Are you seeking to perceive what WordPress structure phrases imply?
Many learners come throughout WordPress structure phrases and vocabulary when running on their web sites. Those are phrases utilized by designers and builders, and moderate customers might in finding them complicated.
On this information, we can provide an explanation for one of the most maximum usually used WordPress structure phrases. This may can help you perceive the lingo used for WordPress website online layouts and paintings to your website online like a complete professional.

Why Be informed WordPress Format Phrases?
WordPress subject matters keep watch over the semblance of your website online. Relying on which theme you’re the usage of, you’ll be able to customise it in more than one techniques.
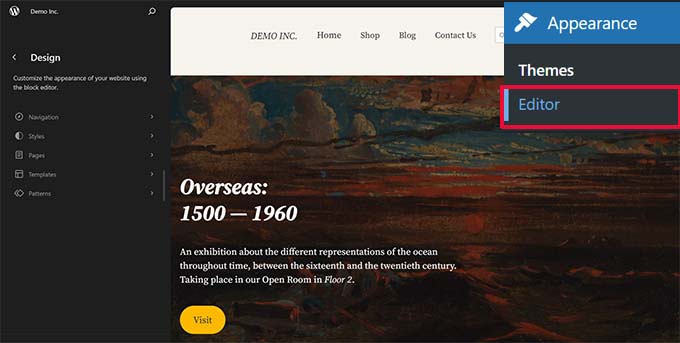
For subject matters that give a boost to the whole website online editor, you’ll be able to customise them by means of visiting the Look » Editor web page.

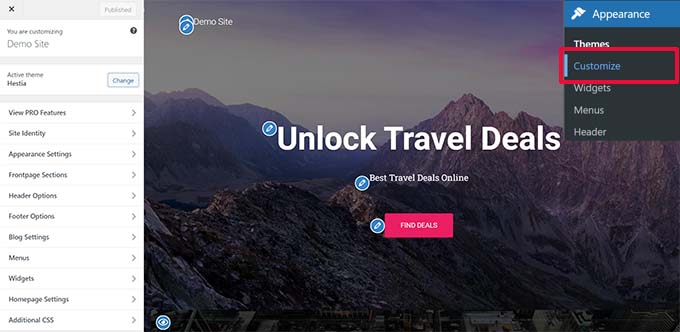
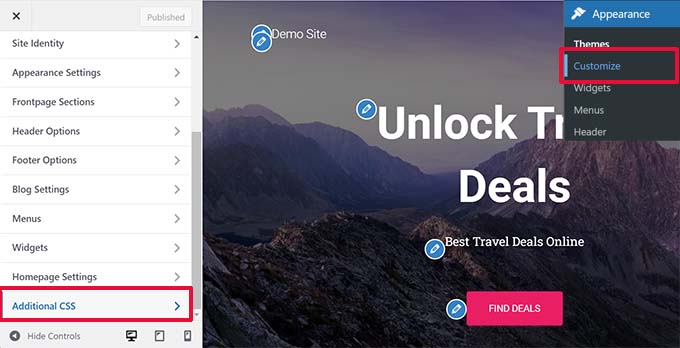
Should you use a vintage theme (a theme that doesn’t lately give a boost to the whole website online editor), then you’ll be able to customise it by means of visiting the Look » Customise web page.
This may release the theme customizer, which seems like this:

All peak WordPress subject matters have choices to switch your website online design the usage of the theme customizer or the whole website online editor, however your choices are restricted relying at the theme.
You’ll use WordPress web page builder plugins like SeedProd for much more flexibility.

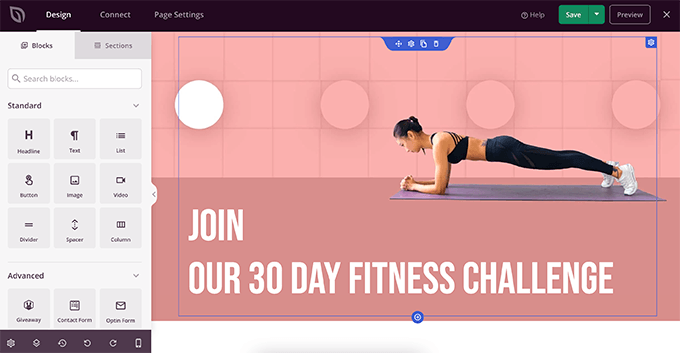
SeedProd lets you simply create customized layouts the usage of easy drag-and-drop gear with out writing any code.
It additionally has dozens of templates you’ll be able to use as beginning issues. Plus, SeedProd helps WooCommerce, which additionally is helping you create layouts on your on-line retailer.
Alternatively, as you’re employed on making a structure on your website online, you could come throughout internet design phrases you could now not be aware of.
Finding out those website online structure phrases will can help you to grasp the development blocks of WordPress website online design so you’ll be able to extra simply create any design you’ll be able to believe.
Let’s demystify those commonplace WordPress structure phrases to be informed what they imply and the best way to use them. Here’s a fast record of the ideas and phrases we can provide an explanation for on this article:
- Working out a Conventional WordPress Format
- Header in WordPress Format
- Customized Header in WordPress Subject matters
- Customized Background in WordPress
- Content material Space in WordPress
- Sidebars in WordPress Layouts
- Footer Space in WordPress Layouts
- Different Elements of a WordPress Format
- Navigation Menus in WordPress
- The usage of Widgets in a WordPress Format
- The usage of Blocks in WordPress Layouts
- Featured Pictures in WordPress Layouts
- Duvet Pictures in WordPress
- The usage of Patterns in WordPress Editor
- Including Buttons in WordPress Format
- The usage of Customized CSS in WordPress Layouts
- Format Phrases in WordPress Web page Developers
- The usage of Templates in WordPress Web page Developers
- Modules and Blocks in WordPress Web page Developers
- The usage of Sections in Your WordPress Layouts
Working out a Conventional WordPress Format
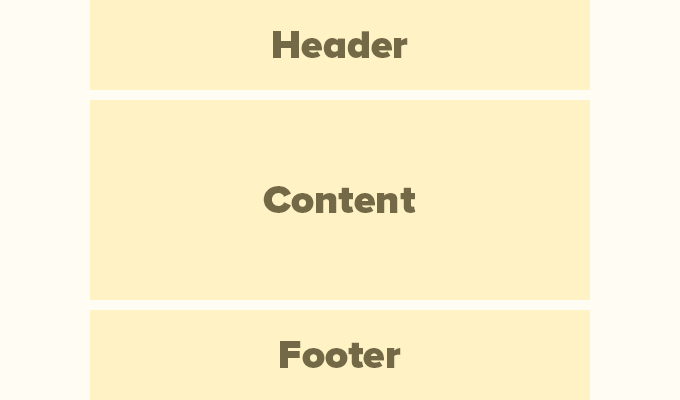
Maximum web sites use an overly acquainted structure. It seems one thing like this:

The highest house of a website online is named the header, adopted by means of a content material house, after which a footer on the backside of the web page.
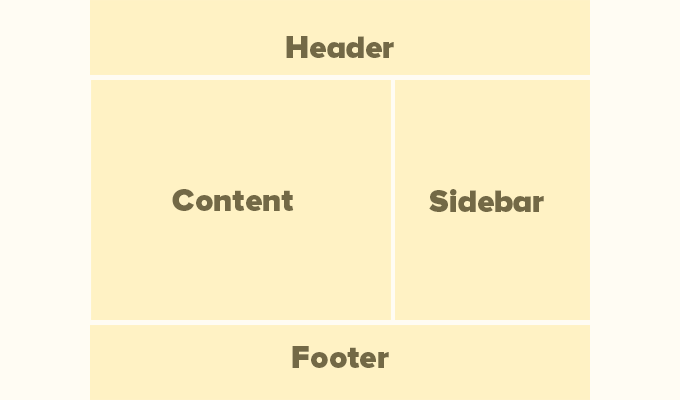
Relying on which web page a consumer perspectives, the structure would possibly range.
As an example, a WordPress weblog web page might come with a sidebar subsequent to the content material house.

This elementary structure is full of different parts, which we can speak about later on this article.
Let’s first discuss every of those primary sections in additional element.
Header in WordPress Format
The header in a WordPress structure is the highest phase of any web page. It typically accommodates your website online brand, name, navigation menus, a seek shape, and different essential parts you need customers to peer first.
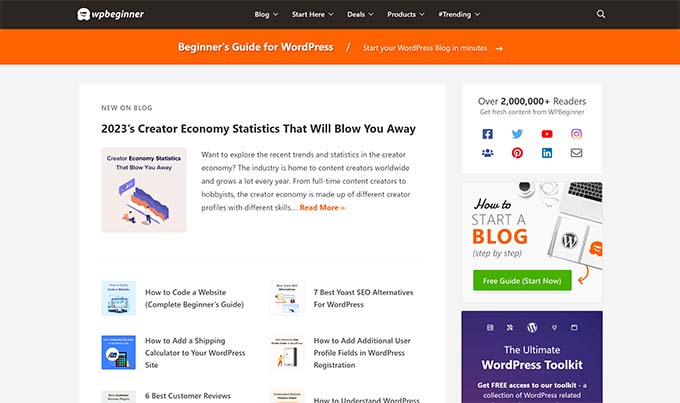
Here’s how the header phase seems on WPBeginner.

Customized Header in WordPress Subject matters
Many well-liked WordPress subject matters include further options to customise the header house of your WordPress structure. This option is also known as a customized header.
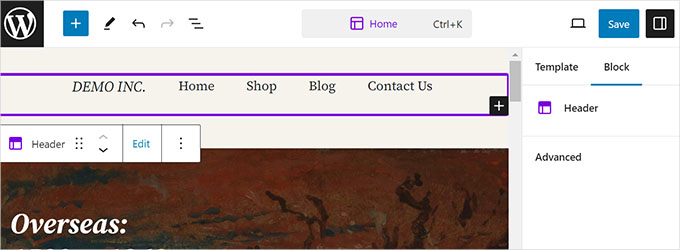
Should you use a theme with website online editor give a boost to, then you’ll be able to trade the header by means of clicking at the header house within the website online editor.

From right here, you’ll be able to customise the header in your liking. You’ll trade colours, the navigation menu, and upload blocks like seek, website online brand, buttons, and extra.
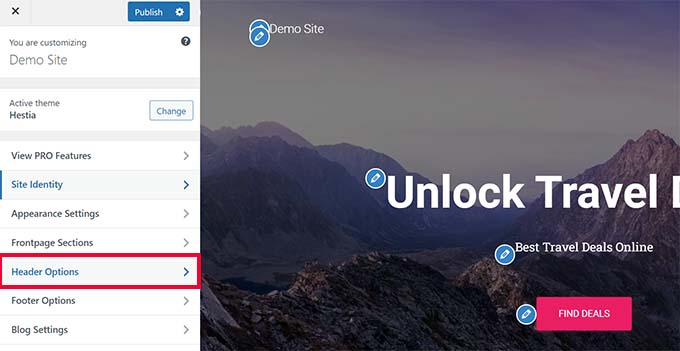
For traditional subject matters, you’ll be able to in finding the customized header settings within the ‘Header Choices’ tab.

