Twenty Twenty-4 is the new default WordPress theme that can be shipped with the following WordPress 6.4 unlock.
The speculation in the back of Twenty Twenty-4 is that of a default theme appropriate for any roughly web site, regardless of the matter of the web site. The theme is customized for 3 use instances: small trade house owners, photographers and artists, and writers and bloggers.
Greater than a theme, Twenty Twenty-4 is a choice of templates and patterns that, mixed in combination, provide help to construct all kinds of web sites. As such, you’ll imagine Twenty Twenty-4 a multipurpose theme, even though it’s a completely minimum theme.
As it’s possible you’ll be expecting, Twenty Twenty-4 is a block theme totally suitable with the entire superior stuff coming with WordPress 6.4, together with the main points block and vertical textual content.
After this fast intro of the brand new WordPress default theme, on this article, we can discover the various templates, patterns, and kinds to turn you easy methods to construct a wonderful, responsive, usable, and out there site with Twenty Twenty-4.
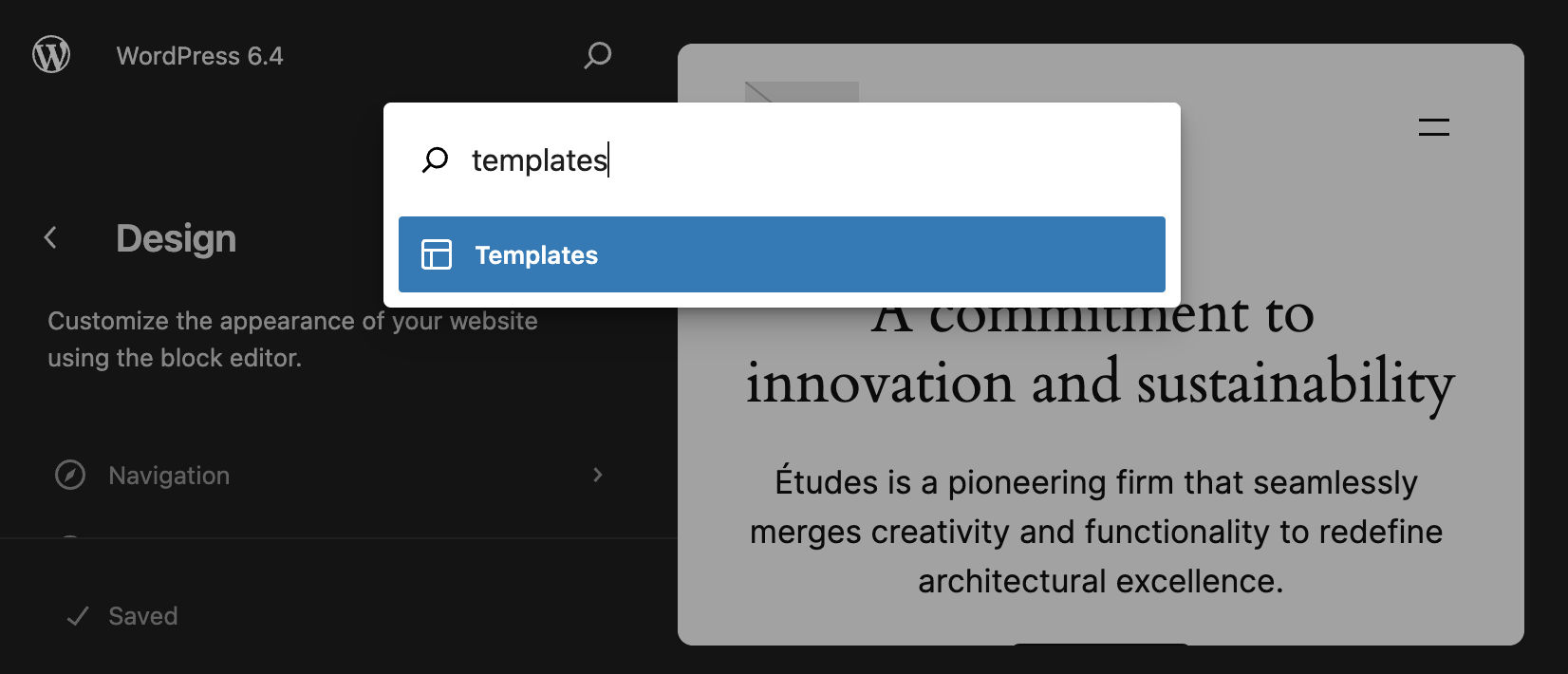
Now, release the Website online Editor, digit Cmd + okay, and input Templates.

The Twenty Twenty-4 WordPress Theme
Twenty Twenty-4 offers us a really perfect instance of a WordPress block theme. While you get admission to the theme folder on your WordPress set up, you’ll in finding an very simple purposes.php document, whose sole function is to enqueue a handful of stylesheets for particular blocks.
The Twenty Twenty-4 purposes document is a great instance of easy methods to optimize a theme ensuring that particular sources are embedded most effective when they’re wanted. The next code enqueues the button-outline.css stylesheet most effective when a button is at the web page:
if ( ! function_exists( 'twentytwentyfour_block_styles' ) ) :
/**
* Sign in tradition block kinds
*
* @go back void
* @since Twenty Twenty-4 1.0
*
*/
serve as twentytwentyfour_block_styles() {
/**
* The wp_enqueue_block_style() serve as lets in us to enqueue a stylesheet
* for a selected block. Those will most effective get loaded when the block is rendered
* (each within the editor and at the entrance finish), bettering efficiency
* and decreasing the quantity of information asked through guests.
*
* See https://make.wordpress.org/core/2021/12/15/using-multiple-stylesheets-per-block/ for more information.
*/
wp_enqueue_block_style(
'core/button',
array(
'deal with' => 'twentytwentyfour-button-style-outline',
'src' => get_template_directory_uri() . '/belongings/css/button-outline.css',
'ver' => wp_get_theme()->get( 'Model' ),
)
);
}
...
endif;The theme does now not supply any capability for your WordPress site, and you’ll utterly depend on plugins so as to add conduct for your pages. So Twenty Twenty-4’s purposes.php document most effective looks after enqueuing particular genre sheets for particular blocks.
Proceeding with our exploration of the Twenty Twenty-4 theme folder, you’ll understand that the genre.css document most effective features a header with the main points wanted for the theme to paintings correctly and does now not comprise any CSS blocks:
/*
Theme Title: Twenty Twenty-4
Theme URI: https://wordpress.org/topics/twentytwentyfour
Writer: the WordPress group
Writer URI: https://wordpress.org
Description: Twenty Twenty-4 is designed to be versatile, flexible, and appropriate to any site. Its choice of templates and patterns is customized to other wishes, reminiscent of presenting a trade, running a blog, and writing or showcasing paintings. A large number of chances open up with only some changes to paint and typography. Twenty Twenty-4 comes with genre versions and full-page designs to lend a hand accelerate the site-building procedure, is totally suitable with the web site editor, and takes good thing about new design equipment offered in WordPress 6.4.
Calls for no less than: 6.2
Examined as much as: 6.4
Calls for PHP: 7.0
Model: 1.0
License: GNU Basic Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Textual content Area: twentytwentyfour
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, weblog, portfolio, information
*/You’ll additionally in finding an belongings folder, which comprises a fonts folder, a suite of pictures, and a css folder, which incorporates the button-outline.css genre sheet.
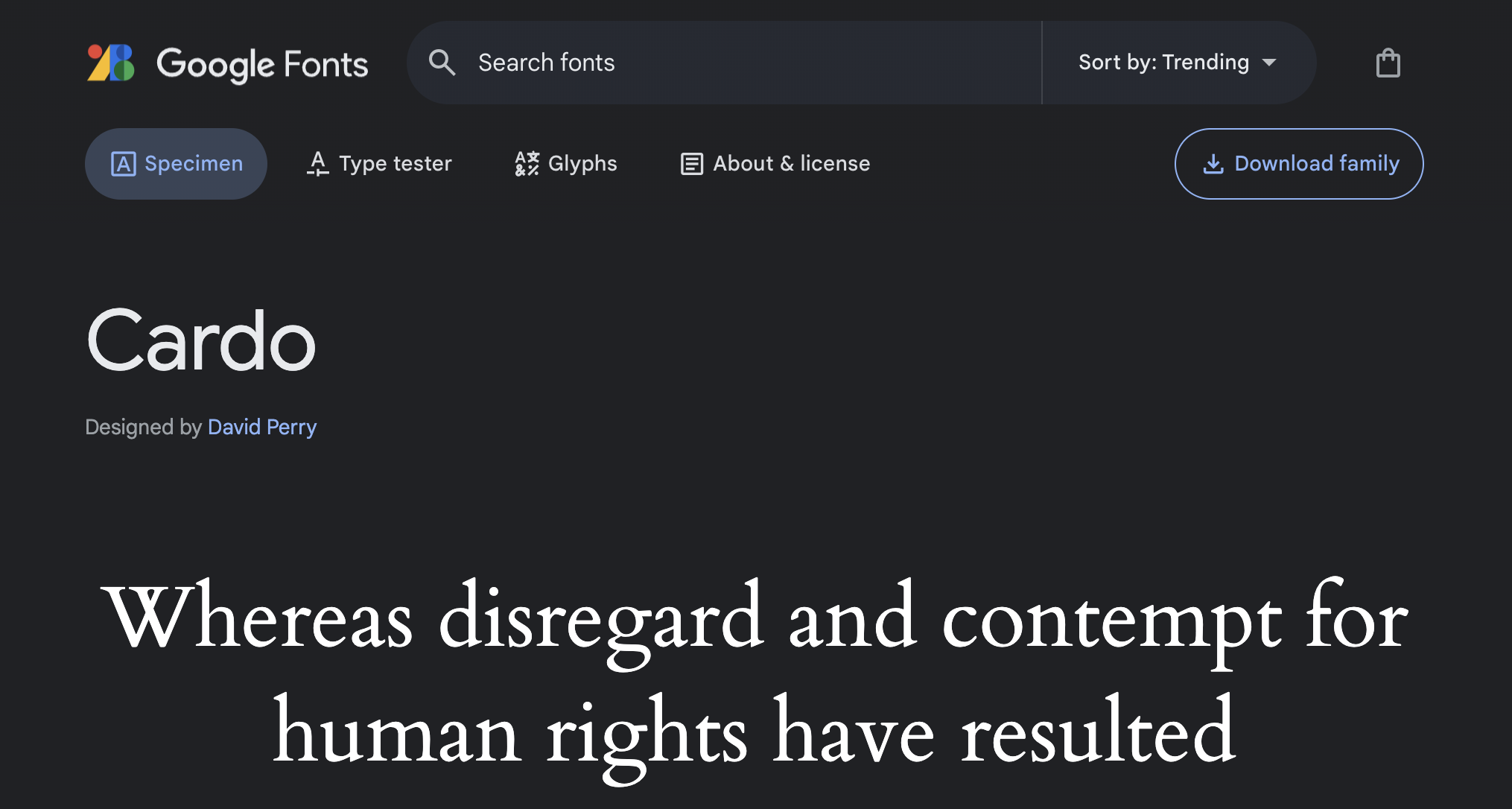
Twenty Twenty-4’s default genre makes use of two fonts: Cardo for headlines and Inter for different textual content components.

