Do you need to create a customized Instagram feed in WordPress?
An Instagram feed can stay your website recent and attractive whilst additionally getting you extra likes, stocks, and Instagram fans.
On this article, we can display you methods to create a customized Instagram picture feed on your WordPress site.

Why Come with an Instagram Feed on Your WordPress Website?
Including an Instagram feed for your WordPress website allows you to display recent content material on your guests with out plenty of additional paintings. It additionally encourages readers to practice you on Instagram.
As a substitute of manually including photographs within the WordPress block editor, you’ll be able to merely create a feed that updates robotically each time you submit new footage to Instagram. You’ll be able to even display folks’s footage for your website by means of making a hashtag feed.
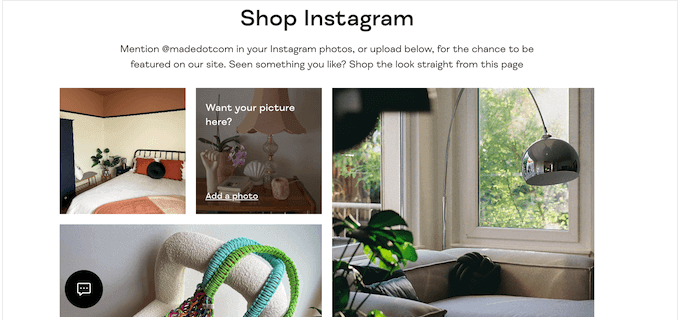
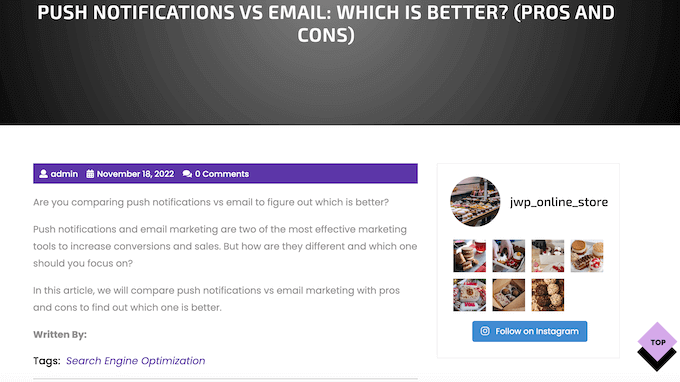
Within the following symbol, you’ll be able to see an instance of a logo that makes use of a customized Instagram feed to turn user-generated content material.

On this approach, you’ll be able to use a customized Instagram feed to supply precious social evidence and make more cash on-line.
That being mentioned, let’s see how you’ll be able to create a customized Instagram picture feed in WordPress.
The right way to Create a Customized Instagram Picture Feed in WordPress
One of the best ways so as to add an Instagram picture feed on your website is by means of the usage of the Spoil Balloon Instagram Feed plugin. It’s the perfect Instagram plugin for WordPress that lets you show content material out of your Instagram account straight away.
It’s additionally one of the best ways to repair the Fb and Instagram oEmbed factor in WordPress.
We can duvet a number of steps in our educational, and you’ll be able to use the short hyperlinks underneath to leap to the other sections:
The right way to Attach an Instagram Account to WordPress
First, it is important to set up and turn on the Spoil Balloon Instagram Feed plugin. For extra main points, see our step by step information on methods to set up a WordPress plugin.
Observe: Within the information, we’re the usage of the top rate model of Spoil Balloon, because it lets you create a fully customized Instagram feed. with hashtag feeds and shoppable photographs. If you’re simply getting began or have a small finances, then there’s additionally a loose Spoil Balloon Social Picture Feed plugin.
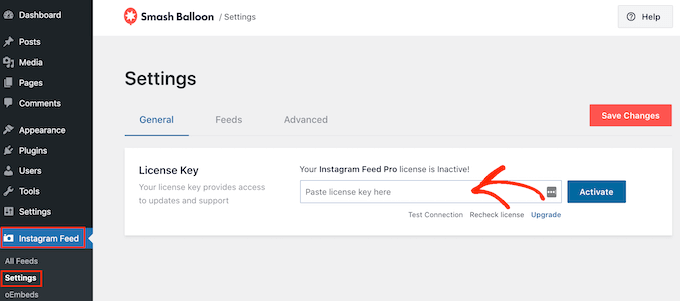
After you’ve put in the plugin, head over to Instagram Feed » Settings.
You’ll be able to now input your Spoil Balloon license key into the ‘License Key’ box.