Relying to your WordPress theme, you might be able to upload a full-width symbol to the header with a tagline or a call-to-action button.
Some WordPress subject matters might help you trade the emblem’s place, navigation menus, and header pictures.
Customized Background in WordPress
Some WordPress subject matters additionally help you simply trade the background colour or use a background symbol on your website online.
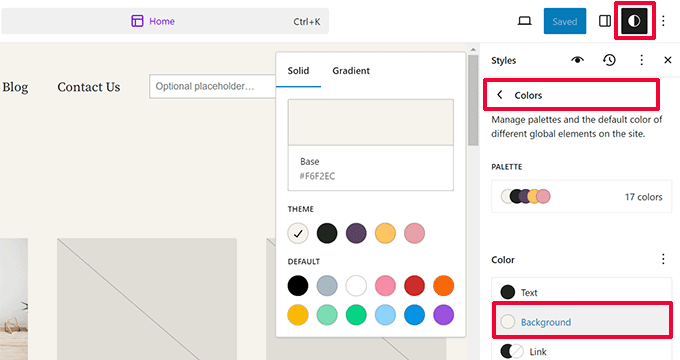
Should you use a theme with website online editor give a boost to, then you’ll be able to trade the background colour by means of going to ‘Kinds’ within the complete website online editor.

Merely select the ‘Colours’ choice from the Kinds panel.
After that, you’ll be able to click on on ‘Background’ to pick out a background colour on your website online.

For traditional subject matters, the settings depends upon your theme options.
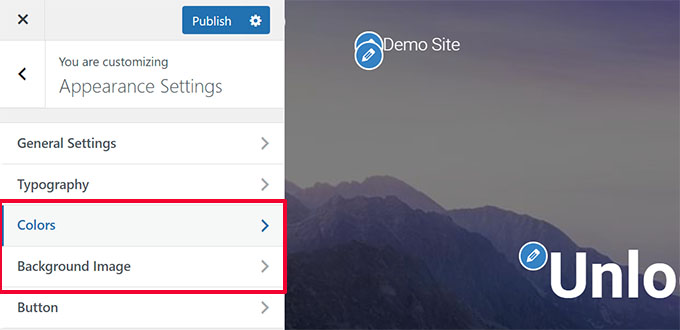
Many vintage subject matters include customized background give a boost to. You’ll in finding those settings within the ‘Colours’ or ‘Background Symbol’ choices within the theme customizer.

Regularly, those choices are buried within different tabs, and you’ll have to go searching to search out them.
For extra main points, you’ll be able to see our guides to including a background symbol in WordPress or converting the background colour in WordPress.
Content material Space in WordPress
The content material house comes correct after the header a part of a structure. That is the place the primary content material of the web page is displayed.
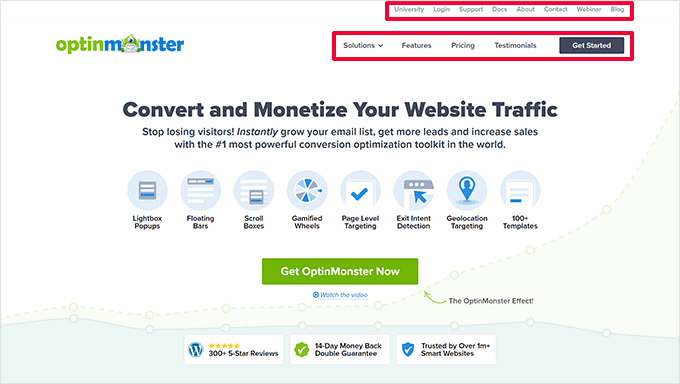
For a customized homepage structure, the content material phase might come with a choice to motion adopted by means of product or service, testimonials, and different essential data.

On-line shops generally use this house to advertise ongoing gross sales, featured merchandise, best-selling pieces, and extra.
A WordPress weblog might use a content-heavy structure with excerpts and photographs from contemporary articles, a publication sign-up shape, and extra.
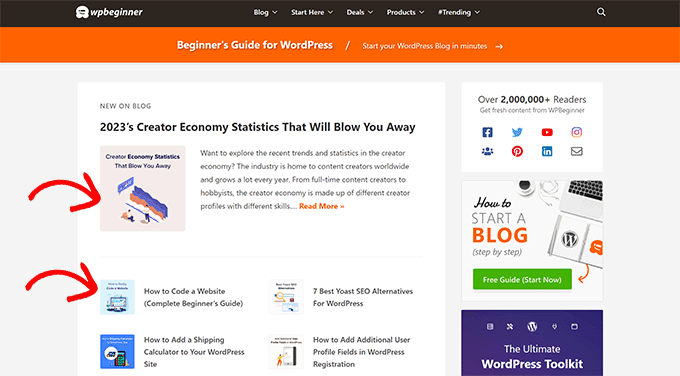
Here’s how WPBeginner’s homepage structure seems. This can be a content-rich website online, so the hot articles soak up the entire content material house.

By means of default, WordPress makes use of a weblog structure appearing your most up-to-date weblog posts because the entrance web page of your website online.
Alternatively, you’ll be able to trade that environment and use any web page because the entrance web page of your website online.
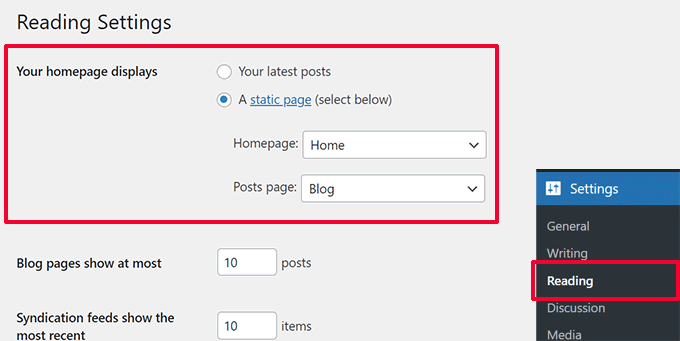
Simply pass to the Settings » Studying web page and select ‘A static web page’ below the ‘Your homepage presentations’ choice.

