It’s a brand new yr and a brand new month, so what higher time to start out finding out one thing new? This month’s selection of assets for internet designers contains quite a lot of gear, finding out assets, and a few different a laugh sweets to make your existence more straightforward. With out additional ado, let’s dig in to peer the entire listing!
.no-js #ref-block-post-70783 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-12-2023.jpg”); }
Contemporary Sources for Internet Designers and Builders (December 2023)
As the vacation season nears, let’s dive into the newest construction gear and assets sooner than we shut out… Learn extra
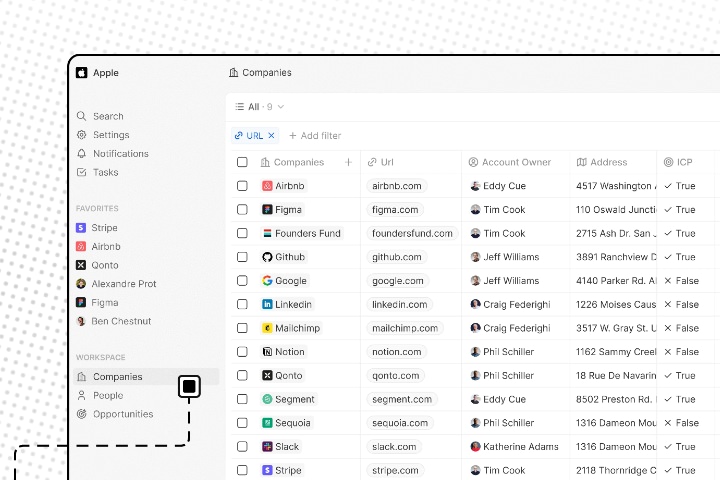
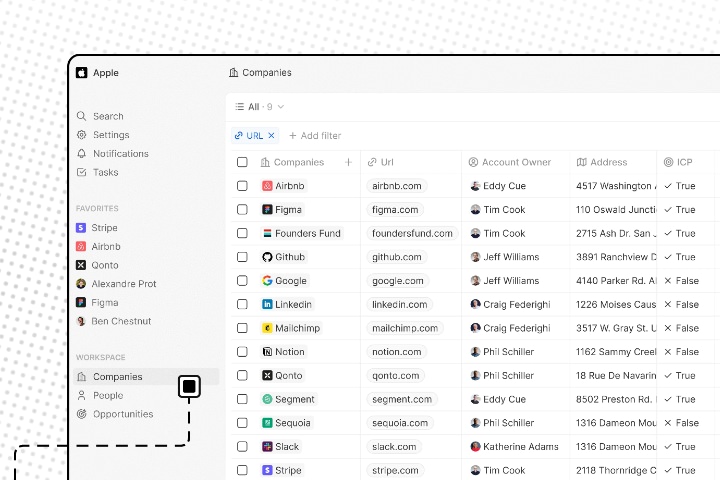
Twenty
Twenty is an leading edge open-source Buyer Dating Control (CRM) machine. It gives a contemporary selection to standard platforms like Salesforce, with a focal point on user-friendliness and whole regulate over information resources. Being open-source and self-hostable, it even lets in for forking and customization of the mission.


