Are you searching for a solution to routinely submit new Instagram footage for your WordPress website online?
Through including new Instagram footage on your web site, you’ll be able to building up logo publicity or even power extra visitors on your Instagram account. Those footage too can make your WordPress web site extra sexy and interactive.
On this article, we can display you easy methods to routinely submit new Instagram footage to WordPress, step-by-step.

Why Put up Instagram Footage to WordPress?
Instagram has over 2 billion per month lively customers, and it permits other people to proportion movies and photographs at the social media platform. It even shall we other people uncover new person accounts according to what they already like.
If you have already got a WordPress web site and simply began the usage of Instagram, then you’ll be able to simply achieve extra fans by means of posting your new Instagram footage for your web site.
This allow you to construct social evidence by means of appearing that you’re lively on Instagram, engage along with your target audience at the platform, and building up the period of time guests spend for your website online.
That being stated, let’s check out easy methods to simply and routinely submit new Instagram footage to WordPress. You’ll use the fast hyperlinks under to leap to the other strategies:
Way 1: Upload Instagram Photograph as a New Put up in WordPress
This system is for customers who need to create a brand new weblog submit appearing their newest Instagram photograph.
You’ll simply do that the usage of IFTTT (If This Then That), which is an impressive software that permits you to automate your WordPress website online with social media.
First, you want to seek advice from the IFTTT web site and click on at the ‘Get Began’ button within the most sensible proper nook of the display screen.

After that, you must log in or create your new account at the web site.
Whenever you’ve completed that, simply seek advice from your IFTTT dashboard and click on the ‘Create’ button within the most sensible proper nook to start out construction an applet.

This may occasionally take you to a brand new web page the place you must configure the cause and motion settings.
You’ll get started by means of clicking at the ‘Upload’ button subsequent to the ‘If This’ possibility.

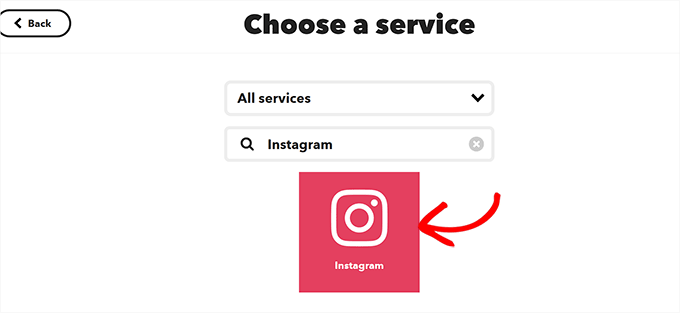
You’ll then be directed to the ‘Make a choice a carrier’ web page, the place you’ve got to make a choice a platform for the cause.
If you wish to put up a weblog submit each time a brand new photograph is uploaded on your Instagram account, then you’ll have to choose Instagram because the carrier.

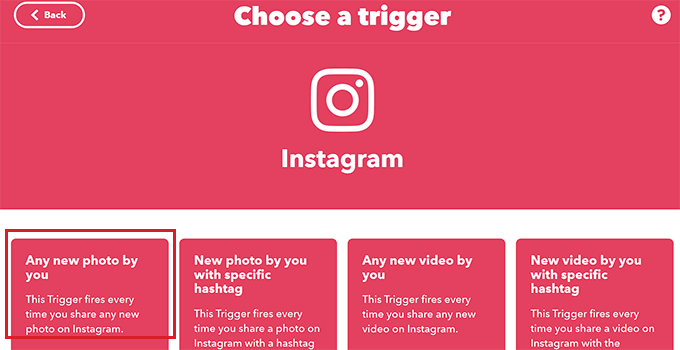
This may occasionally take you to the ‘Make a choice a cause’ web page.
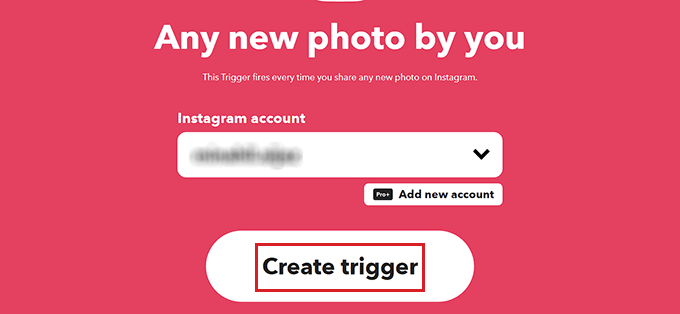
From right here, merely make a choice the ‘Any new photograph by means of you’ possibility because the cause.

