Divi’s Filterable Portfolio Module comprises a lot of taste changes, permitting Divi customers to customise the weather of the module independently. This comprises an overlay printed when the consumer hovers over the mission’s pictures. The overlay is understated to taste, and you’ll customise it additional with CSS. On this put up, we’ll display you easy methods to customise the mission overlay in Divi’s Filterable Portfolio that will help you create a novel design on your tasks.
Let’s get began.
Preview
Right here’s a take a look at what we’ll construct on this educational. I’ve incorporated telephone examples even if telephones don’t have a mouse to hover. Telephones will show the overlay when the consumer clicks, so it’s a good suggestion to design them with telephones in thoughts.
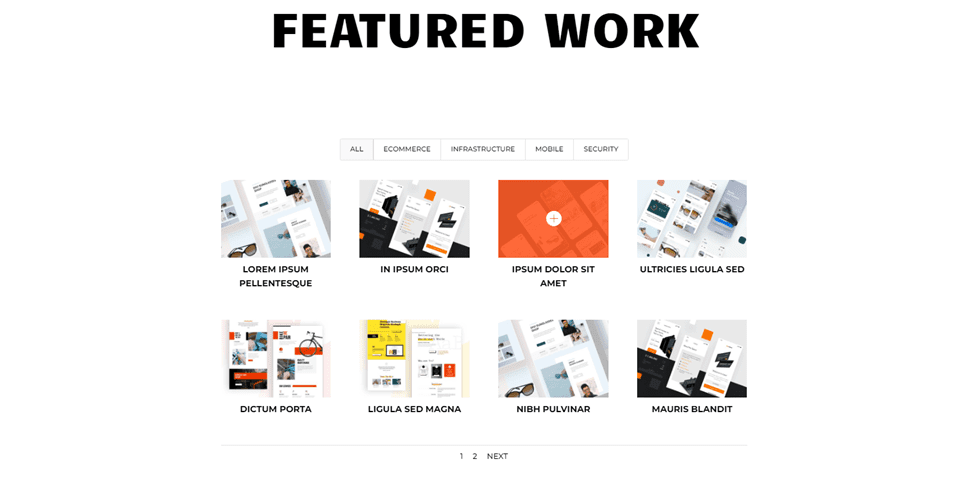
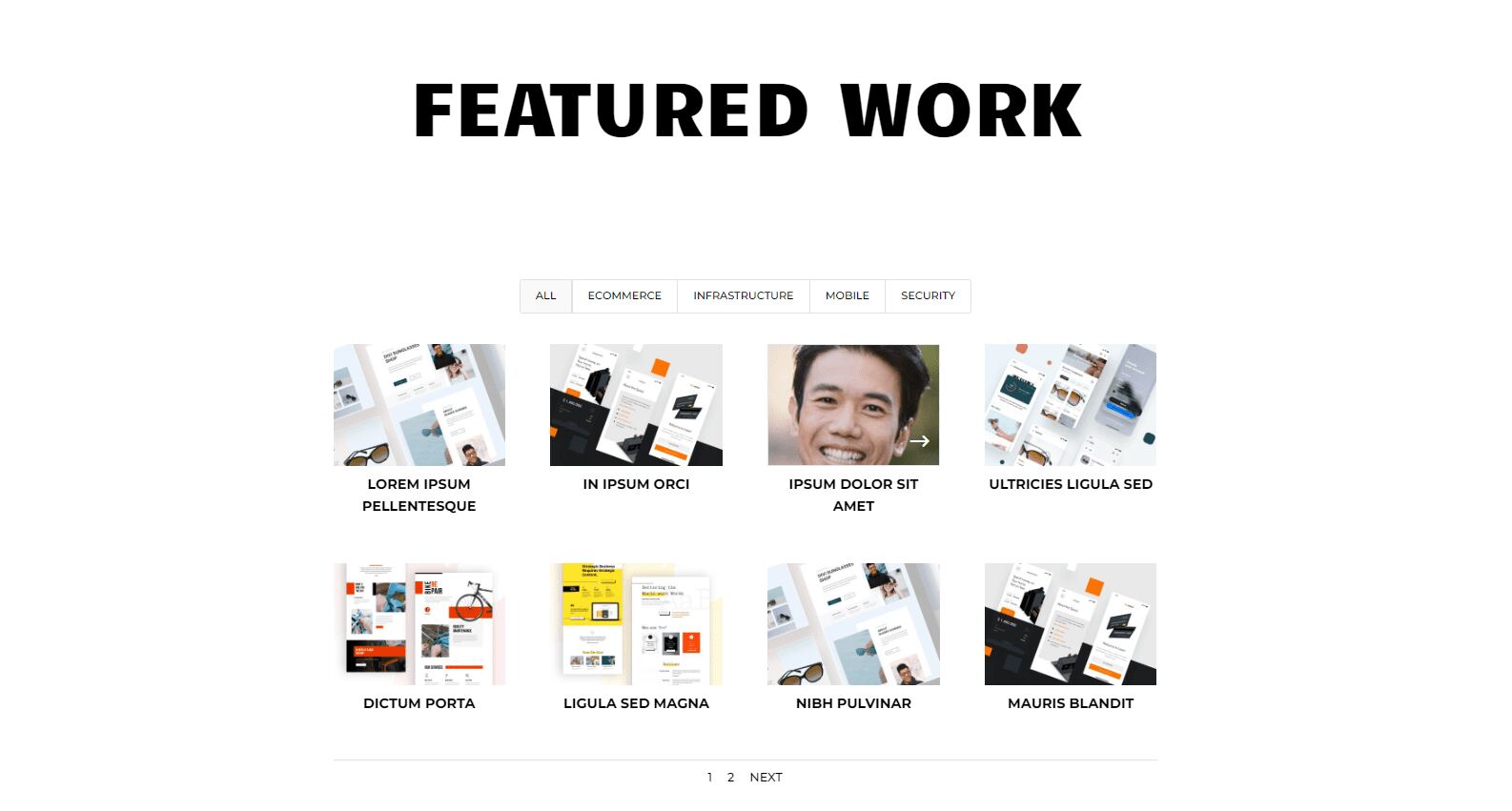
First Customized Undertaking Overlay Desktop

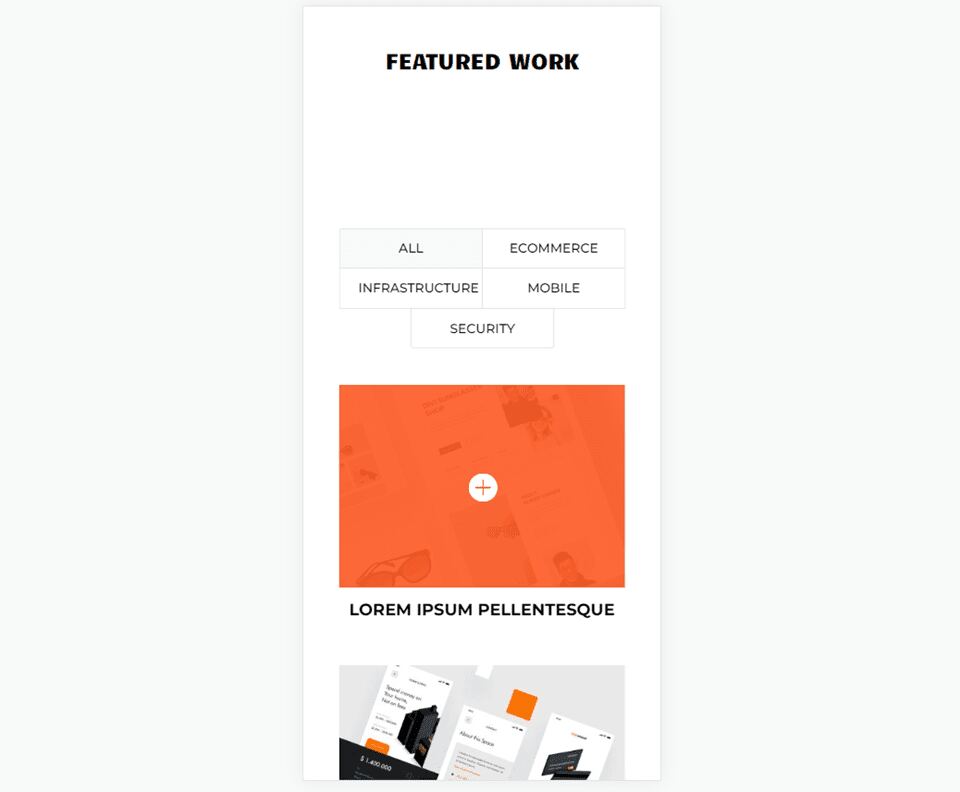
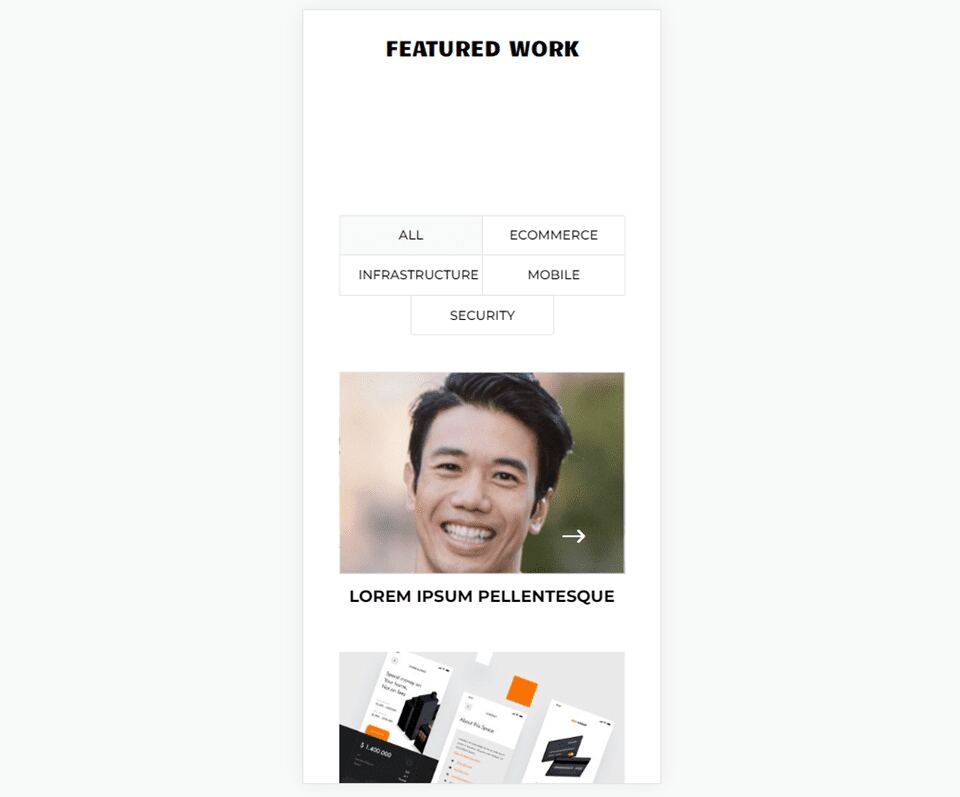
First Customized Undertaking Overlay Telephone

