As virtual transactions upward push, the power to seamlessly combine price gateways has transform a severe ability for builders. Whether or not for marketplaces or SaaS merchandise, a funds processor is the most important to assemble and procedure consumer funds.
This newsletter explains find out how to combine Stripe inside of a Spring Boot setting, find out how to arrange subscriptions, be offering loose trials, and construct self-service pages in your shoppers to obtain their price invoices.
What Is Stripe?
Stripe is a globally famend price processing platform to be had in 46 international locations. This can be a nice selection if you wish to construct a price integration on your internet app owing to its huge achieve, reputed title, and detailed documentation.
Figuring out Commonplace Stripe Ideas
It’s useful to grasp some not unusual ideas that Stripe makes use of to coordinate and perform price operations between more than one events. Stripe gives two approaches for enforcing price integration on your app.
You’ll both embed Stripe’s bureaucracy inside of your app for an in-app buyer enjoy (Fee Intent) or redirect shoppers to a Stripe-hosted price web page, the place Stripe manages the method and shall we your app know when a price is a success or failed (Fee Hyperlink).
Fee Intent
When dealing with funds, it’s necessary to collect buyer and product main points in advance earlier than prompting them for card knowledge and price. Those main points surround the outline, general quantity, mode of price, and extra.
Stripe calls for you to assemble those main points inside of your app and generate a PaymentIntent object on their backend. This way permits Stripe to formulate a price request for that intent. After the price concludes, you’ll constantly retrieve price main points, together with its function, in the course of the PaymentIntent object.
Fee Hyperlinks
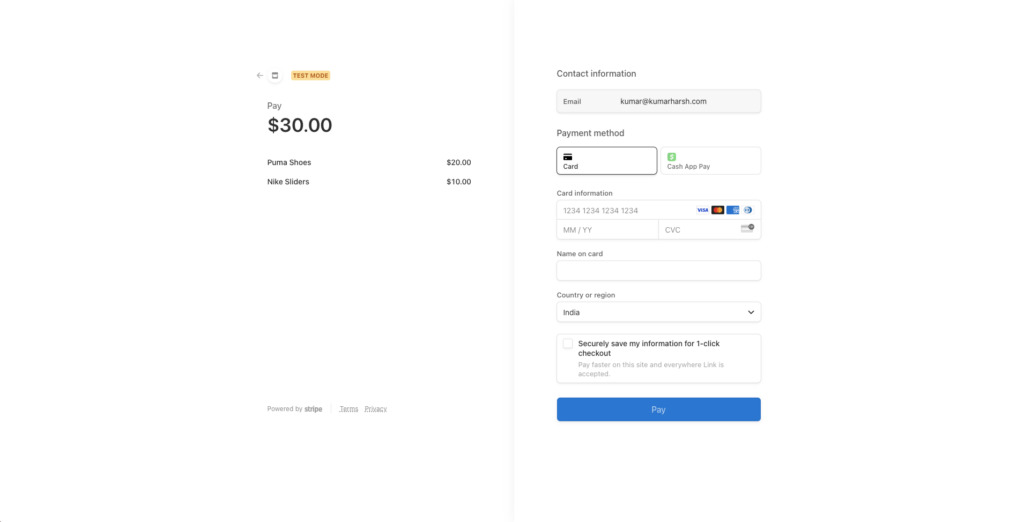
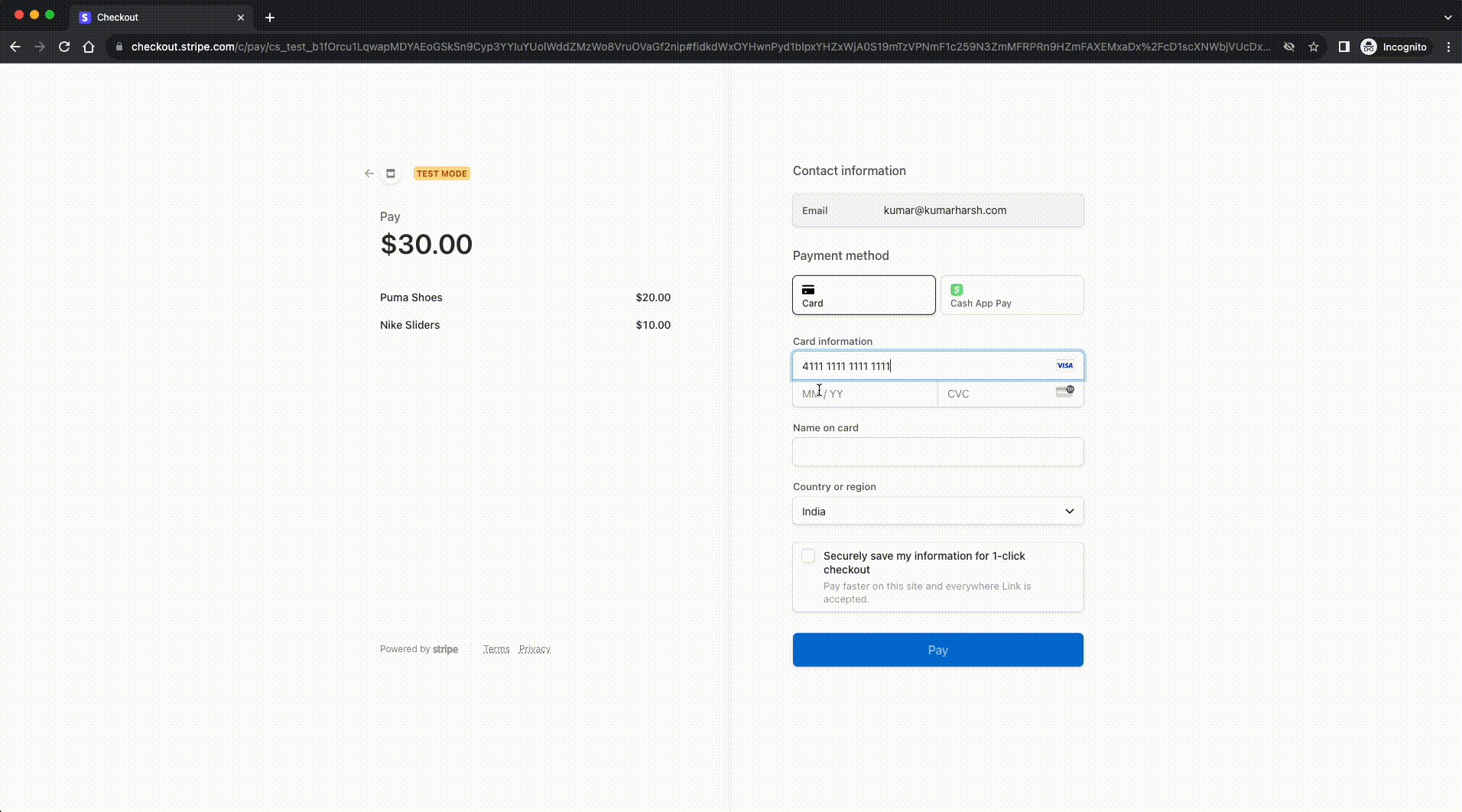
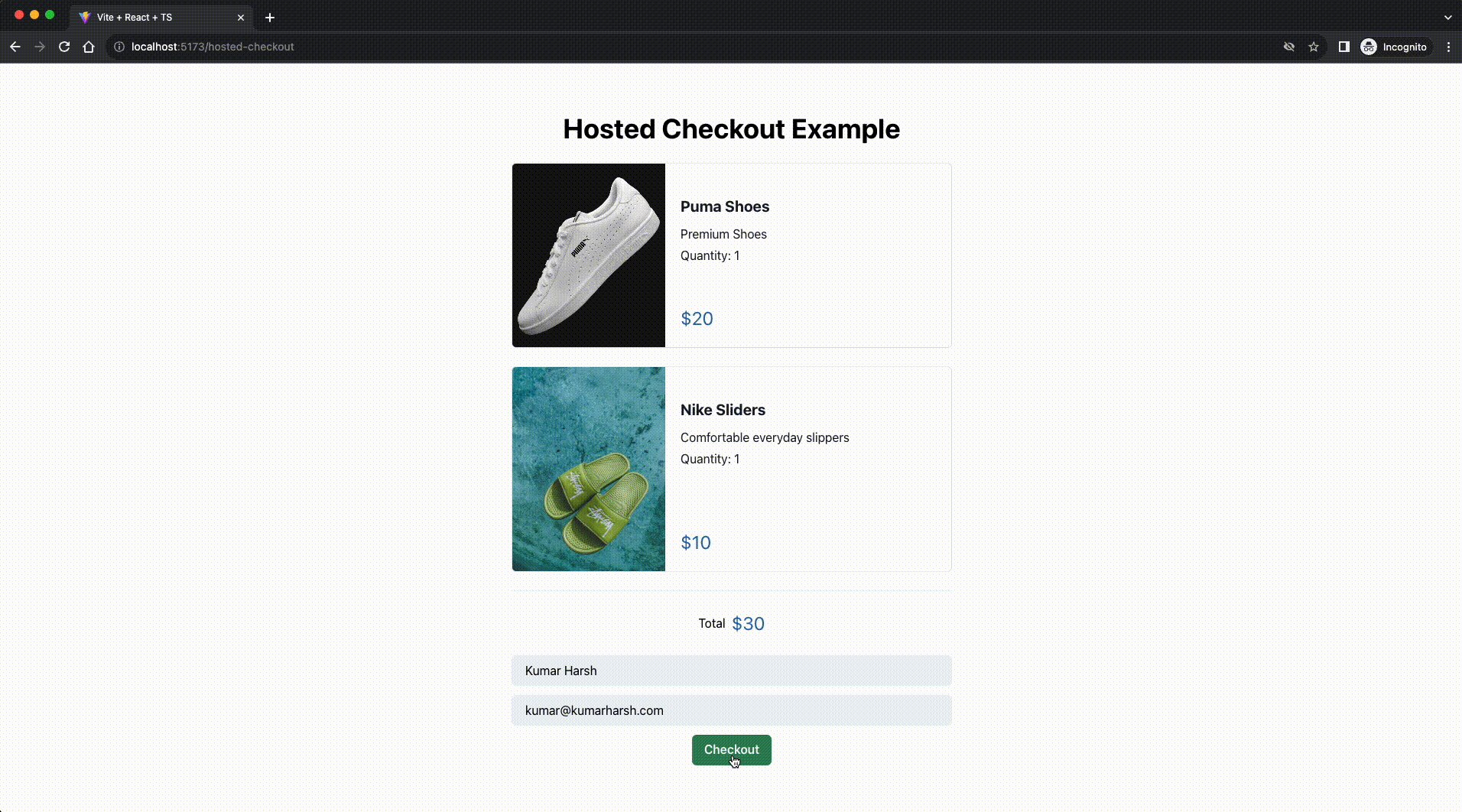
To steer clear of the complexities of integrating Stripe at once into your codebase, imagine using Stripe Checkouts for a hosted price resolution. Like making a PaymentIntent, you’ll create a CheckoutSession with price and buyer main points. As an alternative of beginning an in-app PaymentIntent, the CheckoutSession generates a price hyperlink the place you redirect your shoppers. That is what a hosted price web page looks as if:

After price, Stripe redirects again in your app, enabling post-payment duties similar to confirmations and supply requests. For reliability, configure a backend webhook to replace Stripe, making sure price knowledge retention even though shoppers unintentionally shut the web page after price.
Whilst efficient, this system lacks flexibility in customization and design. It can be tough to arrange as it should be for cellular apps, the place a local integration would glance way more seamless.
API Keys
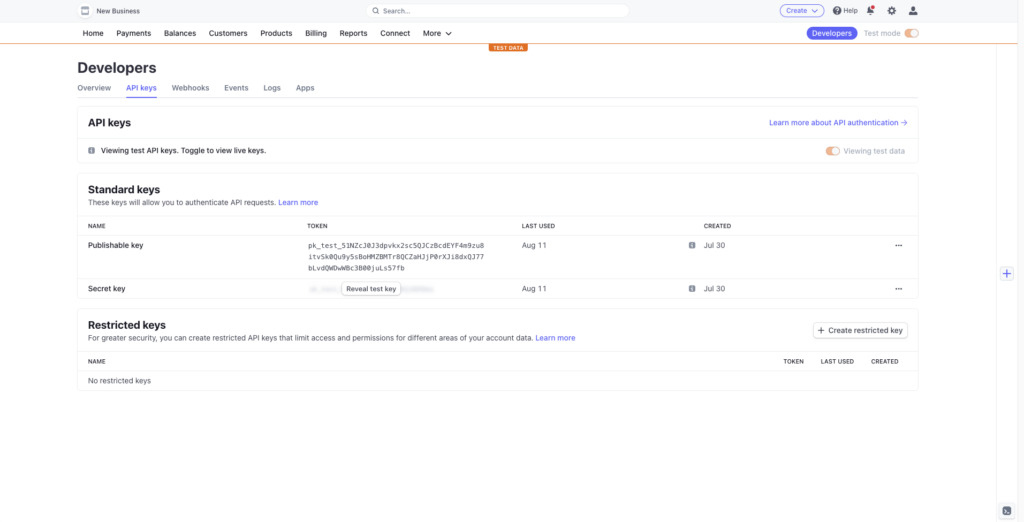
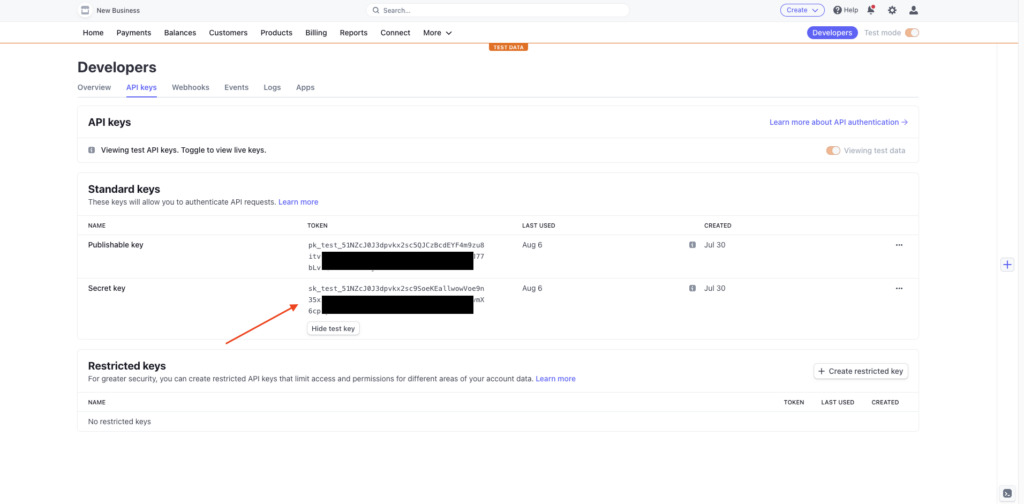
When running with the Stripe API, you are going to want get admission to to API keys in your Jstomer and server apps to engage with the Stripe backend. You’ll get admission to your Stripe API keys on your Stripe developer dashboard. Right here’s what it could seem like:

How Do Bills in Stripe Paintings?
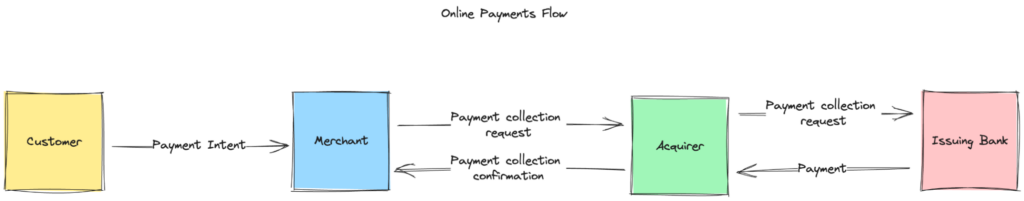
To know the way funds in Stripe paintings, you wish to have to grasp all of the stakeholders concerned. 4 stakeholders are enthusiastic about each and every price transaction:
- Buyer: The one who intends to pay for a carrier/product.
- Service provider: You, the trade proprietor, are liable for receiving funds and promoting products and services/merchandise.
- Acquirer: A financial institution that processes funds on behalf of you (the service provider) and routes your price request in your buyer’s banks. Acquirers might spouse with a 3rd celebration to lend a hand procedure funds.
- Issuing financial institution: The financial institution that extends credit score and problems playing cards and different price find out how to shoppers.
Right here’s a regular price glide between those stakeholders at an excessively excessive point.

