Are you questioning easy methods to taste your WordPress bureaucracy?
You’ll be able to customise your bureaucracy to compare your WordPress site’s design. It will create a extra visually interesting {and professional} search for your website and support the consumer revel in.
On this article, we can display you easy methods to simply customise and elegance WordPress bureaucracy, step-by-step.

Why Customise and Taste Your WordPress Bureaucracy?
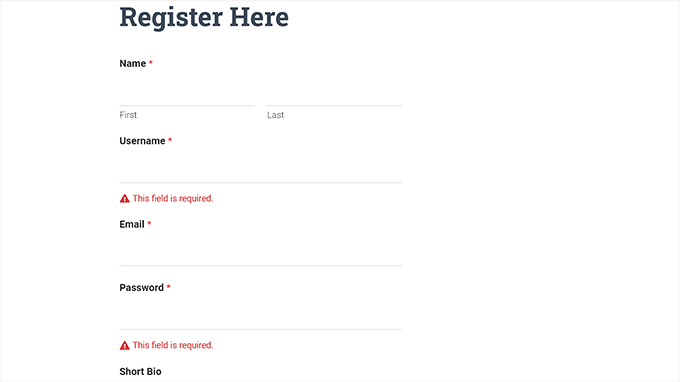
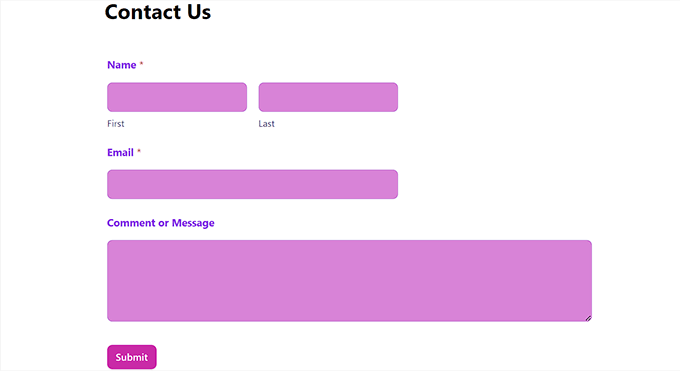
Whilst you upload a sort in your WordPress site the use of a plugin, you’ll realize that its structure is most often easy and plain-looking.
As an example, for those who upload a registration kind in your site the use of a user-registration kind plugin, then you’ll see that its structure is a bit of dull. It will fail to seize your customer’s consideration or even discourage them from filling out the shape.

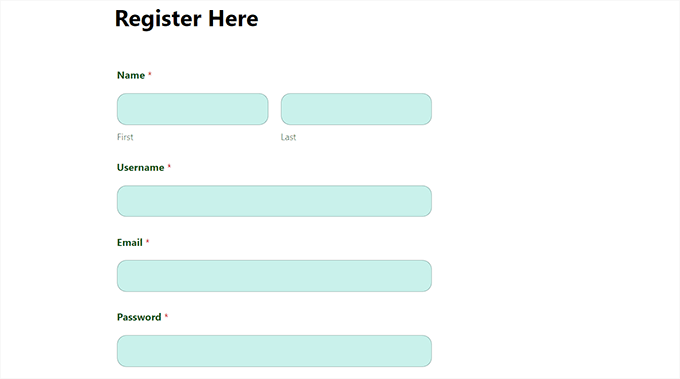
By way of customizing your bureaucracy, you’ll be able to fit them in your WordPress theme and your branding to lead them to extra horny.
This may end up in extra conversions as a result of styled WordPress bureaucracy are more straightforward to navigate and will inspire extra customers to fill them in.

