Tool checking out is essential for making sure your packages paintings as anticipated, particularly whilst you introduce adjustments. Catching and solving mistakes early in construction is an important for keeping up resilient, top quality code.
Of the various to be had equipment and frameworks for JavaScript checking out, Jest is among the most well liked. A product via Meta, Jest options in depth checking out features for JavaScript packages and the ones constructed with JavaScript frameworks.
Let’s discover the Jest framework, its options, and the way absolute best to combine it into your construction workflow.
What Is Jest?
Jest is a versatile framework and easy to make use of. Along with its core JavaScript-testing options, it gives configurations and plugins to give a boost to checking out Babel, webpack, Vite, Parcel, or TypeScript-based packages.
Jest has noticed standard adoption amongst builders and boasts an array of community-built and maintained plugins. It stands proud for its ease of use: JavaScript checking out calls for no further configurations or plugins. However you’ll additionally carry out extra complicated checking out — like checking out JavaScript frameworks — the use of some further configuration choices.
How To Set Up Jest for Your JavaScript Mission
Let’s discover learn how to arrange Jest in an current JavaScript mission.
Must haves
To practice this instructional, be sure to have the next:
- Node.js put in.
- npm (already a part of Node.js) or Yarn put in.
- The Jest npm bundle put in.
Set up the Jest Bundle
- When you don’t have already got a mission to practice along side this instructional, use this repo as a place to begin.
The starter-files department will provide you with a base to construct the applying as you practice the academic. Reference the primary department to view this instructional’s code and cross-check your code.
- To put in Jest with npm, move to the mission listing for your terminal and run the next command:
npm set up --save-dev jestThe --save-dev possibility tells npm to put in the bundle below devDependencies, which accommodates the dependencies you wish to have for construction.
Configure Jest
Regardless that Jest typically works with out further configuration, there are two tactics to make bigger its energy: within the bundle.json dossier and by the use of a Jest configuration dossier.
Configure Jest in bundle.json
For your bundle.json dossier, upload an object named jest with homes as proven underneath:
{
…
"jest": {
"displayName": "Ecommerce",
"globals": {
"PROJECT_NAME": "Ecommerce TD"
},
"bail": 20,
"verbose": true
},
}All through the verify, Jest searches this object and applies those configurations. You’ll view further choices on Jest’s configurations web page, however this object’s homes come with:
displayName— Jest provides this assets’s worth as a label in your verify effects.globals— Holds an object worth to outline international variables to be had for your verify environments.bail— Via default, Jest runs thru all exams and shows the mistakes within the effects.bailtells Jest to forestall working after a suite collection of disasters.verbose— When set totrue, this displays particular person verify reviews right through the verify execution.
Configure Jest in a Configuration Report
You’ll additionally configure Jest in a jest.config.js dossier. Jest additionally helps .ts, .mjs, .cjs, and .json extensions. When executing exams, Jest seems to be for those recordsdata and applies the settings within the dossier it unearths.
As an example, imagine this jest.config.js dossier:
const config = {
displayName: "Ecommerce",
globals: {
"PROJECT_NAME": "Ecommerce TD"
},
bail: 20,
verbose: true
}
module.exports = config;The code exports a Jest configuration object with the similar homes as the former instance.
You’ll additionally use a customized dossier that accommodates a JSON-serializable configuration object and go the dossier trail to the --config possibility when executing your exams.
Create a Elementary Take a look at Report
With Jest configured, create your verify recordsdata. Jest critiques your mission’s verify recordsdata, executes them, and offers the effects. Take a look at recordsdata in most cases practice a structure similar to [name].verify.js or [name]-test.js. This development makes it simple for each Jest and your crew to spot your verify recordsdata.
Believe a string-format.js dossier that has the next code:
serve as truncate(
str,
rely,
withEllipsis = true
) {
if (str.duration < = rely)
go back str
const substring = str.substr(0, rely)
if (!withEllipsis)
go back substring
go back substring + '...'
}
module.exports = { truncate }The serve as truncate() truncates strings to a specific duration with the choice so as to add an ellipsis.
Write the Take a look at
- Create a verify dossier named string-format.verify.js.
- To stay your recordsdata arranged, position string-format.verify.js in the similar listing you've the string-format.js dossier or in a particular verify listing. Without reference to the place your verify dossier is inside the mission, Jest unearths and executes it. With Jest, you'll verify your packages in quite a lot of eventualities.
- Write a fundamental verify in string-format.verify.js as follows:
const { truncate } = require('./string-format')
verify('truncates a string accurately', () = > {
be expecting(truncate("I'm going house", 6)).toBe('I'm g...')
})The verify case has the outline truncates a string accurately. This code makes use of the be expecting serve as equipped via Jest, which exams if a worth suits the predicted end result.
The code passes truncate("I'm going house", 6) as an issue to be expecting. This code exams the worth returned from calling truncate with the arguments "I'm going house" and 6. The be expecting name returns an expectation object, which gives get entry to to Jest suits.
