Do you wish to have to make a customized Airtable shape to your WordPress website online?
Airtable is a knowledge control software that permits you to create your personal customized data-driven apps. Principally, you’ll acquire information with a sort in your site and use it to make spreadsheets, touch lists, reserving calendars, and extra.
On this article, we can display you how one can create a customized Airtable shape in WordPress.

Why Create a Customized Airtable Shape in WordPress?
Airtable is a knowledge control software that lets you create customized data-driven apps. That approach, you’ll higher visualize the information gathered in your site the usage of WordPress paperwork.
For example, you’ll use your WordPress touch shape information in Airtable as a CRM (Buyer Dating Control) software to regulate leads and contacts captured via your WordPress paperwork.
You’ll be able to additionally retailer information from person surveys on Airtable.
Listed here are a couple of different use instances for the usage of Airtable in WordPress:
- Prepare duties via mission, assign tasks, and use Kanban perspectives to visualise mission development.
- Create a content material calendar for content material items, observe newsletter dates, and assign writers and edits to building up your weblog site visitors.
- Take care of a database of stock pieces to trace amounts to your on-line retailer.
Principally, you’ll use information gathered out of your WordPress touch paperwork in Airtable to create customized apps, workflows, and equipment for your small business.
That being stated, let’s check out how one can simply create a customized Airtable shape in WordPress.
Learn how to Create a Customized Airtable Shape in WordPress
To create our customized Airtable shape in WordPress, we can first make a touch shape the usage of WPForms.
It’s the best possible WordPress shape builder plugin in the marketplace and lets you create any more or less shape simply the usage of a easy drag-and-drop interface.
After that, we can attach our shape to Airtable via the usage of a provider referred to as Zapier.
Zapier works as a bridge to attach two other apps with none code. You’ll be able to use it with dozens of on-line apps, together with WPForms and Airtable.
Able? Let’s get began.
Create Your Shape in WPForms
First, you wish to have to put in and turn on the WPForms plugin. For extra main points, see our step by step information on how one can set up a WordPress plugin.
Word: You’ll want the Professional model or upper to get right of entry to the Zapier addon for WPForms.
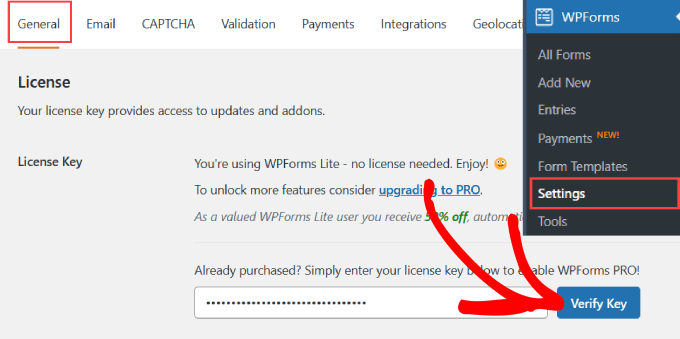
Upon activation, you wish to have to visit the WPForms » Settings web page.
Beneath the ‘Basic’ tab, input the license key out of your account at the WPForms site and hit ‘Test Key.’

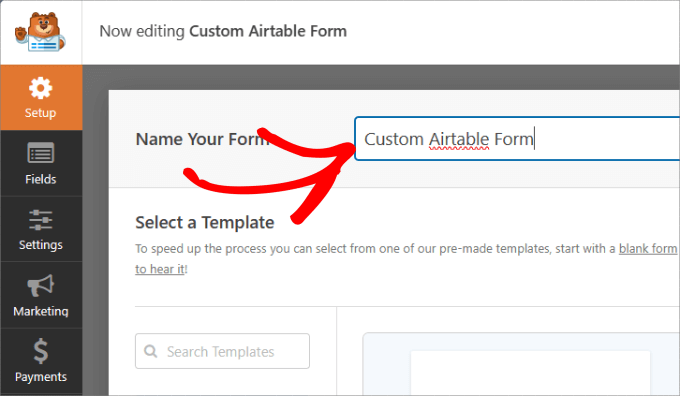
Subsequent, you wish to have to consult with the WPForms » Upload New web page for your WordPress dashboard. This may increasingly release the WPForms builder interface, the place you’ll choose between over 1200 pre-built templates.
Be sure you give your shape a reputation so you’ll simply refer again to it.

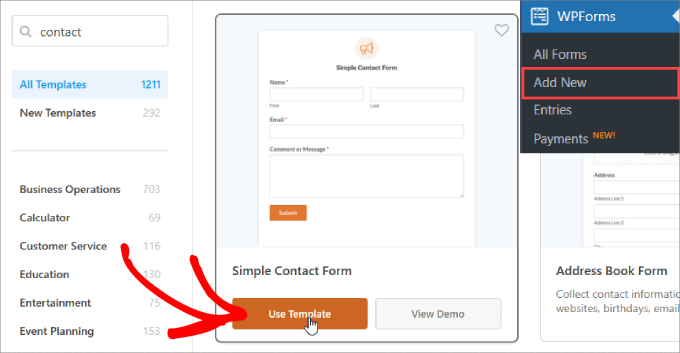
For the sake of this instructional, we can be the usage of the ‘Easy Touch Shape.’
Cross forward and click on on ‘Use Template.’

From right here, you’ll be taken to the drag-and-drop editor, the place you’ll simply customise the shape.
Let’s say we’re making a touch shape to gather leads from B2B potentialities. On this case, we can wish to upload ‘Corporate’ and ‘Telephone Quantity’ to our touch shape.
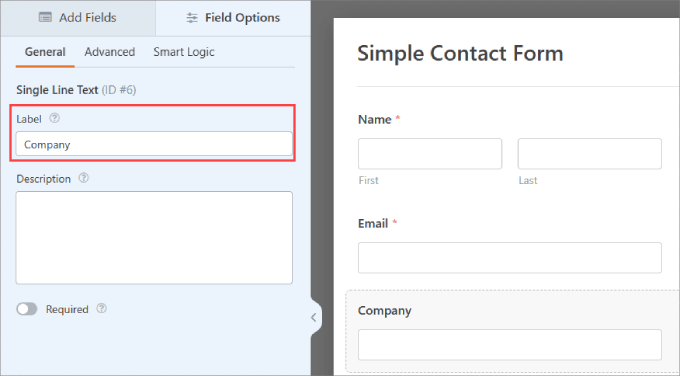
So as to add the Corporate, you wish to have so as to add a ‘Unmarried Line Textual content’ merchandise, then click on at the part and rename the sector to ‘Corporate.’

