Do you need so as to add a favicon for your WordPress weblog?
A favicon or web site icon is a small symbol that looks on your internet browser tab subsequent to the web site name. Whilst it should appear to be a trivial part, a well-designed favicon can assist your weblog stand out in a crowded on-line area.
On this article, we can display you methods to upload a favicon for your WordPress weblog. This fashion, you’ll make a memorable affect to your guests.

Why Will have to You Upload a Favicon to Your WordPress Weblog?
A favicon is very important so as to add for your WordPress weblog as it is helping customers establish your web site briefly and improve your logo identification. From that small icon, web site guests can simply acknowledge your weblog.
Right here’s what a favicon looks as if in a internet browser:

Any other objective of a WordPress favicon is to support person enjoy. When a couple of tabs are open, customers can take a look at the favicons to grasp which web site they’re on and turn to the only they would like.
If customers upload a shortcut icon or bookmark for your weblog on their cellular units, then the favicon will seem as an app icon on their house display screen. This makes it simple for them to get right of entry to your web site with only a easy faucet.
The way to Create a Favicon for Your WordPress Weblog
First, let’s discover ways to create a excellent favicon in your weblog.
The best WordPress favicon dimension is a sq. symbol of as much as 512 pixels in each width and peak. The favicon symbol layout will also be ICO, JPEG, PNG, or GIF.
When you run a industry weblog, then you’ll use your logo emblem as your favicon icon. When you don’t have one but, take a look at our novice’s information on methods to create a symbol in your web site.
You probably have a symbol waiting however wish to make the background clear, then you’ll use a unfastened symbol modifying software with an automated background remover. Be certain that the record is stored in PNG to stay the transparency within the favicon.
An alternative choice you’ll use is a unfastened favicon generator like Favicon.io. This software permits you to customise a favicon from scratch and obtain the recordsdata in PNG and ICO layout.
That being mentioned, let’s take a look at methods to simply upload a favicon for your WordPress weblog. We will be able to duvet 4 strategies, and you’ll click on the hyperlinks under to skip to the process you need to make use of:
Way 1: Including a Favicon The usage of the WordPress Customizer
That is the very best way to alternate a favicon in WordPress. All you want to do is add your favicon symbol to the WordPress Customizer, and the remaining can be looked after for you.
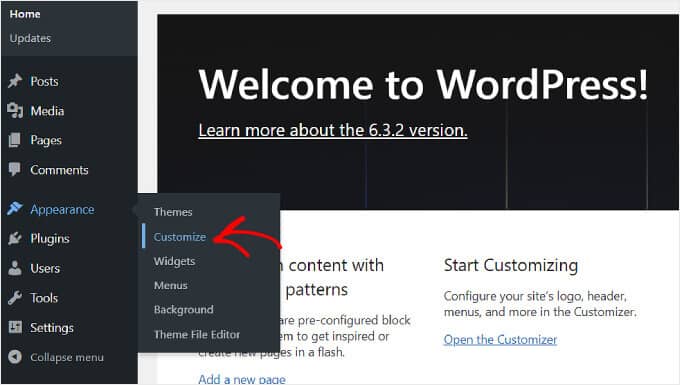
Step one is to get right of entry to the WordPress Customizer. When you use a vintage theme, then you’ll navigate to Look » Customise to do that.

If you’re the use of a block theme and will’t in finding the Customizer, then take a look at our information on methods to repair the lacking Theme Customizer in WordPress admin.
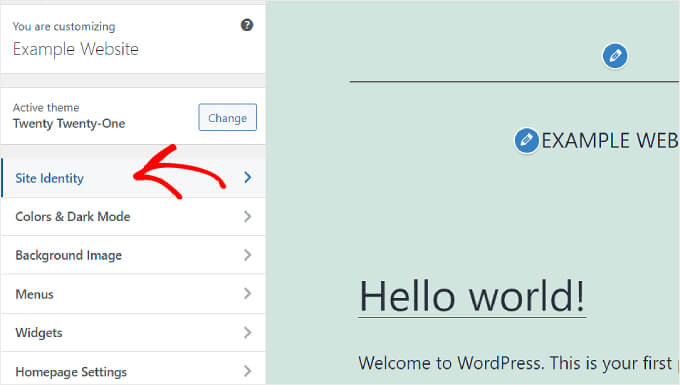
Subsequent, click on at the ‘Website online Identification’ tab within the left sidebar.