You’ll be able to to find this data within the affirmation e mail you were given whilst you bought Spoil Balloon and in addition on your Spoil Balloon account.
After including your license key, move forward and click on at the ‘Turn on’ button.
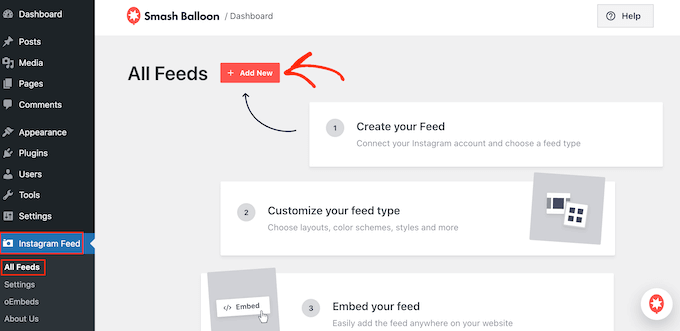
If you’ve executed that, you’re ready to create a customized Instagram feed. To get began, make a choice Instagram Feed » All Feeds after which click on at the ‘Upload New’ button.

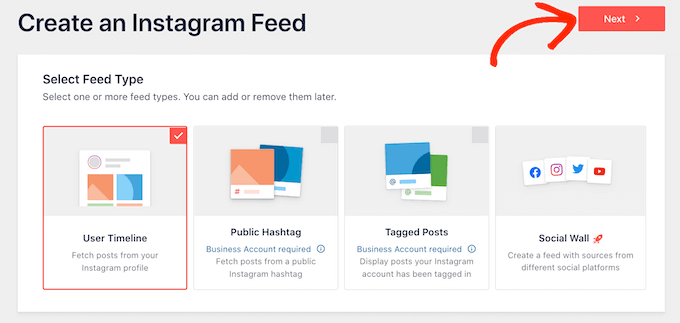
Spoil Balloon will now display the entire various kinds of Instagram feeds that you’ll be able to create.
Merely make a choice the kind of feed you need so as to add to WordPress, and click on on ‘Subsequent’.

For those who simply need to show your Instagram footage, then you’ll be able to use a Private Instagram account. Alternatively, you’ll desire a Trade Instagram account if you wish to create a hashtag feed or display the posts that your account is tagged in.
Tip: Don’t have a Trade Account? To transform your Private Instagram account right into a Trade Account, merely practice Spoil Balloon’s step by step directions.
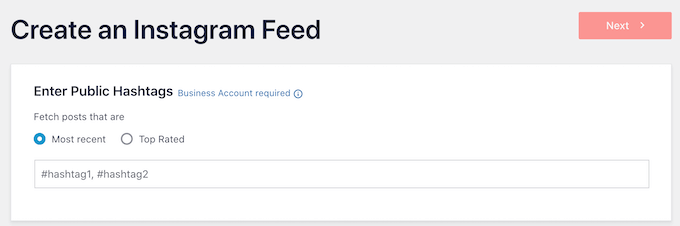
If you choose ‘Put up Hashtag’, then it is important to sort within the hashtags you need to make use of. To turn a couple of hashtags in the similar feed, merely separate every hashtag with a comma.

After you have executed that, simply click on on ‘Subsequent’.
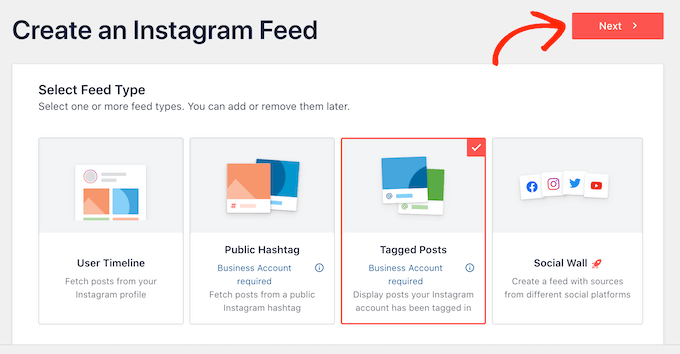
Do you need to turn posts that your account is tagged in? It is important to make a choice ‘Tagged Posts’ as an alternative after which click on on ‘Subsequent’.

It doesn’t matter what more or less feed you might be developing, it is important to attach WordPress on your Instagram account.
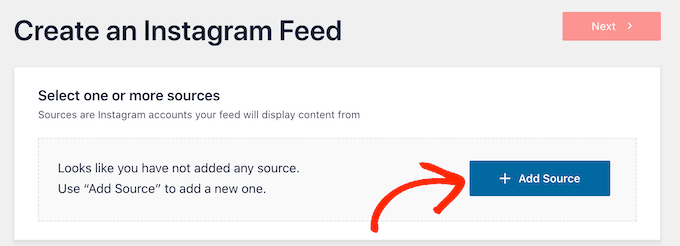
To get began, click on at the ‘Upload Supply’ button.

