Do you wish to have to create a mobile-ready responsive WordPress menu?
Greater than part of all web site visitors comes from cellular gadgets. In case your navigation menu doesn’t paintings effectively on smartphone and capsules, then a large chew of your target market would possibly fight to seek out their method round your website online.
On this information, we can display you the best way to create a mobile-ready responsive WordPress menu.

Why Create a Cellular-Able Responsive WordPress Menu?
A well-designed navigation menu will lend a hand guests in finding their method round your web site. Then again, simply since you menu seems nice on desktop computer systems, doesn’t routinely imply it’s going to glance excellent on smartphones and capsules too.
Cellular customers make up round 58% of all web visitors. That mentioned, in case your menu doesn’t glance excellent or paintings appropriately on cellular gadgets, you then possibility shedding part your target market. This may increasingly make it tough to succeed in key targets akin to rising your electronic mail listing, getting gross sales, and rising your enterprise.
With that being mentioned, let’s see how you’ll create a mobile-ready responsive menu that can glance nice on smartphones and capsules. Merely use the fast hyperlinks beneath to leap immediately to the process you wish to have to make use of.
Manner 1: Create a Cellular-Able Responsive Slide Panel Menu
A responsive slide panel is a navigation menu that slides onscreen when a customer faucets or clicks on a toggle.

On this method, the menu is all the time inside of simple achieve however doesn’t absorb any onscreen house through default. That is in particular vital since smartphones and capsules have a lot smaller displays in comparison to desktop computer systems.
If the menu is repeatedly expanded, then a cellular consumer would possibly cause its hyperlinks unintentionally the use of their instrument’s touchscreen. This makes slide panels a sensible choice for a mobile-responsive menu.
The best way so as to add a mobile-ready slide panel is through the use of Responsive Menu.
Notice: There’s a top class model of Responsive Menu with further issues and extra options akin to conditional good judgment. Then again, on this information, we’ll use the loose plugin because it has the whole thing you wish to have to create a mobile-ready menu.
The very first thing you wish to have to do is set up and turn on the Responsive Menu plugin. For extra main points, see our step by step information on the best way to set up a WordPress plugin.
Upon activation, you’ll use the plugin to customise any WordPress menu you’ve prior to now created. If you wish to have to create a brand new menu, then please see our information on the best way to upload a navigation menu in WordPress.
In case your WordPress theme already has a integrated cellular menu, you then’ll wish to know that menu’s CSS elegance so you’ll cover it. When you skip this step, then cellular customers will see two overlapping menus to your web site. For step by step directions, please see our information on the best way to cover a cellular menu in WordPress.
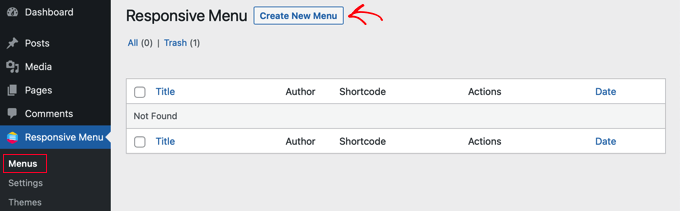
With that carried out, move to the Responsive Menu » Menus web page and click on at the ‘Create New Menu’ button.

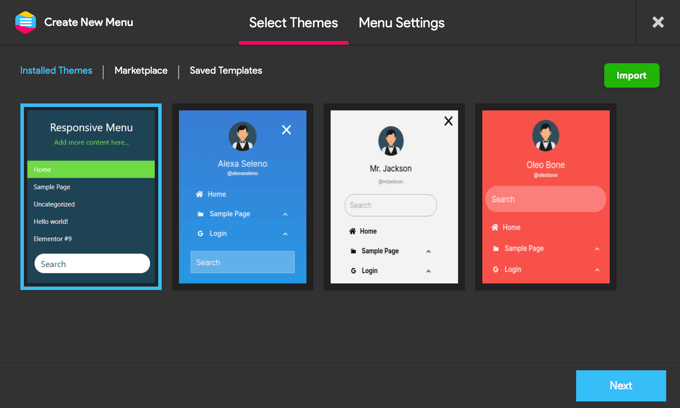
You’ll now see a couple of other issues that you’ll use in your menu.
We’re the use of the ‘Default Theme’ in our photographs however you’ll use any theme you wish to have. After making your resolution, click on on ‘Subsequent.’