It additionally accommodates the toBe matcher, which has "I'm g…" as an issue. The toBe matcher exams equality between the predicted and exact values.
Execute the Take a look at
To execute your exams, outline the jest command.
- For your mission’s bundle.json dossier, upload this
verifyscript:
"scripts": {
"verify": "jest"
}- Now run
npm run verify,npm verify, ornpm tfor your terminal. It runs Jest for the mission.
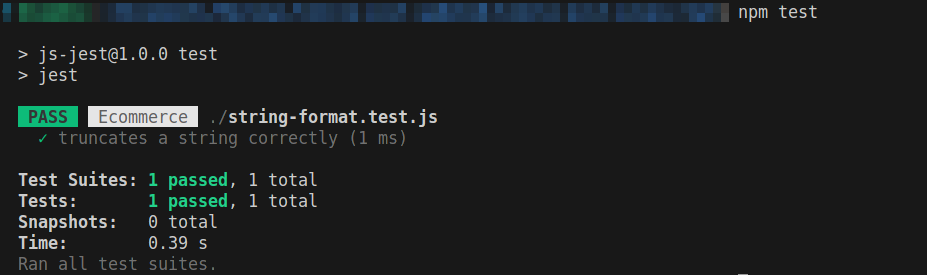
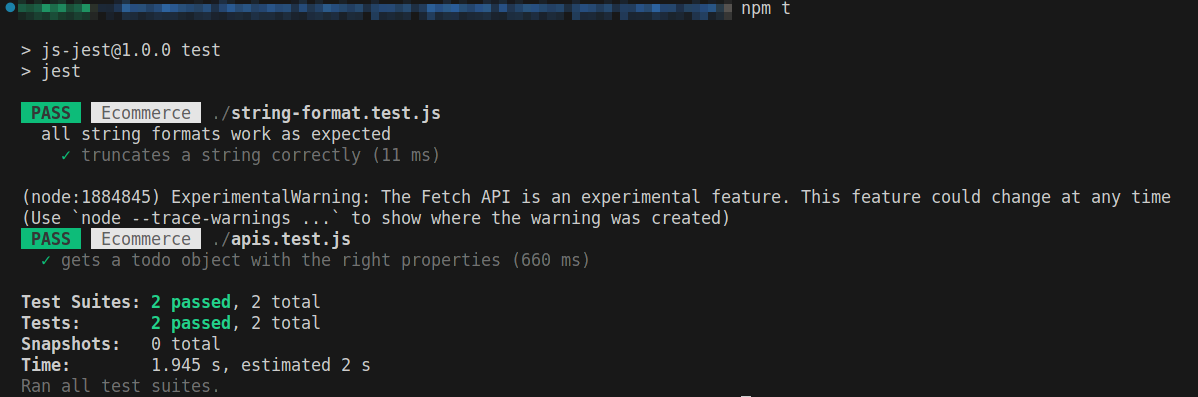
While you execute the exams, that is the outcome:

The effects display one verify suite (the string-format.verify.js dossier), one verify effectively performed ("truncates a string accurately"), and the displayName (Ecommerce) that you simply outlined within the configuration.
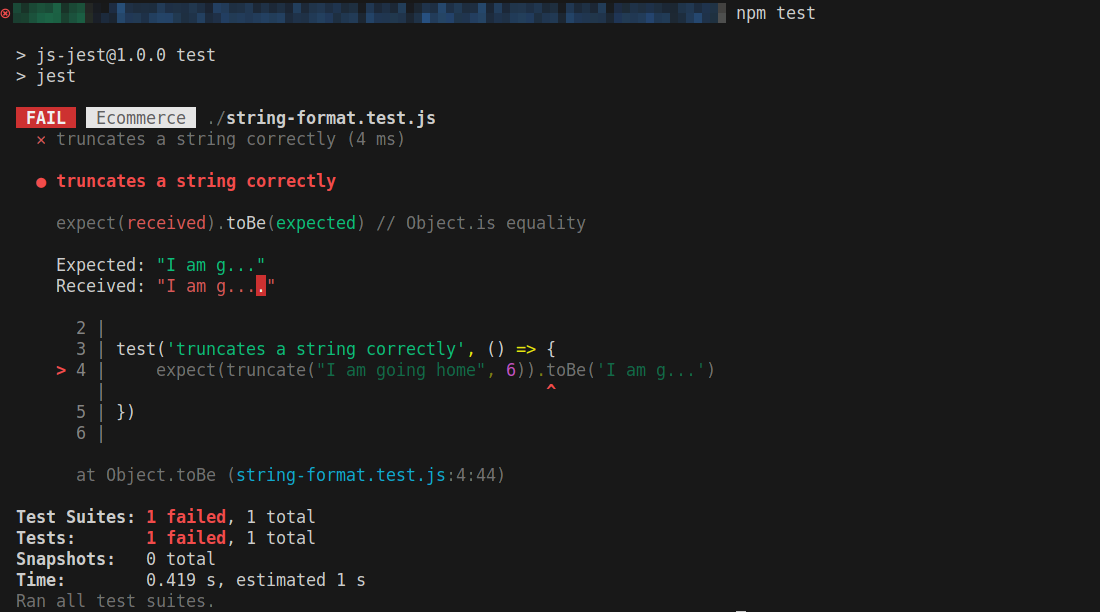
- In string-format.js, if you happen to upload an additional duration to wreck the code and run the verify, it fails:

This end result suggests that you've got damaged the truncate serve as or made updates that require updating the exams.
