There are lots of circumstances the place one would possibly wish to upload Divi buttons facet via facet. For headers on touchdown pages, it’s excellent to offer an attention-grabbing call-to-action. Twin buttons are a well-liked approach to do that. As with every issues Divi, there’s a couple of approach to succeed in the specified result. There are a couple of ways in which you’ll have your buttons in Divi subsequent to one another. You’ll be able to use columns, upload some CSS, or skip out on the use of the local Divi Button Module altogether.
Let’s stroll via 4 strategies (and an advantage 5th tip!) that can assist you get your buttons in Divi to play great with each and every different. The use of Divi’s FREE Portfolio Format Pack, we’ll discover the other ways to reach this.
Set up the Divi Portfolio Touchdown Web page Format
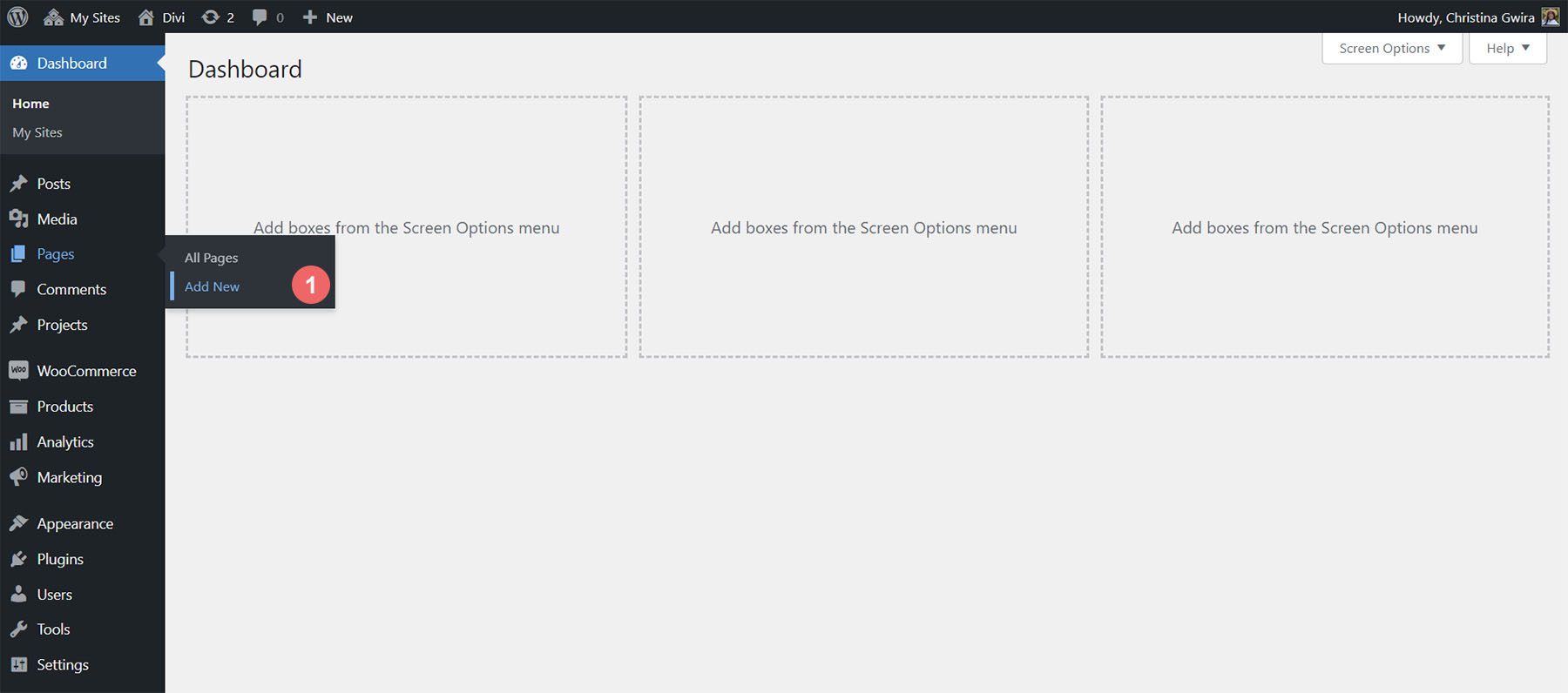
To begin, we’ll set up the web page format. We first wish to create a brand new web page in WordPress. From the WordPress dashboard, hover over the Pages menu merchandise from the left-hand menu. Subsequent, we click on Upload New.

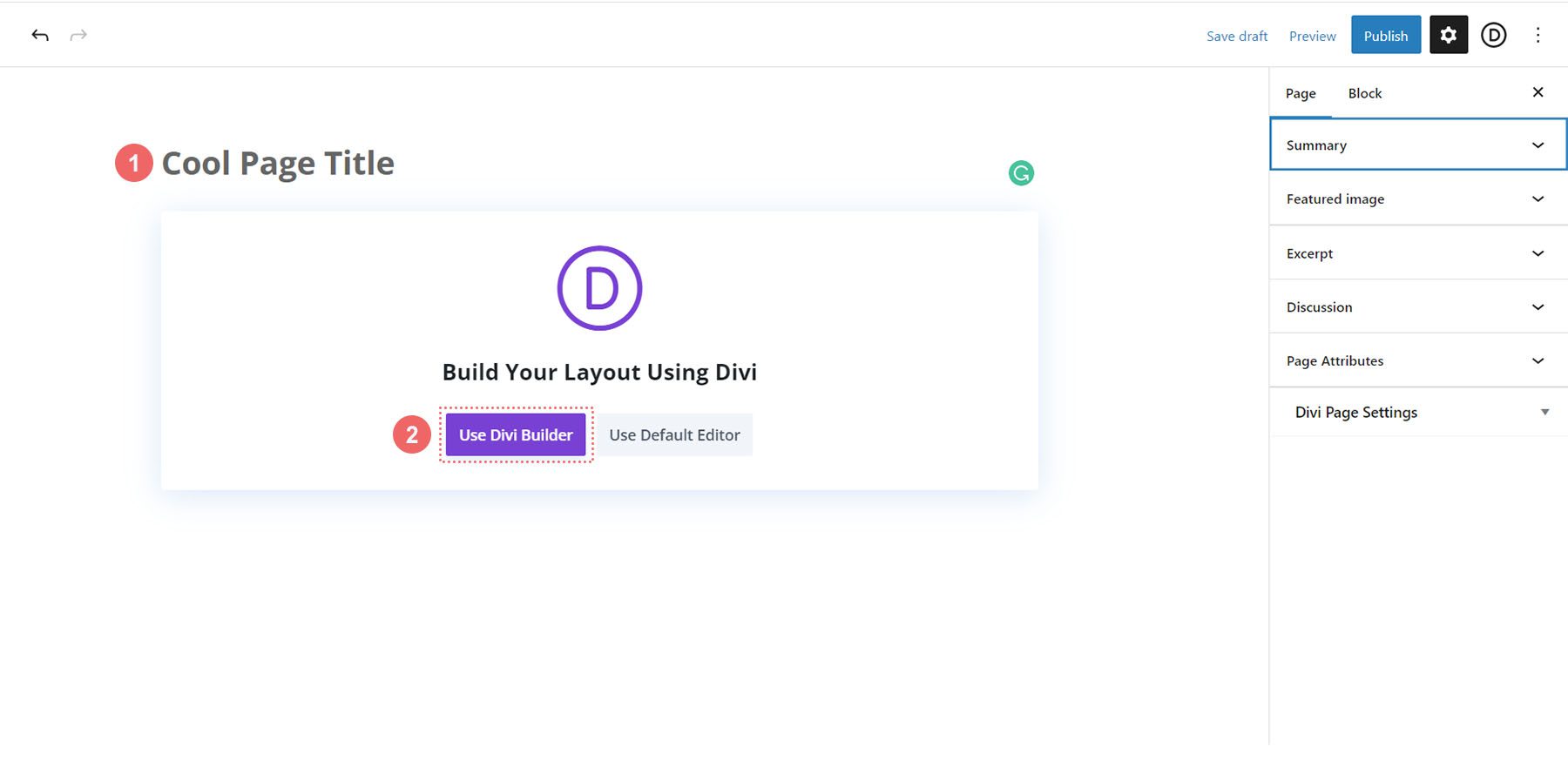
As soon as throughout the default WordPress editor Gutenberg, set a identify for your new web page. Subsequent, click on at the crimson Use Divi Builder button.

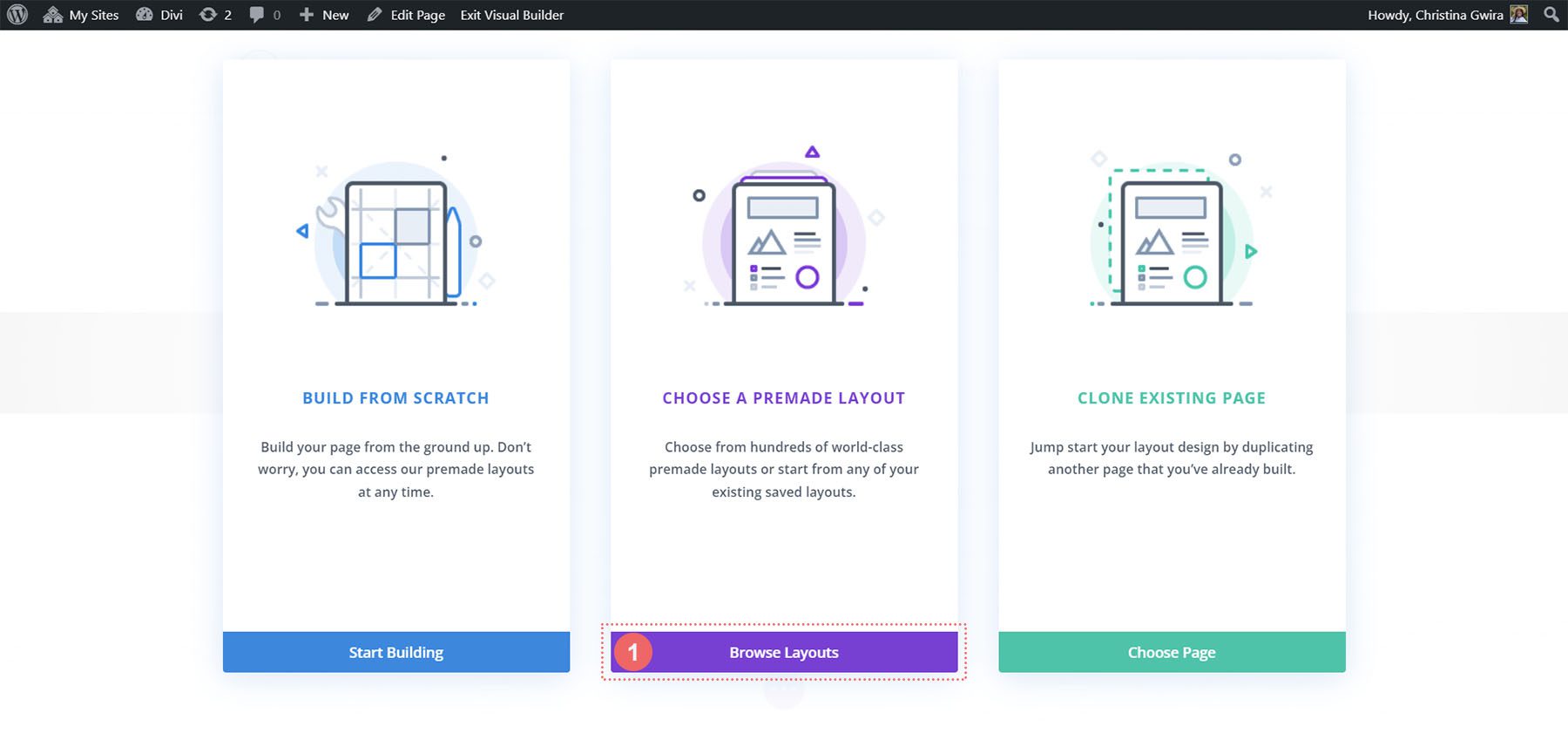
You’ll then be introduced with 3 choices. We will be able to click on at the crimson heart button, Browse Layouts.

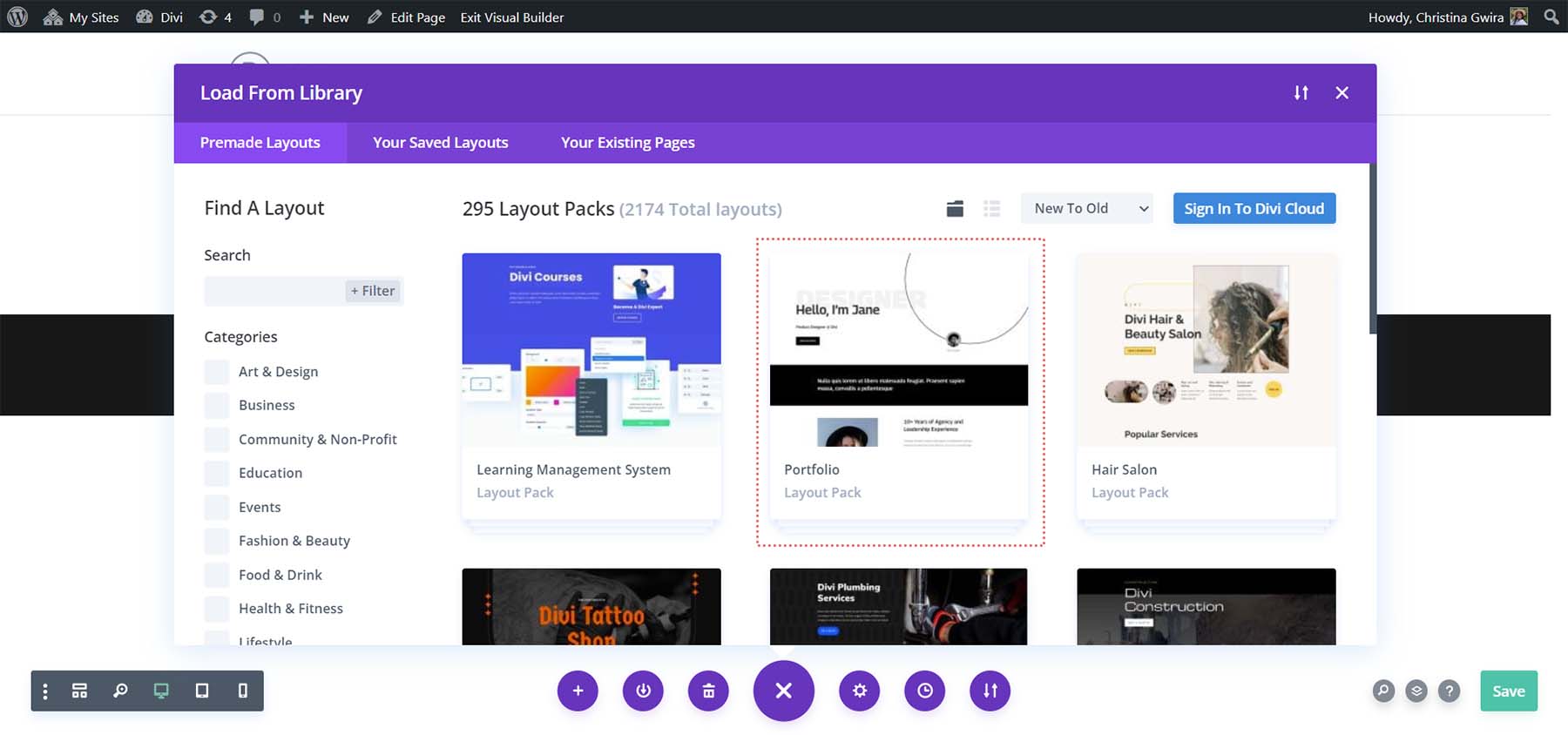
This may occasionally open up Divi’s huge format library, which comes filled with pre-designed pages for you to make a choice from. We’ll be settling on the Portfolio Format Pack.

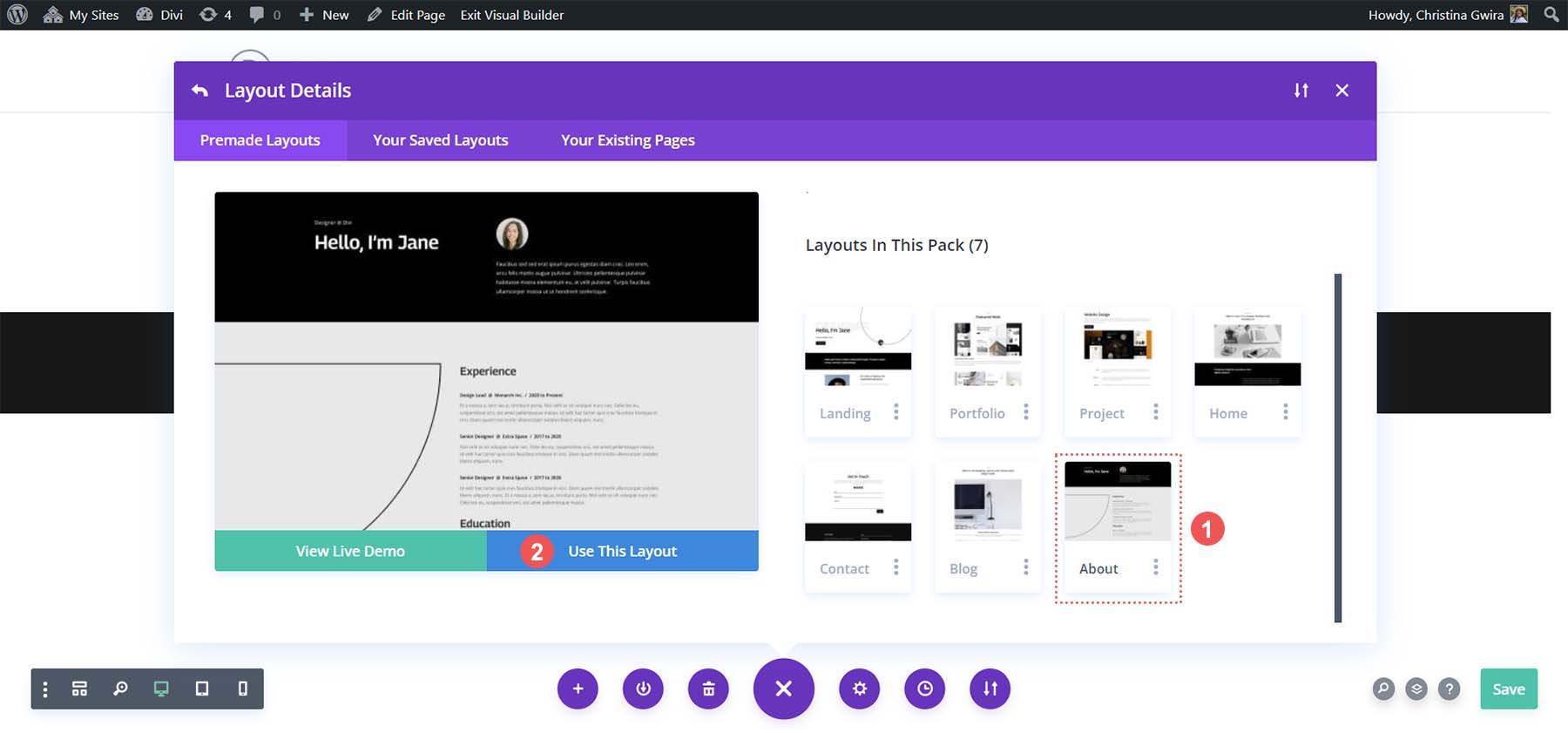
From the Portfolio Format Pack, make a choice the About Web page Format.

Then, click on at the blue Use This Format button. Watch for the format to put in to your new web page. After all, click on the golf green Submit button to make your web page and new format are living.
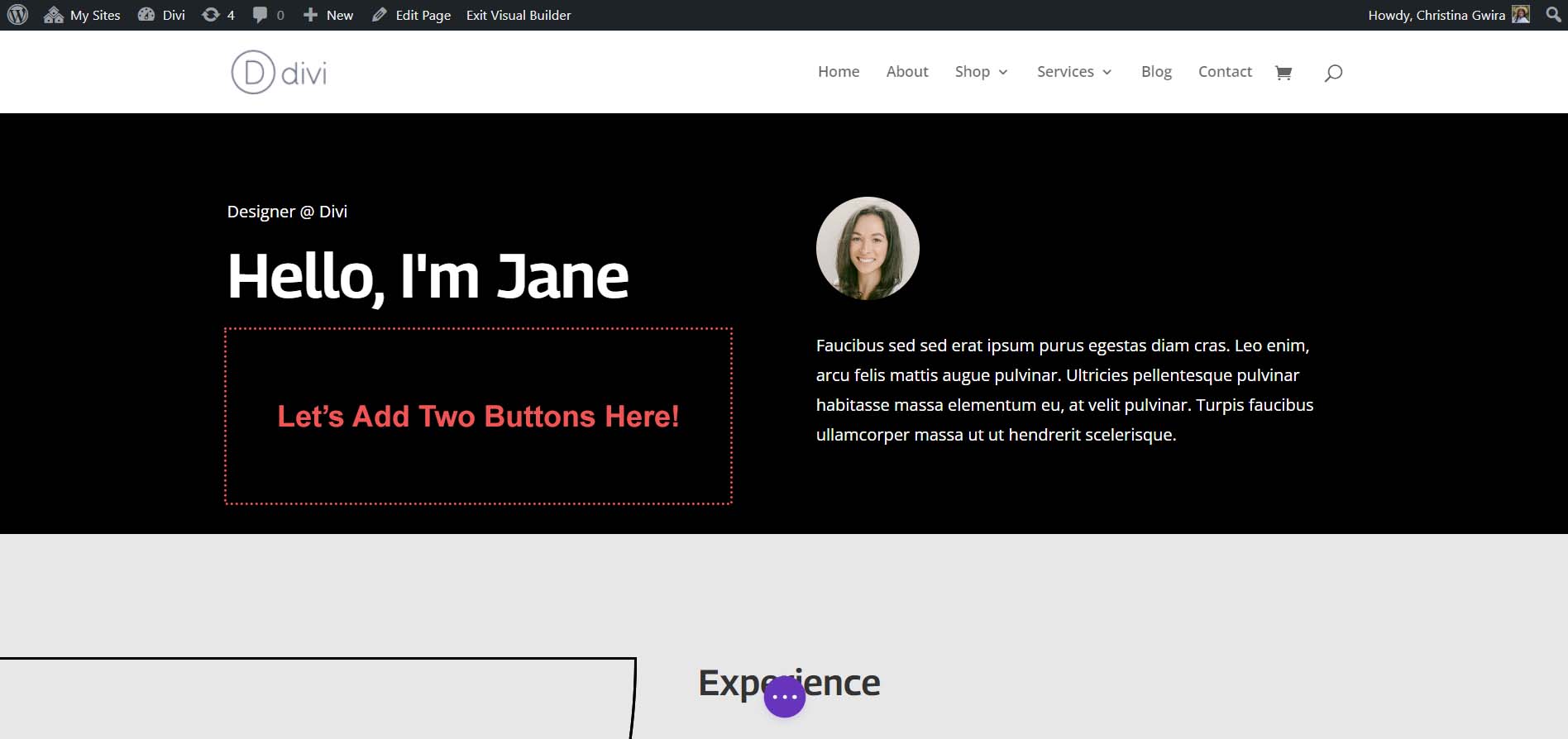
We’ll paintings with the format’s black Header phase for many of our educational. Let’s dig in!
The right way to Upload Divi Buttons Aspect via Aspect
You’ll be able to upload Divi Buttons facet via facet in a number of techniques. Our first approach might be via the use of the default Divi column construction.
Use Columns to Upload Divi Buttons Aspect via Aspect
From our web page format, we will be able to see that our header phase has two columns. We will be able to re-design this phase with a uniqueness phase to permit us so as to add two Button Modules facet via facet within the first column.

