“Core internet vitals” — you‘ve almost definitely heard this word humming in virtual advertising. However what are the core internet vitals? Image them as the 3 pillars supporting your site’s efficiency.
The trifecta comprises web page velocity, responsiveness, and visible balance. Consider them as your web site‘s hospitality workforce, making sure the entirety is speedy, pleasant, and visually pleasant. In the event that they drop the ball, they’re taking a look at a possible 32% building up in customers pronouncing good-bye. Time does not watch for any person.
However don‘t sweat it. We’ve were given your again! This newsletter is all set to be your information, serving to you navigate those virtual waters.
We‘ll display you tips on how to beef up core internet vitals, ramp up your site’s efficiency, and the way those little tweaks can considerably affect Google’s seek scores.
Stay studying to discover ways to construct a greater, brighter, Search engine marketing-enhanced site.
What precisely are core internet vitals?
Whilst it is prompt, on-line pages load in items, which means that that bureaucracy, pictures, and headlines seem at other instances, and the rate of every part contributes to the full load time.
Working out your web page efficiency is significant to soothe impatient customers and meet the Core Internet Vitals requirements.
To reach your purpose, you should first be told in regards to the metrics that contain the Core Internet Vitals.
Making improvements to Greatest Contentful Paint (LCP)
Greatest Contentful Paint (LCP) tracks how impulsively the principle content material of a web page quite a bit. Google suggests holding the LCP below 2.5 seconds for approximately 75% of web page quite a bit to verify optimum person enjoy.
Case Learn about: Improving LCP on a Information Web site
Imagine a information site with function articles accompanied by way of photographs.
When a person clicks on a information tale, LCP measures the time the principle headline or picture quite a bit. The site may optimize the sizes of pictures, use lazy loading, and strengthen server reaction instances to satisfy the LCP threshold.
This fashion, the web site provides a quick and attractive person enjoy.
Optimizing First Enter Lengthen (FID)
FID evaluates the responsiveness of your web page to person movements.
It is the time taken from when a person interacts (like clicking a hyperlink or button) to when the browser responds. For a good person enjoy, Google recommends keeping up an FID below 100 milliseconds for 75% of web page quite a bit.
Case Learn about: Boosting FID on an E-commerce Web site
Take an e-commerce site the place shoppers upload merchandise to their buying groceries carts. If a person clicks the “Upload to Cart” button, FID measures the time it takes for the web site to answer this motion.
The site can reduce third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to satisfy the FID threshold. Such practices lead to a smoother buying groceries enjoy.
Minimizing Cumulative Structure Shift (CLS)
CLS gauges the visible balance of your webpage. It ratings between 0 (indicating no format shifts) and a good worth (indicating format shifts).
Surprising format shifts steadily result in deficient person enjoy, making it the most important to handle a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Learn about: Lowering CLS on a Weblog Web site
A weblog comprises commercials inside of content material.
When an advert quite a bit dynamically, it will possibly reason a format shift, displacing the textual content. The site can cut back format shifts by way of booking advert house and the use of placeholders.
This means ends up in a solid, reader-friendly enjoy, assembly the CLS threshold.
In keeping with Google, whilst you meet the core vitals, there‘s a 24% lesser chance of customers leaving behind web page quite a bit. You’ll be able to to find the underpinning analysis in Google’s article “Organising the Core Internet Vitals metric thresholds.”