How To Write Checks With Jest
Jest Take a look at Syntax
Jest’s proprietary syntax is discreet to make use of. Jest exposes international strategies and items in your mission for writing exams. A few of its basic phrases are describe, verify, be expecting, and matchers.
describe: This serve as teams comparable exams in a dossier.verify: This serve as runs the verify. It’s an alias forit. It accommodates assertions for the values you need to check.be expecting: This serve as publicizes the assertions for quite a lot of values. It supplies get entry to to matchers for quite a lot of varieties of assertions.- Matchers: They help you assert a worth in quite a lot of tactics. You'll assert worth equality, boolean equality, and contextual equality (like whether or not an array accommodates the worth).
To make use of them, imagine the next instance:
- Change the verify within the string-format.verify.js dossier with the next code:
describe("all string codecs paintings as anticipated", () = > {
verify("truncates a string accurately", () = > {
be expecting(
truncate("I'm going house", 6)
).toBe("I'm g...")
})
})
- Run the code.
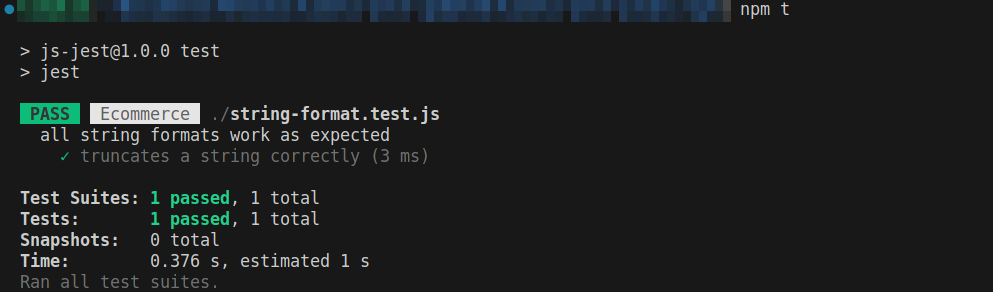
The outcome seems like the next:

The screenshot displays that the label within the describe serve as creates a block. Despite the fact that describe is non-compulsory, grouping the exams in a dossier with extra context is useful.
Arrange Checks in Take a look at Suites
In Jest, a verify case is composed of the verify serve as, the be expecting serve as and a matcher. A number of comparable verify instances is a verify suite. Within the previous instance, string-format.verify.js is a verify suite comprising one verify case to check the string-format.js dossier.
Assume you've extra recordsdata for your mission, like file-operations.js, api-logger.js, and number-format.js. You'll create verify suites for those recordsdata, like file-operations.verify.js, api-logger.verify.js, and number-format.verify.js.
Write Easy Assertions with Jest Matchers
We’ve explored an instance of the use of the toBe matcher. Assertions with different Jest matchers come with:
toEqual— For checking out “deep” equality in object cases.toBeTruthy— For checking out if a worth is correct in a boolean context.toBeFalsy— For checking out if a worth is fake in a boolean context.toContain— For checking out that an array accommodates a worth.toThrow— For checking out that an invoked serve as throws an error.stringContaining— For checking out {that a} string accommodates a substring.
Let’s discover examples the use of a few of these matchers.
Chances are you'll, for instance, be expecting a serve as or code to go back an object with explicit homes and values.
- Use the code snippet underneath to check this capability. On this case, you need to say that the returned object equals an anticipated object.
be expecting({
identify: "Joe",
age: 40
}).toBe({
identify: "Joe",
age: 40
})This case makes use of toBe. The verify fails as this matcher doesn’t verify for deep equality — it assessments the worth, no longer all homes.
- Use the
toEqualmatcher to test for deep equality:
be expecting({
identify: "Joe",
age: 40
}).toEqual({
identify: "Joe",
age: 40
})This verify passes as each items are “deeply equivalent,” that means all their homes are equivalent.
- Take a look at some other matcher instance that exams if the outlined array accommodates a particular part.
be expecting(["orange", "pear", "apple"]).toContain("mango")This verify fails as a result of toContain asserts that the ["orange", "pear", "apple"] array accommodates an anticipated worth "mango", however the array doesn’t.
- Use variables for a similar verify as with the code underneath:
const end result = ["orange", "pear", "apple"];
const expectedFruit = "mango";
be expecting(end result).toContain(expectedFruit)Take a look at Asynchronous Code
Up to now, we’ve examined synchronous code — expressions that go back a worth sooner than the code executes the next line. You'll additionally use Jest for asynchronous code with async, watch for, or Guarantees.
