The feedback segment of any weblog generally is a position of serious dialogue. Alternatively, there would possibly come a time when you wish to have to construct your group on-line. With the Divi Situation Choices characteristic, we will save you customers no longer a part of your weblog from commenting on posts. This would paintings for a members-only group or as a perk of a club website.
On this educational, we’ll display you find out how to show Divi’s Feedback Module to logged-in customers solely, this will likely permit you to immediately have interaction together with your group! We’ll use the Movie Lab Weblog Submit Template for the bottom of this Divi educational.
Create a Individuals-Simplest Remark Segment
Divi’s Situation characteristic lets in us to select a collection of parameters with which modules, rows, columns, and sections can have interaction. For our case, we’ll wish to set the show stipulations in accordance with a consumer’s logged-in standing. Right here’s a abstract of the stairs we’ll take on this educational to reach our members-only remark segment:
- Add your weblog put up template to the Divi Theme Builder (or create your weblog template!)
- Create your members-only remark segment containing a Login Module
- Turn on Show Prerequisites for the row containing the Login Module
- Turn on Show Prerequisites for the row containing the Remark Module
- Save and take a look at the template in an incognito window
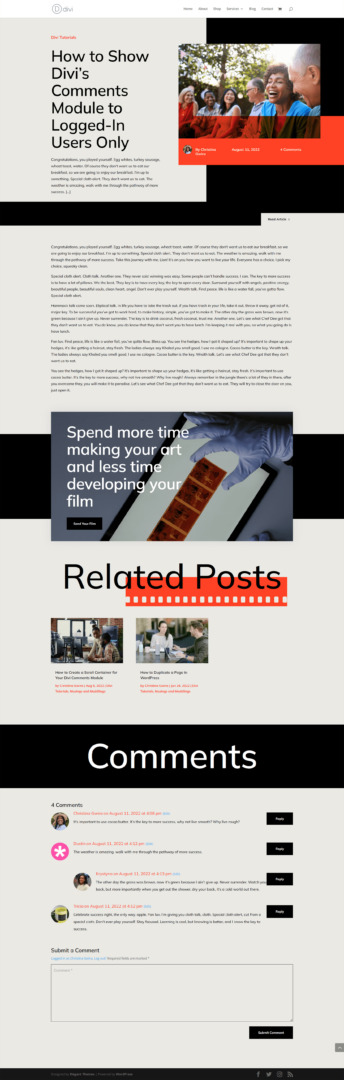
Sooner than: A Unfastened-for-All All Remark Segment
That is what the Movie Lab Weblog Submit Template looks as if with out the members-only remark segment. Realize that any one can land on a weblog put up, learn it, and have interaction with the feedback segment.

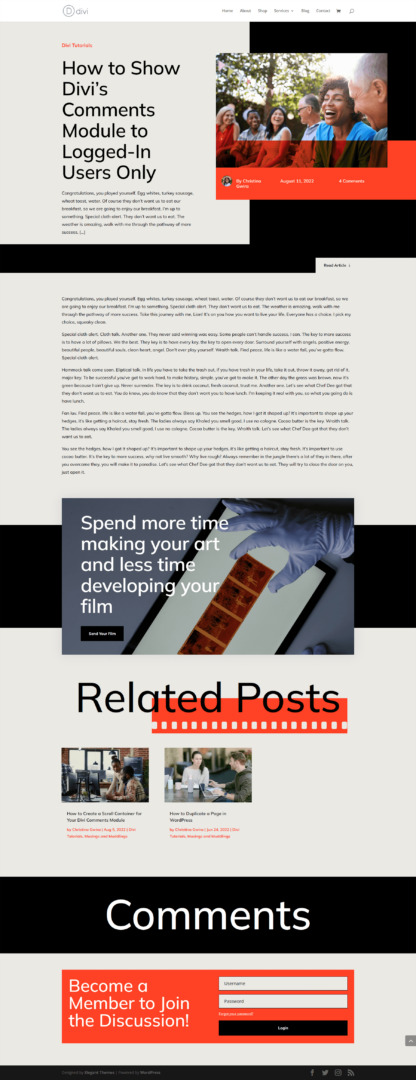
After: A Individuals Simplest Remark Segment
The use of Divi’s Situation Choices, we will now display a Login Module. As soon as a consumer has logged in, they may be able to have interaction with the Remark Module. If they aren’t a logged-in consumer, they can not see or post a remark.

Putting in the Weblog Submit Template
Sooner than we commence growing our members-only remark segment, we want to obtain the template we’ll use. You’ll be able to obtain the Movie Lab Weblog Submit Template right here.

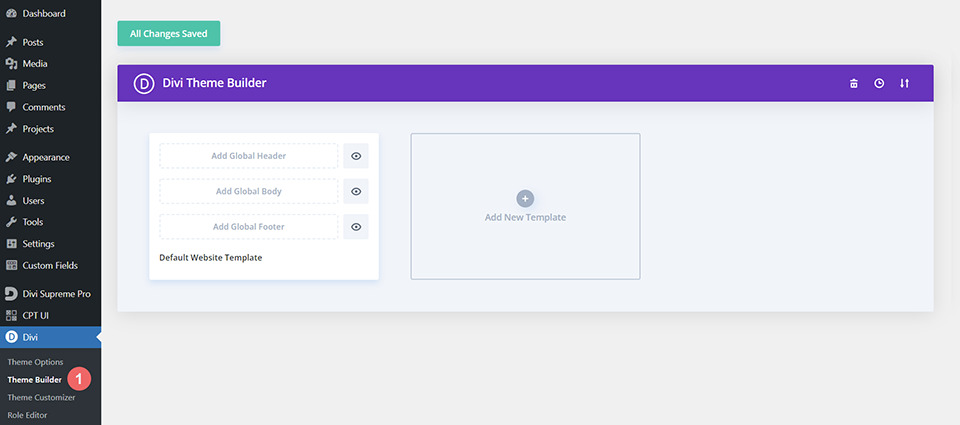
Move to Divi Theme Builder
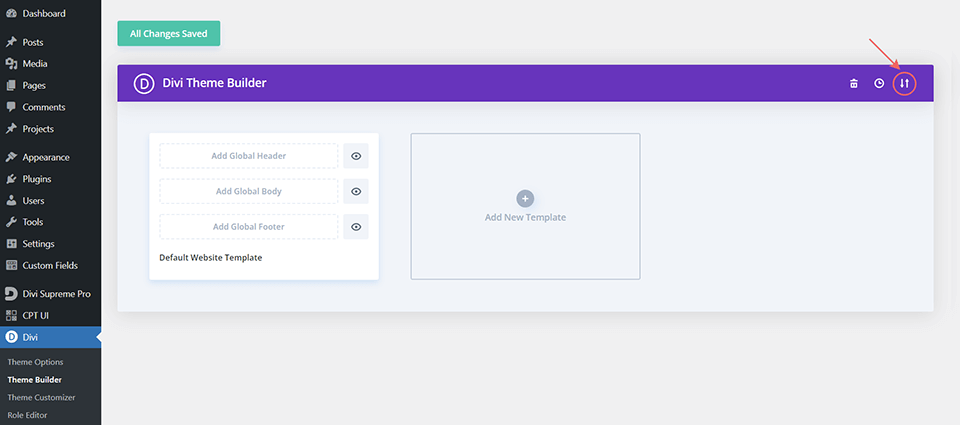
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

Add Site Template
Then, within the most sensible correct nook, you’ll see an icon with two arrows. Click on at the icon.

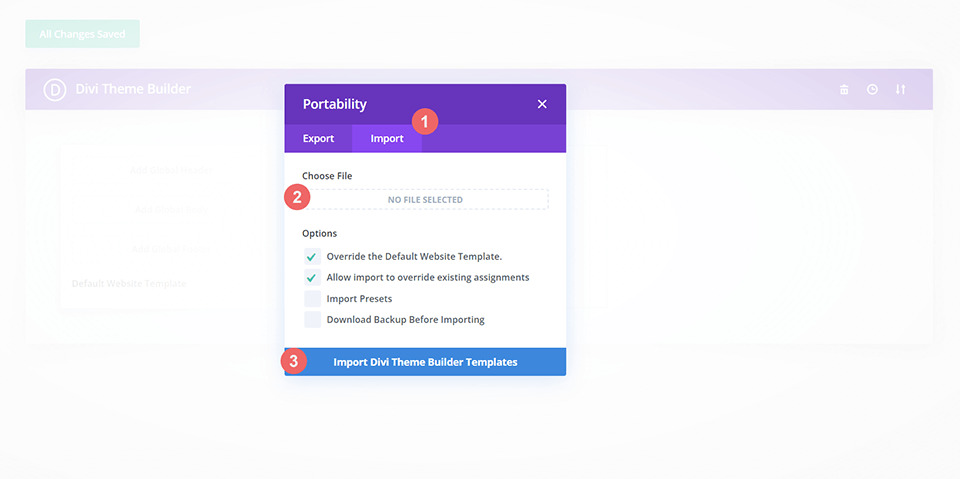
Navigate to the import tab, add the JSON record it’s worthwhile to obtain on this put up, and click on ‘Import Divi Theme Builder Templates.’

Save Divi Theme Builder Adjustments
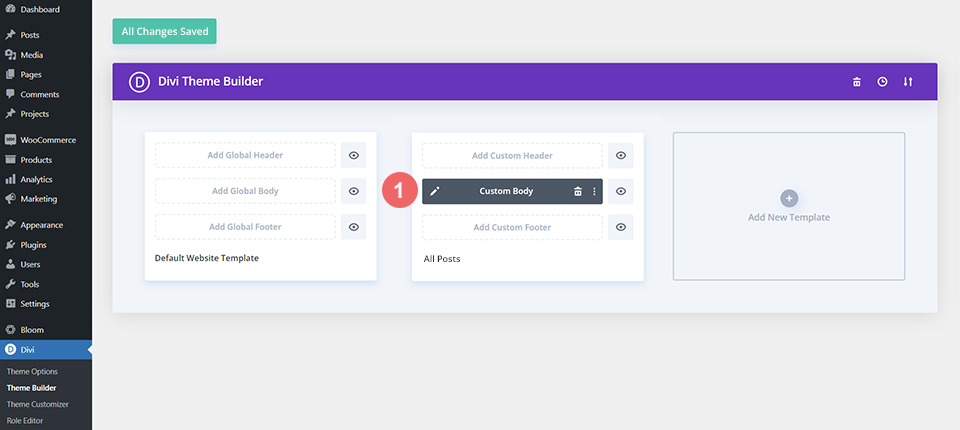
If you’ve uploaded the record, you’ll realize a brand new template with a brand new frame house assigned to All Posts. Save the Divi Theme Builder adjustments once you wish to have the template activated.

Enhancing The Template
Open Submit Template
Now that our template is put in and assigned to the entire weblog posts on our website, we will start development our members-only remark segment. We begin via opening the template.