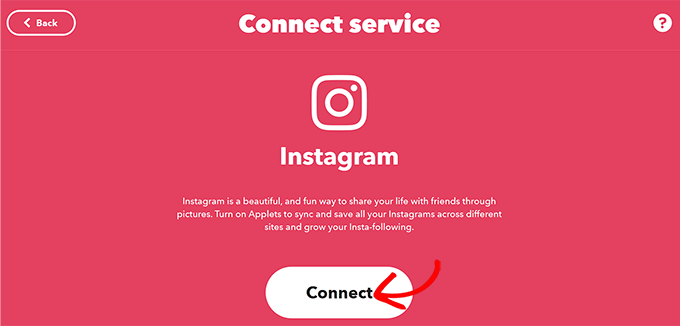
You’ll now be taken to the ‘Attach Carrier’ web page, the place you must attach your Instagram account to IFTTT.
To try this, simply click on the ‘Attach’ button.

This may occasionally open an Instagram suggested in a brand new window the place you must log in on your account.
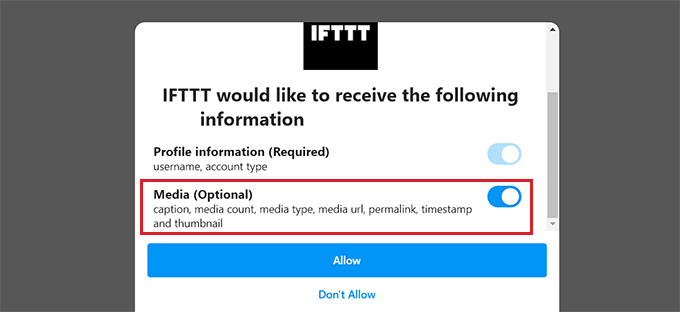
Whenever you do this, IFTTT will ask for permission to obtain your Instagram account media data. Merely toggle at the ‘Media’ transfer and click on the ‘Permit’ button.

You’ll now be redirected to the IFTTT web page, the place your Instagram account has been attached.
From right here, click on the ‘Create cause’ button to finish the method.

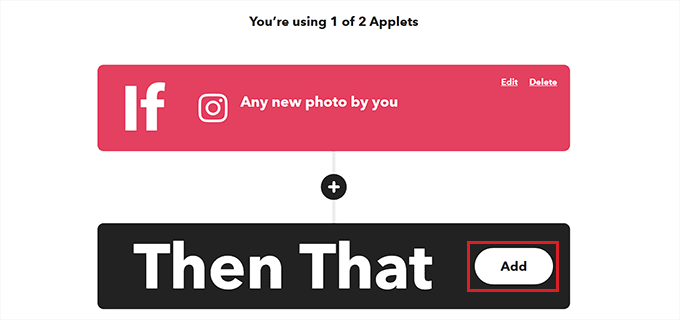
Now that your cause has been created, it’s time to create the motion. That is what’s going to occur after the cause happens.
For this, you must click on the ‘Upload’ button subsequent to the ‘Then That’ possibility.

