Don’t know whether or not to make use of WebP, PNG, or JPEG photographs to your WordPress web page?
Pictures convey lifestyles in your content material and make your site extra horny. Then again, choosing the proper document structure is necessary for efficiency. In case your photographs take numerous time to load, then your web page gained’t supply a super person revel in.
On this article, we will be able to evaluate WebP vs. PNG vs. JPEG and mean you can pick out the most productive symbol structure for WordPress.

WebP vs. PNG vs. JPEG – Creation
Let’s first have a look at all 3 symbol codecs and notice how each and every of them works.
What Is WebP?
WebP is a reasonably new symbol structure in comparison to PNG and JPEG. Created by way of Google, WebP supplies awesome lossless and lossy compression for photographs on the net. This lets you create smaller photographs that assist support site efficiency.
Lossless compression signifies that all of the knowledge within the symbol stays after it’s been uncompressed. Alternatively, lossy compression reduces document dimension by way of completely getting rid of data from the picture document.
One of the vital standout options of WebP is that it helps motion-based photographs, which isn’t imaginable in PNG or JPEG. This additionally makes WebP a super selection to GIFs.
WordPress offered reinforce for the WebP symbol structure with the 5.8 liberate. Prior to now, you needed to set up a WordPress plugin to use WebP photographs in WordPress.
All trendy internet browsers, together with Google Chrome, Firefox, Safari, Edge, and extra, reinforce the WebP symbol structure. Many symbol modifying gear additionally reinforce WebP and will let you export photographs on this structure.
WebP additionally has equivalent features as PNG. You’ll succeed in the similar ranges of transparency in WebP photographs as with PNG.
Professionals:
- Provides smaller document sizes in comparison to PNG and JPEG
- Supported by way of in style internet browsers
- Get the similar degree of transparency in photographs as PNG
- Helps each lossy and lossless compression
- Permits you to create motion-based photographs
Cons:
- Calls for third-party gear and plugins to transform photographs into WebP structure
- Restricted reinforce from photograph modifying device
What Is PNG?
Moveable Community Graphics (PNG) is likely one of the most well liked symbol codecs used around the web. It helps tens of millions of colours, so that you get sharp and far better-looking footage.
The primary benefit of the usage of PNG is its lossless compression set of rules. When a picture is compressed, it doesn’t lose any knowledge or high quality. This makes PNG a super structure to your WordPress site if you wish to have a smaller symbol document dimension and need to maintain the bits and bobs within the image.
Any other good thing about the usage of PNG is that it helps clear backgrounds. That’s why you’ll in finding many site brand recordsdata and different components in PNG structure.
For instance, right here’s an emblem for WPBeginner that’s in PNG structure.

Professionals:
- It doesn’t lose symbol high quality when compressed
- Has smaller symbol document sizes in comparison to JPEG
- Provides top quality symbol transparency
- Supported by way of all main browsers and symbol modifying gear
- Excellent structure for emblems and graphics with low-color
- Helps lossless compression
Cons:
- It doesn’t reinforce lossy compression
- Restricted colour intensity and no longer appropriate for complicated color-rich photographs
What’s JPEG?
JPEG, quick for Joint Photographic Mavens Crew, is a picture structure that was once created in 1986. It’s the usual symbol structure for lots of gadgets, together with virtual cameras and smartphones. Many WordPress site developers and symbol gallery plugins additionally reinforce JEPG photographs.
One of the vital benefits of the usage of JPEG is that it gives brilliant footage and comprises tens of millions of colours. All internet browsers reinforce this structure, and the picture sizes are reasonably small.
For instance, here’s a picture of a butterfly in JPEG structure. It has many colours and main points, which aren’t as noticeable in different symbol codecs.