The client shall we the service provider know they’re prepared to pay. The service provider then forwards the payment-related main points to their obtaining financial institution, which collects the price from the buyer’s issuing financial institution and shall we the service provider know the price was once a success.
It is a very high-level assessment of the price procedure. As a service provider, you most effective wish to fear about accumulating the price intent, passing it directly to the price processor, and dealing with the price outcome. Alternatively, as mentioned previous, there are two techniques it is advisable to pass about it.
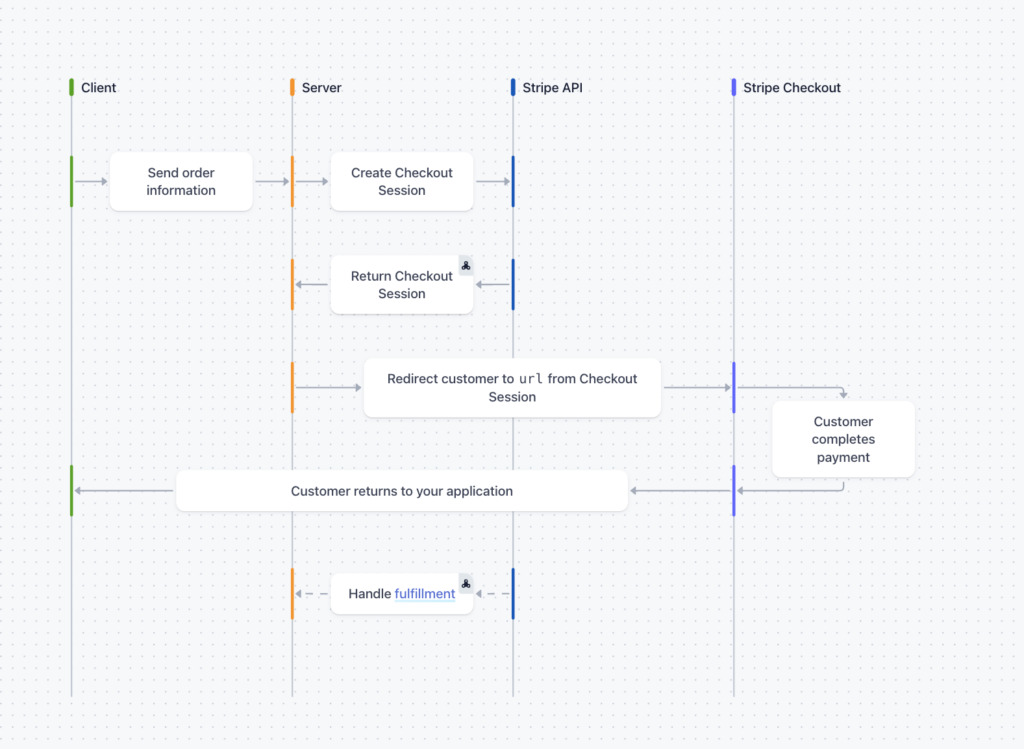
When making a Stripe-managed checkout consultation the place Stripe looks after your price main points assortment, right here’s what the standard glide looks as if:

With customized price flows, it’s truly as much as you. You’ll design the interplay between your Jstomer, server, buyer, and the Stripe API in line with your app’s wishes. You’ll upload cope with assortment, bill technology, cancellation, loose trials, and so forth., to this workflow as you wish to have.
Now that you know how Stripe funds paintings, you’re ready to start out construction it on your Java software.
Stripe Integration in Spring Boot Software
To start out the Stripe integration, create a frontend app to engage with the Java backend and start up funds. On this instructional, you’ll construct a React app to cause more than a few price sorts and subscriptions so that you achieve a transparent working out in their mechanisms.
Be aware: This instructional received’t quilt construction a whole ecommerce website online; it’s essentially aimed toward guiding you in the course of the simple strategy of integrating Stripe into Spring Boot.
Surroundings Up the Frontend and Backend Tasks
Create a brand new listing and scaffold a React mission the usage of Vite by means of working the next command:
npm create vite@newestSet the mission title as frontend (or any most well-liked title), framework as React and variant as TypeScript. Navigate to the mission listing and set up Chakra UI for fast scaffolding of UI parts by means of working the next command:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion @chakra-ui/iconsYou are going to additionally set up react-router-dom on your mission for client-side routing by means of working the command under:
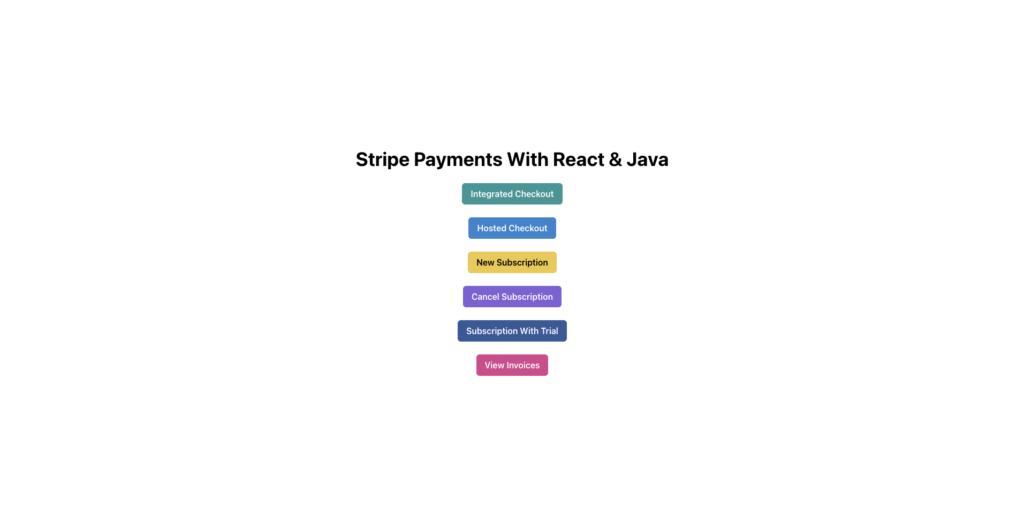
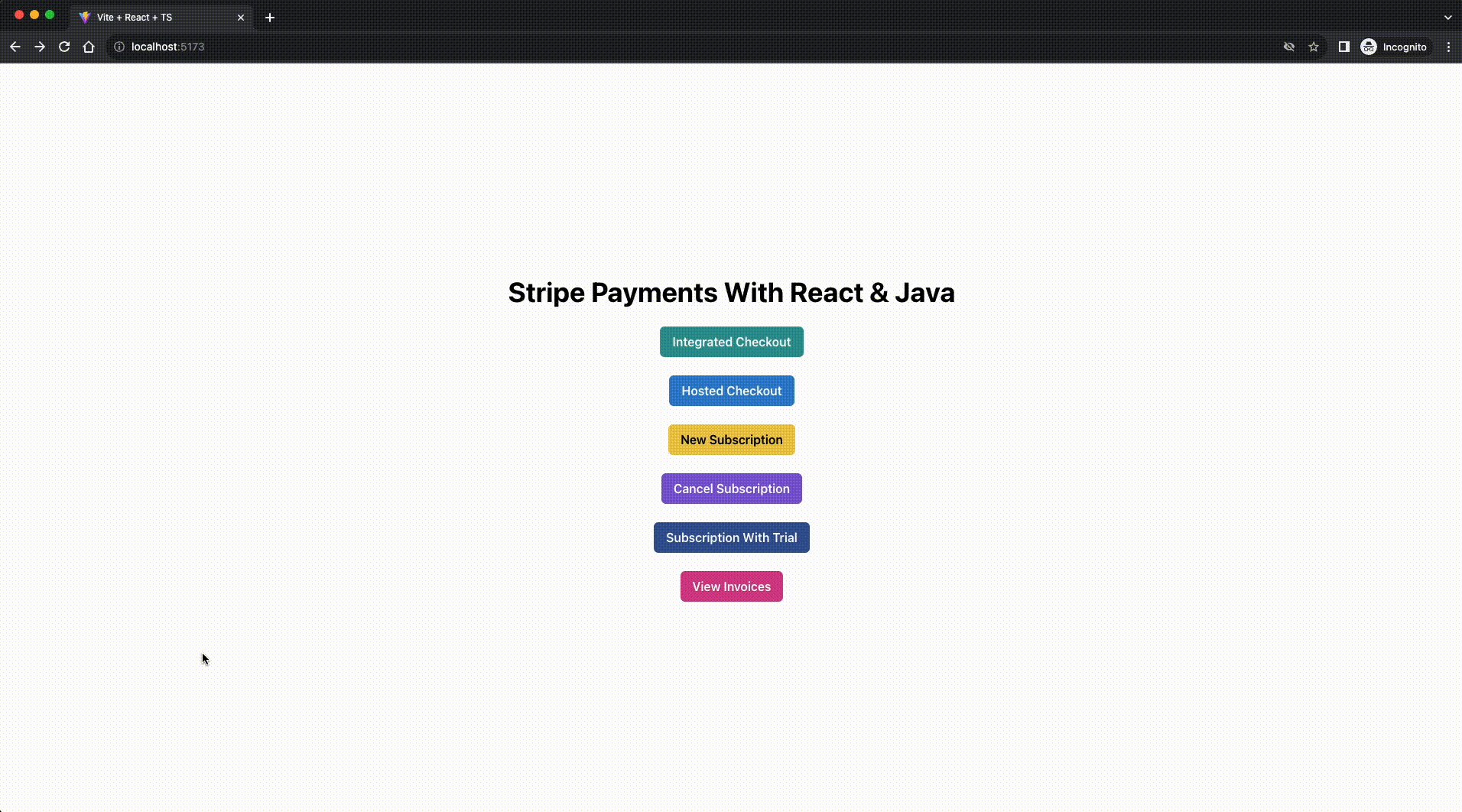
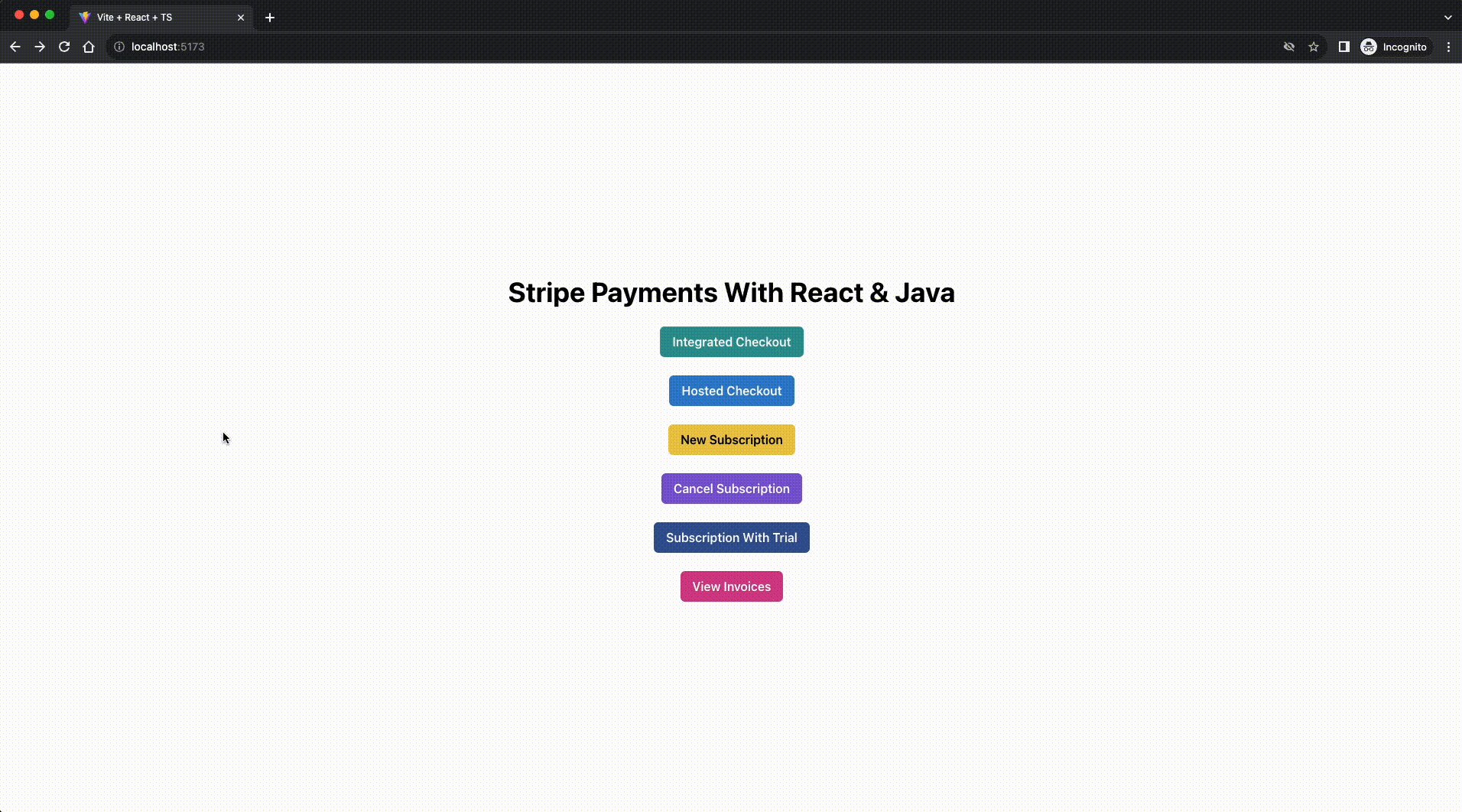
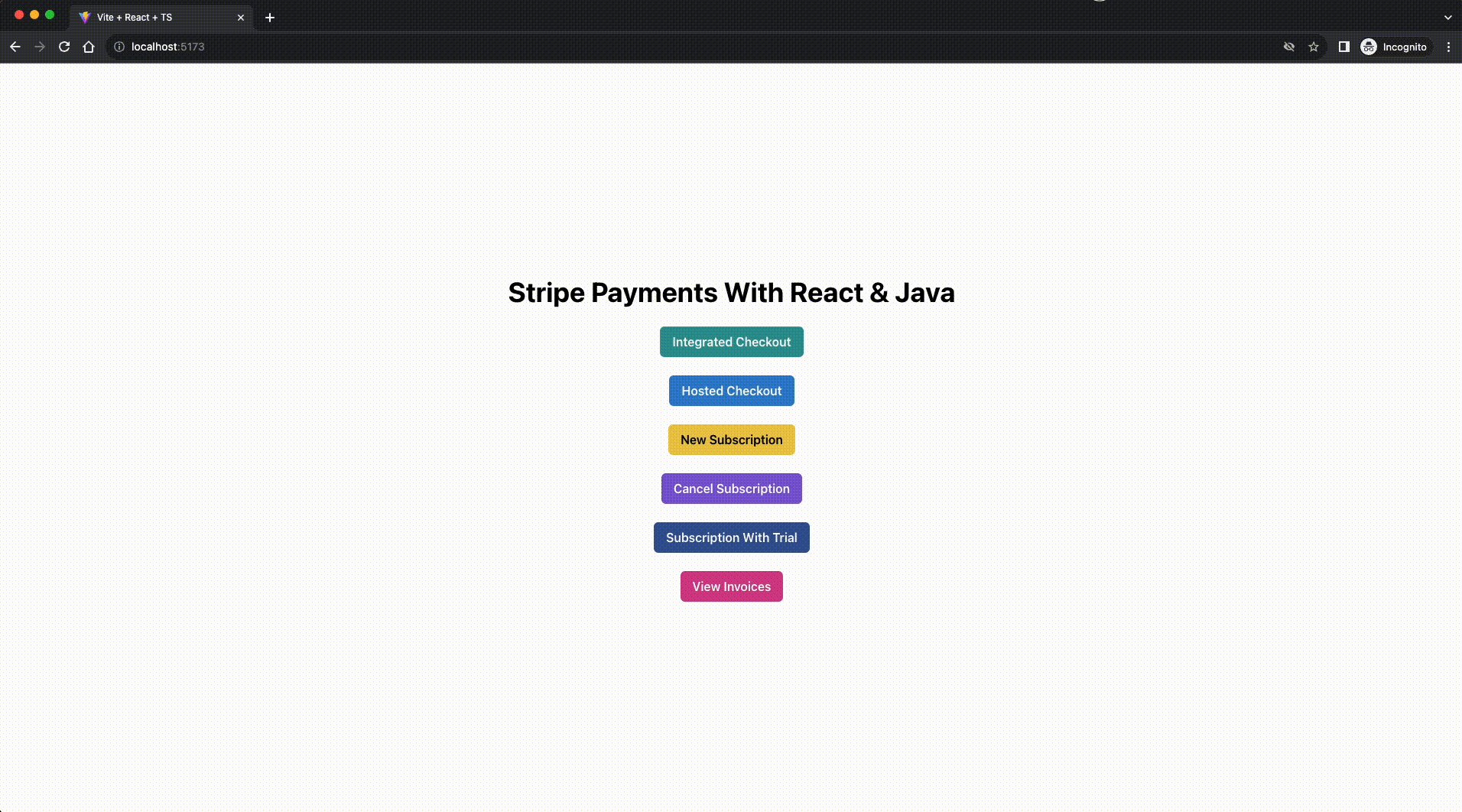
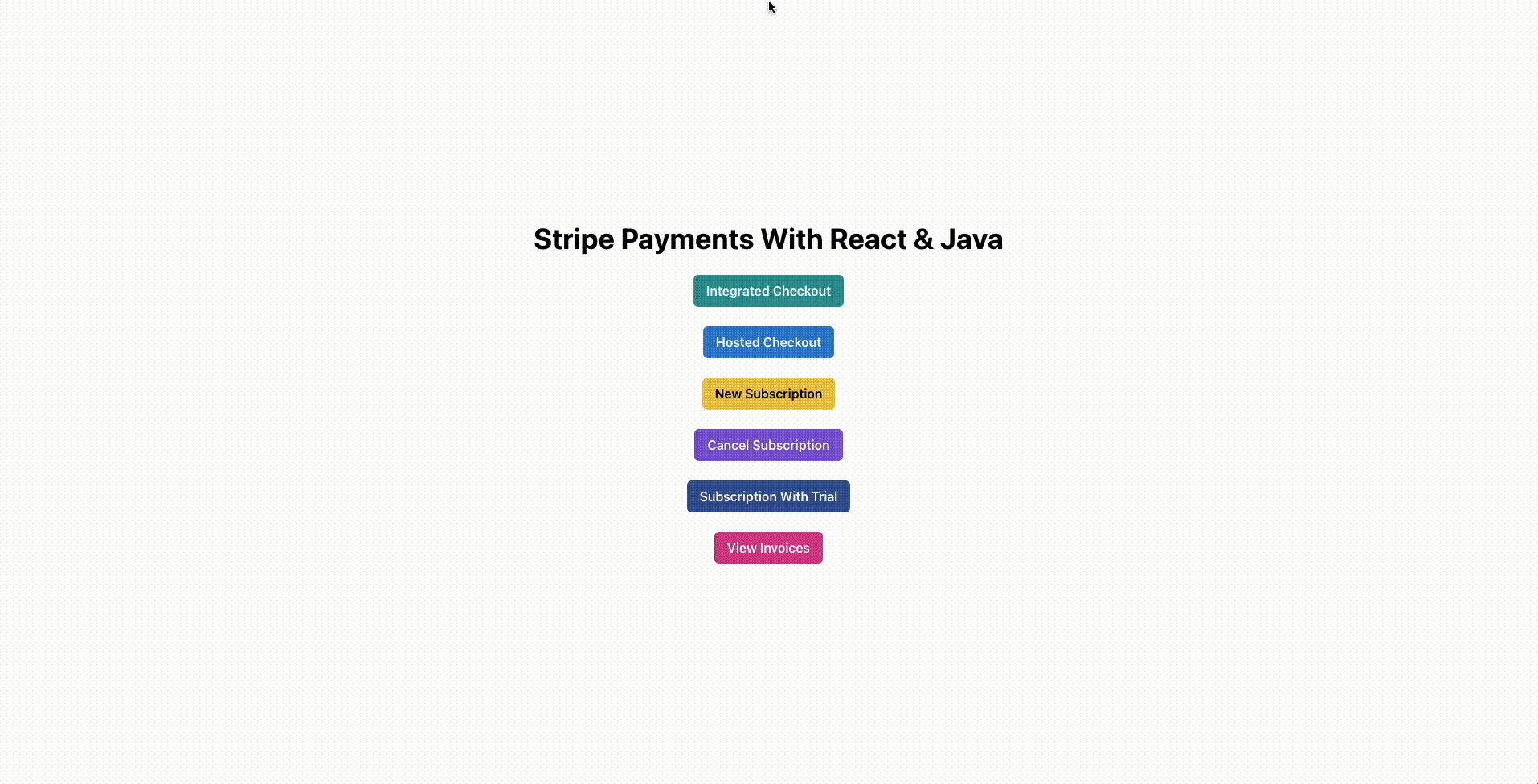
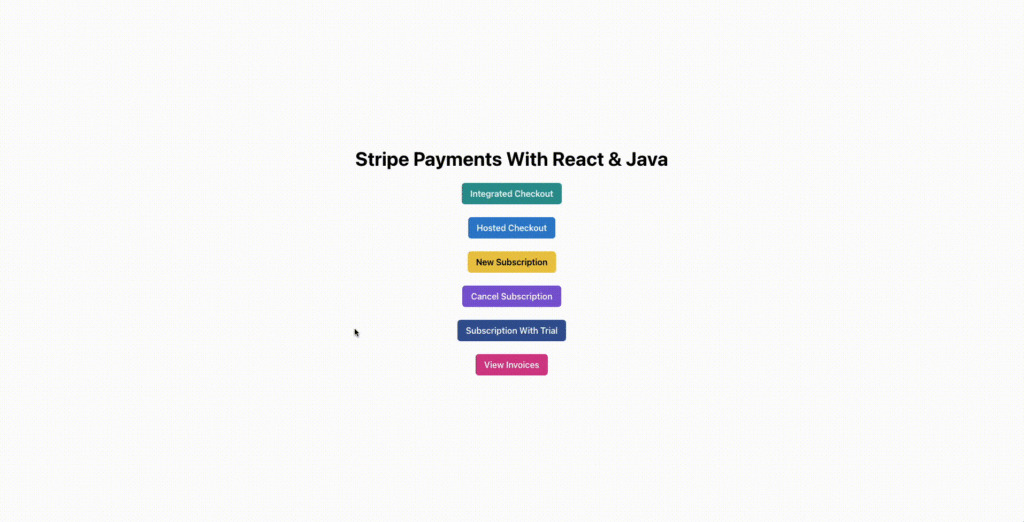
npm i react-router-domNow, you’re ready to start out construction your frontend app. Right here’s the homepage you will construct.