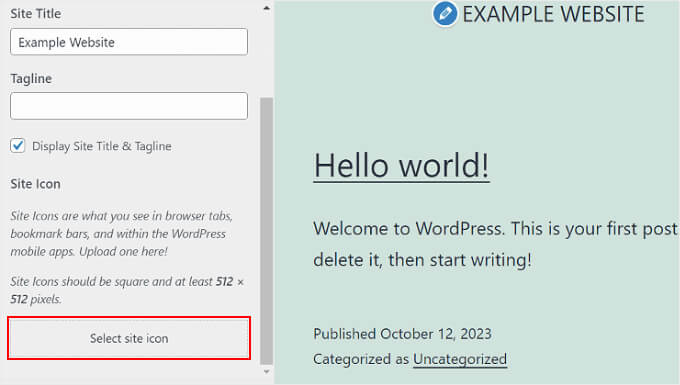
Right here, you are going to see choices to customise your Website online Emblem, Website online Name, Tagline, and Website online Icon.
If you wish to upload a web site’s favicon, then it is important to scroll right down to the ‘Website online Icon’ segment and click on ‘Choose web site icon’.

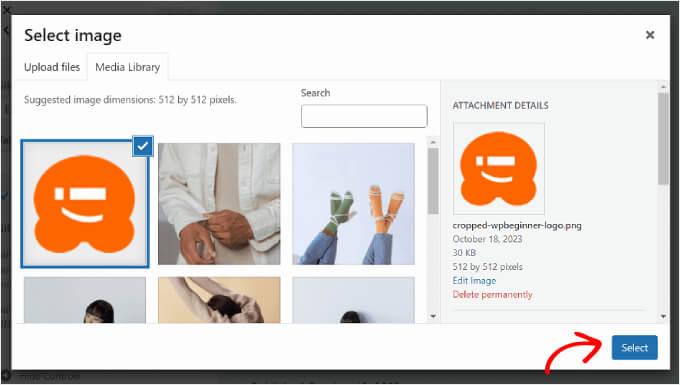
The WordPress Media Library will now seem. You’ll both make a choice an present symbol or add a brand new customized favicon out of your pc.
On this instance, we can use WPBeginner’s emblem because the WordPress web site icon.

After opting for a picture, click on the ‘Choose’ button within the backside proper nook of the window.
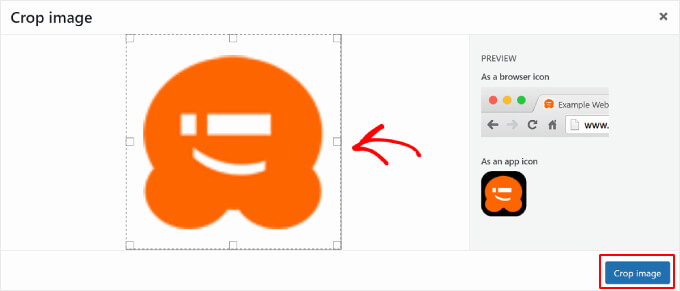
If the favicon is greater than the really helpful dimension, then WordPress will help you crop it. If it fits the really helpful dimension precisely, then you’ll simply depart it as it’s.
As soon as the picture appears to be like excellent, simply click on ‘Crop symbol’.