JPEG is regularly the most productive structure if in case you have complicated photographs with many colours. Within the JPEG symbol above, the colours are colourful and outstanding.
Then again, you could realize a small drop in symbol high quality when optimized, particularly if the picture has low colour knowledge. But even so that, JPEG photographs are simply convertible. You’ll trade them into another structure, together with PNG and WebP.
Professionals:
- It helps tens of millions of colours
- Very good structure for complicated and color-rich photographs
- Extremely convertible into different symbol codecs
- Supported by way of in style internet browsers and symbol modifying gear
Cons:
- It loses symbol main points after compression
- It does no longer reinforce layered photographs
- There is not any reinforce for symbol transparency
WebP vs. PNG vs. JPEG – Symbol Report Measurement
In terms of evaluating WebP vs. PNG vs. JPEG for symbol document dimension, so much is determined by the extent of compression you select when optimizing the picture.
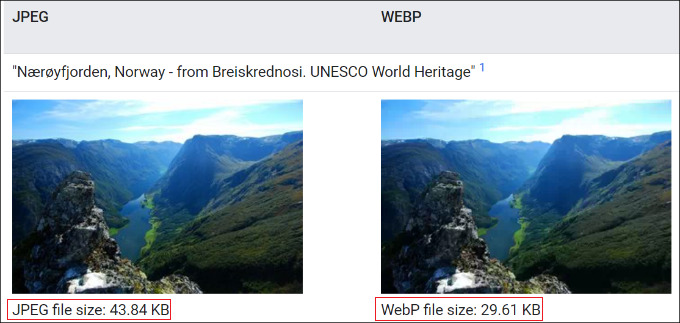
That being stated, WebP lossless photographs are in most cases 26% smaller than PNG. In a similar fashion, when evaluating WebP vs. JPEG lossy photographs, WebP photographs are 25-34% smaller than JPEG.
As an example, a comparability by way of Google Builders displays an important distinction in symbol document dimension between JEPG and WebP codecs.

This displays that WebP photographs are a lot smaller in document dimension in comparison to PNG and JPEG. With a smaller symbol document dimension, you’ll be able to spice up your WordPress velocity and make certain that internet pages load sooner.
In consequence, you’ll additionally see an development in WordPress search engine optimization. Google considers web page load velocity as a score issue. In case your web page lots briefly, then you’ll have an edge over slowing-loading websites.
WebP vs. PNG vs. JPEG – Symbol High quality
Opting for the most productive symbol structure for WordPress in response to symbol high quality is determined by your site sort.
As an example, if you’re a photographer who posts color-heavy footage to your WordPress site, then JPEG is the most productive symbol structure to make use of. JPEG photographs have a top compression ratio and assist retain colour knowledge.
Alternatively, if you’re posting screenshots or person footage that experience minimum colours, then you might be the usage of the PNG structure. PNG delivers top quality photographs and works seamlessly for complicated and easy photographs.
The WebP structure will paintings if you wish to compress photographs to your web page to handle top efficiency. For those who evaluate WebP vs. JPEG, then WebP achieves a median of 30% extra compression than JPEG. Then again, we don’t suggest the usage of WebP if in case you have a images or graphic design portfolio site.
What Is the Easiest Symbol Structure for WordPress?
After evaluating WebP vs. PNG vs. JPEG, the most productive symbol structure in point of fact is determined by your wishes.
WebP is claimed to be the structure of the longer term that can quickly be utilized by all web sites. After we evaluate WebP vs. JPEG, WebP delivers the smallest symbol document dimension, which saves cupboard space and improves site load instances. Then again, it is important to be sure that your site builder or symbol modifying device helps the WebP structure.
Alternatively, JPEG is the most productive symbol structure for skilled photographers and web page house owners who want color-accurate photographs.
PNG is the most productive structure for sharing screenshots and different photographs the place there isn’t numerous colour. This is a very flexible structure and gives top quality photographs with a reasonably low document dimension.
Bonus Guidelines for The usage of Pictures in WordPress
Pictures play a key phase on your content material, and plenty of site house owners don’t make the effort so as to add high quality photographs to their weblog posts and pages.
Except choosing the proper symbol structure for WordPress, listed below are a couple of guidelines that can assist you create superb photographs and optimize them for efficiency:
- Use Symbol Compression Plugins – Massive photographs can decelerate your site. You should utilize symbol compression plugins to optimize WebP, JPEG, and PNG photographs to ship speedy efficiency.
- Upload Symbol Alt Textual content – Alt textual content or selection textual content is an HTML symbol tag that describes a picture. It lets in seek engine bots and customers with display readers to know your footage. When optimizing your web page for search engine optimization, including alt textual content in your pictures can assist them seem in symbol seek effects.
- Make a selection the Proper Symbol Measurement for Your Web site – Steadily, rookies are undecided which symbol dimension they must use for his or her web sites. Choosing the right dimension supplies consistency and a easy person revel in.
- Use Watermark or Disable Proper Click on – For those who don’t need others to make use of your photographs with out permission, then you’ll be able to upload a watermark and disable right-click on photographs. To be informed extra, please see our information on easy methods to save you symbol robbery in WordPress.
We are hoping this newsletter helped you find out about WebP vs. PNG vs. JPEG to search out the most productive symbol structure for WordPress. You might also need to see our checklist of the best possible design device and our novice’s information to symbol search engine optimization.
For those who favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit WebP vs. PNG vs. JPEG: The Easiest Symbol Structure for WordPress first seemed on WPBeginner.
WordPress Maintenance