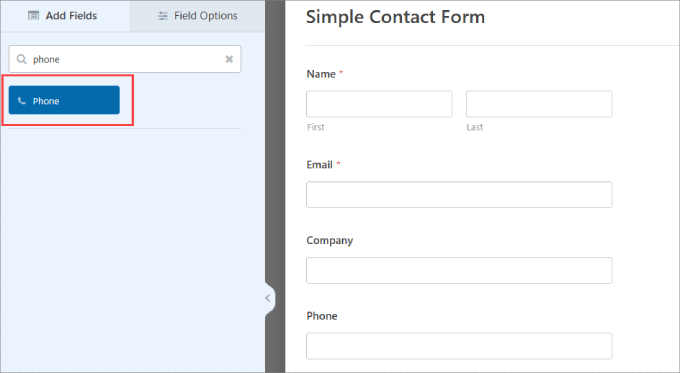
If you wish to have potentialities to supply their telephone quantity, simply drag the sector possibility ‘Telephone’ onto the editor.
Be at liberty so as to add some other fields that suit your wishes. For extra main points, you’ll see our information on how one can create a touch shape in WordPress.

While you’ve arrange your shape, you wish to have so as to add it on your WordPress site.
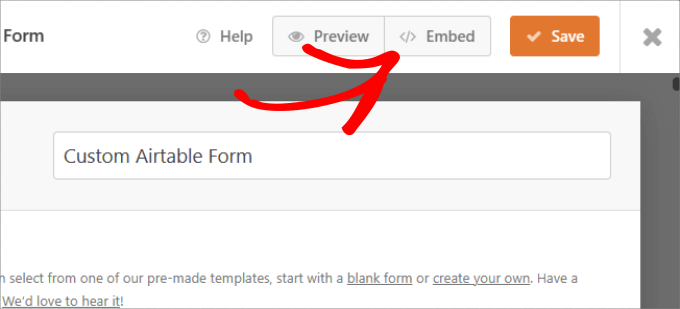
Merely hit the ‘Embed’ button up height.

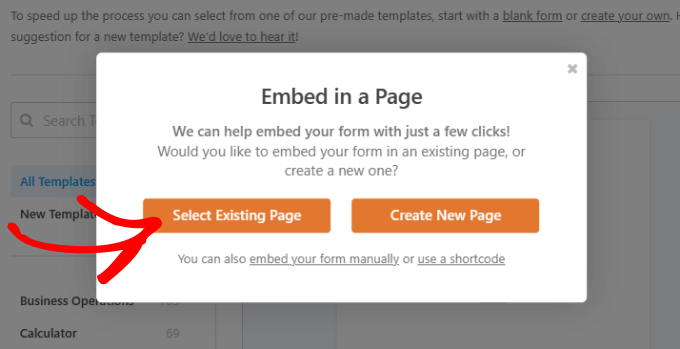
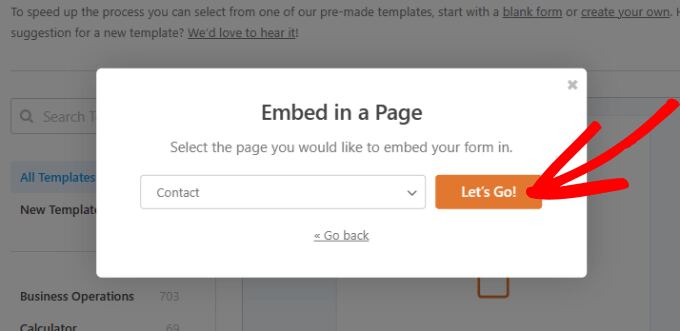
You’ll be able to select to embed the touch shape on an current web page or a brand new web page.
On this case, we can pick out ‘Make a choice Current Web page.’

Select any web page you’d like and choose the ‘Let’s Cross!’ button.
This may increasingly take you to the WordPress editor of that web page.

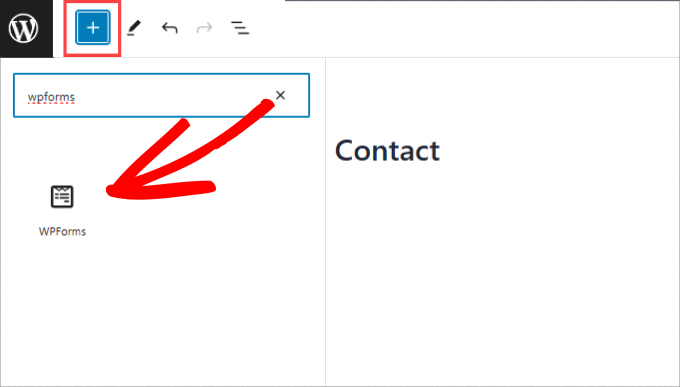
All you must do is hit the ‘+’ button within the height left nook.
Then, to find and choose the WForms widget so as to add it on your web page.

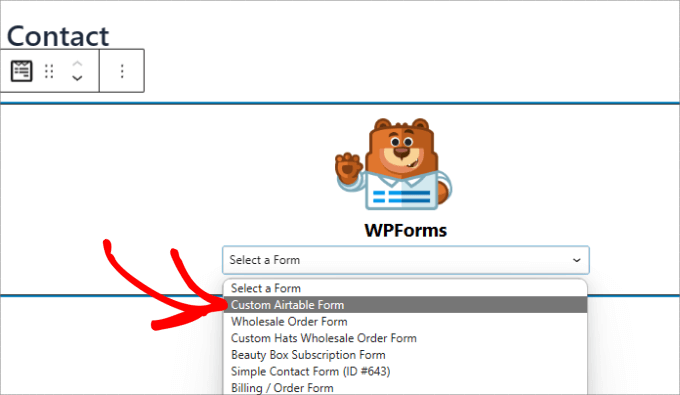
From right here, you’ll select the touch shape you’ve simply created.
That can routinely embed the shape into your web page.