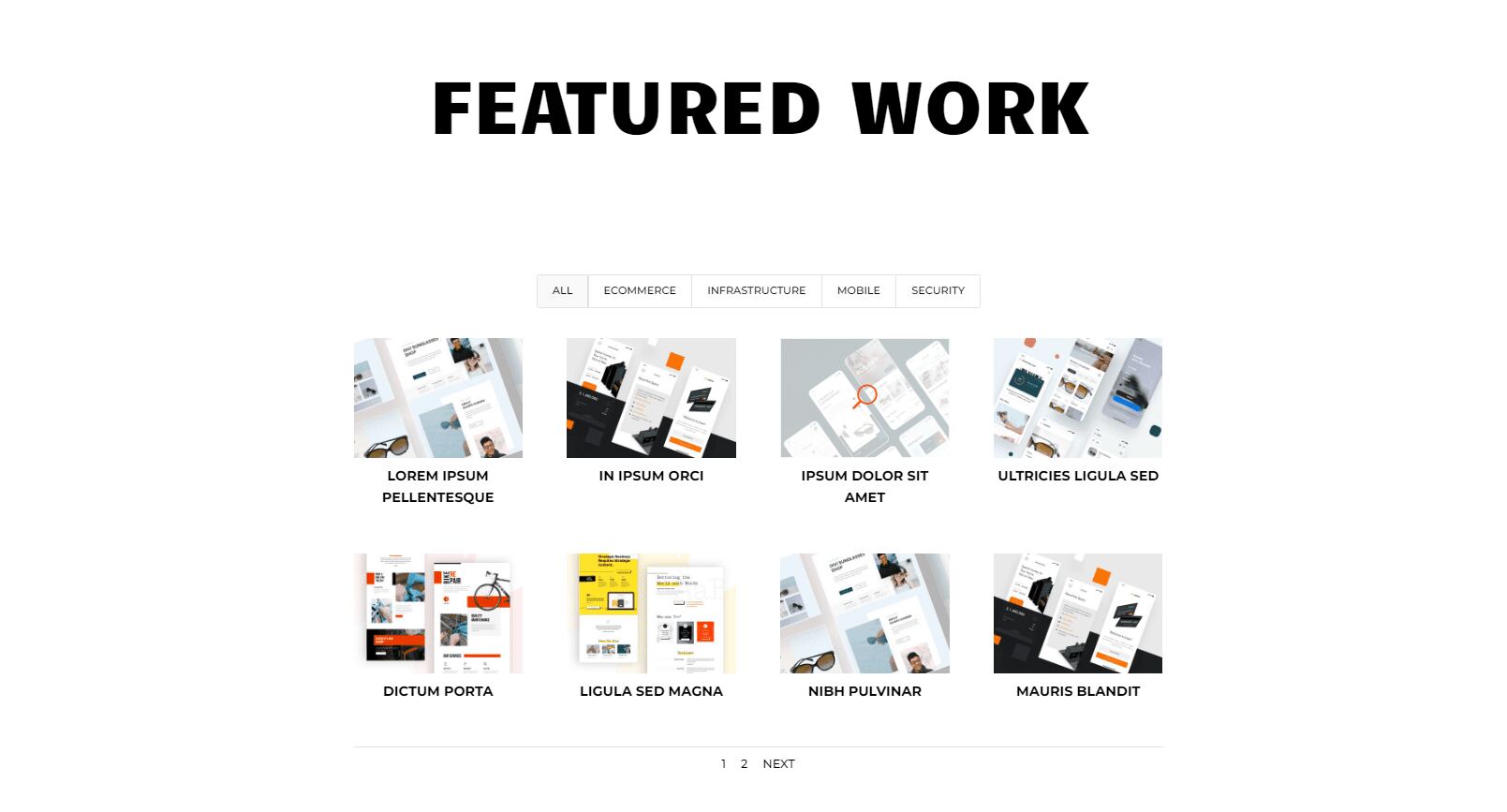
2d Customized Undertaking Overlay Desktop

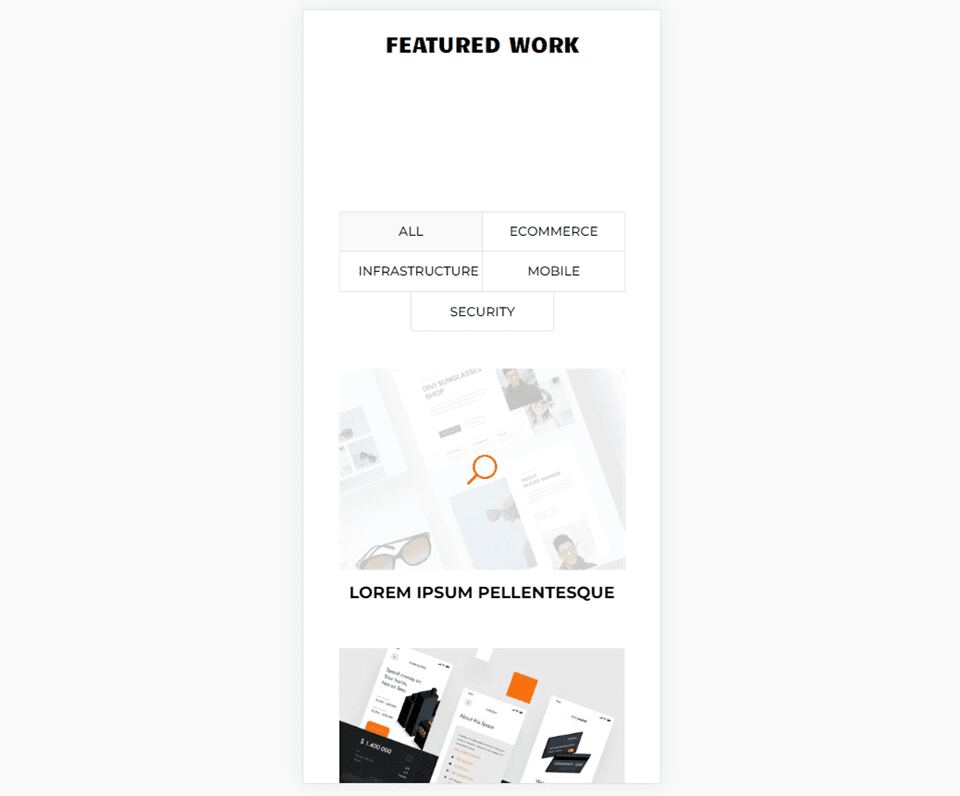
2d Customized Undertaking Overlay Telephone

3rd Customized Undertaking Overlay Desktop

3rd Customized Undertaking Overlay Telephone

The best way to Allow Overlays
Overlays don’t seem to be enabled within the Filterable Portfolio Module by means of default. The cause of that is the overlays simplest paintings with the Grid format. The Fullwidth format is the default atmosphere. We’ll wish to permit the Grid format to peer the overlay.