After that, you’ll be able to select a web page you need to make use of on your homepage and any other on your weblog web page.
For extra main points, see our information on making a separate web page on your weblog posts in WordPress.
Don’t disregard to click on the ‘Save Adjustments’ button to retailer your settings.
Now, you’ll be able to edit the web page you picked as your homepage and create a customized homepage structure.
Sidebars in WordPress Layouts
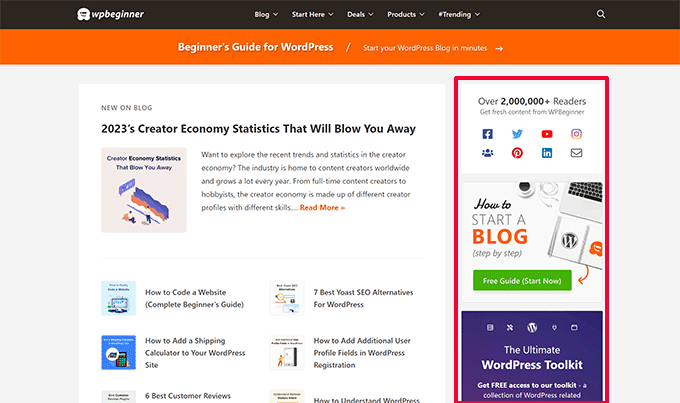
Because the identify suggests, sidebars generally seem at the content material house’s correct or left aspect.

In WordPress, sidebars also are widget-ready spaces. Which means that you’ll be able to upload widgets to this house and show parts like archives, publication sign-up bureaucracy, classes, well-liked content material, and extra.
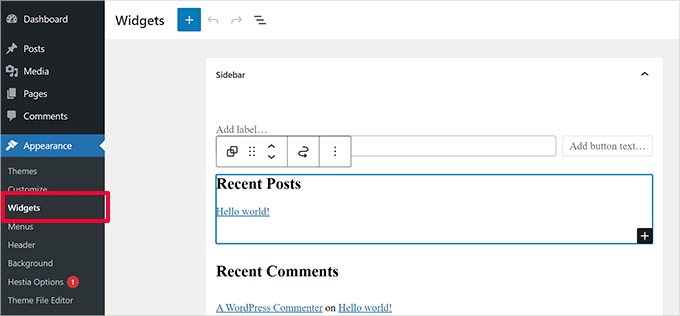
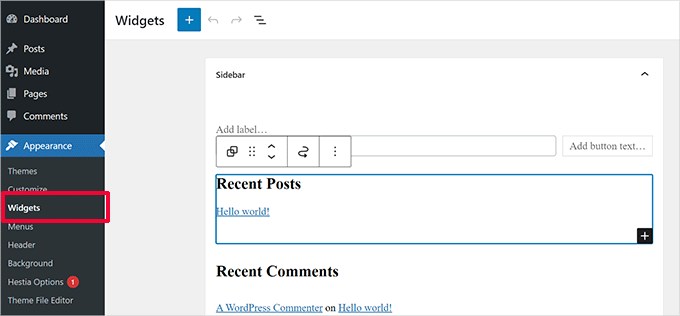
To edit your sidebars, you wish to have to visit the Look » Widgets web page. From right here, you’ll be able to upload blocks in your sidebars and edit them in your liking.

Alternatively, now not all WordPress subject matters include widget-ready spaces or sidebars.
If you can not see a Widgets menu below Look, then your theme doesn’t give a boost to sidebars or have any widget-ready spaces.
Footer Space in WordPress Layouts
The footer house seems under the content material house on the backside of a web page structure.
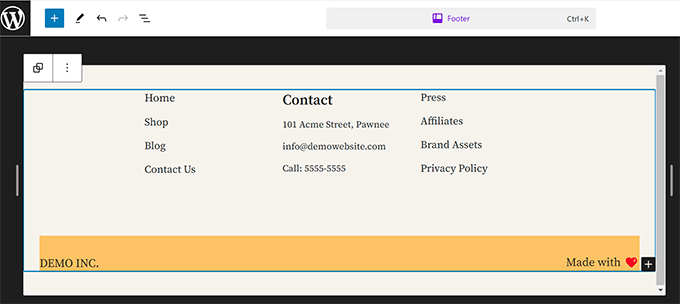
Should you use a WordPress theme with website online editor give a boost to, then you’ll be able to edit the footer house by means of clicking on it.
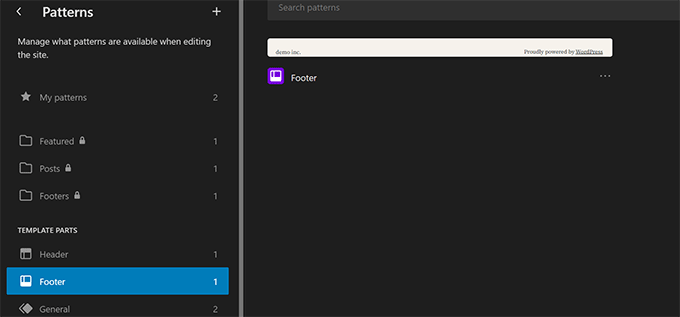
You’ll additionally edit the footer house by means of clicking on ‘Patterns’ within the website online editor navigation. The footer house will seem below the ‘Template Portions’ menu merchandise.

Whilst modifying the footer house within the website online editor, you’ll be able to upload any blocks to show other parts.
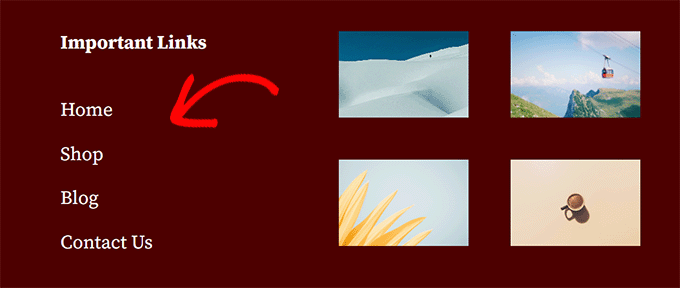
As an example, you’ll be able to upload an inventory of your maximum essential pages, display a navigation menu, upload a touch shape, and extra.