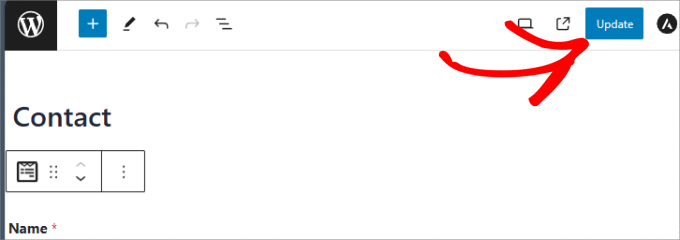
Subsequent up, make sure you hit the ‘Replace’ button up height.
Now, your shape will have to be added on your WordPress web page.

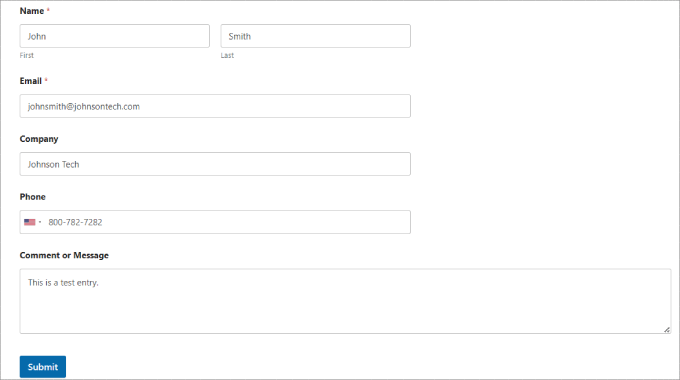
After getting added your shape on your site, pass forward and create a take a look at access. This will probably be used to arrange and verify the relationship between WPForms and Airtable.
Right here’s our take a look at access, with title, e-mail, telephone, corporate title, and a message:

Turn on the Zapier Addon for WPForms
We will be able to be the usage of Zapier to construct a bridge between WPForms and Airtable. To try this, you wish to have to put in and turn on the WPForms Zapier Addon.
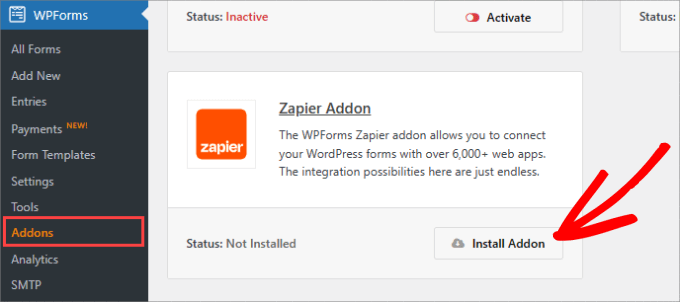
For your WordPress dashboard, pass to the WPForms » Addons web page and to find the Zapier addon. Then, pass forward and set up and turn on it.

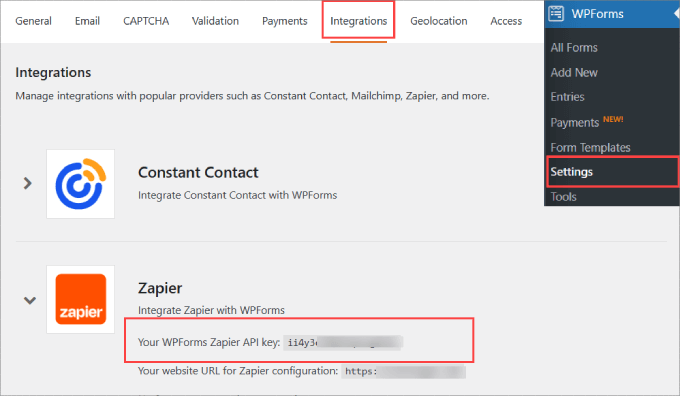
Now, you wish to have to visit the WPForms » Settings.
At the ‘Integrations’ web page, merely click on at the Zapier emblem right here, and you’re going to get your Zapier API key. You want this to attach Zapier on your WPForms account.
Replica the API key someplace protected or stay this tab open, as you’re going to want it within the later step.

Set Up a Base and Desk in Airtable
Subsequent, we want to create a base in Airtable to retailer the entire data that we acquire from our touch shape.
In case you are new to Airtable, then there’s an opportunity you could no longer know the way to arrange a base and desk.
First off, the bottom is the top-level database used to arrange and retailer data. A desk in Airtable is very similar to a sheet in a spreadsheet.
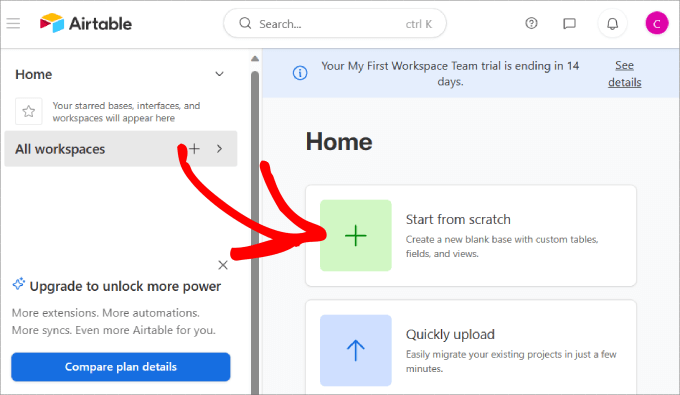
While you’ve created an account on Airtable, pass forward and click on the ‘Get started from scratch’ possibility in your house dashboard.
When you have an current spreadsheet that you wish to have emigrate over to Airtable, then simply click on the ‘Briefly add’ possibility.

Cross forward and title your base and desk.
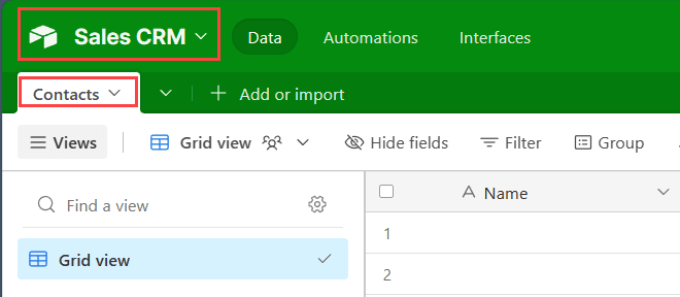
We’ve determined to call our base ‘Gross sales CRM’ and the desk ‘Contacts.’