Including New Speciality Segment
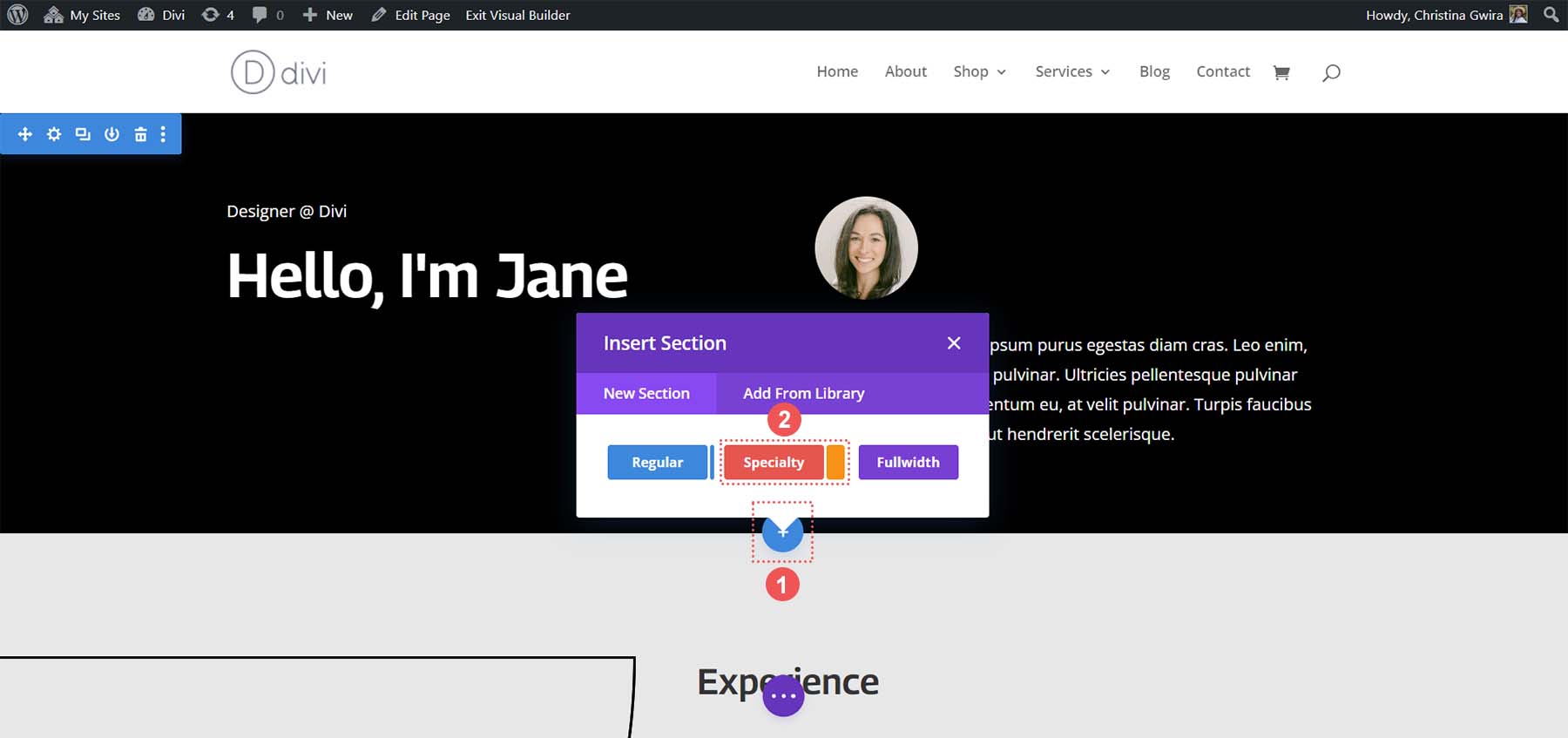
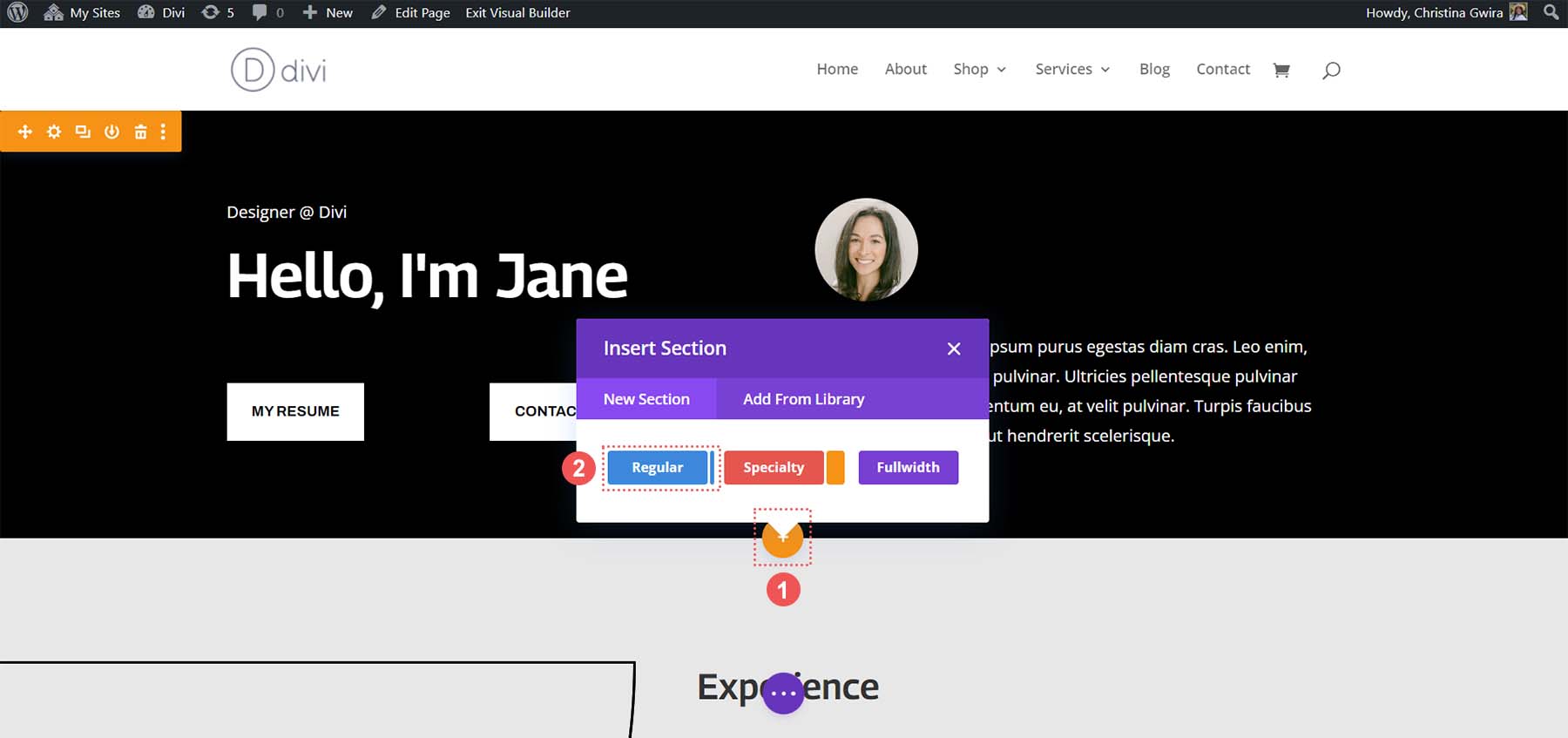
First, we click on at the blue plus icon. This may occasionally permit us so as to add every other phase. We will be able to upload a Speciality Segment, so click on at the purple and orange Speciality Segment icon.

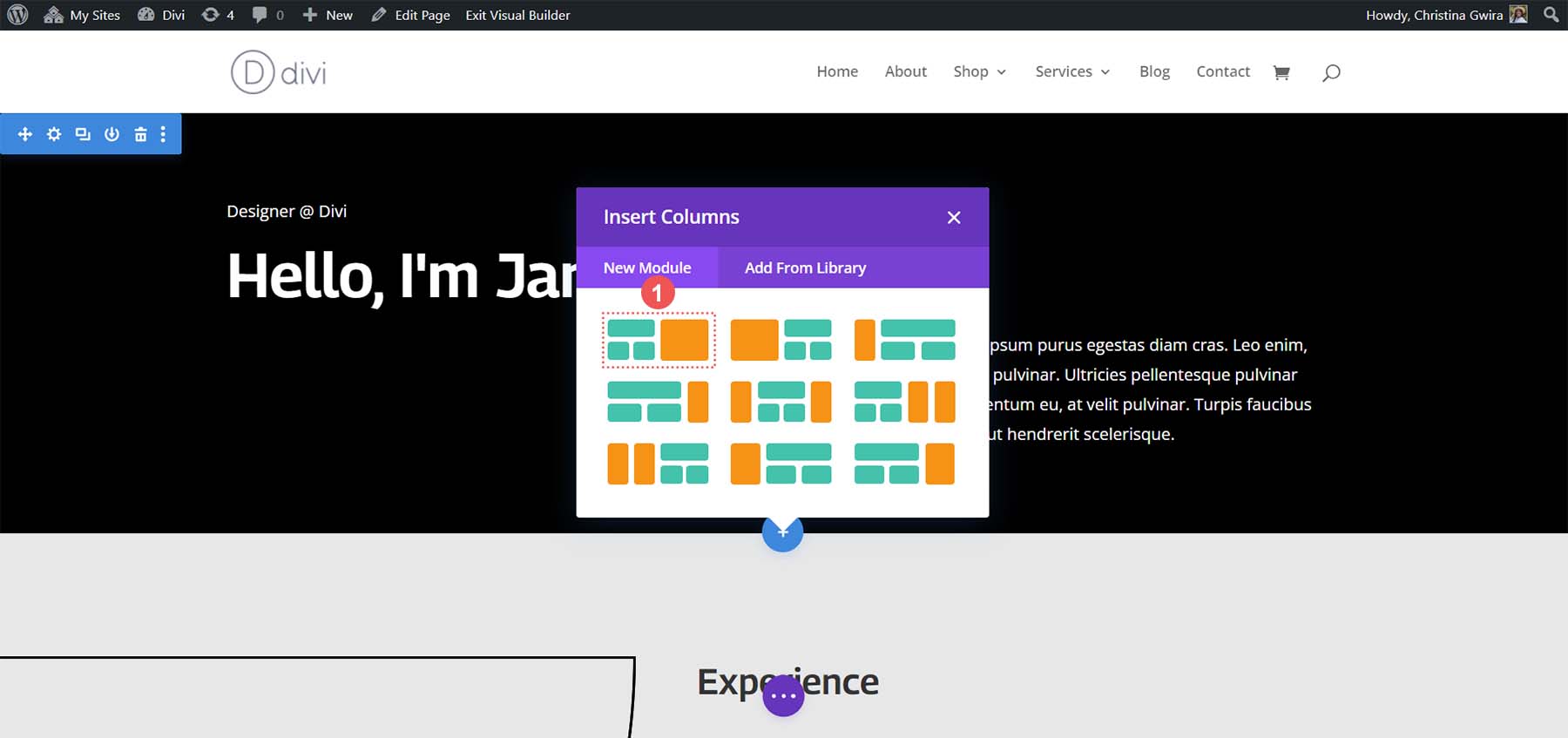
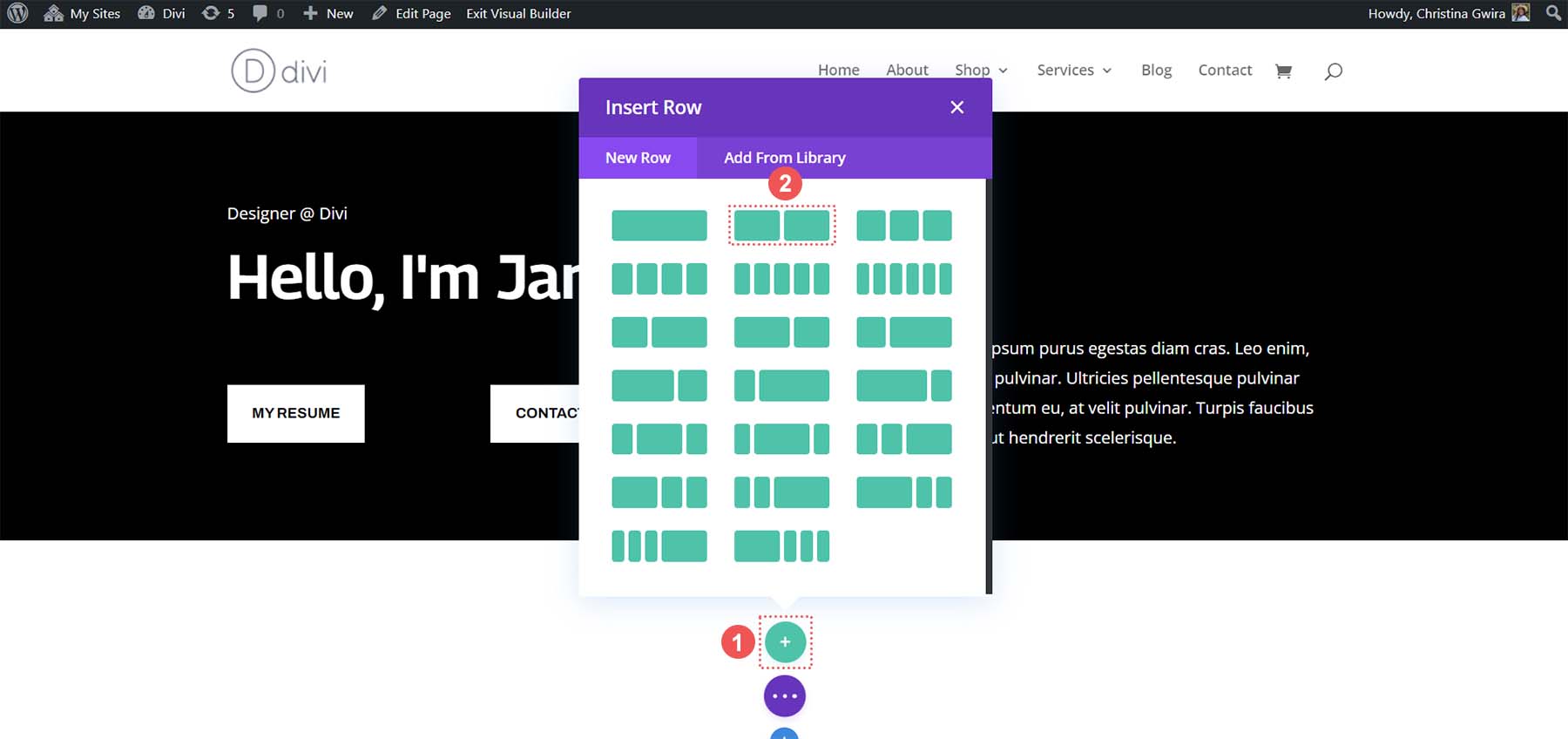
After clicking this icon, you’ll be introduced with a number of sections. Realize that, not like common sections, uniqueness sections help you mix other column buildings inside of a column. That is what we’ll be the use of to position two Button Modules facet via facet. Choose the primary row and column aggregate.

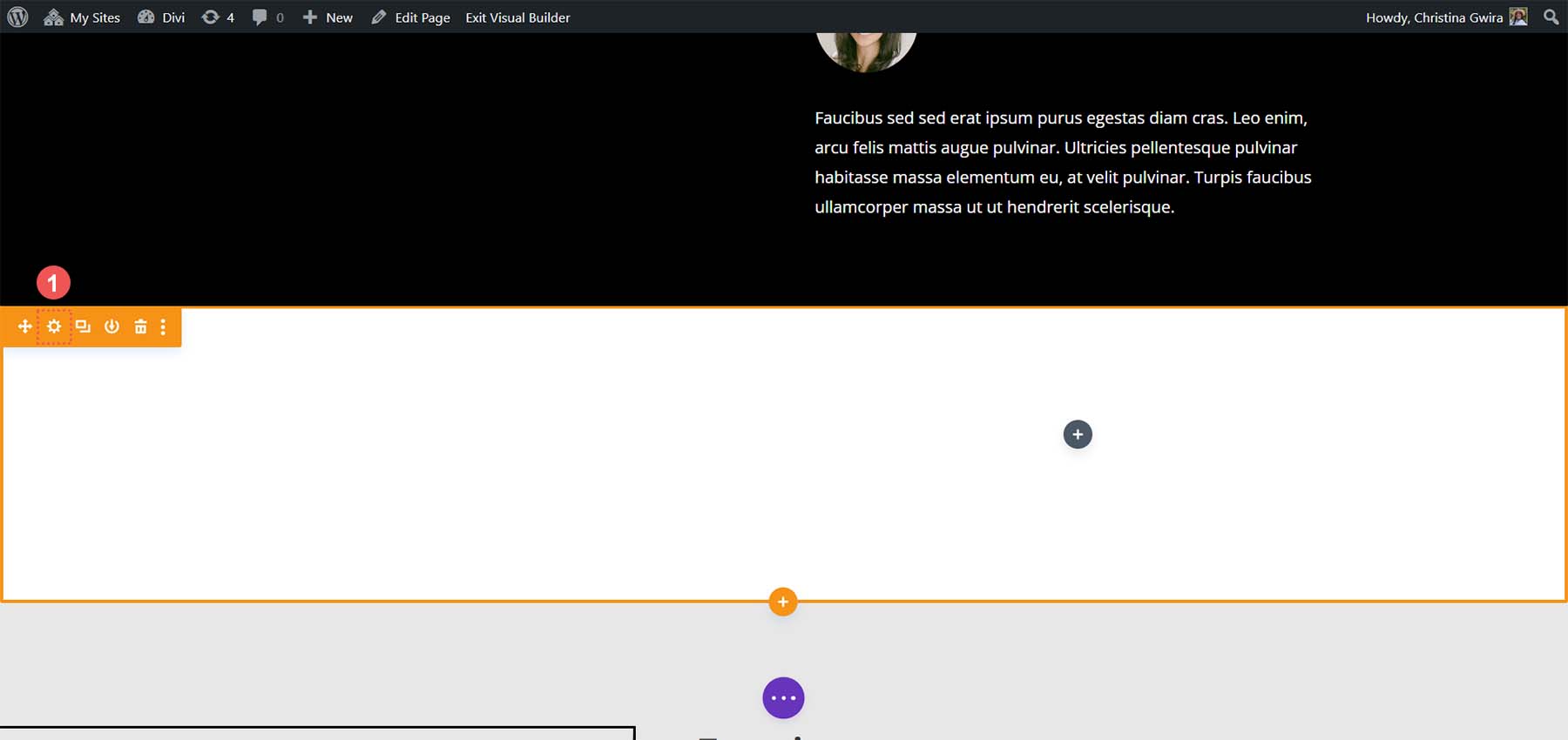
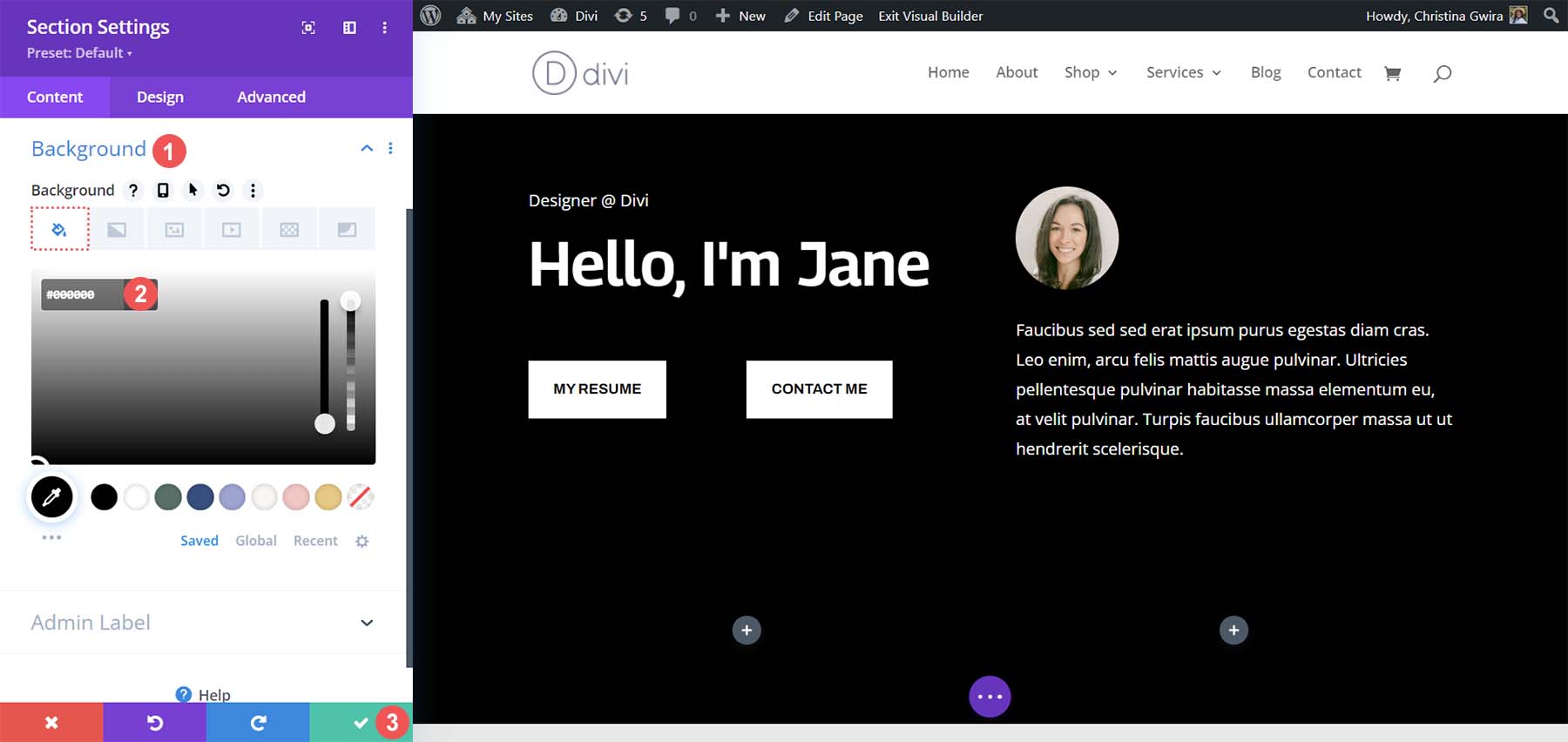
This may occasionally permit us so as to add our web page header around the complete width of the column. On the other hand, it’ll additionally permit us to position two Button Modules facet via facet beneath. As we’re recreating the default header inside of this format pack, we will be able to follow a black background colour to the phase. Hover over the orange phase and make a choice the tools icon to open the settings for the phase.

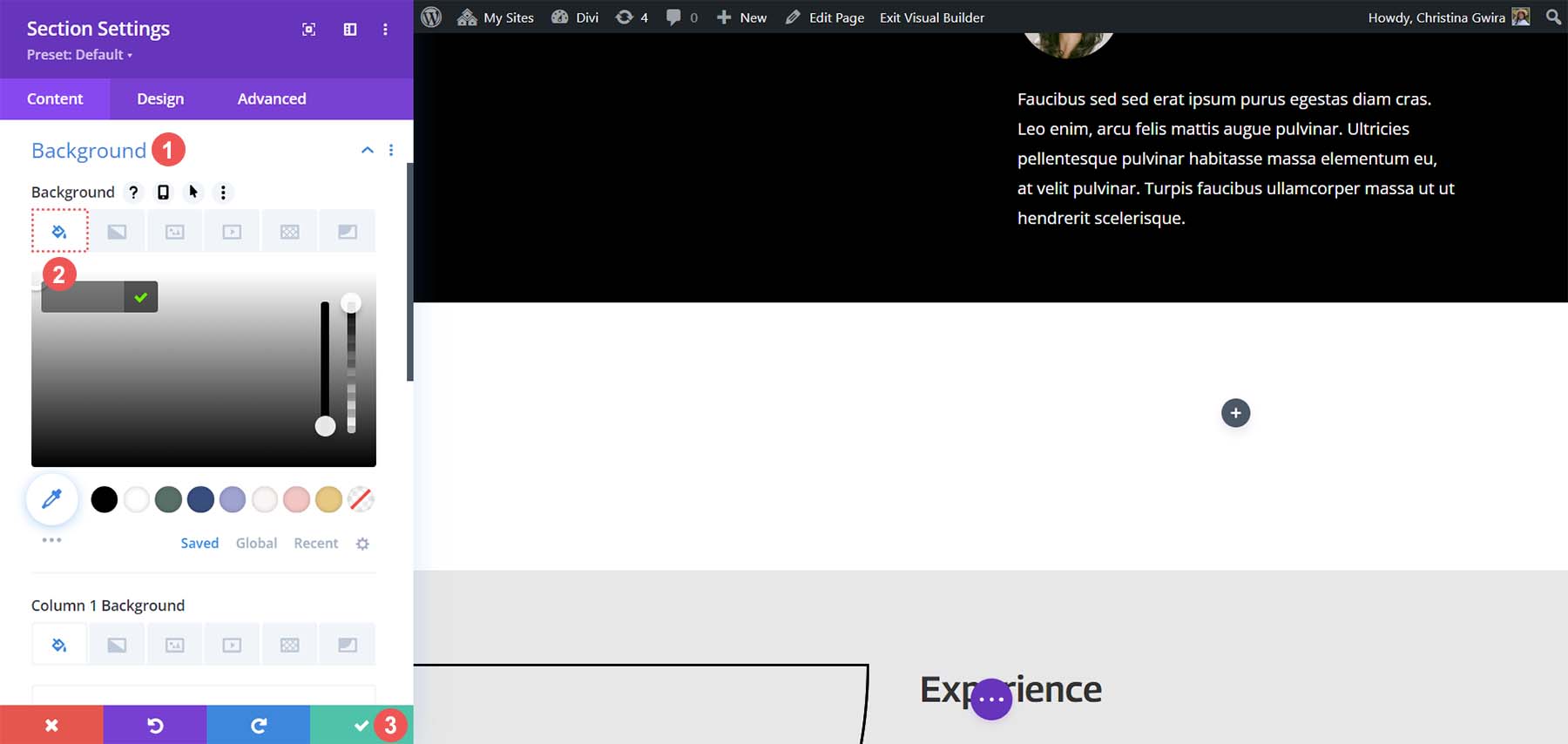
Scroll all the way down to the Background tab. Choose the colour picker and make the background of phase #000000. Click on the golf green checkmark on the backside of the settings field to save lots of your styling selection.

