ThemePunch makes one of the most well liked plugins in the market for WordPress. Essential Grid is among the most sensible earners of their library, proper along Slider Revolution. Over the years, Very important Grid has grow to be probably the most sought-after and maximum a hit plugins on CodeCanyon. So we would have liked to present the plugin a spotlight and help you people make a decision if it’s one thing that would strengthen your websites.
Very important Grid
Grid plugins aren’t unusual. In truth, our personal Divi builder has a Portfolio module that serves this function. However Essential Grid is going a ways past what maximum different grid plugins have carried out, which is why even after many subject matters are together with their very own customized grid templates, people are nonetheless purchasing EG licenses each unmarried day.

Merely the use of the unique gross sales blurb will let you know what you’ll be able to do with EG:
Very important Grid Gallery is a top rate plugin for WordPress that lets you show quite a lot of content material codecs in a extremely customizable gallery grid. Imaginable programs vary from portfolios, blogs, galleries, WooCommerce stores, worth tables, products and services, product sliders, Instagram, YouTube, testimonials and anything you’ll be able to believe.
However what their blurb doesn’t let you know is solely what all that customization is composed of. That’s our activity, and we intend to do it. So let’s dig in and spot what the entire fuss is ready.
Getting Began
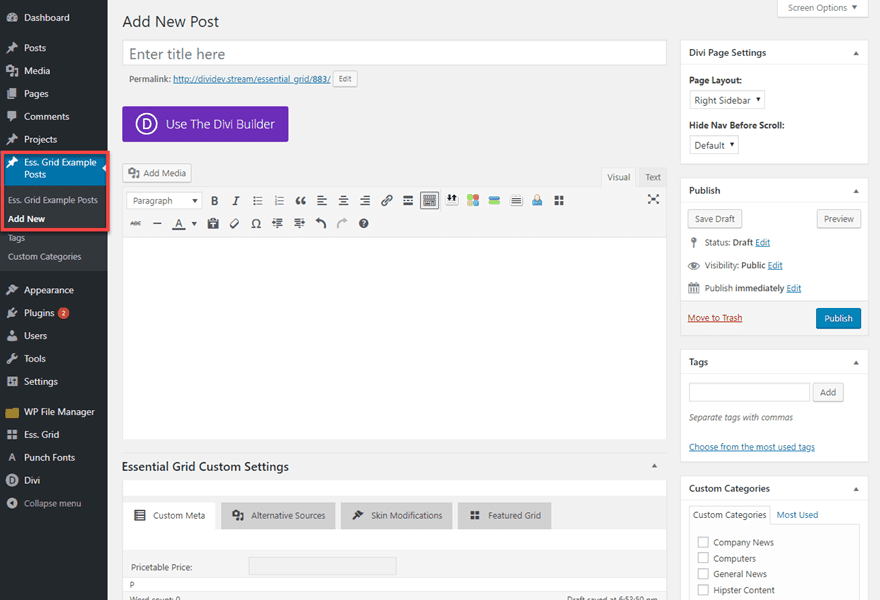
To begin with, needless to say this can be a top rate plugin. It is important to head over to CodeCanyon and snag the download for $27 USD. Then cross during the guide set up procedure (Plugins – Upload New – Add). At this level, you’ll have 3 new pieces for your WordPress admin dashboard: Ess. Grid, Punch Fonts, and Ess. Grid Instance Posts. To start with, let’s have a look at the easy Ess. Grid.
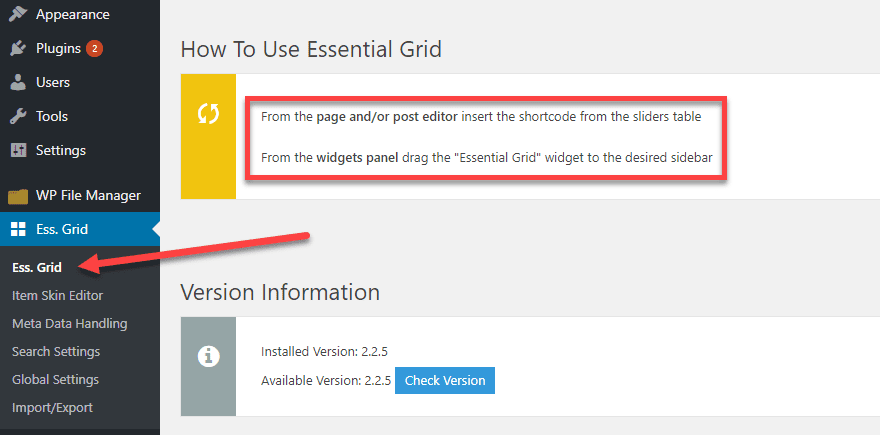
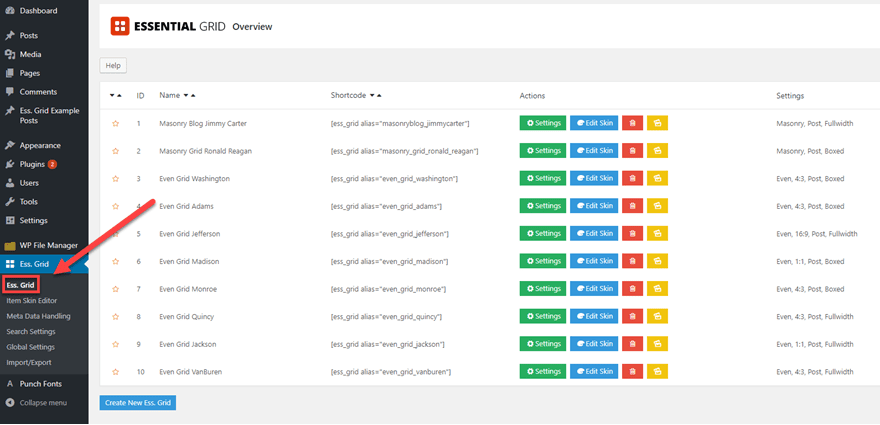
The primary menu merchandise is the place you place for your activation code, take a look at for updates, changelogs, that form of factor. They do give some easy directions on easy methods to use the plugin which boil all the way down to: use a shortcode or drag the widget to a sidebar.

