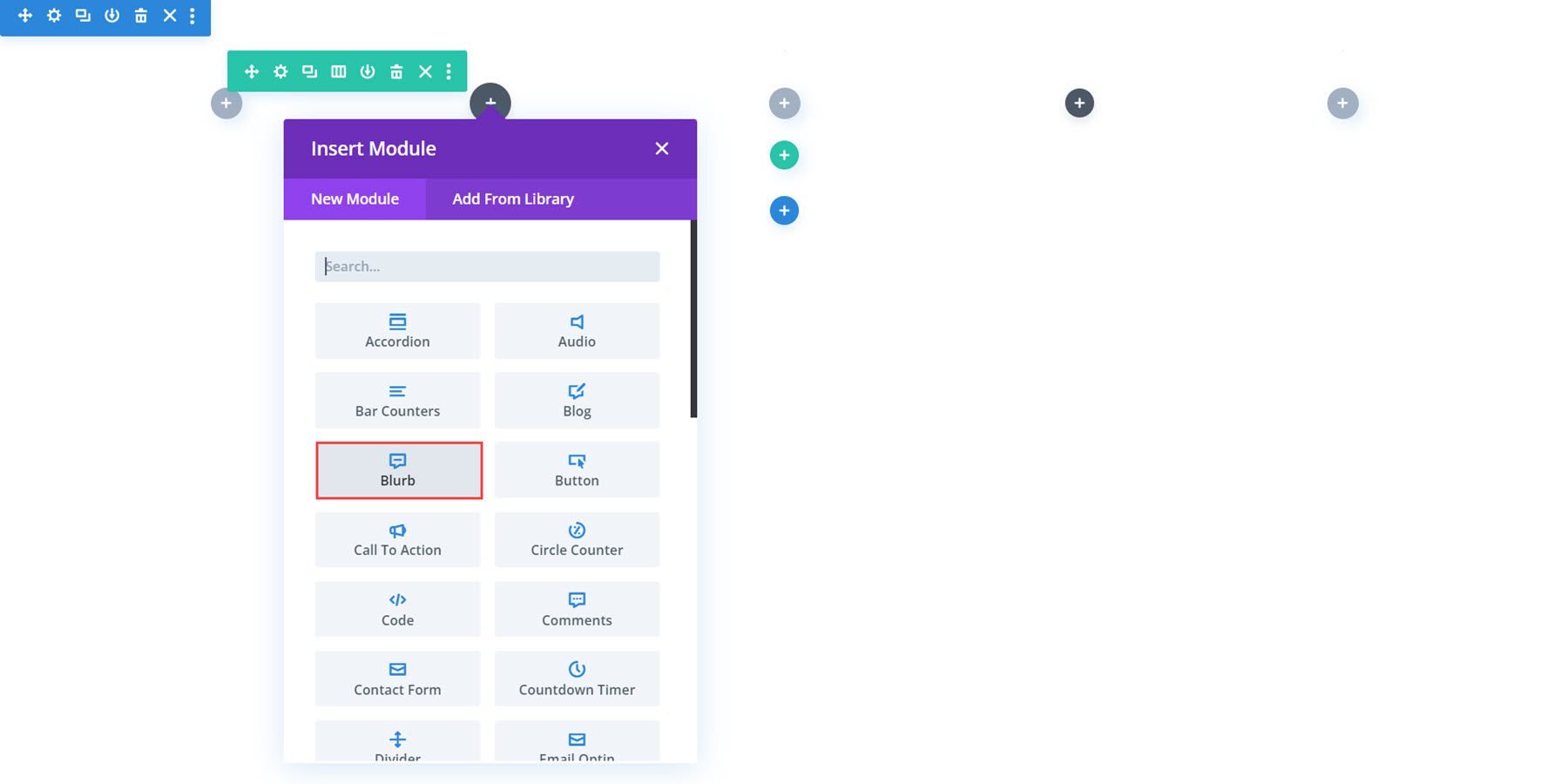
Divi’s Blurb Module is flexible and will show textual content and a picture or icon to your designs. This module makes highlighting services and products, options, and steps in a procedure extra obtainable. One of the vital advantages of the use of a Blurb Module is that you’ll be able to customise all the design settings in a single position and practice styling to all the blurb content material easily.
The Blurb Module gives a variety of design choices, permitting you general ingenious keep watch over over the design. On this publish, we’ll glance nearer on the Divi Blurb Module and the intensive choices you’ll be able to use to customise the content material and design. Moreover, we’ll move over 3 design examples that show the flexibility of the blurb module.
Let’s dive in!
Figuring out How the Divi Blurb Module is Structured (& What You Can Use it For)
The Blurb Module is an easy but very flexible module that you’ll be able to use to show a picture or icon together with header and frame textual content. You’ll be able to use the Blurb Module to provide some highlights or options, services and products, processes, key merchandise or pages, and extra. It’s a useful method to get a divorce content material that may another way be an extended textual content block with some graphics that draw visible hobby and make your knowledge more uncomplicated to scan. Now, let’s take a more in-depth have a look at the Blurb Module settings.

Content material Settings
The content material tab is the place you’ll be able to upload any content material for your blurb. You’ll be able to additionally upload a hyperlink, set the background, and upload an admin label.
Textual content
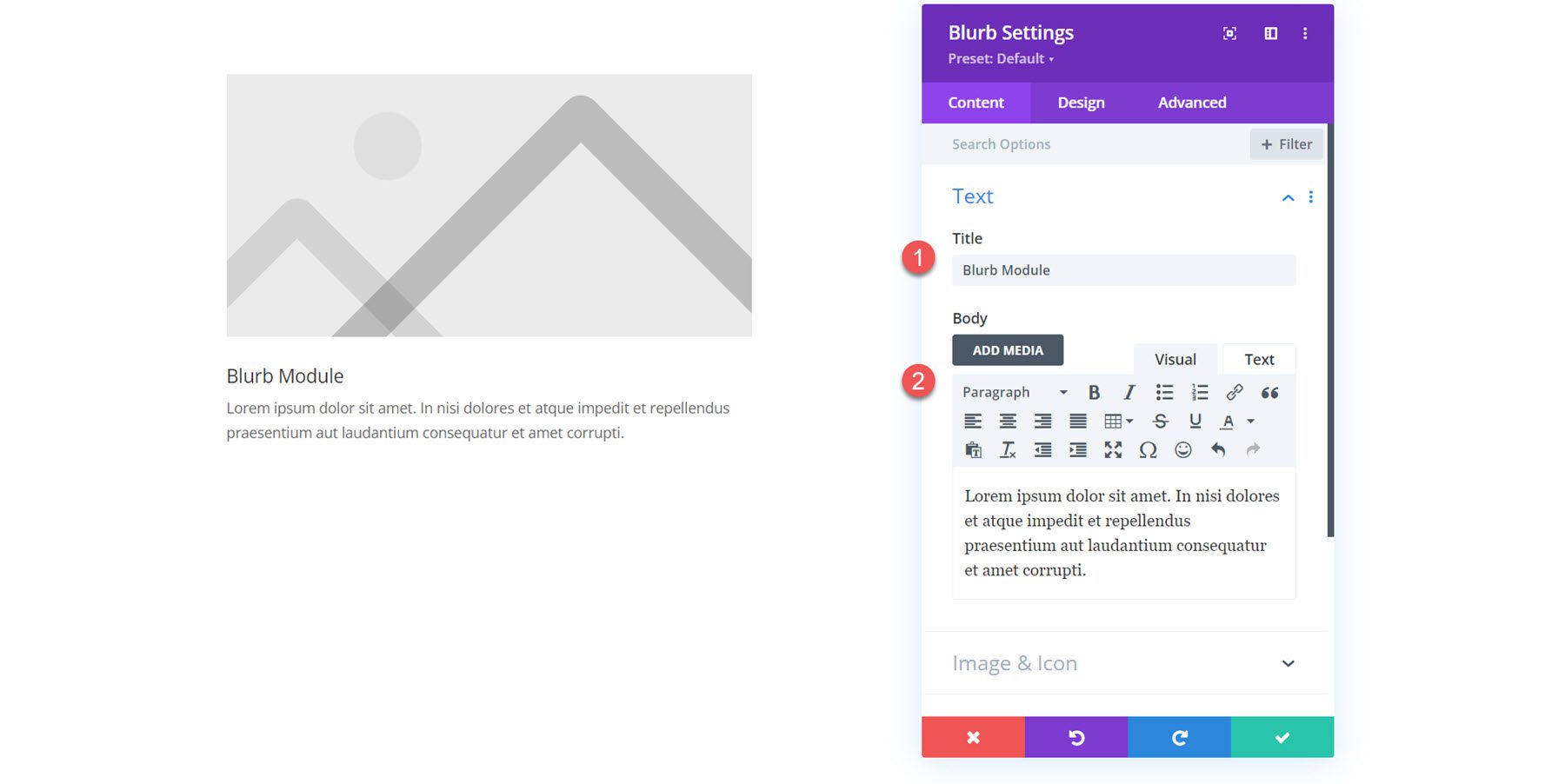
Here’s how the blurb appears via default while you upload it for your format. Right here, you’ll be able to set the name and upload frame textual content for your Blurb Module.

Symbol & Icon
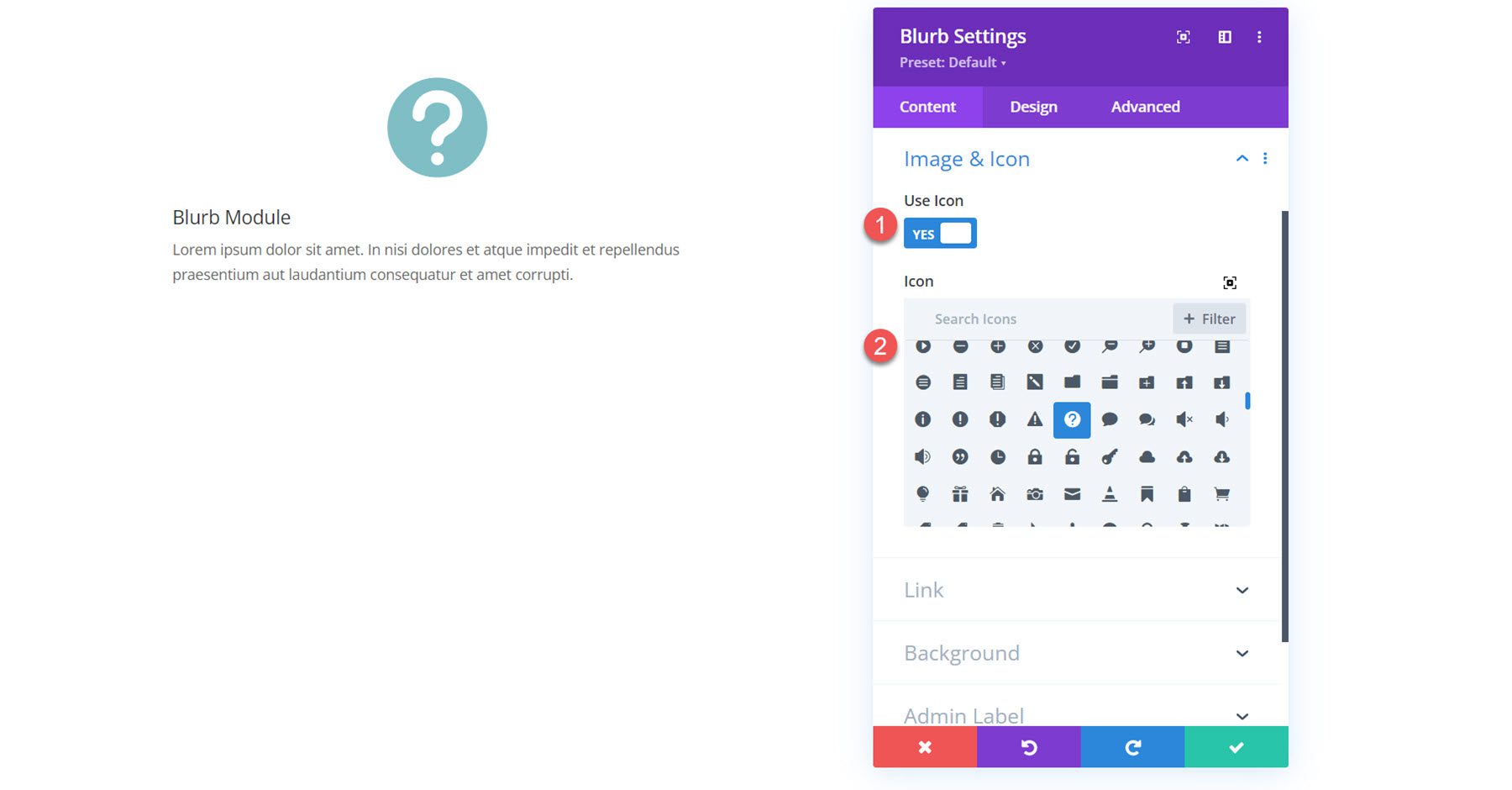
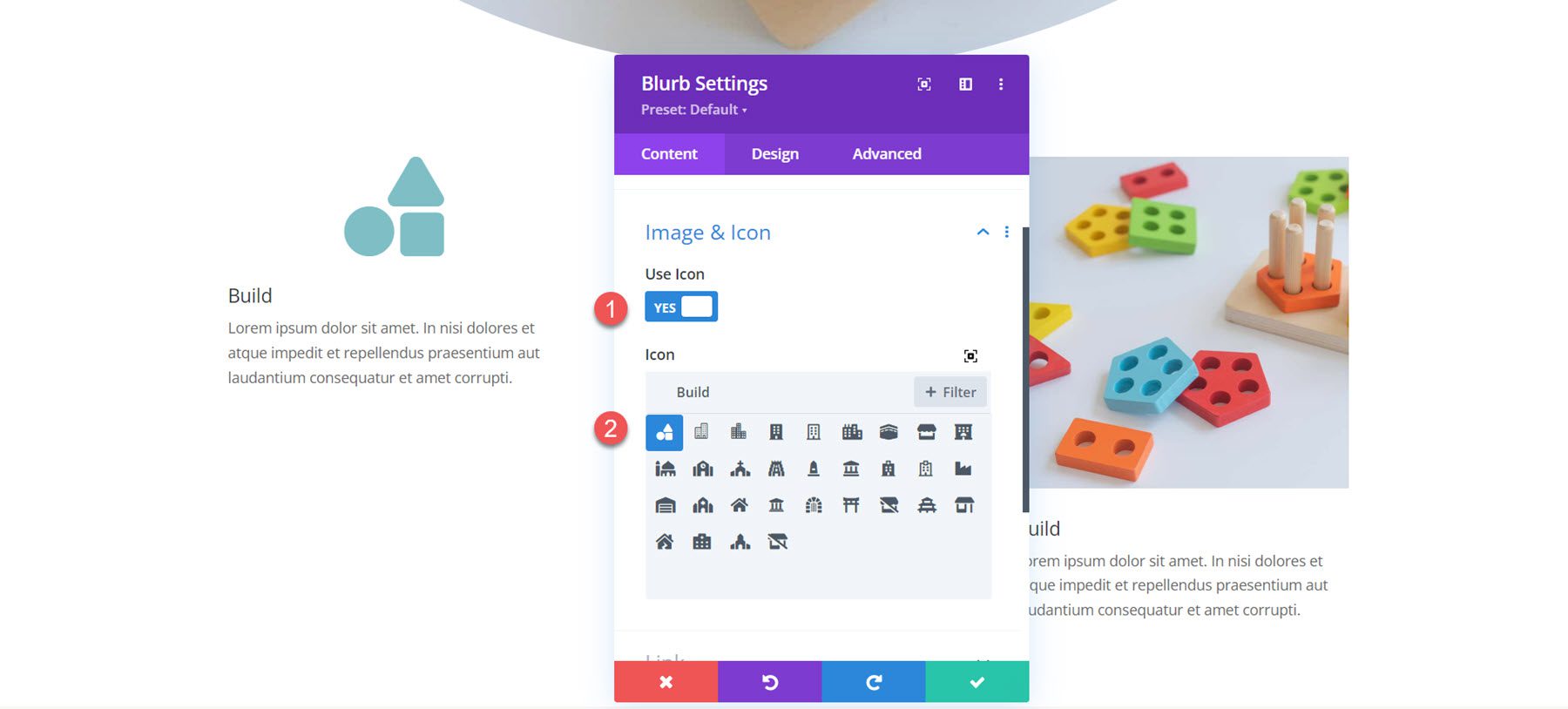
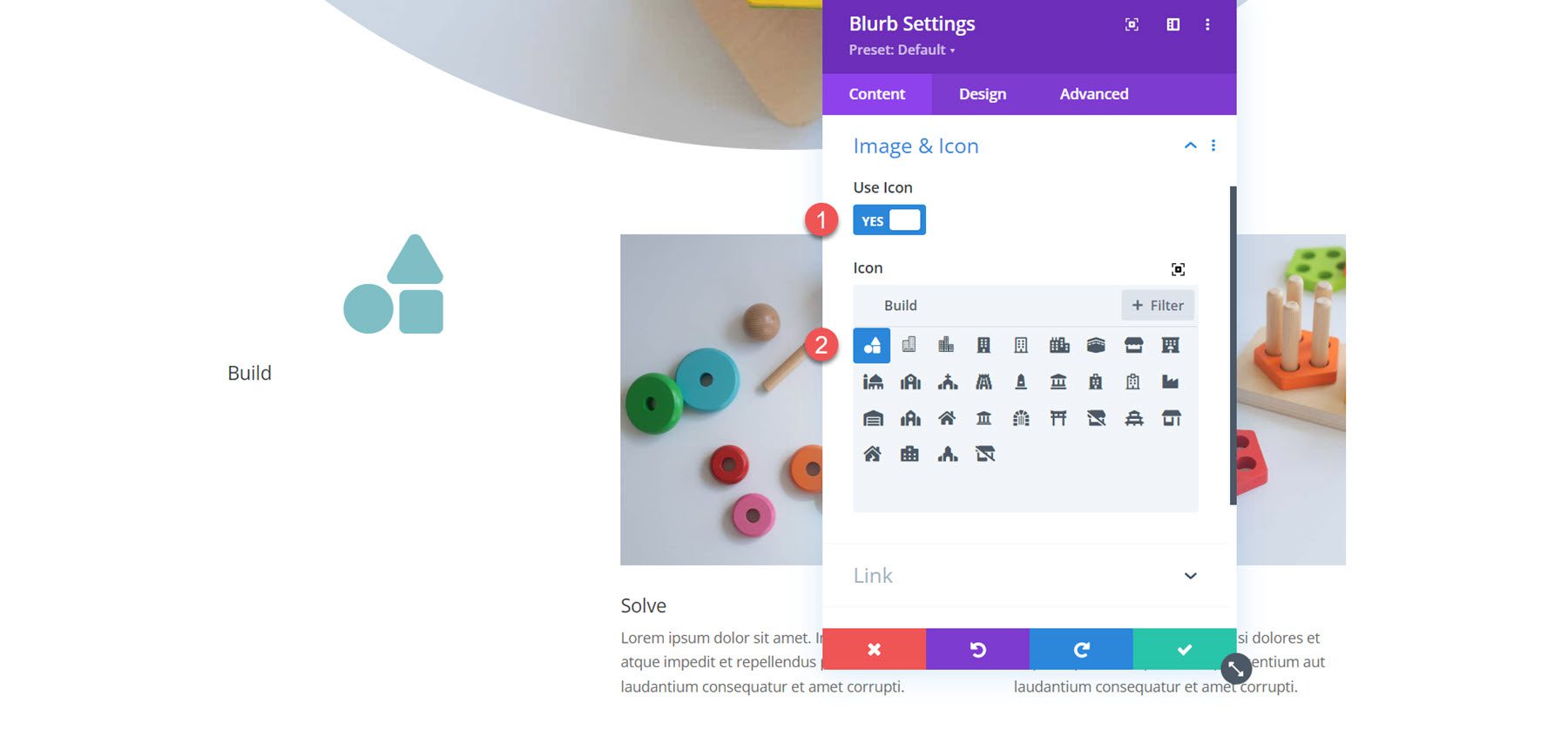
You’ll be able to upload a picture or an icon for your Blurb Module. For those who allow Use Icon, the icon picker will likely be displayed underneath.

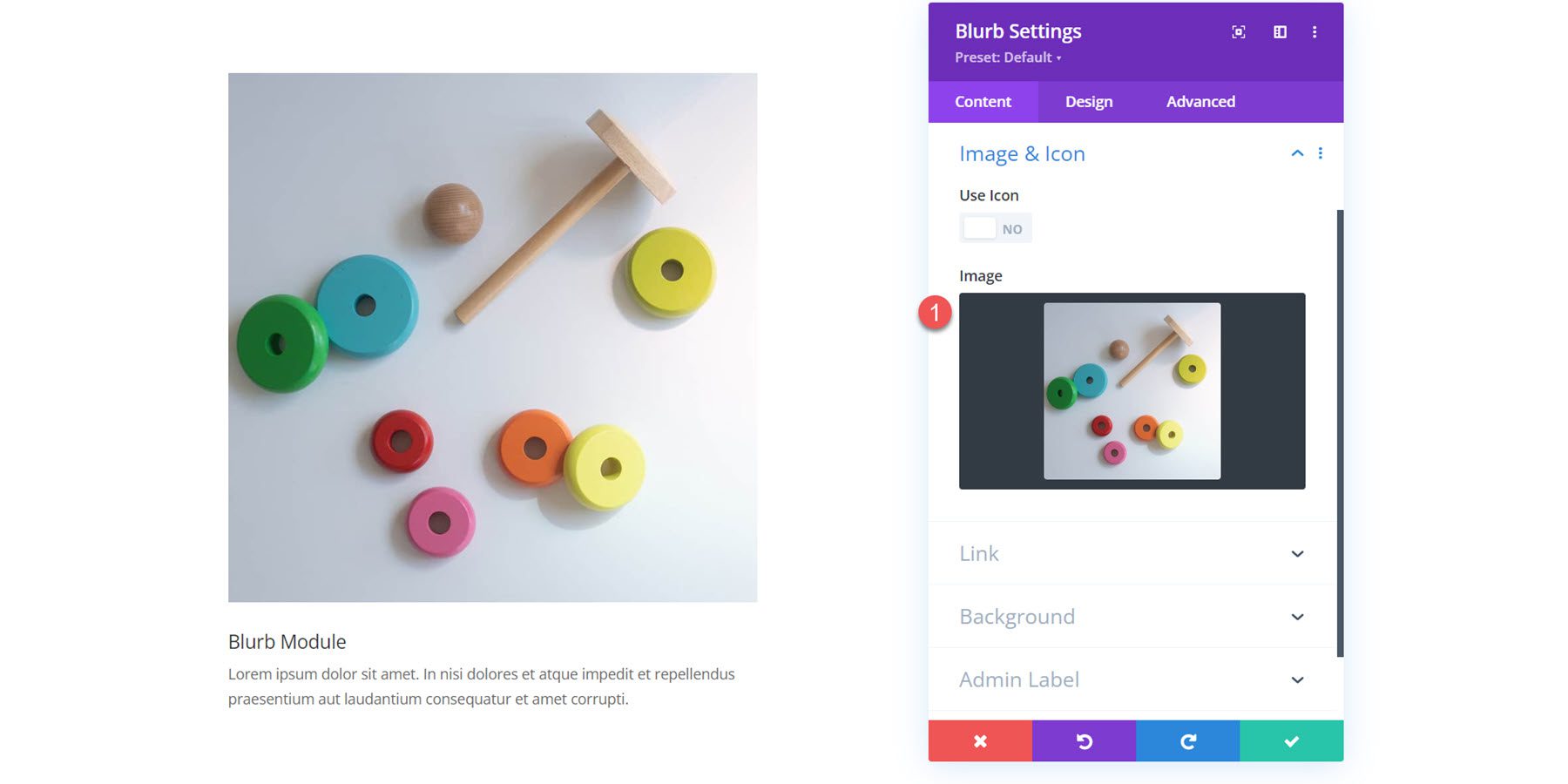
On the other hand, you’ll be able to show a picture to your blurb.

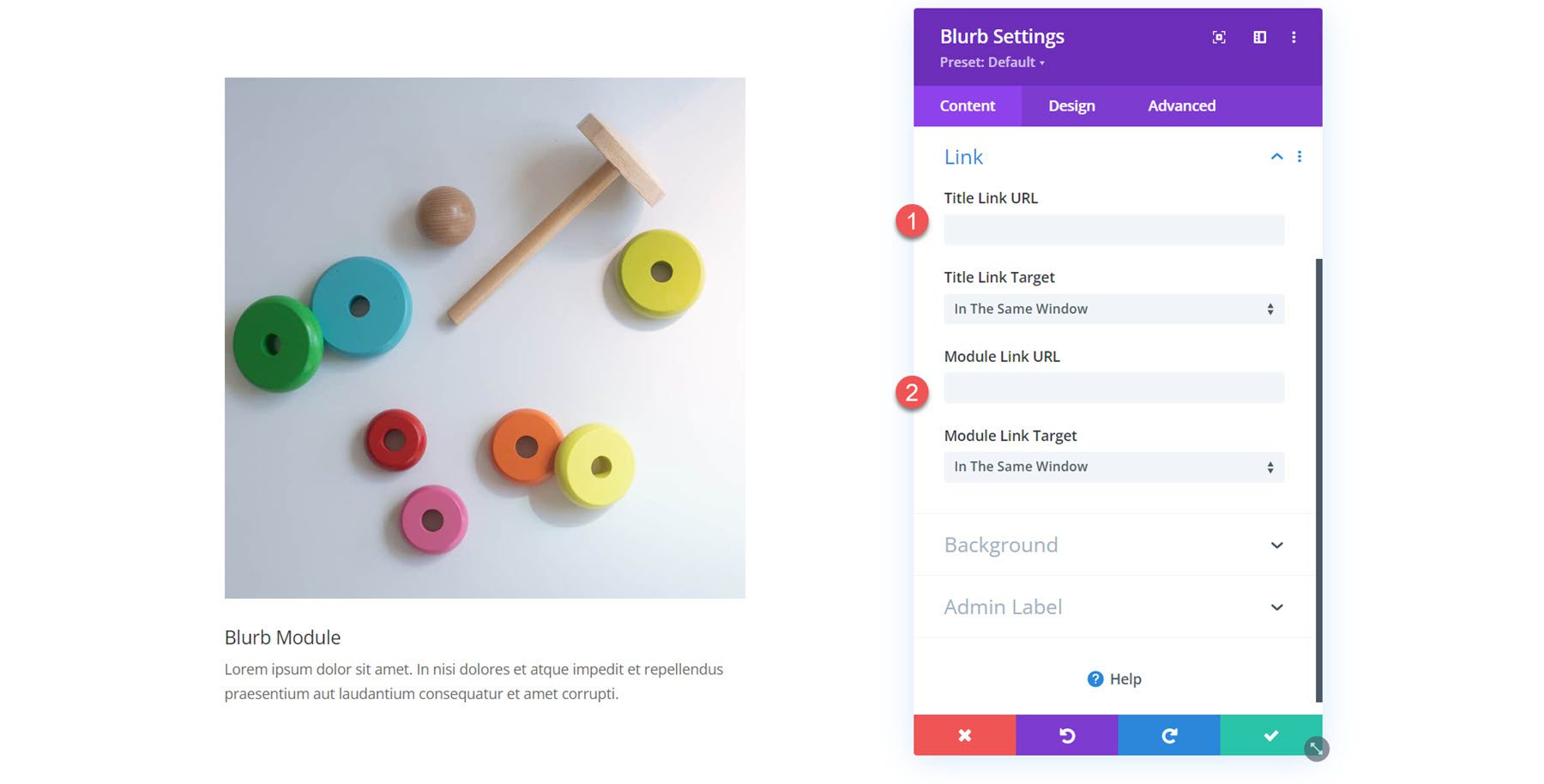
Hyperlink
Subsequent is the hyperlink settings. You’ll be able to set a hyperlink for the blurb name or all the module. You’ll be able to additionally set the hyperlink to open in the similar window or a brand new tab.

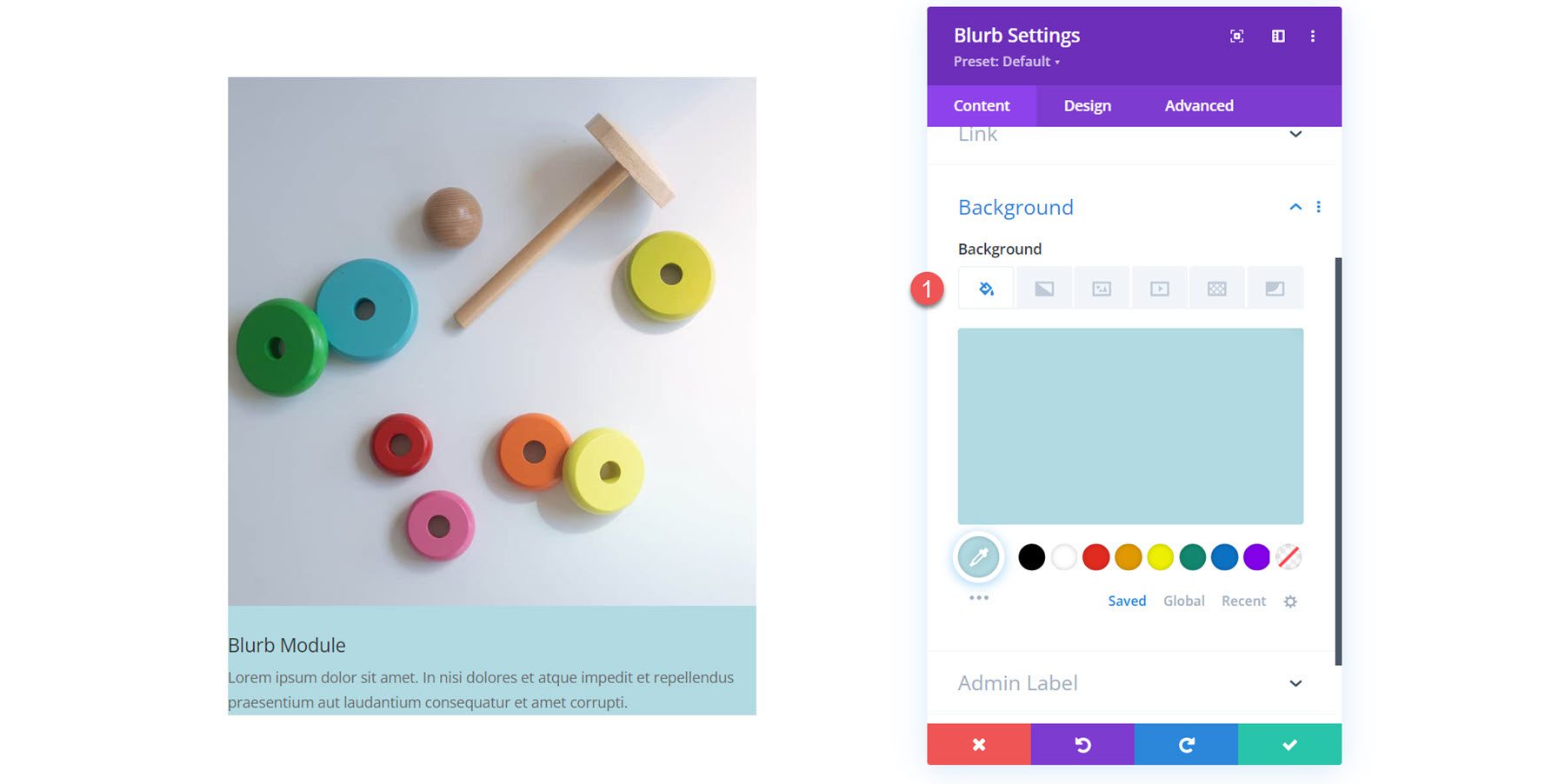
Background
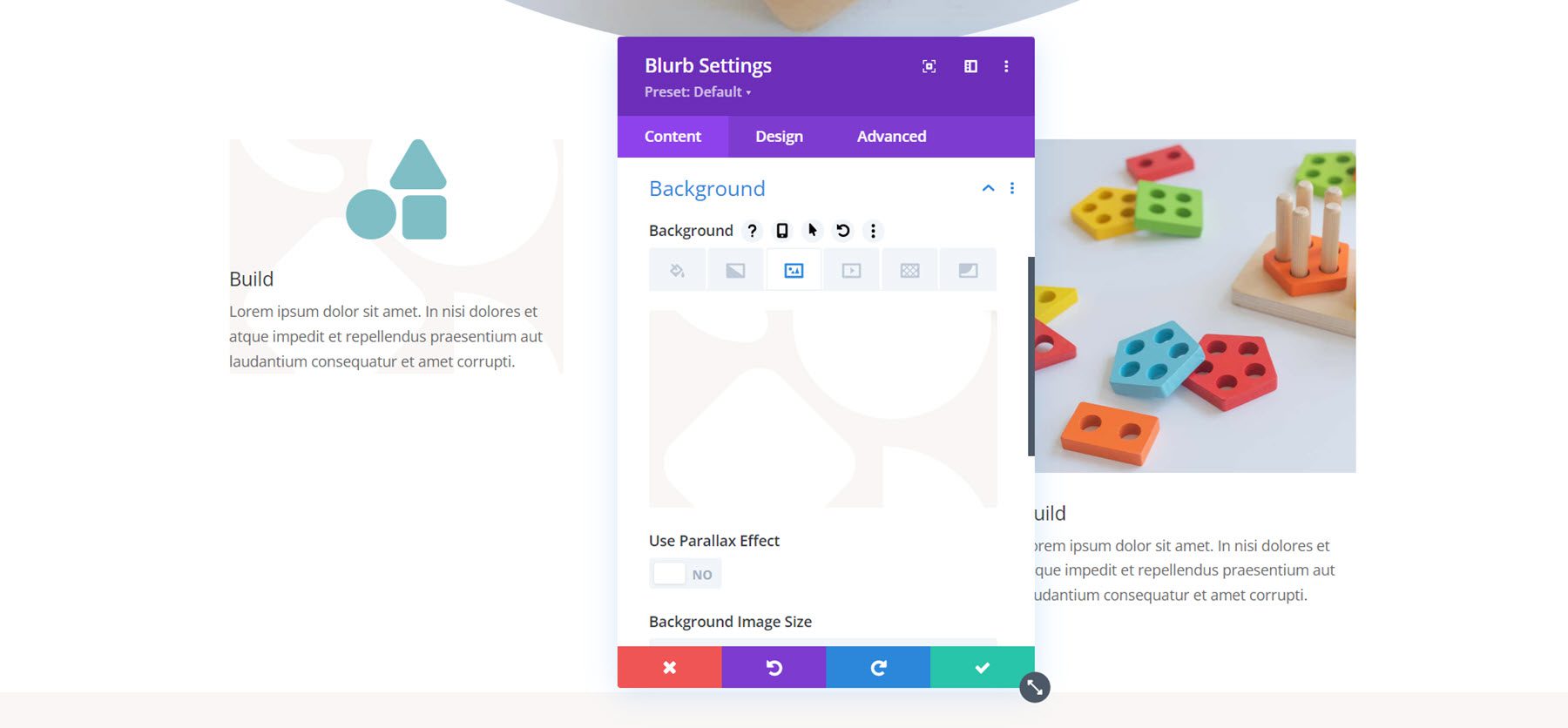
Within the background settings, you’ll be able to set a background colour, gradient, symbol, video, development, or masks that can seem at the back of your blurb content material. You’ll be able to even mix a couple of background varieties to create fascinating results.