After that, you are going to be returned to the WordPress Customizer. Right here, all you want to do is click on the ‘Put up’ button within the left sidebar to complete your favicon setup.
That’s it! Now that you simply’ve uploaded your favicon, you’ll consult with your WordPress web site to look if the picture is already are living.
Way 2: Including a Favicon The usage of the WordPress Complete Website online Editor
If you’re the use of a block theme and wish to upload your logo emblem as each part of your web site header and a web site icon, then this system is for you.
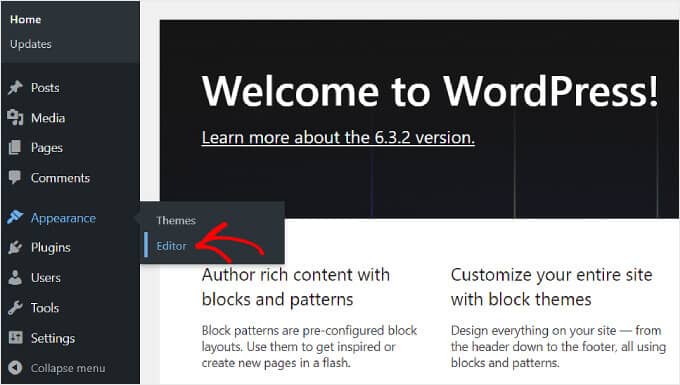
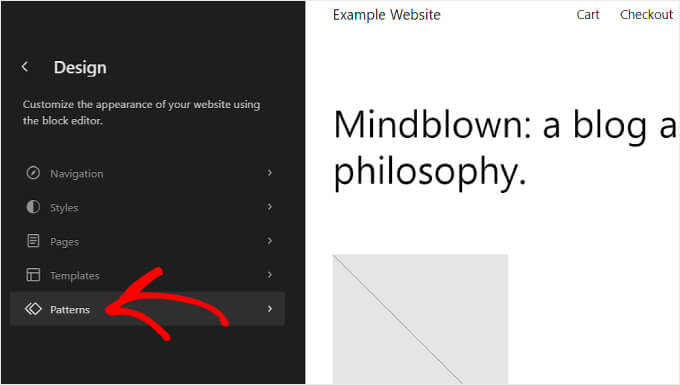
For this, you want to visit Look » Editor from the WordPress admin panel.

In this web page, you are going to in finding a number of menus to customise your web site, together with Navigation and Types.
For this instructional, it is important to click on on ‘Patterns’ to get right of entry to your web site header block trend.

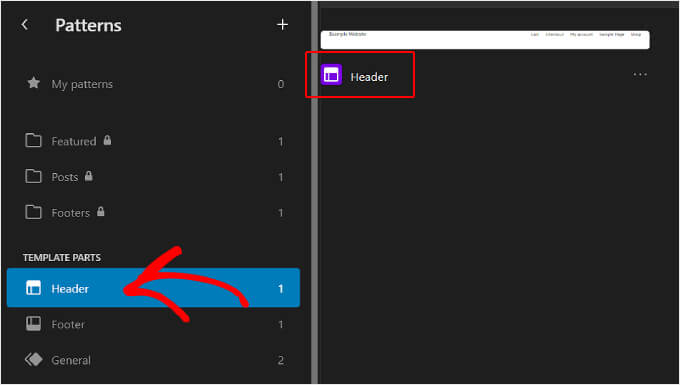
Upon scrolling down, you are going to see a number of template portions: Header, Footer, and Normal.
Simply click on at the ‘Header’ template so as to add your favicon there.

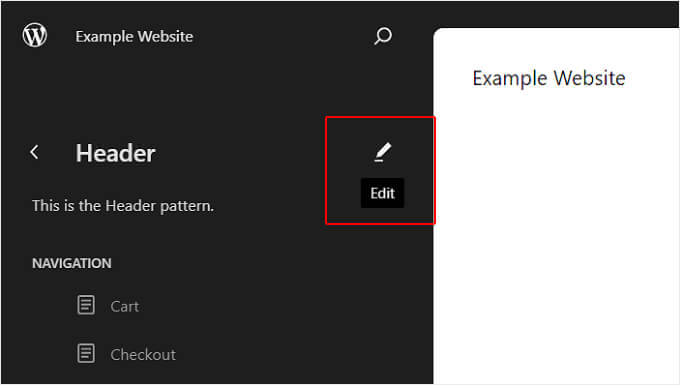
Subsequent, you are going to see a pencil button subsequent to the Header textual content.
Click on on it as a way to edit the trend and insert your WordPress favicon.