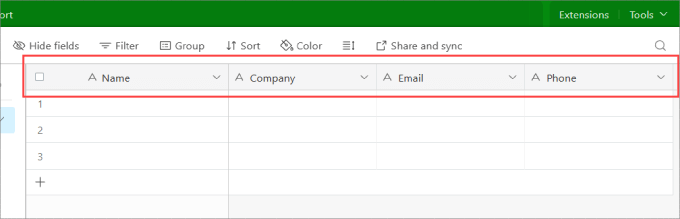
Then, trade the tip column labels to compare the shape fields you’ve simply created in WPForms.
On this case, we added a label for Identify, Corporate, E mail, and Telephone.

Stay this tab open, as we can refer again to it later to test whether or not our WordPress automation works.
Create a Non-public Get entry to Token
Now, you wish to have to arrange Airtable to connect to WPForms by way of Zapier. To try this, you wish to have a non-public get right of entry to token to attach Airtable with Zapier.
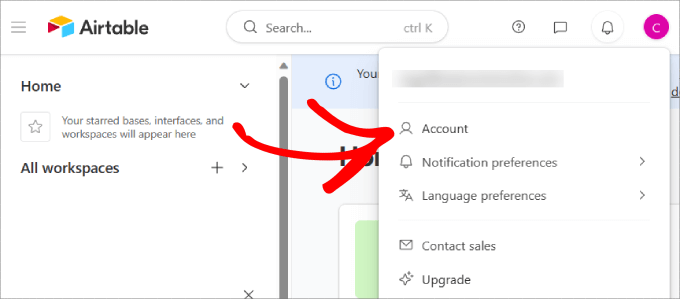
Merely navigate to Airtable and click on the ‘Account’ button beneath your profile emblem.

A private get right of entry to token allows you to create more than one tokens that supply get right of entry to to the tips held for your Airtable databases.
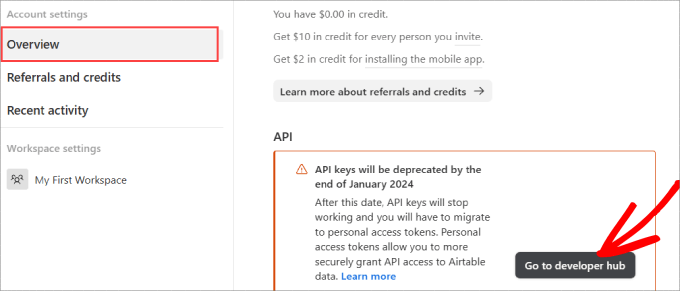
Within the ‘Evaluate’ tab, pass forward and click on the ‘Cross to developer hub’ button.

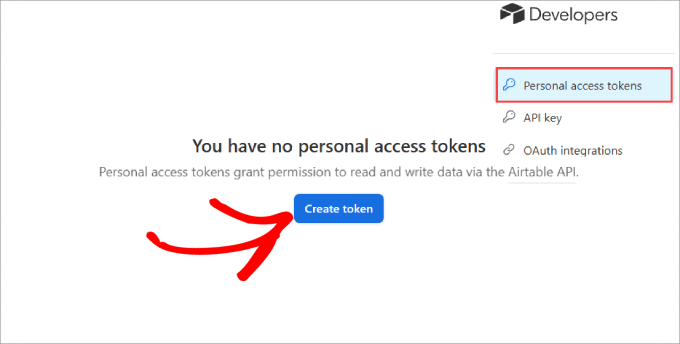
You’ll be taken to the developer hub, the place you’ll create tokens to connect to your Airtable information.
Beneath the ‘Non-public get right of entry to tokens’ tab, click on the ‘Create token’ button.

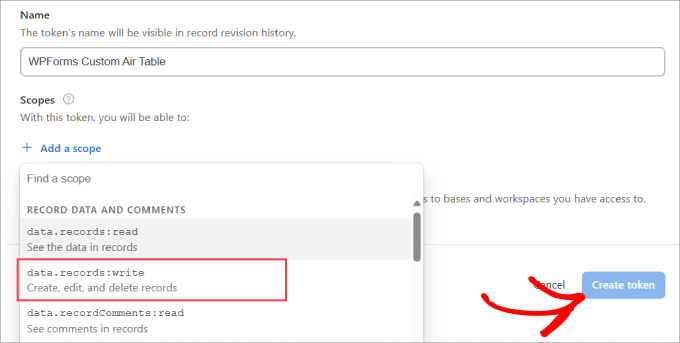
From right here, you’re going to be required to fill in necessary data. First, you wish to have to call the token as a way to simply consult with it later if you wish to edit the permissions.
Beneath ‘Scopes,’ you will have to choose what customers can do when given get right of entry to to this token. On this case, we can choose the choice that claims, ‘information.data:write,’ in order that customers can create, edit, and delete data.
As soon as this is executed, simply click on at the ‘Create token’ button.

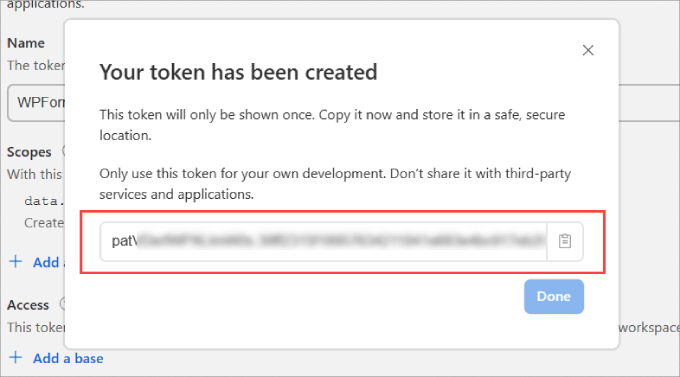
A popup will seem telling you that your token has been created. Simply reproduction it and stay it someplace protected.
We will be able to be including this token to Zapier in order that we will be able to attach our Airtable database to WordPress.