Design Settings
Now, let’s transfer over to the design tab. Right here, you’ll be able to customise the design of each and every side of the Blurb Module.
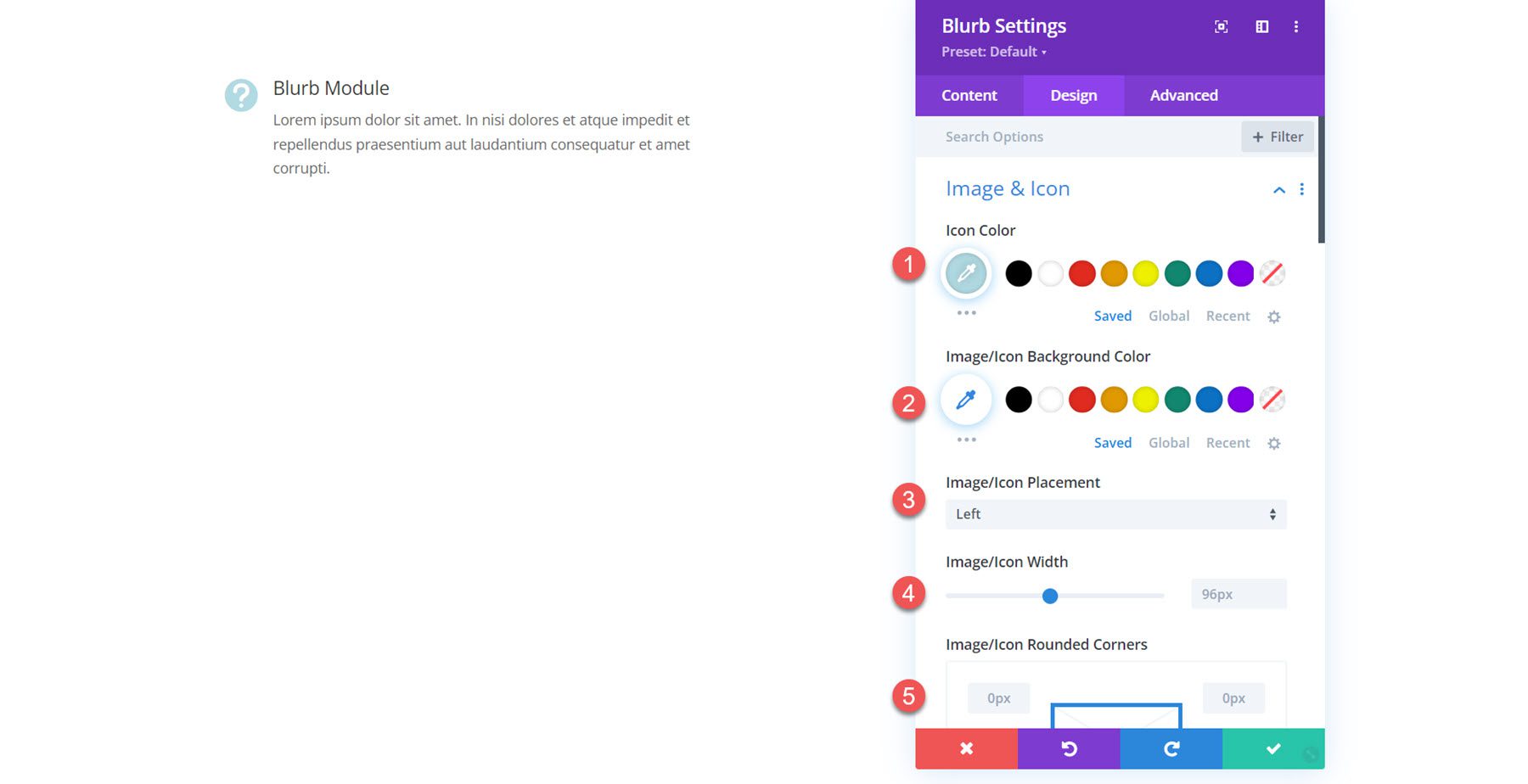
Symbol & Icon
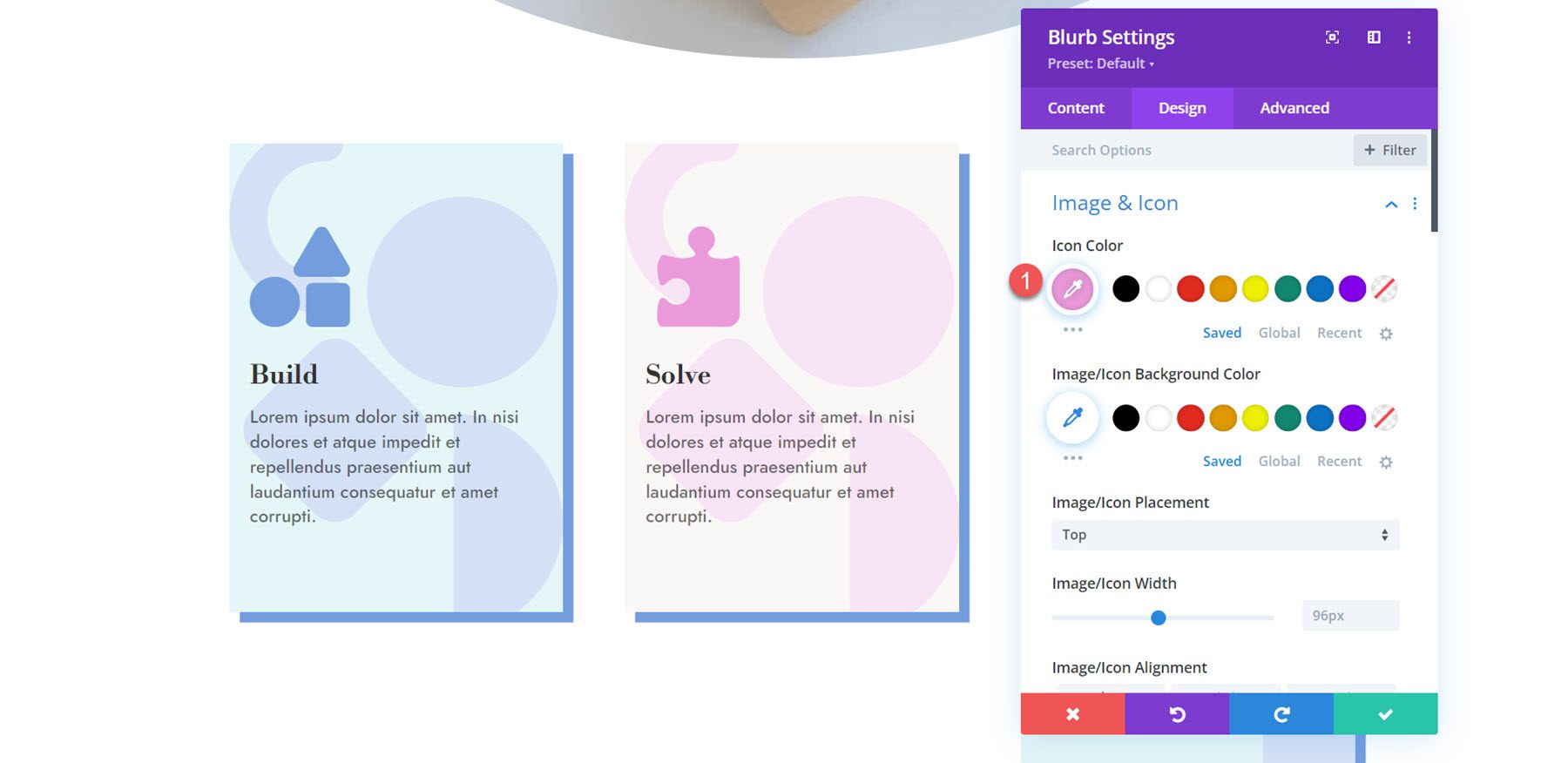
The primary settings phase means that you can customise the picture or icon you enabled for the blurb. If enabled, this is the place you put the icon colour. You’ll be able to additionally upload a background colour to the picture or icon, make a choice the position (best or left), set the width, and upload rounded corners.

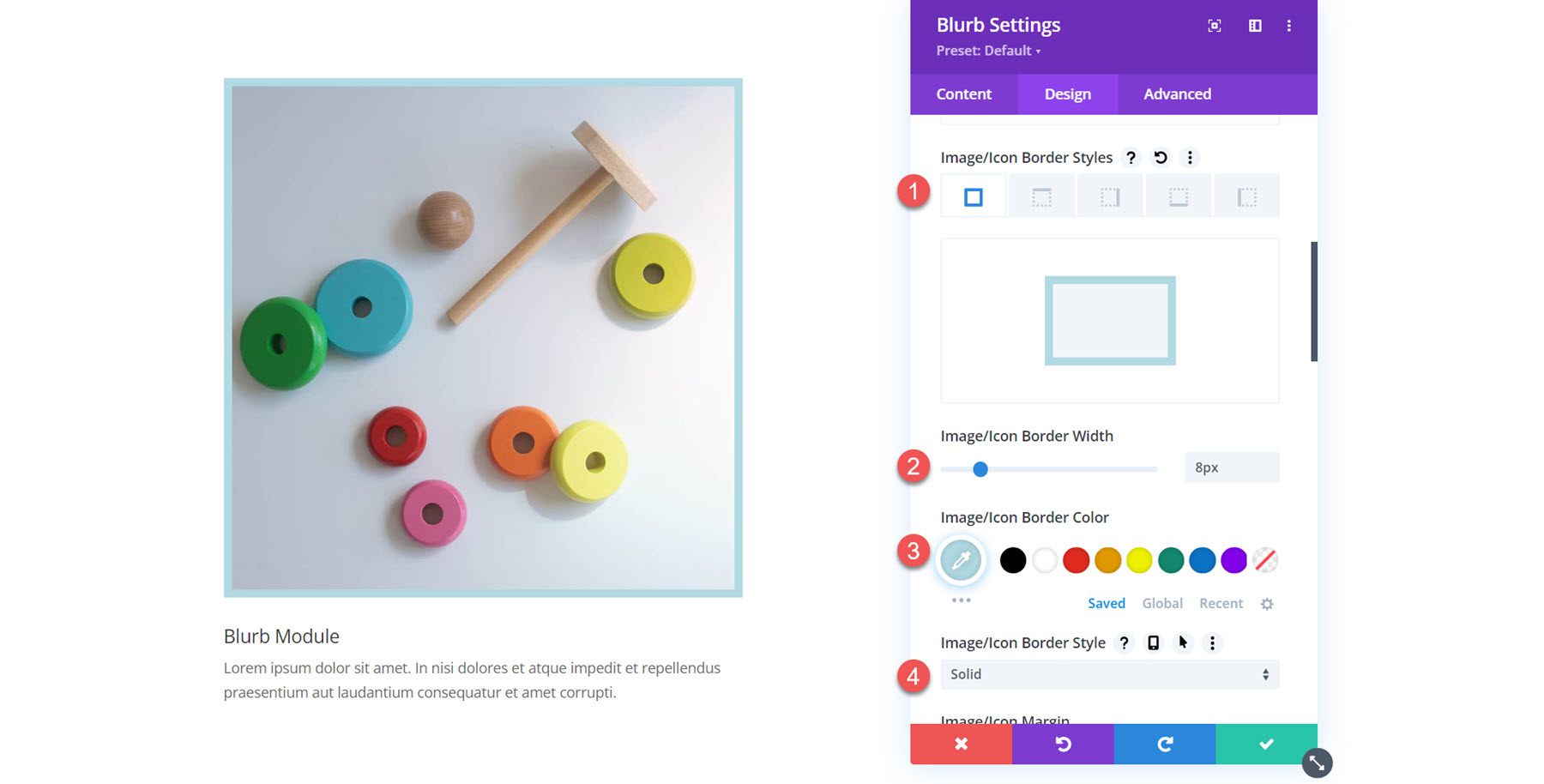
Moreover, you’ll be able to upload a border to the picture or icon. You’ll be able to specify the border width, border colour, and border taste.

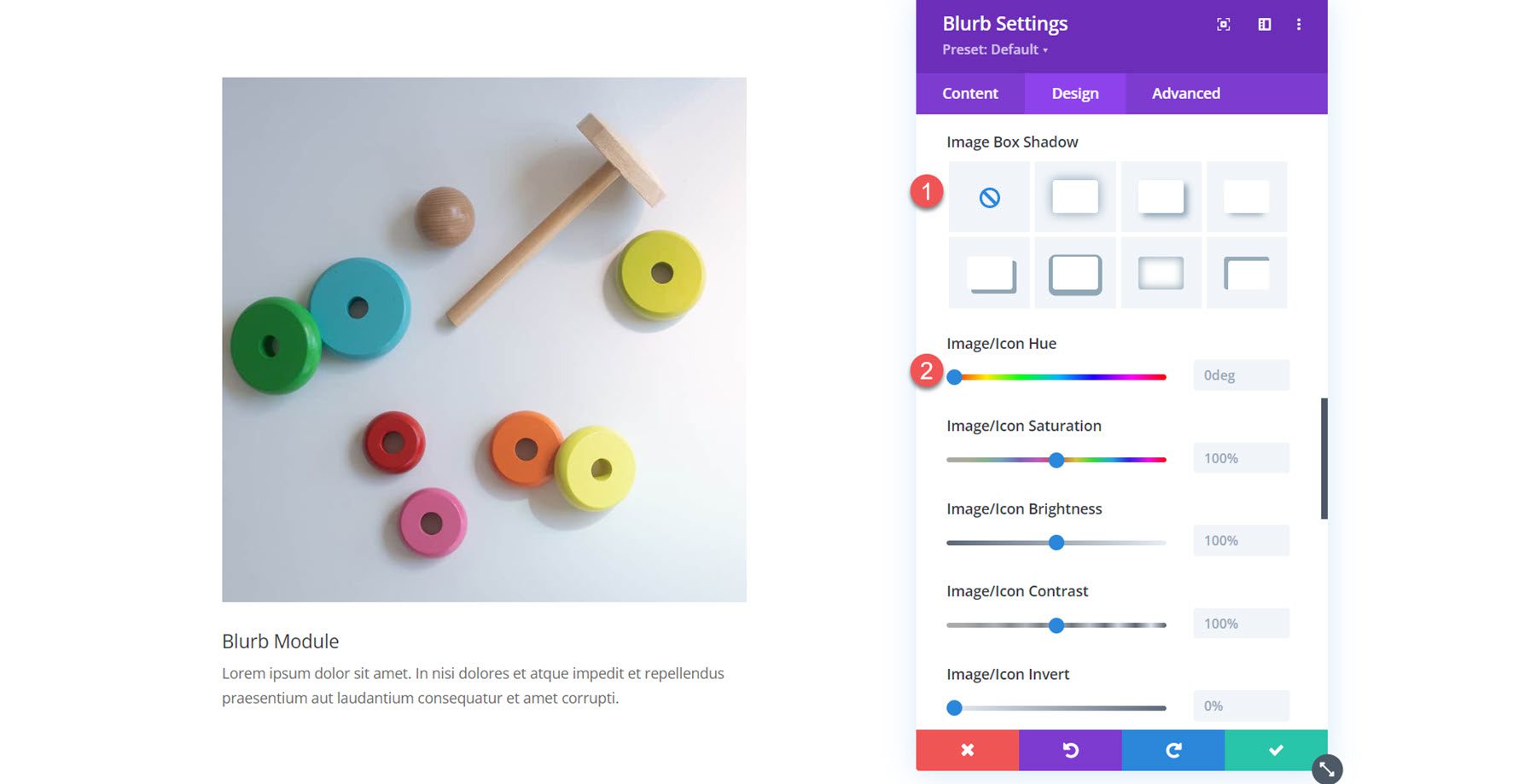
After all, you’ll be able to upload a field shadow and practice symbol filters to the picture.

Textual content
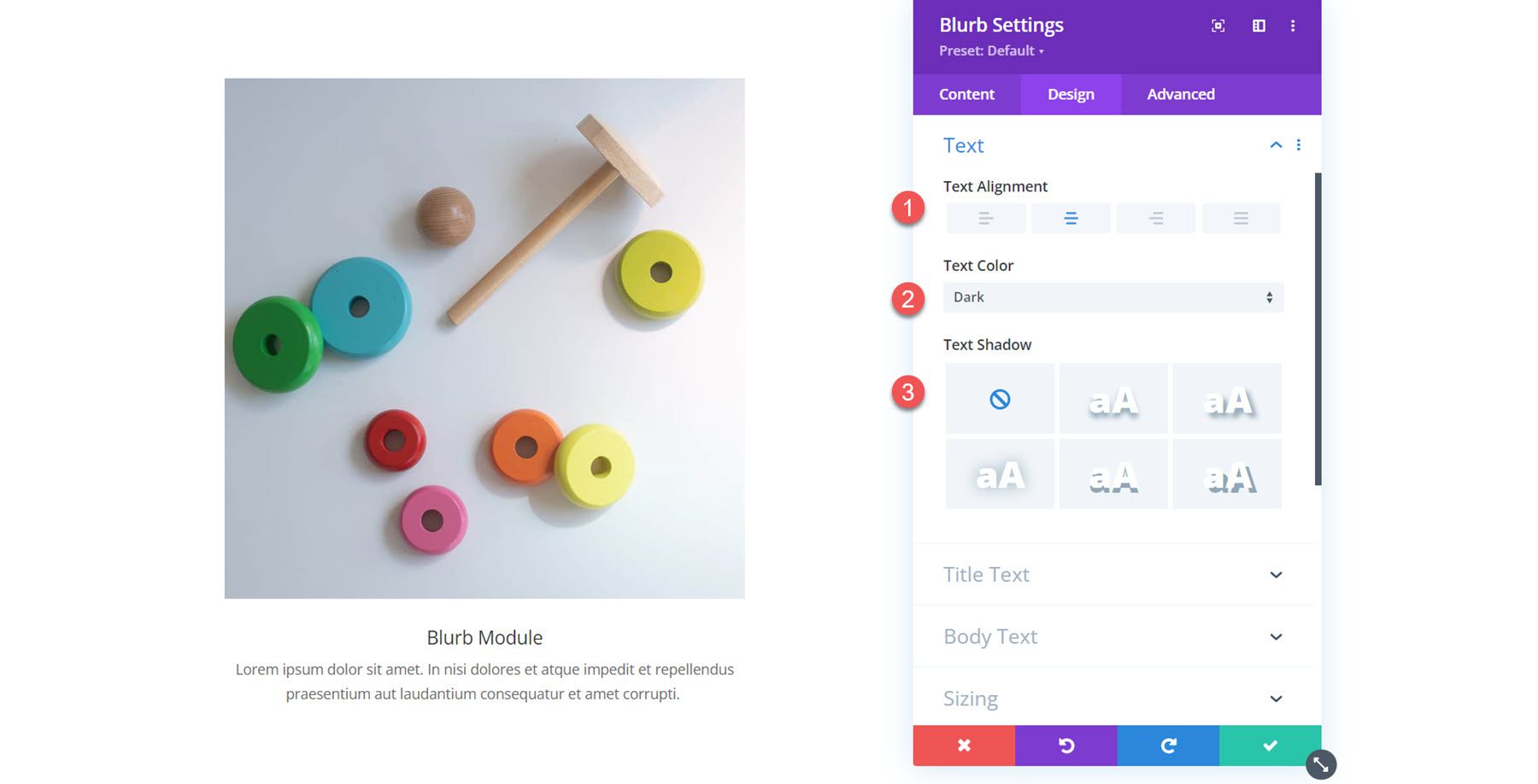
Within the textual content settings, you’ll be able to set the alignment for the blurb textual content, make a choice the textual content colour, and allow a textual content shadow.

Name Textual content
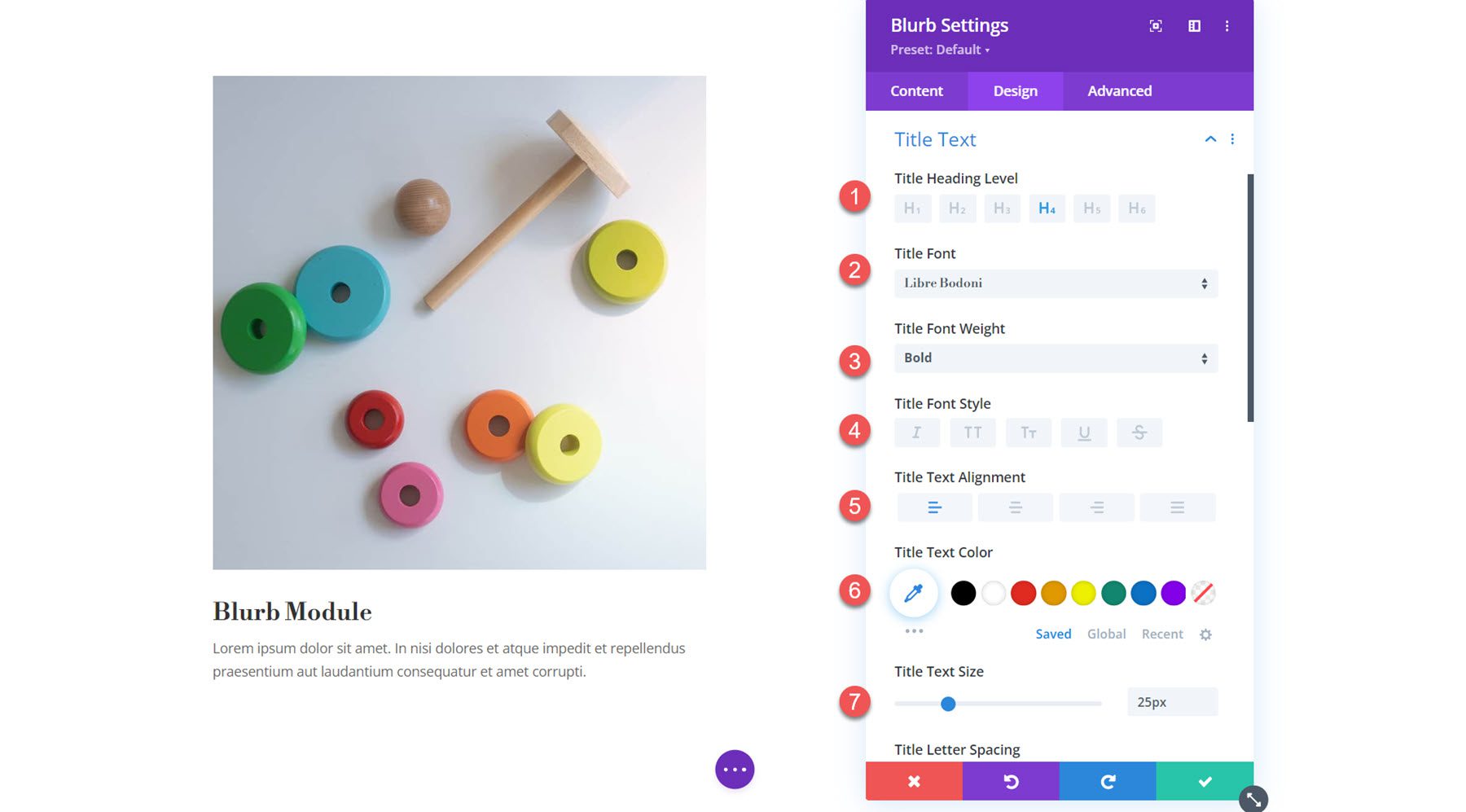
Here’s the place you’ll be able to customise the styling of the name textual content. You’ll be able to specify the heading degree and set the font, font weight, font taste, alignment, colour, dimension, spacing, line peak, and shadow.

Frame Textual content
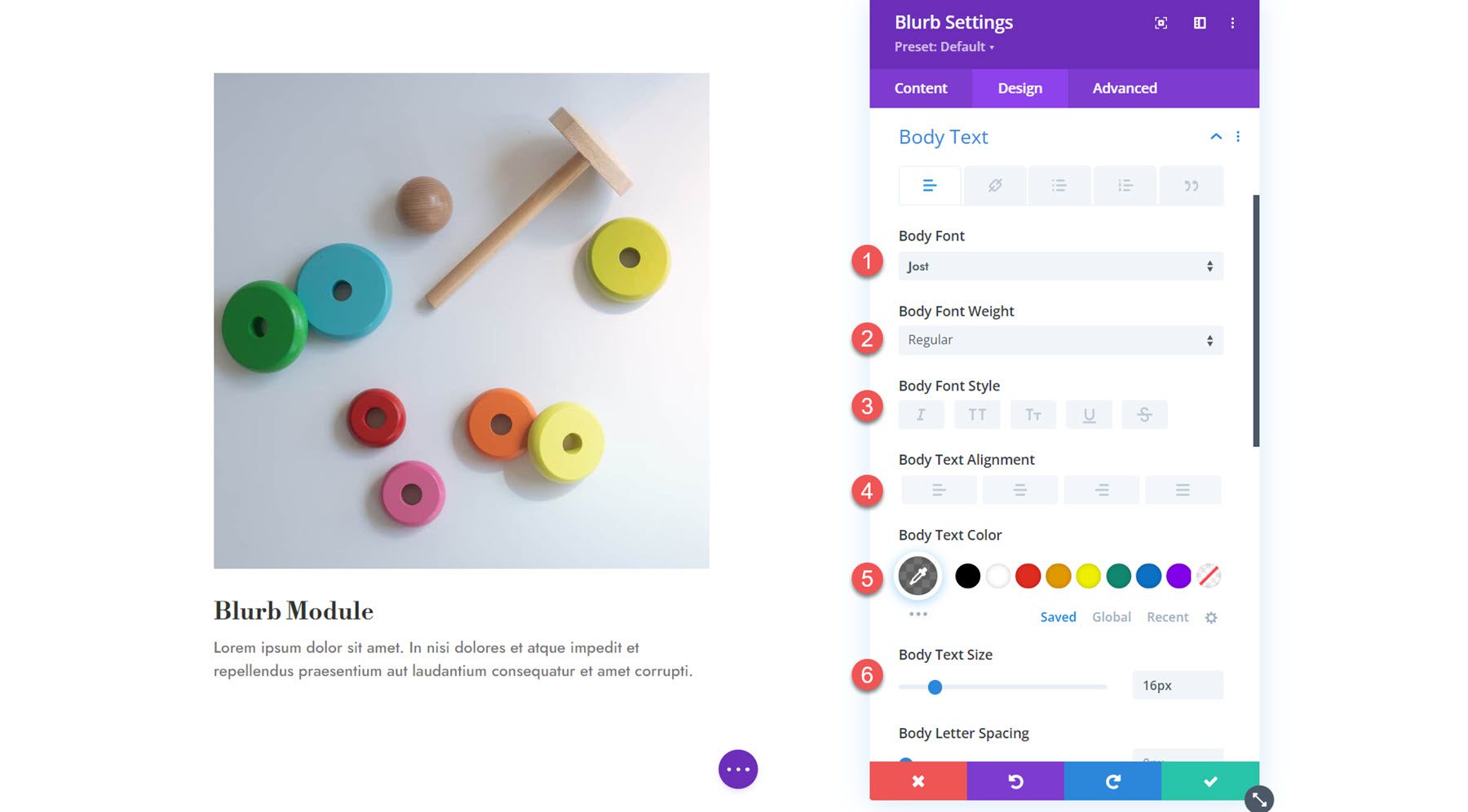
Subsequent is the frame textual content settings. Just like the name textual content settings, you’ll be able to customise the font, font weight, font taste, alignment, colour, dimension, spring, line peak, and shadow.

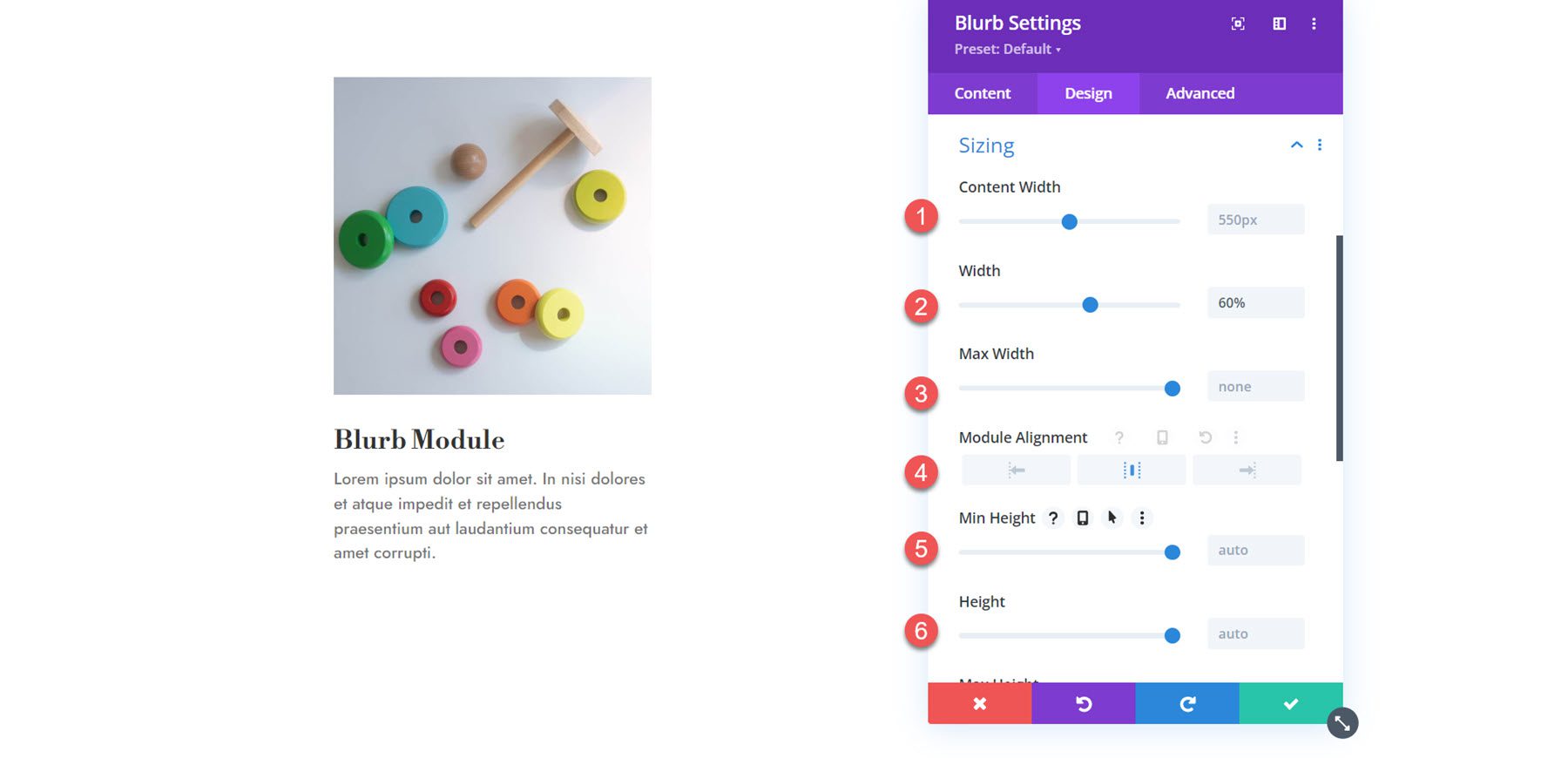
Sizing
Within the sizing settings, you’ll be able to set the content material width, width, max width, alignment, min peak, peak, and max peak.

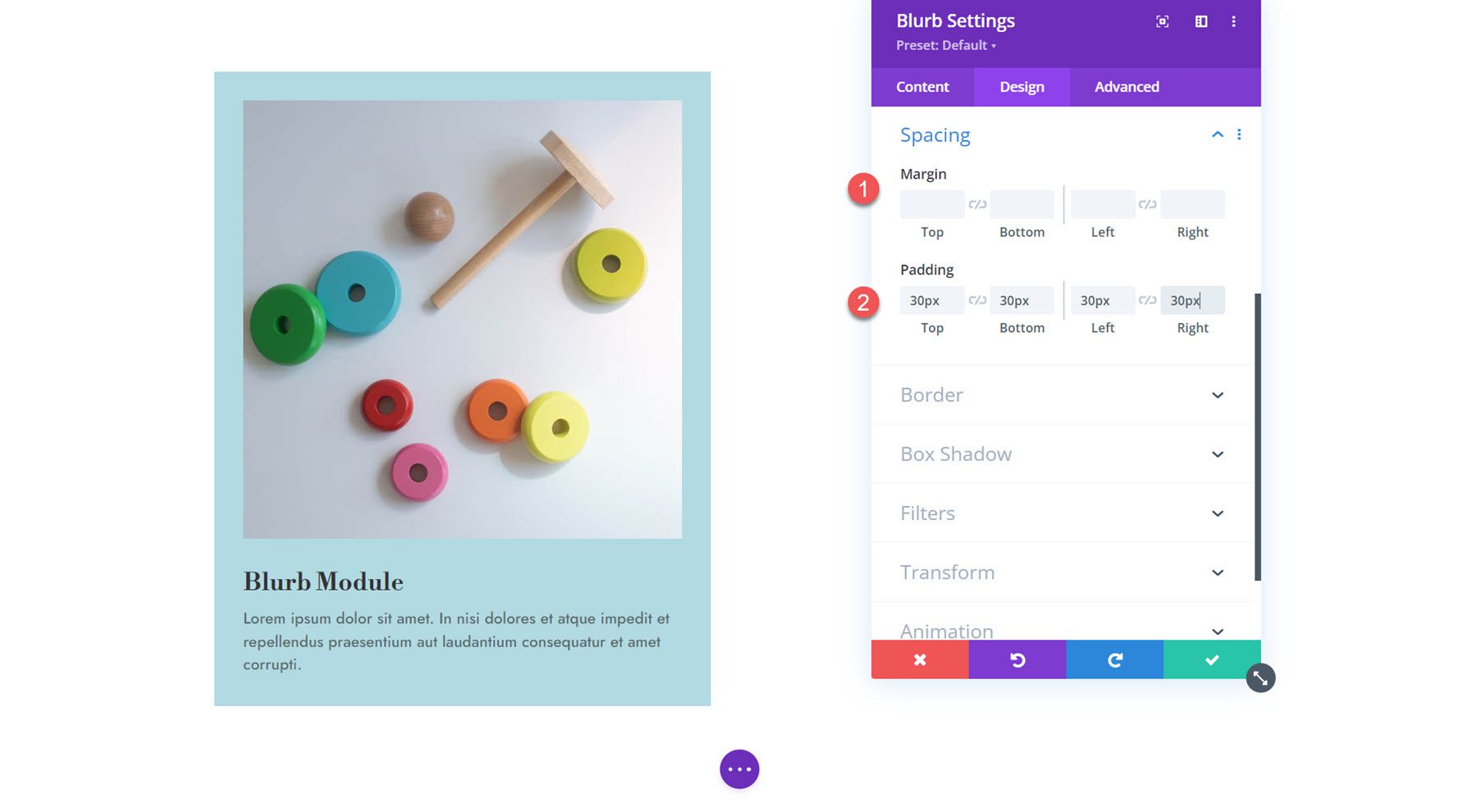
Spacing
Subsequent, the spacing phase is the place you’ll be able to set the margin and padding for the Blurb Module.