Jost and Software Sans font households also are to be had and are utilized in a few genre versions.
Following, you’ll in finding 4 folders containing the true juice of the Twenty Twenty-4 default theme:
- kinds
- patterns
- portions
- templates
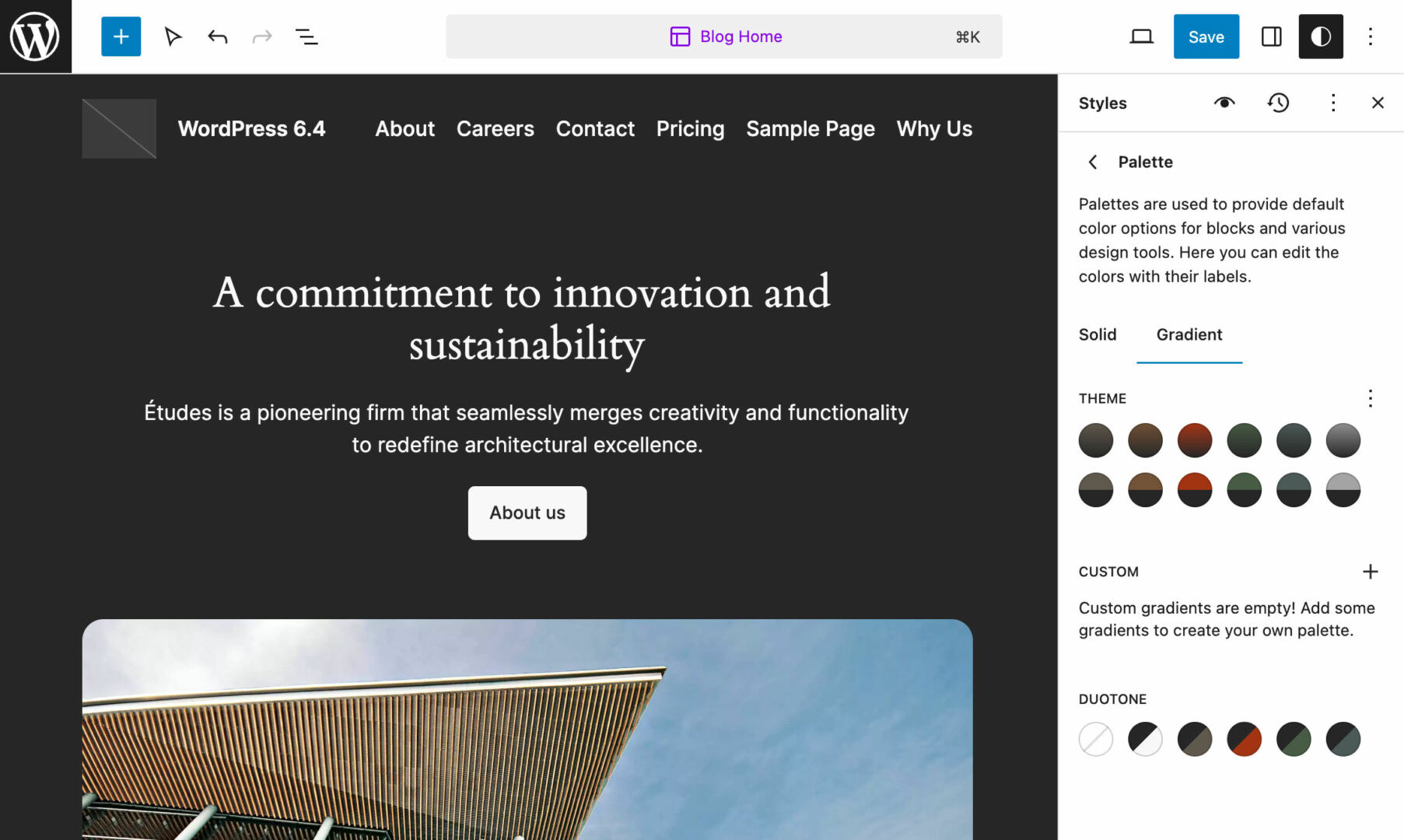
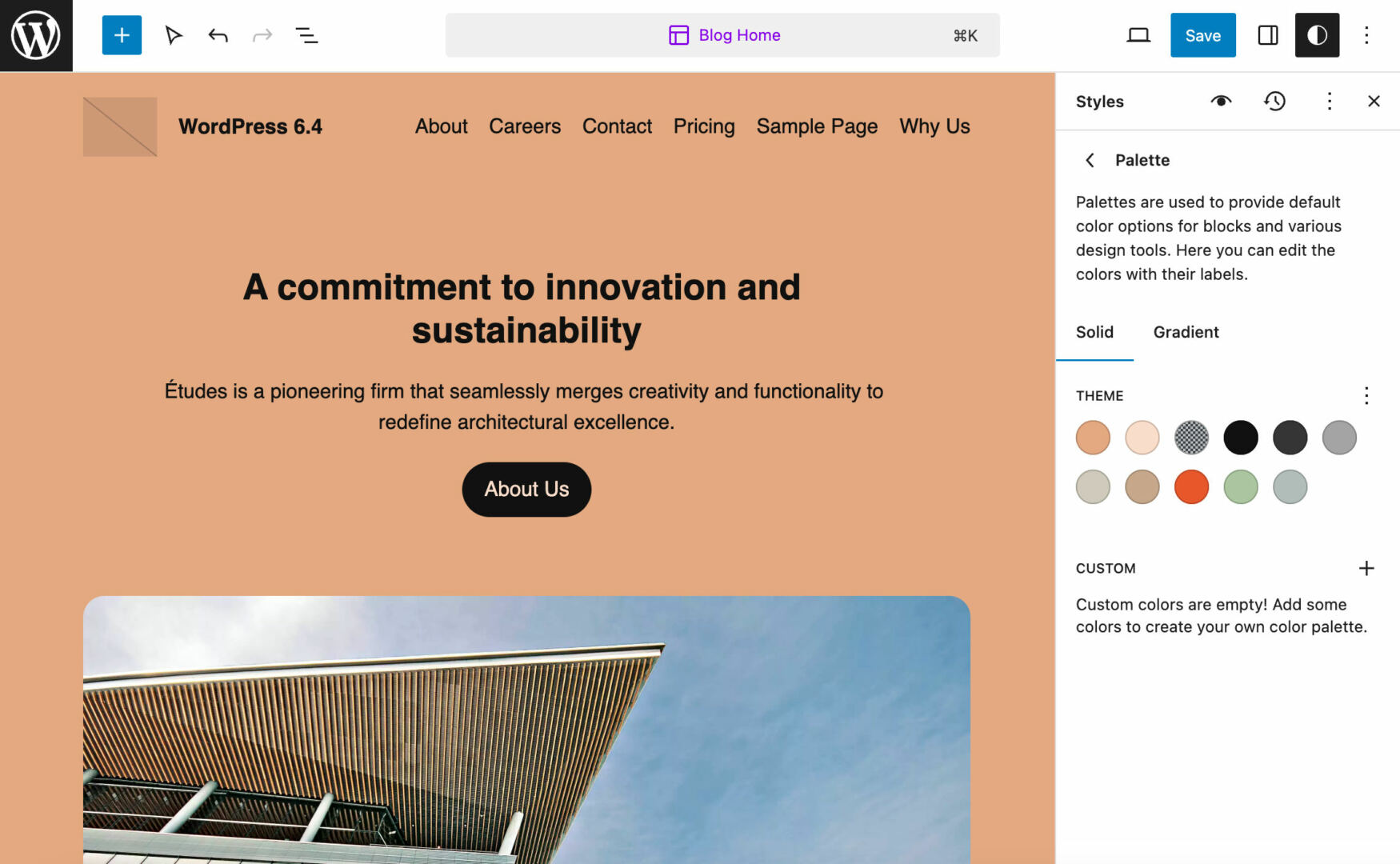
International Kinds