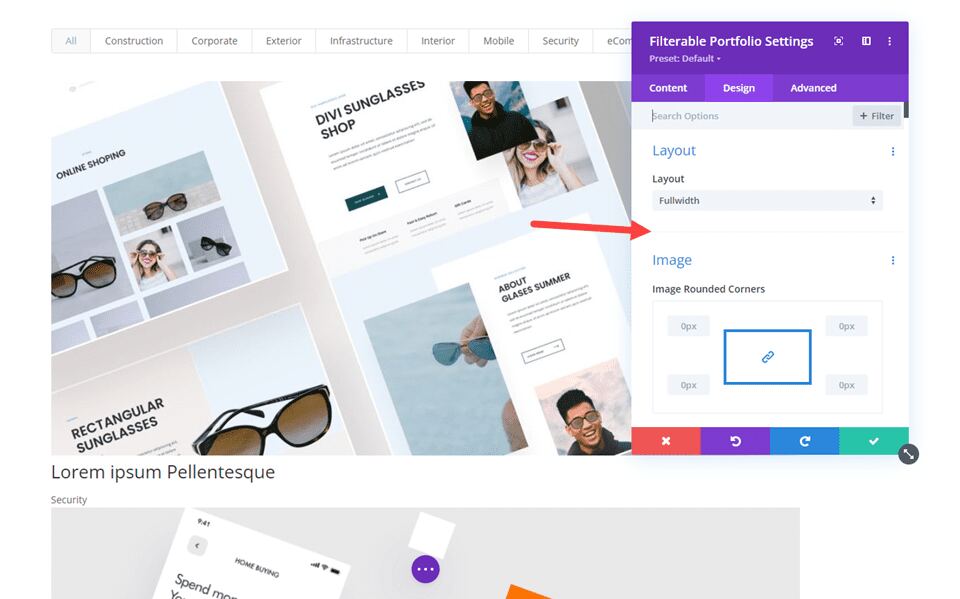
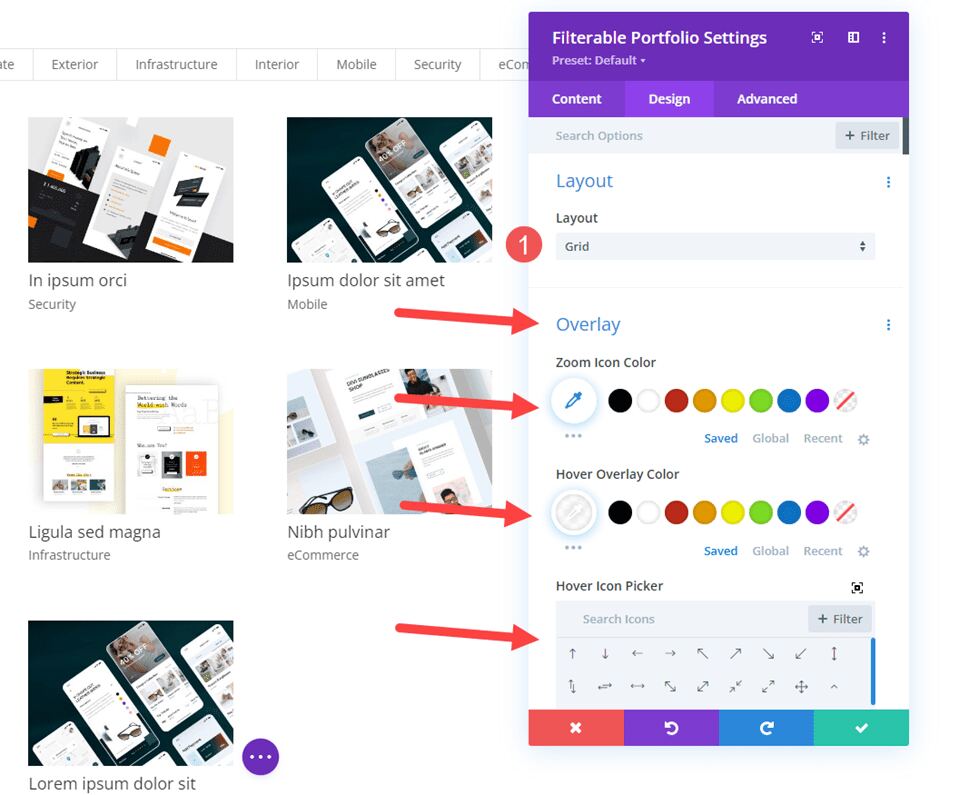
To permit overlays, make a selection Grid because the format possibility. To do that, cross to the Design tab within the Filterable Portfolio Module. The primary possibility is Format. Click on the dropdown field and select Grid. You’ll then see a brand new set of choices underneath Overlay. They come with the Zoom Icon Colour, Hover Overlay Colour, and Hover Icon Picker.

Divi Format Instance
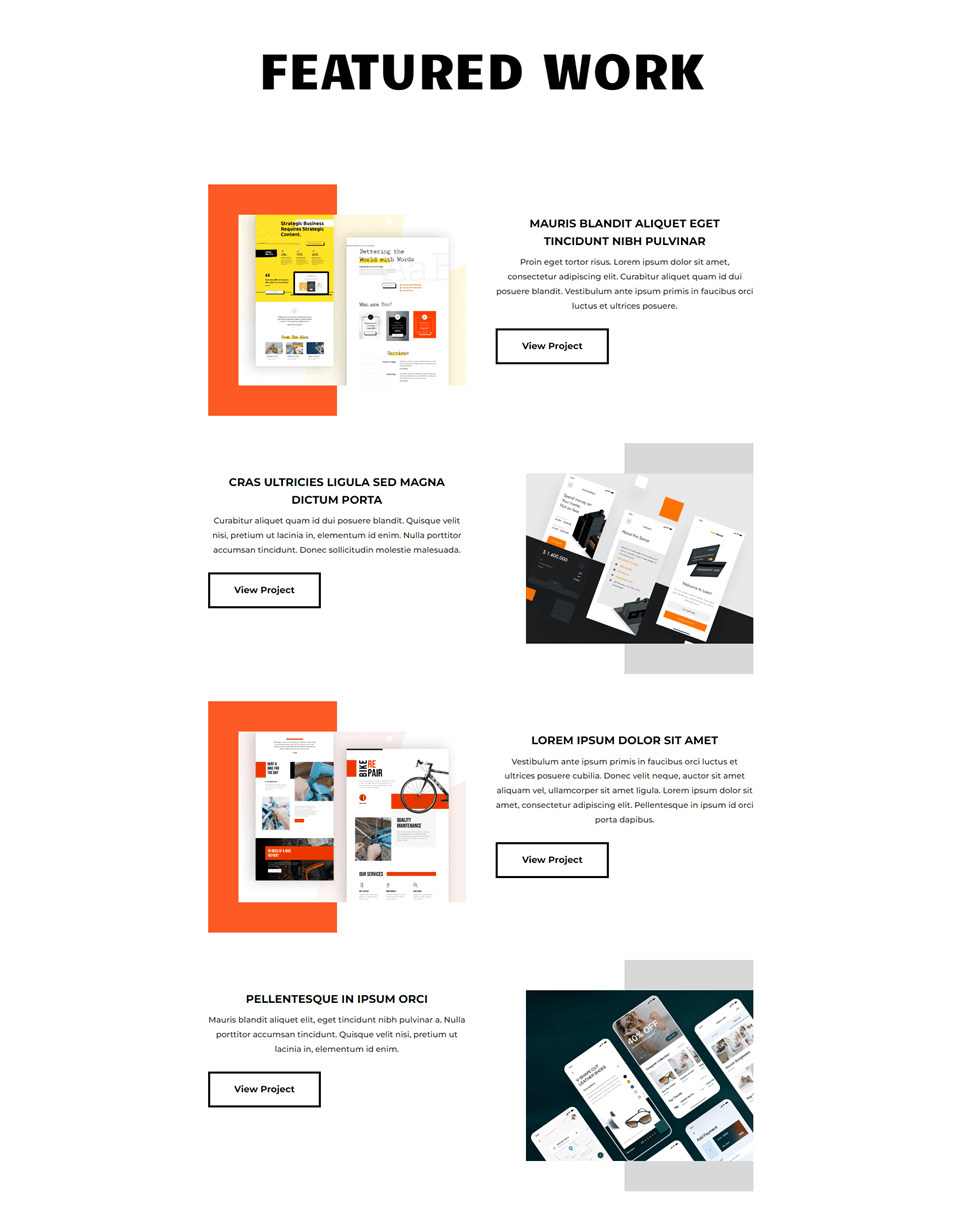
First, let’s upload the Filterable Portfolio Module to a Divi format. I’m the use of the Portfolio web page from the loose Ingenious CV Format Pack to be had inside Divi. For reference, right here’s a take a look at the format earlier than including the Filtered Portfolio Module. This displays the name and featured tasks. I’ll upload the module underneath the name above the featured tasks. We’ll use design cues from the format.

Upload a Filterable Portfolio Module
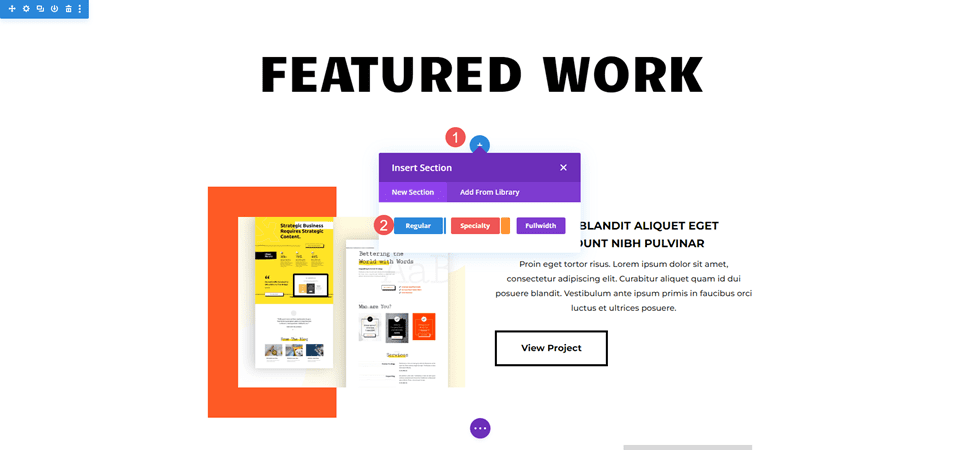
First, upload a new Phase underneath the hero Phase.

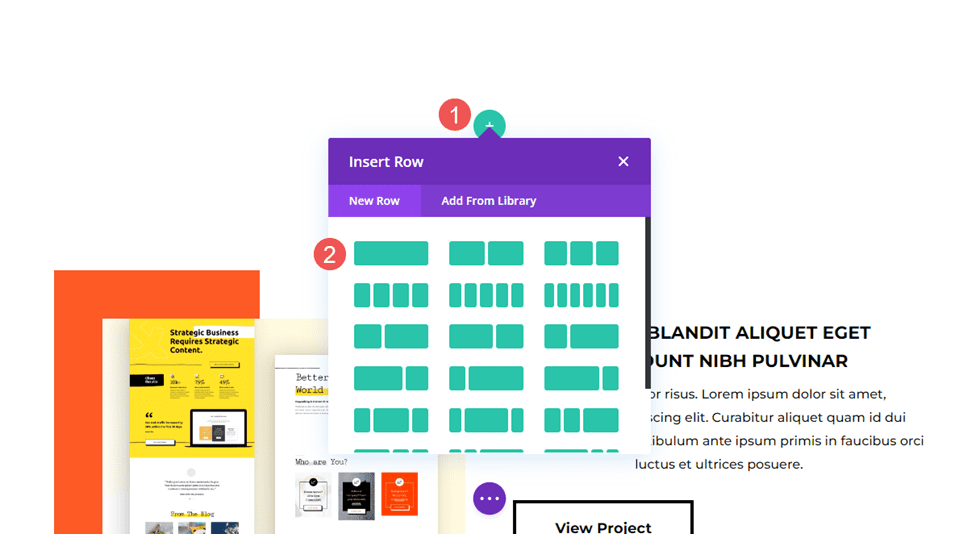
Subsequent, upload a single-column Row.