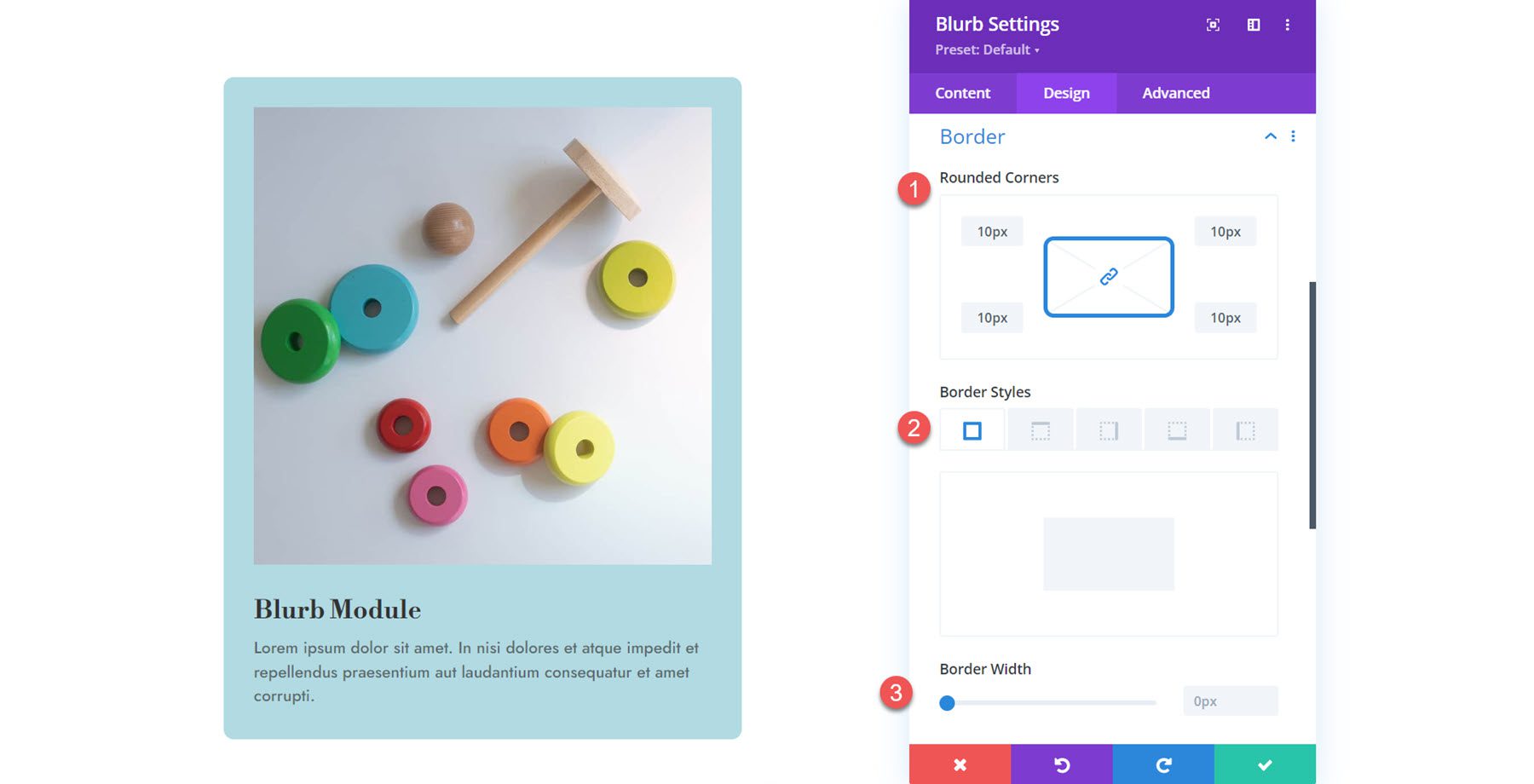
Border
You’ll be able to upload rounded corners to the blurb within the border settings and allow a border. You’ll be able to specify the border width, colour, and elegance.

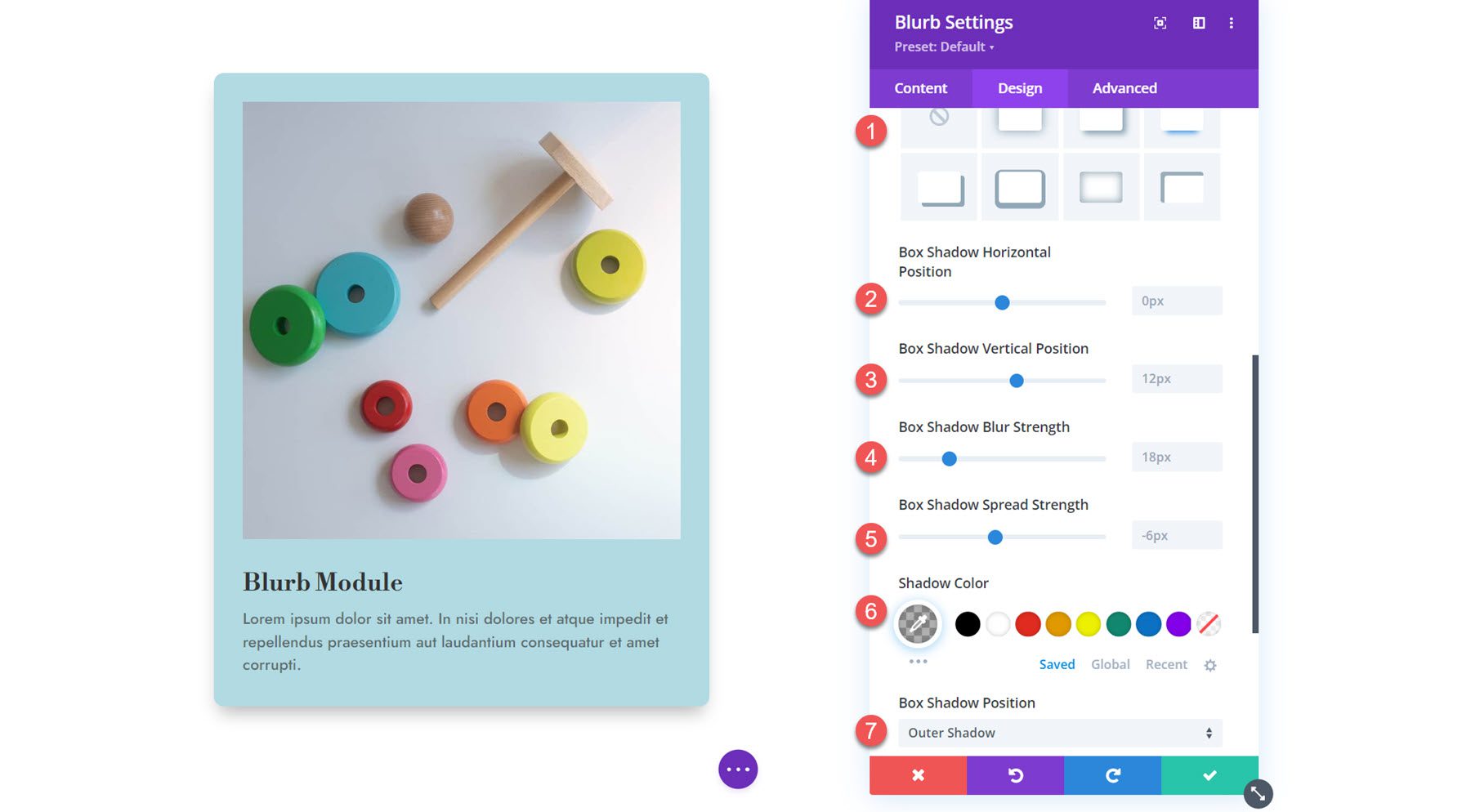
Field Shadow
Right here, you’ll be able to set a field shadow for all the blurb. With the field shadow enabled, you’ll be able to set the site, blur and unfold energy, shadow colour, and shadow place.

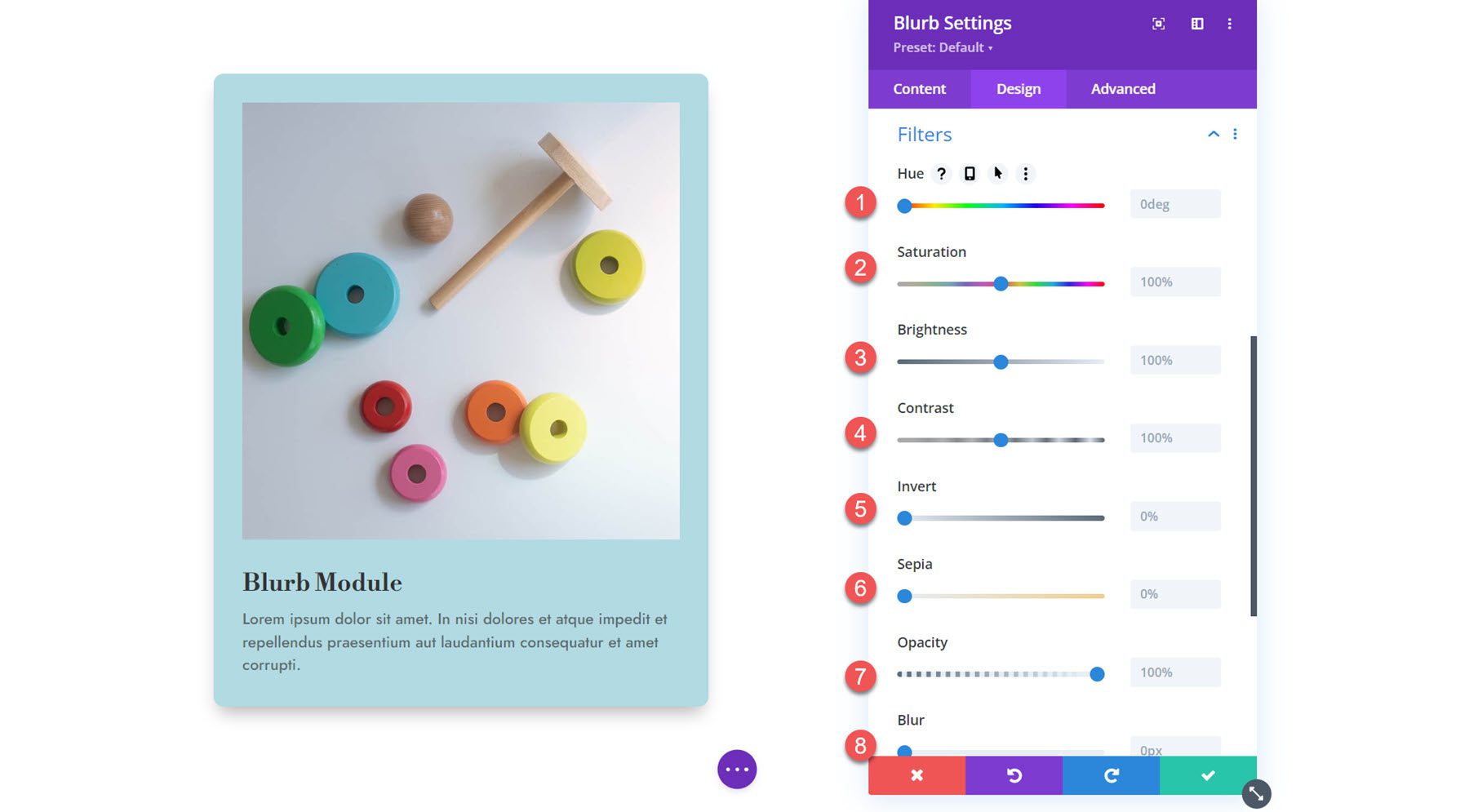
Filters
Subsequent are the filters settings. You’ll be able to use those choices to change the blurb’s hue, saturation, brightness, distinction, invert, sepia, opacity, and blur. You’ll be able to additionally make a choice a mix mode.

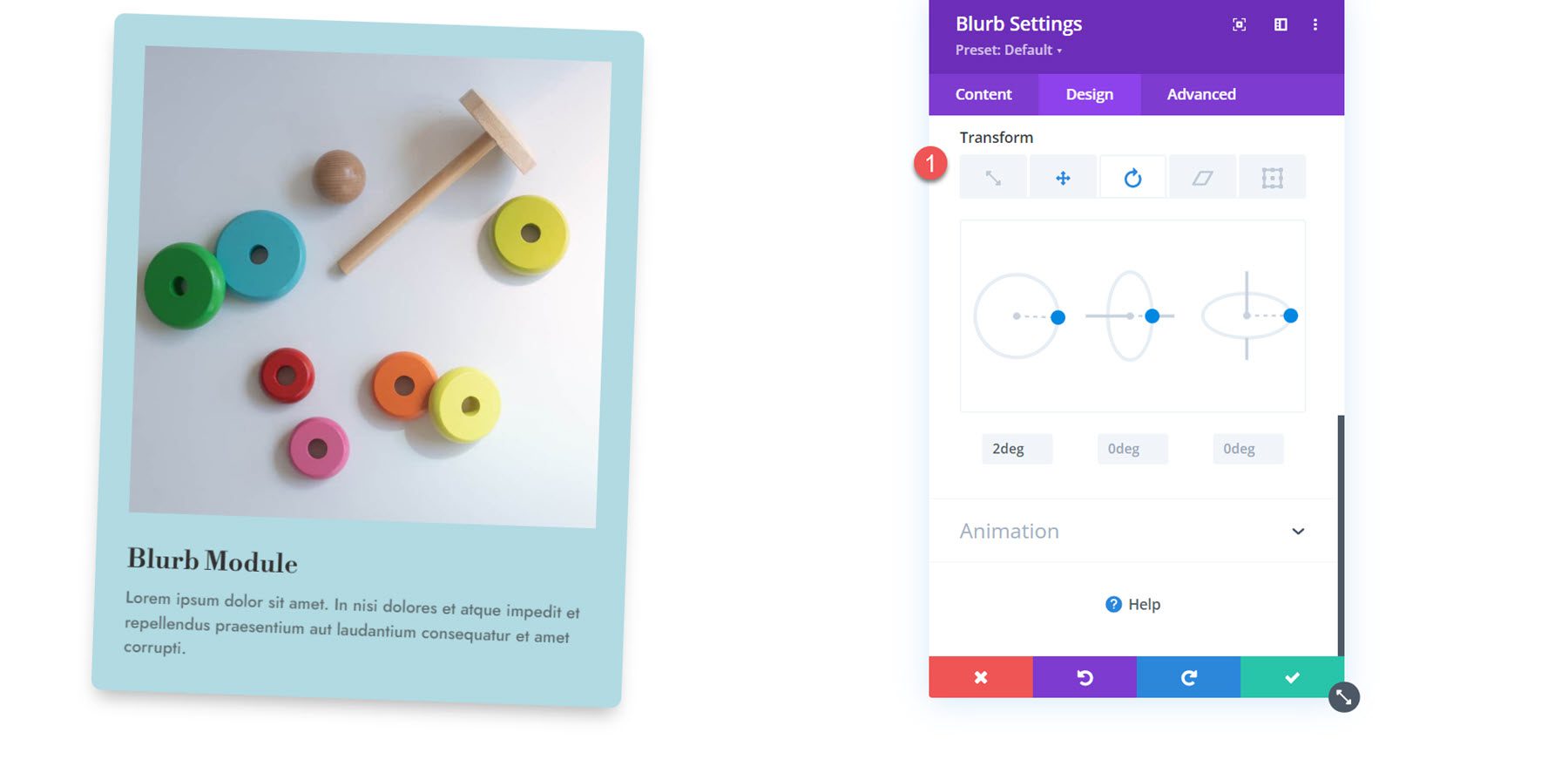
Grow to be
Right here, you’ll be able to scale, translate, rotate, skew, and set beginning issues to change into how your Blurb Module seems within the design.

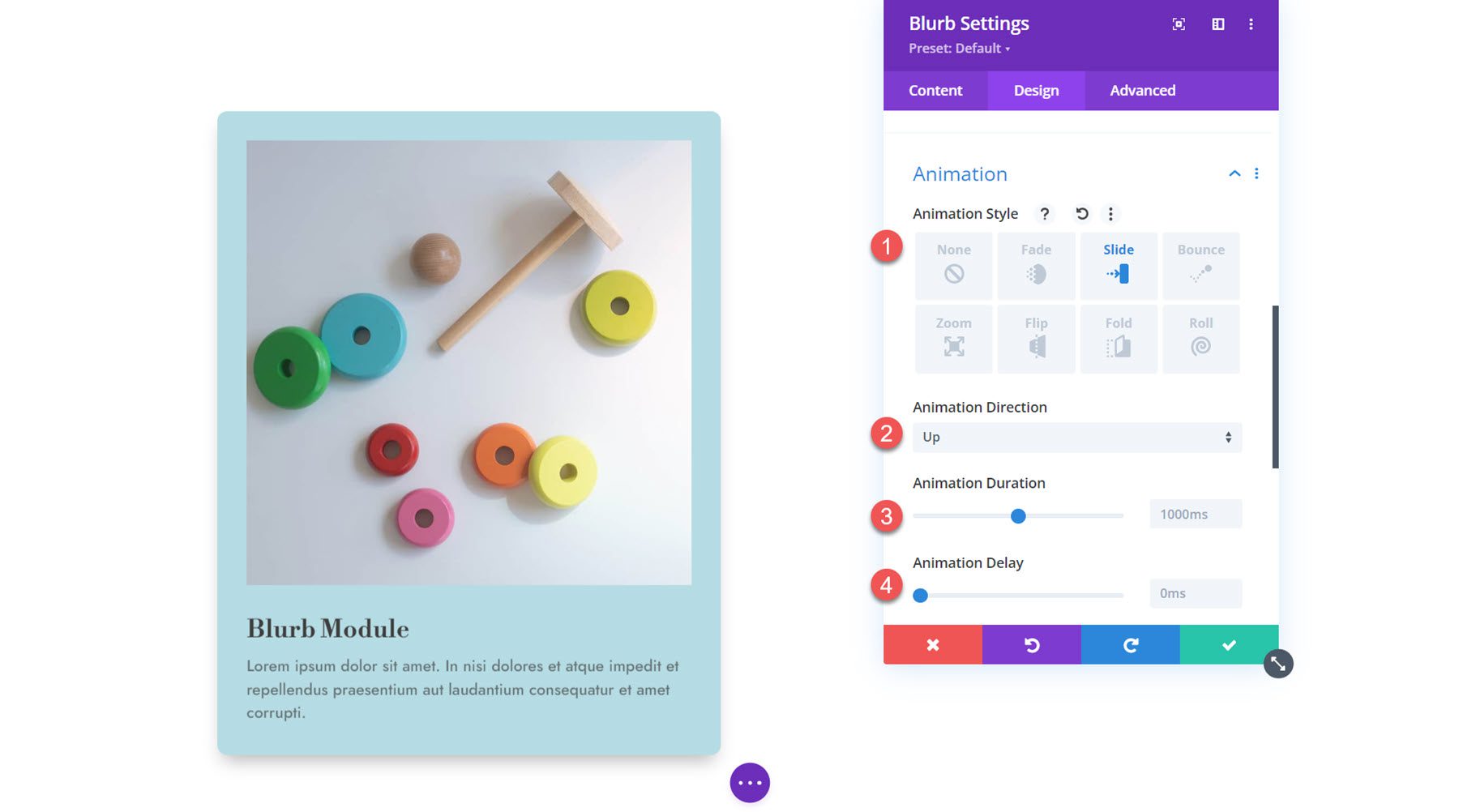
Animation
The overall phase on this tab is the animation settings. You’ll be able to make a choice from seven other animation kinds: Fade, Slide, Leap, Zoom, Turn, Fold, and Roll. Every animation taste may also be additional custom designed via enhancing the animation instructions, period, prolong, depth, beginning opacity, pace curve, and repeat. On this phase, you’ll be able to additionally set the picture/icon animation.

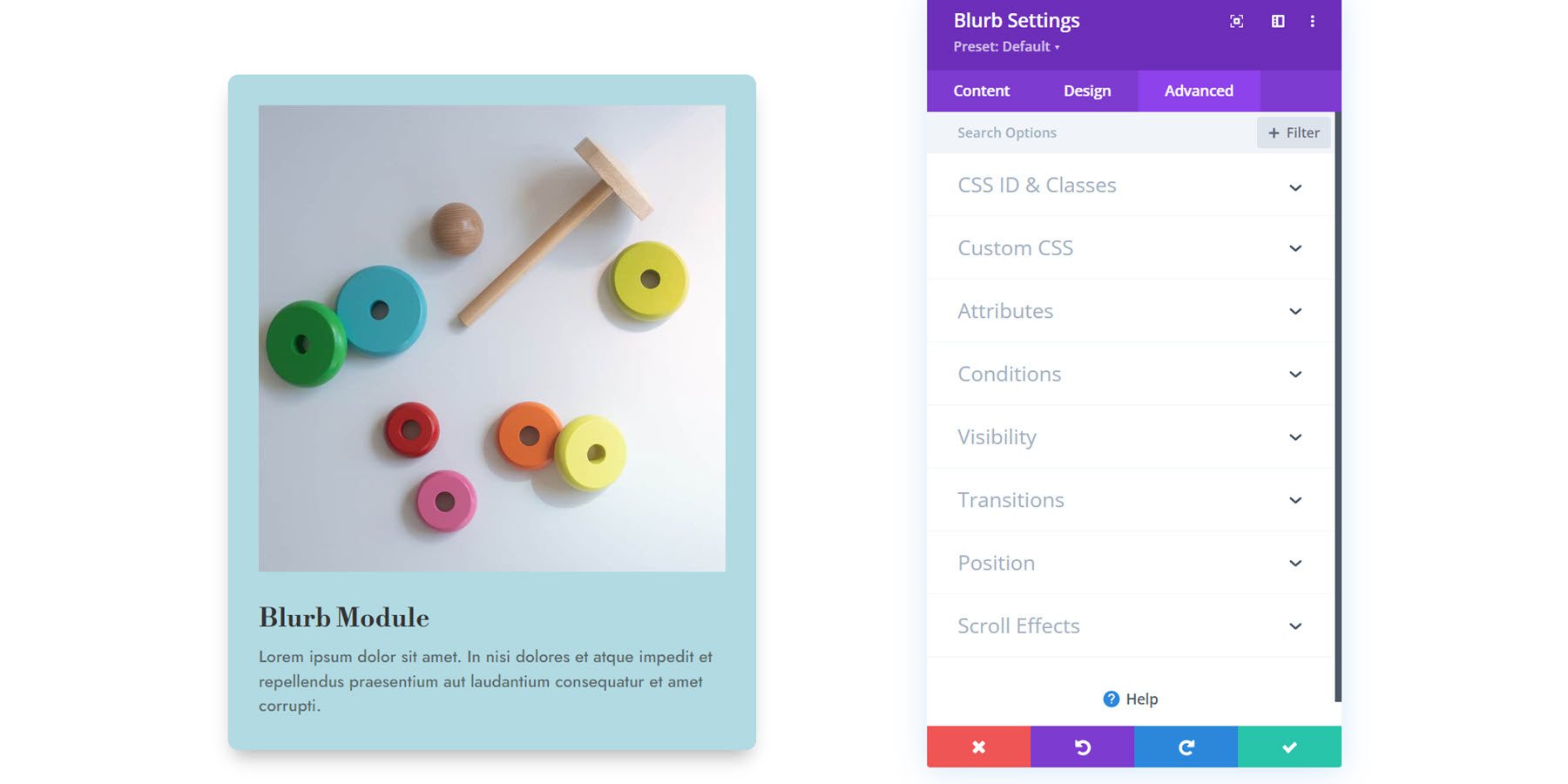
Complicated Settings
After all, let’s check out the complicated tab. Right here, you’ll be able to set the CSS ID and Magnificence, upload customized CSS, set the picture alt textual content, set show prerequisites and visibility settings, regulate transitions, set a complicated place, and allow scroll results. Those settings can take your designs to the following degree with complicated customizability and dynamic results.

The use of the Blurb Module in a Design
Now that we’ve got explored the choices within the Blurb Module settings, let’s transfer on to a few sensible examples. We can create 3 other designs the use of Blurb Modules.
Preview
Here’s a preview of what we will be able to design.
Blurb Design 1

Blurb Design 2

Blurb Design 3

Create a New Web page with a Premade Structure
Let’s get started via the use of a premade format from the Divi library. For this case, we will be able to use the Toy Retailer House Web page format from the Toy Retailer Structure Pack.
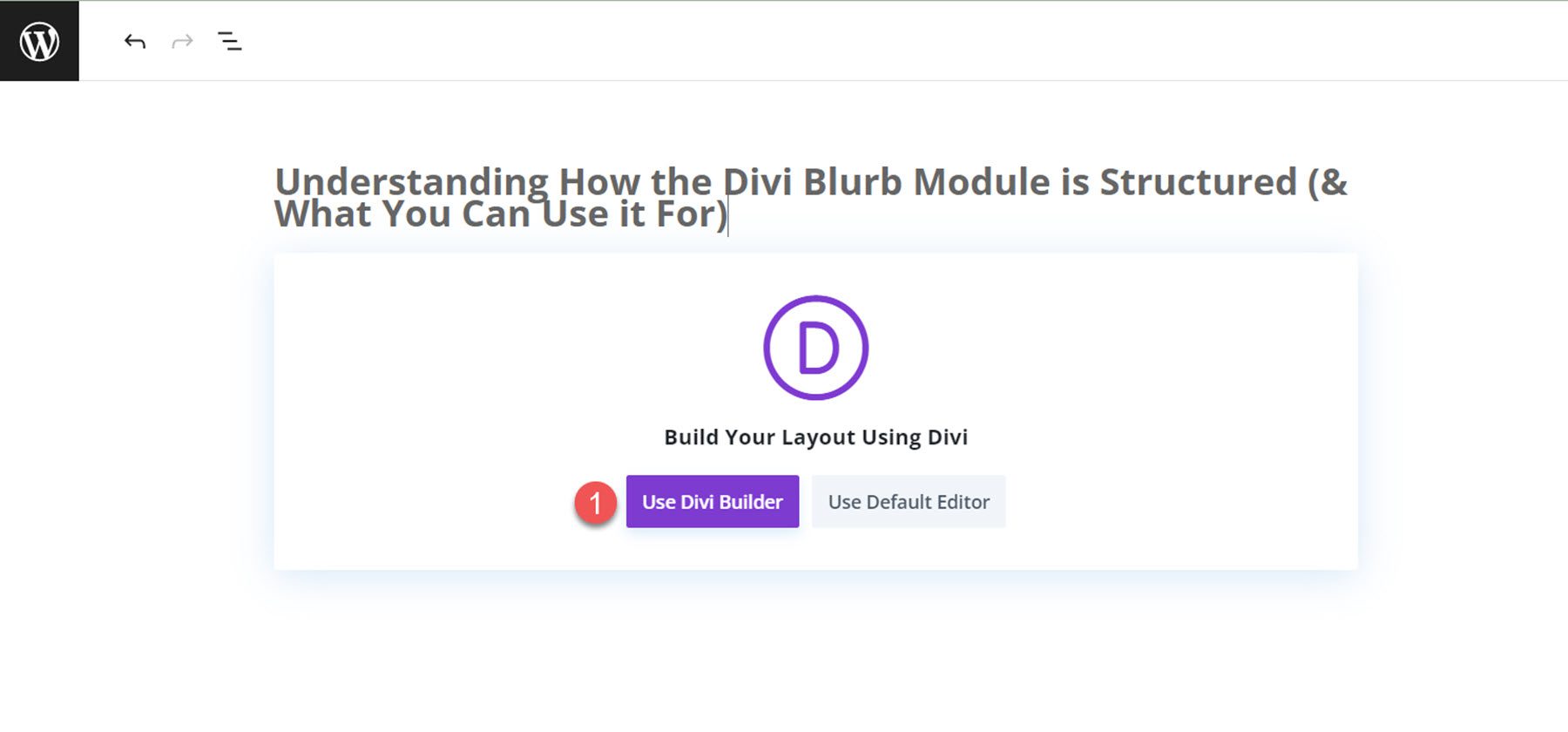
Upload a brand new web page for your site and provides it a name, then make a choice the way to Use Divi Builder.

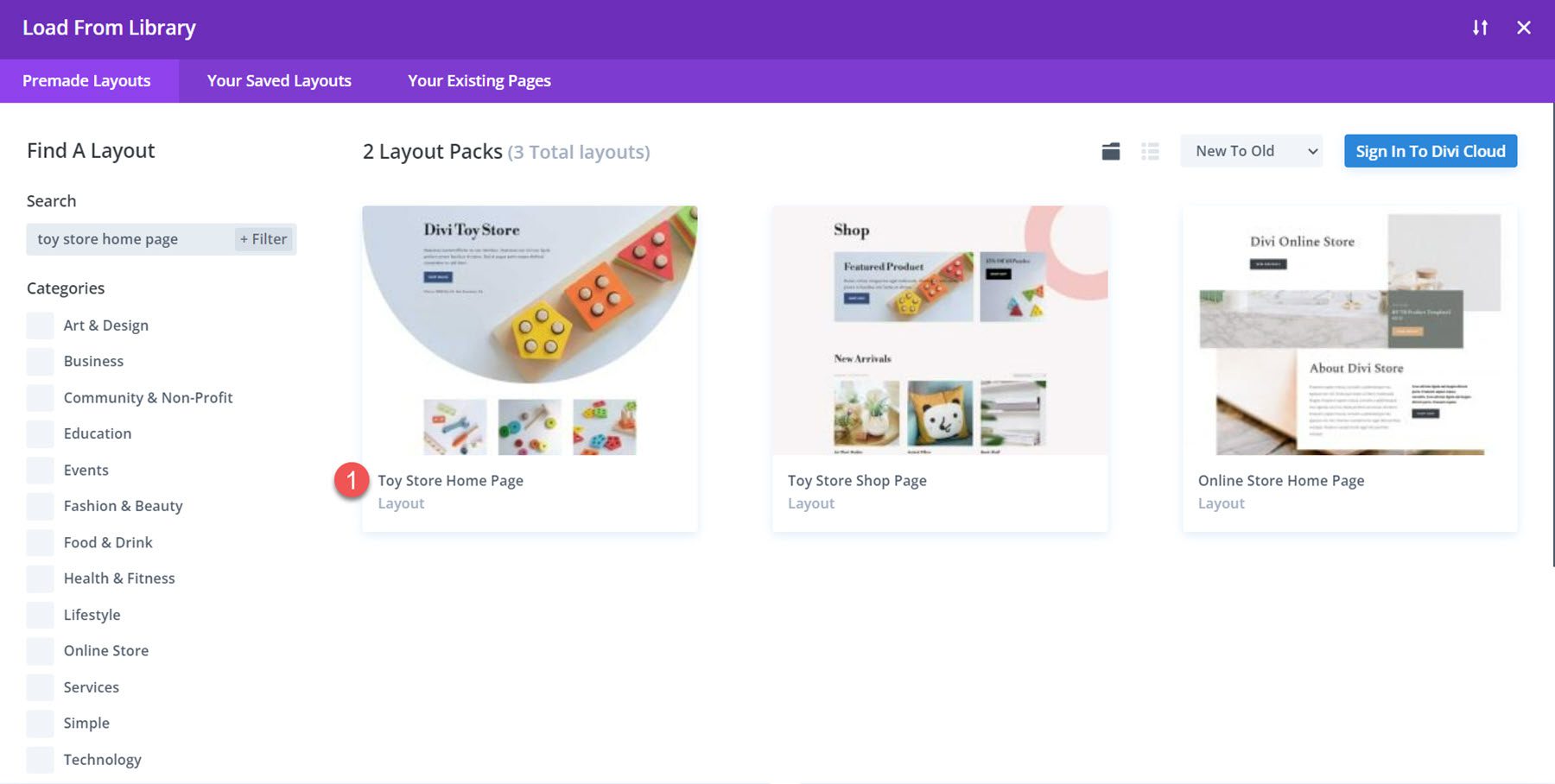
We can use a premade format from the Divi library for this case, so make a choice Browse Layouts.

