On this submit, we’re going to discover considered one of Divi’s most well liked options, the Blurb Module. Even if reputedly easy out of the gate, it has many customizable options that may carry your web page components to lifestyles. Normally, the Blurb Module is used for such things as services and products, advantages, touch knowledge, and so forth, however with Divi, the chances are never-ending.
Let’s have some amusing!
Sneak Peek
Here’s a sneak peek of the 5 blurb module types I’ll be growing on this instructional.





Getting Began
To get began, it is important to create a brand new web page. Out of your WordPress Dashboard, navigate to Pages > Upload New. Then give your web page a name and deploy the visible builder. Make a selection the choice “Construct From Scratch”. As soon as the visible builder quite a bit at the web page, you’re ready to start out designing.
This instructional is designed to make it simple to create each and every of those blurb taste designs personally so be happy to leap down the submit to the design you need to construct. In different phrases, you don’t have first of all the primary one.
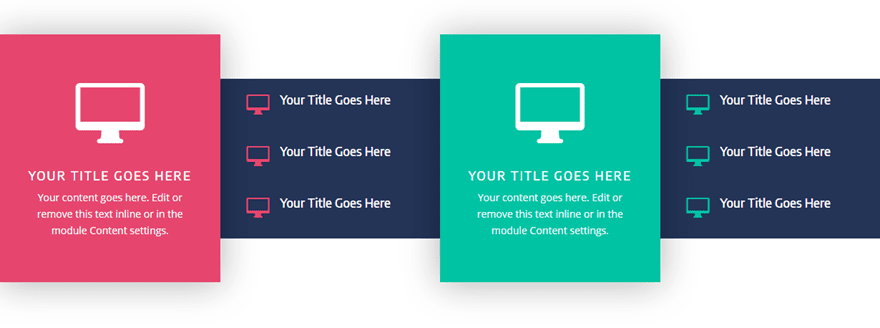
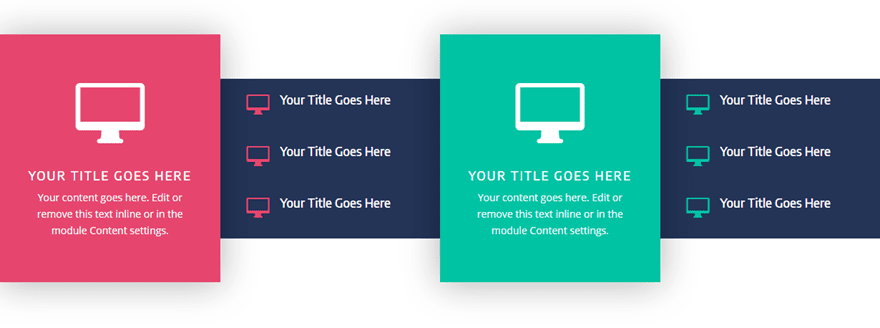
1. Pop-Out Blurbs with Function Lists

On this first instance, we’re going to have just a little amusing with increasing blurbs out of doors of the row to create a pop-out impact. Then we will be able to use the adjoining columns subsequent to each and every so as to add a couple of blurbs with left aligned icons to function featured record pieces.
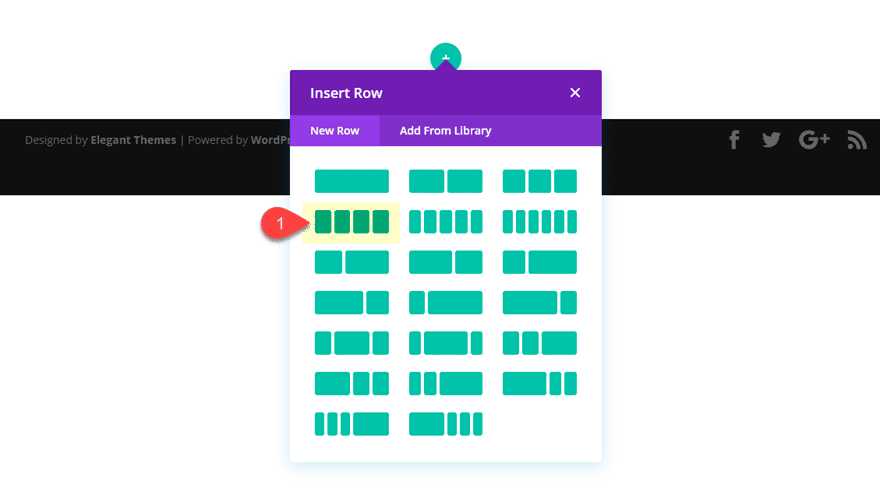
To start out, create a brand new segment and a row with a four-column construction.

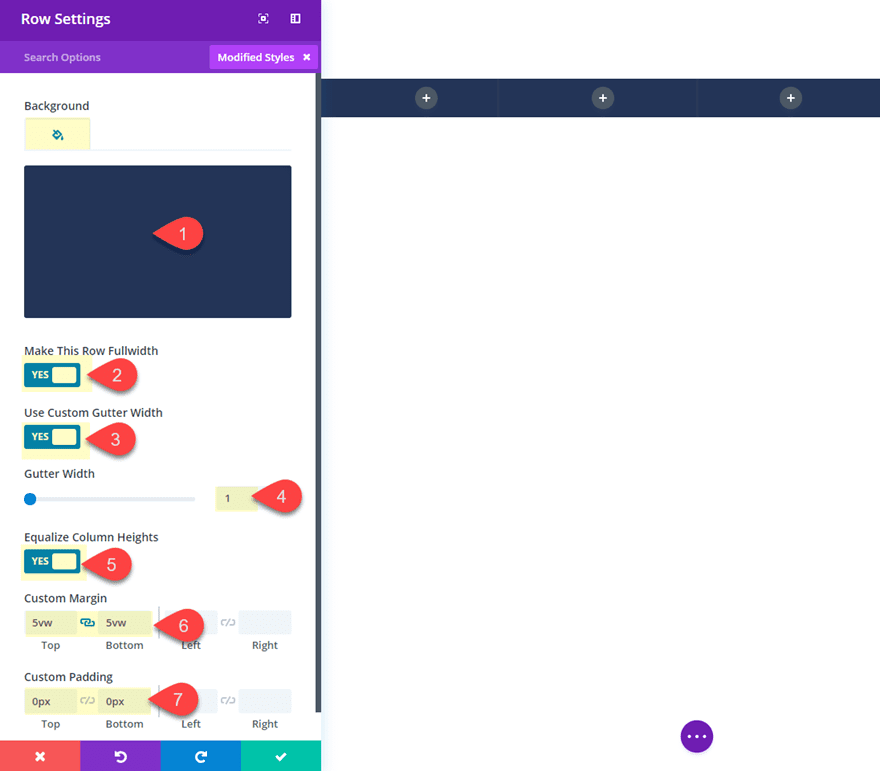
Then move forward and replace the row settings as follows:
Background Colour: #2e3858
Make This Row Fullwidth: YES
Use Customized Gutter Width: YES
Gutter Width: 1
Equalize Column Heights: YES
Customized Margin: 5vw Best, 5vw Backside
Customized Padding: 0px best, 0px backside
Save settings.

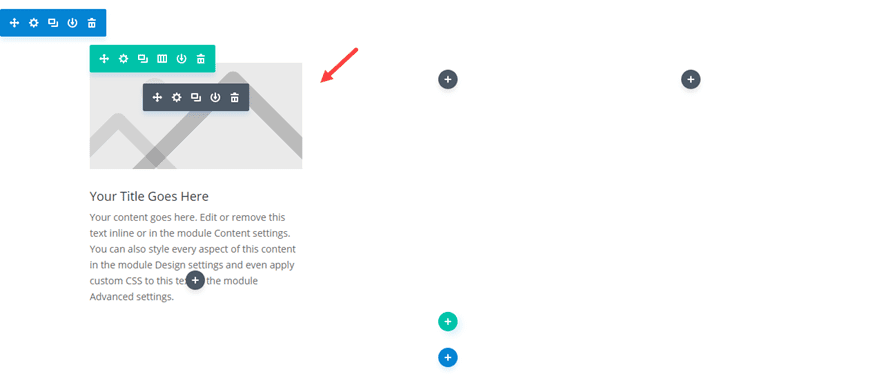
Then within the first column, upload your first blurb module.
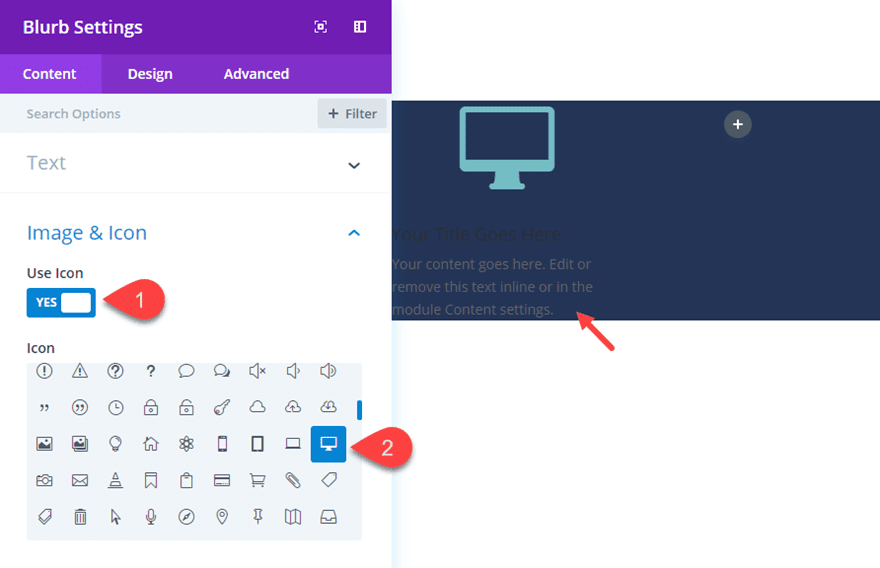
Take out the remaining sentence within the content material field to shorten the quantity of textual content a bit of. Then make a choice to make use of an icon as a substitute of a picture and make a selection an icon (any person will do).