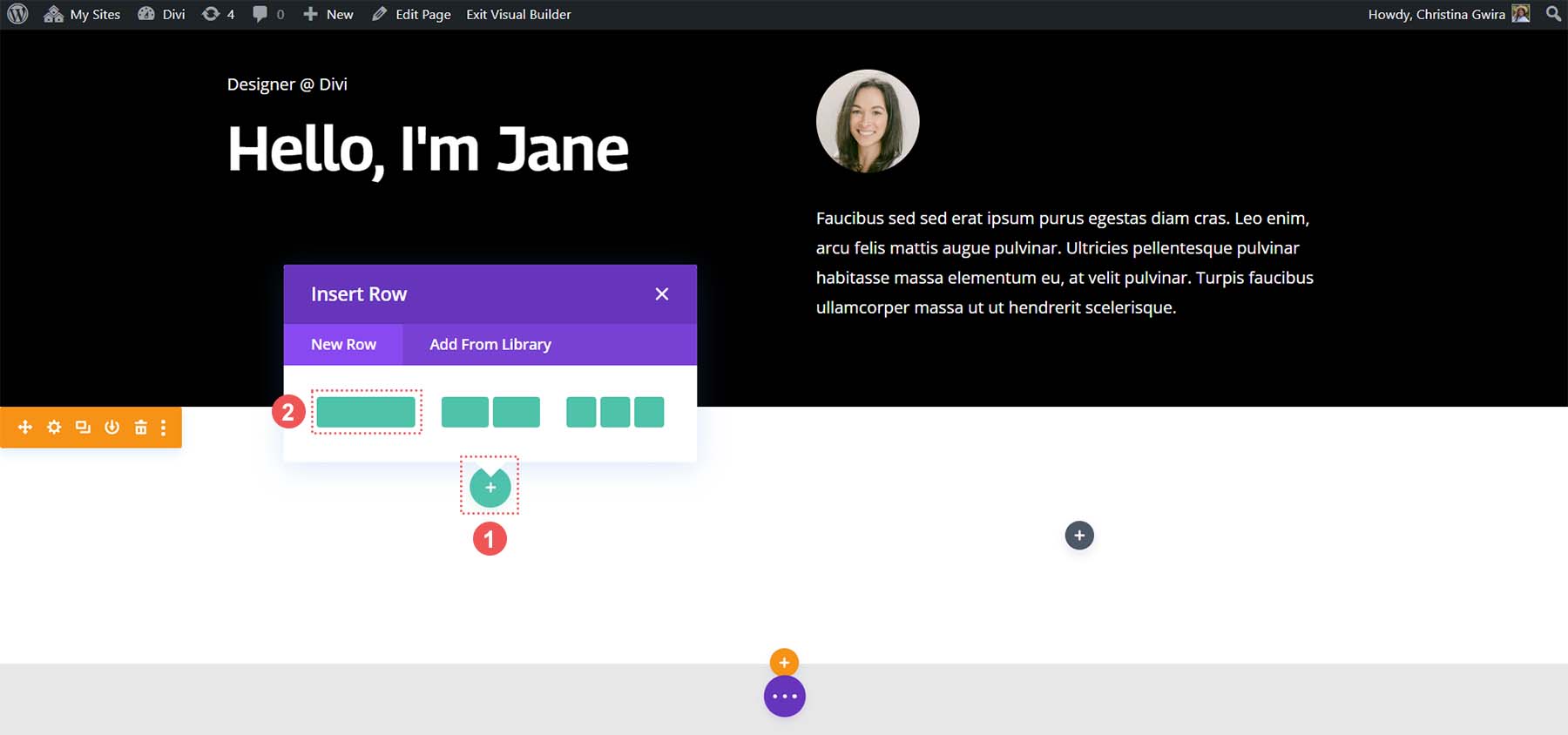
With our phase created and styled, we will be able to click on the golf green plus icon within the first column. Subsequent, we’re going to make a choice a one-column format.

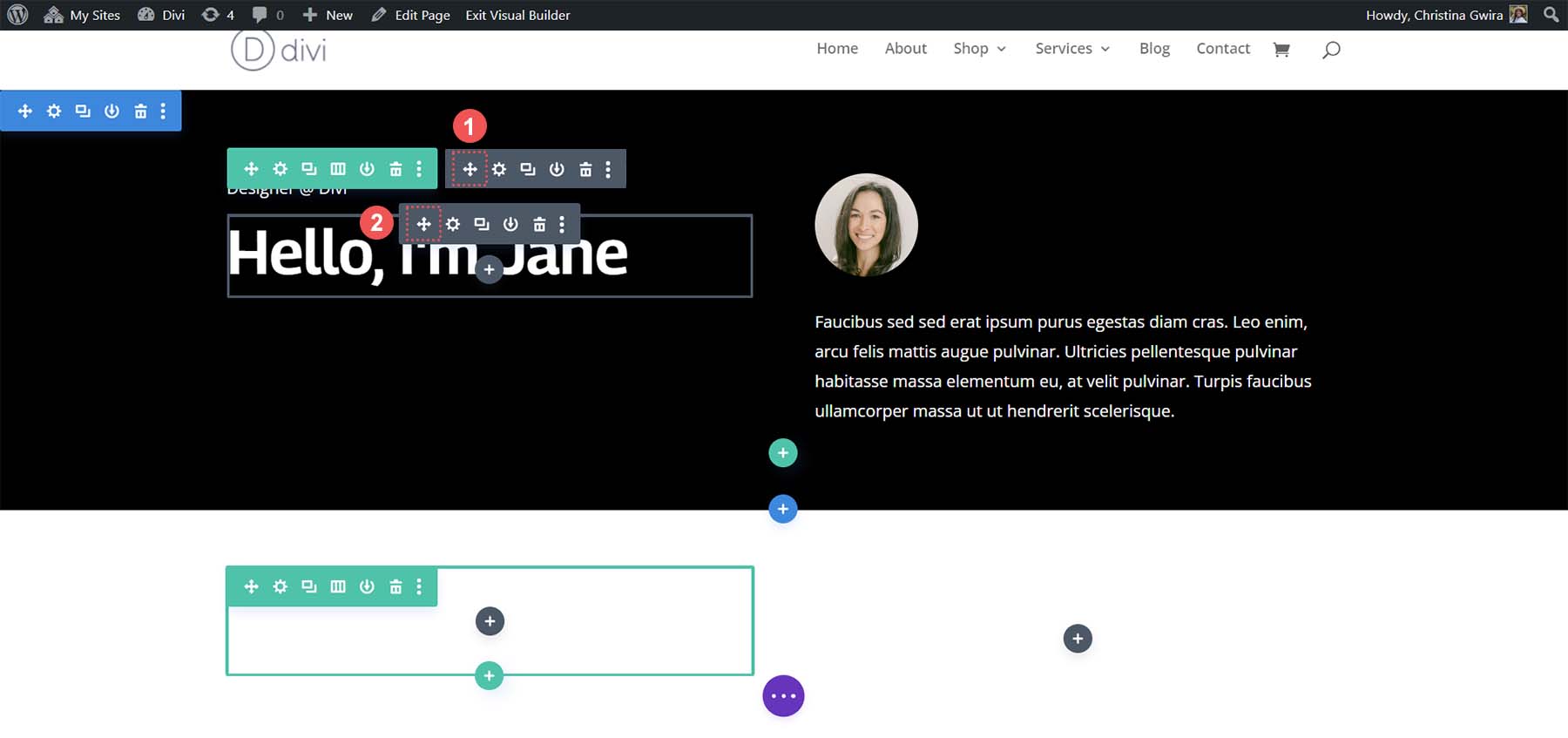
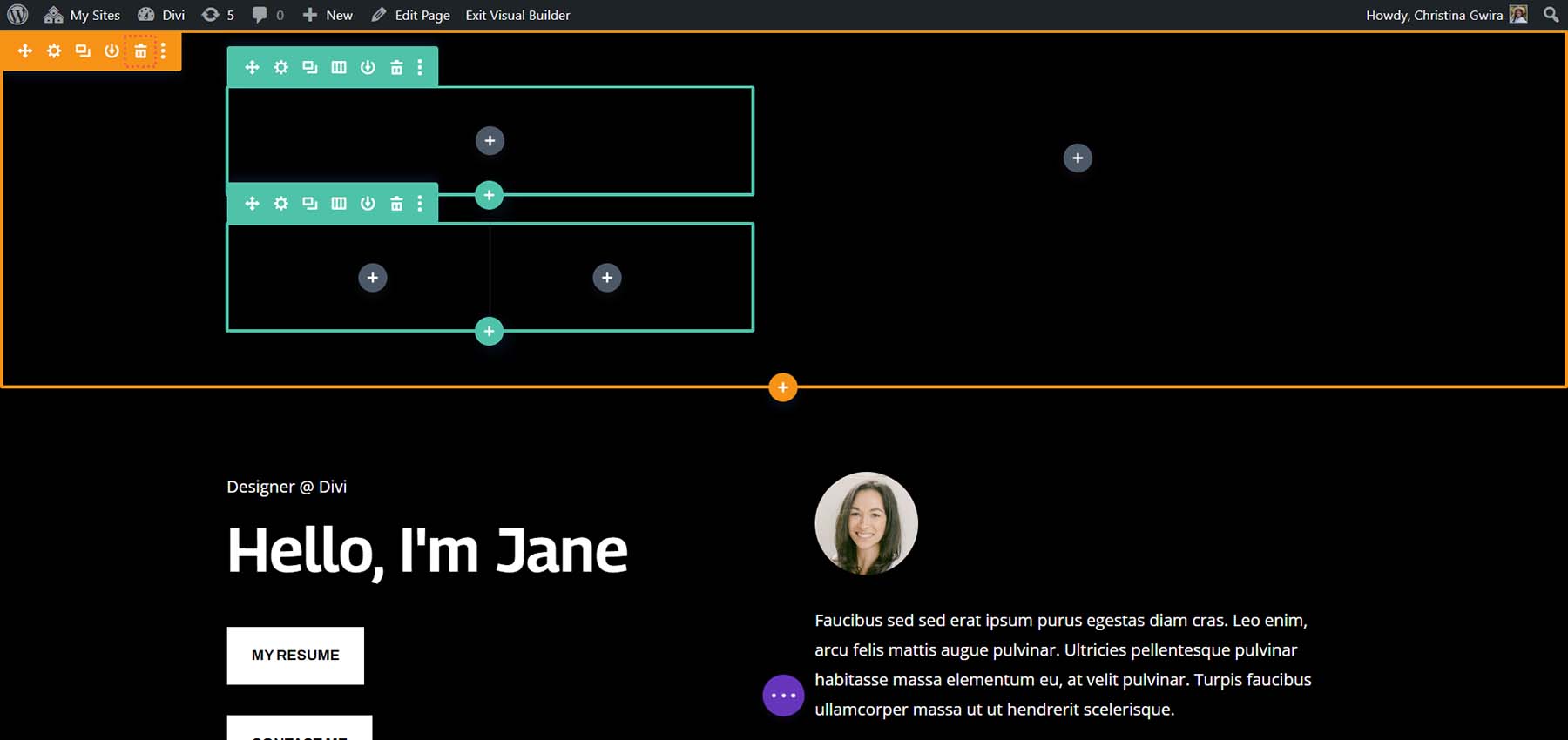
With our first row in position, we will be able to drag the contents of the primary column of the preliminary header phase into this row.

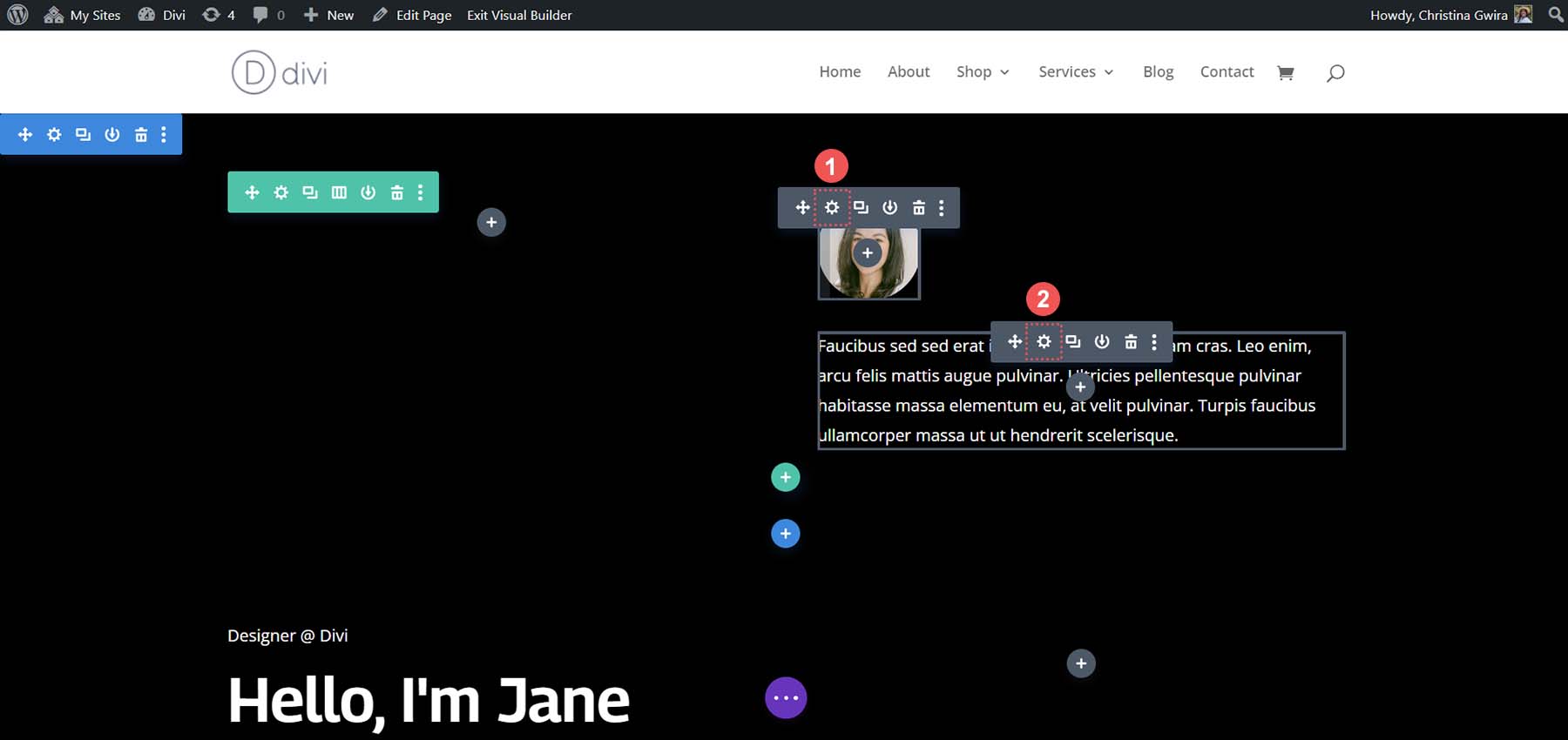
We will be able to do the similar to the contents of the second one column. We click on at the transfer arrow icon and drag the Symbol Module and the Textual content Module into the second one column of the brand new uniqueness phase we simply created.

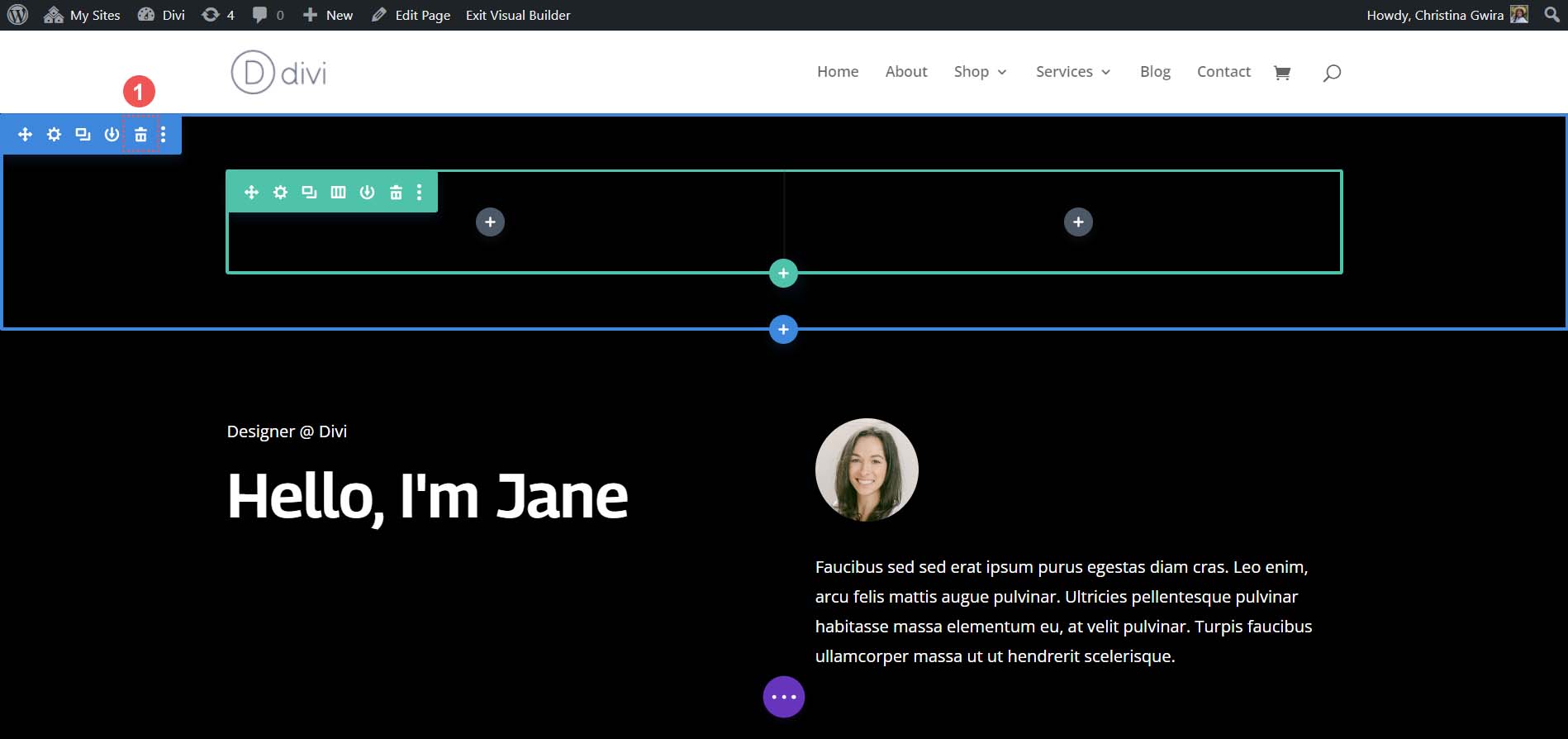
Once we’ve moved the modules we’d like from the unique phase, we will be able to delete them. Hover over the phase menu and click on at the trash can icon. This may occasionally delete the phase with its row.

Upload Button Modules
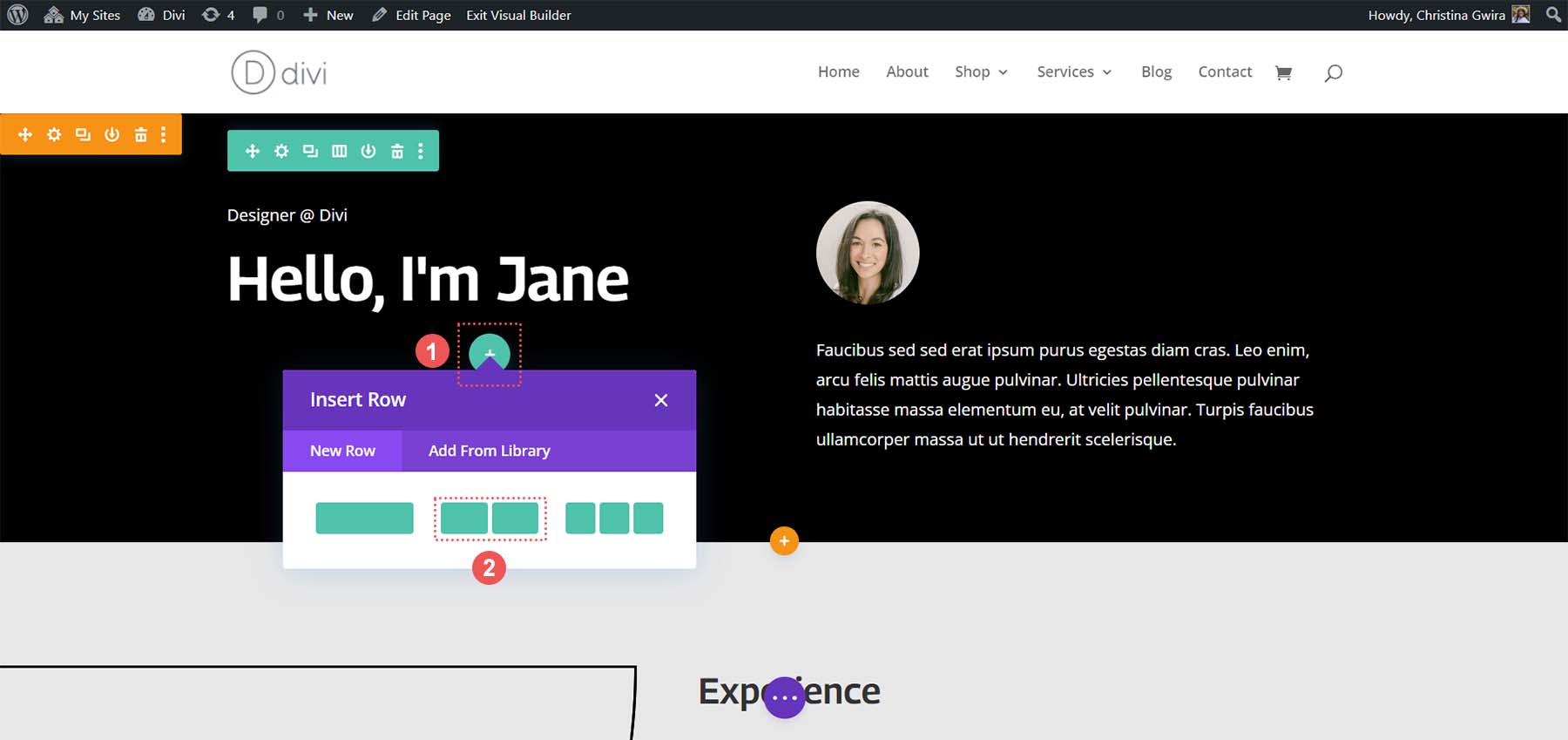
Within the first column of our uniqueness phase, we will be able to click on at the inexperienced plus icon so as to add a 2nd row to this column. We’re going to make a choice the two-column format icon.