Upload a New Row for the Login Module
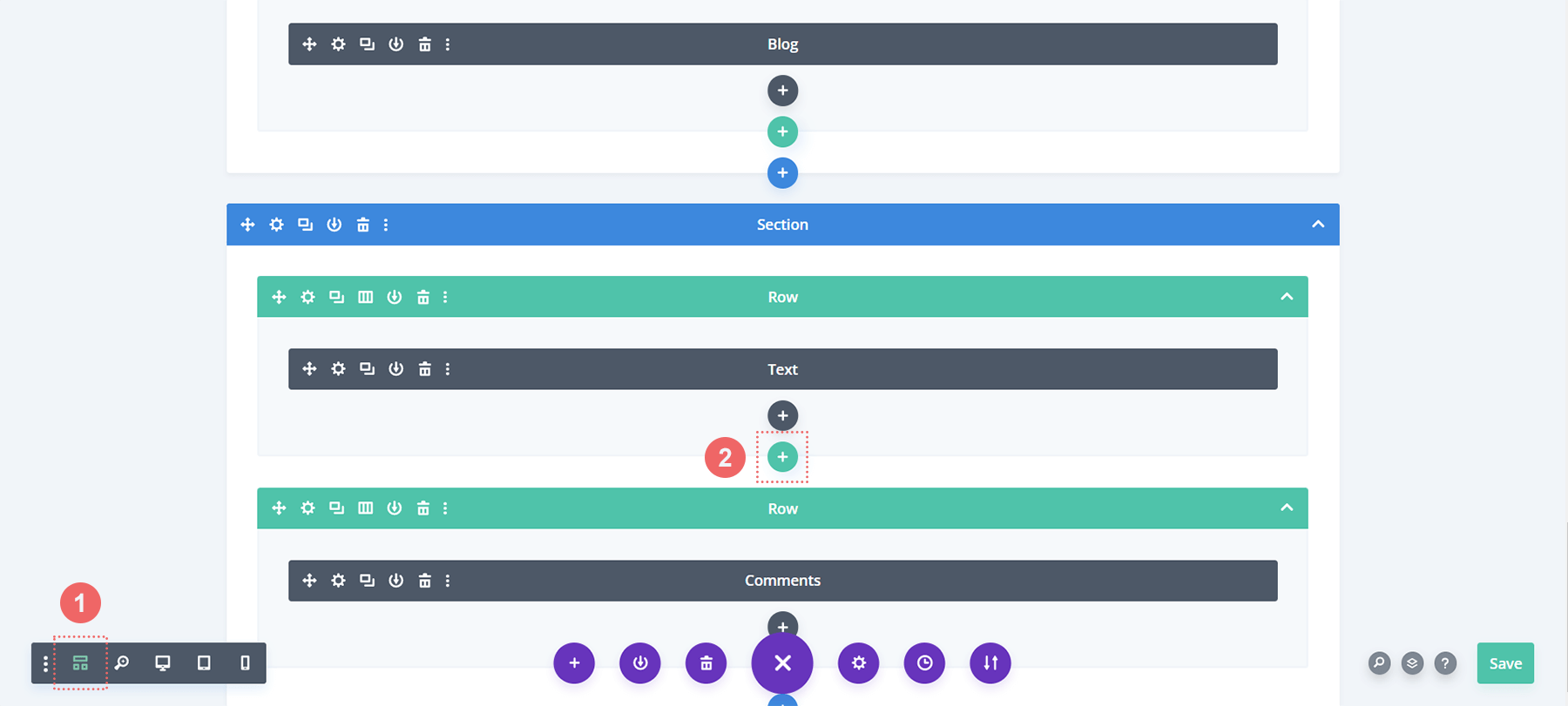
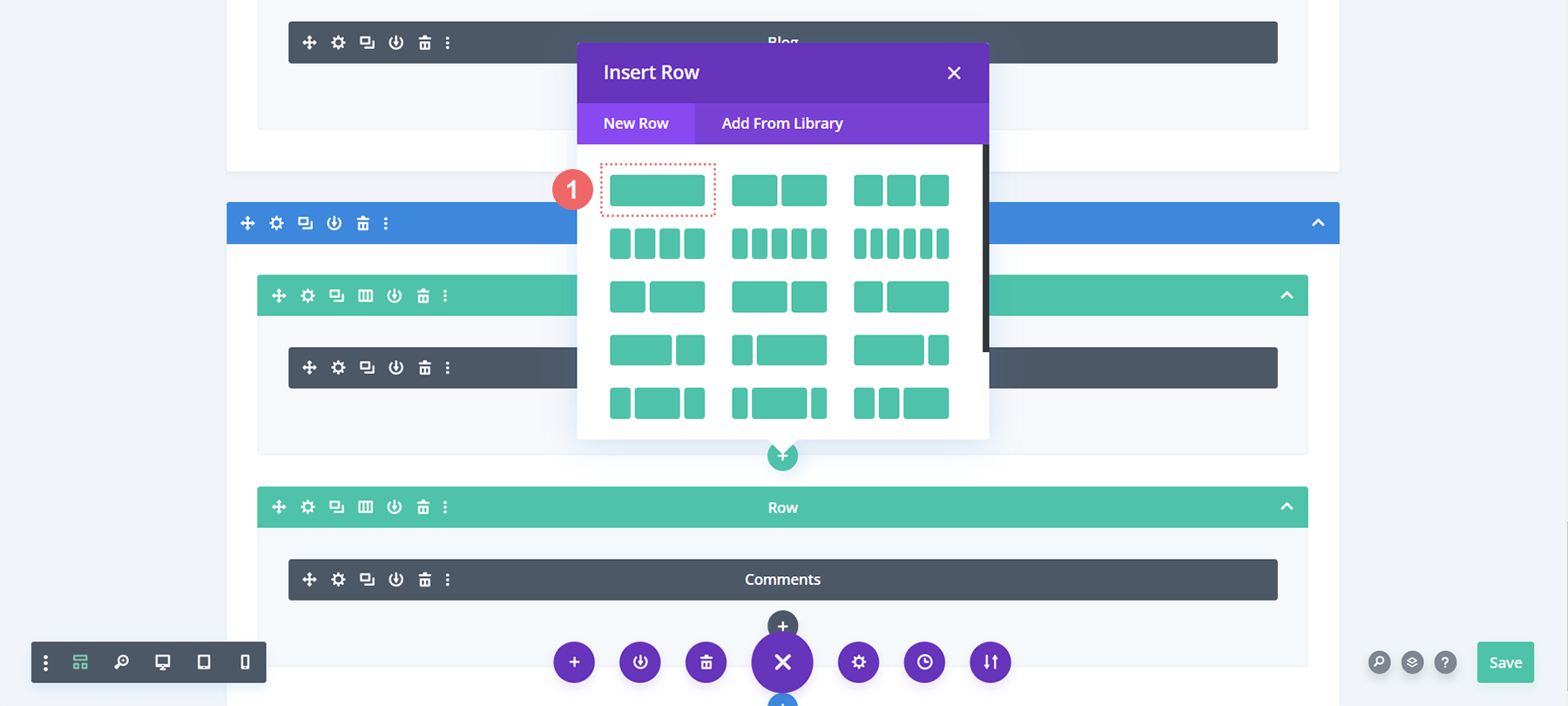
Upload a brand new row inside of the similar segment because the Remark Module of this template. Transfer to wireframe view to make it more uncomplicated. Then, click on the golf green plus icon so as to add a brand new row above the row containing the Remark Module.

Subsequent, we’re going so as to add one column to the row.

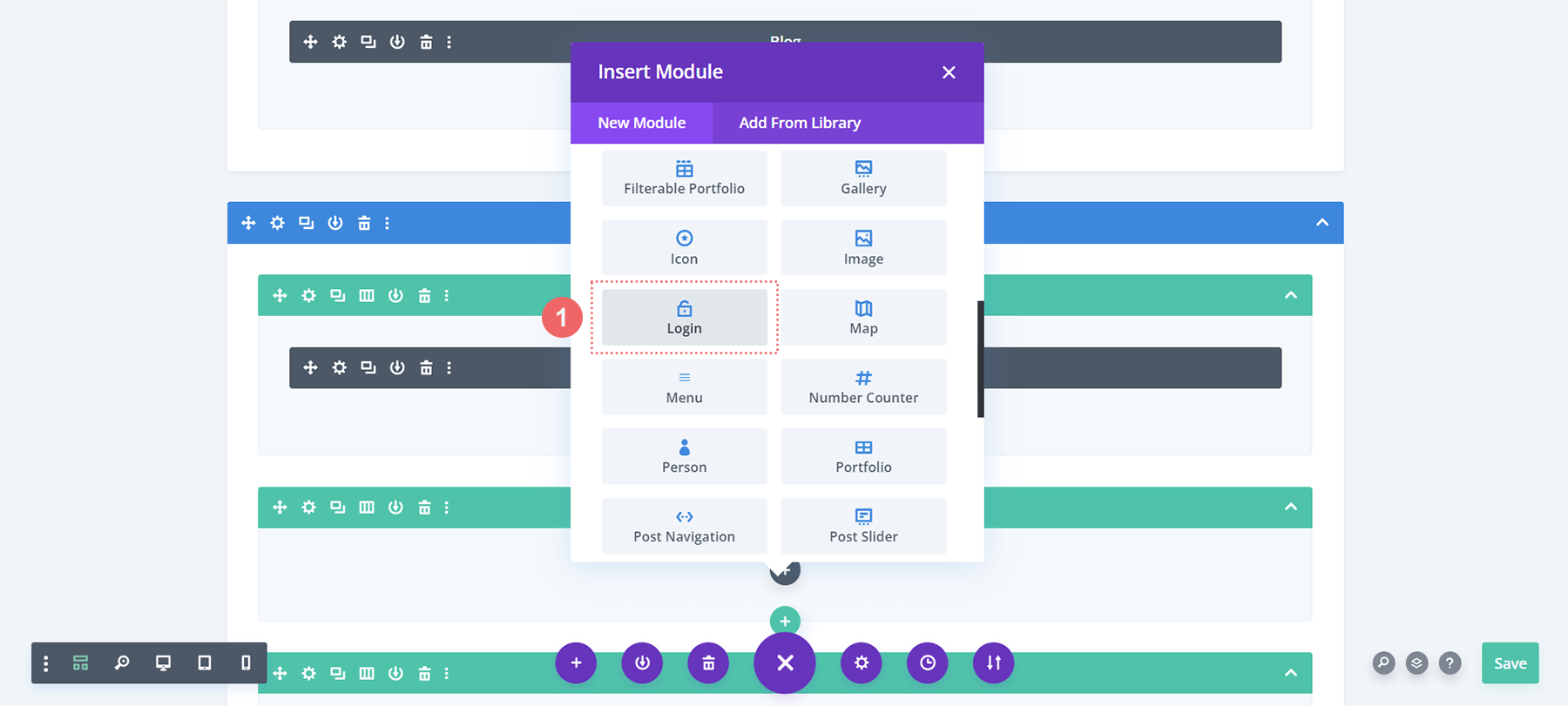
Upload Login Module
In our new row, we’re going so as to add a Login Module. We would like customers to log in to our website online to get right of entry to our members-only remark segment. Scroll during the Module modal field until you spot the

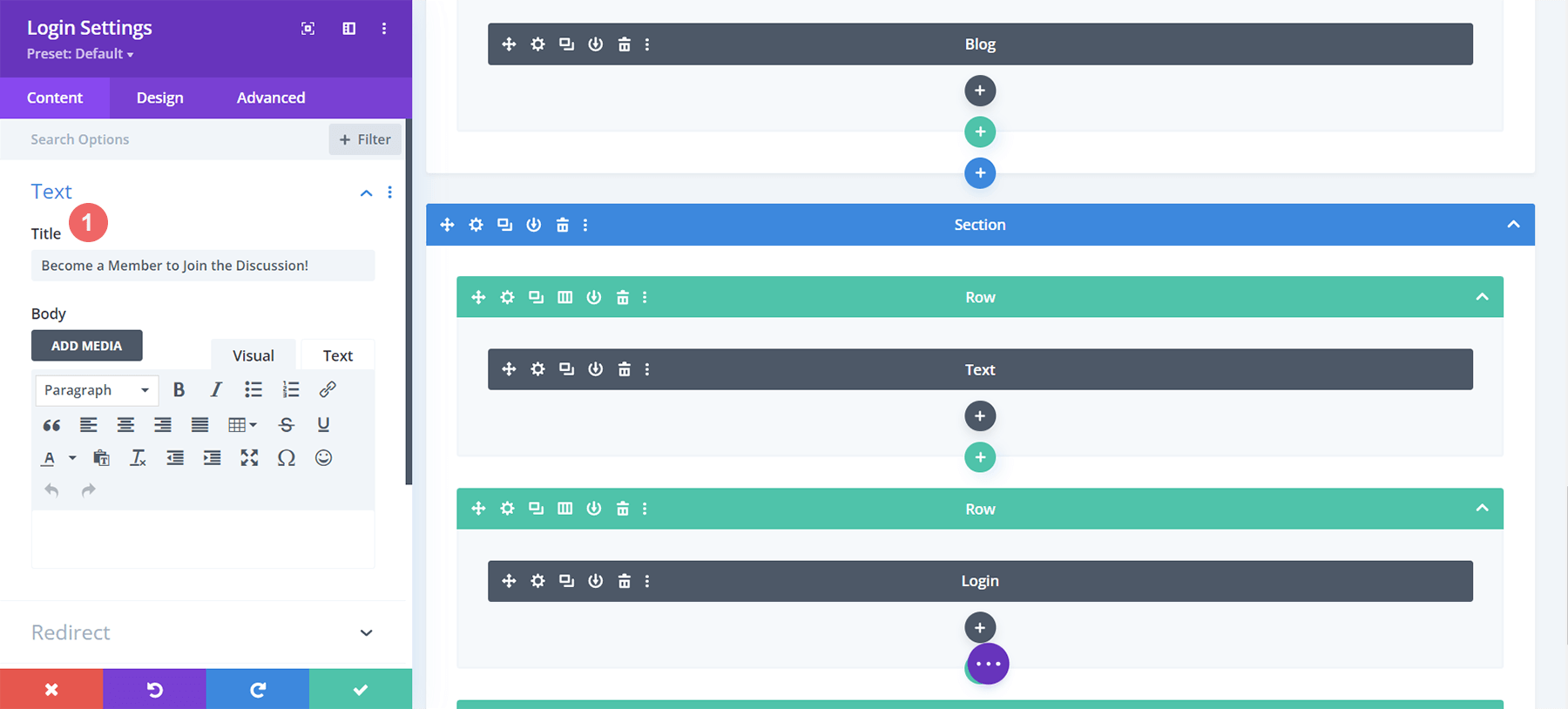
Upload Textual content to Login Module
Let’s upload a identify to the Login Module. We’ll additionally use this identify to invite customers to log in prior to having access to our feedback segment.

