Hugo is a well-liked open-source Static Website Generator (SSG) designed to assist builders construct and set up web pages briefly and successfully. It may be used to create blogs, portfolios, and all varieties of private web pages that don’t require dynamic knowledge.
Whilst you construct websites with Hugo, you’d unquestionably need to host them on-line so you’ll be able to proportion them with all those that want to get entry to them. That is the place Kinsta’s Static Website Web hosting is available in!
Working out Kinsta Static Website Web hosting
Kinsta Static Website Web hosting is a loose carrier devoted to website hosting static websites. It does this via serving pre-built HTML, CSS, and JavaScript recordsdata that don’t exchange dynamically. It really works via connecting a repository hosted on a Git supplier (BitBucket, GitHub, or GitLab) for your Kinsta account and deploying your static website recordsdata to the web.
Kinsta’s Static Website Web hosting can routinely construct websites from SSGs constructed on best of Node.js, whilst for others like Hugo, written in Move programming language (Golang), you’d want to devise every other means.
This text explains the best way to host your Hugo website to Kinsta without cost with Kinsta’s Static Website Web hosting!
Deploy Your Hugo Website to Kinsta Static Website Web hosting
There are 3 ways to deploy your Hugo website to Kinsta Static Website Web hosting:
- Construct your web site the usage of Steady Integration and Steady Deployment (CI/CD) after which deploy it.
- Make the most of the hugo-bin developer dependency.
- Serve in the community constructed static recordsdata.
On this article, we undergo they all.
Must haves
To observe together with this educational, we suppose you’ve got:
- Revel in with Hugo and Git.
- A Hugo website working in the community.
Construct Your Website With CircleCI and Deploy to Kinsta
For the primary approach, allow us to use CircleCI because the CI/CD instrument. This technique comes to making a CircleCI workflow that builds your Hugo website into a brand new department named deploy after which configuring Kinsta to deploy the static recordsdata from this department.
Benefits of The use of CI/CD
With this technique, you’ll be able to keep away from the want to in the community construct your website prior to pushing it for your Git repository. In most cases, Kinsta handles the site-building procedure for SSGs which might be in line with Node.js, however for different SSGs like Hugo, the usage of a workflow can assist maintain the site-building procedure routinely.
Moreover, you’ll be able to upload different jobs for your CI/CD configuration report, for instance, to lint and take a look at your code. You additionally ensure that your deployment is handiest up to date if the CI/CD pipeline is finished effectively.
Step 1: Create the Configuration Report
Start via making a .circleci folder on your Hugo challenge’s root listing. Inside of this folder, create a config.yml report to outline your workflow’s configuration.
Step 2: Push Your Code to a Git repository
Create a Git repository the usage of your most popular Git supplier and push your code to the repository.
Step 3: Create an Orphan Department
Subsequent, create an empty orphan department referred to as deploy, the place the static recordsdata for deployment will likely be driven. Execute the next instructions on your challenge’s terminal:
git transfer --orphan deploy
git dedicate --allow-empty -m "Preliminary dedicate on deploy department"
git push -u foundation deployDon’t upload any recordsdata to this department; it’ll be routinely populated via the CircleCI workflow with the contents of Hugo’s generated public folder.
Step 4: Create a CircleCI Account
Talk over with the CircleCI web site and create an account for those who don’t have already got one. You’ll enroll the usage of your most popular Git supplier, which makes it more straightforward to get entry to your repositories with out additional configuration.