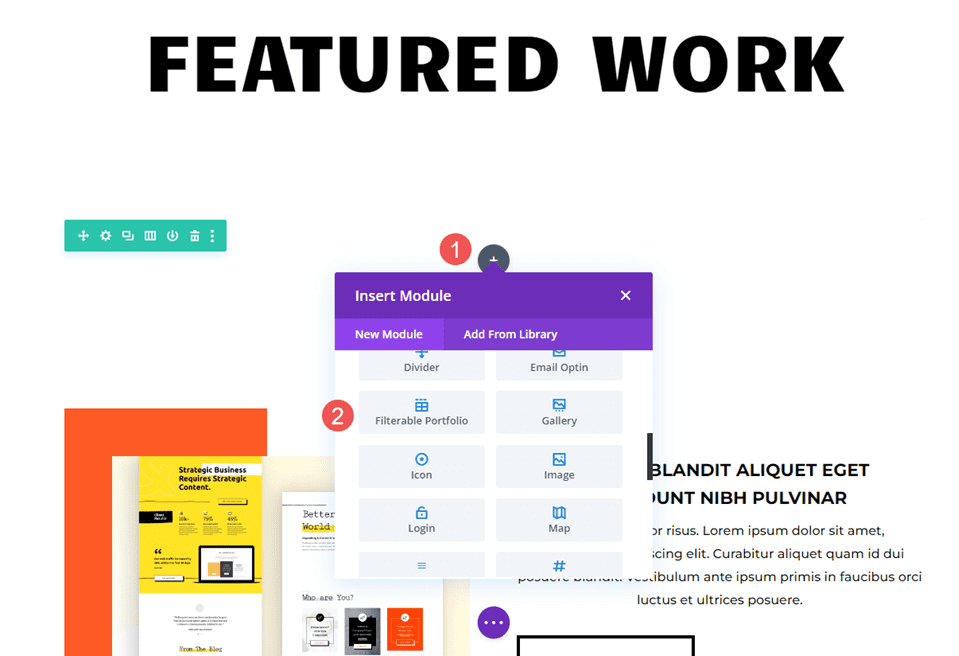
In spite of everything, upload a Filterable Portfolio Module. We will now select the content material and elegance the module.

Filterable Portfolio Content material
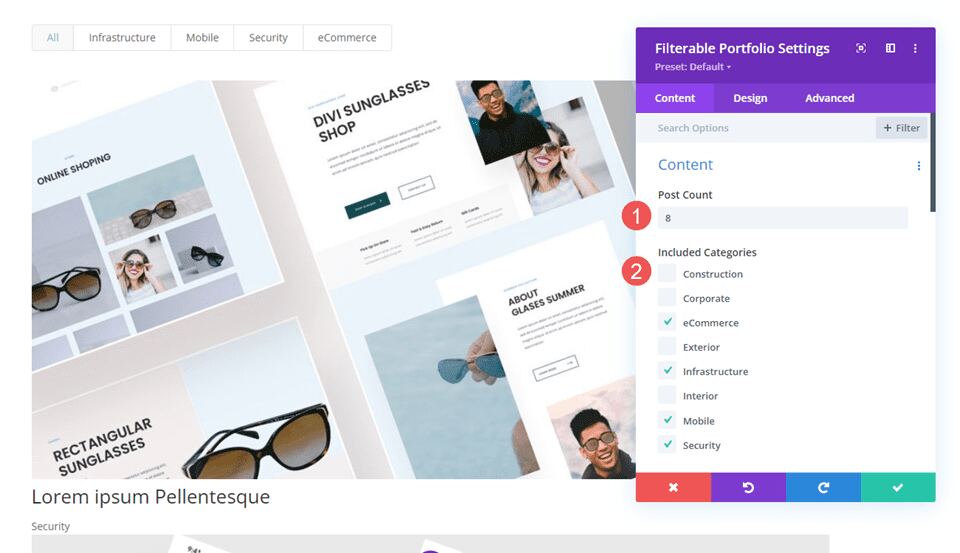
First, set the Submit Depend to eight. This presentations 4 columns with two rows of tasks. Make a choice your classes from the listing of Integrated Classes.
- Submit Depend: 8
- Integrated Classes: your selection

Filterable Portfolio Parts
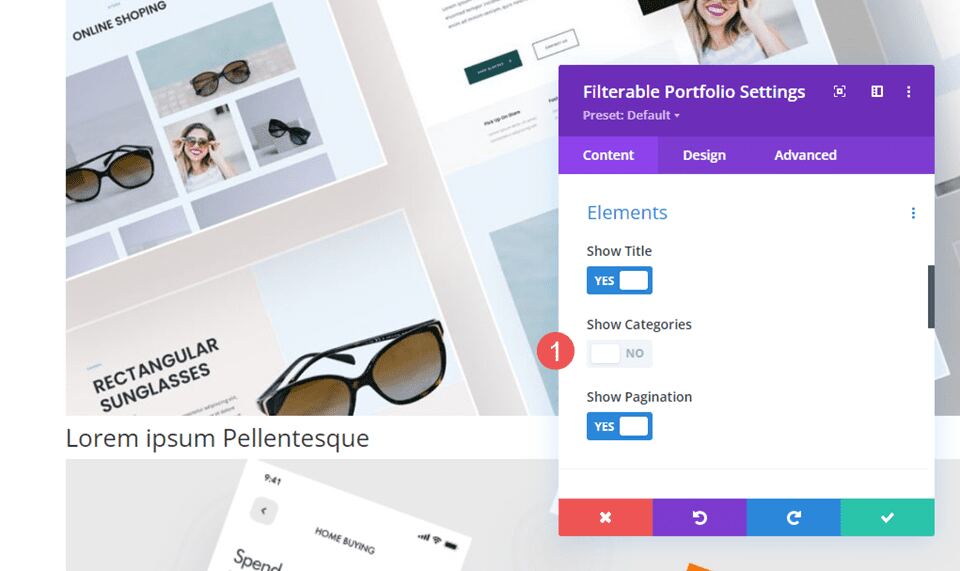
Subsequent, scroll right down to Parts and disable Display Classes. We’ll depart the remainder at their default settings.
- Display Classes: No

Filterable Portfolio Format
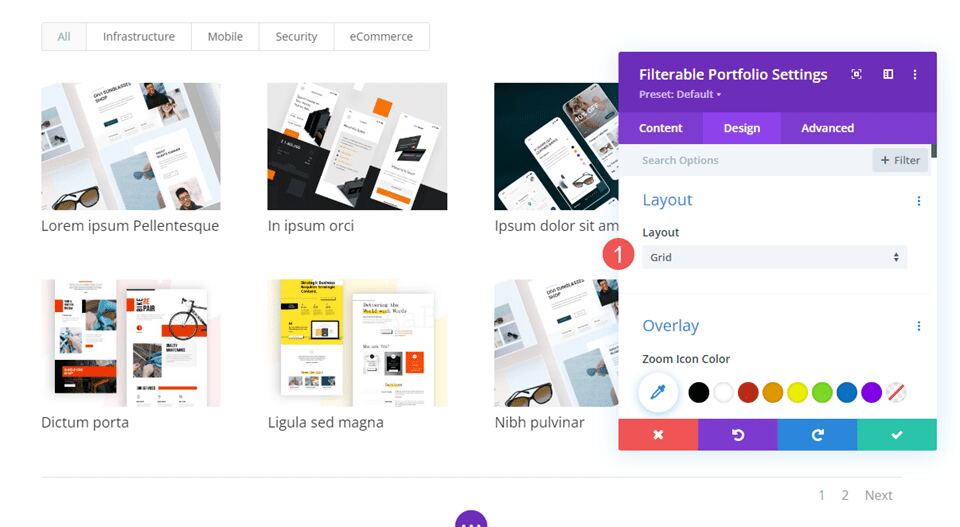
Subsequent, make a selection the Design tab and make a selection Grid for the Format. This permits the Overlay possibility. We’ll depart the overlay at its default for now. We’ll create 3 other overlays within the subsequent phase.
- Format: Grid

Filterable Portfolio Textual content
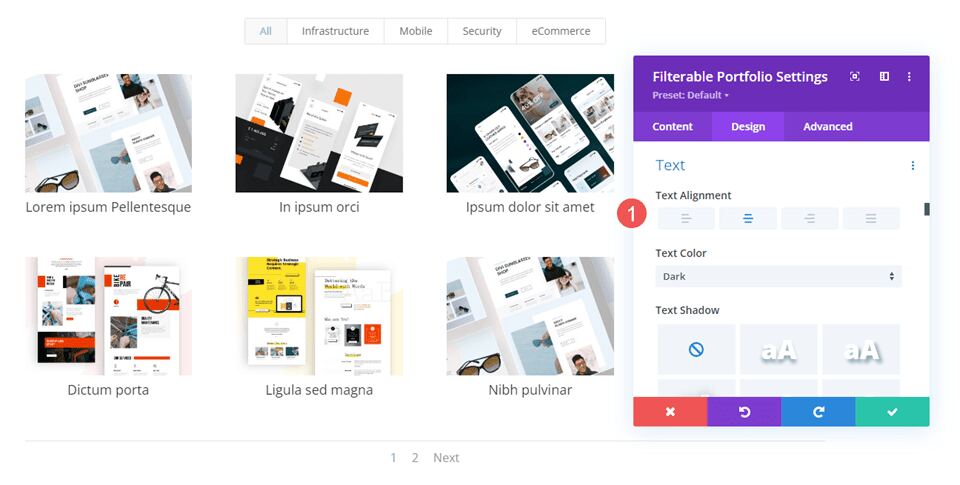
Scroll right down to Textual content and set the Alignment to Heart.
- Alignment: Heart