The best way to Fortify Core Internet Vitals
Before everything, you require baseline metrics to your web site. Practice those procedures to resolve your start line:
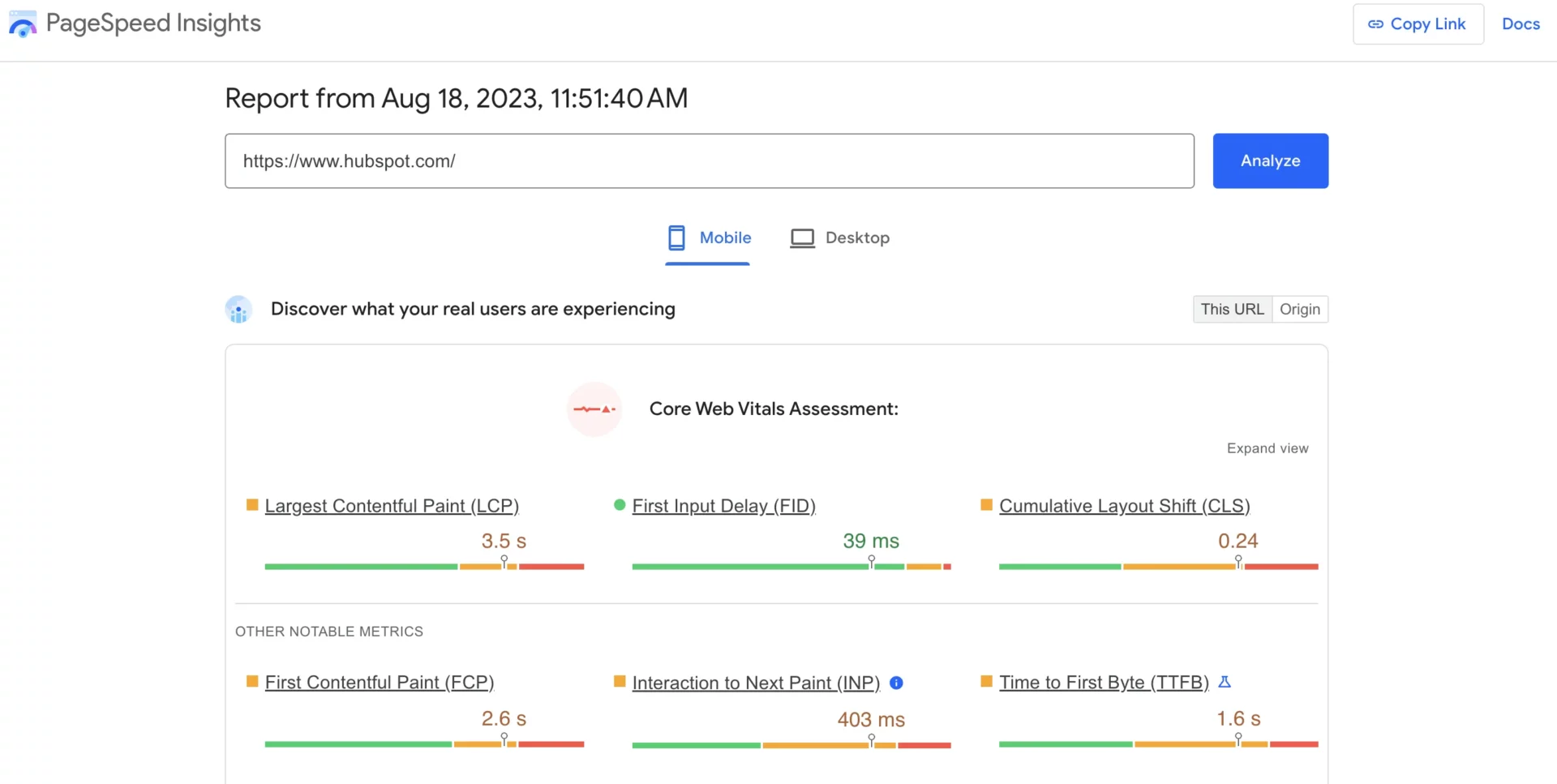
- Input your URL into Google PageSpeed Insights.
- Make a choice ‘Analyze.’
- Read about your efficiency. Your URL is classified “Unhealthy,” “Wishes Development,” and “Superb” on each cellular and desktop. Toggle between the 2 within the web page’s higher left nook.
Here is what it gave the impression of once I did a HubSpot research.
The desktop model plays higher than the cellular, which is standard.
In a five-million-page learn about, Backlinko discovered that the moderate internet web page takes 87.84% longer to load on cellular as opposed to desktop — important components affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient information for a selected Core Internet Vitals metric, you gained’t see that metric seem at the record. Then again, as soon as your URL has sufficient information, your web page standing will mirror the metric that plays the worst.