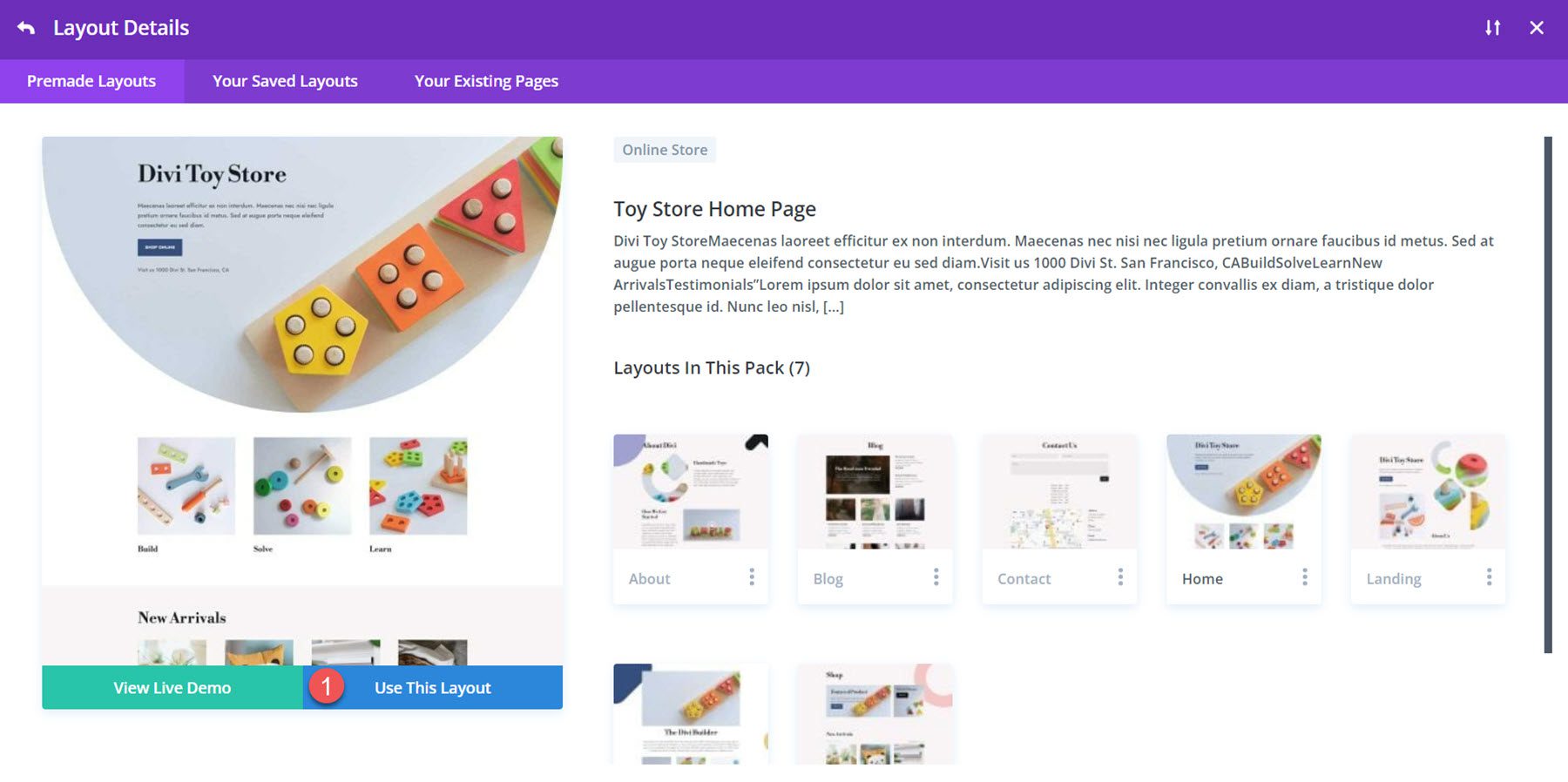
Seek for and make a choice the Toy Retailer House Web page format.

Make a choice Use This Structure so as to add the format for your web page.

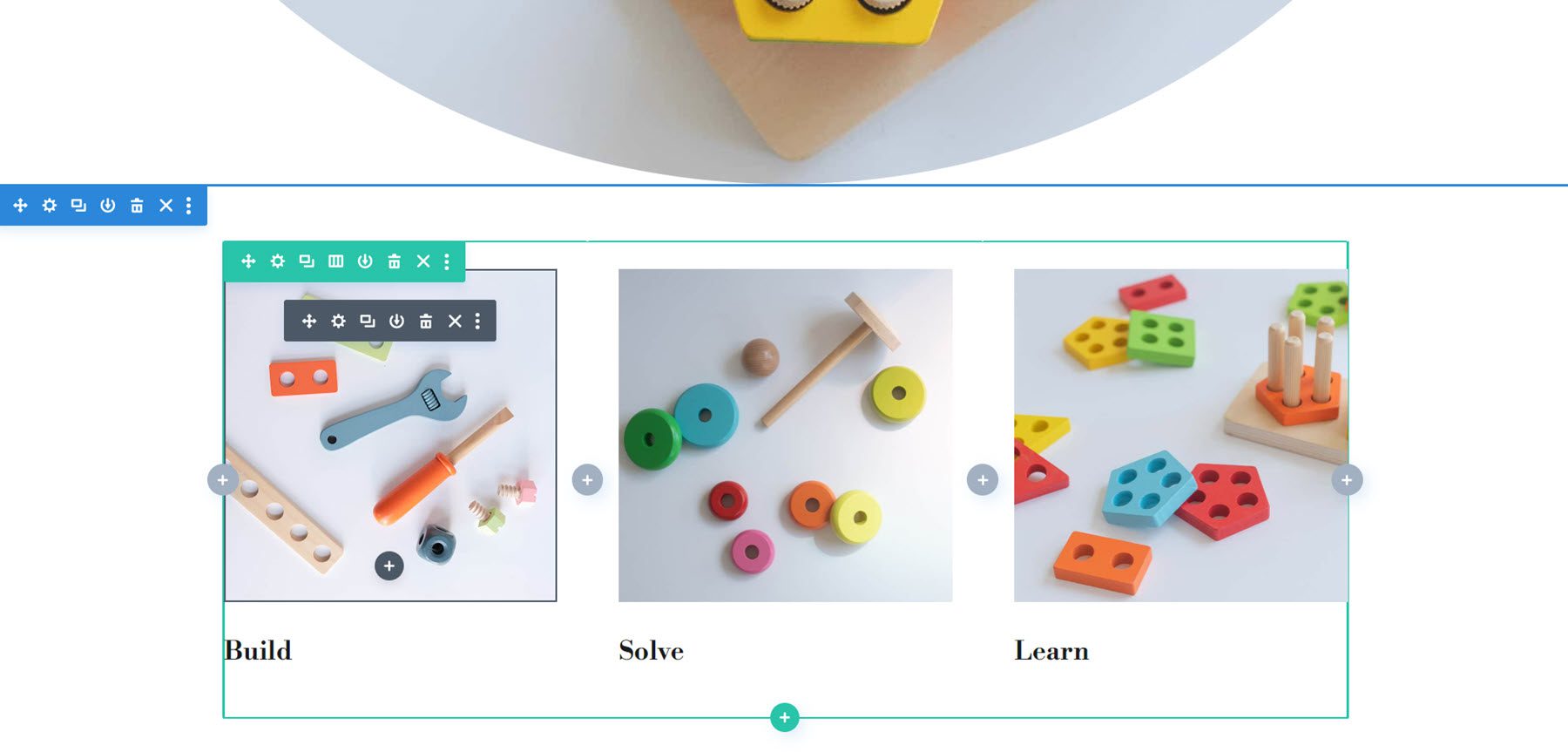
Now, we’re able to construct our designs. We can redesign the Construct, Resolve, and Be told phase for this educational the use of Blurb Modules. The format is created with symbol and textual content modules, however we will use the Blurb Module to mix the weather into one module and elegance them in combination. Let’s get began!

Recreating the Structure with a Blurb Module
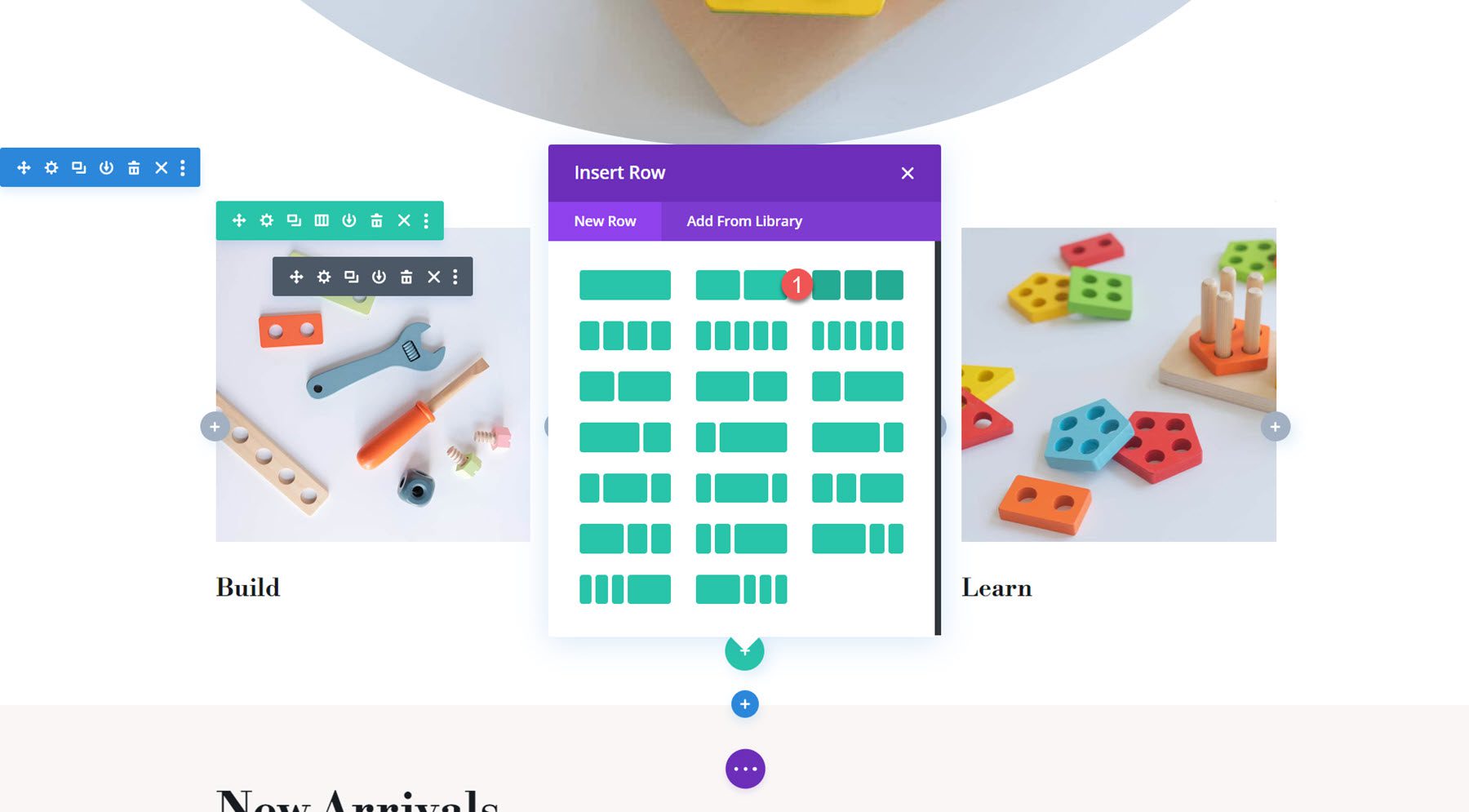
Every of our 3 designs will start with the similar elementary format. Get started via including a brand new row with 3 columns to the phase.

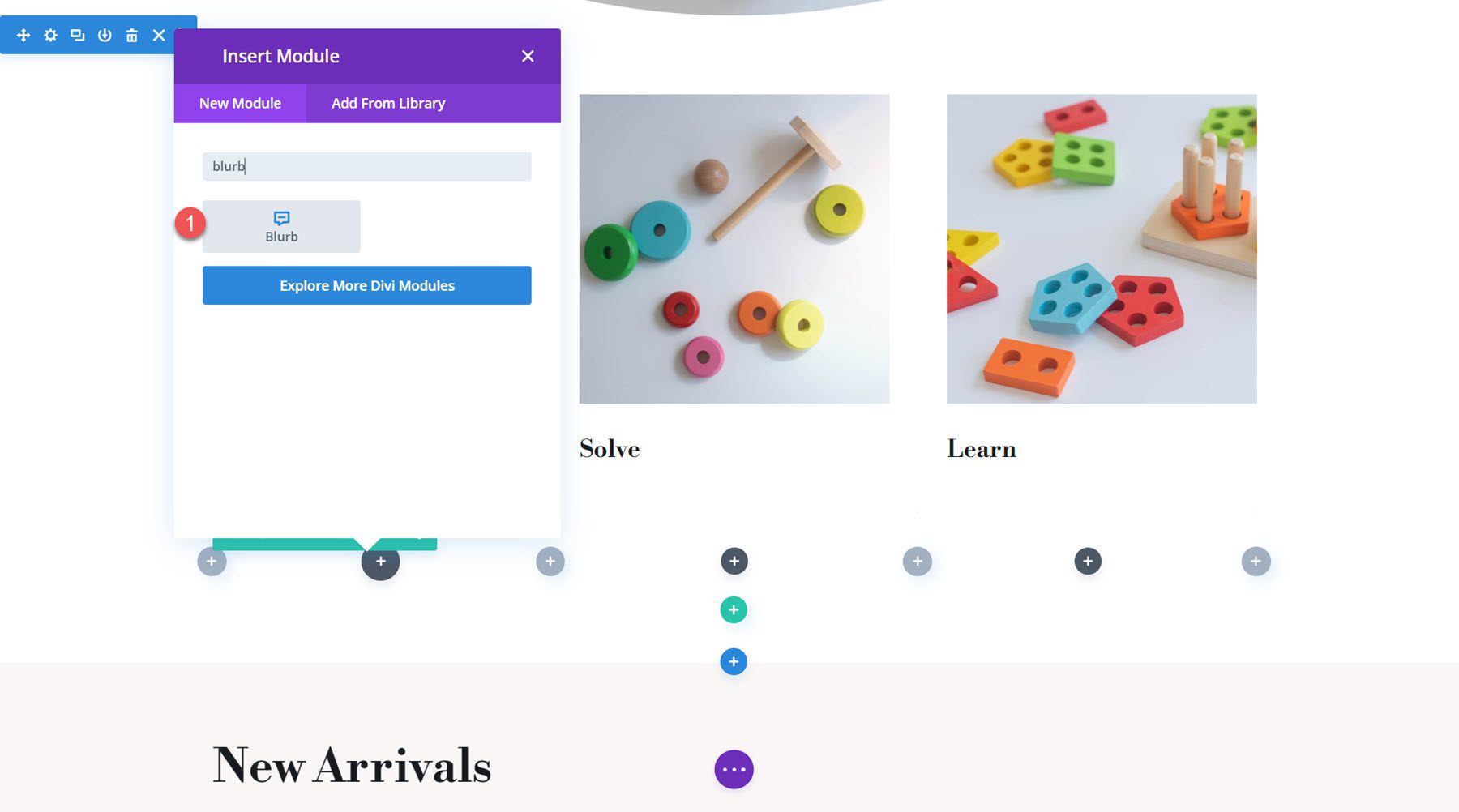
Subsequent, upload a Blurb Module to the primary column.

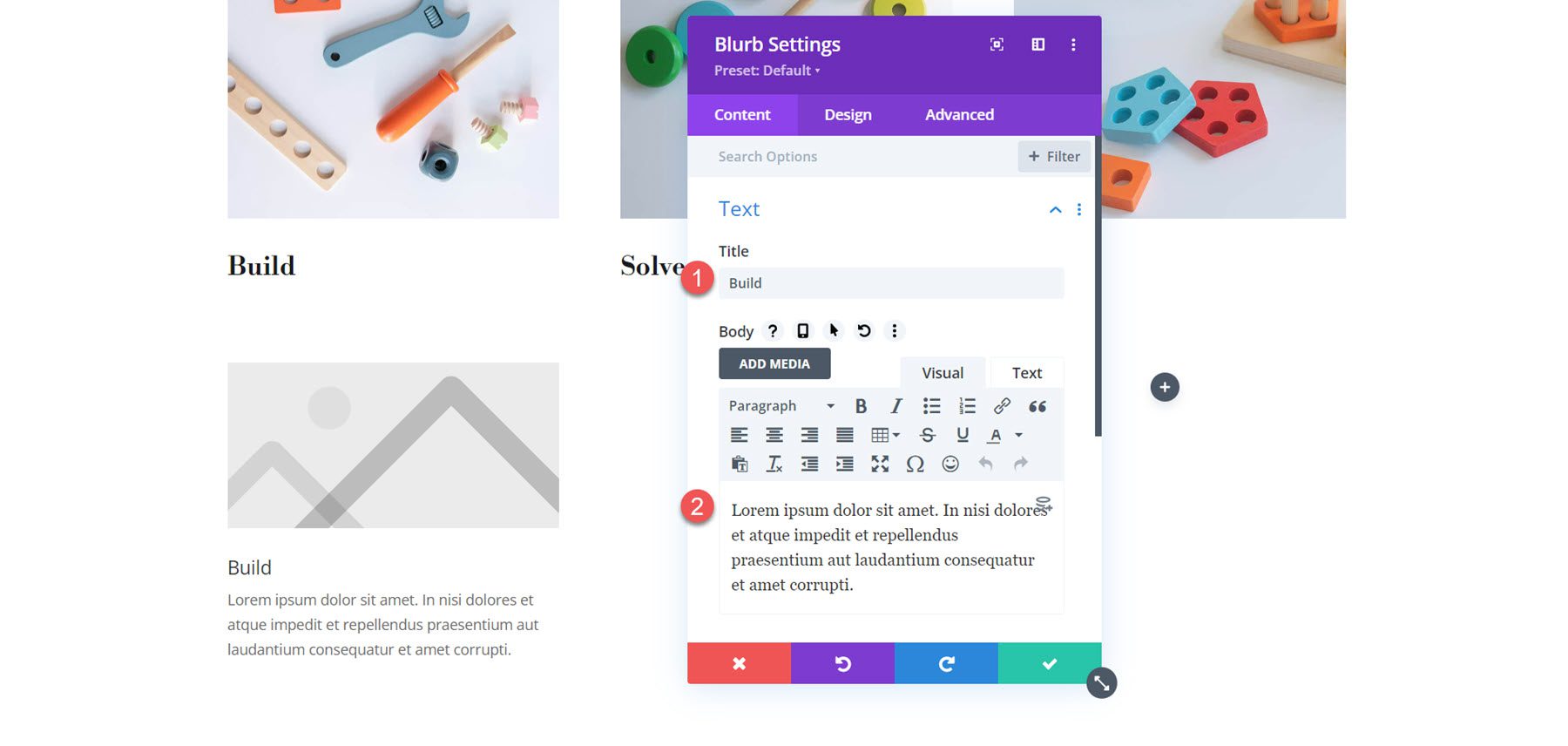
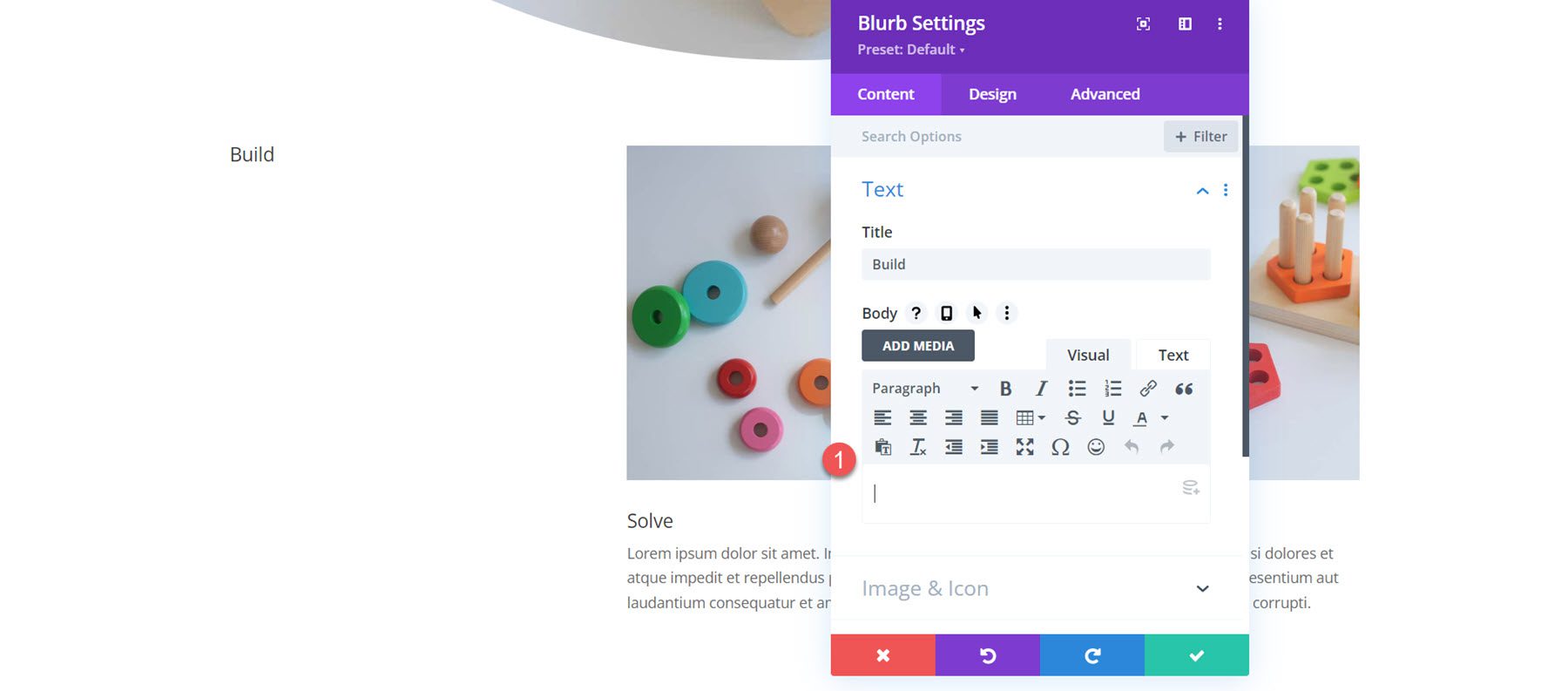
Upload a name and a few frame textual content to the blurb.
- Name: Construct
- Frame: Lorem ipsum dolor sit down amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupti.

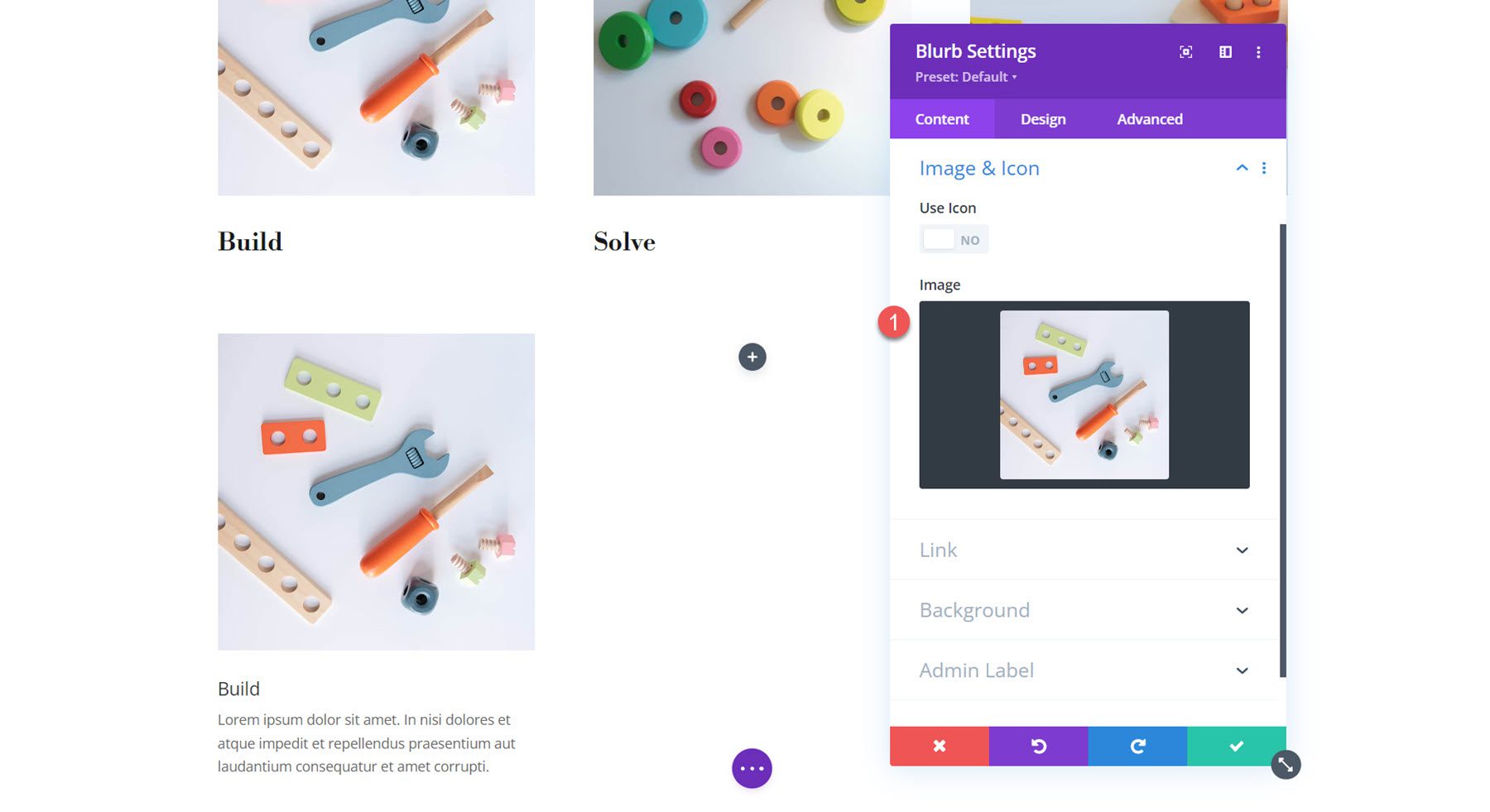
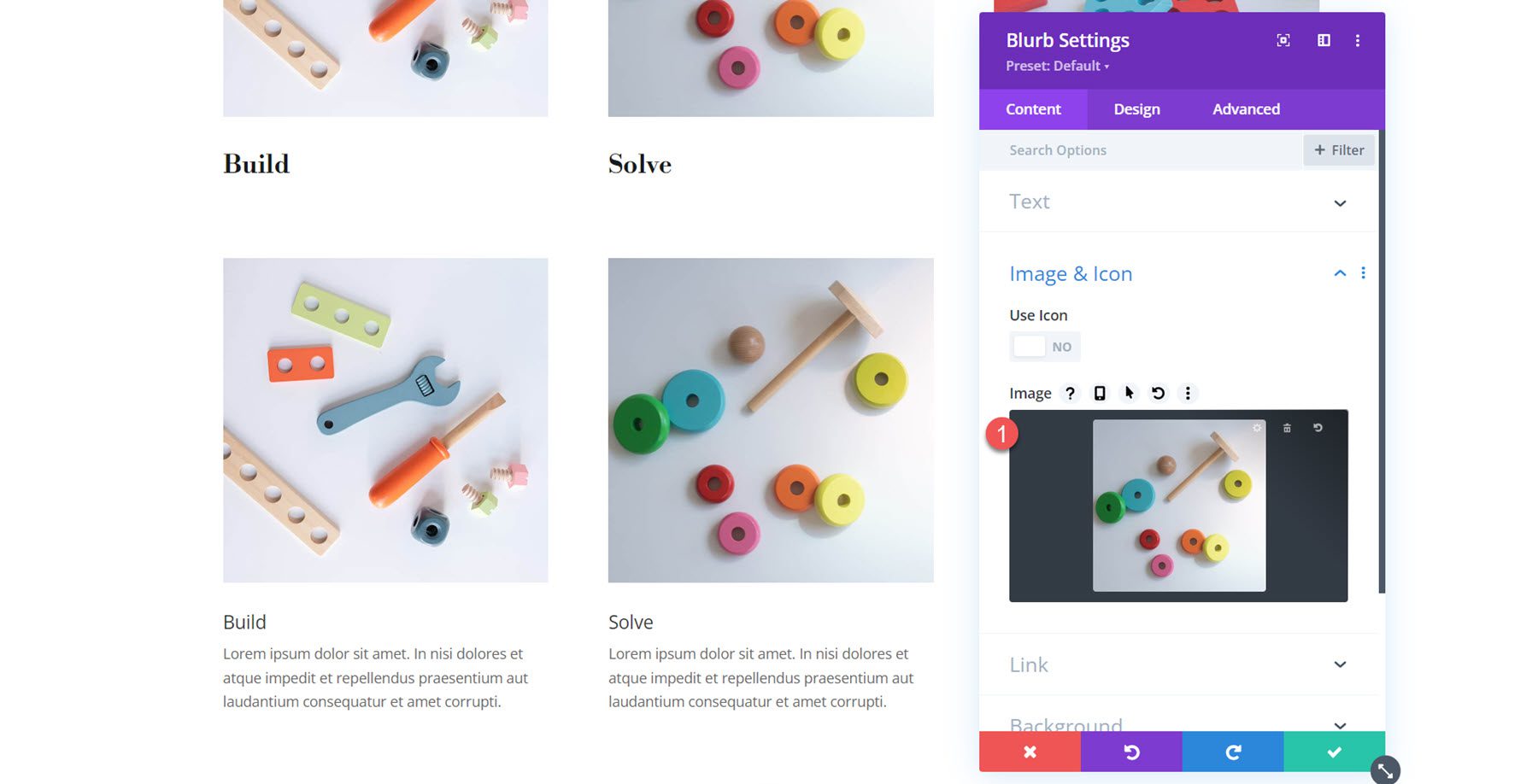
Within the symbol settings, upload the picture for the primary blurb.
- Symbol: toy-store-24.jpg

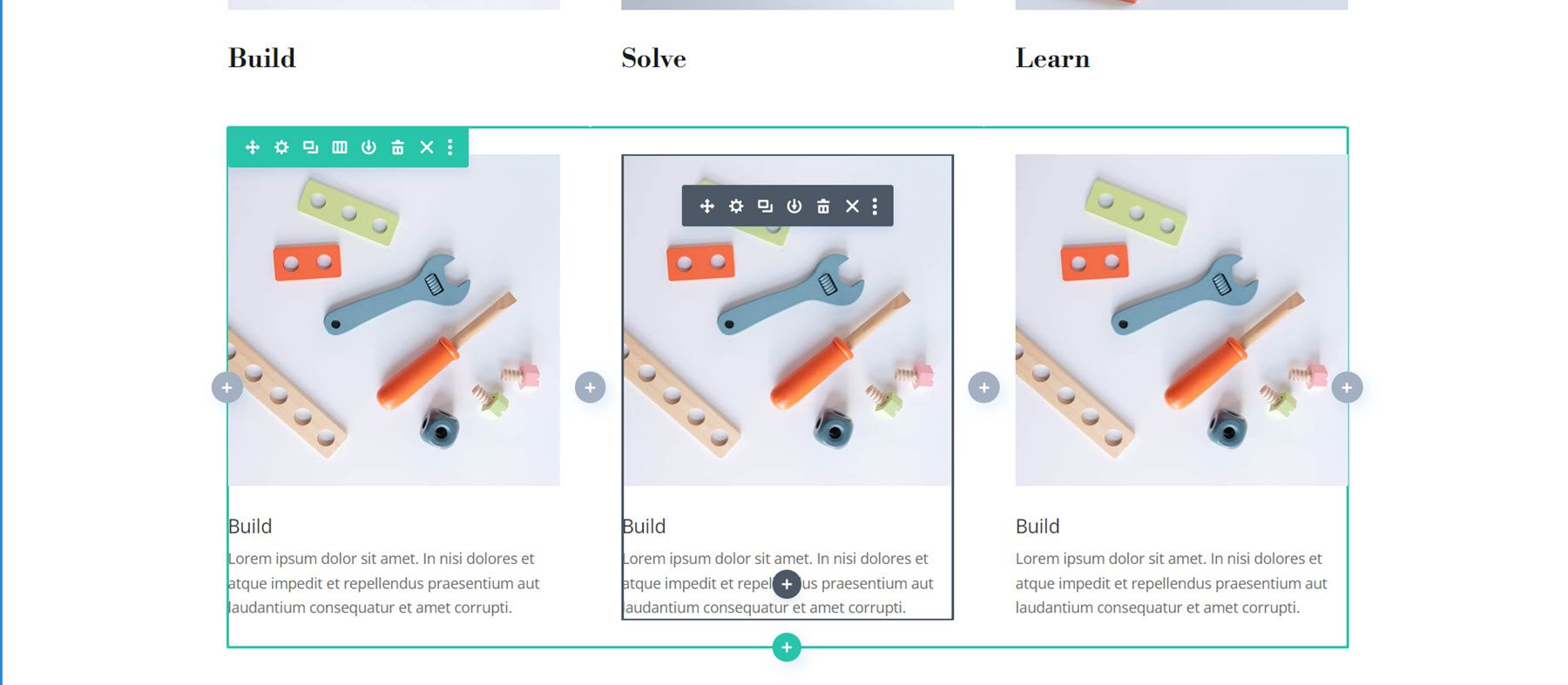
Subsequent, replica the Blurb Module two times to create 3 Blurb Modules. Rearrange the modules so there’s one in every column.

Open the settings for the second one and 3rd Blurb Modules and regulate the content material.
For blurb 2:
- Name: Resolve
- Symbol: toy-store-19.jpg
For blurb 3:
- Name: Be told
- Symbol: toy-store-27.jpg

As soon as the 3 blurbs are arrange, delete the unique row.