Clicking any button in this web page will take you to split checkout pages with price bureaucracy. To start out, create a brand new folder named routes on your frontend/src listing. Within this folder, create a House.tsx document. This document will grasp the code in your app’s house direction (/). Paste the next code into the document:
import {Button, Heart, Heading, VStack} from "@chakra-ui/react";
import { useNavigate } from "react-router-dom";
serve as House() {
const navigate = useNavigate()
const navigateToIntegratedCheckout = () => {
navigate("/integrated-checkout")
}
const navigateToHostedCheckout = () => {
navigate("/hosted-checkout")
}
const navigateToNewSubscription = () => {
navigate("/new-subscription")
}
const navigateToCancelSubscription = () => {
navigate("/cancel-subscription")
}
const navigateToSubscriptionWithTrial = () => {
navigate("/subscription-with-trial")
}
const navigateToViewInvoices = () => {
navigate("/view-invoices")
}
go back (
<>
Stripe Bills With React & Java
)
}
export default HouseTo allow navigation on your app, replace your App.tsx document to configure the RouteProvider elegance from react-router-dom.
import House from "./routes/House.tsx";
import {
createBrowserRouter,
RouterProvider,
} from "react-router-dom";
serve as App() {
const router = createBrowserRouter([
{
path: "/",
element: (
)
}
export default App Run the npm run dev command to preview your software on https://localhost:5173.
This completes the preliminary setup wanted for the frontend app. Subsequent, create a backend app the usage of Spring Boot. To initialize the app, you’ll use the spring initializr site (In case your IDE helps developing Spring apps, you don’t wish to use the site).
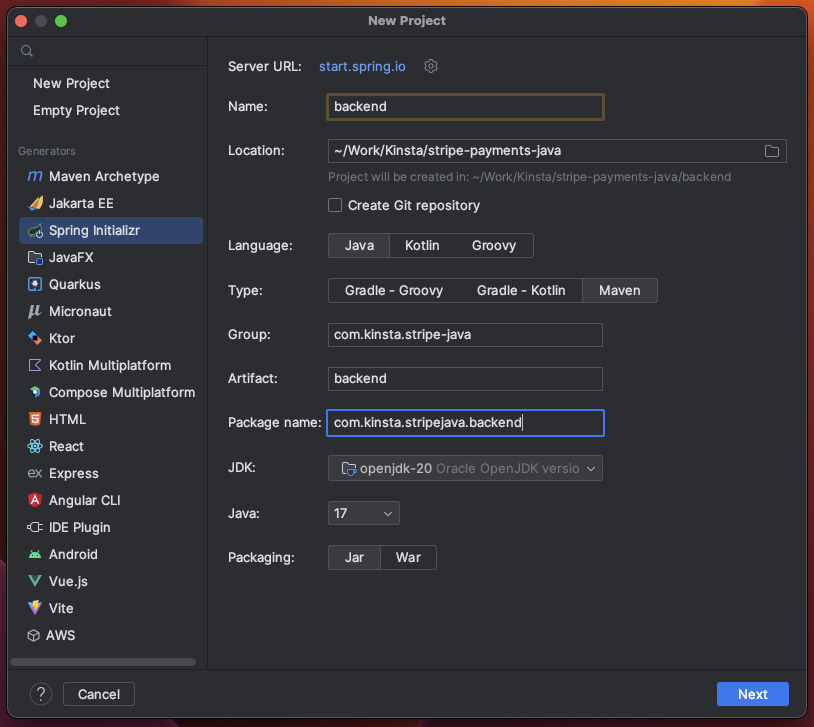
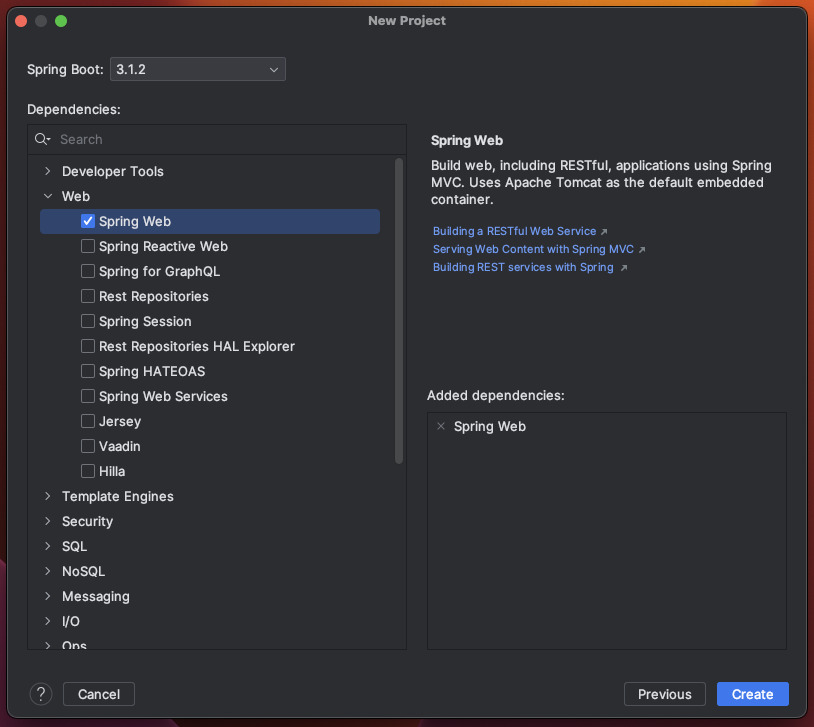
IntelliJ IDEA helps developing Spring Boot apps. Get started by means of opting for the New Venture choice on IntelliJ IDEA. Then, make a selection Spring Initializr from the left pane. Enter your backend mission main points: title (backend), location (stripe-payments-java listing), language (Java), and sort (Maven). For team and artifact names, use com.kinsta.stripe-java and backend, respectively.

Click on Subsequent button. Then, upload dependencies in your mission by means of opting for Spring Internet from the Internet dropdown within the dependencies pane and click on the Create button.

This may create the Java mission and open it on your IDE. You’ll now continue with developing the more than a few checkout flows the usage of Stripe.
Accepting On-line Bills for Product Purchases
A very powerful and broadly used capability of Stripe is to simply accept one-off funds from shoppers. On this phase, you are going to be told two techniques to combine price processing on your app with Stripe.
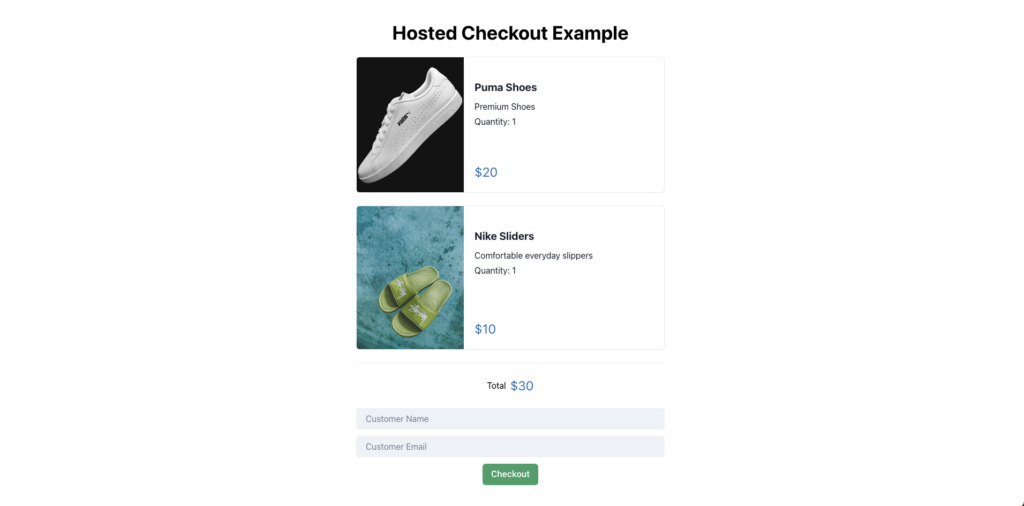
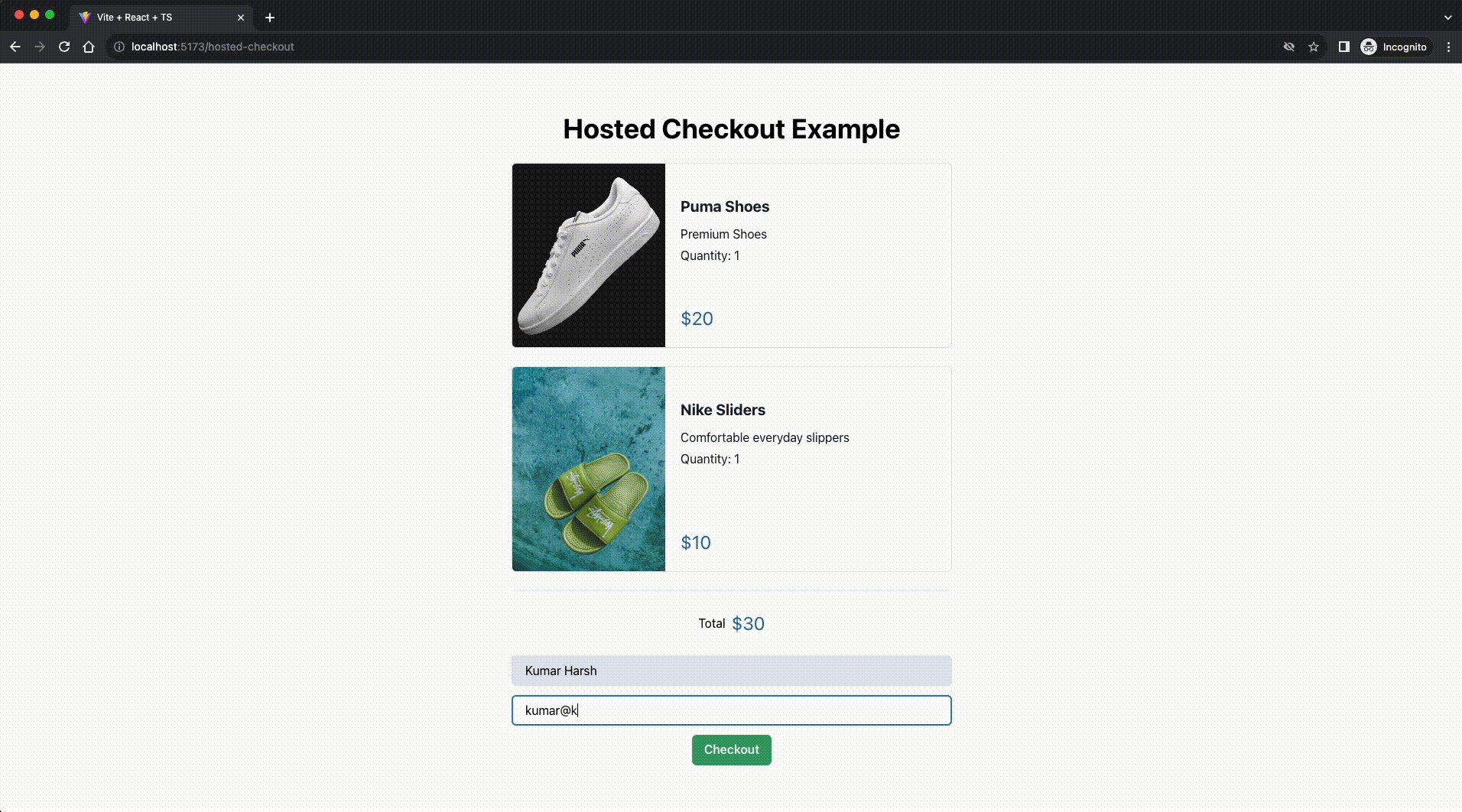
Hosted Checkout
First, you construct a checkout web page that triggers a hosted price workflow the place you most effective cause a price out of your frontend app. Then Stripe looks after accumulating the buyer’s card main points and accumulating the price and most effective stocks the results of the price operation on the finish.
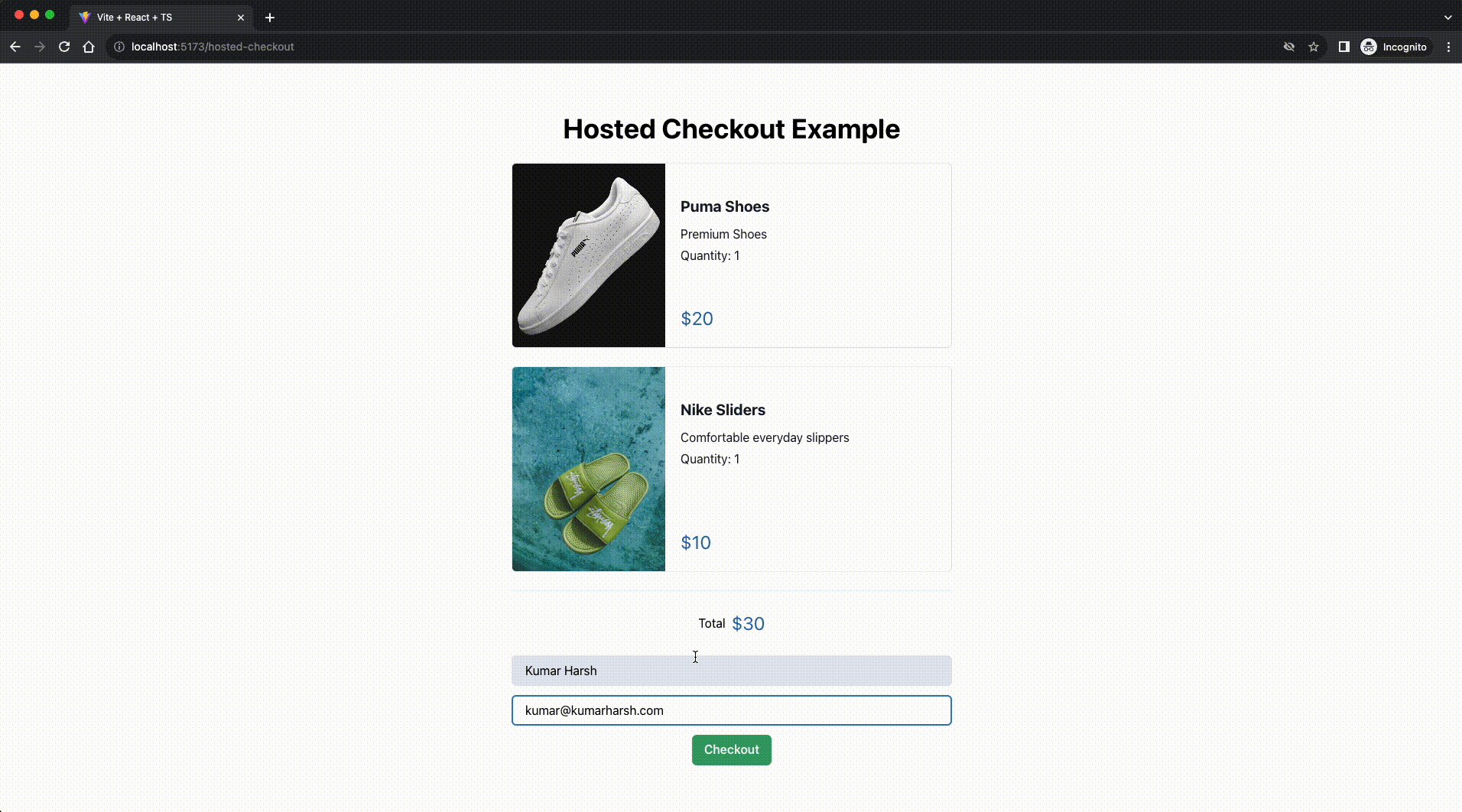
That is what the checkout web page would seem like:

This web page has 3 major parts: CartItem — represents each and every cart merchandise; TotalFooter — presentations the whole quantity; CustomerDetails — collects buyer main points. You to reuse those parts to construct checkout bureaucracy for different eventualities on this article, similar to included checkout and subscriptions.
Development the Frontend
Create a parts folder on your frontend/src listing. Within the parts folder, create a brand new document CartItem.tsx and paste the next code:
import {Button, Card, CardBody, CardFooter, Heading, Symbol, Stack, Textual content, VStack} from "@chakra-ui/react";
serve as CartItem(props: CartItemProps) {
go back
{props.knowledge.title}
{props.knowledge.description}
{(props.mode === "checkout" ?
{"Amount: " + props.knowledge.amount}
: <>)}
{"$" + props.knowledge.worth}
}
export interface ItemData {
title: string
worth: quantity
amount: quantity
symbol: string
description: string
identity: string
}
interface CartItemProps "checkout"
onCancelled?: () => void
export default CartItemThe code above defines two interfaces to make use of as sorts for the houses handed to the element. The ItemData kind is exported for reuse in different parts.
The code returns a cart merchandise element’s format. It makes use of the supplied props to render the object at the display screen.
Subsequent, create a TotalFooter.tsx document within the parts listing and paste the next code:
import {Divider, HStack, Textual content} from "@chakra-ui/react";
serve as TotalFooter(props: TotalFooterProps) {
go back <>
General
{"$" + props.general}
{props.mode === "subscription" &&
(Per 30 days, beginning as of late)
}
{props.mode === "trial" &&
(Per 30 days, beginning subsequent month)
}
}
interface TotalFooterProps "trial"
export default TotalFooter
The TotalFooter element presentations the whole worth for the cart and makes use of the mode worth to conditionally render explicit textual content.
In the end, create the CustomerDetails.tsx element and paste the next code:
import {ItemData} from "./CartItem.tsx";
import {Button, Enter, VStack} from "@chakra-ui/react";
import {useState} from "react";
serve as CustomerDetails(props: CustomerDetailsProp) {
const [name, setName] = useState("")
const [email, setEmail] = useState("")
const onCustomerNameChange = (ev: React.ChangeEvent) => {
setName(ev.goal.worth)
}
const onCustomerEmailChange = (ev: React.ChangeEvent) => {
setEmail(ev.goal.worth)
}
const initiatePayment = () => {
fetch(procedure.env.VITE_SERVER_BASE_URL + props.endpoint, {
manner: "POST",
headers: {'Content material-Sort': 'software/json'},
frame: JSON.stringify({
pieces: props.knowledge.map(elem => ({title: elem.title, identity: elem.identity})),
customerName: title,
customerEmail: e mail,
})
})
.then(r => r.textual content())
.then(r => {
window.location.href = r
})
}
go back <>
}
interface CustomerDetailsProp {
knowledge: ItemData[]
endpoint: string
}
export default CustomerDetails
The code above presentations a sort with two enter fields — to assemble the consumer’s title and e mail. When the Checkout button is clicked, the initiatePayment manner is invoked to ship the checkout request to the backend.
It requests the endpoint that you simply’ve handed to the element and sends the buyer’s knowledge and cart pieces as a part of the request, then redirects the consumer to the URL won from the server. This URL will lead the consumer to a checkout web page hosted on Stripe’s server. You are going to get to construction this URL in a little bit.
Be aware: This element makes use of the surroundings variable VITE_SERVER_BASE_URL for the backend server URL. Set it by means of developing .env document within the root of your mission:
VITE_SERVER_BASE_URL=http://localhost:8080All parts were created. Now, let’s continue to construct the hosted checkout direction the usage of the parts. To try this, create a brand new HostedCheckout.tsx document on your routes folder with the next code:
import {Heart, Heading, VStack} from "@chakra-ui/react";
import {useState} from "react";
import CartItem, {ItemData} from "../parts/CartItem.tsx";
import TotalFooter from "../parts/TotalFooter.tsx";
import CustomerDetails from "../parts/CustomerDetails.tsx";
import {Merchandise} from '../knowledge.ts'
serve as HostedCheckout() {
const [items] = useState(Merchandise)
go back <>
Hosted Checkout Instance
{pieces.map(elem => {
go back
})}
}
export default HostedCheckout
This direction makes use of the 3 parts you’ve simply built to gather a checkout display screen. All element modes are configured as checkout, and the endpoint /checkout/hosted is equipped to the shape element for beginning the checkout request as it should be.
The element makes use of a Merchandise object to fill the pieces array. In real-world eventualities, this information comes out of your cart API, containing the consumer’s decided on pieces. Alternatively, for this instructional, a static listing from a script populates the array. Outline the array by means of making a knowledge.ts document at your frontend mission’s root and storing the next code inside of it:
import {ItemData} from "./parts/CartItem.tsx";
export const Merchandise: ItemData[] = [
{
description: "Premium Shoes",
image: "https://source.unsplash.com/NUoPWImmjCU",
name: "Puma Shoes",
price: 20,
quantity: 1,
id: "shoe"
},
{
description: "Comfortable everyday slippers",
image: "https://source.unsplash.com/K_gIPI791Jo",
name: "Nike Sliders",
price: 10,
quantity: 1,
id: "slippers"
},
]
This document defines two pieces within the merchandise array which can be rendered within the cart. Be at liberty to tweak the values of the goods.
Because the ultimate step of creating the frontend, create two new routes to deal with good fortune and failure. The Stripe-hosted checkout web page would redirect customers into your app on those two routes in line with the transaction outcome. Stripe may also supply your routes with transaction-related payload, such because the checkout consultation ID, which you’ll use to retrieve the corresponding checkout consultation object and get admission to checkout connected knowledge just like the price manner, bill main points, and so forth.
To try this, create a Luck.tsx document within the src/routes listing and save the next code in it:
import {Button, Heart, Heading, Textual content, VStack} from "@chakra-ui/react";
import {useNavigate} from "react-router-dom";
serve as Luck() {
const queryParams = new URLSearchParams(window.location.seek)
const navigate = useNavigate()
const onButtonClick = () => {
navigate("/")
}
go back
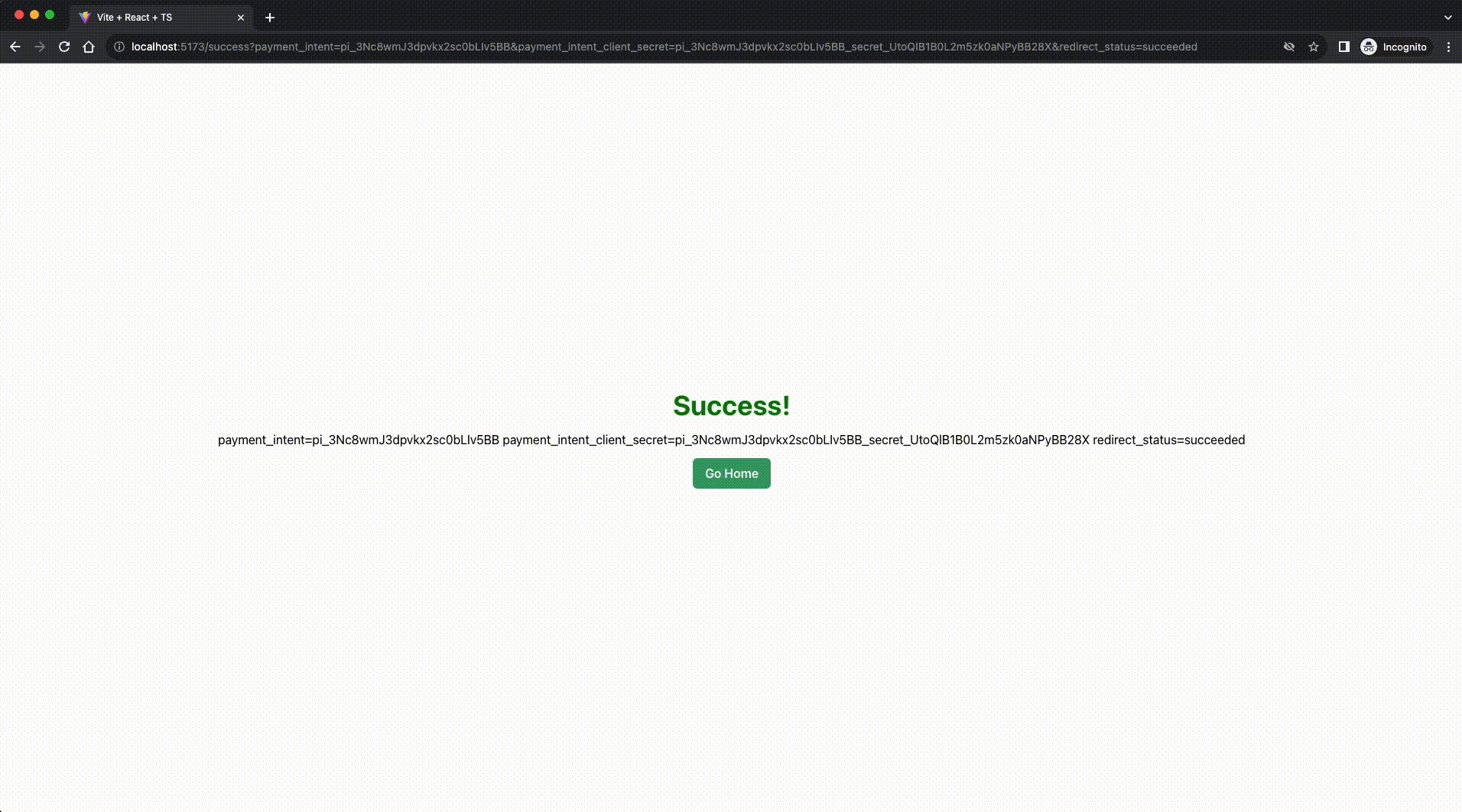
Luck!
{queryParams.toString().break up("&").sign up for("n")}
}
export default Luck
Upon rendering, this element displays the “Luck!” message and prints any URL question parameters at the display screen. It additionally features a button to redirect customers to the appliance’s homepage.
When construction real-world apps, this web page is the place you may deal with non-critical app-side transactions that rely at the good fortune of the transaction handy. For example, in case you are construction a checkout web page for an internet retailer, it is advisable to use this web page to turn a affirmation to the consumer and an ETA on when their bought merchandise could be delivered.
Subsequent, create a Failure.tsx document with the next code in it:
import {Button, Heart, Heading, Textual content, VStack} from "@chakra-ui/react";
import {useNavigate} from "react-router-dom";
serve as Failure() {
const queryParams = new URLSearchParams(window.location.seek)
const navigate = useNavigate()
const onButtonClick = () => {
navigate("/")
}
go back
Failure!
{queryParams.toString().break up("&").sign up for("n")}
}
export default Failure
This element is very similar to that of Luck.tsx and presentations the “Failure!” message when rendered.
For very important duties similar to product supply, sending emails, or any severe a part of your acquire glide, use webhooks. Webhooks are API routes to your server that Stripe can invoke when a transaction happens.
The webhook receives complete transaction main points (by the use of the CheckoutSession object), permitting you to log it into your app database and cause corresponding good fortune or failure workflows. As your server is all the time obtainable to Stripe, no transactions are overlooked, making sure your on-line retailer’s constant capability.
In the end, replace the App.tsx document to make it seem like this:
import House from "./routes/House.tsx";
import {createBrowserRouter, RouterProvider,} from "react-router-dom";
import HostedCheckout from "./routes/HostedCheckout.tsx";
import Luck from "./routes/Luck.tsx";
import Failure from "./routes/Failure.tsx";
serve as App() {
const router = createBrowserRouter([
{
path: "/",
element: (
)
}
export default App
This may ensure that the Luck and Failure parts are rendered at the /good fortune and /failure routes, respectively.
This completes the frontend setup. Subsequent, arrange the backend to create the /checkout/hosted endpoint.
Development the Backend
Open the backend mission and set up the Stripe SDK by means of including the next traces within the dependencies array on your pom.xml document:
com.stripe
stripe-java
22.29.0
Subsequent, load Maven adjustments on your mission to put in dependencies. In case your IDE doesn’t improve this in the course of the UI, execute both the maven dependency:get to the bottom of or maven set up command. When you don’t have the maven CLI, use the mvnw wrapper from Spring initializr whilst you create the mission.
As soon as dependencies are put in, create a brand new REST controller to deal with incoming HTTP requests in your backend app. To try this, create a PaymentController.java document within the src/major/java/com/kinsta/stripe-java/backend listing and upload the next code:
package deal com.kinsta.stripejava.backend;
import com.stripe.Stripe;
import com.stripe.exception.StripeException;
import com.stripe.type.Buyer;
import com.stripe.type.Product;
import com.stripe.type.checkout.Consultation;
import com.stripe.param.checkout.SessionCreateParams;
import com.stripe.param.checkout.SessionCreateParams.LineItem.PriceData;
import org.springframework.internet.bind.annotation.CrossOrigin;
import org.springframework.internet.bind.annotation.PostMapping;
import org.springframework.internet.bind.annotation.RequestBody;
import org.springframework.internet.bind.annotation.RestController;
@RestController
@CrossOrigin
public elegance PaymentController {
String STRIPE_API_KEY = Device.getenv().get("STRIPE_API_KEY");
@PostMapping("/checkout/hosted")
String hostedCheckout(@RequestBody RequestDTO requestDTO) throws StripeException {
go back "Hi International!";
}
}
The code above imports very important Stripe dependencies and establishes the PaymentController elegance. This elegance carries two annotations: @RestController and @CrossOrigin. The @RestController annotation instructs Spring Boot to regard this elegance as a controller, and its strategies can now use @Mapping annotations to deal with incoming HTTP requests.
The @CrossOrigin annotation marks all endpoints outlined on this elegance as open to all origins below the CORS laws. Alternatively, this tradition is discouraged in manufacturing because of attainable safety vulnerabilities from more than a few web domain names.
For optimum effects, it’s really useful to host each backend and frontend servers at the identical area to bypass CORS issues. On the other hand, if this isn’t possible, you’ll specify the area of your frontend Jstomer (which sends requests to the backend server) the usage of the @CrossOrigin annotation, like this:
@CrossOrigin(origins = "http://frontend.com")The PaymentController elegance will extract the Stripe API key from setting variables to offer to the Stripe SDK later. When working the appliance, you should supply your Stripe API key to the app via setting variables.
In the community, you’ll create a brand new setting variable on your machine both quickly (by means of including a KEY=VALUE word earlier than the command used to start out your construction server) or completely (by means of updating your terminal’s config information or atmosphere an atmosphere variable within the regulate panel in Home windows).
In manufacturing environments, your deployment supplier (similar to Kinsta) gives you a separate way to fill within the setting variables utilized by your software.
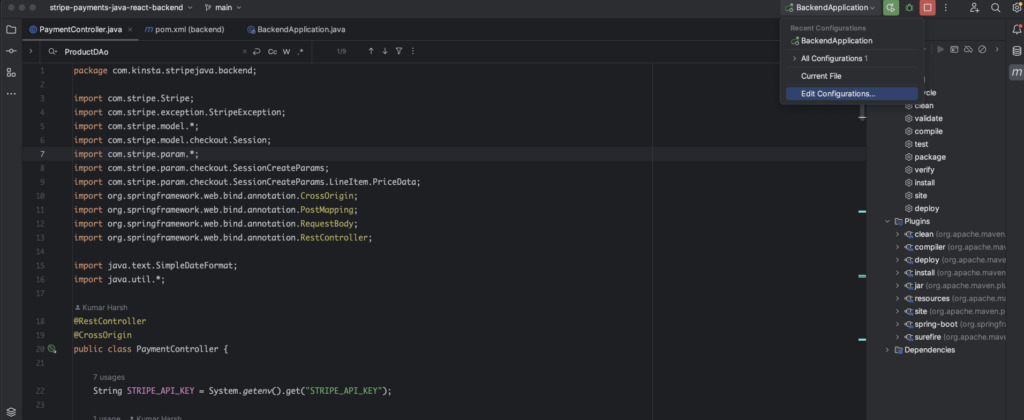
If you’re the usage of IntelliJ IDEA (or a identical IDE), click on Run Configurations on the most sensible proper of the IDE and click on Edit Configurations… choice from the dropdown listing that opens to replace your run command and set the surroundings variable.