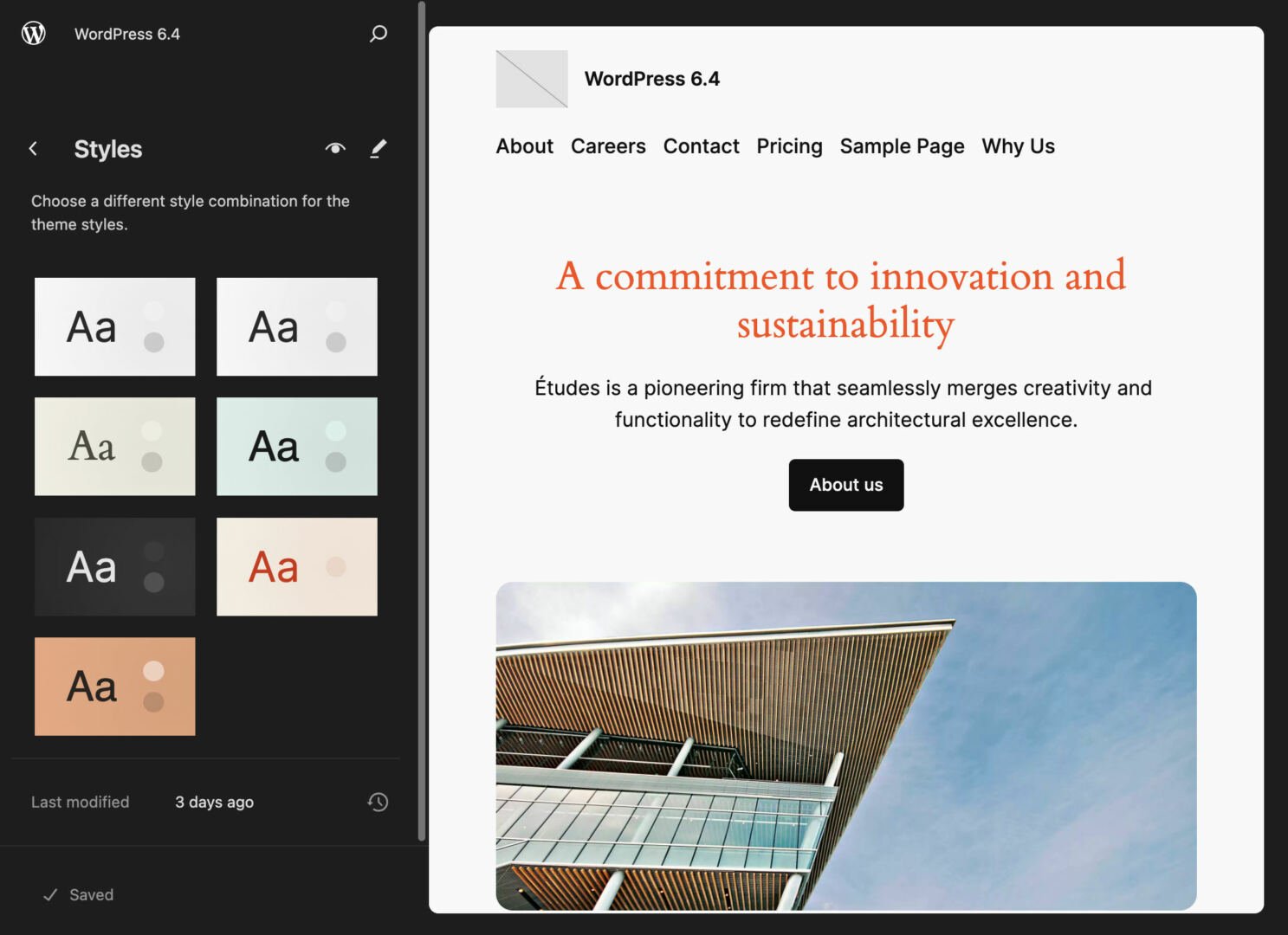
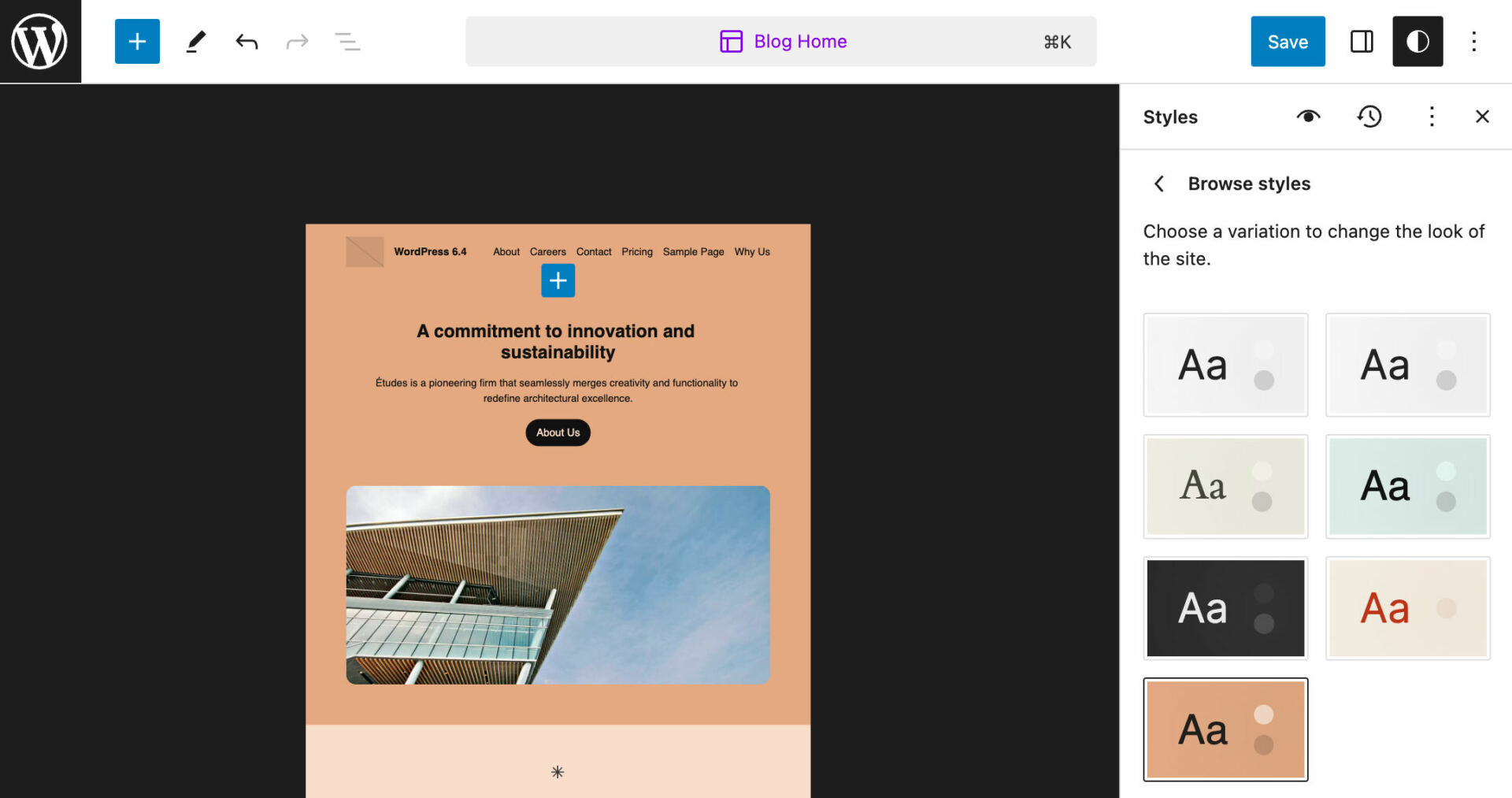
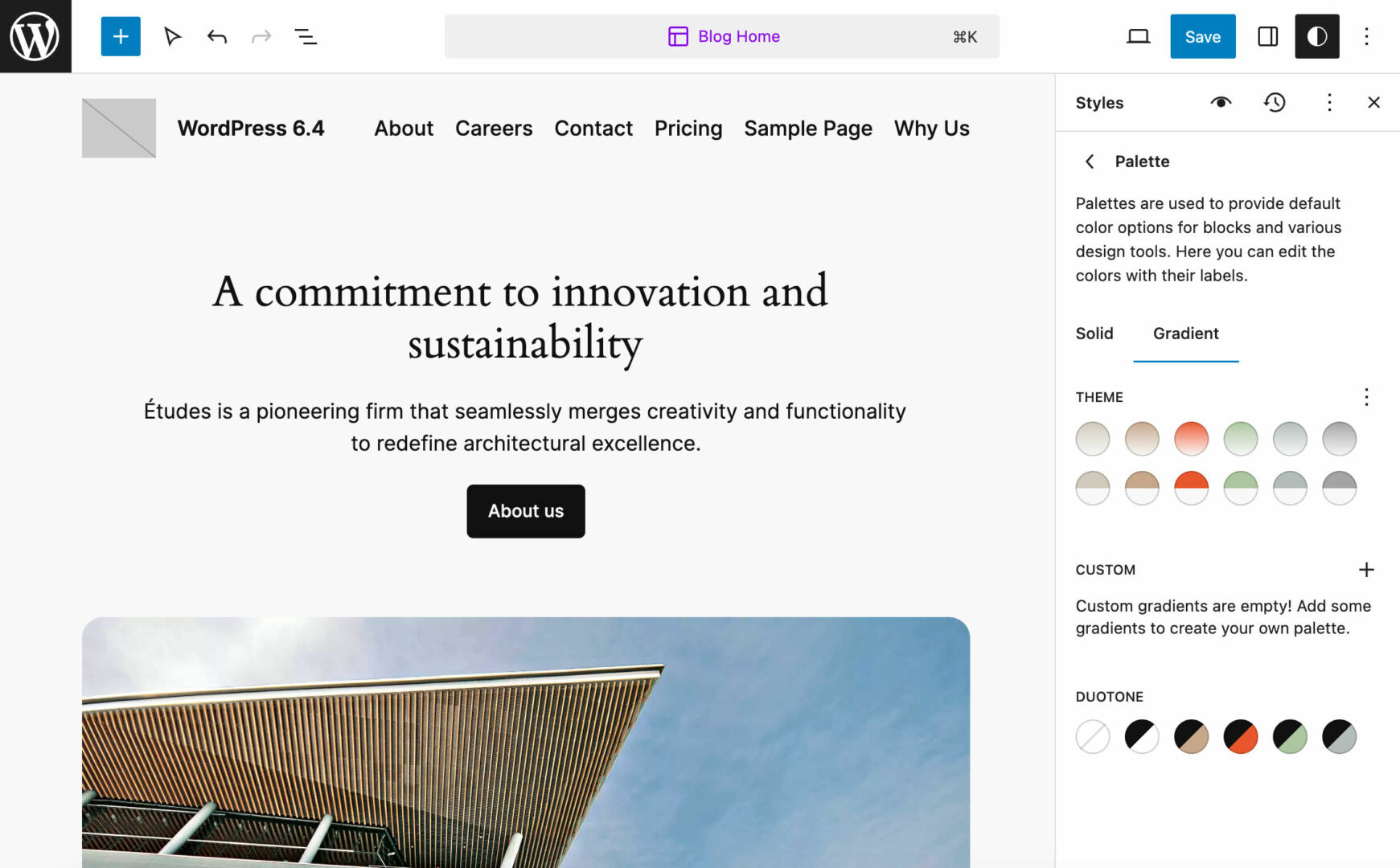
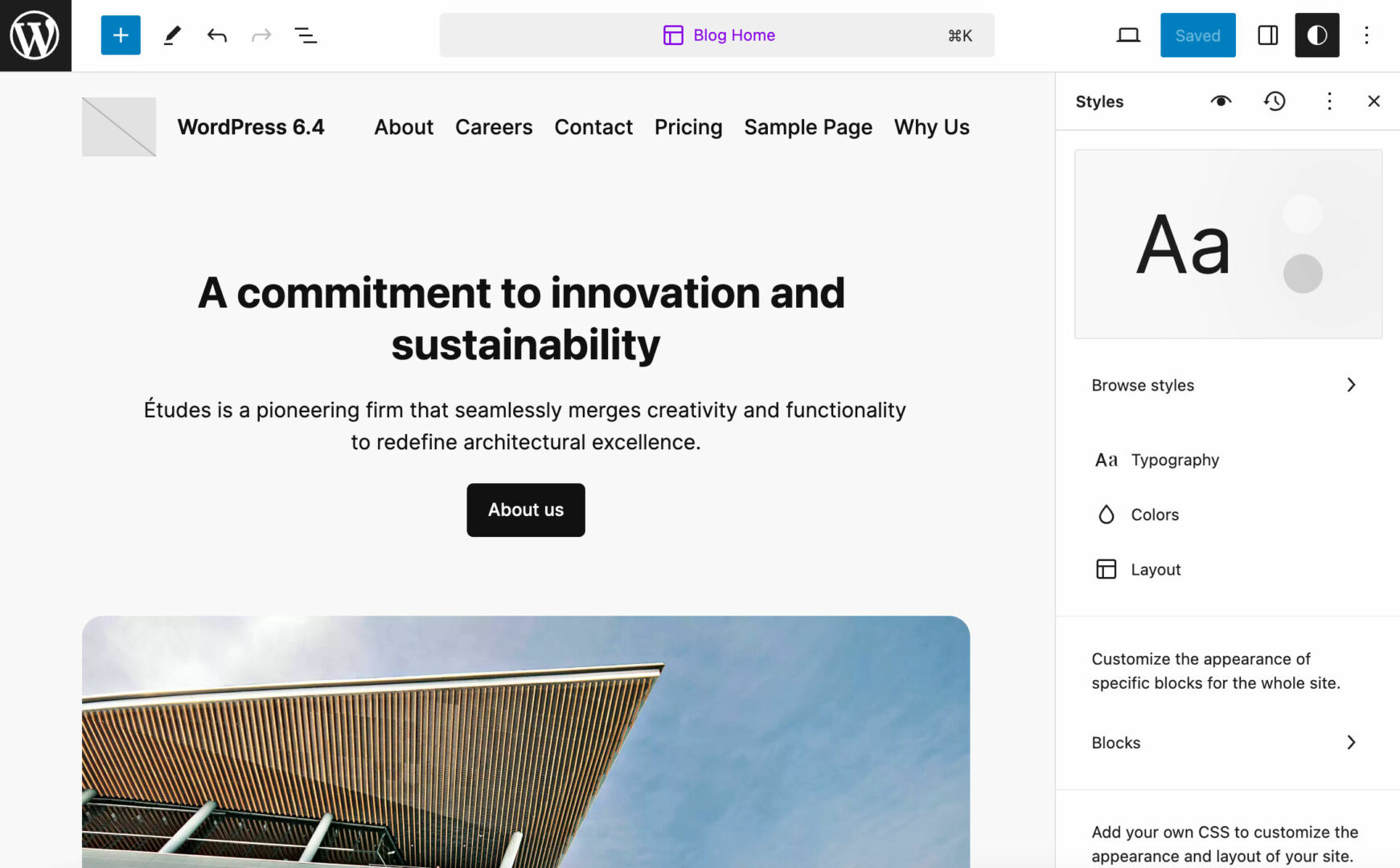
Twenty Twenty-4 comes with a suite of six other mixtures of genre versions. You’ll discover each and every genre within the Kinds phase of the Website online Editor or within the Browse kinds panel in enhancing mode.

