Static web pages have made a comeback lately because of their velocity, safety, and straightforwardness. One of the most main equipment for development static websites as of late is Gatsby, a blazing-fast Static Web site Generator (SSG).
Whether or not you’re a internet developer taking a look to create a private weblog, a portfolio website, or a trade site, Gatsby will let you reach your targets. This complete information takes you during the procedure of creating static websites with Gatsby. It covers the whole thing from the fundamentals to complex subjects.

Working out Static Websites
Static websites are internet pages containing pre-rendered HTML, CSS, and JavaScript information. In contrast to dynamic web pages, they don’t depend on server-side processing for each and every request. As a substitute, the entire content material is generated forward of time and served immediately to the person’s browser. This means provides a number of benefits:
- Velocity: Static websites load briefly since there’s no server-side processing.
- Safety: And not using a server-side code execution, static websites are much less at risk of safety threats.
- Scalability: It’s simple to cache and distribute static websites thru Content material Supply Networks (CDNs).
- Simplicity: They’re more straightforward to broaden, deploy, and handle.
Now that what static websites are and their advantages let’s dive into Gatsby.
What Is Gatsby?
Gatsby is an open-source framework according to the React JavaScript library that simplifies the method of creating static web pages. It combines the facility of React parts with GraphQL for information control, making it a very good selection for builders of all ranges. Right here’s why Gatsby stands proud:
- Blazingly Speedy: Gatsby optimizes your website for velocity the use of ways like code splitting and lazy loading, leading to near-instantaneous web page so much.
- Versatile Information Sourcing: It may well supply information from quite a lot of puts, together with Markdown information, APIs, and databases.
- Wealthy Plugin Ecosystem: Gatsby’s in depth plugin ecosystem permits you to lengthen its capability without problems.
- search engine optimization and Efficiency: Gatsby routinely generates optimized HTML for higher search engine optimization and function.
Getting Began With Gatsby
To observe in conjunction with this information, you will have:
- Basic working out of HTML, CSS, and JavaScript
- Fundamental wisdom of React
- Node.js and npm (Node Package deal Supervisor) or yarn put in to your laptop
To get began with Gatsby and create a venture, you’ll use one of the crucial many examples within the Gatsby Starter Library or create a venture from scratch.
For this information, let’s use the reliable hi there international starter for GatsbyJS because it offers us a undeniable venture and not using a plugins or further information.
- First, set up the Gatsby CLI to your laptop through working the next command:
npm set up -g gatsby-cliRun gatsby --version to ensure if the set up is a hit.
- Subsequent, navigate into the folder you need to create your venture and run the next command:
npx gatsby new https://github.com/gatsbyjs/gatsby-starter-hello-world Alternate
- As soon as that is a hit, navigate into the venture folder and get started the advance server:
cd
gatsby broaden The native construction server will get started at http://localhost:8000, the place you’ll get right of entry to your Gatsby website.

Working out Gatsby Document Construction
Whilst you open your venture in a code editor, you’ll see the next construction:
/
|-- /public
|-- /src
|-- /pages
|-- index.js
|-- /static
|-- gatsby-config.js- /public: This listing comprises the output of your Gatsby construct procedure. It’s the place the generated HTML, CSS, JavaScript, and different property live.
- /src: That is the center of your Gatsby venture, the place you’ll spend maximum of your time. It comprises quite a lot of subdirectories and information:
- /pages: That is the place all pages in your venture are saved. Every JavaScript document right here corresponds to a direction to your site.
- /static: This listing is used for static information that you wish to have to incorporate on your website, equivalent to pictures, fonts, or downloadable information. Those information are served as-is and received’t be processed through Gatsby.
- gatsby-config.js: This configuration document is the place you outline quite a lot of settings in your Gatsby website. You’ll specify plugins, website metadata, and different configurations right here.
Growing Pages and Elements
In Gatsby, development internet pages is a simple procedure. Any JavaScript document you create inside the /src/pages folder routinely turns into a web page with its corresponding direction, because of Gatsby’s computerized web page technology.