Blurb Design 1
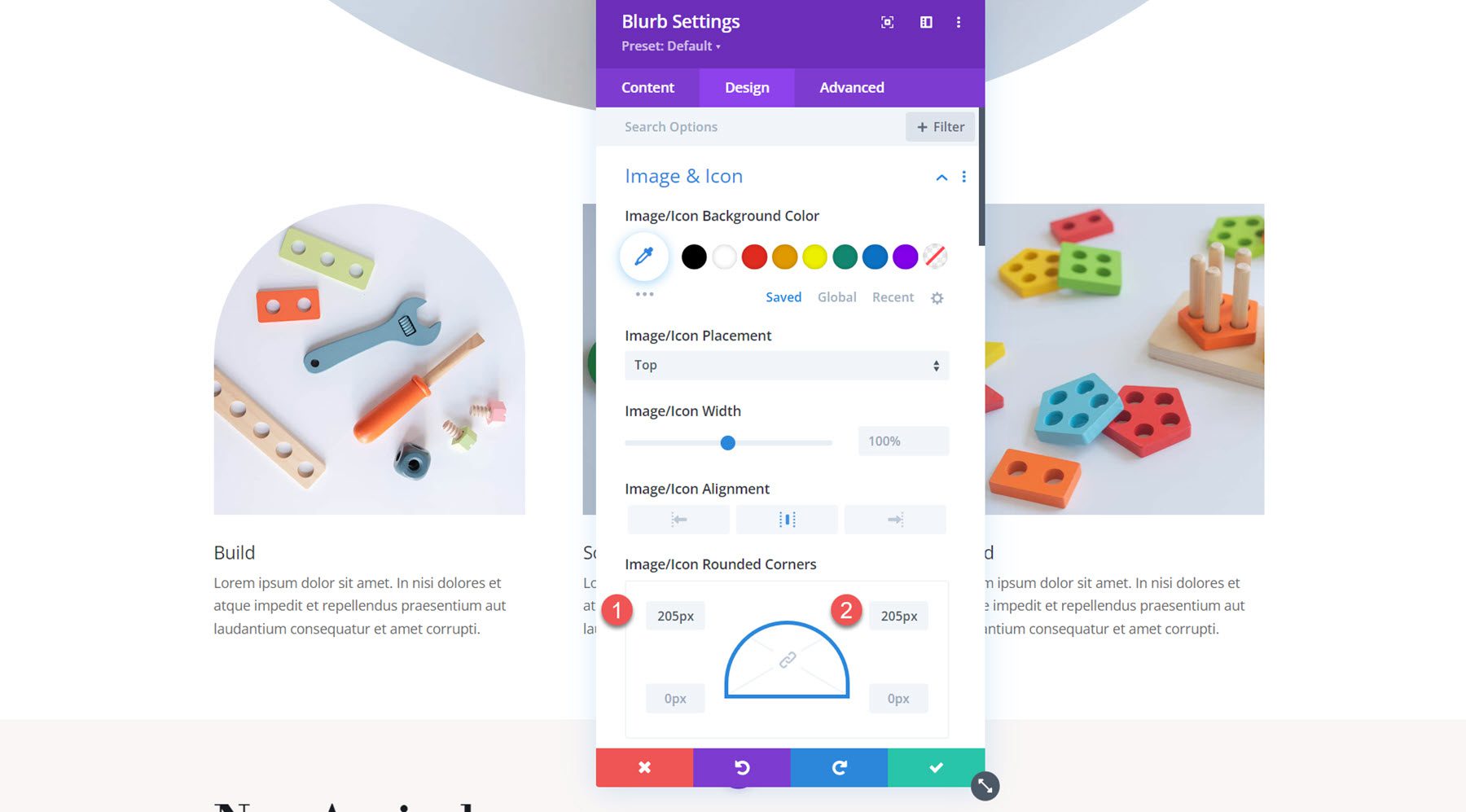
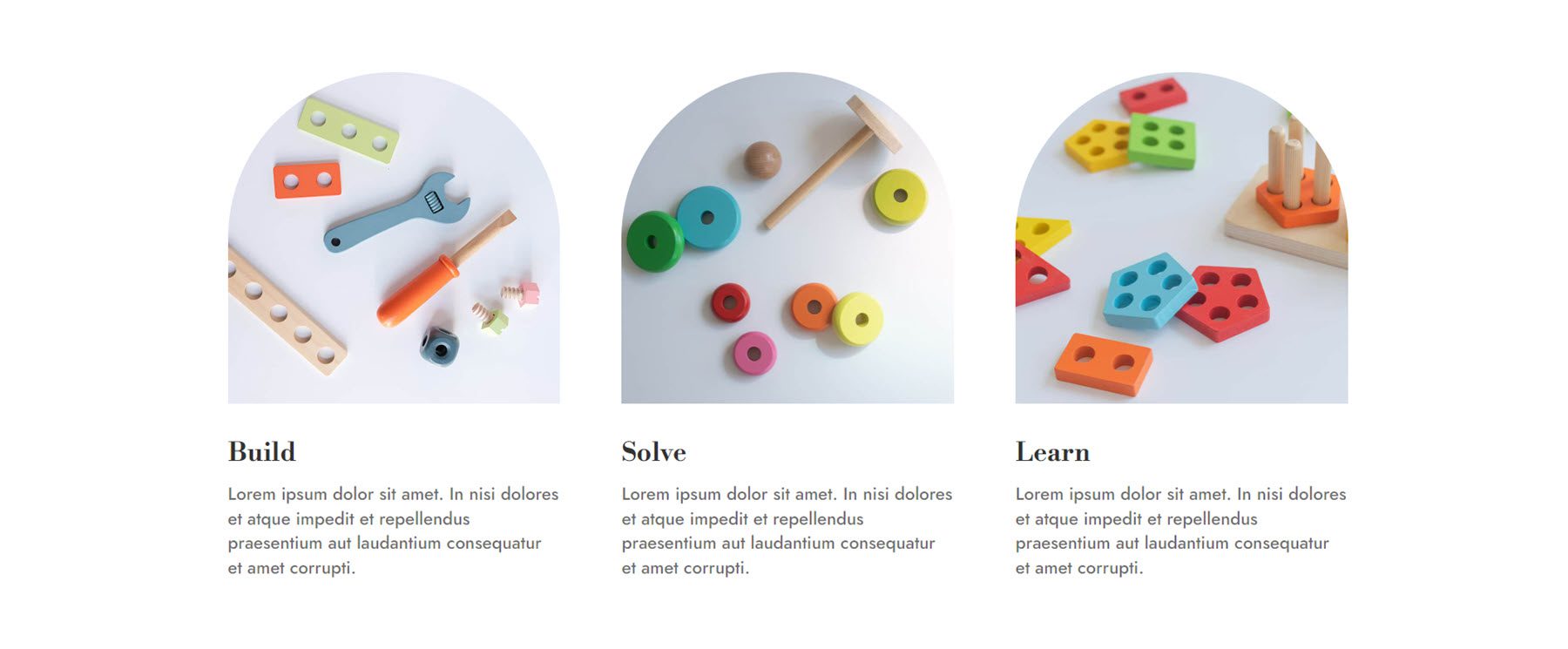
With the blurb format arrange, let’s get started designing the primary blurb format. This case will likely be a easy format with a rounded symbol that provides a captivating design component. Navigate to the design tab of the Blurb Module and upload rounded corners underneath the Symbol & Icon settings.
- Symbol/Icon Rounded Corners: 250px best proper and left

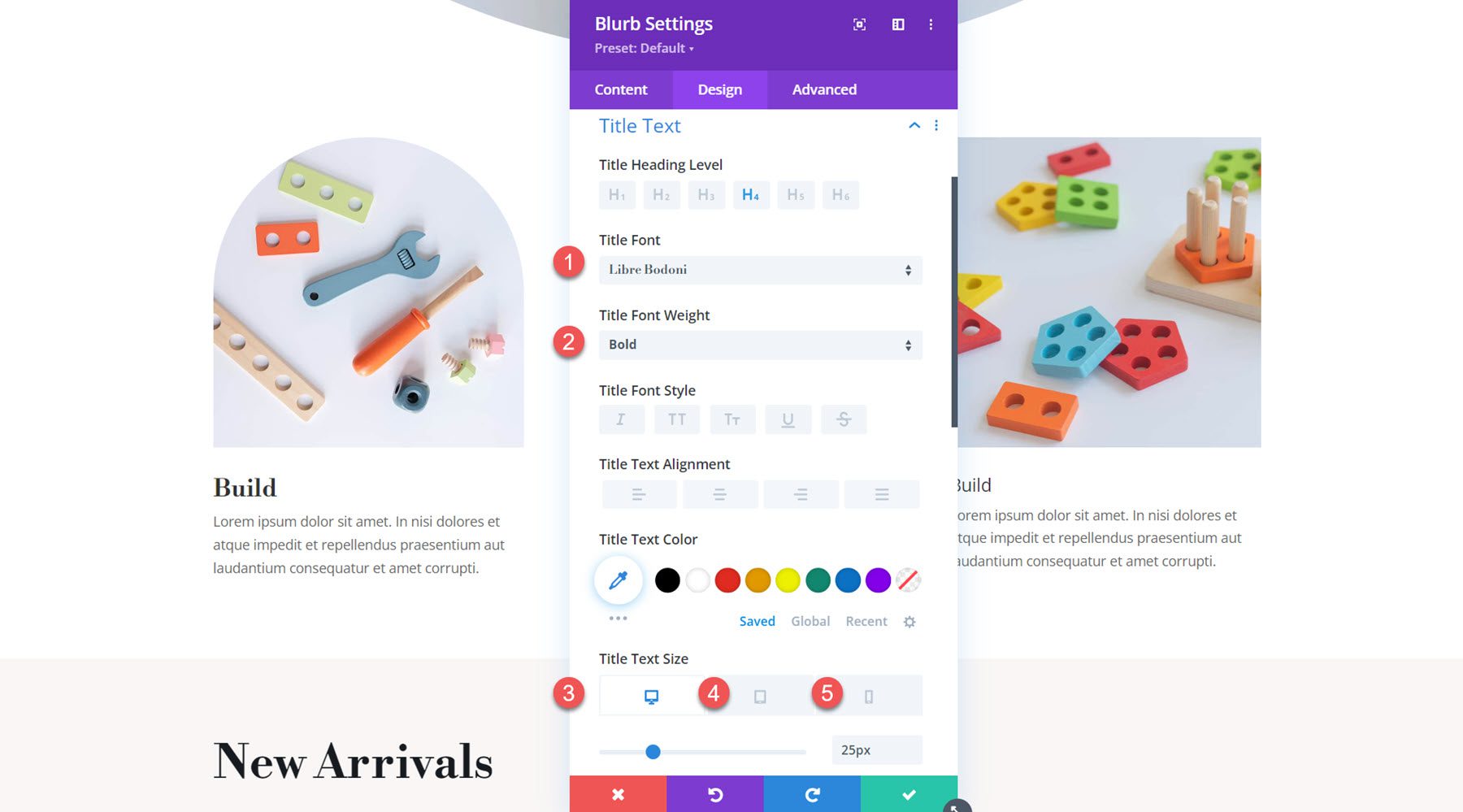
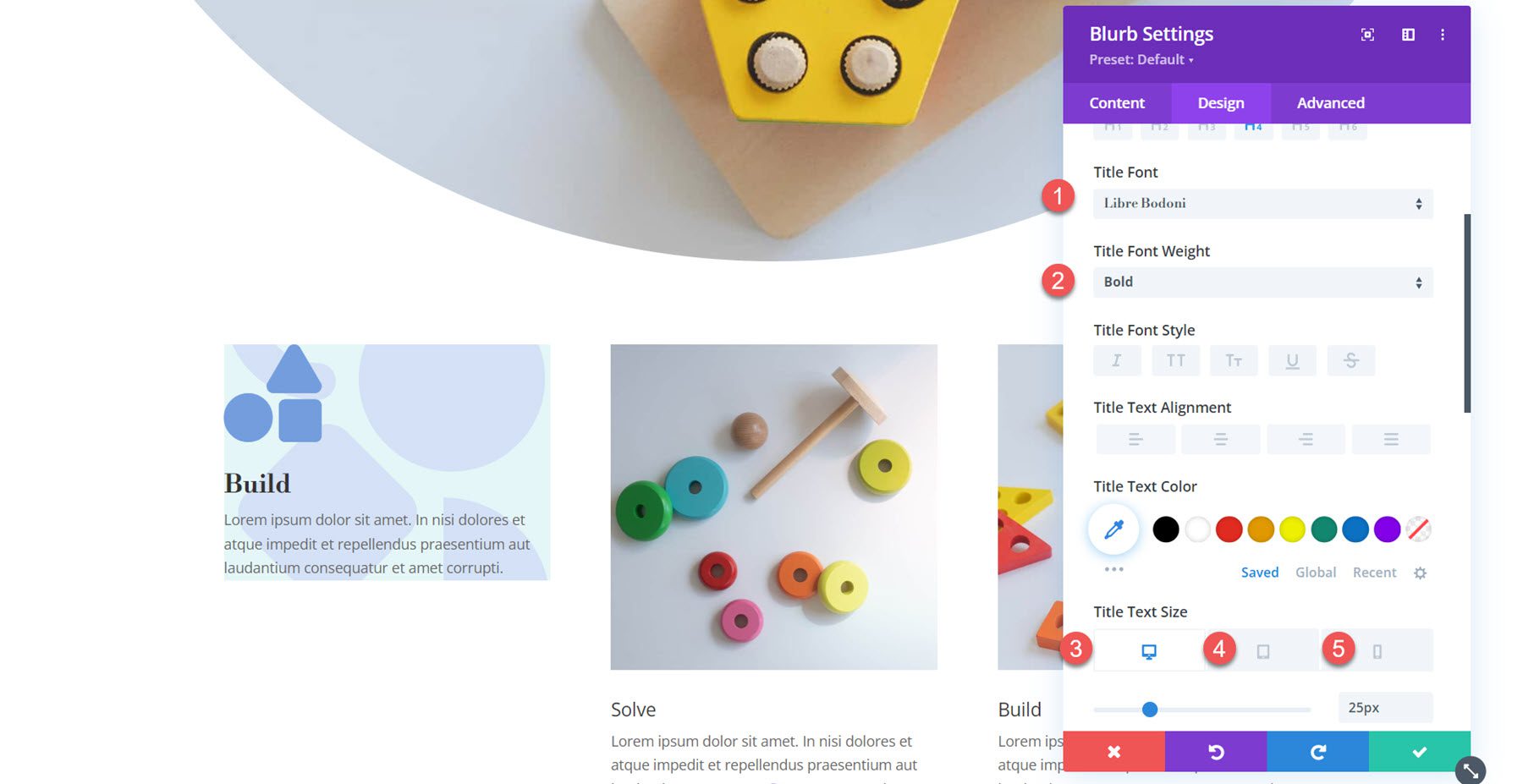
Subsequent, open the name settings and customise the font as follows:
- Name Font: Libre Bodoni
- Name Font Weight: Daring
- Name Textual content Dimension: 25px desktop, 20px pill, 16px cellular
- Name Line Top: 1.4em

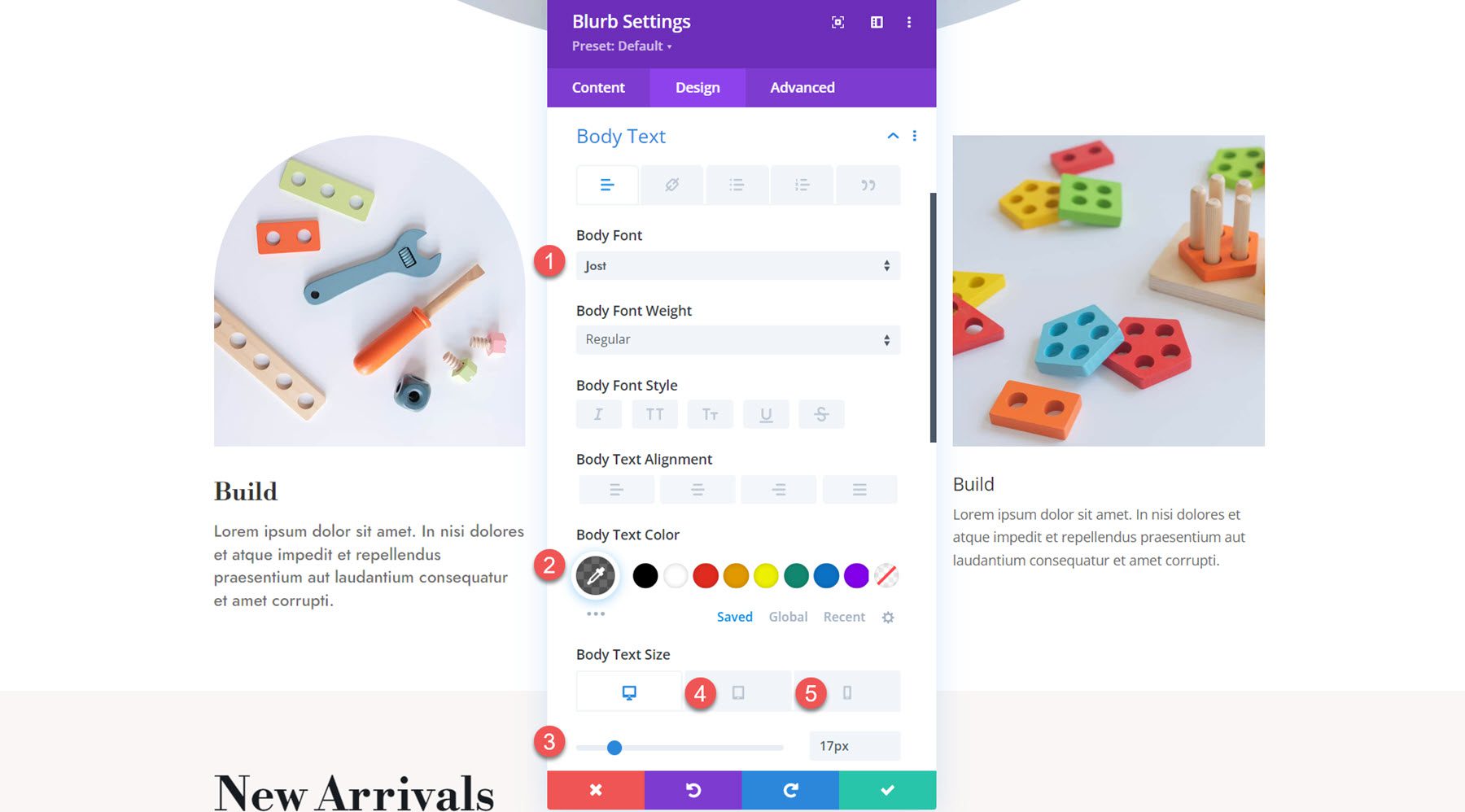
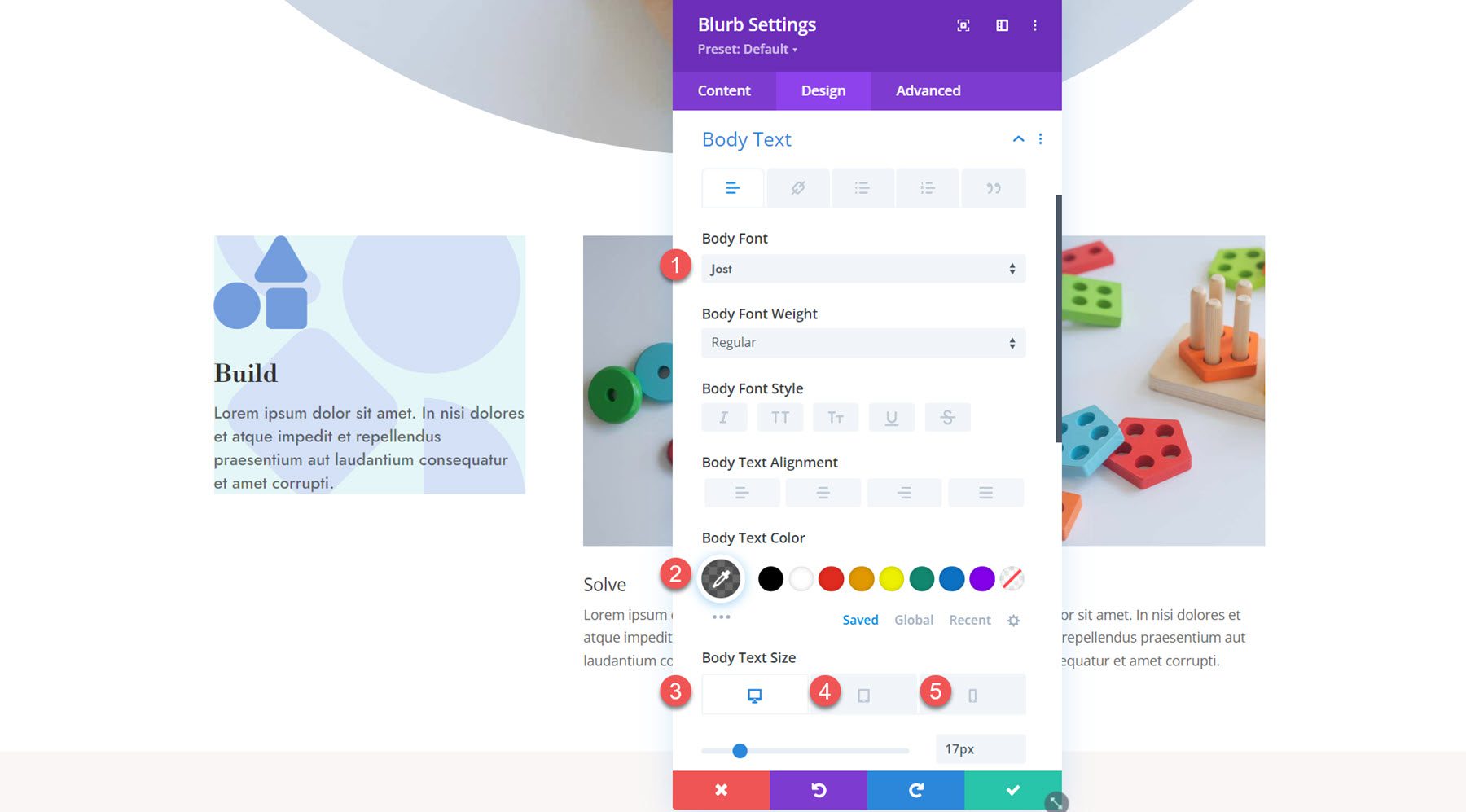
Within the frame textual content settings, set the next choices:
- Frame Font: Jost
- Frame Textual content Colour: rgba(0,0,0,0.58)
- Frame Textual content Dimension: 17px desktop, 15px pill, 14px cellular

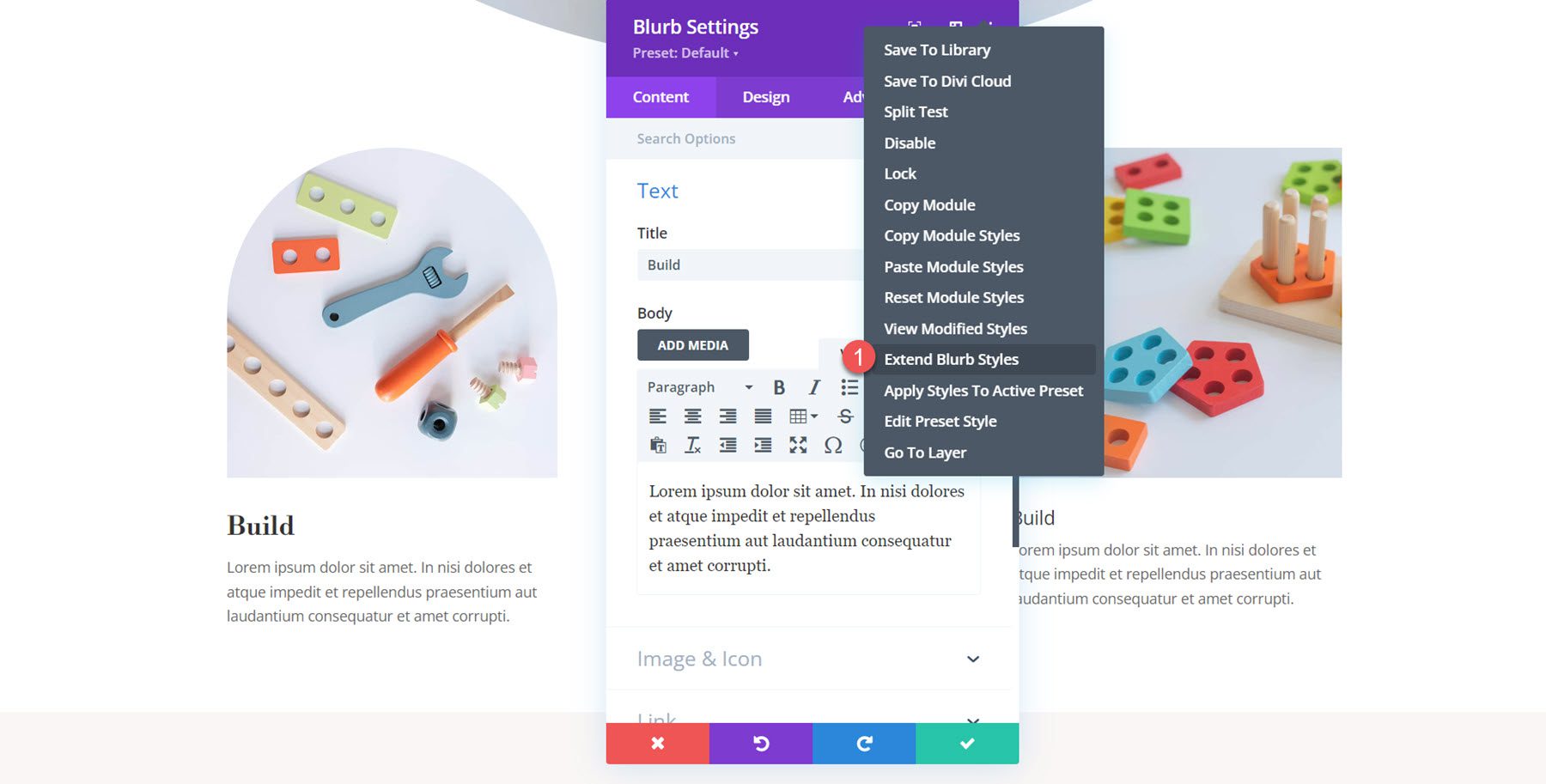
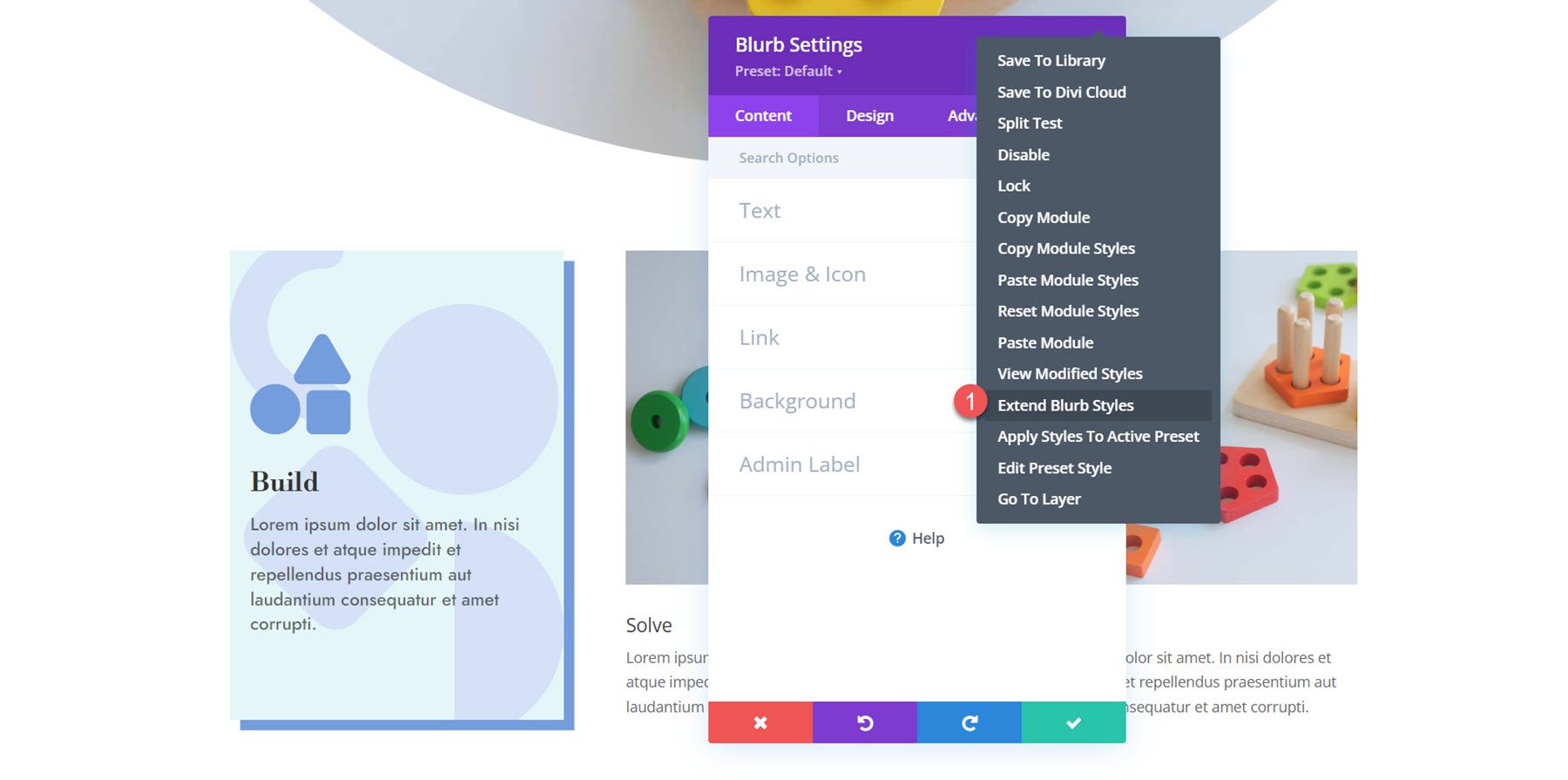
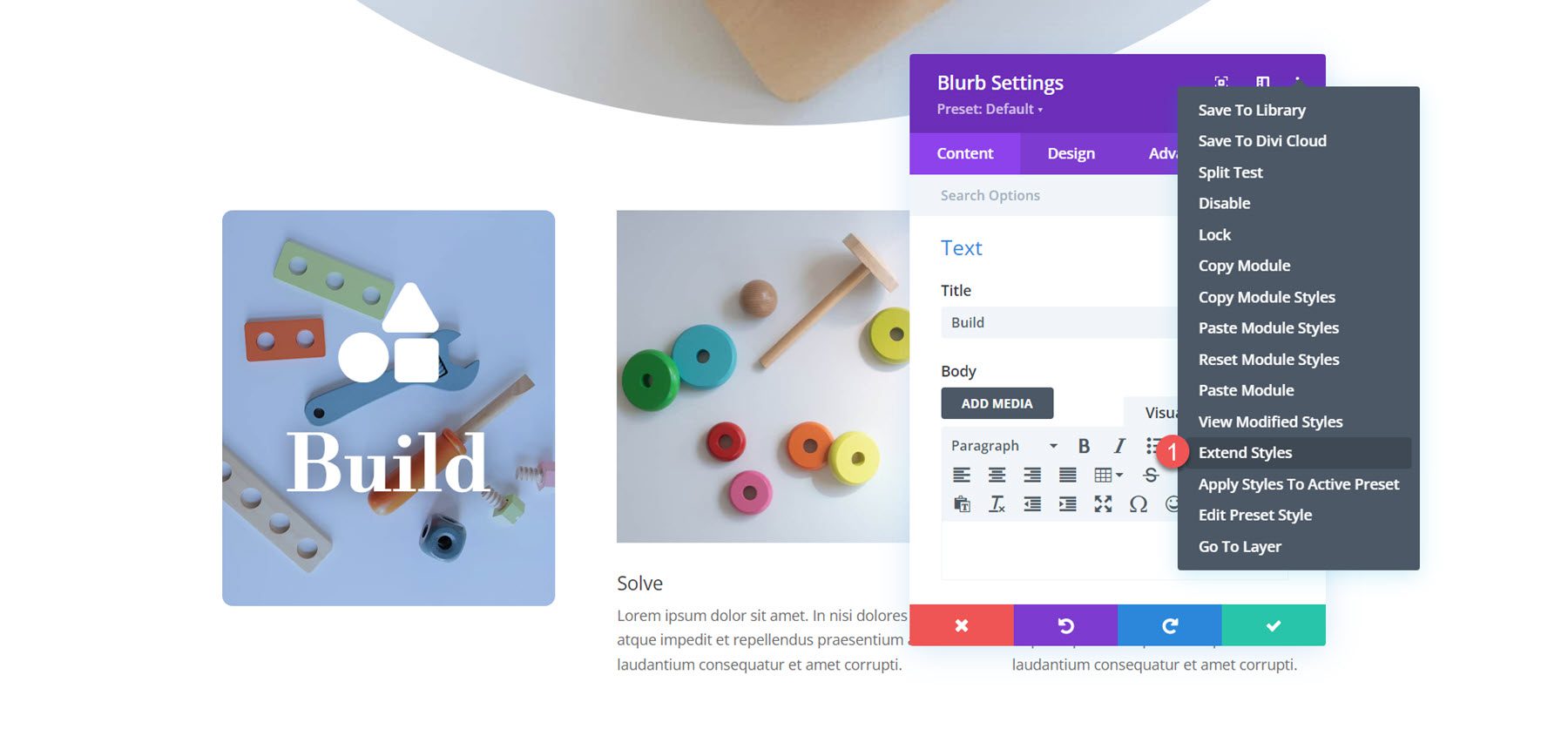
Now, the design for the primary blurb is entire. To use the kinds to the remainder of the blurbs, merely click on the 3 dots on the best of the settings window and make a choice Prolong Blurb Kinds.