Styled bureaucracy too can building up your emblem consciousness amongst customers. For example, you’ll be able to use your site brand and signature corporate colours to make your kind extra memorable and efficient.
Having stated that, let’s see easy methods to simply customise and elegance your WordPress bureaucracy, step-by-step. We will be able to duvet 2 strategies on this publish, and you’ll be able to use the short hyperlinks beneath to leap to the only you wish to have to make use of:
Manner 1: Tips on how to Customise and Taste WordPress Bureaucracy With WPForms (Code Loose Manner)
You’ll be able to simply customise and elegance your WordPress bureaucracy the use of WPForms. It’s the absolute best WordPress touch kind plugin available on the market, utilized by over 6 million internet sites.
WPForms comes with a drag-and-drop builder that makes it tremendous simple to create any roughly kind you wish to have. Plus, it even has integrated customization choices to your kind that don’t require any coding.
First, you want to put in and turn on the WPForms plugin. For detailed directions, it’s possible you’ll wish to see our step by step information on easy methods to set up a WordPress plugin.
Notice: WPForms additionally has a unfastened model that you’ll be able to use for this instructional. Then again, we can be the use of the top class plugin as it has extra settings and choices.
Upon activation, you want to seek advice from the WPForms » Settings web page from the WordPress admin sidebar to go into your license key.
You’ll be able to to find this data for your account at the WPForms site.

Whenever you’ve carried out that, head over to the WPForms » Upload New display from the WordPress dashboard.
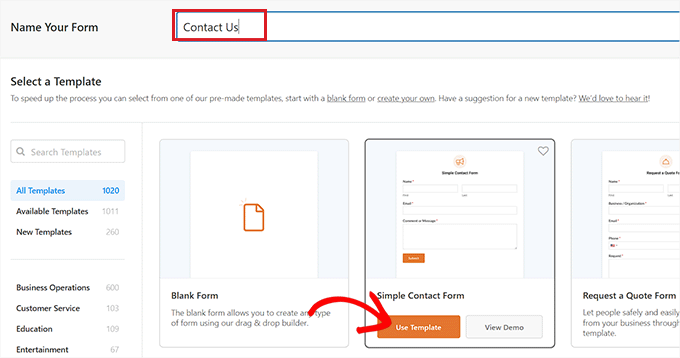
This will likely take you to the ‘Choose a Template’ web page, the place you’ll be able to get started through typing a reputation to your kind. After that, you’ll be able to select any kind template that you wish to have and click on the ‘Use Template’ button beneath it.
For the sake of this instructional, we can be developing and including a easy touch kind to our site.

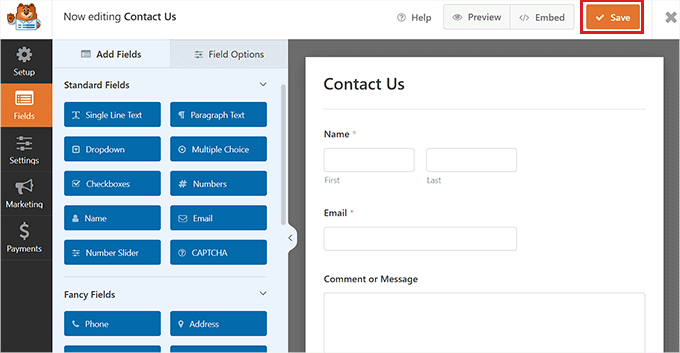
This will likely release the template within the WPForms kind builder, the place you’ll see a sort preview at the proper and kind fields within the left column.
From right here, you’ll be able to drag and drop any kind box of your option to the shape in line with your liking.
For detailed directions, see our educational on easy methods to create a touch kind in WordPress.

As soon as you’re carried out customizing your kind, merely click on the ‘Save’ button on the best to go out the shape builder.
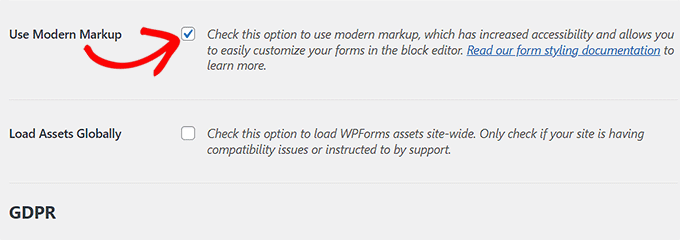
After that, you want to seek advice from the WPForms » Settings web page from the WordPress dashboard and test the ‘Use Trendy Markup’ choice. In the event you fail to test this field, then the WPForms customization settings received’t be to be had within the block editor.
Don’t omit to click on the ‘Save Adjustments’ button to retailer your settings.