As an example, the apis.js dossier has a serve as for making an API request:
serve as getTodos() {
go back fetch('https://jsonplaceholder.typicode.com/todos/1')
}
The getTodos serve as sends a GET request to https://jsonplaceholder.typicode.com/todos/1.
- Create a dossier named apis.verify.js with the next code to check the pretend API:
const { getTodos } = require('./apis')
verify("will get a todo object with the proper homes", () = > {
go back getTodos()
.then((reaction) = > {
go back reaction.json()
})
.then((records) = > {
be expecting(records).toHaveProperty('userId')
be expecting(records).toHaveProperty('identification')
be expecting(records).toHaveProperty('name')
be expecting(records).toHaveProperty('finished')
be expecting(records).toHaveProperty('description')
})
})This verify case invokes the getTodos serve as that fetches a todo object. When it resolves the Promise, it makes use of the .then option to get the resolved worth.
In that worth, the code returns reaction.json(), which is some other Promise that converts the reaction to JSON structure. Some other .then way will get the JSON object containing the be expecting and matchers. The code asserts that the JSON object contains 5 homes: userId, identification, name, finished, and description.
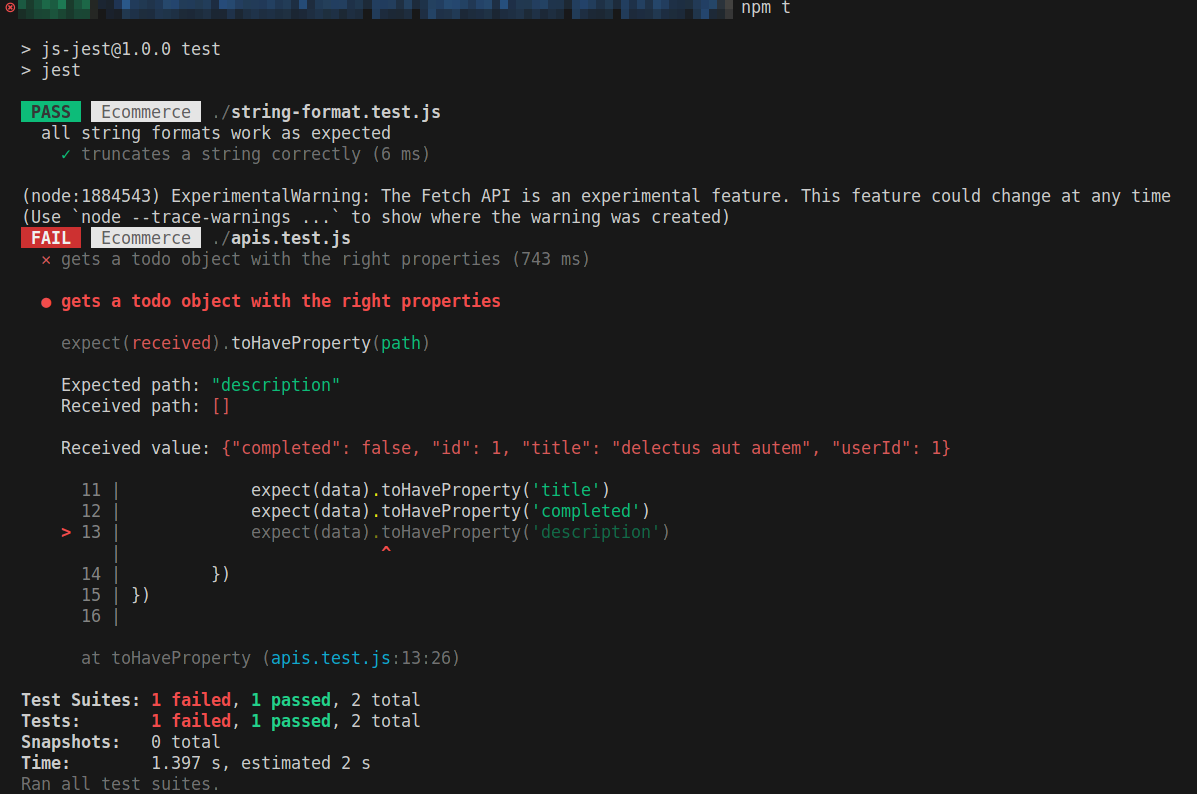
- Execute the exams:

Because the screenshot displays, the verify for getTodos() fails. It expects the description assets, however the API doesn’t go back it. With this data, you'll now ask your corporate’s API control crew to incorporate that assets if the applying wishes it or replace the exams to fulfill the API’s reaction.
- Take away the statement for the
descriptionassets and rerun the exams:

The screenshot displays that the entirety handed the verify.
- Now check out the use of
async/watch foras a substitute of conventional Promise dealing with:
verify("will get a todo object with the proper homes", async () = > {
const reaction = watch for getTodos()
const records = watch for reaction.json()
be expecting(records).toHaveProperty("userId")
be expecting(records).toHaveProperty("identification")
be expecting(records).toHaveProperty("name")
be expecting(records).toHaveProperty("finished")
})The async key phrase is now sooner than the serve as. The code makes use of watch for sooner than getTodos() and watch for sooner than reaction.json().