You are actually within the WordPress complete web site modifying enjoy.
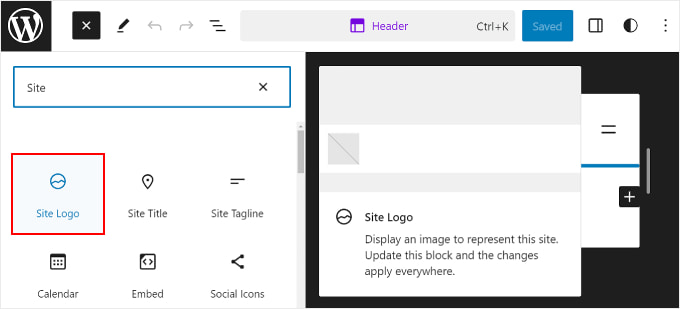
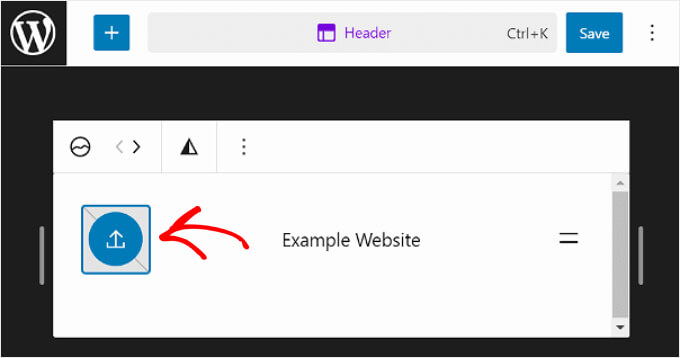
Now, click on the upload block ‘+’ button and seek for the Website online Emblem block. That is the place you are going to upload the picture that can turn out to be your WordPress favicon.

Be happy to pull and drop the block to the place you need it on your header. On this instance, we’ve positioned it subsequent to the web site name.
The following factor you are going to do is click on the add icon within the Website online Emblem block.

As with the former way, you’ll make a selection an present symbol or add a brand new one from the WordPress Media Library.
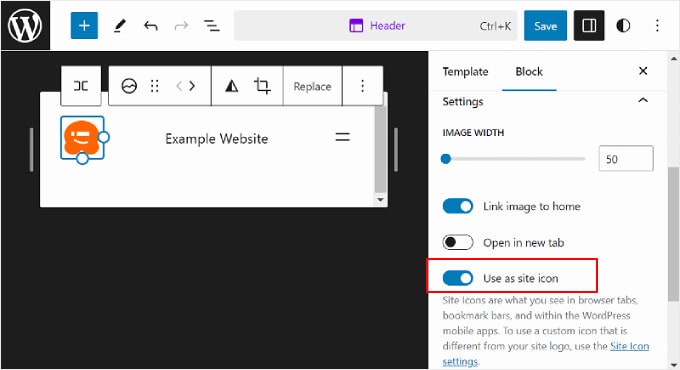
After that, you want to navigate to the Block settings sidebar at the proper facet of the web page. Simply flip at the ‘Use as web site icon’ surroundings so as to add the brand as a favicon.

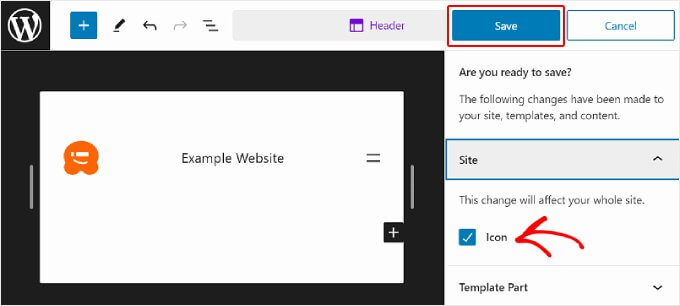
In spite of everything, you’ll hit the ‘Save’ button within the most sensible proper nook of the web page to post your favicon.
You’re going to see a caution that the alternate will have an effect on all of the web site. Be certain that the ‘Icon’ field is ticked, and click on ‘Save’ once more.