You’ll create as many pages as you wish to have in your site through including extra JavaScript information to the /src/pages folder. As an example, you’ll create an about.js document for an “About” web page.
Whilst you’ll create person JavaScript information for each and every web page immediately within the /src/pages folder, it’s additionally conceivable to arrange your pages additional. You’ll create subfolders to team linked pages. For example, chances are you’ll create a weblog folder to arrange your entire blog-related pages.
For this venture, that is what the web page construction will seem like:
|-- /src
|-- /pages
|-- about.js
|-- index.js
|-- /weblog
|-- index.jsUsing JSX for Pages
Since Gatsby is constructed on peak of React, its pages and parts are written in JSX (JavaScript XML). JSX is a syntax extension for JavaScript that lets you outline the construction and structure of your person interfaces in a extremely readable and expressive way.
For example, you’ll create the content material in your House web page (index.js) like this:
import React from 'react';
export default serve as House() {
go back (
<>
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
);
}Linking Pages in Gatsby
To create a hyperlink to every other web page, you’ll use the Hyperlink ingredient as follows:
import React from 'react';
import { Hyperlink } from 'gatsby';
export default serve as House() {
go back (
<>
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
to="/about">About Us
to="/weblog">Weblog
);
}Within the instance above, we’ve imported the Hyperlink ingredient from gatsby and used it to create hyperlinks to the “About Us” web page and a weblog. The “About Us” web page, for instance, has the direction /about. When customers click on at the “About Us” hyperlink, they’re going to be taken to the /about web page.
To create hyperlinks to exterior web pages, you’ll use common anchor () tags with the href characteristic:
import React from 'react';
export default serve as House() {
go back (
<>
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Learn extra
);
}On this case, the hyperlink opens the exterior site in a brand new browser tab because of the goal="_blank" and rel="noreferrer" attributes.
Growing Elements in Gatsby
Gatsby’s component-based structure permits you to create reusable development blocks in your internet pages. As a substitute of duplicating code throughout more than one pages, you’ll encapsulate not unusual parts into parts, making your codebase extra arranged, maintainable, and environment friendly.
Think your Homepage’s code comprises the navigation segment, major content material, and a footer:
import React from 'react';
import { Hyperlink } from 'gatsby';
export default serve as House() {
go back (
<>
to="/">House
to="/about">About
to="/weblog">Weblog
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Learn extra
Hosted with ❤ through Kinsta's{' '}
href="https://kinsta.com/static-site-hosting">
Static Web site Webhosting
.
);
}Consider having to copy the navbar and footer code for each web page to your website. That is the place the facility of parts comes into play. You’ll create reusable parts for the navbar, footer, and each piece of code that will be repeated throughout more than one pages and parts.
To paintings with parts in Gatsby, create a parts folder within the src folder to retailer all parts. Subsequent, create your parts, e.g. Navbar.js and Footer.js. Within the Navbar.js document, separate the code this fashion:
import { Hyperlink } from 'gatsby';
import React from 'react';
const Navbar = () => {
go back (
);
};
export default Navbar;And likewise your Footer.js:
import React from 'react';
const Footer = () => {
go back (
Hosted with ❤ through Kinsta's{' '}
href="https://kinsta.com/static-site-hosting">Static Web site Webhosting
.
);
};
export default Footer;Subsequent, import your parts information into your pages or parts and use this fashion:
import React from 'react';
import Navbar from '../parts/Navbar';
import Footer from '../parts/Footer';
export default serve as House() {
go back (
<>
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Learn extra
);
}Growing Format Part
A not unusual follow in internet construction is to create a structure ingredient that encapsulates the total construction of your website. The structure ingredient normally comprises parts that seem on each web page, equivalent to headers, footers, navigation menus, and sidebars.
