On this planet of internet construction, Javascript stands because the powerhouse in the back of dynamic, interactive, and single-page internet packages. On the other hand, because the complexity of recent internet packages grows, so does the collection of Javascript libraries, frameworks, and dependencies. This ends up in a bloated and inefficient codebase, compromising functionality and consumer revel in.
To take on this problem, JavaScript bundlers have been presented! Those optimization wizards are specialised in refining code and supercharging functionality. Say hi to the 3 heavyweights of the JavaScript bundlers box: Rollup, Webpack, and Parcel – the celebs of the developer international.
This newsletter serves as a complete information to those bundlers, delving into their strengths, distinctive traits, and standout options, whilst additionally losing gentle on their benefits and barriers.
What Is a JavaScript Bundler?
When development internet packages, issues can get lovely advanced. To stay the whole thing arranged and maintainable, packages are divided into a couple of recordsdata.
However right here’s the catch: loading a couple of separate recordsdata can decelerate your software. It’s no longer simply for the reason that browser has to make a number of requests to fetch those recordsdata in your internet web page, but additionally as a result of it will load and procedure needless code from those recordsdata.
Bundlers assist to resolve this downside through inspecting your software’s dependencies and producing a unmarried report that comprises the entire vital code. In easy phrases, a JavaScript bundler is a device that merges a couple of JavaScript recordsdata in conjunction with their dependencies right into a unmarried report, recurrently referred to as a package deal.
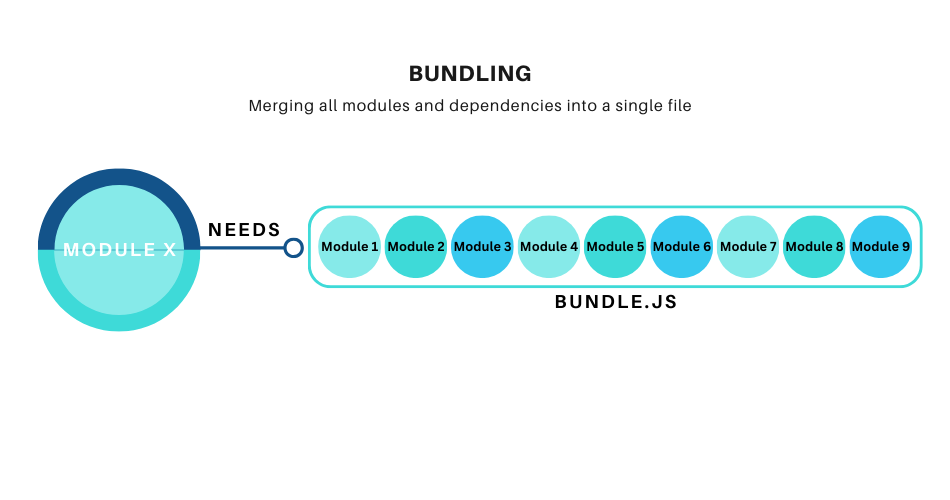
With the usage of JavaScript bundlers, we change into this:
Into this:
JavaScript bundlers don’t seem to be restricted to just JavaScript code. They are able to additionally package deal different belongings, like CSS recordsdata and photographs. They are able to additionally carry out optimizations akin to minification, tree-shaking, and code splitting.
With that stated, you may well be questioning if you need to use JavaScript bundlers for your entire tasks. To respond to this, let’s first perceive why bundlers are essential.
Significance of Javascript Module Bundlers in Fashionable Internet Building
JavaScript module bundlers have turn into a very powerful allies in these days’s ever-changing international of internet construction. They care for the tough process of managing dependencies and hanging in combination JavaScript recordsdata – slightly like fixing a puzzle.
Up to now, builders used to embed tags immediately into HTML or hyperlink a couple of recordsdata inside of HTML pages. However issues were given extra difficult because the internet grew. The outdated methodology brought about internet pages to load slowly as a result of too many server requests and led to repetitive code — requiring builders to make issues paintings for various internet browsers.
That is the place JavaScript module bundlers come into play. They've revolutionized the best way we paintings with JavaScript. Whilst internet browsers now make stronger ES modules and applied sciences like HTTP/2 have addressed request overhead considerations, JavaScript bundlers stay crucial.
JavaScript bundlers are extra than simply fashionable utilities; they function the architects of potency inside of internet construction. Those equipment no longer solely decrease request overhead but additionally beef up code construction, reinforce functionality, and streamline construction workflows.
In essence, they serve as as conductors, organizing code harmoniously, dashing up construction, and making sure that the whole thing runs easily throughout quite a lot of situations.
As internet generation frequently evolves, bundlers constantly adapt and assert their indispensability in growing odd internet reviews. However consider, this isn’t about the usage of new equipment as a result of they’re new. Bundlers have a cast function in fashionable internet construction, and so they’re a basis for just right coding practices.
Prior to we commence exploring the technical aspect, let’s take a adventure throughout the historical past of JavaScript bundlers.
Historical past of JavaScript Bundlers
Within the early days of internet construction, managing script tags in HTML recordsdata used to be an laborious and error-prone procedure. This ended in the improvement of the primary JavaScript bundlers, which computerized the method of loading and executing JavaScript recordsdata.
The primary-generation bundlers, akin to RequireJS, have been presented round 2010. Those bundlers presented the idea that of asynchronous module loading, which allowed builders to load JavaScript recordsdata within the order they have been wanted, quite than having to load them suddenly. This progressed functionality through decreasing the collection of HTTP requests that needed to be made at the preliminary web page load.
The second one-generation bundlers, akin to Browserify and Webpack, have been presented round 2011-2012. Those bundlers have been extra tough than the primary era of bundlers, and so they might be used to package deal no longer solely JavaScript recordsdata but additionally different belongings akin to CSS and photographs. This made it conceivable to create extra environment friendly and performant internet packages.
Through the years, as JavaScript options developed and the recognition of modular programming soared, third-generation bundlers emerged. Rollup (2014) excited by optimizing the bundling of libraries and applications, whilst Parcel (2017) emphasised zero-config setups and lightning-fast construction workflows.