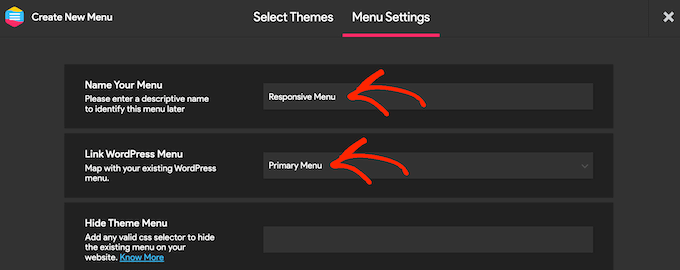
You’ll now kind in a reputation for the menu. That is simply in your reference so you’ll use anything else you wish to have.
With that carried out, click on on ‘Hyperlink WordPress Menu’ and select the menu that you wish to have to make use of.

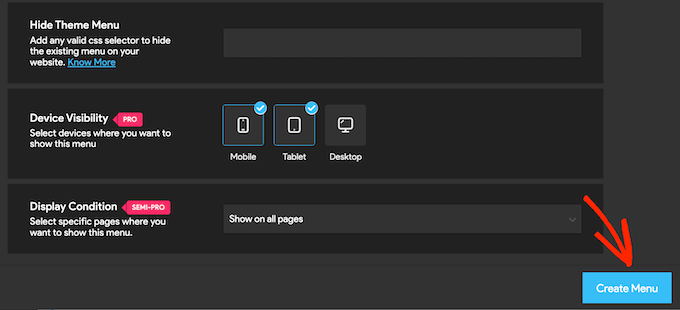
As already discussed, in case your theme already has a integrated cellular menu, you then’ll wish to upload its CSS elegance to the ‘Disguise Theme Menu’ box.
When you improve to the top class plugin, you then’ll get a couple of further settings. As an example, Professional customers can cover the menu on explicit pages or gadgets.
Whilst you’re pleased with how the menu is about up, click on on ‘Create Menu.’

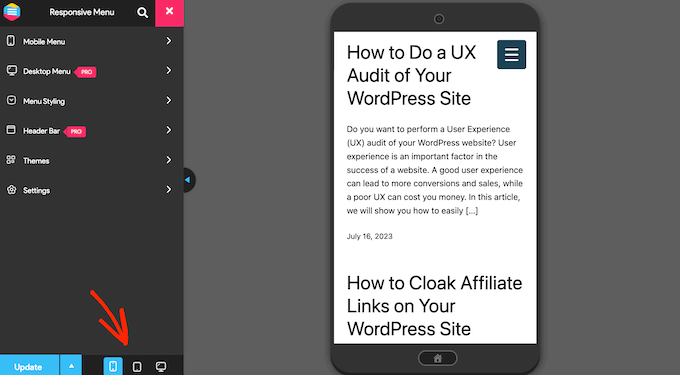
You’ll now see a preview of your WordPress web site at the proper of the display, and a few settings at the left.
To peer how your website online seems on cellular, click on on both the cellular or pill icon in opposition to the ground left of the display.

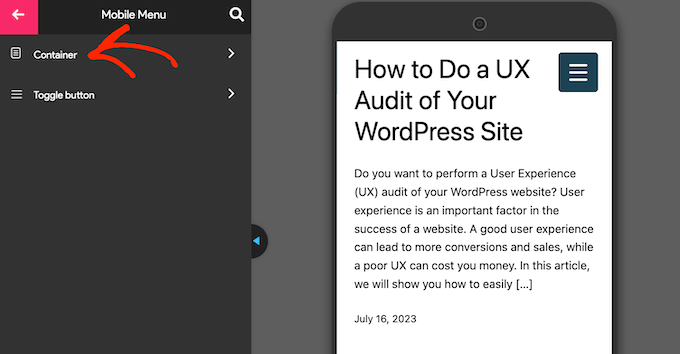
To customise how the menu seems and acts on cellular gadgets, make a selection ‘Cellular Menu.’
Then, click on on ‘Container.’