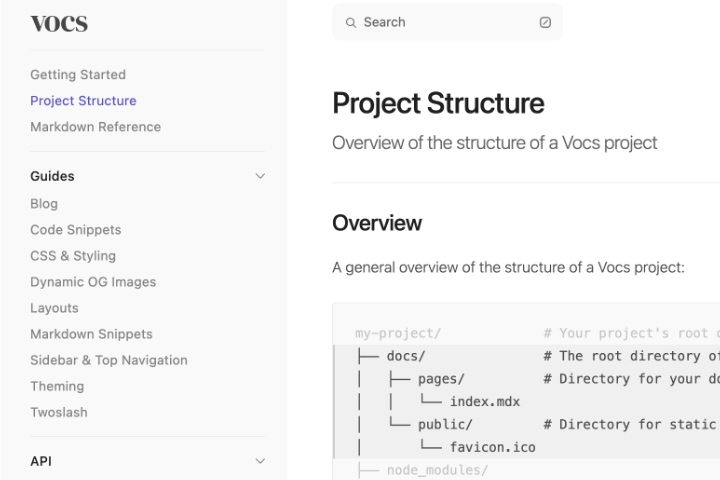
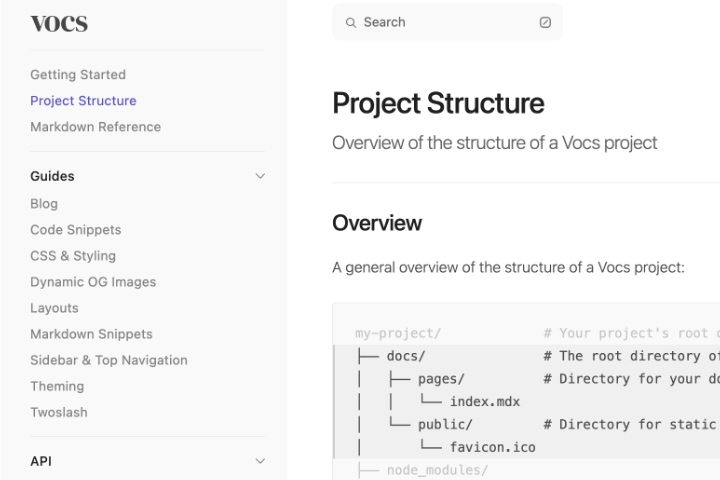
VOCS
VOCS is a simple documentation framework in keeping with React and Vite. It’s a static documentation generator that permits you to write in Markdown or MDX. It comes with a ravishing default theme, customization choices, and key options like syntax highlighting and Entrance Topic toughen.


wp-option
wp-option is a user-friendly wrapper that improves WordPress choices. It introduces validation and consistency in duties like including, updating, and retrieving choices. This library is suitable with *_option and *_site_option purposes for network-enabled installations.


SVGL
SVGL is an internet SVG brand library created the use of Sveltekit and Tailwind CSS. It options trademarks from well known corporations and apps, akin to Android, Adobe, Figma, and others. It’s a at hand useful resource for internet builders wanting skilled trademarks for his or her initiatives.


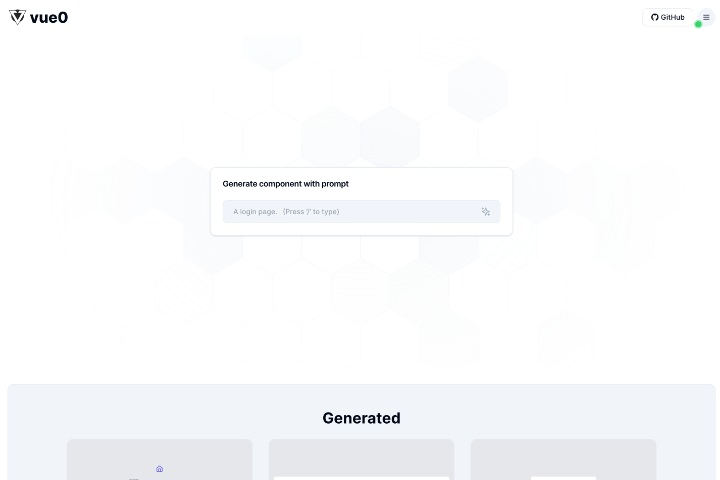
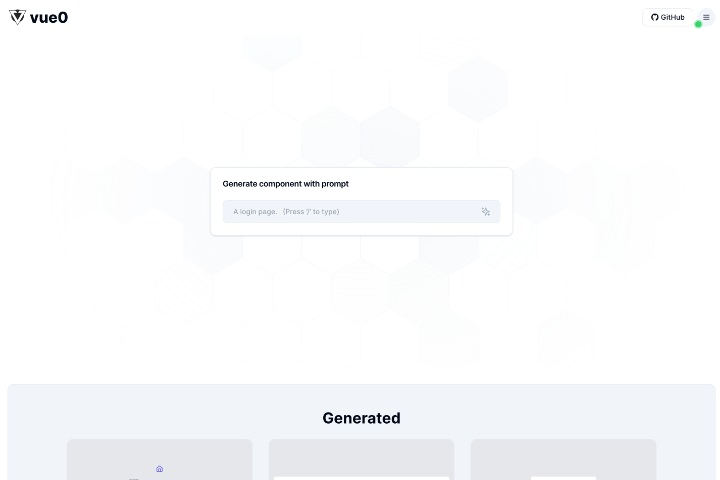
Vue0
Vue0 gives an AI-driven generative consumer interface machine, adapted for Vue.js builders. It simplifies developing UI components the use of AI and integrates seamlessly with Vue.js, improving your mission with leading edge UI answers.