The default genre is outlined within the theme.json and is derived with 11 colours, 12 gradients, 5 duotone shade mixtures, and two font households: Inter for the content material frame, and Cardo for headings.

Every variation provides particular genre mixtures.
On the time of this writing, Twenty Twenty-4 comes with the next genre versions:
Ice: This change is lovely very similar to the default genre. It makes use of the similar default shade palette with a device font for headings and Inter for the frame.

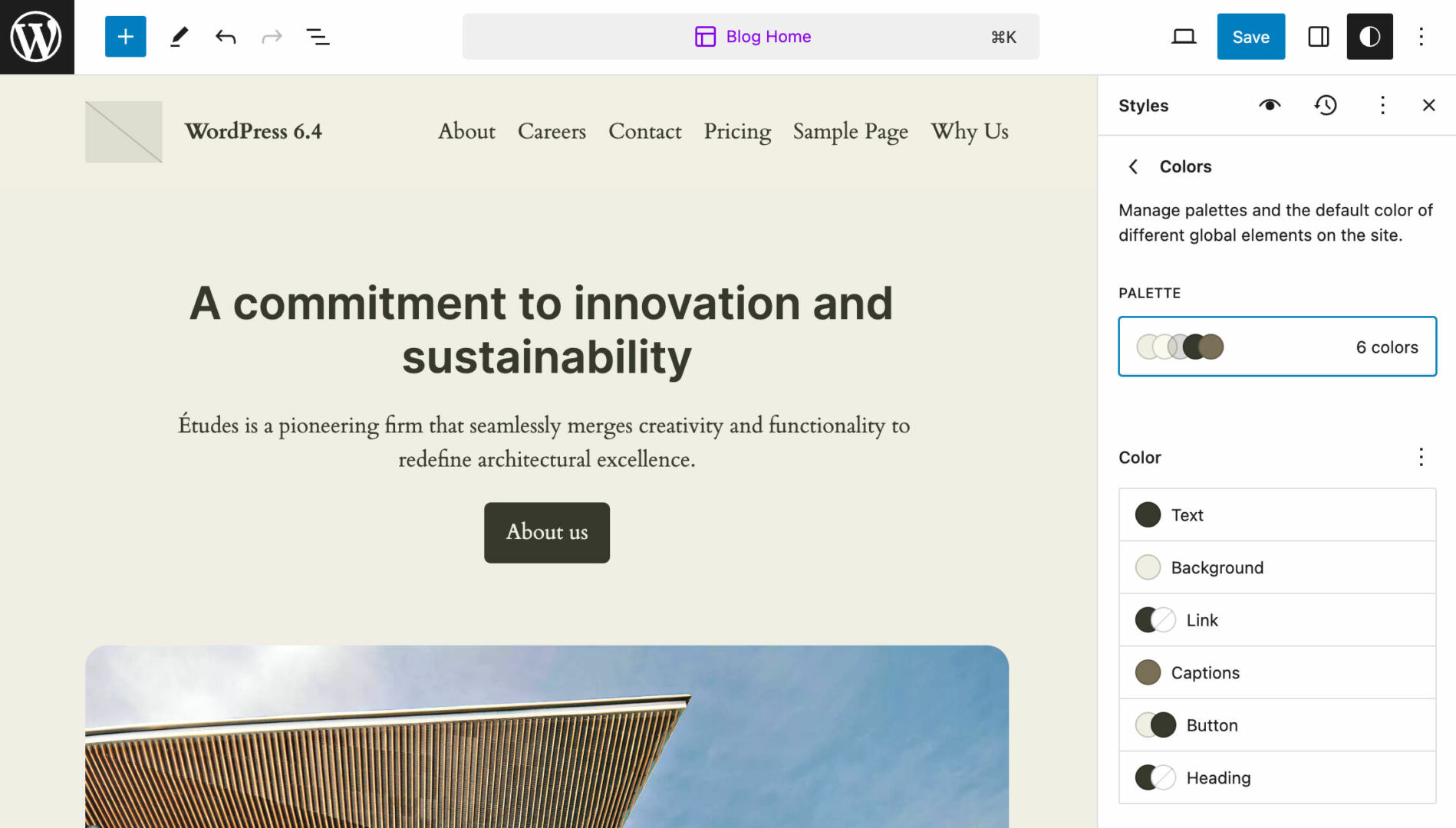
Milky: This change comes with the similar default font households however with a distinct shade palette.

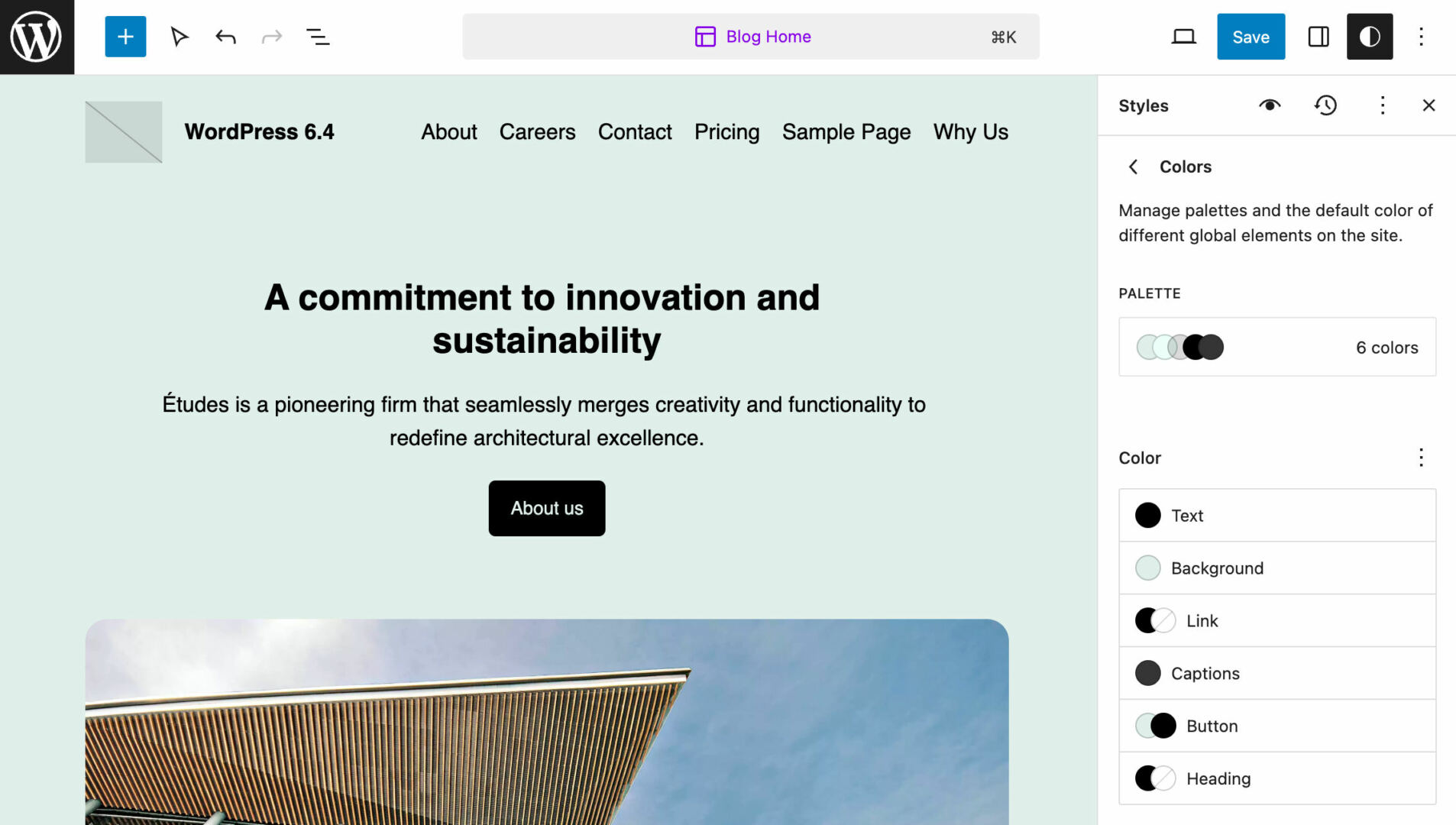
Mint: Mint provides a variation in each shade palette and font households. It makes use of Software Sans for headings and Jost for the frame.

Onyx: That is the darkish model of the default genre. It provides a tradition palette, gradients, and duotone mixtures.

Rust: Rust makes use of a delightful shade palette. The typography is in line with the default font households however with other font sizes.

Sandstorm: This change adjustments a number of components of the default genre. Sandstorm defines an 11-color palette, makes use of Software Sans and Jost font households, and customizes the semblance of a number of blocks and HTML components.

