Hi there Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Streamer Format Pack with a brand spanking new weblog submit template that fits the remainder of pack completely. Hope you experience it!
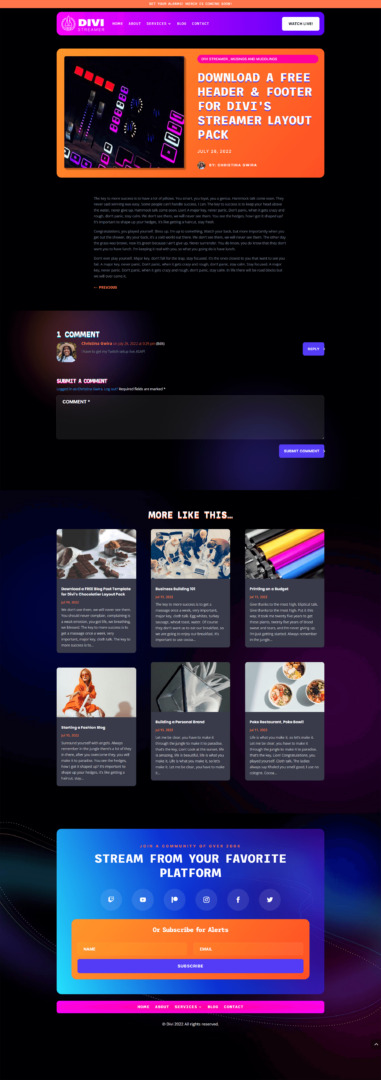
Desktop Model

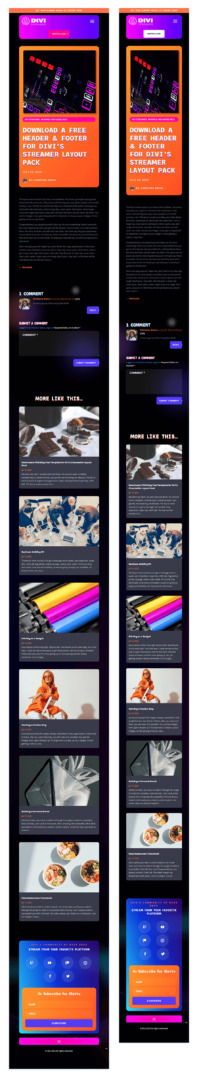
Pill and Cellular View

Obtain The Weblog Put up Template For The Streamer Format Pack
To put your fingers at the loose Streamer Weblog Put up Template, you’re going to first want to obtain it the use of the button beneath. To achieve get entry to to the obtain it is very important subscribe to our e-newsletter by way of the use of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! When you’re already at the listing, merely input your e-mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and loose Divi sources, guidelines and tips. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e-mail cope with beneath and click on obtain to get entry to the structure pack.
You’ve got effectively subscribed. Please take a look at your e-mail cope with to substantiate your subscription and get get entry to to loose weekly Divi structure packs!
Easy methods to Add The Template
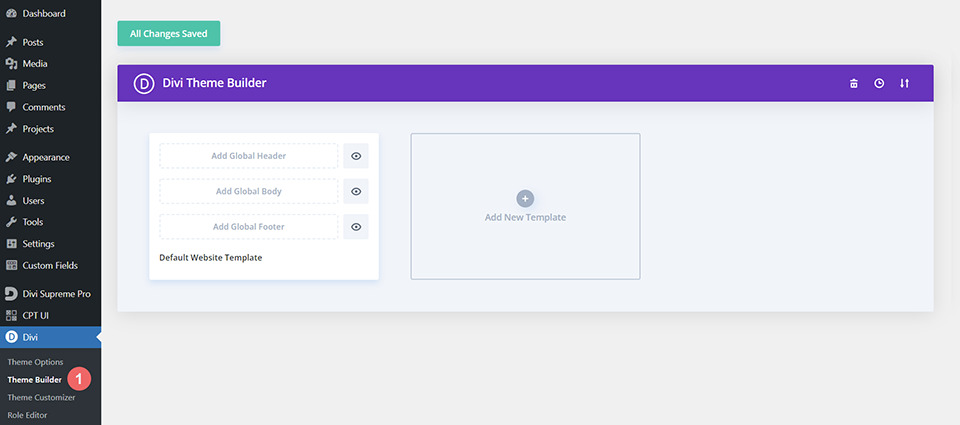
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

