When development internet sites in WordPress, top of the range photographs are the most important to the design. With high-resolution presentations being the brand new norm, your photographs will have to have the precise dimension and determination for all units. However what occurs when you’re caught the usage of a picture that’s no longer sufficiently big or appears to be like blurry? You’ll attempt to discover a new symbol or just use a picture upscaler. With the energy of AI, a excellent symbol upscaler can magically grow to be your small, pixelated photographs into high-resolution masterpieces in a couple of clicks. On this information, we’ll be informed extra about symbol upscaling, upscale some photographs on WordPress, and discover numerous symbol upscalers you’ll be able to use in long run initiatives.
What’s Symbol Upscaling?
Symbol upscaling is the method of accelerating a virtual symbol’s dimension, decision, or dimensions with out shedding symbol high quality. This may also be accomplished the usage of AI era that makes use of deep studying, neural networks, and AI algorithms to fortify the picture with the extra pixels it wishes. This can be a tough answer for internet designers having a look to magnify and fortify photographs whilst keeping up a high quality that won’t degrade the preliminary supplied symbol.

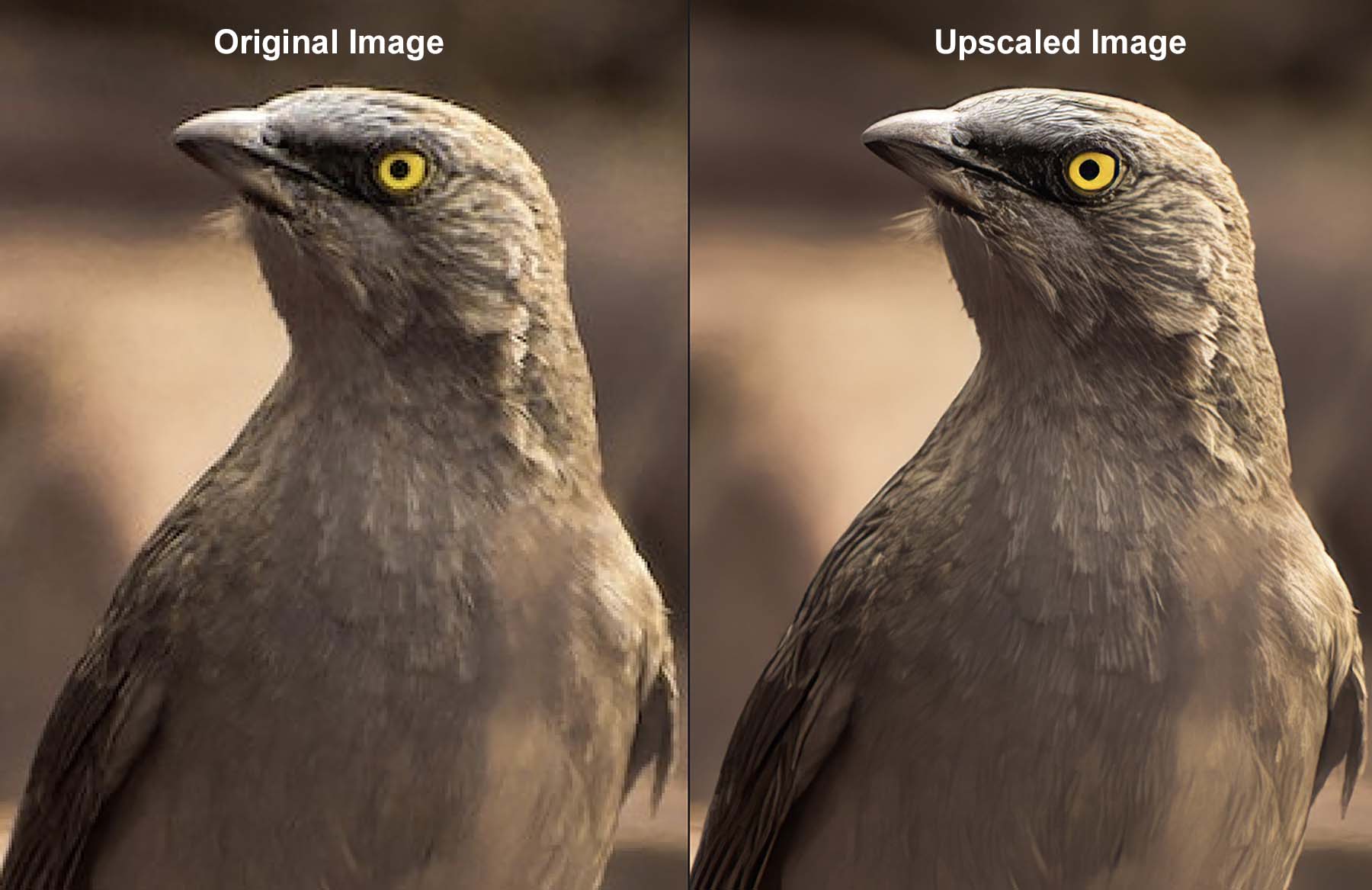
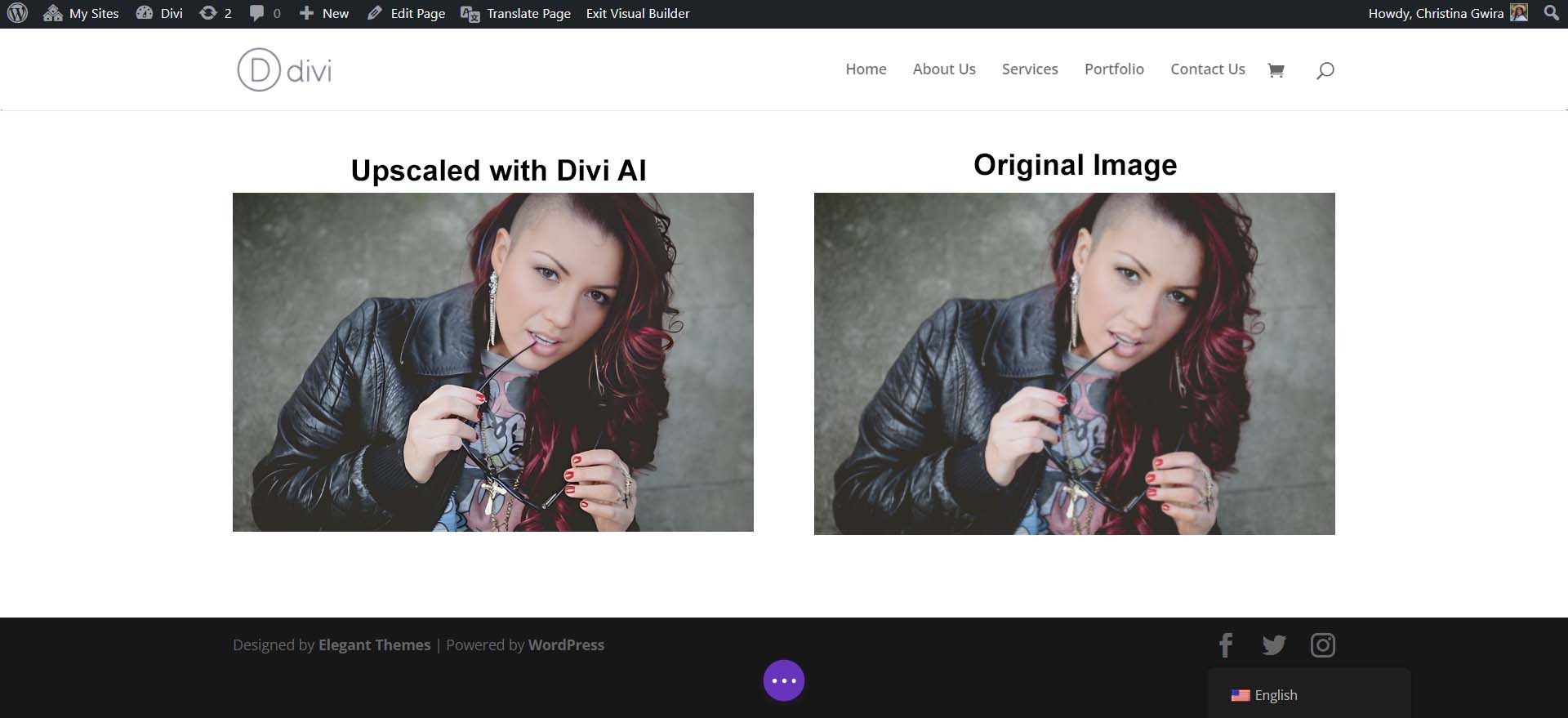
Well-liked symbol upscalers like Topaz Picture AI can do that outdoor of WordPress. Within the above symbol, we will be able to see that the standard of the preliminary symbol is subpar. There’s some pixelation; the picture seems blurry and will’t be used at the next decision. On the other hand, the second one symbol is far clearer: we will be able to see the main points throughout the options, the picture colours are brighter, and the general product can be utilized in a bigger and smaller shape. This is a wonderful instance of the advantages of upscaling photographs.
Why You Wish to Upscale Pictures in WordPress
In WordPress, as soon as your symbol is uploaded, the unique (or intrinsic) dimension and dimensions of the picture are set. Positive, you’ll be able to make the picture smaller if you wish to have. Actually, WordPress will create smaller variations so that you can assist render the precise dimension for your web site. However making them higher is a distinct tale. If you wish to make it higher, you’ll be able to’t simply build up a picture’s dimensions within the Media Library or manually give it a bigger width and peak for your web page. This may occasionally stretch the pictures and their pixels past their intrinsic price and render them with much less high quality and blur.
To make a picture higher in WordPress, you want a picture upscaler. Upscaling makes use of AI to be sure that the enlarged symbol maintains high quality whilst expanding its dimension and dimensions. Whilst the picture’s dimensions are greater, the standard of the picture is maintained and steadily enhanced with a end result that steadily appears to be like even higher than the unique. When running in WordPress, having this to hand instrument to be had saves you from having to seek for higher top of the range photographs or use different third-party equipment for upscaling.
Advantages of Upscaling Pictures for WordPress
Many advantages include upscaling photographs in your WordPress web site:
- Enhance Your Website online’s Visuals: Upscaling your photographs in or for WordPress supplies a greater internet revel in in your audience. Excellent visuals make an ideal web site. The usage of crystal transparent photographs for your web site is a straightforward procedure when the usage of a picture upscaler to regulate footage for your web site.
- Zooming and Panning in eCommerce: eCommerce plugins like WooCommerce have many options, together with zooming and panning product footage. On the other hand, when you have poor-quality footage, this doesn’t glance excellent in your model. Having the ability to upscale photographs in WordPress gives you the power to convey this option in your WordPress web page with top of the range photographs.
- Comfort When Looking and The usage of Pictures: With upscaling, you’ll be able to save time when looking for high-resolution variations of pictures for your arsenal. The usage of symbol upscalers, you’ll be able to upscale the picture you will have readily available as an alternative of looking out in all places for the excessive DPI model of a picture.
- search engine marketing and Consumer Engagement: As a rule, huge photographs are a large drawback for web site efficiency and web page load pace, which isn’t excellent for search engine marketing. However, so long as your photographs are optimized, top of the range footage may end up in upper ratings on engines like google. Subsequently, believe the usage of an AI symbol upscaler to procedure photographs in your WordPress web site. Plus, there are extra techniques AI can assist WordPress search engine marketing.
- Long term-Proofing Your Website online: Display screen sizes and resolutions have greater over time. From retina to excessive DPI displays, making sure your web site will glance as excellent lately and in years to come is crucial. You’ll treatment this by means of the usage of symbol upscaler equipment to stay your photographs having a look recent, irrespective of the yr other people get entry to your web site.
Now that we know how upscaling our photographs can receive advantages our WordPress web site, let’s discover how we will be able to put in force this almost with Divi and Divi AI.
The right way to Upscale Pictures in WordPress with Divi AI
Divi, our tough AI WordPress theme and web page builder, ships with an impressive AI assistant in your web site known as Divi AI. It comprises more than a few AI options into your WordPress web site, together with symbol upscaling. Let’s discover how we will be able to make the most of those WordPress equipment to fortify the scale of our photographs with out compromising their high quality.
1. Obtain and Set up Divi and Divi AI
In the event you’re new to Divi, your adventure begins by means of getting a club and downloading Divi out of your member profile. Then, you’ll be able to apply this superb information appearing you the way to set up Divi. It covers many subjects that can assist you set up Divi for your WordPress web site, together with downloading the theme’s ZIP document, putting in it in WordPress, and authenticating your web site with Sublime Issues.
Divi AI is a tough AI instrument that works hand in hand with Divi and the Divi Builder plugin. You’ll have get entry to to Divi AI out of the field with a loose trial, and you’ll be able to improve to an infinite model at any time. This provides you with complete get entry to to Divi’s AI symbol generator (and upscaler) in addition to Divi AI’s writing assistant for producing content material with AI.

