Up to now, WordPress customers with out coding wisdom would both spend hours on Google in search of a solution or solicit the assistance of a certified internet developer. With the emergence of synthetic intelligence (AI), this is starting to alternate. There are somewhat a couple of AI code assistant equipment available in the market, however now not they all are geared particularly for WordPress. On this put up, we’ll display you how you can code in WordPress with AI so you’ll be able to save your time and hard earned cash for different duties.
Let’s dive in.
What’s AI-Assisted Coding for WordPress?
AI-assisted coding is the usage of system studying generative AI fashions that support in growing code for WordPress. Maximum AI coding assistants let WordPress customers describe what they would like the code to do through coming into a easy textual content urged. From there, AI mechanically generates the code for you, whole with customized variable names or CSS categories.
Why You Must Code in WordPress with AI

symbol created with Divi AI
There are a number of causes to code in WordPress with AI. In the beginning, it permits newbie coders or the ones and not using a coding wisdom so as to add PHP or JavaScript code snippets that adjust your website online’s capability. In a similar fashion, AI too can generate CSS for you, permitting you to make complex styling adjustments in your website online’s design components. One more reason you must imagine the use of AI for coding in WordPress is to troubleshoot mistakes. In the event you’ve ever been in a state of affairs the place you’re seeing the white display of dying or different commonplace mistakes, AI let you determine the place the issue is, and lend a hand repair it.
What are the Advantages of Coding in WordPress with AI?

symbol created with Divi AI
There are numerous advantages of coding in WordPress with AI. Let’s spotlight a couple of so you’re going to have a greater figuring out of ways AI can help in making your lifestyles more straightforward:
- Minimum studying curve: When the use of AI, spending numerous hours on PHP tutorials makes no sense. If truth be told, it might probably depart you perplexed and annoyed. As an alternative, go for a little of AI help to lend a hand. You’ll most probably be informed a couple of issues, too.
- Modifying theme recordsdata: While you’re basically a internet fashion designer, you might not be at ease modifying theme recordsdata. With AI, you’ll be able to put your troubles comfortable as a result of a textual content urged let you create the ones purposes.php report hacks you have been too afraid to take a look at earlier than.
- Get monetary savings: Up to now, should you had to do one thing that required coding wisdom, you’d both wish to learn to code, which is time-consuming and now and again dear, or pay a developer to lend a hand. The usage of AI, you’ll be able to steer clear of the intermediary and lower your expenses for one thing else, like buying crucial plugins or a top rate WordPress theme.
- Make your website online stand out: WordPress customers must by no means be complacent with a cookie-cutter web page. The wonderful thing about WordPress is that you’ll be able to make your website online glance any approach you wish to have. That mentioned, now and again your website online would possibly want a bit further “oomph.” Including code in WordPress with AI is a superb approach so as to add animations or different functionalities to make your web page distinctive.
The best way to Code in WordPress with AI

symbol created with Midjourney
There are a few tactics you’ll be able to code in WordPress with AI. You’ll use an AI web page builder like Elementor to create customized CSS or an AI software like CodeWP for PHP. As of this writing, no plugin will let you code PHP within WordPress. Then again, CodeWP was once particularly skilled the use of WordPress recordsdata and construction, so it is aware of its stuff. An added bonus is the facility to retailer snippets within the cloud so you’ll be able to save them for reuse.
Sooner than you get started plugging customized code snippets into your website online, you must do one among two issues. We suggest both making a kid theme or a staging website online. Doing each is a good suggestion, too. Regardless, your mother or father theme or are living website online will probably be safe from code snippets that might smash your web page.
Let’s pass during the steps you’ll wish to set issues up and generate code in WordPress.
The best way to Code CSS in WordPress with AI
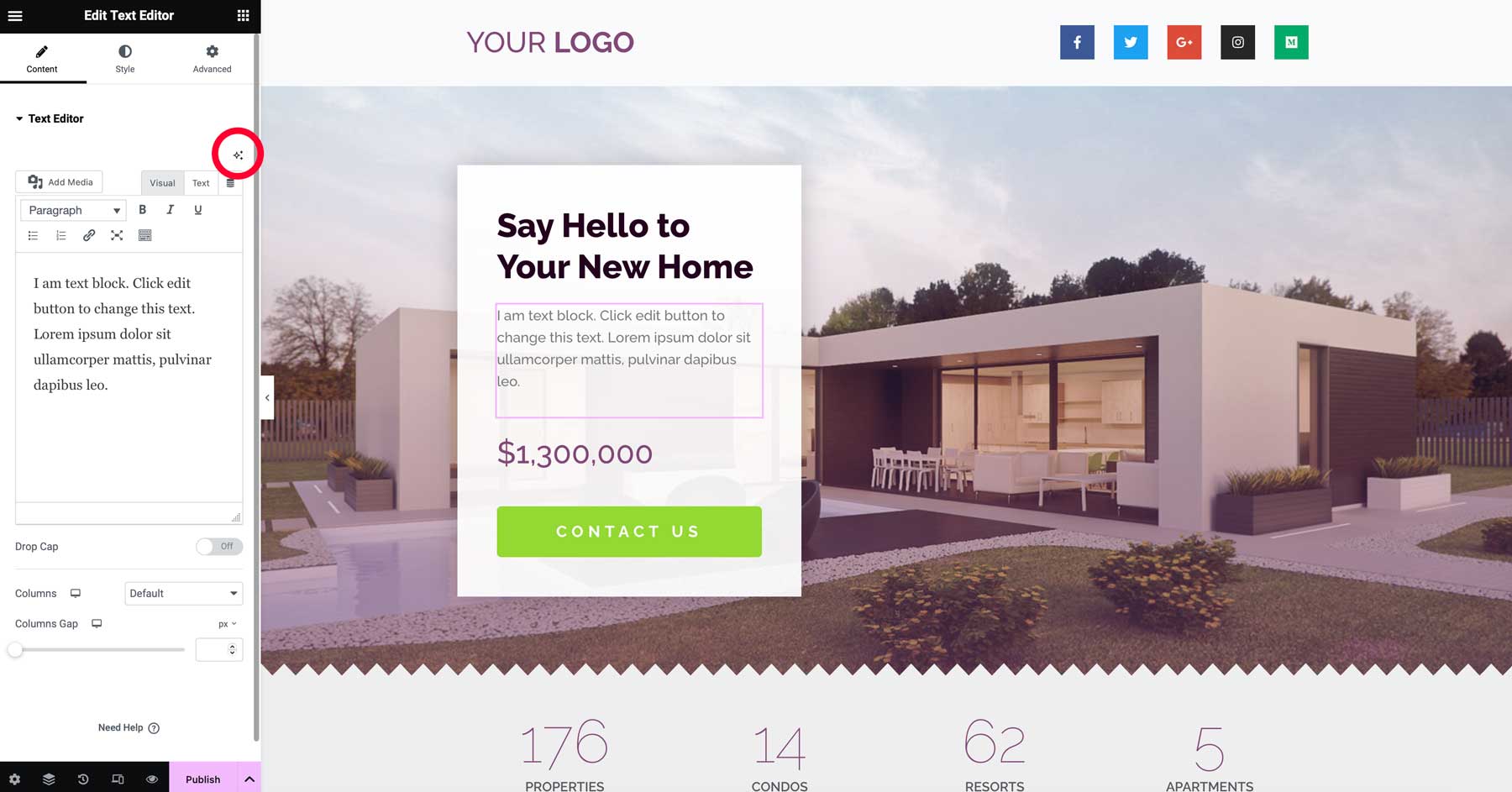
Elementor is likely one of the most well liked web page developers on the planet. In fresh months, they joined the AI revolution through providing textual content, symbol, and customized CSS era. It really works through activating the edit with AI button in Elementor’s front-end web page builder in any module containing textual content or pictures.

Generate CSS in Elementor AI
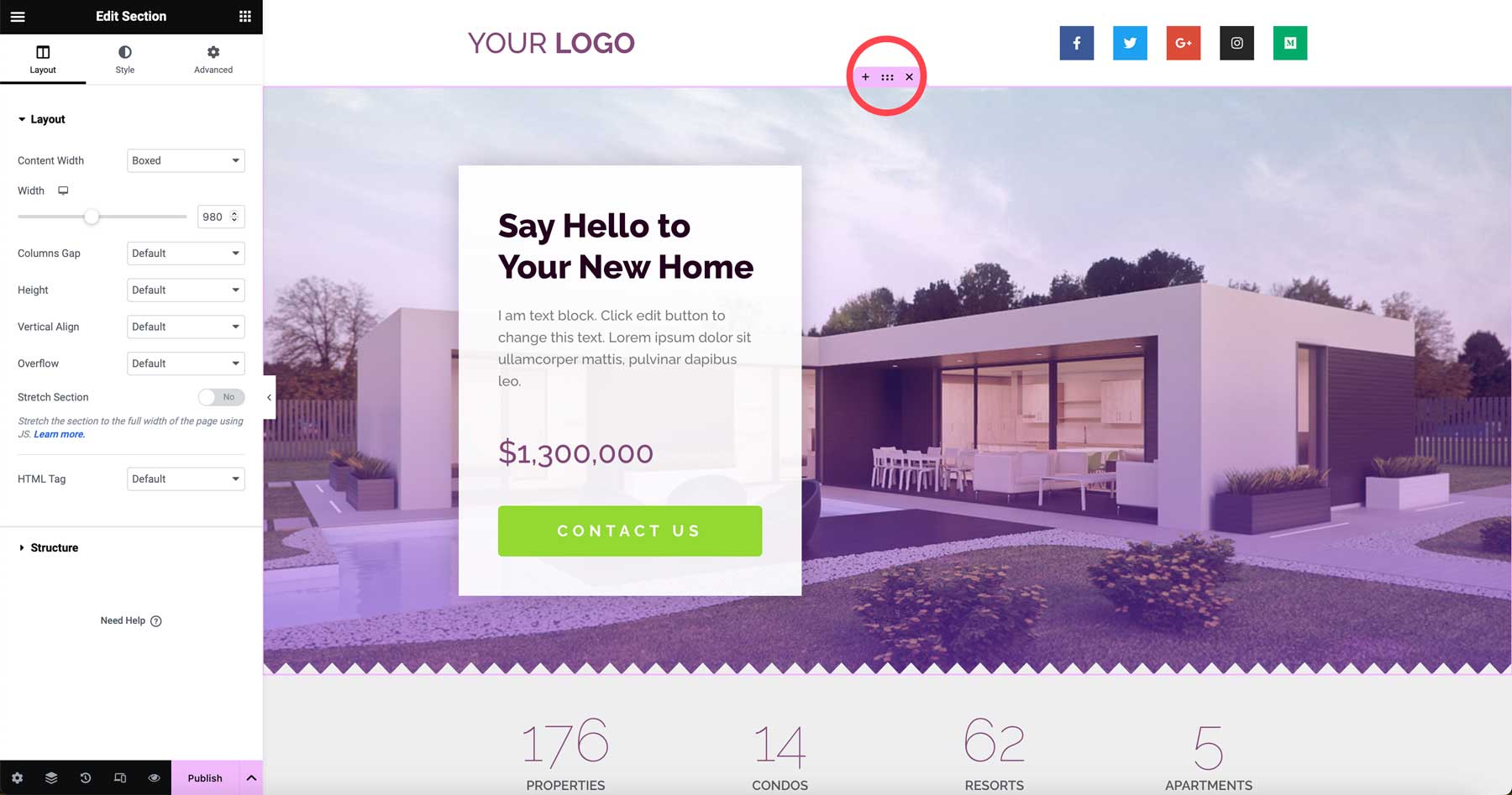
For CSS era, you’ll need to shell out for a professional license, however you’ll be able to check out Elementor AI textual content and symbol era within the loose model. With the professional model activated, hover over a bit to expose the edit phase button.