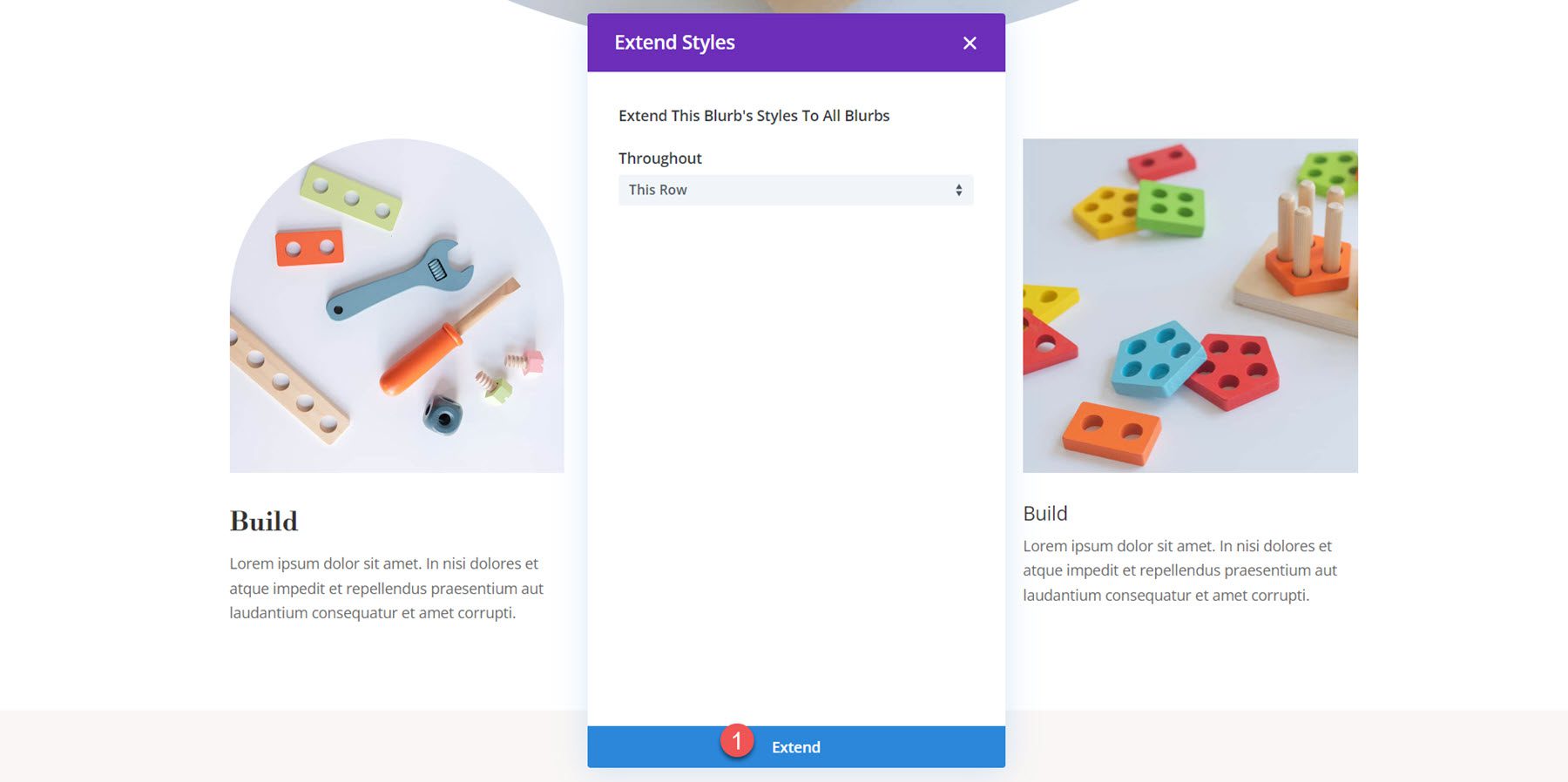
Make a choice the way to prolong kinds to all blurbs right through the row.

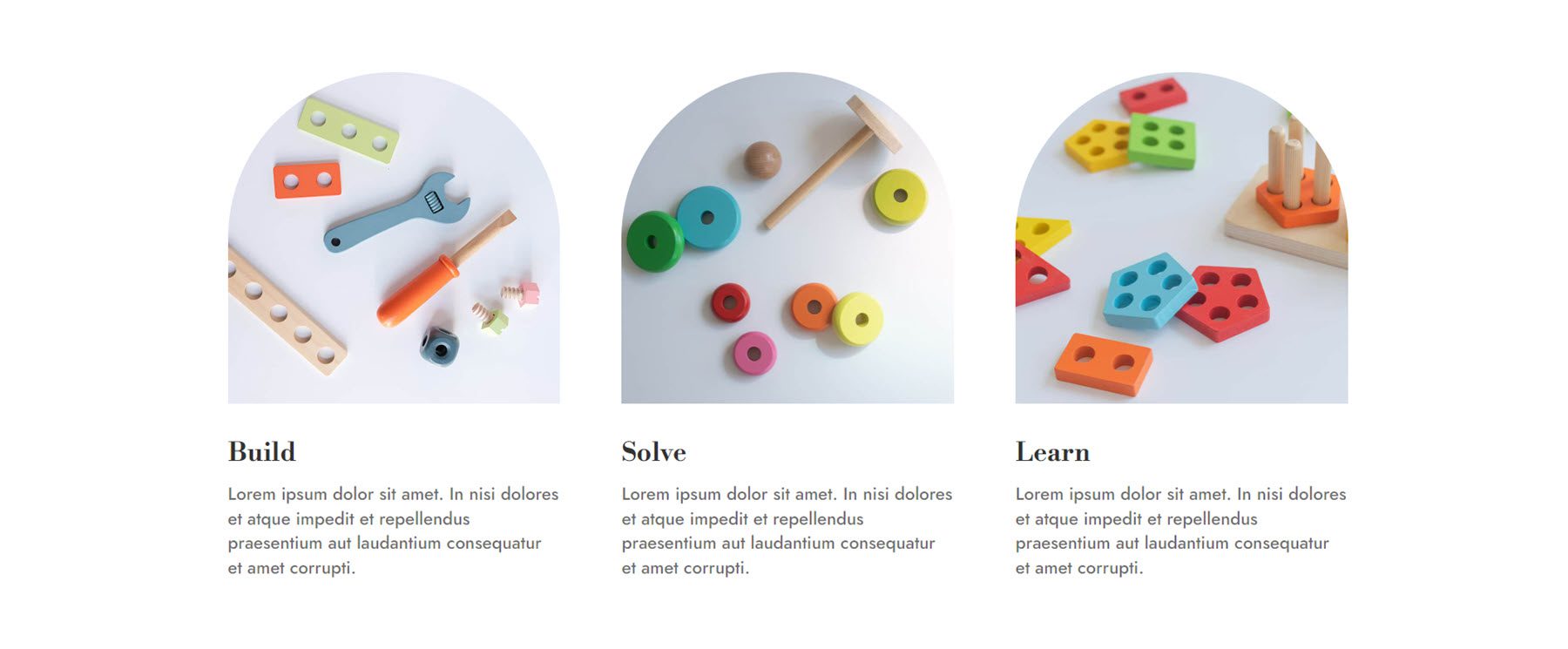
Ultimate End result
Here’s the finished design!

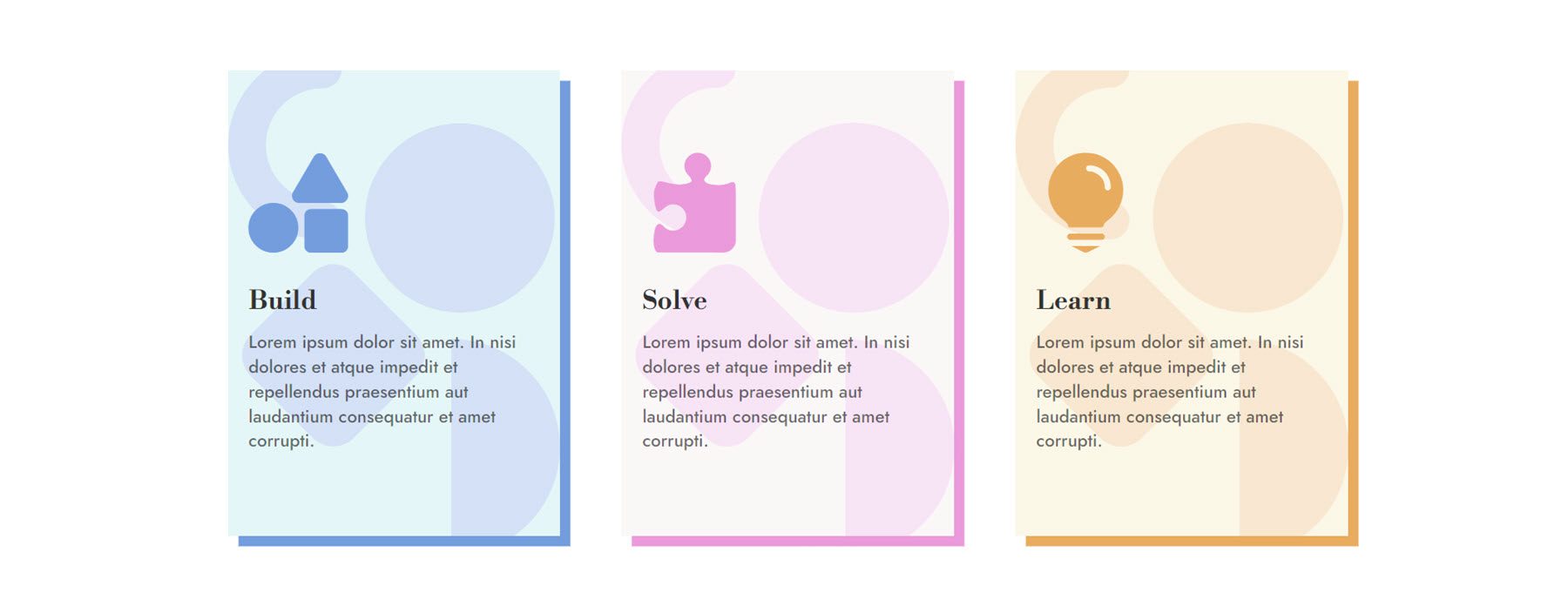
Blurb Design 2
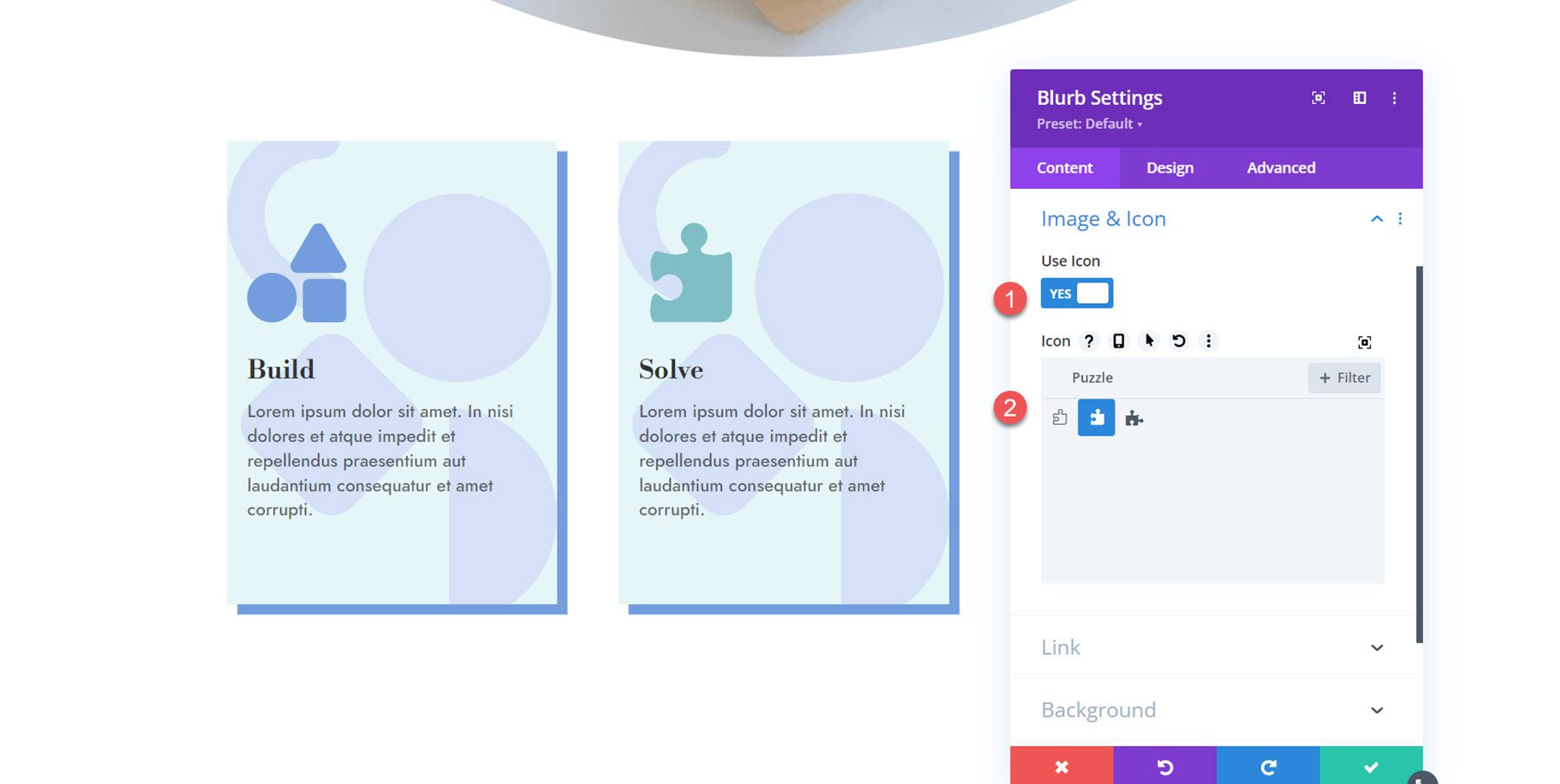
For the second one blurb design, we will be able to create a colourful format with a background graphic and an icon. Start via opening the Symbol and Icon phase within the content material tab and allow Use Icon. For the primary blurb, make a choice the construction blocks icon.

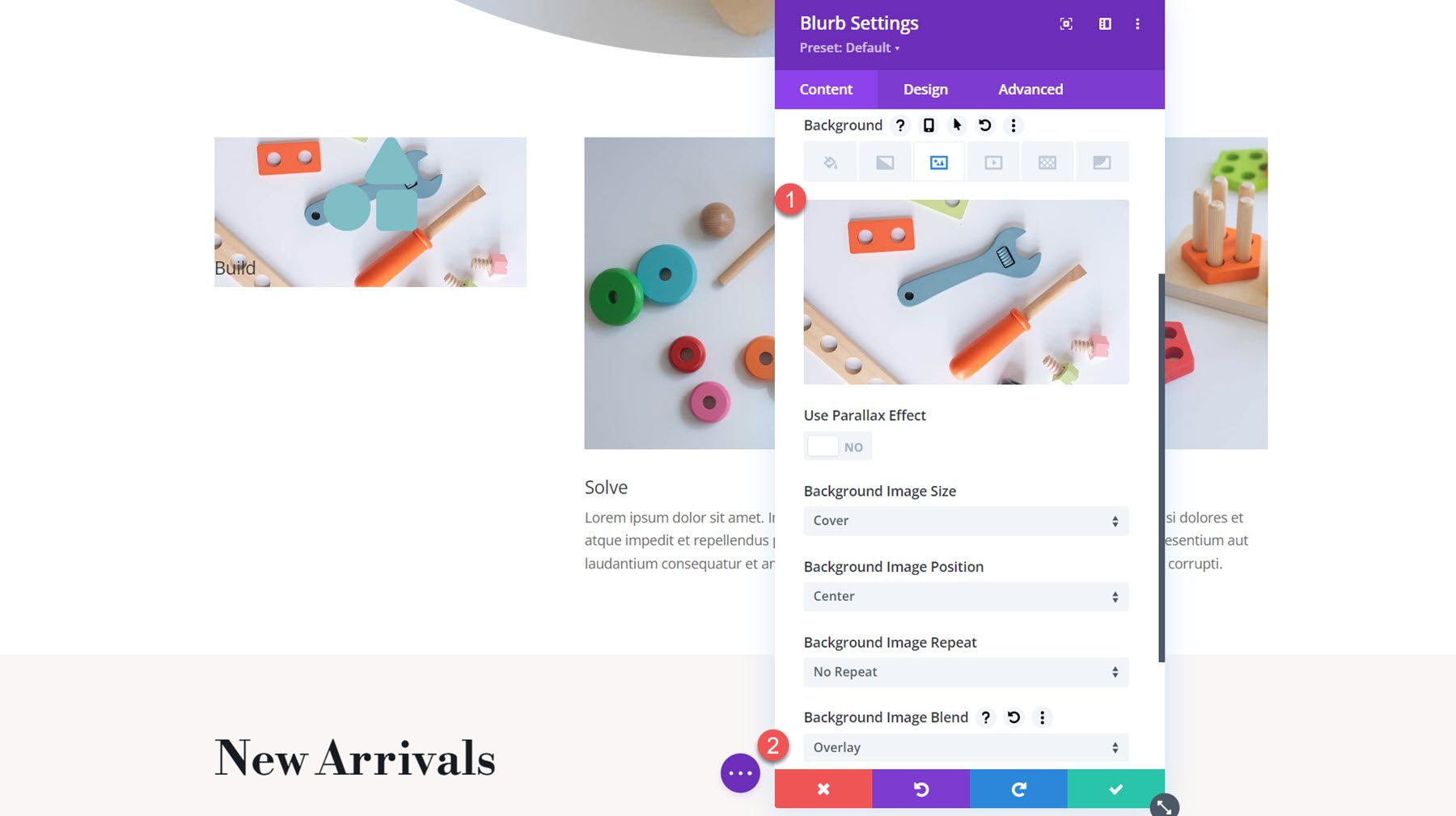
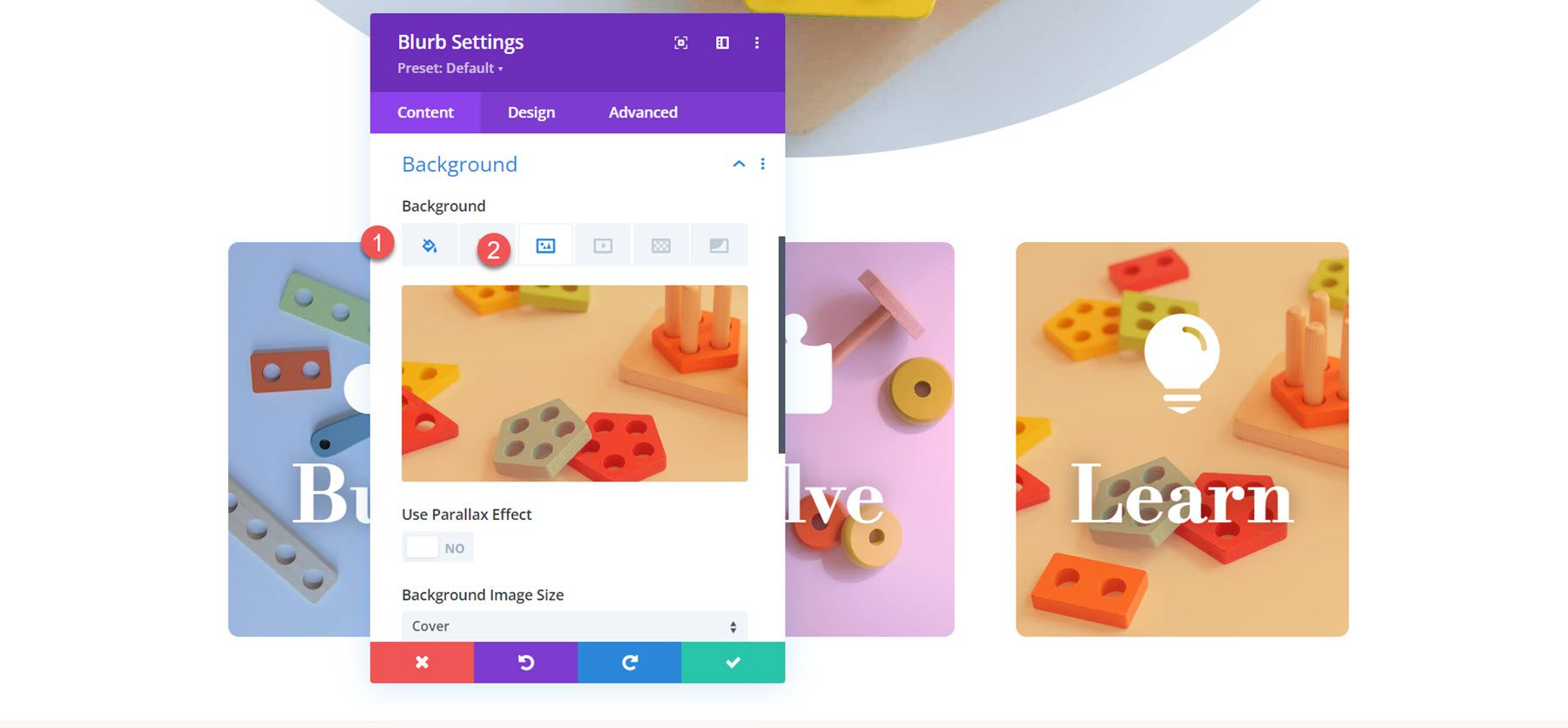
Transfer to the background settings. Start via including a background symbol. Since we will be able to mix this graphic with a colour overlay, be sure to make a choice the overlay mix mode.
- Background Symbol: toy-store-7b.png
- Background Symbol Mix: Overlay

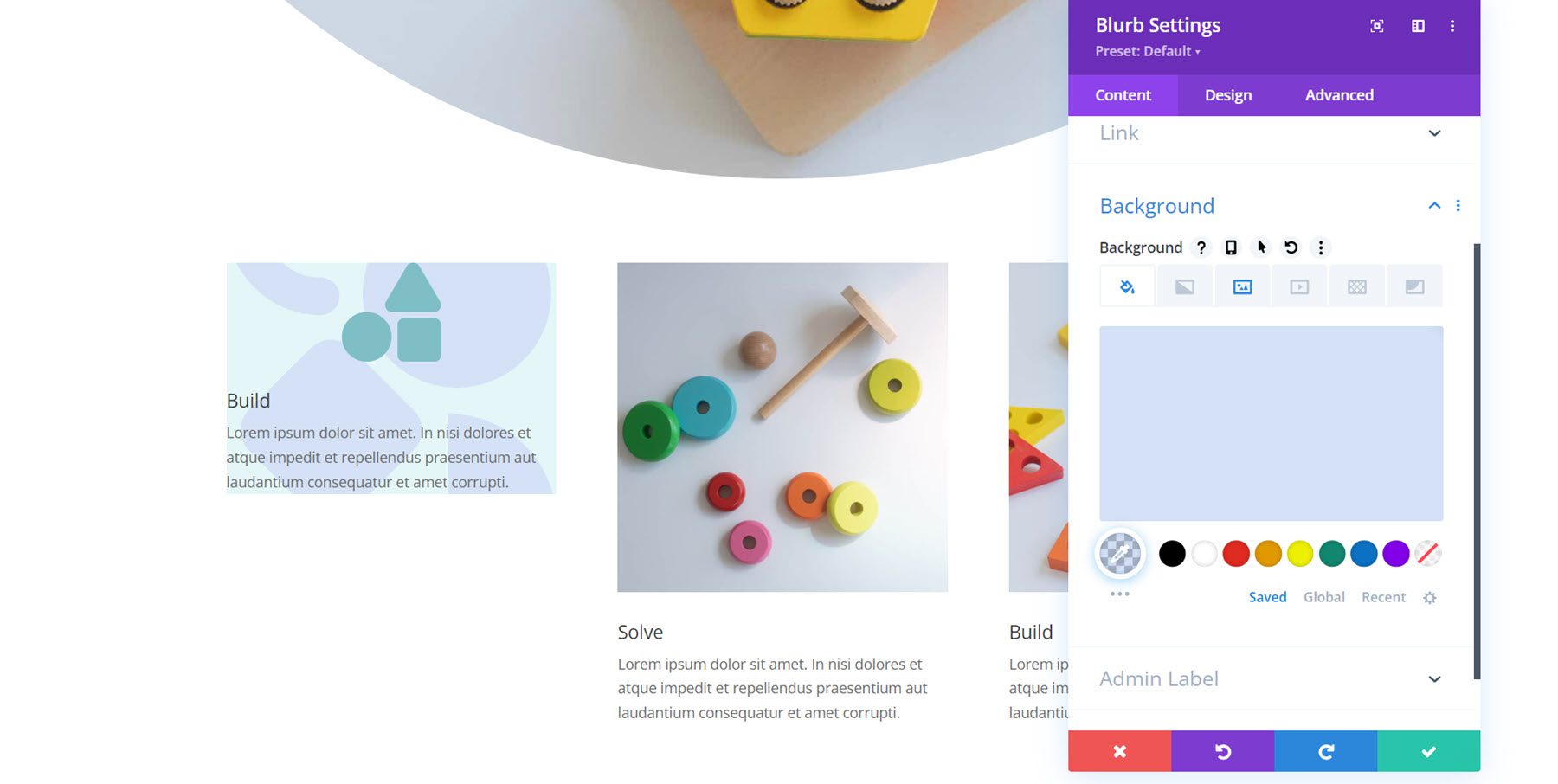
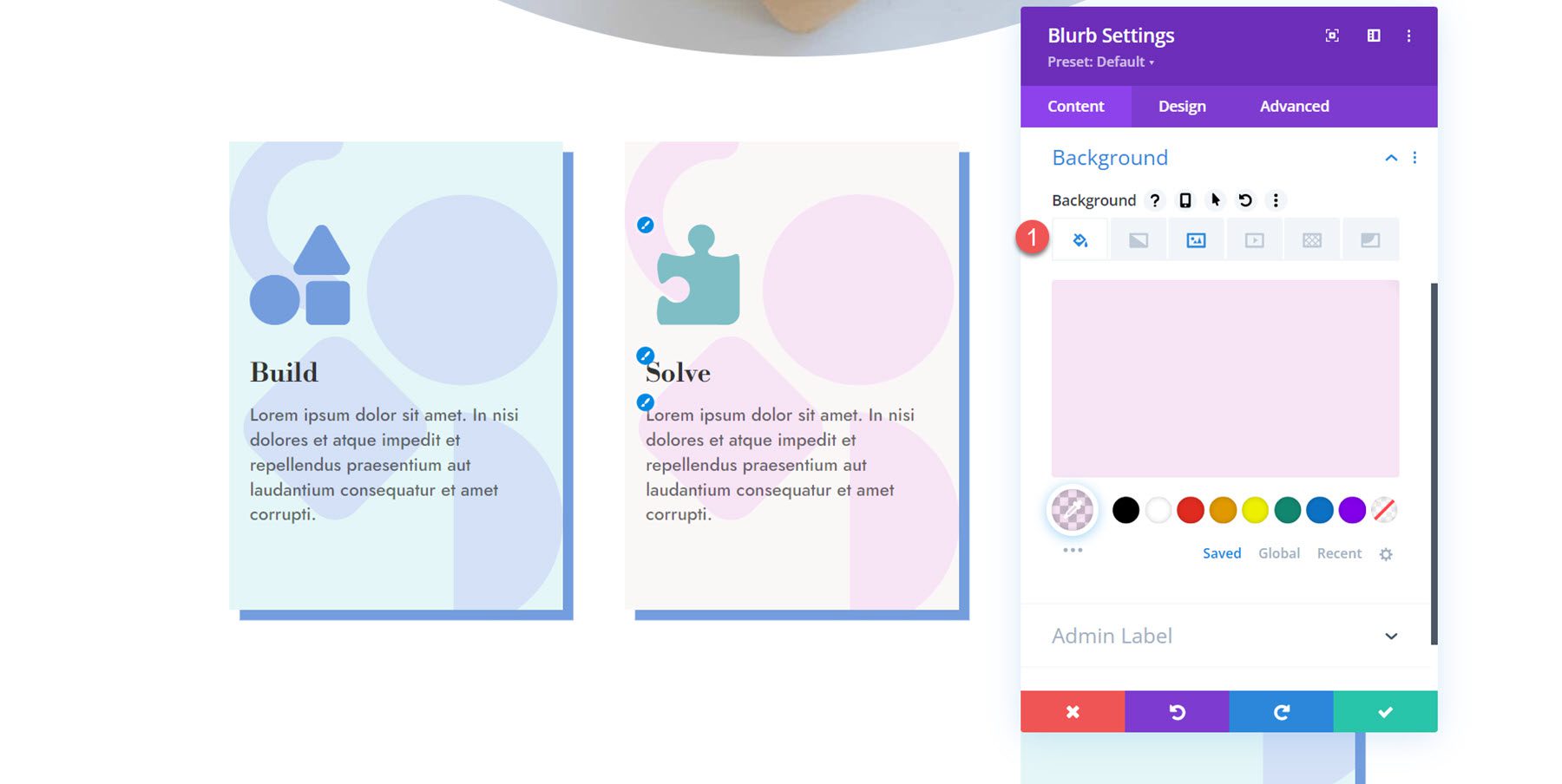
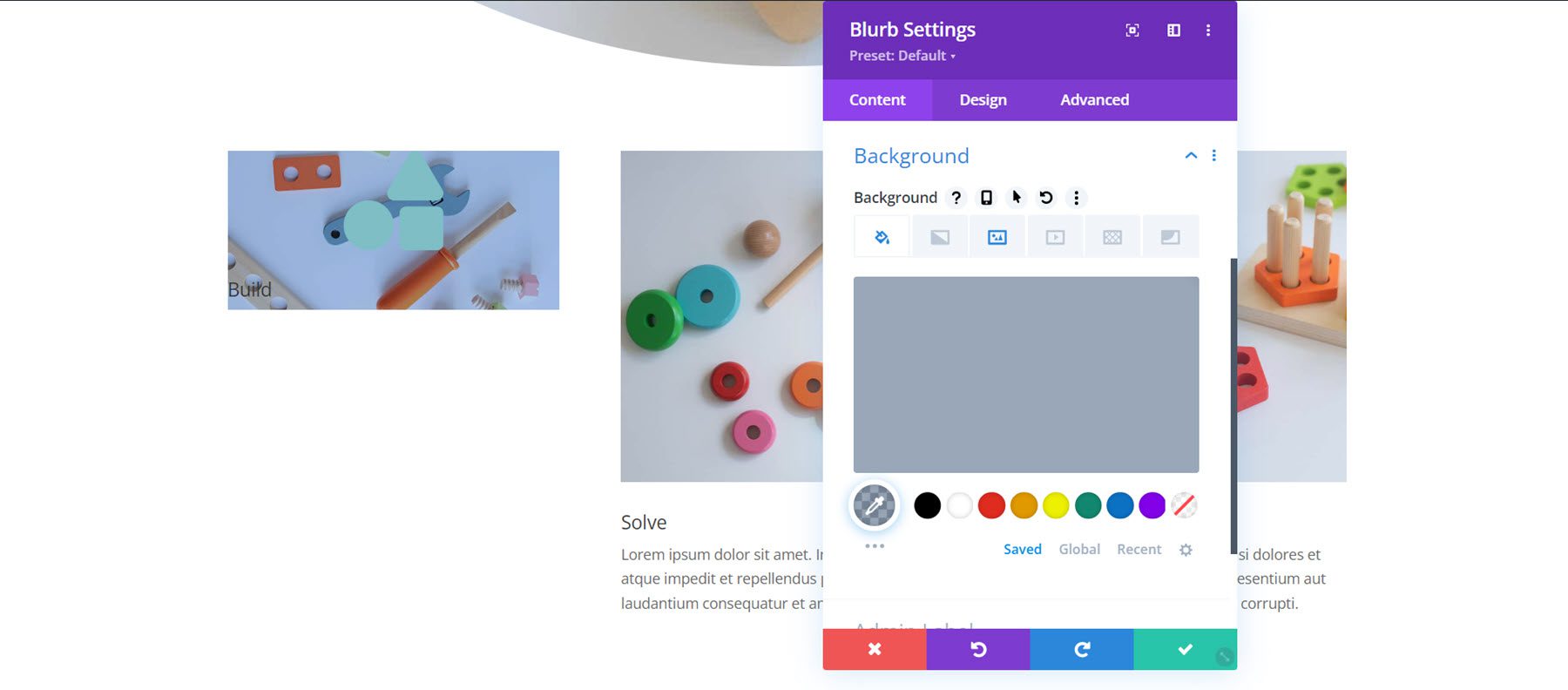
Subsequent, set the background colour. For the primary blurb, we will be able to upload a blue colour.
- Background: rgba(82,137,221,0.25)