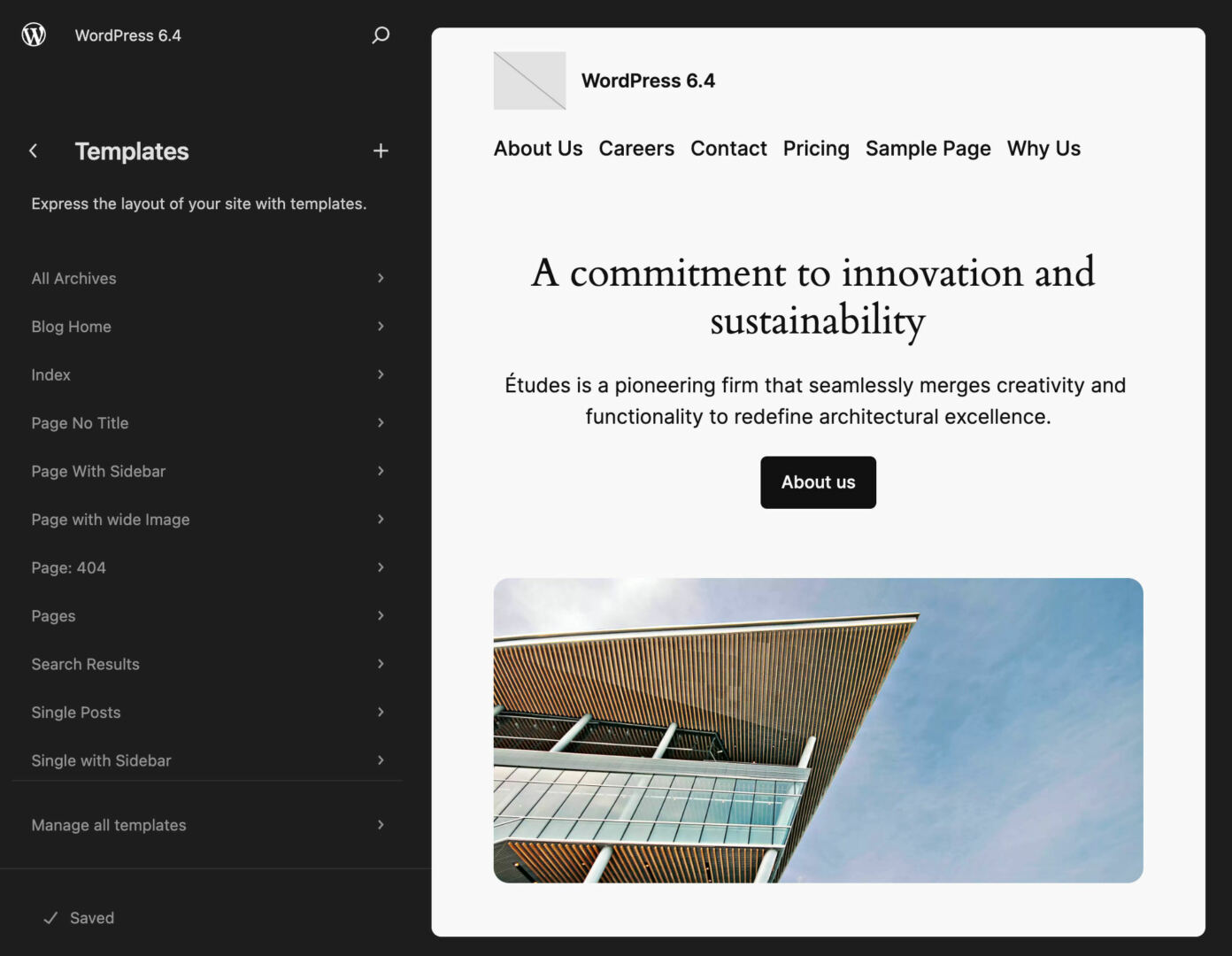
Templates

Twenty Twenty-4 comes with 11 integrated templates. You’ll in finding the corresponding information within the templates folder of the theme’s listing:
- unmarried.html
- single-with-sidebar.html
- seek.html
- web page.html
- page-with-sidebar.html
- page-wide.html
- page-no-title.html
- index.html
- house.html
- archive.html
- 404.html
You’ll get admission to the listing of templates to your customizations within the Website online Editor’s Templates phase.
Now once more, if you wish to dive deep into the code of Twenty Twenty-4 templates, you simply wish to open one or two of them on your favourite code editor. It’s no marvel that each and every template comprises a number of patterns. This proves once more that Twenty Twenty-4 is kind of a choice of patterns.
Take for instance index.html and open it on your editor. You must see the next code:
Posts
The template begins with a div that incorporates the header template phase. A major part with a heading and the posts-three-columns trend produces the frame, whilst the footer template phase builds the ground of the web page.
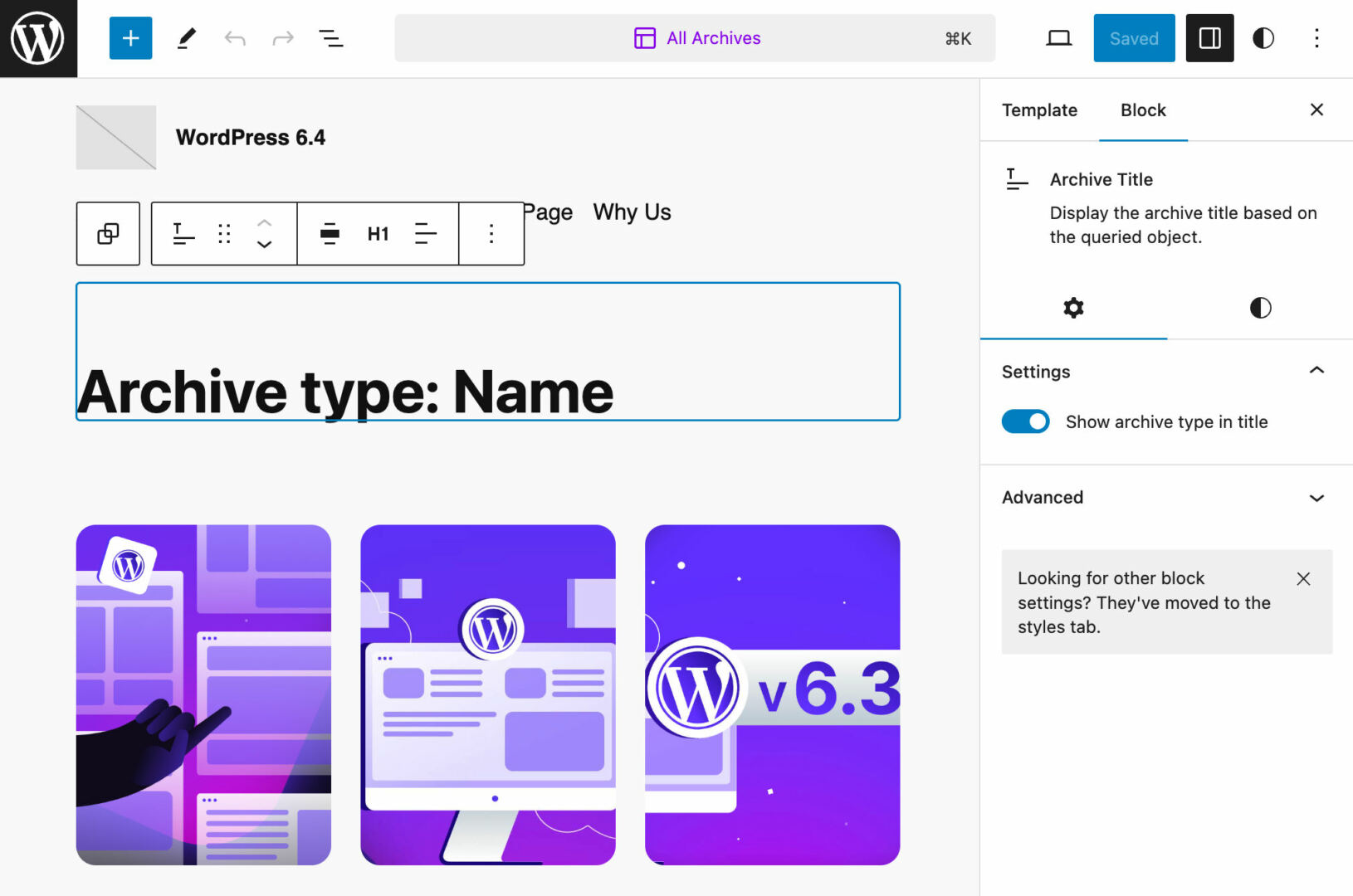
Now let’s examine index.html with archive.html:
You’ll understand that the 2 templates are lovely identical. The one distinction is that archive.html makes use of an Archive identify block as an alternative of an H1 part. Each templates use a posts-three-columns trend to generate the content material of the web page.
Switching out of your HTML editor to the WordPress web site editor, you’ll preview and customise the theme’s templates. The picture underneath presentations the Archive template in enhancing mode.