Create a brand new document referred to as Format.js on your /src/parts folder. Subsequent, outline the structure construction. For this information, the structure construction will best come with the navbar and footer:
import React from 'react';
import Navbar from './Navbar';
import Footer from './Footer';
const Format = ({ youngsters }) => {
go back (
On this structure ingredient, we use the parts to wrap the web page content material (supplied as youngsters). To make use of the structure ingredient on your pages, import it and wrap your web page content material with it. As an example, on your index.js web page:
import React from 'react';
import Format from '../parts/Format';
export default serve as House() {
go back (
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Learn extra
);
}By way of the use of a structure ingredient, you be certain a constant construction and look throughout your entire pages whilst retaining your code arranged and maintainable. It’s an impressive solution to organize the typical parts of your website successfully.
Styling Pages and Elements In Gatsby
Styling your Gatsby website is versatile and lets you use quite a lot of approaches, together with undeniable CSS, CSS-in-JS, or CSS preprocessors like Sass. Let’s learn to create standard and module styling for pages.
CSS Styling
In Gatsby, you’ll simply create a CSS document and hyperlink it to no matter ingredient or web page, and it will paintings completely smartly. As an example, you’ll create a types folder within the src folder after which create a world.css document along with your CSS code.
As an example, listed below are some fundamental world stylings for the parts created previous:
@import url('https://fonts.googleapis.com/css2?relatives=Poppins:wght@300;400;500&show=change');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
frame {
background-color: #ddd;
font-family: 'Poppins',
sans-serif;
width: 1200px;
margin: 0 auto;
}
a {
text-decoration: none;
}
img {
width: 100%;
}
nav {
show: flex;
justify-content: space-between;
top: 200px;
align-items: middle;
}
nav .logo-img {
width: 100px;
}
nav .nav-links a {
padding: 0 20px;
font-size: 18px;
}
@media (max-width:700px) {
frame {
width: 100%;
padding: 0 20px;
}
nav .nav-links a {
padding: 0 18px;
}
}
.footer {
width: 100%;
text-align: middle;
margin: 100px 0 20px;
}Within the code above, you’re uploading the Poppins font from Google Fonts after which defining fundamental types to use to your entire parts.
Subsequent, import the CSS document into the parts you need to taste, however for this venture, you’ll upload it on your Format ingredient so it applies globally:
import React from 'react';
import Navbar from './Navbar';
import Footer from './Footer';
import '../types/world.css';
const Format = ({ youngsters }) => {
go back (
Module CSS Styling
CSS Modules let you scope your types to precise parts or pages. This prevents taste conflicts and makes it more straightforward to handle your code. Within the types folder, create your CSS modules the use of the layout
As an example, create house.module.css for the homepage and upload the next code:
.home_hero {
show: flex;
justify-content: middle;
align-items: middle;
flex-direction: column;
text-align: middle;
}
.home_hero h1 {
font-size: 60px;
width: 70%;
}
.home_hero p {
shade: #6E7076;
font-size: 20px;
}
.btn {
background-color: #5333ed;
padding: 20px 30px;
margin-top: 40px;
border-radius: 5px;
shade: #fff;
}
@media (max-width:700px) {
.home_hero h1 {
font-size: 40px;
}
.home_hero p {
font-size: 16px;
}
}To make use of module CSS types on your Gatsby web page or ingredient, import the types out of your CSS module as an object on the peak of your web page or ingredient document and use this fashion:
import React from 'react';
import Format from '../parts/Format';
import * as types from '../types/house.module.css';
export default serve as House() {
go back (
Revel in Static Web site Webhosting With Kinsta StSH.
Speedy, Safe, Dependable Webhosting Resolution.
Learn extra
);
}The use of Static Information in Gatsby
In Gatsby, static information check with property like pictures, fonts, CSS information, and different assets which can be served immediately to the customer’s browser with none server-side processing. Those information are added to the /static listing on the root of your venture.
As an example, for those who upload a picture kinsta-logo.png to the /static listing, you’ll show it on your ingredient like this:
import { Hyperlink } from 'gatsby';
import React from 'react';
const Navbar = () => {
go back (
);
};
export default Navbar;Gatsby routinely resolves those relative paths to the proper URL when your website is constructed. Later on this information, you’ll learn to optimize pictures in Gatsby.