Taste Login Module
Now, we can taste our newly added Login Module to check the branding of the Movie Lab Weblog Template.
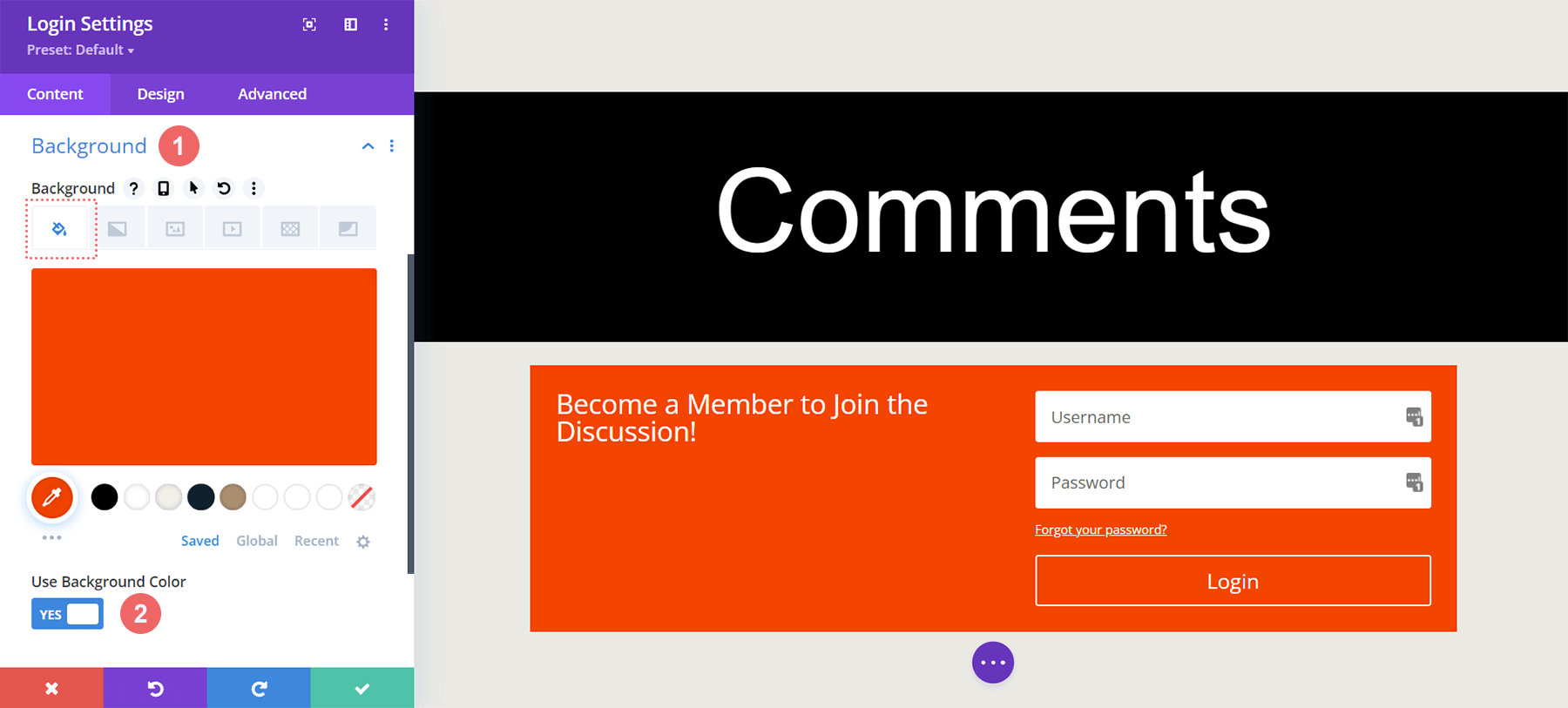
Atmosphere the Background of the Login Module
Click on at the paint bucket icon. This may increasingly upload a forged fill colour of #ff4125 to the module’s background. Subsequent, click on at the Use Background Colour toggle.

Background
- Background Colour: #ff4125
- Use Background Colour: Sure
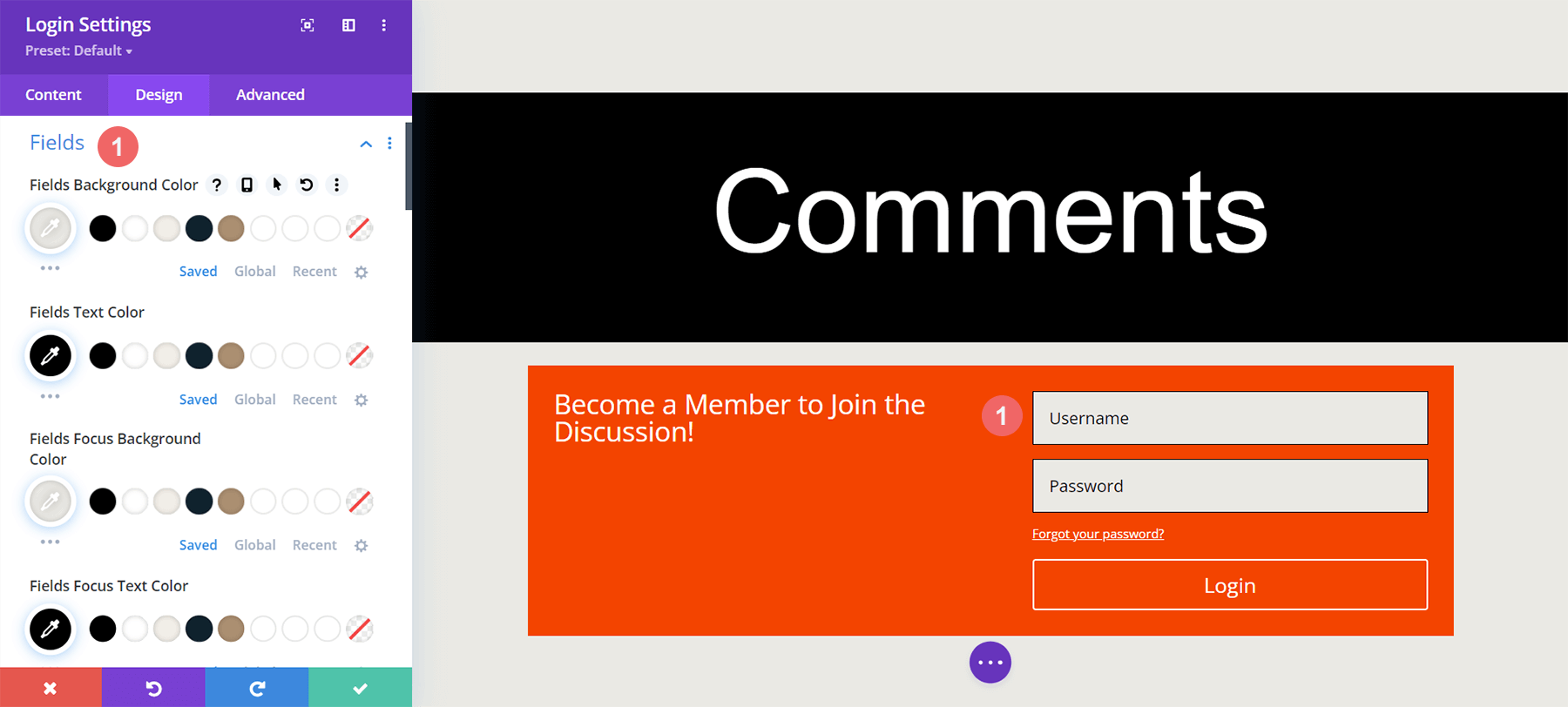
Styling the Fields
For the Fields, we can use the similar colour because the segment for its background with black textual content.

Fields: Background and Textual content Styling
- Fields Background Colour: #eae9e4
- Fields Textual content Colour: #000000
- Fields Focal point Background Colour: #eae9e4
- Fields Focal point Textual content Colour: #000000
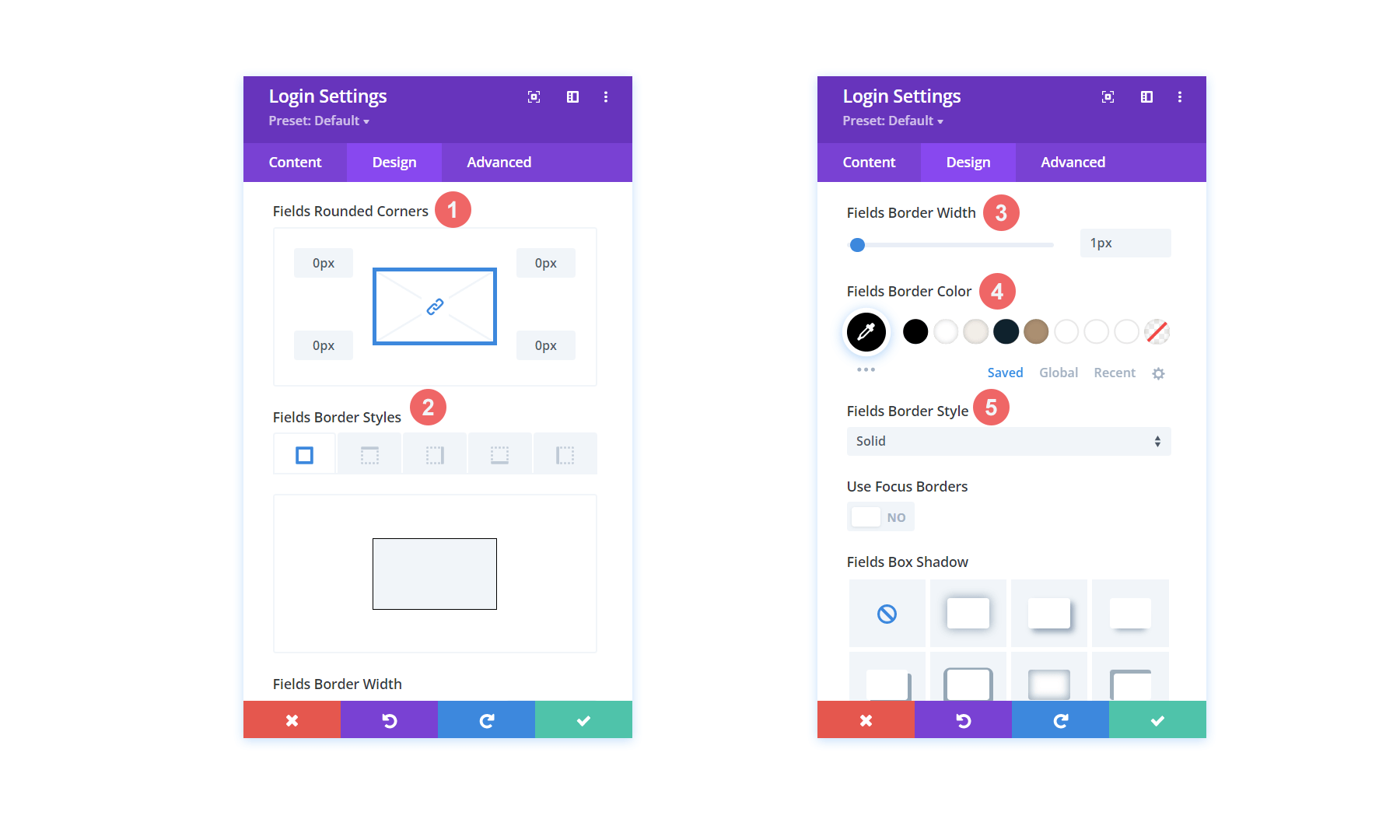
We can additionally give the fields a border and no rounded corners. This may increasingly imitate the styling of the Remark Module.