Right here, you’ll in finding numerous other settings.
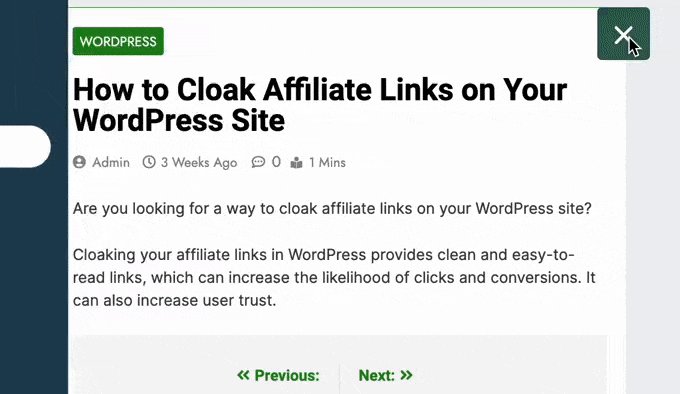
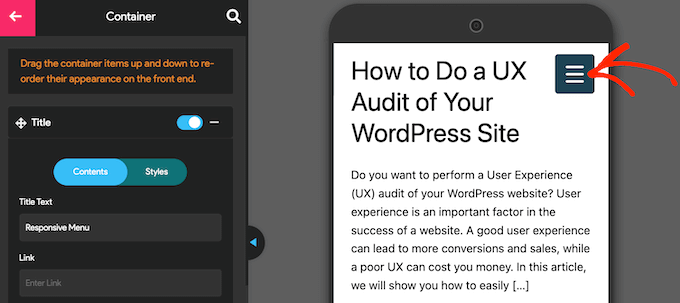
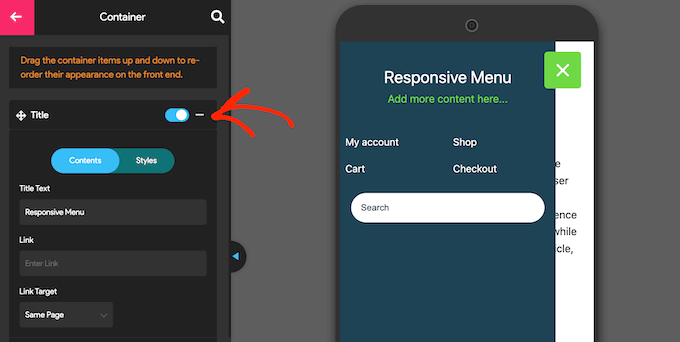
As you’re making adjustments, the are living preview will regularly replace routinely. With that during thoughts, it’s a good suggestion to extend the menu so you’ll track how your cellular menu will glance. To try this, merely click on at the menu toggle button.

By way of default, the plugin provides a identify and a few ‘Upload extra content material…’ textual content.
You’ll substitute this with your individual messaging, and even take away the textual content utterly. To edit the identify, click on to extend the ‘Identify’ segment.

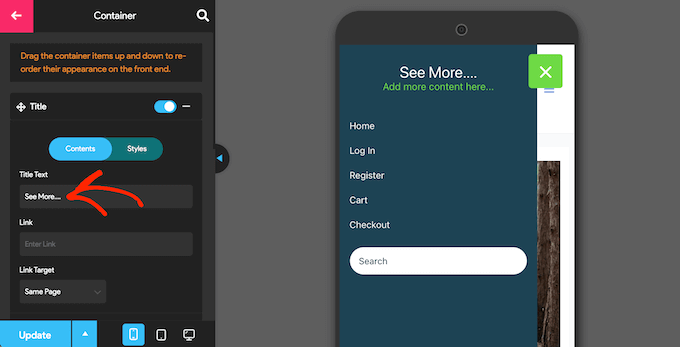
You’ll now kind your individual messaging into the ‘Identify Textual content’ box.
You’ll additionally upload a hyperlink to the identify, or upload icon fonts and pictures.

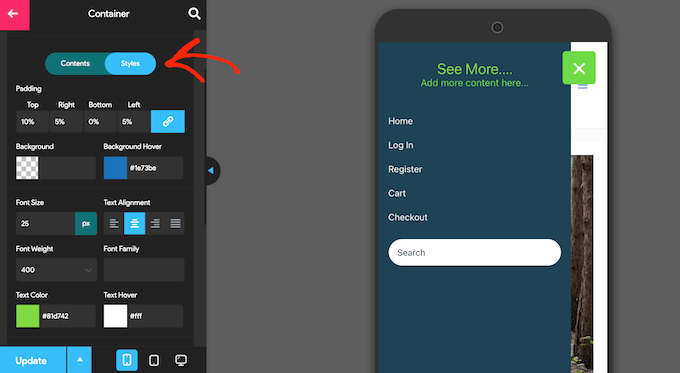
To customise how the identify seems, click on at the ‘Types’ tab.
Right here, you’ll exchange the background colour, the textual content colour, the font dimension, and extra.

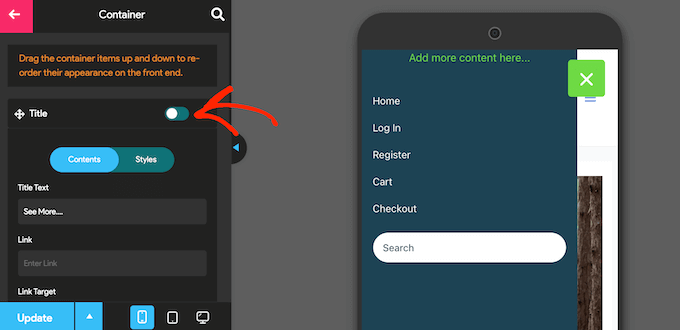
When you don’t need to display any identify textual content, then click on to deactivate the toggle subsequent to ‘Identify.’
If the identify isn’t crucial, then eliminating it’s going to create more room for the hyperlinks and different content material on your cellular navigation menu.