Filterable Portfolio Identify Textual content
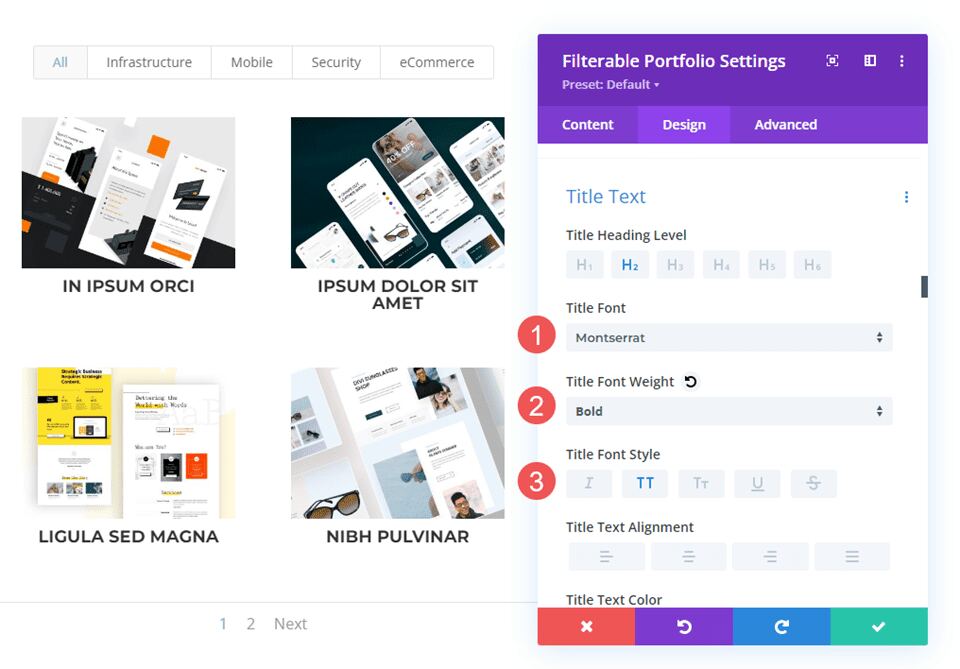
Scroll right down to Identify Textual content. Make a choice Montserrat for the Font, set the Weight to Daring, and the Taste to TT.
- Font: Montserrat
- Weight: Daring
- Taste: TT

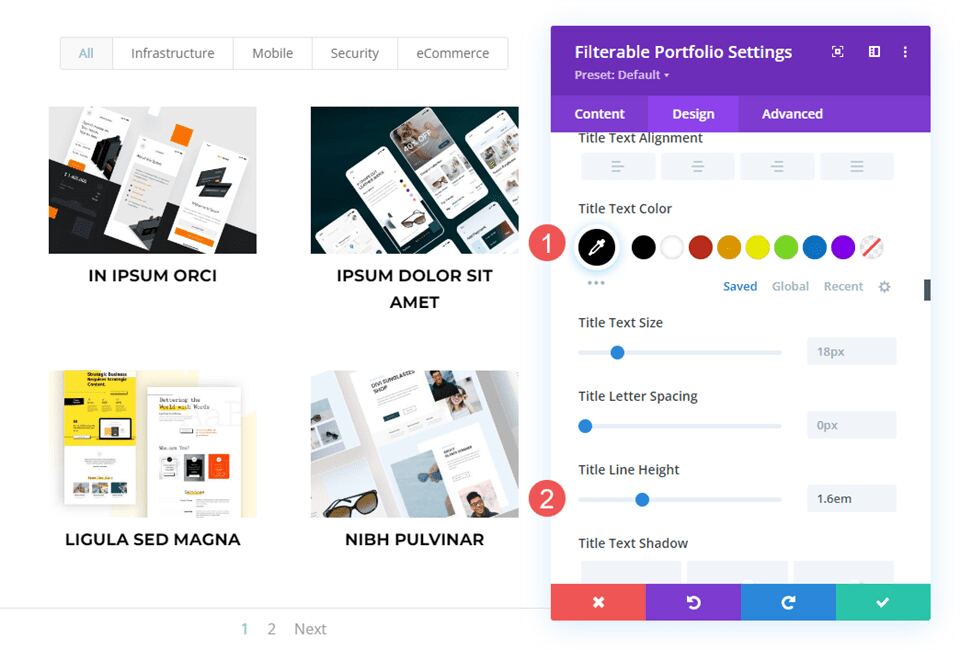
Subsequent, set the Colour to black. Exchange the Line Peak to one.6em. Go away the Font Dimension at its default settings.
- Colour: #000000
- Line Peak: 1.6em

Filterable Portfolio Clear out Standards Textual content
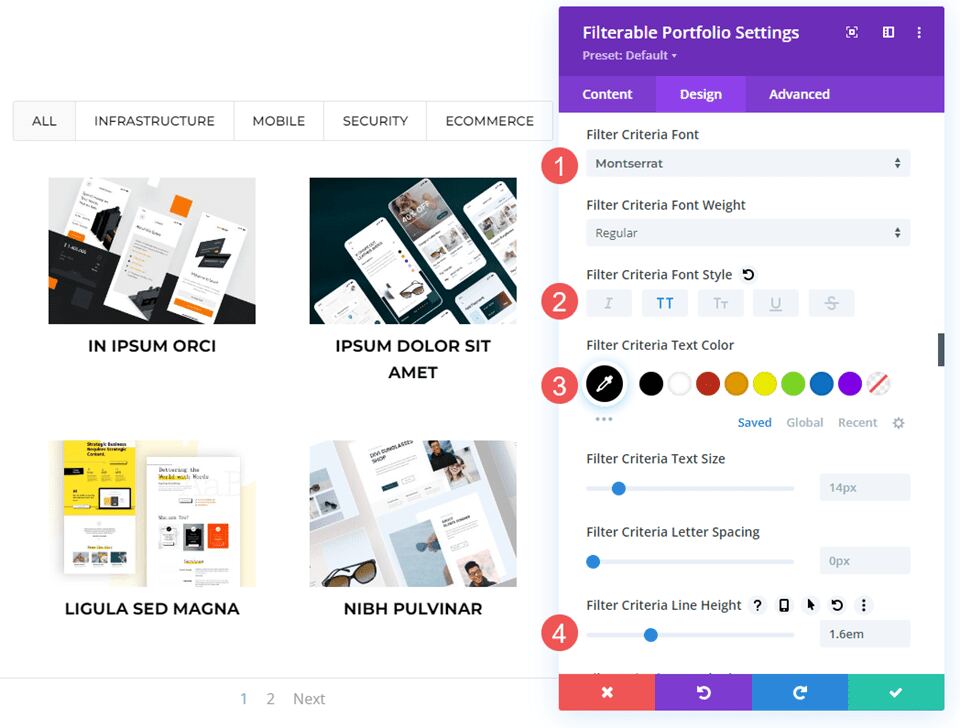
Subsequent, scroll right down to Clear out Standards Textual content. Exchange the Font to Montserrat, the Taste to TT, the Colour to black, and the Line Peak to one.6em.
- Font: Montserrat
- Taste: TT
- Colour: #000000
- Line Peak: 1.6em

Filterable Portfolio Pagination Textual content
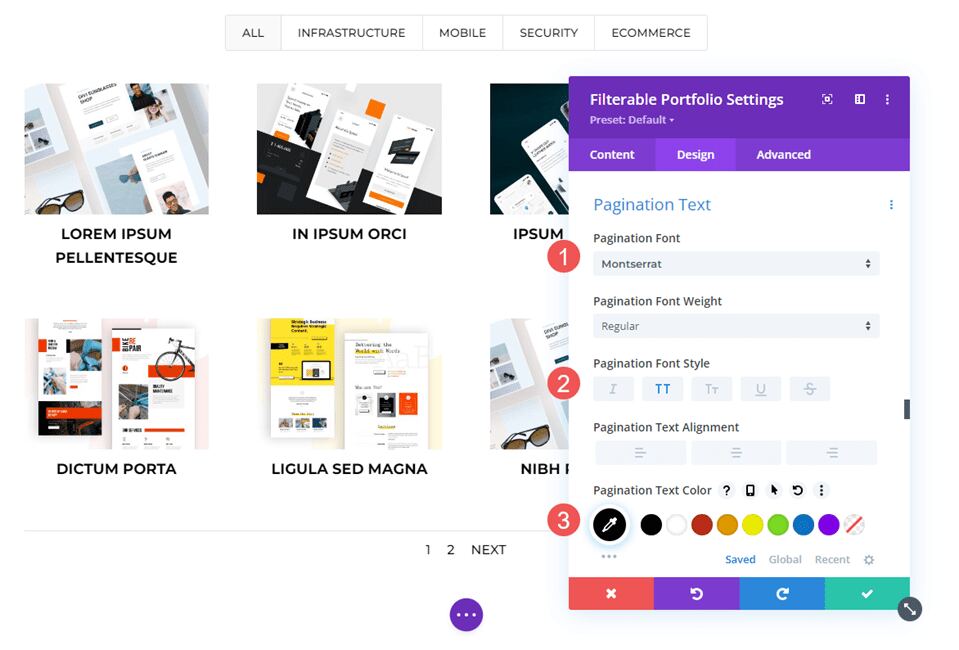
In spite of everything, scroll to Pagination Textual content and select Montserrat for the Font. Set the Taste to TT and the Colour to black. Save your paintings. Subsequent, we’ll create 3 customized overlays.
- Font: Montserrat
- Taste: TT
- Colour: #000000

Customized Undertaking Overlay Examples
Now, let’s create our 3 overlay examples. The primary two use easy settings to get a distinct glance. The 3rd makes use of customized CSS. For reference, right here’s a take a look at the default overlay. It doesn’t supply a colour for the icon, so it presentations within the default blue. The overlay makes use of rgba(255,255,255,0.9), which is white with 90% opacity. The icon is a forged turned around plus.