Step 5: Configure Your Repository
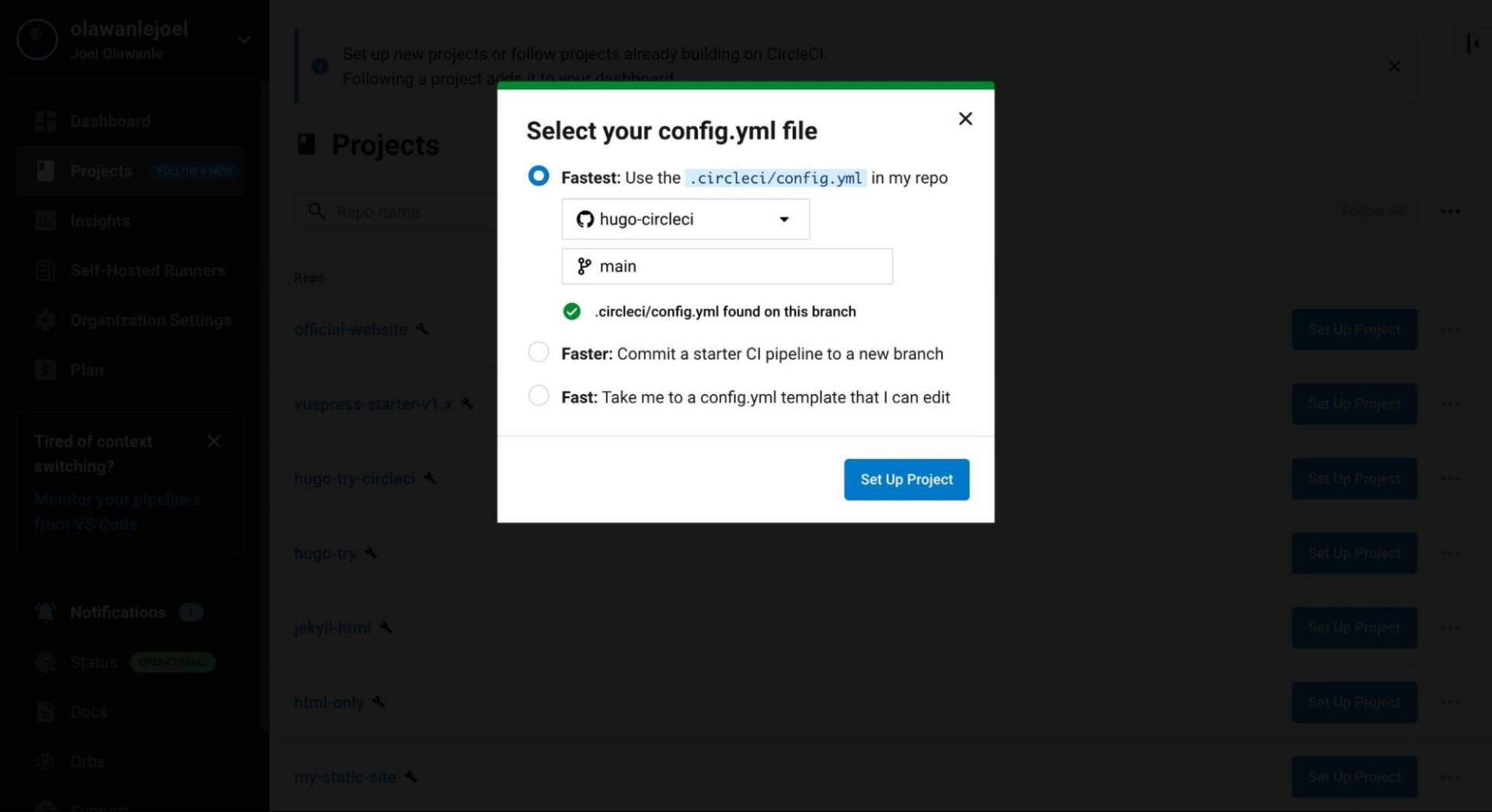
After logging in, move for your CircleCI dashboard, click on Initiatives at the left sidebar, and make a choice the repository you need to configure. CircleCI will routinely hit upon your configuration report.

Click on the Set Up Challenge button to grant CircleCI get entry to for your codebase and execute workflows upon code adjustments.
Step 6: Outline CircleCI Configuration
You presently have a CircleCI configuration report created. Let’s construct its content material. Be sure you’re on your default department (no longer within the deploy department) and get started via defining the CircleCI model, which these days is two.1:
model: 2.1Step 7: Outline Executors
Since it is a Hugo challenge, you’d want to outline an executor to run the roles. Outline the hugo-executor right here so that you don’t need to outline it for each activity. This executor makes use of a Docker symbol (cibuilds/hugo:newest) to create a constant setting for constructing the Hugo website:
executors:
hugo-executor:
docker:
- symbol: cibuilds/hugo:newestStep 8: Outline Jobs
Subsequent, outline two jobs: construct and push construct. Those jobs specify the stairs to be performed in each and every activity:
jobs:
construct:
executor: hugo-executor
push construct:
executor: hugo-executorConstruct Task:
This activity is accountable for constructing your Hugo website and storing the static recordsdata generated within the workspace briefly so they may be able to be out there for later use within the push construct activity.