In recent times, the upward thrust of component-based UI libraries and frameworks like React, Vue.js, Svelte.js, and Angular additionally influenced bundler evolution. Gear like Create React App and Create Vue abstracted advanced configurations, making it more straightforward to arrange tasks with optimum bundling methods.
As of late, JavaScript bundlers are an crucial a part of the internet construction toolkit. They're utilized by builders to optimize the functionality, maintainability, and portability in their internet packages. As JavaScript continues to conform, bundlers will proceed to play crucial function in serving to builders create environment friendly and performant internet packages.
How JavaScript Bundlers Paintings?

There are a number of JavaScript bundlers to be had, and whilst they supply other options, they typically practice a identical workflow. To achieve a greater figuring out of those bundlers’ internal workings, we’ll destroy down the method into smaller sequential steps:
1. Enter Collecting
To kickstart the JavaScript bundling procedure, the bundler’s first process is to resolve the recordsdata that are meant to be bundled. As a developer, you explain this through stating a number of primary recordsdata to your undertaking. Those primary recordsdata most often include the basic JavaScript code that is determined by smaller portions referred to as modules or dependencies.
// primary.js
Import { scream } from './Module1'; // returns string ‘scream’
import { shout } from './Module2'; // returns string ‘shout’
import { letItAllOut } from './Module3'; // returns string ‘let all of it out’
// Log 'Black Eyed Peas - Scream & Shout' lyrics
console.log(`I wanna ${scream} and ${shout} and ${letItAllOut}`);
console.log("We sayin' oh we oh, we oh, we oh");On this code snippet, our primary module (primary.js) imports 3 different modules, known as dependencies. It’s essential to notice that every of those modules may additionally have its personal dependencies. The answer of those nested dependencies ends up in the next move.
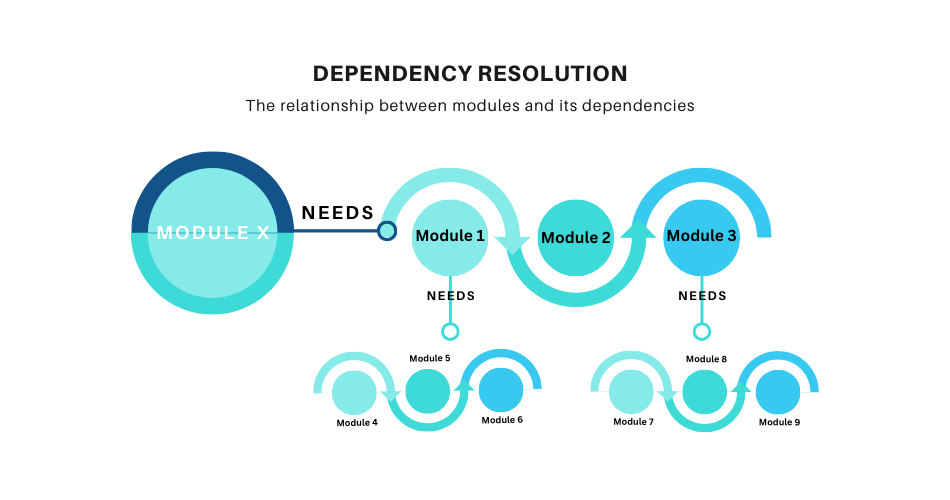
2. Dependency Solution
The dependency answer step follows the preliminary enter amassing step, and it’s the place the true magic occurs. Whilst enter amassing makes a speciality of figuring out the primary access issues to your undertaking, dependency answer scans the code totally inside of those access recordsdata to discover imported or required JavaScript modules. This detective paintings comes to tracing import() and require() paths.
Recall to mind it like assembling a puzzle – every piece suits in combination, and all the way through this step, the JavaScript bundler collects knowledge to know how most of these items interconnect.

Fashionable JavaScript bundlers leverage complicated tactics like static research and tree shaking all the way through dependency answer. Static research parses code with out execution, expediting dependency detection and decreasing bundling time. Tree shaking gets rid of unused code, making sure the overall package deal stays lean.
Moreover, the bundler creates a visible graph representing the dependency tree. This no longer solely showcases module relationships but additionally permits optimizations. Bundlers can reorder modules for faster loading and lend a hand in resolving round dependencies, making sure bug-free, high-performance code.
3. Code Transformation
The bundler might carry out a number of transformations at the JavaScript code earlier than assembling it right into a package deal. Those transformations can come with:
- Minification: disposing of needless characters and areas from the code, leading to a extra compact and streamlined package deal.
- Transpilation: changing fashionable JavaScript code into older variations to verify compatibility throughout quite a lot of browsers and environments.
- Optimization: making use of quite a lot of tactics to beef up the code’s potency. This would possibly come with rearranging and restructuring the code to cut back redundancy and even making use of subtle algorithms to reinforce functionality.
4 Asset Bundling
Whilst JavaScript bundlers are identified for bundling JavaScript code, they are able to additionally package deal different belongings (photographs and CSS recordsdata) via a procedure known as asset bundling.
On the other hand, it’s essential to remember that no longer all bundlers have this option integrated. For some bundlers, reaching asset bundling might necessitate further setup involving plugins, loaders, and configuration changes.
Right here’s how asset bundling works when it’s supported:
- Asset uploading: On your code, you'll use import statements to incorporate belongings like photographs or CSS.
- Asset loading regulations: When the bundler encounters those import statements, it acknowledges that the asset must be incorporated within the package deal. It then applies particular loading regulations for various asset varieties.
- Asset processing: For belongings like photographs and CSS recordsdata, the bundler makes use of loaders or plugins. Those equipment procedure the belongings, which would possibly contain optimizing photographs for the internet or reworking CSS recordsdata for higher compatibility. After processing, they generate distinctive URLs or paths to get admission to the processed belongings throughout the package deal.
- URL era: The bundler will substitute the import remark with the generated URL or trail. For instance:
const emblem = '/belongings/kinsta-logo.png';. - Package era: When the bundler creates the overall package deal, it comprises those processed belongings as a part of the package deal. They're steadily appended as base64-encoded knowledge or separate recordsdata throughout the package deal, relying on configuration and optimization settings.