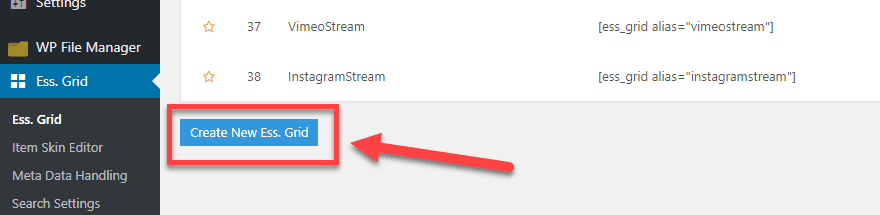
This web page can be the place you return to create any new grids you wish to have to make use of, so get used to clicking that button.

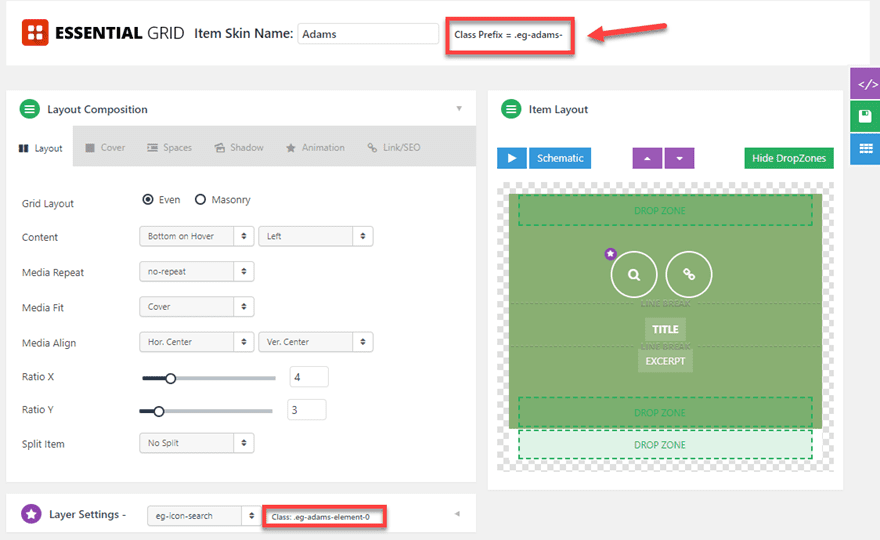
Merchandise Pores and skin Editor
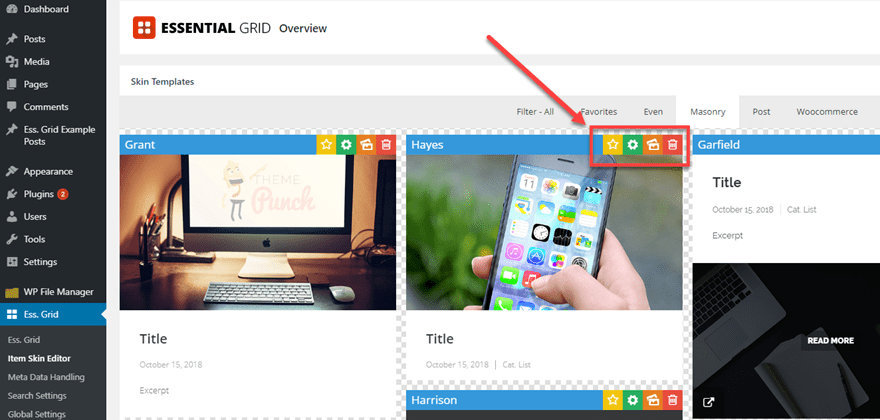
Below Merchandise Pores and skin Editor, you’ve gotten the entire fundamental templates that Very important Grid comes with. You’ll be able to edit those on a skin-by-skin foundation, converting no matter you wish to have to about it. Or the use of it as is. You’ll be able to even create your individual from scratch.

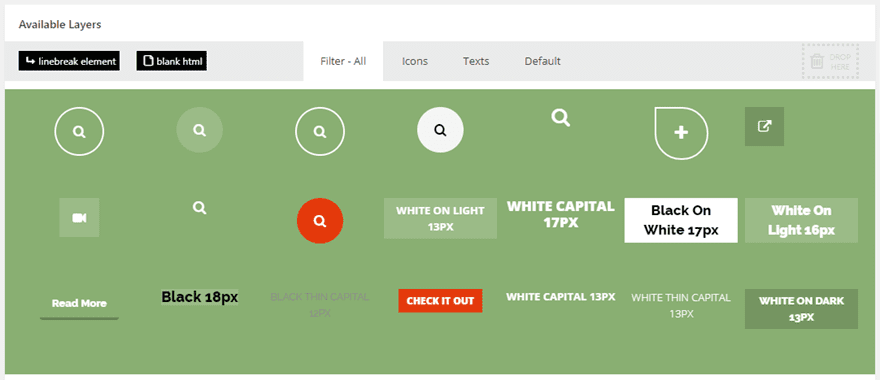
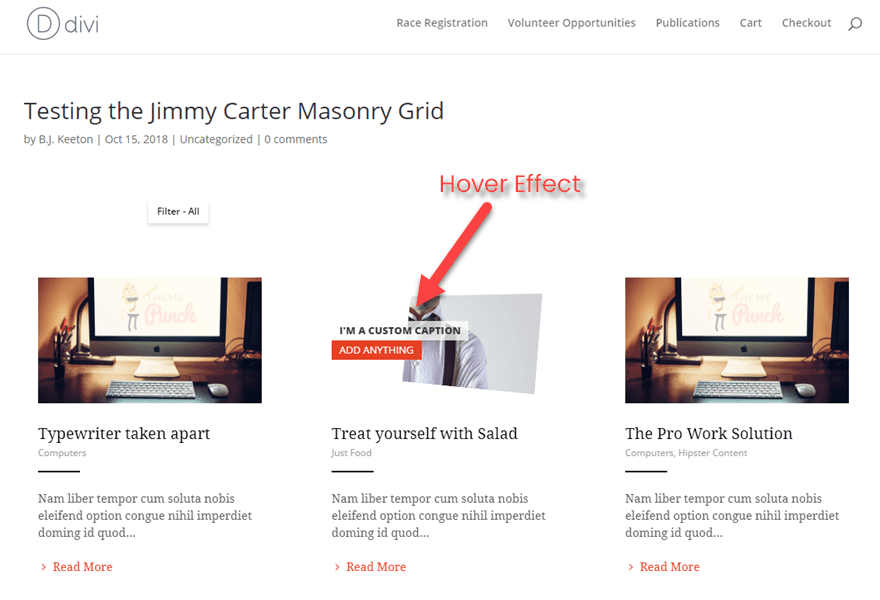
In right here, EG provides you with the strategy to kind by way of tab for several types of grid pieces. (Even spacing, Masonry design, Posts, or WooCommerce product grids.) As you hover over each and every one, it’s going to animate and show titles, excerpts, colour overlays, and so forth. that you’ll be able to customise through clicking at the inexperienced tools icon.
Inside of this choices panel, each unmarried component may also be edited. From the spacing between parts, the icons that display up, animation taste and length, hyperlinks, shadows, media varieties and are compatible, the entirety.