Then replace the next:
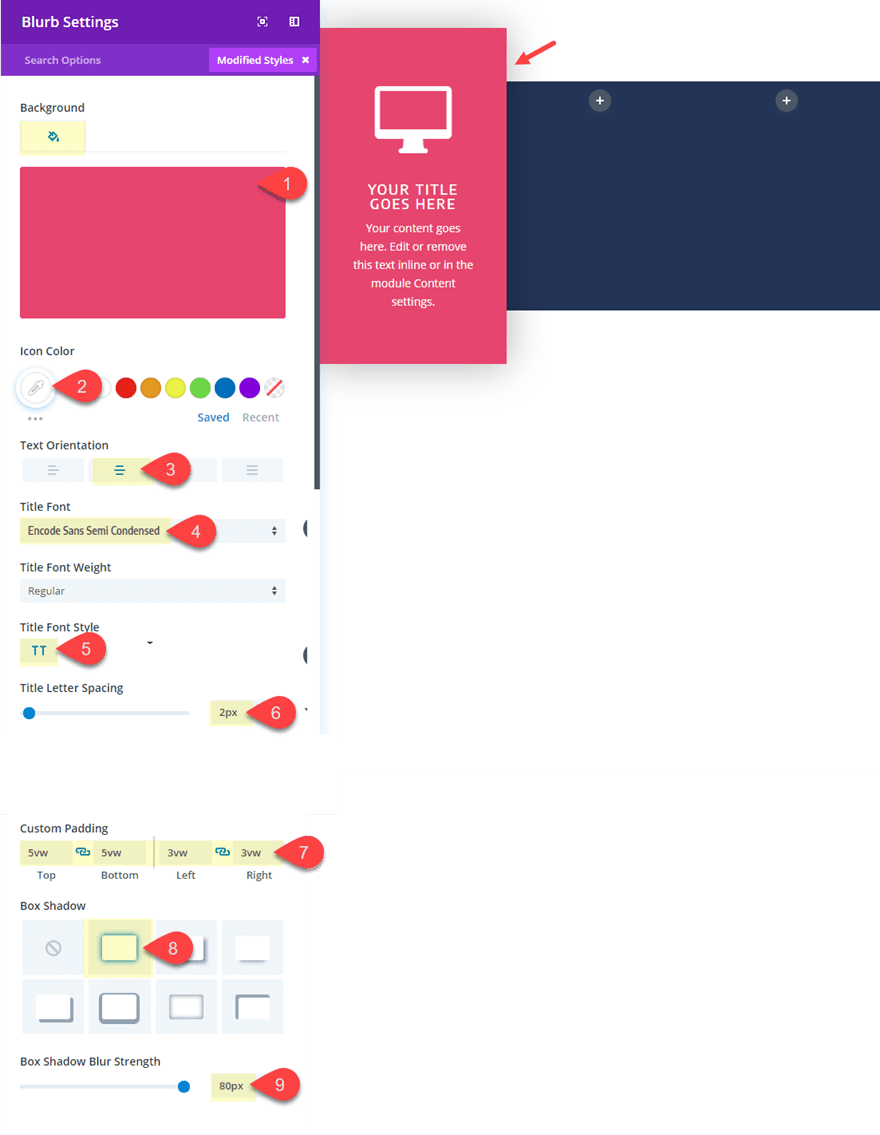
Background Colour: #df4570
Icon Colour: #ffffff
Textual content Orientation: Heart
Name Font: Encode Sans Semi Condensed
Name Font Taste: TT
Name Letter Spacing: 2px
Customized Margin (desktop): -5vw Best, -5vw Backside
Customized Margin (pill): 0px Best, 0px Backside
Customized Padding: 5vw Best, 5vw Backside, 3vw Left, 3vw Proper
Field Shadow: see screenshot
Field Shadow blur Power: 80px

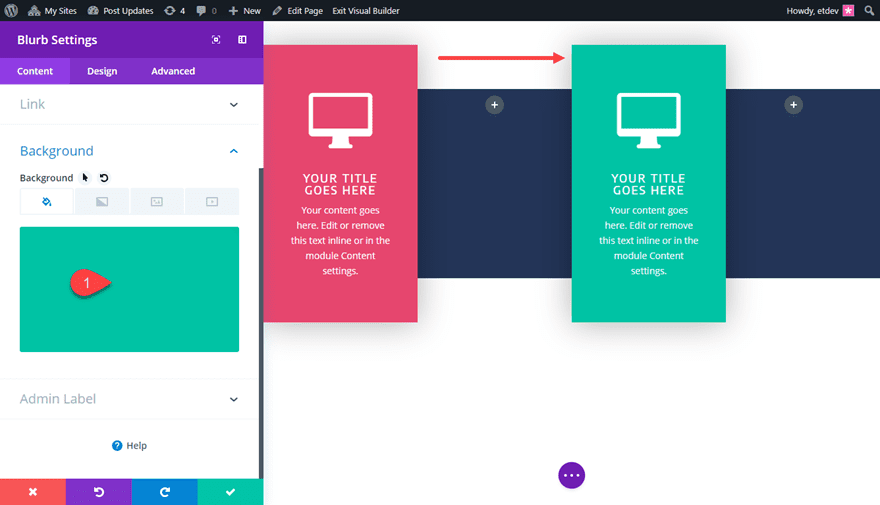
The usage of the fitting click on menu possibility or the cmd+c and cmd+v shortkeys, replica the module you simply created and paste it into column 3. Then replace the brand new blurb module settings with every other shiny (however complimentary) background colour:
Background Colour: #24c4a3

Now it’s time so as to add the record merchandise blurbs adjoining to the pop-out blurbs we simply created.
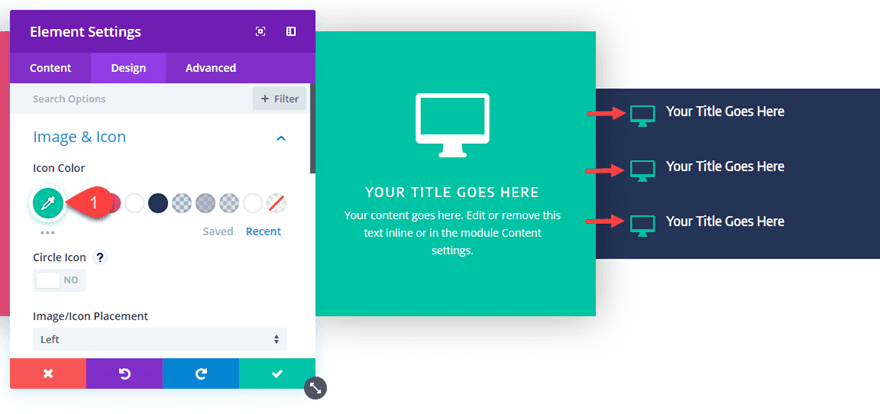
To do that upload a brand new blurb in column 2. Then take out the mock textual content within the content material field in order that best the name textual content stays. Then upload an icon to switch your symbol simply as ahead of. Then replace the design settings as follows:
Icon Colour: #df4570
Symbol/Icon Placement: Left
Name Font: Encode Sans Semi Condensed
Customized Padding: 20px Best, 20px Backside, 3vw Left, 3vw Proper
Replica the blurb two times in order that you get 3 general record blurbs within the column. Then use Divi’s Multiselect feature to make a choice all 3 blurbs after which replica and paste them into column 4.
You’ll be able to additionally use multiselect to make a choice all 3 blurbs in column 4 and bulk edit the component settings to modify the icon colour of all 3 to #24c4a3.

That’s it! Growing pop-out blurbs is a amusing option to make your blurbs stand out and having adjoining record blurbs at the facet will give you some further choices for extra inventive designs.
Here’s the general outcome.



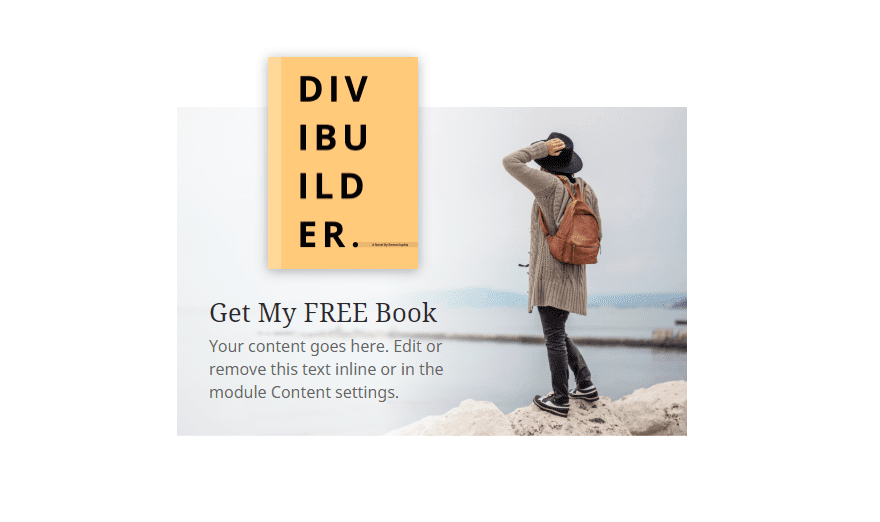
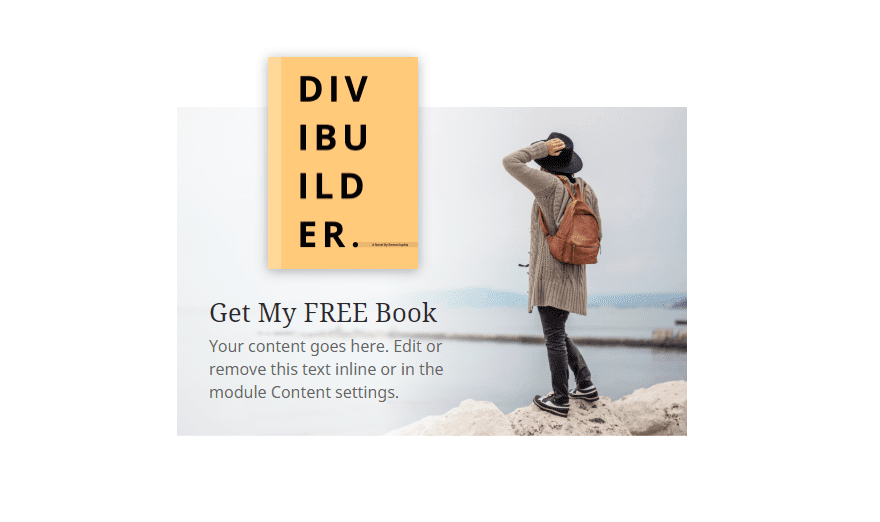
2. Promotional Blurb with Customized Background Symbol.

