Elementor isn’t any stranger to the WordPress group, bearing in mind it’s one of the crucial very best and hottest web page developers in the market. And to make it even higher with regards to optimization, you’ll improve a ton with the assistance of our loose plugins: Smush and Hummingbird.
WordPress websites constructed with Elementor every so often have useless gradual web page loading because of a number of components, together with massive photographs, caching, CDN, and extra.
Fortuitously, with Smush and Hummingbird, you’ll assist alleviate any slowdowns and get your web site up-and-running to its complete possible.
We’ll take a look at some examples of what all Smush and Hummingbird can do to improve your Elementor web site. Plus, we’ll see some examples of them in motion with two well-liked subject matters: Hi Elementor and Astra.
We’ll additionally come with some basic pointers to verify your Elementor web site is up to the mark.
On this article, we’ll be going over:
- The right way to Optimize Elementor The use of Smush
- The right way to Optimize Elementor The use of Hummingbird
- Examples of Bettering Two Best WordPress Issues — Hi Elementor & Astra — with Smush, Hummingbird, and Elementor
- Basic Pointers for Rushing Up Elementor
By way of the top of this newsletter, you’ll have the entire equipment and technology to get your Elementor web site optimized for height functionality.
And we’ll display you precisely how we took an Elementor web site from a PageSpeed ranking of 80/100, to 99/100 the usage of simply Smush and Hummingbird… so learn on.
To get began, we’ll think you might have Elementor (and in the event you don’t — get it without spending a dime right here). Additionally, in the event you haven’t already, obtain Smush and Hummingbird.
The right way to Optimize Elementor The use of Smush
Like Elementor, Smush isn’t any stranger to the WordPress group both. As an award-winning, 5-star, loose picture optimizer plugin, it has over one million energetic customers so far.

Smush works with Elementor to make sure that your picture optimization is as much as its absolute best requirements and that your web site is fast.
We’ll have a look at the next superior functions that paintings smartly with Elementor and any theme you’re the usage of:
- Smush All Your Elementor Photographs in Bulk
- Compress New Uploads Robotically
- Tremendous Smush for Double the Compression (or Extremely Smush for 5x)
- Upload Higher Photographs with Smush’s Symbol Resizing
- Convert Your PNGs to JPEGs
- Smush From the Media Library
- Lazy Load Your Photographs in Elementor for a Pace Spice up
- Use Smush’s CDN
Smush All Your Elementor Photographs in Bulk
Relying on what Elementor web site you construct, you might have a ton of pictures already put in for your web site.
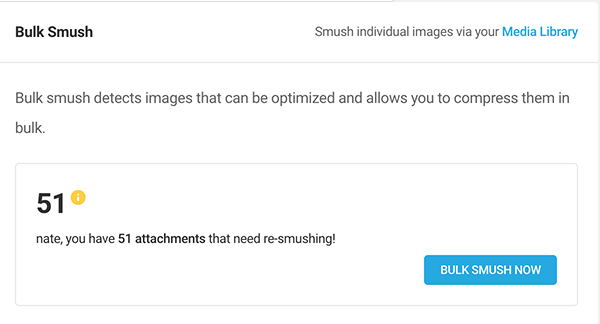
Fortuitously, the Bulk Smush characteristic can handle that with a click on from Smush’s dashboard.

As soon as whole, Smush will will let you know.

With Smush, you’ll additionally exclude particular photographs (e.g. thumbnails).
It’s a great option to optimize your photographs with Elementor temporarily.
To find out extra detailed details about bulk smushing right here.
Compress New Uploads Robotically
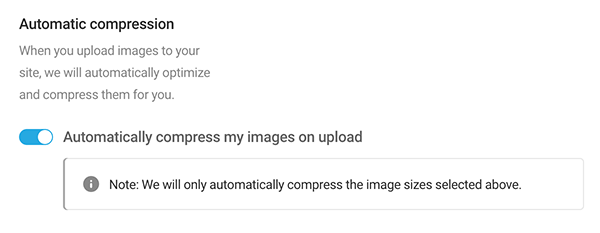
Any time you upload new photographs to Elementor, it may well compress them robotically with one-click.
In Smush’s dashboard, you’ll temporarily flip in this possibility.

That’s all it takes! Your entire new photographs shall be compressed.
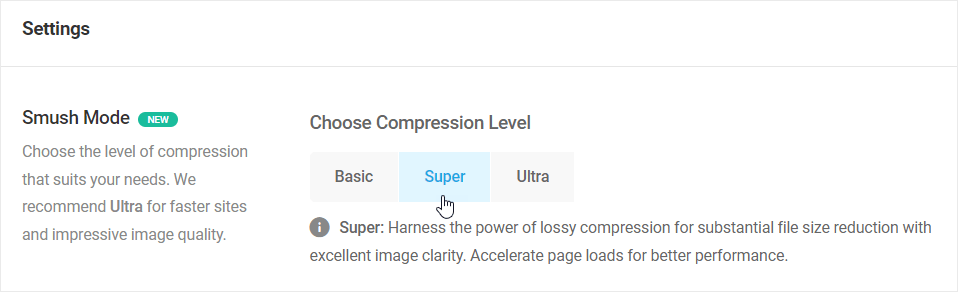
Tremendous Smush for Double the Compression (or Extremely Smush for 5x)
Need to take picture compression up a notch in Elementor? Tremendous-Smush can be offering as much as two times the compression of normal smushing. It does this via stripping out each ounce of unneeded knowledge.
The most productive factor is, it’s lossy compression, so there may be some very minor drop in high quality. It’s very minimum and unnoticeable to the human eye usually.
Like maximum issues with Smush, you’ll do that in one-click from the admin via going to Bulk Smush > Settings > Smush Mode and clicking on Tremendous.

Test it out and notice in the event you realize a distinction in picture high quality. We’re guessing you received’t.
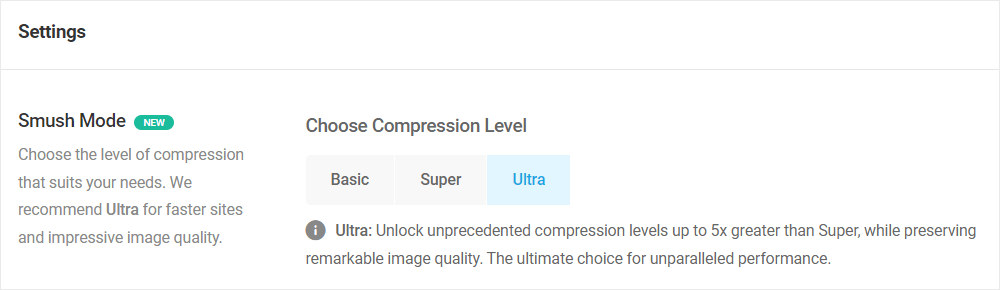
If you wish to push picture compression even additional with minimum lack of high quality (as much as 5x the compression of normal smushing), then make a choice the extremely smush characteristic.