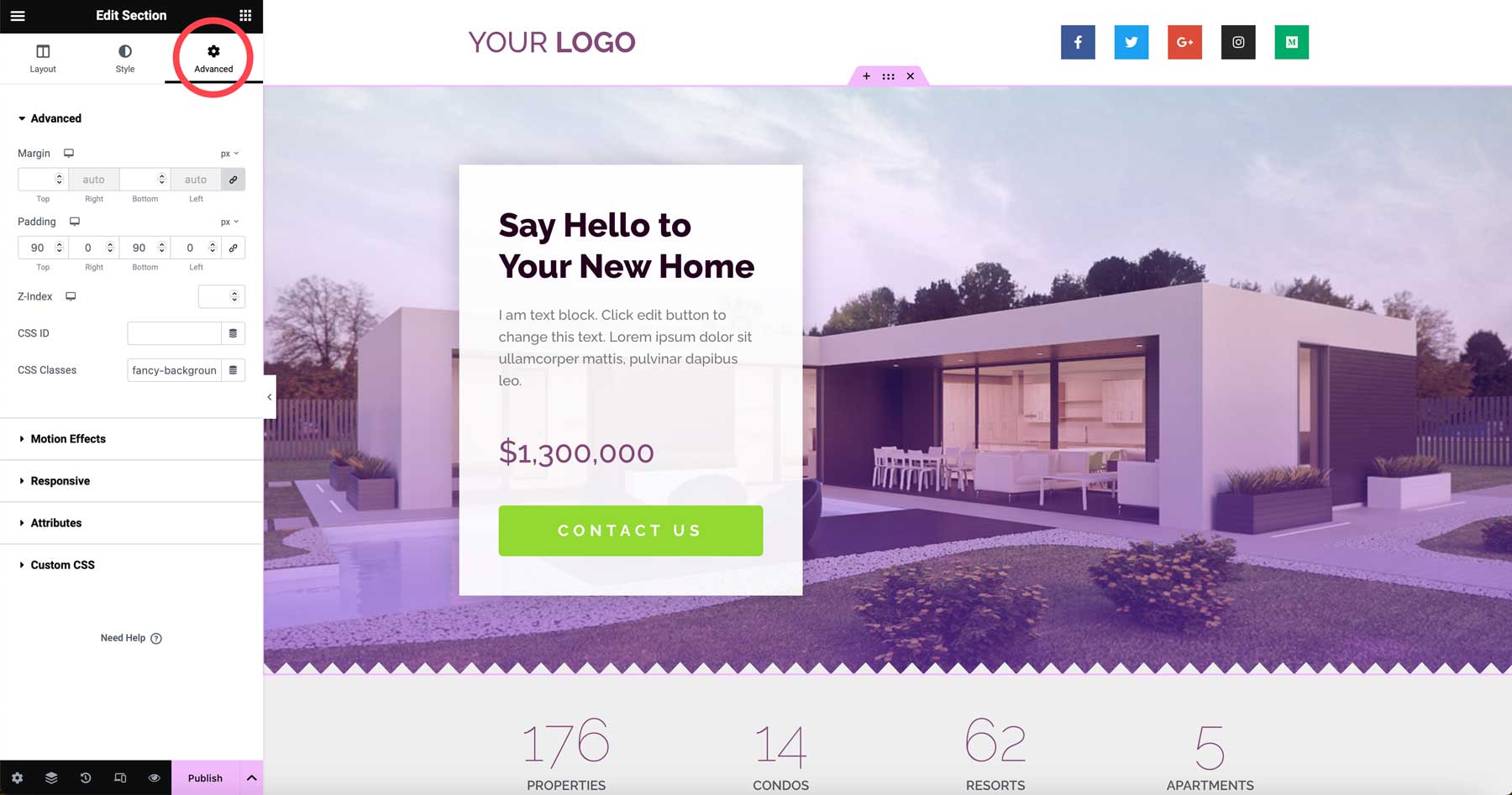
Subsequent, click on the complex icon within the sections’ settings.

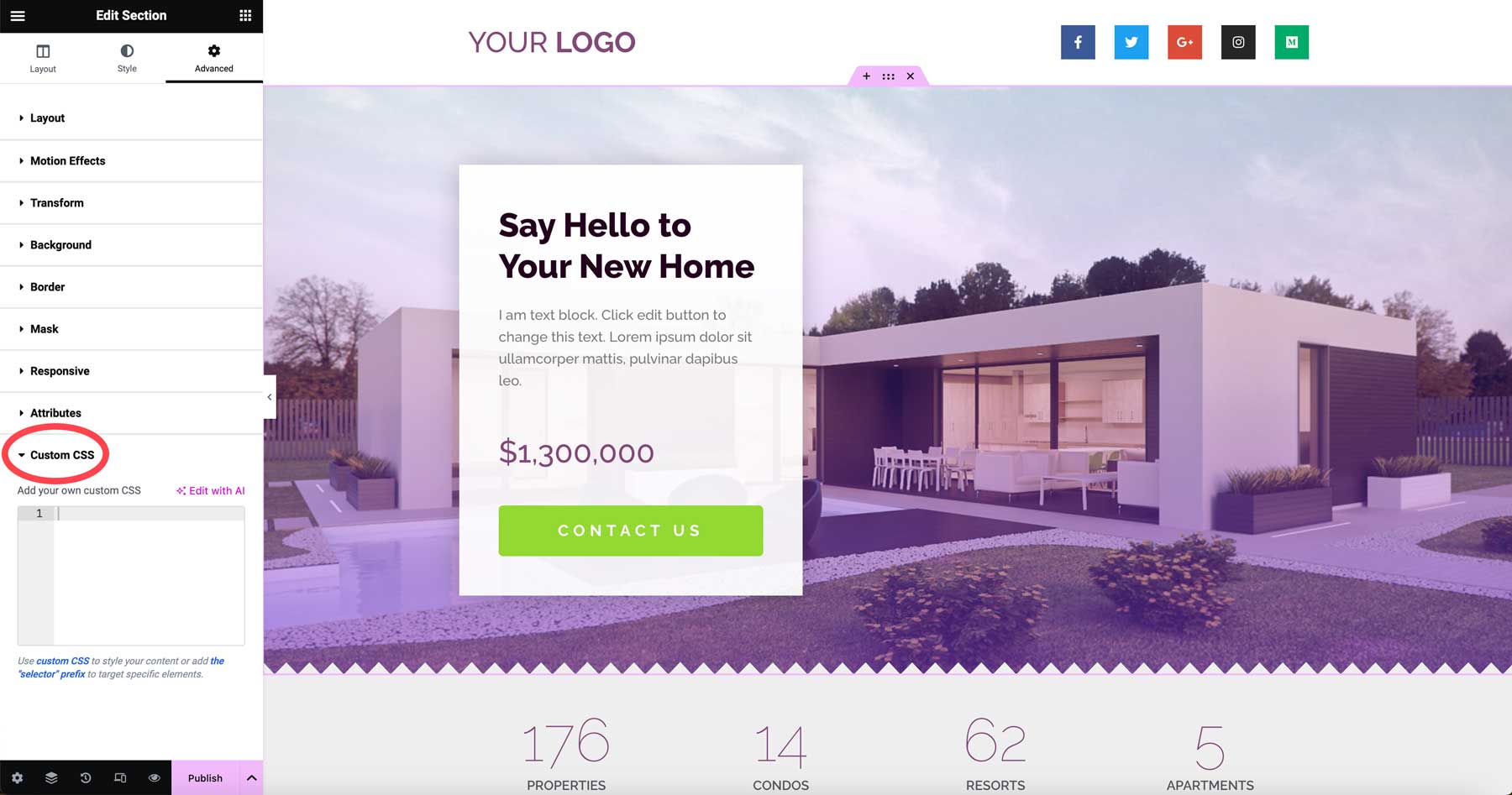
Scroll to expose the Customized CSS tab. Make bigger the dropdown menu to turn the customized CSS field.