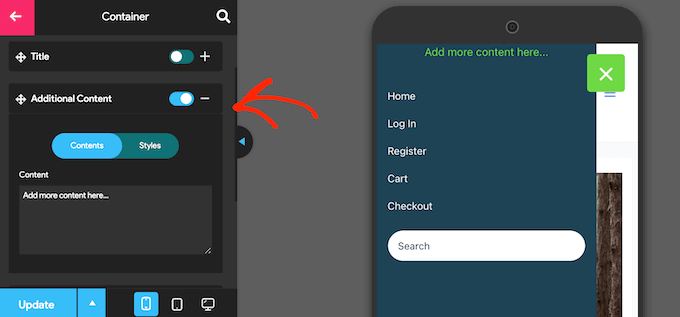
To exchange the ‘Upload extra content material right here….’ textual content with your individual messaging, click on to extend the ‘Further Content material’ house.
You’ll now kind on your personal textual content, exchange the textual content colour, exchange the textual content alignment, and extra through the use of the settings within the left-hand menu.

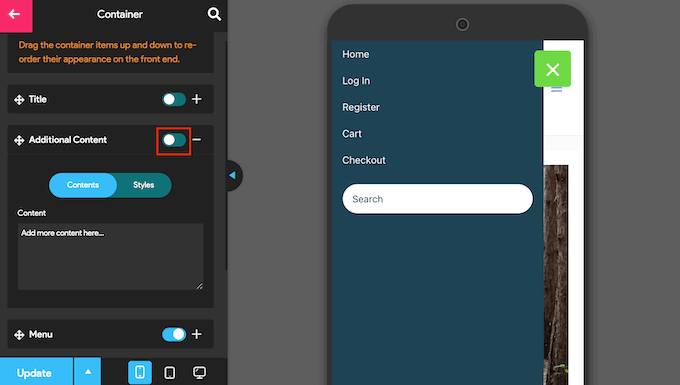
To take away the textual content utterly, merely click on to deactivate the toggle.
As soon as once more, this may create more space for the remainder of the menu’s content material. That is in particular helpful on smartphones and capsules, which most often have smaller displays.

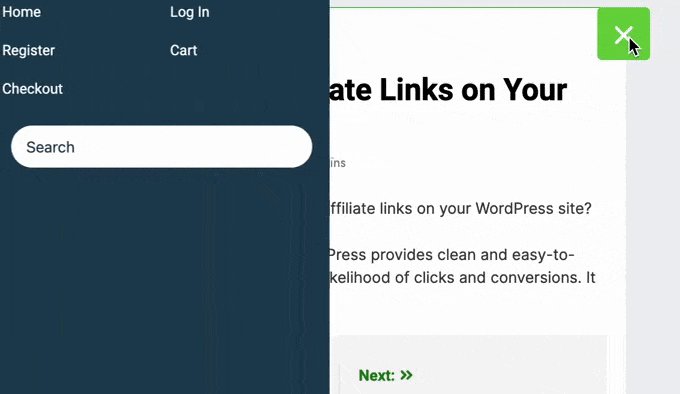
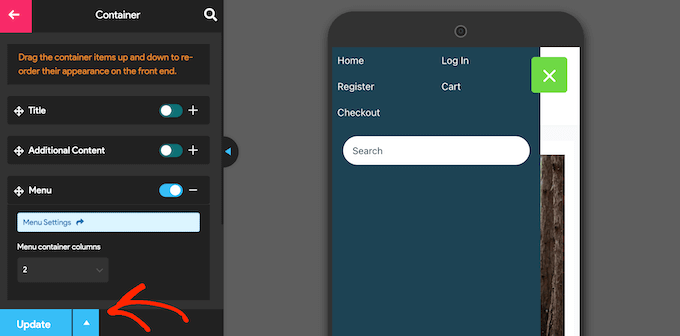
By way of default, Responsive Menu will display your whole menu pieces as a unmarried listing. Then again, chances are you’ll desire to turn those hyperlinks in a couple of columns. This may paintings effectively in case your menu labels are shorter, because it permits you to display extra pieces in a smaller quantity of house with out the menu taking a look cluttered.
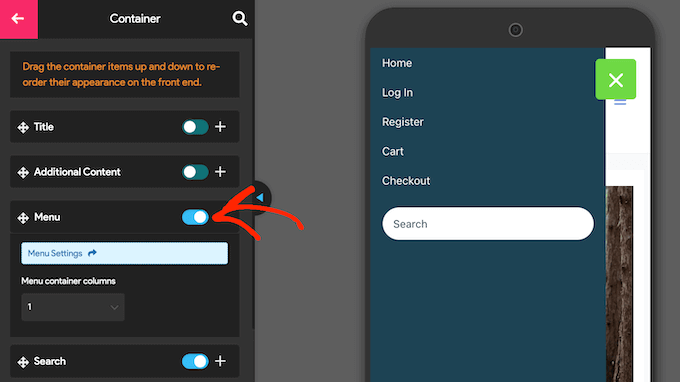
To take a look at other column layouts, click on to extend the ‘Menu’ segment.