Fields: Background and Textual content Styling
- Fields Rounded Corners: 0
- Fields Border Kinds: All
- Fields Border Width: 1px
- Fields Border Colour: #000000
- Fields Border Taste: Forged
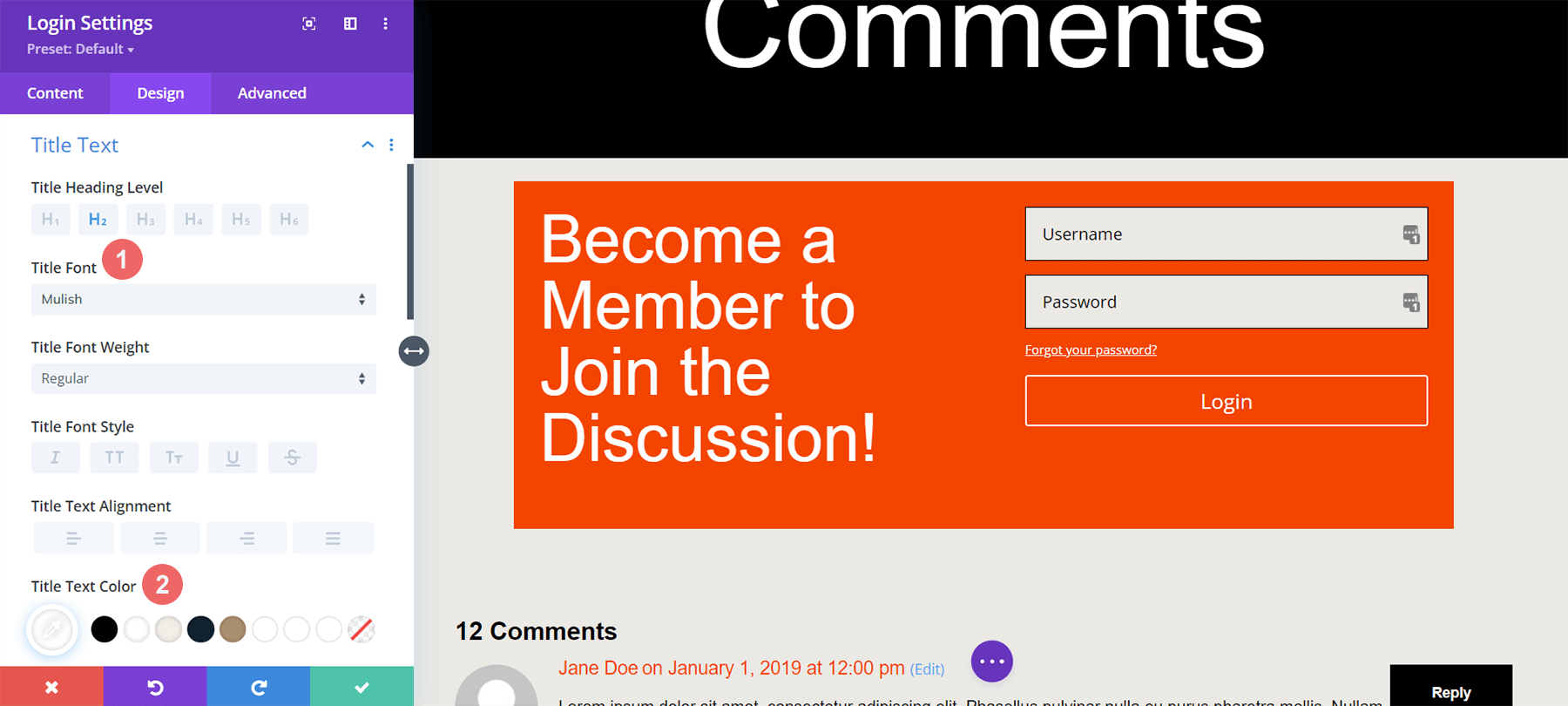
Styling the Identify
The identify will use the similar font used all the way through the template and can be white.

Identify Textual content
- Identify Heading Textual content: H2
- Identify Font: Mulish
- Identify Textual content Colour: #ffffff
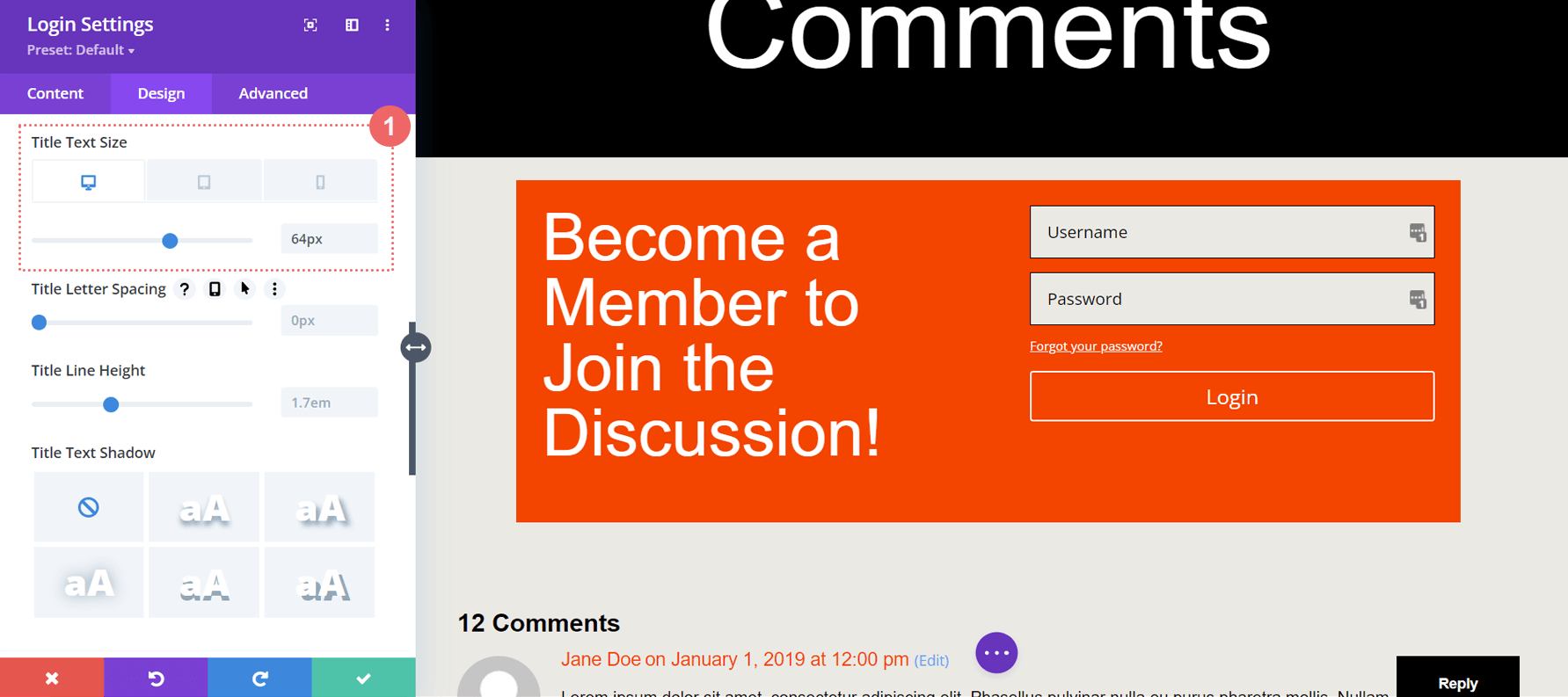
Realize that we upload responsive sizes for the identify to seem just right on other display screen sizes.

Identify Textual content: Font Measurement
- Identify Textual content Font Measurement (Desktop): 64px
- Identify Textual content Font Measurement (Pill): 48px
- Identify Textual content Font Measurement (Mobiler): 48px
Styling the Button
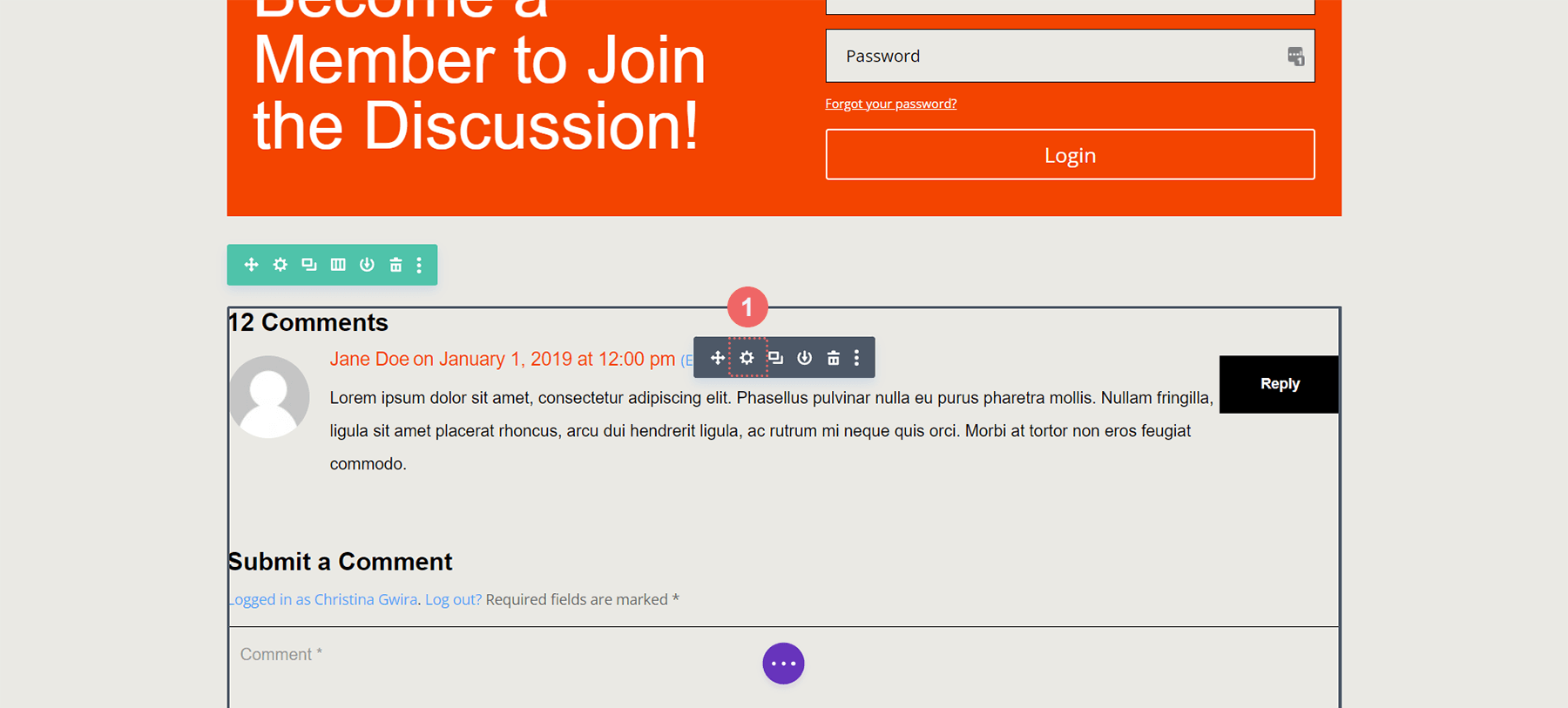
To save lots of time, reproduction and paste the button settings from the Remark Module to our Login Module. Click on at the settings icon for the Remark Module.