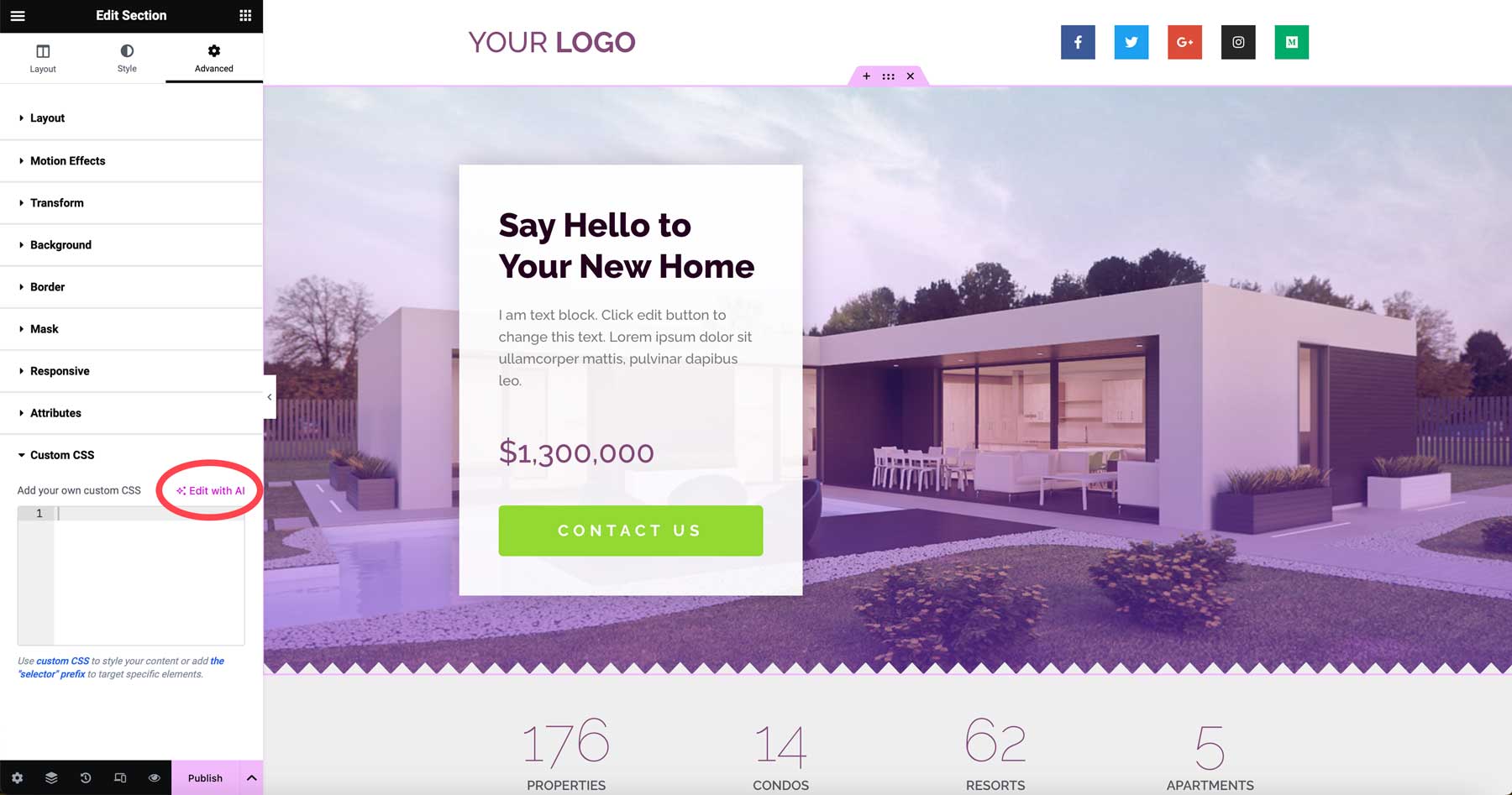
Click on the edit with AI button above the customized CSS field.

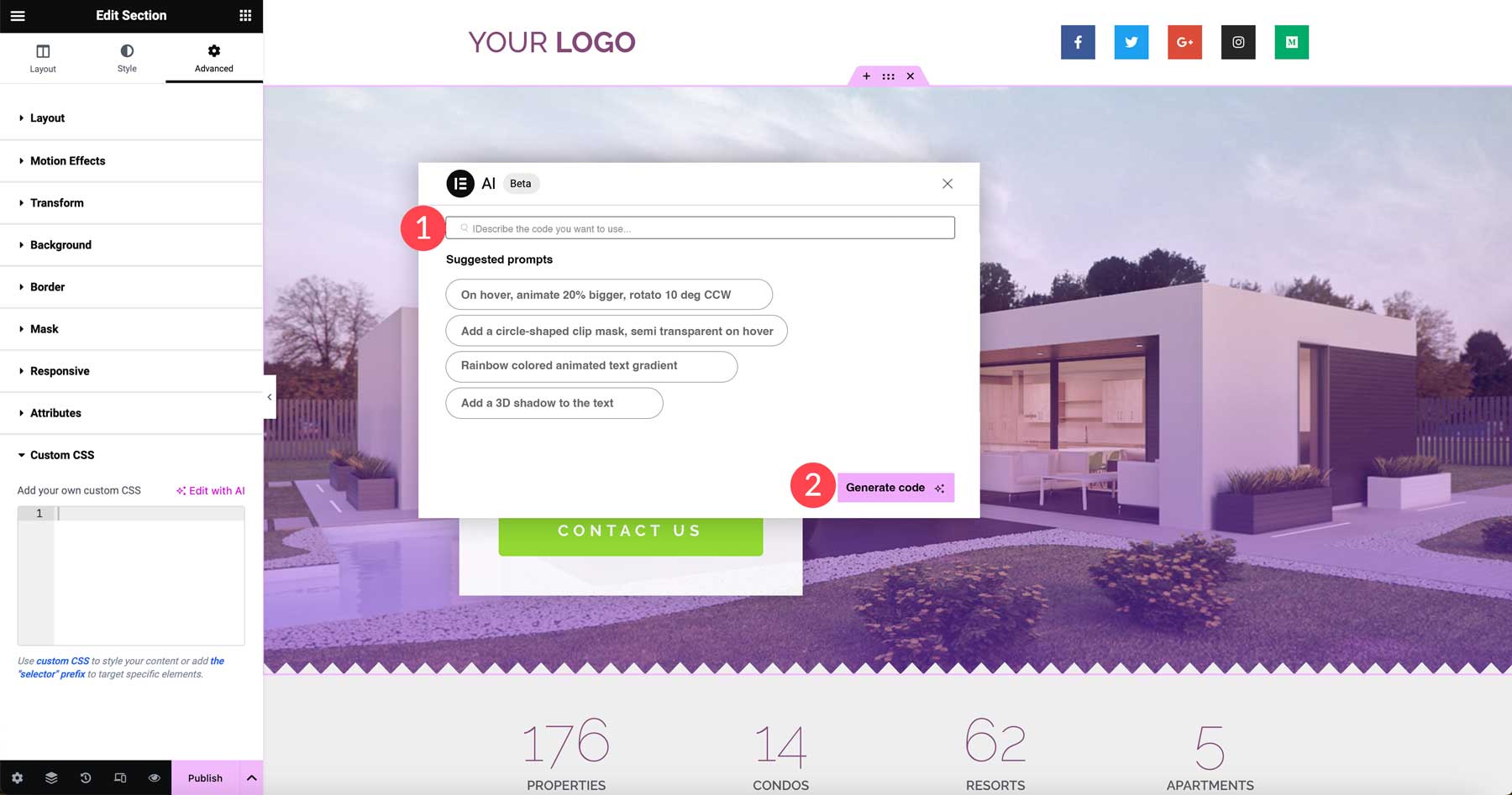
When the conversation field seems, sort in a textual content urged, similar to background colour animation 2 colours (1). Then click on the generate code button (2).

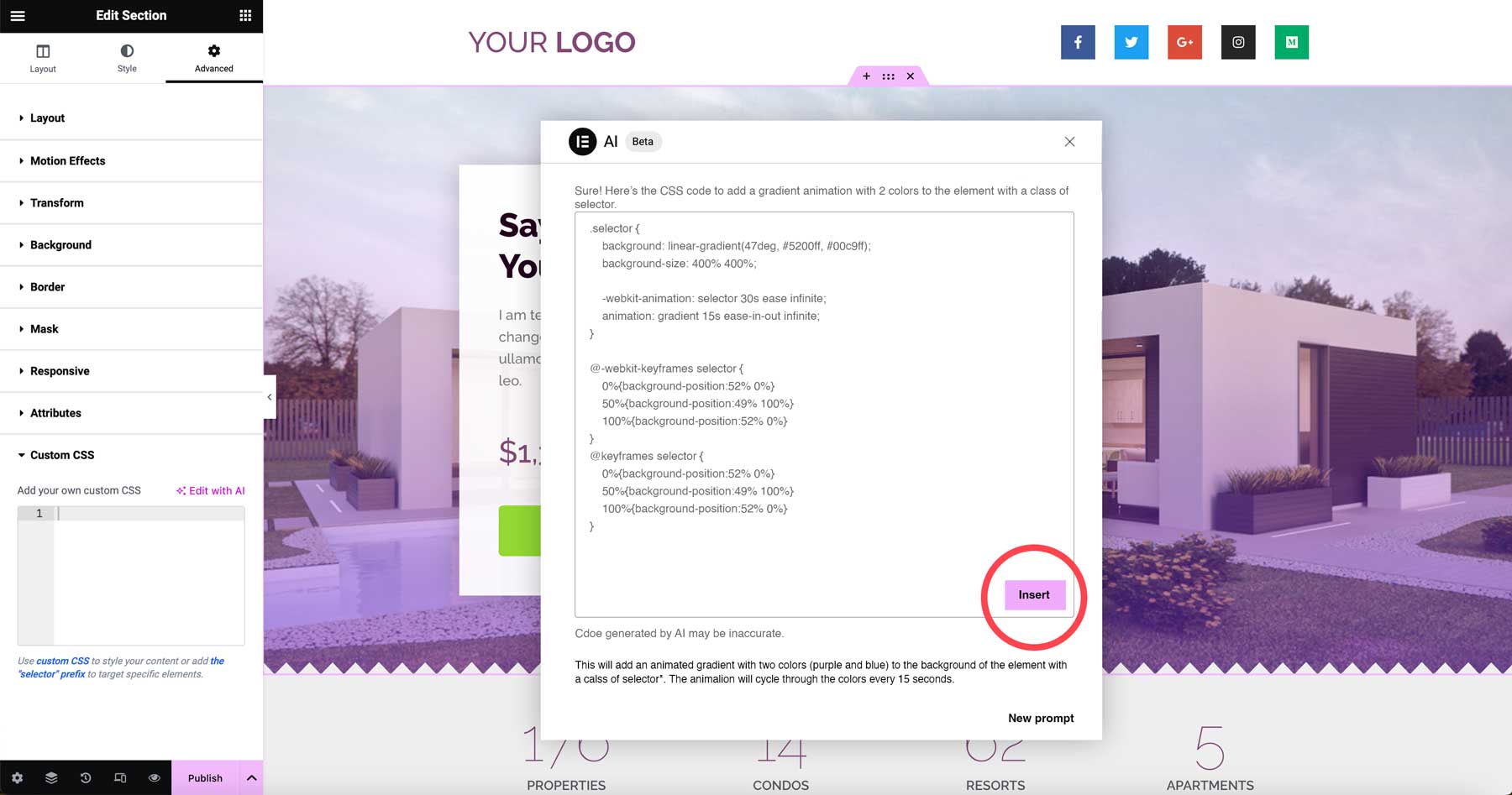
Elementor AI gets to paintings producing your code snippet. It might take as much as a minute to render. As soon as whole, you’ll get a preview of your code. If happy with the consequences, click on the insert button so as to add the code into the Customized CSS field.