If you’re the usage of a vintage theme, then there’s a just right likelihood that your theme comes with a footer widget house.
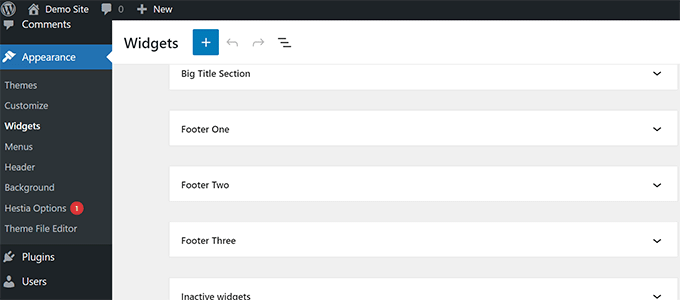
Merely pass to the Look » Widgets web page and search for a footer widget house.

Just like the website online editor, you’ll be able to use blocks so as to add other parts to footer widgets for your theme.
Questioning what to position within the footer of your website online? See our tick list of issues so as to add to the footer of your WordPress website online.
Different Elements of a WordPress Format
Subsequent, we can have a look at one of the most elements of a WordPress structure that you’ll be able to upload in your header, content material, sidebar, or footer sections. Those are the development blocks that can help you make a functioning structure.
Navigation Menus in WordPress
Navigation menus or menus are horizontal or vertical lists of hyperlinks. Maximum web sites have a minimum of one number one navigation menu within the header house.

Alternatively, some web sites use more than one navigation menus within the header house.
WordPress additionally lets you show navigation menus as a widget. Those menus seem as a vertical record of hyperlinks, and you’ll be able to position them in sidebars or the footer widget spaces.

For extra main points, see our information on the best way to upload navigation menus in WordPress.
The usage of Widgets in a WordPress Format
In case your WordPress theme helps widgets, then you’ll be able to use them to arrange your website online structure. Plus, with block widgets, your theme can now additionally use blocks within the widget spaces.
You’ll upload widgets in your WordPress website online’s widget-ready spaces or sidebars. Some WordPress subject matters include more than one widget-ready spaces so as to add widgets or blocks.
WordPress comes with a number of integrated widgets and blocks that you’ll be able to use. Many well-liked WordPress plugins additionally supply their very own widgets and blocks.
For instance, you’ll be able to use widgets/blocks so as to add well-liked put up lists, a touch shape, banner commercials, social media feeds, and extra.
You’ll see a majority of these widgets by means of visiting the Look » Widgets web page within the WordPress admin house.

Be aware: You would possibly not see the ‘Widgets’ web page within the WordPress admin house in case your theme has no widget spaces.
For extra main points, see our information on the best way to upload and use widgets in WordPress.
The usage of Blocks in WordPress Layouts
WordPress makes use of the block editor to put in writing content material, set up widget spaces, or edit your website online. It makes use of blocks for all commonplace internet parts, which is why it’s referred to as the block editor.
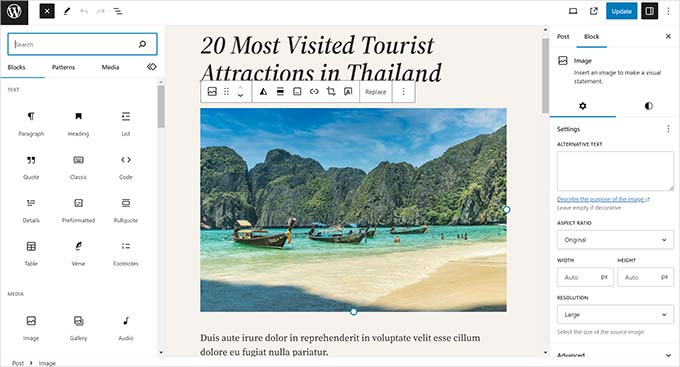
This editor is designed that will help you create gorgeous layouts on your WordPress posts and pages the usage of blocks.

There are various kinds of blocks for the commonest parts of any form of content material. As an example, you’ll be able to upload paragraphs, headings, pictures, galleries, video embeds, columns, tables, and extra.
This permits you to create other layouts for every put up or web page to your WordPress website online with out putting in a plugin or converting your theme.
Featured Pictures in WordPress Layouts
Should you talk over with the homepage of WPBeginner, you are going to understand thumbnail pictures subsequent to every article name. Those are referred to as featured pictures.

WordPress lets you set featured pictures on your posts and pages. Your WordPress theme then makes use of those pictures in several spaces of your website online.
To be informed extra, see our information on the best way to upload featured pictures in WordPress.
Duvet Pictures in WordPress
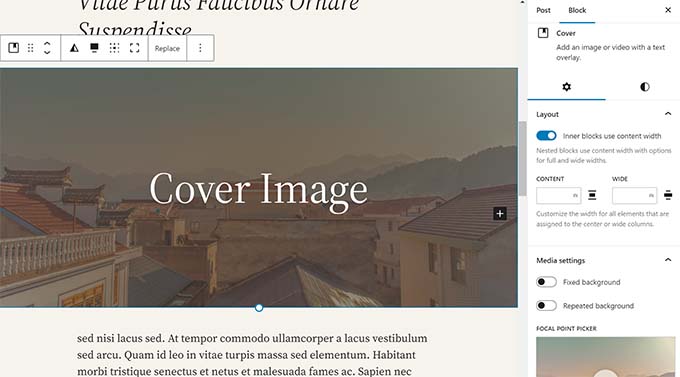
A canopy symbol is typically a large symbol used as a canopy picture for a brand new phase in a weblog put up or web page.
You’ll upload it in your put up or web page the usage of the Duvet block. The Duvet block additionally lets you use a background colour as a substitute of a picture.