I want to name your consideration to the truth that Very important Grid has the CSS Categories in simple view so that you can manipulate alternatively you wish to have. If for some reason why you’ll be able to’t in finding the very best design choice throughout the choices right here, you’ll be able to upload it your self by way of customized CSS.
On the backside of the web page, you get a chook’s eye view of each layer you’ve gotten get right of entry to to and the way it’s lately styled.

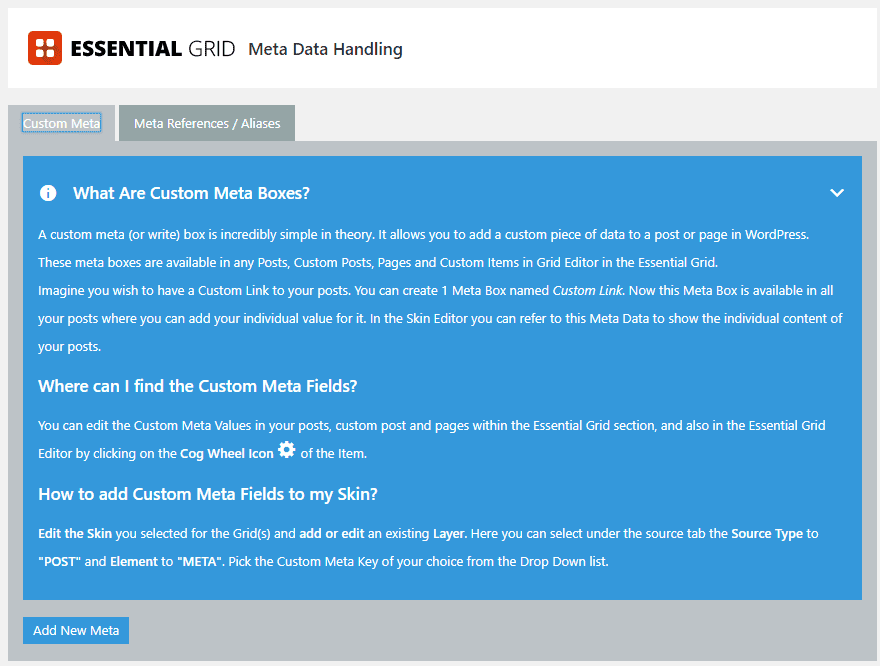
Meta Information and Seek Settings
The surface editor is one of the vital powerful person a part of Very important Grid, however EG doesn’t shirk the ones choices somewhere else. You’ll be able to create customized meta packing containers underneath Meta Information Dealing with that provides you with the strategy to position packing containers for customized capability you can want out of the plugin.

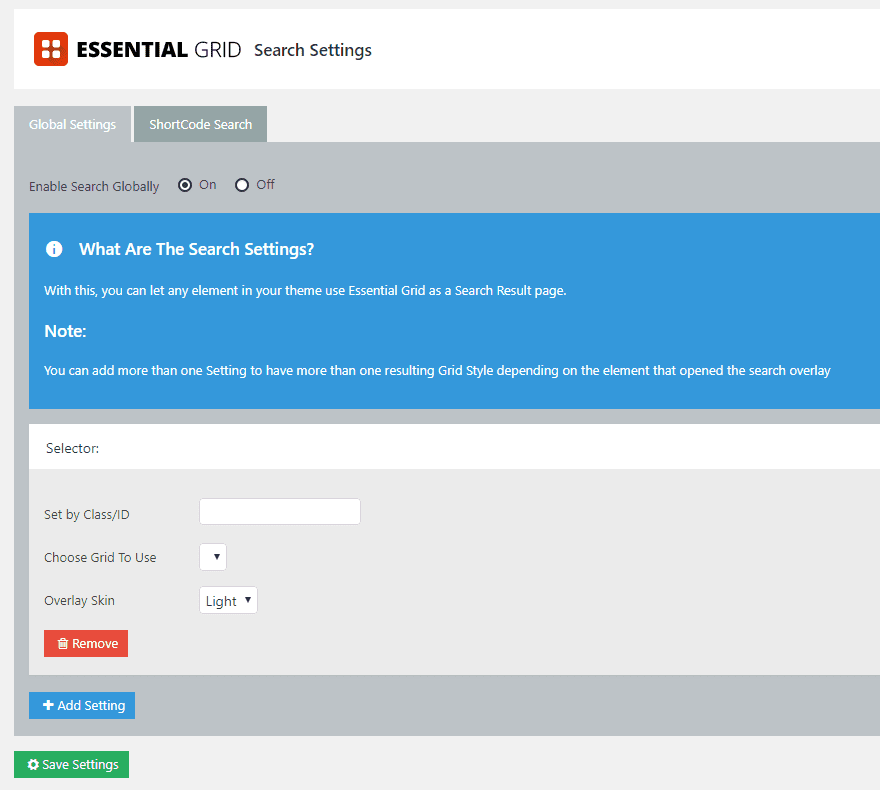
You’ll be able to do just about the similar factor underneath Seek Settings, however for (you guessed it) searches. EG works as a seek effects web page, too, so for those who’re no longer pleased with the way in which your standard archives and such glance, this can be a nice solution to repair them up fast.