Overlay Instance One
We’ll darken the overlay for our first instance so the picture slightly displays thru. This one has an orange overlay with a white icon.
Overlay
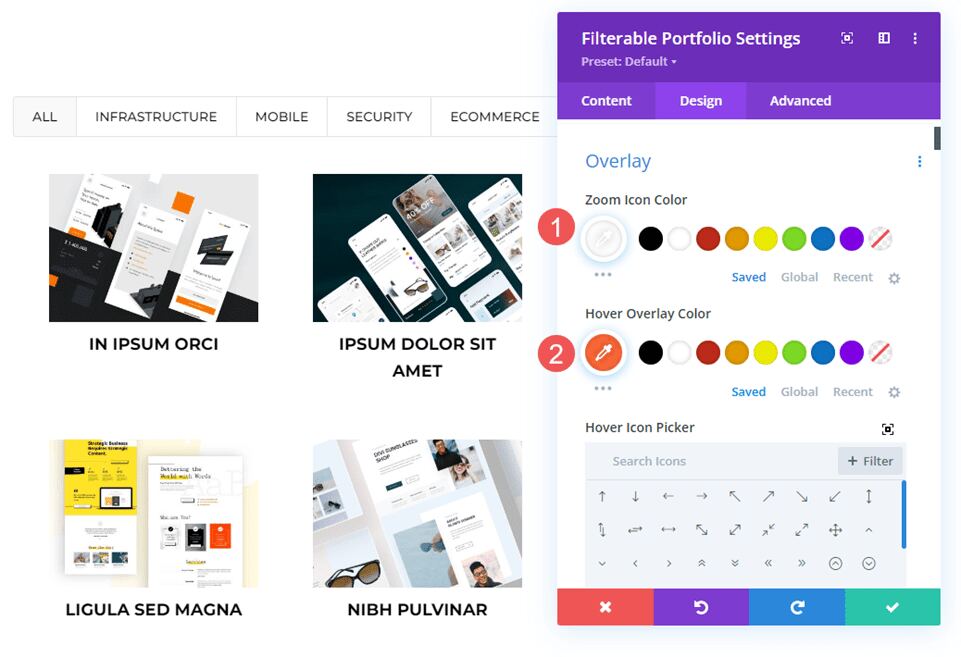
Make a choice white for the Zoom Icon Colour. Set the Overlay Colour to rgba(254,90,37,0.9). For this one, we’ll use the default hover icon. Shut the module and save your settings.
- Icon Colour: rgba(254,90,37,0.9)
- Overlay Colour: #ffffff

Overlay Instance Two
For this case, we’ll opposite our course from the former instance and make allowance many of the symbol to turn in the course of the overlay. This one has a white overlay with an orange icon.
Overlay
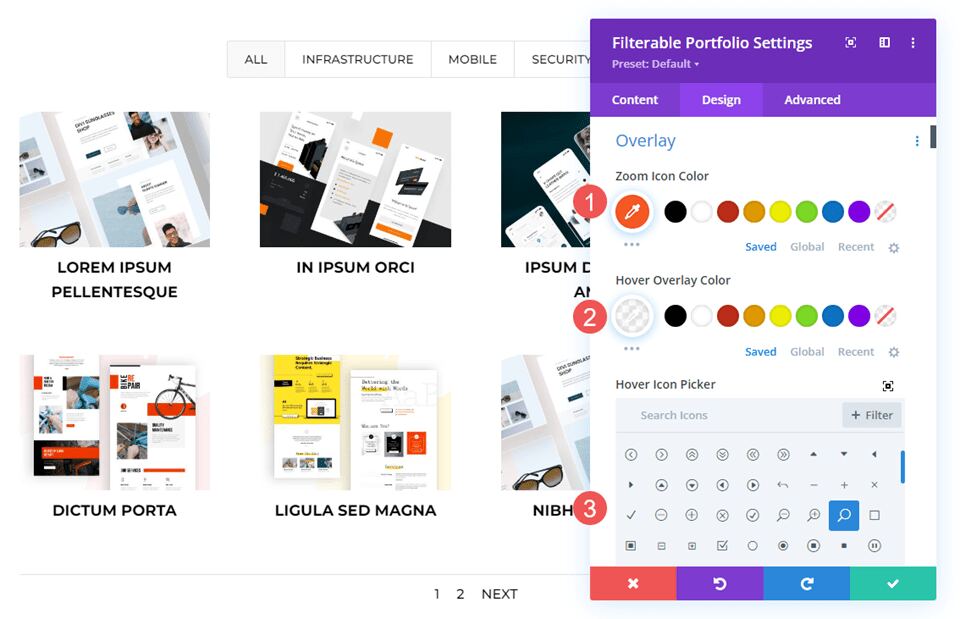
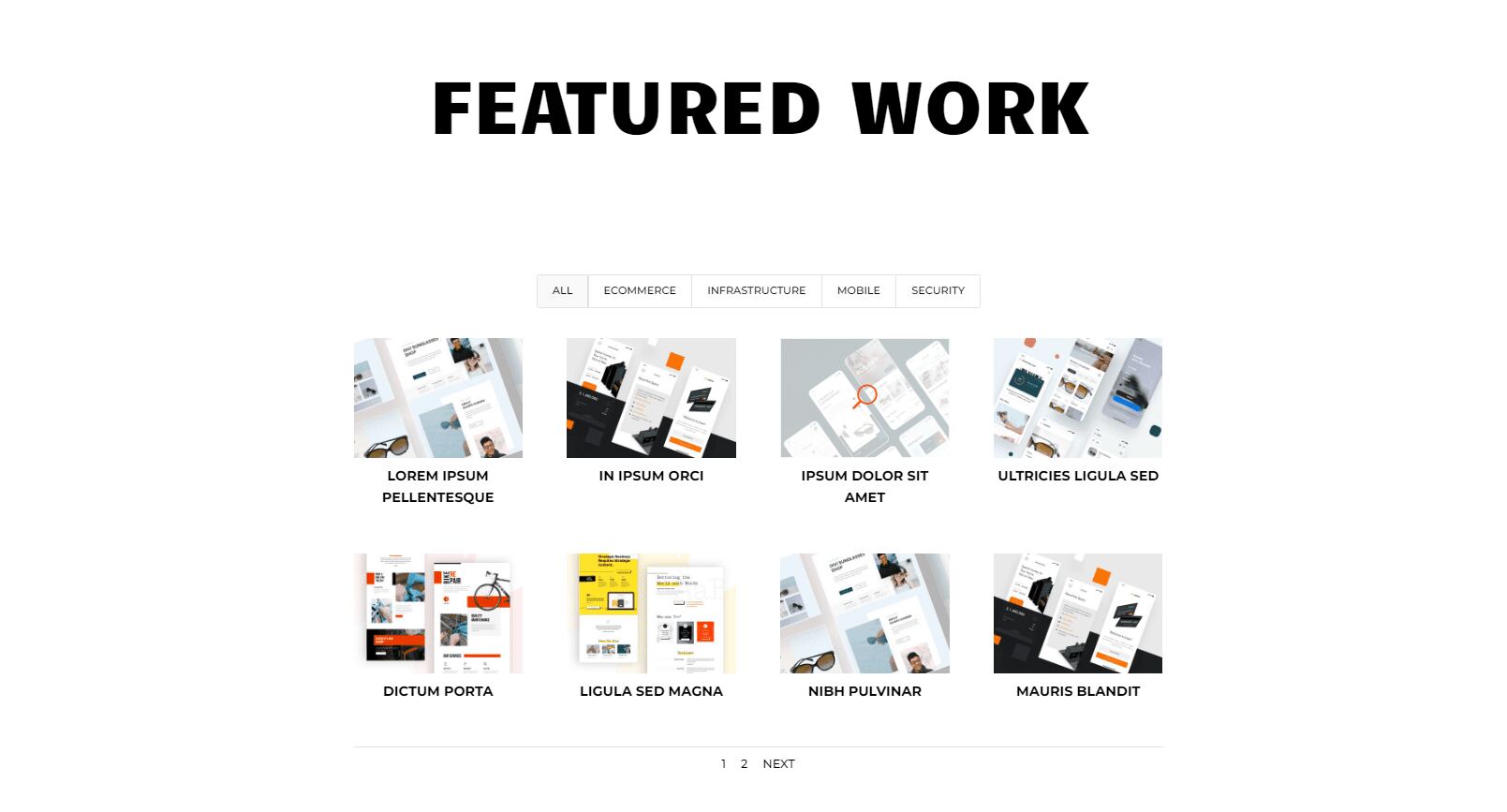
Set the Zoom Icon Colour to #fe5a25 and the Overlay Colour to rgba(255,255,255,0.75). Within the Hover Icon Picker, make a selection the magnifying glass. Shut the module and save your settings.
- Icon Colour: #fe5a25
- Overlay Colour: rgba(255,255,255,0.75)
- Hover Icon: Magnifying Glass