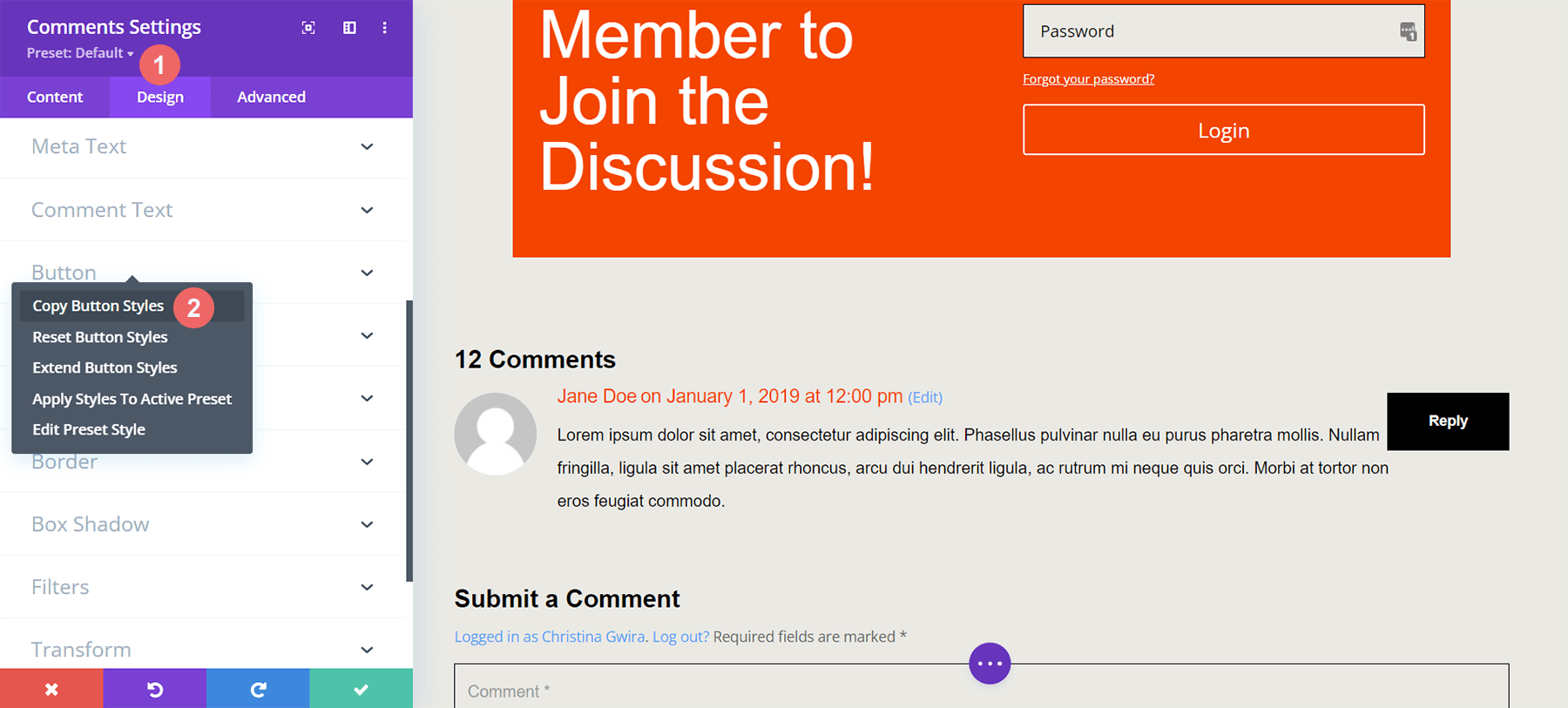
Navigate to the Design tab. Scroll right down to the Button tab. Proper-click at the button tab and click on Reproduction Button Kinds.

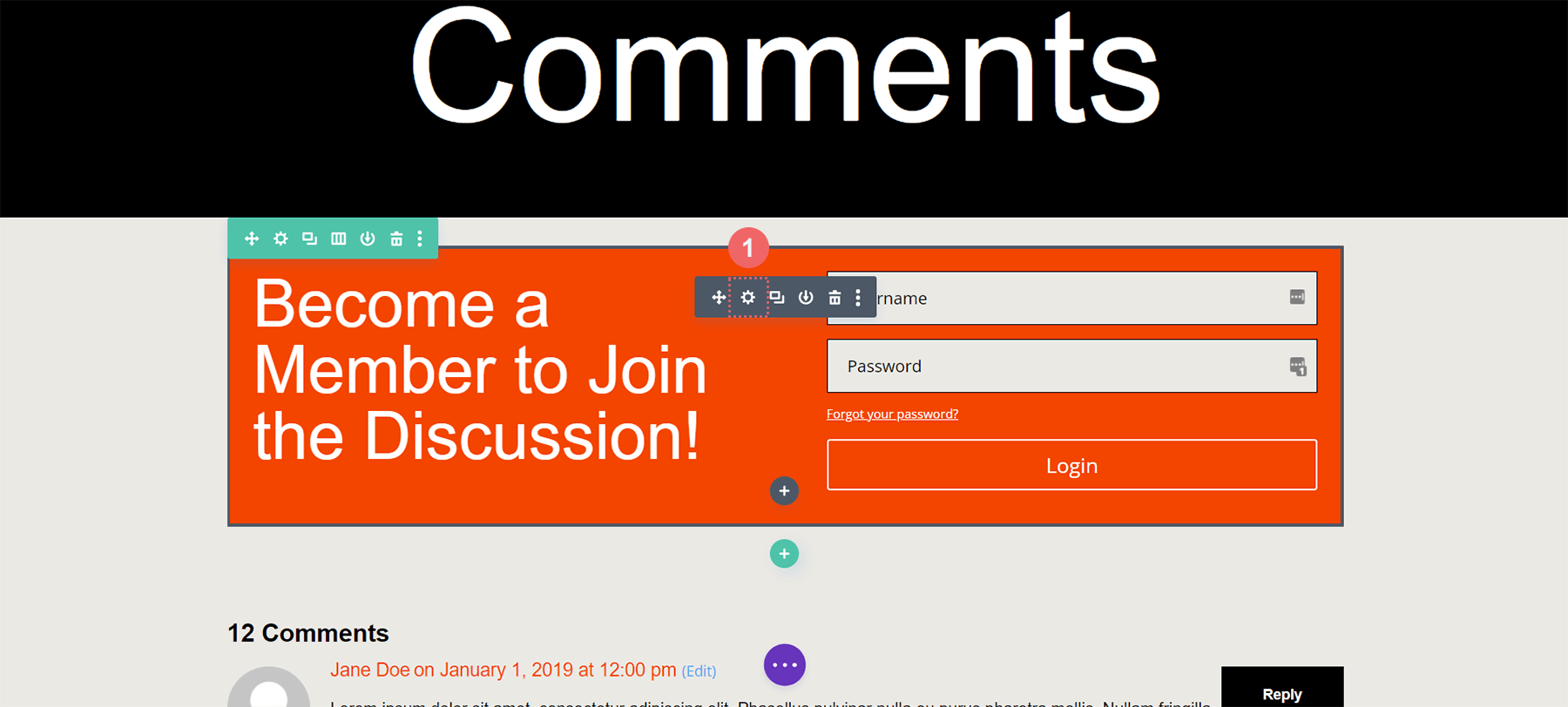
In a while, go out the Remark Module. Input the Login Module via clicking at the equipment icon.

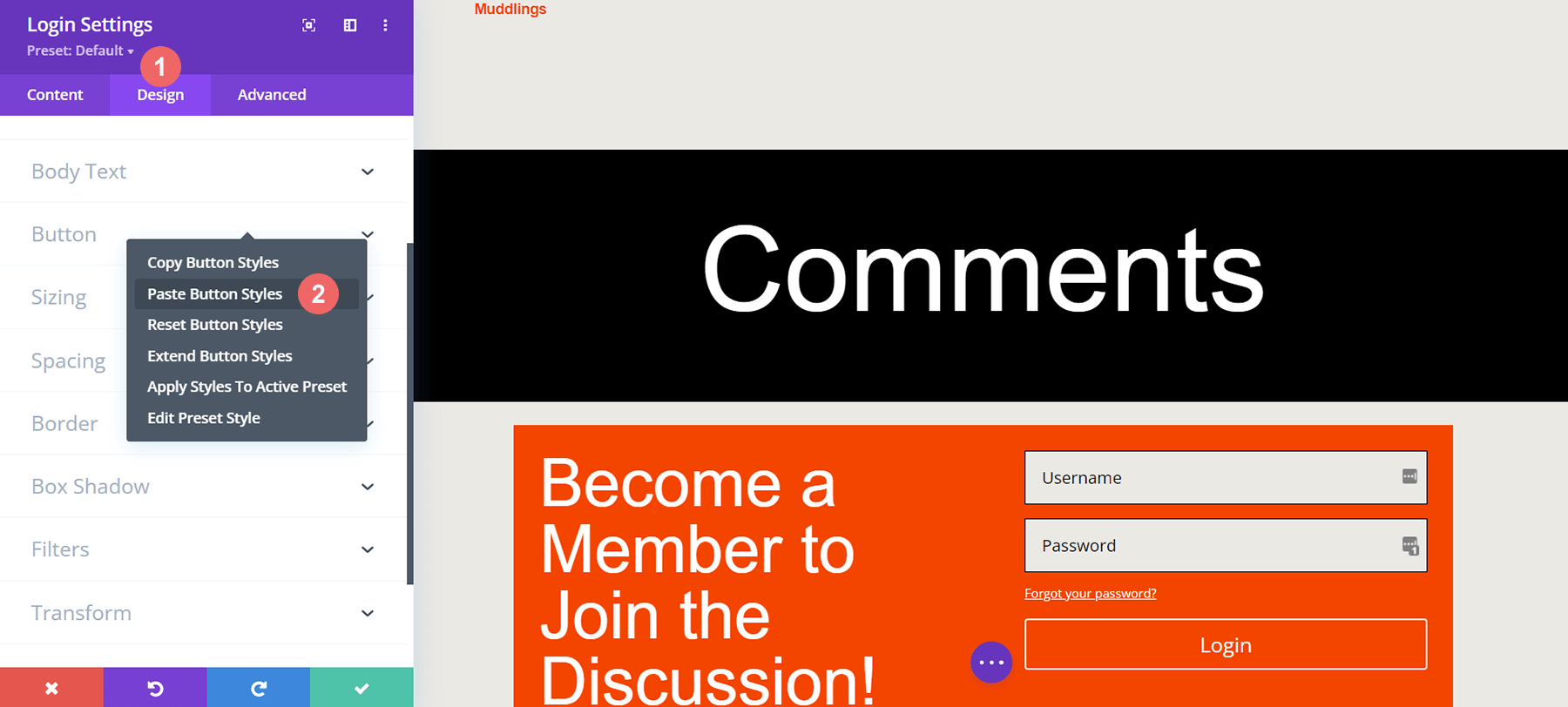
Once more, click on the Design tab and scroll right down to the Button tab. Subsequent, right-click and make a selection Paste Button Kinds. Voila! The button appears on the subject of the button throughout the Remark Module.