As soon as you’re glad together with your adjustments, click on Save within the higher proper nook. This may display a brand new panel the place you’ll ascertain your adjustments or discard them. Click on Save once more, and you’re achieved.
Template Portions and Patterns

You’ll in finding patterns and template portions in two other folders of the twentytwentyfour listing. The patterns folder comprises +50 patterns whilst the portions folder comprises six template portions.
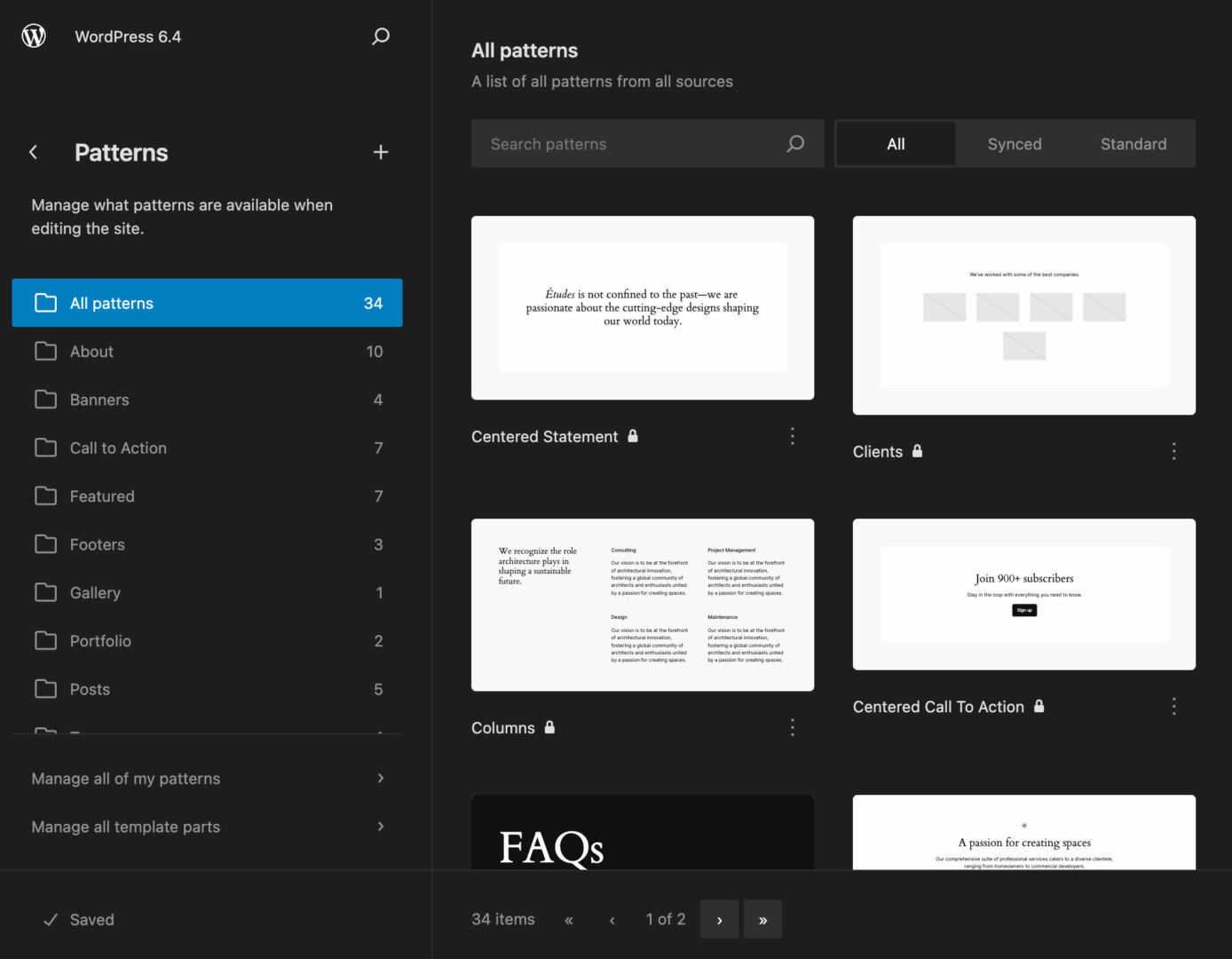
Within the Website online Editor, template portions and patterns are all integrated in the similar Patterns phase.
Twenty Twenty-4 supplies a number of patterns you’ll use to construct the entire web page. This simplifies the enhancing workflow and lets you construct your whole site with few customizations.
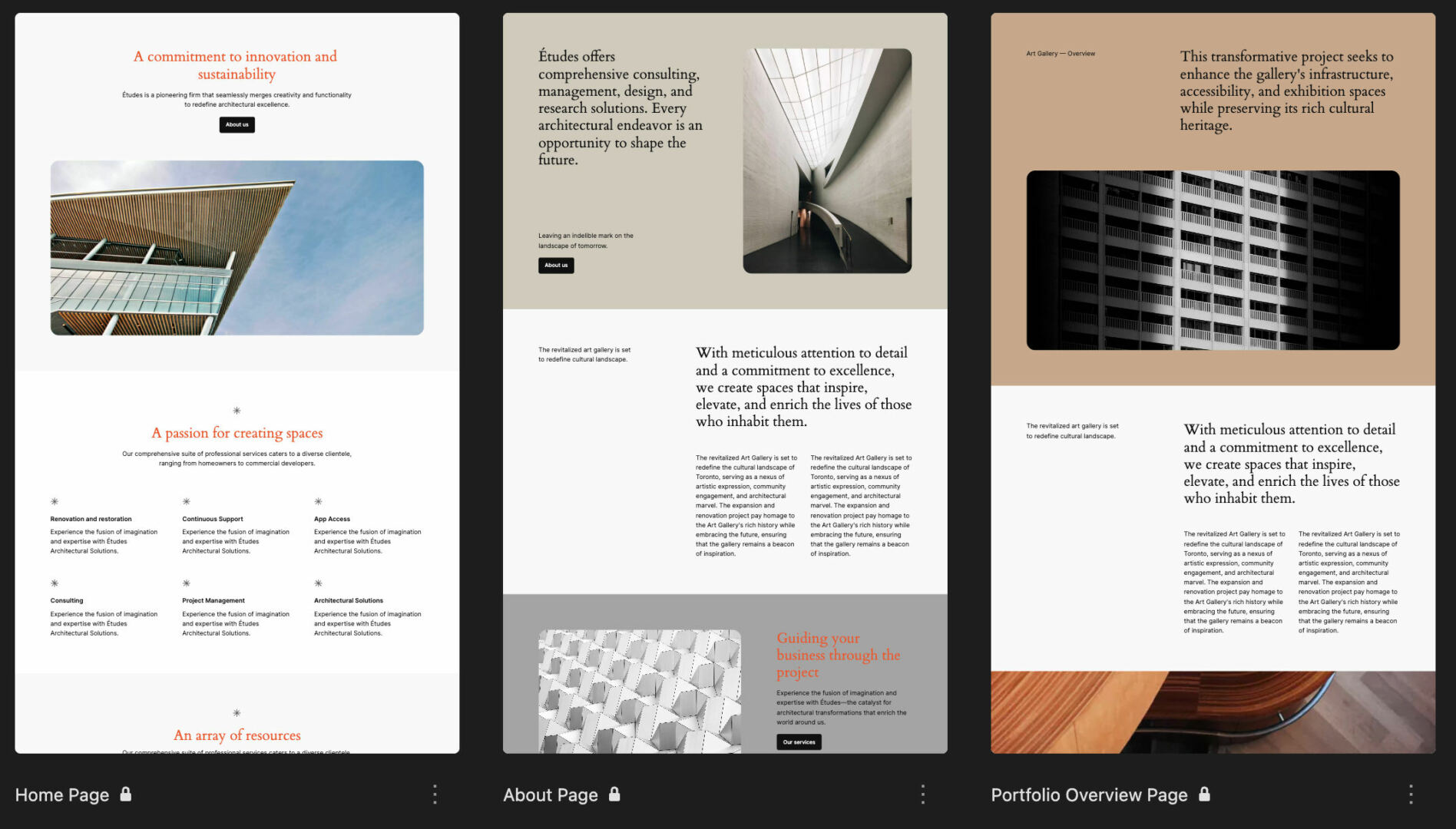
Examples are the House web page, About web page, and Portfolio Assessment Web page patterns indexed beneath the About trend class.