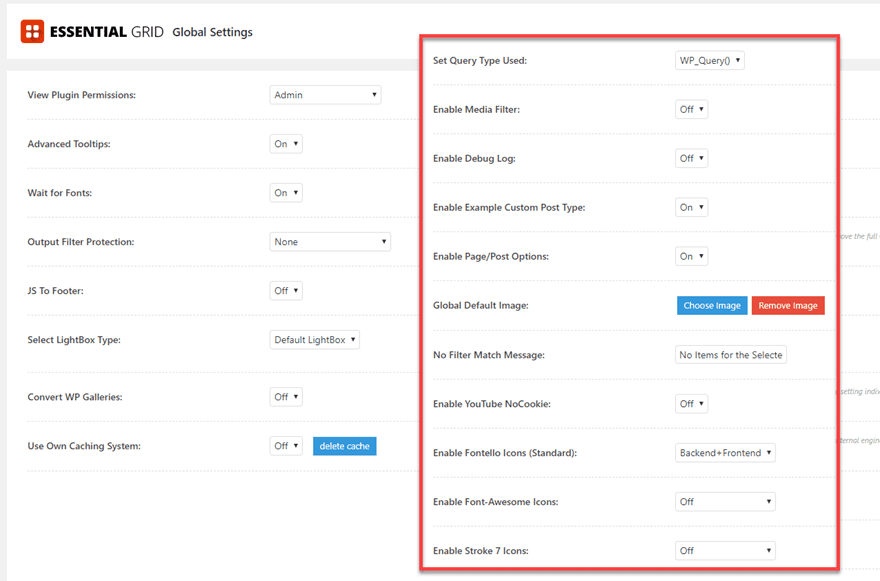
International Settings
Similar to they sound like, the International Settings duvet your whole bases. You’ll be able to set permissions for who can exchange and edit grids, how the fonts and JavaScript load, what you do for caching, the place you get icons from, surroundings a default symbol for grid parts, and so forth. If it applies to the entire plugin as an alternative of a unmarried component like skins-only, you’re going so that you could in finding it right here. The spectacular section is the keep watch over you get — many plugins don’t provide you with an choice for opting for what sort of question you employ, however EG permits you to select if get_posts() or WP_Query() works very best in your website online (and for those who don’t know what that suggests, simply go away it default. It’s excellent how it’s.

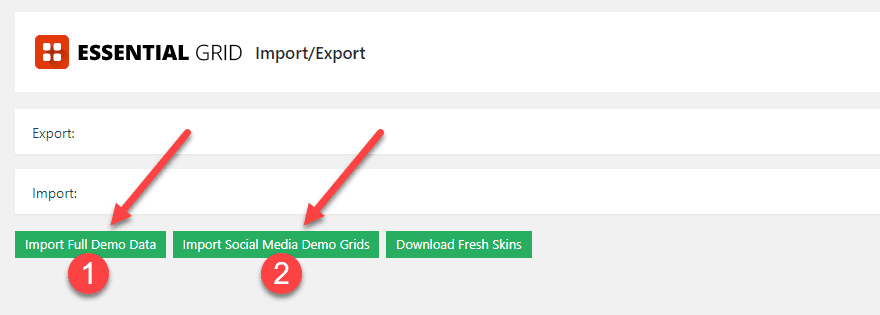
Import/Export
Whilst you’re first putting in place the plugin, you will have to unquestionably take a look at the Import/Export web page. In the event you click on the Import Complete Demo Information and Import Social Media Demo Grids, you’ll have an enormous array of preliminary templates that you’ll be able to get started with. They’re excellent, too, so simply click on the button and the import/obtain is nearly immediate.

The imported grids will seem on the backside of the checklist whilst you navigate again to Ess. Grid. Your new library of grids will meet you there.

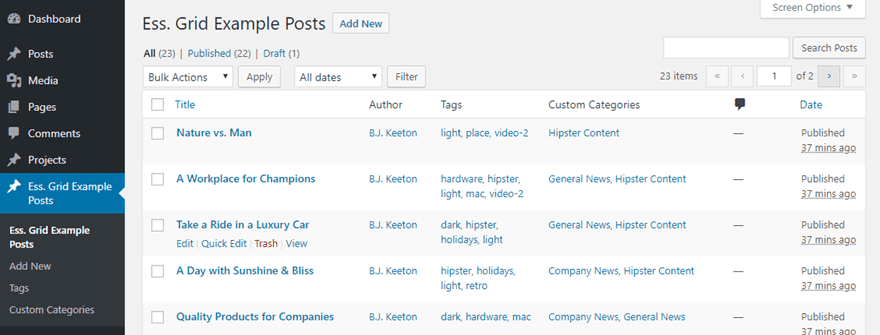
Ess. Grid Instance Posts
The second one of the brand new admin menu choices is the Ess. Grid Instance Posts. It’s an ordinary option to make for a menu identify, as that is the place your templated grid pieces will almost definitely are living. You notice, all of the ones posts which might be indexed in this web page are in fact the contents of the packing containers contained throughout the grids underneath the Ess. Grid assessment.