Subsequent, open the web page or publish the place you wish to have so as to add the shape that you simply created.
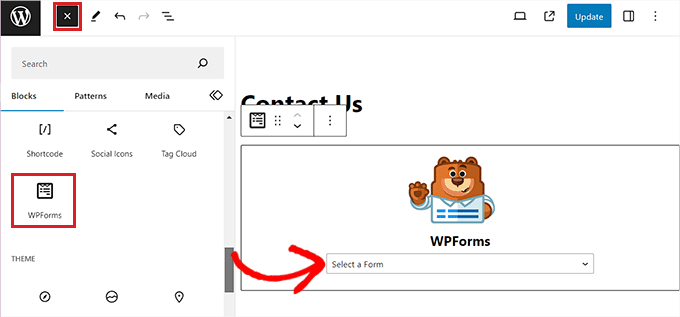
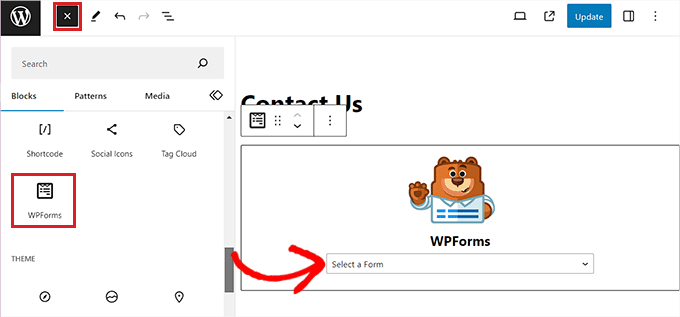
From right here, you want to click on the upload block ‘+’ button within the best left nook of the display to open the block menu and upload the WPForms block.
After getting added the block, merely choose the shape that you wish to have so as to add in your website from the dropdown menu inside the block itself.

Now that you simply’ve added the shape, it’s time to customise it and elegance it.
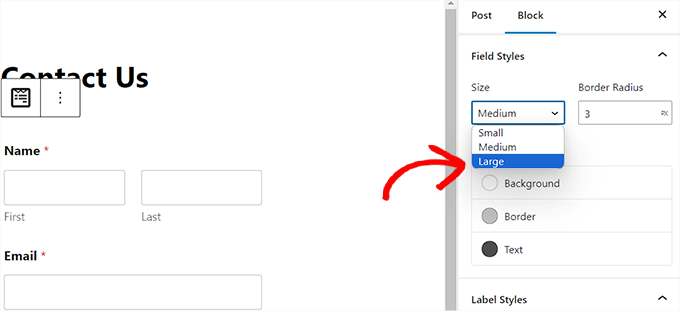
To try this, you will have to open the block panel at the proper facet of the display and scroll all the way down to the ‘Box Kinds’ segment.
From right here, you’ll be able to choose a measurement to your kind fields from the dropdown menu or even set a border radius for them.

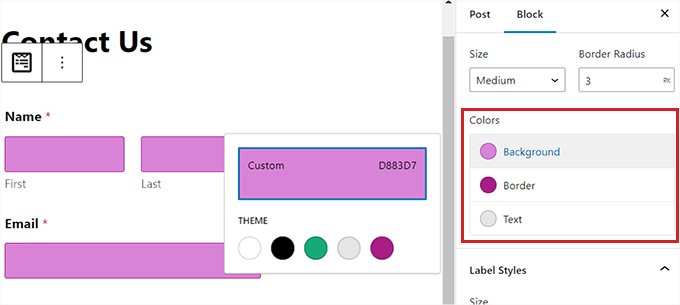
Subsequent, you’ll be able to alternate the background, textual content, and border coloration of the shape fields through the use of the colour picker device.
Right here, you’ll be able to use your emblem’s signature colours or different colours which might be used on the remainder of your WordPress weblog to create a visually interesting kind.