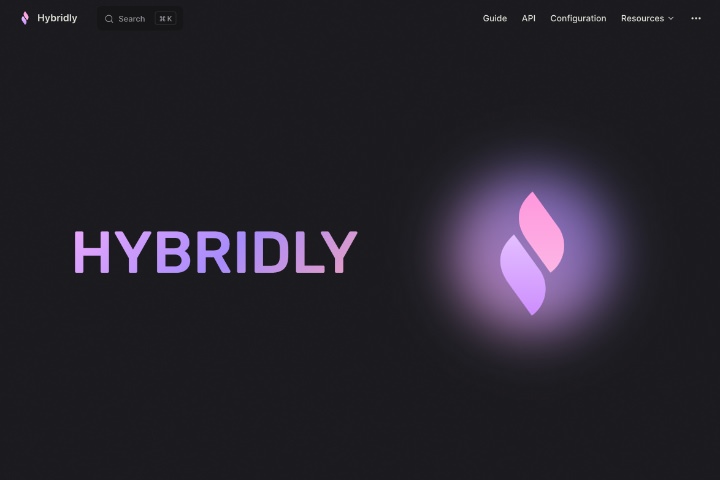
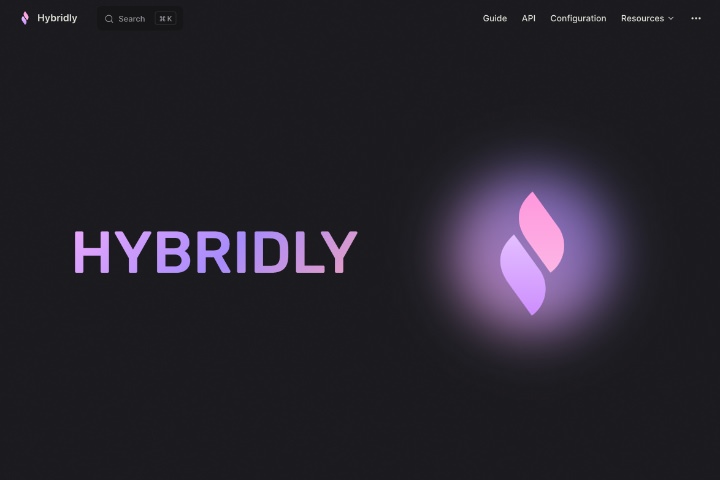
Hybridly
Hybridly is a framework designed to improve the advance of interactive single-page programs the use of Laravel and Vue. It supplies a extra targeted way in comparison to Inertia, with integrated complex options and optimizations. This framework combines the vintage construction taste with the built-in advantages of Laravel and Vue.


Heroicons Micro
Introducing “Heroicons Micro” in the newest Heroicons liberate, a suite of just about 300 16×16 icons best for compact, high-density interfaces. Those icons are perfect for developing responsive designs that stay crisp and well-proportioned on smaller monitors.
Learn Additionally:
Loose Minimalistic Icon Units