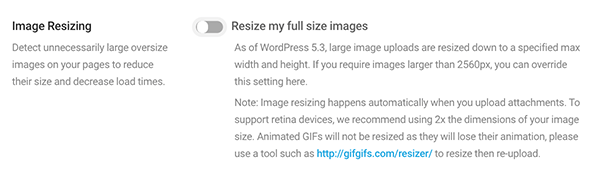
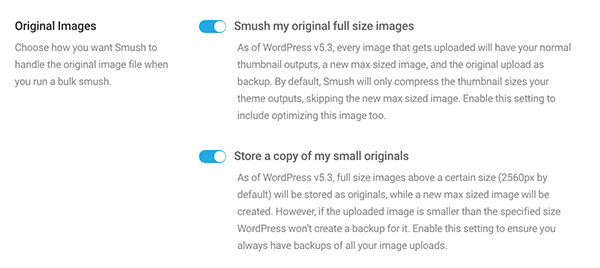
Upload Higher Photographs with Smush’s Symbol Resizing
While you add a picture this is higher than 2560px in both peak or width, it will get scaled down robotically via WordPress so it may well generate a web-optimized most picture length.
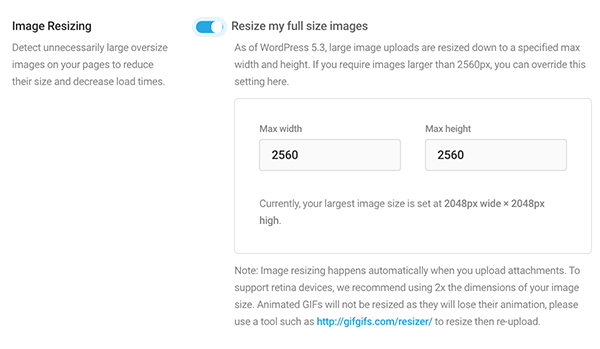
If you wish to upload higher photographs in your media library, you’ll override this with Smush’s Symbol Resizing.

When you click on, you’ll make a choice a brand new most picture length.

You’ll additionally make a choice whether or not or now not full-sized photographs are integrated on your Bulk Smush.

You’re in keep watch over of your full-size photographs with Symbol Resizing.
For extra main points on running with higher photographs, take a look at this newsletter: The right way to Compress and Take away Unique Photographs with Smush
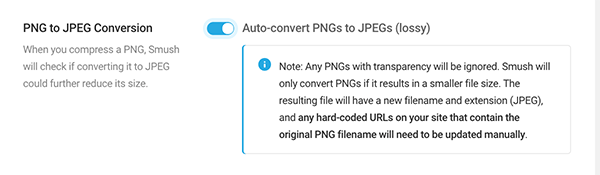
Convert Your PNGs to JPEGs
Relying on what Elementor web page builder template you cross with, it’s possible you’ll in finding that the usage of any such two record varieties works higher than the opposite. That being mentioned, with regards to velocity, usually the usage of JPEGS as an alternative of PNGs will have to be a excellent enhancement.
Smush will take a look at for you whether or not changing them to JPEGs will cut back record sizes and assist accelerate your Elementor web site.

Robotically changing your PNGs can’t get any more straightforward.
Smush From the Media Library
You’ll make a choice to make a choice particular person photographs for compression from the media library.
With Smush activated, you’ll see that there’s a brand new column known as Smush. It’ll display you what photographs are optimized. In the event that they’re now not, you’ll click on Smush and feature it optimized in one-click.
All of the smushing you wish to have is at your fingertips.
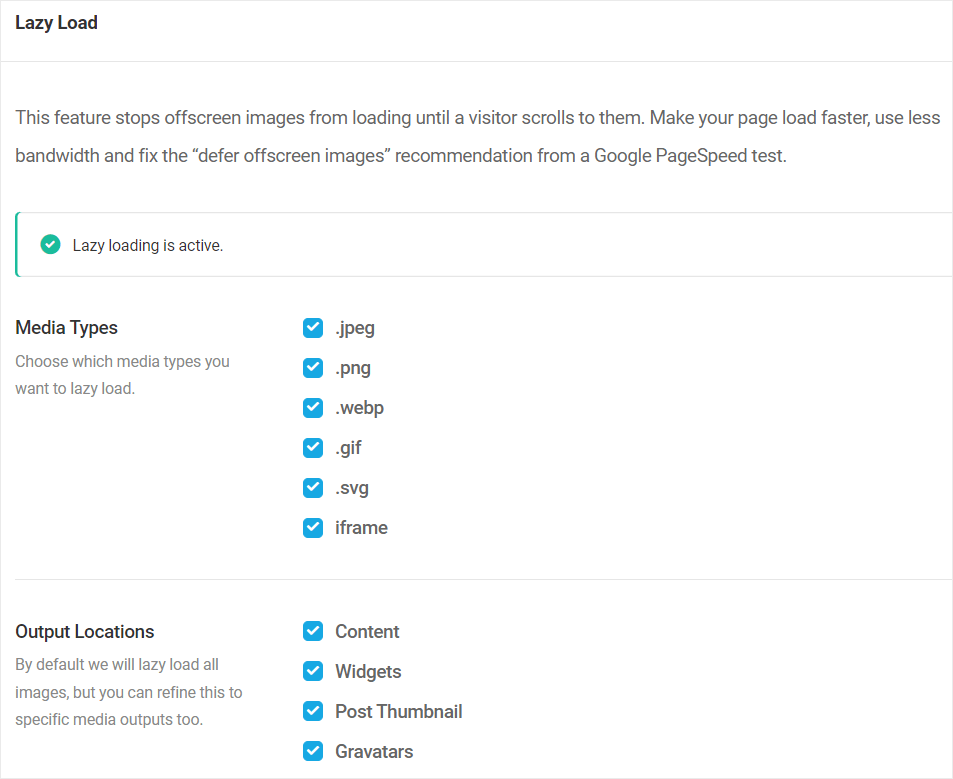
Lazy Load Your Photographs in Elementor For a Pace Spice up
You will have pages that comprise a large number of photographs. From time to time, exhibiting them abruptly can put a pressure at the server.
With Lazy Load, it stops offscreen photographs from loading till a person scrolls to them. This makes your web page load sooner, makes use of much less bandwidth, and fixes the “defer offscreen photographs” advice by means of a Google PageSpeed check.