Now that you simply’ve long past thru the entire steps, you’ll open your web site to substantiate that the alternate used to be a hit.
Way 3: Including a Favicon The usage of a WordPress Favicon Plugin
When you favor the use of a WordPress favicon plugin, then you’ll apply this system to make use of the unfastened Favicon through RealFaviconGenerator plugin.
First, you want to put in and turn on the plugin. For extra main points, apply our information on methods to set up a WordPress plugin.
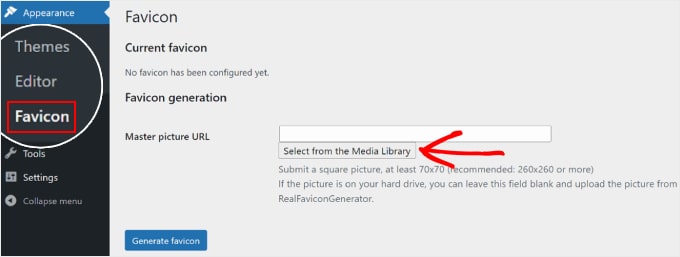
As soon as activated, pass to Look » Favicon on your WordPress dashboard.
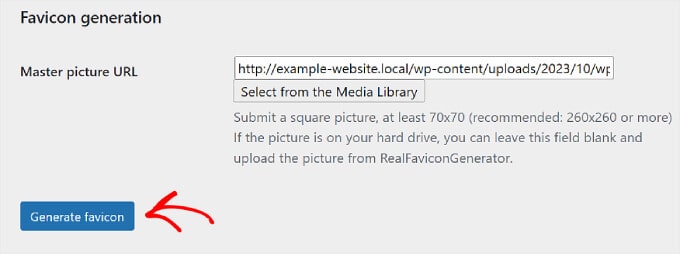
After that, click on the ‘Choose from the Media Library’ button to add a brand new symbol or use an present one.

Observe that you’re going to want to use a sq. image. The plugin recommends making the web site icon dimension no less than 260 pixels in each width and peak however no smaller than 70 pixels.
If you’ve selected a picture, merely hit the ‘Generate favicon’ button.

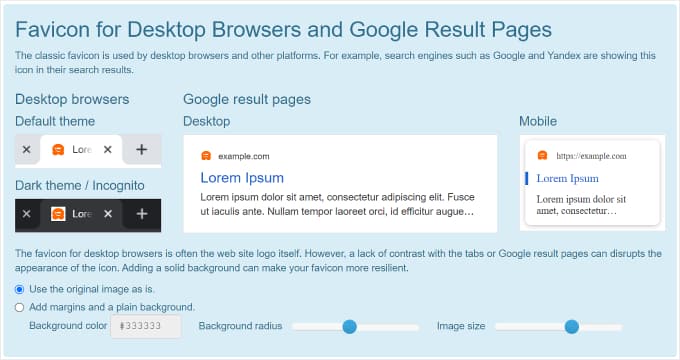
After this, the plugin will lead you to the RealFaviconGenerator web site to edit the favicon.
You’ll customise more than a few settings, just like the background colour and the way it appears to be like on Google seek effects pages (SERPs), iOS, Android, macOS Safari, Chrome, and Home windows Metro.

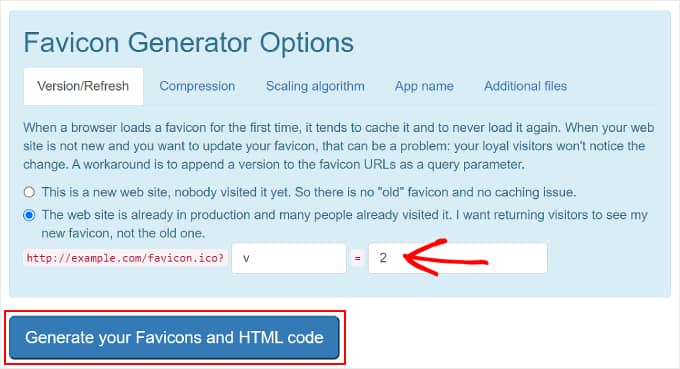
Within the ‘Favicon Generator Choices’ segment, you’ll test the field in case your web site used to be the use of a favicon earlier than. If sure, merely input a host in the second one box to suggest the favicon model you’re the use of.
This fashion, customers who’ve visited your web site earlier than will see the brand new favicon as a substitute of the outdated one.
As soon as the entirety appears to be like excellent, all you want to do is click on the ‘Generate your Favicons and HTML code’ button so as to add the favicon for your WordPress web site.