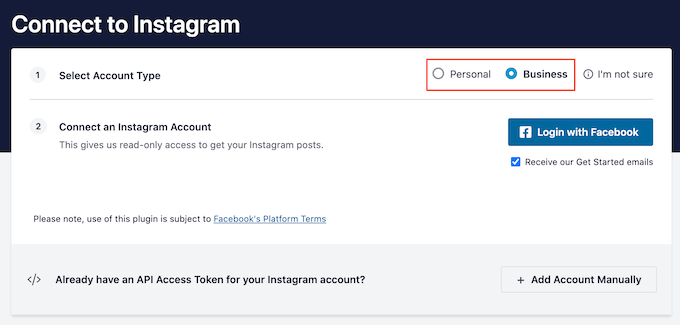
After that, select whether or not you need to turn photographs from a non-public or industry account.
If you choose the button subsequent to ‘Private’, then Spoil Balloon received’t come with the Instagram avatar and bio on your header by means of default. Alternatively, you’ll be able to all the time upload the Instagram avatar and bio manually within the plugin’s settings.

After opting for ‘Private’ or ‘Trade’, simply click on on ‘Login with Fb’.
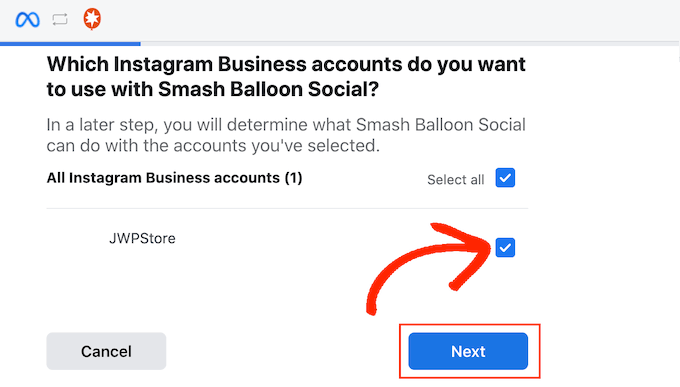
You’ll be able to now make a choice the Instagram account that you need to characteristic for your WordPress site and click on on ‘Subsequent’.

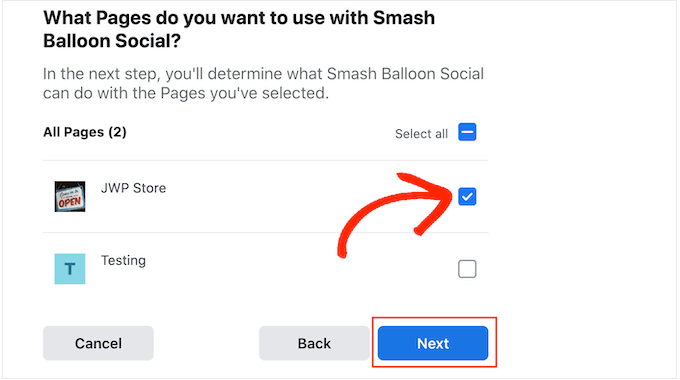
After that, take a look at the field subsequent to the Fb web page that’s related to the Instagram account you need to make use of.
With that executed, you wish to have to click on at the ‘Subsequent’ button.

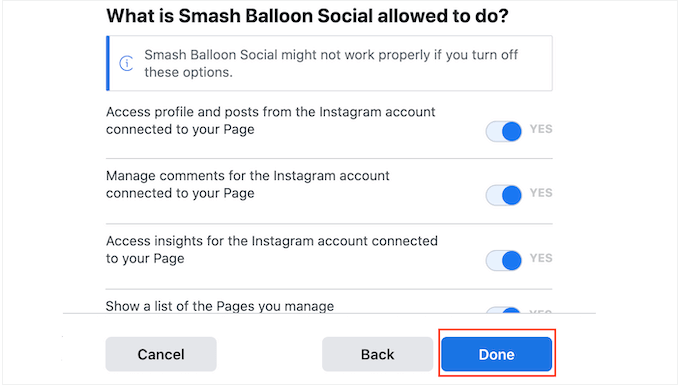
You are going to now see a popup with the entire data Instagram Feed Professional could have get right of entry to to and the movements it may carry out.
To limit the plugin’s get right of entry to on your Instagram account, merely click on any of the switches to show it from ‘Sure’ to ‘No’. Simply remember that this may increasingly impact the footage that seem for your WordPress weblog or site.
With that during thoughts, we propose leaving the entire switches enabled. When you’re pleased with how the feed is ready up, move forward and click on on ‘Finished’.