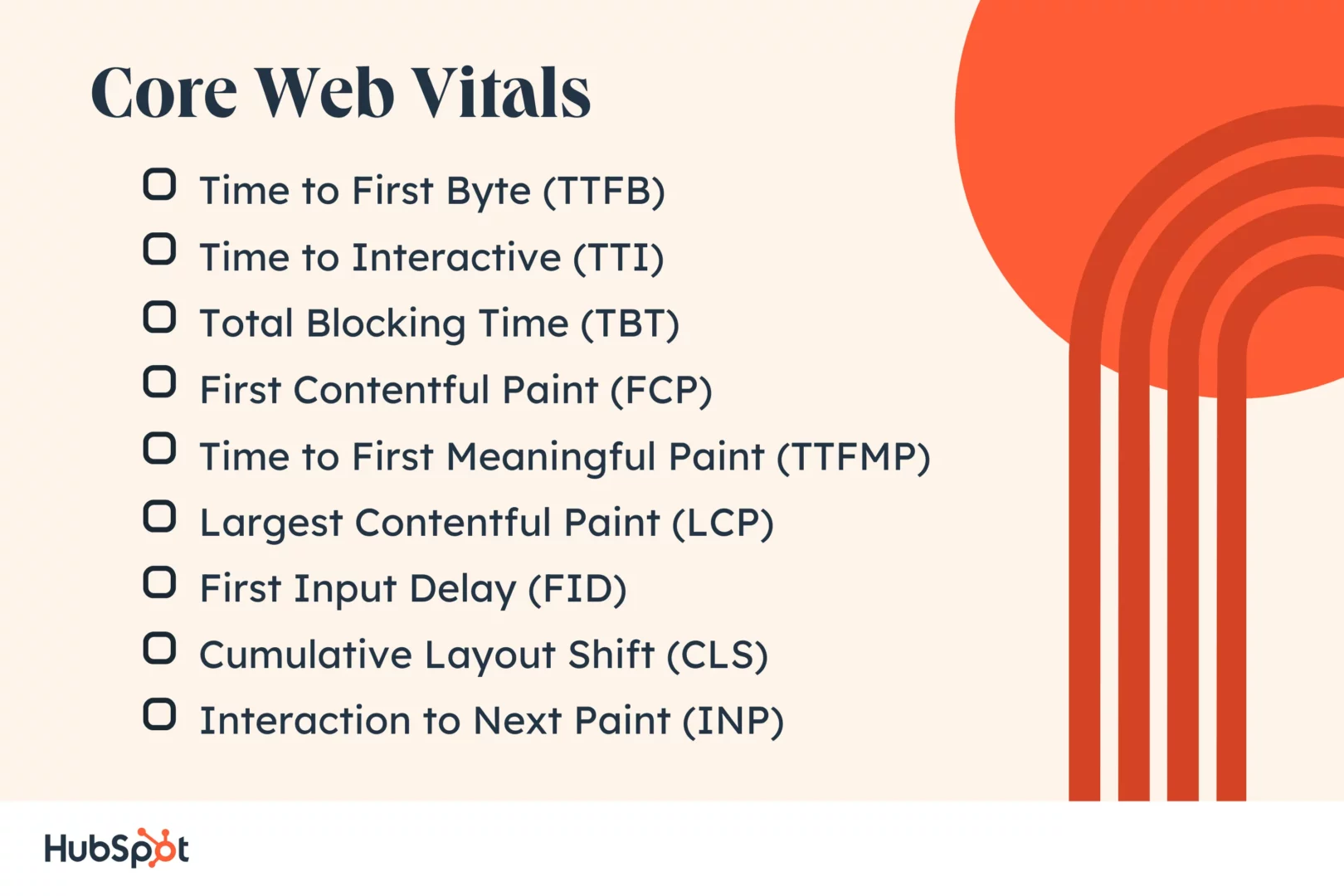
Core Internet Vitals to Measure
But even so the 3 primary Core Internet Vitals (Greatest Contentful Paint, First Enter Lengthen, and Cumulative Structure Shift), there are different metrics you’ll measure to obtain a extra thorough wisdom of your site’s efficiency and person enjoy.