This blurb taste is superb for that includes content material and promotional provides like a loose e book. The elemental thought is to place the blurb content material to the left of the module as a way to make room for the customized background symbol. Let’s get to it.
First upload a typical segment with a two-column row construction. Within the left column upload a brand new blurb module.
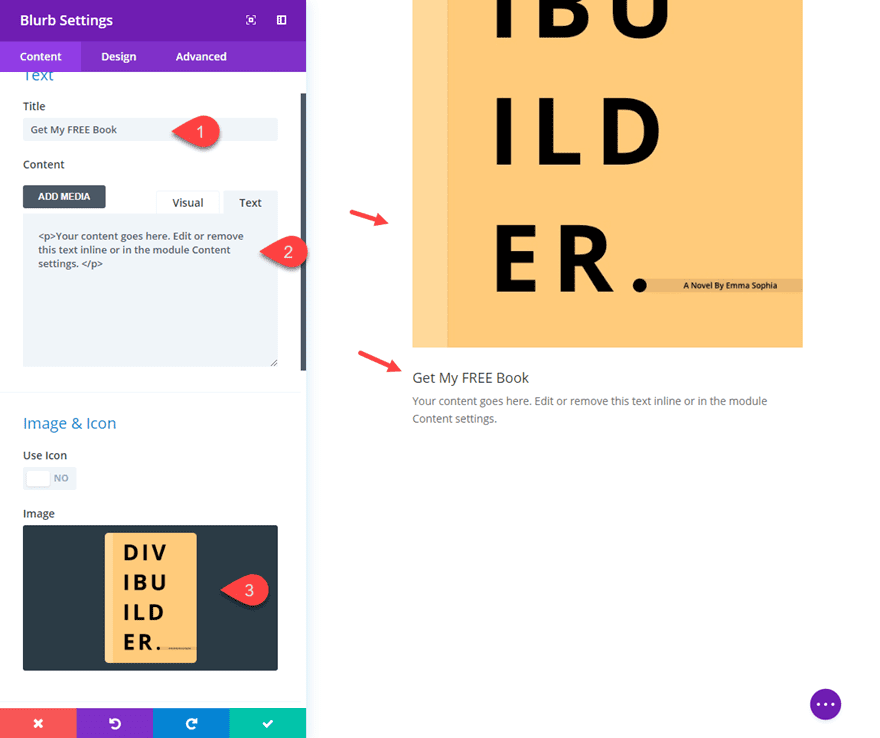
Replace the Name textual content and take out the remaining sentence of the mock content material to chop down at the quantity of textual content. Then replace your symbol with a e book symbol (or a picture of your product). An icon of a e book or one thing may even paintings as smartly.
I’m the use of the picture belongings from the Travel Blog Layout Pack so be happy to leap get started the design via grabbing the ones photographs.

TIP:You want to additionally upload a Module Hyperlink URL to this module as a way to make all of the module clickable since it may well function a promotion.
Subsequent, upload a background symbol to the module. Ensure that the background symbol is a header like symbol with the focus of the picture to the fitting facet that manner you’ll upload your content material to the left of the picture with it the background distracting from the textual content.
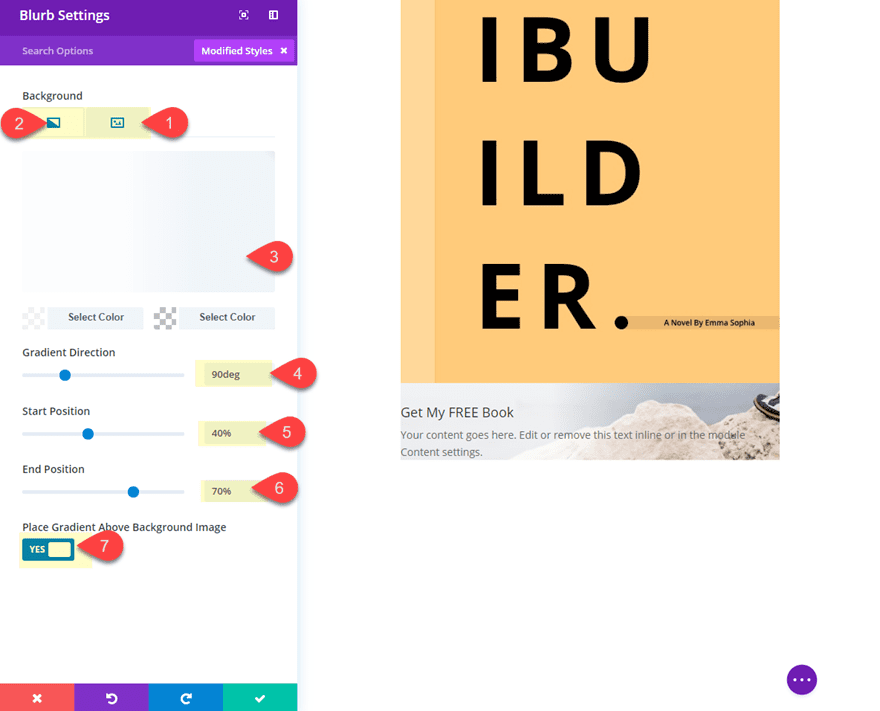
Then upload a background gradient to function a partial overlay that sits at the back of the content material and overlays the background symbol to make the textual content extra readable. So as to add the background gradient replace the next:
Background Gradient Left Colour: rgba(255,255,255,0.8)
Background Gradient Proper Colour: rgba(255,255,255,0)
Gradient Path: 90deg
Get started Place: 40%
Finish Place: 70%
Position Gradient Above Background Symbol: YES

Then replace the next:
Symbol Field Shadow: see screenshot
Name Font: Noto Serif
Name Textual content Dimension: 26px
Frame Font: Noto Sans
Frame Textual content Dimension: 16px
Symbol Width: 150px
Content material Width (desktop): 60%
Content material Width: (smartphone): 80%
Customized Padding: 2vw Backside, 2vw Left, 2vw Proper
The important thing design method this is giving each the picture and the content material a customized width in order that the content material may also be situated to the left in a while.
Now we wish to upload a field shadow on the best of the blurb to create the affect that e book symbol is extending above the module for a pleasing overlapping impact. To do that, replace the next:
Field Shadow: See Screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: 50px
Shadow Colour: #ffffff
The remaining step comes to a brief snippet of customized CSS had to align the blurb content material to the left facet of the module. To do that, move to the complex tab and upload the next customized CSS beneath the Blurb Content material enter field:
margin-left: 0;
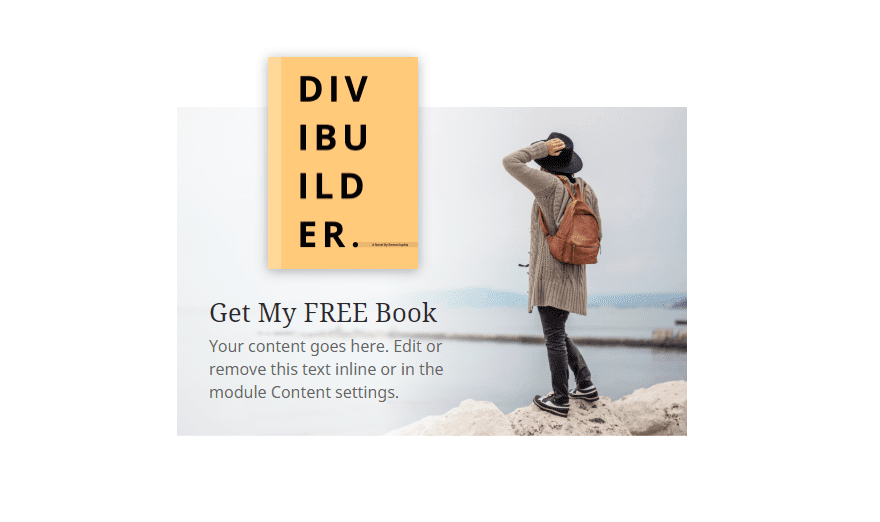
Now Take a look at the outcome!