Whilst you use the shortcodes that you simply get from the assessment web page in no matter submit or web page you wish to have to show the grid, those are the person pieces that pop up.

Making a submit for a brand new grid is simple, too. It really works similar to including a brand new submit of every other kind. Simply hit the Upload New button underneath this heading and set your parameters.

The usage of a Stored Very important Grid
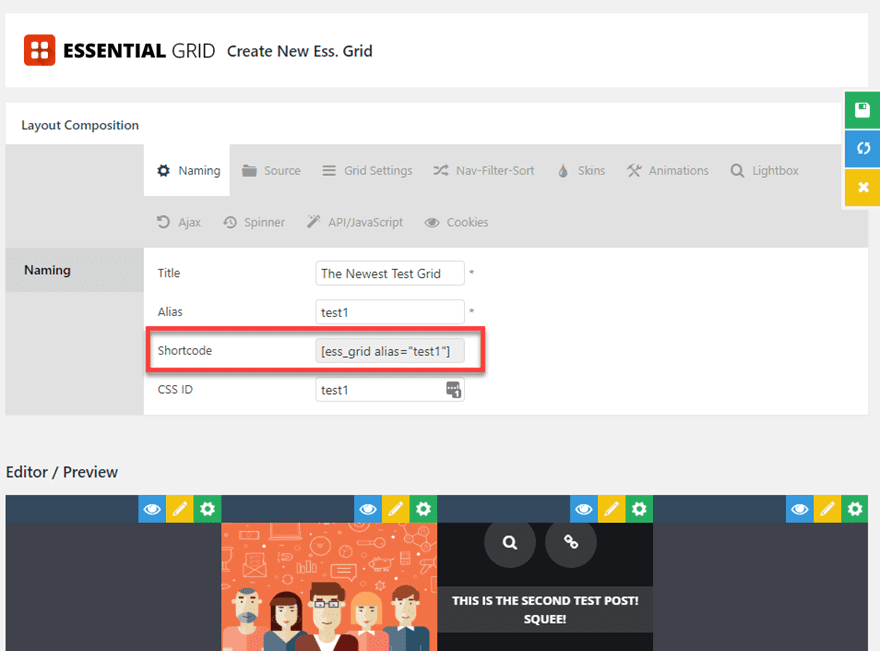
Whether or not you’re the use of the templates or make your individual, you want to know the way to make use of them. The whole thing revolves round shortcodes with Very important Grid. If in case you have a selected grid that you wish to have to make use of time and again, it is important to click on on Create New Ess Grid underneath Ess. Grid‘s assessment web page for your admin panel. Inside of, you select the entirety from how you’ll be able to kind the pieces within the grid, what loading animation it has, the place its parts in fact come from, and also you get to call it.
Whilst you title it, you additionally get to make a choice its shortcode alias. That alias is solely used to name this actual grid the use of the Very important Grid shortcode. I additionally selected to make use of the similar ID for the CSS ID simply in case sooner or later, I sought after to make exterior tweaks.

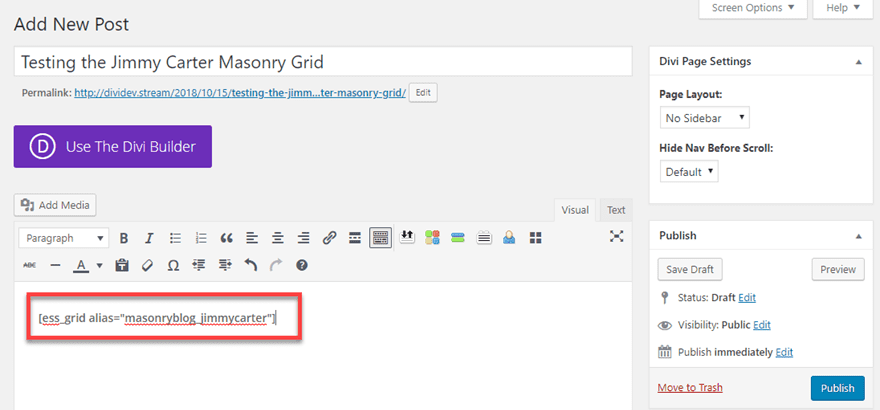
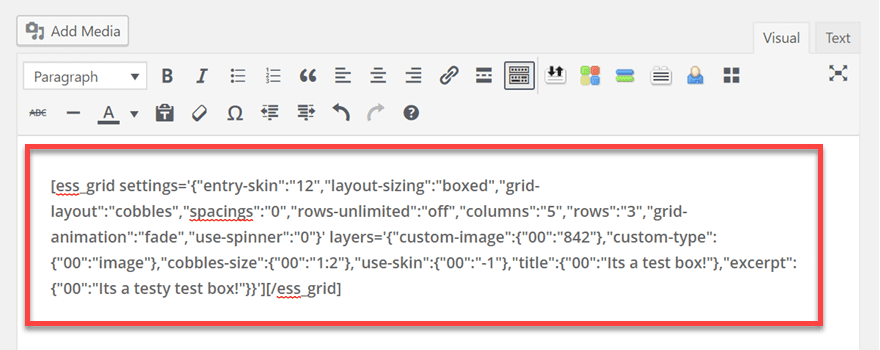
Simply put the shortcode in a submit or web page’s textual content editor, subsequent.

