Logs are very useful for troubleshooting and debugging problems in your WordPress websites. At Kinsta, you’ll get right of entry to 3 kinds of logs: error logs, kinsta-cache-perf (cache efficiency) logs, and get right of entry to logs.
Having access to logs in the course of the MyKinsta dashboard is easy: navigate to WordPress Websites, make a selection the required website, and click on the Logs tab to open the Log viewer web page.
Now, with the creation of the Kinsta API, you’ll programmatically get right of entry to those logs. As an company, you’ll create customized interfaces for having access to logs, whilst greater groups can leverage gear like Slack to create a customized Slackbot. This bot can have interaction with the API via Slash instructions, streamlining log retrieval and control.
This information delves into the logs endpoint to be had in the course of the API, its doable makes use of, and easy methods to seamlessly get right of entry to those logs inside of a Slack surroundings.
Figuring out the Kinsta API
The Kinsta API is a formidable instrument that lets you have interaction with Kinsta services and products like hosted WordPress websites programmatically. It may assist automate quite a lot of duties associated with WordPress control, together with website advent, retrieving website knowledge, getting the standing of a website, surfing and restoring backups, fetching website logs, and extra.
To make use of Kinsta’s API, you will have to have an account with no less than one WordPress website, utility, or database in MyKinsta. You additionally wish to generate an API key to authenticate and get right of entry to your account.
To generate an API key:
- Pass for your MyKinsta dashboard.
- Navigate to the API Keys web page (Your identify > Corporate settings > API Keys).
- Click on Create API Key.
- Select an expiration or set a customized get started date and collection of hours for the important thing to run out.
- Give the important thing a singular identify.
- Click on Generate.
After growing an API key, reproduction it and retailer it someplace protected (the usage of a password supervisor is really helpful), as that is the handiest time it’s published inside of MyKinsta. You’ll generate more than one API keys, which might be indexed at the API Keys web page. If you want to revoke an API key, click on the Revoke button subsequent to its identify and expiry date.
Having access to Server Logs With Kinsta API
To get right of entry to logs with the Kinsta API, you want to specify the website surroundings ID, the kind of log you want to fetch (e.g. error, get right of entry to, or kinsta-cache-perf), and the collection of log traces to retrieve.
Let’s discover this endpoint and later combine it right into a Slackbot so you’ll use Slack’s Slash instructions to have interaction with the Kinsta API.
You’ll download your website’s surroundings ID programmatically in the course of the get website surroundings endpoint, which returns information about your website’s surroundings, together with its ID:
{
"website": {
"environments": [
{
"id": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"name": "first-site",
"display_name": "First site",
"is_blocked": false,
"id_edge_cache": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"cdn_cache_id": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"is_premium": false,
"domains": [
{
"id": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"name": "example.com",
"type": "live"
}
],
"primaryDomain": {
"identity": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"identify": "instance.com",
"sort": "are living"
},
"ssh_connection": {
"ssh_port": "808080",
"ssh_ip": {
"external_ip": "1xx.1xx.1xx.1xx"
}
},
"container_info": {
"identity": "54fb80af-576c-4fdc-ba4f-b596c83f15a1",
"php_engine_version": "php8.0"
}
}
]
}
}Upon getting your website’s surroundings ID, you’ll then ship a GET request to /websites/environments/{env_id}/logs?file_name=error&traces=100:
curl -i -X GET
'https://api.kinsta.com/v2/websites/environments/{env_id}/logs?file_name=get right of entry to&traces=100'
-H 'Authorization: Bearer 'This may increasingly go back a String with the desired collection of log traces:
{
"surroundings": {
"container_info": {
"logs": "mysite.kinsta.cloud ::1 [07/Dec/2023:00:02:01 +0000] HEAD "/wp-cron.php?server_triggered_cronjob" HTTP/2.0 200 "-" "curl/7.68.0" - "/wp-cron.php" - - 230 0.017 0.018nmysite.kinsta.cloud ::1 [07/Dec/2023:00:17:01 +0000] HEAD "/wp-cron.php?server_triggered_cronjob" HTTP/2.0 200 "-" "curl/7.68.0" - "/wp-cron.php" - - 230 0.139 0.139nmysite.kinsta.cloud ::1 [07/Dec/2023:00:32:01 +0000] HEAD "/wp-cron.php?server_triggered_cronjob" HTTP/2.0 200 "-" "curl/7.68.0" - "/wp-cron.php" - - 230 0.016 0.016nmysite.kinsta.cloud ::1 [07/Dec/2023:00:47:01 +0000] HEAD "/wp-cron.php?server_triggered_cronjob" HTTP/2.0 200 "-" "curl/7.68.0" - "/wp-cron.php" - - 230 0.015 0.015n"
}
}
}You’ll then structure the output to split every line with the n line destroy. As an example, with JavaScript, you’ll use the cut up() way:
const logsData = {
"surroundings": {
"container_info": {
"logs": "string"
}
}
};
const logsString = logsData.surroundings.container_info.logs;
// Splitting the logs string into an array of log entries according to the newline personality 'n'
const logEntries = logsString.cut up('n');
console.log(logEntries);Enforcing Slack Slash Instructions for Retrieving Server Logs With Kinsta API
In a contemporary information, the method of crafting a Slackbot the usage of Node.js and the Kinsta API for website control was once defined. The information defined making a Slackbot and setting up interplay with the Kinsta API by means of a Node.js utility hosted on our Utility Web hosting platform.