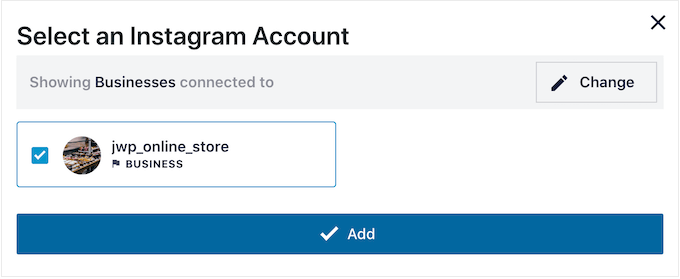
You are going to now see a popup with the Instagram account you simply added on your site.
Merely take a look at the field subsequent to that account after which click on on ‘Upload’.

Instagram Feed Professional will now take you again to the Instagram Feeds » All Feeds display.
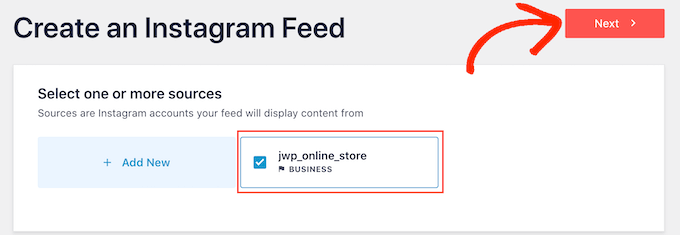
To create a customized Instagram feed, simply take a look at the field subsequent to the Instagram account that you need to make use of. Then, click on on ‘Subsequent’.

The plugin will now create an Instagram picture feed that you’ll be able to upload to any web page, submit, or widget-ready space.
The right way to Customise Your Instagram Picture Feed
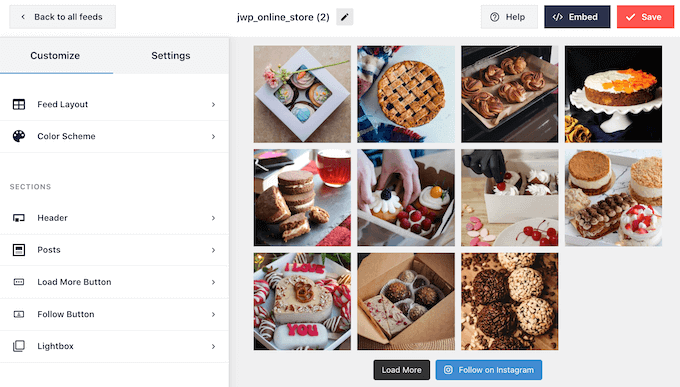
Via default, Spoil Balloon will open your feed in its editor, waiting so that you can customise.
At the correct, you’ll see a preview of your Instagram picture feed. At the left-hand facet are the entire settings you’ll be able to use to customise the social media feed.

These types of settings are self-explanatory, however we can temporarily duvet some key spaces.
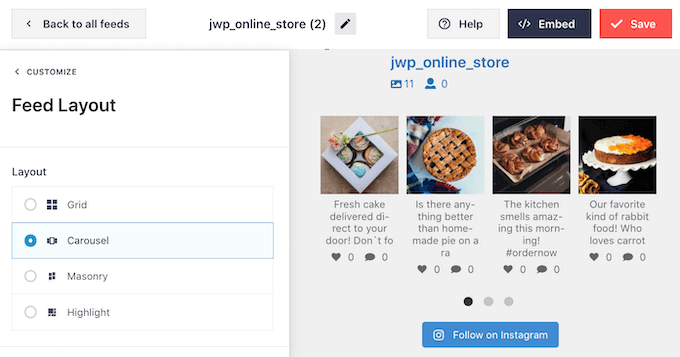
To switch the format, merely click on on ‘Feed Structure’ within the left-hand menu. You’ll be able to now choose between a Grid, Masonry, or Carousel format.