Complicated Jest Options
Mock Purposes and Modules
You could need to verify an expression with exterior dependencies when writing exams. In some instances, particularly unit checking out, your unit exams must be remoted from exterior results. If that's the case, you'll mock your purposes or modules with Jest to higher regulate your exams.
- As an example, imagine a purposes.js dossier that accommodates the next code:
serve as multipleCalls(rely, callback) {
if (rely < 0) go back;
for (let counter = 1; counter <= rely; counter++) {
callback()
}
}The multipleCalls serve as is performed according to the worth of rely. It depends upon the callback serve as — the exterior dependency. Its objective is to understand whether or not multipleCalls executes the exterior dependency accurately.
- To mock the exterior dependency and monitor the dependency’s state for your verify dossier, purposes.verify.js, use this code:
const { multipleCalls } = require('./purposes')
verify("purposes are known as more than one instances accurately", () => {
const mockFunction = jest.fn()
multipleCalls(5, mockFunction)
be expecting(
mockFunction.mock.calls.duration
).toBe(5)
})Right here, the fn way of the jest object creates a ridicule serve as. Then, the code executes multipleCalls via passing 5 and the mock serve as as arguments. Then, it asserts that the mockFunction is named 5 instances. The mock assets accommodates details about how the code calls the serve as and returned values.
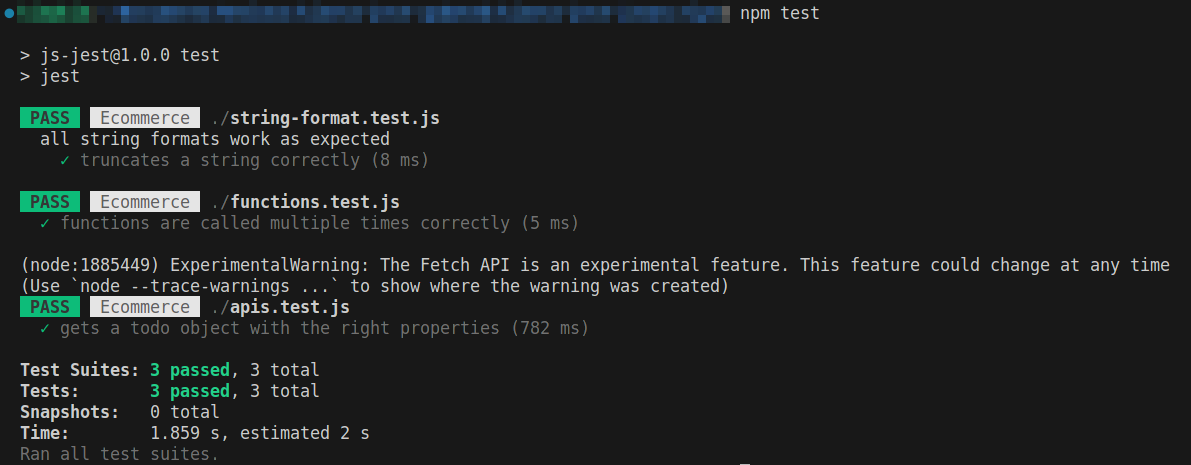
- While you run the verify, that is the predicted end result:

As demonstrated, the code calls the mockFunction 5 instances.
Within the code, the mock serve as imitates an exterior dependency. It doesn’t subject what the exterior dependency is when the applying makes use of multipleCalls in manufacturing. Your unit verify doesn’t care how the exterior dependency works. It simply verifies that multipleCalls works as anticipated.
- To mock modules, use the
mockway and go a dossier trail, which is the module:
const {
truncate,
} = require("./string-format")
jest.mock("./string-format.js")This code imitates all purposes that string-format.js exports and tracks how regularly it calls them. The module’s truncate turns into a ridicule serve as, which reasons the serve as to lose its unique common sense. You'll learn the way time and again truncate executes for your exams within the truncate.mock.calls.duration assets.
If in case you have an error or your code doesn’t paintings, evaluate your code with the whole implementation.
Take a look at React Elements With Jest and React Trying out Library
When you don’t have already got a mission to practice along side this instructional, you'll use this React instance mission as a place to begin. The starter-files department is helping you get started composing the code as you practice the academic. Use the primary department as a connection with cross-check your code in contrast instructional’s whole code.
You'll use Jest to check JavaScript frameworks similar to React. While you create React tasks the use of Create React App, they give a boost to React Trying out Library and Jest out of the field. When you create a React mission with out Create React App, set up Jest to check React with Babel and the React checking out library. When you clone the starter-app department, you don’t want to set up dependencies or observe configurations.
- In case you are the use of the instance mission, use this command to put in the desired dependencies:
npm set up --save-dev babel-jest @babel/preset-env @babel/preset-react react-testing-libraryYou'll additionally use Enzyme as a substitute of React Trying out Library.