Make Your Zap to Ship Information From Your Web site Shape to Airtable
Subsequent, pass to the Zapier site. Right here, you wish to have to create a unfastened account or check in on your current account.
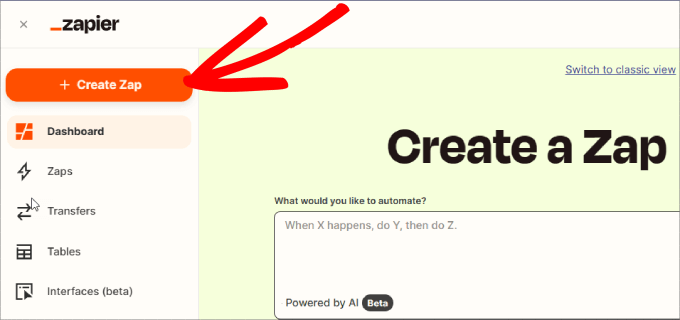
For your Zapier dashboard, click on the ‘Create a Zap’ button at the top-left to begin the configuration wizard.

Word: In Zapier, a ‘zap’ is a procedure with a cause and an motion. Our cause will probably be any person filling within the shape, and our motion will probably be to create a document in Airtable.
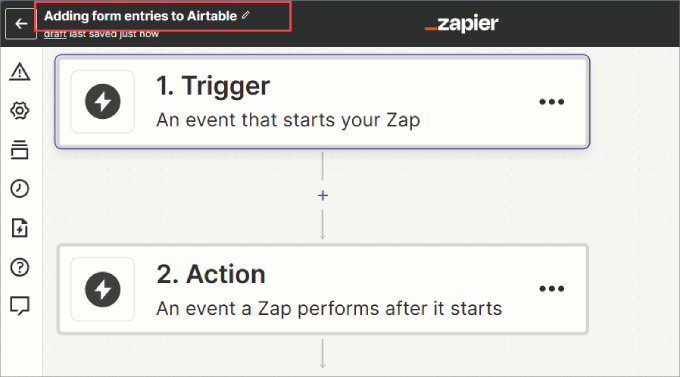
On the height of the display, you wish to have to provide your zap a reputation, after which you’ll arrange the cause.

Scroll down and click on at the ‘Cause’ field.
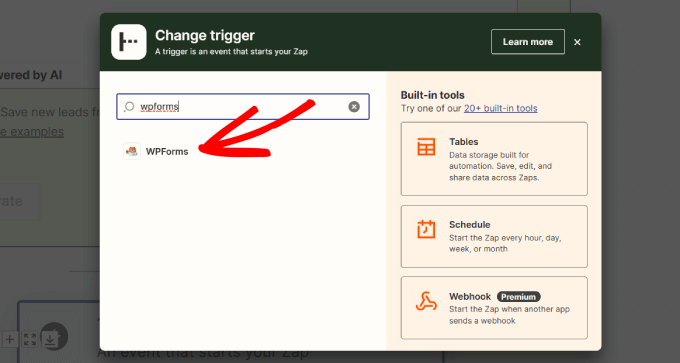
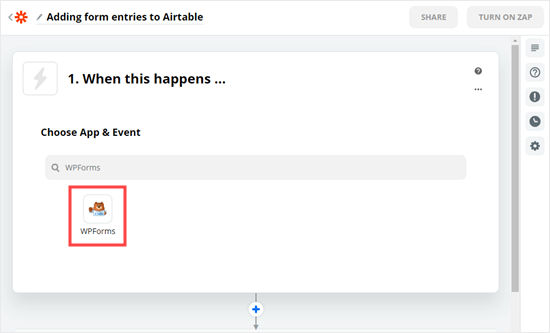
Subsequent, you’ll want to to find and choose the WPForms app to begin the cause.

Within the ‘Select App & Match’ field, sort ‘WPForms’ into the quest bar.
After that, merely click on at the WPForms icon that comes up.

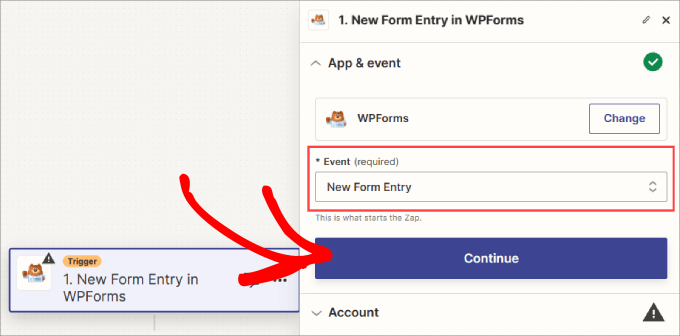
A sidebar window will seem at the proper of your display. Beneath Match, select ‘New Shape Access’ because the cause to start up the motion.
Then, merely hit the ‘Proceed’ button.

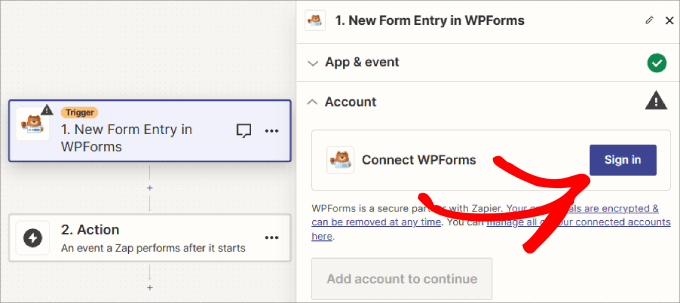
Subsequent, it is important to click on the ‘Signal In’ button to log in on your WPForms account.
This permits Zapier to grasp the entire new shape access information and insert it into your Airtable.