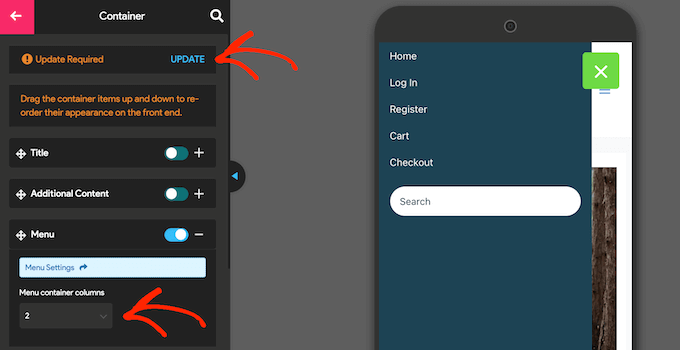
You’ll now open the ‘Menu container columns’ dropdown and select the choice of columns you wish to have to make use of.
At this level, you might even see some ‘Replace Required’ textual content. When you see this message, then give it a click on to replace the are living preview along with your new column settings.

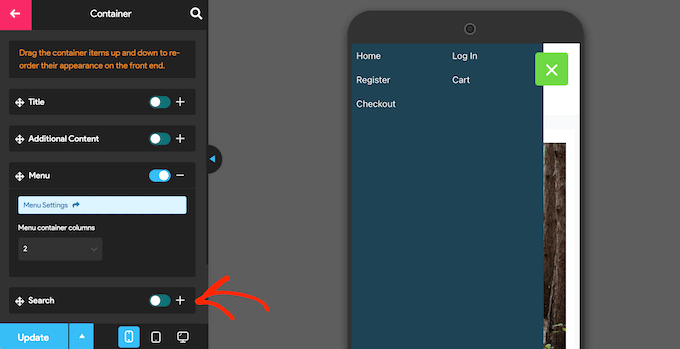
By way of default, Responsive Menu provides a seek bar on your WordPress menu. This may lend a hand guests in finding fascinating content material, however it might probably additionally absorb valuable onscreen house.
When you desire, then you’ll take away the hunt bar for cellular customers through deactivating the toggle subsequent to ‘Seek.’

There are a lot extra settings that you’ll configure, so chances are you’ll need to spend a while taking a look throughout the different choices. Then again, this is sufficient to create a well-designed mobile-ready menu.
Whilst you’re pleased with how the navigation menu is about up, click on on ‘Replace.’

Now, merely talk over with your WordPress weblog the use of a cellular instrument, to peer the brand new menu in motion. You’ll additionally view the cellular model of your WordPress website online from desktop.
Manner 2. Create a Cellular-Able Fullscreen Responsive Menu
Another choice is to upload a fullscreen responsive menu. It is a menu that routinely adjusts to other display sizes, so the navigation menu will all the time glance excellent it doesn’t matter what instrument the customer is the use of.
For the reason that menu takes up all of the to be had house, it’s more uncomplicated to navigate on smartphones and capsules, regardless of how small the display.
The best way to create a fullscreen menu is through the use of FullScreen Menu – Cellular Pleasant and Responsive. This plugin permits you to create a fullscreen menu for cellular gadgets most effective, or you’ll display the similar menu throughout smartphones, capsules, and desktop computer systems, so all guests have the similar enjoy.
The very first thing you wish to have to do is set up and turn on the FullScreen Menu plugin. You’ll test our step by step information on the best way to set up a WordPress plugin for extra main points.
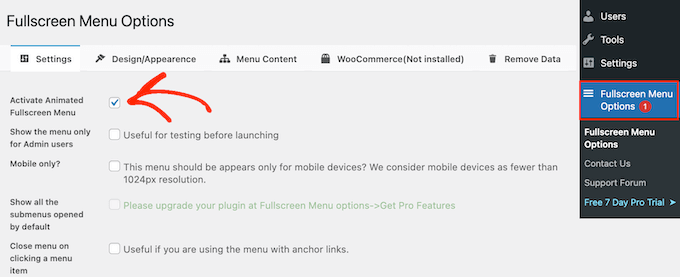
Upon activation, make a selection Fullscreen Menu Choices from the WordPress menu and test the next field: ‘Turn on Animated Fullscreen Menu.’