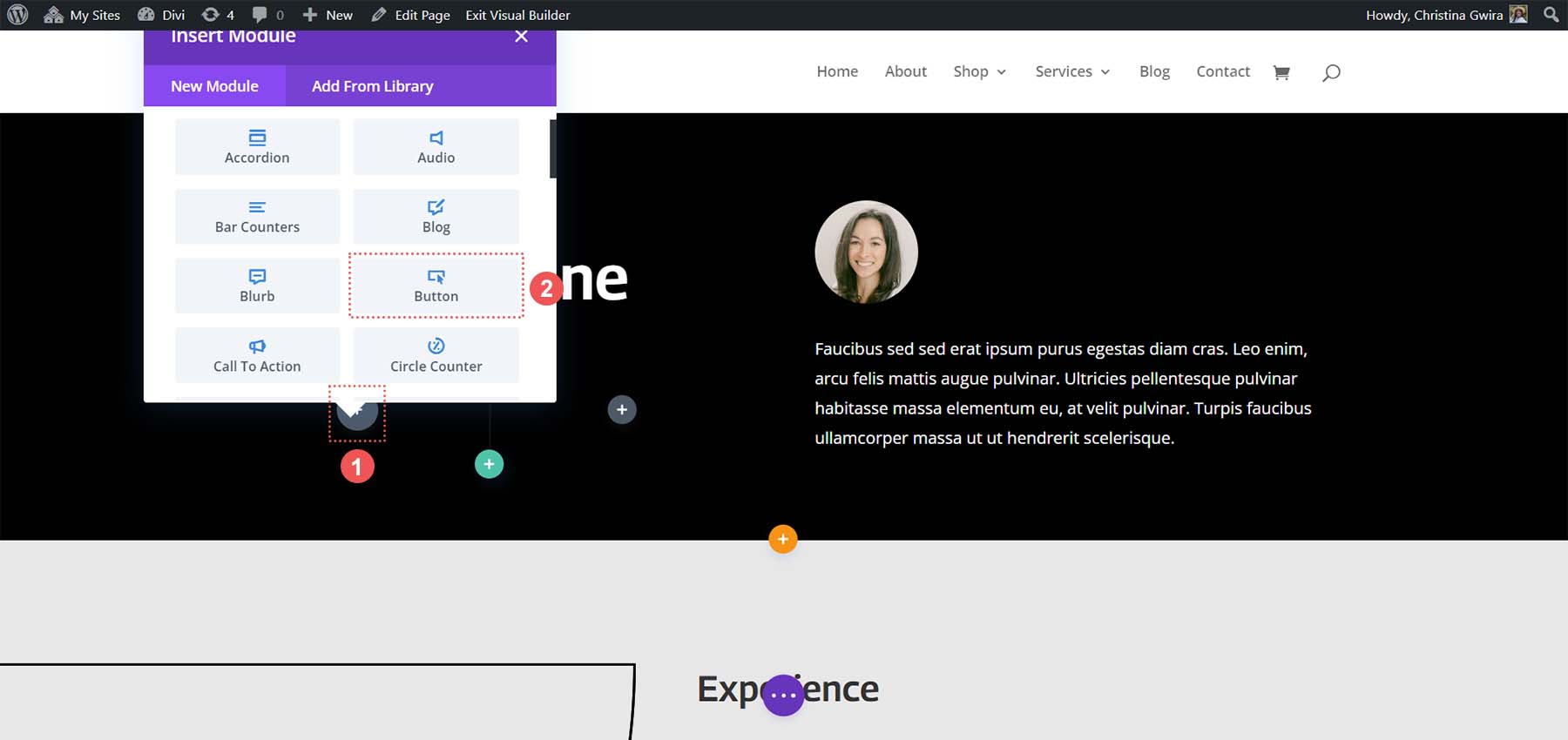
Subsequent, we will be able to upload a Button Module to each and every of the columns of this new row. To do that, click on the gray plus icon, then make a choice the Button Module icon so as to add a button to the primary column.

Styling the Button Module
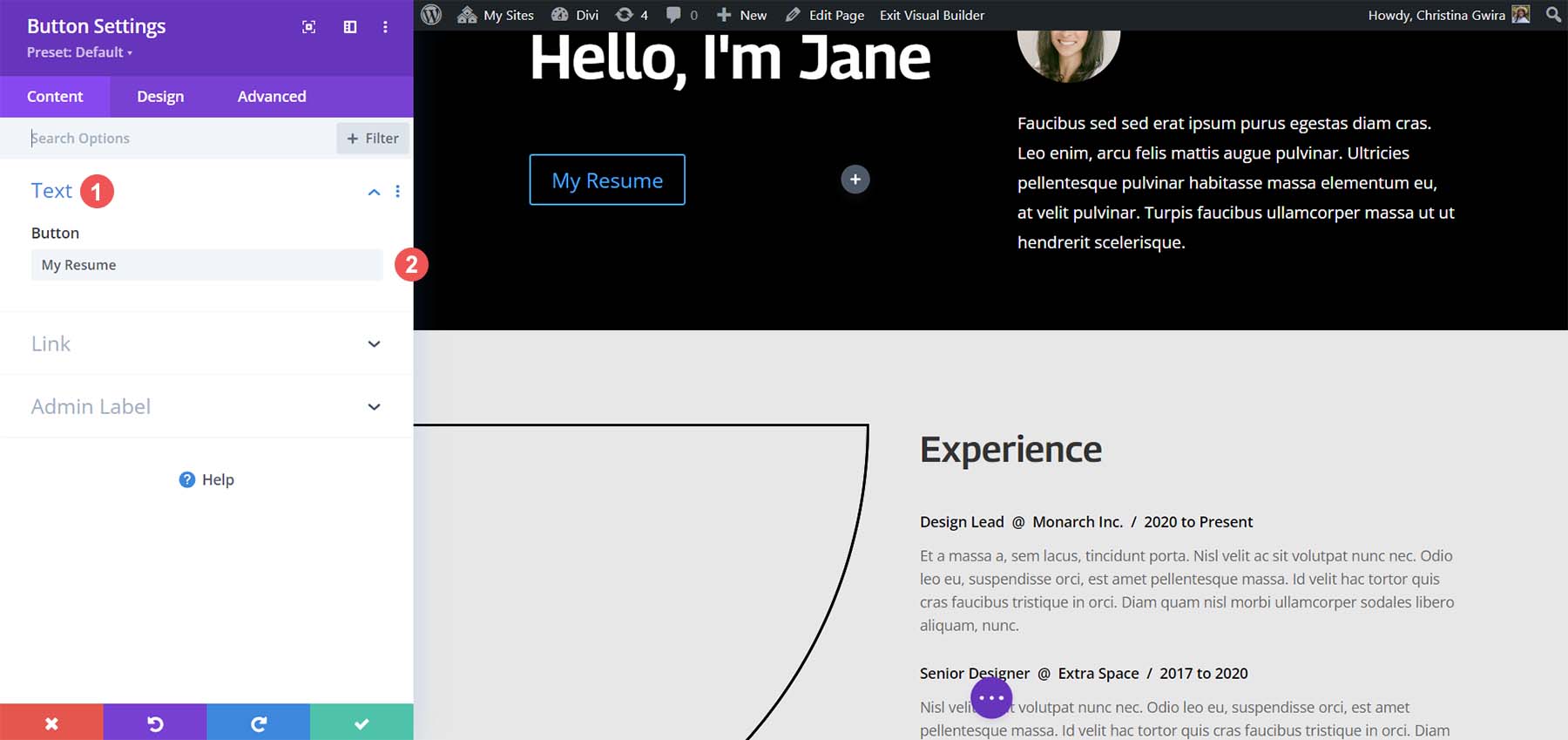
Throughout the Content material tab, replace the button’s Textual content to replicate your wishes. In our case, we modified the textual content to mention, My Resume.

Subsequent, click on at the Design tab, then click on at the Button tab. Use the next settings to taste the button.
Button Design Settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #000000
- Button Background: #ffffff
- Button Border Width: 0px
- Button Font: Archivo
- Button Font Taste: All Caps
- Display Button Icon: Sure
- Button Icon: Default
- Button Icon Placement: Proper
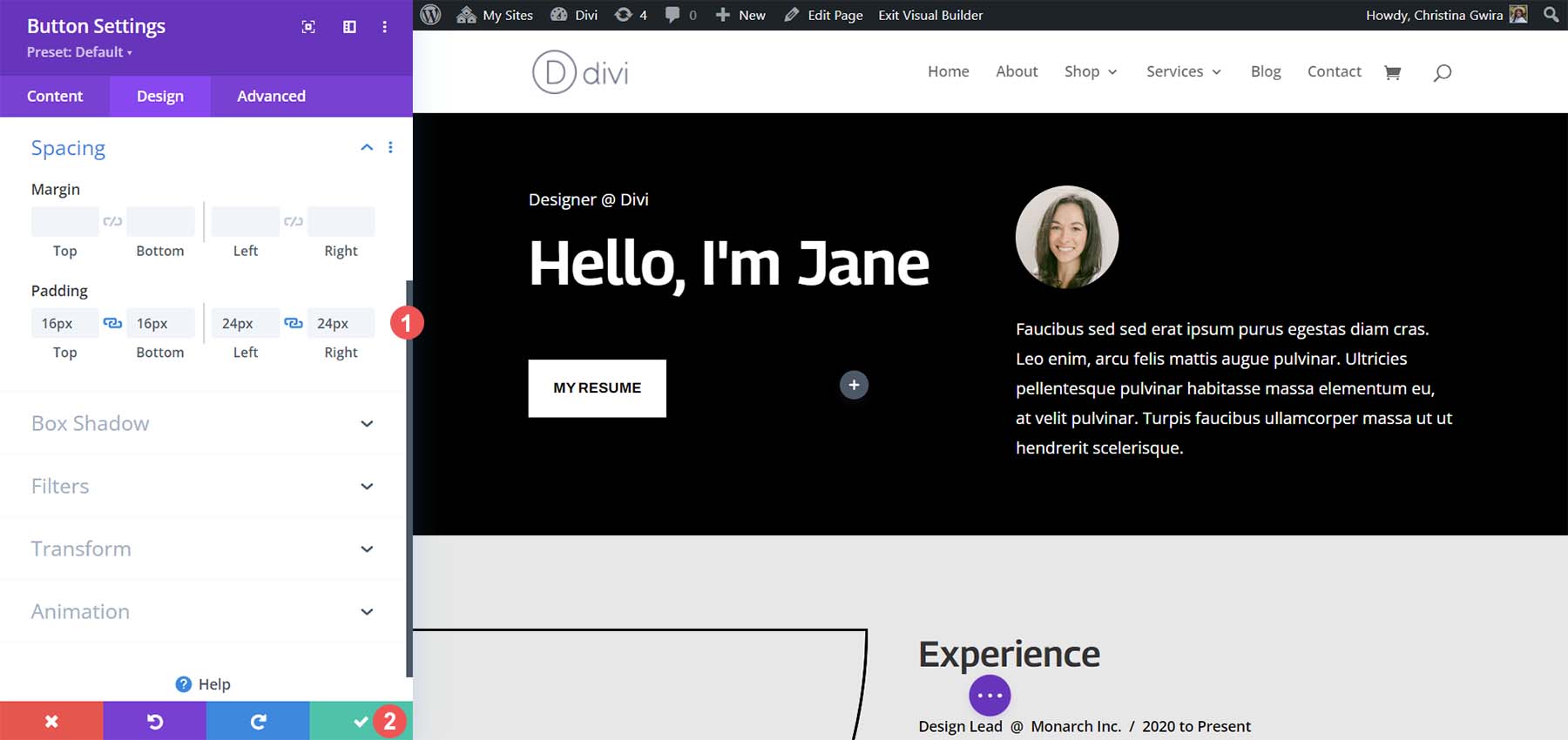
Now, we’re going so as to add some padding to our Button Module. Then, we click on at the Spacing tab. Give the button the next padding settings.
Spacing Design Settings:
- Best and Backside Padding: 16px
- Left and Proper Padding: 24px

Click on at the inexperienced test mark to save lots of your styling choices.
Create a 2nd Button Module
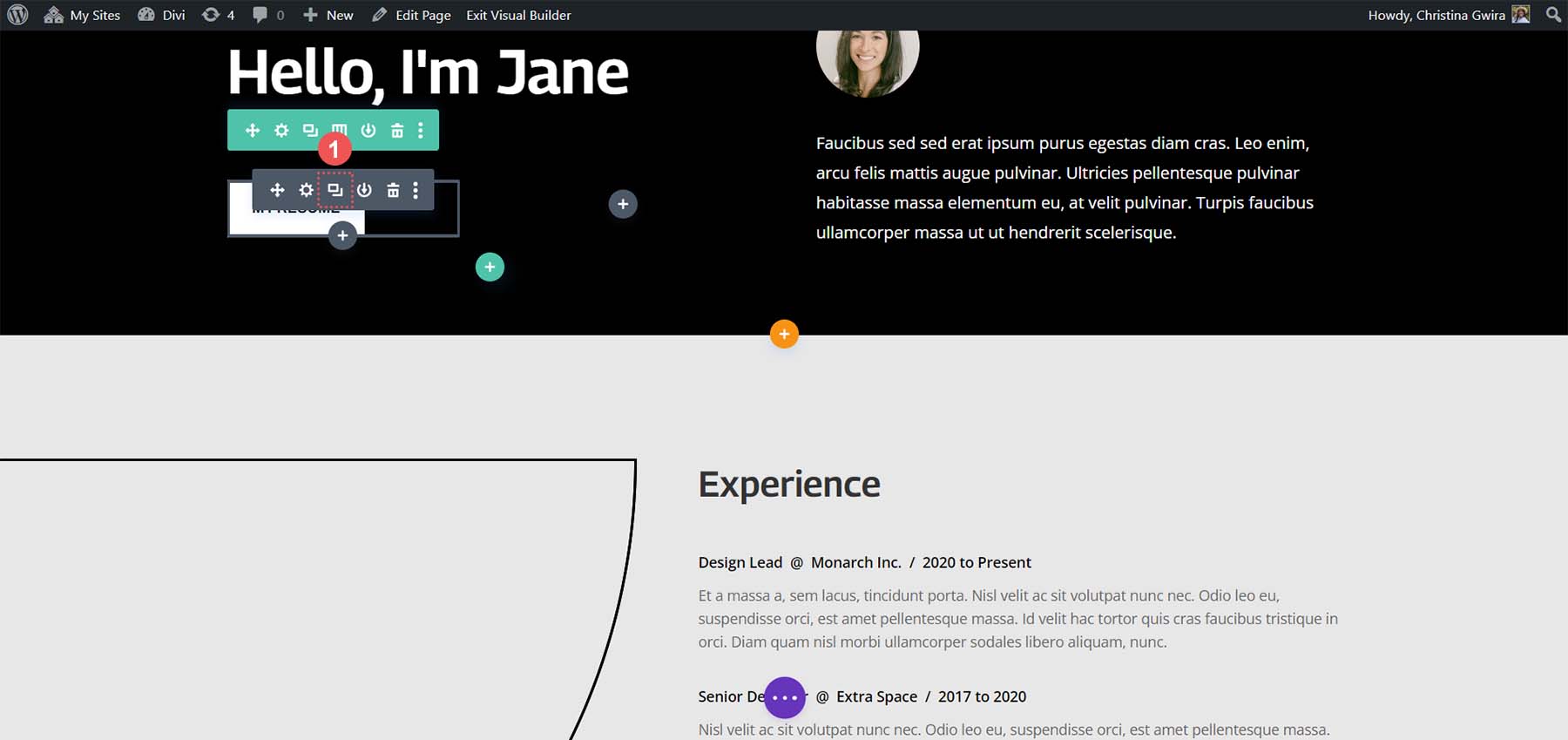
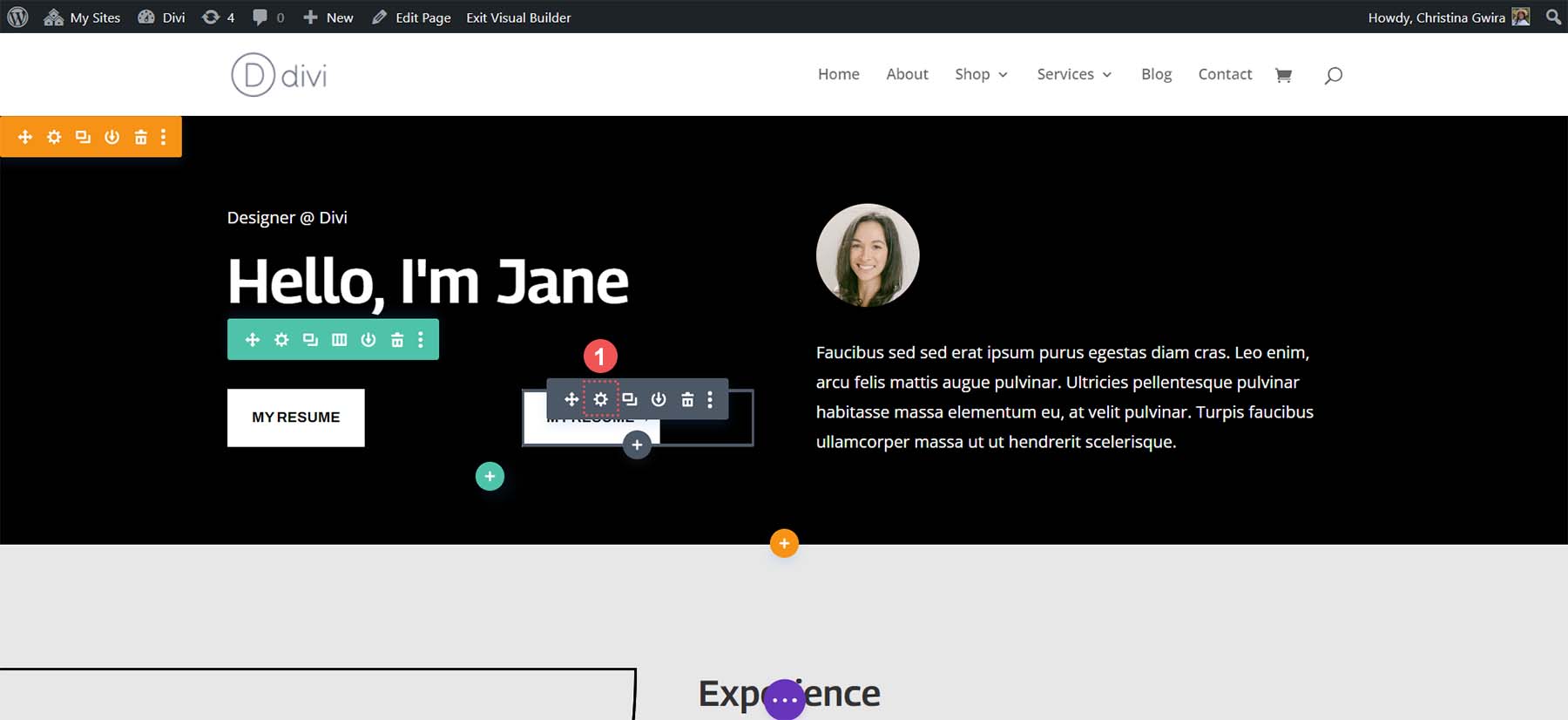
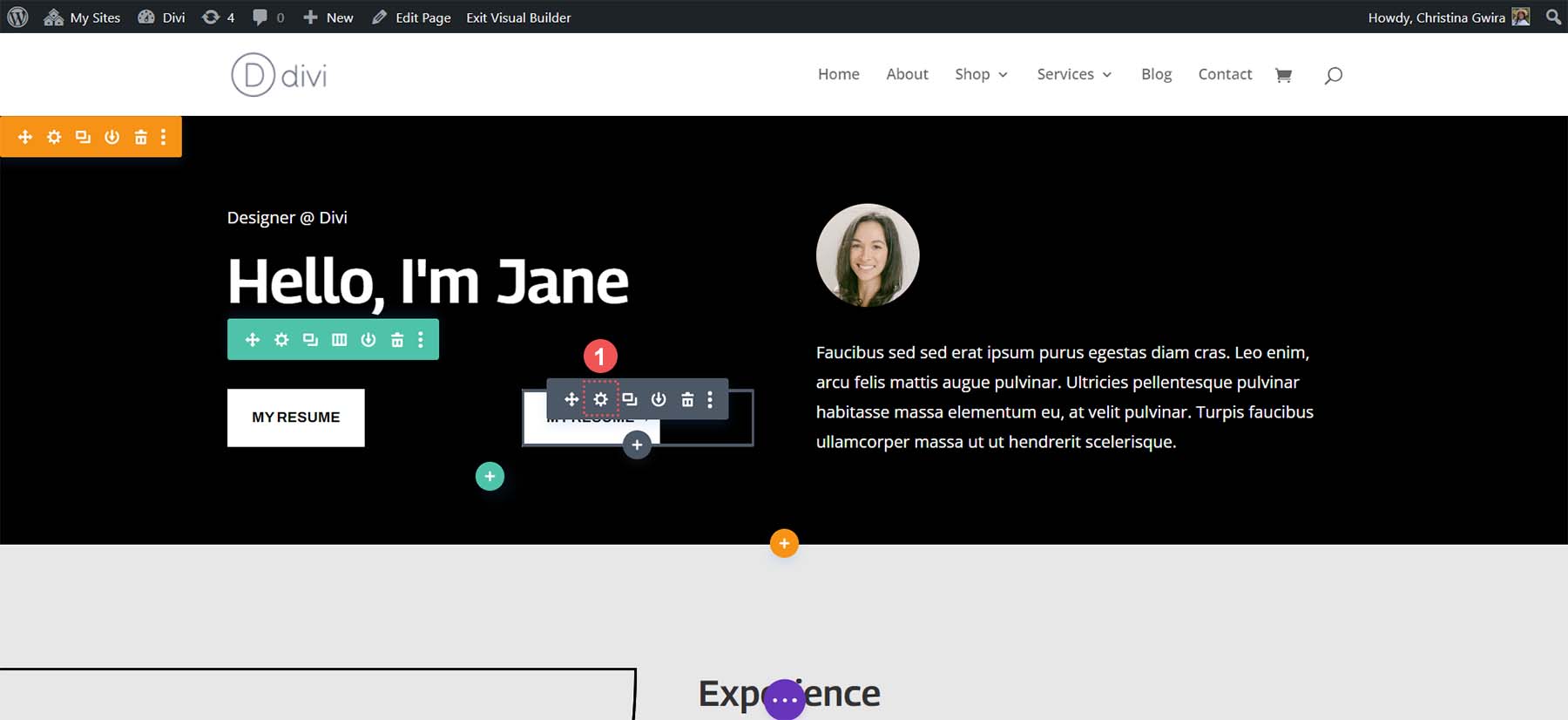
It’s time to create and position our 2nd button subsequent to our first button. Originally, hover over the primary button and click on the replica icon. This may occasionally reproduction the module.

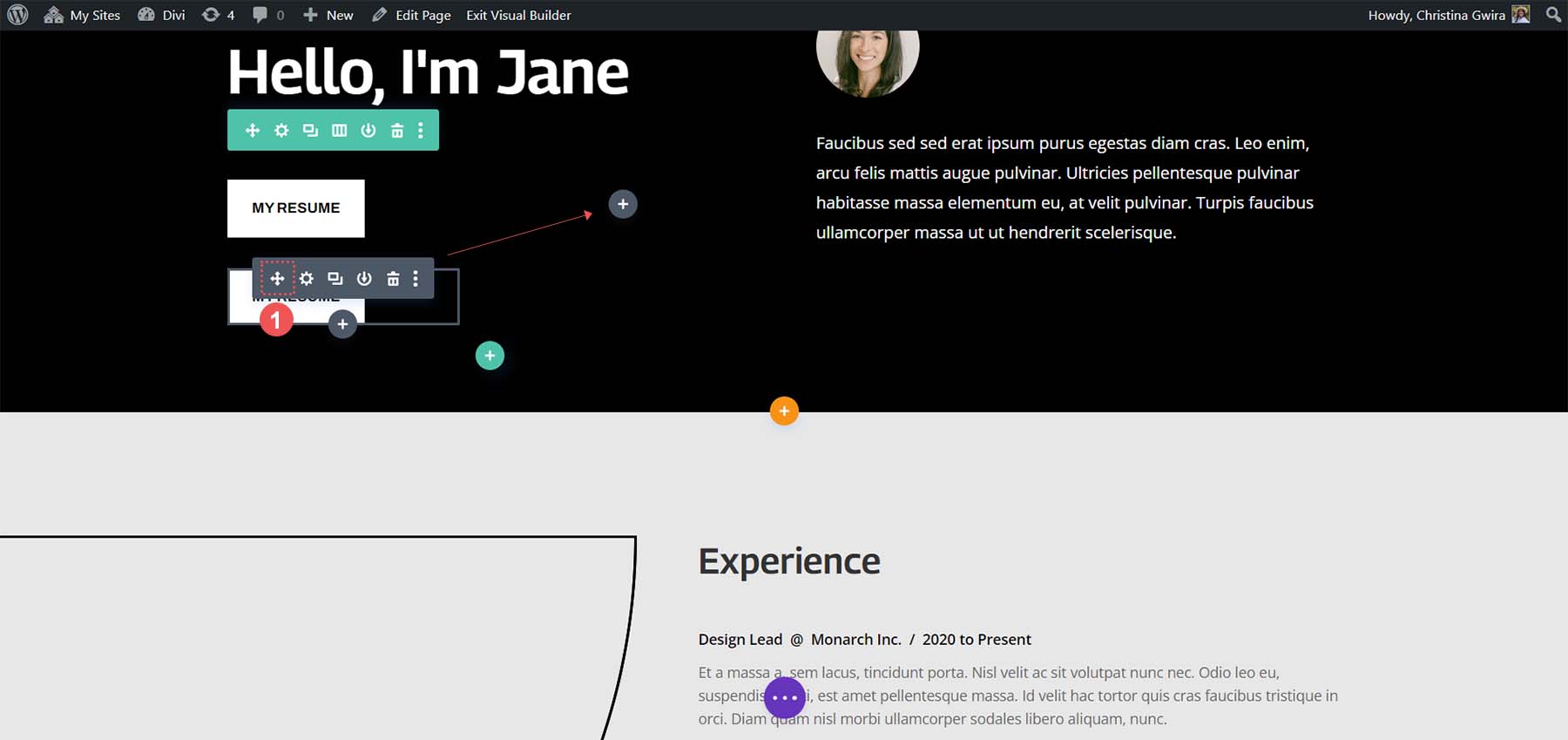
Then, drag the duplicated module to the second one column.