As soon as your code is inserted, you’ll be able to watch the animation are living within the Elementor builder.
After your CSS code is are living, you’ll be able to alternate the colours, animation pace, and make different tweaks to fit your personal tastes.
In the event you’d like to simply generate CSS in your internet initiatives with Elementor, you’ll be able to join a every year Professional license for $59. Bear in mind, to make use of Elementor AI’s CSS generator, you’ll want to join a paid plan. Costs get started at $2.99 per thirty days for 18,000 credit.
The best way to Code PHP for WordPress with AI
CodeWP is an AI software skilled particularly the use of WordPress. It is helping you create customized code snippets to increase its capability or steer clear of the use of heavy plugins. If you end up able to enforce generated code snippets, you’ll wish to set up a code snippet plugin, similar to WPCode, or create a kid theme and replica explicit recordsdata from the comprises folder to position your snippets.
In the event you’re a Divi person and wish to create a kid theme, we’ve got a detailed instructional at the steps you’ll wish to take. That mentioned, should you’re a newbie person, we extremely suggest the snippet plugin path.
Signal Up for a CodeWP Account
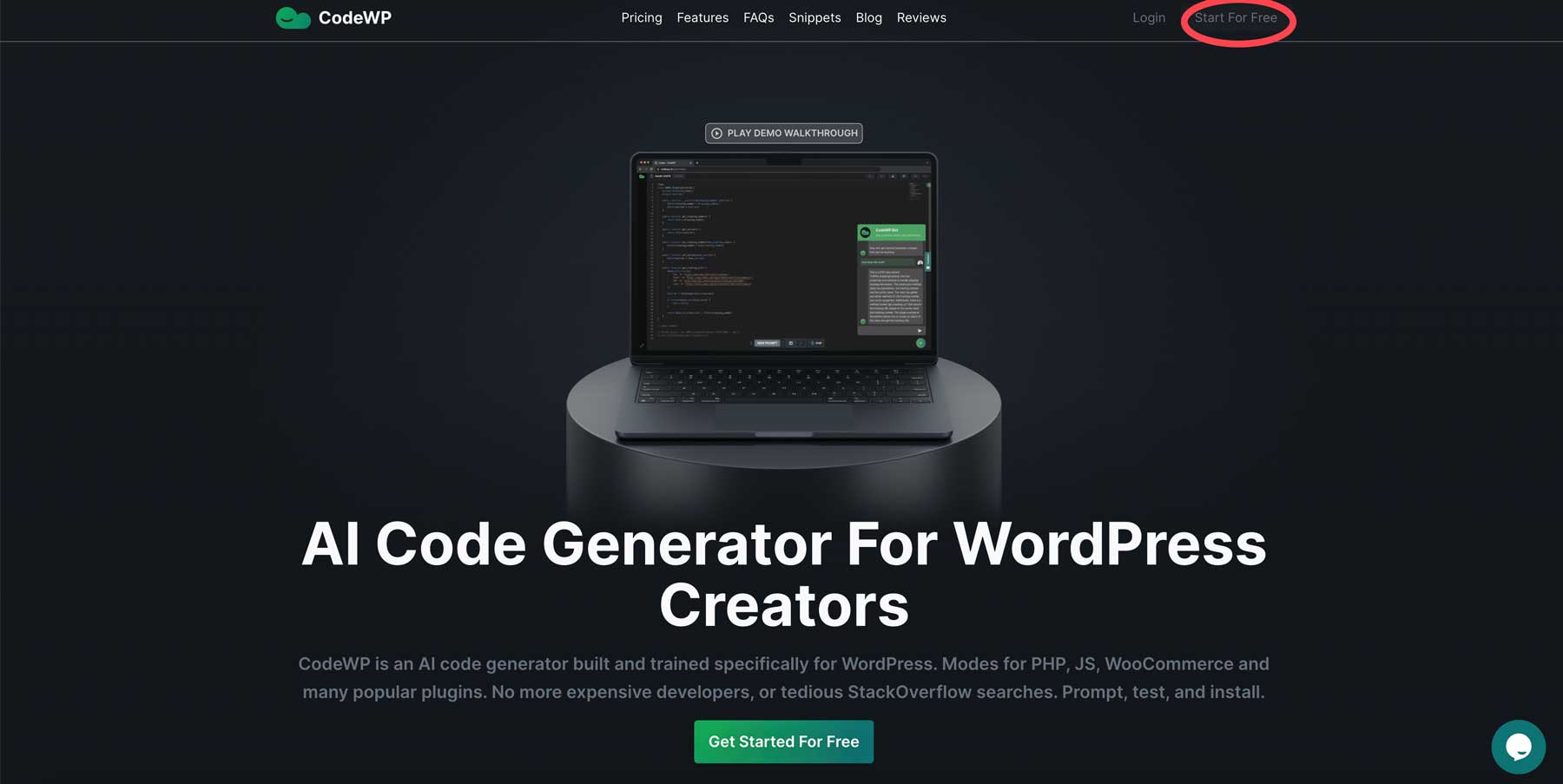
In the event you haven’t signed up for CodeWP, click on the Get started for Unfastened button.

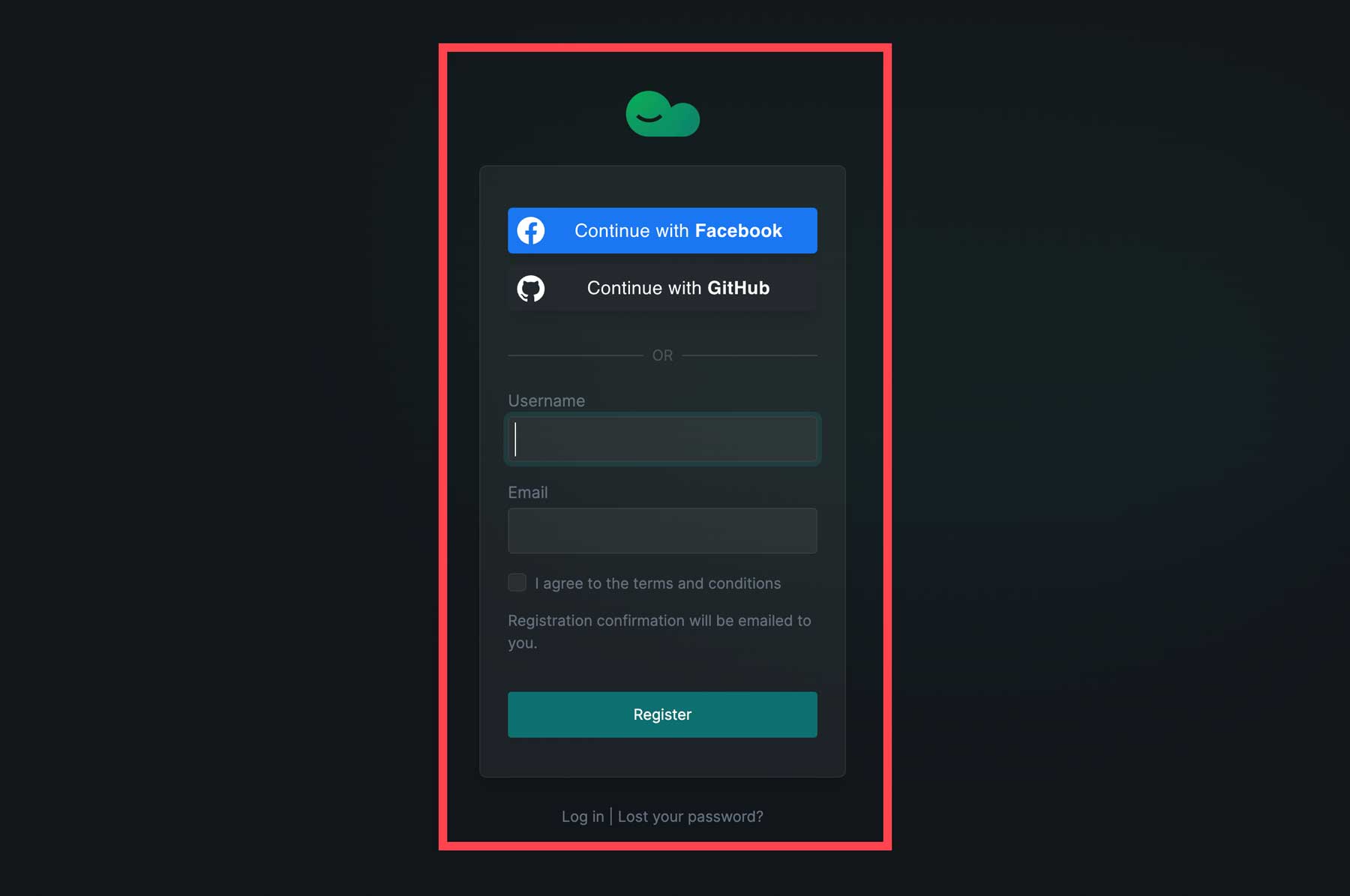
When the display refreshes, you’ll be able to create an account through linking your Fb profile, GitHub account, or through making a username and including your e mail cope with.