We additionally counsel checking the ‘Display the menu just for Admin customers’ field. This lets you see the adjustments as you’re configuring the menu, however guests received’t see the cellular menu till you’re making it are living.
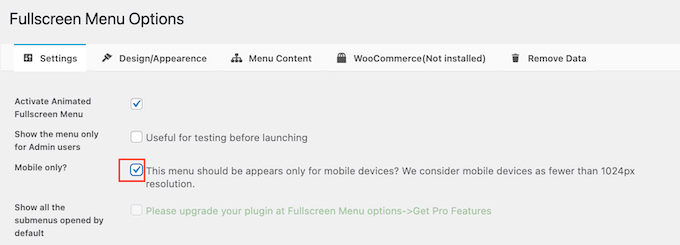
By way of default, the plugin will display the fullscreen menu on all gadgets. If you wish to display the fullscreen menu on smartphones and capsules most effective, then test the field subsequent to ‘Cellular most effective.’

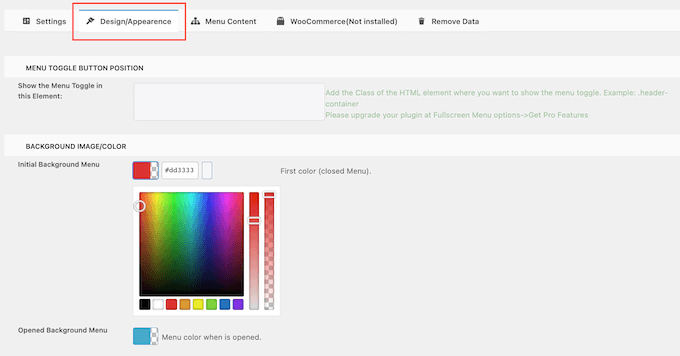
With that carried out, you’re waiting to fine-tune how the menu seems through clicking at the ‘Design / Look’ tab.
Right here, you’ll select the colours, font, and animation settings for the fullscreen menu.

When making those adjustments, simply bear in mind that ‘Preliminary Background Menu’ is the menu’s toggle icon. In the meantime, ‘Opened Background Menu’ is the colour of the expanded, fullscreen cellular menu.
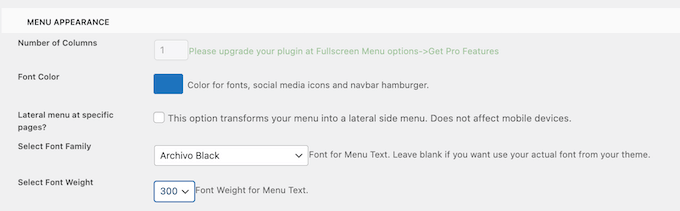
After opting for the menu colours, scroll to the ‘Menu Look’ segment. Right here you’ll exchange the menu’s font colour, font circle of relatives, and font dimension.

Simply bear in mind that loading further fonts may impact your WordPress website online efficiency and pace. This isn’t all the time a sensible choice for cellular gadgets, which most often have much less processing energy in comparison to desktop computer systems. Some guests might also have a deficient cellular web connection, which can make your website online load much more slowly.
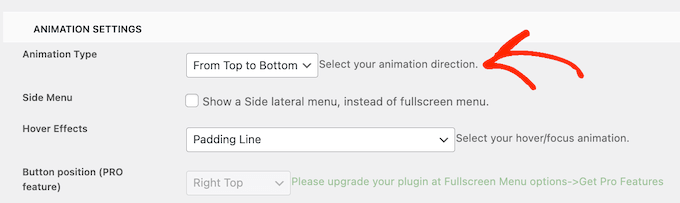
With that carried out, scroll to ‘Animation Settings.’.
To begin, you’ll select how the menu will extend when a customer clicks the toggle icon. Merely open the ‘Animation Sort’ dropdown menu and select an possibility from the listing, akin to From Best to Backside or From Left to Proper.

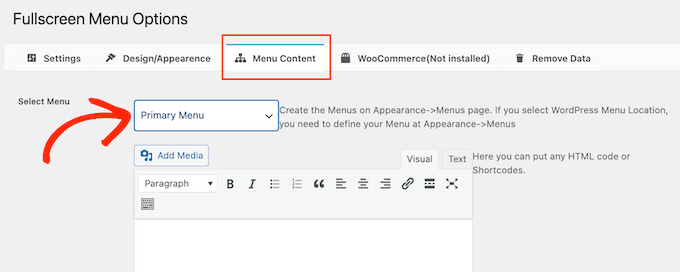
Whilst you’re pleased with how the menu is about up, it’s time so as to add some content material through clicking at the ‘Menu Content material’ tab.
Right here, move forward and open the ‘Make a selection Menu’ dropdown and select the menu that you wish to have to turn fullscreen.