construct:
executor: hugo-executor
steps:
- checkout
- run:
identify: Replace theme
command: git submodule replace --init --recursive
- run:
identify: Construct Hugo website
command: hugo --destination=workspace/public
# Persist the 'construct' listing to the workspace
- persist_to_workspace:
root: workspace
paths:
- publicThe activity above specifies that it makes use of the hugo-executor executor outlined previous. After which runs 4 main steps:
checkout: This step tests out your challenge’s supply code from the GitHub repository.Replace theme: This step initializes and updates Git submodules (if any) to be sure that your Hugo theme is up-to-date. This turns out to be useful in case your Hugo website makes use of Gitmodules to reference the theme used as an alternative of pushing huge recordsdata of topics already to be had on GitHub.Construct Hugo website: This step builds the Hugo website and specifies the vacation spot folder as workspace/public.persist_to_workspace: This step persists the public listing (output of the Hugo construct) to the workspace for later use within thepush constructactivity.
Push Construct Task:
The push construct activity is accountable for pushing the constructed website to an orphan department (deploy) on your GitHub repository. This manner, your code stays at the default department, and the deploy department hosts handiest your website’s static recordsdata.
push construct:
executor: hugo-executor
steps:
- attach_workspace:
at: workspace
- run:
identify: Push construct folder to GitHub
command: |
# Configure Git identification (exchange together with your precise username)
git config --global person.identify ""
git config --global person.e mail "@customers.noreply.github.com"
# Clone the repository (exchange together with your precise repository URL)
git clone --branch deploy --depth 1 https://:${GITHUB_TOKEN}@github.com//.git deployment
# Replica the 'public' listing to the deployment folder
cp -R workspace/public deployment
# Navigate to the deployment folder
cd deployment
# Devote and push adjustments
git upload .
git dedicate -m "Auto generated from ${CIRCLE_SHA1}"
git push The activity above does the next:
attach_workspace: This step attaches the workspace the place theconstructactivity continued the public listing.Push construct folder to GitHub: This step plays a number of Git operations:- Configures Git identification together with your GitHub username and e mail.
- Clones your GitHub repository right into a folder named deployment at the CircleCI runner device.
- Copies the contents of the workspace/public listing (the constructed Hugo website) into the deployment folder.
- Adjustments the operating listing to deployment.
- Commits the adjustments with a message indicating it’s an auto-generated dedicate from CircleCI.
- Pushes the adjustments to a brand new department to your GitHub repository.
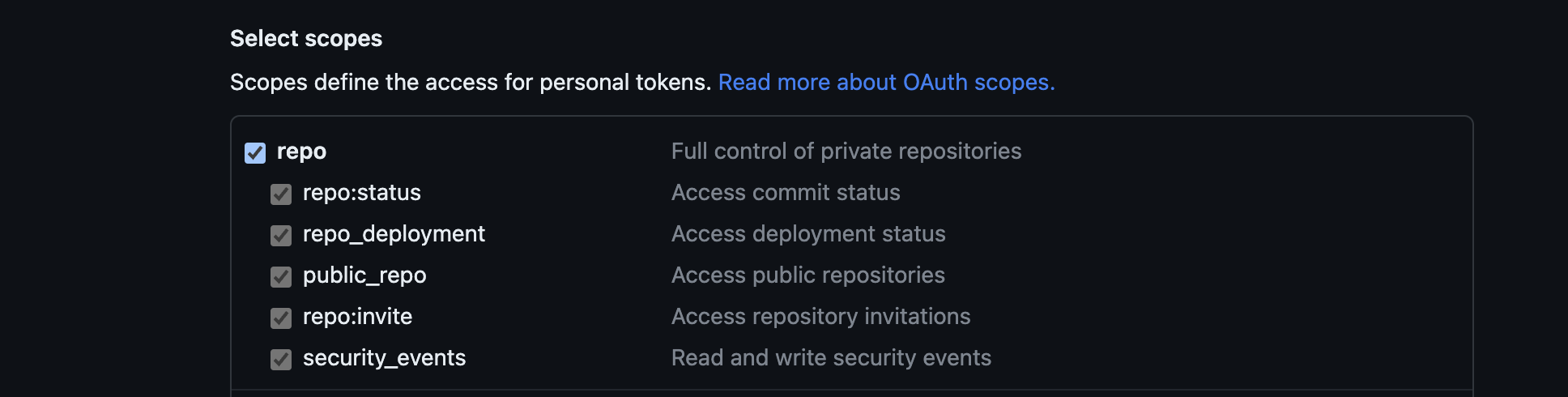
You’ll want to exchange

Then, upload the token as an atmosphere variable named GITHUB_TOKEN on your CircleCI Challenge Settings.