To be informed extra, see our detailed information at the distinction between the quilt symbol vs. the featured symbol.
The usage of Patterns in WordPress Editor
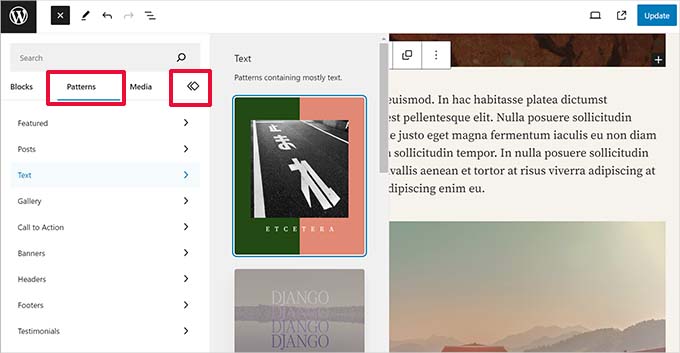
Patterns are collections of pre-arranged blocks that you’ll be able to use to briefly upload other sections in your layouts.
You’ll use patterns for writing content material and modifying posts and pages.

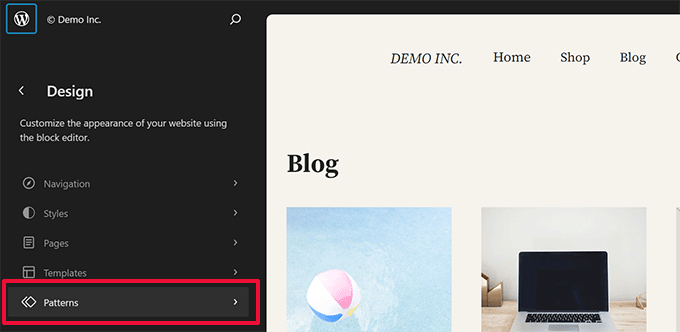
In a similar way, you’ll be able to use patterns within the complete website online editor for your WordPress theme and website online structure.
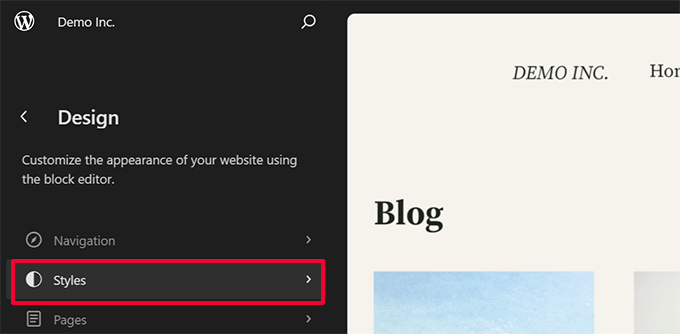
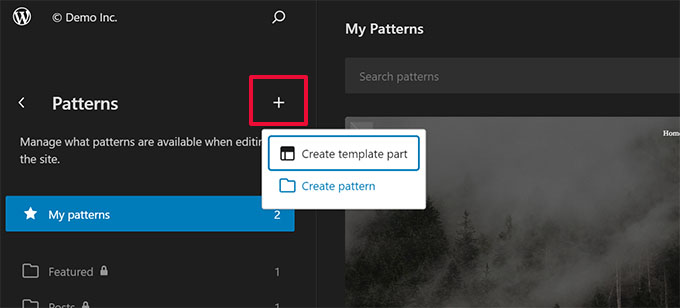
Merely release the website online editor, and you are going to see patterns within the ‘Design’ choices.

Each and every development is a choice of blocks organized in a specific order for usually used layouts.
Your WordPress theme might include a number of patterns. You’ll additionally in finding extra patterns within the WordPress Patterns Library.
Wish to save your design sections? You save your individual block preparations as patterns and reuse them later.

This can be a somewhat new function, so a restricted set of patterns is to be had. Alternatively, extra choices will turn out to be to be had as extra WordPress subject matters and plugins upload their patterns to the block editor.
To be informed extra, you’ll be able to see our information on the usage of block patterns in WordPress.
Including Buttons in WordPress Format
Buttons play crucial function in fashionable website online design and layouts. They supply customers with a transparent name to motion, which is helping you develop your corporation and conversions.
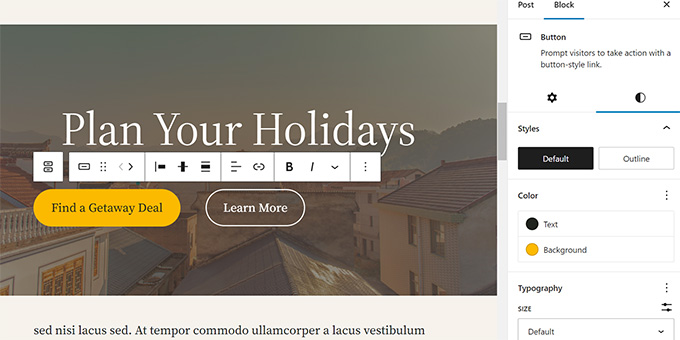
The default block editor comes with a Button block that you’ll be able to use in any WordPress put up or web page or within the website online editor.