Your favicon will have to now be are living. You’ll want to stay the WordPress favicon plugin energetic in order that the favicon is at all times enabled.
Way 4: Including a Favicon Manually to Your WordPress Weblog
Ultimate however no longer least, you’ll upload a WordPress favicon for your weblog through manually modifying your theme’s code recordsdata.
That is useful in case your Theme Customizer doesn’t have the ‘Website online Identification’ segment or for those who use a block theme and desire a other favicon symbol out of your web site emblem.
The very best and most secure method to edit your theme’s code recordsdata is with the WPCode plugin.
WPCode is the most efficient code snippets plugin for newbies. With over 100 ready-made snippets and safe error dealing with, it lets you safely edit your theme recordsdata with out breaking your web site.
Plus, the wonderful thing about WPCode is that for those who replace your theme, you then gained’t lose your code adjustments, together with your favicon.
For this information, you’ll use the unfastened model of WPCode. Alternatively, with the Professional subscription, you get get right of entry to to options like good conditional common sense and third-party integrations to regulate your code extra successfully.
To begin, you want to put in and turn on WPCode. For more info, you’ll see our step by step information on methods to set up a WordPress plugin.
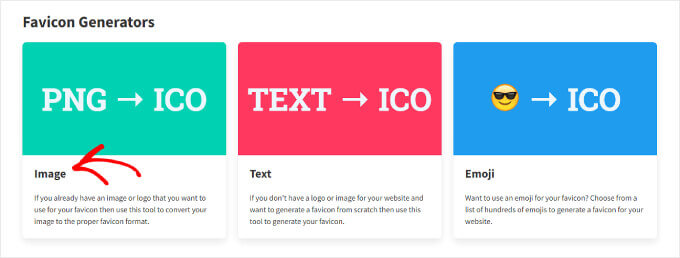
The following factor you want to do is get ready your favicon recordsdata. For this, you’ll use a unfastened favicon generator like Favicon.io.
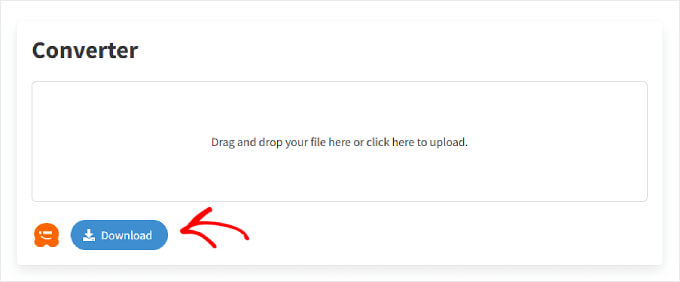
At the web site, you’ll click on ‘Symbol’ to transform a picture record into a zipper record and HTML code. On the other hand, you’ll use the Emoji or Textual content way to create a favicon the use of the emojis and fonts to be had.

At the subsequent web page, you’ll add your symbol. Then, click on ‘Obtain’ to avoid wasting the favicon zip record, which comprises your favicon.png and favicon.ico recordsdata.
You’ll want to stay this internet web page open as you undergo the following steps.