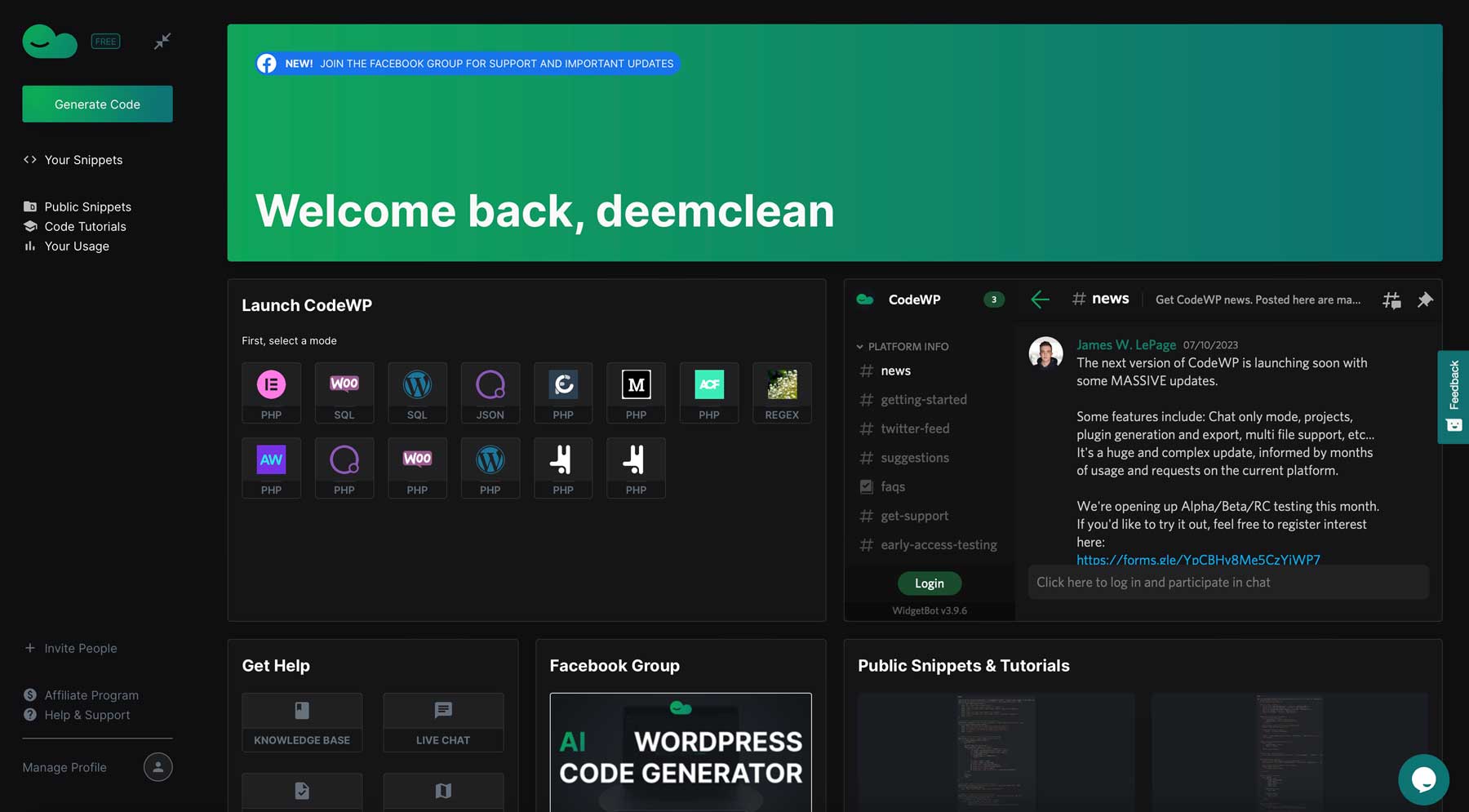
Surfing the CodeWP Interface
The CodeWP is quite intuitive. You’ll be capable to view your snippets, browse public (verified) snippets submitted through different customers, get the newest information, and release a number of code turbines.

For this instructional, we’ll be running with the loose model of CodeWP, which comes with one interface: WordPress PHP. To release the others, you should join a professional license.
Generate PHP in CodeWP
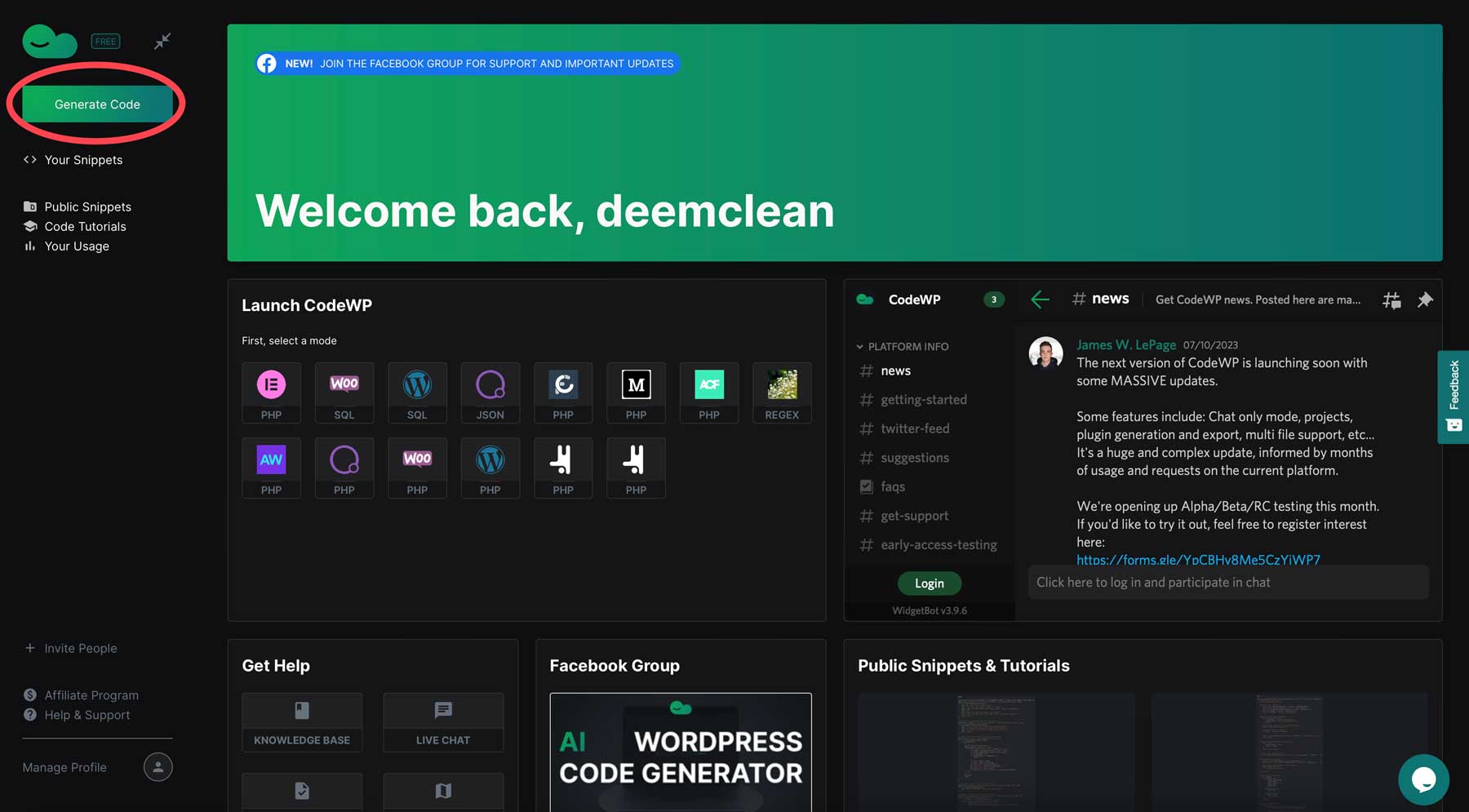
To generate your first snippet, click on the Generate Code button on the best left of the CodeWP interface.

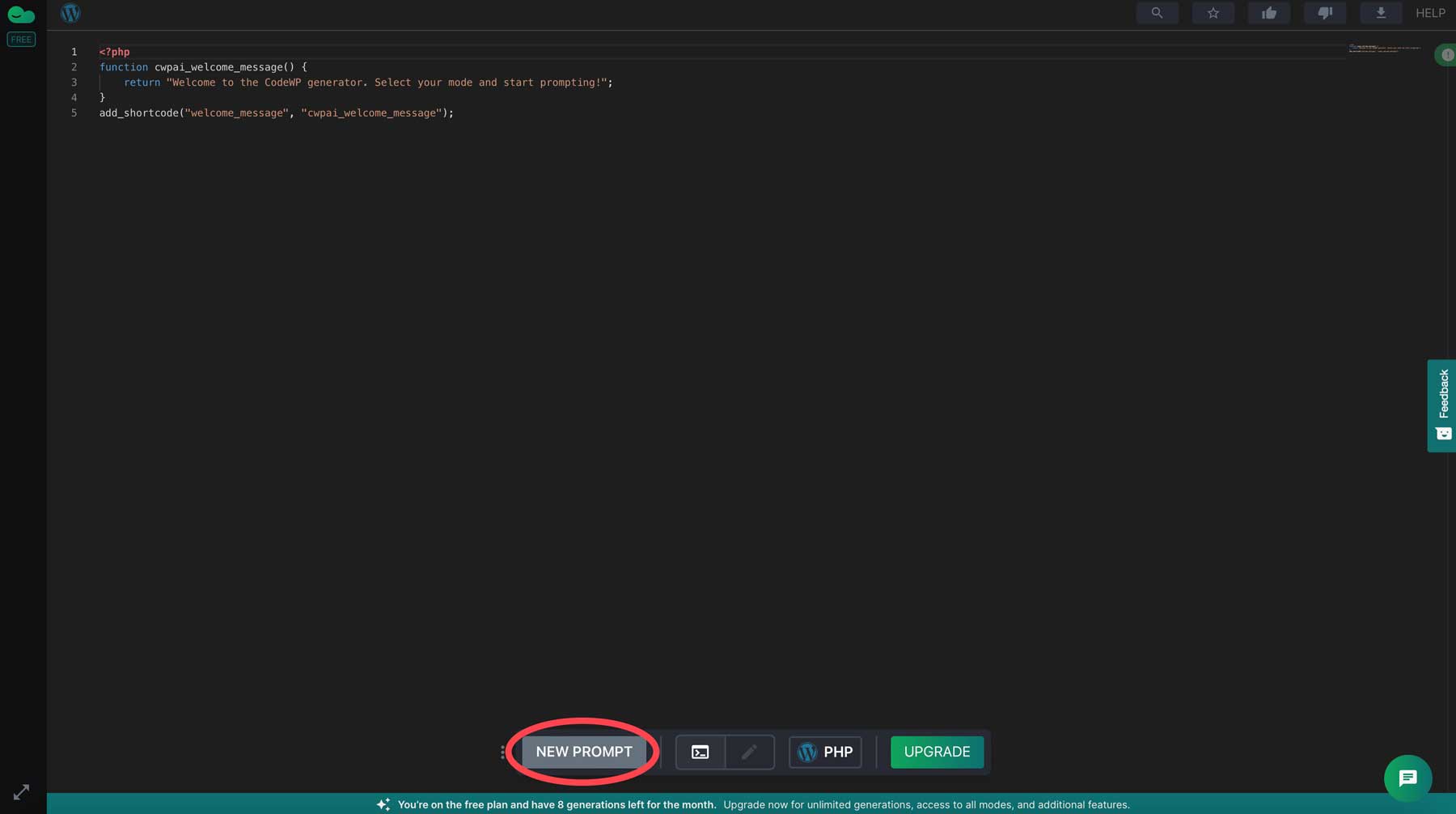
Subsequent, click on the new urged button to open the textual content urged conversation field.