Now that our 2nd Button Module is within the column let’s click on at the tools icon. This may occasionally open the settings for this button.

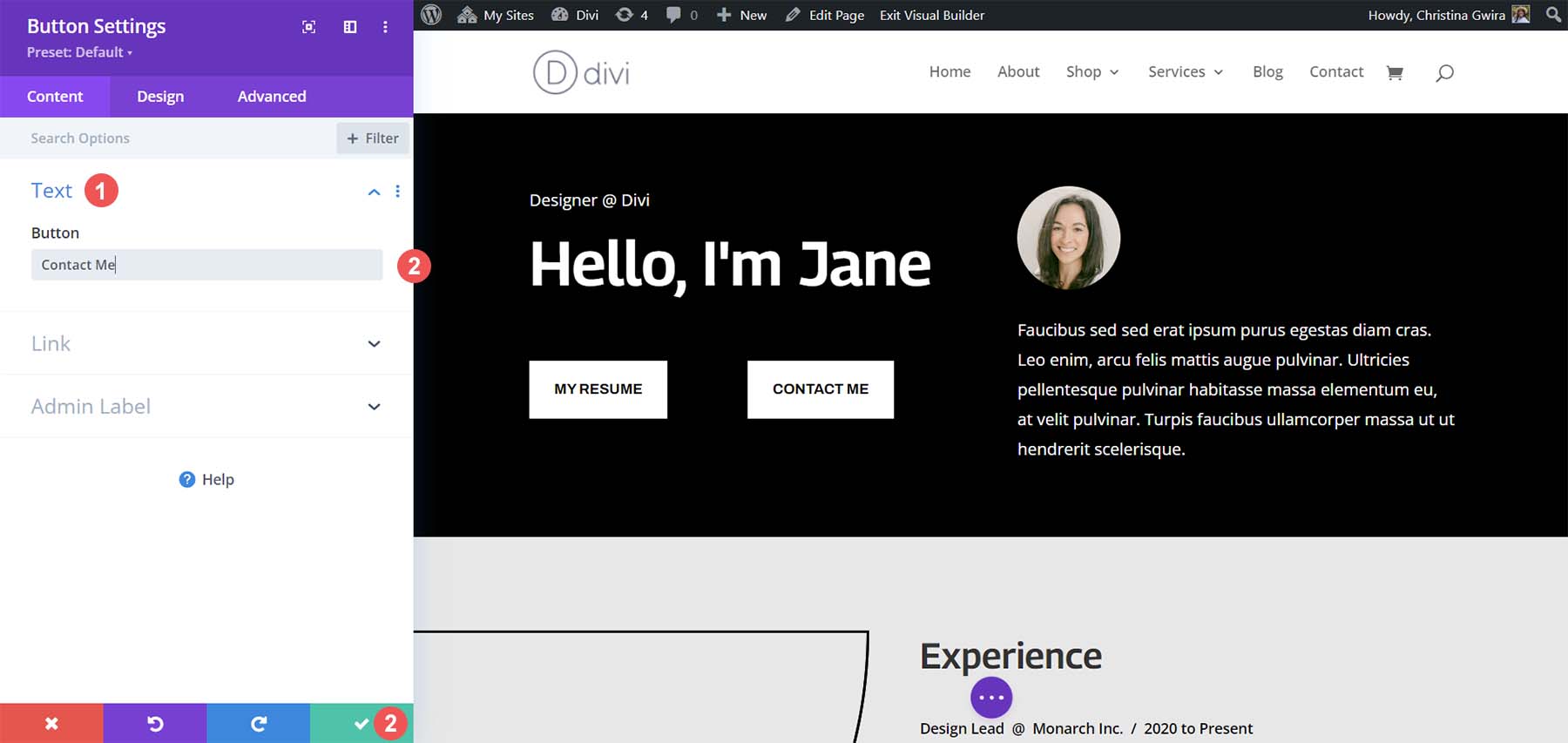
Within the Content material tab, edit the button’s textual content to suit your wishes.

As soon as within the Button Module’s settings, replace the button’s textual content. After all, click on the golf green test mark to save lots of your edits to the second one button.

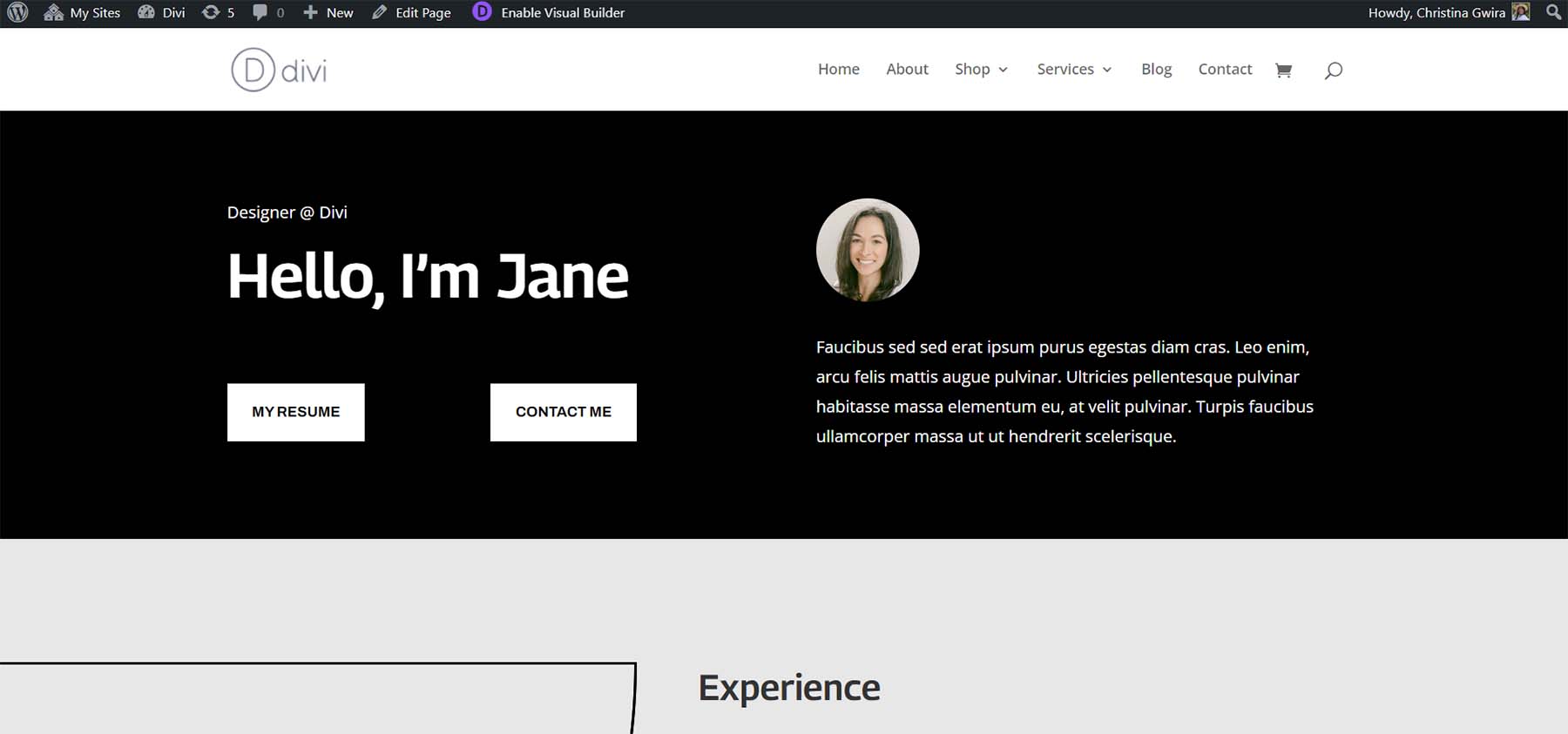
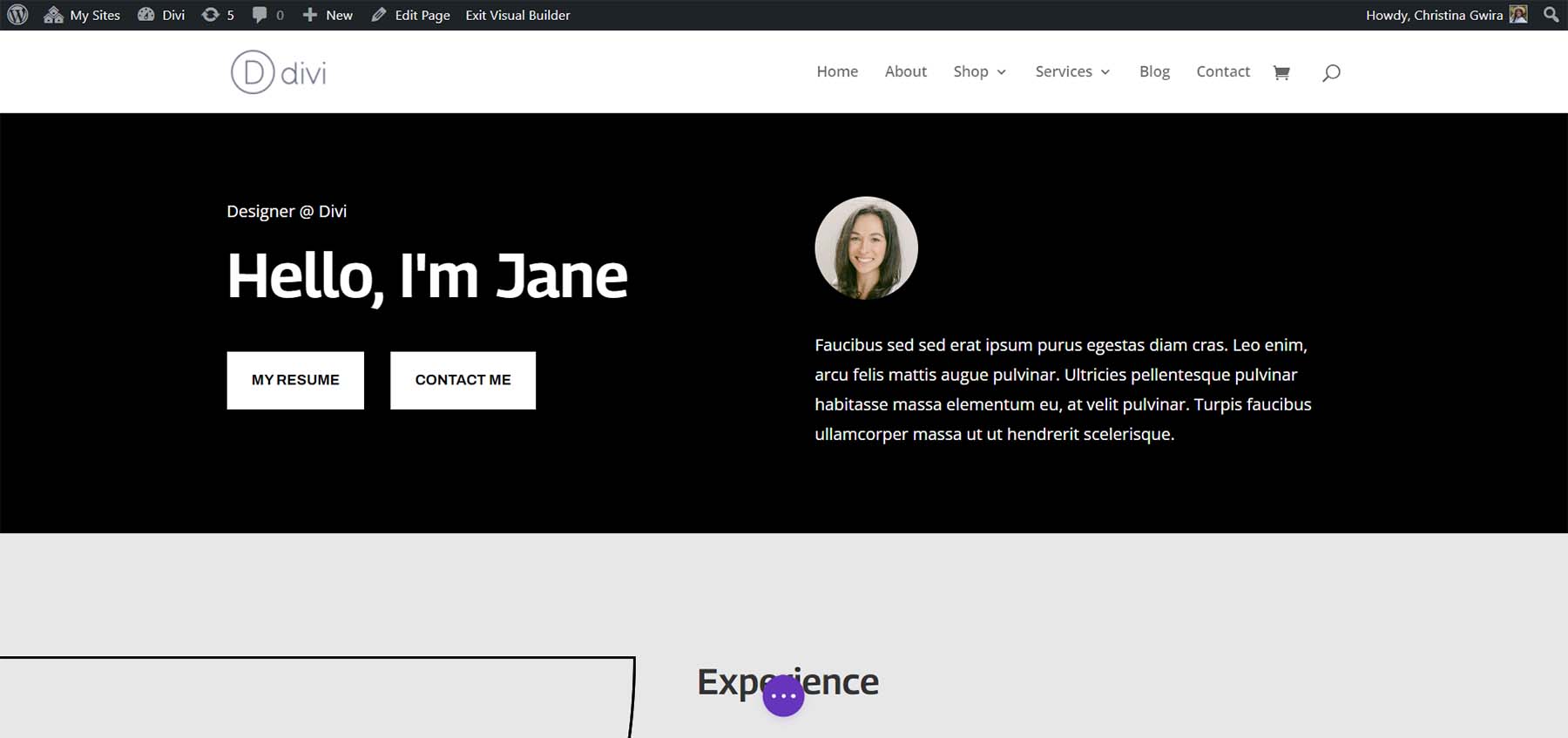
In any case, you’ll have two Button Modules, facet via facet.

The use of CSS to Position Divi Buttons Aspect via Aspect
In a different way so as to add Divi buttons facet via facet is via the use of CSS. With just a unmarried line of CSS, we will be able to reach side-by-side twin buttons in Divi. First, let’s prep our phase.
Prepping Our Segment
Very similar to our earlier means, we’ll wish to alter our phase. On this case, we’ll use an ordinary Divi phase as a substitute of a uniqueness phase. To start, we click on the orange plus icon and make a choice the blue common phase icon.

Now that our new phase has been created, we’ll upload rows and columns. We will be able to make a choice the two columns, 50% + 50% format icon.

Seeing that our phase has been created, let’s give it a black background, very similar to the former phase. Click on at the tools icon throughout the blue phase menu. Then, click on at the Background tab. Choose the Background Colour icon and set the background colour to #000000.

Click on at the inexperienced test mark to save lots of our phase styling. Subsequent, transfer all of the modules from the uniqueness phase to this new phase. After all, we will be able to click on the trash can icon in our earlier phase and delete the uniqueness phase.

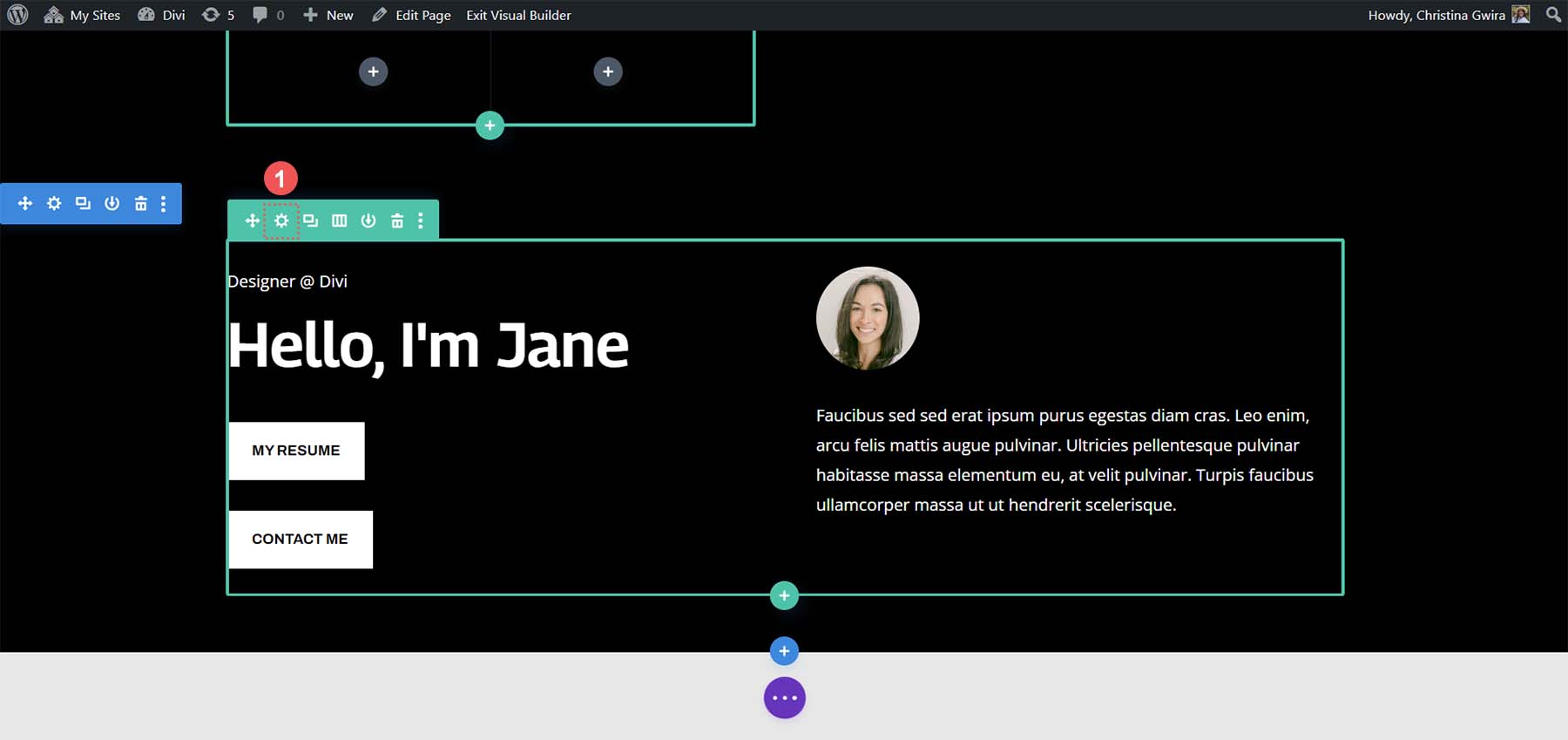
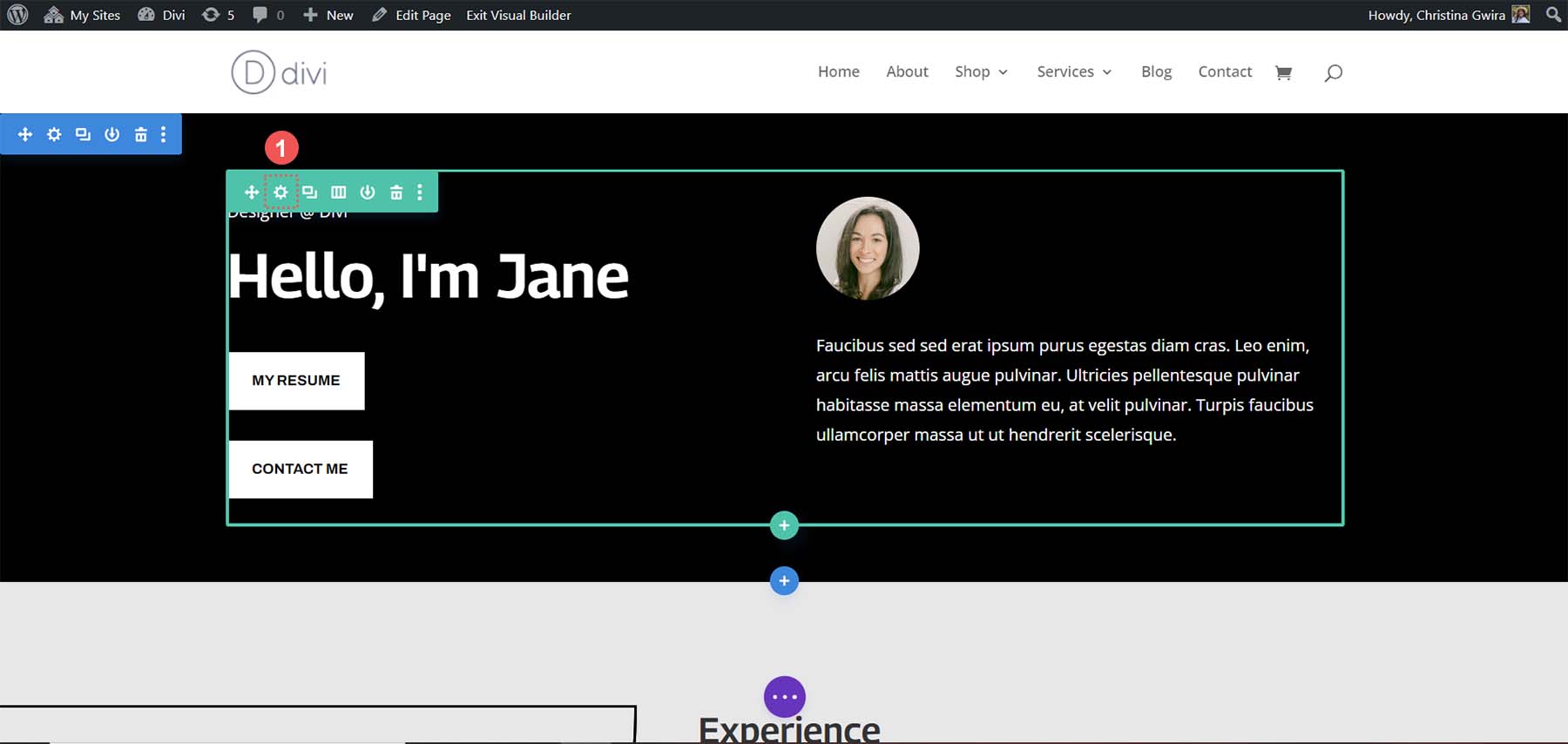
Notice that the Button Modules don’t seem to be facet via facet but. They’re resting on best of one another. Let’s exchange that with some CSS.
Including CSS to Make Our Divi Buttons Take a seat Subsequent to Every Different
To start, we click on at the tools icon for the row.

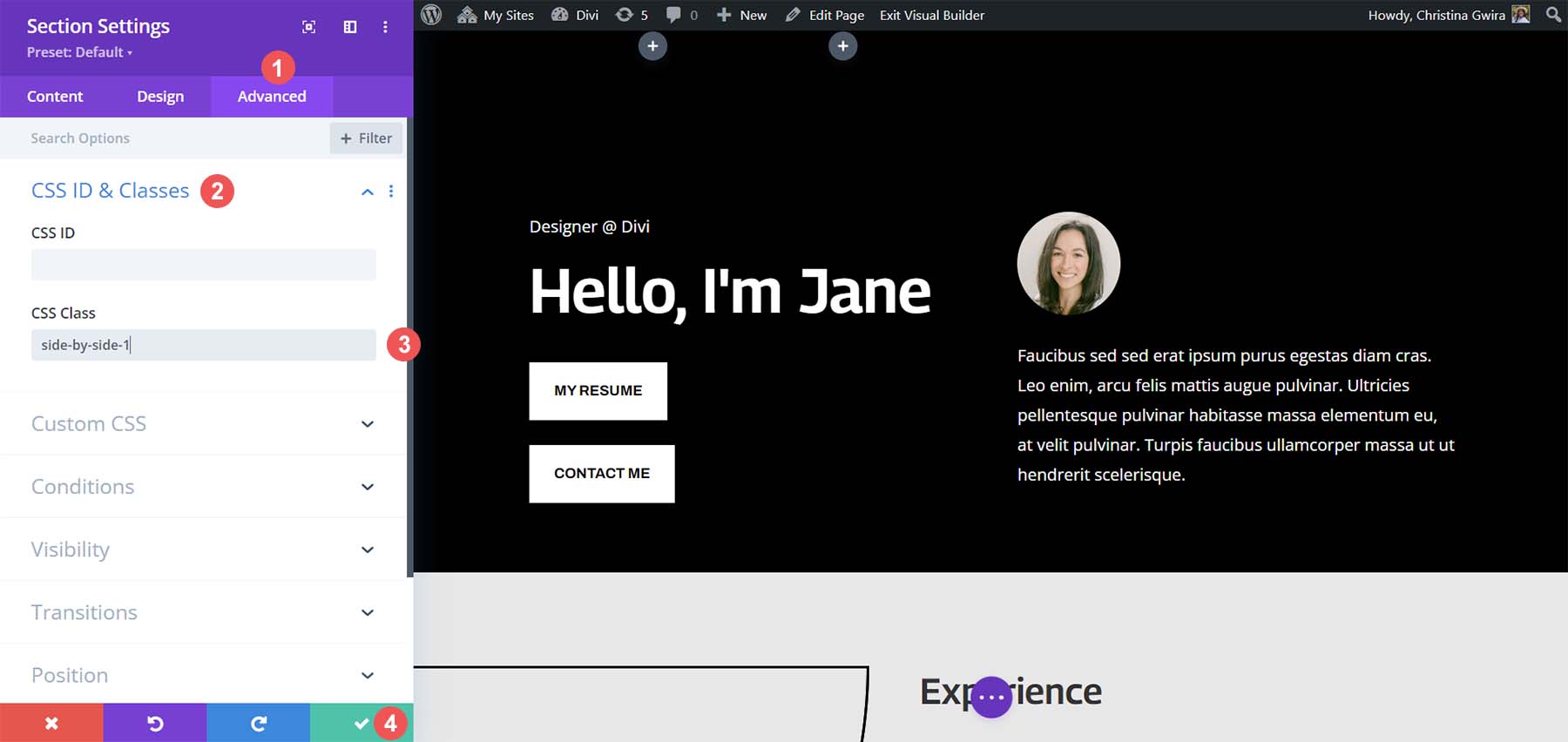
Click on at the Complex tab after which the CSS ID and CSS Categories tab. Set a CSS elegance for the row. In our case, we will be able to give it a category identify of side-by-side-1.