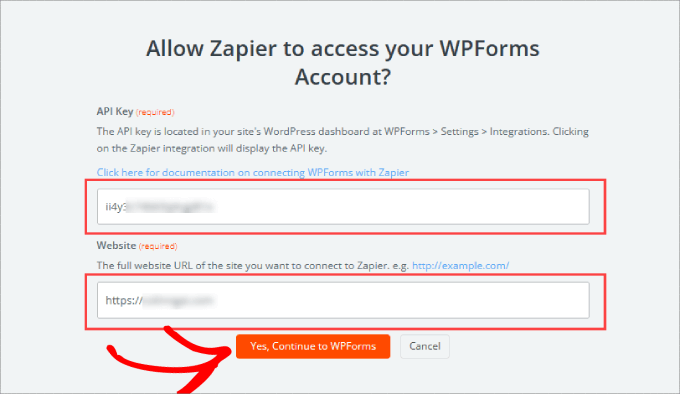
A pop-up window will seem.
It is very important input the API key that you simply generated previous, plus the URL (area title) of your site.

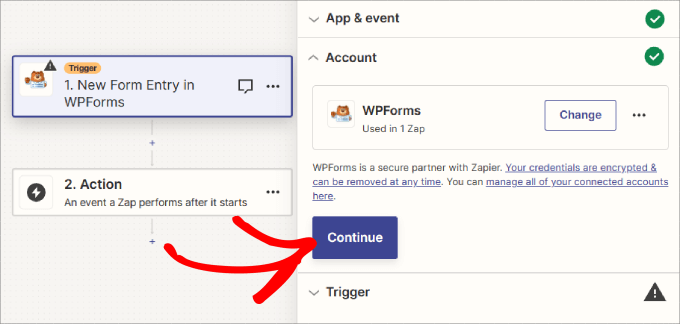
While you’ve executed that, click on at the ‘Proceed’ button to transport on.
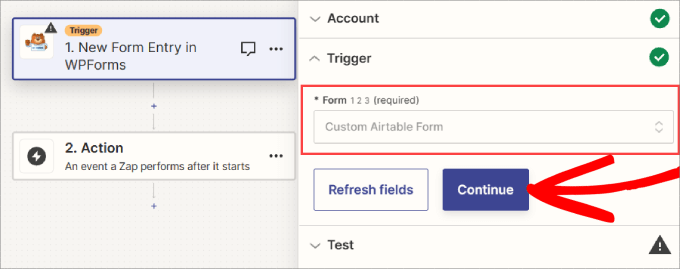
Subsequent, you’re going to be requested to make a choice the shape you created previous from the dropdown checklist.

While you’ve decided on the touch shape, pass forward and choose ‘Proceed.’
The ‘Refresh fields’ button allows you to reload the information to replicate the latest shape entries.

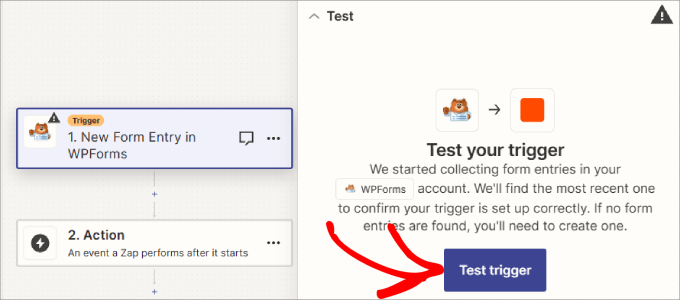
Subsequent, click on at the ‘Check cause’ button.
Zapier will to find your most up-to-date access, which is able to verify whether or not the cause is about up accurately.

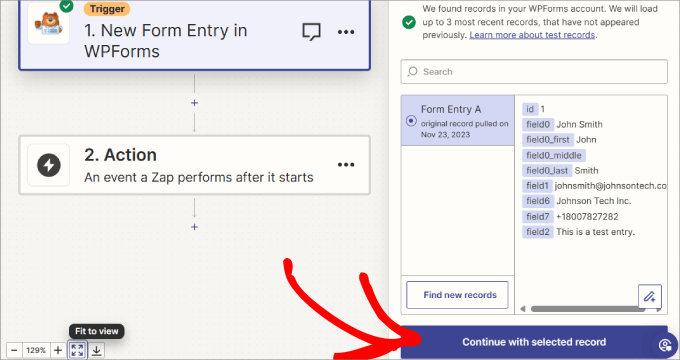
You will have to then see a message telling you that Zapier discovered a take a look at access.
The information out of your shape access will probably be proven at the display:

Click on the ‘Proceed with decided on document’ button to hold on. You are actually within the Motion a part of the Zap, the place you wish to have to make a choice your 2d app.
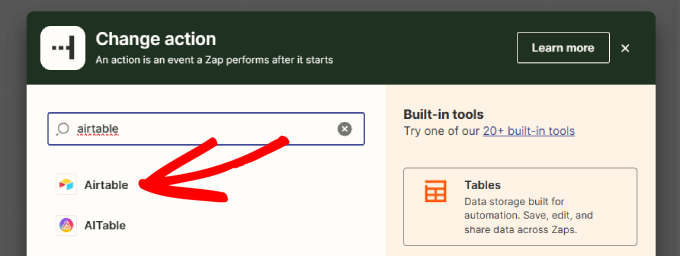
Merely sort ‘Airtable’ into the dropdown to seek out the app. Then click on at the Airtable widget.

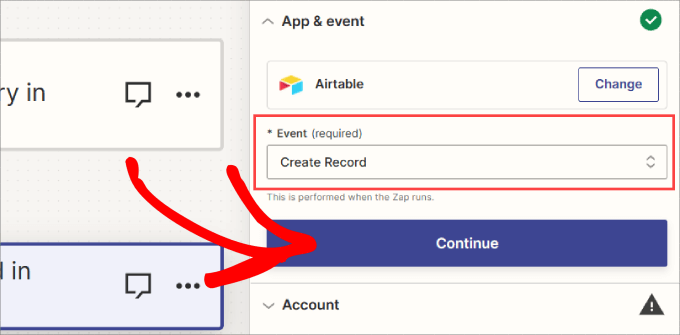
As soon as Airtable is hooked up on your zap, you’re going to see the dropdown for opting for an motion match.
The motion match is just what you wish to have to occur when any person completes the shape in your website online. You want to make a choice ‘Create Document’ right here.
Then, hit the ‘Proceed’ button.