For this information, let’s create a brand new Slack Slash command to get your website’s log endpoints. To apply alongside right here, first overview the information above to grasp the Node.js utility and easy methods to configure your customized Slackbot.
As soon as finished, you’ll continue to clone our starter undertaking with Git:
- Navigate for your most popular listing for storing your code and execute the next command to your terminal:
git clone -b tutorial-1 --single-branch https://github.com/olawanlejoel/SlackBot-KinstaAPI.git - Transfer into the undertaking folder and set up all of the required dependencies:
cd SlackBot-KinstaAPI npm set up
Growing Slash Instructions on Slack for Retrieving Server Logs
Within the earlier Kinsta API Slackbot information, 5 slash instructions have been created to deal with the next:
/site_id [site name]: Used to retrieve website ID./environment_id [site name]: Used to retrieve surroundings ID./clear_site_cache [environment id]: Used to transparent website cache./restart_php_engine [environment id]: Used to a website’s restart PHP engine./operation_status [operation id]: Used to test an operation’s standing.
For this information, you create a brand new command. To arrange Slash Instructions on Slack for retrieving server logs, apply those steps:
- Open your Slack utility and pass to the Slash Instructions menu at the left sidebar.
- Click on the Create New Command button.
- Input the main points as follows:
- Command:
/get_site_logs - Brief Description: Retrieve your website’s log information, together with error.log, kinsta-cache-perf.log, and get right of entry to.log.
- Utilization Trace:
[Environment ID] [File name] [Lines, e.g., 1000]
- Command:
Through the usage of this command along side parameters like [Environment ID], [File name], and [Lines], customers can request particular log information, making sure they get right of entry to the important knowledge. Moreover, we configured the command to have default values in case the person doesn’t enter the log document identify and line depend, making sure a smoother enjoy.
Enforcing Node.js Fetch Requests for Server Logs Operations
When you’ve created the slash command, you’ll alter your Node.js app to reply to the command. Start by means of growing an asynchronous serve as to have interaction with the endpoint.
Within the app.js document, outline a getSiteLogs() serve as that receives 3 parameters from Slack:
async serve as getSiteLogs(environmentId, fileName, traces) {
const question = new URLSearchParams().toString();
const resp = look forward to fetch(
`https://api.kinsta.com/v2/websites/environments/${environmentId}/logs?${question}`,
{
way: 'GET',
headers: getHeaders,
}
);
const information = look forward to resp.json();
go back information;
}The serve as communicates with the Kinsta API the usage of JavaScript’s Fetch API. The parameters are anticipated inputs, which are supposed to be gained from Slack instructions after which handed on to those purposes for execution.
Within the code, you’re going to understand that the question parameters have some default values, assuming the document identify and log traces aren’t added by means of Slack.
With the getSiteLogs() serve as in position, the next move comes to configuring the Slack instructions. This configuration involves receiving enter values from Slack, invoking the serve as, and sending a selected reaction again to Slack.
Configuring Slash Instructions With Node.js for Retrieving Server Logs
To configure a Slash command, you utilize the app.command() serve as, which purposes in a similar way to tournament listeners in JavaScript. You specify the command you want to concentrate for after which create an asynchronous callback serve as to outline the required motion. This serve as takes 3 parameters:
command: Accommodates the main points of the slash command despatched by means of the person.ack: Recognizes the receipt of the slash command.say: Sends a message again to the Slack channel.