Step 9: Outline Workflow
Together with your jobs arrange, the following segment comes to configuring your workflow. Proceeding your CircleCI configuration, create a workflow that triggers the construct activity when there are code adjustments at the major department and calls for the construct activity to finish effectively prior to working the push construct activity:
workflows:
model: 2
build-and-deploy:
jobs:
- construct:
filters:
branches:
handiest:
- major
- push construct:
calls for:
- constructStep 10: Devote and Push
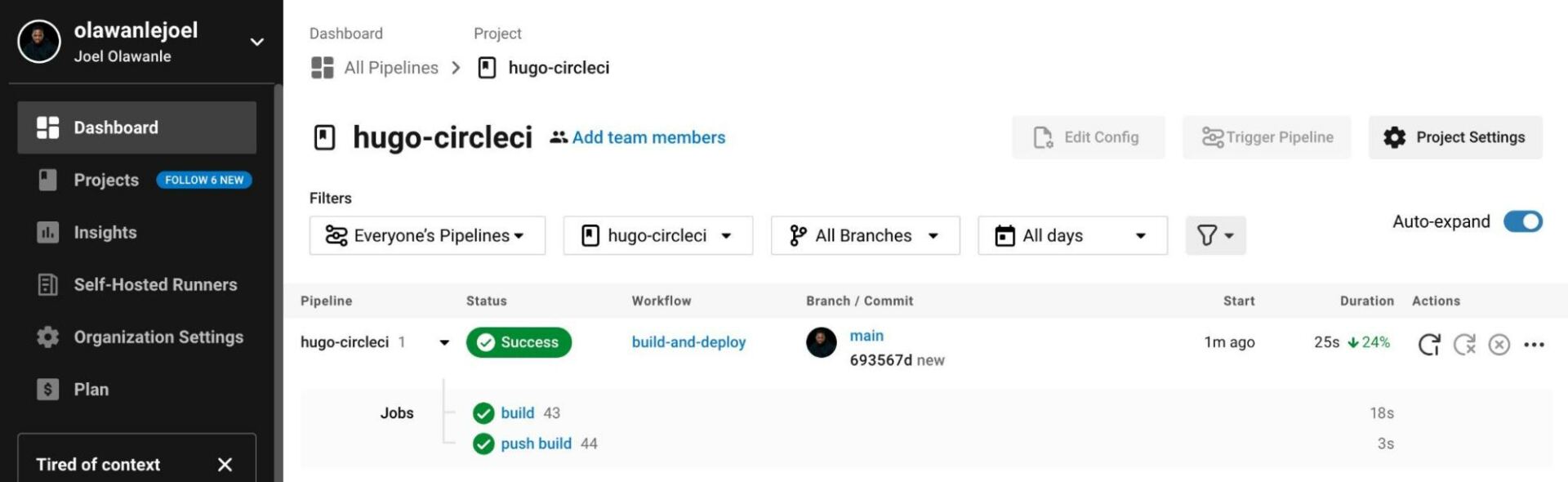
As soon as your workflow is effectively configured, dedicate and push your adjustments for your Git repository. CircleCI routinely detects the presence of the configuration report and triggers your outlined workflows upon code adjustments.

Whilst you test your GitHub repository, the deploy department already has the public folder, which incorporates the static recordsdata.