- Replace your Babel configurations in babel.config.js or create this dossier if it doesn’t exist:
module.exports = {
presets: [
'@babel/preset-env',
['@babel/preset-react', {runtime: 'automatic'}],
],
};- Believe the src/SubmitButton.js dossier that has the next code:
import React, { useState } from 'react'
export default serve as SubmitButton(props) {
const {identification, label, onSubmit} = props
const [isLoading, setisLoading] = useState(false)
const publish = () => {
setisLoading(true)
onSubmit()
}
go back This SubmitButton part receives 3 props:
identification— The button’s identifier.label— What textual content to render within the button.onSubmit— What serve as to cause when any individual clicks the button.
The code assigns the identification prop to the data-testid characteristic, which identifies a component for checking out.
The part additionally tracks the isLoading state and updates it to true when any individual clicks the button.
- Create the verify for this part. Position the next code in a SubmitButton.verify.js dossier:
import {fireEvent, render, display screen} from "@testing-library/react"
import "@testing-library/jest-dom"
import SubmitButton from "./SubmitButton"
verify("SubmitButton turns into disabled after click on", () => {
const submitMock = jest.fn()
render(
)
be expecting(display screen.getByTestId("submit-details")).no longer.toBeDisabled()
fireEvent.publish(display screen.getByTestId("submit-details"))
be expecting(display screen.getByTestId("submit-details")).toBeDisabled()
}) The code above renders the SubmitButton part and makes use of the display screen.getByTestId question option to get the DOM node via the data-testid characteristic.
The primary be expecting is getByTestId("submit-details") and makes use of the no longer modifier and toBeDisabled matcher (uncovered from react-testing-library) to say that the button isn’t disabled. Use the no longer modifier with each and every matcher to say the matcher’s reverse.