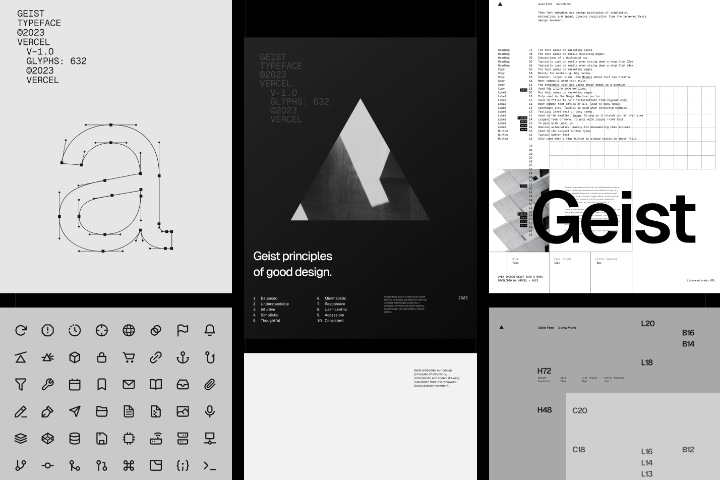
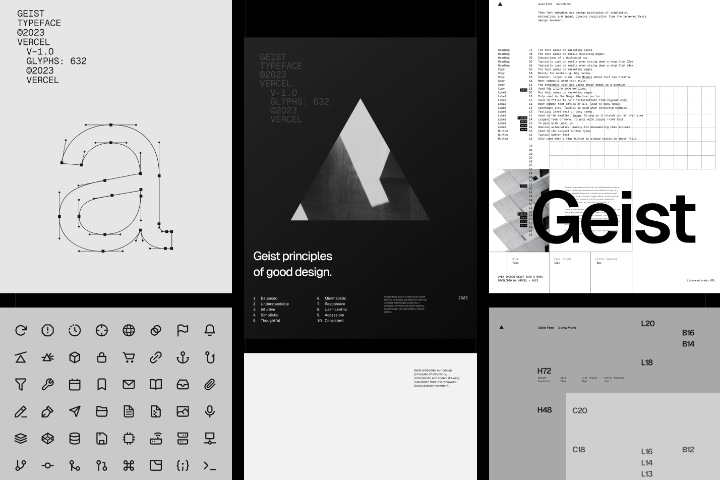
Geist Font
From Vercel, Geist is a brand new font designed for builders and architects. It is available in two types: a coding model and a Sans model. With its Swiss design affect, Geist emphasizes simplicity and minimalism, making it a visually fulfilling selection for coding and design paintings.
Learn Additionally:
25 Highest Web sites to Obtain Loose Fonts


react-native-unistyles
Unistyles for React Local is a versatile styling library designed to streamline cross-platform styling. It allows environment friendly taste sharing throughout other platforms, providing an intuitive revel in for the ones already conversant in React Local styling.


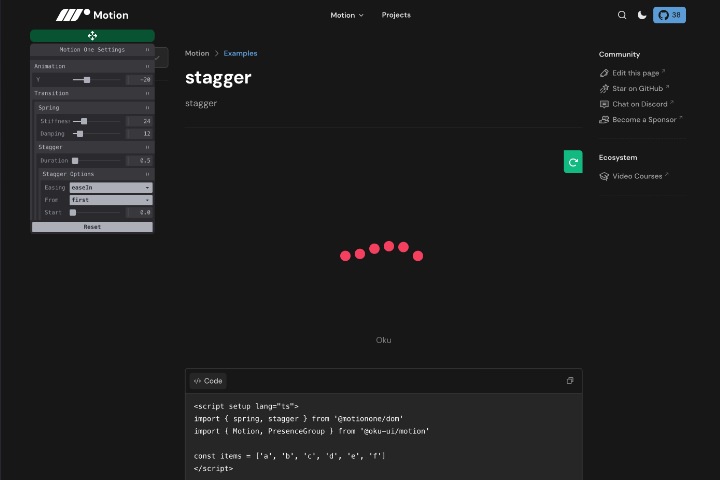
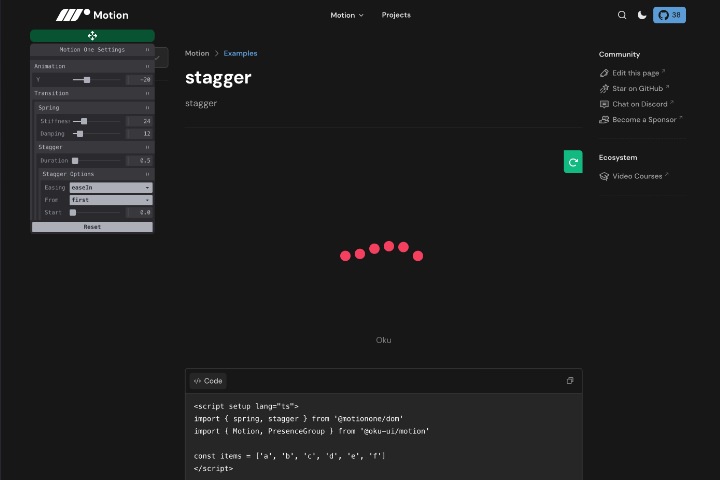
Oku UI Movement
Oku Movement is a Vue3 and Nuxt3 suitable movement library, leveraging Movement One. It’s a ready-to-use answer in keeping with the Internet Animations API, making sure small report sizes and excessive efficiency. This library supplies fluid animations, improving the visible attraction of your initiatives.