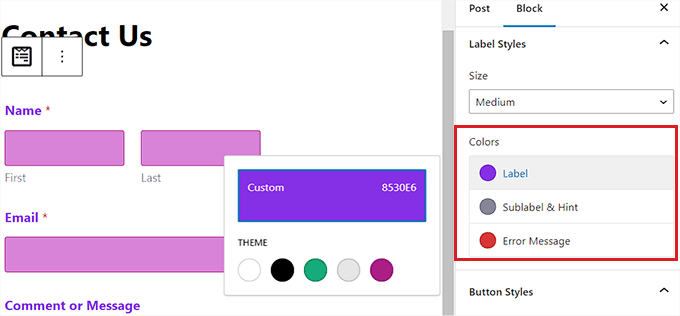
Whenever you’ve carried out that, scroll all the way down to the ‘Label Kinds’ segment, the place you’ll be able to choose the font measurement of the labels from the dropdown menu.
After that, you’ll be able to additionally alternate the font coloration of the labels, sub-labels, and mistake messages that will likely be displayed for your kind.

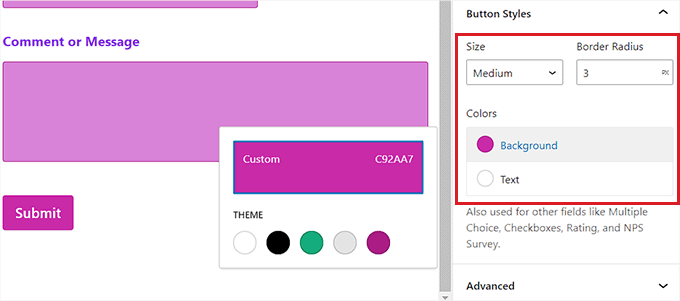
To customise the button for your kind, you want to scroll all the way down to the ‘Button Kinds’ segment and make a selection its measurement from the dropdown menu.
You’ll be able to additionally set a border radius and alter the background and textual content coloration of the shape button.

Whenever you’ve completed customizing the shape, merely click on the ‘Replace’ or ‘Put up’ button on the best to retailer your settings.
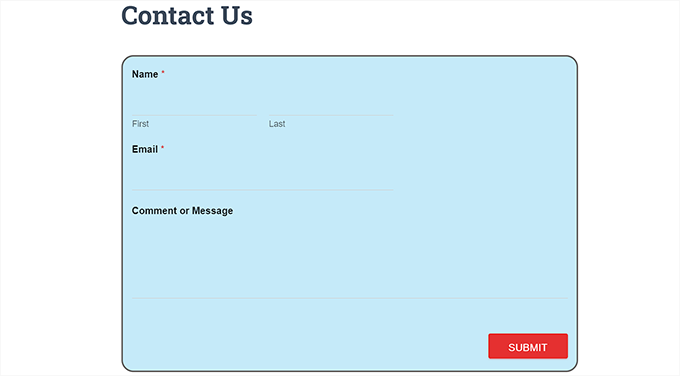
Now, you’ll be able to seek advice from your website to view the styled WordPress kind in motion.

Manner 2: Tips on how to Taste WordPress Bureaucracy With CSS (Complex Customization)
In the event you don’t wish to use the customization choices presented through WPForms or you wish to have to use other customizations with CSS, then you’ll be able to additionally use a customized CSS snippet.
To try this, first, you’ll have to create a sort the use of WPForms, which is the number 1 kind builder available on the market.
This is a drag-and-drop builder that incorporates many templates that you’ll be able to use to create touch bureaucracy, record add bureaucracy, registration bureaucracy, RSVP bureaucracy, and a lot more.
For detailed directions, you’ll be able to see our educational on easy methods to create a touch kind in WordPress or see manner 1.
After getting created a sort, it’s time to customise it the use of WPCode, which is the most efficient WordPress code snippets plugin available on the market.