- Asset serving: When your internet software quite a bit in a browser, it requests the bundled belongings, together with the pictures, the usage of the generated URLs or paths. Those belongings are then served immediately from the package deal or fetched from a server if vital.
This procedure guarantees that belongings like photographs and CSS are successfully incorporated within the package deal and served along your JavaScript code.
5. Bundling
As soon as all dependencies are looked after out and the vital code tweaks are made, the bundler will get right down to the primary act — bundling. It takes the entire related JavaScript recordsdata and combines them in combination into one giant report. This makes certain that the order wherein those recordsdata rely on one some other is maintained, making sure that the whole thing purposes because it must.

6. Output Technology
The general bundling procedure is the advent of the bundled JavaScript report, which serves as the outcome of all of the procedure. This report properties the entire code from the access issues and their interconnected dependencies, merging them into one cohesive entity. Most often, this package deal receives a singular title and is saved in a delegated location.
Fashionable bundlers steadily include further methods up their sleeves to beef up how JavaScript is loaded on internet pages. One such function is code-splitting, the place the package deal is cleverly divided into smaller items, solely fetched when wanted. This strategic way reduces preliminary load instances and contributes to a smoother and extra environment friendly consumer revel in.
In abstract, JavaScript bundlers function through rounding up the entire vital JavaScript recordsdata, resolving their dependencies, making code improvements, and mixing them right into a unmarried, optimized package deal. This package deal is then built-in into your internet web page, leading to quicker load instances and an progressed consumer revel in.
Assessment of Rollup, Webpack, and Parcel: Benefits and Disadvantages

Gear like Rollup, Webpack, and Parcel take middle level within the increasing box of fashionable internet construction, the place the requirement for environment friendly asset control and optimized bundles is a very powerful.
Rollup
Rollup is a module bundler for JavaScript that takes small code elements and compiles them into a bigger undertaking, akin to a library or software. It used to be created through Wealthy Harris in 2015 to deal with the rising complexity of JavaScript software construction.
At the moment, builders have been suffering with the problem of successfully bundling other portions of JavaScript apps and libraries, which used to be crucial for optimizing functionality and making sure compatibility throughout quite a lot of browsers. Conventional bundling equipment depended on strategies like CommonJS and AMD, which steadily ended in slowdowns and confusion as internet packages changed into extra advanced.
Breaking a undertaking into smaller portions steadily simplifies the method, reduces sudden problems, and makes fixing issues more straightforward. However, conventional JavaScript couldn’t do that.
Then, ES6 arrived, and it modified the sport for JavaScript. It presented a syntax for uploading and exporting purposes and knowledge to facilitate sharing between separate JavaScript recordsdata. Even supposing the function used to be established, it remained unimplemented in Node.js and solely to be had in fashionable browsers.
Rollup determined to change issues up. It embraced the brand new ES module layout, which made hanging code in combination a lot cleaner and smoother. This gave builders the ability to mix 'n match bits of code from quite a lot of libraries.
It additionally empowers builders to put in writing code the usage of the brand new module device whilst seamlessly compiling it into present supported codecs like CommonJS modules, AMD modules, and IIFE-style scripts. In essence, you achieve the facility to put in writing scalable code whilst reaping the advantages of Tree-Shaking and browser compatibility.
Through the years, Rollup has persisted to conform and adapt. Whether or not you’re running on a small library or an enormous software, Rollup is right here to lend a hand you in achieving your targets.
Benefits of The use of Rollup
Whilst Rollup has some great advantages, you must additionally evaluation your undertaking’s distinctive necessities, your staff’s revel in with the device, and different sides that can have an effect on your construction workflow when settling on a bundler.
The next are one of the number one Rollup advantages:
- Tree Shaking: Rollup excels in its skill to accomplish environment friendly tree shaking. This implies it could possibly analyze your code and get rid of any unused or useless code out of your ultimate package deal, leading to smaller report sizes and progressed functionality.
- Configurable Lifeless Code Removal: Rollup means that you can configure how aggressively it plays Lifeless Code Removal (DCE), providing you with extra keep watch over over the trade-off between package deal dimension and doable capability.
- Smaller Package Sizes: Because of its tree-shaking features and concentrate on ES modules, Rollup steadily generates smaller package deal sizes than different bundlers. This can result in quicker load instances and progressed consumer reviews, particularly on low-bandwidth or cellular networks.
- ES Module (ESM) Fortify: Rollup is designed with local ES module make stronger in thoughts. It natively understands ES modules, which can result in extra correct and environment friendly bundling of recent JavaScript code. This makes it a super selection for development packages that use ES modules broadly.
- Code Splitting: Rollup helps code splitting, permitting you to separate your code into smaller chunks that may be loaded on-demand. That is particularly helpful for massive packages the place you need to optimize preliminary load instances.
- Efficiency: Rollup’s design emphasizes functionality. It’s identified for its quicker construct instances and extra environment friendly runtime functionality, making it an appropriate selection for tasks that prioritize velocity.
- Plugins Machine: Rollup has a versatile plugin device that lets you lengthen its capability as wanted. You'll upload quite a lot of plugins to optimize belongings, preprocess code, or carry out different duties all the way through the bundling procedure.
- Configurable Output Codecs: Rollup helps a couple of output codecs, akin to CommonJS, AMD, and UMD, along ES modules. This versatility caters to tasks requiring compatibility with quite a lot of module programs or environments, making it a well-liked selection for establishing libraries and applications.
- Keep Module Construction: Rollup can keep your code’s unique ES module construction, making debugging and figuring out the bundled code more straightforward.
- Scope Hoisting: Rollup plays scope hoisting, which optimizes and decreases serve as closure overhead through grouping similar code in combination. This can result in smaller bundles and progressed runtime functionality.
- Transparent Error Messages: Rollup is understood for its transparent and concise error messages, which will considerably ease the debugging procedure and enable you to determine problems to your code or configuration.