Now, our Login Module’s button intently fits the styling of the Remark Module buttons. Yay us!

Follow Show Situation to Login Module Row
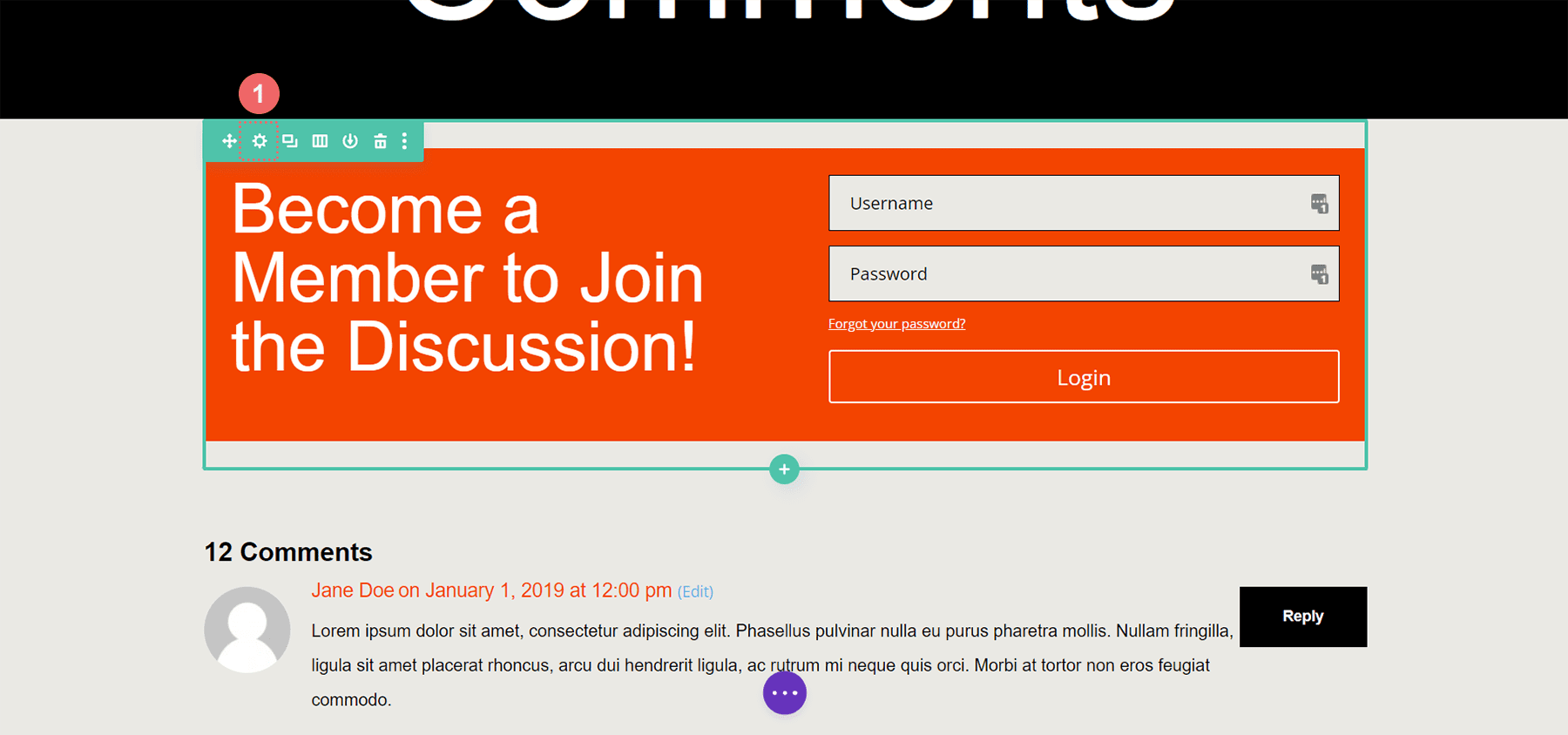
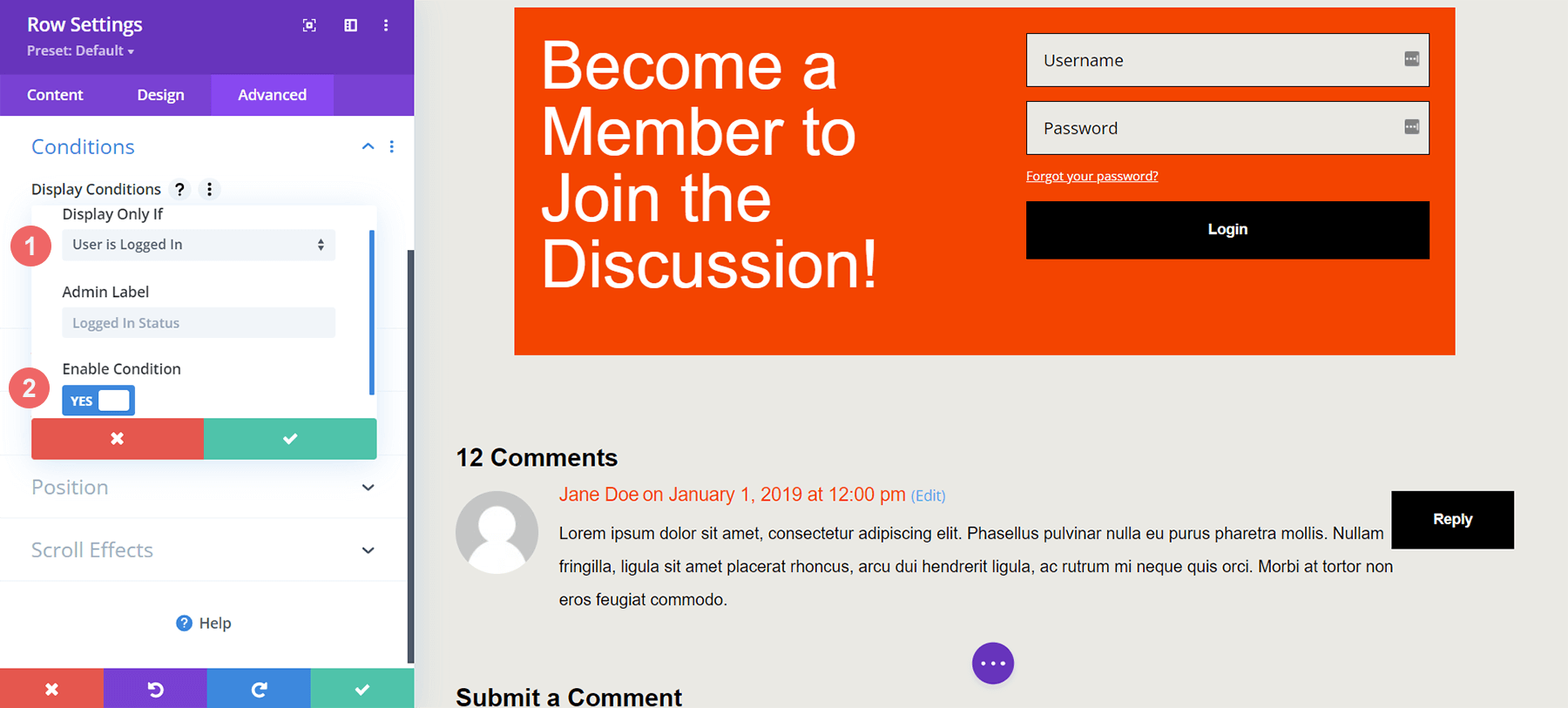
With our Login Module styled, we will now put our first Show Situation into position. The Show Situation is significant for making a members-only remark segment. Divi supplies more than a few choices throughout the Show Situation characteristic that assist in making this imaginable. Click on at the equipment icon to go into the settings for the row containing the Login Module.

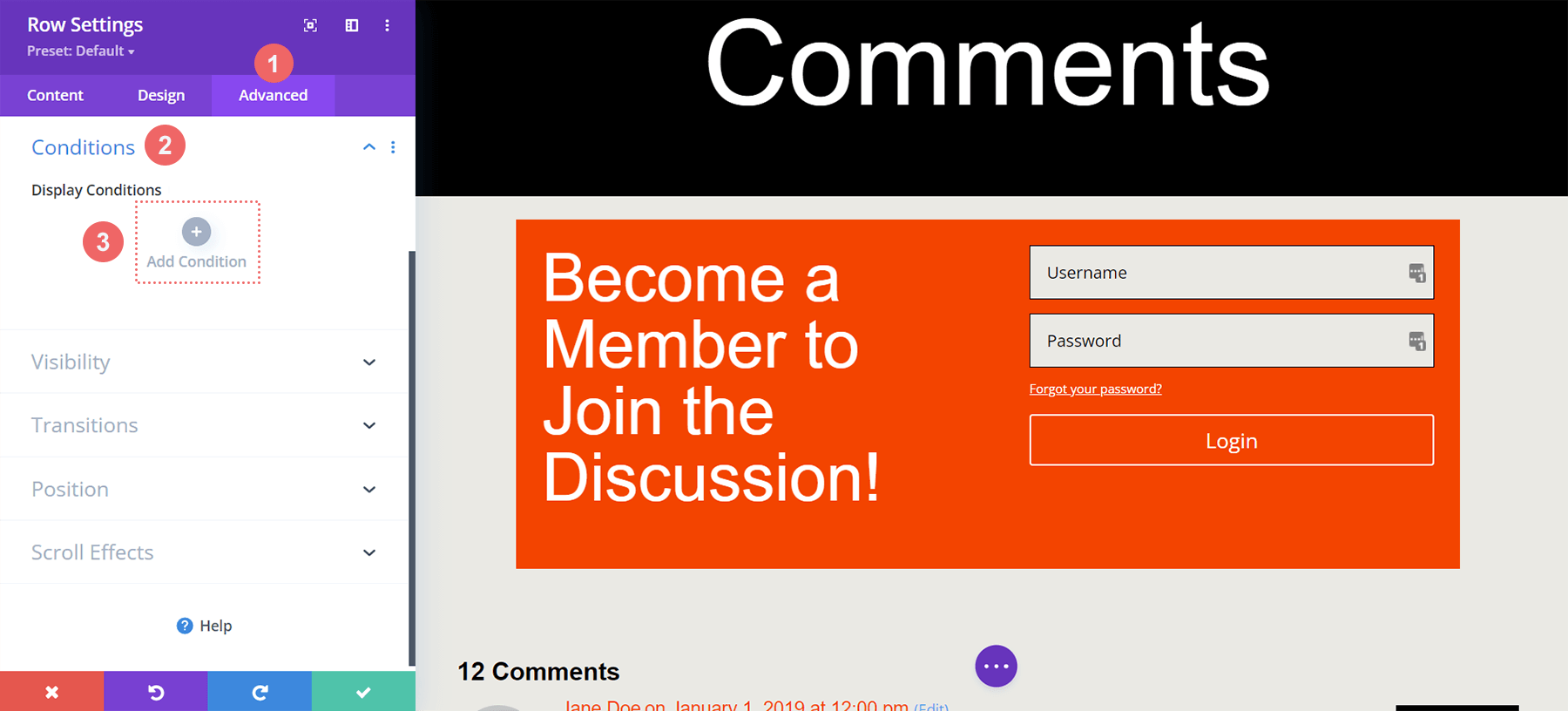
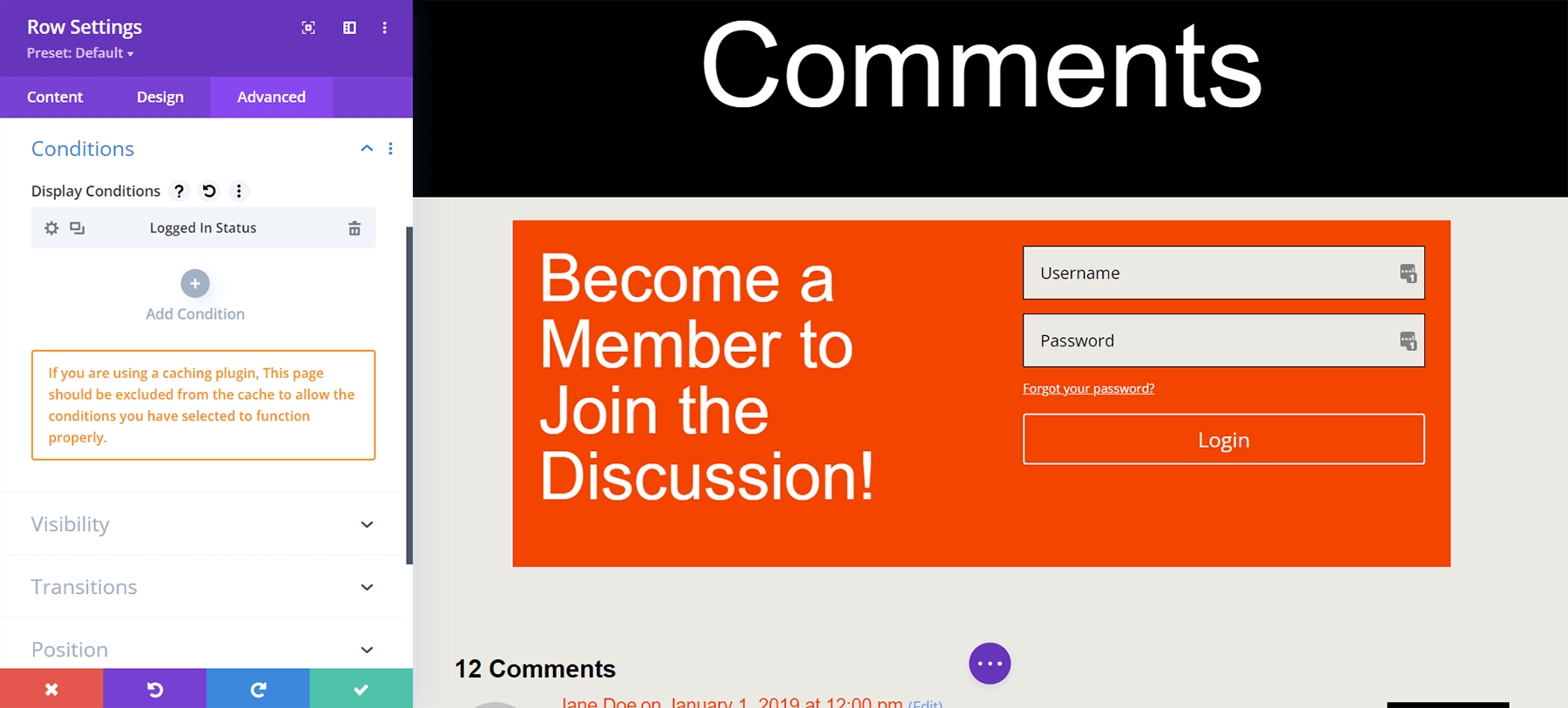
Click on at the Complicated tab throughout the row settings, then click on the Prerequisites tab. Then, click on at the plus icon.