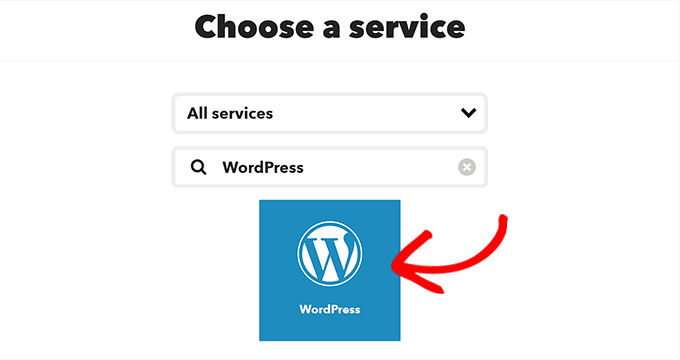
You’ll once more be directed to the ‘Make a choice a carrier’ web page.
This time, to find and choose WordPress as your carrier.

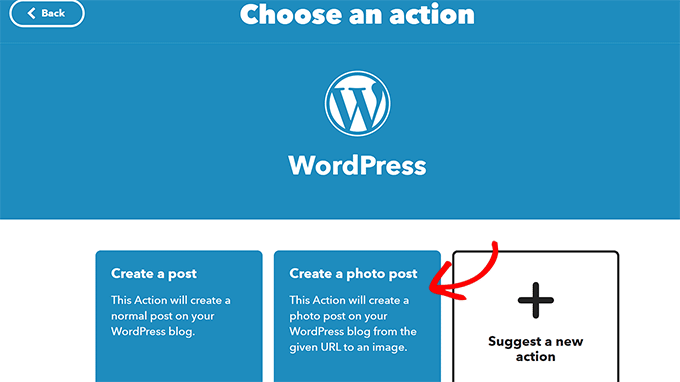
Now, you’re going to be taken to the ‘Make a choice an motion’ web page, the place you’ve got to make a choice an motion that your web site will take as soon as the cause occurs.
From right here, you want to make a choice the ‘Create a photograph submit’ possibility because the motion.

This may occasionally take you to a brand new web page the place you’ll have to upload your web site URL and login main points to attach it with IFTTT.
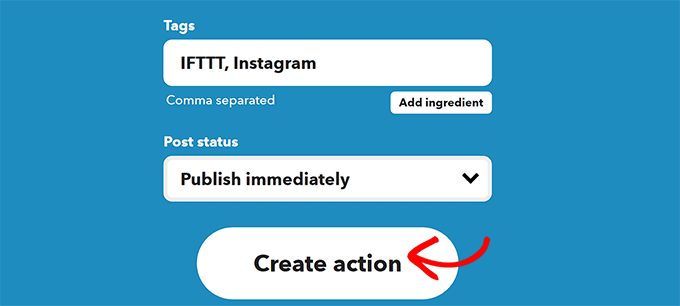
After you have completed that, merely click on the ‘Create motion’ button on the backside of the web page.

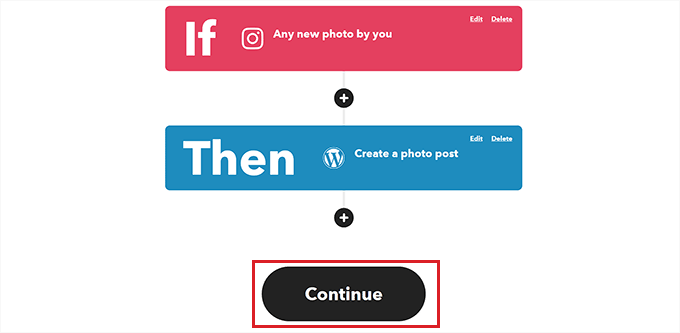
You’ll now be directed to the brand new display screen, the place it is possible for you to to look the cause and motion that you’ve got created the usage of IFTTT.
If you wish to have, you’ll be able to additionally edit those movements by means of clicking at the ‘Edit’ hyperlink. Then again, if you happen to don’t need to make any adjustments, then merely click on the ‘Proceed’ button.