As soon as Divi is put in and activated, and you’ve got procured your Divi AI license, we will be able to get started upscaling some photographs! In the event you’re already a member of the Divi circle of relatives, nice! We’re glad to have you ever!
2. Open the Divi Builder and Make a selection Your Symbol
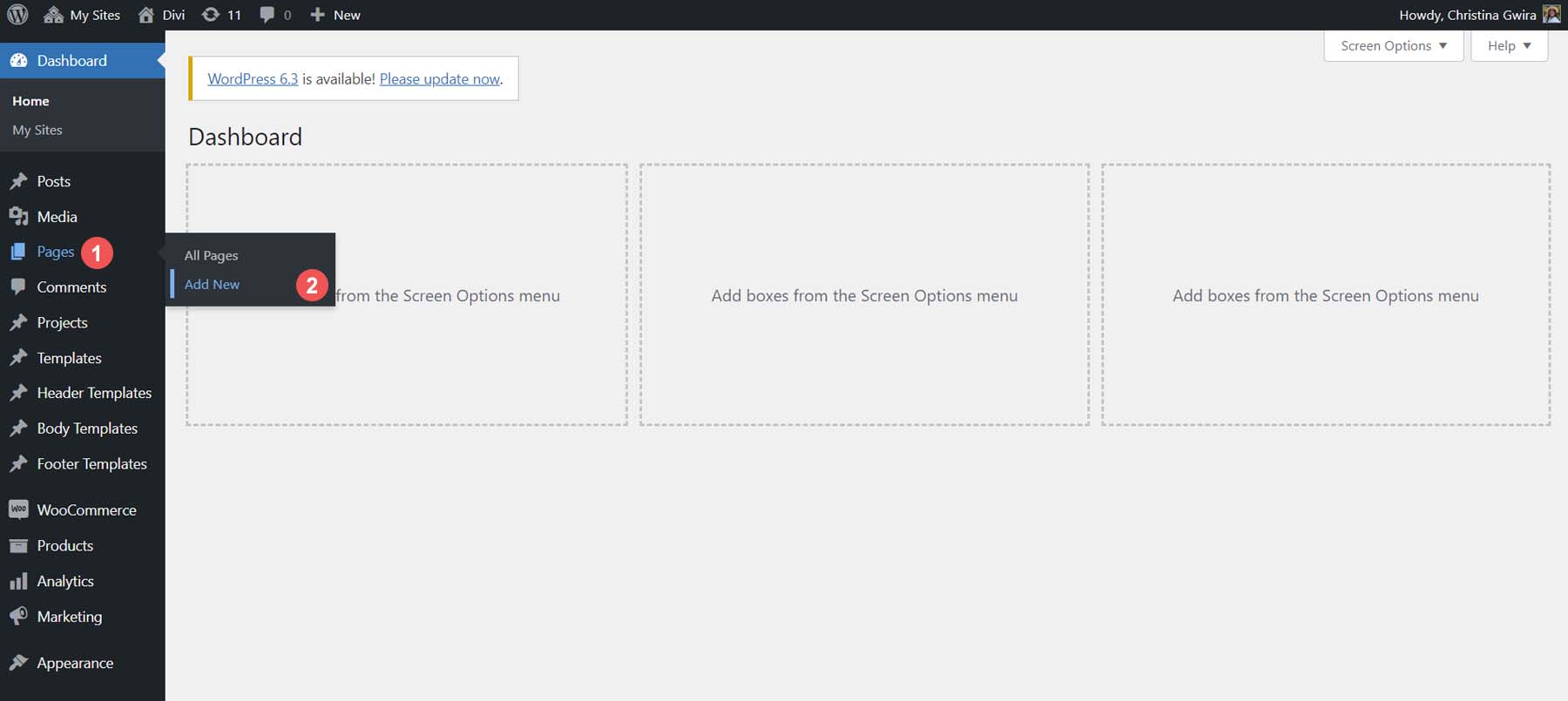
Whether or not running on an current web page or making a web page from scratch, the upscaling procedure with Divi AI is identical. You’re going to edit your symbol, use the Divi AI upscale command, after which Divi AI will robotically re-insert your symbol in the similar position. Let’s move over how to try this now with a brand-new web page in WordPress. From the WordPress dashboard, hover over the Pages menu hyperlink. Then, click on Upload New. This may occasionally create a brand new web page for us.