Whilst those metrics aren’t a part of the core set outlined by way of Google, they are able to supply precious insights. Listed here are a couple of further internet vitals to believe.

Time to First Byte (TTFB)
TTFB measures the time a person‘s browser takes to obtain the primary byte of a reaction from the server after creating a request. It displays the server’s responsiveness and will affect total web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded internet web page to start out responding to the person‘s movements. It analyzes the web page’s usefulness referring to JavaScript execution, rendering, and useful resource loading.
Overall Blocking off Time (TBT)
TBT measures the entire time throughout web page load when the principle thread is blocked and not able to answer person enter. It accounts for duties that block the principle line, similar to lengthy JavaScript execution, and will affect interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how temporarily content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It is helping calculate customers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed at the display screen, indicating when the person perceives the web page as precious and informative.
Whilst those metrics transcend the core set of Core Internet Vitals, tracking and optimizing them can give a contribution to a extra complete working out of your site’s efficiency and assist supply a greater person enjoy.
Greatest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Beneath 2.5 seconds is a sturdy LCP rating. LCP will also be measured the use of gear like PageSpeed Insights, Lighthouse, or the Chrome Consumer Enjoy Document.
First Enter Lengthen (FID)
A metric referred to as “First Enter Lengthen” (FID) measures the responsiveness and interplay of a site. AAnAnID time of not up to 100 ms is thought of as appropriate. FID will also be measured the use of gear like PageSpeed Insights, the Chrome Consumer Enjoy Document, or JavaScript libraries evolved by way of Google.
Cumulative Structure Shift (CLS)
CLS measures the visible balance of a webpage, making sure that parts at the web page do not shift all of a sudden. Any CLS worth beneath 0.1 is thought of as very good. Equipment like PageSpeed Insights, Lighthouse, or the Chrome Consumer Enjoy Document can assist measure this.
Interplay to Subsequent Paint (INP)
The impending alternative for FID, INP, measures the time between person web page interplay and browser reaction time. Google will come with INP within the Core Internet Vitals record later this yr, permitting web site house owners and builders to start out measuring their new INP ratings.
The best way to Repair Problems in Core Internet Vitals
Certain, let‘s discover some sensible steps you’ll take to handle problems for your core internet vitals. Bear in mind, making improvements to those metrics boosts your core internet vitals Search engine marketing and complements your customers’ total surfing enjoy.

Step 1: Analyze your site efficiency.
First, use gear like Google‘s PageSpeed Insights or Internet Vitals Extension to judge your web site’s efficiency. Those gear supply precious information in your core internet vitals, serving to you determine spaces for growth.
Step 2: Optimize your photographs.
Massive, high-resolution photographs can sluggish your web site’s load time, negatively impacting your web page velocity rating. Optimize your photographs by way of compressing them, resizing them accurately for the internet, and the use of fashionable codecs like WebP.
Step 3: Permit browser caching.
Browser caching shops portions of your web site in a person‘s browser, in order that they don’t want to load the entirety from scratch every time they consult with. In consequence, the caching procedure can considerably beef up your web page load velocity.
Step 4: Reduce CSS and JavaScript.
Over the top CSS and JavaScript can bathroom down your web site. As an alternative, reduce those parts the use of gear or plugins designed for this objective. Additionally, believe “lazy loading” your JavaScript to additional strengthen responsiveness.
Step 5: Cope with format shifts.
To take on visible balance problems, keep away from including content material above present content material at the web page until it is in accordance with a person motion. Additionally, specify dimensions for photographs and movies to forestall format shifts.
Step 6: Type problems by way of label.
Get started with anything else classified “Deficient.” In spite of everything, prioritize your paintings according to the large-scale problems affecting essentially the most important selection of important URLs. Subsequent, there are problems with the “Wishes Development” designation.
Step 7: Make a listing.
Make a prioritized process listing for the web site upgrading workforce. Upload the next commonplace web page fixes for long run reference:
- Cut back the scale of the web page to not up to 500KB.