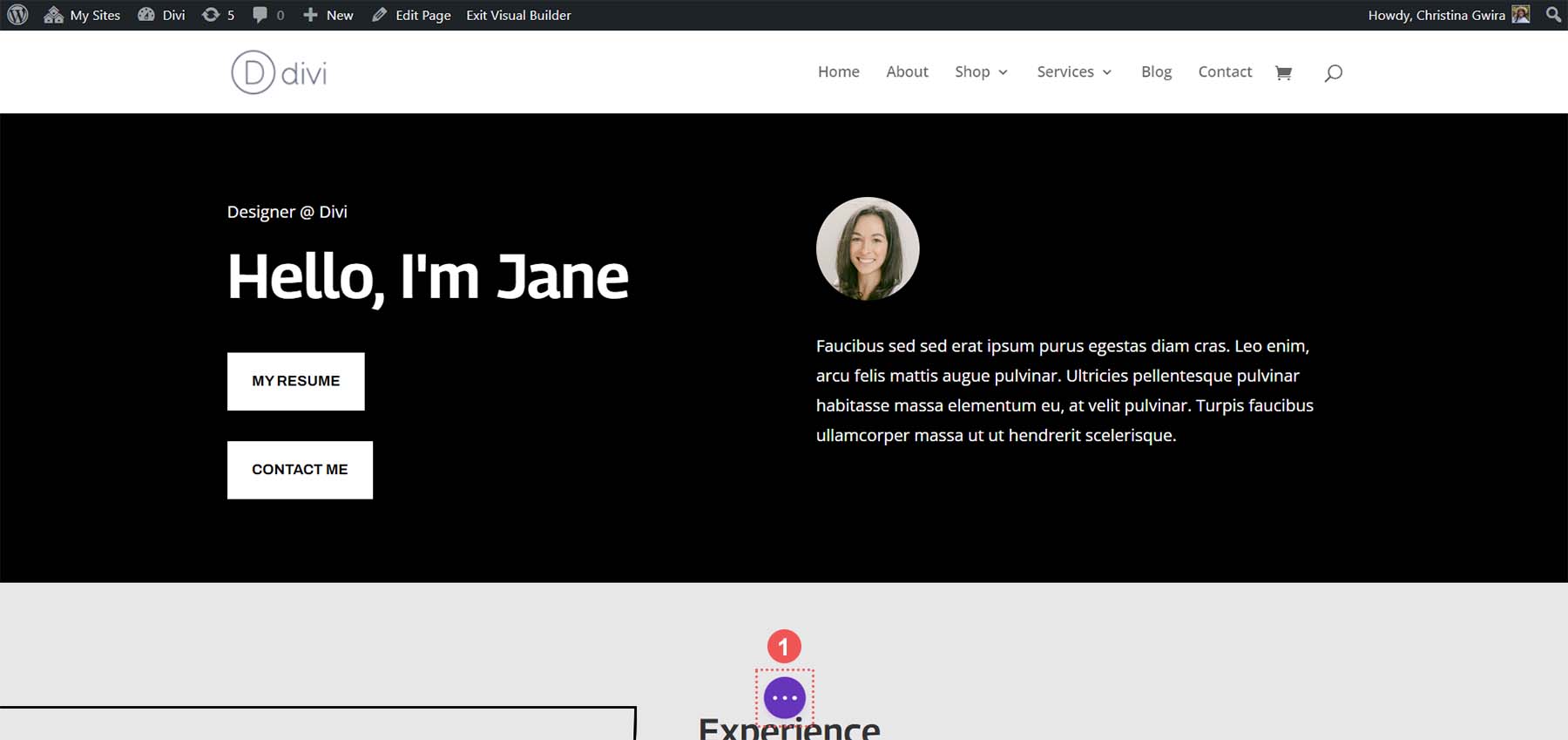
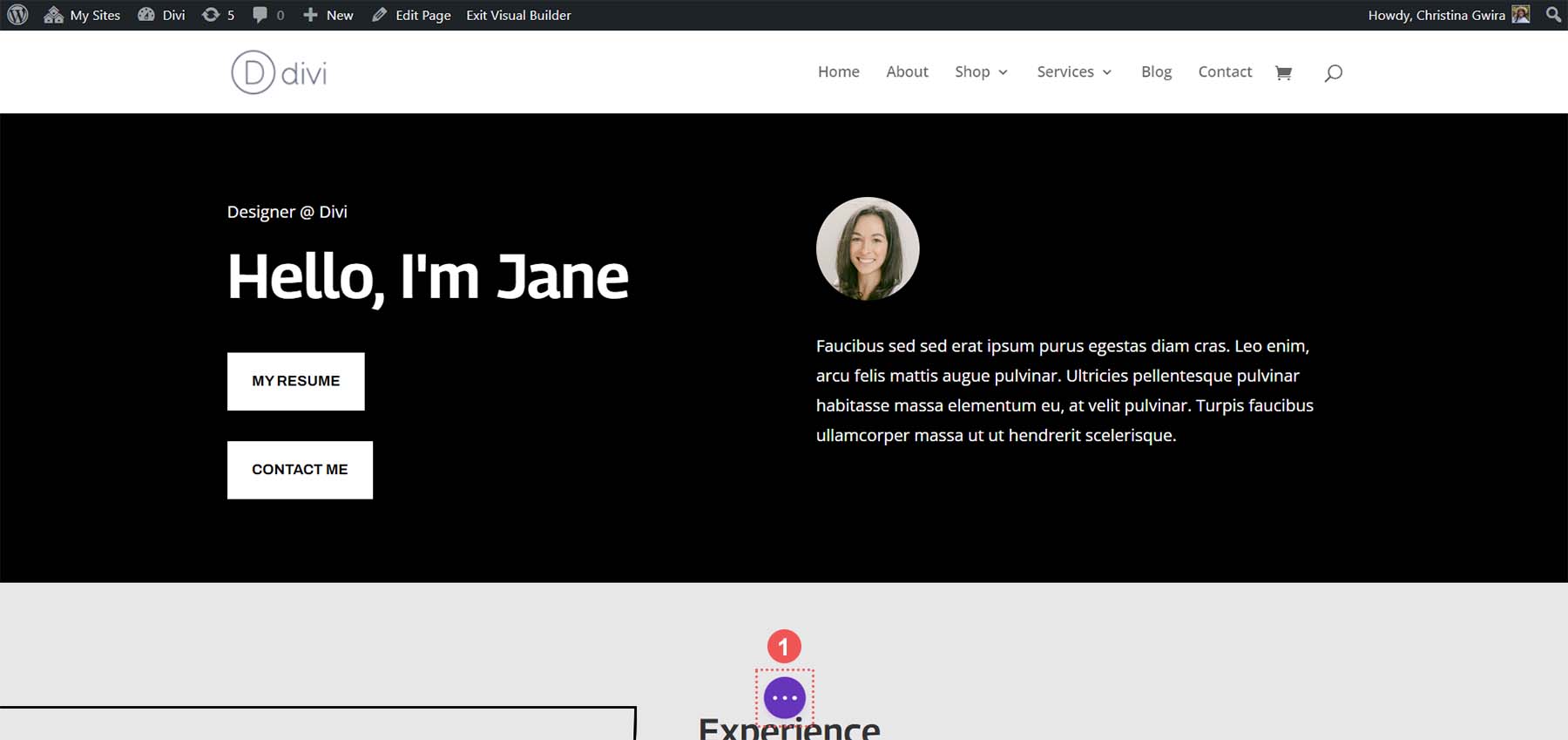
Later on, click on at the inexperienced checkmark icon to save lots of the additions to the row. Now, we click on the crimson circle button in the midst of the display screen.

Subsequent, click on at the crimson tools icon. This may occasionally open the Web page Settings.

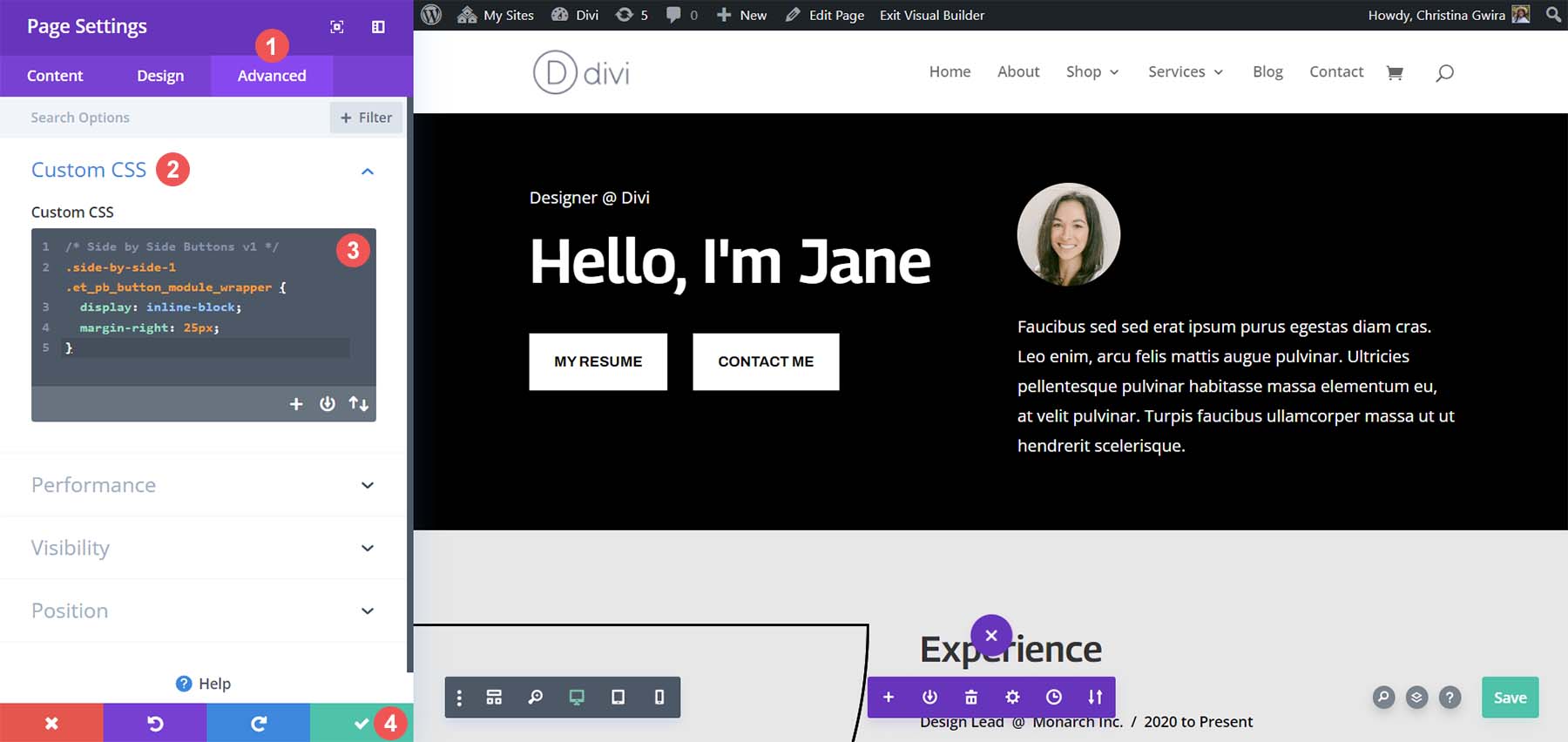
Throughout the Web page Settings, click on at the Customized CSS tab. As soon as there, upload the next line of CSS:
/* Aspect via Aspect Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
show: inline-block;
margin-right: 25px;
}

The worth for the fitting margin will also be adjusted to extend or lower the gap between each buttons. As soon as you might be glad, click on the golf green test mark to save lots of your paintings!

The use of Flex Field to Upload Divi Buttons Aspect via Aspect
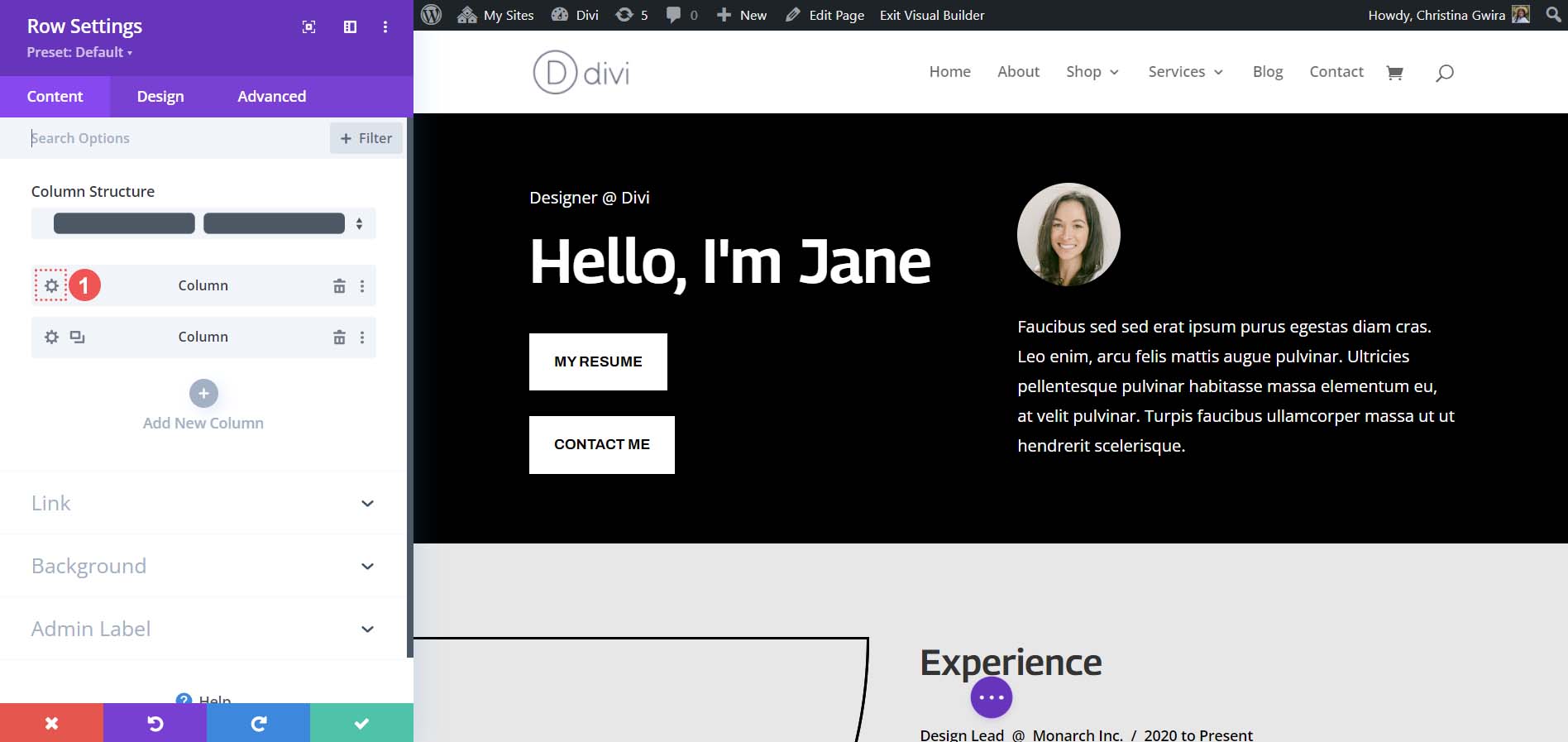
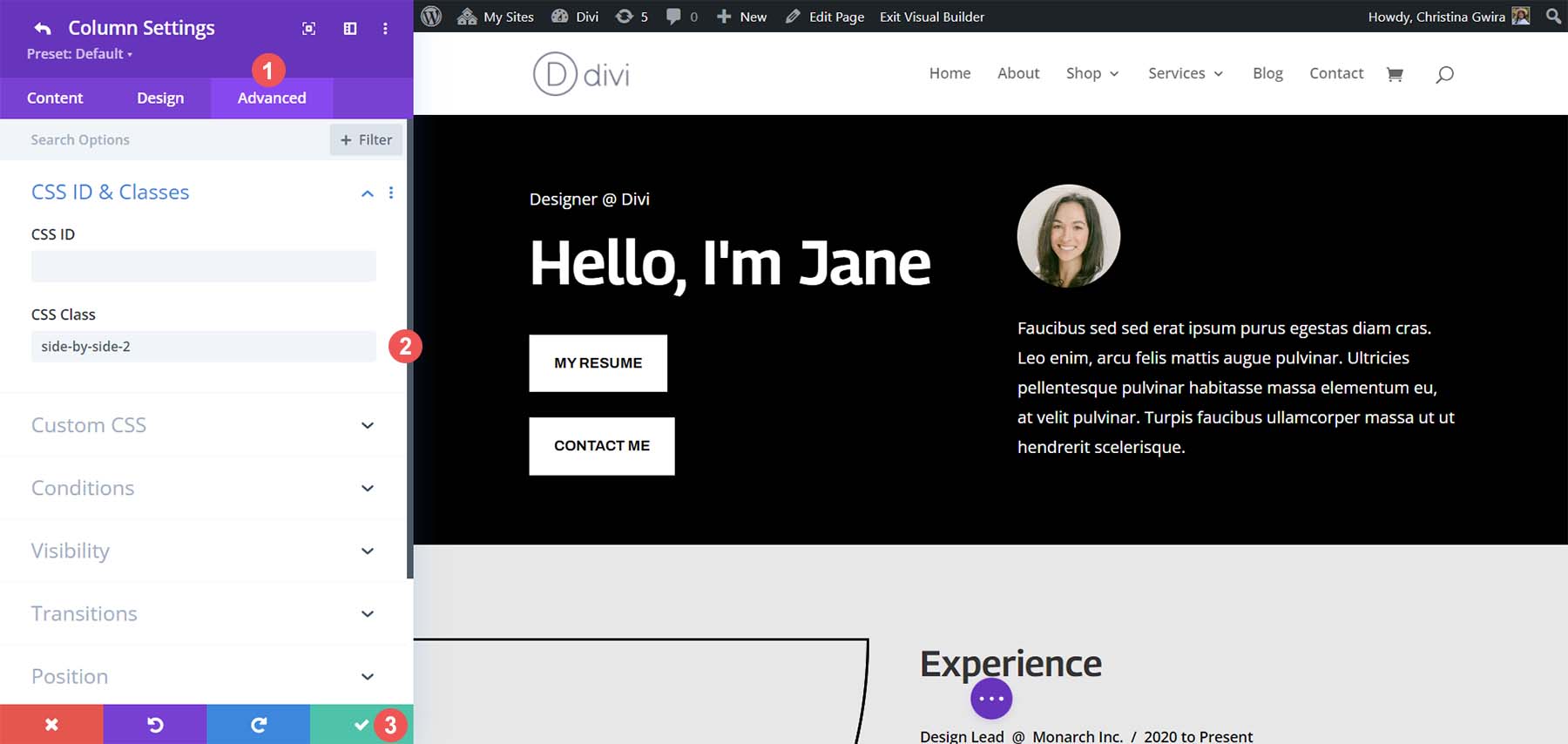
In the event you’d like, you’ll additionally use Flexbox to position your Button Modules subsequent to one another. To start, let’s assign a distinct CSS elegance to our column. To begin, click on at the tools icon inside of our row.

Throughout the row’s modal field, click on at the tools icon for the primary column.

Whilst within the column settings, click on at the Complex tab. Then, upload a CSS elegance of .side-by-side-2 to the column. Click on at the inexperienced checkmark icon to save lots of your adjustments.

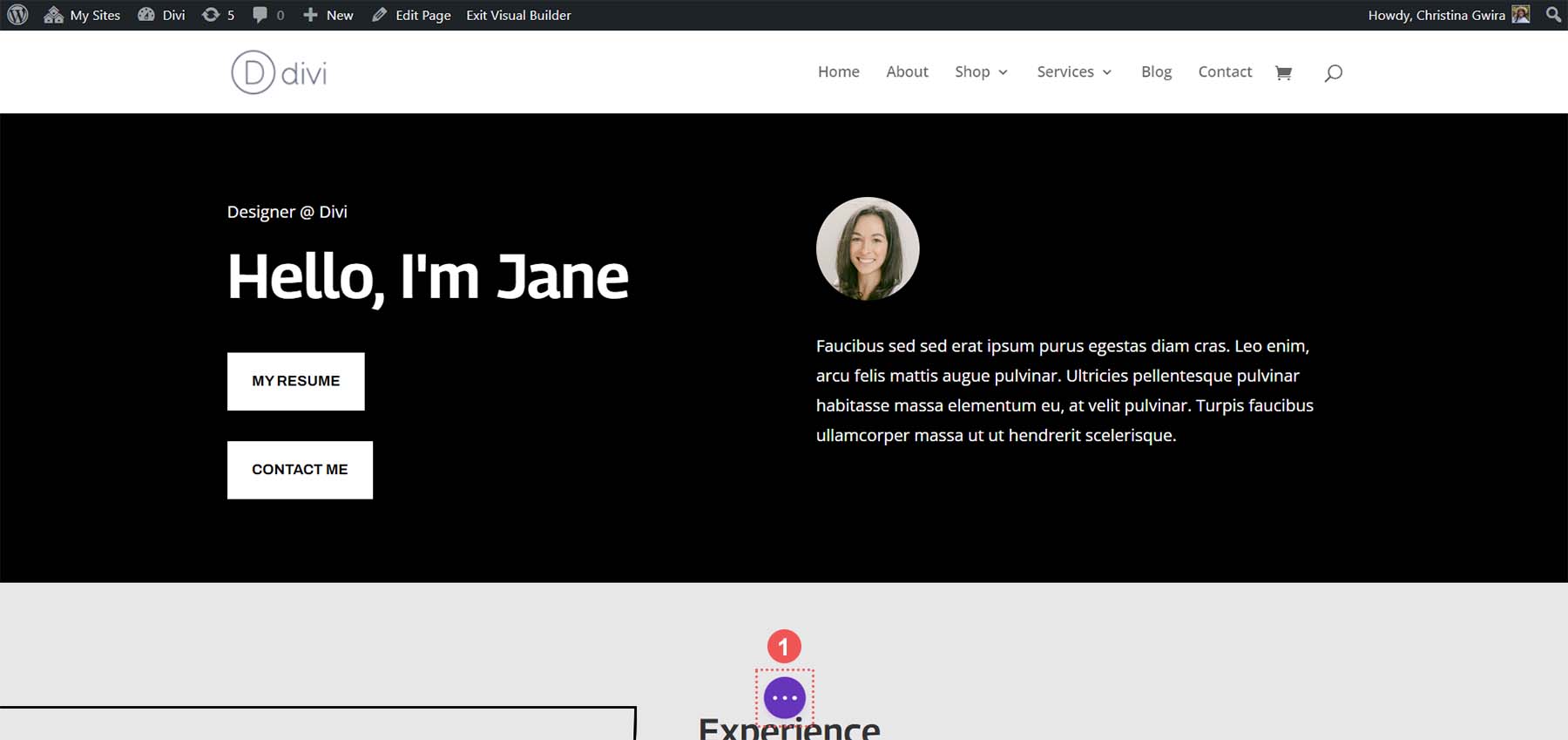
Subsequent, we’ll navigate again to the web page settings display screen. Click on at the crimson circle button with 3 dots within the heart of the display screen.

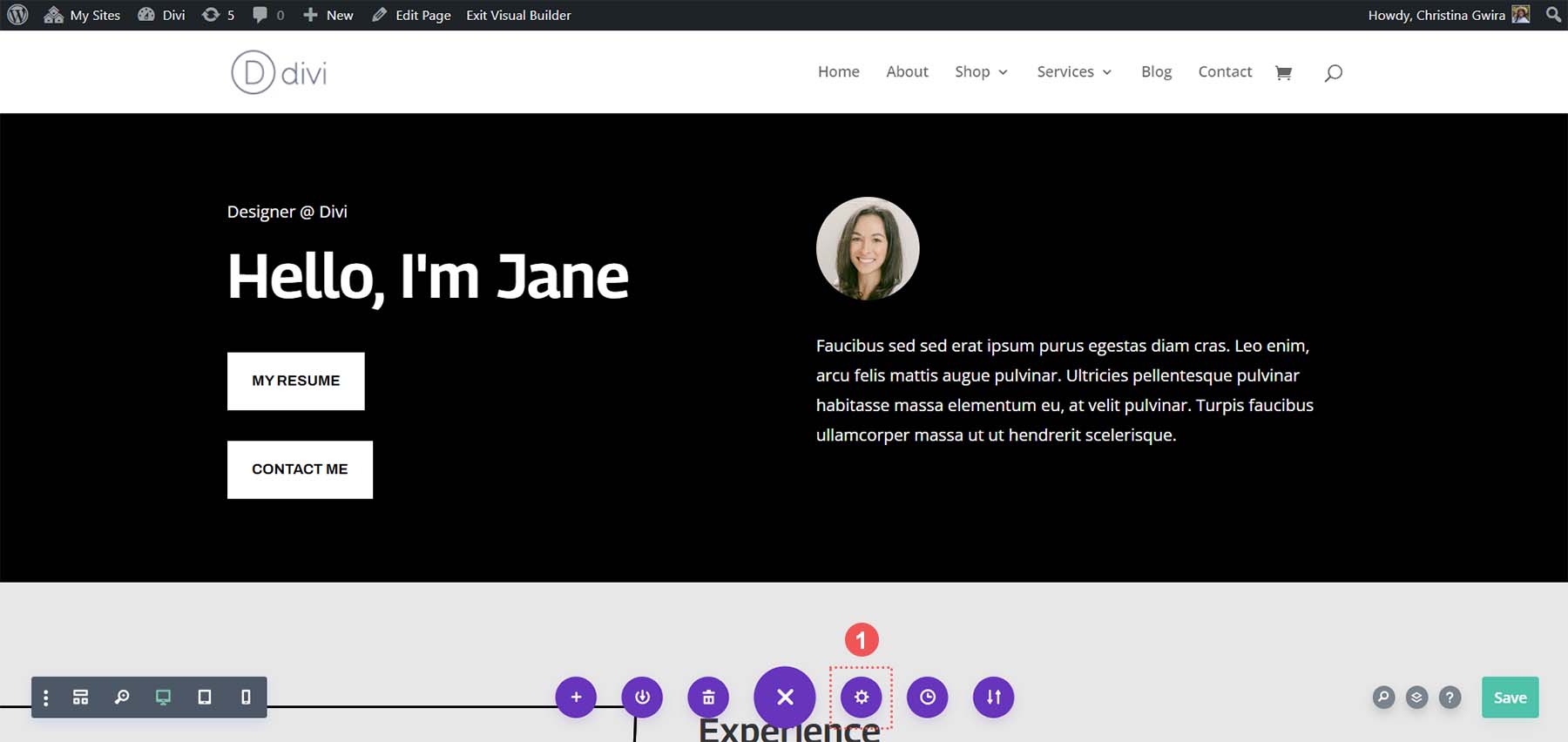
Then, click on the crimson tools icon.