Plugins and Integrations
Gatsby has a wealthy ecosystem of plugins that may lengthen its capability. You’ll to find plugins for search engine optimization, analytics, picture optimization, markdown transformation, and a lot more. Putting in and configuring plugins is easy, and they may be able to a great deal improve your website’s functions.
On this information, we use 4 plugins:
- gatsby-transformer-remark: This plugin permits you to turn out to be Markdown information into HTML content material, making it simple to create and organize weblog posts, documentation, or any text-based content material.
- gatsby-transformer-sharp and gatsby-plugin-sharp: Those plugins paintings in combination to optimize and manipulate pictures on your Gatsby venture.
- gatsby-source-filesystem: This plugin allows you to supply information out of your venture listing and lead them to to be had to question with GraphQL.
To make use of those plugins on your Gatsby venture, run the next command on your venture’s root listing to put in them:
npm set up gatsby-transformer-remark gatsby-transformer-sharp gatsby-plugin-sharp gatsby-source-filesystemSubsequent, configure them on your gatsby-config.js document. Right here’s an instance of the way to arrange the plugins:
module.exports = {
plugins: [
// ...other plugins
// Transform Markdown files into HTML
'gatsby-transformer-remark',
// Optimize and manipulate images
'gatsby-transformer-sharp',
'gatsby-plugin-sharp',
// Source files from your project directory
{
resolve: `gatsby-source-filesystem`,
options: {
name: `posts`,
path: `${__dirname}/src/posts/`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images/`,
},
},
],
};Two gatsby-source-filesystem configurations are created, pointing to 2 folders: posts and pictures. Posts will retailer some markdown information (weblog posts) that will be reworked with gatsby-transformer-remark, and pictures will retailer pictures for the weblog and different pictures you need to optimize.
All the time take into accout to restart your native construction server when you’re making adjustments to the gatsby-config.js document.
Growing Weblog Posts
Now that we’ve configured our plugins create a posts folder within the src listing after which create two Markdown information with the next content material:
post-1.md:
---
name: "Advent to Gatsby"
date: "2023-10-01"
slug: "introduction-to-gatsby"
description: "Be told the fundamentals of Gatsby and its options."
featureImg: ../pictures/featured/image-1.jpeg
---
Welcome to the arena of Gatsby! On this publish, we can introduce you to the fundamentals of Gatsby and its tough options.And post-2.md:
---
name: "Optimizing Photographs in Gatsby"
date: "2023-10-05"
slug: "optimizing-images-in-gatsby"
description: "Discover the way to optimize pictures on your Gatsby venture."
featureImg: ../pictures/featured/image-2.jpeg
---
Photographs play a an important function in internet construction. On this publish, we're going to dive into the way to optimize pictures in Gatsby the use of plugins.Those Markdown information comprise frontmatter with metadata in regards to the weblog posts, together with titles, dates, slugs, descriptions, and picture paths.
Querying in Gatsby With GraphQL
Gatsby makes use of GraphQL to question and retrieve information in your site. GraphQL is an impressive question language that lets you request precisely the information you wish to have, making it environment friendly and versatile. Let’s learn to question information in Gatsby the use of GraphQL.
Whilst you run gatsby broaden on your terminal, you’ll realize that, along with the hyperlink gatsby-source-filesystem, which opens your venture on the net, you additionally see the http://localhost:8000/___graphql URL. This URL supplies get right of entry to to the GraphiQL editor in your Gatsby venture.