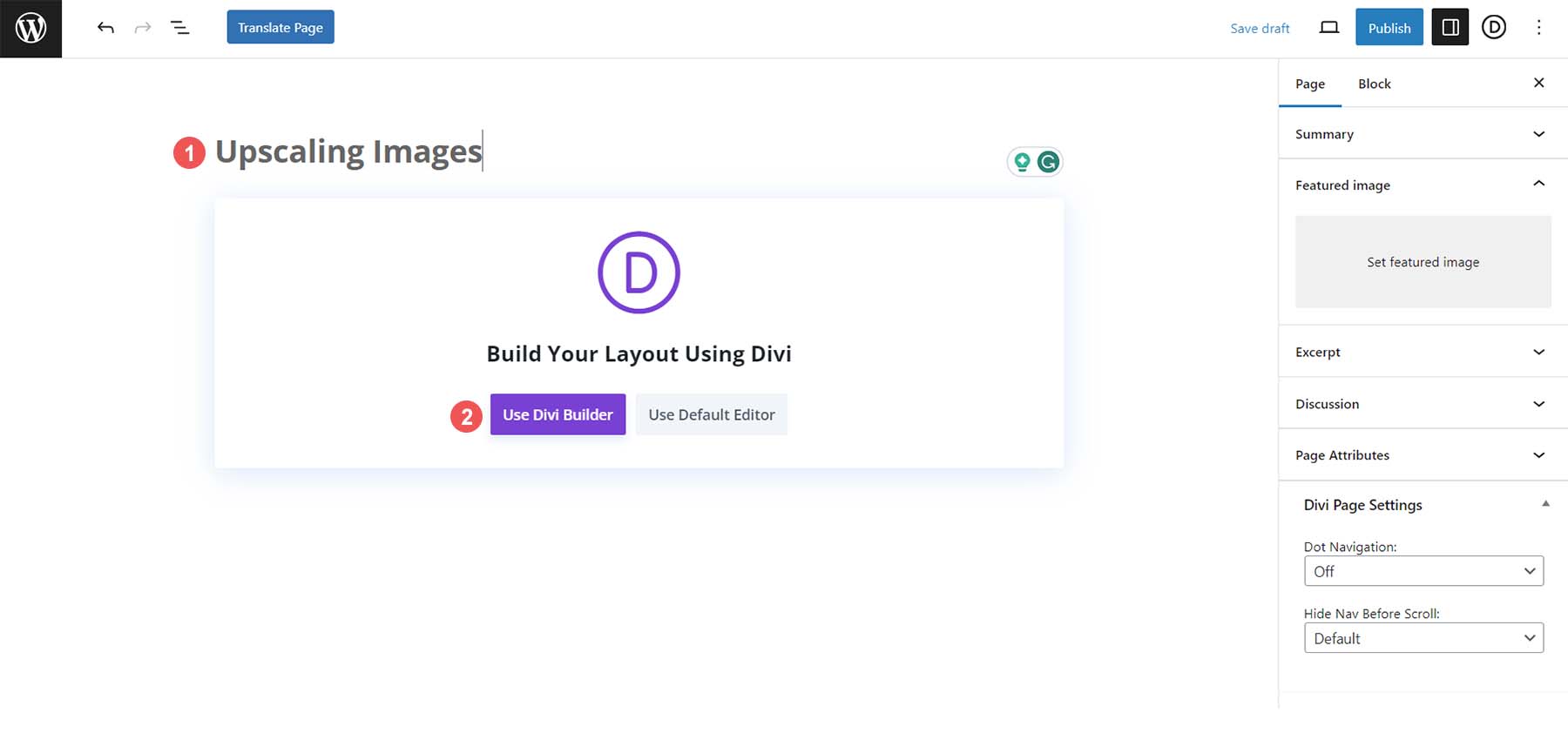
Identify your web page, then click on the red Use Divi Builder button.

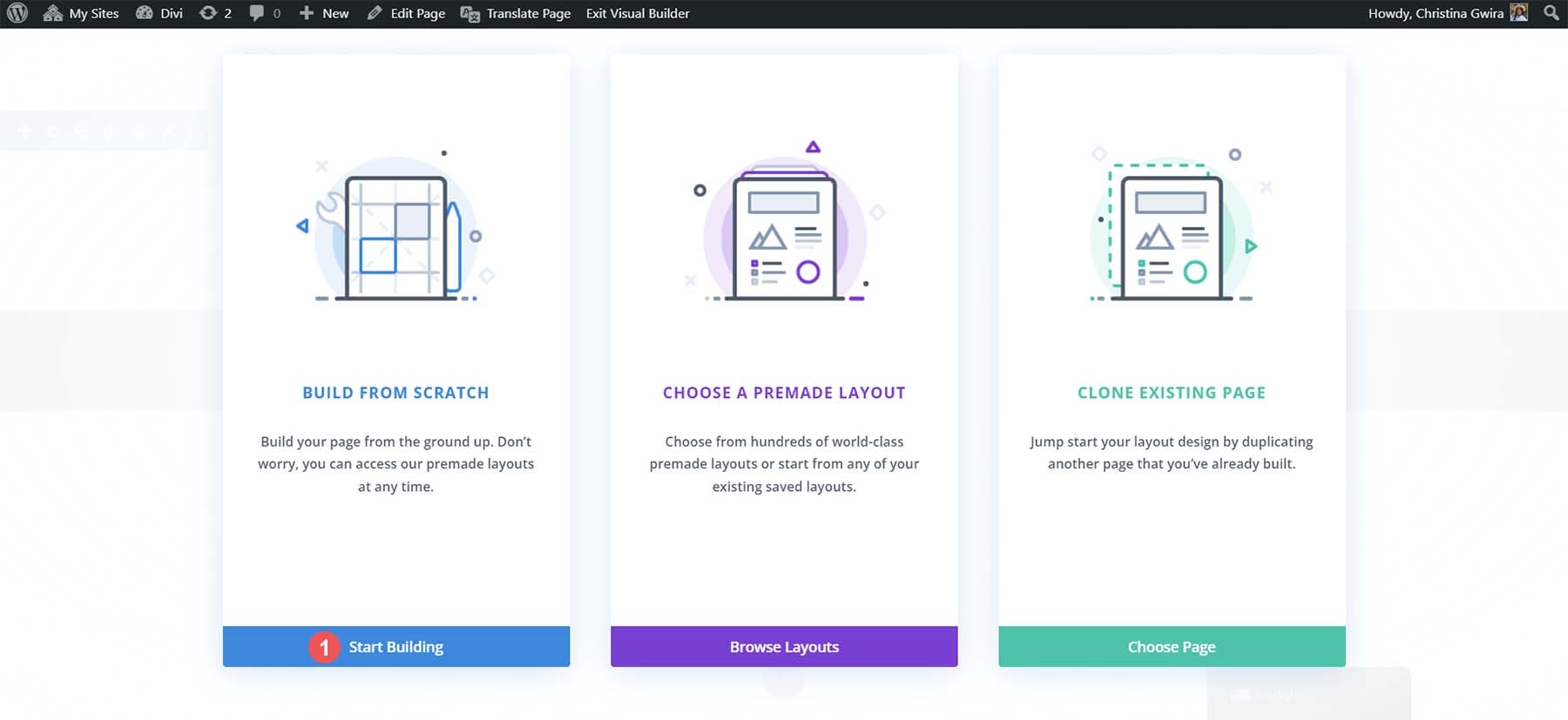
From the 3 choices introduced, make a choice the primary selection. Click on the blue button that claims Get started Development, and now, you will have a clean slate for upscaling your photographs.