When you haven’t created a navigation menu but, then take a look at our information on the best way to upload navigation menus in WordPress.
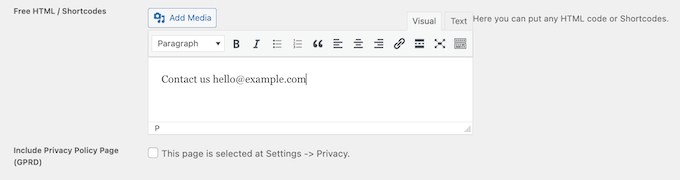
If you wish to display further content material within the menu, then you’ll upload it within the ‘Loose HTML / Shortcodes’ field. This acts as a mini web page editor so you’ll kind in textual content, exchange the formatting, upload bullet issues and numbered lists, and extra.

There’s additionally a checkbox that can upload a hyperlink on your privateness coverage web page.
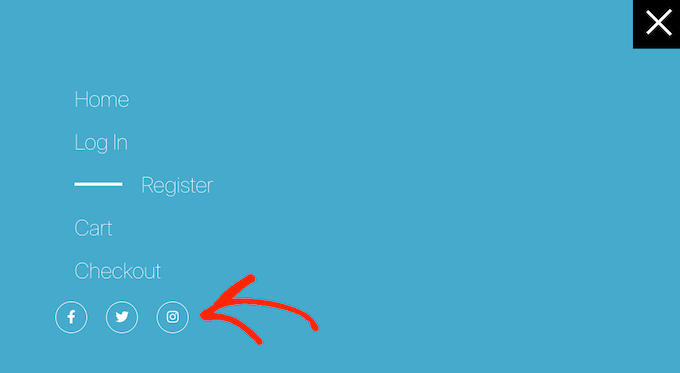
Subsequent, you may love to upload social media icons on your WordPress menu. Those icons will seem in a row on the backside of the fullscreen menu.

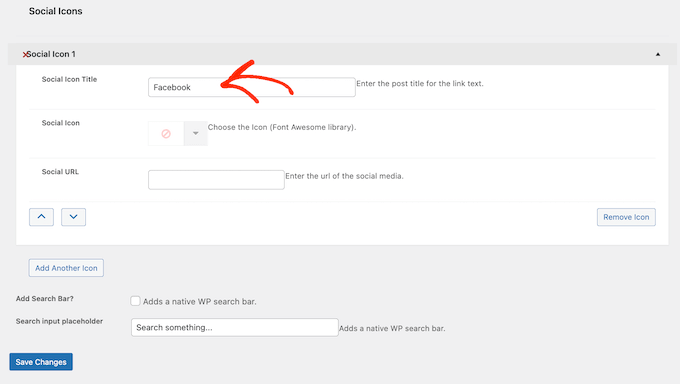
So as to add those icons, merely click on to extend the ‘Social Icon 1’ field.
You’ll now kind in a identify for the icon, akin to ‘Fb.’

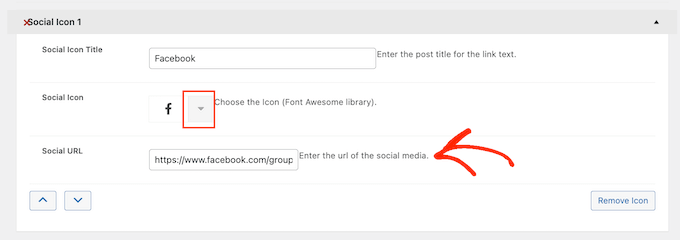
After that, click on at the arrow subsequent to ‘Social Icon’ and select the icon that you wish to have to turn to cellular guests.
In the end, kind the deal with you wish to have to make use of into the ‘Social URL’ box.

So as to add extra icons, merely click on the ‘Upload Any other Icon’ button.
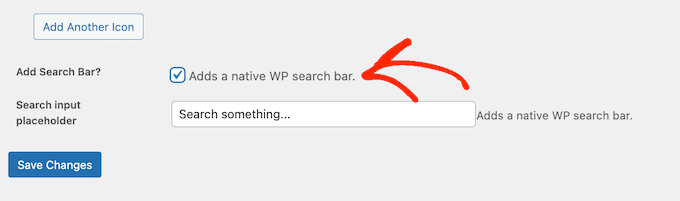
In the end, chances are you’ll need to upload a WordPress seek bar to lend a hand guests in finding what they’re searching for. To try this, merely test the field subsequent to ‘Upload Seek Bar.’