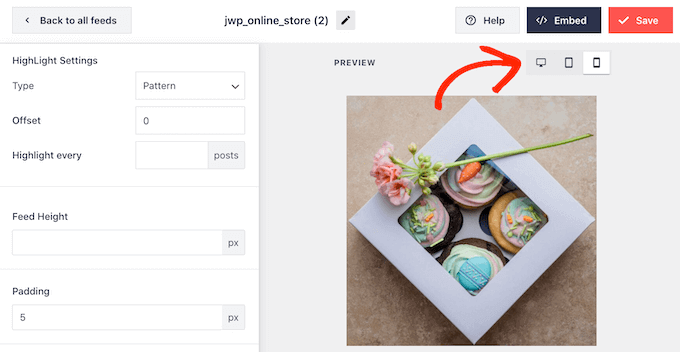
There could also be a Highlighted format that highlights each 3rd picture by means of default.
As you click on at the other choices, the reside preview will robotically replace to turn the brand new format. This makes it simple to check out other designs and to find the only you like.
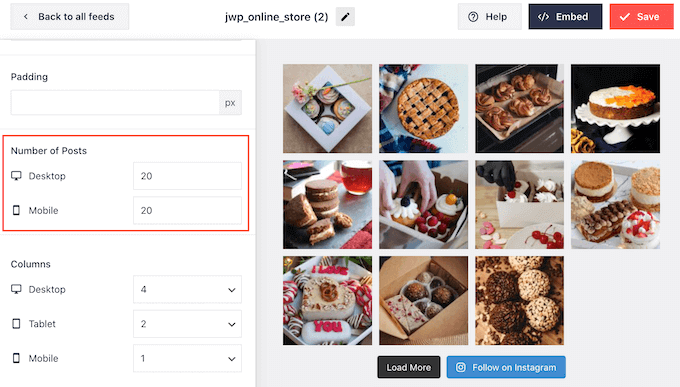
Via default, Spoil Balloon displays the similar selection of footage on desktop computer systems and cell gadgets. You’ll be able to preview how the Instagram feed will glance on desktop computer systems, drugs, and smartphones the usage of the row of buttons within the upper-right nook.

Smartphones and drugs most often have smaller displays and no more processing energy, so chances are you’ll need to display fewer Instagram footage and movies on cell gadgets.
To do that, simply sort a special quantity into the ‘Cell’ box underneath ‘Collection of Posts’.

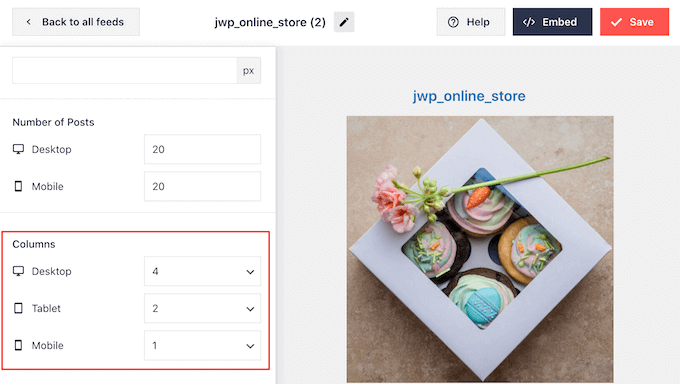
Via default, Spoil Ballon will break up your footage into 4 columns on desktop, 2 columns on pill gadgets, and a unmarried column on cell.
Do you need to make use of a special selection of columns? Then simply scroll to the ‘Columns’ segment within the left-hand menu.
You’ll be able to now sort a brand new quantity into the Desktop, Pill, or Cell fields.

To verify your Instagram feed seems to be just right on cell gadgets, it’s sensible to view the cell model of your WordPress site.
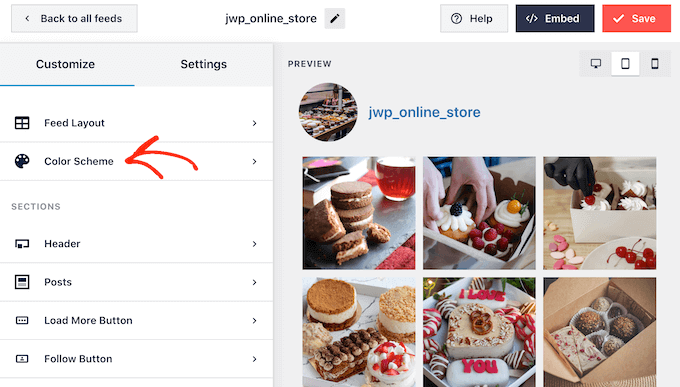
After making your adjustments, click on at the ‘Customise’ hyperlink. This may occasionally take you again to the primary Spoil Balloon editor, waiting so that you can discover the following settings display, which is ‘Colour Scheme’.