It’s the very best and most secure means so as to add CSS code for styling your WordPress kind.
First, it is important to set up and turn on the WPCode plugin. For detailed directions, it’s possible you’ll wish to see our novice’s information on easy methods to set up a WordPress plugin.
Notice: WPCode has a unfastened model. Then again, you’ll want the top class plan of the plugin to release the ‘CSS Snippet’ choice.
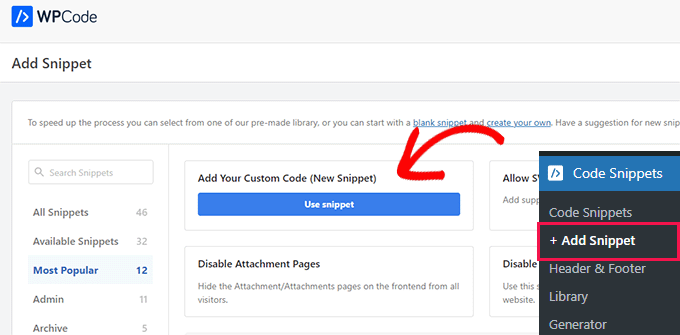
Upon activation, seek advice from the Code Snippets » + Upload Snippet web page from the WordPress dashboard.
As soon as you’re there, simply click on the ‘Use Snippet’ button beneath the ‘Upload Your Customized Code (New Snippet)’ choice.

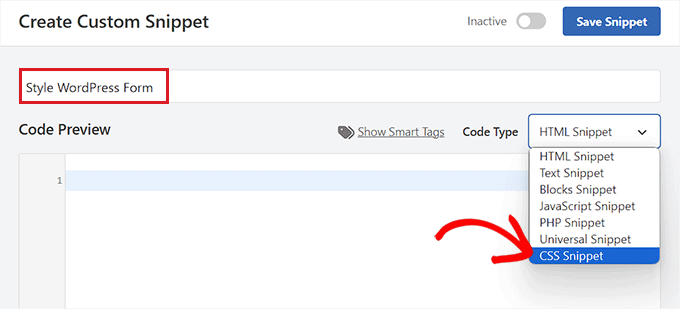
This will likely take you to the ‘Create Customized Snippet’ web page, the place you’ll be able to get started through typing a reputation to your code snippet.
After that, choose the ‘CSS Snippet’ choice from the dropdown menu in the best nook of the display.

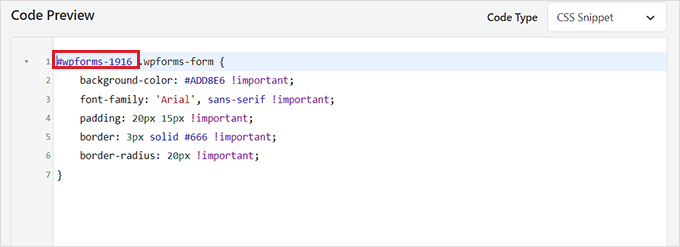
Subsequent, replica and paste the next code into the ‘Code Preview’ field:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !vital;
font-family: 'Arial', sans-serif !vital;
padding: 20px 15px !vital;
border: 3px forged #666 !vital;
border-radius: 20px !vital;
}
Whenever you’ve carried out that, you’ll have to change the default shortcode on the best with the shortcode of the shape that you wish to have to customise.
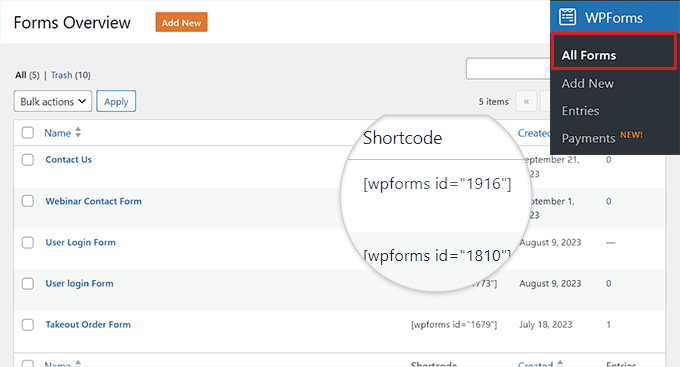
To try this, seek advice from the WPForms » All Bureaucracy web page from the WordPress dashboard and duplicate the WPForms ID selection of the shape that you wish to have to taste.

After that, paste the ID selection of the shape subsequent to the wpforms- line within the code. Now, the entire code will likely be accomplished on this explicit kind most effective.
Subsequent, you’ll be able to simply alternate the hex code for the background coloration, upload a font kinfolk of your selection, and configure the padding and border radiuses of the shape through converting the code snippet.