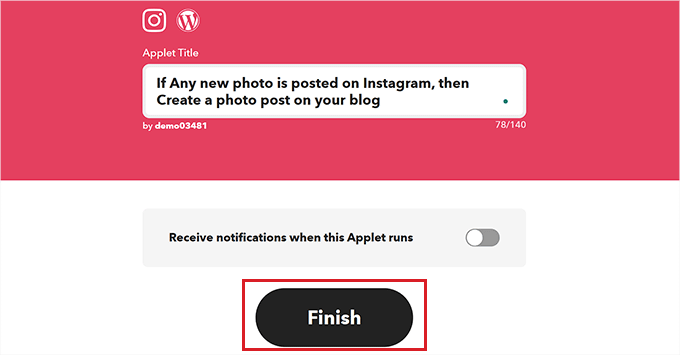
This may occasionally take you to a brand new display screen the place you’ll be able to exchange your applet name and toggle the transfer if you wish to obtain a notification each time this applet is used.
After all, click on the ‘End’ button.

You’ll now submit a brand new photograph on your Instagram account, and it’s going to be routinely posted on your WordPress website online.
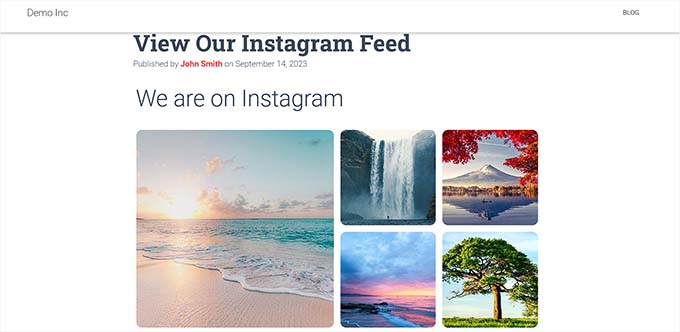
That is what it seemed like on our demo WordPress weblog.

Way 2: Show Your Instagram Feed on Your WordPress Web page
This system is for customers who simply need to display their Instagram feeds on their WordPress web sites with out developing new weblog posts.
You’ll simply do that the usage of the Instagram Feed plugin by means of Damage Balloon. It’s the absolute best WordPress Instagram plugin that permits you to simply upload your Instagram feed to any web page or submit.
First, you want to put in and turn on the Instagram Feed plugin. For extra main points, see our step by step information on easy methods to set up a WordPress plugin.
Notice: The Instagram Feed plugin additionally has a loose model. Then again, we can be the usage of the paid plan for this educational because it has extra customization choices.
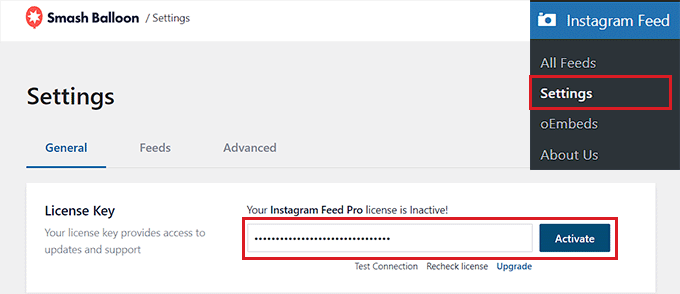
Upon activation, head over to the Instagram Feed » Settings web page from the WordPress admin sidebar to go into your license key.
You’ll to find this data on your account at the Damage Balloon web site.

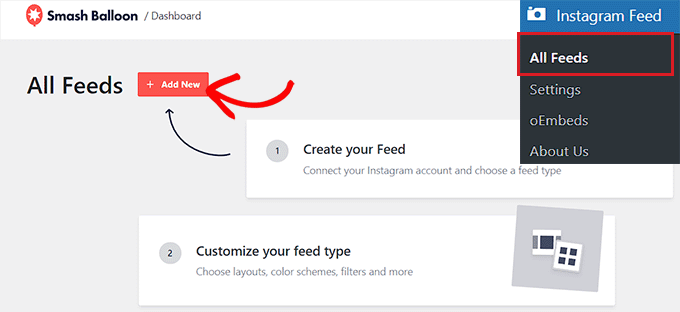
After you have completed that, you want to seek advice from the Instagram Feed » All Feeds web page from the WordPress dashboard.
Right here, click on the ‘+ Upload New’ button to start out embedding your Instagram feed.