TIP: Don’t fail to remember in regards to the hover choices which can be to be had. Take a look at giving the e book symbol a border on hover to make issues come alive!
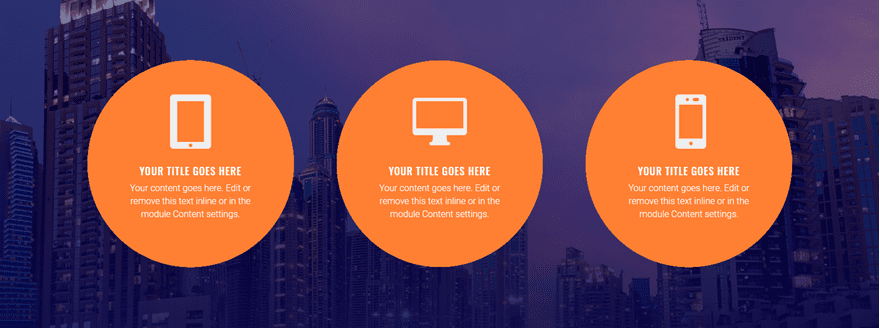
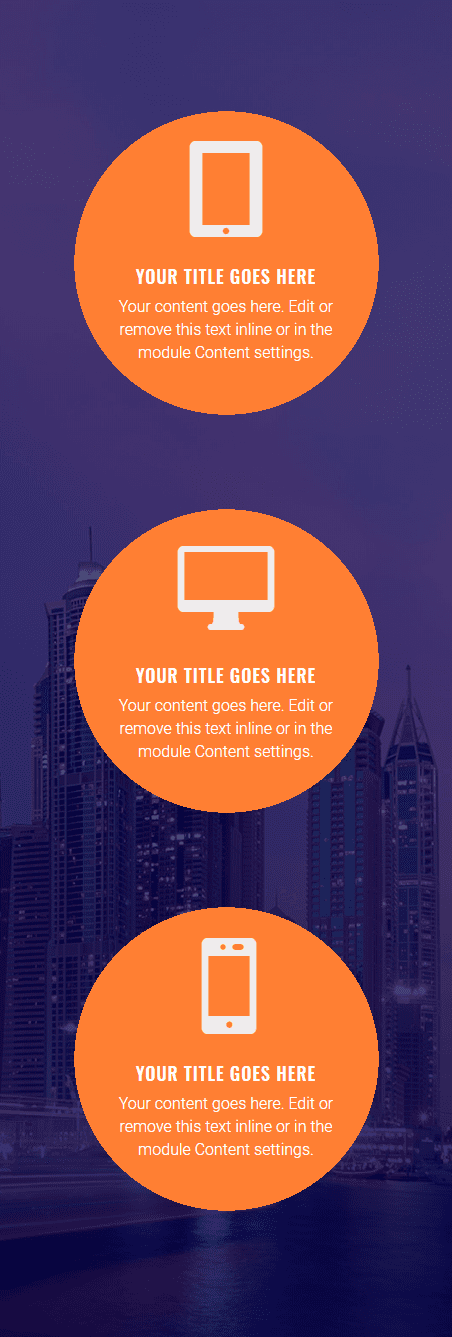
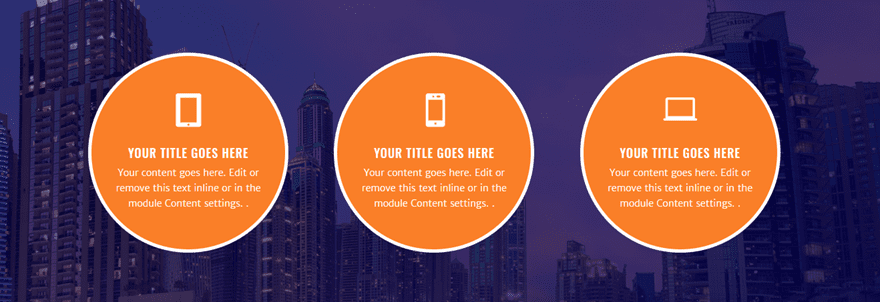
3. Circle Blurb Taste the use of Background Gradient
This straightforward blurb taste makes use of background gradients to function a circle background in your blurb content material. This can be a amusing choice to turning all of your blurb module right into a circle the use of customized CSS.
Get started via upload a brand new common segment with a 3 column row construction.
Then upload a blurb module to the left column.

Then take out the remaining sentence of the content material to lower the quantity of textual content. It will be significant for this design to stay the textual content quantity slightly small as a result of you are going to be becoming it within a circle.
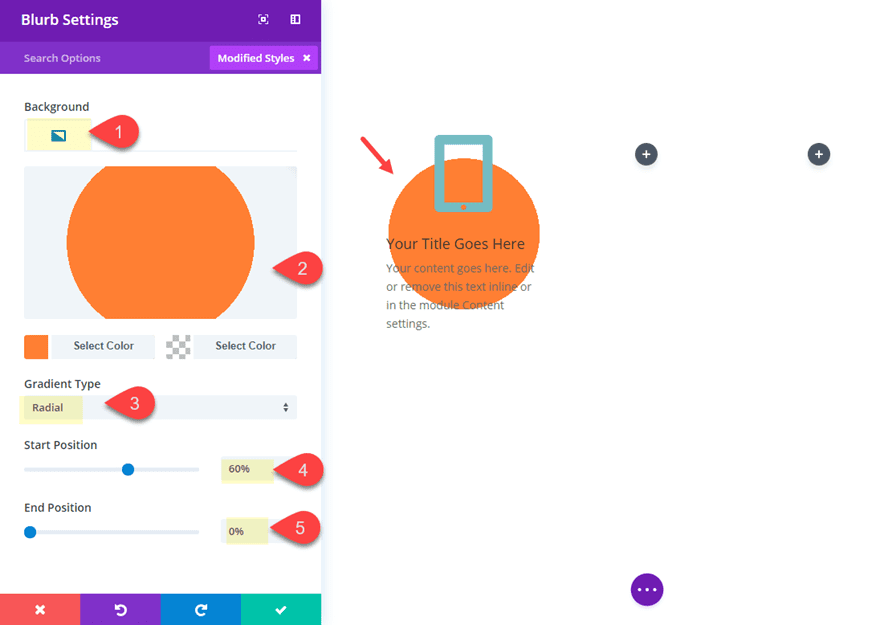
Then upload a background gradient to create the circle background as follows:
Background Gradient Left Colour: #fa7f28
Background Gradient Proper Colour: rgba(255,255,255,0)
Gradient Kind: radial
Get started Place: 60%
Finish Place: 0%
Position Gradient Above Background Symbol: YES

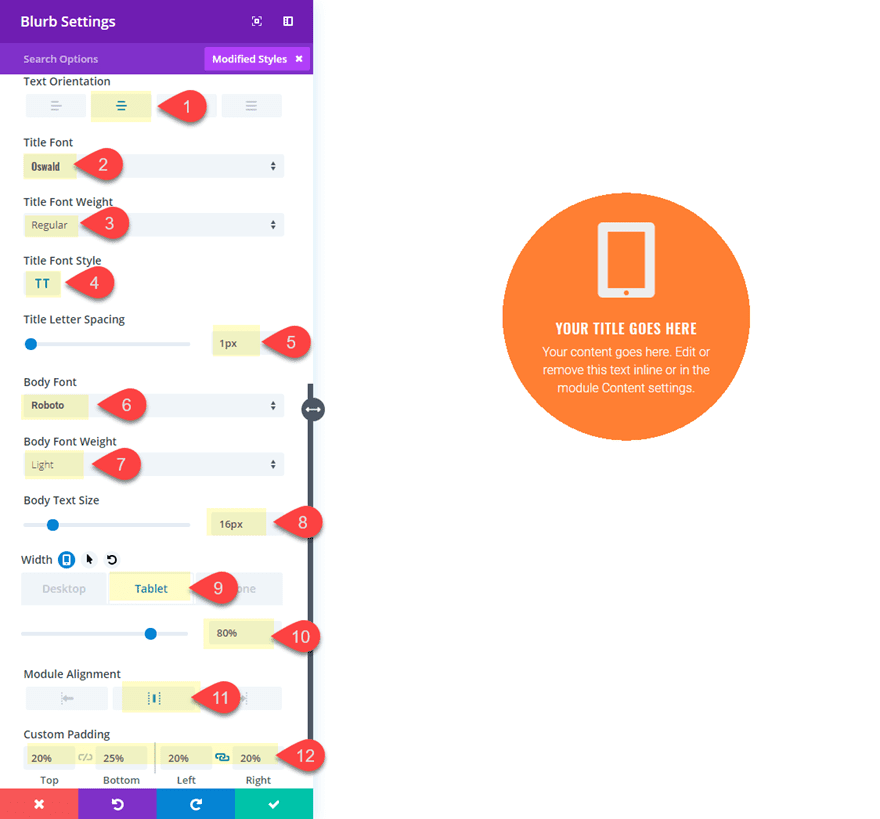
Then replace the remainder of the design settings as follows:
Textual content Orientation: Heart
Name Font: Oswald
Name Font Taste: TT
Name Letter Spacing: 1px
Frame Font: Robotic
Frame Font Weight: Gentle
Frame Textual content Dimension: 16px
Width (pill): 80%
Module Alignment: Heart
Customized Padding (desktop): 20% Best, 25% Backside, 20% Left, 20% Proper
Customized Padding (smartphone): 20% Best, 25% Backside, 10% Left, 10% Proper

The important thing this is to get the customized padding adjusted as it should be in order that the background circle is aligned with the content material within the heart. You might wish to regulate those settings relying at the quantity of content material you’ve got.
Now you’ll replica and paste the module into the remainder columns.
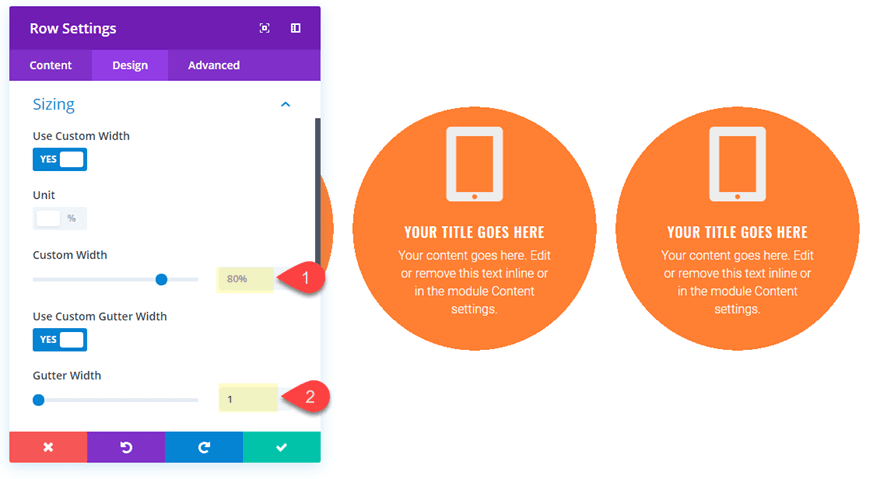
Then replace the row settings in order that it has a customized width of 80% and a Gutter width of one.