There’s so much you’ll do with lazy load, together with how you wish to have the pre-loading photographs to seem, possible choices of animation, and period of time sooner than the picture show comes into view.
To turn on Lazy Load, cross to Smush > Lazy Load, or learn extra about lazy loading right here: The right way to Get The Maximum Out of Smush.
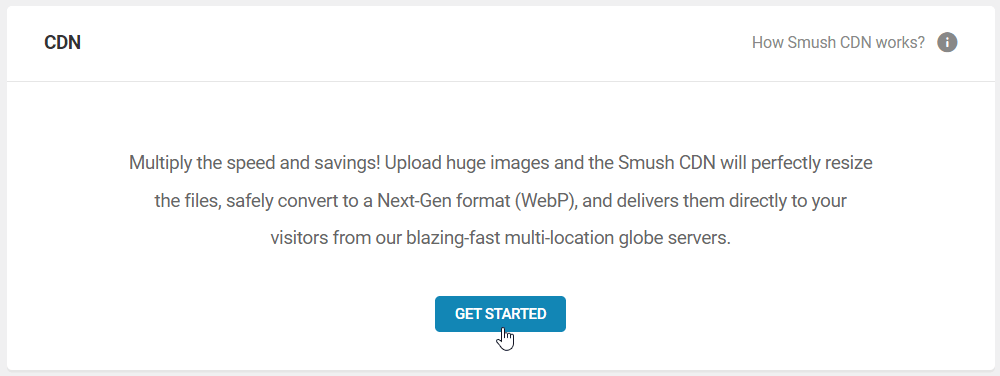
Take Good thing about Smush’s CDN
While you’re just about the server that’s offering your content material, it’ll load sooner. That’s what a CDN (Content material Supply Community) does. It’s a chain of servers situated around the globe, so when a browser makes the HTTP request, the content material is served from the closest server to its location.
This option is to be had with Smush Professional and smartly price the usage of. Smush will provide you with get right of entry to to 18 servers international and a 121-point CDN. Plus, it may well robotically resize your photographs and likewise convert them to Google’s WebP layout.

Smush’s CDN will improve an image-heavy Elementor web site’s web page velocity via storing and serving copies of your whole JPG, PNG, and Gif photographs from the Smush edge servers.
For complex choices, Smush Professional’s CDN comprises serving background photographs, computerized resizing, WebP conversion, and changing photographs from REST API requests in WordPress.
Discuss with our CDN web page for extra detailed data.
The right way to Optimize Elementor The use of Hummingbird
Hummingbird and Elementor make a really perfect crew with regards to making your web page sooner. She is helping optimize your web site’s functionality via fine-tuning controls with record compression, minify for CSS & JS, remark lazy loading, and a lot more.

Hummingbird a 5-star rated loose plugin with over 100K energetic installations on wp.org (and counting!).
With a snappy scan of your Elementor web site, the plugin supplies one-click fixes to assist accelerate your web site very easily.
Let’s in short cross over what Hummingbird can do to reinforce your Elementor web site and make it fly.
We’ll check out:
- Assessing Your Website with a Efficiency Take a look at
- Turning in Sooner Pages and Content material with Caching
- Gzip Compression that Decreasing Record Sizes for Sooner Serving
- Giving Your Web page Pace a Spice up with Asset Optimization
Assessing Your Website with a Efficiency Take a look at
Proper off the bat, Hummingbird means that you can run a functionality check to peer how your Elementor web site stands. You’ll get began in one-click via tapping Run Take a look at.

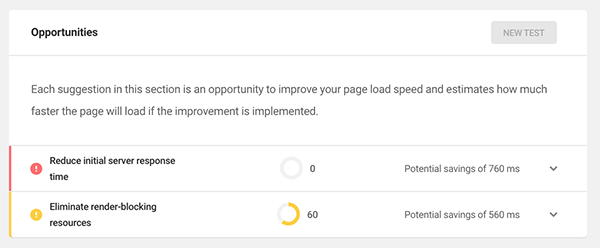
When you run the check, Hummingbird will display you the Alternatives, Diagnostics, and Handed Audits. Plus, you’ll see the consequences for Desktop vs Cellular.
Merely click on between desktop and cell.
All the detailed data is indexed under. It begins with Alternatives. Those are tips to reinforce your web page load velocity.

Subsequent up is the Diagnostics. This gives further details about how your web page adheres to the most efficient practices of information superhighway construction.

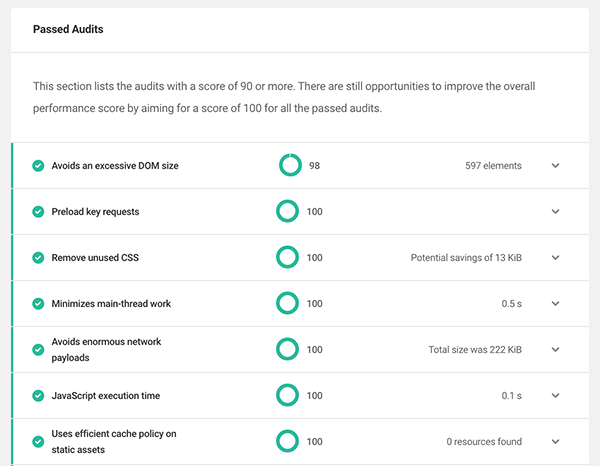
And in the end, you’ll see your whole Handed Audits. It comprises the whole thing with a ranking of 90 or extra. Plus, you’ll click on the dropdown for each and every class for more info.