Whilst you open the editor, you spot this interface:

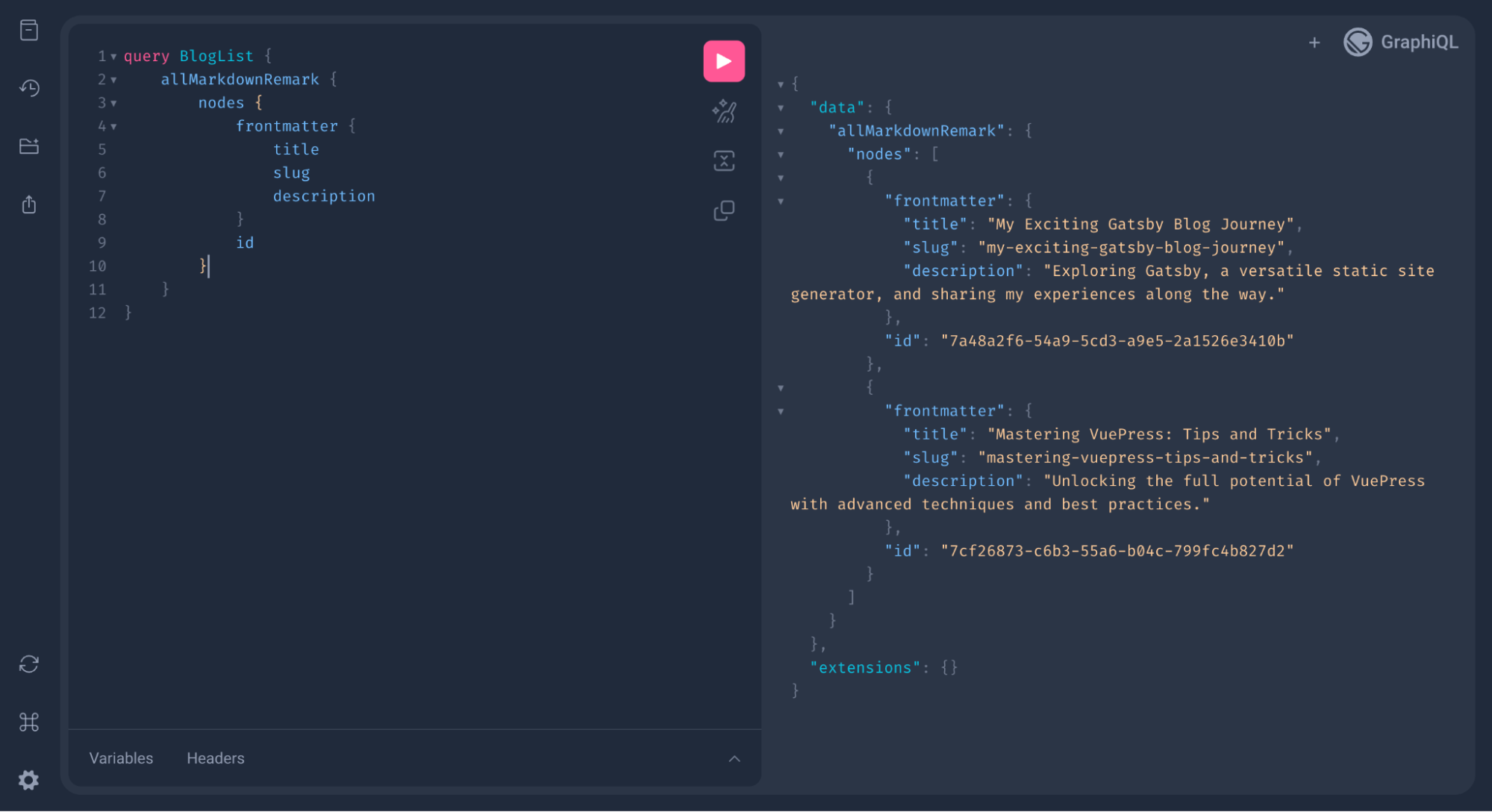
You’ll question as a lot details about your website from this editor. However since you’ve got created markdown information and finished the entire configurations within the gatsby-config.js document. Let’s question the Markdown information and their content material through working the next question within the editor:
question BlogList {
allMarkdownRemark {
nodes {
frontmatter {
name
slug
description
}
identity
}
}
}This question fetches information from all Markdown information the use of allMarkdownRemark. It retrieves the name, slug, and description from each and every document’s frontmatter and likewise their identity.