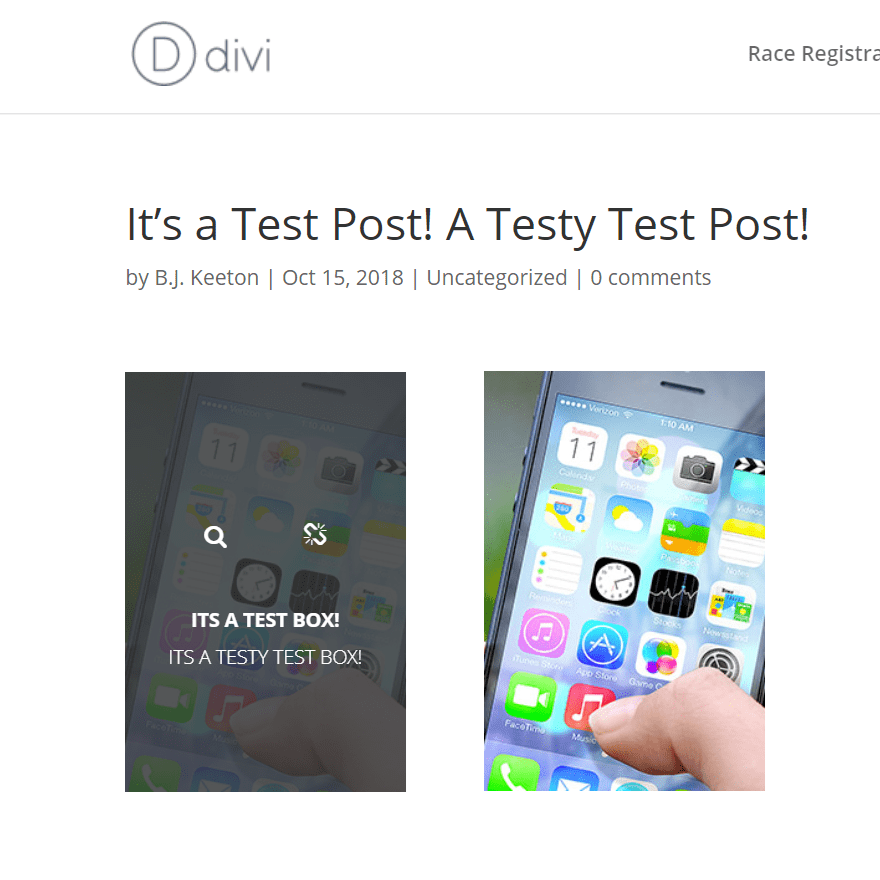
And voila!

The usage of a One-of-a-Type Very important Grid
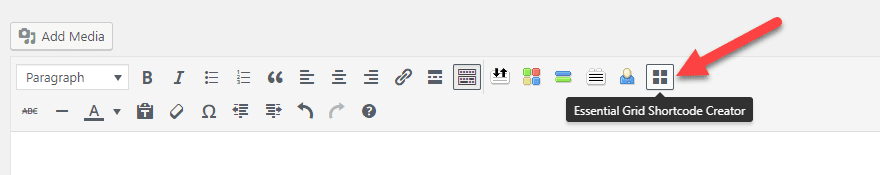
If you simply wish to show one thing on one web page or in a single submit, there is probably not any reason why to head during the bother of putting in place an entire new grid, making new posts for its content material as templates, and making aliases and all that. You’ll be able to as an alternative merely generate a dynamic shortcode from throughout the submit editor itself. Simply press the Very important Grid Shortcode Author button within the toolbar.

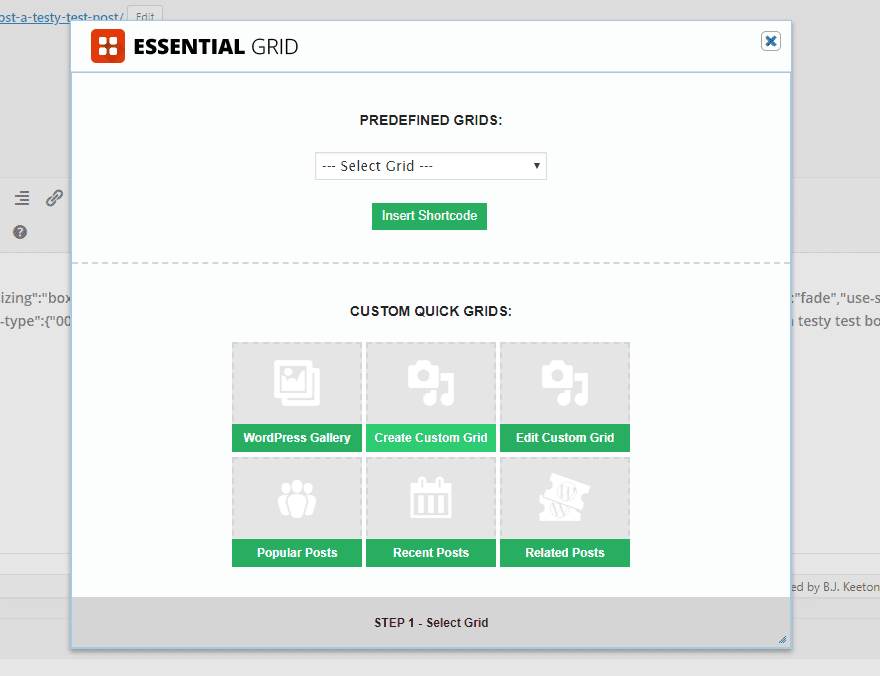
Then it is important to cross during the steps to inform this shortcode what content material you wish to have it to render. You’ll be able to select one of the vital predefined ones from the assessment menu (with no need to head reproduction/paste its shortcode manually), or you’ll be able to make your individual in response to the choices offered.