Your WordPress theme might also include a choice to motion button settings within the theme customizer. Most well liked WordPress web page builder plugins additionally include buttons in more than a few kinds that you’ll be able to use.
You’ll even upload click-to-call buttons in WordPress with a plugin.
For extra main points, see our information on the best way to upload call-to-action buttons in WordPress.
The usage of Customized CSS in WordPress Layouts
CSS is the styling language used to create web sites. Your WordPress theme and plugins include their very own CSS laws, however every now and then, you might need to trade small such things as textual content colour, font measurement, or background colour.
That is the place customized CSS is available in. WordPress makes it more uncomplicated so that you can save your individual customized CSS laws.
Should you use a theme with the website online editor give a boost to, then simply pass to the Look » Editor web page to release the website online editor.
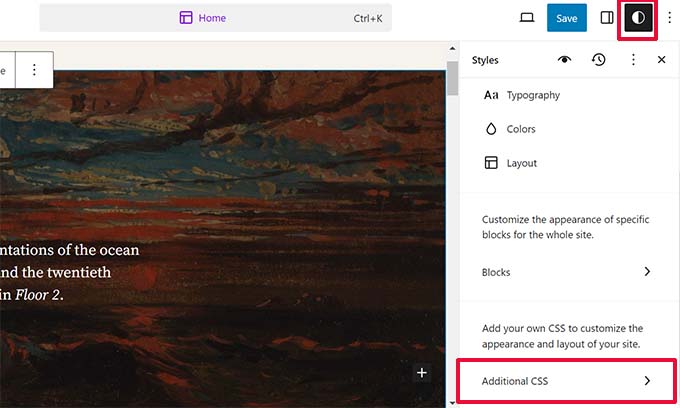
Click on on any template to begin modifying, after which click on at the ‘Taste’ button within the top-right nook of the display screen.

This may display the ‘Kinds’ panel in the suitable column. From right here, scroll down and click on at the ‘Further CSS’ tab.
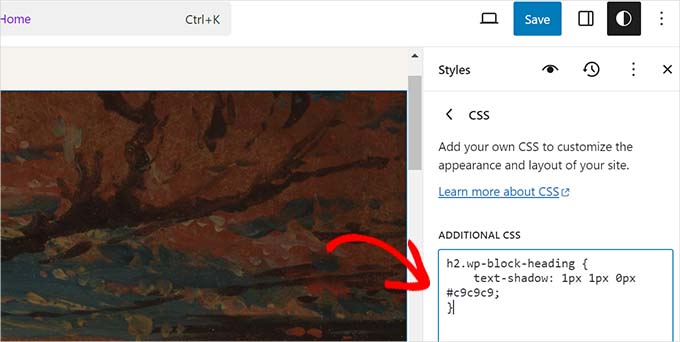
This may display a textual content field the place you’ll be able to upload your further CSS code.

Don’t disregard to click on at the ‘Save’ button to retailer your adjustments if you find yourself completed.
If you’re the usage of a vintage WordPress theme, then you’ll be able to upload your customized CSS within the theme customizer.
Merely pass to the Look » Customise web page after which click on at the ‘Further CSS’ tab.

From right here, you’ll be able to upload your customized CSS laws, and it is possible for you to to peer them carried out within the reside preview.
Including Customized CSS in WordPress The usage of a Plugin
Usually, in the event you use the default strategies, then your customized CSS code is stored along with your theme settings. Converting your theme will disable your customized CSS code.
A greater solution to retailer your customized CSS in WordPress is by means of the usage of the WPCode plugin. It’s the most productive WordPress code snippet plugin that lets you simply upload customized code snippets with out breaking your website online.
First, you wish to have to put in and turn on the WPCode plugin. For main points, see our information on the best way to set up a WordPress plugin.
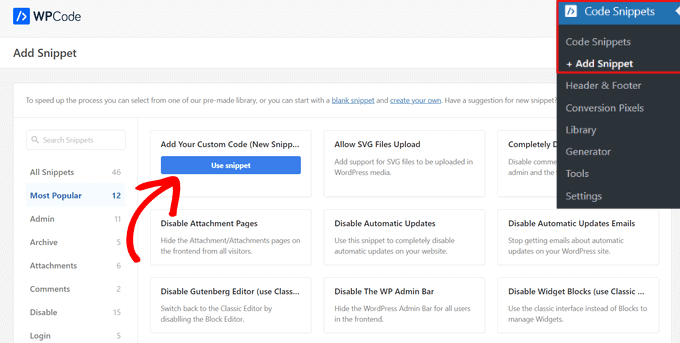
Upon activation, pass to the Code Snippets » + Upload New from the WordPress admin dashboard.
Then, hover over the ‘Upload Your Customized Code (New Snippet)’ choice within the code snippets library and click on the ‘Use snippet’ button.

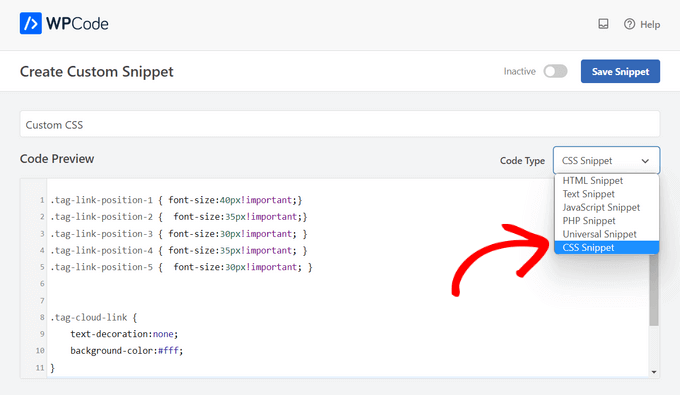
Subsequent, on the peak of the web page, upload a name on your customized CSS snippet. This can also be the rest that is helping you establish the code.
After that, write or paste your customized CSS into the ‘Code Preview’ field and set the ‘Code Kind’ by means of opting for the ‘CSS Snippet’ choice from the dropdown menu.