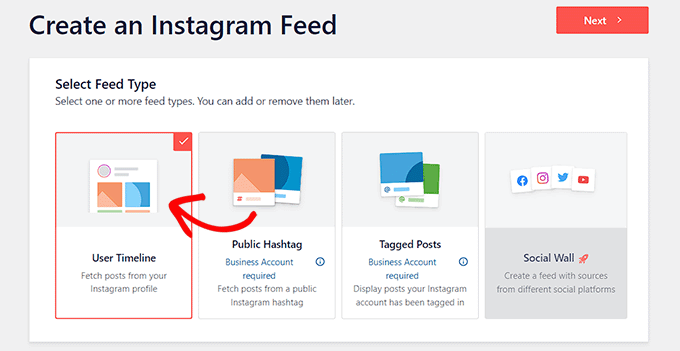
You’ll now be directed to the ‘Create an Instagram Feed’ display screen, the place you should choose the ‘Person Timeline’ possibility because the feed kind.
Which means Damage Balloon will now immediately fetch posts for the feed out of your Instagram account and replace the feed routinely while you submit new footage.
After that, click on the ‘Subsequent’ button to proceed.

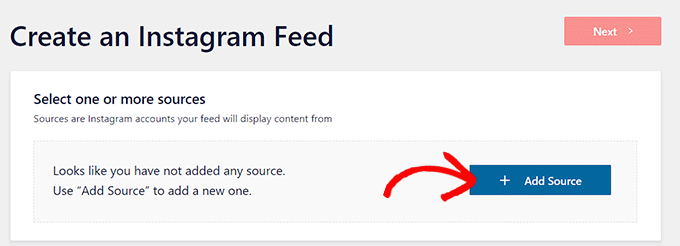
Whenever you do this, you’re going to be taken to the ‘Choose a number of assets’ web page.
To attach your Instagram account on your web site, simply click on the ‘+ Upload Supply’ button.

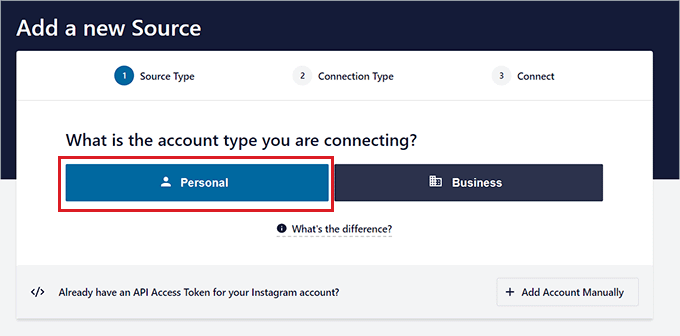
This may occasionally direct you to the Damage Balloon web site, the place you’re going to be requested to make a choice your Instagram account kind.
Understand that when you’ve got a non-public Instagram account, then Damage Balloon will routinely attach your web site with it.
Then again, when you’ve got a trade Instagram account, then it should be attached on your Fb web page, which can then be attached with Damage Balloon.
For this educational, we can be deciding on the ‘Non-public’ possibility.

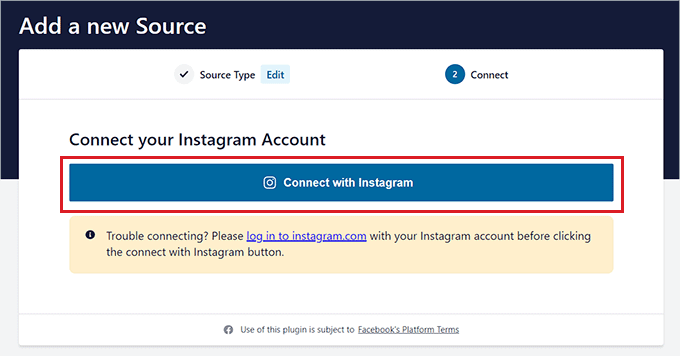
Now, you’re going to be taken to the next move.
Right here, you must click on at the ‘Connect to Instagram’ button to transport ahead.