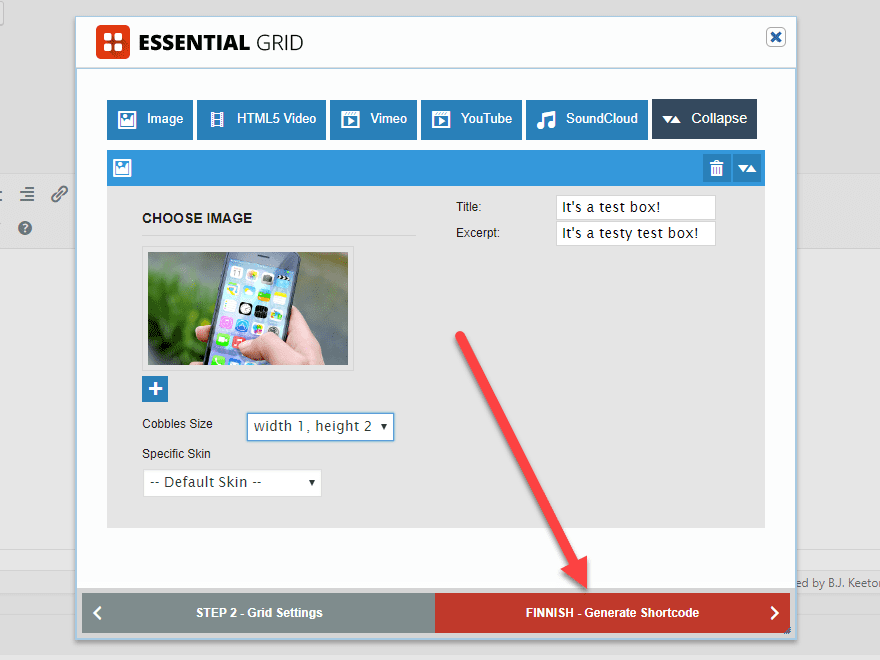
You’re going to undergo pages to make a choice the entire identical choices that you’ve somewhere else (animations, structure, and so forth.), and whilst you’re able to head, press the Generate Shortcode button.

As you’ll be able to see, the shortcode this is dynamically generated is way more complicated as it holds the entire details about the grid itself.

But if it’s rendered, there’s no distinction. Particularly for those who selected to use a pores and skin all the way through advent.

Very important Grid Widget
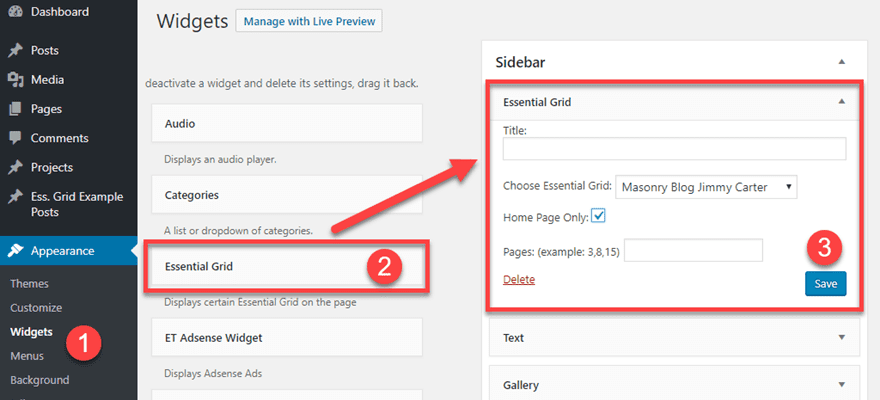
In spite of everything, you’ve gotten the choice of striking any Very important Grid that you simply’ve created in a widget. This one is more straightforward than any of the others to arrange as it’s actually drag-and-drop. Cross into Look – Widgets, make a choice the Very important Grid widget and drag it to the place you wish to have it to render. If you wish to have it at the homepage on my own, you’ll be able to set that, or you’ll be able to pick out any of your premade grids. Then again, you can not create a dynamic grid this fashion as it is advisable above. Those should be pre-generated.

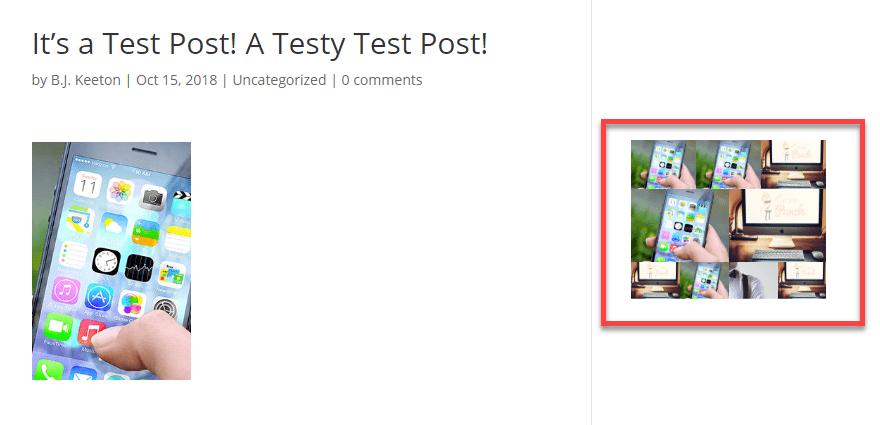
Something to remember, alternatively, is that no longer the entire layouts glance excellent in a sidebar. Chances are you’ll get a few of your content material rendered very unusually, however don’t freak out. If that occurs, simply cross exchange the settings in order that it’s going to show in a different way — boxed as an alternative of fullscreen possibly or Even as an alternative of Masonry, possibly. Experiment till it appears the way in which you wish to have it to. It’s almost definitely a good suggestion to make a sidebar-specific grid for this. (You’ll be able to simply replica the only you wish to have there and tweak it as an alternative of the unique.)