- Lively Neighborhood: Whilst no longer as massive as another bundlers, Rollup has an energetic and rising network. This implies you'll to find tutorials, plugins, and make stronger from different builders the usage of the device.
- Smaller Overhead: Rollup generates bundles with smaller runtime overhead in comparison to a couple different bundlers, making it appropriate for growing smaller, extra environment friendly packages.
Disadvantages of The use of Rollup
- Configuration for Legacy Browsers: If you want to make stronger older browsers that lack ES module make stronger, Rollup would possibly require further configuration or the usage of further equipment to verify compatibility.
- Restricted HMR (Scorching Module Substitute) Fortify: Rollup’s local make stronger for Scorching Module Substitute isn't as complete as what you could to find in Webpack. Whilst there are plugins so as to add HMR features, it will require further setup and configuration.
- Smaller Neighborhood: Whilst Rollup has an energetic network, it’s no longer as massive because the communities of extra well-liked bundlers like Webpack. This might imply fewer to be had assets, tutorials, and community-driven answers.
- Restricted Dynamic Import Dealing with: Whilst Rollup does make stronger dynamic imports, it will no longer care for advanced situations involving dynamic imports as seamlessly as another bundlers, specifically when coping with higher tasks.
Webpack
Webpack is an important device on the earth of internet construction. It used to be born in 2012 when internet construction used to be evolving, and new demanding situations emerged, specifically in managing belongings successfully for contemporary internet apps.
In the ones days, growing single-page packages and successfully dealing with internet belongings like JavaScript recordsdata, stylesheets, and photographs used to be difficult. The prevailing equipment lacked the versatility and extensibility required to care for advanced workflows, resulting in the start of Webpack.
Webpack presented a brand new approach of organizing code the usage of modules. Believe those modules as Lego blocks in your website online. In contrast to different equipment, Webpack made it simple to collect those blocks seamlessly.
It remodeled code right into a language that browsers may just briefly perceive, leading to quicker website online loading instances and smoother consumer reviews. But it surely didn’t prevent there. Webpack’s genuine power lies in its adaptability. It allowed builders to customise their tasks in line with their particular wishes, from easy duties to advanced endeavors. Recall to mind it as a build-your-own-adventure in your undertaking. You'll set issues up simply how you favor, from easy duties to advanced ones.
For internet builders searching for customization and versatility, Webpack has stood because the relied on selection.
Benefits of The use of Webpack
Listed below are some key benefits that experience propelled Webpack to the vanguard of recent internet construction.
- Modular Building: Webpack’s module-based way encourages modular construction, permitting builders to damage down their code into smaller, manageable items. This promotes code reusability, maintainability, and collaboration amongst staff contributors.
- Package Optimization: Webpack excels at optimizing bundles the usage of tactics like code splitting, tree shaking, and useless code removal. This ends up in smaller package deal sizes, quicker load instances, and higher general functionality for internet packages.
- Extensibility: Webpack’s structure is extremely extensible via the usage of loaders and plugins. Builders can customise the construct procedure to fit their particular wishes, integrating quite a lot of equipment and preprocessors seamlessly.
- Building Enjoy: Webpack’s Scorching Module Substitute (HMR) function lets in for fast comments all the way through construction. Builders can see adjustments in genuine time with out refreshing all of the web page, which considerably hurries up the debugging and iteration procedure.
- Wealthy Ecosystem: Webpack has a colourful ecosystem with a variety of community-contributed loaders, plugins, and presets. This expansive ecosystem addresses quite a lot of construction wishes, from optimizing photographs to integrating with other front-end frameworks.
- Code Splitting: Webpack’s integrated code splitting permits the advent of smaller chunks of code that may be loaded on call for. This ends up in quicker preliminary web page quite a bit and progressed consumer reviews, particularly in packages with massive codebases.
- Dynamic Imports: Webpack helps dynamic imports, that are particularly helpful for lazy loading portions of your software on call for.
- Caching and Lengthy-Time period Caching: Webpack helps complicated caching mechanisms, permitting browsers to cache belongings successfully. Lengthy-term caching guarantees that belongings retain their cached state throughout a couple of deployments, decreasing load instances for returning customers.
- Complex Configuration: Webpack’s configuration device provides a excessive level of keep watch over over the bundling procedure, which will also be a very powerful for massive and complex tasks.
Disadvantages of The use of Webpack
- Advanced Configuration: Configuring Webpack will also be daunting, particularly for freshmen. The intensive vary of choices, loaders, and plugins would possibly result in a steep finding out curve and require cautious control.
- Efficiency Overhead: Whilst Webpack’s optimizations typically result in progressed functionality, the device itself can introduce a functionality overhead all the way through the improvement section, particularly with higher tasks.
- Sluggish construction builds: Webpack can take a very long time to construct your software, particularly all the way through construction when you're making widespread adjustments. This may frustrate builders who wish to see their adjustments mirrored within the browser briefly.
Parcel
Parcel used to be launched in 2017 as an open-source undertaking aiming to simplify the complexities related to conventional bundlers. It championed the zero-config way, freeing builders from advanced preliminary undertaking setups.
Conventional bundling equipment steadily require intensive configuration, resulting in a bulky setup procedure for builders. However with Parcel, builders can dive immediately into their tasks with out drowning in setup duties. It automates maximum duties, from asset control to module bundling, making construction smoother.
Parcel’s standout function is its local make stronger for quite a lot of asset varieties, together with HTML, CSS, JavaScript, and specialised belongings like photographs and fonts. It seamlessly integrates them into tasks with out difficult intensive setup, simplifying the improvement procedure.
In spite of being a newcomer, Parcel attracted builders in the hunt for a hassle-free bundling revel in. It introduced simplicity with out compromising functionality, bringing a breath of clean air to the sector of construct equipment.
Benefits of The use of Parcel
- 0-Configuration Setup: Possibly probably the most vital function of Parcel is its zero-configuration setup. In contrast to Webpack and Rollup, which steadily require advanced configuration recordsdata to get began, Parcel routinely detects and configures maximum undertaking settings. This makes it extremely obtainable to freshmen and lets in builders to rise up and operating briefly with out spending time on configuration.