Overlay Instance 3
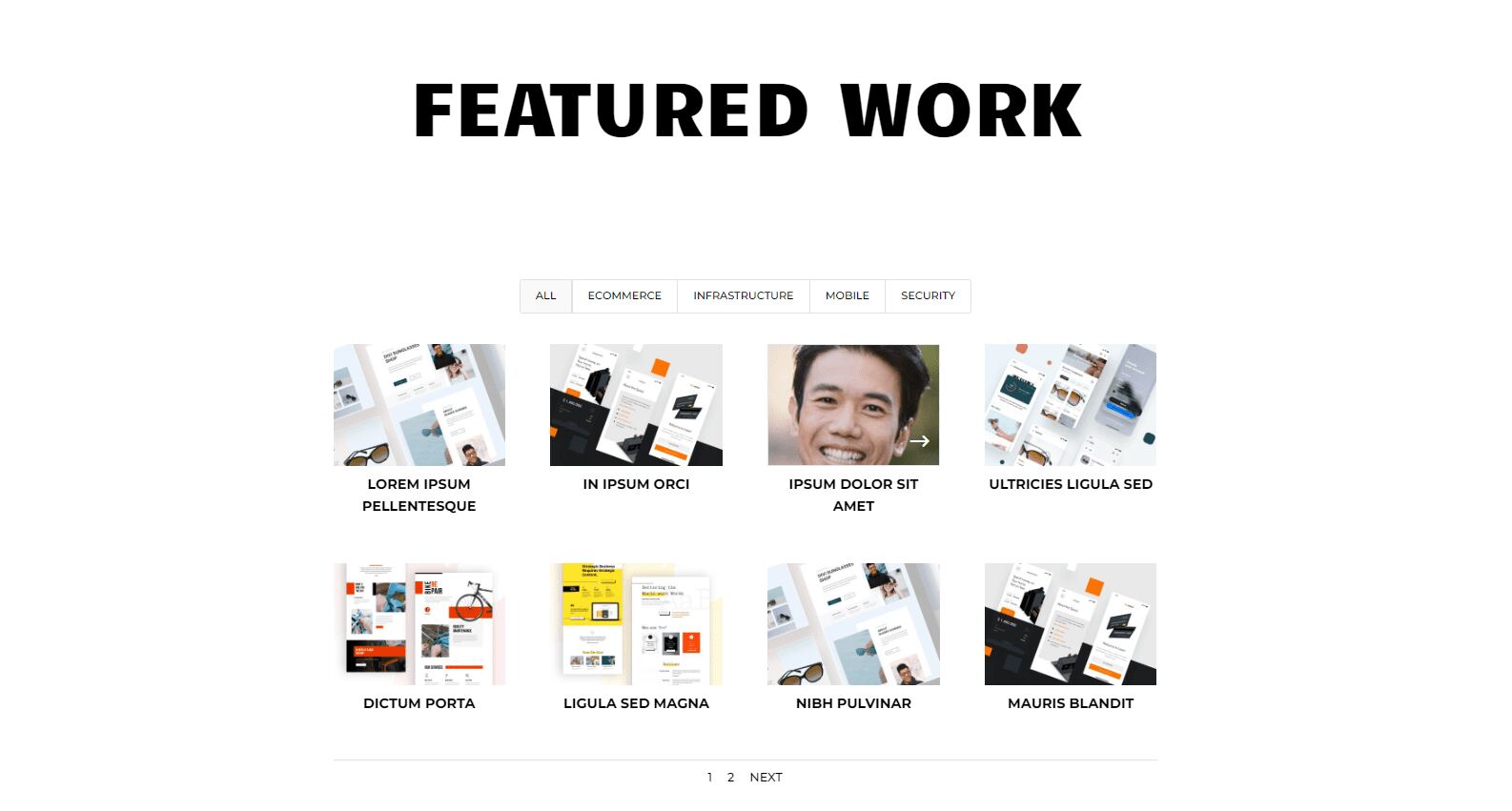
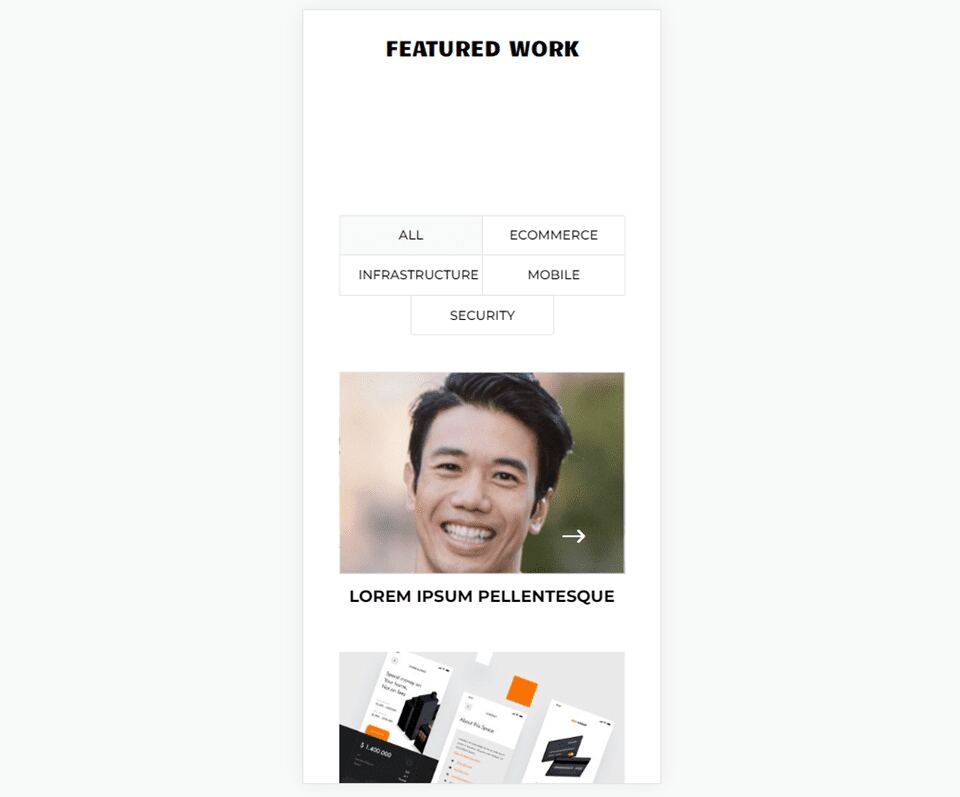
For this case, we’ll use CSS to transport the icon’s location. As an alternative of revealing a colour overlay, we’ll use CSS to modify the picture to one thing from the format. Since it is a CV format, we’ll use a picture of the website online proprietor. This may occasionally make the paintings extra private and attraction to attainable shoppers or employers.
Overlay
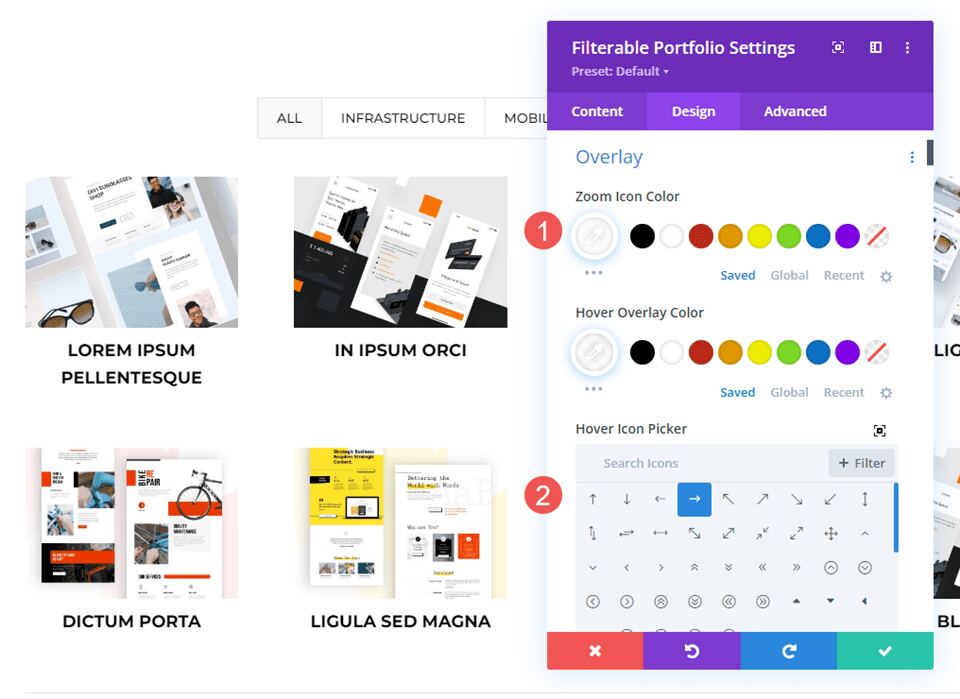
Exchange the Zoom Icon Colour to white. Within the Hover Icon Picker, make a selection the fitting arrow. We received’t wish to make choices for the overlay colour this time. We’ll take care of the overlay within the Customized CSS box.
- Zoom Icon Colour: #ffffff
- Hover Icon: Proper Arrow

Customized CSS
Subsequent, we’ll use some easy CSS to switch the featured symbol and transfer the icon. Make a choice the Complicated tab and scroll right down to Overlay and Overlay Icon.
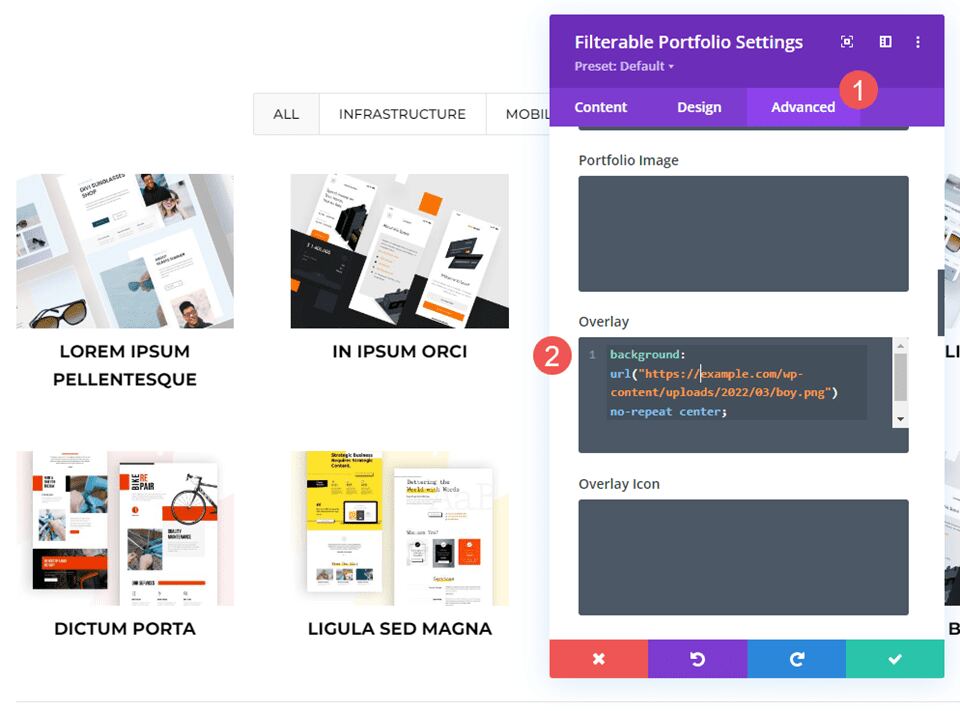
Overlay
Upload this CSS within the Overlay box. This presentations a picture out of your media library when a consumer hovers over the featured symbol. It’s set to no-repeat and middle. Exchange the URL with the picture you need to show.
- Overlay CSS:
background: url("") no-repeat middle;