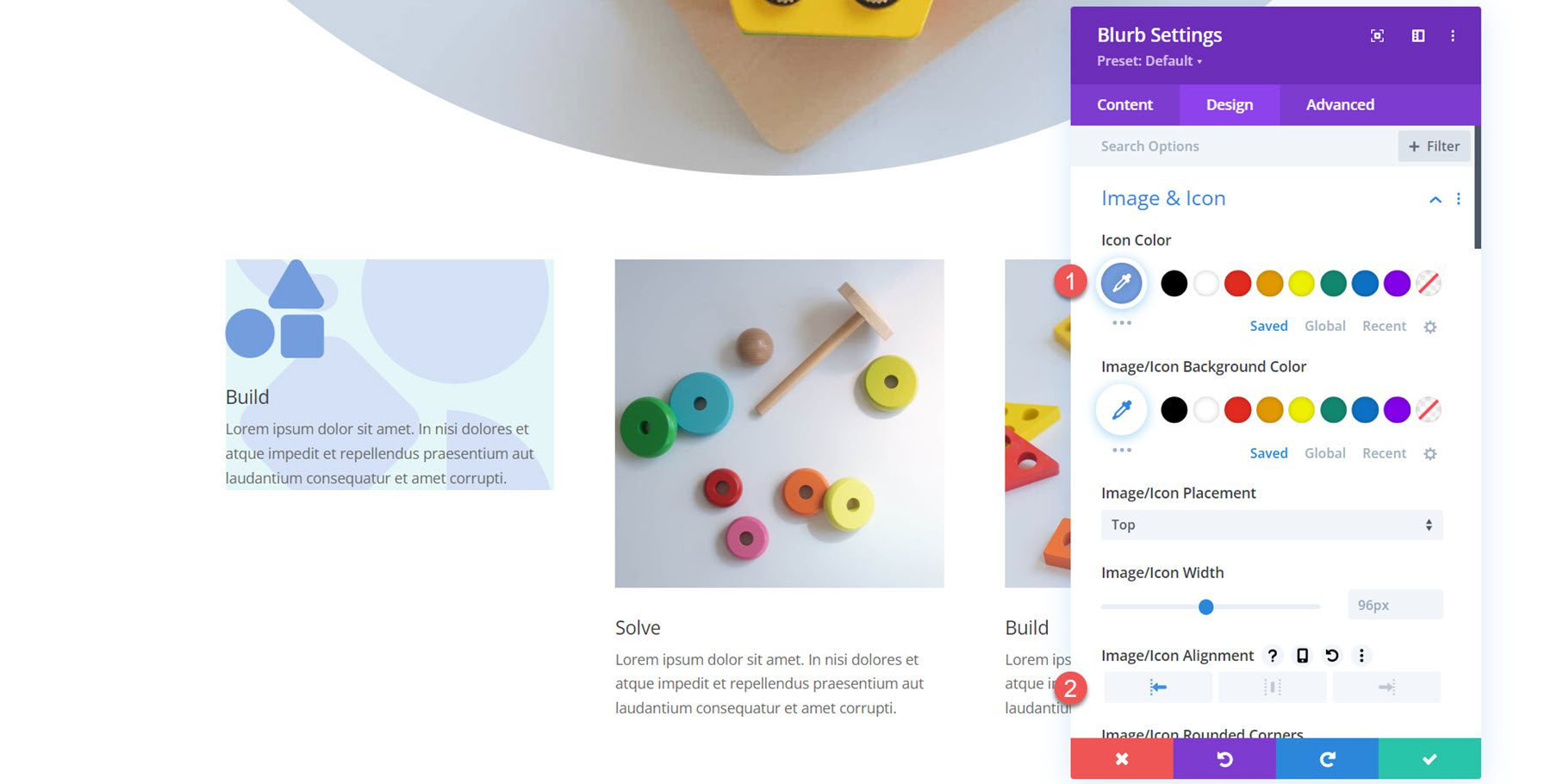
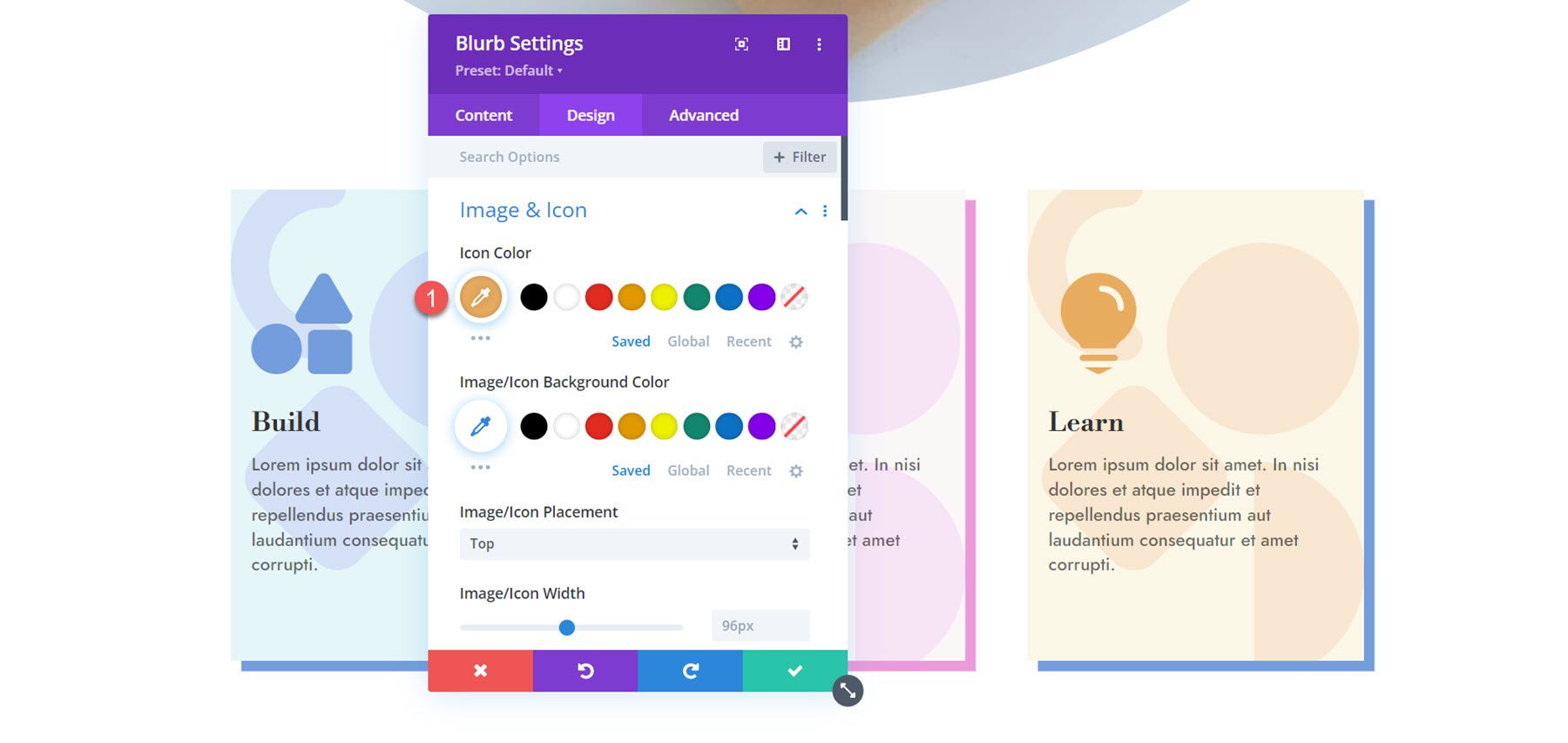
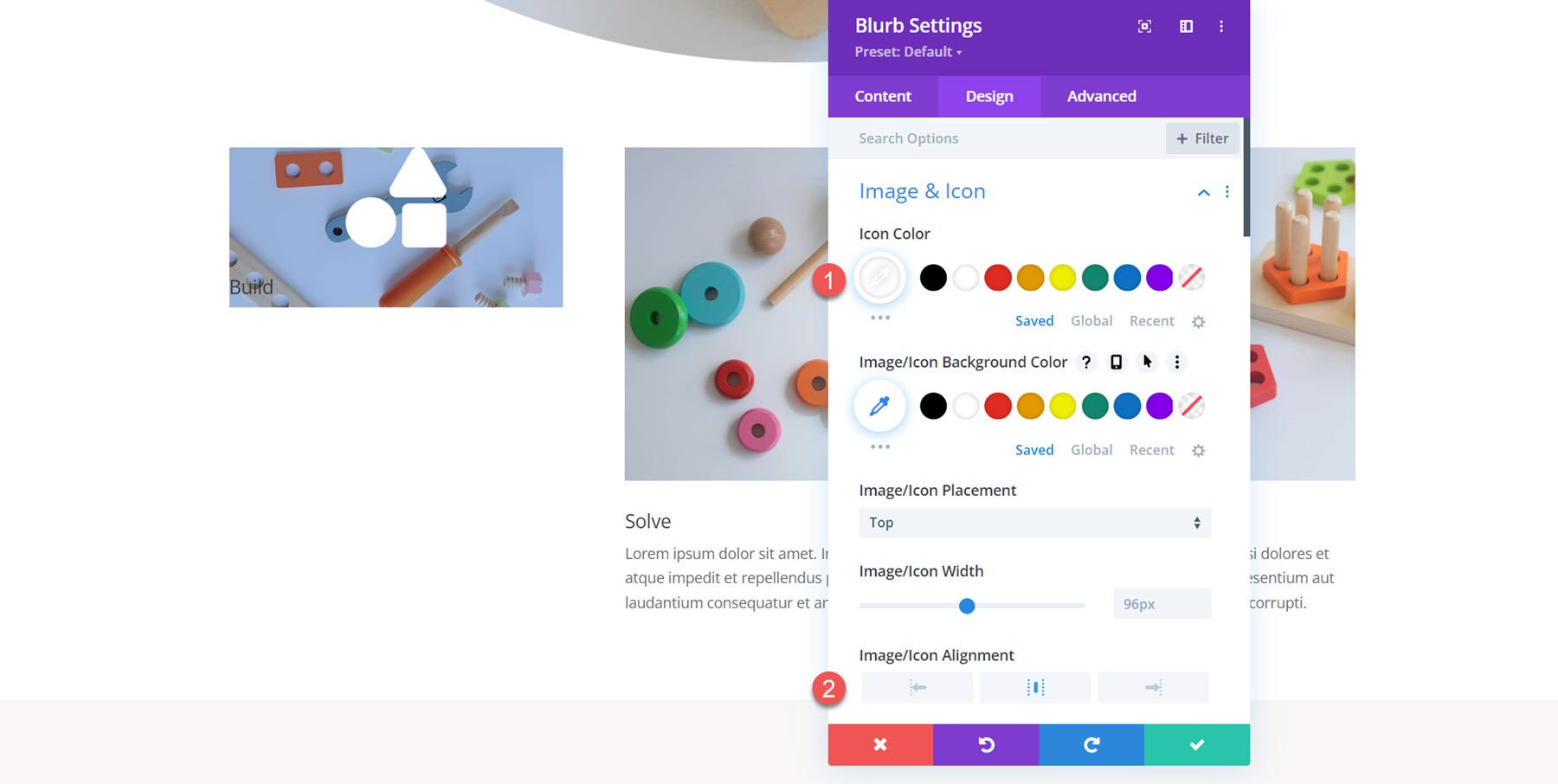
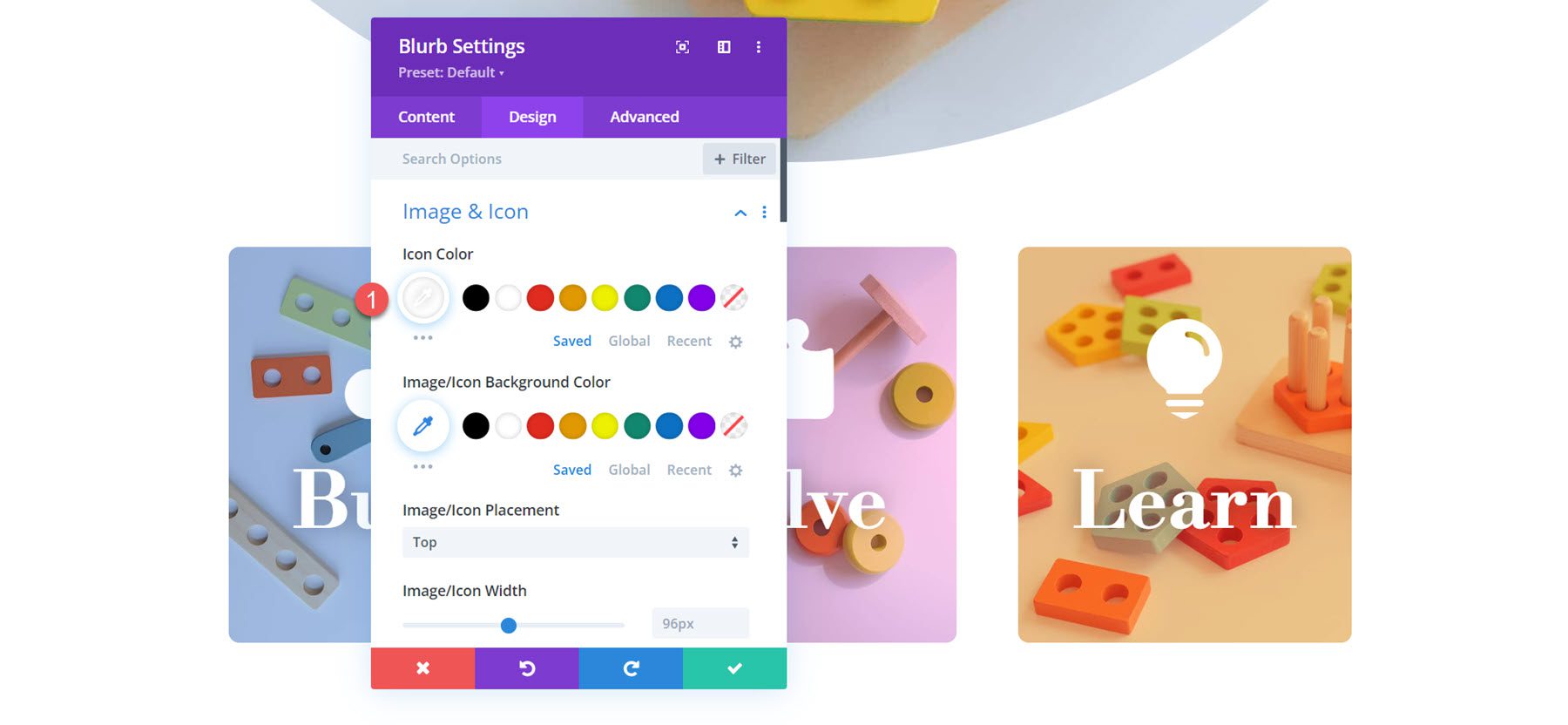
Now, transfer over to the design tab. Within the symbol and icon settings, set the icon colour and alignment.
- Icon Colour: #739ddd
- Symbol/Icon Alignment: Left

Within the name textual content settings, regulate the next:
- Name Font: Libre Bodoni
- Name Font Weight: Daring
- Name Textual content Dimension: 25px desktop, 20px pill, 16px cellular
- Name Line Top: 1.4em

Subsequent, regulate the frame textual content.
- Frame Font: Jost
- Frame Textual content Colour: rgba(0,0,0,0.58)
- Frame Textual content Dimension: 17px desktop, 15px pill, 14px cellular

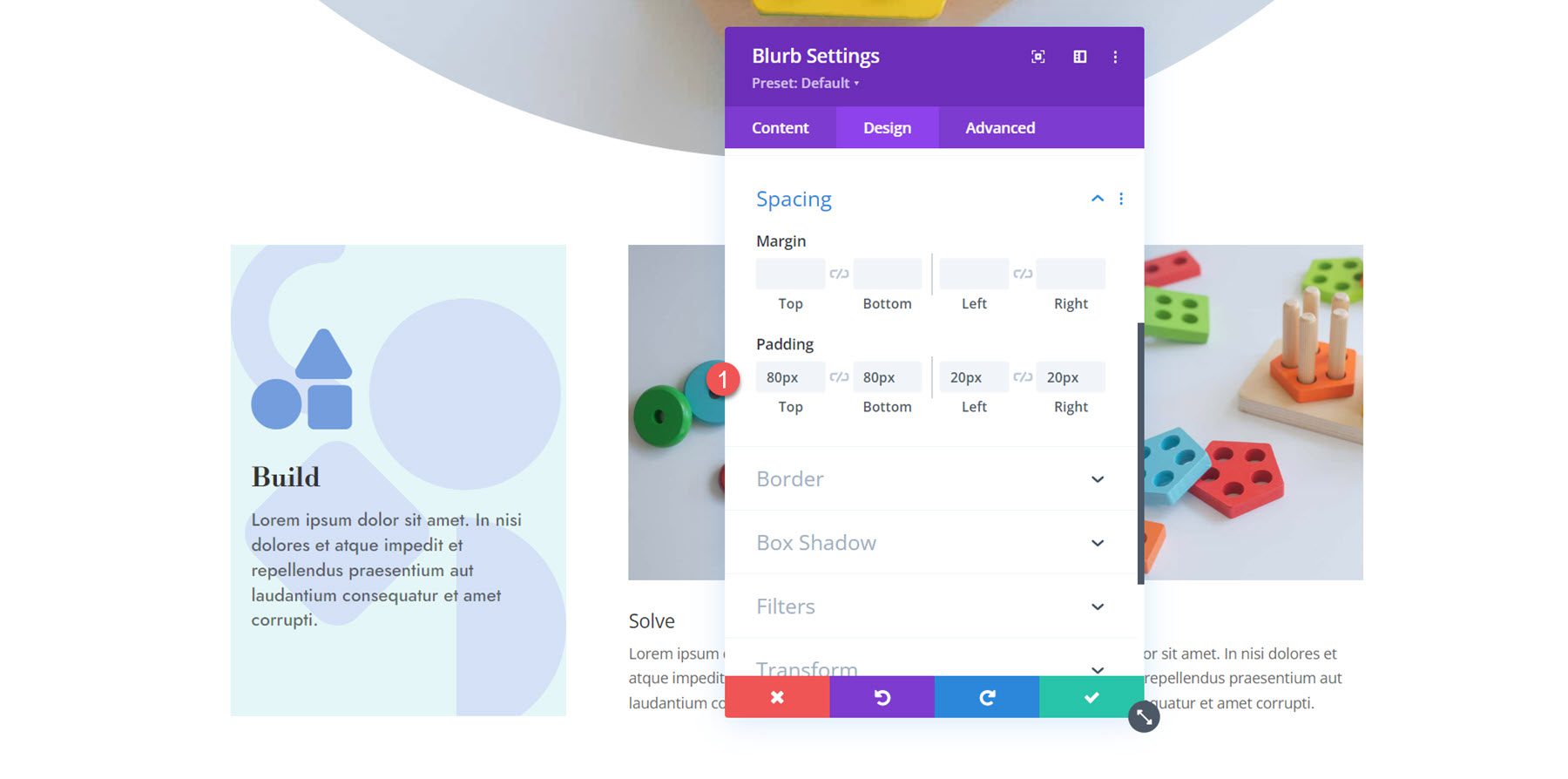
Open the spacing settings and set the padding:
- Best and Backside Padding: 80px
- Left and Proper Padding: 20px

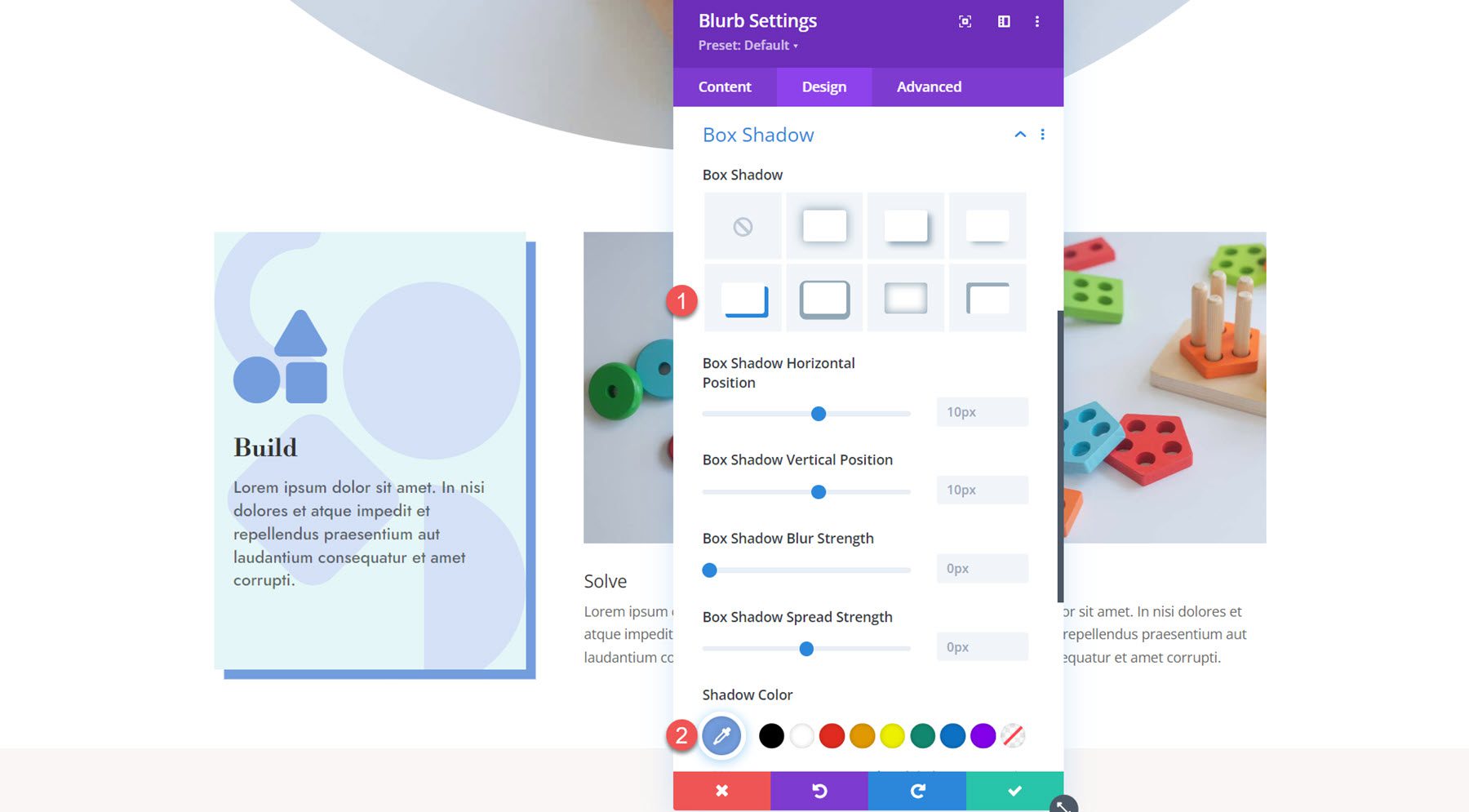
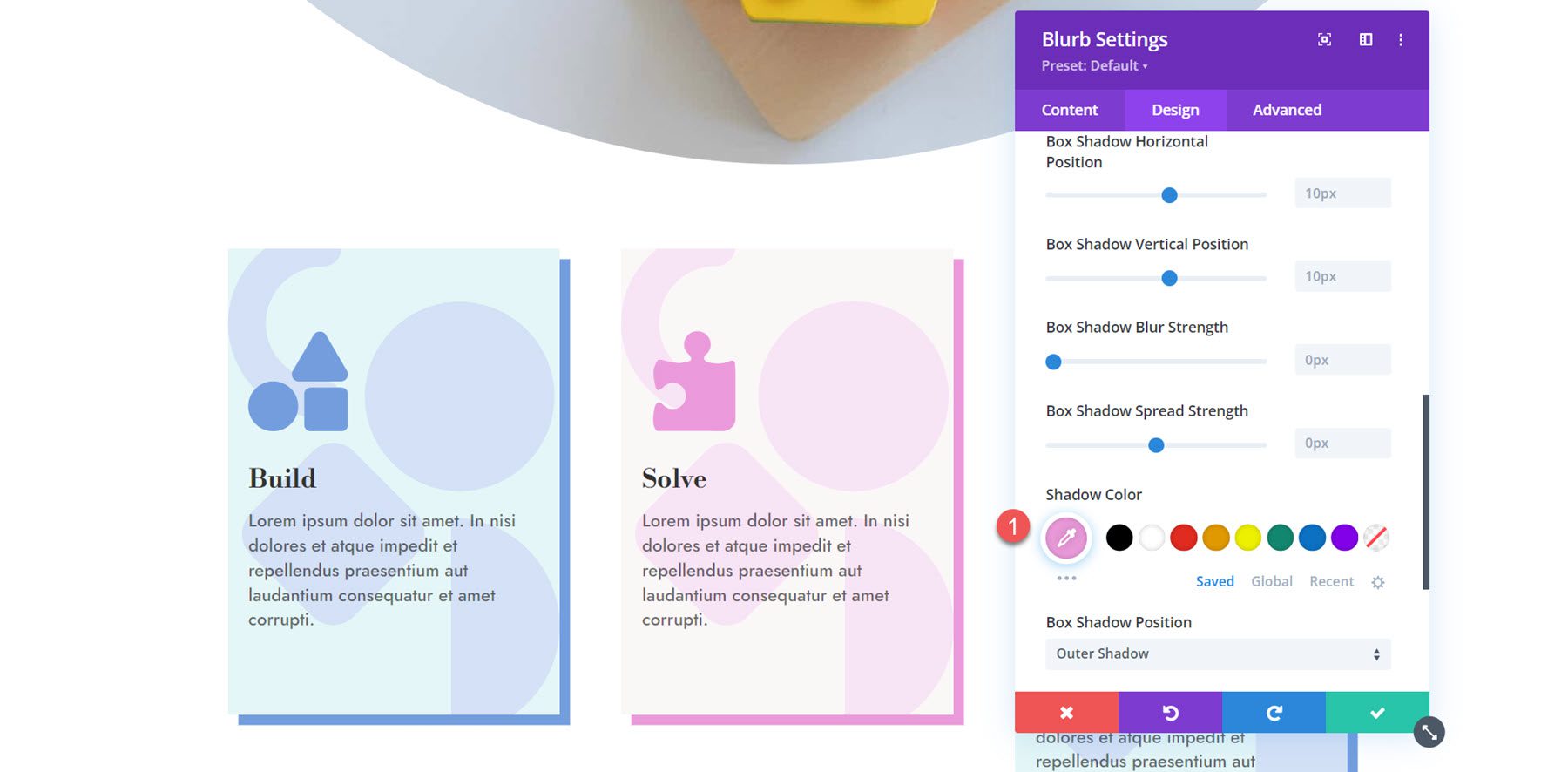
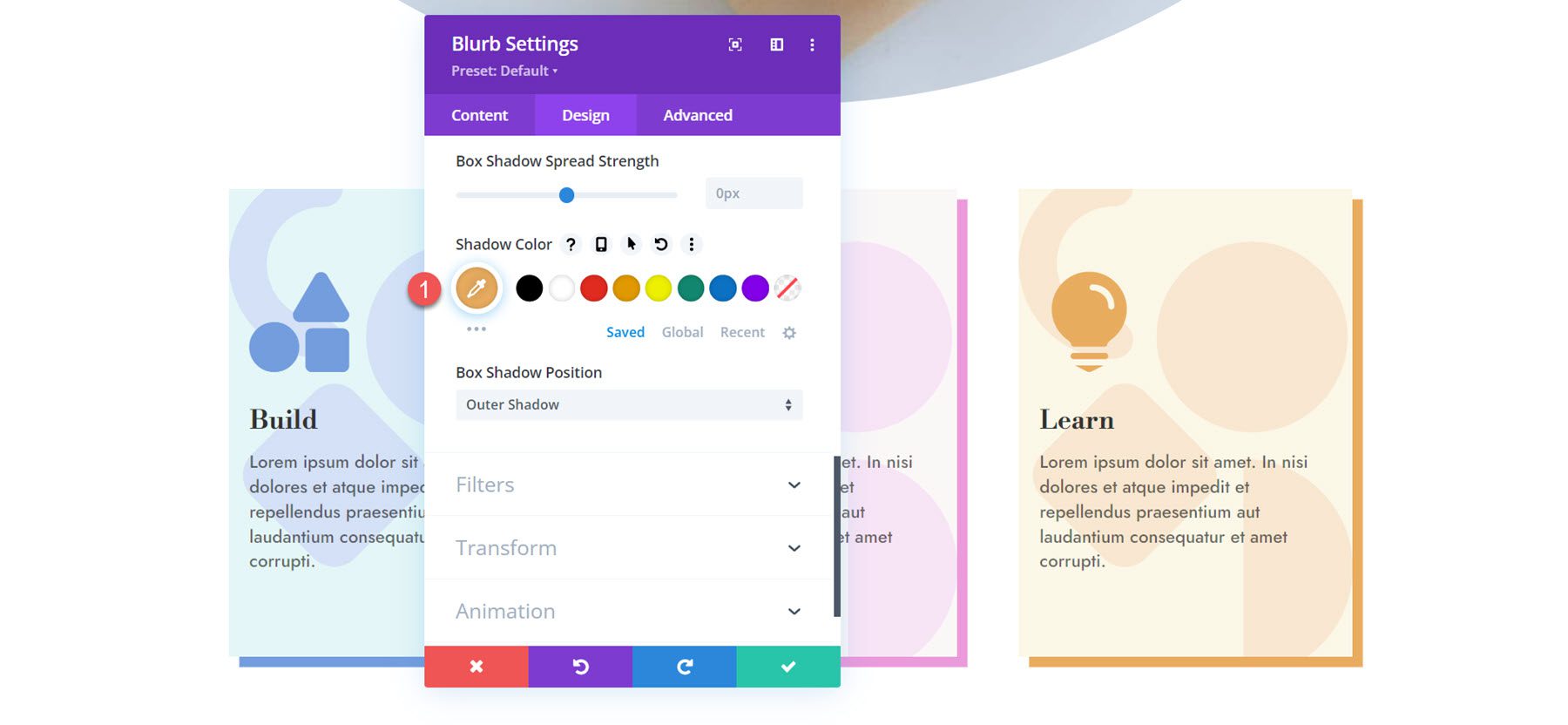
After all, open the Field Shadow settings and allow a field shadow. Set the shadow colour.
- Shadow Colour: #739ddd

Now, the design of the primary blurb is entire. Prolong the design settings to the remainder of the blurbs.

Customizing Blurb 2
Open the settings for the second one blurb and navigate to the Symbol & Icon phase. Allow the icon and make a choice the puzzle icon.

Subsequent, open the Background settings and alter the background colour.
- Background Colour: rgba(229,167,223,0.3)

Open the Symbol & Icon settings within the design tab and set the icon colour.
- Icon Colour: #ea9ada

After all, open the field shadow settings and alter the shadow colour.
- Shadow Colour: #ea9ada

Customizing Blurb 3
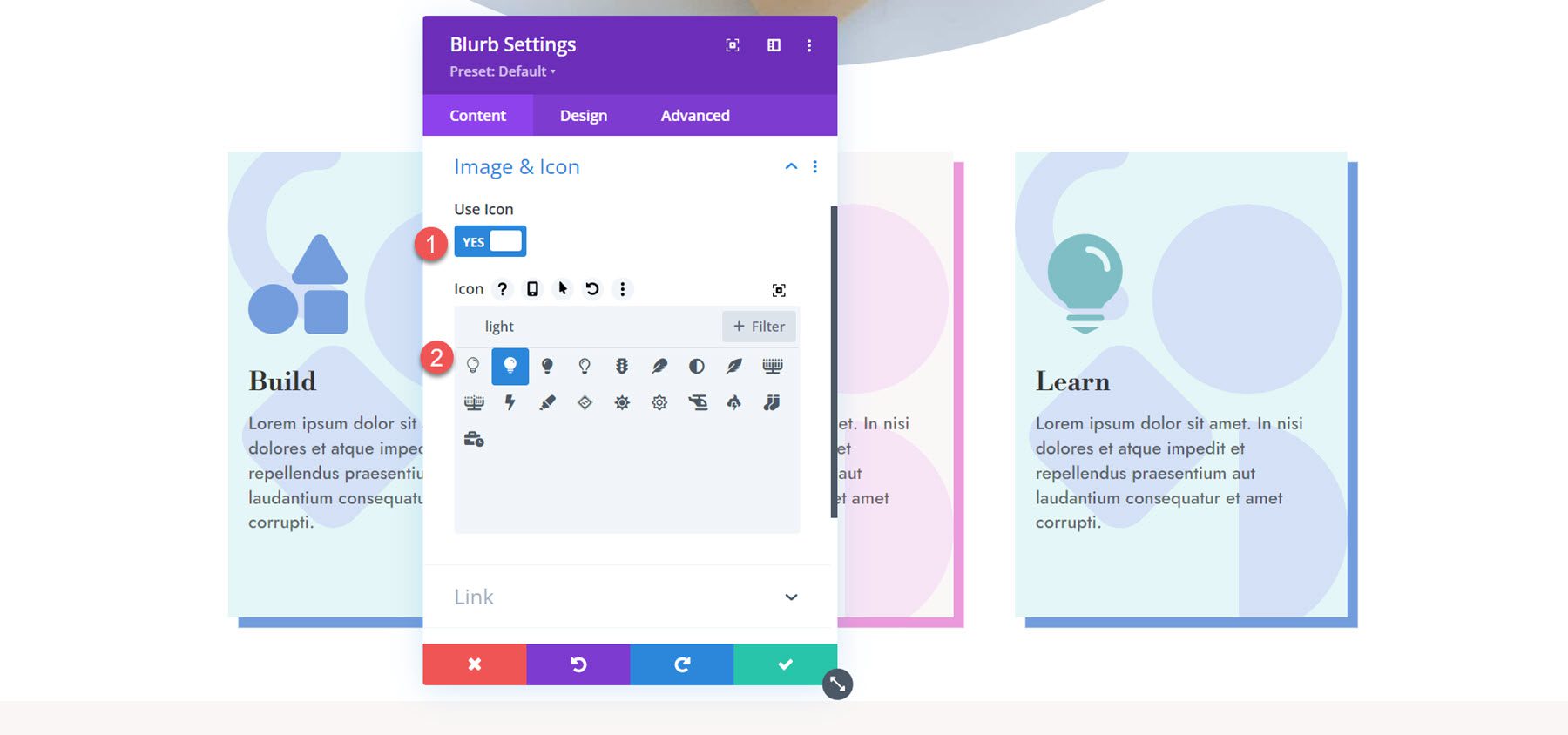
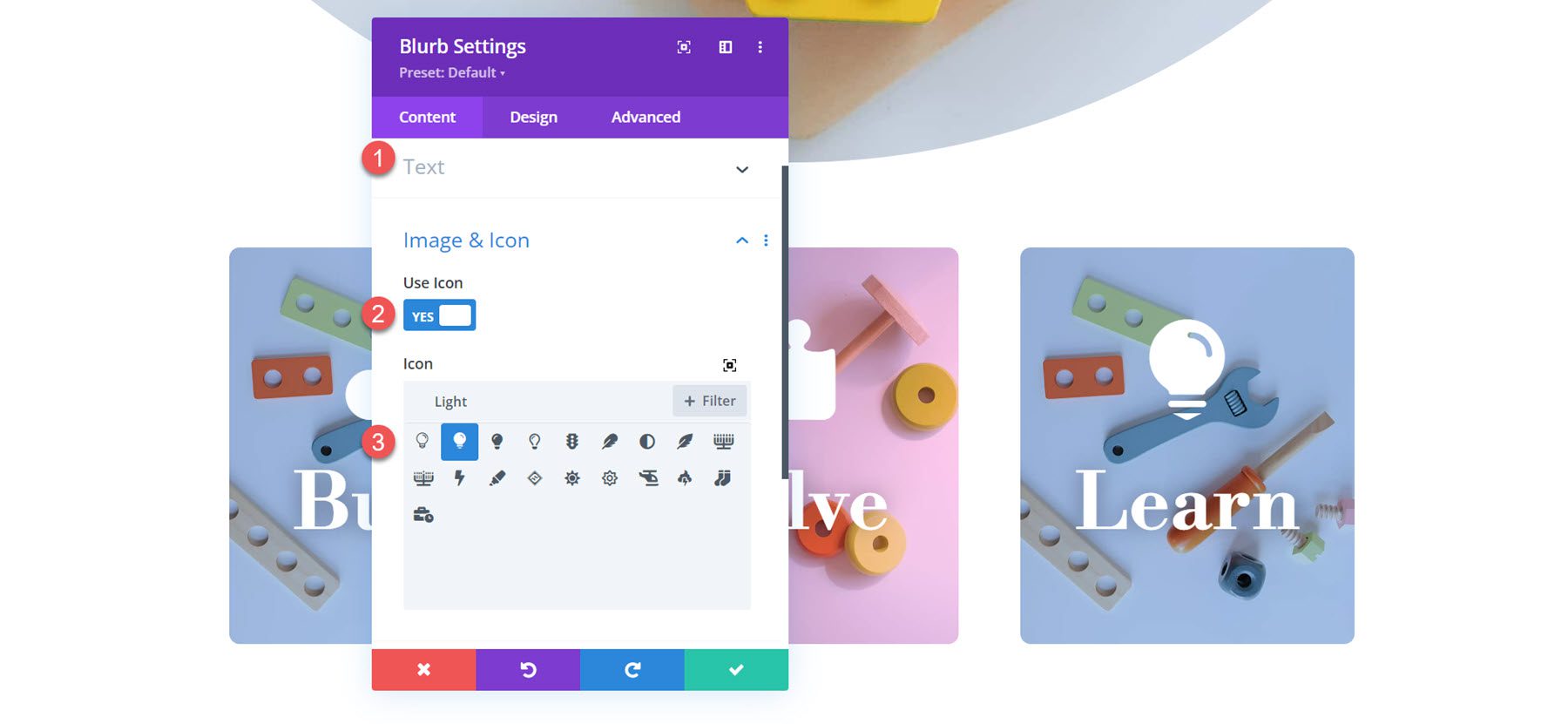
For the 3rd blurb, we will be able to repeat the similar steps to modify the colours. First, allow the icon and make a choice the lightbulb icon.