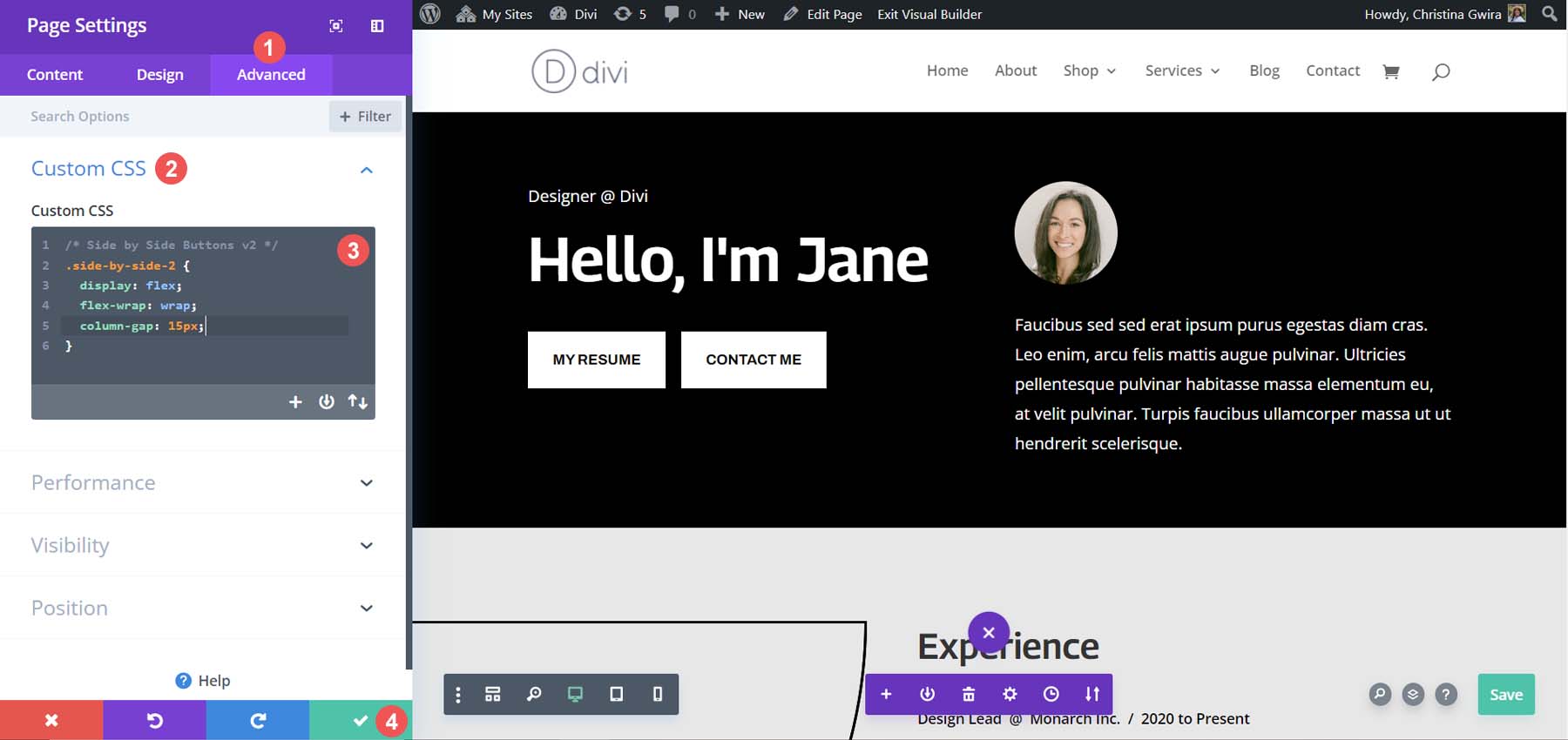
In our Web page Settings, click on at the Complex tab and use the next CSS snippet:
/* Aspect via Aspect Buttons v2 */
.side-by-side-2 {
show: flex;
flex-wrap: wrap;
hole: 15px;
}

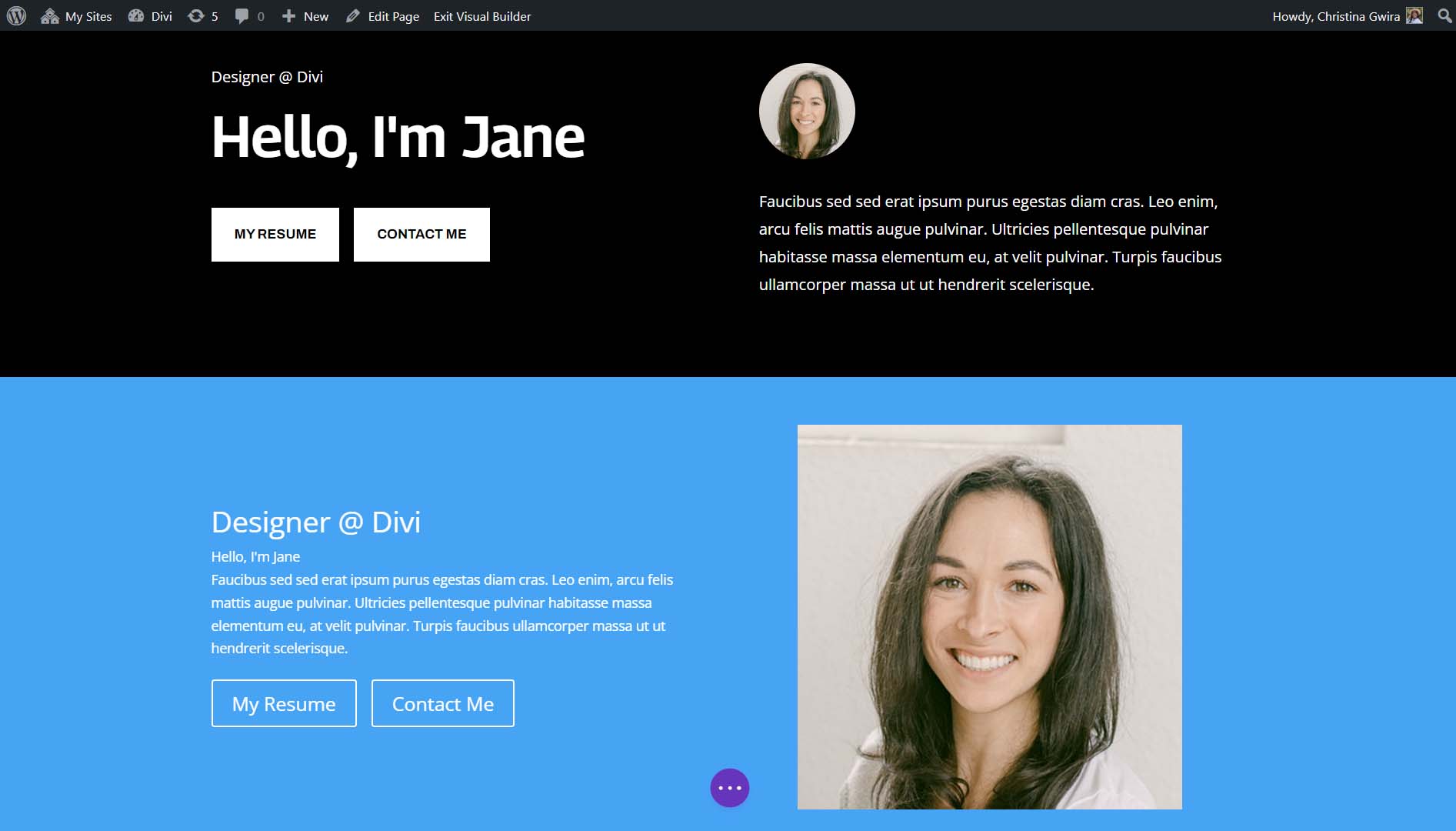
The valuables column-gap will also be adjusted so as to add extra spacing between the more than a few modules throughout the column. Right here’s the overall glance!

Non-Conventional Possibility: Use the Complete-Width Header Module.
It’s conceivable to have two buttons in Divi facet via facet with out the use of two separate Button Modules. The Divi Fullwidth Header Module has the choice so as to add two buttons inside of it. Let’s see how shall we mimic the sections we’ve created above with one unmarried module.
Upload Complete-Width Segment and Module
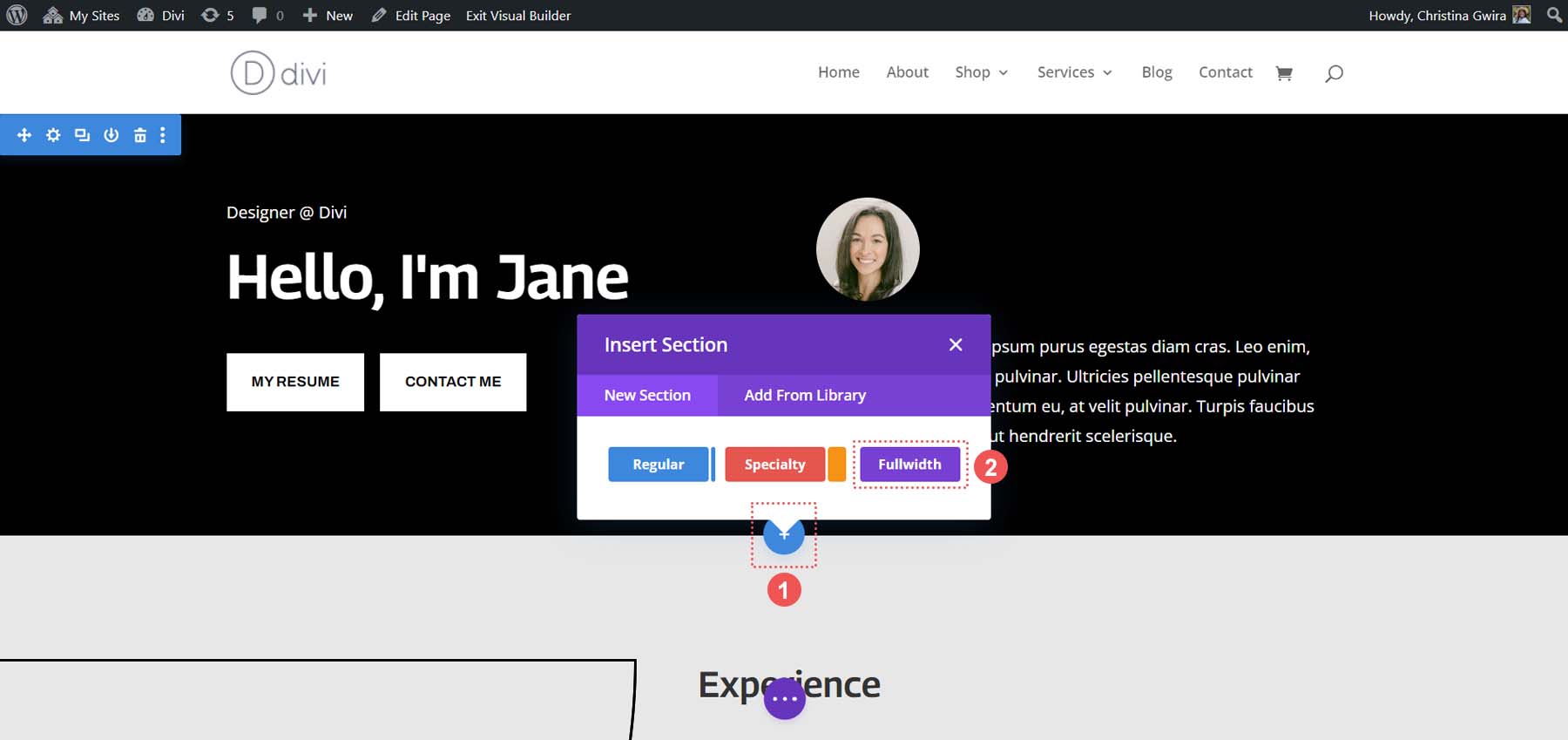
Originally, we’ll wish to upload a Complete Width phase to our web page. Click on at the blue plus icon. Then, make a choice the crimson Fullwidth phase icon.

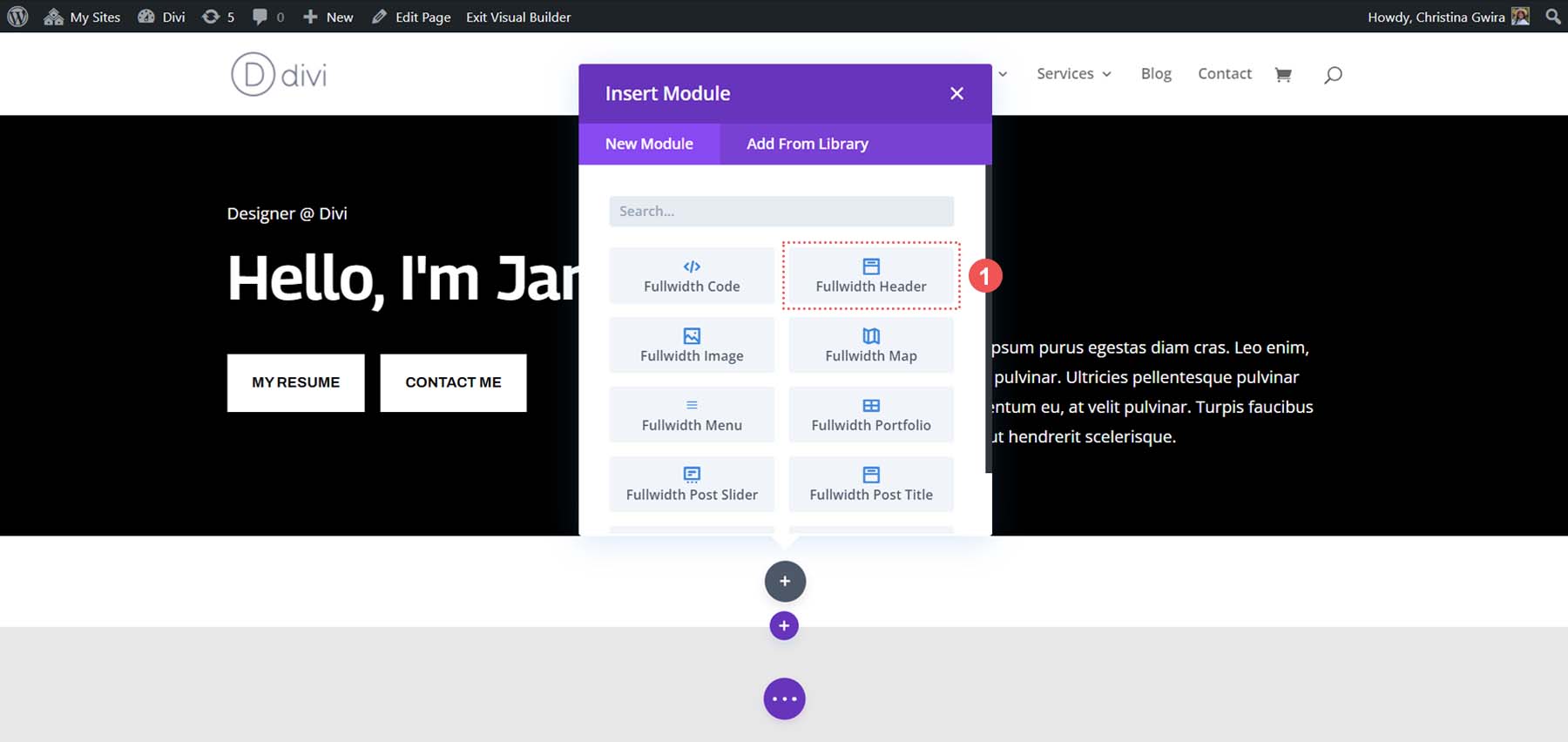
From the full-width modules to be had, click on at the Fullwidth Header icon.

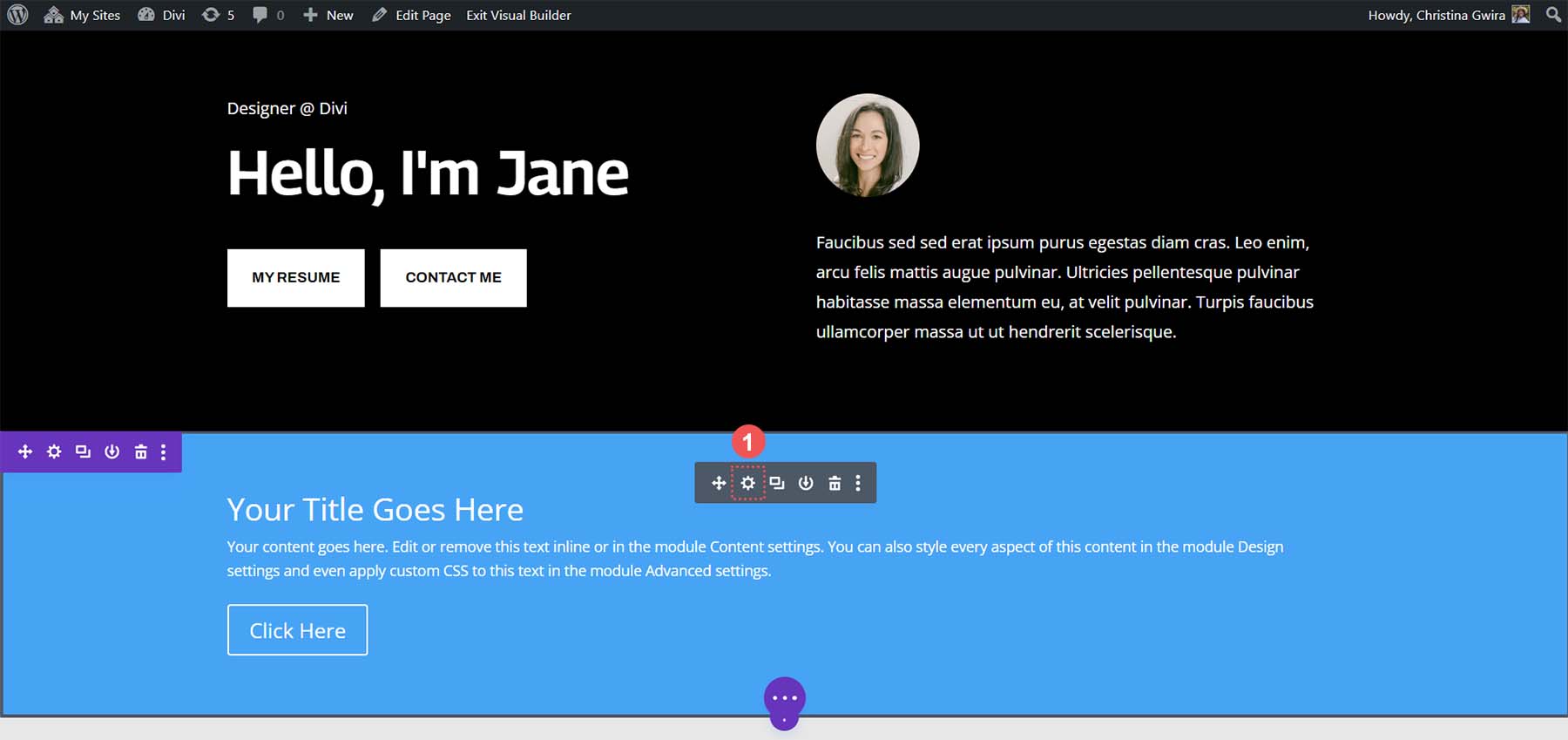
After including our Fullwidth Header, let’s click on on its tools icon to start out styling and including content material to the module.

Including Content material to Module
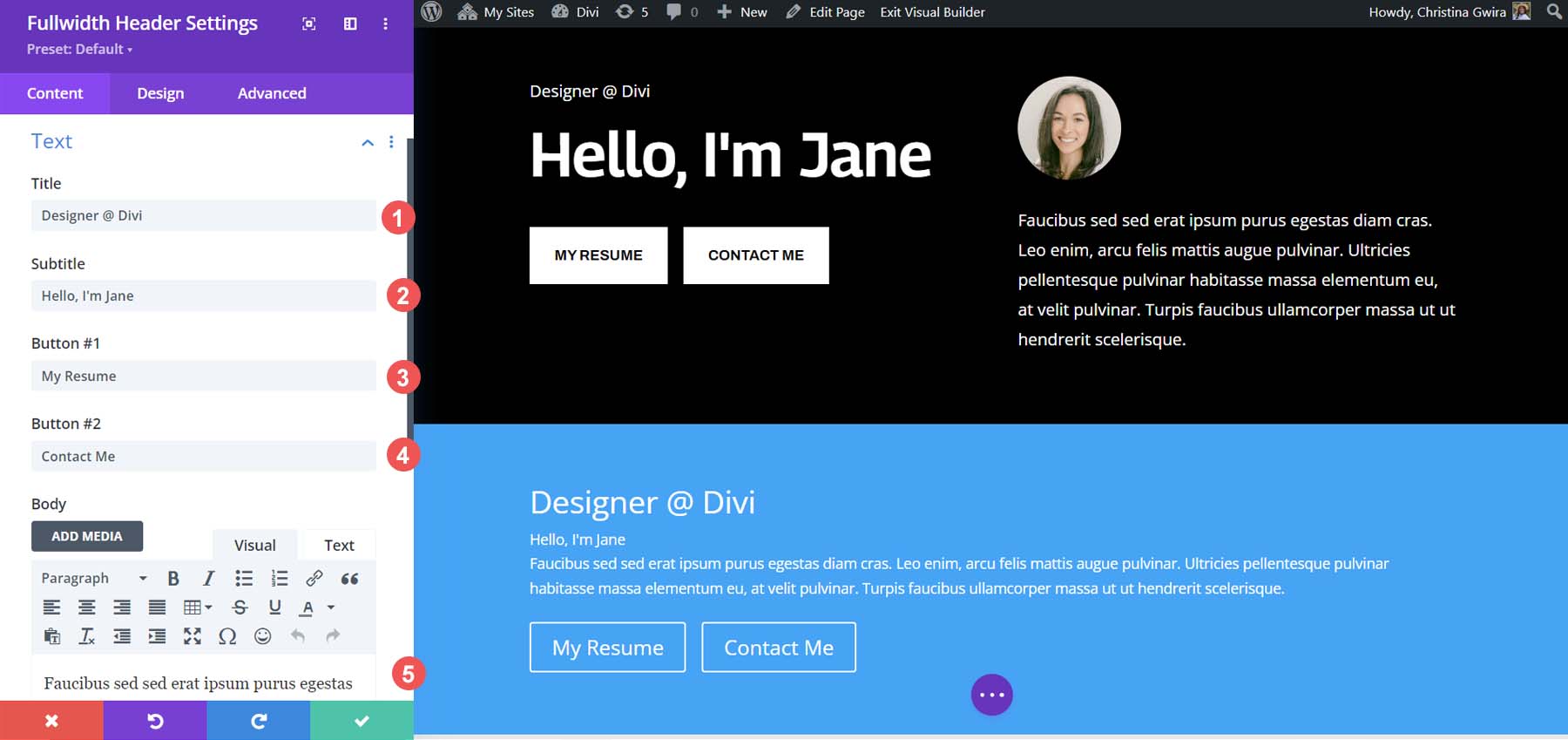
Within the Content material tab of the module, we will be able to use the content material from the modules above to fill out the fields throughout the Fullwidth Header Module.