- Best possible Bundler for Rookies: Parcel’s zero-config way is especially really useful for builders new to the ecosystem, decreasing the training curve related to intricate configuration.
- Integrated Asset Dealing with: Parcel has integrated make stronger for quite a lot of asset varieties, together with photographs, CSS, HTML, and extra. You don’t wish to arrange loaders or plugins for not unusual asset varieties, which simplifies the improvement procedure and decreases the desire for extra configuration.
- Automated Dependency Solution: Parcel routinely analyzes your undertaking’s dependencies and bundles them as wanted. This selection gets rid of the wish to manually specify access issues and dependencies in configuration recordsdata, making construction and code upkeep more uncomplicated.
- Rapid Construct Occasions: Parcel’s usage of multicore processing that parallelizes paintings throughout your entire cores and takes complete benefit of fashionable {hardware} contributes to quicker construct instances, bettering builders’ productiveness all the way through construction cycles.
- Code Splitting Made Easy: Parcel automates code splitting via its magic import technique, bettering functionality with out requiring specific intervention.
- Scorching Module Substitute: Parcel’s construction server integrates Scorching Module Substitute out of the field, facilitating real-time updates with out handbook reloads.
- Multi-Language Fortify: Parcel helps a couple of languages out of the field, together with JavaScript, TypeScript, and others.
- Center of attention on Developer Enjoy: Parcel prioritizes a clean and developer-friendly revel in. Its zero-configuration way and out-of-the-box options cater to builders who wish to center of attention on writing code quite than managing construct device configurations.
Disadvantages of The use of Parcel
- Restricted Configuration Flexibility: Whilst Parcel’s zero-config way is superb for lots of, it will prohibit the customization chances for tasks with specialised necessities.
- Plugin Ecosystem: Parcel’s plugin ecosystem, whilst rising, would possibly no longer be offering the similar breadth and diversity as extra established bundlers.
- Fortify: Parcel is a more recent bundler, so it won't have the similar stage of make stronger as extra established bundlers, akin to Webpack.
Comparability of Rollup, Webpack, and Parcel
It’s time to investigate the 3 bundlers’ functionality beneath the highlight. We’ll put every of those bundlers via their paces and apply how they fare relating to construct instances, package deal sizes, and general optimization.
Configuration and Ease of Use
Development a Vue 3 factor library is a sensible method to foster code reuse and maintainability throughout quite a lot of tasks. On this segment, we’ll stroll you throughout the procedure of making a Vue 3 factor library, after which we’ll combine it with the 3 distinguished bundlers: Rollup, Webpack, and Parcel.
Vue 3 Part Library Setup
We’ll get started through growing a brand new listing in your undertaking and navigate to the listing.
mkdir kinsta-component-library
cd kinsta-component-libraryInitialize a brand new Vue.js undertaking the usage of Vue CLI. In the event you haven’t put in Vue CLI, you'll achieve this with the next command:
npm set up -g @vue/cliThen we will create a brand new Vue undertaking:
vue create .Apply the activates to select the default preset or manually make a selection options as wanted. As soon as the undertaking is created, navigate to the undertaking listing and discover the construction. In the event you’re new to Vue, listed here are 10 crucial Vue.js ideas to get you began.
Subsequent, navigate to src/elements listing, and also you’ll discover a HelloWorld.vue report already created. Reproduction this factor thrice, alternate the title for every report, and transfer them to a folder known as Greeting, in order that our factor library could have a couple of elements. The folder construction will appear to be this:
- src
- elements
- Greetings
- HelloWorld.vue
- HelloWorldTwo.vue
- HelloWorldThree.vue
- HelloWorldFour.vueIn spite of everything, create a greetings.js report within the Greeting folder and export all elements:
export { default as HelloWorld } from "./HelloWorld.vue";
export { default as HelloWorldTwo } from "./HelloWorldTwo.vue";
export { default as HelloWorldThree } from "./HelloWorldThree.vue";
export { default as HelloWorldFour } from "./HelloWorldFour.vue";Now that your Vue.js undertaking is in position, let’s delve into the sector of bundlers and apply how Rollup, Webpack, and Parcel carry out in real-world situations.
Rollup: Bundling Vue 3 Part Library
Start through putting in Rollup as a construction dependency:
npm set up rollup rollup-plugin-vue rollup-plugin-css-only @rollup/plugin-image --save-devSubsequent, create a rollup.config.js report within the undertaking’s root to configure Rollup in your wishes:
import vue from "rollup-plugin-vue";
import css from "rollup-plugin-css-only";
import picture from "@rollup/plugin-image";
export default {
enter: "src/elements/Greeting/greetings.js",
output: {
report: "dist/package deal.js",
layout: "esm",
},
plugins: [css(), vue({ css: false }), image()],
exterior: ["vue"],
};Within the above instance, 3 other plugins are used to make certain that Rollup can perceive and package deal several types of belongings:
- rollup-plugin-vue: This plugin is getting used to combine Rollup with Vue.js in SFC layout (Unmarried Report Part).
- rollup-plugin-css-only: This plugin watches CSS imports and emits them as one asset.
- @rollup/plugin-image: A Rollup plugin that imports JPG, PNG, GIF, SVG, and WebP recordsdata.
With the setup entire, execute the Rollup construct procedure:
npx rollup -cWebpack: Bundling Vue 3 Part Library
To combine your library with Webpack, start up the set up of the specified dependencies:
npm set up css-loader vue-style-loader webpack webpack-cli --save-devCreate a webpack.config.js report within the root listing of your undertaking and configure Webpack. Right here’s an instance:
const trail = require("trail");
const { VueLoaderPlugin } = require("vue-loader");
module.exports = {
mode: "construction",
access: "./src/elements/Greeting/greetings.js",
output: {
trail: trail.get to the bottom of(__dirname, "dist"),
filename: "my-library.js",
library: "MyLibrary",
libraryTarget: "umd",
umdNamedDefine: true,
},
module: {
regulations: [
{
test: /.vue$/,
loader: "vue-loader",
},
{
test: /.css$/,
use: ["vue-style-loader", "css-loader"],
},
],
},
plugins: [new VueLoaderPlugin()],
get to the bottom of: {
alias: {
vue$: "vue/dist/vue.esm-bundler.js",
},
},
};Within the code above, 3 other plugins and loaders are used:
- VueLoaderPlugin: Webpack loader for Vue Unmarried-Report Elements.