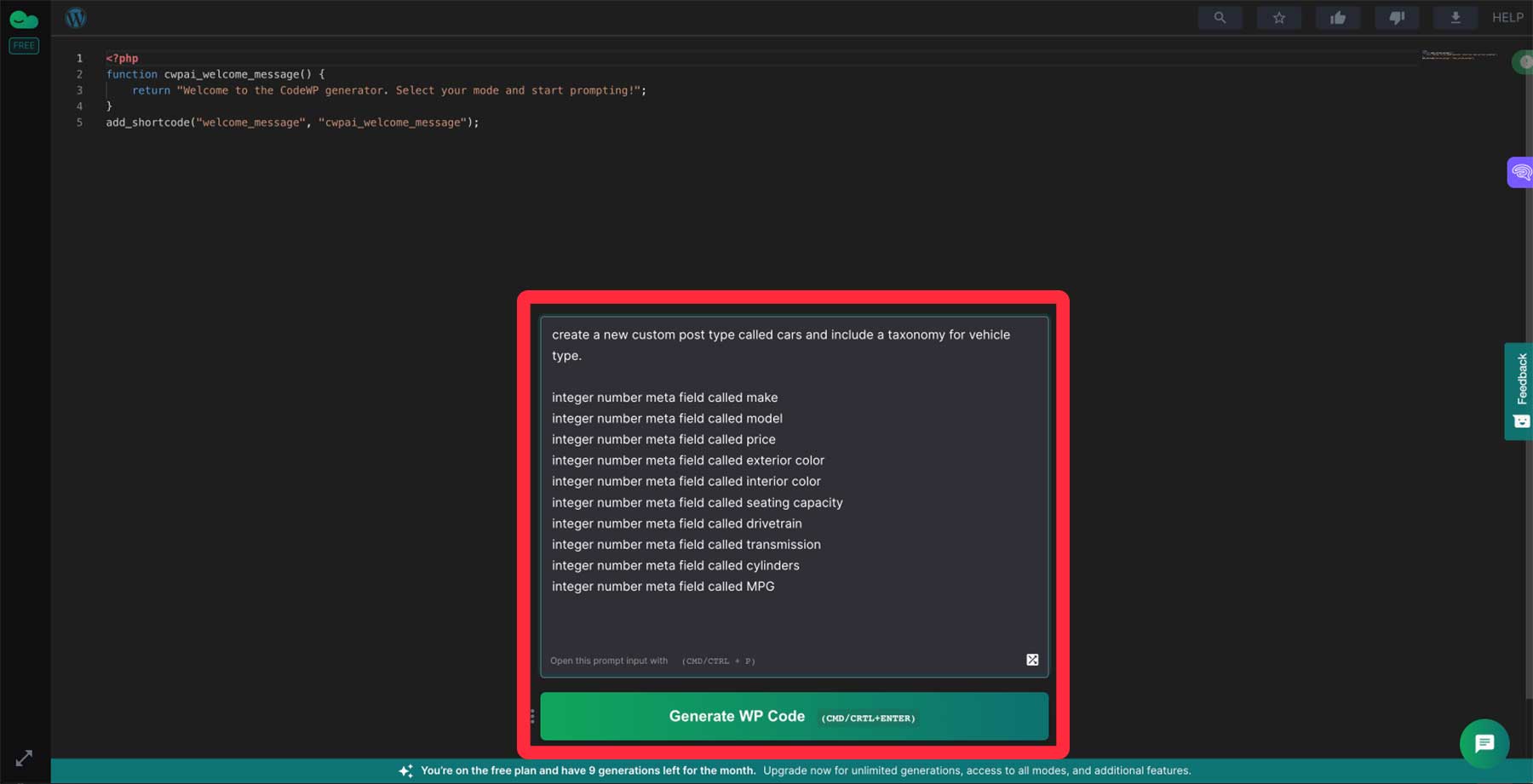
To exhibit how simple it’s to paintings inside of CodeWP, we’ll ask it to create a brand new customized put up sort for automobiles and a few customized fields we will fill out within the automobiles put up sort.
Get started through coming into the next urged into the textual content box:
Create a customized put up sort referred to as automobiles and come with a taxonomy for car sort. Upload the next meta fields to the automobiles customized put up sort.
integer quantity meta box referred to as make
integer quantity meta box referred to as fashion
integer quantity meta box referred to as value
integer quantity meta box referred to as external colour
integer quantity meta box referred to as inside colour
integer quantity meta box referred to as seating capability
integer quantity meta box referred to as drivetrain
integer quantity meta box referred to as transmission
integer quantity meta box referred to as cylinders
integer quantity meta box referred to as MPG
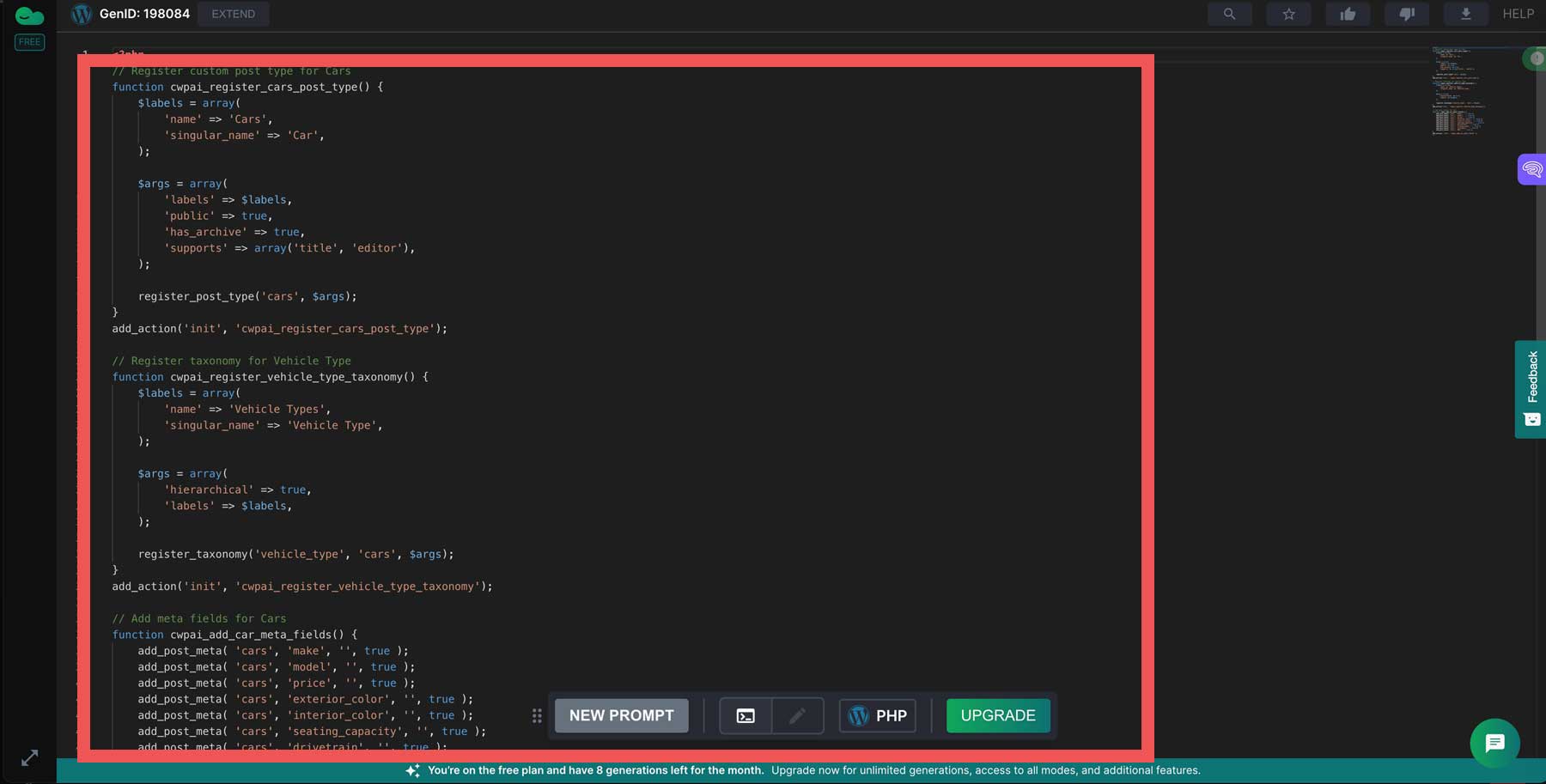
After all, click on the Generate WP Code button.

After a minute or two, CodeWP will generate your customized PHP code. To make use of it in WordPress, we’ll wish to use the WPCode (or identical) snippet plugin.