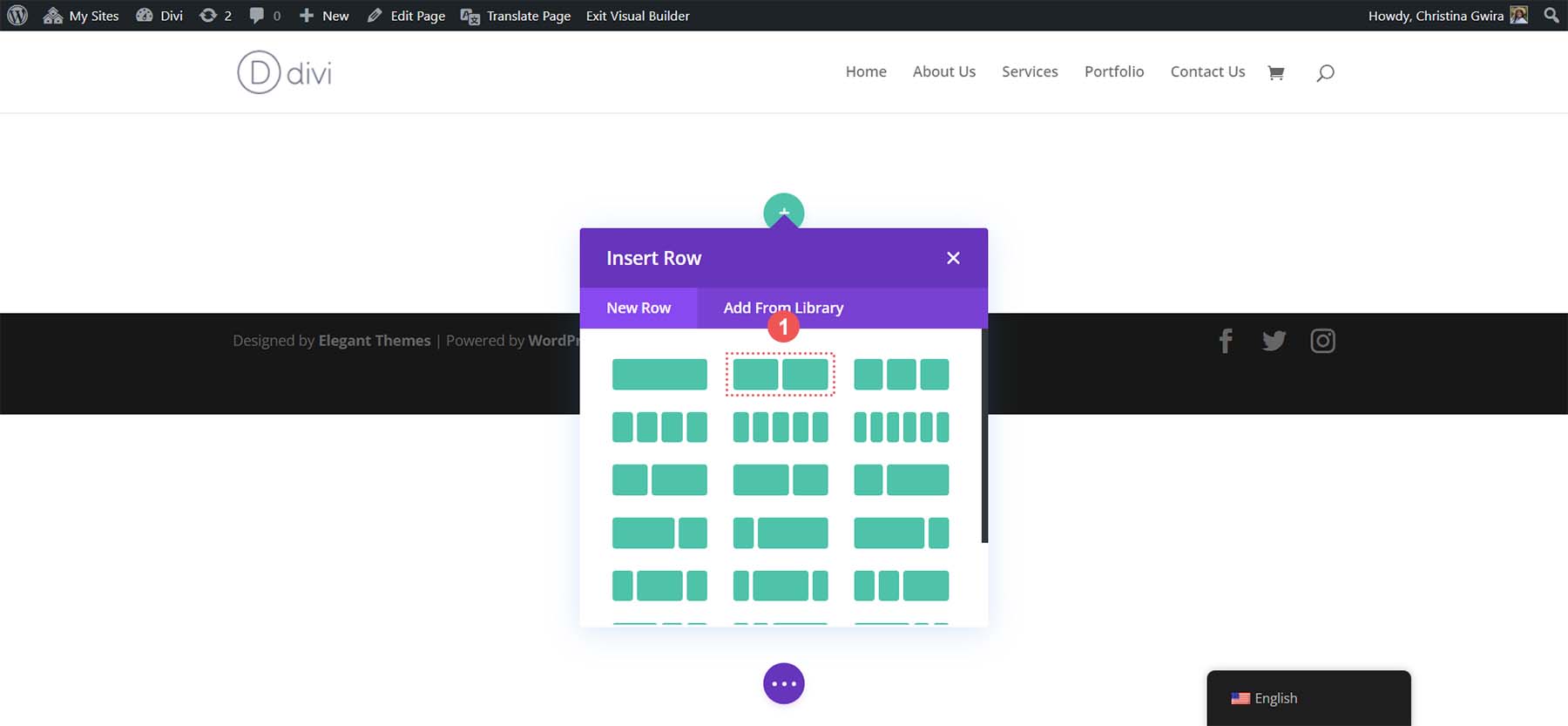
Divi will robotically create a brand new phase for you within the builder. On the other hand, you’ll want to upload a brand new row. Click on the two-column row structure from the row modal field to try this.

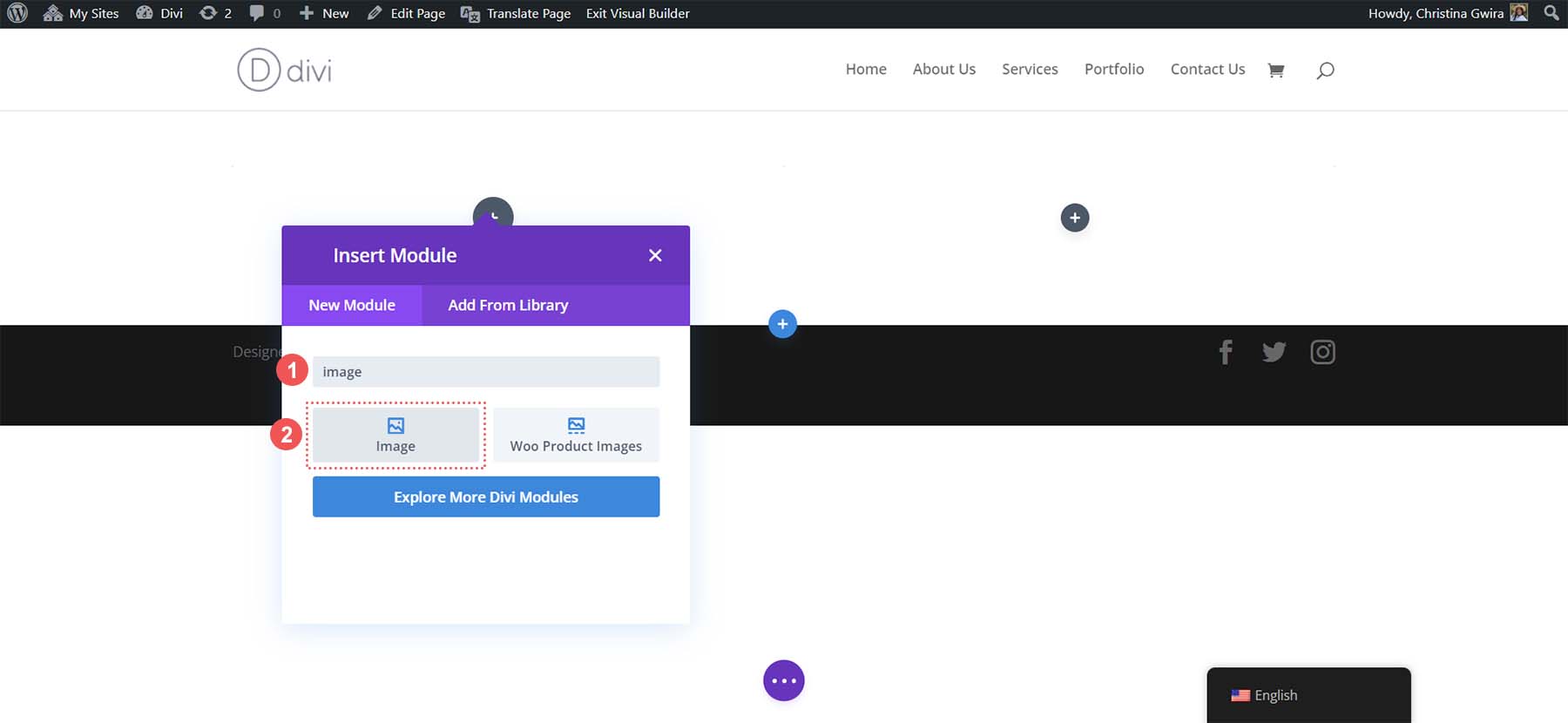
Subsequent, input the phrase “symbol” into the quest field for the Module modal field. Click on at the Symbol Module so as to add it to the primary column for your newly added row.