The Instagram platform will open up at the display screen, and you’ll have to log in on your account.
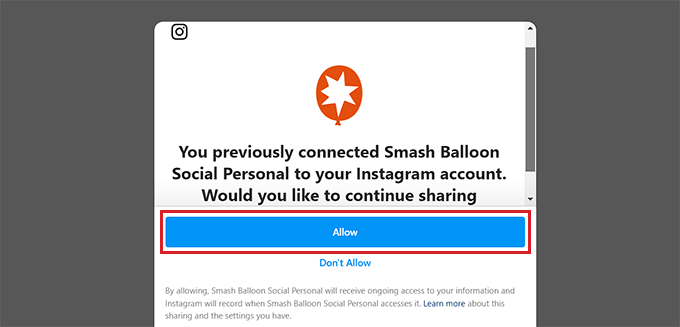
After you have completed that, Damage Balloon will ask to your permission to assemble knowledge out of your Instagram account. Merely click on the ‘Permit’ button.

You might have now effectively attached your Instagram account on your web site.
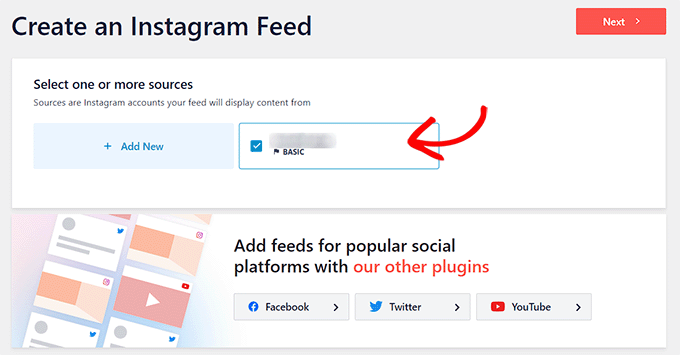
Now, you want to select your account and click on the ‘Subsequent’ button at the ‘Choose a number of assets’ web page.

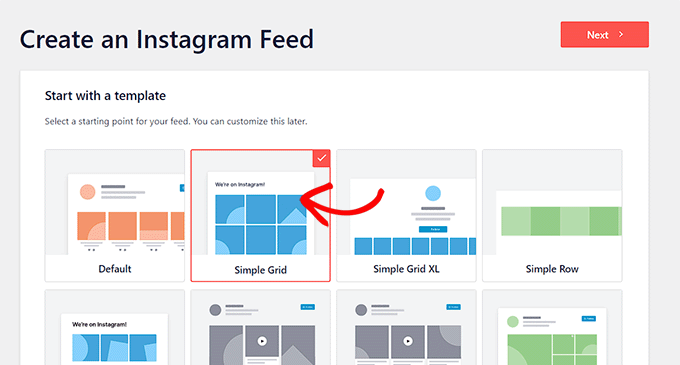
This may occasionally direct you to the ‘Get started with a template’ web page, the place you’ll be able to make a choice any of the premade templates introduced by means of Damage Balloon to your Instagram photograph feed.
After that, click on the ‘Subsequent’ button.

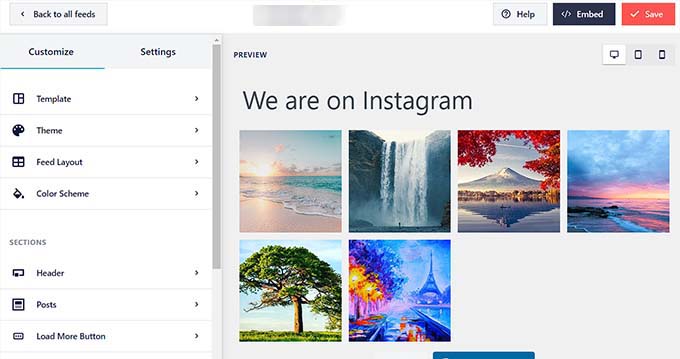
The plugin will now load your Instagram feed in its are living preview editor. Right here, you’re going to understand a feed preview at the proper aspect and the settings column at the left aspect of the display screen.
To begin customizing your Instagram feed, click on at the ‘Structure’ tab.