- vue-style-loader: This loader dynamically injects CSS into the record inside of genre tags.
- css-loader: A loader that translates
@importandurl()likeimport/require()and can get to the bottom of them.
We additionally had to make use of trail.get to the bottom of() to get to the bottom of the trail into an absolute trail.
Execute the Webpack bundling procedure with:
npx webpack --config webpack.config.jsParcel: Bundling Vue 3 Part Library
In spite of everything, let’s discover Parcel, identified for its zero-config way. Start through putting in Parcel as a construction dependency:
npm set up --save-dev parcelOn your bundle.json report, replace the vital traces to signify your supply and module recordsdata:
"supply": "src/elements/Greeting/greetings.js",
"module": "dist/primary.js"Modify the construct script to make use of Parcel:
"construct": "parcel construct"Now, Parcel will routinely locate the entire plugins and loaders your undertaking wishes and set up it for then you continue with the bundling procedure. Run the construct script to revel in the simplicity of Parcel’s bundling procedure:
npm run constructConclusion: Configuration and Ease of Use Comparability
Now that we’ve built-in every bundler with Vue to construct an element library, let’s extract some observations:
- Rollup: Rollup provides a streamlined configuration procedure with a transparent and concise setup. On the other hand, it’s essential to notice that sure sides, like dealing with CSS and photographs, might require further handbook configuration. Rollup’s center of attention on optimization and function is really useful for smaller to medium-sized Vue 3 factor libraries.
- Webpack: Webpack supplies intensive configurability, providing robust keep watch over over each and every facet of the bundling procedure. Whilst its configuration will also be advanced, it provides a strong answer for massive and sophisticated Vue 3 factor libraries. The training curve could also be steep, however this funding will pay off in tasks the place customization and optimization are a very powerful.
- Parcel: Parcel’s zero-config way considerably reduces configuration overhead, making it more straightforward to get began with bundling Vue 3 elements. It routinely detects and units up maximum settings, simplifying the method for fast construction. Moreover, it lets in builders to change and customise the default configuration set through the device.
It’s additionally essential to notice that Rollup supplies node polyfills for import() and export() within the configuration report, which Webpack lacks. Moreover, Rollup accepts relative paths, whilst Webpack does no longer, necessitating the usage of exchange approaches akin to trail.get to the bottom of().
Benchmarks: Construct Time and Package Dimension
On this benchmark comparability, we evaluation the functionality of the 3 bundlers. Those checks have been performed on a MacBook Air with an Apple M1 chip and 8-core GPU, configured with 8GB of RAM, with a focal point on a Vue 3 factor library of 10 elements. Remember the fact that real-world effects will range relying at the complexity and configuration of your undertaking.
Construct Time
| Rollup [Latest] (ms) | Webpack [Latest] (ms) | Parcel [Latest] (ms) | |
| Dev first construct | 350 | 700 | 500 |
| Dev reload | 50 | 25 | 40 |
- Rollup: Rollup takes the lead. It’s designed with functionality in thoughts and excels at producing optimized bundles briefly. This makes Rollup a perfect selection for small to medium-sized tasks the place instant construct instances are a very powerful.
- Webpack: Webpack, then again, provides a variety of options and a strong plugin ecosystem, however this versatility comes at the price of rather slower construct instances. Webpack’s skill to care for advanced tasks and numerous asset varieties might result in longer construct instances in comparison to Rollup.
- Parcel: Parcel targets to offer an out-of-the-box zero-config revel in, steadily leading to a snappy setup and construct procedure. On the other hand, Parcel’s velocity would possibly lag in the back of Rollup and Webpack when coping with higher tasks or when extra customization is needed.
Package Dimension
| Rollup [Latest] (KB) | Webpack [Latest] (KB) | Parcel [Latest] (KB) | |
| Package Dimension | 90 | 140 | 110 |
- Rollup: Rollup generates small bundles by using optimizations like tree shaking, ES6 modules, scope hoisting, minification, code splitting, and a plugin ecosystem.
- Webpack: Webpack generates higher bundles than Rollup and Parcel because of advanced configuration. Attaining smaller bundles with Webpack calls for cautious configuration, not like Rollup and Parcel.
- Parcel: Parcel’s bundles are smaller than Webpack’s however higher than Rollup’s as a result of its user-friendly zero-configuration way, default Babel transforms, much less competitive tree shaking, and smaller runtime overhead in comparison to Webpack.