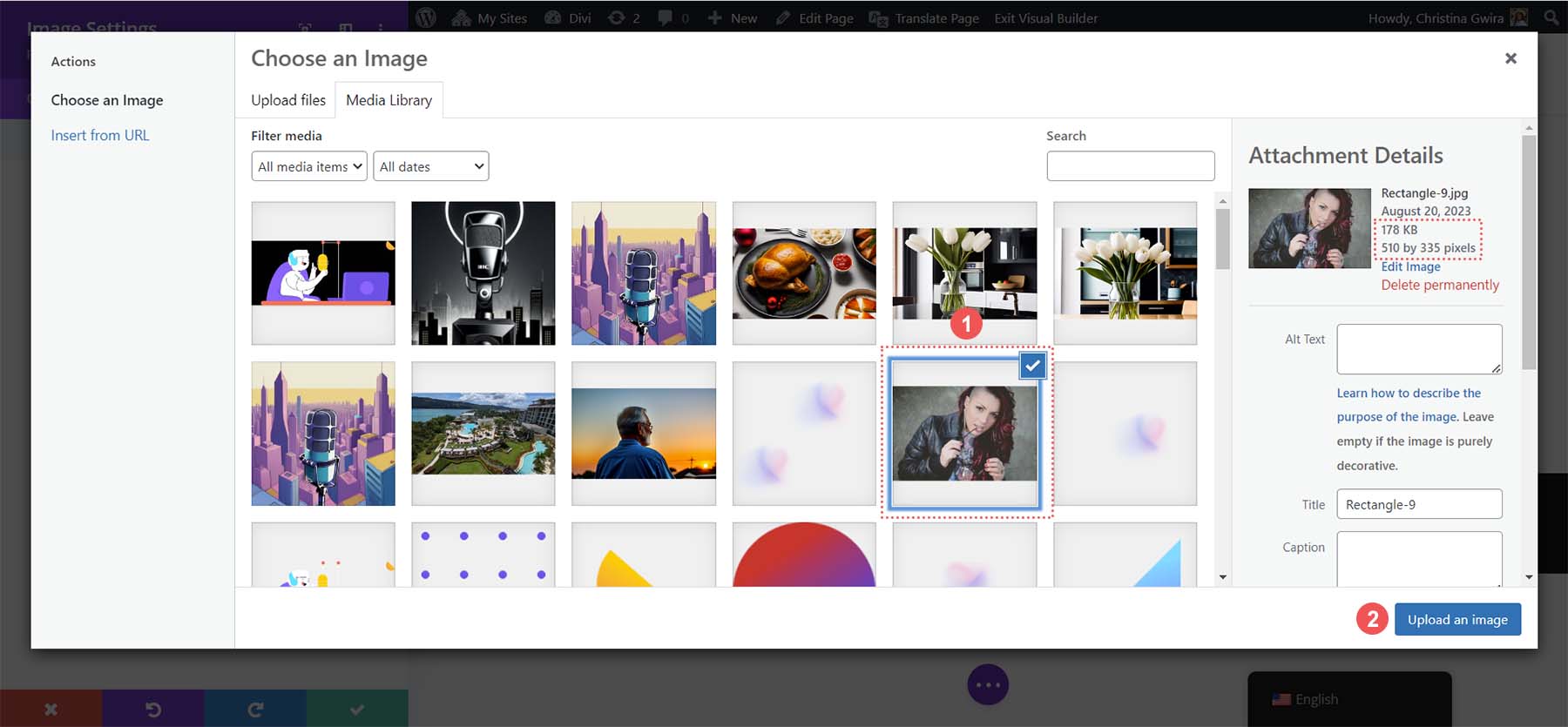
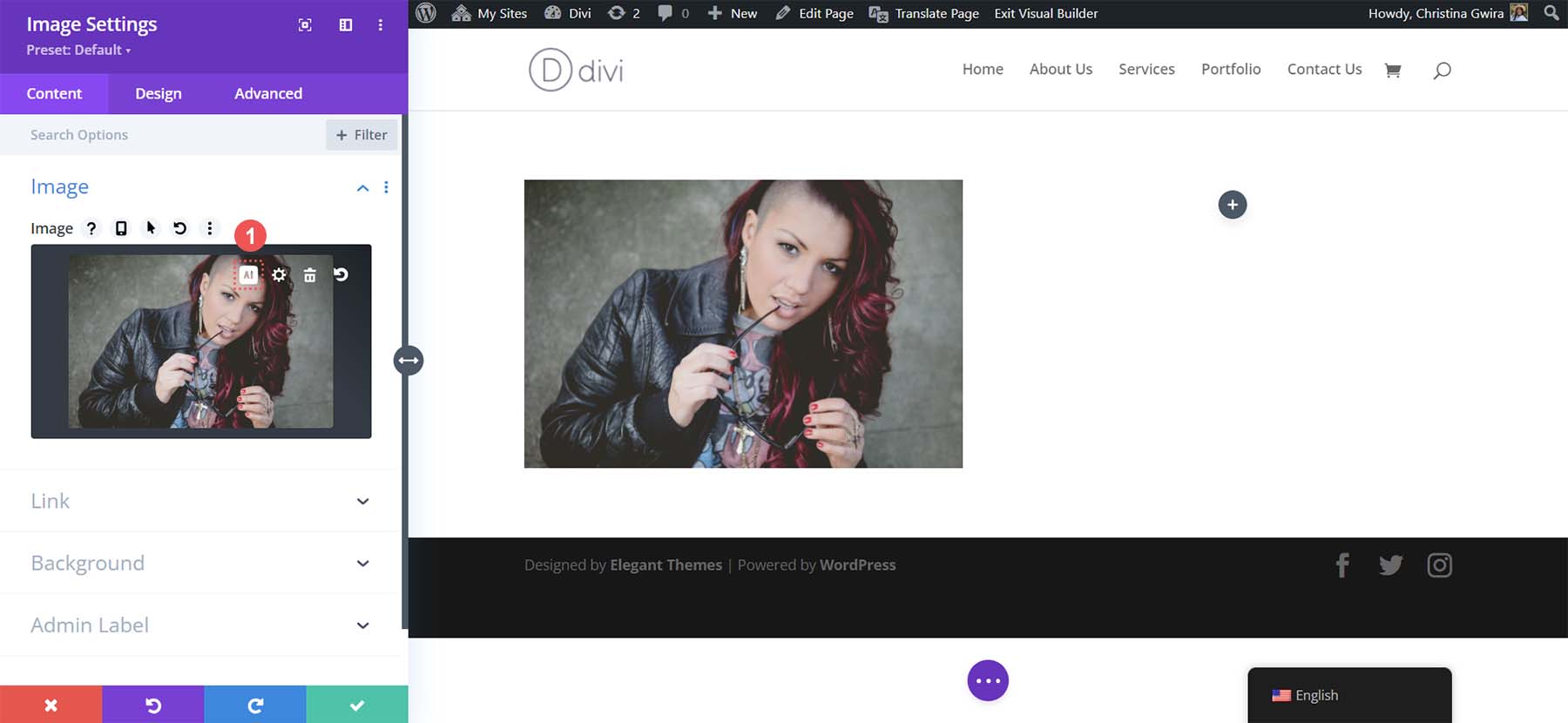
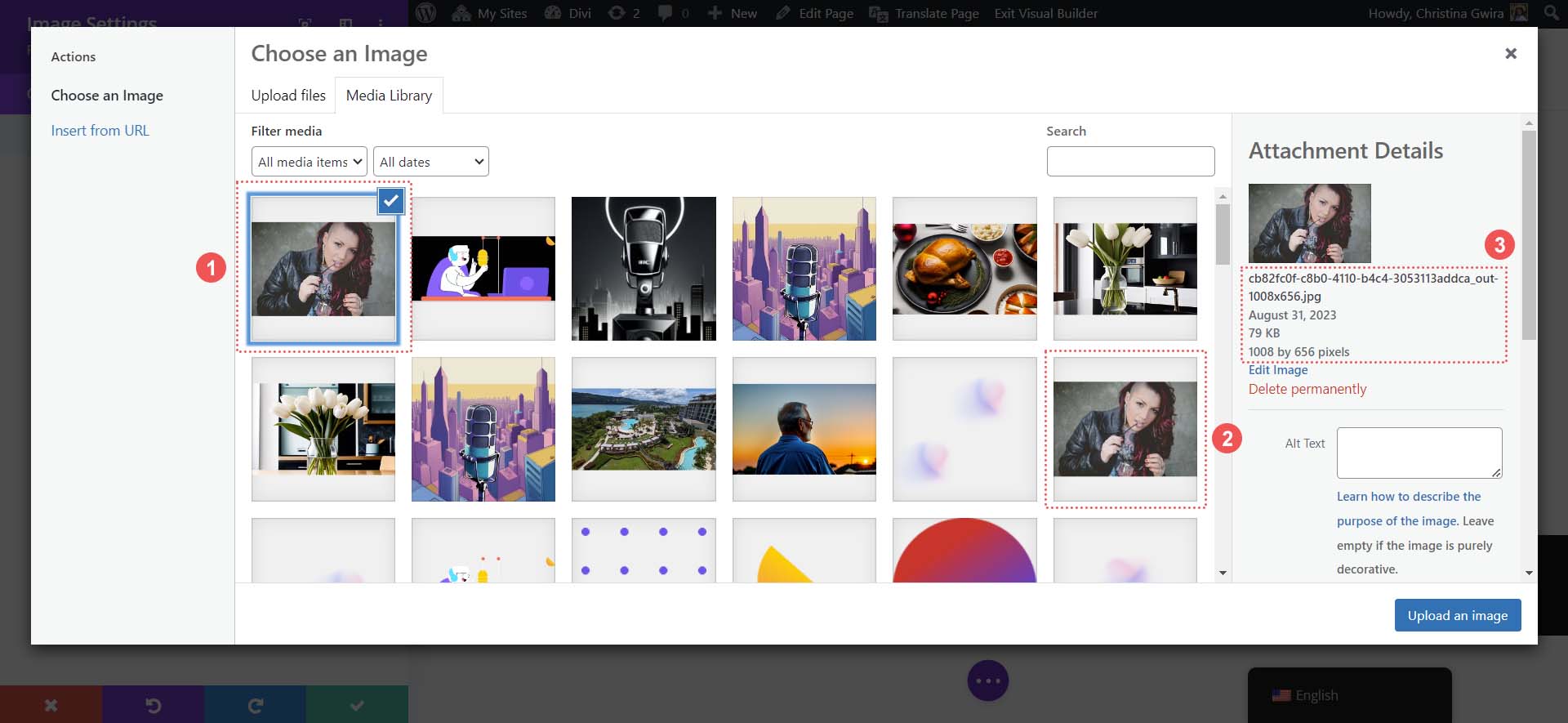
With our Symbol Module in position, let’s add a picture from our onerous force to WordPress and upscale it. Within the Symbol Module, click on the equipment icon. That is the place the Media Library will open up. You’ll choose an current photograph out of your library or add a brand new one. We’re going to make a choice a picture that’s already in our Media Library.