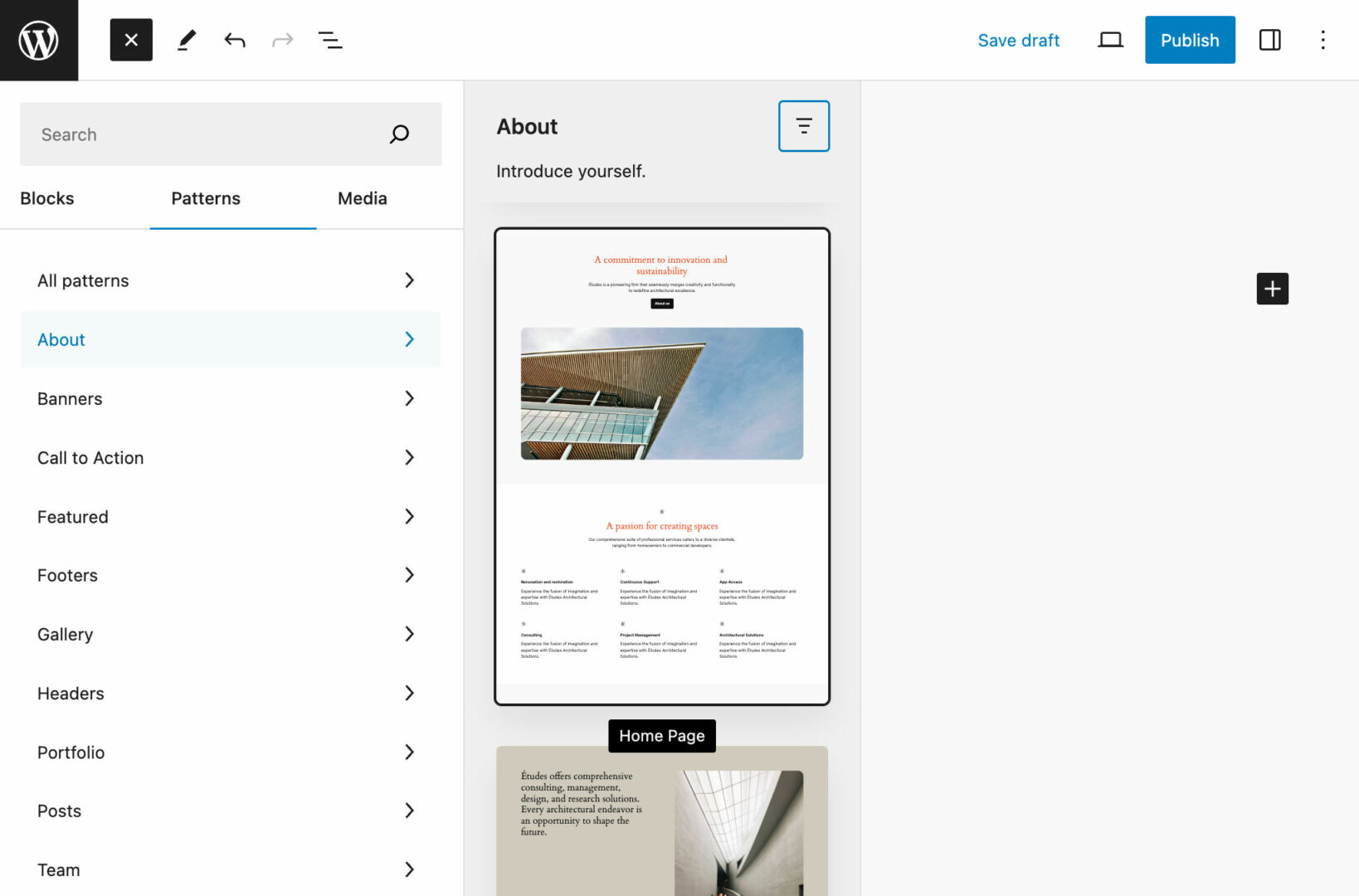
Say, for instance, that you wish to have to construct an About web page. Due to the Twenty Twenty-4 About trend, you’ll create a brand new web page and easily pick out the trend from the block inserter.

The About trend supplies all of the web page format and also you most effective wish to upload your customizations, including or switching blocks, pictures, and textual content in line with your wishes. And for those who surprise what occurs for your web page’s construction for those who trade the theme, the solution is basically not anything. As soon as integrated on your web page, the trend turns into a part of the content material and is saved within the posts desk of the WordPress database.

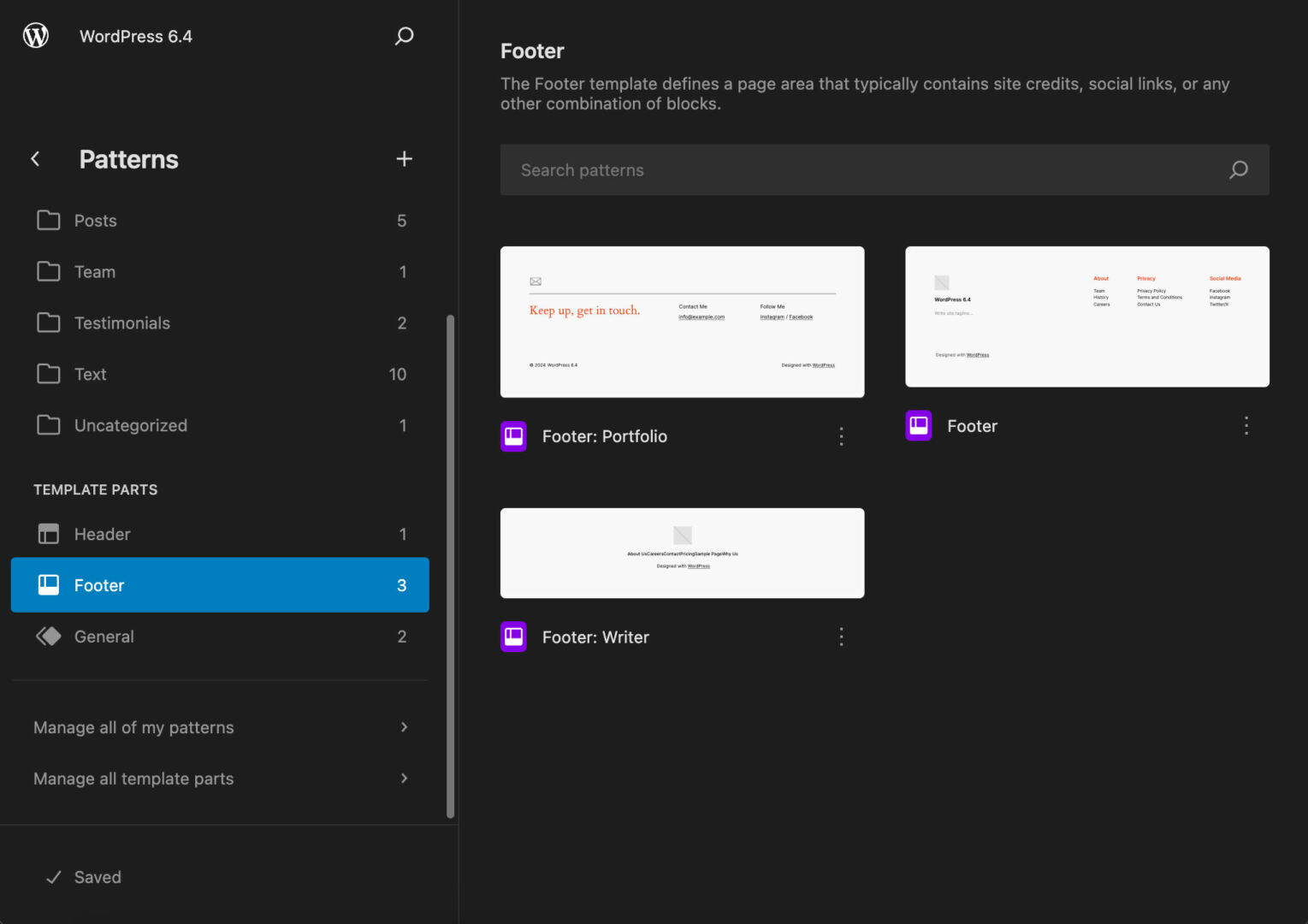
While you scroll down the Patterns navigation menu, you’ll in finding the Template Portions phase, which incorporates Header, Footer, and Basic menu pieces. Every merchandise is the access level to the corresponding template phase class. Twenty Twenty-4 supplies one header, 3 footers, and two common template portions.

However for those who open Twenty Twenty-4 template portions on your favourite code editor, you’ll see that the majority of them merely come with a trend. Take the Sidebar template phase, for instance:
This template phase merely comprises the Sidebar trend. You received’t in finding this trend indexed on your Patterns phase of the Website online Editor as a result of this can be a hidden trend. If you wish to dive into the code, navigate to the theme’s patterns folder, in finding the hidden-sidebar.php document, and open it on your code editor.
The header of this document confirms that this can be a hidden trend and isn’t out there by way of the block inserter:
Abstract
If you’re searching for a multipurpose theme filled with options and particular results, Twenty Twenty-4 isn’t the theme for you.
The brand new default WordPress theme is light-weight, versatile, and freed from any bells and whistles, and it’s solely manageable from the web site editor.
With Twenty Twenty-4 you received’t have to the touch a unmarried line of code, requiring no configuration. To create a web site with Twenty Twenty-4, you simply wish to customise the templates from the web site editor and select a number of patterns to populate your web site pages.
At its core, Twenty Twenty-4 is a choice of patterns. It displays the brand new way to web site constructing and gives a perfect instance of easy methods to construct block topics.
Now as much as you. Have you ever put in Twenty Twenty-4 on your building setting? Do you prefer the brand new way to WordPress site-building? Drop a line within the feedback underneath and proportion your ideas.
The publish Twenty Twenty-4: The New Minimum Multipurpose Default WordPress Theme seemed first on Kinsta®.
WP Hosting