Replica the output after the outlet PHP tag so we will paste it into WPCode.
Including PHP Code to WordPress
Jump again over in your WordPress admin dashboard. In the event you nonetheless wish to set up WPCode, do this now. If you wish to have steering on putting in plugins, we’ve got a at hand plugin set up information so that you can apply.
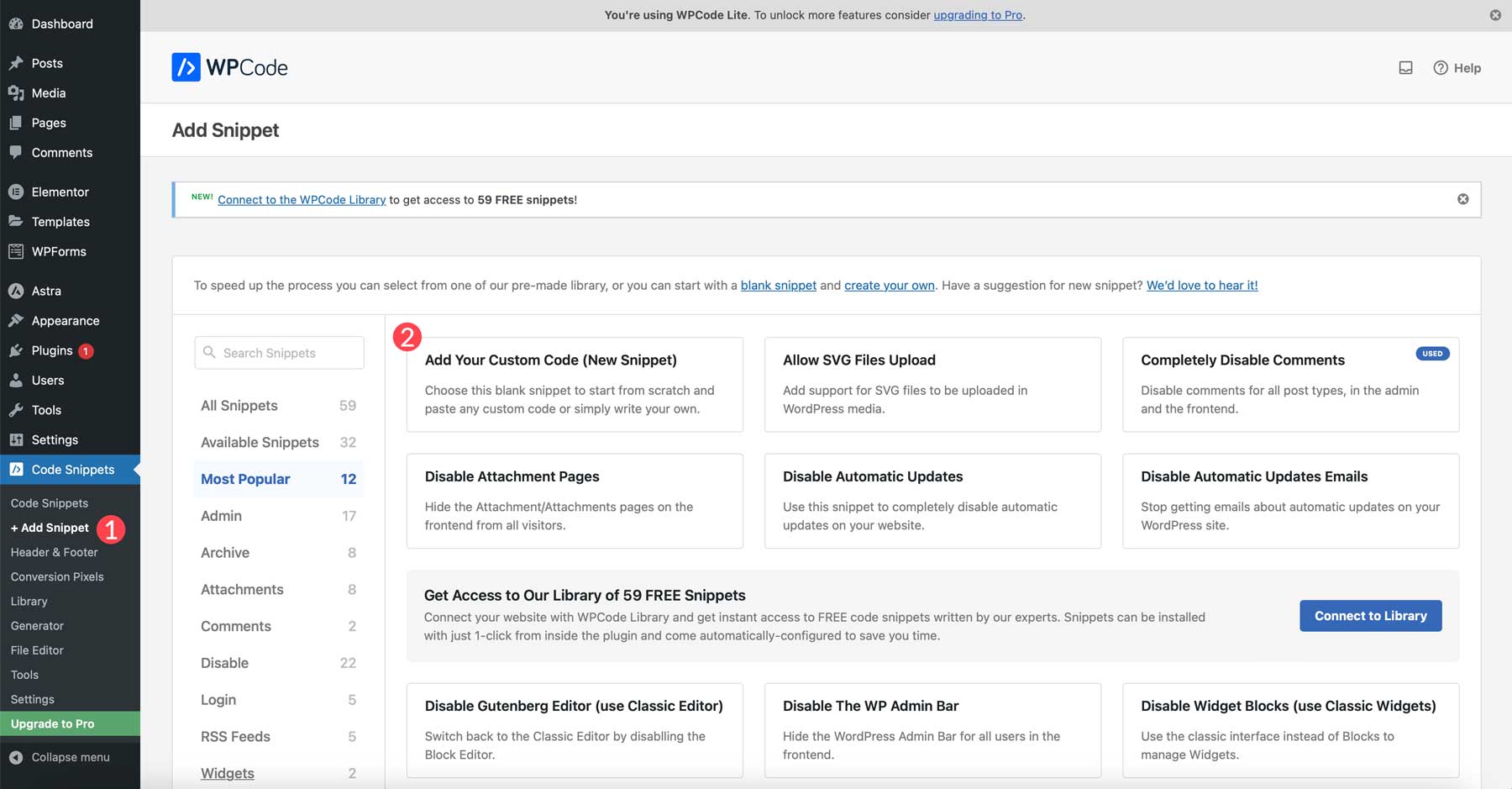
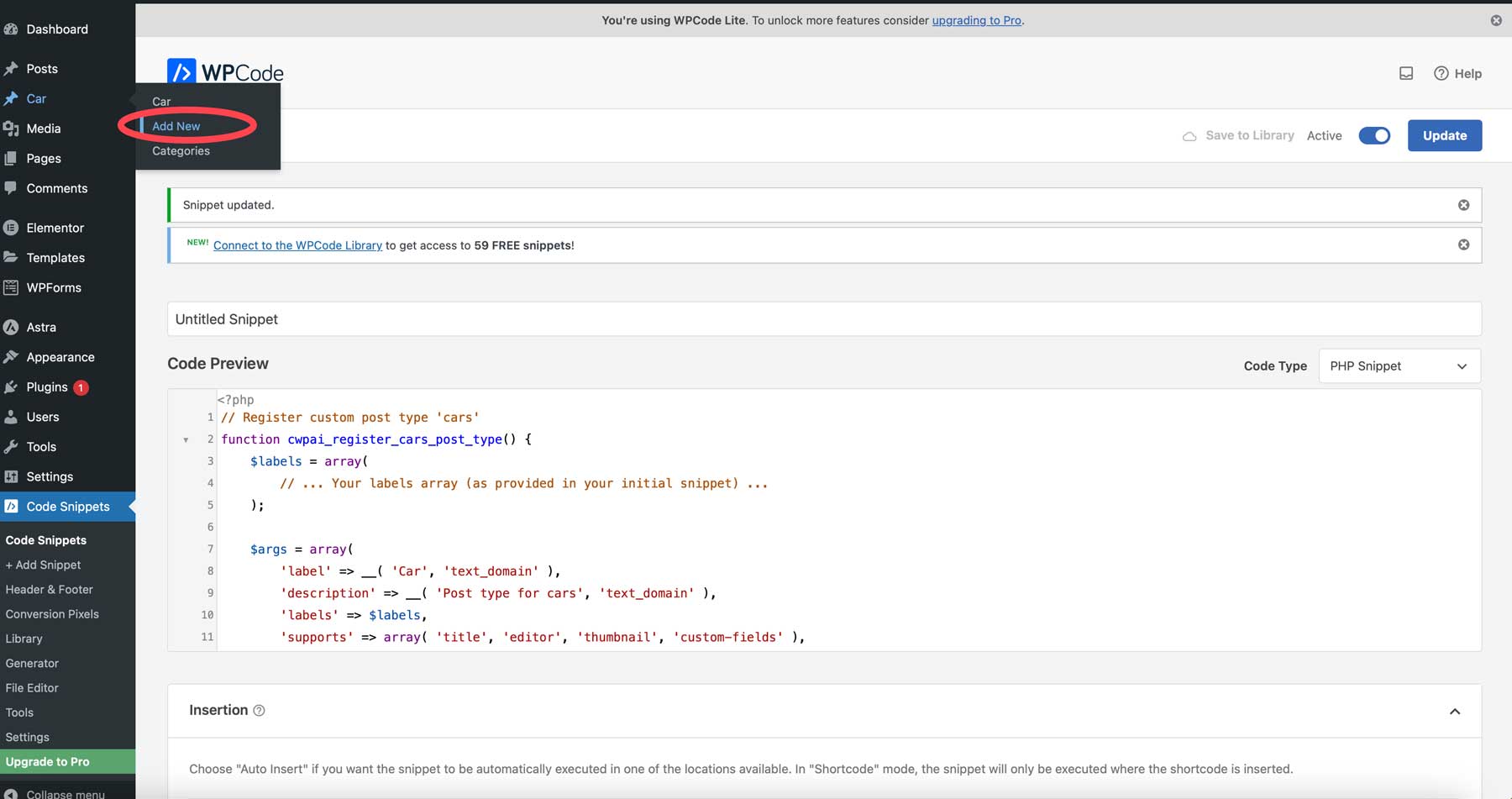
Navigate to Code Snippets > + Upload Snippet (1). From there, click on Upload Your Customized Code (New Snippet) (2).

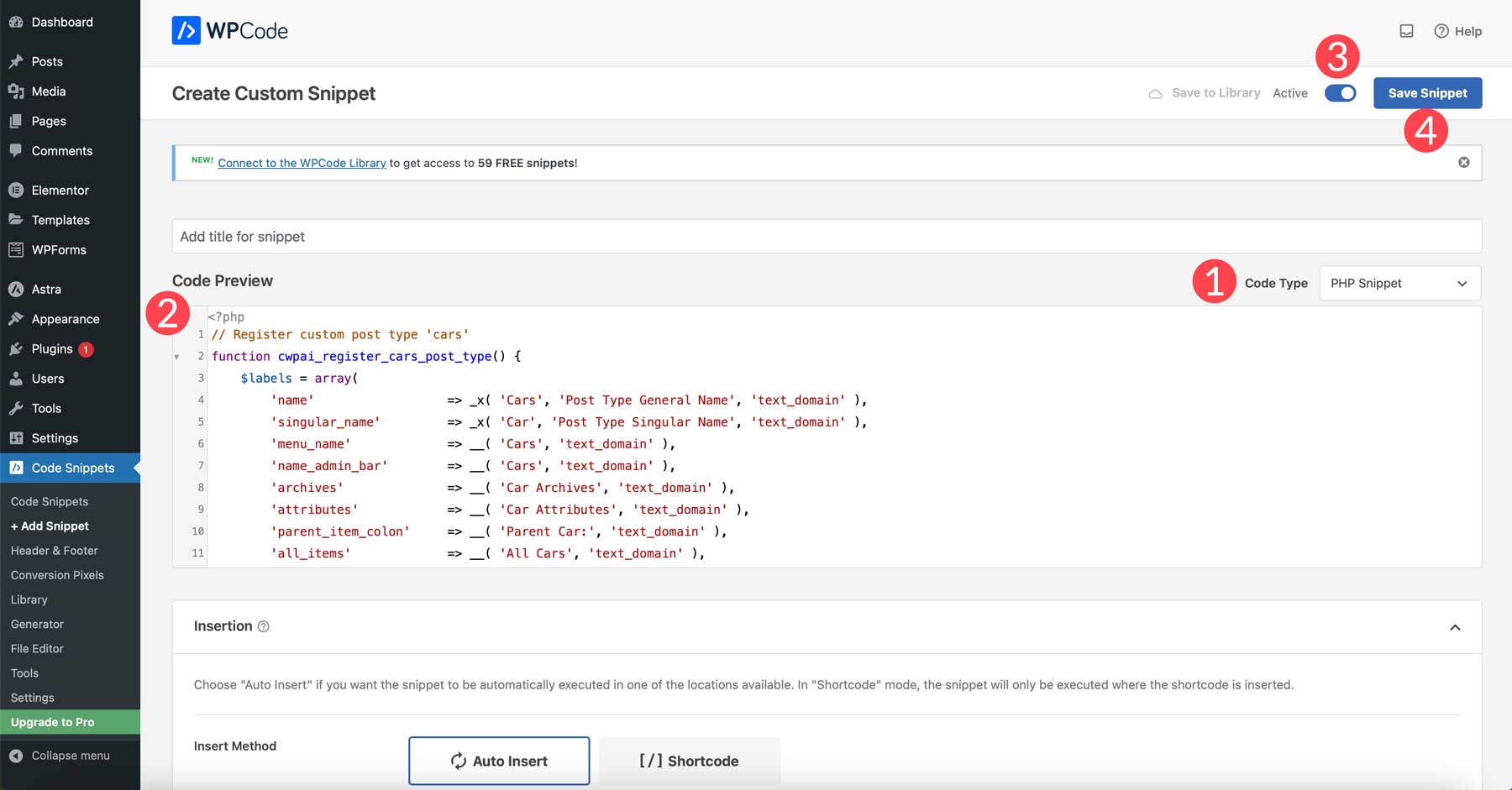
By way of default, WPCode selects auto-insert and units the positioning to all over the place, which is what we would like it to do. To make your snippet are living, make a choice PHP from the dropdown (1) and paste the PHP snippet into the code preview (2). Subsequent, turn on the snippet (3), and save it (4).