Storybook 7: Novice’s Information
Discover Storybook 7 with React.js via a loose Egghead direction. Learn how to increase pages and parts in isolation, improving focal point and potency. Uncover the right way to arrange parts into interactive tales, regulate them very easily, and combine Trying out Library. In simply over half-hour, this direction equips you with key abilities to support your React initiatives with Storybook.
Learn Additionally:
9 Highest Web sites For On-line Lessons & Open Courseware


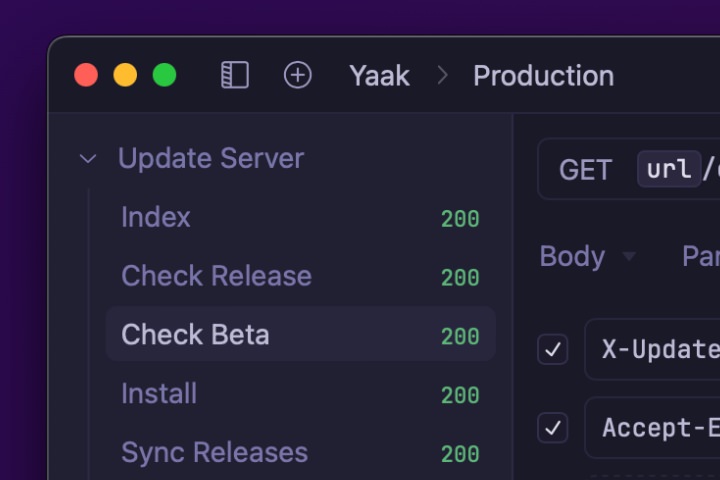
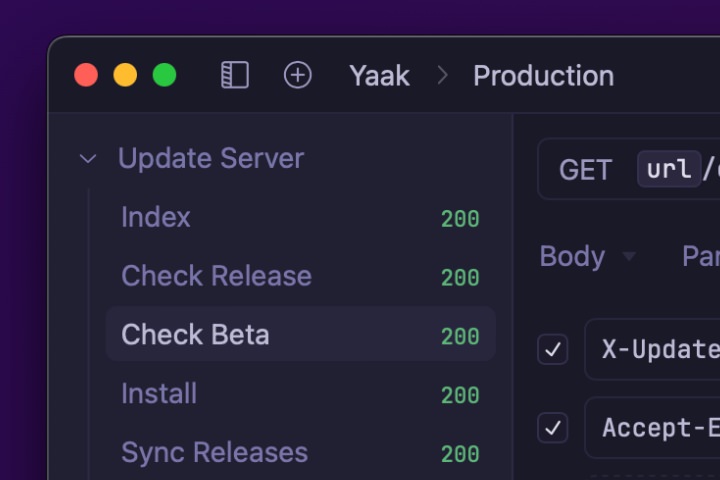
Yaak
Yaak is a complete desktop utility for managing REST and GraphQL requests. It helps more than a few request varieties like form-data, JSON, and GraphQL, making it an indispensable software for efficient API interplay and streamlining your construction procedure.


Cult
Cult is an leading edge software designed to generate a foundational stack on your SaaS mission. It contains a elementary stack that includes widespread applied sciences like Stripe, Supabase, Subsequent.js, and Shadcn UI. This software streamlines the method of integrating very important options for SaaS programs, boosting construction pace and potency.


Corvu
Corvu gifts a sequence of open-source UI development blocks in particular for SolidJS. Those unstyled parts focal point on customizability and accessibility, making sure they’re user-friendly for people with disabilities. They are able to be easily adapted the use of TailwindCSS or undeniable CSS to suit your design wishes.