Now, you want to add the favicon zip record for your web site’s root listing. For this, you’ll use your WordPress web hosting’s record supervisor.
On the other hand, you’ll do that thru an FTP shopper like FileZilla. For extra main points, take a look at our novice’s information on methods to use FTP to add recordsdata to WordPress.
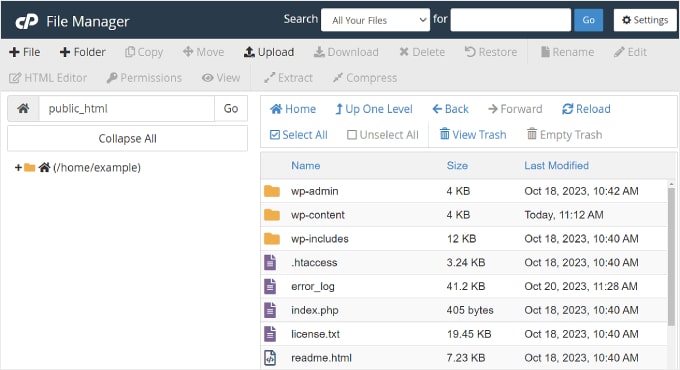
Upon getting opened your web site recordsdata by way of the record supervisor or FTP, navigate to the basis listing.
The WordPress root listing is generally a folder named ‘public’ or ‘public_html’, and it comprises crucial WordPress folders like wp-content and wp-admin.

At this level, you’ll extract and add the entire favicon record content material you prior to now downloaded into the basis listing.
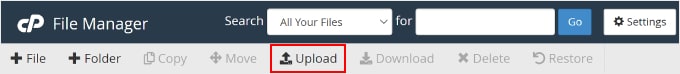
If you’re the use of Document Supervisor, then you’ll click on the ‘Add’ button close to the highest.

Then, a brand new tab will seem, asking you to add the recordsdata.
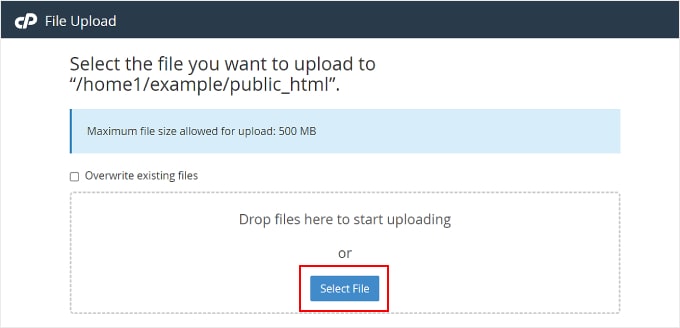
In this web page, you’ll click on the ‘Choose Document’ button and make a selection the entire favicon recordsdata.

Now, merely look forward to the recordsdata to be effectively uploaded.
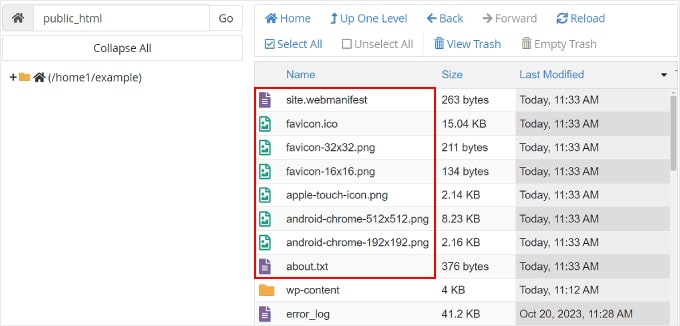
As soon as performed, you’ll return to the record supervisor tab. You will have to now see your entire favicon recordsdata within the root listing, like within the screenshot under:

Now, let’s return to the WordPress admin panel.
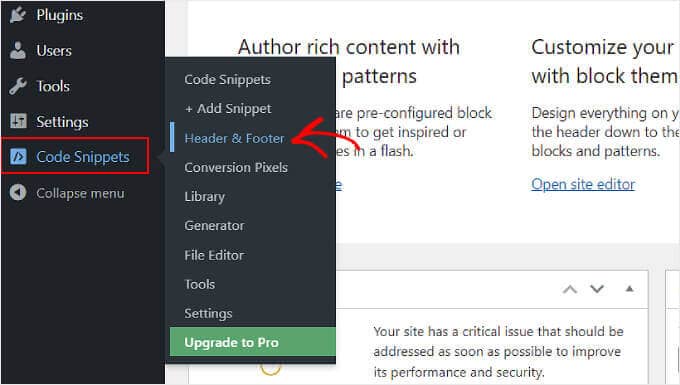
Within the left sidebar, navigate to Code Snippets » Header & Footer.