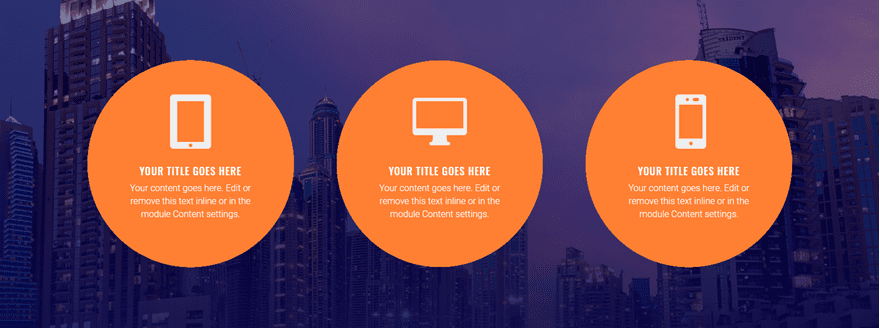
To finish the design, you’ll upload a background symbol and gradient in your segment as follows:
Upload Background Symbol
Background Gradient Left Colour: rgba(2,0,76,0.51)
Background Gradient Proper Colour: rgba(2,0,76,0.84)
Position Gradient Above Background Symbol: YES
That’s it! Take a look at the general design!


For added area, you’ll at all times lower the scale of the blurb icon to one thing like 50px as a way to stay the circles from colliding on smaller browser widths. When making changes, don’t fail to remember to benefit from Divi’s Multiselect characteristic to make bulk edits to all modules directly.
Bonus Tip: Making the Complete Blurb Module a Circle with Customized CSS
In the event you had been having a look to show all of the module right into a circle (as a substitute of the use of the background gradient), substitute the gradient with a typical background colour and upload this practice CSS beneath the Complicated Tab of the blurb module settings:
Within the Major Part field:
peak: 300px; width: 300px; border-radius: 100%; border: 5px forged #ffffff; padding: 5% !necessary; show: flex;
Within the Blurb Content material field:
margin: auto;
This practice CSS overrides the padding set within the blurb module settings so you might wish to take that snippet out if you wish to acquire again keep watch over of the ones settings. Additionally, this css makes use of flex to heart the blurb content material inside the circle. This may increasingly turn out to be useful.
It’s going to glance one thing like this if carried out to all 3 modules.

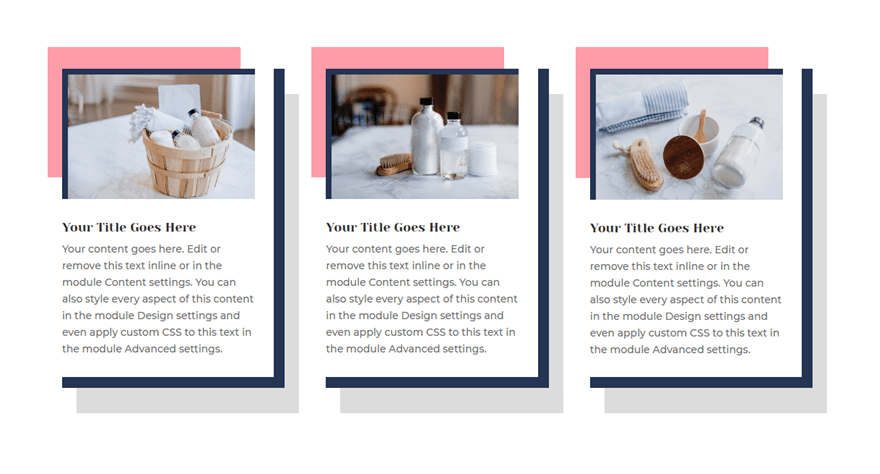
4. Framed Blurb with Borders and Field Shadows
Certainly one of my all time favourite Divi design options to have amusing with is field shadows. We already featured an artistic use for field shadows in our promotion blurb design previous the place we created the overlap impact. However you’ll additionally use field shadows as an artistic option to body your content material with damaged grid designs. On this design, I’ll display you mix borders and field shadows in a novel manner.
To start out, upload a brand new common segment with a 3 column row construction. Then upload the blurb module to the primary column.

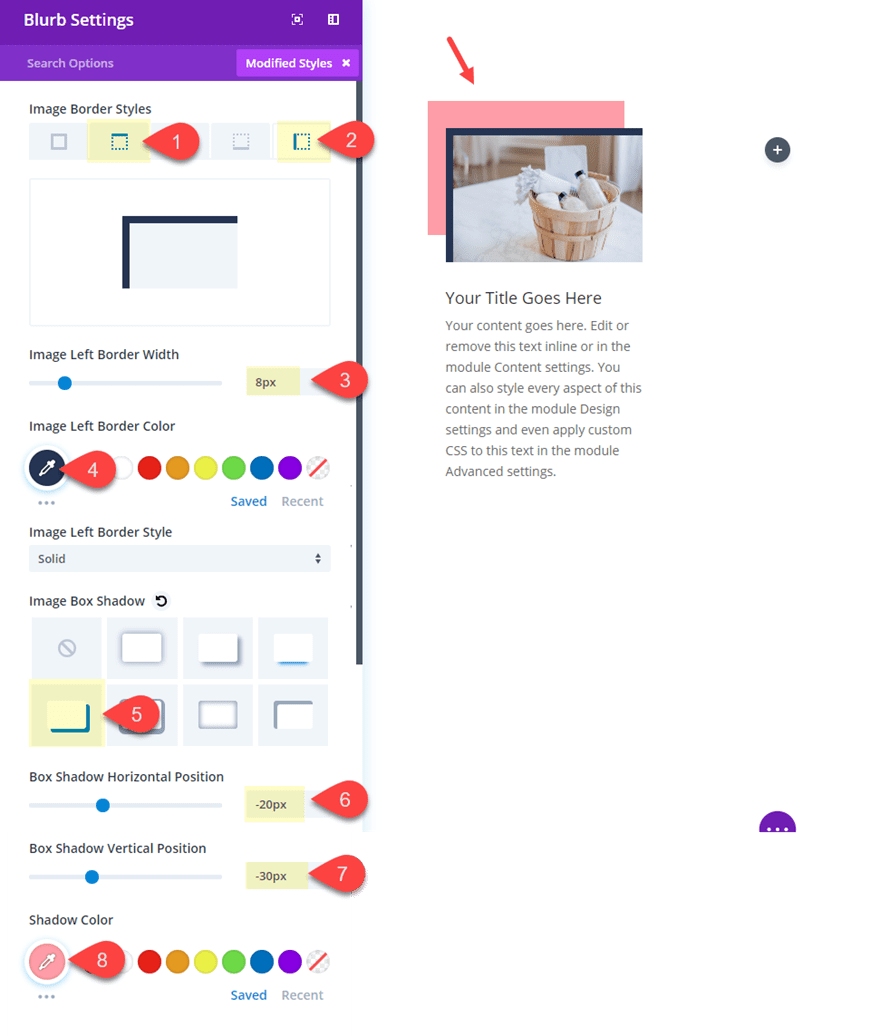
Upload a picture to the blurb. Then give the blurb symbol a border and field shadow via updating the design settings as follows:
Symbol Best Border Width: 8px
Symbol Best Border Colour: #f89da9
Symbol Left Border Width: 8px
Symbol Left Border Colour: #f89da9
Symbol Field Shadow: See Screenshot
Field Shadow Horizontal Place: -20px
Field Shadow Vertical Place: -30px
Shadow Colour: #f89da9

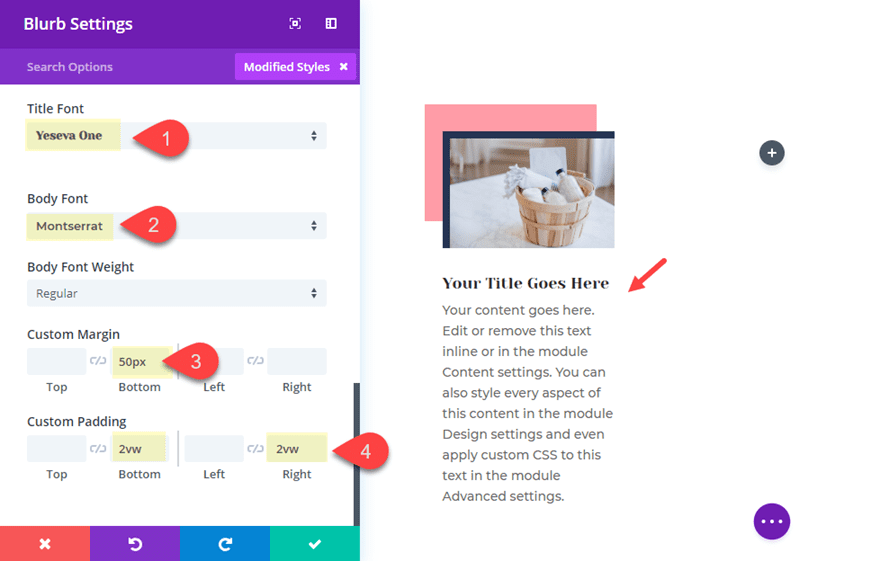
Then replace the Name and Frame font and spacing as follows:
Name Font: Yeseva One
Frame Font: Montserrat
Customized Margin: 50px Backside
Customized Padding: 2vw Backside