Then, the code fires the publish tournament at the part and assessments that the button is disabled. You'll in finding extra customized matchers in the checking out library documentation.
- Now, run the exams. When you cloned the
starter-filesdepartment, be sure to have the entire mission dependencies put in via workingnpm set upsooner than beginning your exams.

Run Code Protection Stories
Jest additionally gives code policy reviews to turn how a lot of your mission you’re checking out.
- Move the
--coveragesolution to Jest. For your Jest script in bundle.json (within the JavaScript mission), replace the Jest command with this policy possibility:
"scripts": {
"verify": "jest --coverage"
}- Run
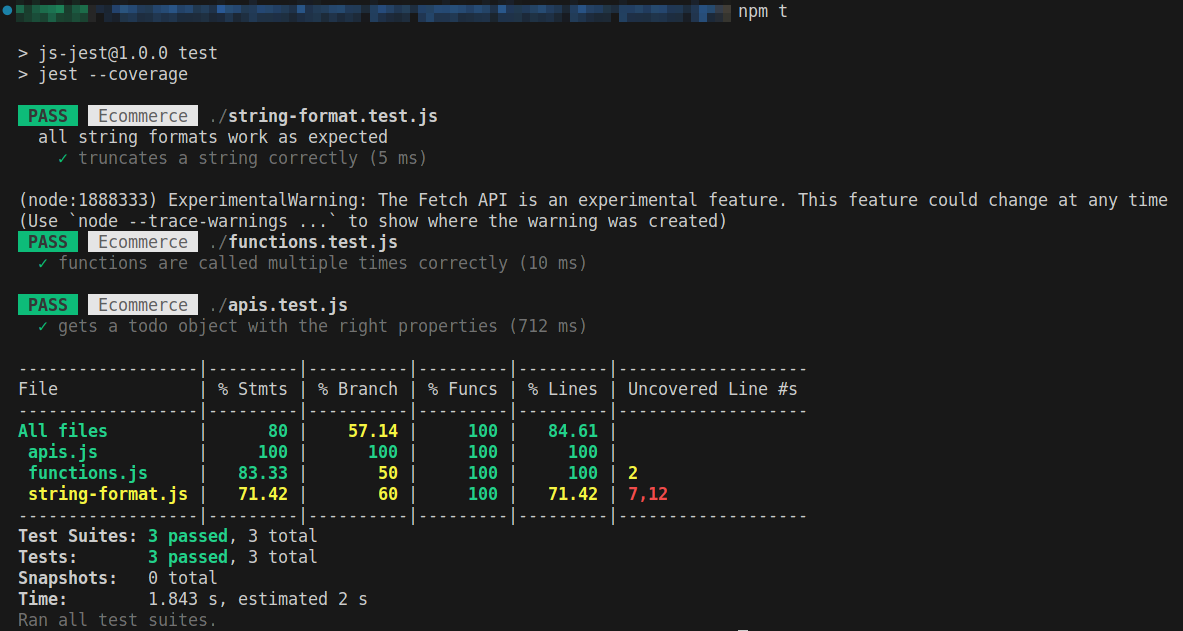
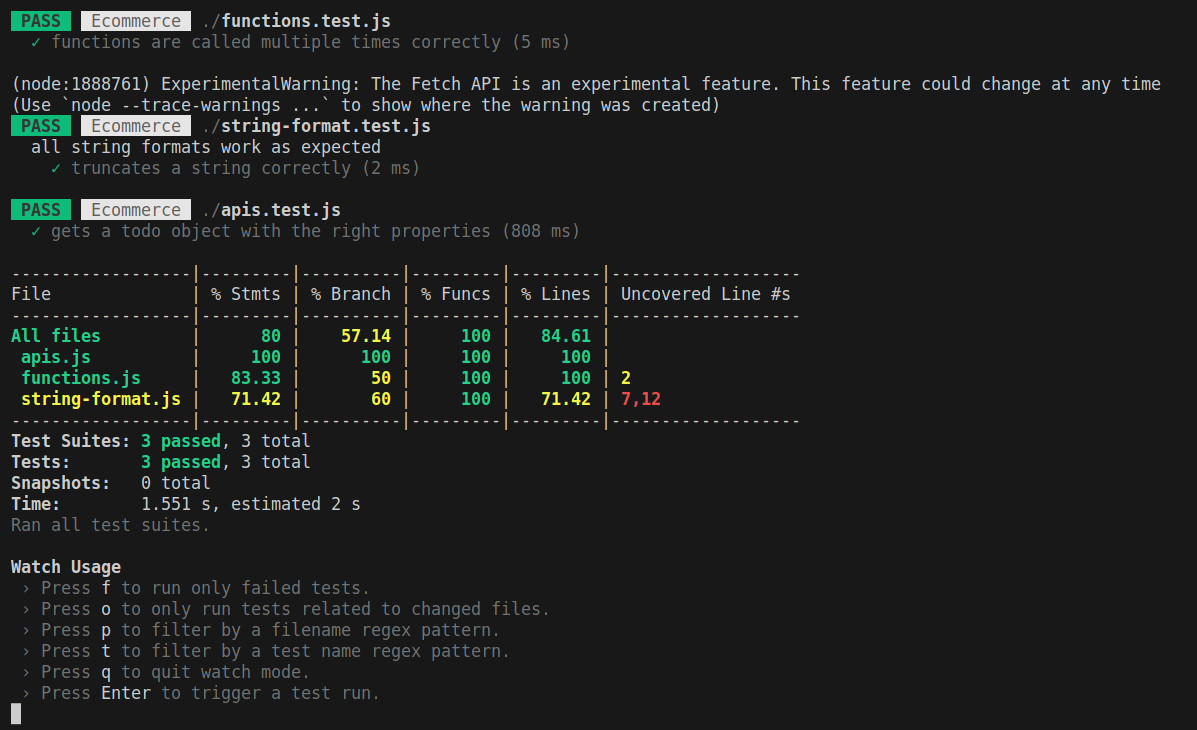
npm run verifyto check your code. You get a record like the next:

This record displays that Jest examined 100% of the purposes in SubmitButton.js and string-format.js. It additionally signifies that Jest hasn’t examined any statements and features in string-format.js. The verify policy displays that the exposed traces in string-format.js are 7 and 12.
On line 7, go back str within the truncate serve as doesn’t execute since the situation if (str.duration <= rely) returns false.
On line 12, additionally within the truncate serve as, the go back substring doesn’t execute since the situation if (!withEllipsis) returns false.
Combine Jest With Your Building Workflow
Let’s see how you'll combine those exams to toughen your construction workflow.
Run Checks in Watch Mode
As an alternative of manually executing exams, you'll run them robotically whilst you trade your code the use of watch mode.
- To permit watch mode, replace your Jest command script in bundle.json (within the JavaScript mission) via including the
--watchAllpossibility:
"scripts": {
"verify": "jest --coverage --watchAll"
}- Run
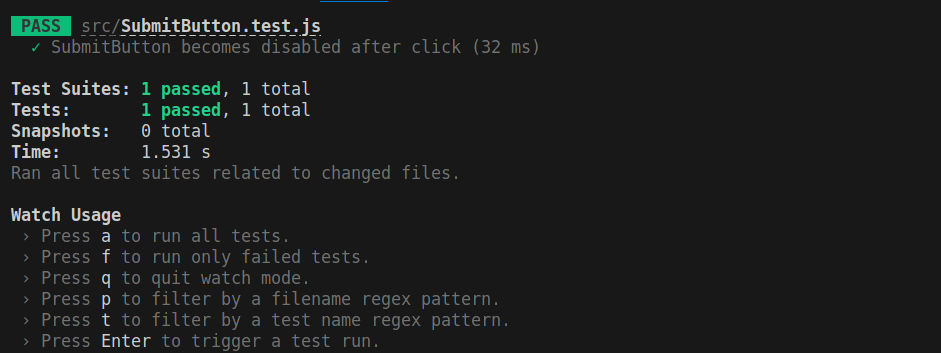
npm run verify. It triggers Jest in watch mode:

The exams run each and every time you exchange your mission. This means promotes steady comments as you construct your software.