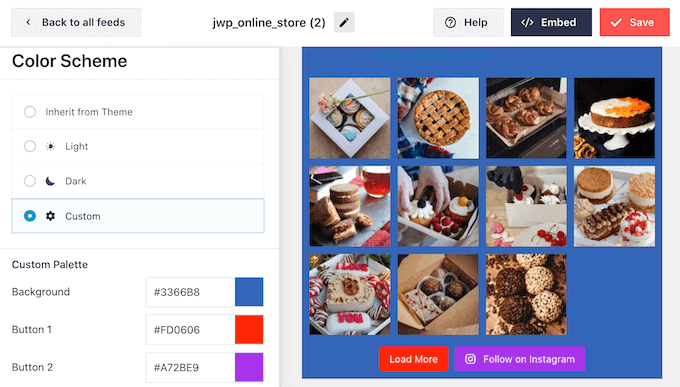
Via default, Spoil Balloon makes use of a colour scheme inherited out of your WordPress theme, nevertheless it additionally has ‘Mild’ and ‘Darkish’ subject matters that you would be able to need to use on your Instagram feed.
You’ll be able to even create your personal colour scheme by means of deciding on ‘Customized’ after which the usage of the settings to alternate the hyperlink colour, background colour, textual content colour in WordPress, and extra.

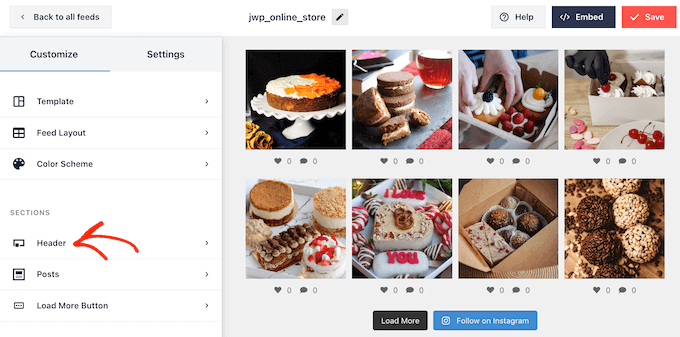
Via default, Spoil Balloon provides a header to the Instagram feed, which is your profile image and the identify of your web page. This can give some helpful additional context in order that guests perceive the place those photographs are coming from.
To switch how this segment seems to be, go back to the primary settings display after which make a choice ‘Header’.

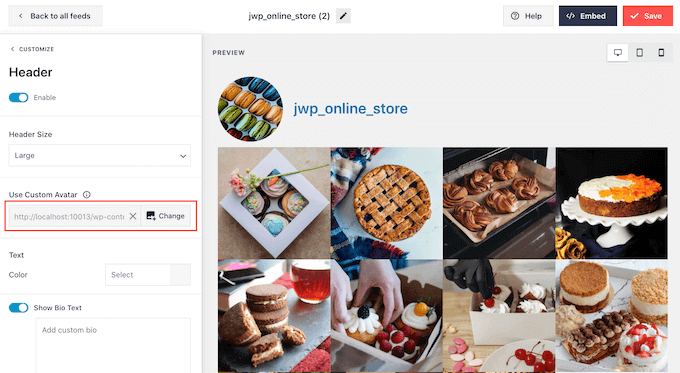
In this display, you’ll be able to alternate the background colour, display your Instagram bio, alternate the header measurement, and extra.
Via default, the header comprises your Instagram profile image. Alternatively, chances are you’ll need to display a special symbol, comparable to your website’s customized brand.
To switch the profile image, click on on ‘Upload Symbol’ underneath ‘Display customized avatar’. You’ll be able to then both select a picture from the WordPress media library or add a brand new picture.

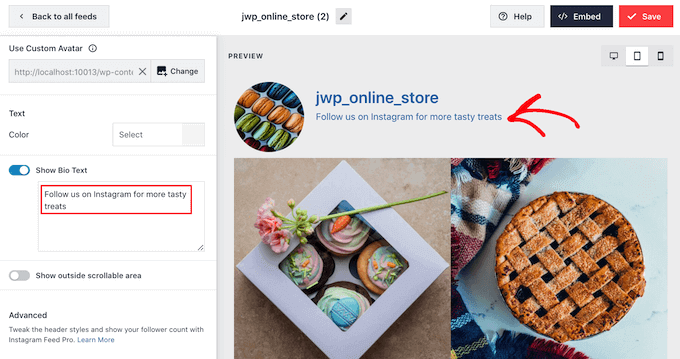
You’ll be able to additionally upload a special bio. For instance, you may upload a name to motion that encourages other folks to consult with your Instagram web page.
To create a novel Instagram bio, merely sort into the ‘Upload customized bio’ field.