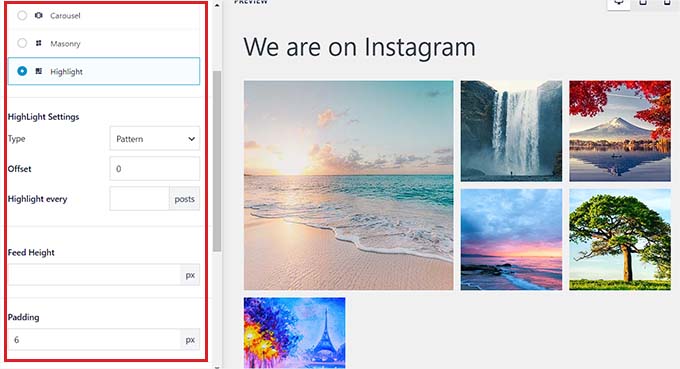
This may occasionally open some settings within the left column, the place you’ll be able to exchange your format to carousel, grid, spotlight, or masonry.
Understand that if you’re the usage of the loose plugin, then probably the most customization choices is also locked for you.
After you have completed that, you’ll be able to additionally configure the feed’s peak, padding, and the collection of posts that will likely be displayed within the feed from right here.

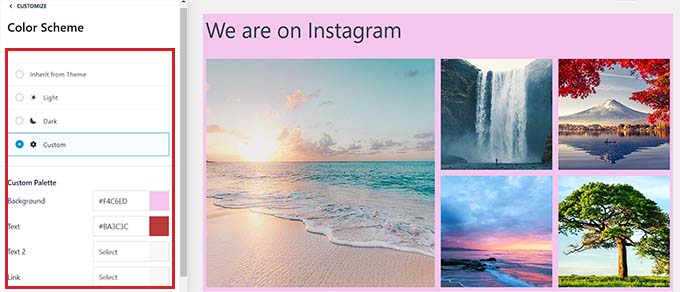
Subsequent, click on at the ‘Colour Scheme’ tab from the left column.
You’ll stay your Instagram feed in gentle or darkish mode and even create your personal customized colour scheme for it by means of opting for the ‘Customized’ possibility.

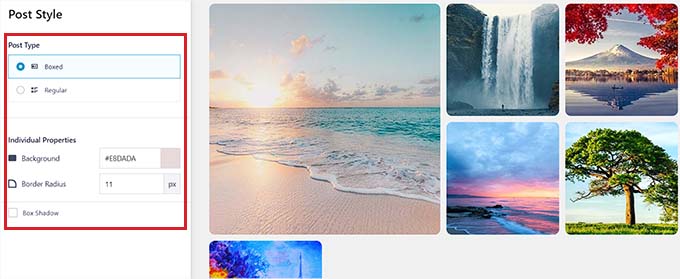
After that, click on at the ‘Posts’ tab from the left column.
Right here, you’ll be able to customise the person submit sorts, backgrounds, borders, and submit radius.

Subsequent, you’ll be able to click on at the ‘Load Extra Button’ or ‘Practice Button’ tabs so as to add the ones buttons on your feeds.
For extra main points on customization settings, please see our educational on easy methods to simply embed Instagram in WordPress.
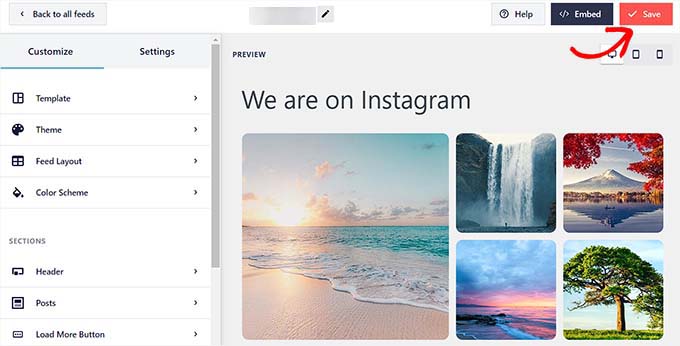
After all, click on the ‘Save’ button on the most sensible to retailer your settings.