After writing your question, click on the “Play” button (a right-facing triangle icon) to execute the question. The consequences might be displayed at the right-hand facet of the editor.

You’ll then use GraphQL to question the Markdown information on your parts or pages. To question this knowledge within the weblog/index.js web page, first import graphql from gatsby. Then, on the backside of the JSX code, upload the next:
export const question = graphql`
question BlogList {
allMarkdownRemark {
nodes {
frontmatter {
name
slug
description
}
identity
}
}
}
`;Within the code above, we use the graphql tag to create a GraphQL question referred to as question. That is what your weblog/index.js document must seem like:
import { graphql, Hyperlink } from 'gatsby';
import React from 'react';
import Format from '../../parts/Format';
import * as types from '../../types/weblog.module.css';
const weblog = ({ information }) => {
const posts = information.allMarkdownRemark.nodes;
go back (
Weblog
{posts.map((publish) => (
{publish.frontmatter.name}
{publish.frontmatter.description}
))}
);
};
export default weblog;
export const question = graphql`
question BlogList {
allMarkdownRemark {
nodes {
frontmatter {
name
slug
description
}
identity
}
}
}
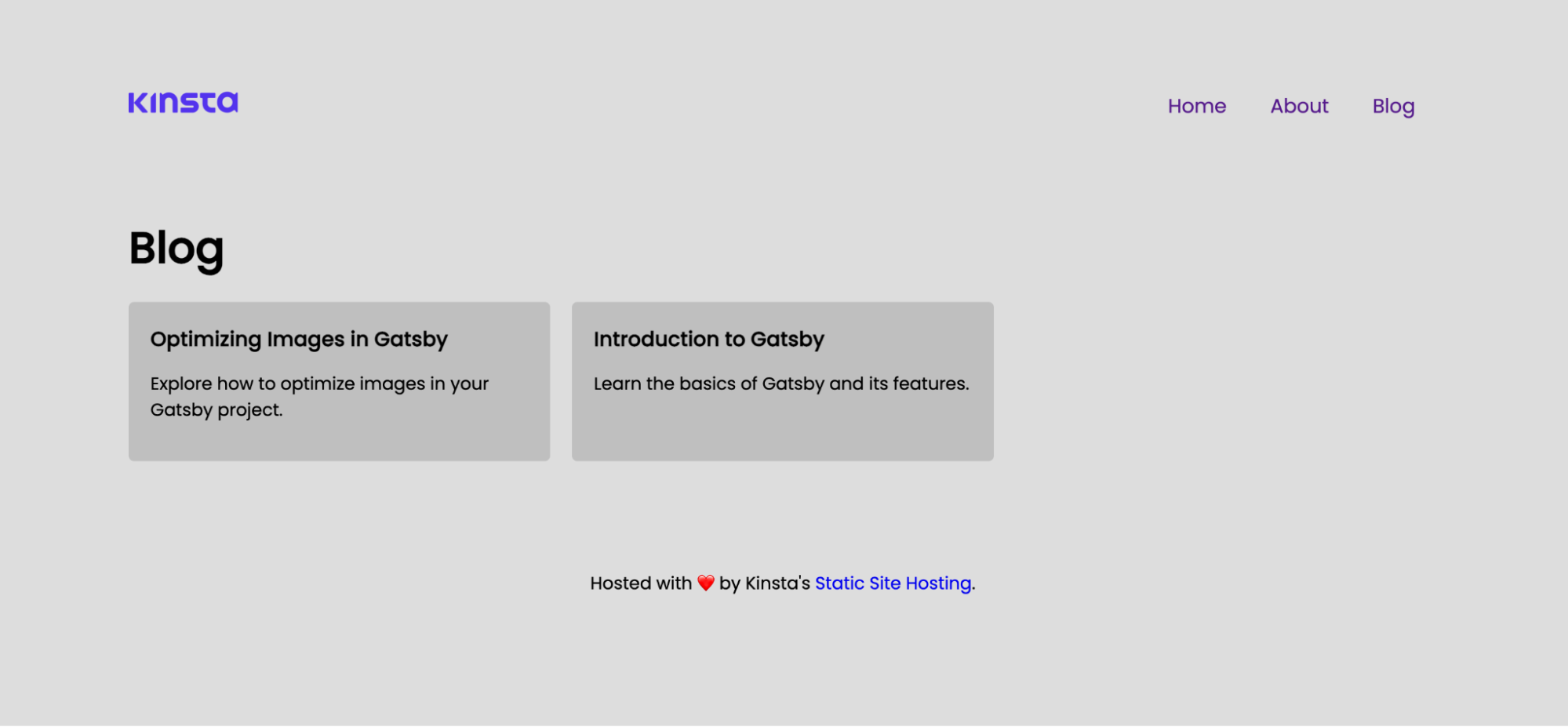
`;Within the code above, you get right of entry to the question outcome by way of the information prop on your ingredient. Subsequent, loop during the posts information the use of the map() JavaScript means after which show the titles in an inventory.