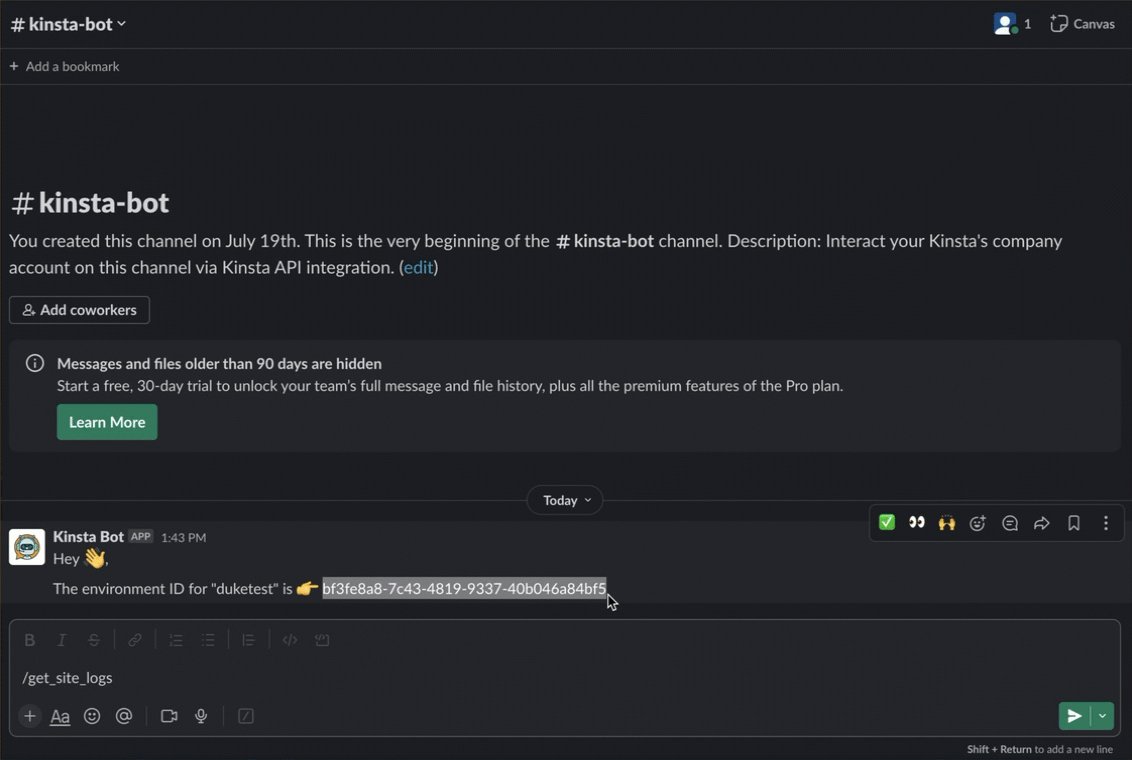
This is the configuration for the /get_site_logs command:
app.command('/get_site_logs', async ({ command, ack, say }) => {
look forward to ack();
const [environmentId, fileName, lines] = command.textual content.cut up(' ');
let reaction = look forward to getSiteLogs(environmentId, fileName, traces);
if (reaction) {
const logs = reaction.surroundings.container_info.logs.cut up('n');
const formattedLogs = logs.sign up for('nn'); // or every other formatting wanted
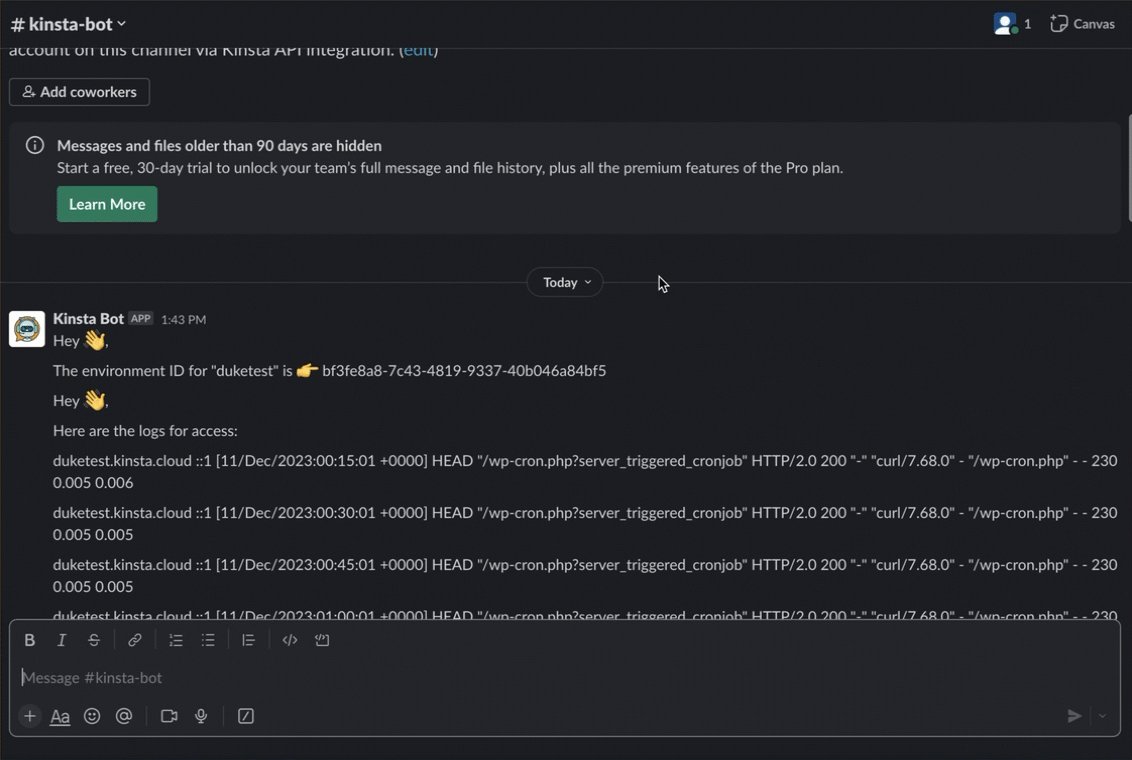
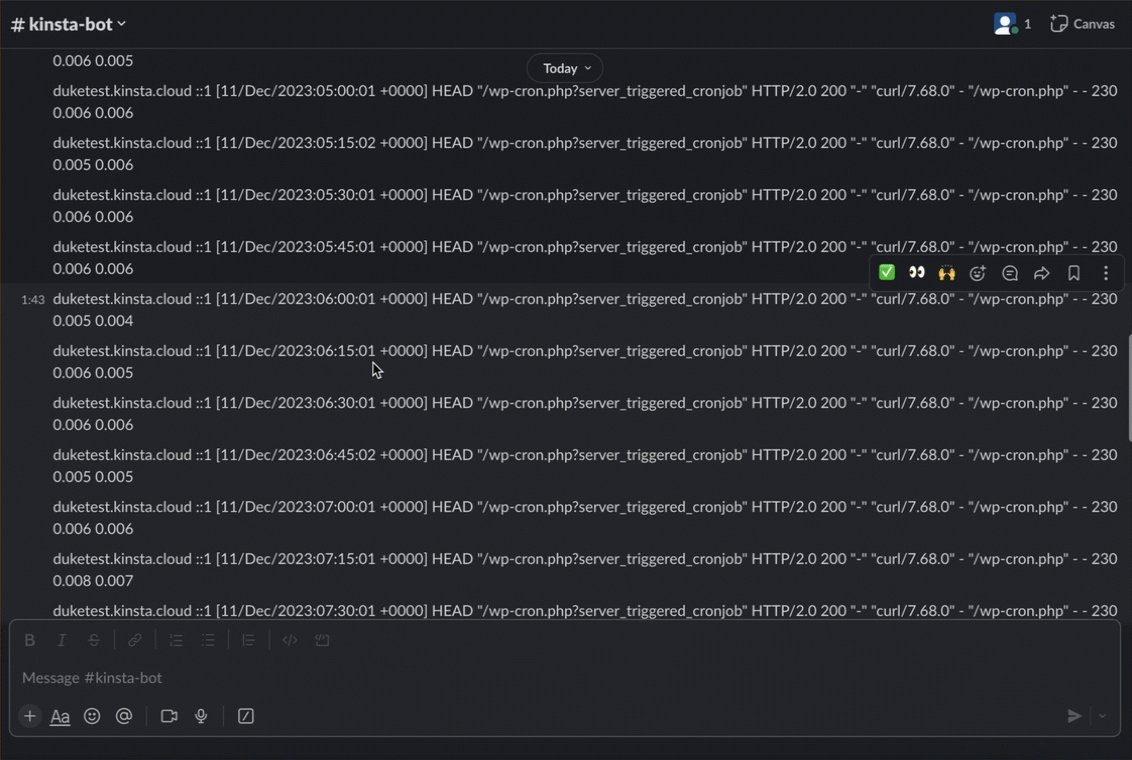
say(`Hi there 👋, nnHere are the logs for ${fileName}:nn${formattedLogs}`);
} else {
say(`Sorry, no logs discovered for ${fileName}.`);
}
});The code above makes use of the getSiteLogs() serve as to fetch logs according to the parameters. If logs are retrieved effectively, it codecs them and sends a Slack message exhibiting the logs for the desired document the usage of the say() serve as. If no logs are discovered, it notifies the person accordingly.
You’ll deploy the Node.js server code to Kinsta to make your Slackbot are living.

You’ll get right of entry to the whole code for this undertaking on our GitHub repository.
Abstract
On this information, you realized easy methods to use the Kinsta API logs endpoints successfully. This endpoint empowers you to retrieve your website’s server logs seamlessly for quicker troubleshooting.
The Kinsta API provides many features past this, so you’re inspired to discover further endpoints and brainstorm leading edge techniques to leverage them to your initiatives.
How do you presently leverage the Kinsta API? Are there any particular options you’d love to peer offered or made available at some point?
The publish Retrieve Server Logs (Error, Get admission to, and Cache Efficiency) With Kinsta API seemed first on Kinsta®.
WP Hosting