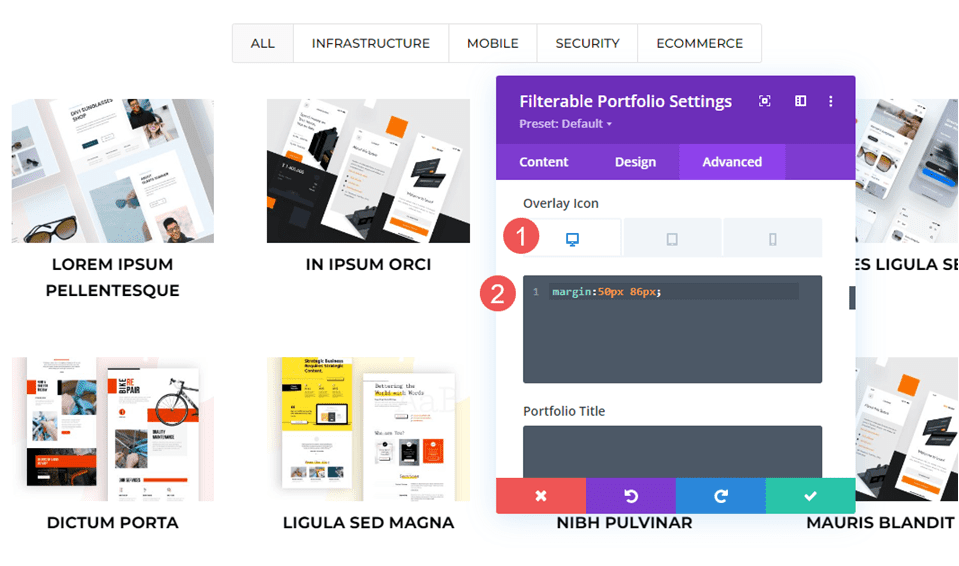
Overlay Icon
Subsequent, we’ll transfer the icon’s place. Input this CSS into the Overlay Icon CSS box. We’ll additionally upload CSS for pills and telephones. Drugs and telephones normally don’t show hover (since the consumer simply clicks with their finger as an alternative of soaring with a mouse). Then again, the hover overlay does show when the consumer clicks the picture. With this in thoughts, it’s more secure to incorporate settings for pills and telephones than now not.
The icon will now transfer to the decrease proper nook, and the picture will exchange to turn the picture from our library.
- Desktop CSS:
margin:50px 86px;
- Pill CSS:
margin:40px 60px;
- Telephone CSS:
margin:70px 100px;

Effects
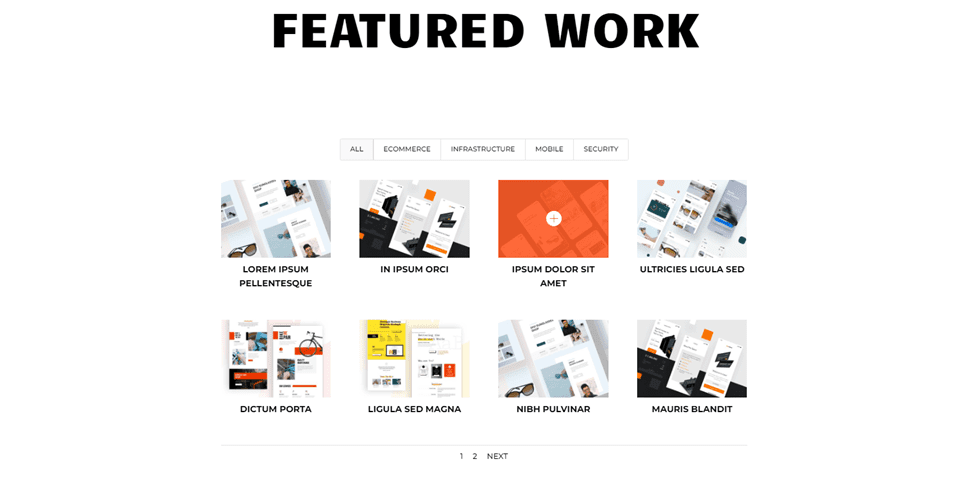
First Customized Undertaking Overlay Desktop

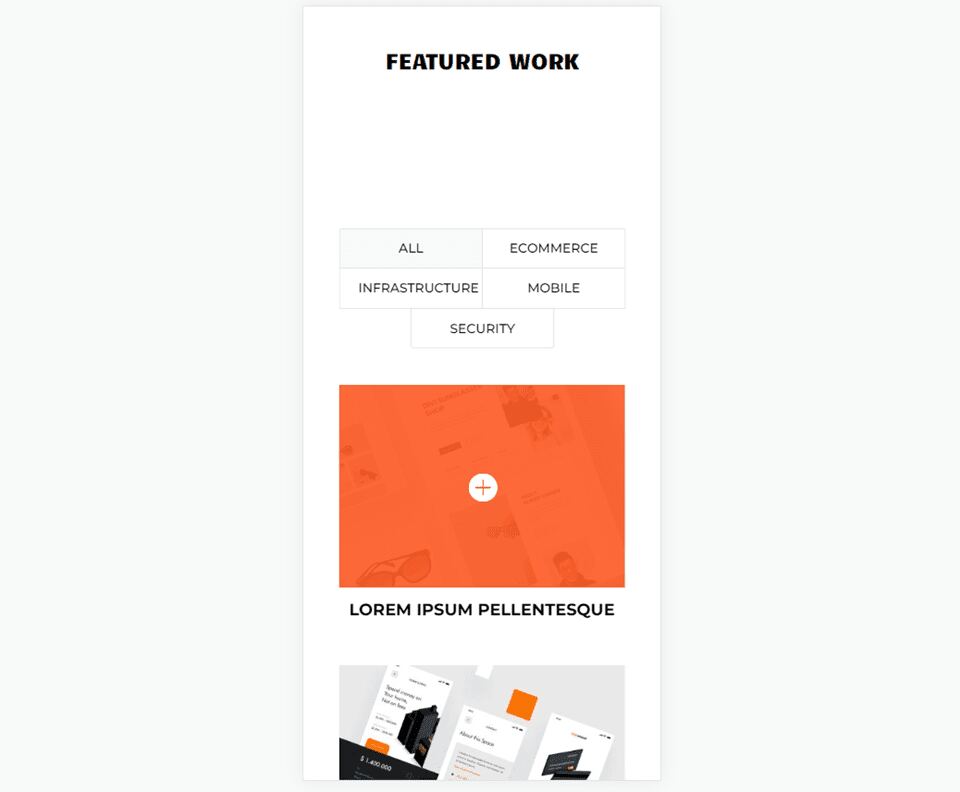
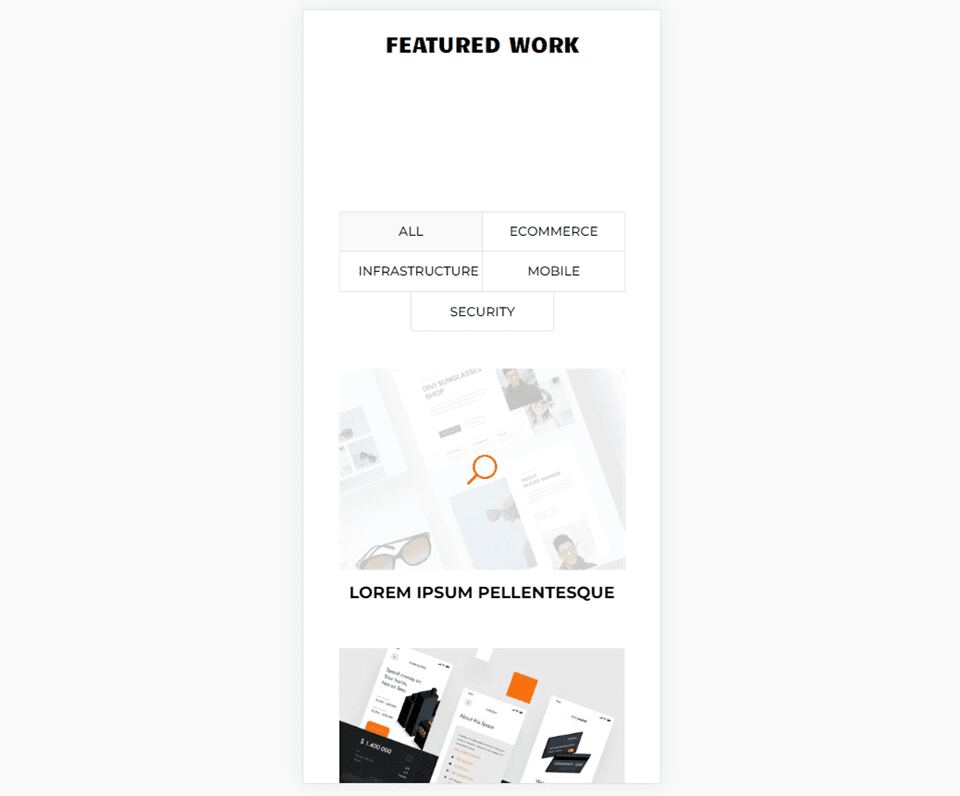
First Customized Undertaking Overlay Telephone

2d Customized Undertaking Overlay Desktop

2d Customized Undertaking Overlay Telephone

3rd Customized Undertaking Overlay Desktop

3rd Customized Undertaking Overlay Telephone

Finishing Ideas
That’s our take a look at easy methods to customise the mission overlay in Divi’s Filterable Portfolio Module. The settings are easy however can considerably have an effect on the module’s design. You’ll be able to taste the overlay and the icon to check your website online and customise it even additional with CSS. A couple of easy settings or brief strains of CSS could make your mission overlay glance nice with any Divi format.
We need to pay attention from you. Do you utilize customized mission overlays on your Filterable Portfolio Module? Tell us about it within the feedback.
The put up The best way to Customise the Undertaking Overlay in Divi’s Filterable Portfolio Module gave the impression first on Chic Subject matters Weblog.
WordPress Web Design