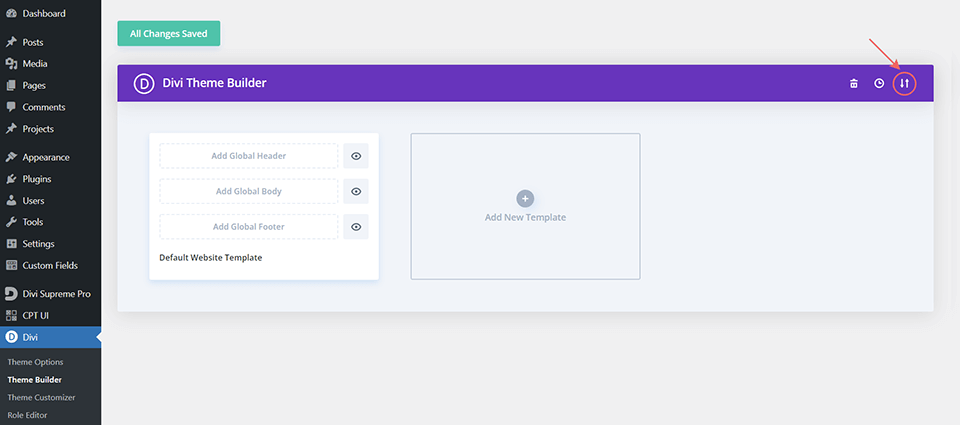
Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

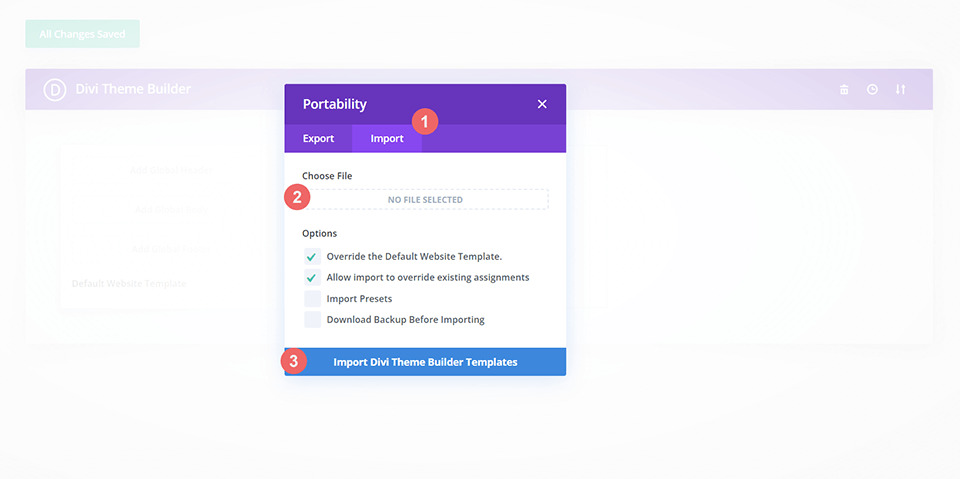
Navigate to the import tab, add the JSON document that you want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
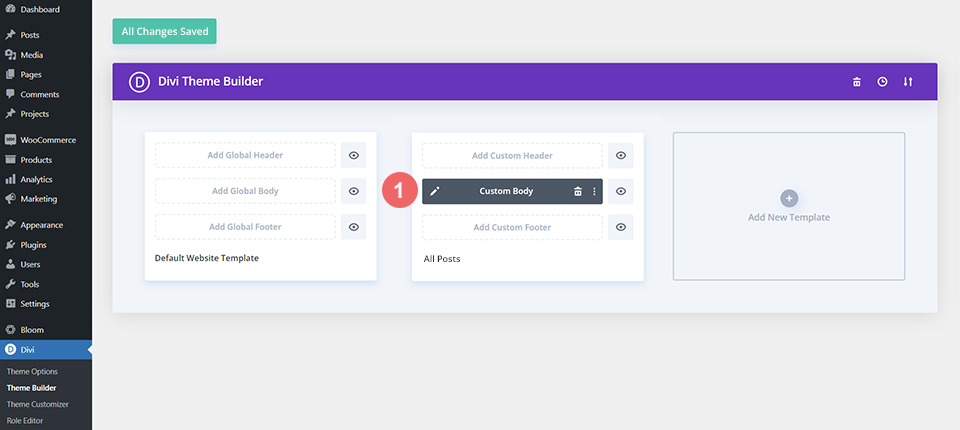
When you’ve uploaded the document, you’ll realize a brand new template with a brand new frame house that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.