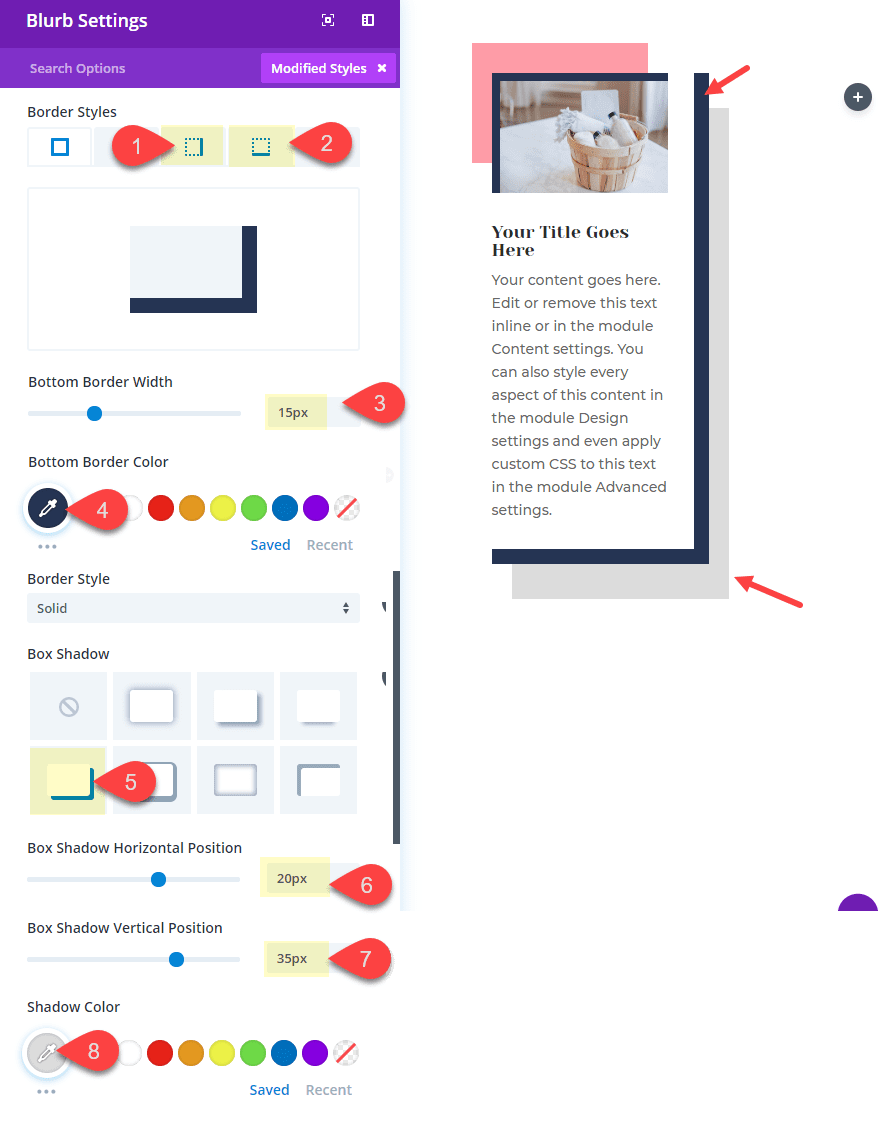
In the end, give your blurb module a customized border and field shadow to stability out the body design as follows:
Symbol Best Border Width: 15px
Symbol Best Border Colour: #f89da9
Symbol Left Border Width: 15px
Symbol Left Border Colour: #f89da9
Symbol Field Shadow: See Screenshot
Field Shadow Horizontal Place: 20px
Field Shadow Vertical Place: 35px
Shadow Colour: #dddddd

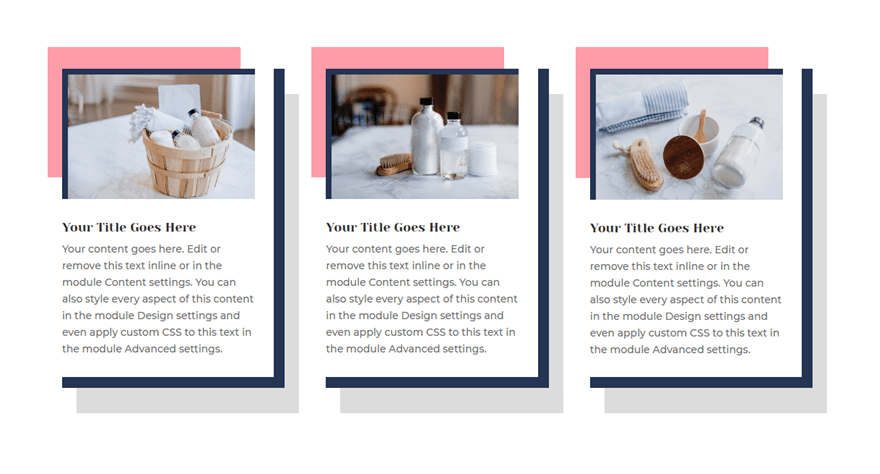
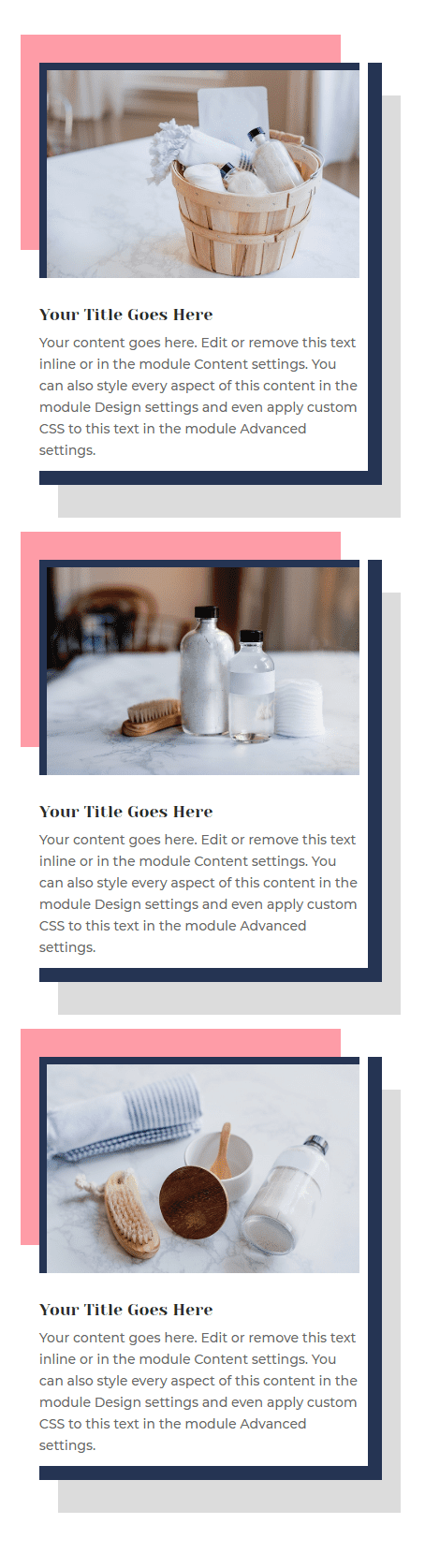
Now replica and paste the module in column 2 and three and replace the blurb photographs to complete off the design.
Here’s the general outcome.