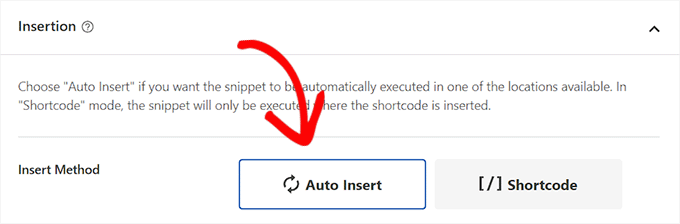
After getting carried out that, scroll all the way down to the ‘Insertion’ segment and choose the ‘Auto Insert’ mode.
The code will routinely be accomplished to your website upon activation.

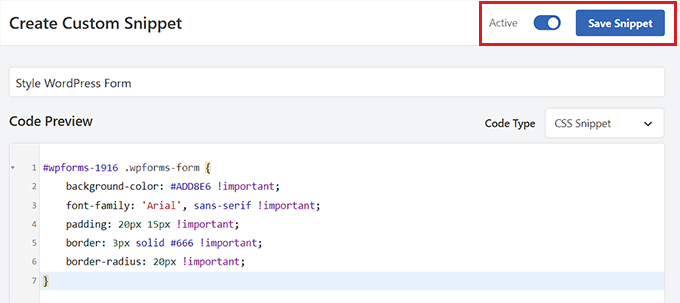
In spite of everything, scroll again to the highest of the web page and toggle the transfer to ‘Energetic’.
After that, click on the ‘Save Snippet’ button to retailer your settings

Now, the WordPress kind will routinely be custom designed in line with the CSS snippet, and you’ll be able to pass view it.
Then again, for those who haven’t added the shape in your site but, then simply open a web page or publish within the block editor.
As soon as you’re there, click on the ‘+’ button within the best left nook to open the block menu and upload the WPForms block.

After that, choose the shape that you simply styled the use of the CSS snippet from the dropdown menu within the block itself.
In spite of everything, click on the ‘Replace’ or ‘Put up’ button to retailer your settings.
Now, you’ll be able to seek advice from your WordPress website to peer the custom designed kind in motion.

Bonus: Tips on how to Create Customized Website online Pages
Styling WordPress bureaucracy is only one method to make your website extra horny and visually attention-grabbing. You’ll be able to additionally design your individual absolutely custom designed site pages the use of SeedProd.
It’s the absolute best WordPress web page builder plugin available on the market that permits you to create horny pages with out the use of any code.
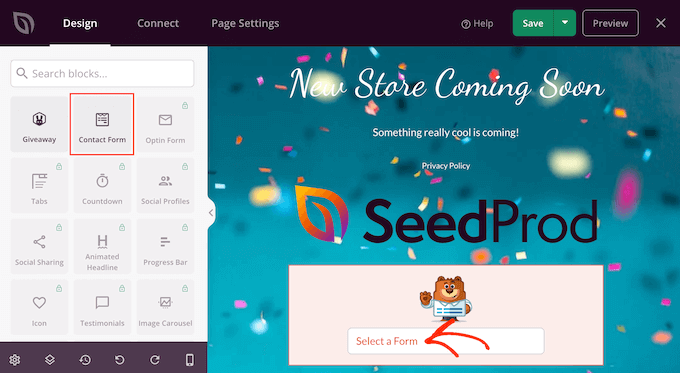
SeedProd comes with a drag-and-drop builder, pre-made templates and website kits, simple customization choices, coloration palettes, and complicated web page blocks. Plus, you’ll be able to simply embed your WPForms bureaucracy inside the SeedProd editor.

You’ll be able to even use SeedProd to create a viral waitlist web page, a gross sales web page, a repairs web page, a coming quickly web page, and so a lot more.
For extra main points, you’ll be able to see our educational on easy methods to create a touchdown web page in WordPress.
We are hoping this text helped you discover ways to customise and elegance your WordPress bureaucracy. You may additionally wish to see our educational on easy methods to upload a discount code box to WordPress bureaucracy and our comparability of WPForms vs. Gravity Bureaucracy vs. Ambitious Bureaucracy.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish Tips on how to Customise and Taste Your WordPress Bureaucracy (2 Simple Strategies) first gave the impression on WPBeginner.
WordPress Maintenance