The Efficiency Take a look at is a good way to guage your Elementor web site from the start so you’ll immediately see the place enhancements can also be made.
Learn extra about functionality trying out in our article about optimizing Hummingbird.
Turning in Sooner Pages and Content material with Caching
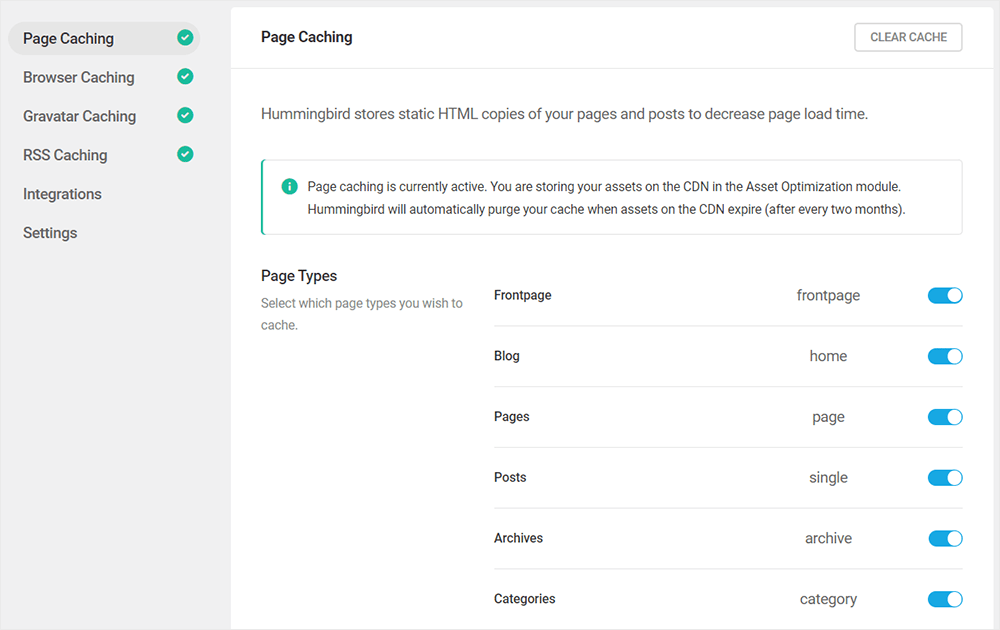
Should you haven’t heard, caching makes pages load sooner. And what’s nice about Hummingbird is that the provides many sorts of caching, which matches nice when the usage of Elementor together with your WordPress theme, because of the quite a lot of web page choices.
Hummingbird’s caching skills come with Web page Caching, Browser Caching, Gravatar Caching, and RSS Caching. Moreover, in case your web site is hosted with us, your web site velocity is enhanced additional with Object Cache, Redis Object Cache, and Static Server Cache.

You’ll keep watch over each facet of its caching capability. This makes Hummingbird highest for Elementor, bearing in mind each and every web page builder is other and incorporates configurations that can range.
You’ll see the entire options and get a extra detailed have a look at Hummingbird’s caching in our documentation.
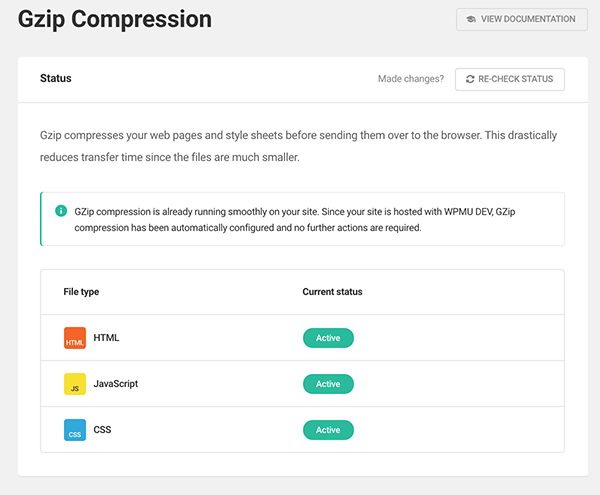
Gzip Compression that Decreasing Record Sizes for Sooner Serving
With Hummingbird’s Gzip compression, your Elementor pages can load sooner via compressing your web site’s text-based sources into littler and extra compact information that extend your customers’ browsers sooner.

Should you’re now not web hosting with us, you’ll alternate your Gzip compression to suit your server sort (e.g. Apache) and observe directions to get it activated.
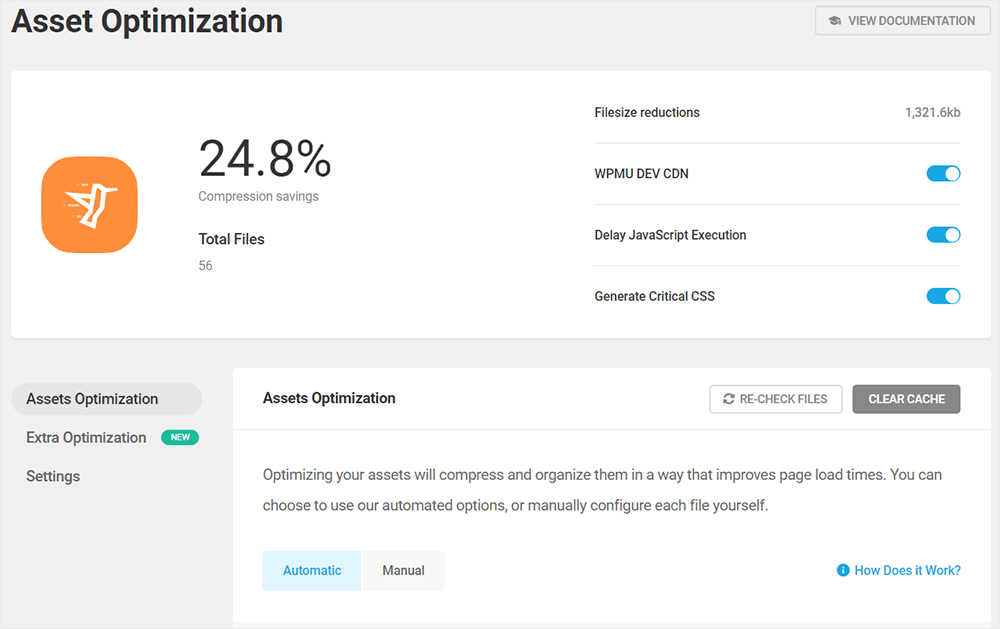
Giving Your Web page Pace a Spice up with Asset Optimization
Hummingbird’s Asset Optimization space is the place you’ll simply automate or manually configure complex choices with regards to optimizing your Elementor web site.