This may open up a conversation the place you’ll give you the setting variables in your app the usage of the Atmosphere variables box. Input the surroundings variable STRIPE_API_KEY within the structure VAR1=VALUE. You’ll to find your API key at the Stripe Builders site. You should give you the worth of the Secret Key from this web page.

When you haven’t already, create a brand new Stripe account to get get admission to to the API keys.
Upon getting arrange the API key, continue to construct the endpoint. This endpoint will accumulate the buyer knowledge (title and e mail), create a buyer profile for them in Stripe if one doesn’t already exist, and create a Checkout Consultation to permit customers to pay for the cart pieces.
Right here’s what the code for the hostedCheckout manner looks as if:
@PostMapping("/checkout/hosted")
String hostedCheckout(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
String clientBaseURL = Device.getenv().get("CLIENT_BASE_URL");
// Get started by means of discovering an present buyer file from Stripe or developing a brand new one if wanted
Buyer buyer = CustomerUtil.findOrCreateCustomer(requestDTO.getCustomerEmail(), requestDTO.getCustomerName());
// Subsequent, create a checkout consultation by means of including the main points of the checkout
SessionCreateParams.Builder paramsBuilder =
SessionCreateParams.builder()
.setMode(SessionCreateParams.Mode.PAYMENT)
.setCustomer(buyer.getId())
.setSuccessUrl(clientBaseURL + "/good fortune?session_id={CHECKOUT_SESSION_ID}")
.setCancelUrl(clientBaseURL + "/failure");
for (Product product : requestDTO.getItems()) {
paramsBuilder.addLineItem(
SessionCreateParams.LineItem.builder()
.setQuantity(1L)
.setPriceData(
PriceData.builder()
.setProductData(
PriceData.ProductData.builder()
.putMetadata("app_id", product.getId())
.setName(product.getName())
.construct()
)
.setCurrency(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getCurrency())
.setUnitAmountDecimal(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getUnitAmountDecimal())
.construct())
.construct());
}
}
Consultation consultation = Consultation.create(paramsBuilder.construct());
go back consultation.getUrl();
}
When construction the checkout consultation, the code makes use of the title of the product won from the buyer however does now not use the cost main points from the request. This way avoids attainable client-side worth manipulation, the place malicious actors may ship lowered costs within the checkout request to pay much less for services.
To stop this, the hostedCheckout manner queries your merchandise database (by the use of ProductDAO) to retrieve the proper merchandise worth.
Moreover, Stripe gives more than a few Builder categories following the builder design development. Those categories support in developing parameter gadgets for Stripe requests. The supplied code snippet additionally references setting variables to fetch the buyer app’s URL. This URL is essential for the checkout consultation object to redirect accurately after a success or failed funds.
To execute this code, set the buyer app’s URL by the use of setting variables, very similar to how the Stripe API key was once supplied. As the buyer app runs via Vite, the native app URL will have to be http://localhost:5173. Come with this on your setting variables via your IDE, terminal, or machine regulate panel.
CLIENT_BASE_URL=http://localhost:5173Additionally, give you the app with a ProductDAO to appear up product costs from. Knowledge Get admission to Object (DAO) interacts with knowledge assets (similar to databases) to get admission to app-related knowledge. Whilst putting in place a merchandise database could be out of doors the scope of this instructional, a easy implementation you’ll do could be so as to add a brand new document ProductDAO.java in the similar listing because the PaymentController.java and paste the next code:
package deal com.kinsta.stripejava.backend;
import com.stripe.type.Worth;
import com.stripe.type.Product;
import java.math.BigDecimal;
public elegance ProductDAO {
static Product[] merchandise;
static {
merchandise = new Product[4];
Product sampleProduct = new Product();
Worth samplePrice = new Worth();
sampleProduct.setName("Puma Footwear");
sampleProduct.setId("shoe");
samplePrice.setCurrency("usd");
samplePrice.setUnitAmountDecimal(BigDecimal.valueOf(2000));
sampleProduct.setDefaultPriceObject(samplePrice);
merchandise[0] = sampleProduct;
sampleProduct = new Product();
samplePrice = new Worth();
sampleProduct.setName("Nike Sliders");
sampleProduct.setId("slippers");
samplePrice.setCurrency("usd");
samplePrice.setUnitAmountDecimal(BigDecimal.valueOf(1000));
sampleProduct.setDefaultPriceObject(samplePrice);
merchandise[1] = sampleProduct;
sampleProduct = new Product();
samplePrice = new Worth();
sampleProduct.setName("Apple Track+");
sampleProduct.setId("tune");
samplePrice.setCurrency("usd");
samplePrice.setUnitAmountDecimal(BigDecimal.valueOf(499));
sampleProduct.setDefaultPriceObject(samplePrice);
merchandise[2] = sampleProduct;
}
public static Product getProduct(String identity) {
if ("shoe".equals(identity)) {
go back merchandise[0];
} else if ("slippers".equals(identity)) {
go back merchandise[1];
} else if ("tune".equals(identity)) {
go back merchandise[2];
} else go back new Product();
}
}
This may initialize an array of goods and mean you can question product knowledge the usage of its identifier (ID). You are going to additionally wish to create a DTO (Knowledge Switch Object) to permit Spring Boot to robotically serialize the incoming payload from the buyer and provide you with a easy object to get admission to the information. To try this, create a brand new document RequestDTO.java and paste the next code:
package deal com.kinsta.stripejava.backend;
import com.stripe.type.Product;
public elegance RequestDTO {
Product[] pieces;
String customerName;
String customerEmail;
public Product[] getItems() {
go back pieces;
}
public String getCustomerName() {
go back customerName;
}
public String getCustomerEmail() {
go back customerEmail;
}
}This document defines a POJO that carries the buyer title, e mail, and the listing of things they’re testing with.
In the end, enforce the CustomerUtil.findOrCreateCustomer() approach to create the Buyer object in Stripe if it does now not already exist. To try this, create a document with the title CustomerUtil and upload the next code to it:
package deal com.kinsta.stripejava.backend;
import com.stripe.exception.StripeException;
import com.stripe.type.Buyer;
import com.stripe.type.CustomerSearchResult;
import com.stripe.param.CustomerCreateParams;
import com.stripe.param.CustomerSearchParams;
public elegance CustomerUtil {
public static Buyer findCustomerByEmail(String e mail) throws StripeException {
CustomerSearchParams params =
CustomerSearchParams
.builder()
.setQuery("e mail:'" + e mail + "'")
.construct();
CustomerSearchResult outcome = Buyer.seek(params);
go back outcome.getData().dimension() > 0 ? outcome.getData().get(0) : null;
}
public static Buyer findOrCreateCustomer(String e mail, String title) throws StripeException {
CustomerSearchParams params =
CustomerSearchParams
.builder()
.setQuery("e mail:'" + e mail + "'")
.construct();
CustomerSearchResult outcome = Buyer.seek(params);
Buyer buyer;
// If no present buyer was once discovered, create a brand new file
if (outcome.getData().dimension() == 0) {
CustomerCreateParams customerCreateParams = CustomerCreateParams.builder()
.setName(title)
.setEmail(e mail)
.construct();
buyer = Buyer.create(customerCreateParams);
} else {
buyer = outcome.getData().get(0);
}
go back buyer;
}
}This elegance additionally comprises every other manner findCustomerByEmail that lets you glance up shoppers in Stripe the usage of their e mail addresses. The Buyer Seek API is used to appear up the buyer information within the Stripe database and Buyer Create API is used to create the buyer information as wanted.
This completes the backend setup wanted for the hosted checkout glide. You’ll now check the app by means of working the frontend and the backend apps of their IDEs or separate terminals. Right here’s what the good fortune glide would seem like:

When checking out Stripe integrations, you’ll all the time use the next card main points to simulate card transactions:
Card Quantity: 4111 1111 1111 1111
Expiry Month & Yr: 12 / 25
CVV: Any three-digit quantity
Identify on Card: Any Identify
If you select to cancel the transaction as an alternative of paying, right here’s what the failure glide would seem like:

This completes the setup of a Stripe-hosted checkout enjoy constructed into your app. You’ll glance in the course of the Stripe medical doctors to be informed extra about find out how to customise your checkout web page, accumulate extra main points from the buyer, and extra.
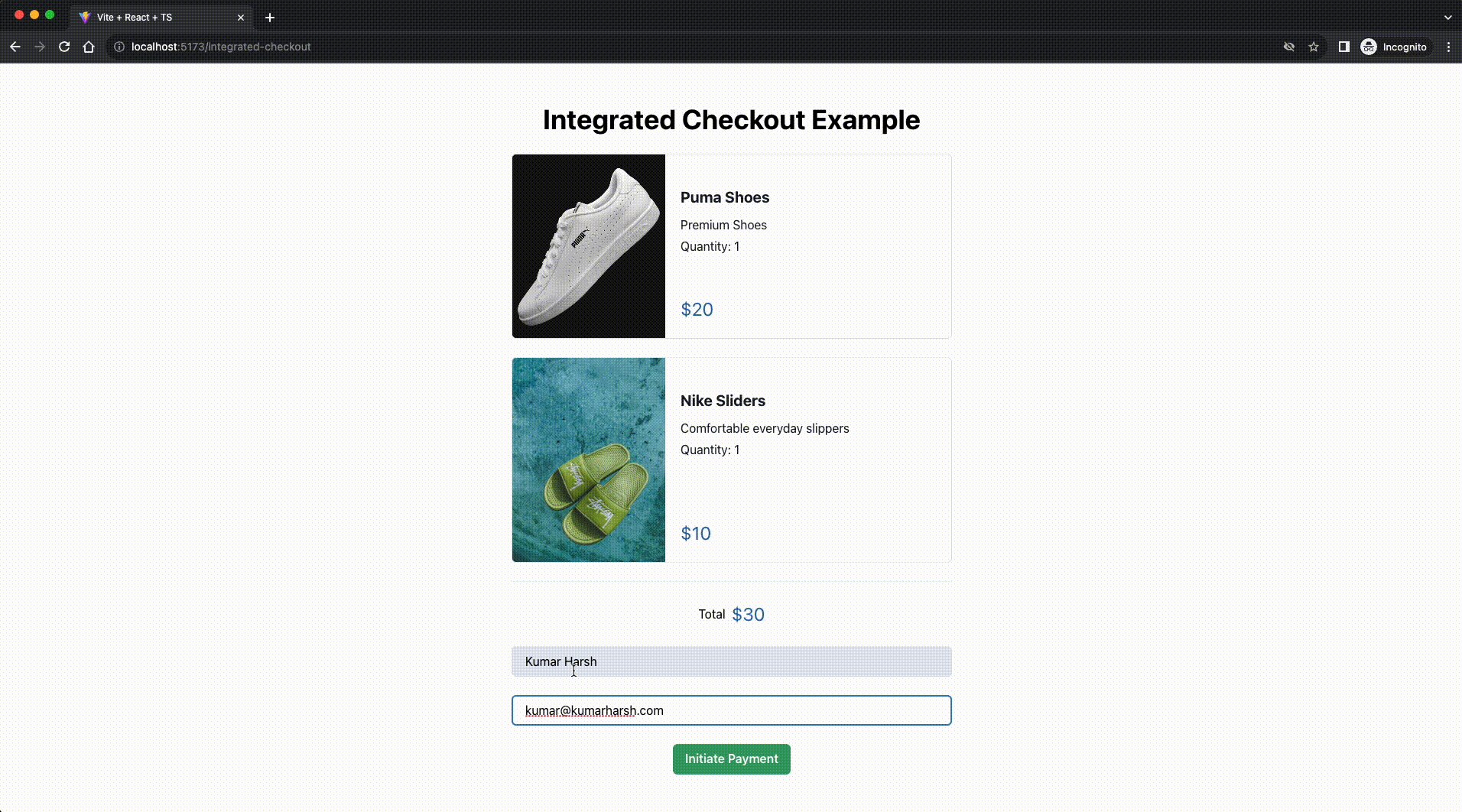
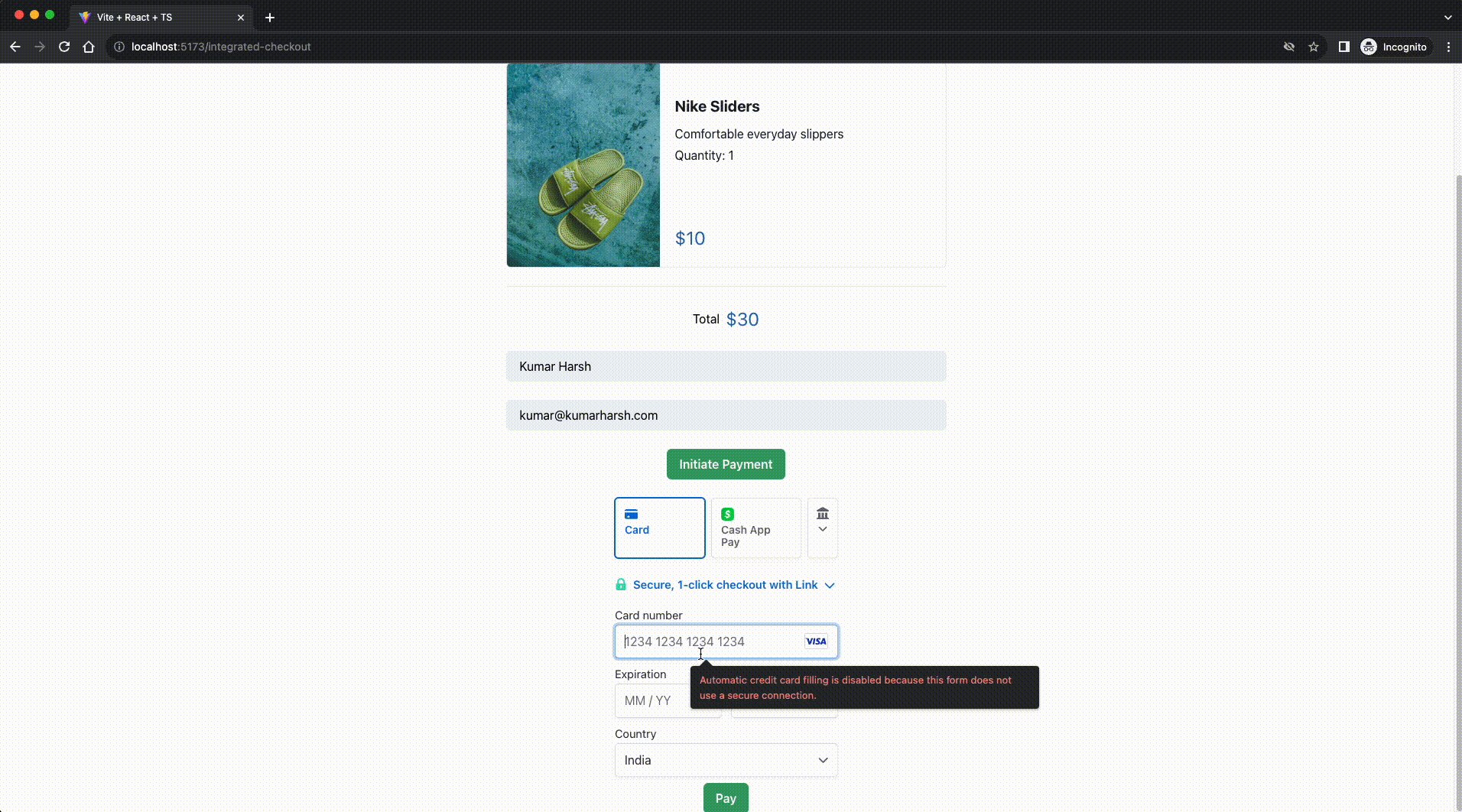
Built-in Checkout
An included checkout enjoy refers to construction a price glide that doesn’t redirect your customers out of doors your software (adore it did within the hosted checkout glide) and renders the price shape on your app itself.
Development an included checkout enjoy method dealing with shoppers’ price main points, which involves delicate knowledge similar to bank card numbers, Google Pay ID, and so forth. No longer all apps are designed to deal with this information securely.
To take away the weight of assembly requirements like PCI-DSS, Stripe supplies parts that you’ll use in-app to assemble price main points whilst nonetheless letting Stripe arrange the safety and procedure the funds securely on their finish.
Development the Frontend
To begin, set up the Stripe React SDK on your frontend app to get admission to the Stripe Parts by means of working the next command on your frontend listing:
npm i @stripe/react-stripe-js @stripe/stripe-jsSubsequent, create a brand new document referred to as IntegratedCheckout.tsx on your frontend/src/routes listing and save the next code in it:
import {Button, Heart, Heading, Enter, VStack} from "@chakra-ui/react";
import {useEffect, useState} from "react";
import CartItem, {ItemData} from "../parts/CartItem.tsx";
import TotalFooter from "../parts/TotalFooter.tsx";
import {Merchandise} from '../knowledge.ts'
import {Parts, PaymentElement, useElements, useStripe} from '@stripe/react-stripe-js';
import {loadStripe, Stripe} from '@stripe/stripe-js';
serve as IntegratedCheckout() {
const [items] = useState(Merchandise)
const [transactionClientSecret, setTransactionClientSecret] = useState("")
const [stripePromise, setStripePromise] = useState | null>(null)
const [name, setName] = useState("")
const [email, setEmail] = useState("")
const onCustomerNameChange = (ev: React.ChangeEvent) => {
setName(ev.goal.worth)
}
const onCustomerEmailChange = (ev: React.ChangeEvent) => {
setEmail(ev.goal.worth)
}
useEffect(() => , [])
const createTransactionSecret = () => {
fetch(procedure.env.VITE_SERVER_BASE_URL + "/checkout/included", {
manner: "POST",
headers: {'Content material-Sort': 'software/json'},
frame: JSON.stringify({
pieces: pieces.map(elem => ({title: elem.title, identity: elem.identity})),
customerName: title,
customerEmail: e mail,
})
})
.then(r => r.textual content())
.then(r => {
setTransactionClientSecret(r)
})
}
go back <>
Built-in Checkout Instance
{pieces.map(elem => {
go back
})}
{(transactionClientSecret === "" ?
<>
:
)}
}
const CheckoutForm = () => {
const stripe = useStripe();
const parts = useElements();
const handleSubmit = async (tournament: React.MouseEvent) => {
tournament.preventDefault();
if (!stripe || !parts) {
go back;
}
const outcome = anticipate stripe.confirmPayment({
parts,
confirmParams: {
return_url: procedure.env.VITE_CLIENT_BASE_URL + "/good fortune",
},
});
if (outcome.error) {
console.log(outcome.error.message);
}
};
go back <>
}
export default IntegratedCheckout
This document defines two parts, IntegratedCheckout and CheckoutForm. The CheckoutForm defines a easy shape with a PaymentElement from Stripe which collects shoppers’ price main points and a Pay button that triggers a price assortment request.
This element additionally calls the useStripe() and useElements() hook to create an example of the Stripe SDK that you’ll use to create price requests. While you click on the Pay button, the stripe.confirmPayment() manner from the Stripe SDK is known as that collects the consumer’s price knowledge from the weather example and sends it to Stripe backend with a good fortune URL to redirect to if the transaction is a success.
The checkout shape has been separated from the remainder of the web page for the reason that useStripe() and useElements() hooks wish to be referred to as from the context of an Parts supplier, which has been finished within the IntegratedCheckout‘s go back remark. When you moved the Stripe hook calls to the IntegratedCheckout element at once, they might be out of doors the scope of the Parts supplier and therefore would now not paintings.
The IntegratedCheckout element reuses the CartItem and TotalFooter parts to render the cart pieces and the whole quantity. It additionally renders two enter fields to assemble the buyer’s knowledge and an Start up price button that sends a request to the Java backend server to create the buyer secret key the usage of the buyer and cart main points. As soon as the buyer secret secret’s won, the CheckoutForm is rendered, which handles the selection of the price main points from the buyer.
Except that, useEffect is used to name the loadStripe manner. This impact is administered most effective as soon as when the element renders in order that the Stripe SDK isn’t loaded more than one instances when the element’s inside states are up to date.
To run the code above, you are going to additionally wish to upload two new setting variables in your frontend mission: VITE_STRIPE_API_KEY and VITE_CLIENT_BASE_URL. The Stripe API key variable will grasp the publishable API key from the Stripe dashboard, and the buyer base URL variable will include the hyperlink to the buyer app (which is the frontend app itself) in order that it may be handed to the Stripe SDK for dealing with good fortune and failure redirects.
To try this, upload the next code in your .env document within the frontend listing:
VITE_STRIPE_API_KEY=pk_test_xxxxxxxxxx # Your key right here
VITE_CLIENT_BASE_URL=http://localhost:5173In the end, replace the App.tsx document to incorporate the IntegratedCheckout element on the /integrated-checkout direction of the frontend app. Upload the next code within the array handed to the createBrowserRouter name within the App element:
{
trail: '/integrated-checkout',
component: (
This completes the setup wanted at the frontend. Subsequent, create a brand new direction to your backend server that creates the buyer secret key had to deal with included checkout periods to your frontend app.
Development the Backend
To make sure that the frontend integration isn’t abused by means of attackers (since frontend code is more straightforward to crack than backend), Stripe calls for you to generate a singular Jstomer secret to your backend server and verifies each and every included price request with the buyer secret generated at the backend to ensure that it’s certainly your app that’s seeking to accumulate funds. To try this, you wish to have to arrange every other direction within the backend that creates Jstomer secrets and techniques in line with buyer and cart knowledge.
For developing the buyer secret key to your server, create a brand new manner on your PaymentController elegance with the title integratedCheckout and save the next code in it:
@PostMapping("/checkout/included")
String integratedCheckout(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
// Get started by means of discovering present buyer or developing a brand new one if wanted
Buyer buyer = CustomerUtil.findOrCreateCustomer(requestDTO.getCustomerEmail(), requestDTO.getCustomerName());
// Create a PaymentIntent and ship it is Jstomer secret to the buyer
PaymentIntentCreateParams params =
PaymentIntentCreateParams.builder()
.setAmount(Lengthy.parseLong(calculateOrderAmount(requestDTO.getItems())))
.setCurrency("usd")
.setCustomer(buyer.getId())
.setAutomaticPaymentMethods(
PaymentIntentCreateParams.AutomaticPaymentMethods
.builder()
.setEnabled(true)
.construct()
)
.construct();
PaymentIntent paymentIntent = PaymentIntent.create(params);
// Ship the buyer secret from the price intent to the buyer
go back paymentIntent.getClientSecret();
}Very similar to how the checkout consultation was once constructed the usage of a builder elegance that accepts the configuration for the price request, the included checkout glide calls for you to construct a price consultation with the volume, forex, and price strategies. In contrast to the checkout consultation, you’ll now not affiliate line pieces with a price consultation until you create an bill, which you are going to be told in a later phase of the academic.
Because you don’t seem to be passing within the line pieces to the checkout consultation builder, you wish to have to manually calculate the whole quantity for the cart pieces and ship the volume to the Stripe backend. Use your ProductDAO to search out and upload the costs for each and every product within the cart.
To try this, outline a brand new manner calculateOrderAmount and upload the next code in it:
static String calculateOrderAmount(Product[] pieces) {
lengthy general = 0L;
for (Product merchandise: pieces) {
// Glance up the appliance database to search out the costs for the goods within the given listing
general += ProductDAO.getProduct(merchandise.getId()).getDefaultPriceObject().getUnitAmountDecimal().floatValue();
}
go back String.valueOf(general);
}
That are meant to be enough to arrange the included checkout glide on each the frontend and the backend. You’ll restart the improvement servers for the server and Jstomer and take a look at out the brand new included checkout glide within the frontend app. Right here’s what the included glide will seem like:

This completes a elementary included checkout glide on your app. You’ll now additional discover the Stripe documentation to customise the price strategies or combine extra parts that will help you with different operations similar to cope with assortment, price requests, hyperlink integration, and extra!
Surroundings Up Subscriptions for Ordinary Services and products
A not unusual providing from on-line retail outlets this present day is a subscription. Whether or not you might be construction a market for products and services or providing a virtual product periodically, a subscription is the easiest resolution for giving your shoppers periodic get admission to in your carrier for a small charge in comparison to a one-time acquire.
Stripe help you arrange and cancel subscriptions simply. You’ll additionally be offering loose trials as a part of your subscription in order that customers might take a look at your providing earlier than committing to it.
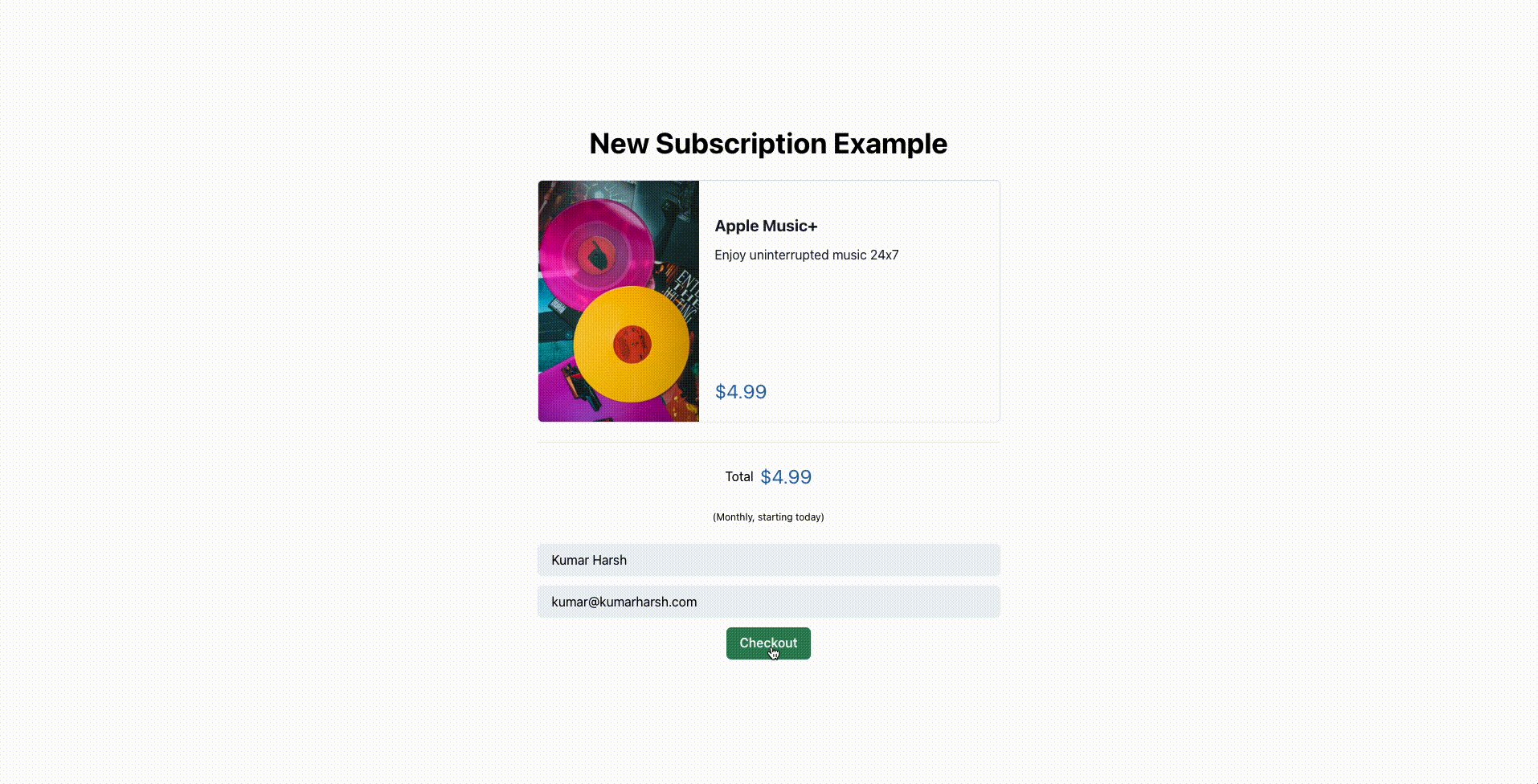
Surroundings Up a New Subscription
Putting in a brand new subscription is simple the usage of the hosted checkout glide. You are going to most effective wish to alternate a couple of parameters when construction the checkout request and create a brand new web page (by means of reusing the prevailing parts) to turn a checkout web page for a brand new subscription. To begin, create a NewSubscription.tsx document within the frontend parts folder. Paste the next code in it:
import {Heart, Heading, VStack} from "@chakra-ui/react";
import {useState} from "react";
import CartItem, {ItemData} from "../parts/CartItem.tsx";
import TotalFooter from "../parts/TotalFooter.tsx";
import CustomerDetails from "../parts/CustomerDetails.tsx";
import {Subscriptions} from "../knowledge.ts";
serve as NewSubscription() {
const [items] = useState(Subscriptions)
go back <>
New Subscription Instance
{pieces.map(elem => {
go back
})}
}
export default NewSubscription
Within the code above, the cart knowledge is taken from the knowledge.ts document, and it most effective comprises one merchandise to simplify the method. In real-world eventualities, you’ll have more than one pieces as a part of one subscription order.
To render this element at the proper direction, upload the next code within the array handed to the createBrowserRouter name within the App.tsx element:
{
trail: '/new-subscription',
component: (
This completes the setup wanted at the frontend. At the backend, create a brand new direction /subscription/new to create a brand new hosted checkout consultation for a subscription product. Create a newSubscription manner within the backend/src/major/java/com/kinsta/stripejava/backend listing and save the next code in it:
@PostMapping("/subscriptions/new")
String newSubscription(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
String clientBaseURL = Device.getenv().get("CLIENT_BASE_URL");
// Get started by means of discovering present buyer file from Stripe or developing a brand new one if wanted
Buyer buyer = CustomerUtil.findOrCreateCustomer(requestDTO.getCustomerEmail(), requestDTO.getCustomerName());
// Subsequent, create a checkout consultation by means of including the main points of the checkout
SessionCreateParams.Builder paramsBuilder =
SessionCreateParams.builder()
// For subscriptions, you wish to have to set the mode as subscription
.setMode(SessionCreateParams.Mode.SUBSCRIPTION)
.setCustomer(buyer.getId())
.setSuccessUrl(clientBaseURL + "/good fortune?session_id={CHECKOUT_SESSION_ID}")
.setCancelUrl(clientBaseURL + "/failure");
for (Product product : requestDTO.getItems()) {
paramsBuilder.addLineItem(
SessionCreateParams.LineItem.builder()
.setQuantity(1L)
.setPriceData(
PriceData.builder()
.setProductData(
PriceData.ProductData.builder()
.putMetadata("app_id", product.getId())
.setName(product.getName())
.construct()
)
.setCurrency(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getCurrency())
.setUnitAmountDecimal(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getUnitAmountDecimal())
// For subscriptions, you wish to have to give you the main points on how frequently they might recur
.setRecurring(PriceData.Ordinary.builder().setInterval(PriceData.Ordinary.Period.MONTH).construct())
.construct())
.construct());
}
Consultation consultation = Consultation.create(paramsBuilder.construct());
go back consultation.getUrl();
}The code on this manner is reasonably very similar to the code within the hostedCheckout manner, with the exception of that the mode set for developing the consultation is subscription as an alternative of product and earlier than developing the consultation, a worth is about for the recurrence period for the subscription.
This instructs Stripe to regard this checkout as a subscription checkout as an alternative of a one-time price. Very similar to the hostedCheckout manner, this system additionally returns the URL of the hosted checkout web page because the HTTP reaction to the buyer. The buyer is about to redirect to the URL won, permitting the buyer to finish the price.
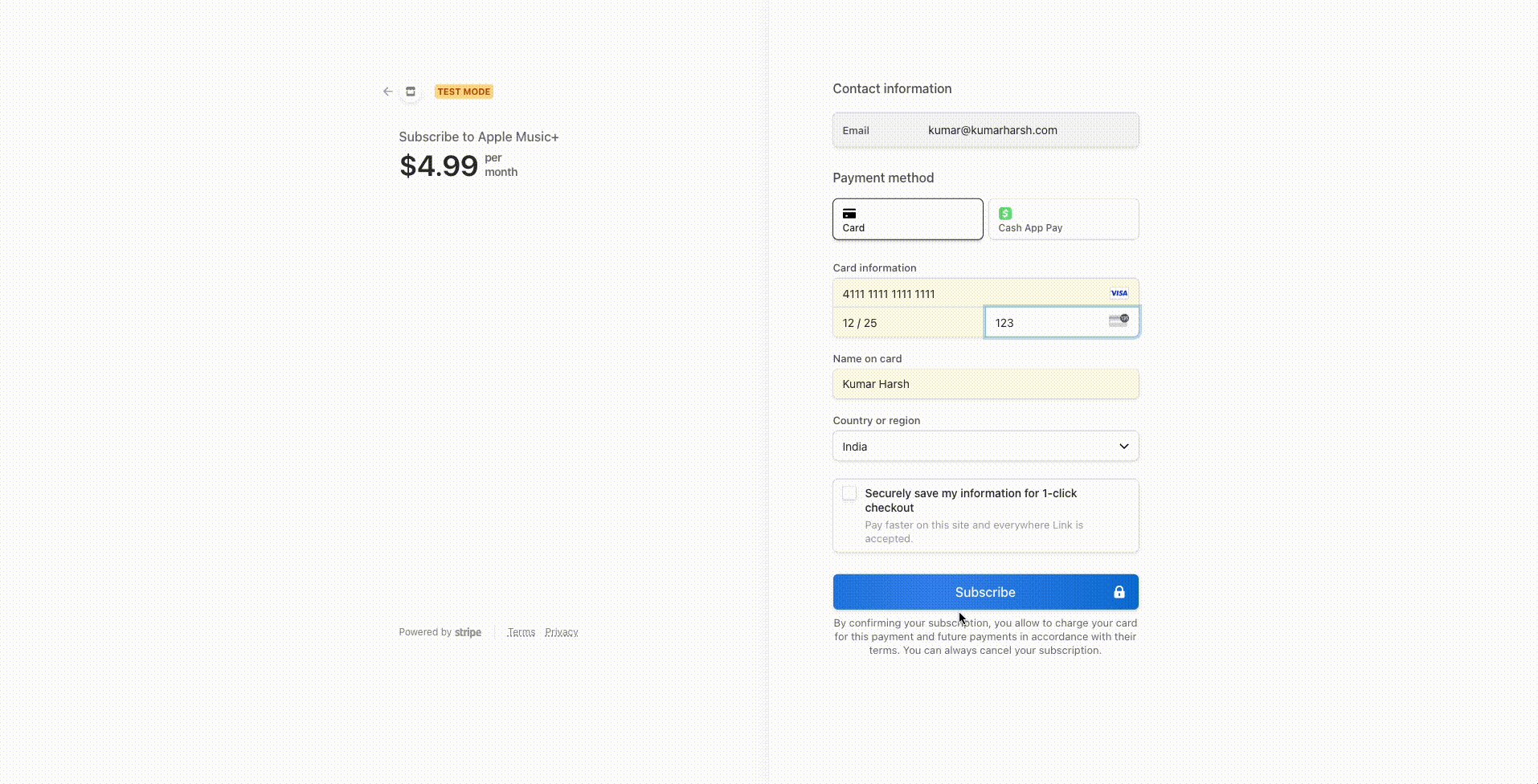
You’ll restart the improvement servers for each the buyer and the server and notice the brand new subscription web page in motion. Right here’s what it looks as if:

Canceling an Current Subscription
Now that you understand how to create new subscriptions, let’s learn to allow your shoppers to cancel present subscriptions. For the reason that demo app constructed on this instructional does now not include any authentication setup, use a sort to permit the buyer to go into their e mail to appear up their subscriptions after which supply each and every subscription merchandise with a cancel button to permit the consumer to cancel it.
To try this, it is important to do the next:
- Replace the
CartItemelement to turn a cancel button at the cancel subscriptions web page. - Create a
CancelSubscriptionelement that first displays an enter box and a button for the buyer to go looking subscriptions the usage of their e mail cope with after which renders an inventory of subscriptions the usage of the up to dateCartItemelement. - Create a brand new manner within the backend server that may glance up subscriptions from the Stripe backend the usage of the buyer’s e mail cope with.
- Create a brand new manner within the backend server that may cancel a subscription in line with the subscription ID handed to it.
Get started by means of updating the CartItem element to make it seem like this:
// Current imports right here
serve as CartItem(props: CartItemProps) {
// Upload this hook name and the cancelSubscription approach to cancel the chosen subscription
const toast = useToast()
const cancelSubscription = () => {
fetch(procedure.env.VITE_SERVER_BASE_URL + "/subscriptions/cancel", {
manner: "POST",
headers: {'Content material-Sort': 'software/json'},
frame: JSON.stringify({
subscriptionId: props.knowledge.stripeSubscriptionData?.subscriptionId
})
})
.then(r => r.textual content())
.then(() => {
toast({
name: 'Subscription cancelled.',
description: "We've got cancelled your subscription for you.",
standing: 'good fortune',
length: 9000,
isClosable: true,
})
if (props.onCancelled)
props.onCancelled()
})
}
go back
{props.knowledge.title}
{props.knowledge.description}
{(props.mode === "checkout" ?
{"Amount: " + props.knowledge.amount}
: <>)}
{/* <----------------------- Add this block ----------------------> */}
{(props.mode === "subscription" && props.knowledge.stripeSubscriptionData ?
{"Subsequent Fee Date: " + props.knowledge.stripeSubscriptionData.nextPaymentDate}
{"Subscribed On: " + props.knowledge.stripeSubscriptionData.subscribedOn}
{(props.knowledge.stripeSubscriptionData.trialEndsOn ?
{"Loose Trial Working Till: " + props.knowledge.stripeSubscriptionData.trialEndsOn}
: <>)}
: <>)}
{"$" + props.knowledge.worth}
{/* <----------------------- Add this block ----------------------> */}
{(props.knowledge.stripeSubscriptionData ?
: <>)}
}
// Current sorts right here
export default CartItem
Subsequent, create a CancelSubscription.tsx element on your fronted’s routes listing and save the next code in it:
import {Button, Heart, Heading, Enter, VStack} from "@chakra-ui/react";
import {useState} from "react";
import CartItem, {ItemData, ServerSubscriptionsResponseType} from "../parts/CartItem.tsx";
import {Subscriptions} from "../knowledge.ts";
serve as CancelSubscription() {
const [email, setEmail] = useState("")
const [subscriptions, setSubscriptions] = useState([])
const onCustomerEmailChange = (ev: React.ChangeEvent) => {
setEmail(ev.goal.worth)
}
const listSubscriptions = () => {
fetch(procedure.env.VITE_SERVER_BASE_URL + "/subscriptions/listing", {
manner: "POST",
headers: {'Content material-Sort': 'software/json'},
frame: JSON.stringify({
customerEmail: e mail,
})
})
.then(r => r.json())
.then((r: ServerSubscriptionsResponseType[]) => {
const subscriptionsList: ItemData[] = []
r.forEach(subscriptionItem => {
let subscriptionDetails = Subscriptions.to find(elem => elem.identity === subscriptionItem.appProductId) || undefined
if (subscriptionDetails) {
subscriptionDetails = {
...subscriptionDetails,
worth: Quantity.parseInt(subscriptionItem.worth) / 100,
stripeSubscriptionData: subscriptionItem,
}
subscriptionsList.push(subscriptionDetails)
} else {
console.log("Merchandise now not discovered!")
}
})
setSubscriptions(subscriptionsList)
})
}
const removeSubscription = (identity: string | undefined) => {
const newSubscriptionsList = subscriptions.filter out(elem => (elem.stripeSubscriptionData?.subscriptionId !== identity))
setSubscriptions(newSubscriptionsList)
}
go back <>
Cancel Subscription Instance
{(subscriptions.period === 0 ? <>
: <>)}
{subscriptions.map(elem => {
go back removeSubscription(elem.stripeSubscriptionData?.subscriptionId)}/>
})}
}
export default CancelSubscription
This element renders an enter box and a button for purchasers to go into their e mail and get started in search of subscriptions. If subscriptions are discovered, the enter box and button are hidden, and an inventory of subscriptions is displayed at the display screen. For each and every subscription merchandise, the element passes a removeSubscription manner that requests the Java backend server to cancel the subscription at the Stripe backend.
To glue it to the /cancel-subscription direction to your frontend app, upload the next code within the array handed to the createBrowserRouter name within the App element:
{
trail: '/cancel-subscription',
component: (
To seek for subscriptions at the backend server, upload a viewSubscriptions manner within the PaymentController elegance of your backend mission with the next contents:
@PostMapping("/subscriptions/listing")
Listing> viewSubscriptions(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
// Get started by means of discovering present buyer file from Stripe
Buyer buyer = CustomerUtil.findCustomerByEmail(requestDTO.getCustomerEmail());
// If no buyer file was once discovered, no subscriptions exist both, so go back an empty listing
if (buyer == null) {
go back new ArrayList<>();
}
// Seek for subscriptions for the present buyer
SubscriptionCollection subscriptions = Subscription.listing(
SubscriptionListParams.builder()
.setCustomer(buyer.getId())
.construct());
Listing> reaction = new ArrayList<>();
// For each and every subscription file, question its merchandise information and accumulate in an inventory of gadgets to ship to the buyer
for (Subscription subscription : subscriptions.getData()) {
SubscriptionItemCollection currSubscriptionItems =
SubscriptionItem.listing(SubscriptionItemListParams.builder()
.setSubscription(subscription.getId())
.addExpand("knowledge.worth.product")
.construct());
for (SubscriptionItem merchandise : currSubscriptionItems.getData()) {
HashMap subscriptionData = new HashMap<>();
subscriptionData.put("appProductId", merchandise.getPrice().getProductObject().getMetadata().get("app_id"));
subscriptionData.put("subscriptionId", subscription.getId());
subscriptionData.put("subscribedOn", new SimpleDateFormat("dd/MM/yyyy").structure(new Date(subscription.getStartDate() * 1000)));
subscriptionData.put("nextPaymentDate", new SimpleDateFormat("dd/MM/yyyy").structure(new Date(subscription.getCurrentPeriodEnd() * 1000)));
subscriptionData.put("worth", merchandise.getPrice().getUnitAmountDecimal().toString());
if (subscription.getTrialEnd() != null && new Date(subscription.getTrialEnd() * 1000).after(new Date()))
subscriptionData.put("trialEndsOn", new SimpleDateFormat("dd/MM/yyyy").structure(new Date(subscription.getTrialEnd() * 1000)));
reaction.upload(subscriptionData);
}
}
go back reaction;
} The process above first unearths the buyer object for the given consumer in Stripe. Then, it searches for energetic subscriptions of the buyer. As soon as the listing of subscriptions is won, it extracts the pieces from them and unearths the corresponding merchandise within the app product database to ship to the frontend. That is necessary for the reason that ID with which the frontend identifies each and every product within the app database might or might not be the similar because the product ID saved in Stripe.
In the end, create a cancelSubscriptionPaymentController elegance and paste the code under to delete a subscription in line with the subscription ID handed.
@PostMapping("/subscriptions/cancel")
String cancelSubscription(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
Subscription subscription =
Subscription.retrieve(
requestDTO.getSubscriptionId()
);
Subscription deletedSubscription =
subscription.cancel();
go back deletedSubscription.getStatus();
}This system retrieves the subscription object from Stripe, calls the cancel manner on it, after which returns the subscription standing to the buyer. Alternatively, with the intention to run this, you wish to have to replace your DTO object so as to add the subscriptionId box. Do this by means of including the next box and manner within the RequestDTO elegance:
package deal com.kinsta.stripejava.backend;
import com.stripe.type.Product;
public elegance RequestDTO {
// … different fields …
// Upload this
String subscriptionId;
// … different getters …
// Upload this
public String getSubscriptionId() {
go back subscriptionId;
}
}While you upload this, you’ll now re-run the improvement server for each the backend and the frontend app and notice the cancel glide in motion:

Surroundings Up Loose Trials for Subscriptions With 0-Price Transactions
A not unusual function with most present subscriptions is to provide a brief loose trial length earlier than charging the consumer. This permits customers to discover the services or products with out making an investment in it. Alternatively, it’s best to retailer the buyer’s price main points whilst signing them up for the loose trial as a way to simply rate them as quickly because the trial ends.
Stripe a great deal simplifies the advent of such subscriptions. To start out, generate a brand new element throughout the frontend/routes listing named SubscriptionWithTrial.tsx, and paste the next code:
import {Heart, Heading, VStack} from "@chakra-ui/react";
import {useState} from "react";
import CartItem, {ItemData} from "../parts/CartItem.tsx";
import TotalFooter from "../parts/TotalFooter.tsx";
import CustomerDetails from "../parts/CustomerDetails.tsx";
import {Subscriptions} from "../knowledge.ts";
serve as SubscriptionWithTrial() {
const [items] = useState(Subscriptions)
go back <>
New Subscription With Trial Instance
{pieces.map(elem => {
go back
})}
}
export default SubscriptionWithTrial
This element reuses the parts created previous. The important thing distinction between this and the NewSubscription element is that it passes the mode for TotalFooter as trial as an alternative of subscription. This makes the TotalFooter element render a textual content pronouncing that the buyer can get started the loose trial now however will probably be charged after a month.
To glue this element to the /subscription-with-trial direction to your frontend app, upload the next code within the array handed to the createBrowserRouter name within the App element:
{
trail: '/subscription-with-trial',
component: (
To construct the checkout glide for subscriptions with trial at the backend, create a brand new manner named newSubscriptionWithTrial within the PaymentController elegance and upload the next code:
@PostMapping("/subscriptions/trial")
String newSubscriptionWithTrial(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
String clientBaseURL = Device.getenv().get("CLIENT_BASE_URL");
// Get started by means of discovering present buyer file from Stripe or developing a brand new one if wanted
Buyer buyer = CustomerUtil.findOrCreateCustomer(requestDTO.getCustomerEmail(), requestDTO.getCustomerName());
// Subsequent, create a checkout consultation by means of including the main points of the checkout
SessionCreateParams.Builder paramsBuilder =
SessionCreateParams.builder()
.setMode(SessionCreateParams.Mode.SUBSCRIPTION)
.setCustomer(buyer.getId())
.setSuccessUrl(clientBaseURL + "/good fortune?session_id={CHECKOUT_SESSION_ID}")
.setCancelUrl(clientBaseURL + "/failure")
// For trials, you wish to have to set the trial length within the consultation advent request
.setSubscriptionData(SessionCreateParams.SubscriptionData.builder().setTrialPeriodDays(30L).construct());
for (Product product : requestDTO.getItems()) {
paramsBuilder.addLineItem(
SessionCreateParams.LineItem.builder()
.setQuantity(1L)
.setPriceData(
PriceData.builder()
.setProductData(
PriceData.ProductData.builder()
.putMetadata("app_id", product.getId())
.setName(product.getName())
.construct()
)
.setCurrency(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getCurrency())
.setUnitAmountDecimal(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getUnitAmountDecimal())
.setRecurring(PriceData.Ordinary.builder().setInterval(PriceData.Ordinary.Period.MONTH).construct())
.construct())
.construct());
}
Consultation consultation = Consultation.create(paramsBuilder.construct());
go back consultation.getUrl();
}
This code is reasonably very similar to that of newSubscription manner. The one (and an important) distinction is {that a} trial length is handed to the consultation create parameters object with the price of 30, indicating a loose trial length of 30 days.
You’ll now save the adjustments and re-run the improvement server for the backend and the frontend to look the subscription with loose trial workflow in motion:

Producing Invoices for Bills
For subscriptions, Stripe robotically generates invoices for each and every price, even though this is a 0 worth transaction for trial signup. For one-off funds, you’ll make a selection to create invoices if wanted.
To begin associating all funds with invoices, replace the frame of the payload being despatched within the initiatePayment serve as of the CustomerDetails element within the frontend app to include the next belongings:
invoiceNeeded: trueYou are going to additionally wish to upload this belongings within the frame of the payload being despatched to the server within the createTransactionSecret serve as of the IntegratedCheckout element.
Subsequent, replace the backend routes to test for this new belongings and replace the Stripe SDK calls accordingly.
For the hosted checkout manner, so as to add the invoicing capability, replace the hostedCheckout manner by means of including the next traces of code:
@PostMapping("/checkout/hosted")
String hostedCheckout(@RequestBody RequestDTO requestDTO) throws StripeException {
// … different operations being finished after developing the SessionCreateParams builder example
// Upload the next block of code simply earlier than the SessionCreateParams are constructed from the builder example
if (requestDTO.isInvoiceNeeded()) {
paramsBuilder.setInvoiceCreation(SessionCreateParams.InvoiceCreation.builder().setEnabled(true).construct());
}
Consultation consultation = Consultation.create(paramsBuilder.construct());
go back consultation.getUrl();
}This may take a look at for the invoiceNeeded box and set the create parameters accordingly.
Including an bill to an included price is rather tough. You’ll now not merely set a parameter to instruct Stripe to create an bill with the price robotically. You should manually create the bill after which a connected price intent.
If the price intent is effectively paid and finished, the bill is marked as paid; another way, the bill stays unpaid. Whilst this makes logical sense, it may be somewhat complicated to enforce (particularly when there are not any transparent examples or references to apply).
To enforce this, replace the integratedCheckout approach to make it seem like this:
String integratedCheckout(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
// Get started by means of discovering an present buyer or developing a brand new one if wanted
Buyer buyer = CustomerUtil.findOrCreateCustomer(requestDTO.getCustomerEmail(), requestDTO.getCustomerName());
PaymentIntent paymentIntent;
if (!requestDTO.isInvoiceNeeded()) {
// If the bill isn't wanted, create a PaymentIntent at once and ship it to the buyer
PaymentIntentCreateParams params =
PaymentIntentCreateParams.builder()
.setAmount(Lengthy.parseLong(calculateOrderAmount(requestDTO.getItems())))
.setCurrency("usd")
.setCustomer(buyer.getId())
.setAutomaticPaymentMethods(
PaymentIntentCreateParams.AutomaticPaymentMethods
.builder()
.setEnabled(true)
.construct()
)
.construct();
paymentIntent = PaymentIntent.create(params);
} else {
// If bill is wanted, create the bill object, upload line pieces to it, and finalize it to create the PaymentIntent robotically
InvoiceCreateParams invoiceCreateParams = new InvoiceCreateParams.Builder()
.setCustomer(buyer.getId())
.construct();
Bill bill = Bill.create(invoiceCreateParams);
// Upload each and every merchandise to the bill one at a time
for (Product product : requestDTO.getItems()) {
// Search for present Product in Stripe earlier than developing a brand new one
Product stripeProduct;
ProductSearchResult effects = Product.seek(ProductSearchParams.builder()
.setQuery("metadata['app_id']:'" + product.getId() + "'")
.construct());
if (effects.getData().dimension() != 0)
stripeProduct = effects.getData().get(0);
else {
// If a product isn't present in Stripe database, create it
ProductCreateParams productCreateParams = new ProductCreateParams.Builder()
.setName(product.getName())
.putMetadata("app_id", product.getId())
.construct();
stripeProduct = Product.create(productCreateParams);
}
// Create an bill line merchandise the usage of the product object for the road merchandise
InvoiceItemCreateParams invoiceItemCreateParams = new InvoiceItemCreateParams.Builder()
.setInvoice(bill.getId())
.setQuantity(1L)
.setCustomer(buyer.getId())
.setPriceData(
InvoiceItemCreateParams.PriceData.builder()
.setProduct(stripeProduct.getId())
.setCurrency(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getCurrency())
.setUnitAmountDecimal(ProductDAO.getProduct(product.getId()).getDefaultPriceObject().getUnitAmountDecimal())
.construct())
.construct();
InvoiceItem.create(invoiceItemCreateParams);
}
// Mark the bill as ultimate in order that a PaymentIntent is created for it
bill = bill.finalizeInvoice();
// Retrieve the price intent object from the bill
paymentIntent = PaymentIntent.retrieve(bill.getPaymentIntent());
}
// Ship the buyer secret from the price intent to the buyer
go back paymentIntent.getClientSecret();
}
The outdated code of this system is moved into the if block that tests if the invoiceNeeded box is false. Whether it is discovered true, the process now creates an bill with bill pieces and marks it as finalized in order that it may be paid.
Then, it retrieves the price intent robotically created when the bill was once finalized and sends the buyer secret from this price intent to the buyer. As soon as the buyer completes the included checkout glide, the price is amassed, and the bill is marked as paid.
This completes the setup had to get started producing invoices out of your software. You’ll head over to the invoices phase to your Stripe dashboard to have a look at the invoices your app generates with each and every acquire and subscription price.
Alternatively, Stripe additionally means that you can get admission to the invoices over its API to make a self-service enjoy for purchasers to obtain invoices on every occasion they would like.
To try this, create a brand new element within the frontend/routes listing named ViewInvoices.tsx. Paste the next code in it:
import {Button, Card, Heart, Heading, HStack, IconButton, Enter, Textual content, VStack} from "@chakra-ui/react";
import {useState} from "react";
import {DownloadIcon} from "@chakra-ui/icons";
serve as ViewInvoices() {
const [email, setEmail] = useState("")
const [invoices, setInvoices] = useState([])
const onCustomerEmailChange = (ev: React.ChangeEvent) => {
setEmail(ev.goal.worth)
}
const listInvoices = () => {
fetch(procedure.env.VITE_SERVER_BASE_URL + "/invoices/listing", {
manner: "POST",
headers: {'Content material-Sort': 'software/json'},
frame: JSON.stringify({
customerEmail: e mail,
})
})
.then(r => r.json())
.then((r: InvoiceData[]) => {
setInvoices(r)
})
}
go back <>
View Invoices for Buyer
{(invoices.period === 0 ? <>
: <>)}
{invoices.map(elem => {
go back
{elem.quantity}
{"$" + elem.quantity}
{
window.location.href = elem.url
}} icon={
})}
}
interface InvoiceData {
quantity: string,
quantity: string,
url: string
}
export default ViewInvoices
Very similar to the CancelSubscription element, this element presentations an enter box for the buyer to go into their e mail and a button to seek for invoices. As soon as invoices are discovered, the enter box and button are hidden, and an inventory of invoices with the bill quantity, general quantity, and a button to obtain the bill PDF is proven to the buyer.
To enforce the backend manner that searches for invoices of the given buyer and sends again the related knowledge (bill quantity, quantity, and PDF URL), upload the next manner on your PaymentController elegance at the backend;
@PostMapping("/invoices/listing")
Listing> listInvoices(@RequestBody RequestDTO requestDTO) throws StripeException {
Stripe.apiKey = STRIPE_API_KEY;
// Get started by means of discovering present buyer file from Stripe
Buyer buyer = CustomerUtil.findCustomerByEmail(requestDTO.getCustomerEmail());
// If no buyer file was once discovered, no subscriptions exist both, so go back an empty listing
if (buyer == null) {
go back new ArrayList<>();
}
// Seek for invoices for the present buyer
Map invoiceSearchParams = new HashMap<>();
invoiceSearchParams.put("buyer", buyer.getId());
InvoiceCollection invoices =
Bill.listing(invoiceSearchParams);
Listing> reaction = new ArrayList<>();
// For each and every bill, extract its quantity, quantity, and PDF URL to ship to the buyer
for (Bill bill : invoices.getData()) {
HashMap map = new HashMap<>();
map.put("quantity", bill.getNumber());
map.put("quantity", String.valueOf((bill.getTotal() / 100f)));
map.put("url", bill.getInvoicePdf());
reaction.upload(map);
}
go back reaction;
}
The process first seems for the buyer by means of the e-mail cope with supplied to it. Then, it seems for invoices of this buyer which can be marked as paid. As soon as the listing of invoices is located, it extracts the bill quantity, quantity, and PDF URL and sends again an inventory of this knowledge to the buyer app.
That is how the invoices glide looks as if:

This completes the improvement of our demo Java app (frontend & backend). Within the subsequent phase, you are going to learn to deploy this app to Kinsta so you’ll get admission to it on-line.
Deploying Your App to Kinsta
As soon as your software is able, you’ll deploy it to Kinsta. Kinsta helps deployments out of your most well-liked Git supplier (Bitbucket, GitHub, or GitLab). Attach your app’s supply code repositories to Kinsta, it robotically deploys your app on every occasion there’s a transformation within the code.
Get ready Your Tasks
To deploy your apps to manufacturing, establish the construct and deploy instructions that Kinsta will use. For frontend, ensure that your package deal.json document has the next scripts outlined in it:
"scripts": {
"dev": "vite",
"construct": "NODE_ENV=manufacturing tsc && vite construct",
"get started": "serve ./dist",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
You are going to additionally wish to set up the serve npm package deal that lets you serve static internet sites. This package deal will probably be used to serve the manufacturing construct of your app from the Kinsta deployment setting. You’ll set up it by means of working the next command:
npm i serveWhile you construct your app the usage of vite, all of the app will probably be packaged right into a unmarried document, index.html, because the configuration of React that you’re the usage of on this instructional is supposed to create Unmarried Web page Programs. Whilst this doesn’t make an enormous distinction in your customers, you wish to have to arrange some further configuration to deal with browser routing and navigation in such apps.
With the present configuration, you’ll most effective get admission to your app on the base URL of your deployment. If the bottom URL of the deployment is instance.com, any requests to instance.com/some-route will result in HTTP 404 mistakes.
It is because your server most effective has one document to serve, the index.html document. A request despatched to instance.com/some-route will get started in search of the document some-route/index.html, which doesn’t exist; therefore it is going to obtain a 404 No longer Discovered reaction.
To mend this, create a document named serve.json on your frontend/public folder and save the next code in it:
{
"rewrites": [
{ "source": "*", "destination": "/index.html" }
]
}
This document will instruct serve to rewrite all incoming requests to path to the index.html document whilst nonetheless appearing the trail that the unique request was once despatched to within the reaction. This may assist you to as it should be serve your app’s good fortune and failure pages when Stripe redirects your shoppers again in your app.
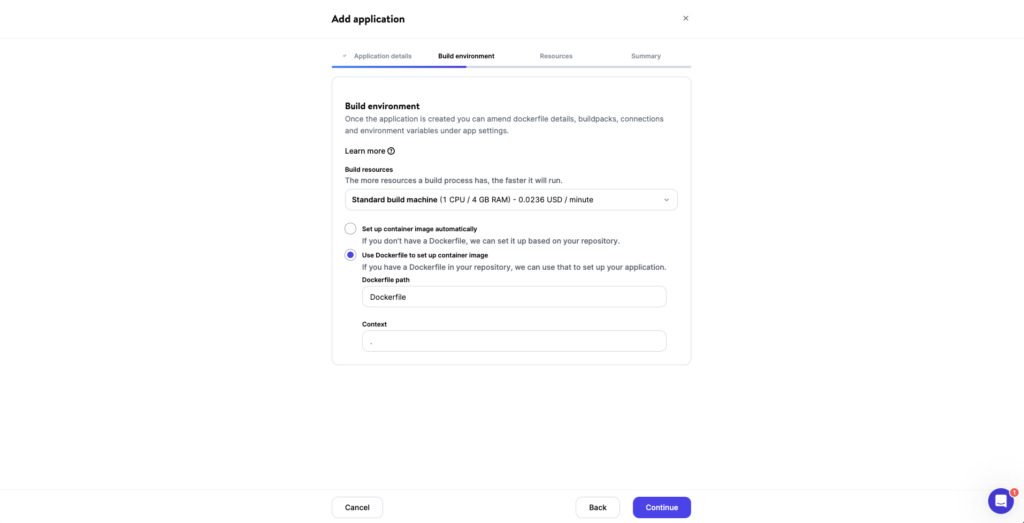
For the backend, create a Dockerfile to arrange simply the fitting setting in your Java software. The usage of a Dockerfile guarantees that the surroundings supplied in your Java app is identical throughout all hosts (be it your native construction host or the Kinsta deployment host) and you’ll ensure that your app runs as anticipated.
To try this, create a document named Dockerfile within the backend folder and save the next contents in it:
FROM openjdk:22-oraclelinux8
LABEL maintainer="krharsh17"
WORKDIR /app
COPY . /app
RUN ./mvnw blank package deal
EXPOSE 8080
ENTRYPOINT ["java", "-jar", "/app/target/backend.jar"]This document instructs the runtime to make use of the OpenJDK Java symbol as the bottom for the deployment container, run the ./mvnw blank package deal command to construct your app’s JAR document and use the java -jar command to execute it. This completes the preparation of the supply code for deployment to Kinsta.
Set Up GitHub Repositories
To get began with deploying the apps, create two GitHub repositories to host your apps’ supply code. When you use the GitHub CLI, you’ll do it by the use of the terminal by means of working the next instructions:
# Run those within the backend folder
gh repo create stripe-payments-java-react-backend --public --source=. --remote=beginning
git init
git upload .
git dedicate -m "Preliminary dedicate"
git push beginning major
# Run those within the frontend folder
gh repo create stripe-payments-java-react-frontend --public --source=. --remote=beginning
git init
git upload .
git dedicate -m "Preliminary dedicate"
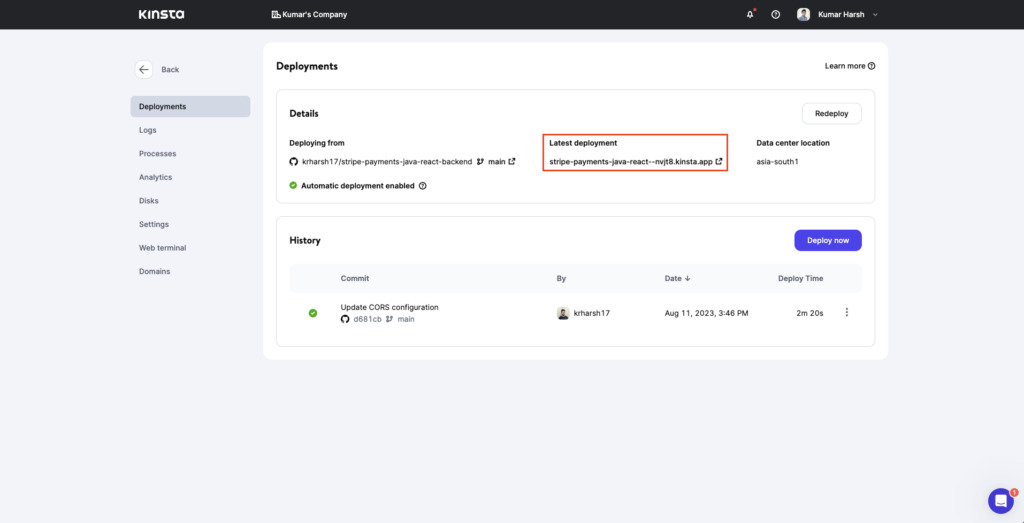
git push beginning majorThis will have to create new GitHub repositories on your account and push your apps’ code to them. You will have to have the ability to get admission to the frontend and backend repositories. Subsequent, deploy those repositories to Kinsta by means of following those steps:
- Log in to or create your Kinsta account at the MyKinsta dashboard.
- At the left sidebar, click on Programs after which click on Upload Software.
- Within the modal that looks, make a selection the repository you need to deploy. If in case you have more than one branches, you’ll choose the required department and provides a reputation in your software.
- Make a selection probably the most to be had knowledge heart places from the listing of 25 choices. Kinsta robotically detects the beginning command in your software.
Keep in mind that you wish to have to offer each your frontend and backend apps with some setting variables for them to paintings as it should be. The frontend software wishes the next setting variables:
- VITE_STRIPE_API_KEY
- VITE_SERVER_BASE_URL
- VITE_CLIENT_BASE_URL
To deploy the backend software, do just what we did for the frontend, however for the Construct setting step, choose the Use Dockerfile to arrange container symbol radio button and input Dockerfile because the Dockerfile trail in your backend software.

Take into accout so as to add the backend setting variables:
- CLIENT_BASE_URL
- STRIPE_API_KEY
As soon as the deployment is whole, head over in your programs’ main points web page and get admission to the deployment’s URL from there.

Extract the URLs for each the deployed apps. Head over to the Stripe dashboard to get your secret and publishable API keys.
Ensure that to give you the Stripe publishable key in your frontend app (now not the name of the game key). Additionally, make sure that your base URLs don’t have a trailing ahead slash (/) at their finish. The routes have already got main ahead slashes, so having a trailing ahead slash on the finish of the bottom URLs will lead to two slashes being added to the general URLs.
To your backend app, upload the name of the game key from the Stripe dashboard (now not the publishable key). Additionally, make sure that your Jstomer URL does now not have a trailing ahead slash (/) on the finish.
As soon as the variables are added, pass to the appliance Deployments tab and click on the redeploy button in your backend app. This completes the one-time setup you wish to have to offer your Kinsta deployments with credentials by the use of setting variables.
Transferring ahead, you’ll dedicate adjustments in your model regulate. Kinsta will robotically redeploy your software for those who ticked the choice whilst deploying; another way, you wish to have to cause re-deployment manually.
Abstract
On this article, you have got realized how Stripe works and the price flows that it gives. You could have additionally realized via an in depth instance find out how to combine Stripe into your Java app to simply accept one-off funds, arrange subscriptions, be offering loose trials, and generate price invoices.
The usage of Stripe and Java in combination, you’ll be offering a powerful price resolution in your shoppers that may scale neatly and combine seamlessly together with your present ecosystem of programs and gear.
Do you employ Stripe on your app for accumulating funds? If sure, which of the 2 flows do you like—hosted, customized, or in-app? Tell us within the feedback under!
The submit A Information to Stripe Integration in Spring Boot seemed first on Kinsta®.
WP Hosting