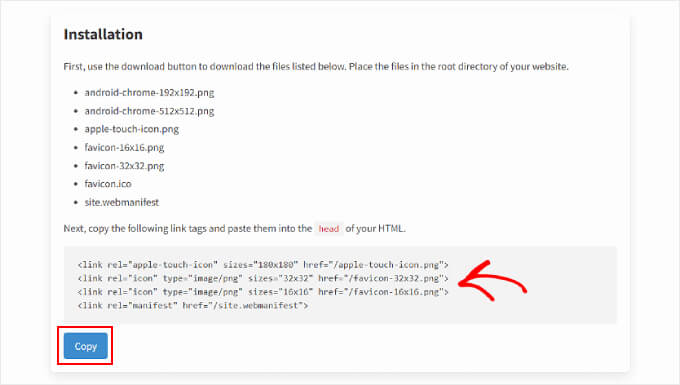
After that, go back to the Favicon.io tab from previous.
Then, you want to duplicate the HTML code from there.

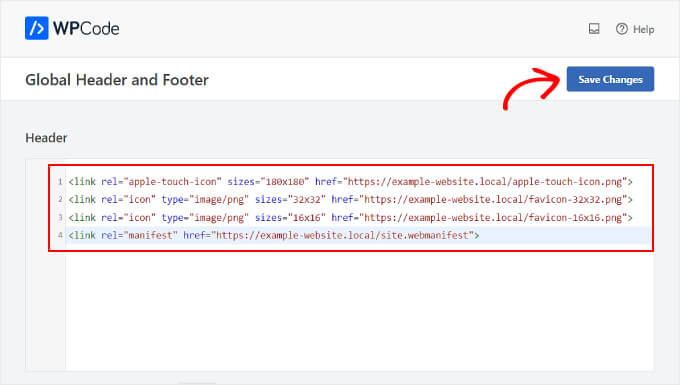
Subsequent, you must return to WordPress and paste the code into the ‘Header’ segment of the WPCode web page. This may occasionally upload the code for your web site’s header.php record.
Within the code, insert your web site’s complete URL in citation marks subsequent to the entire href attributes, like within the instance under. Consider so as to add http:// or https:// in case your web site makes use of an SSL certificates.

In spite of everything, click on the ‘Save Adjustments’ button at the most sensible proper nook.
And that’s it! Don’t omit to consult with your web site to look if the favicon alternate used to be a hit.
Why Is My WordPress Favicon No longer Appearing?
One explanation why your WordPress favicon will not be appearing is because of the browser cache. This implies your browser continues to be exhibiting the outdated model of your web site.
To unravel this factor, you want to transparent the cache. If you want assist, then you’ll apply our information on methods to transparent the cache on your browser.
To test in case your WordPress web site icon has been uploaded, you’ll open your web site in Incognito mode or a non-public surfing window.
If the favicon set up used to be unsuccessful, then you’ll check out re-uploading the picture with a distinct record title to get to the bottom of the problem.
Your WordPress web site icon characteristic might also no longer be running as a result of a blended content material error. To unravel this drawback, take a look at our information on methods to repair WordPress blended content material mistakes.
In some instances, you may additionally uncover that your web site is exhibiting your web hosting supplier’s favicon as a substitute of your individual. If this occurs, then contacting their give a boost to crew can assist get to the bottom of the problem.
We advise opting for a credible WordPress web hosting provider with superb buyer give a boost to to handle issues like this successfully. You’ll take a look at our listing of the absolute best WordPress web hosting suppliers to search out the most suitable option in your web site.
We are hoping that this text helped you upload a favicon for your WordPress web site. You might also wish to see our information on methods to make a symbol in your web site or our knowledgeable choices of the must-have WordPress plugins to develop your web site.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up The way to Upload a Favicon to Your WordPress Weblog (Simple Strategies) first seemed on WPBeginner.
WordPress Maintenance