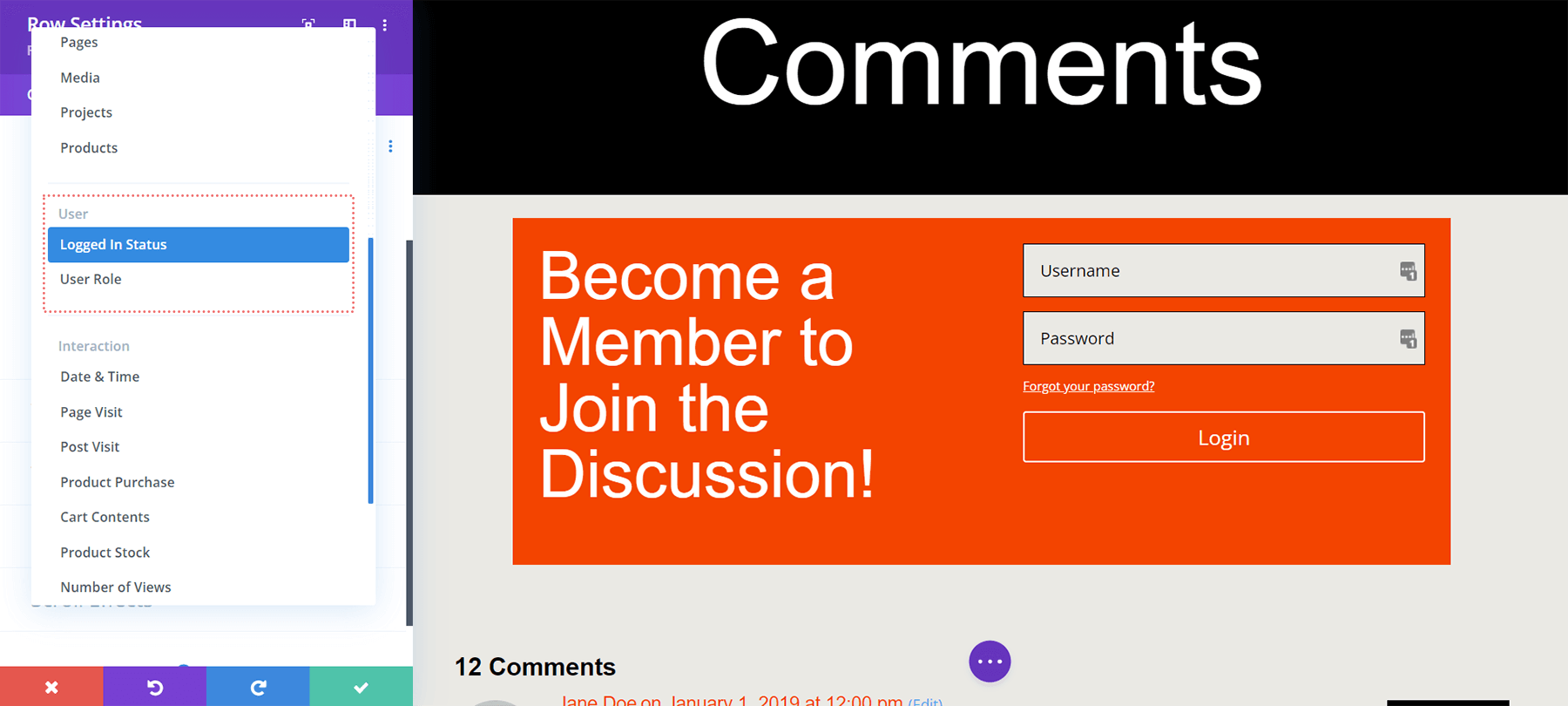
While you click on at the plus icon, you’ll have many choices for what situation you’ll show (or conceal) this row. Scroll right down to Consumer Standing, after which click on Logged In Standing.

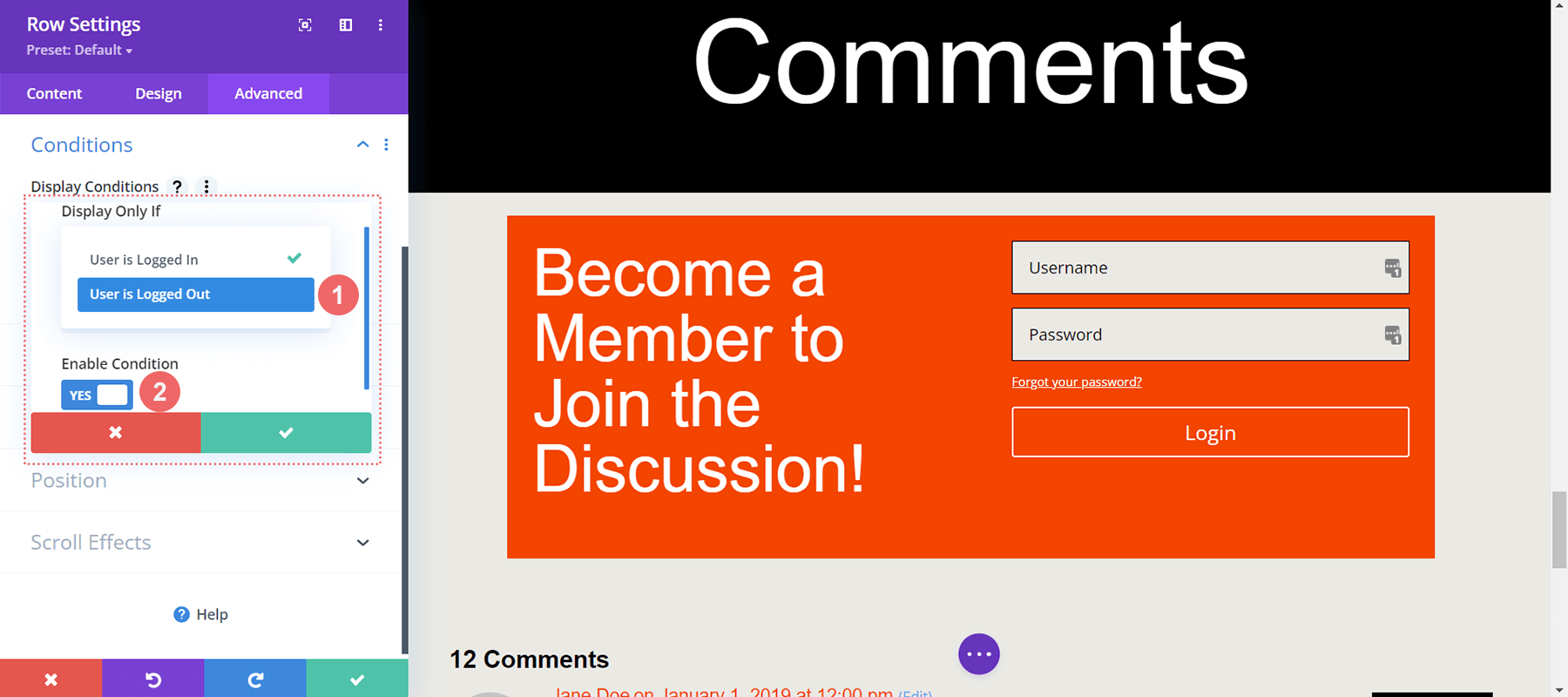
As soon as this is carried out, we’ll obtain some other modal field. Inside of this modal field, we wish to click on at the dropdown that claims, Consumer is Logged In and alternate that to Consumer is Logged Out. That is what contributes to our members-only remark segment. As we wish other folks to be website individuals, they will have to have a sound login credential to get right of entry to our feedback segment. In the event that they don’t have legitimate credentials, they may be able to’t get right of entry to the remark segment of our website.

Show Prerequisites
- Show Simplest If: Consumer is Logged Out
- Permit Situation: Sure
If you’ve decided on your Show Situation, make sure that you save your adjustments via clicking at the inexperienced take a look at button of the modal field. Pay attention to the notification relating to caching plugins.

