As a internet developer, you’re most probably aware of Node.js and WordPress. Node.js is a formidable runtime atmosphere that runs JavaScript out of doors the browser, and WordPress is the main content material control machine (CMS).
Those platforms may appear worlds aside — Node.js, with its JavaScript spine, and WordPress, a PHP-powered CMS. Alternatively, they are able to paintings in tandem, because of WordPress REST API. This API permits Node.js programs to engage with WordPress via HTTP requests. It supplies get entry to to more than a few information, together with customers, feedback, pages, posts, and different web site components.
However what’s the advantage of combining Node.js and WordPress?
Consider you may have a WordPress web site and need to construct a customized dashboard. This dashboard may just show real-time information out of your web site, like contemporary posts, remark counts, and consumer job.
Right here’s the place Node.js performs a pivotal function. This information walks you via putting in Node.js endpoints. Those endpoints leverage the WordPress REST API for more than a few duties: updating posts, moderating feedback, web site customization, and adapted WordPress web site management.
Must haves
To observe at the side of this information, we think you may have:
- Fundamental wisdom of Node.js.
- Node.js and npm put in to your laptop.
- WordPress and the Thunder Consumer VS Code extension put in.
Set up WordPress Posts With Node.js
In WordPress, the foundational duties come with developing, updating, and deleting posts. This phase explains methods to create explicit endpoints for those movements, at the side of methods to make requests to the /posts endpoint for each and every operation.
Making a New Submit in WordPress
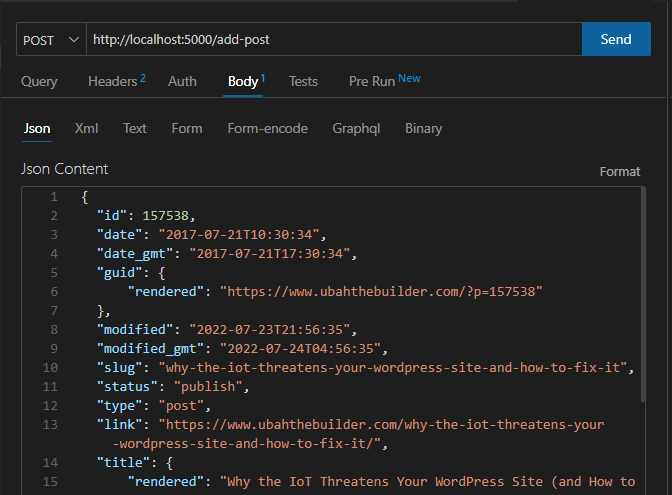
To create a brand new publish in WordPress with the REST API, make a POST request to the /posts endpoint. Within the frame of the request, you want to give you the content material of your WordPress publish in JSON structure.
First, open your Node.js server document, most often named App.js. Make certain that Specific is accurately arrange to your server document. That is most often performed with the road const app = specific(), which initializes Specific.
Subsequent, enforce a path to your server document so as to add a brand new publish. The code for this path looks as if this:
app.publish("/add-post", async (req, res) => {
take a look at {
const postID = req.frame.identification
const resp = look ahead to axios.publish(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`, req.frame)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})This code creates an endpoint /add-post to your utility. When a request is distributed to this endpoint, it extracts the publish ID from the request frame and sends a POST request for your WordPress web site. Be mindful to interchange https://yourdomain.com along with your WordPress area.
You’ll check this the use of equipment like Thunder Consumer in Visible Studio Code. Ensure that the JSON frame of your request is legitimate to keep away from mistakes.

This manner lets in for environment friendly and automatic posting for your WordPress web site out of your utility.
Updating an Current Submit in WordPress
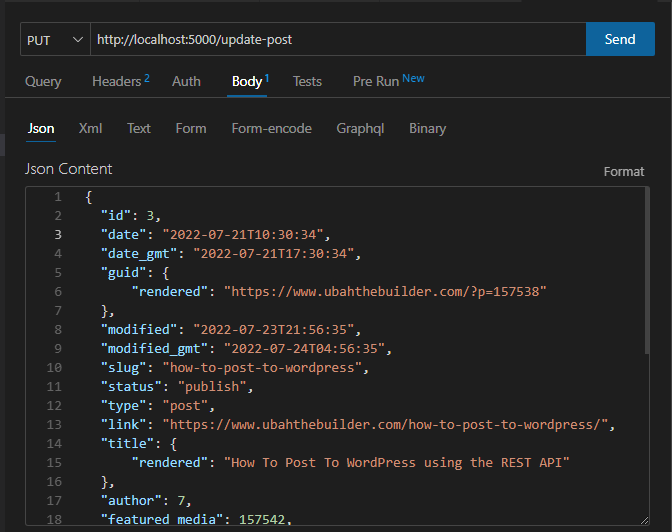
To replace a publish with the WordPress API, make a PUT request to the /posts endpoint to your WordPress API. You additionally wish to give you the up to date content material of your WordPress publish in JSON structure.
The path for updating an present publish in WordPress is as follows:
app.put("/update-post", async (req, res) => {
take a look at {
const postID = req.frame.identification
const resp = look ahead to axios.put(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`, req.frame)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})For instance, you’ll replace a publish with an ID of 3 in WordPress with the next request in Thunder Consumer:

Deleting a Submit in WordPress
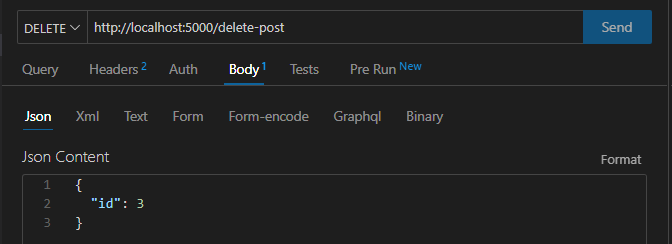
To delete a publish in WordPress, make a DELETE request to the /posts endpoint the use of the original ID of the publish you need to delete.
app.delete("/delete-post", async (req, res) => {
take a look at {
const postID = req.frame.identification
const resp = look ahead to axios.delete(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})The outcome will have to seem like this:

Moderating WordPress Feedback With Node.js
The Feedback API permits you to get entry to and manipulate feedback to your WordPress web site from an utility. Inside of that API is an endpoint for developing, record, studying, updating, and deleting feedback on a WordPress web site.
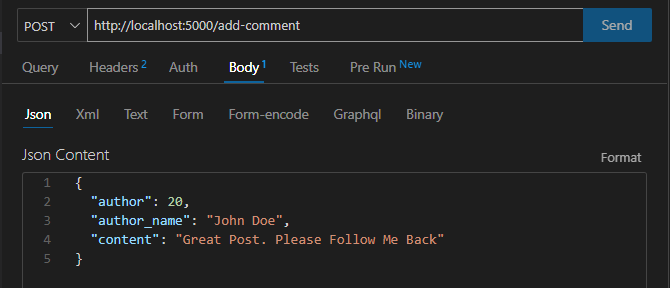
Let’s think you don’t need your WordPress web site to post feedback with the word “Apply me.” On this instance, you’ll use a regex expression to test each and every remark for that word prior to posting it.
To try this, use the next code:
app.publish("/add-comment", async (req, res) => {
take a look at {
let regex = /observe me/i;
let remark = req.frame.remark
if(regex.check(remark)) throw "Oops! Incorporates the forbidden phrase"
const resp = look ahead to axios.publish(`https://yourdomain/wp-json/wp/v2/feedback`, req.frame)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})With this path, simplest feedback that don’t come with the word “Apply me” get revealed at the site, whilst feedback like the only beneath don’t get posted:

Customizing Websites for Customers
By way of storing consumer personal tastes and figuring out their nation, you’ll customise your WordPress pages for each and every consumer.
In Node.js, you’ll retailer consumer information in cookies from the login or signup path of your backend utility and position the cookie of their internet browser, like so:
app.publish("/sign-up", async (req, res) => {
// Join consumer
res.cookie("cookie_id", 123456)
res.cookie("lang", req.frame.language)
res.standing(200).json("Logged in.")
})Upon signing up, you get the consumer’s most popular language and ship it to the browser as cookies at the side of the cookie_id.
Now, with the language saved within the browser, you’ll use it to fetch WordPress posts within the consumer’s language. This calls for you to translate your posts in WordPress first. A very easy approach to try this is by way of integrating WPML and Yoast search engine marketing into your WordPress web site.
As soon as built-in, other subfolders is created for different languages:
- mydomain.com/en/
- mydomain.com/es/
- mydomain.com/fr/
When fetching WordPress posts, you’ll get the listing of posts within the consumer’s most popular language as it’s saved within the cookies.
app.get("/get-posts", async (req, res) => {
take a look at {
const lang = req.cookies.lang
const resp = look ahead to axios.get(`https://mydomain.com/${lang}/wp-json/wp/v1/posts`)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})By way of doing this, you get the listing of posts in response to the language the consumer specified all over sign-up.
The usage of Customized Management
By way of extending the consumer’s endpoint, you’ll construct a customized management panel to keep watch over WordPress customers, roles, and permissions. The Customers API permits you to get entry to and manipulate consumer knowledge to your WordPress web site from an utility that purposes just like the Remark API.
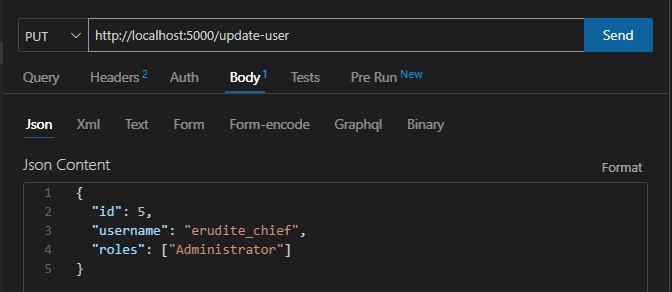
For instance, if you wish to replace the function of a consumer to “Administrator,” right here’s the path you’ll use:
app.put("/update-user", async (req, res) => {
take a look at {
const userID = req.frame.identification
const resp = look ahead to axios.put(`https://yourdomain/wp-json/wp/v2/customers/${userID}`, req.frame)
if(resp.standing !== 200) throw "One thing went unsuitable"
} catch (err) {
console.log(err)
}
})Within the request, cross an object containing the ID of the consumer whose file you need to replace, in addition to the brand new main points.

When you’re performed growing your Node.js server. You’ll all the time host it conveniently on Kinsta’s Software Internet hosting.
Abstract
Integrating Node.js along with your WordPress web site opens up the potential of larger capability. You’ll replace posts, reasonable feedback, set consumer roles, and upload customization in response to your consumer’s nation.
Excluding the options we’ve got already coated, you’ll upload complicated looking, theme manipulation, and publish revisions. Don’t hesitate to take a look at the REST API Manual and get started exploring.
What’s your take at the WordPress REST API? Have you ever used it for a few of your initiatives? Let us know within the remark phase beneath!
The publish Node.js and WordPress: Development Dynamic APIs for Customized Programs gave the impression first on Kinsta®.
WP Hosting