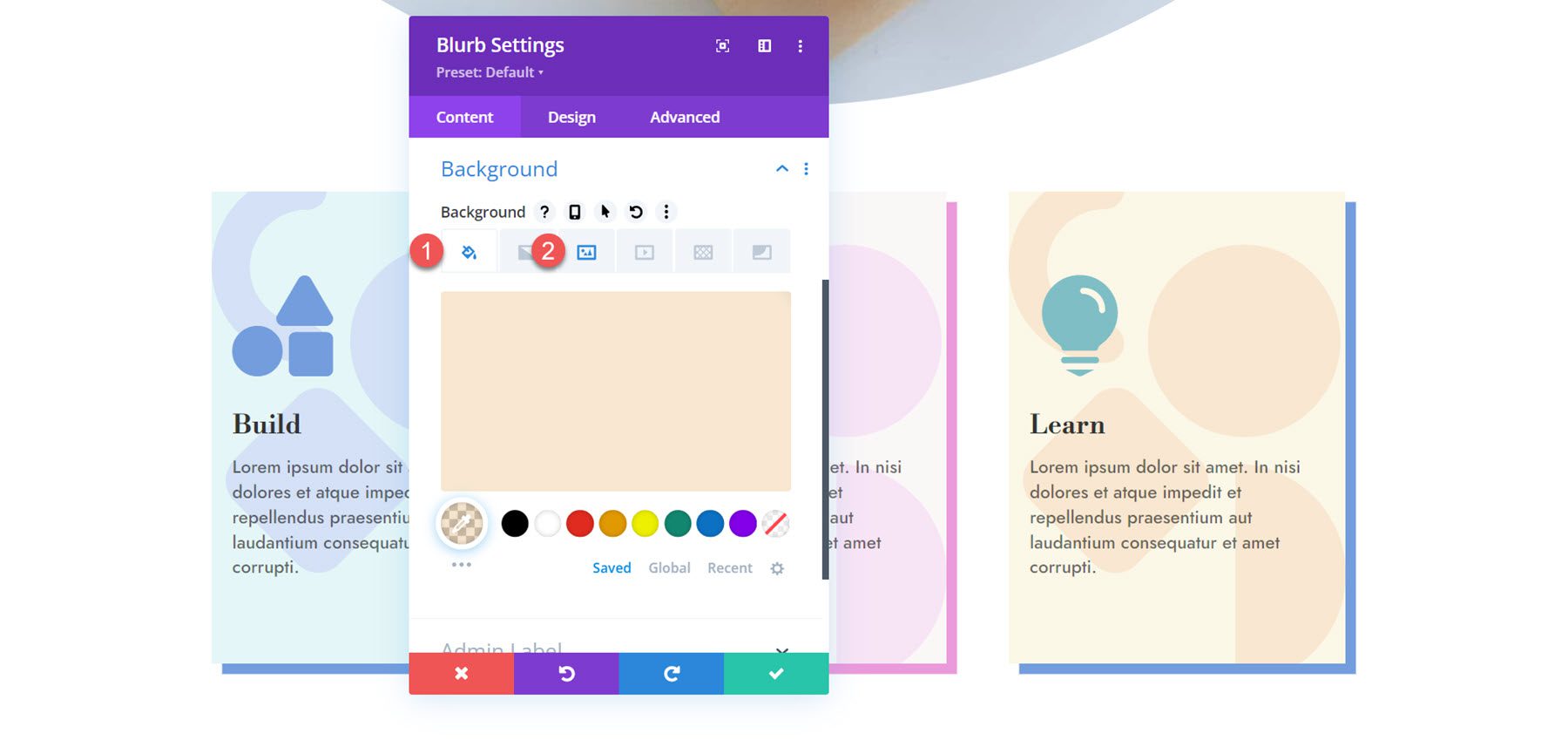
Subsequent, set the background colour for the 3rd blurb.
- Background Colour: rgba(232,176,104,0.31)

Transfer to the design tab and customise the icon colour underneath Symbol & Icon.
- Icon Colour: #e8ac5f

After all, regulate the field shadow colour.
- Shadow colour: #e8ac5f

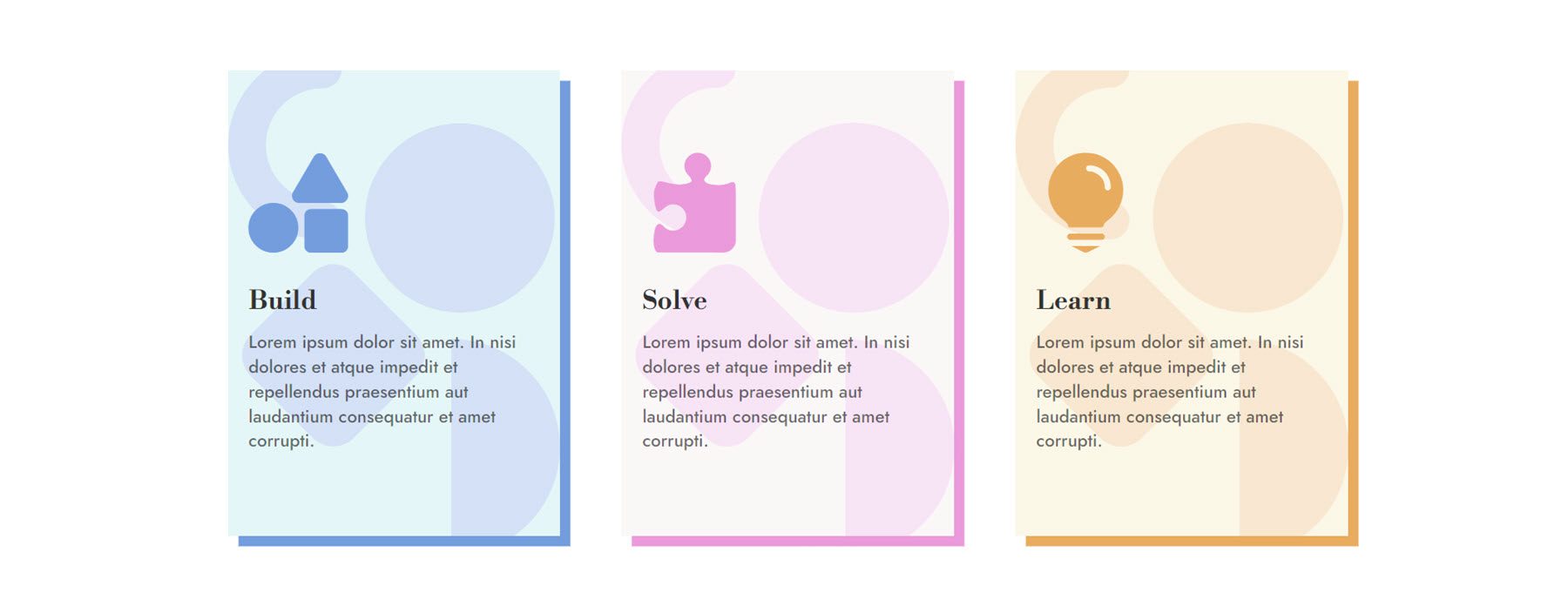
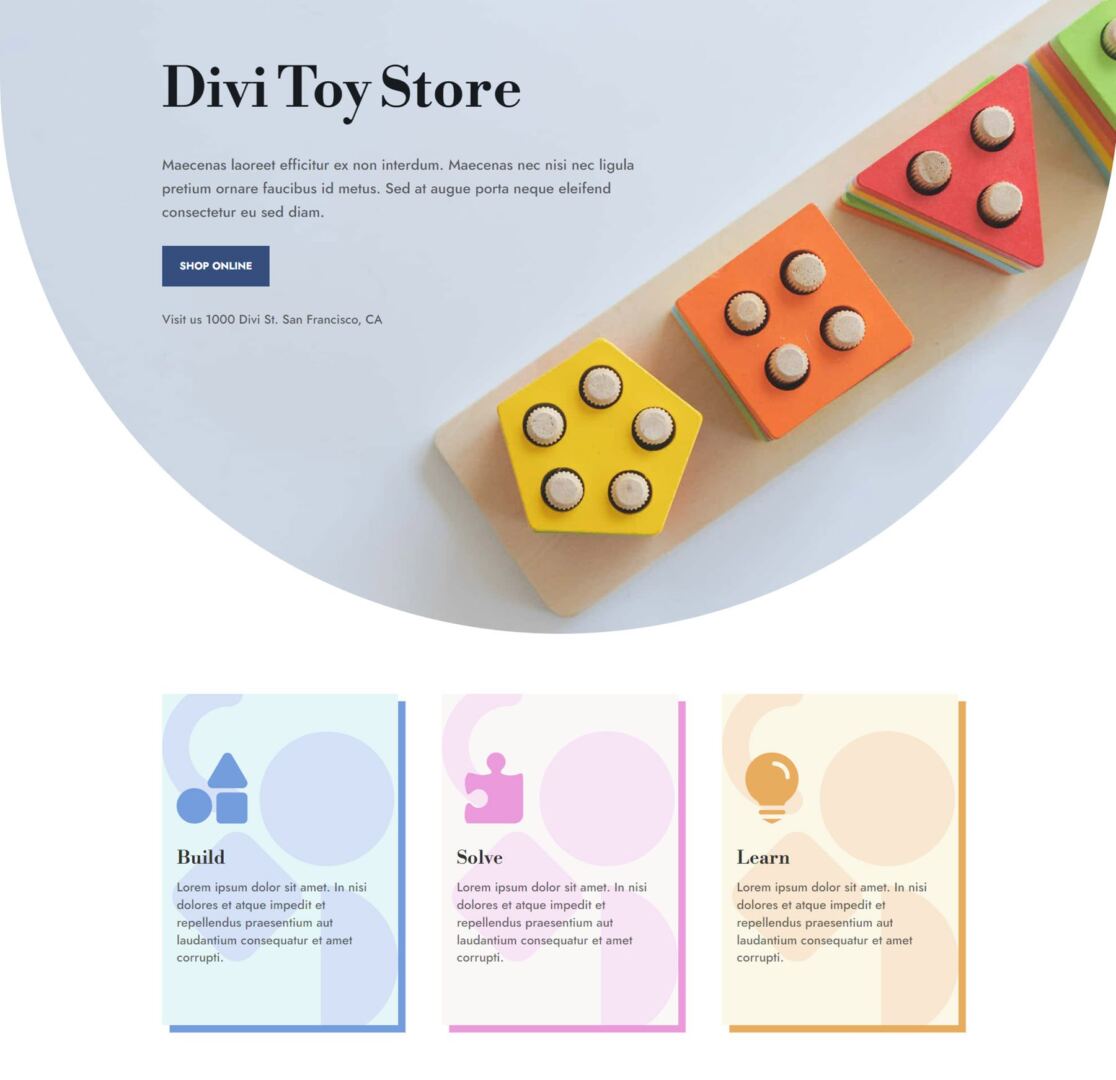
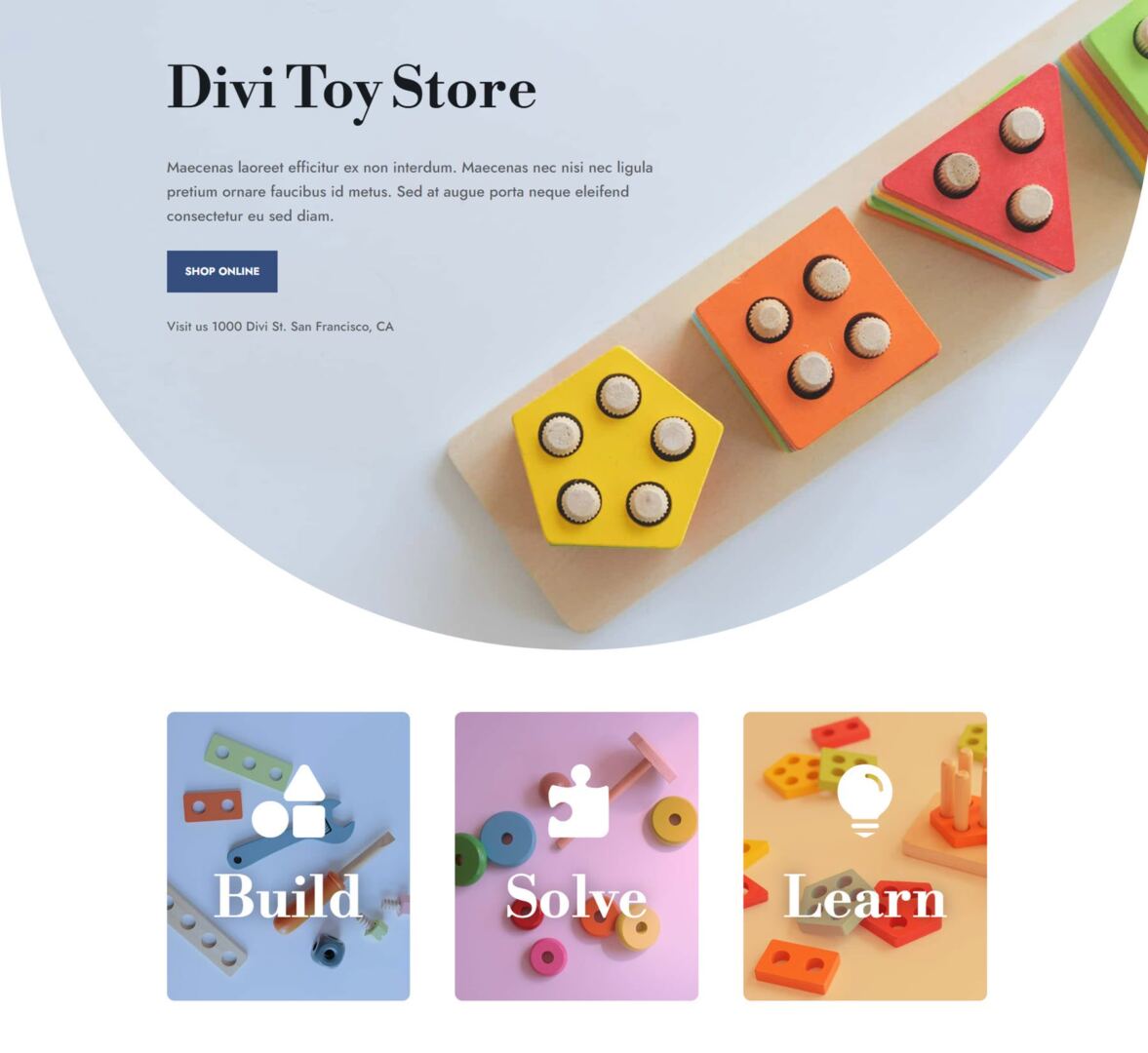
Ultimate End result
Here’s the finished blurb format.

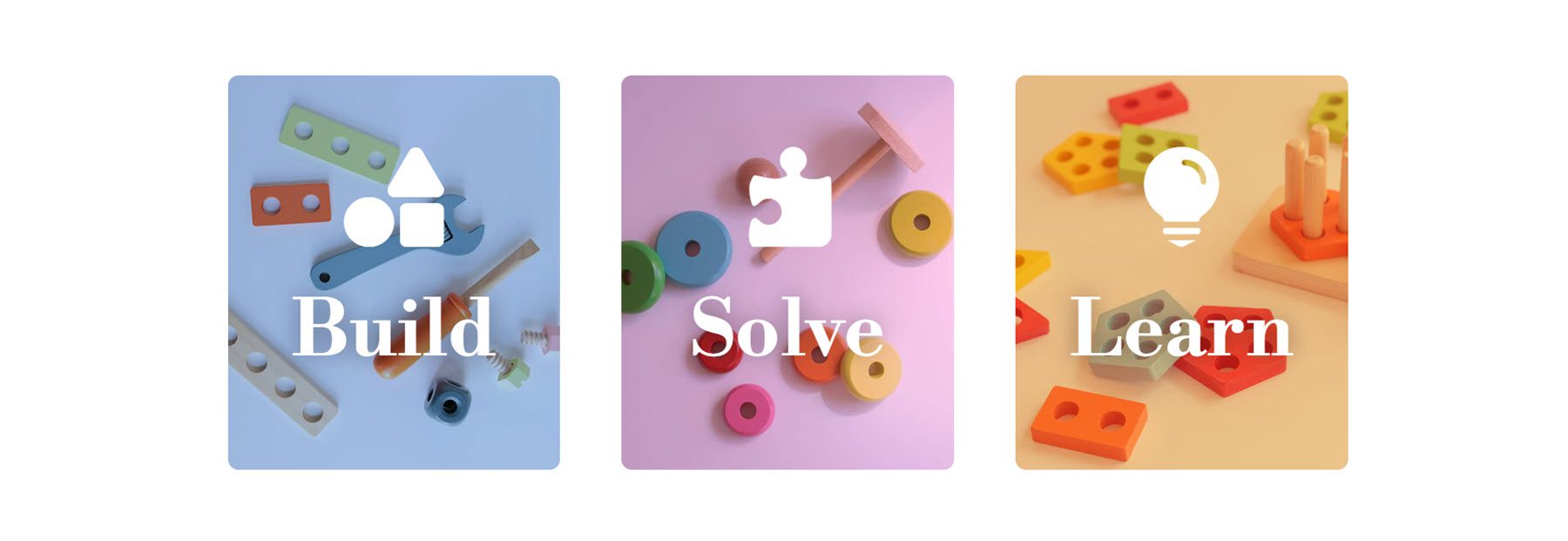
Blurb Design 3
For the 3rd design, we will be able to use the blurb photographs as background photographs and create an crowd pleasing format with massive textual content. Start via opening the settings for the primary blurb. Delete the frame textual content from the blurb.

Transfer to the Symbol & Icon settings and allow the icon. For the primary blurb, make a choice the construction blocks icon.

Open the background settings and upload the background symbol. We can upload an overlay to make the textual content more uncomplicated to learn at the background symbol, so make a choice the overlay mix mode.
- Background Symbol: toy-store-24.jpg
- Symbol Mix Mode: Overlay

Subsequent, set the background colour.
- Background Colour: rgba(38,67,104,0.47)

Transfer to the design tab and open the Symbol & Icon settings. Set the icon colour to white.
- Icon Colour: #FFFFFF

Within the name font settings, customise the next:
- Name Font: Libre Bodoni
- Name Font Weight: Daring
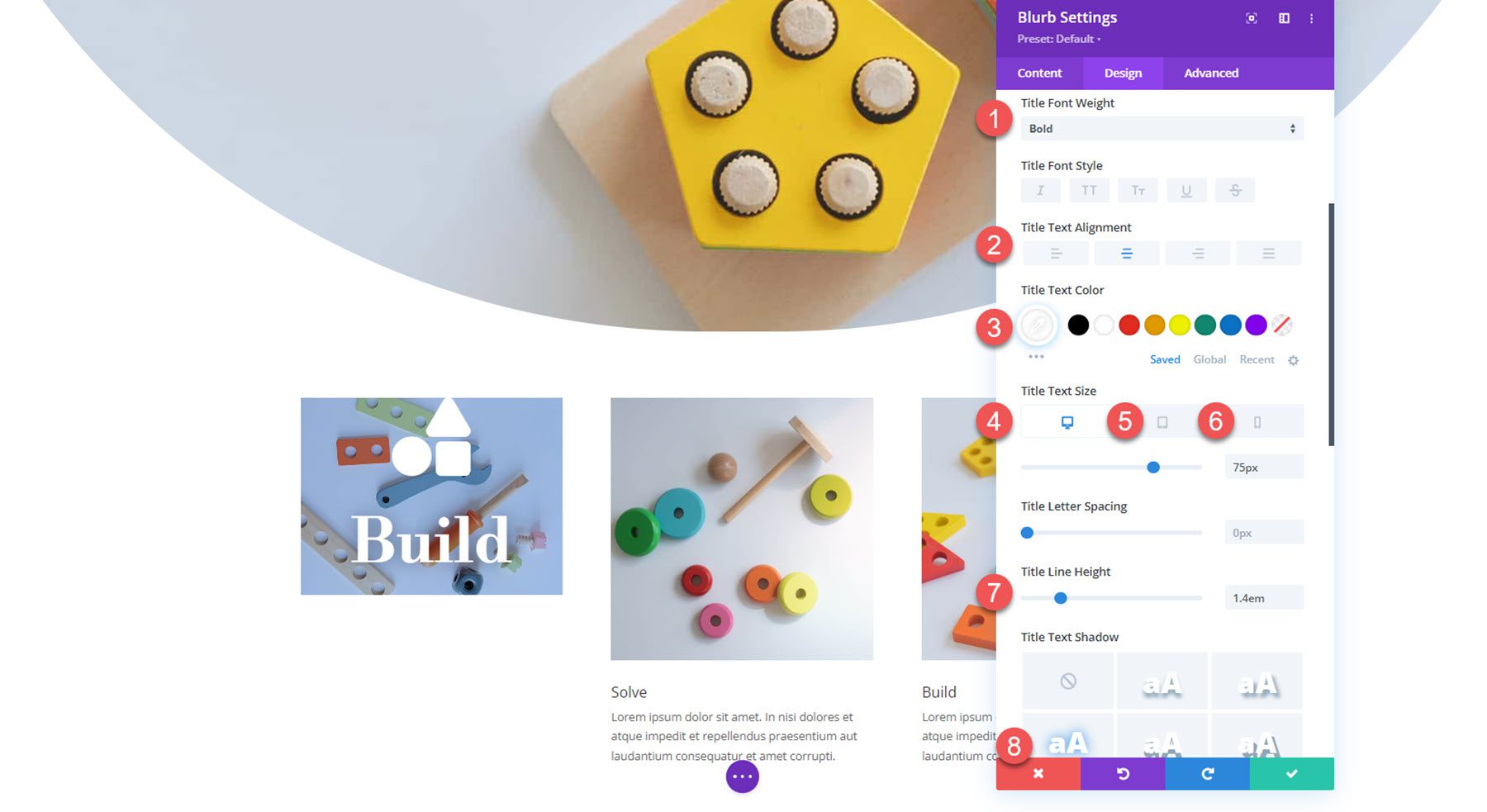
- Name Textual content Alignment: Heart
- Name Textual content Colour: #FFFFFF
- Name Textual content Dimension: 75px desktop, 50px pill, 40px cellular
- Name Line Top: 1.4em
- Name Textual content Shadow: Taste 3

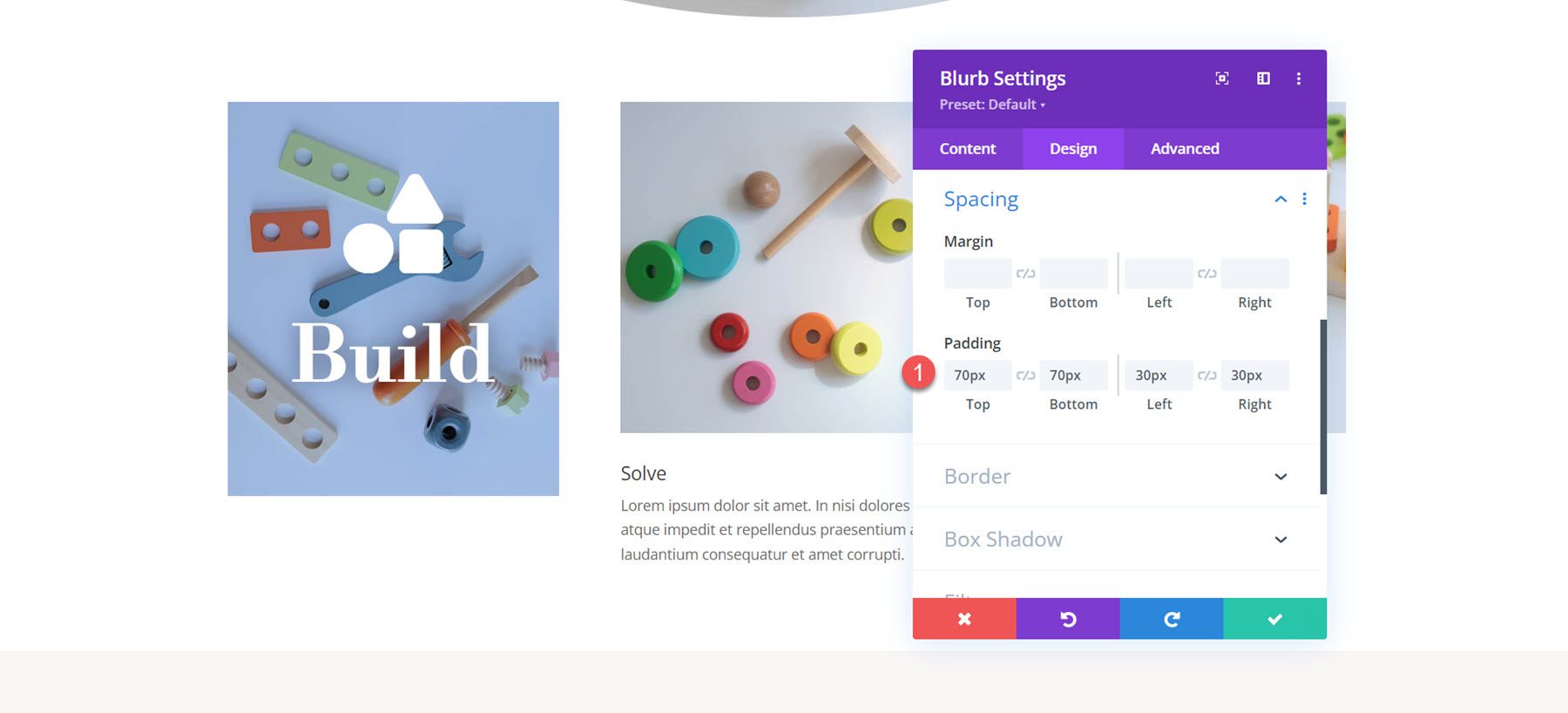
Subsequent, customise the padding within the spacing settings.
- Padding best and backside: 70px
- Padding left and proper: 30px

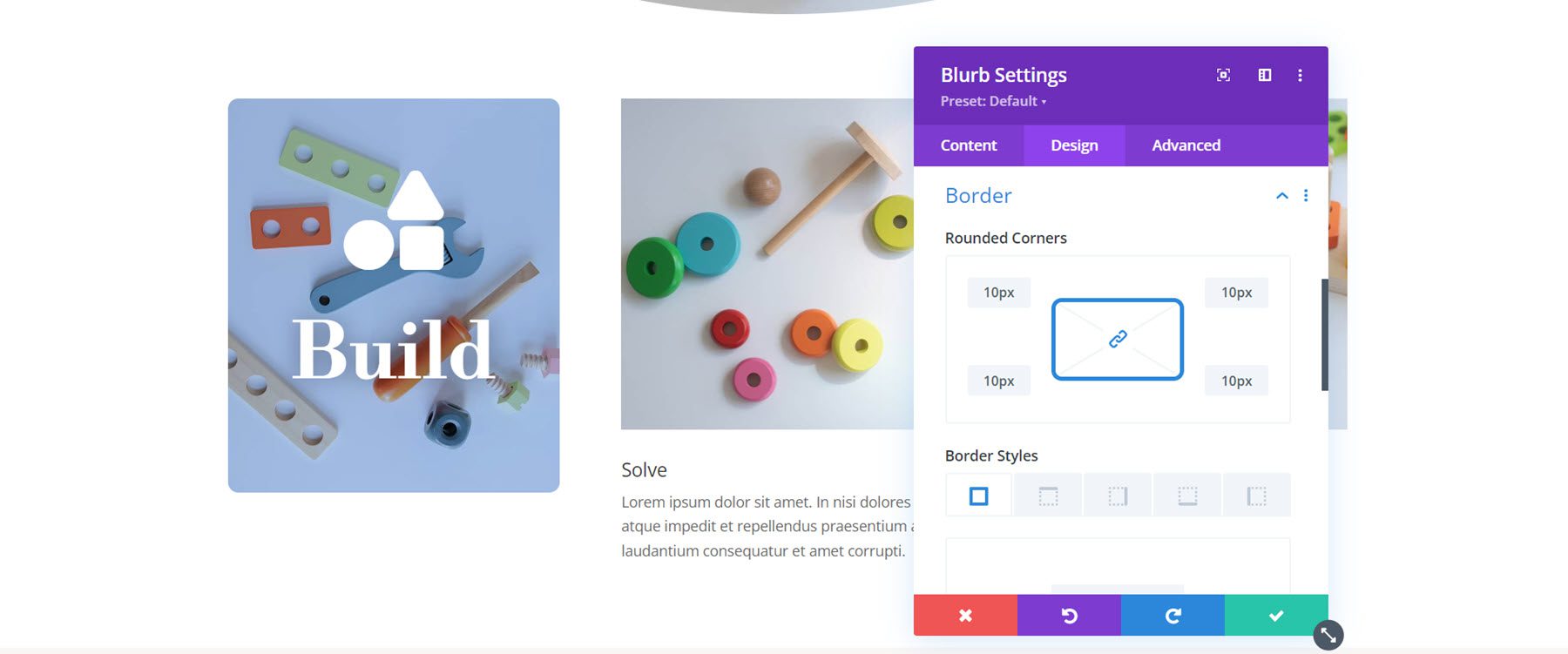
After all, open the border choices and upload a rounded nook to the blurb.
- Rounded Corners: 10px

Now, the design of the primary blurb is entire. Prolong the design to the opposite two blurbs.

Customizing Blurb 2
Open the settings for the second one blurb and take away the frame textual content.

Subsequent, allow the icon and make a choice the puzzle icon.

Trade the background symbol and set the background colour.
- Background Colour: rgba(188,45,105,0.3)
- Background Symbol: toy-store-19.jpg

After all, transfer to the Symbol and Icon settings and regulate the icon colour.
- Icon Colour: #FFFFFF

Customizing Blurb 3
Like we did for blurb 2, take away the frame textual content from the blurb and allow the icon. For the 3rd blurb, make a choice the lightbulb icon.

Set the background symbol for the blurb and alter the background colour to orange.
- Background Colour:rgba(242,101,36,0.57)
- Background Symbol: toy-store-27.jpg

After all, set the icon colour within the design tab.
- Icon Colour: #FFFFFF

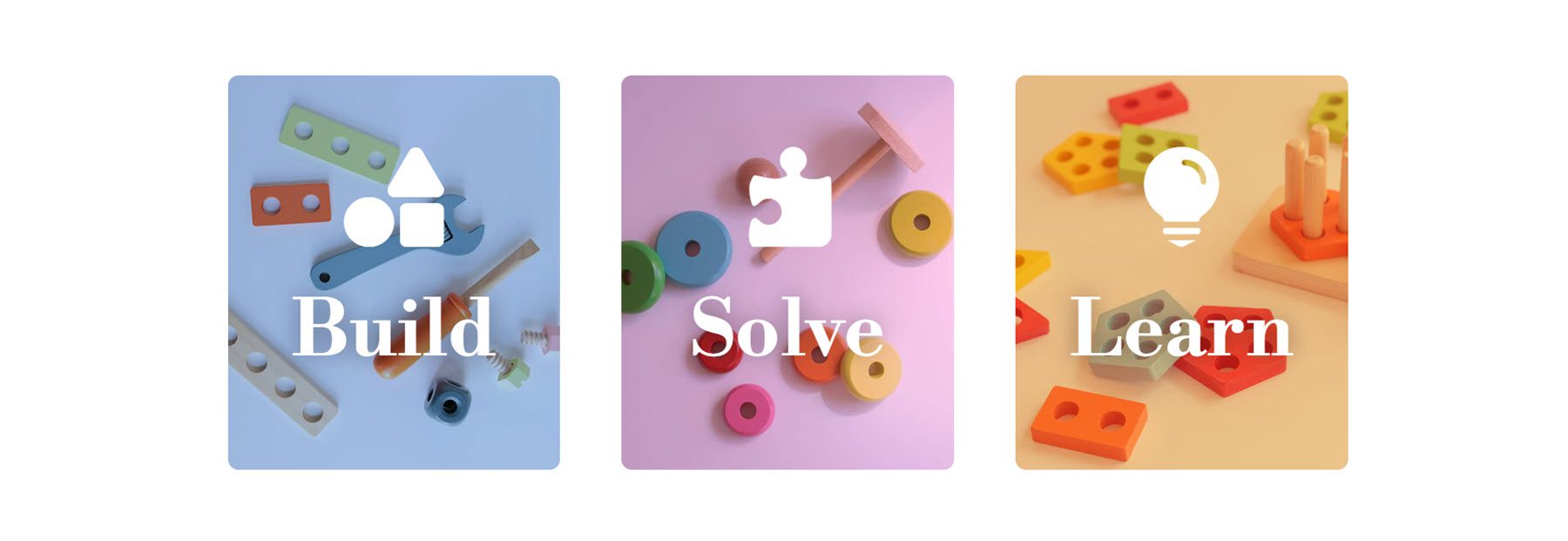
Ultimate End result
Here’s the finished design for format 3.

Ultimate End result
Let’s take some other have a look at the overall blurb designs.
Blurb Design 1

Blurb Design 2

Blurb Design 3

Ultimate Ideas
Divi’s Blurb Module is a formidable and versatile software that lets you creatively show textual content and a picture or icon. With never-ending design chances, you’ll be able to succeed in distinctive layouts that spotlight your content material and seize consideration with callouts which can be simple to scan. If you wish to be informed extra about find out how to customise the Blurb Module, have a look at this educational to create a blurb increasing phase on scroll.
How have you ever used the Blurb Module to your personal designs? Tell us within the feedback!
The publish Figuring out How the Divi Blurb Module is Structured seemed first on Sublime Topics Weblog.
WordPress Web Design