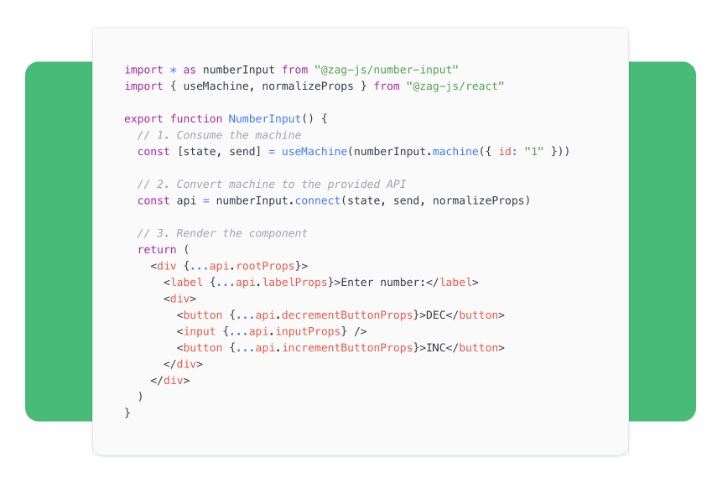
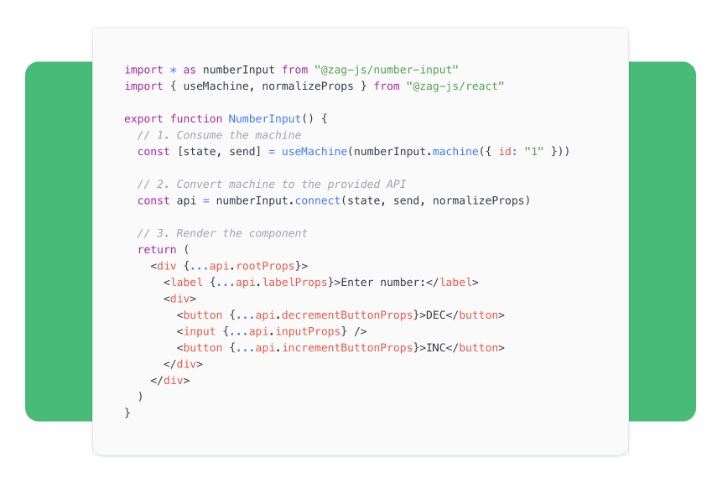
Zag.js
ZagJS introduces UI parts powered by means of Statecharts, providing a spread of framework-agnostic patterns for very important UI parts like Menu, Tooltip, Transfer, and Conversation. Those flexible parts can be used throughout more than a few JavaScript frameworks together with React, Vue, and Forged.js, making them best for various design programs.


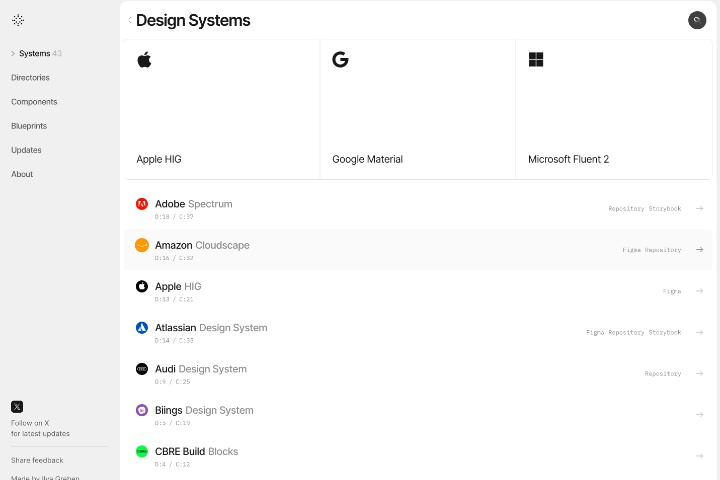
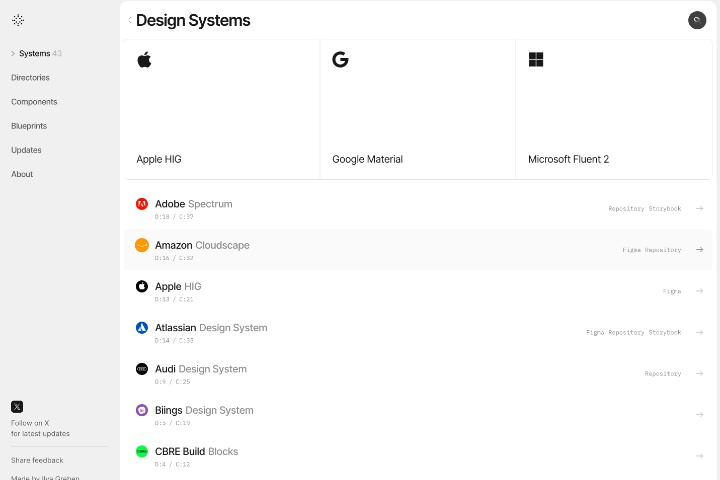
Design Methods Surf
Design Methods Surf supplies an infinite selection of design programs from primary corporations like Adobe, Amazon, Apple, and Atlassian. It serves as a very good supply of inspiration for each designers and builders aiming to create scalable and efficient design programs.