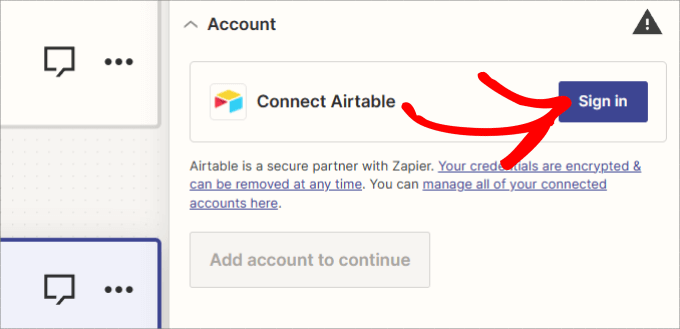
Now, Zapier will instructed you to check in to Airtable.
Merely click on the ‘Signal In’ button after which log in.

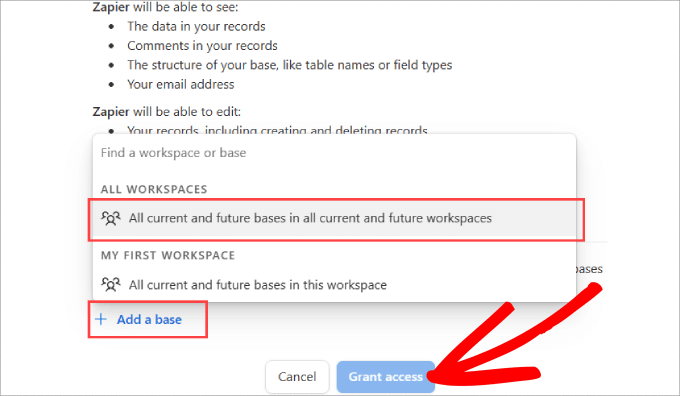
A brand new window will seem telling you that Zapier is asking for Airtable get right of entry to. Necessarily, this permits Zapier to routinely ship your shape access information into the created fields for your Airtable.
All you wish to have to do is click on the ‘+ Upload a base’ hyperlink. Then, select which workspaces you wish to have to provide Zapier get right of entry to to. In the event you don’t have a desire, then simply click on the choice that claims, ‘All present and long term bases in all present and long term workspaces.’
Then, as soon as decided on, pass forward and click on at the ‘Grant get right of entry to’ button.

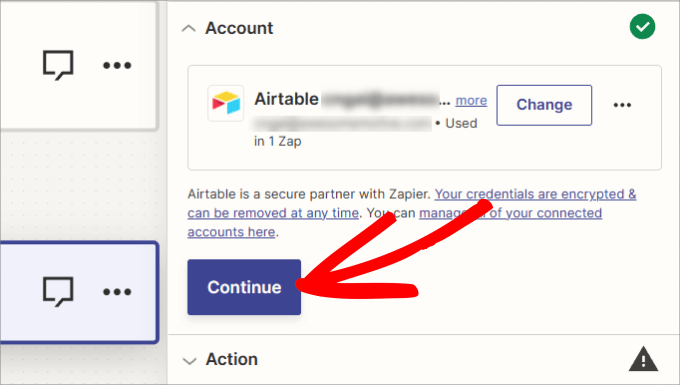
Now, you’re going to see a ‘Proceed’ button.
Simply click on this to hold on making your zap.

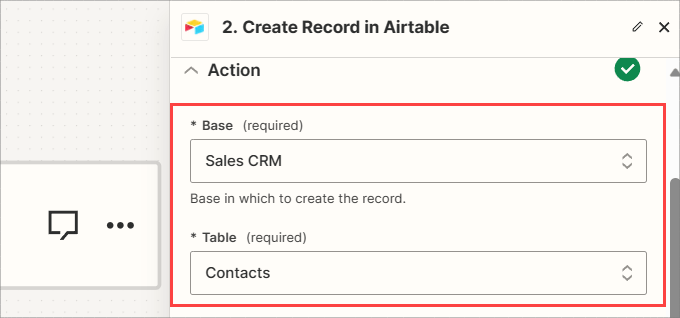
Beneath the Motion tab, you’ll want to first upload your ‘Base’ and ‘Desk’ from the given dropdown menus.
We’re going to use our Gross sales CRM as the bottom and upload our new contacts to the Contacts desk.

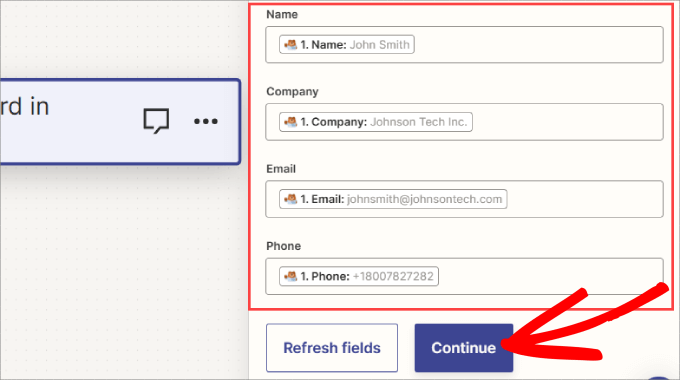
Additionally, you wish to have to inform Zapier which fields out of your WPForms shape will have to correspond to the columns for your Airtable desk.
For all of the appropriate fields, merely choose the proper box the usage of your take a look at information. It will have to glance one thing like this:

Then, click on the ‘Proceed’ button to stay going.
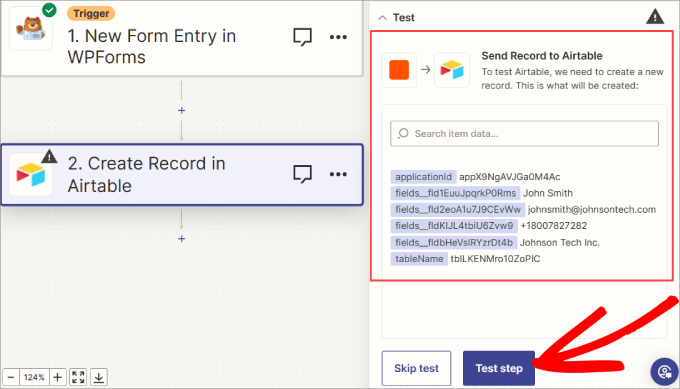
Zapier will now instructed you to ship a take a look at document to Airtable the usage of your take a look at information.
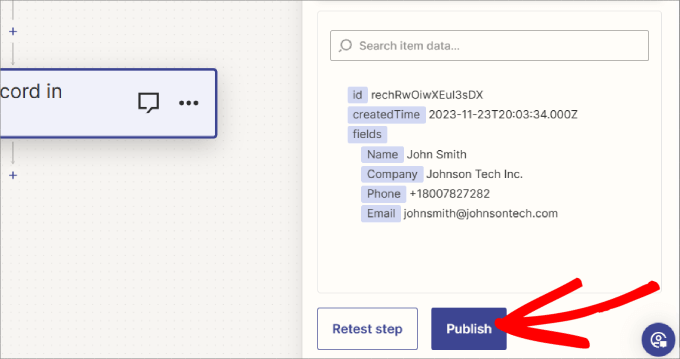
You’ll see a preview of the information. Merely click on on ‘Check step.’

This may increasingly ship the take a look at information on your selected desk in Airtable, growing a brand new document.
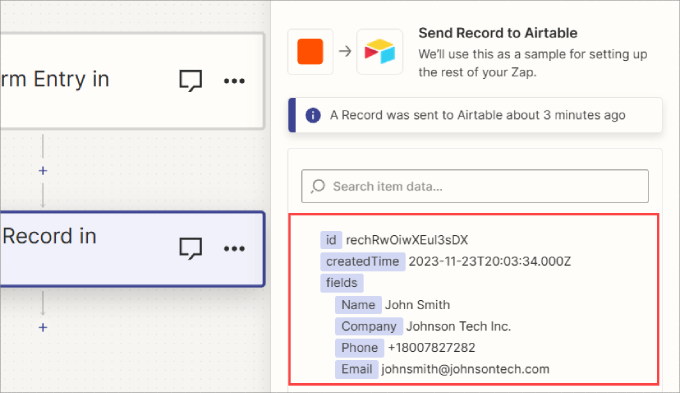
Cross forward and overview the preview document to test the tips is right kind.

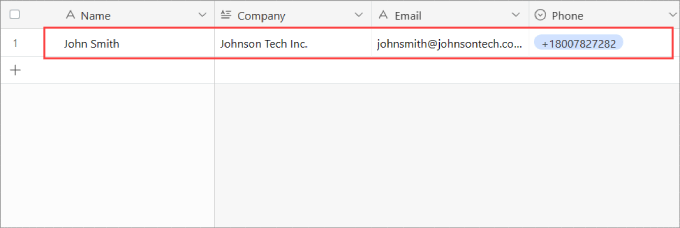
It’s possible you’ll wish to double-check that the document has been accurately added to Airtable.
It’s a good suggestion to test that the information went thru on your Airtable base and that the tips was once entered accurately into the right kind fields.

Now, head again over to Zapier.
You merely want to click on the ‘Submit’ button to complete growing your zap.

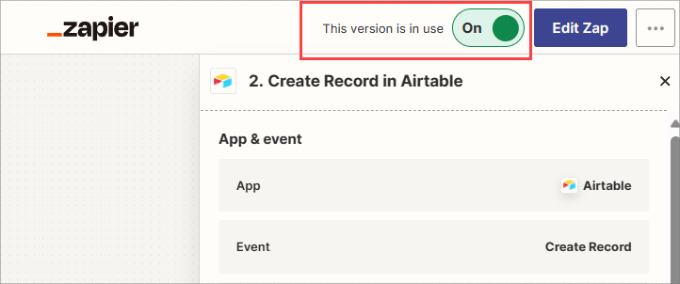
Give it a couple of seconds for the Zap to post.
On the height of your display, you will have to see an ‘On’ button, indicating the Zap is reside.

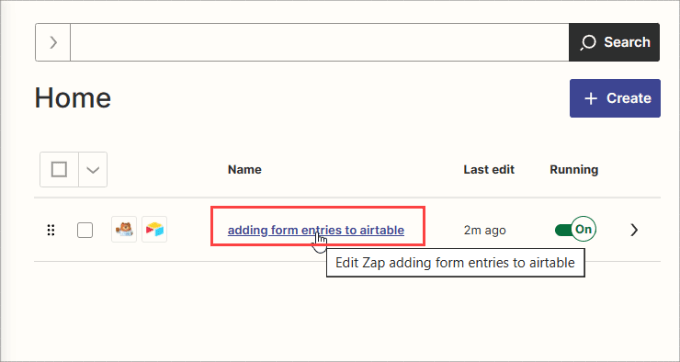
Additionally, in the event you ever want to edit the Zap, similar to converting which desk or fields to ship your shape access to, you’ll all the time to find your Zap at the house dashboard of Zapier.
Simply click on at the identify of the Zap to edit it.

Your zap is now working. All shape entries thru your hooked up shape will probably be added to the Airtable desk that you simply decided on.
Bonus: Learn how to Ship SMS Messages to Your Leads
In the event you discovered this integration useful, then it’s possible you’ll wish to additionally ship SMS notifications to those who have finished your touch shape.
It is a wonderful means of conserving them up-to-the-minute with the standing in their request.
As an example, let’s say you will have potentialities who consult with your touchdown web page after which whole your shape, indicating pastime for your services and products. Whilst the shape information is entered into an Airtable, you’re going to need every other connection that routinely sends SMS messages on your leads so that they know what to anticipate from you.
The most suitable option is to make use of Brevo, which is an e-mail advertising provider that still allows you to ship SMS messages on your leads.

With this tool, it is possible for you to to import your contacts after which ship textual content message campaigns. For more info, simply observe our educational on how one can ship SMS messages on your WordPress customers.
We are hoping this newsletter helped you discover ways to create a customized Airtable shape in WordPress. You may additionally need to take a look at our guides to the best possible industry telephone services and products and how one can get SMS textual content messages out of your WordPress paperwork.
In the event you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish Learn how to Create a Customized Airtable Shape in WordPress (Simple Method) first seemed on WPBeginner.
WordPress Maintenance