To steer clear of mistakes, create a weblog.module.css document within the types folder and upload the next code:
.blog_cont h2 {
font-size: 40px;
margin-bottom: 20px;
}
.blog_grid {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
hole: 20px;
}
@media (max-width:700px) {
.blog_grid {
grid-template-columns: 1fr;
}
}
.blog_card {
background-color: #bfbfbf;
padding: 20px;
border-radius: 5px;
shade: #000;
transition: all .5s ease-in-out;
}
.blog_card:hover {
background-color: #5333ed;
shade: #fff;
}
.blog_card h3 {
margin-bottom: 15px;
}
.blog_card p {
margin-bottom: 15px;
}
Working out Templates and Producing Dynamic Pages In Gatsby With GraphQL
In Gatsby, templates and dynamic pages are very important ideas that make it easier to create versatile and data-driven web pages. Templates let you outline the construction and structure of pages, whilst GraphQL is helping you fetch information to populate those templates dynamically.
Making a Weblog Put up Template
Let’s say you wish to have to create a weblog the place each and every weblog publish has a constant construction, together with a name and content material. You’ll create a BlogDetails template to outline this structure. Within the src folder, create a templates folder, then create a blog-details.js document:
import React from 'react';
import Format from '../parts/Format';
import * as types from '../types/blog-details.module.css';
const BlogDetails = () => {
go back (
![]()
Identify
className={types.html}
dangerouslySetInnerHTML={}
/>
);
};
export default BlogDetails;
On this instance, the BlogDetails template defines the construction for person weblog posts. Subsequent, let’s use GraphQL to fetch information for explicit weblog posts and move it as props to this template.
Producing Dynamic Pages
To generate dynamic pages, create a gatsby-node.js document on your venture’s root listing. This document permits you to outline how pages are created.
For your gatsby-node.js document, use GraphQL to question the information you wish to have to make use of for dynamic pages. As an example, when you have Markdown weblog posts, you’ll question their slugs:
const trail = require(`trail`);
exports.createPages = async ({ graphql, movements }) => {
const { information } = look forward to graphql(`
question Articles {
allMarkdownRemark {
nodes {
frontmatter {
slug
}
}
}
}
`);
information.allMarkdownRemark.nodes.forEach((node) => {
movements.createPage({
trail: '/weblog/' + node.frontmatter.slug,
ingredient: trail.get to the bottom of('./src/templates/blog-details.js'),
context: { slug: node.frontmatter.slug },
});
});
};
On this instance, we question the slugs of all Markdown posts and create dynamic pages for each and every publish the use of the BlogDetails template. The context object is used to move information to the template. This information (slug) is what the template makes use of to fetch different information that aligns with the slug.
Let’s first know how picture optimization works in Gatsby ahead of including a GraphQL question to the template web page.