You’ll make the most of Asset Optimization in two modes:
Automated: Optimizing your belongings and bettering web page load occasions in response to Hummingbird’s computerized choices.
Guide: Manually arrange each and every record your self to reach the precise setup you wish to have to your Elementor web site.
When Asset Optimization is activated, Hummingbird immediately scans your WordPress web site’s belongings to indicate the ones which may well be optimized for functionality.
There are a large number of tweaks and changes that may be made with Hummingbird’s Asset Optimization. You should definitely learn our documentation to peer how fine-tuned you’ll make your web site for max optimization.
Examples of Bettering Two Best WordPress Issues — Hi Elementor & Astra — with Smush, Hummingbird, and Elementor
Now that we’ve checked out glimpses of what Smush and Hummingbird can do to improve the functionality of your Elementor web site let’s take a better have a look at particular examples the usage of two well-liked Elementor subject matters: Hi Elementor and Astra.
As discussed sooner than, we can be the usage of the loose model of Elementor, so there are not any prices concerned on this preliminary setup (once more, Smush and Hummingbird are loose, too).
This can be a new web site and not using a different pages, plugins, or the rest put in in the beginning with the exception of for Elementor and the theme.
We’ll stroll via what it looks as if including all of those options and the adaptation they make. To damage all of it down, that is how we’ll do it:
- Arrange a WordPress web site the usage of Elementor web page builder content material and theme
- Run velocity exams with Google PageSpeed Insights and GTmetrix
- Turn on Hummingbird and Smush and arrange suggestions
- Run any other velocity check
- Turn on Web hosting Options (e.g. rapid CGI)
- Run a last velocity check
Take into account, EVERY web site goes to be other. Location, quantity of pictures, your host, and different components will make a distinction. Alternatively, this will have to provide you with a basic concept of what can also be achieved, after which you’ll tweak it accordingly for your Elementor-based WordPress web site.
[Editor’s note: The tests below were done with earlier versions of Smush and Hummingbird. Our plugins have been redesigned to allow for white labeling and reselling].
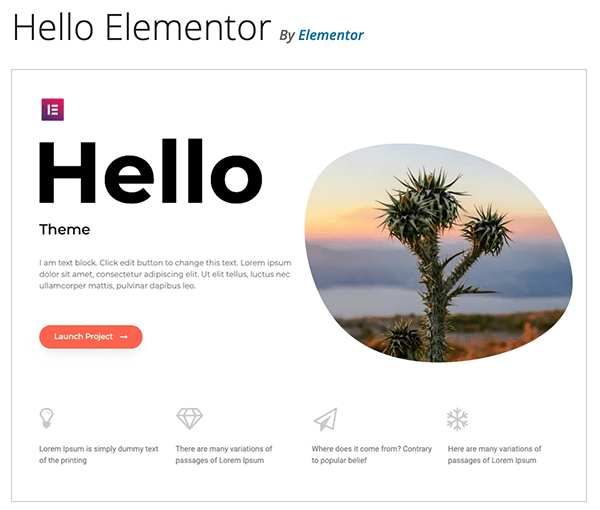
Hi Elementor
To kick issues off, we’ll get started with the Hi Elementor theme. This loose theme is a favourite among Elementor customers and was once created via Elementor, so that you comprehend it’s excellent.

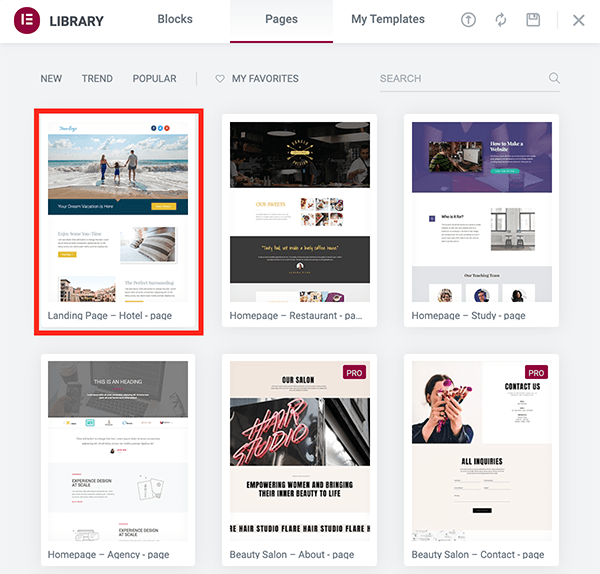
We’ve arrange a web site the usage of this theme and feature activated the “Touchdown Web page – Resort web page” from Elementor’s library. This theme includes a handful of pictures and textual content, making for a excellent instance.

I’ve additionally made this web page my homepage. You’ll make sure that that is achieved via going to Look > Customise > Homepage Settings and deciding on this touchdown web page.
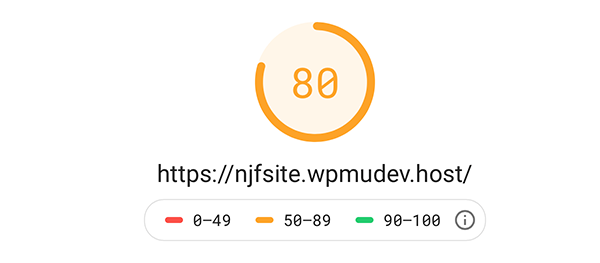
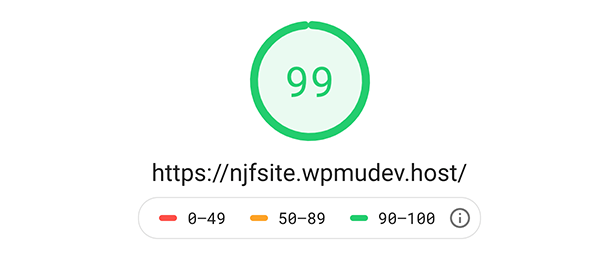
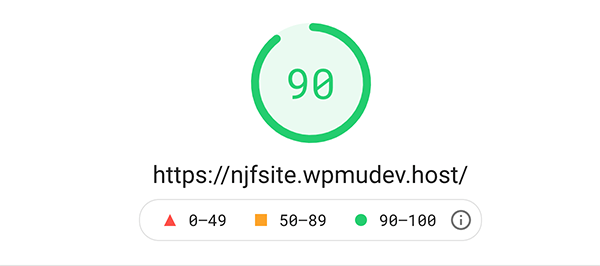
Now that that is put in, we’re in a position to head! Let’s do a snappy velocity check in this web site. We’ll get started with Google PageSpeed Insights.
When getting into the URL, right here’s our Google PageSpeed Insights ranking:

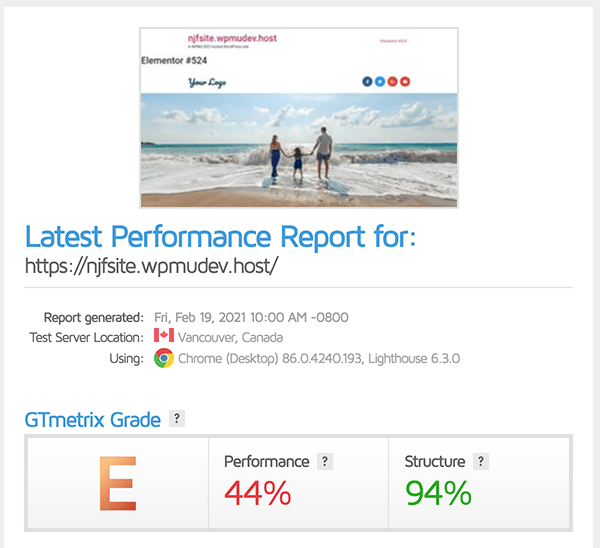
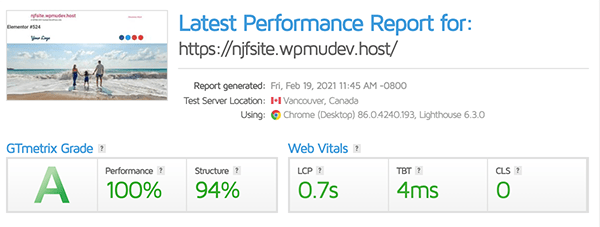
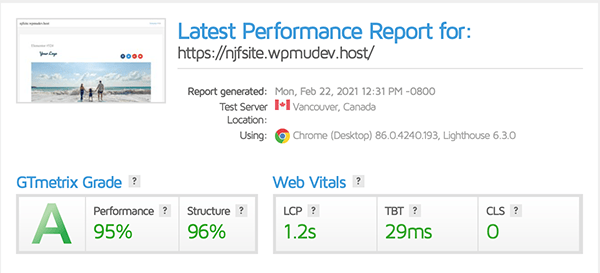
Now let’s test it out with GTmetrix.
I’ll notice that I’m the usage of GTmetrix’s default settings for server location (Vancouver, Canada) and browser (Chrome). This may not be modified all over all of those examples.

Let’s cross forward and turn on Smush and Hummingbird and notice what we get a hold of.
I’ll get started with operating a Efficiency Take a look at with Hummingbird and take a look at her suggestions.
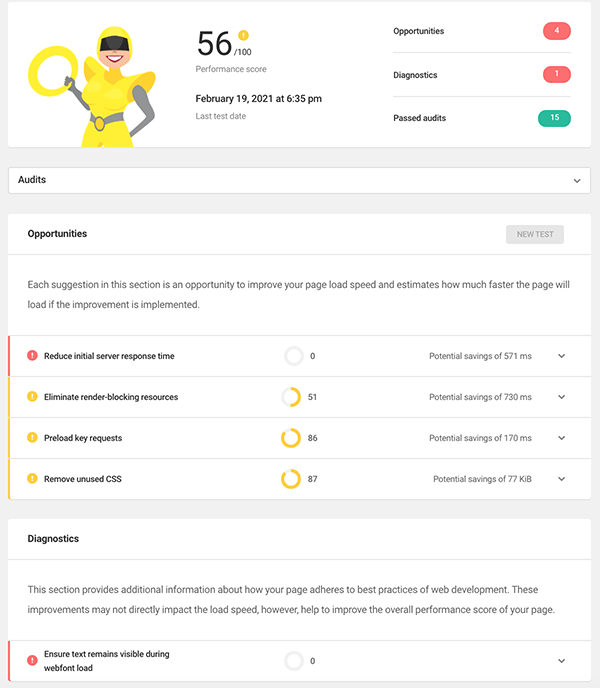
As soon as doing that, she mentions we’ve got a ranking of 56/100 and provides a number of alternatives, reminiscent of preload key requests, getting rid of render-blocking sources, lowering preliminary server reaction time, and taking out unused CSS.
Additionally, her diagnostics display that we will have to make sure that textual content stays visual all the way through webfont load.
It additionally displays that there have been 15 handed audits (yippee!).

I’ll cross forward and maintain the entire tips imaginable. The dropdown in Hummingbird mentions precisely the way to handle suggestions.
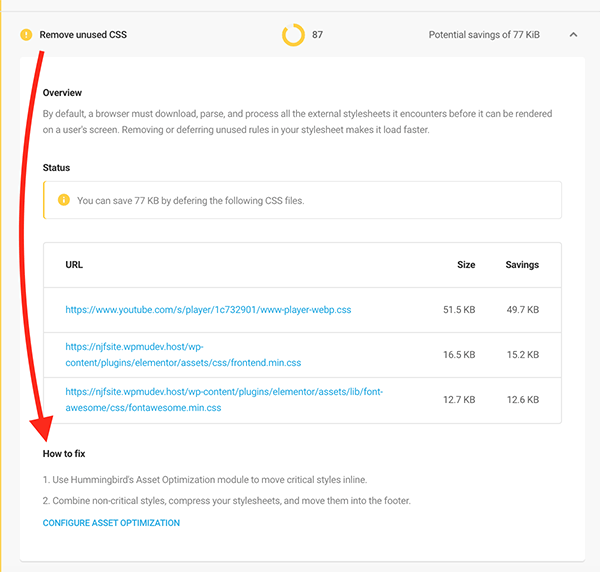
As an example, right here, Hummingbird displays how to take away unused CSS.