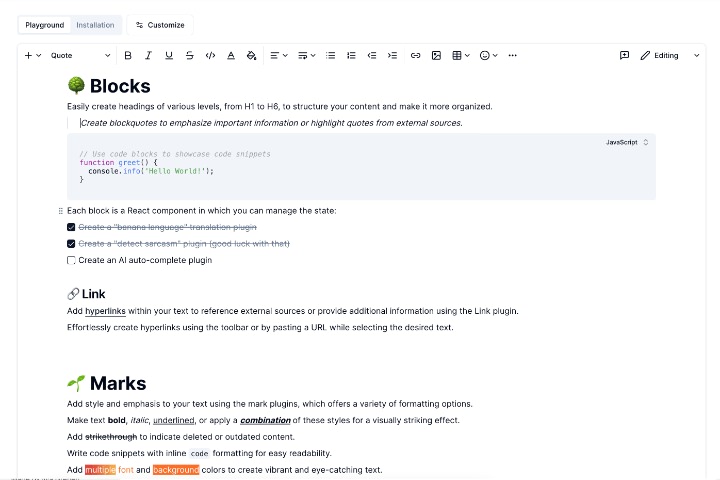
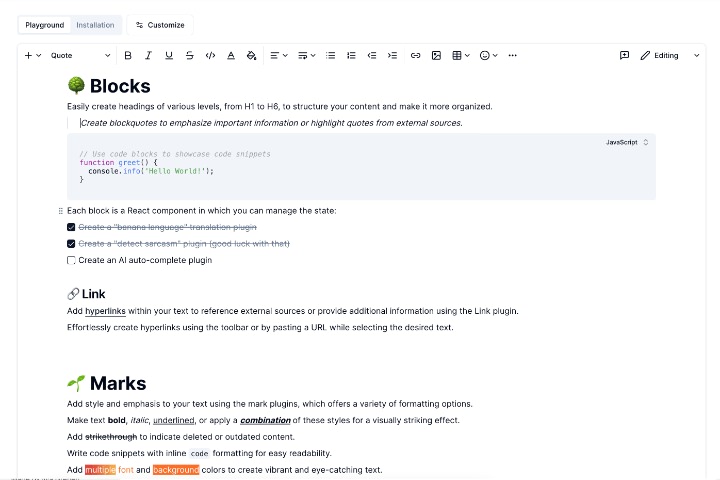
Plate.js
Plate.js is a complete framework for development rich-text editors in React, in keeping with Slate.js. That includes available parts from Radix UI and pre-designed components, Plate.js simplifies the introduction of rich-text editors, making it an excellent selection for builders taking a look to improve their initiatives with powerful textual content modifying features.