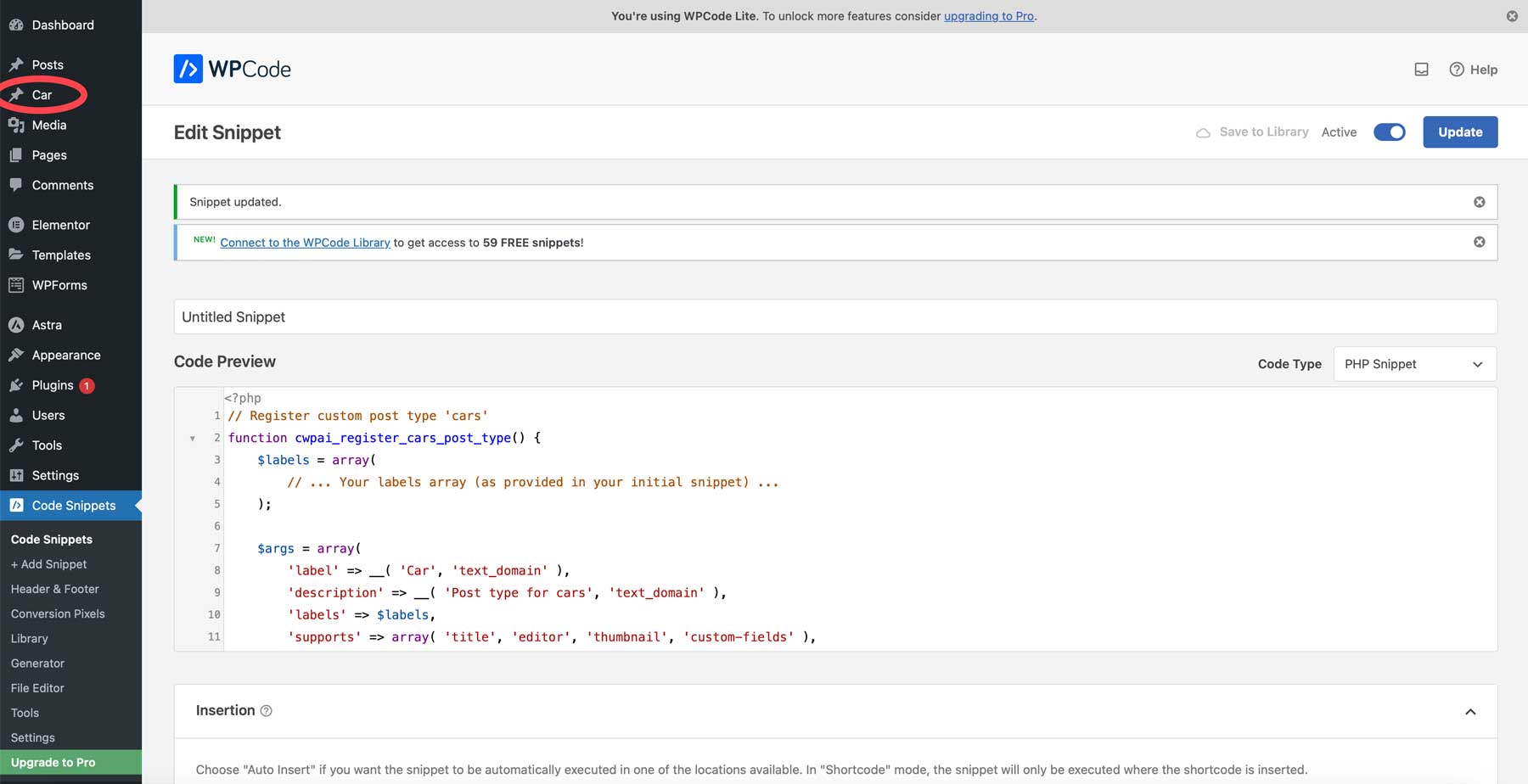
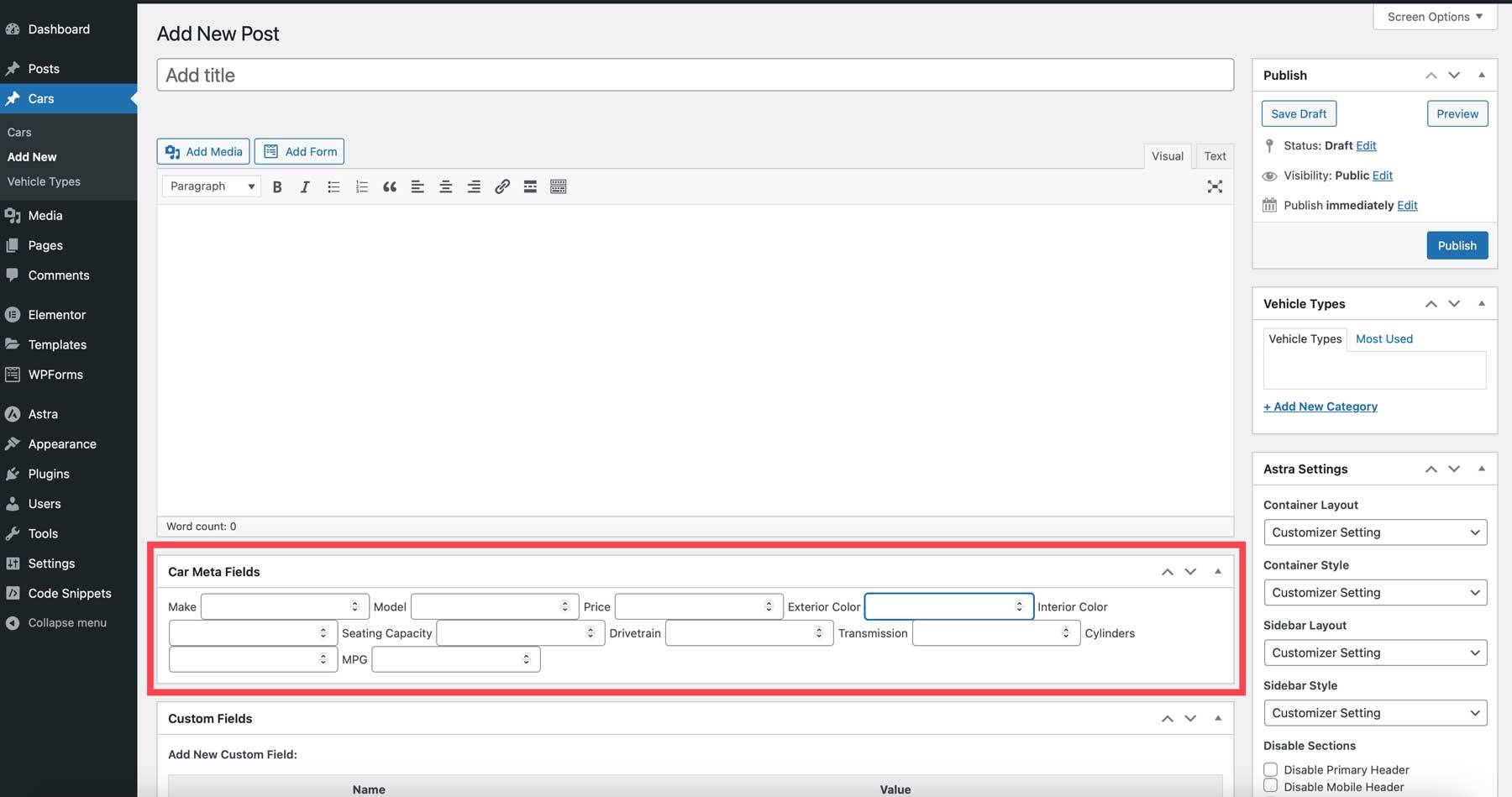
As soon as stored, a brand new put up sort seems throughout the WordPress admin dashboard.

To make sure issues are running as it should be, hover over the automobile within the admin panel and click on Upload New.

Scroll down till you find the automotive meta fields. If they’re there, congratulations! If now not, you’ll be able to use CodeWP to lend a hand regulate the code accordingly.

Ultimate Ideas on Coding in WordPress with AI
WordPress building is impulsively evolving with the mixing of AI. The usage of equipment like Elementor AI or CodeWP, you’ll be able to forego hours of study or dear internet building services and products. AI equipment designed particularly for WordPress can save time and money and train even probably the most newbie person how you can code. Whether or not you wish to have so as to add a customized PHP script or take your website online’s design to the following stage with CSS, AI coding assistants be offering beneficial toughen.
In the event you’d like to be told extra about what you’ll be able to do with AI for WordPress, take a look at a few of our different AI-related posts:
- The best way to Use Divi AI: The whole lot You Wish to Know
- Development a Homepage With Divi AI From Begin to End
- The best way to Generate Gorgeous AI Photographs with Solid Diffusion (2023)
- The best way to Use AI to Create Superb Internet Design with Divi (The usage of ChatGPT & MidJourney)
Featured Symbol by means of Leonid studio / shutterstock.com
The put up The best way to Code in WordPress with AI seemed first on Sublime Topics Weblog.
WordPress Web Design