- For optimum cellular efficiency, stay every web page to 50 assets.
- Imagine the use of AMP to optimize your web page for speedy loading.
Step 8: Proportion commonplace fixes.
A dozen techniques exist to beef up the brink for every Core Internet Vitals statistic. Underneath, I have described the principle causes for a “Unhealthy” standing and tips on how to treatment every.
Sluggish server reaction instances, client-side rendering, render-blocking JavaScript and CSS, and sluggish useful resource load instances all affect making improvements to LCP. You could strengthen LCD by way of bettering the next web site parts:
- Follow quick loading with the PRPL trend
- Important Rendering Trail
- CSS
- Photographs
- Internet Fonts
- JavaScript
Optimizing FID includes measuring how temporarily your site responds to person movements.
For instance, you need to beef up other people’s damaging first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse device to discover ways to building up your FID threshold and the way other people have interaction along with your web site.
You’ll be able to additionally strive the next changes to beef up your mark.
- Cut back the affect of third-party code
- Cut back JavaScript execution time
- Reduce primary thread paintings
- Stay request counts low and switch sizes small
Adhering to a couple easy pointers can succeed in higher CLS and less fluctuations. Put an finish to banner blindness and misclicks perpetually.
- For pictures and movies, upload measurement attributes or CSS facet ratio bins. Those values tell the browser of the gap to order for the part whilst it quite a bit, fending off any repositioning because the element turns into visual.
- Don‘t upload content material above present content material. The one exception is that if it’s responding to a person motion the place you are expecting a shift.
- Contextualize transitions. In case you are transferring other people from one portion of the web page to some other, all animations and transitions within a format require context and continuity.
After resolving a selected factor:
- Overview the Seek Console Core Internet Vitals record seeing enhancements within the thresholds.
- Click on “Get started Monitoring” to start out a 28-day validation consultation to watch your web site for any indications of the issue.
- Imagine it fastened if it does now not seem throughout that point.
Like different rating standards, the satan is in the main points. When you‘re a developer or techie in search of additional info on optimizing the Core Internet Vitals, take a look at Google’s pointers for optimizing LCP, FID, or CSL.
Step 9: Track and modify.