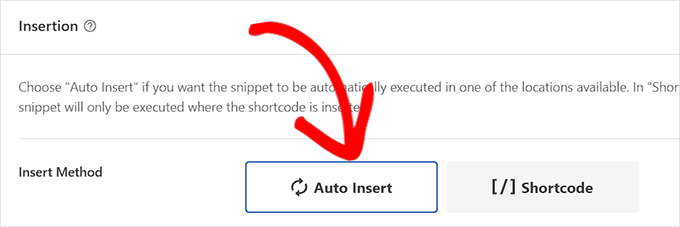
Then, scroll all the way down to the ‘Insertion’ phase and make a selection the ‘Auto-Insert’ means if you wish to execute the code throughout all your WordPress website online.
You’ll select the’ Shortcode’ means in the event you best need to execute the code on explicit pages or posts.

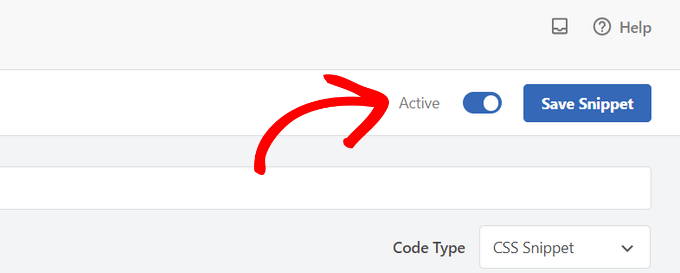
After all, return to the highest of the web page, toggle the transfer to ‘Energetic’, after which click on at the ‘Save Snippet’ button.
This may save your customized CSS code snippet.

For extra in this subject, see our complete information on the best way to upload customized CSS in WordPress.
Format Phrases in WordPress Web page Developers
One of the best ways to construct customized WordPress layouts on your touchdown pages is by means of the usage of a WordPress web page builder.
We advise the usage of SeedProd. It’s the maximum beginner-friendly WordPress web page builder plugin in the marketplace.
Different web page developers use identical phrases for commonplace gear and lines.
The usage of Templates in WordPress Web page Developers
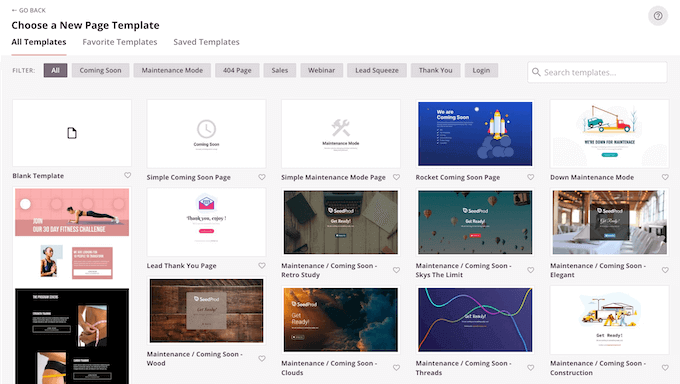
Templates are the fastest solution to create a internet web page structure. All well-liked web page builder plugins include a host of ready-to-use templates that you’ll be able to use as a kick off point.

As an example, SeedProd has templates for various kinds of pages you could want, together with touchdown pages, gross sales pages, 404 pages, coming quickly pages, and extra.
Modules and Blocks in WordPress Web page Developers
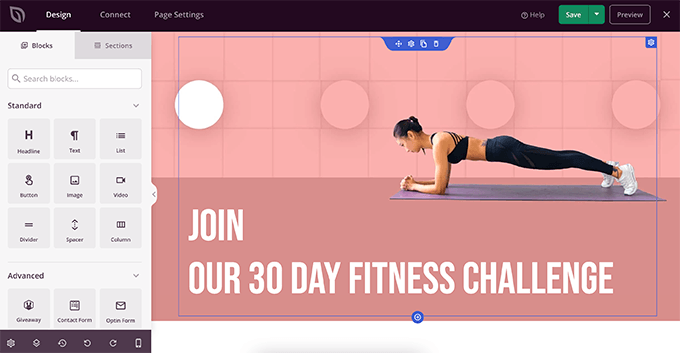
Just like the blocks within the default WordPress editor, web page builder plugins additionally use blocks.
Some web page developers might name them modules or parts, however they’re necessarily the similar factor.
Alternatively, web page builder plugins include extra blocks than the default editor. As an example, SeedProd contains blocks for testimonials, WooCommerce blocks, Google Maps, touch bureaucracy, Fb embeds, and extra.

You’ll use blocks to create your individual layouts, transfer them round, and mess around to determine what works perfect for your corporation.
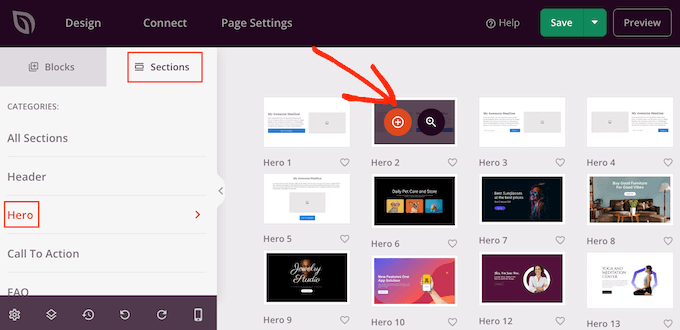
The usage of Sections in Your WordPress Layouts
Very similar to the ‘Patterns’ function within the default editor, a Phase is a suite of blocks grouped to in an instant create commonplace spaces of a website online.
As an example, you’ll be able to generally use a header phase, hero symbol, pricing tables, and extra.

Other WordPress web page builder plugins might use other phrases for them. As an example, in SeedProd, they’re referred to as sections, and Beaver Builder calls them stored rows and columns.
We are hoping this text helped you be told concerning the phrases utilized in WordPress layouts. You might also need to take a look at our information on how to be informed WordPress without spending a dime in per week or our comparability of the perfect WordPress web hosting corporations.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up WordPress Format Phrases Demystified (Fast Reference) first gave the impression on WPBeginner.
WordPress Maintenance