The location of modules and parts might be other; on the other hand, all of the items – the textual content, identify, subtitle, symbol, and frame textual content are provide. What used greater than 5 modules will also be completed with one, and also have the Divi buttons facet via facet.

Styling the Fullwidth Header Module
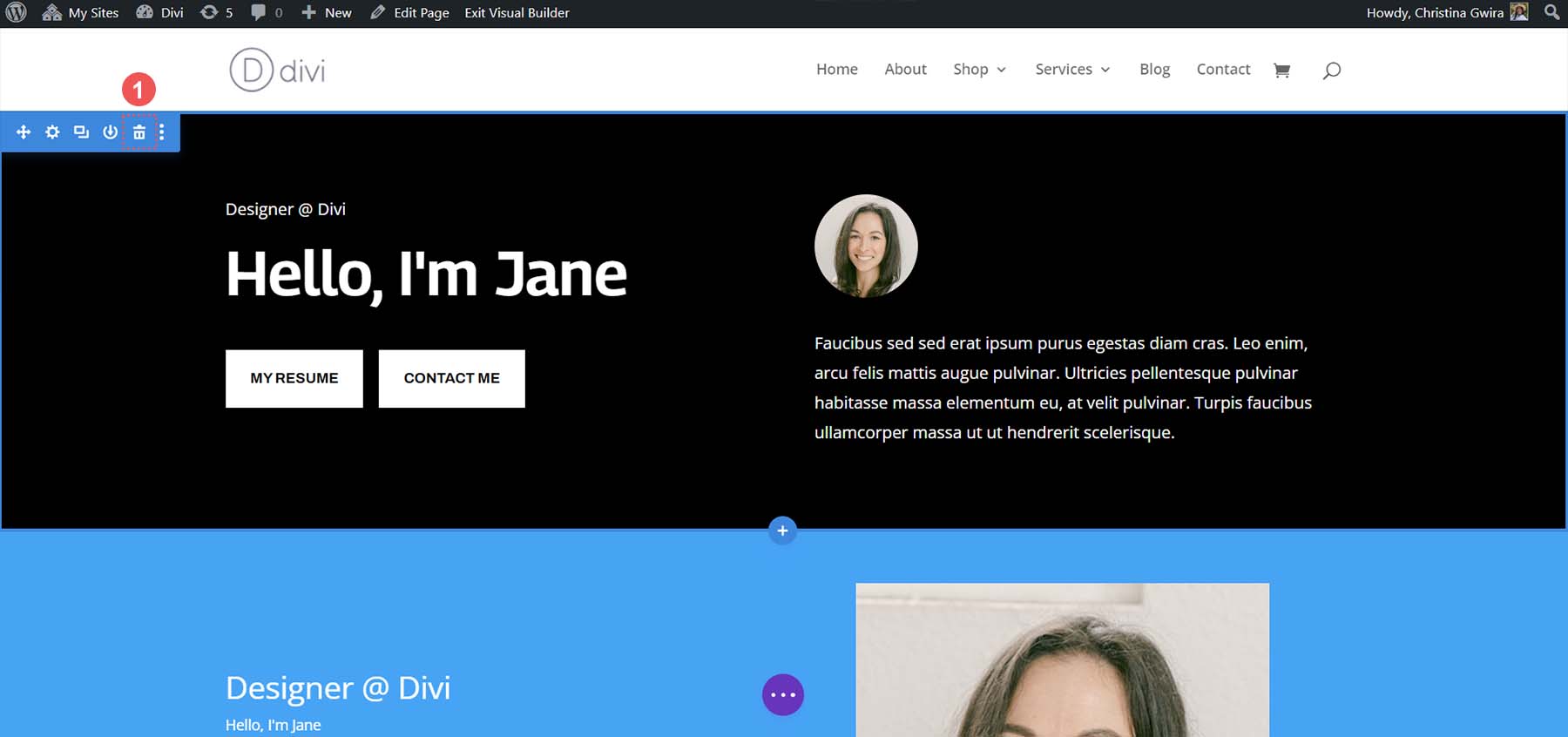
Now that the content material from the modules has been inputted into the Fullwidth Header module, we will be able to pass forward and delete the former phase. Click on at the garbage can icon from the blue phase menu.

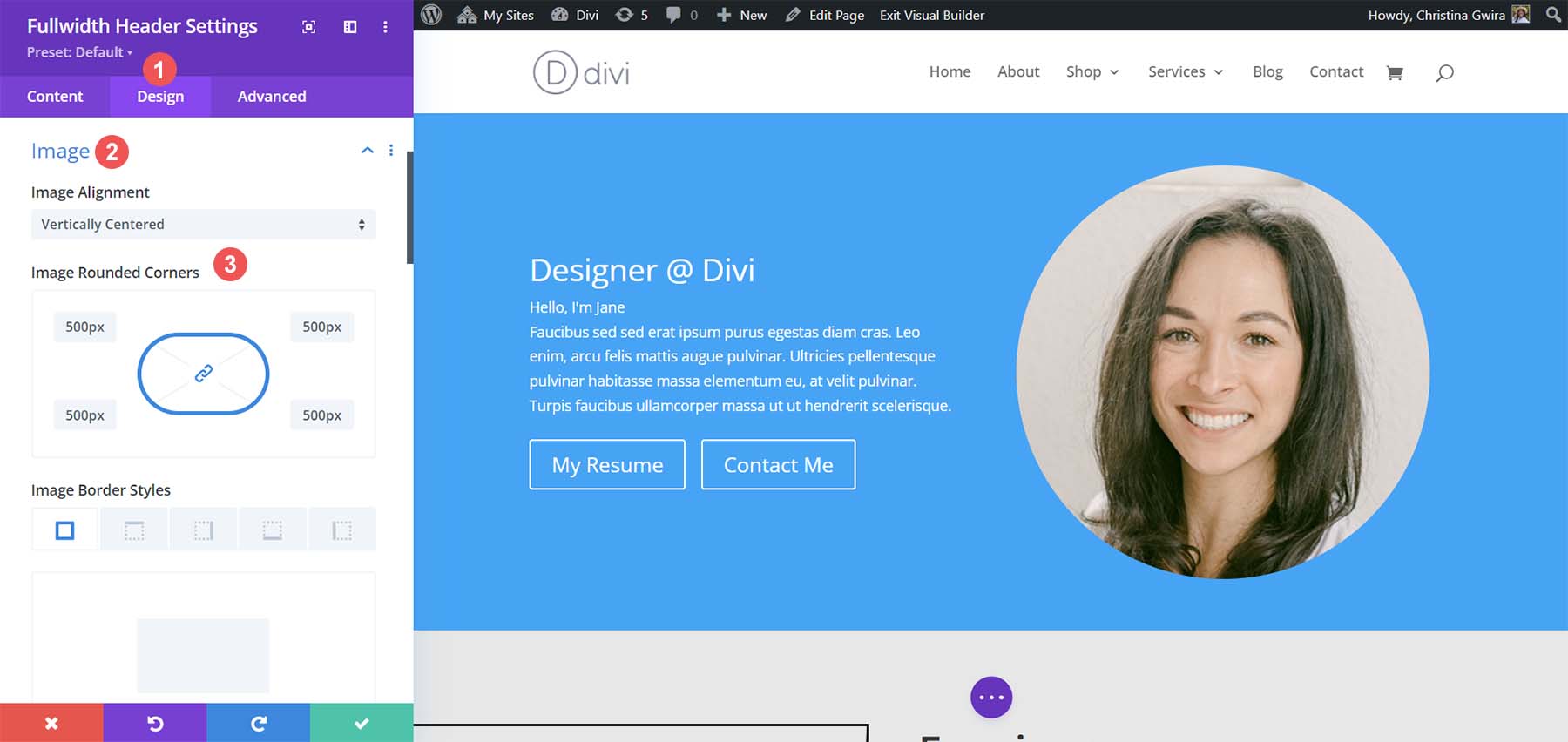
Let’s start to taste our Fullwidth Header module to check our format pack. At the Design tab, click on the Symbol tab. Then, set the rounded corners to 500px for all corners.

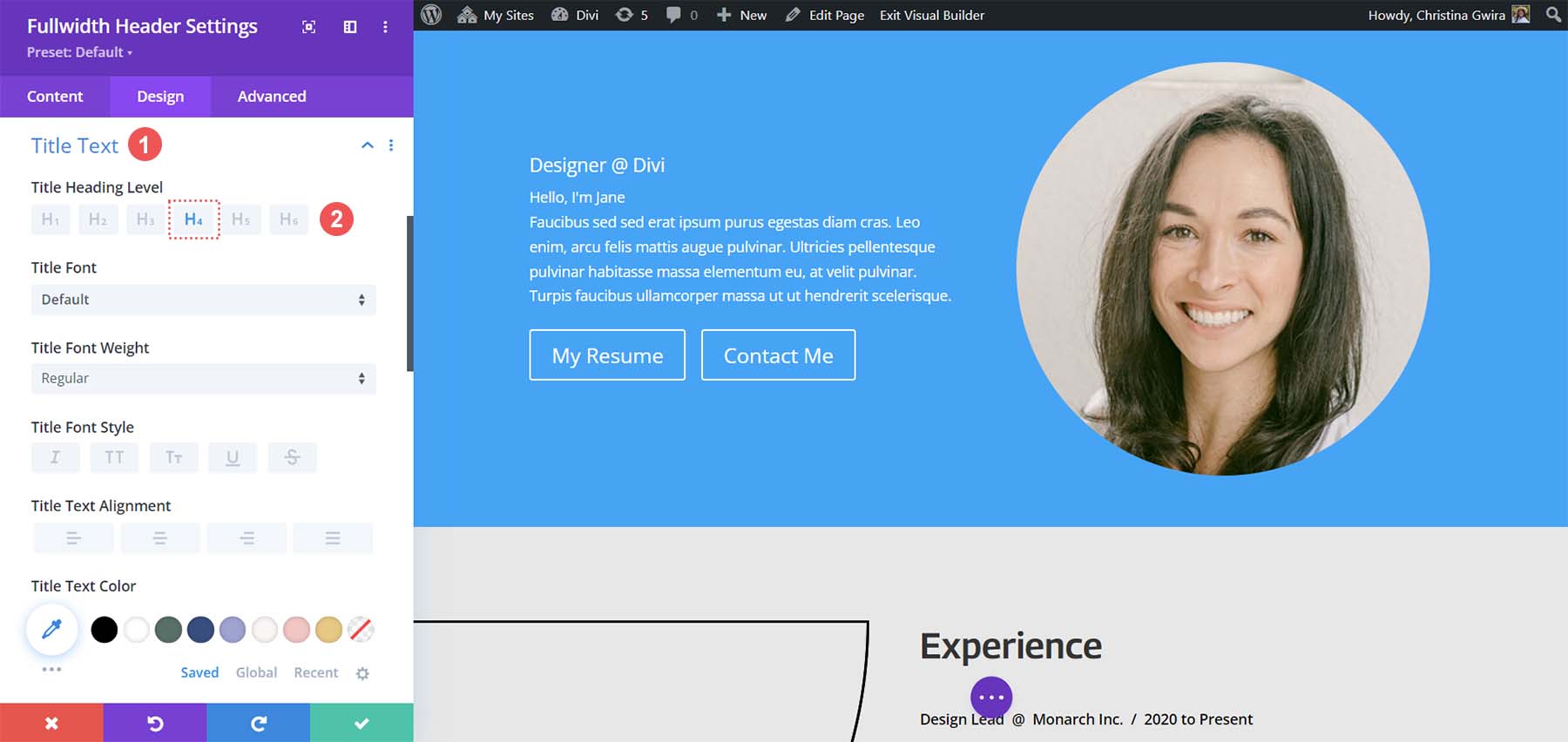
Subsequent, click on at the Name Textual content tab. Set the heading degree of the identify to h4. Depart all different settings to their default.

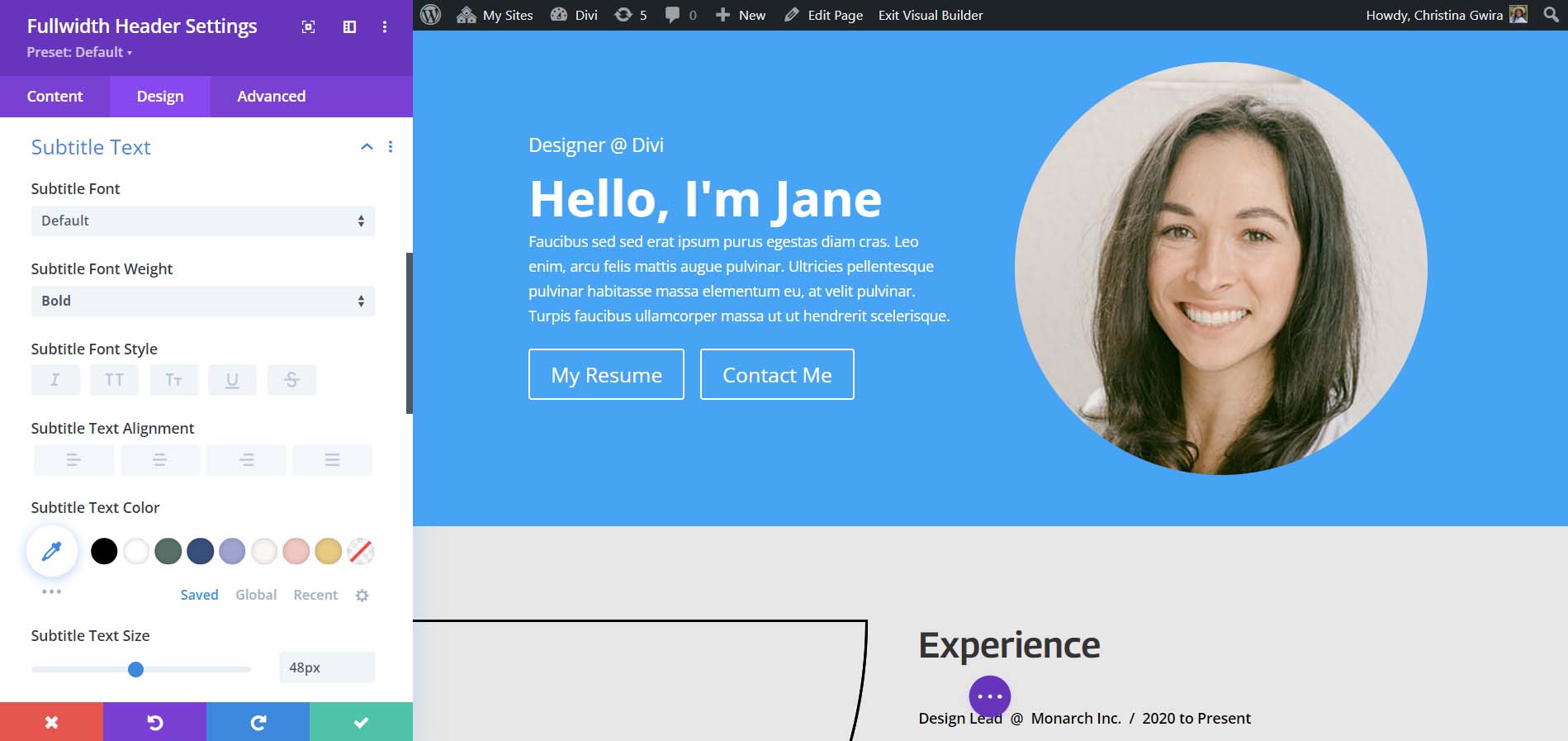
Subsequent, transfer to the Subtitle Textual content. Click on at the Subtitle textual content tab, and use the next settings to taste it.
Subtitle Textual content Design Settings:
- Subtitle Font Weight: Daring
- Subtitle Textual content Dimension: 48px
- Subtitle Line Top: 1.3em

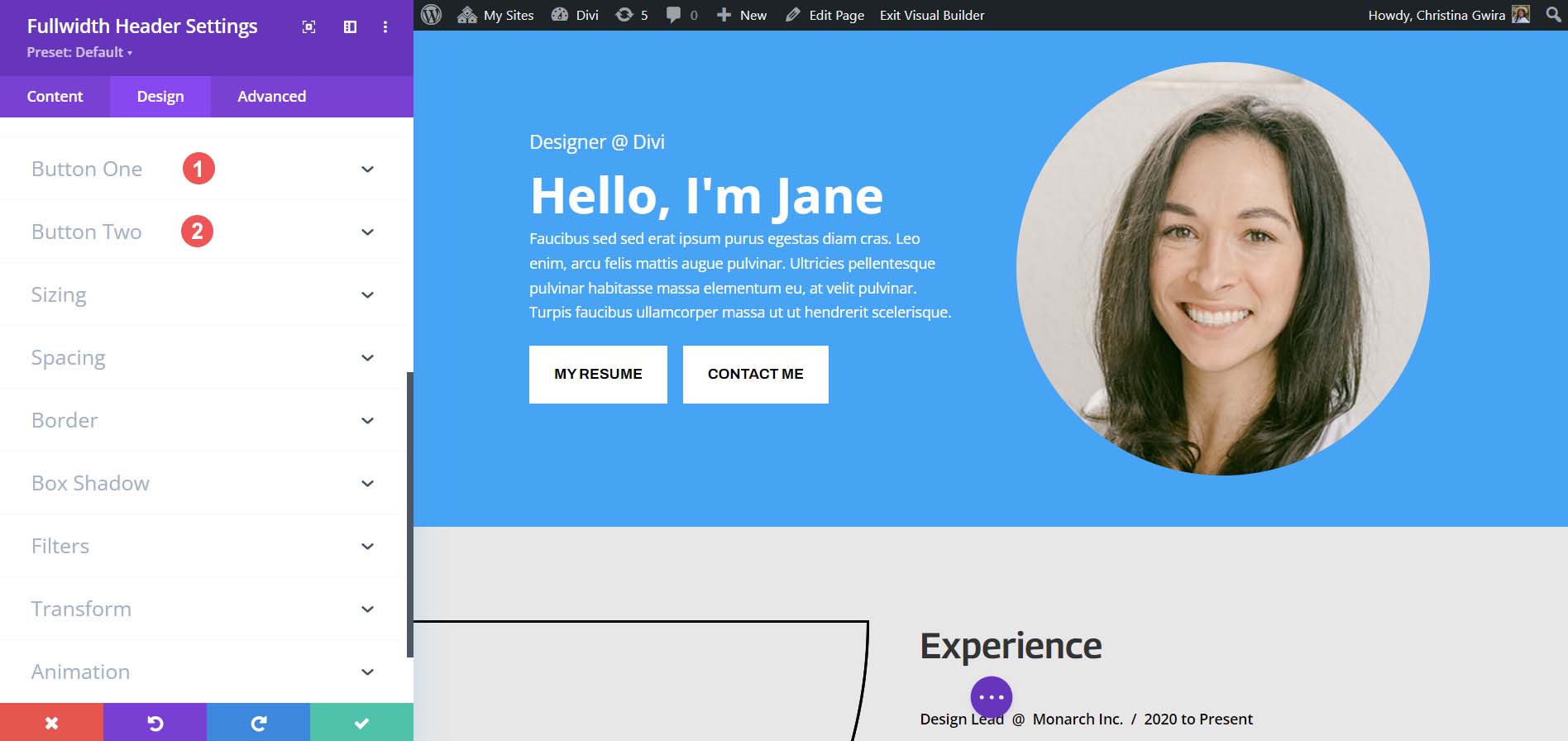
For the Button tab, we’ll use the similar settings for Button One and Button Two used for the person Button Modules. You’ll be able to to find the ones settings beneath.
Button Design Settings:
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #000000
- Button Background: #ffffff
- Button Border Width: 0px
- Button Font: Archivo
- Button Font Taste: All Caps
- Display Button Icon: Sure
- Button Icon: Default
- Button Icon Placement: Proper
- Button Padding:
- Best and Backside: 16px
- Left and Proper: 24px

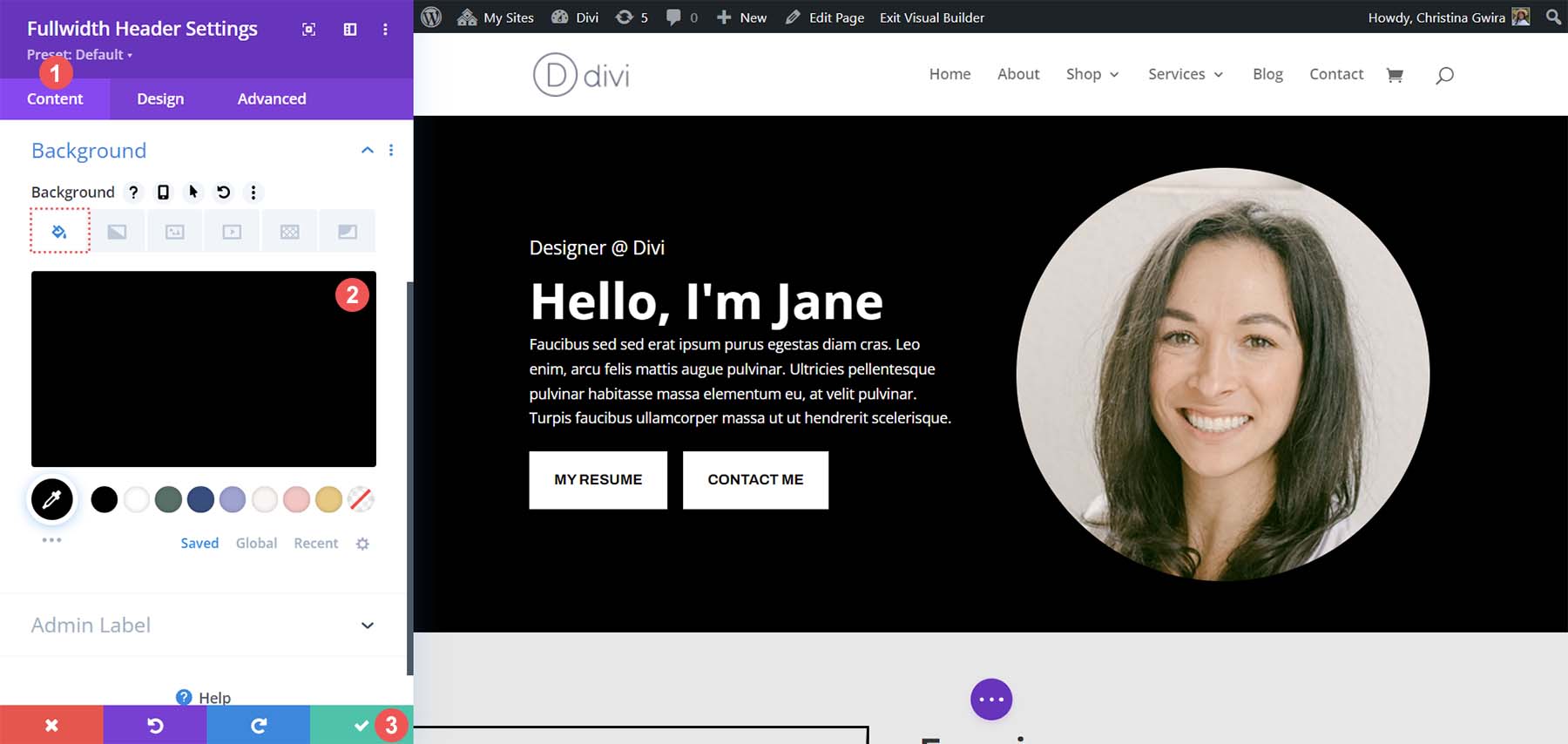
To complete off our styling of this module, we trip again to the Content material tab. Right here, we set the Background Colour of the module to #000000.

Whilst the Fullwidth Header module doesn’t glance precisely just like the header from the format, it comes beautiful shut. We will see how easy it’s to make use of a unmarried module to get two Divi buttons subsequent to one another.

Bonus Possibility: Use a 3rd-Celebration Plugin
You’ll be able to glance to the Divi Market to additionally mean you can position Divi buttons subsequent to one another. Plugins like Divi Plus, Divi Flash, and Divi Preferrred Professional all have modules that help you position 2 or extra buttons subsequent to one another. It’s possible you’ll believe looking out within the Divi Market to look if a third-party plugin might be able to mean you can create extra sexy buttons to your subsequent undertaking.
Wrapping it All In combination
Divi permits you to customise its local modules the use of its integrated equipment or CSS. Whether or not you utilize an ordinary phase or one of the crucial uniqueness sections, you’ll upload buttons subsequent to one another. CSS permits you to get technical along with your design with out sacrificing ease of use. In the event you’d slightly no longer care for a couple of modules, you’ll to find that the Fullwidth Header module will let you have the ability to position buttons subsequent to one another. After all, you’ll additionally peruse the Divi Market to seek out plugins that experience twin or a couple of buttons or call-to-action modules that may help you have your buttons subsequent to one another.
The put up 4 Techniques to Upload Divi Button Modules Aspect via Aspect gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design