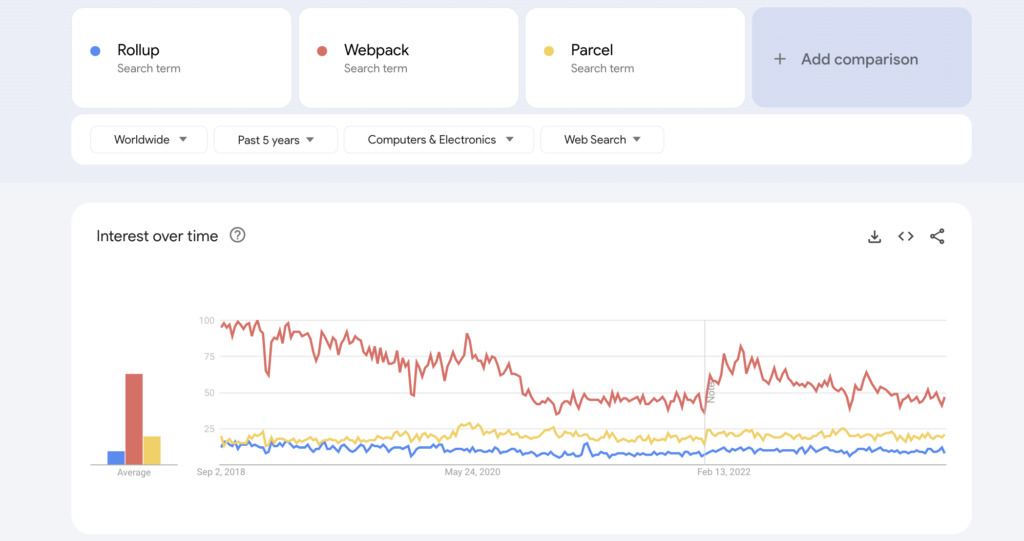
Reputation
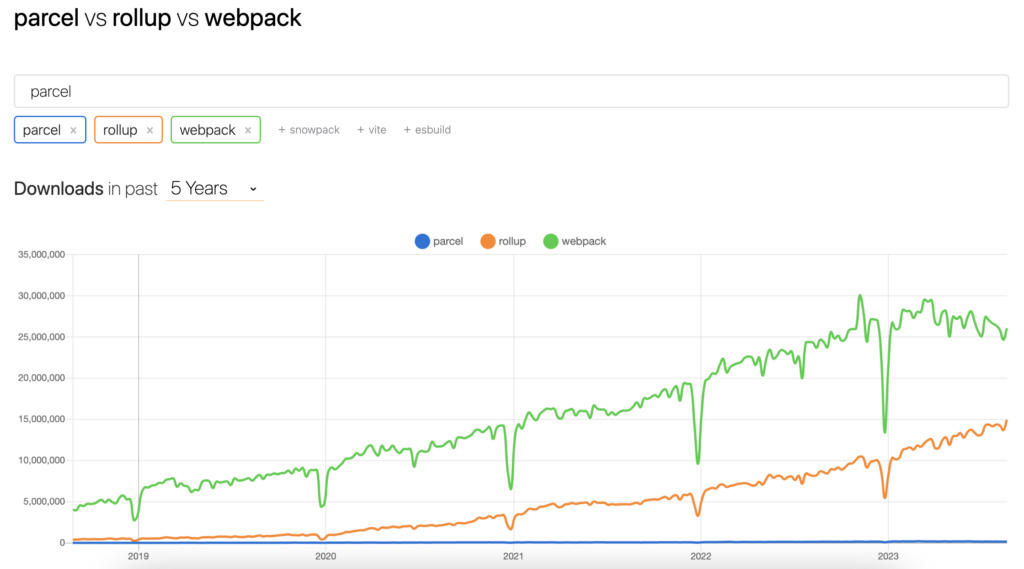
An insightful option to gauge the personal tastes throughout the developer network for various construct equipment is through taking a look at recognition metrics. We used the NpmTrends website online to match Rollup, Webpack, and Parcel.

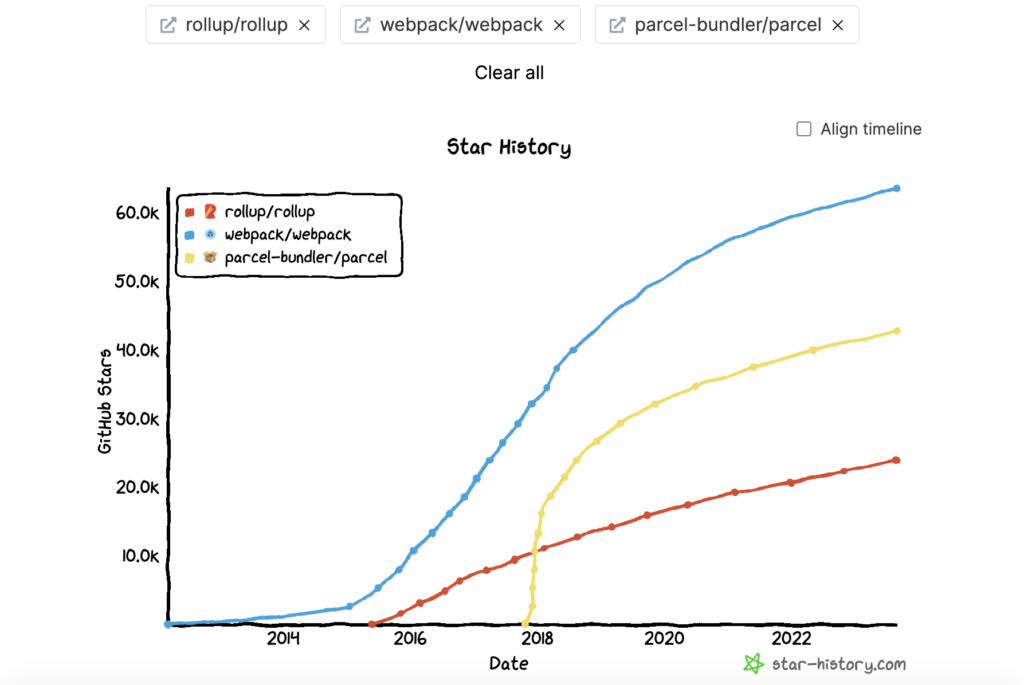
The above picture paints an image of ways those equipment are faring in recognition, in accordance with npm bundle downloads. Let’s have a look at a comparability between Github stars the usage of the star-history.com website online:

Rollup excels at decreasing package deal sizes and making improvements to functionality, making it well-liked for libraries and smaller tasks. Webpack, a well known and broadly documented device, is understood for its versatility in dealing with quite a lot of report varieties and robust network make stronger. Parcel, then again, sticks out for its simplicity and fast setup, making it perfect for small tasks and fast prototypes.
Remember the fact that the recognition of those equipment can shift through the years because of evolving construction tendencies and the emergence of recent tooling answers. When deciding which construct device to include into your tasks, staying attuned to the network’s sentiments can assist steer you in the best route.
Developer Enjoy
Rollup prioritizes simplicity, emphasizing environment friendly package deal advent with minimum configuration, making it perfect for builders in the hunt for an easy setup. Webpack, then again, boasts a limiteless ecosystem of plugins and loaders, providing excessive customization for advanced tasks however probably posing a finding out curve, particularly for freshmen.