By way of default, the plugin will display a ‘Seek one thing…’ message. Then again, you’ll substitute this with your individual customized messaging through typing into the ‘Seek enter placeholder’ box.
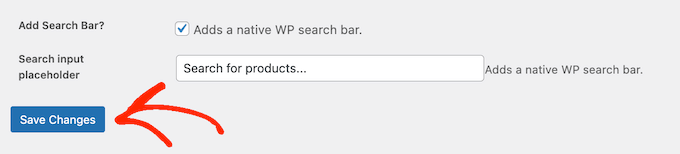
As an example, in case you run a WooCommerce retailer then chances are you’ll need to use textual content akin to ‘Get started buying groceries’ or ‘Seek for merchandise.’
Whilst you’re pleased with how the menu is about up, click on at the ‘Save Adjustments’ button.

Now, merely talk over with your web site the use of a cellular instrument to peer the fullscreen menu in motion.
You’ll additionally preview the cellular model of your web site the use of the WordPress theme customizer.
Bonus: Upload a Cellular-Responsive Menu to Touchdown Pages
When you’re making a touchdown web page or gross sales web page, you then’ll need the design to appear simply as excellent on cellular gadgets because it does on desktop.
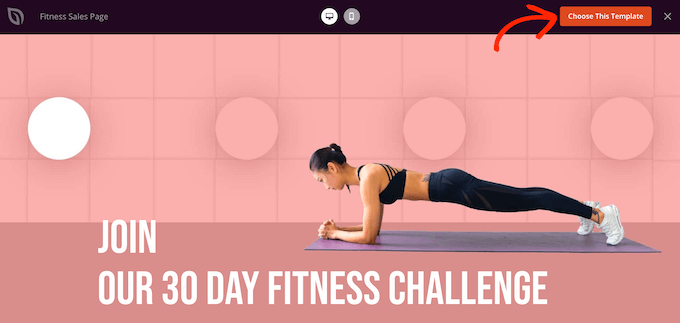
With that during thoughts, we propose developing the web page the use of SeedProd. SeedProd is the most efficient web page builder plugin and springs with greater than 180 professionally-designed templates.

After making a design the use of SeedProd, you’ll upload a mobile-responsive menu to the web page the use of SeedProd’s ready-made Nav Menu block. This block permits you to create separate menus for each menu gadgets and desktop.
On this method, you’ll use a special structure or even display other hyperlinks relying at the consumer’s instrument.
To be informed extra, please see our information on the best way to upload customized navigation menus in WordPress.
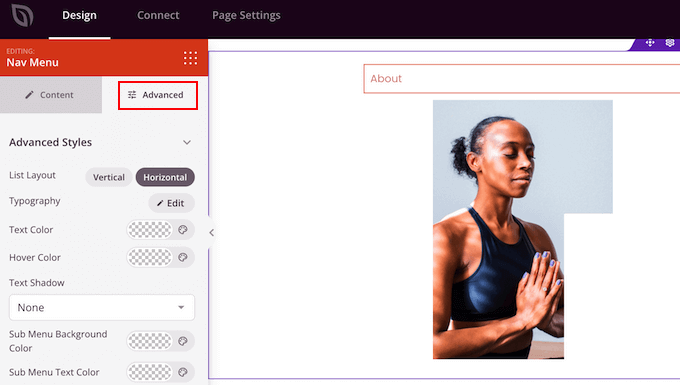
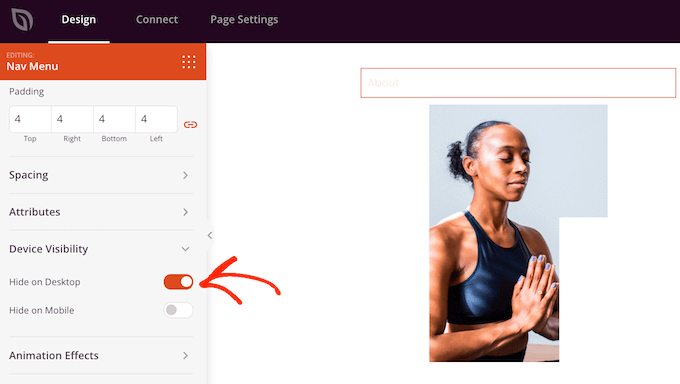
After including the Nav block on your design, merely click on at the ‘Complex’ tab.

Right here, click on to extend the ‘Instrument Visibility’ segment.
After that, click on at the ‘Disguise on Desktop’ toggle to turn on it. Now, this menu will most effective seem on cellular gadgets.

You’ll now upload hyperlinks and alter the menu’s structure the use of the settings within the left-hand menu.
We are hoping this text helped you learn to create a mobile-ready responsive WordPress menu. You may additionally need to see our information on the best way to build up your weblog visitors, or see our skilled pick out of the easiest analytics answers for WordPress customers.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Create a Cellular-Able Responsive WordPress Menu first gave the impression on WPBeginner.
WordPress Maintenance