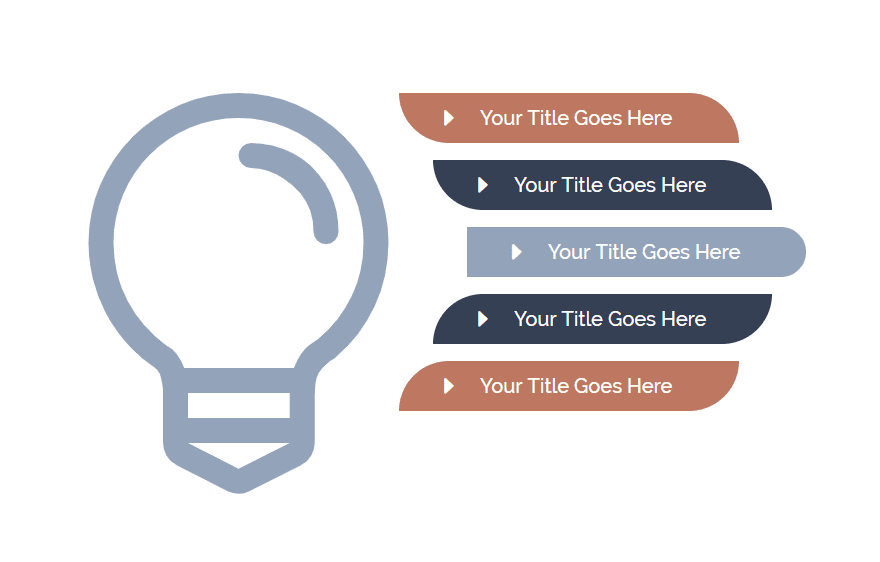
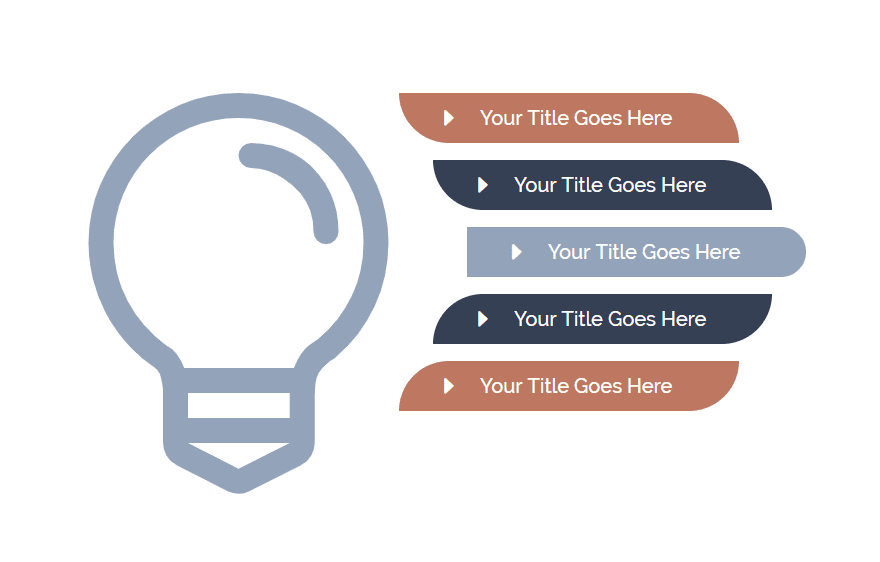
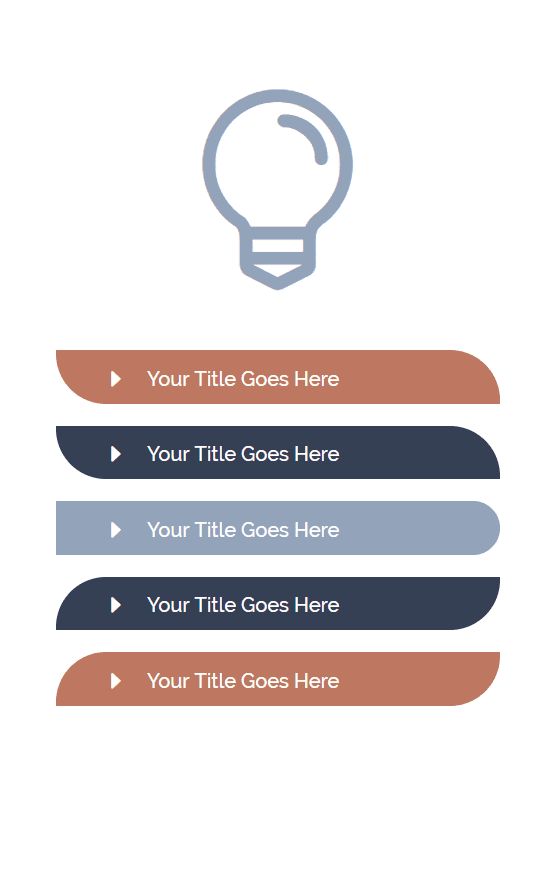
5. Styling Blurbs as Curved Listing
This subsequent design is a amusing option to create lists the use of blurbs. The usage of some customized margins, you’ll curve your blurb record pieces to wrap round components to your web page. On this instance, I’m going to curl the record to wrap round the fitting facet of a giant blurb icon. And you’ll get just a little inventive
First, upload a brand new common segment with a two column row construction.
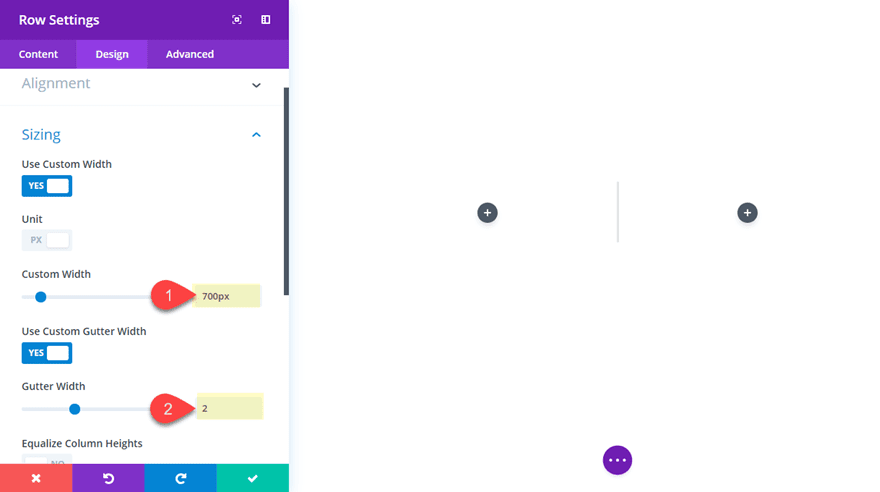
Ahead of you upload any blurb modules, give your row a customized width and gutter width via updating your row settings as follows:
Customized Width: 700px
Gutter Width: 2

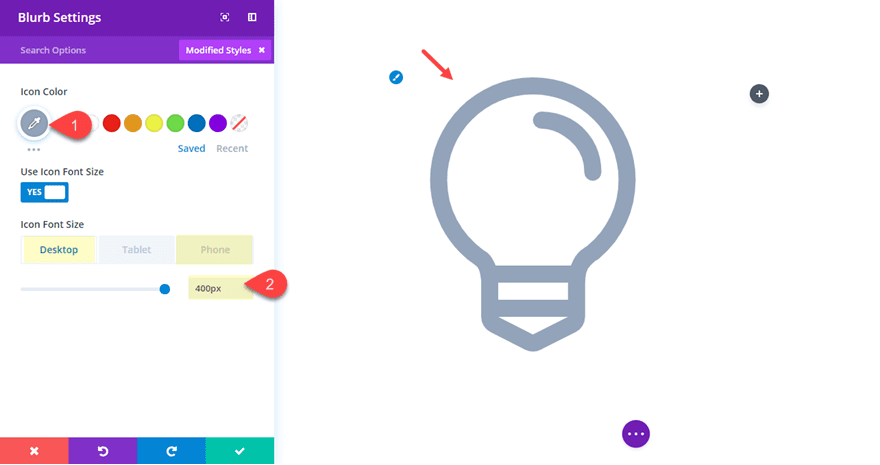
Now let’s create the massive blurb icon via including blurb module within the left column. Then take out the Name Textual content and content material. After which make a selection the sunshine bulb icon. Now best the icon must be visual. Subsequent, replace the colour and dimension of the icon as follows:
Icon Colour: #96a6bd
Icon Font Dimension (desktop): 400px
Icon Font Dimension (smartphone): 200px

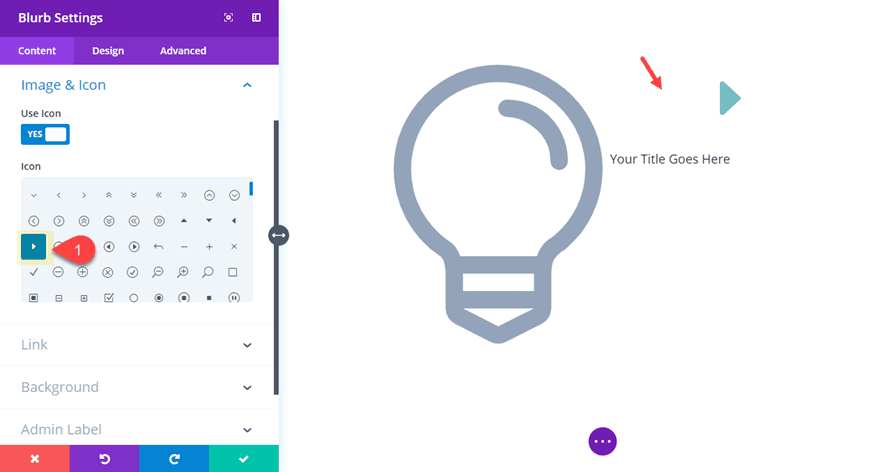
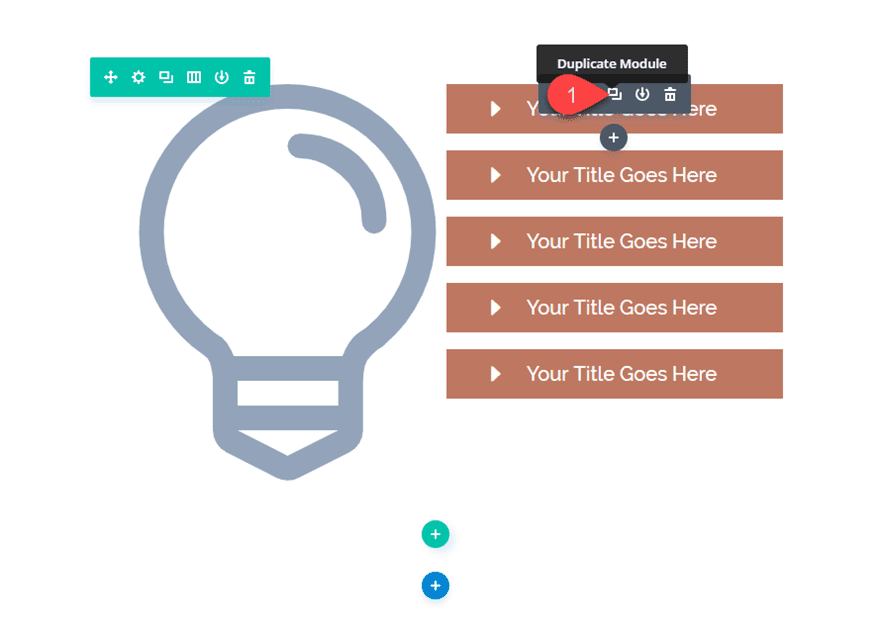
In the fitting column, upload a brand new blurb module. This would be the first of 5 general blurbs that can make up our record. Then open the module settings and take out the content material leaving best the name textual content. Then make a selection the fitting arrow icon for the blurb.