By contrast, Parcel lives as much as its zero-config promise, decreasing setup time and complexity, making it a robust selection for fast prototyping and smaller tasks that may take pleasure in a extra opinionated configuration way.
Neighborhood and Ecosystem
Webpack has a considerable and mature ecosystem. Its massive network ends up in a numerous collection of assets, tutorials, and third-party plugins. This ecosystem caters to the desires of builders throughout quite a lot of undertaking scales and complexities.
Rollup’s ecosystem, whilst smaller than Webpack’s, is colourful and continuously rising. It specifically appeals to builders aiming for functionality optimization and minimum configurations. It additionally has a respectable quantity of plugins to assist builders streamline their workflow.
Parcel’s network revolves round its beginner-friendly way. Its ecosystem provides fast answers and make stronger for smaller tasks and simplifies the onboarding procedure for brand spanking new builders. It doesn’t have many plugins created through the network, however it permits builders to customise the device’s core plugins.
Comparability Insights and Abstract
Let’s recap what we’ve discovered about Rollup, Webpack, and Parcel that will help you make an educated selection.
| Facet | Rollup | Webpack | Parcel |
| Configuration Complexity | Average: Helps each configuration recordsdata and programmatic configuration |
Prime: Calls for advanced configuration recordsdata | Low: 0-configuration setup with not obligatory configuration |
| Asset Dealing with | Calls for plugins for belongings | Calls for loaders and plugins for belongings | Integrated make stronger for not unusual asset varieties, minimum setup wanted |
| Tree Shaking | Most powerful tree-shaking features, steadily extra environment friendly |
Supported, however might require cautious configuration | Supported and simplified compared to Webpack |
| ES6 Module Center of attention | Sure, designed round ES6 modules. | Sure, helps ES6 modules | Sure, helps ES6 modules and quite a lot of languages |
| Code Splitting | Helps code splitting with configuration | Intensive keep watch over over code splitting | Automated code splitting with minimum setup |
| HMR (Scorching Module Substitute) | Restricted make stronger | Supported | Supported with a integrated construction server |
| Efficiency Optimization | Plugin device for optimization | Intensive plugin ecosystem for optimization | Automated optimization |
| Neighborhood and Ecosystem | Smaller network, however rising | Huge and energetic network | Rising network with a focal point on simplicity |
| Output Codecs | Versatile output layout choices | Versatile output layout choices | Flexible output codecs for various environments |
| Library vs. Utility Center of attention | Frequently used for development libraries | Appropriate for each libraries and packages | Robust for packages and prototyping |
| Building Server | Calls for further setup for HMR | Calls for further setup for HMR | Integrated construction server with HMR |
| Bundle Supervisor Integration | Integrates with npm and Yarn | Works neatly with npm and others | Integrates with well-liked bundle managers |
Introducing Vite: The Subsequent-Technology Construct Device
Whilst Rollup, Webpack, and Parcel had been the normal gamers within the bundling recreation, new contenders like Vite are rising.
Vite (pronounced like “veet“) has briefly won traction amongst internet builders for its cutting edge take at the construct procedure and its promise of quicker construction workflows.
Vite takes a basically other method to bundling. As an alternative of bundling the entire code and belongings upfront, Vite embraces an on-demand way. It leverages the local ES modules in fashionable browsers to serve the code immediately, fending off the time-consuming bundling step all the way through construction.
This ends up in just about fast Scorching Module Substitute (HMR) and considerably reduces the chilly get started instances all the way through construction.
Whilst Vite’s construction server makes use of the on-demand way, it nonetheless supplies optimized manufacturing builds. It achieves this through the usage of Rollup for its manufacturing bundling, leveraging the similar battle-tested bundling features that experience made Rollup a well-liked selection.
Importantly, Vite’s affect isn’t restricted to only a few small frameworks – it even comes to the most well liked gamers within the internet construction box. For instance:
- Nuxt.js: Nuxt was once a webpack consumer, and it has now switched to Vite.
- Astro: The Astro staff is now a contributor to Vite’s ecosystem and an energetic participant, taking part on bettering the mixing of those two dynamic equipment to empower builders with seamless reviews in crafting performant internet packages.
- Svelte.js: Svelte can seamlessly combine with Vite for undertaking scaffolding.
- Laravel PHP: Vite isn’t restricted to Javascript frameworks. The Laravel PHP framework has additionally joined the ranks of the ones profiting from Vite’s energy. Laravel’s integration with Vite brings forth a unity that reinforces the developer revel in.
- Inertia.js: Inertia additionally embraced Vite make stronger with Vue, making it a device of selection for extra builders.
- Sanity.io: Sanity Studio is a real-time content material control device (CMS). Its newest unlock, referred to as model 3, comprises built-in tooling for native construction constructed on Vite.
Whether or not Vite is the best selection in your undertaking is dependent upon your particular use case. If construction velocity, HMR functionality, and a streamlined construction revel in are best priorities, Vite might be a very good have compatibility. On the other hand, for advanced tasks with advanced construct necessities or for tasks the place backward compatibility is a very powerful, it’s essential to scrupulously evaluation whether or not Vite’s new angle aligns along with your wishes.
Conclusion
It’s transparent that selecting between Rollup, Webpack, and Parcel is dependent upon what your undertaking wishes. You’ve were given those 3 choices, every with its personal strengths. Armed with this data, you’re all set to make the best selection in your internet journey. Simply consider, the best bundler can be like a trusty coding spouse, serving to you succeed in your coding targets.
Whilst you construct your JavaScript packages with the best bundler, the following motion could be to deploy it on the most efficient platform. You'll all the time depend on our all-in-one platform that will provide you with Utility, Static Website online, Database, and WordPress Internet hosting.
Which bundler do you employ steadily? What different level guides you in opting for an ideal binder in your undertaking? Tell us within the feedback segment under.
The submit Evaluating JavaScript Bundlers: Rollup vs Webpack vs Parcel seemed first on Kinsta®.
WP Hosting