If you’ve decided on your symbol, please bear in mind of its dimensions and document dimension. We’ll use this knowledge later to match the consequences of upscaling photographs in WordPress with Divi AI. In spite of everything, click on the Add an Symbol button so as to add your symbol in your web page. Now, we will be able to run the picture upscaler found in Divi AI.
3. Upscale Your Pictures in WordPress with Divi AI
As soon as our symbol has been decided on within the Divi Symbol Module, we will be able to turn on Divi AI. Click on at the Divi AI icon subsequent to the picture’s settings icon.

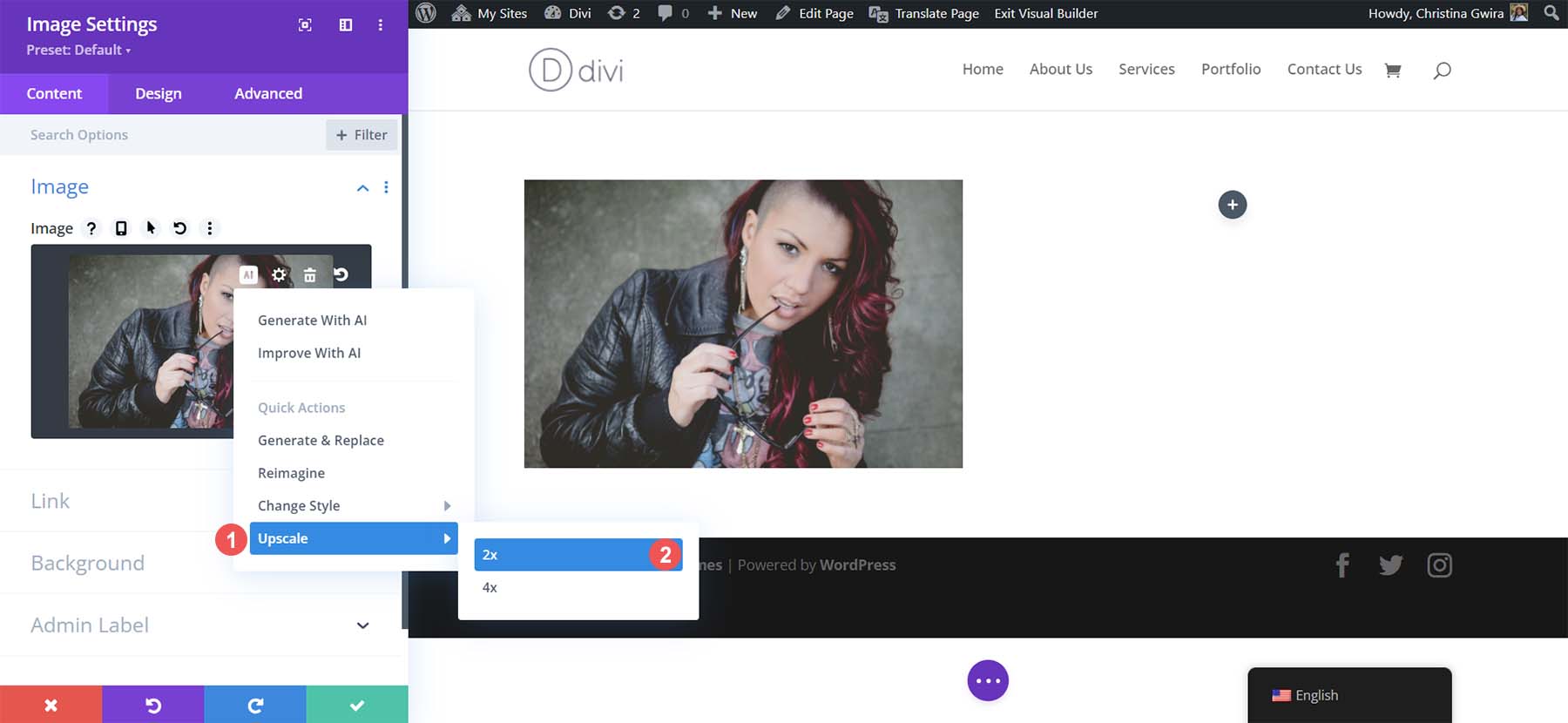
Then choose the Upscale function. In spite of everything, make a choice from the 2x and 4x choices in your upscaling.

The wonderful thing about the usage of Divi AI in your WordPress upscaling wishes is that you just by no means have to go away the WordPress dashboard. There’s no want to open a program for your desktop or talk over with an exterior web site to upscale your symbol. You’ll upscale your symbol throughout the Divi Builder with out requiring further equipment or downloads.

After a brief wait, you’ll understand that your web page appears to be like the similar. However is it? Let’s take a deeper glance.
4. Evaluating Our Authentic and Upscaled Pictures
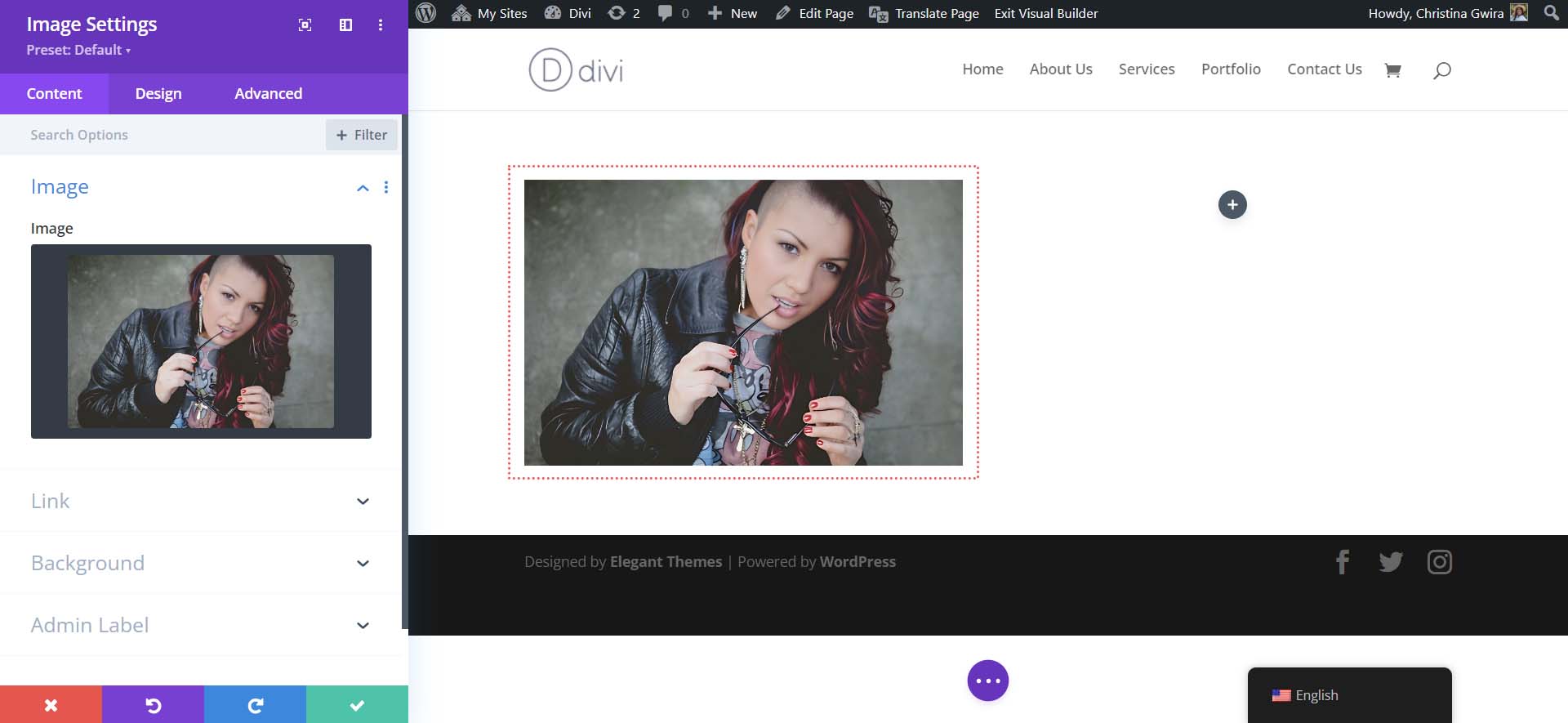
Click on the equipment icon to get entry to the Media Library and spot what Divi AI has accomplished beneath the hood.