Easy methods to Regulate The Template
Open Put up Template
To change the template’s parts, get started by way of opening the template.

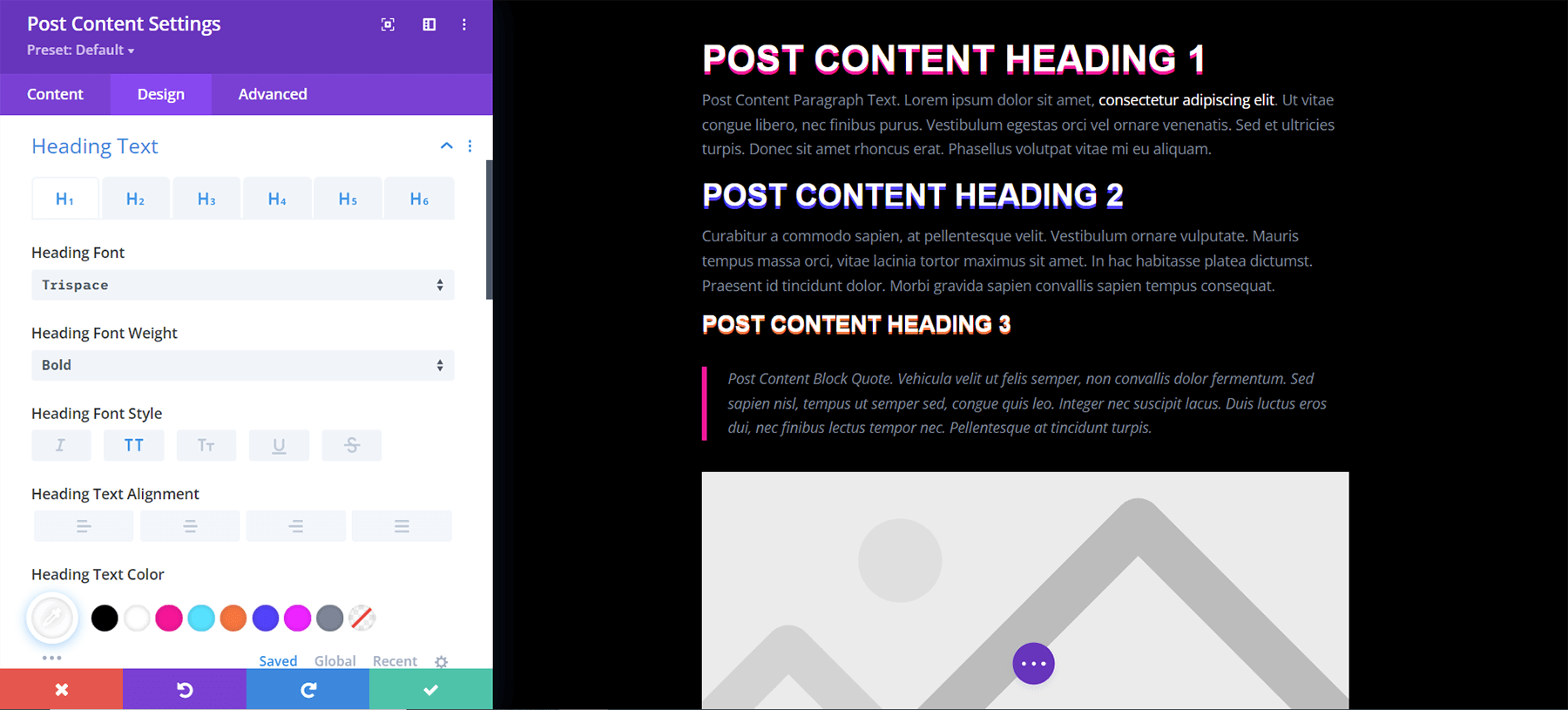
Within the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you could possibly with a regular Divi web page.
Since this can be a template that has been assigned to all posts for the website online, there’s a submit content material module this is important for showing the submit content material. It is very important stay that module in position, however you’ll modify the submit content material module’s design parts, which can design the submit content material this is displayed dynamically.