Set Up Pre-Devote Hooks
In Git environments, hooks execute scripts each time a specific tournament occurs (similar to pull, push, or dedicate). Pre-commit hooks outline which scripts run for the pre-commit tournament (which the code triggers sooner than creating a dedicate).
The dedicate most effective succeeds if the script doesn’t throw an error.
Operating Jest sooner than pre-commit guarantees that none of your exams fail sooner than committing.
You'll use quite a lot of libraries to arrange git hooks for your mission, similar to ghooks.
- Set up
ghooksbelowdevDependencies:
npm set up ghooks --save-dev- Upload a
configsobject within the best stage of your bundle.json dossier (within the JavaScript mission). - Upload a
ghooksobject belowconfigs.
- Upload a assets with a key of
pre-commitand a worth ofjest.
{
…
"config": {
"ghooks": {
"pre-commit": "jest"
}
},
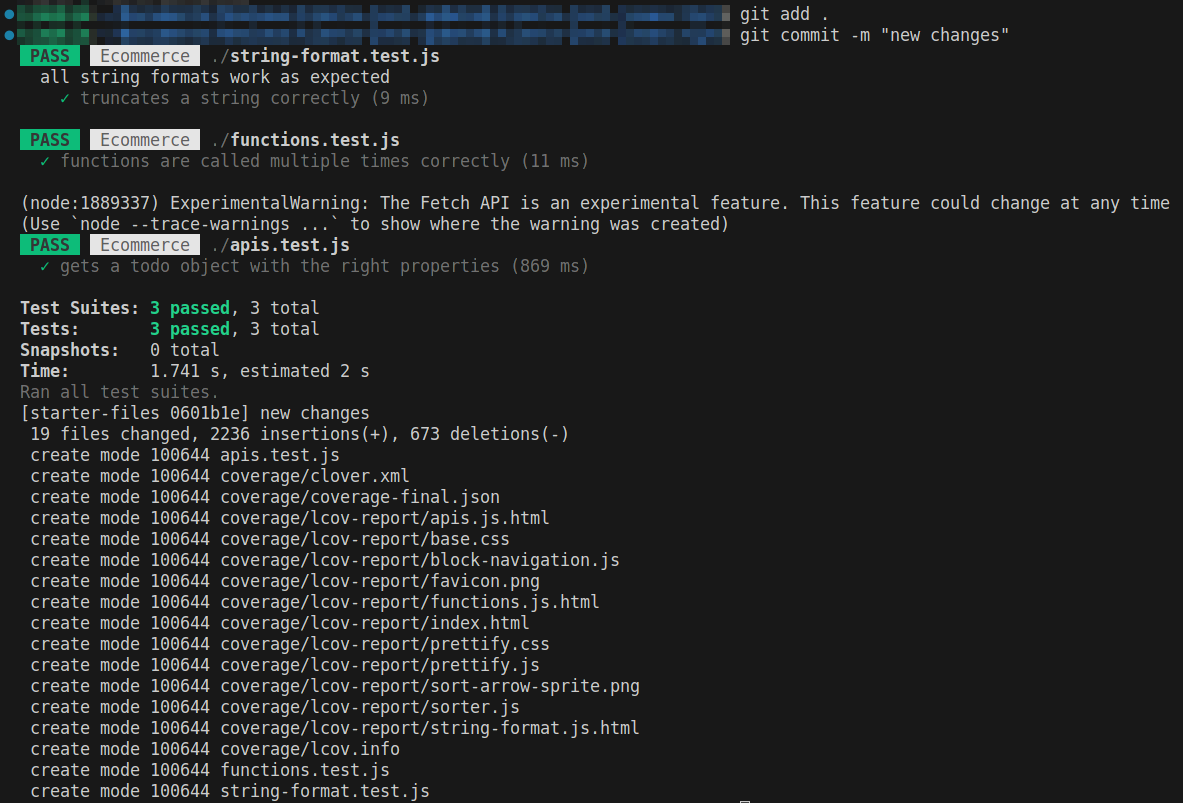
}- Devote the code. The code triggers the pre-commit hook, which executes Jest:

Abstract
Now you understand how to combine Jest into your construction workflow to robotically execute each time you're making a metamorphosis. This means supplies steady comments so you'll briefly repair any code problems sooner than freeing your adjustments to manufacturing.
Via web hosting your software with Kinsta, you take pleasure in a quick and protected infrastructure, deploying your tasks on infrastructure constructed on Google Cloud Platform’s Top class Tier community and C2 machines. Make a choice from 35 records facilities and an HTTP/3-enabled CDN with 260+ PoPs.
Keep protected with remoted container era, two robust firewalls, and complicated Cloudflare-powered DDoS coverage. And you'll combine apps or automate workflows with the Kinsta API.
Arrange Jest and read Kinsta’s sources lately to toughen your JavaScript packages.
The put up How To Take a look at Your Packages With Jest gave the impression first on Kinsta®.
WP Hosting