Making improvements to core internet vitals is a continuing procedure. Steadily track your efficiency and make changes as important. Stay alongside of Search engine marketing traits and Google’s evolving algorithms to stick forward of the curve.
By way of following those steps, you‘ll be neatly in your option to making improvements to your site’s core internet vitals, bettering person enjoy, and boosting your seek scores.
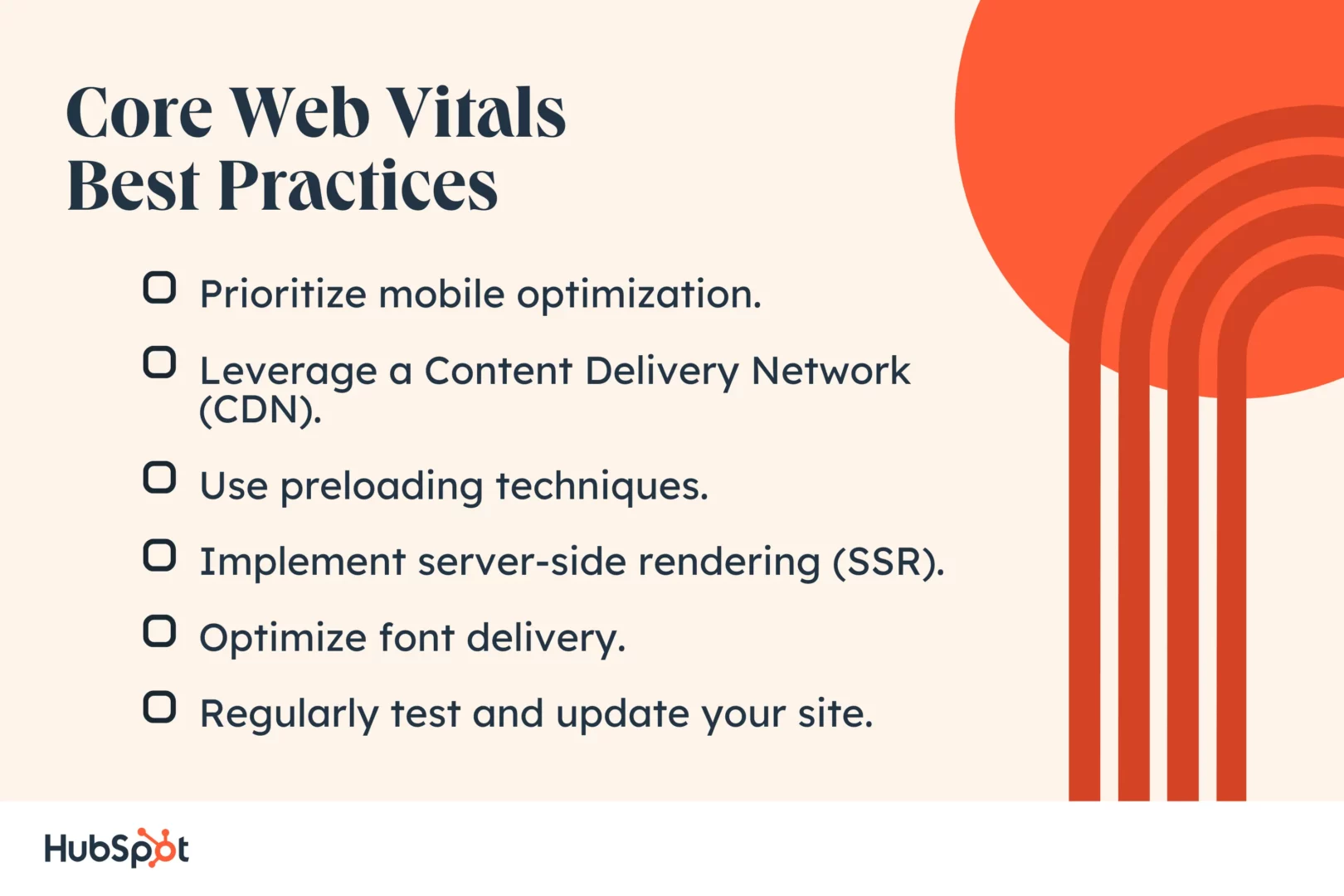
Highest Practices for Making improvements to Core Internet Vitals

1. Prioritize cellular optimization.
Google‘s mobile-first indexing approach your web site’s cellular model is just like the initial model. Subsequently, ensure that your web site is responsive and delivers a clean enjoy on cellular gadgets.
2. Leverage a Content material Supply Community (CDN).
A CDN can cut back the time it takes to your web site to load by way of storing copies of your web site’s pages in quite a lot of places so customers can get entry to your web site extra temporarily, regardless of the place they’re.
3. Use preloading ways.
Preloading very important assets can assist your web page load sooner. This method tells the browser to fetch important assets ahead of you want them, saving valuable time.
4. Enforce server-side rendering (SSR).
SSR permits your web page to load extra temporarily by way of sending an absolutely rendered web page to the browser, making improvements to web page velocity and the full person enjoy.
5. Optimize font supply.
Fonts may cause important delays in visible rendering. Optimize your font supply by way of internet hosting fonts in the community, compressing them, and the use of fashionable codecs.
6. Steadily check and replace your web site.
Common checking out is helping determine any slowdowns or bottlenecks that can creep up over the years. Use gear like Lighthouse and CrUX to evaluate and beef up your web site’s efficiency often.
Adopting those absolute best practices higher equips what you are promoting to handle problems for your core internet vitals and ship an outstanding person enjoy, boosting your core internet vitals Search engine marketing.
Timeline for Core Internet Vitals Rating
With the most recent transition from First Enter Lengthen (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals go through a construction, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can transform a Core Internet Necessary in March 2024.
This development presentations how metrics are presented, subtle, and in the end integrated into Core Internet Vitals.
Builders and web site house owners will have to get ready for the alternate by way of optimizing their pages to satisfy the brand new benchmarks and handle a top of the range person enjoy.
![]()