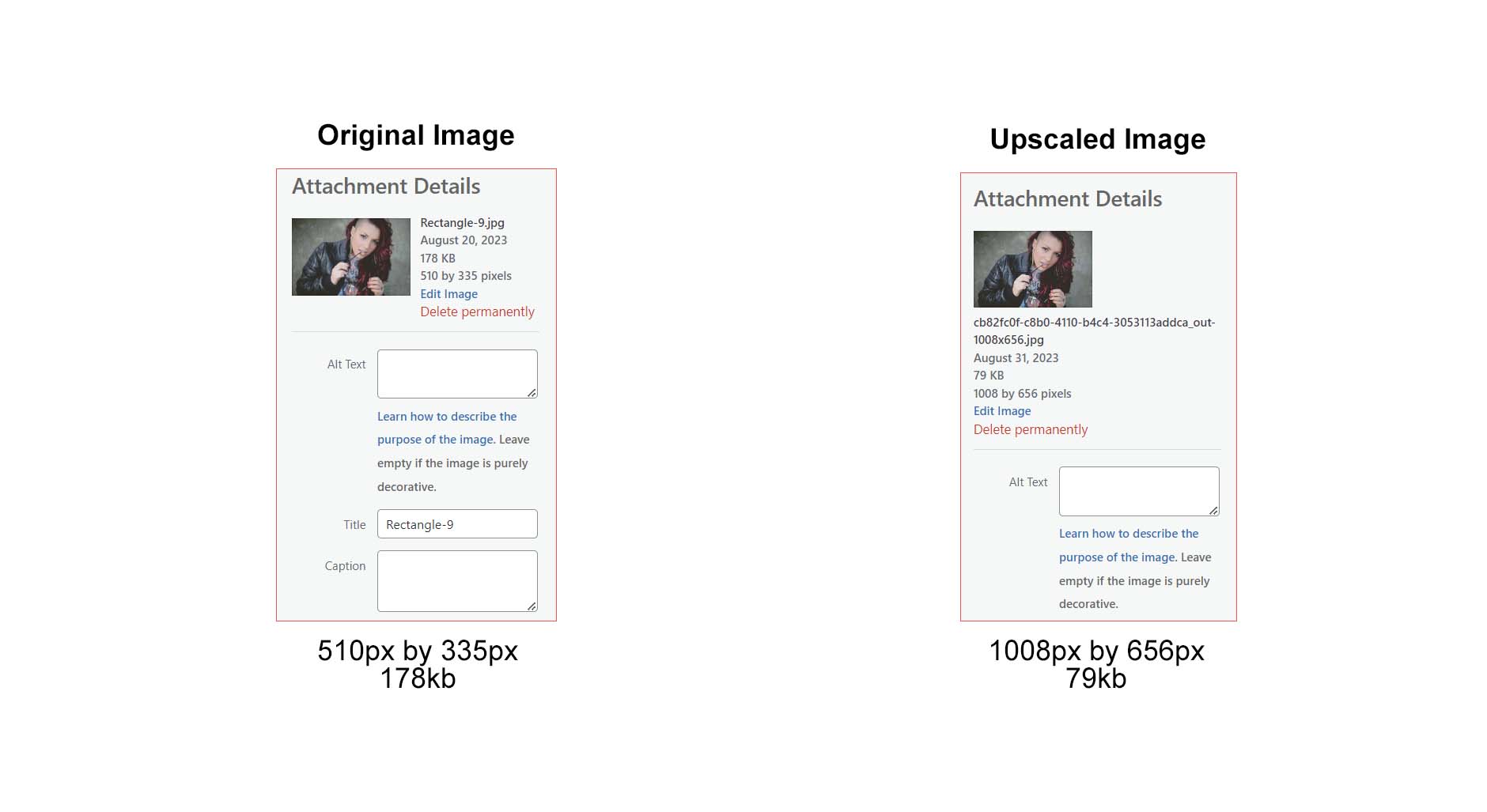
The very first thing we understand is that our unique symbol has been duplicated. Divi AI is sensible sufficient to again up our symbol prior to appearing upscaling duties. Subsequent, once we click on on our new upscaled symbol, we understand that its dimensions have modified. It’s now nearly double in dimension, which aligns with the 2x upscaling choice we decided on in Divi AI. On the other hand, its document dimension continues to be manageable and lightweight.

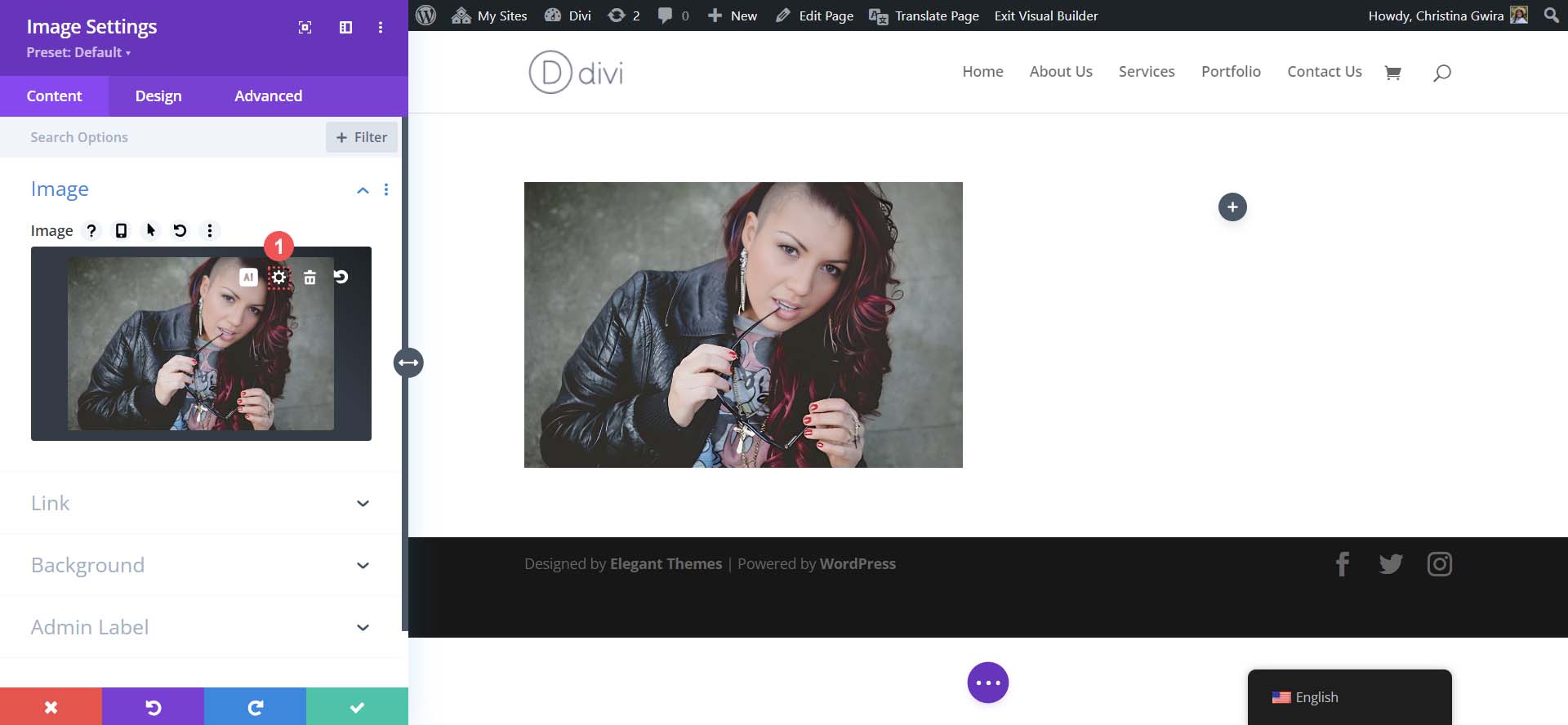
Moreover, when you examine each photographs, you’ll be able to see a noticeable distinction within the high quality of our upscaled symbol.