Symbol Optimization In Gatsby
Previous, you put in and configured the gatsby-transformer-sharp and gatsby-plugin-sharp in conjunction with gatsby-source-filesystem for sourcing pictures.
With the ones plugins, you’ll question and optimize pictures with GraphQL. Right here’s an instance of the way to question and show an optimized picture the use of gatsby-plugin-sharp:
export const question = graphql`
question {
document(relativePath: { eq: "instance.jpg" }) {
childImageSharp {
fluid {
...GatsbyImageSharpFluid
}
}
}
}
`;
Within the code above, you’re querying a picture named instance.jpg from the pictures supply and the use of the fluid assets of the queried picture to show it with responsive, optimized rendering.
You’ll then import Img from gatsby-image for operating with optimized pictures.
import React from 'react';
import { graphql } from 'gatsby';
import Img from 'gatsby-image';
const ImageExample = ({ information }) => {
const { fluid } = information.document.childImageSharp;
go back (
![Example Image]() );
};
export default ImageExample;
);
};
export default ImageExample;
Querying Dynamic Pages
Gatsby will use the required template to create person pages for each and every weblog publish. Let’s now upload GraphQL question to the template web page to fetch the information according to the slug:
import { graphql } from 'gatsby';
import Img from 'gatsby-image';
import React from 'react';
import Format from '../parts/Format';
import * as types from '../types/blog-details.module.css';
const BlogDetails = ({ information }) => {
const { html } = information.markdownRemark;
const { name, featureImg } = information.markdownRemark.frontmatter;
go back (
![]()
{name}
);
};
export default BlogDetails;
export const question = graphql`
question ProjectDetails($slug: String) {
markdownRemark(frontmatter: { slug: { eq: $slug } }) {
html
frontmatter {
name
featureImg {
childImageSharp {
fluid {
...GatsbyImageSharpFluid
}
}
}
}
}
}
`;
Within the code above, you’ll realize we’re querying for the optimized picture and querying for the weblog publish that fits the slug.
You’ll take a look at the whole supply code for this Gatsby venture on GitHub.
Deploy Gatsby Static Websites With Kinsta
Kinsta permits you to host as much as 100 static web pages for unfastened. This can also be finished through pushing your code on your most well-liked Git supplier (Bitbucket, GitHub, or GitLab) after which deploying it to Kinsta.
As soon as your repo is able, observe those steps to deploy your static website to Kinsta:
- Log in or create an account to view your MyKinsta dashboard.
- Authorize Kinsta along with your Git supplier.
- Click on Static Websites at the left sidebar, then click on Upload website.
- Choose the repository and the department you need to deploy from.
- Assign a novel title on your website.
- MyKinsta will hit upon the construct settings for this Gatsby venture routinely. You’ll see the next settings prefilled:
- Construct command:
npm run construct
- Node edition:
18.16.0
- Submit listing:
public
- In any case, click on Create website.
And that’s it! You presently have a deployed website inside a couple of seconds. A hyperlink is equipped to get right of entry to the deployed edition of your website. You’ll later upload your customized area and SSL certificates if you want.
As an alternative choice to Static Web site Webhosting, you’ll go for deploying your static website with Kinsta’s Software Webhosting, which supplies larger internet hosting flexibility, a much broader vary of advantages, and get right of entry to to extra tough options. As an example, scalability, custom designed deployment the use of a Dockerfile, and complete analytics encompassing real-time and historic information.
Abstract
This information covers the basics of information sourcing, routing, styling, picture optimization, plugins, deployment, and a lot extra.
Gatsby’s flexibility, velocity, and wealthy ecosystem make it an impressive selection for development static web pages. Whether or not you’re growing a private weblog, a portfolio website, or a trade site, Gatsby has you coated.
Now it’s time to position your wisdom into motion and get started development your individual Gatsby website. Have you ever applied Gatsby to construct the rest? Be happy to percentage your tasks and reviews with us within the feedback segment underneath.
The publish A Complete Information To Development Static Websites With Gatsby gave the impression first on Kinsta®.
WP Hosting