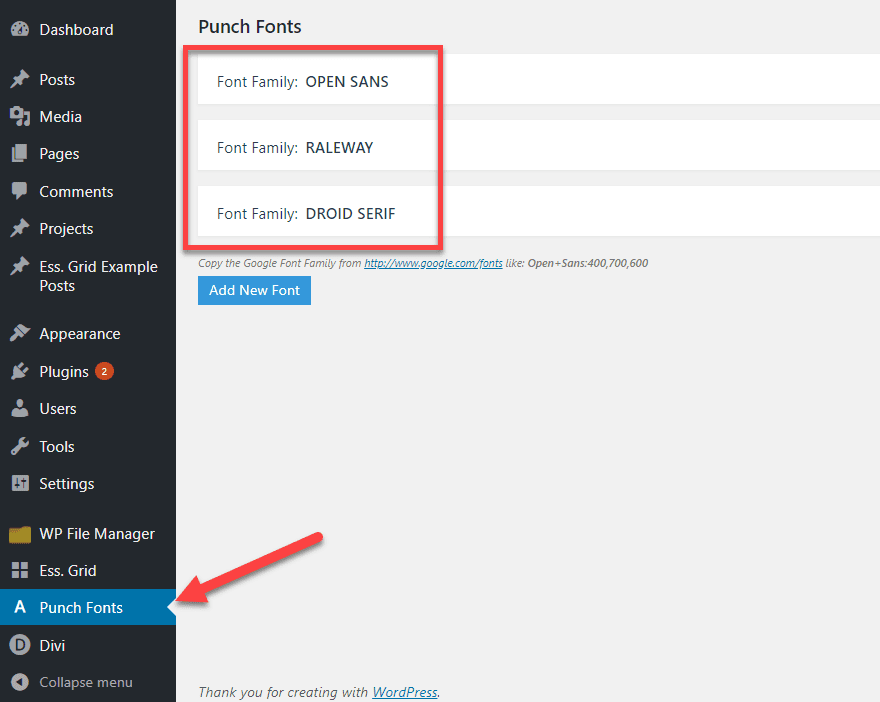
Punch Fonts
And after all, there’s the ultimate little bit of customization you get with Very important Grid. Punch Fonts is a straightforward interface for the use of Google Fonts in EG. That’s it.

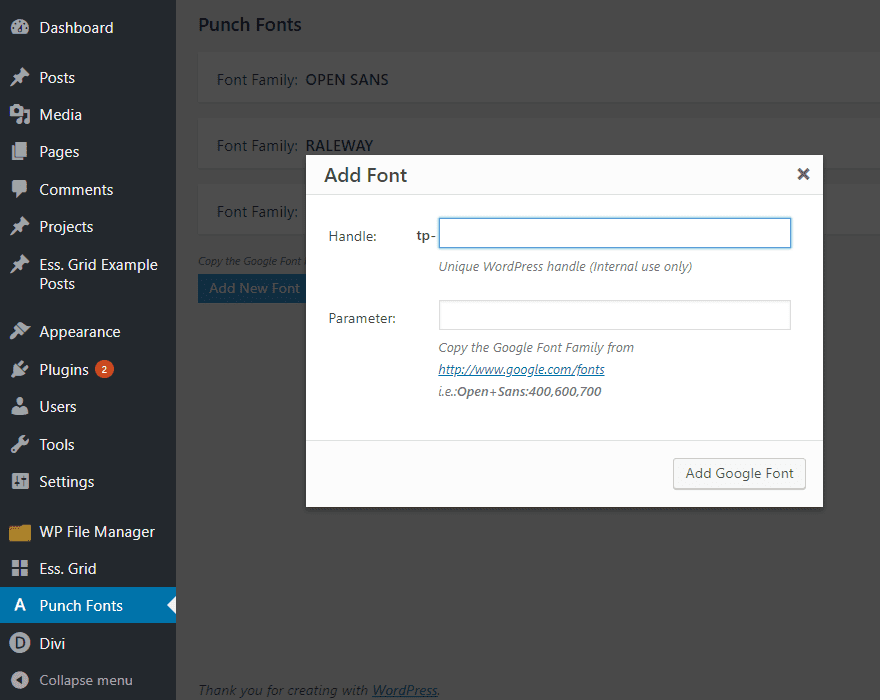
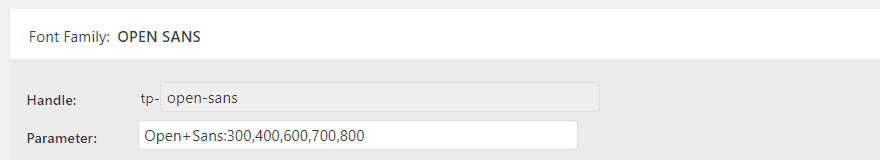
You’ll be able to select which fonts you wish to have to be put in through urgent the well-titled Upload New Font button. In the event you apply the hyperlink within the modal to Google Fonts, you’ll in finding the parameters you want, and the plugin will pull the font into your website online.

And when it says the tp- moniker is for inner use solely, that simply way it’s principally the similar because the alias previous. You’re going to see that whilst you’re making use of the fonts to objects. So title them correctly.

Ultimate Ideas
Total, Very important Grid is among the maximum powerful and strong grid plugins in the market. In the event you’ve ever used Slider Revolution, then the layouts and layers paintings very in a similar way to that, and also you will have to really feel proper at house. If no longer, there is also slightly of a finding out curve as you determine which items are compatible in combination. However when you do, it is possible for you to to create some in point of fact gorgeous pages.
In the event you don’t want this degree of customization, you would possibly not wish to pay the premium price. There are many different grid plugins in the market that can fit your wishes. Moreover, relying on how heavy you’re making the grids, website online velocity may grow to be a subject. I imply, you can customise your loading animation for a reason why.
Then again, if each vital and carried out accurately, the plugin truly shines. There’s a reason why Very important Grid is the #1 supplier in its class. And for those who take a look at scores and the beef up threads, ThemePunch is fast to respond and assist.
So for $27, it’s almost definitely value the cost of admission. Plus, for those who’re a theme clothier, you’ll be able to acquire their prolonged license and come with it as a pack-in in your personal subject matters. Which is lovely cool.
Do you employ Very important Grid? Allow us to see a few of your creations within the feedback!
Article featured symbol through Bloomicon / shutterstock.com
The submit Essential Grid: A Detailed Overview and Review gave the impression first on Elegant Themes Blog.
WordPress Web Design