I additionally activated Hummingbird’s web page caching to assist with preliminary server reaction time, optimized my belongings, and mixed & compressed belongings.
Subsequent, I’ll cross forward and turn on Smush.
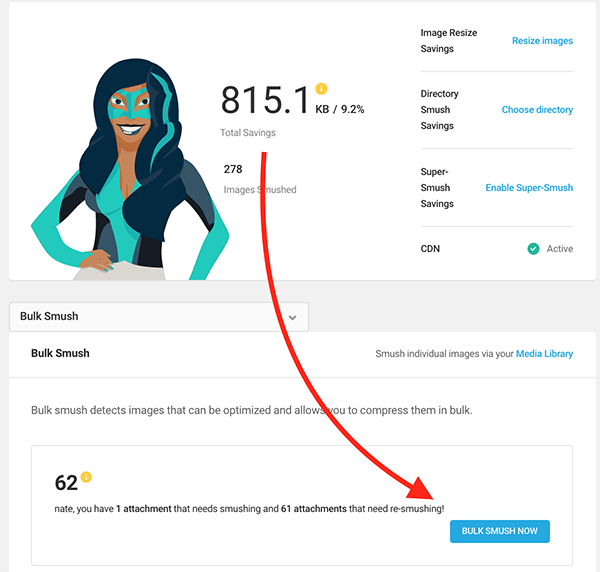
Straight away, Smush issues out that I’ve 61 photographs and attachments that want smushing, which is able to assist save me an estimated 815.5 kb. I’ll Bulk Smush those in one-click.

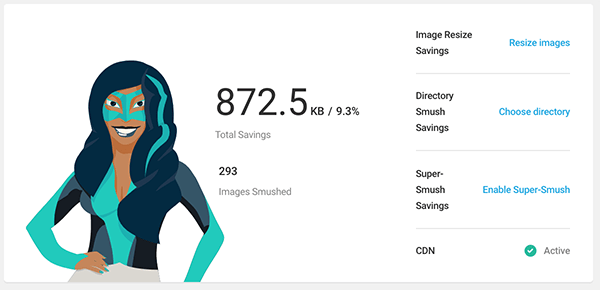
After a couple of moments, listed below are the consequences:

As you’ll see, there are 872.5 kb/9.3% general financial savings.
Now, let’s cross forward and recheck our web page velocity.
First, right here’s Google PageSpeed Insights:

And right here’s GTmetrix:

Even supposing I’m proud of this ranking and will’t get significantly better than this, I’m going to crank issues up even additional.
I’ll cross forward and activate our CDN in Hummingbird’s Asset Optimization phase. Whether or not you’re web hosting with us or any other corporate, you’ll flip this on for extra optimization.
One-click to show at the CDN.
For extra on CDNs and why it’s really useful for web site velocity, be sure you take a look at this newsletter.
Additionally, to verify I’ve the most efficient velocity imaginable, I’m going to head underneath Equipment in The Hub and turn on Static Server Cache to make use of FastCGI.

And now, with all of those tweaks in position, my Elementor web site the usage of the Hi Elementor theme is optimized for velocity!
Let’s now check out optimizing the preferred Astra theme with Elementor, Hummingbird, and Smush.
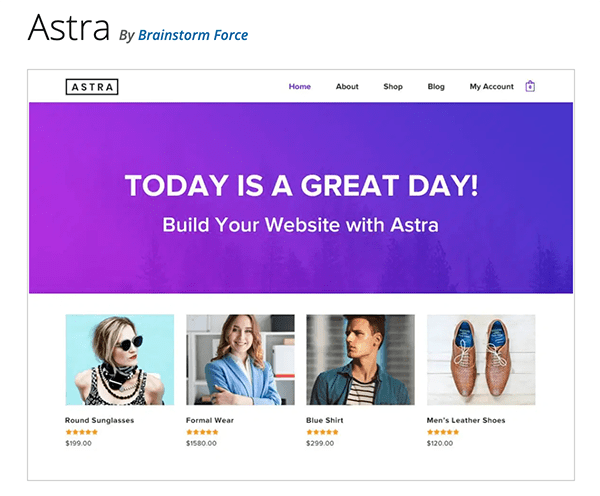
Astra
Astra is any other very popular theme that works smartly with Elementor. With over 1 million+ energetic downloads and a rock-solid 5-star assessment on wp.org, you comprehend it’s a sensible choice for plenty of Elementor customers.

Like with Hi Elementor, we’ve arrange a web site the usage of this theme and feature activated the Touchdown Web page – Resort web page from Elementor’s library.
Additionally, like with the former them, I’ve made the Resort web page my homepage.
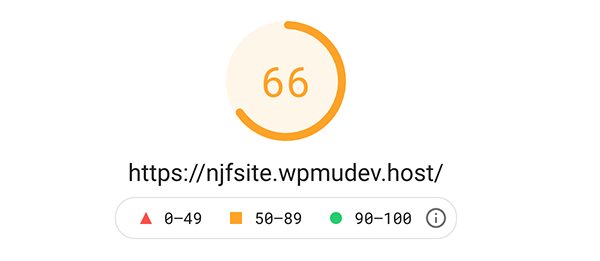
Let’s cross forward and carry out a Google PageSpeed Perception velocity check and notice how we do.

I ran this check a number of occasions and saved getting the similar effects. It’s a deficient ranking, certainly.
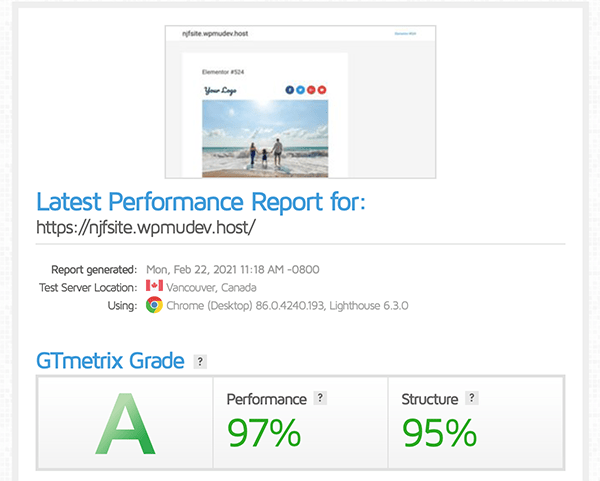
Let’s see how we do with GTmetrix.

Straight away, after operating it more than one occasions, it were given an “A” proper off the bat with a 97% functionality ranking and 95% construction ranking. Lovely excellent ranking! Alternatively, as I discussed prior to now, this may range relying at the collection of photographs, location, host, and different components you might have in position.
Additionally, in the event you didn’t know, there are causes for such drastic variations in ratings between Google and GTmetrix because of how they each check. For more info about how they range with regards to trying out websites, take a look at this newsletter on GTmetrix’s web site.
Now, let’s see if we will be able to reinforce the ranking on Google and spice up the GTmetrix to an A+ via activating Hummingbird and Smush.
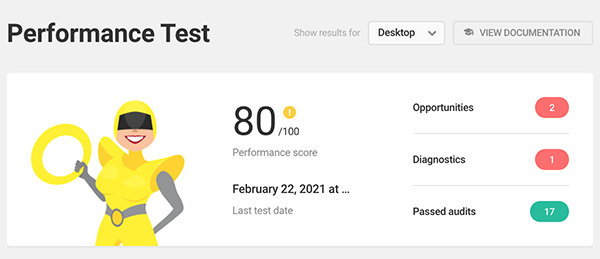
We’ll get started with Hummingbird and run a functionality check.