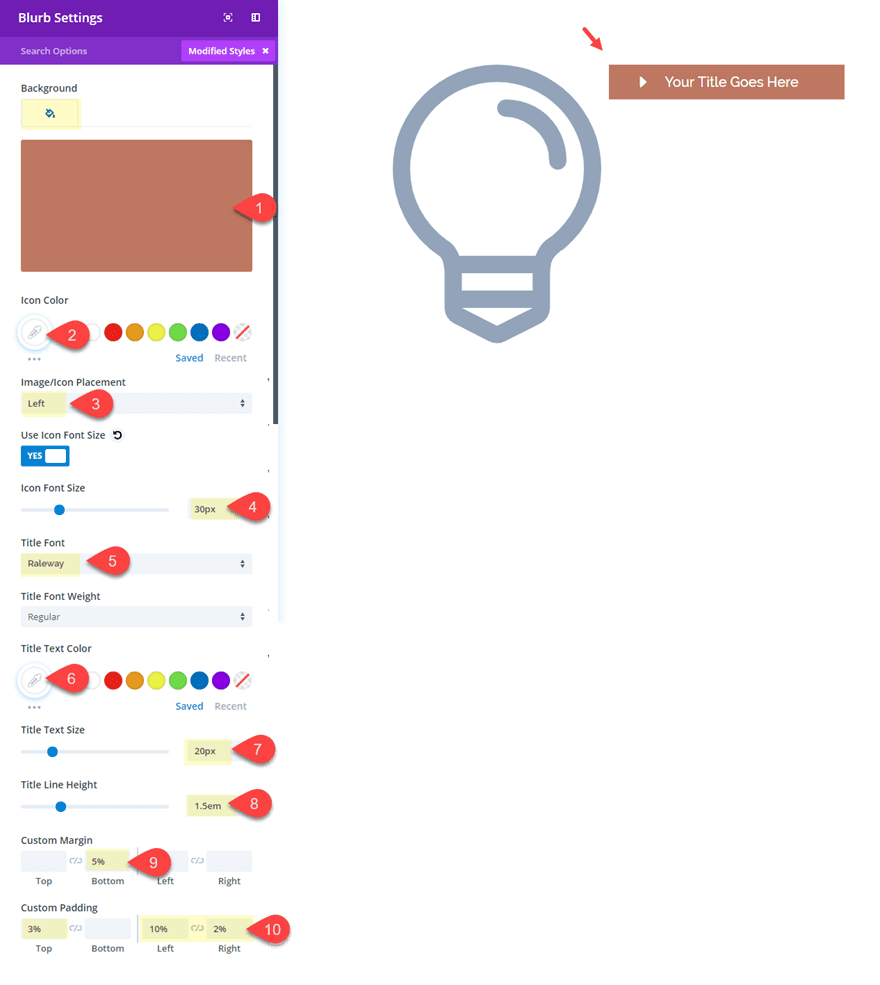
Subsequent replace the design settings as follows:
Background Colour: #bb7860
Icon Colour: #ffffff
Symbol/Icon Placement: Left
Use Icon Font Dimension: YES
Icon Font Dimension: 30px
Name Font: Raleway
Name Textual content Colour: #ffffff
Name Textual content Dimension: 20px
Name Line Peak: 1.5em
Customized margin: 5% backside
Customized Padding: 3% Best, 10% Left, 2% Proper

Replica the module 4 occasions till you get a complete of 5 blurbs stacked in the fitting column.

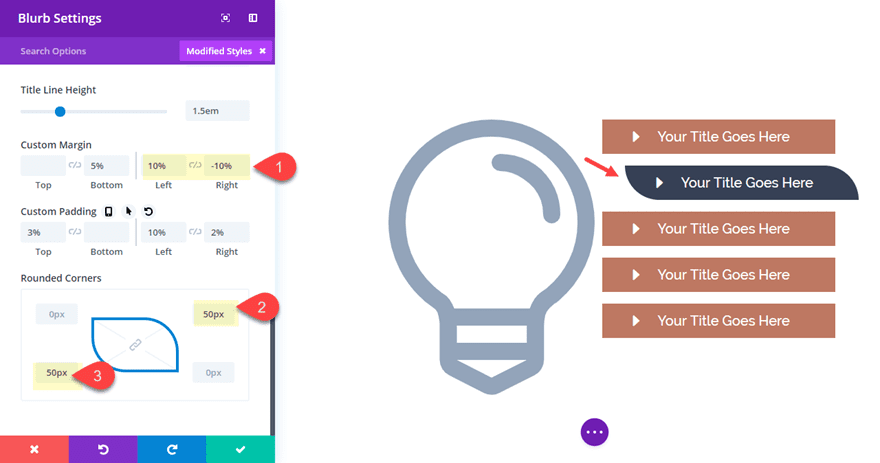
Then give the second one blurb a brand new colour, customized margins to push it to the fitting, and inventive rounded corners as follows:
Background Colour: #393e56
Customized margin (desktop): 10% Left, -10% Proper
Customized margin (pill): 0% Left, 0% Proper
Rounded Corners: 50px best proper, 50px backside left

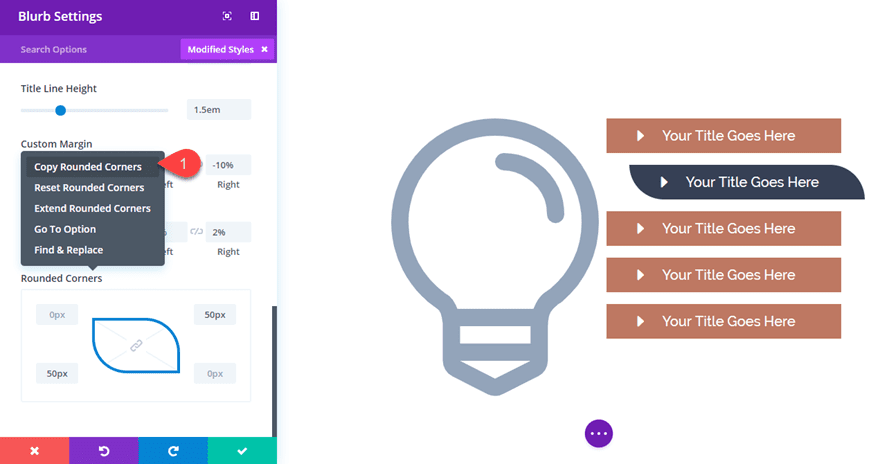
Ahead of you allow this module, replica the rounded corners via proper clicking at the possibility within the blurb settings.

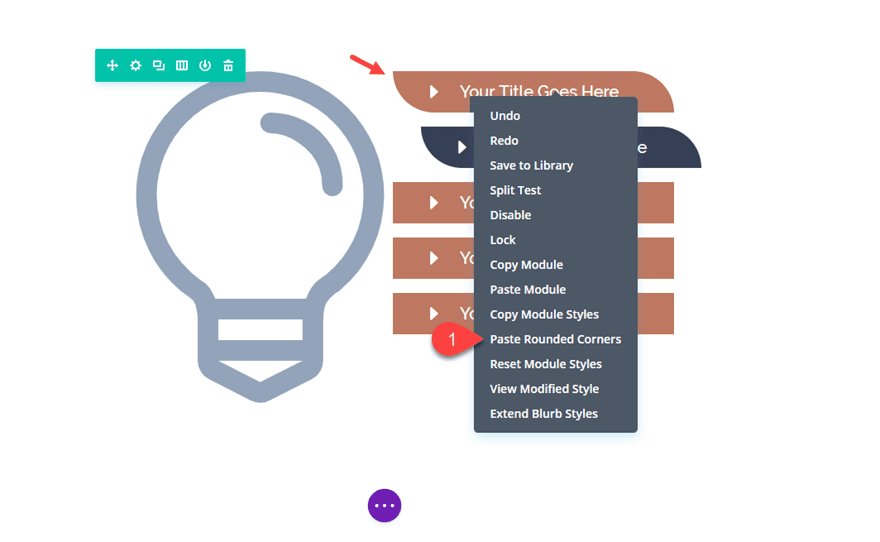
Then save the blurb settings and proper click on at the first (best) module you created and paste the rounded corners taste the module.

Now let’s proceed to replace the remaining 3 modules with right kind colours, spacing and rounded nook designs.
For the 3rd blurb within the column, replace the next:
Background Colour: #96a6bd
Customized margin (desktop): 20% Left, -20% Proper
Customized margin (pill): 0% Left, 0% Proper
Rounded Corners: 50px best proper, 50px backside proper
For the fourth blurb, replace the next:
Background Colour: #393e56
Customized margin (desktop): 10% Left, -10% Proper
Customized margin (pill): 0% Left, 0% Proper
Rounded Corners: 50px best left, 50px backside proper
For the 5th blurb, merely replica the rounded corners within the fourth blurb and paste them in.
That’s it! Let’s take a look at the general design.


Extra Blurb Taste Inspiration
If you have an interest exploring extra amusing blurb module designs, take a look at the hyperlinks under:
- You’ll be able to use asymmetrically curved backgrounds for blurbs.
- You’ll be able to body your blurb modules with creative designs using section dividers.
- You’ll be able to create your personal background symbol form to construct a geometric grid layout.
- Discover ways to combine blurb icons to create a centered graphic component on your segment at the submit on one-sided box shadows.
- And don’t fail to remember to discover our loose Divi premade layouts to be had inside the Divi Builder for much more inspirational blurb types
Neatly I am hoping those examples have impressed you to look what’s conceivable with The Divi Blurb Module! The sky’s the restrict right here. This module is very popular and it will likely be used on virtually each website you construct so it’s just right to have a flexible set of concepts so designs don’t get started having a look the similar. Now and again, simply converting the colours and fonts can provide those a complete new glance so be happy to take those concepts and lead them to your personal!
I look ahead to listening to from you within the feedback.
Cheers!
The submit 5 Creative Divi Blurb Module Designs gave the impression first on Elegant Themes Blog.
WordPress Web Design