When you’re pleased with how the header seems to be, click on at the ‘Customise’ hyperlink to return to the primary settings display.
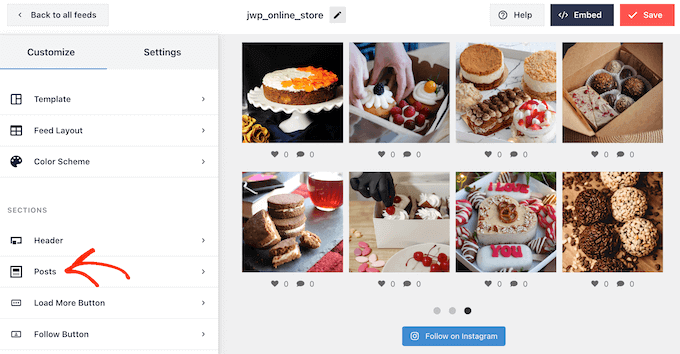
Now, you wish to have to click on on ‘Posts’.

To begin, you’ll be able to transfer between boxed and common layouts for the person posts within the Instagram feed.
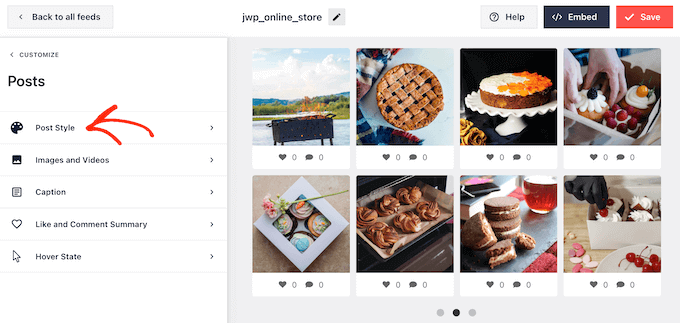
To do that, make a choice ‘Submit Taste’.

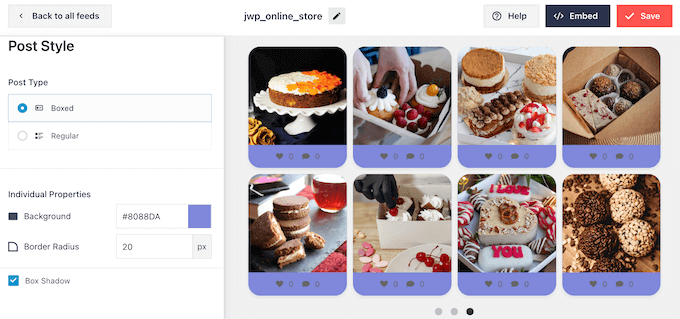
You’ll be able to now click on to choose the format you need to make use of.
If you choose ‘Boxed’, then you’ll be able to alternate the background colour, upload a field shadow, and building up the border radius to create curved corners.

When you’re glad along with your adjustments, simply click on at the ‘Posts’ hyperlink to go back to the former Spoil Balloon display.
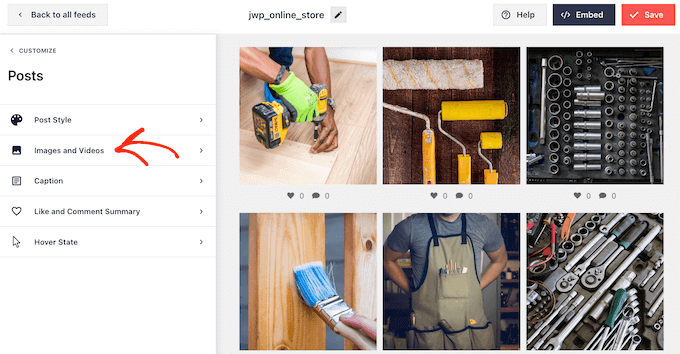
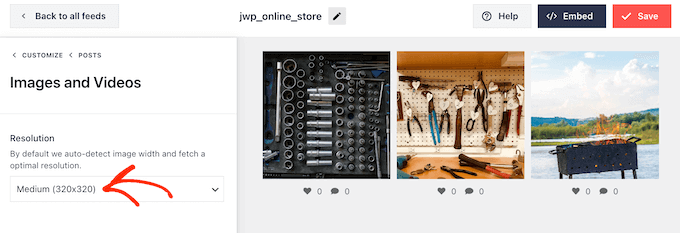
This time, make a choice ‘Photographs and Movies’.