As you’ll see, there are two alternatives for development and 17 handed audits.
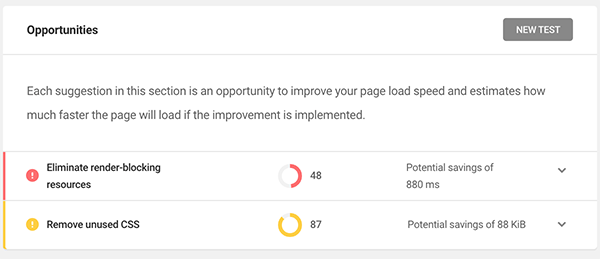
To reinforce, Hummingbird is recommending getting rid of render-blocking sources and taking out unused CSS.

We’ll make Hummingbird’s suggestions and transfer directly to Smush.
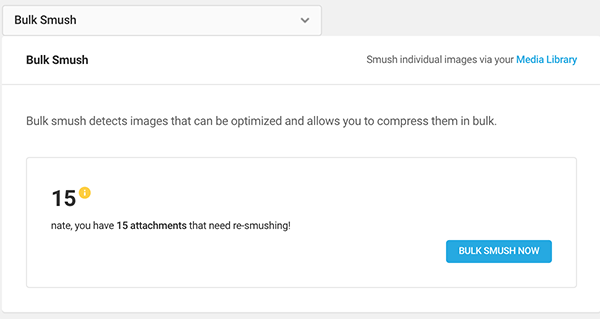
With Smush, immediately, she tells us there are 15 pieces to bulk smush, so we’ll cross forward and do this.

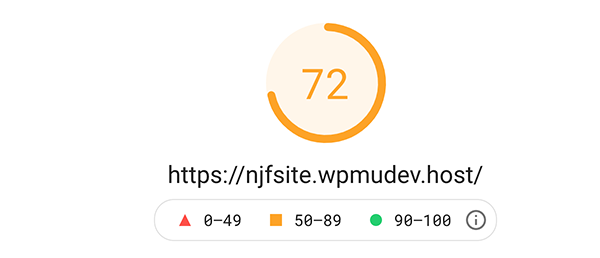
As soon as bulk smushing is over, we’ll run any other Google PageSpeed check (since that’s the person who’s fairing so poorly) and notice what we’re having a look like.

Because it didn’t cross up that a lot, let’s check out a couple of extra tweaks.
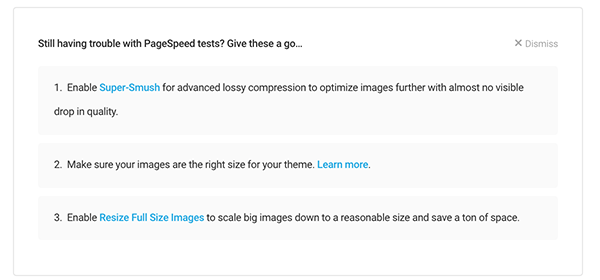
Smush recommends issues for you that may assist reinforce your ranking. On this instance, they come with:
- Enabling Tremendous-Smush for complex lossy compression
- Making sure photographs are the rights length for our theme (Astra)
- Enabling resize full-size photographs to scale large photographs right down to an affordable length

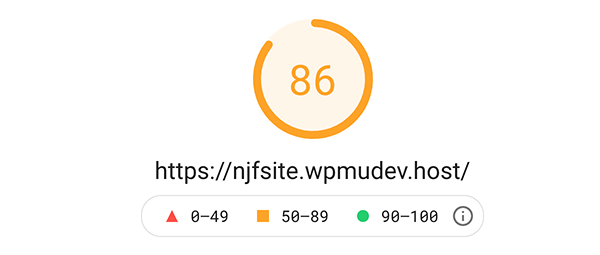
Now that I made the Smush suggestions let’s test it out once more.

As you’ll see, it went up a little. We’re now not rather at 90-100; then again, with some tweaks like turning on Hummingbird’s CDN and likewise FastCGI, we will have to be capable of hit that top mark.
Prior to that, let’s see how we’re scoring with GTmetrix.

As you’ll see, this hasn’t modified a lot. It was once already a excellent ranking first of all, and minor fluctuations will happen. It’s necessarily the similar (which is excellent).
In spite of everything, let’s put this into excessive tools.
When turning at the CDN and FastCGI (see an instance of ways to take action within the Hi Elementor instance) our ranking immediately stepped forward with Google.

We will be able to almost definitely make some fine-tuning in Hummingbird to in the end get that ranking even upper; then again, it’s at a horny excellent position. With the entire equipment at our disposal, it will have to keep this fashion, too — and now not drop.
Basic Pointers for Rushing Up Elementor
In conjunction with the usage of Smush and Hummingbird, when it comes right down to rushing up Elementor, there are some elementary pointers you’ll observe.
Issues to remember come with:
- Opting for a performance-optimized host like ours right here at WPMU DEV. We even be offering templates that have compatibility Elementor completely for general optimization (e.g. our Charity template).
- The use of a light-weight theme.
- Making sure your photographs are optimized with the assistance of Smush.
- Eliminating gradual, old-fashioned, or unused plugins.
- Minifying code and concatenate information
- The use of web page caching to generate static HTML variations of your content material with the assistance of Hummingbird.
Stay the following tips in thoughts to verify your WordPress Elementor web site is optimized to its complete possible.
Elementor Optimization Made Simple
In any case that we coated on this article, your Elementor WordPress web site will have to be in nice form with regards to functionality, optimization, web hosting, and all its functions. And as you’ll see, it’s simple to do with the assistance of Hummingbird and Smush.
Each web site may have its particular person tweaks and changes that wish to be made, nevertheless it’s only a subject of fine-tuning it to perfection. Upload in some excellent web hosting, and also you’ll be able to having an important Elementor web site.
[Editor’s note: This post was originally published in Feb 2021 and updated in Dec 2023 for accuracy.]
WordPress Developers