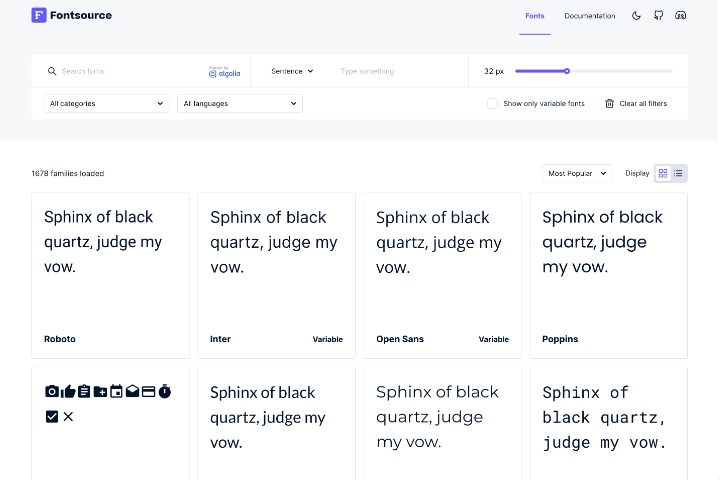
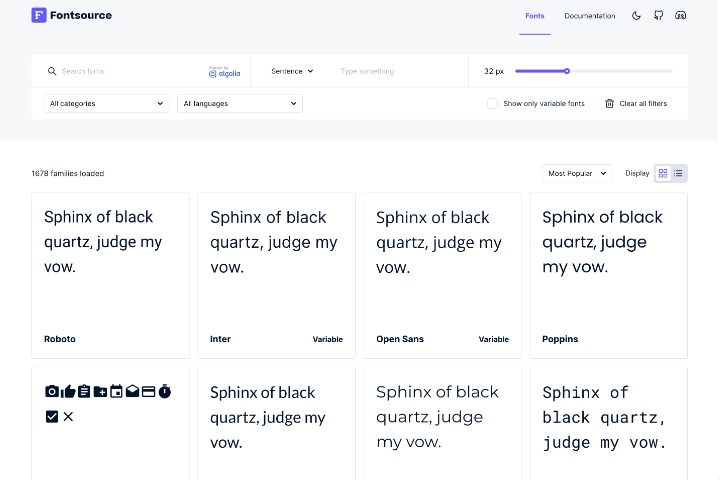
FontSource
Fontsource revolutionizes the best way you come with fonts on your internet programs. Via enabling you to put in and import fonts without delay from NPM, it simplifies font control and integration into your initiatives.


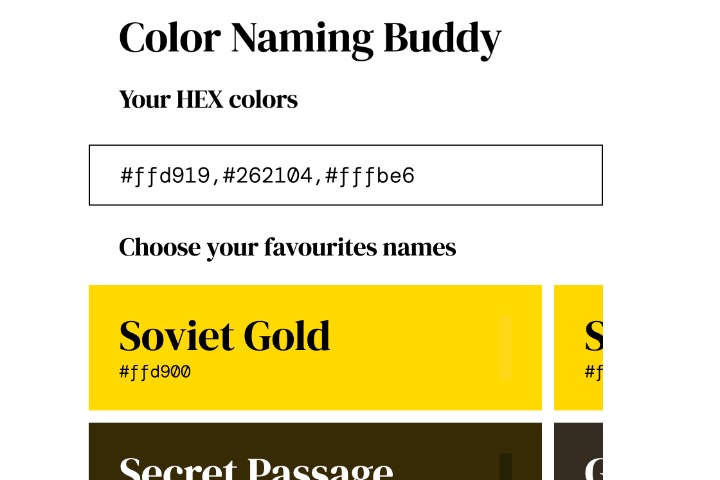
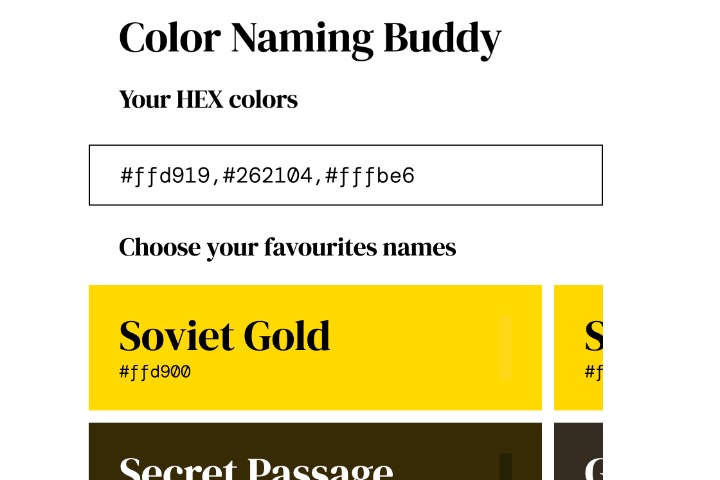
Colour Naming Friend
This at hand software, Colour Naming Friend, assists in producing names for colours. Merely input a hex colour code, and it’s going to counsel a corresponding identify, making it a precious software for designers to correctly label their colour palettes.


Use Sushi
Sushi is a Laravel bundle that introduces an “array” motive force in Eloquent. This software is perfect for leveraging the features of Eloquent to paintings with information saved in arrays, streamlining information control in Laravel programs.


The submit Contemporary Sources for Internet Designers and Builders (January 2024) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-01-2024/