You’ll crosscheck the whole CircleCI configuration on this pattern repository.
Step 11: Deploy Static Recordsdata to Kinsta
Deployment to Kinsta occurs in simply seconds, particularly now that the static recordsdata are already constructed. Practice those steps to deploy your Hugo website without cost with Static Website Web hosting:
- Log in or create an account to view your MyKinsta dashboard.
- Authorize Kinsta together with your Git supplier.
- Click on Static Websites at the left sidebar, then click on Upload website.
- Choose the repository and the department you want to deploy from (the
deploydepartment). - Assign a singular identify for your website and click on Proceed.
- Go away the Construct command and Node model fields empty and specify the Submit listing as
public. - In any case, click on Create website.
And that’s it! You presently have a deployed website inside of a couple of seconds. A hyperlink is equipped to get entry to the deployed model of your website. You’ll later upload your customized area and SSL certificates if you want.
The use of Hugo-Bin to Construct and Deploy Your Hugo Website to Kinsta
The Hugo-bin bundle is a binary wrapper for Hugo. It makes it conceivable so that you can construct and serve your Hugo challenge with Node.js instructions. This technique doesn’t desire a CI/CD instrument to construct your website prior to deploying it to Kinsta Static Website Web hosting.
To make use of the Hugo-bin bundle on your Hugo challenge:
- Initialize Node.js within the root of your challenge via working the
npm init -ycommand. - Subsequent, set up Hugo-bin as a developer dependency on your challenge via working this command:
npm i -D hugo-bin- Upload the next script instructions for your bundle.json report:
"scripts": {
"construct": "hugo",
"create": "hugo new",
"serve": "hugo server"
}With this, Kinsta would be capable of construct and serve your Hugo website with out you desiring to construct your recordsdata prior to deploying.
As soon as all is completed, push your code for your Git repository. Practice those steps to deploy your static website to Kinsta:
- Log in or create an account to view your MyKinsta dashboard.
- Authorize Kinsta together with your Git supplier.
- Click on Static Websites at the left sidebar, then click on Upload website.
- Choose the repository and the department you want to deploy from.
- Assign a singular identify for your website.
- Upload the construct settings within the following layout:
- Construct command: npm run construct
- Node model: 18.16.0
- Submit listing: public
- In any case, click on Create website.
And that’s it! You presently have a deployed website inside of a couple of seconds.
Serving Your Static Recordsdata Simplest to Kinsta
In any case, every other approach for deploying your Hugo website to Kinsta comes to constructing your website in the community after which deploying it to Kinsta. This procedure generates a public folder on the root of your challenge. On the other hand, the principle downside of the usage of this technique is that you must construct your website in the community prior to each push, which will also be time-consuming and no more handy in comparison to different strategies that automate the site-building procedure.
By means of default, the public folder is excluded out of your Git repository because of its inclusion on your .gitignore report. To incorporate it on your repository and deploy your website to Kinsta:
- Take away the public folder out of your .gitignore report.
- Practice the deployment steps defined above.
- Deploy the repository to Kinsta, making sure that the Construct command and Node model fields stay empty, as your website is already constructed.
- Specify the Submit listing as
public.
Then again, you’ll be able to make a selection to push handiest the static recordsdata for your GitHub repository. For this means, there’s no want to initialize a Git repository within the root folder of your challenge. You handiest want to run git init inside the public folder. This permits you to stay the model keep an eye on on your static recordsdata cut loose the remainder of your challenge.
On this state of affairs, when pushing the recordsdata one by one with out striking them inside of a public folder, specify the Submit listing as . when deploying to Kinsta. This notation represents the basis folder, and Kinsta will serve the recordsdata accordingly.
Abstract
This text has defined 3 efficient strategies for deploying your Hugo website without cost on Kinsta’s Static Website Web hosting platform. You could have the versatility to make a choice the process that aligns perfect together with your explicit necessities. Moreover, for in-depth insights on making a lightning-fast static website the usage of Hugo, learn our complete information.
The put up How To Deploy a Hugo Website to Kinsta for Unfastened With Static Website Web hosting gave the impression first on Kinsta®.
WP Hosting