Our upscaled symbol is sharper, and the colours in our new photograph are extra colourful. Now not best does the Divi AI build up the scale whilst keeping up the standard of our upscaled photographs, nevertheless it additionally refines them. Let’s have a look at the brand new statistics of our photographs from the Media Gallery.
Our unique symbol used to be 510px by means of 335px. It used to be additionally 178kb. Whilst nonetheless a mild symbol, our upscaling can assist us be extra optimized. Divi AI used to be in a position not to best nearly double the scale of our symbol nevertheless it used to be additionally in a position to compress the picture with out lowering the standard of the picture.

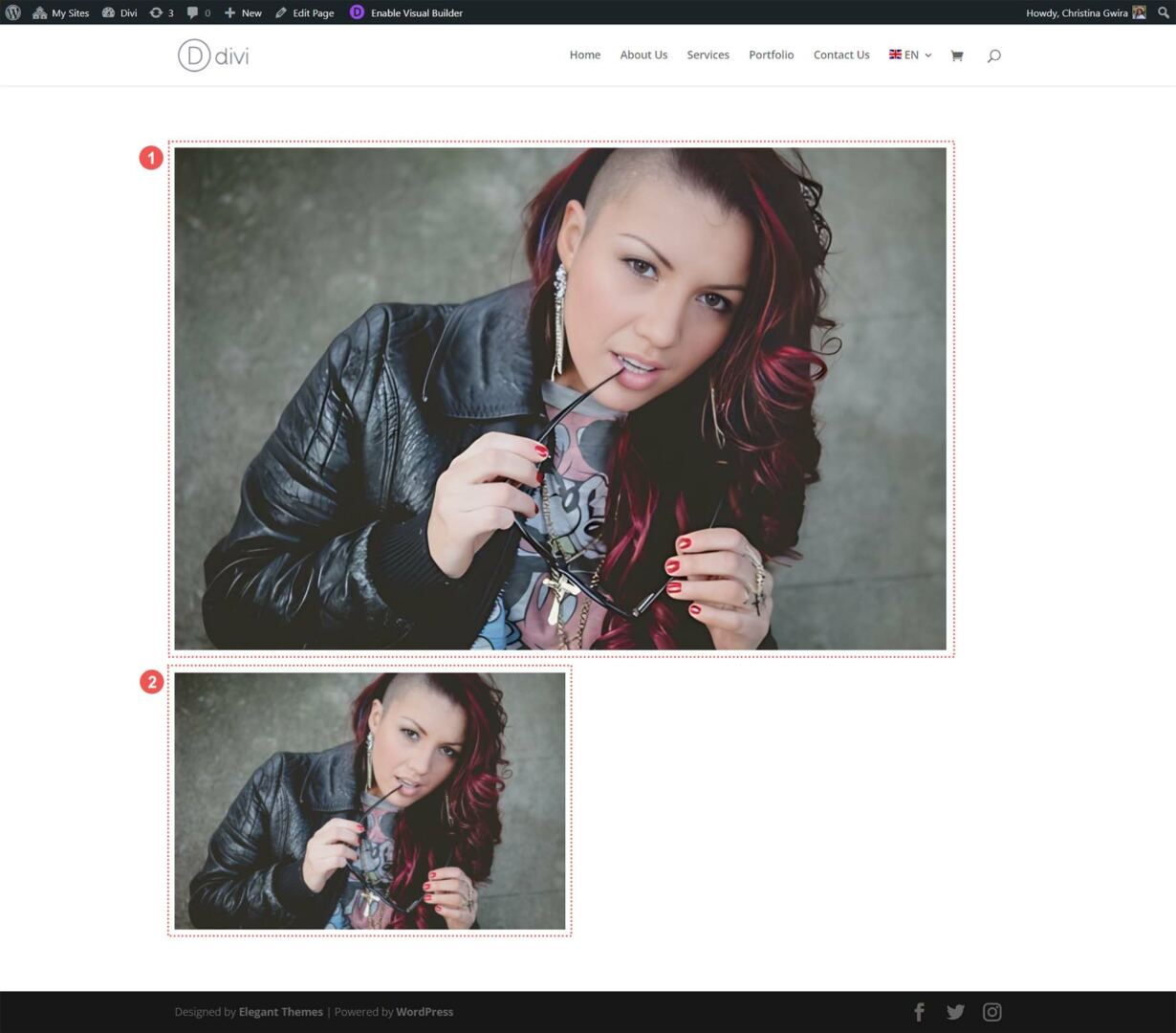
Moreover, while you have a look at the picture within the Divi Builder, even if the scale of the picture has modified, its high quality has greater along the trade in dimensions:

Symbol 1 is our new and advanced symbol, and symbol 2 is our unique symbol. Either one of those photographs are inside of a one-column row structure in Divi. We will be able to see that symbol 1 is greater. On the other hand, while you glance nearer, you’ll be able to see that the picture is sharper, the colours are extra actual (understand the hair and nails), and the outside at the style has advanced. Despite the fact that the unique symbol is smaller, it’s nonetheless no longer as easy as our upscaled symbol.
This provides us higher photographs general for our internet pages with out leaving the WordPress backend or the usage of exterior equipment. It’s transparent that once you select to make use of Divi AI as your WordPress symbol upscaler, you’ll get rapid, smooth, and superb effects for the footage and photographs for your web site.
Different Symbol Upscaling Gear for Your WordPress Website online
Whilst Divi AI is a wonderful instrument for upscaling photographs in WordPress, you might have considered trying further upscaling functions that Divi AI won’t have… for now. With this in thoughts, listed here are different symbol upscaling equipment that you’ll be able to use outdoor of WordPress in your web site:
- Gigapixel AI by means of Topaz Labs: A mild and easy-to-use on-line platform, this symbol upscaler helps a couple of symbol codecs, complements symbol high quality, and will procedure your photographs in seconds.
- Upscale.media: A mild and easy-to-use on-line platform, this symbol upscaler helps a couple of symbol codecs, complements symbol high quality, and will procedure your photographs in seconds.
- Icons8 Good Upscaler: Any other on-line platform, this upscaler has a easy interface that may upscale photographs as much as 7680px. It additionally comes with an API, and its desktop software for Mac too can take away backgrounds.
- Zyro AI Symbol Upscaler: In the event you’re partial to the Adobe Ingenious Suite, Adobe Firefly is correct up your alley. Observed powering industry-standard equipment like Lightroom and Photoshop, refine colour, sing their own praises deep main points, and extra with this ingenious, generative AI engine.
- Adobe Firefly: In the event you’re partial to the Adobe Ingenious Suite, Adobe Firefly is correct up your alley. Observed powering industry-standard equipment like Lightroom and Photoshop, refine colour, sing their own praises deep main points, and extra with this ingenious, generative AI engine.
Those exterior symbol upscalers require you to accomplish upscaling duties outdoor of WordPress after which import your photographs into the Media Library. On the other hand, the usage of a device like Divi AI is extra handy and saves you precious time. As such, its an ideal toool for an effective internet clothier.
Conclusion
Symbol upscaling is a important a part of getting ready your photographs for the internet. As a substitute of the usage of equipment outdoor your WordPress set up, you’ll be able to now to find symbol upscaling functions thru Divi and Divi AI. Acting symbol upscaling without delay throughout the Divi Builder is helping you refine your procedure and keep heading in the right direction when development your internet sites.
On the other hand, assume you’re on the lookout for a desktop software or an API to provide you with extra symbol upscaling energy. If so, different AI upscale equipment are to be had that you’ll be able to use along with WordPress. Have you ever attempted to upscale your photographs in WordPress? What instrument did you employ? Have you ever examined Divi AI’s upscaling function but? Tell us within the feedback; we’d love to listen to from you!
In spite of everything, take a look at our most sensible equipment assortment for a complete deep dive into the more than a few AI equipment you’ll be able to use together with your WordPress web page. There, you’ll to find an arsenal of platforms and methods that you’ll be able to use for your WordPress web site. From photograph enhancers to AI design equipment, we’ve collected the most efficient within the trade relating to AI and WordPress!
The submit The right way to Upscale Pictures in WordPress gave the impression first on Sublime Issues Weblog.
WordPress Web Design