In regards to the Format
This weblog submit template has quite a lot of dynamic parts that can paintings along with your weblog posts instantly. For instance, all the submit header is has dynamic parts together with a featured symbol to the left, the submit identify, and the submit metadata (date, classes and writer knowledge). This content material received’t want updating, however you’ll tweak the design of each and every of the ones parts as you notice have compatibility.
Different dynamic parts come with the next:
- Put up Content material Module: This module presentations the submit content material added when modifying the submit at the backend of WordPress.
- Put up Navigation: Added navigation within the type of earlier and subsequent buttons lets in customers to transport simply to the opposite posts for your weblog.
- Feedback: A practical remark house for the submit.
- Similar Posts Module: We use this to show 6 of the latest weblog posts that proportion the similar class
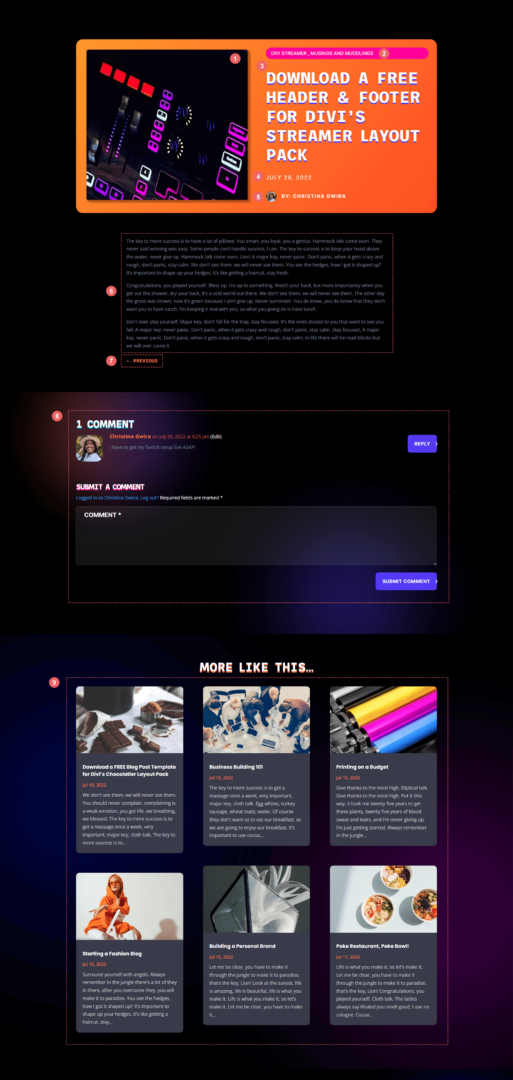
Here’s a fast representation that identifies the weather of the Streamer weblog submit template.

Breakdown of the Divi Streamer Weblog Put up Template
- Featured Symbol (Symbol Module)
- Put up Class (Textual content Module)
- Put up Name (Textual content Module)
- Put up Date (Textual content Module)
- Writer Picture and Title (Blurb Module)
- Put up Content material (Put up Content material Module)
- Put up Navigation Module
- Feedback Module
- Similar Posts (Weblog Module)
New Freebies Each and every Week!
We are hoping you’ve loved the Streamer Format Pack and the weblog submit template freebie that is going along side it. We sit up for listening to your reviews within the remark phase beneath. You’ll want to take a look at again subsequent week for extra freebies!
The submit Obtain a FREE Weblog Put up Template for Divi’s Streamer Format Pack seemed first on Chic Issues Weblog.
WordPress Web Design