Now, it’s time so that you can embed your Instagram feed on a WordPress web page or submit.
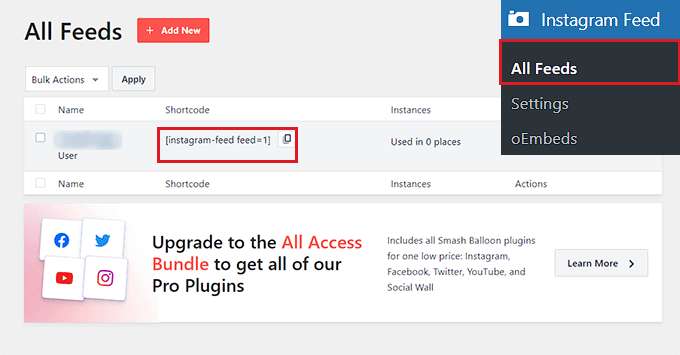
To try this, seek advice from the Instagram Feed » All Feeds web page from the WordPress dashboard.
As soon as you might be there, simply reproduction the shortcode for the Instagram feed that you simply created.

After that, open a WordPress web page or submit of your liking within the block editor.
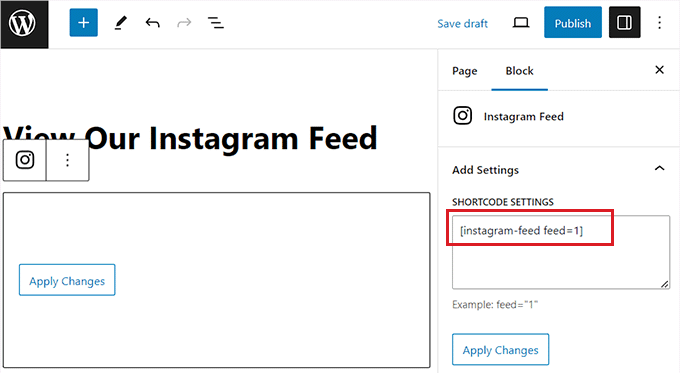
From right here, click on the upload block ‘+’ button within the most sensible left nook of the display screen so as to add the Instagram Feed block.
Subsequent, paste the shortcode you copied previous into the ‘Shortcode Settings’ phase.

After all, click on the ‘Replace’ or ‘Post’ button to retailer your settings.
You’ll now seek advice from your WordPress website online to view the Instagram feed in motion.

Bonus: Create an Symbol Gallery in WordPress
Embedding your Instagram feed for your web site is only one solution to sing their own praises your pictures. On the other hand, you’ll be able to create your personal symbol gallery in WordPress.
This may also be extraordinarily useful when you’ve got a pictures web site or promote photographs the usage of Simple Virtual Downloads. It may additionally make your web site glance extra sexy on the whole.
Plus, when you’ve got an on-line retailer, then making a gallery for product photographs allow you to show your entire merchandise in a single position and lend a hand spice up gross sales.
Envira Gallery is the most efficient plugin for including a lovely symbol gallery on your WordPress web site.

It’s the absolute best WordPress gallery plugin that includes a drag-and-drop builder, premade gallery templates, social sharing, symbol compression, watermarking, pagination, and so a lot more. The plugin too can combine with Pinterest, Instagram, WooCommerce, and Beaver Builder.
For extra main points, please see our educational on easy methods to create a picture gallery in WordPress.
We are hoping this newsletter helped you discover ways to routinely submit new Instagram footage to WordPress. You may additionally need to see our educational on easy methods to create a customized Fb feed in WordPress and our most sensible alternatives for the absolute best social media plugins for WordPress.
If you happen to favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit Easy methods to Routinely Put up New Instagram Footage to WordPress first seemed on WPBeginner.
WordPress Maintenance