Activating Show Prerequisites for the New Individuals Simplest Remark Segment
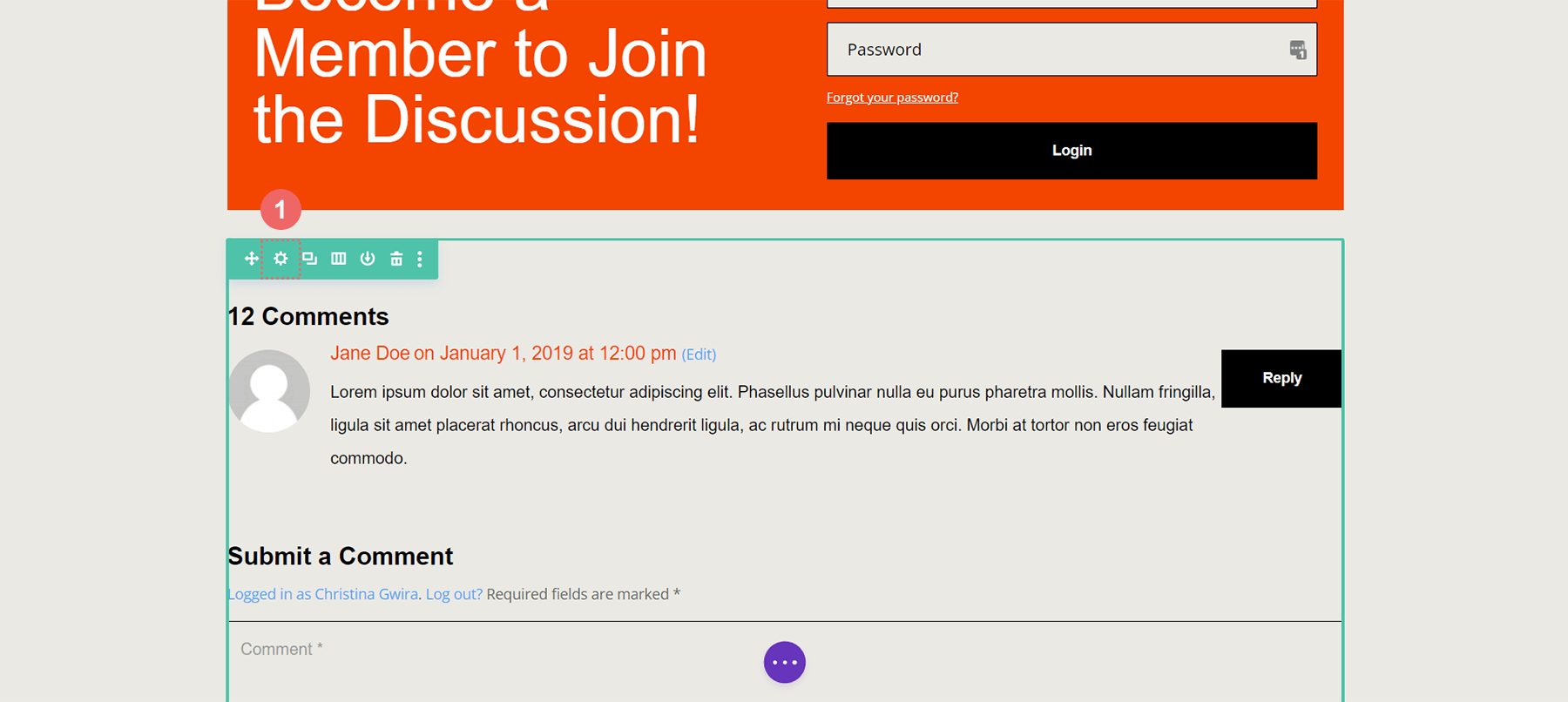
The overall piece of this educational is putting in the Show Situation for the row containing the Remark Module. To do that, click on the equipment icon to get right of entry to the row settings.

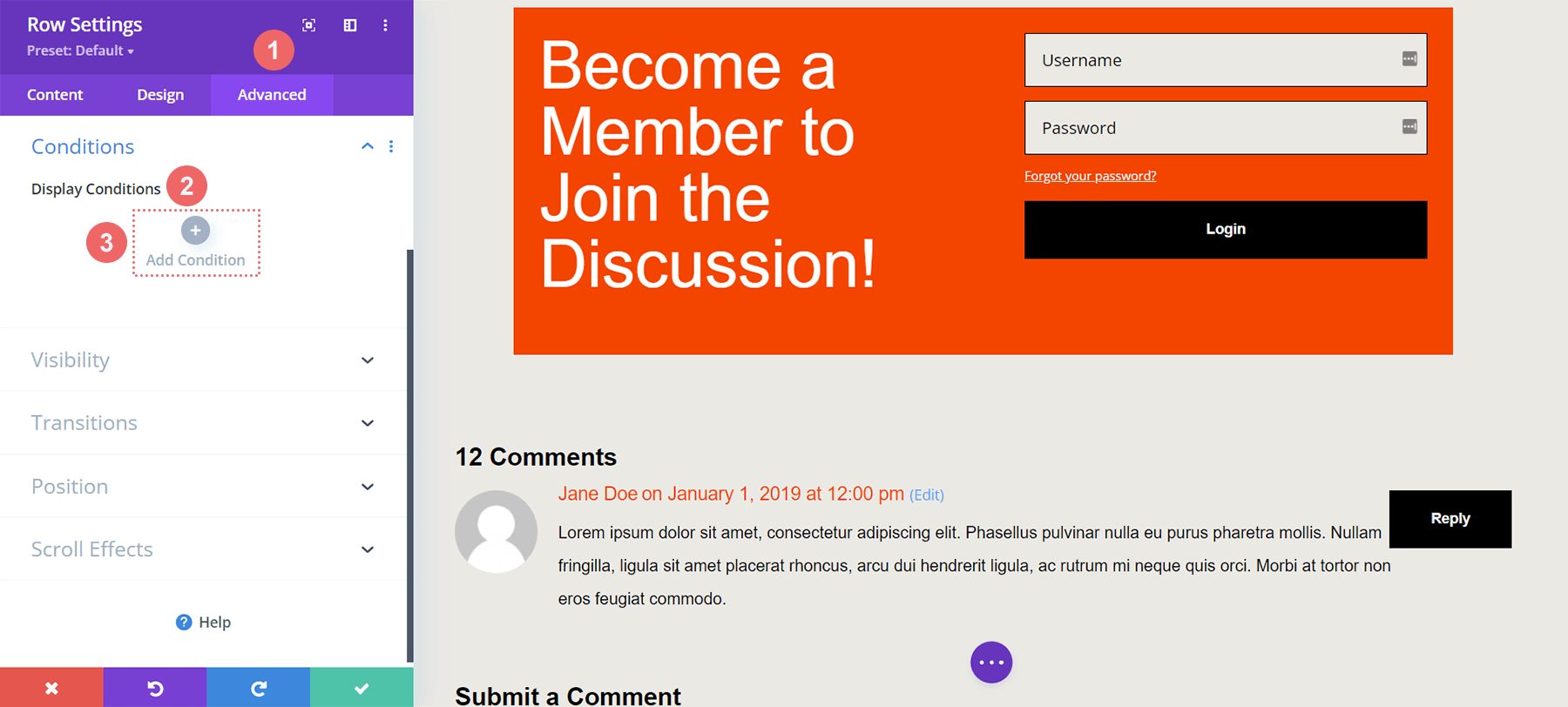
Just like the row containing the Login Module, as soon as throughout the Row Settings, we’ll click on at the Complicated tab, then click on the Prerequisites tab and press the plus icon so as to add our Show Situation.

For the row containing the Remark Module, as an alternative of showing provided that the consumer is logged out, we wish it to show provided that the consumer is logged in.

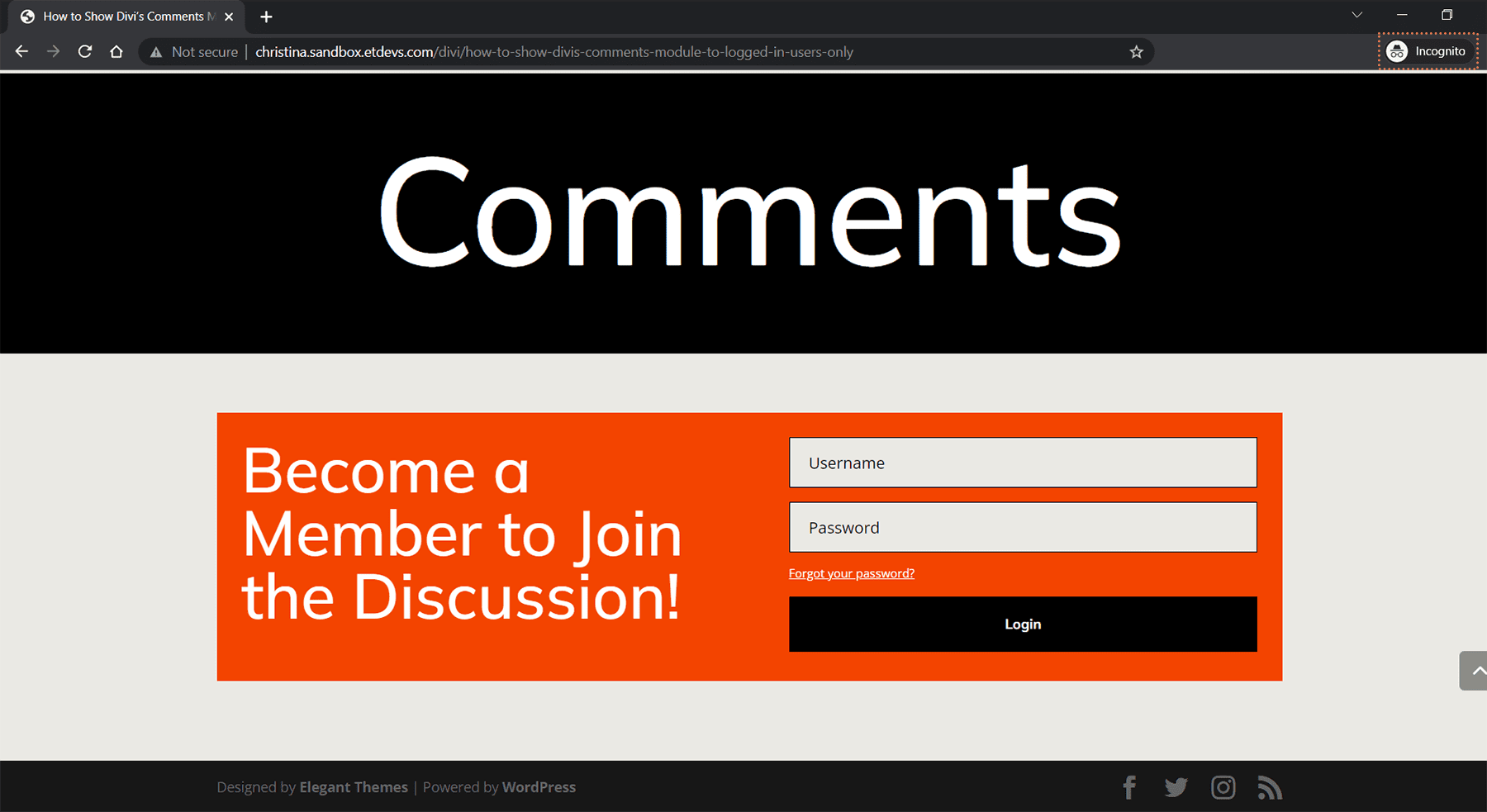
A Completed Individuals Simplest Remark Segment
Now that we’ve added Show Prerequisites to each the Remark Module and the row with the Login Module, we will do a snappy take a look at. Talk over with a weblog put up for your website in an incognito or non-public surfing window.

We use a non-public browser or incognito window to check our show stipulations since the window will quickly log us out of our website online whilst surfing inside of it. While you return to common surfing and also you *are* logged into your website online, you will have to see your remark segment. Then again, you’ll log from your WordPress website online to look your completed paintings! Whilst we did this educational on a Remark Module, this may also be carried out to any module, row, column, or segment natively inside of Divi; no further plugin is wanted. Take a little time to mix’n’match the other show settings and spot what you are making.
In Conclusion
Making a group for your WordPress website online means that you can deepen the believe of those that use your website online probably the most. Some way to try this is via making a members-only feedback segment that permits individuals to have interaction with each and every different simply. Divi has integrated gear and contours that make doing this a breeze. With Divi’s local Show Prerequisites, permitting your customers to just have interaction with each and every different is imaginable. Moreover, you’ll simply taste your Feedback Module the use of the Design tab and Divi’s entire modifying gear. To construct an agile non-public group, you don’t want to set up a club plugin whilst you use Divi. Via activating positive options in Divi’s core, you’ll create a logged-in consumer remark segment, reinforce your on-line group, and stay your WordPress website online gentle and agile. Sooner than achieving for a plugin so as to add easy club options on your website online, believe testing Divi’s Show Prerequisites for sides of your website online nowadays.
The put up Display Divi’s Feedback Module to Logged-In Customers Simplest seemed first on Chic Topics Weblog.
WordPress Web Design