Spoil Balloon robotically analyzes your Instagram footage and displays them at the most efficient answer. We advise the usage of those default settings, as they’re designed to spice up your WordPress velocity and function. Alternatively, you’ll be able to make the Instagram photographs larger or smaller if you wish to have to.
To switch the picture measurement, merely open the ‘Solution’ dropdown and select one of the most default WordPress symbol sizes from the record.

As soon as once more, click on at the ‘Posts’ hyperlink to go back to the former display.
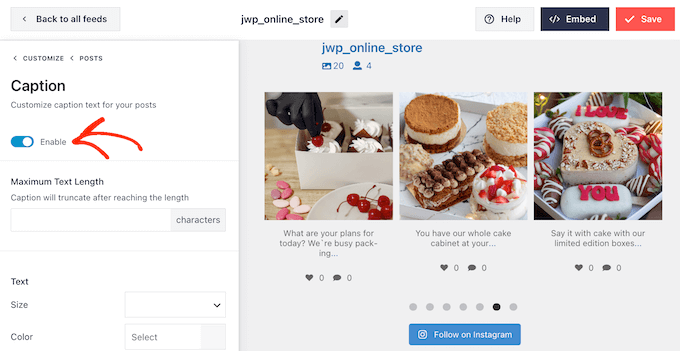
This time, make a choice ‘Caption’. At the subsequent display, you’ll be able to display the Instagram caption subsequent to every symbol by means of clicking at the ‘Allow’ slider.

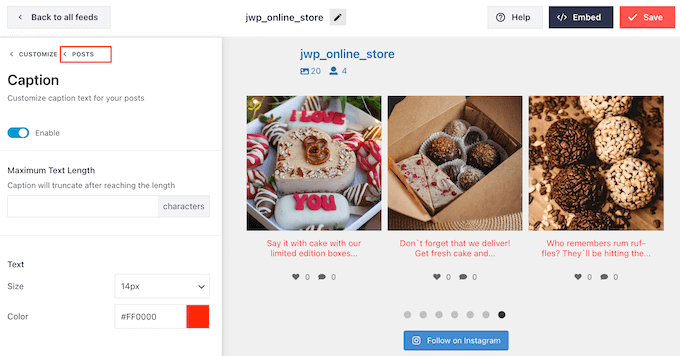
For those who upload Instagram captions on your feed, then you’ll be able to alternate the textual content measurement and colour and set a most textual content duration.
With that executed, simply click on at the ‘Posts’ hyperlink to go back to the former display.

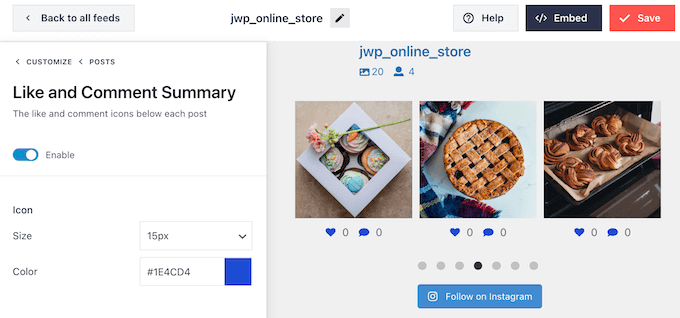
The following atmosphere is ‘Like and Remark Abstract’.
Right here, you’ll be able to upload or cover the full selection of likes and feedback on every symbol. In case your Instagram posts get a just right quantity of engagement, then those numbers can inspire other folks to consult with your Instagram web page or get started following you on social media.

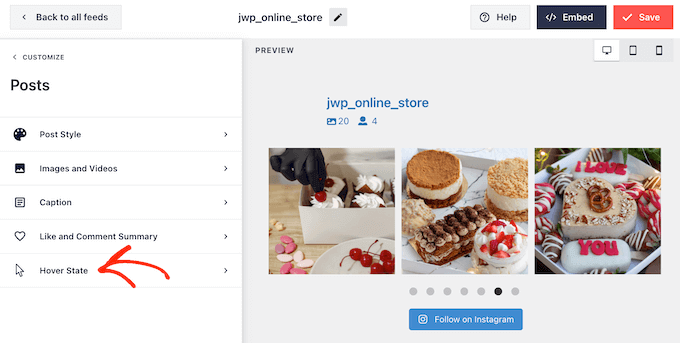
As all the time, you wish to have to click on on ‘Posts’ to go back to the sooner display.
The overall choice is ‘Hover State’, which is the overlay that Spoil Balloon provides to a submit whilst you hover your mouse over it.

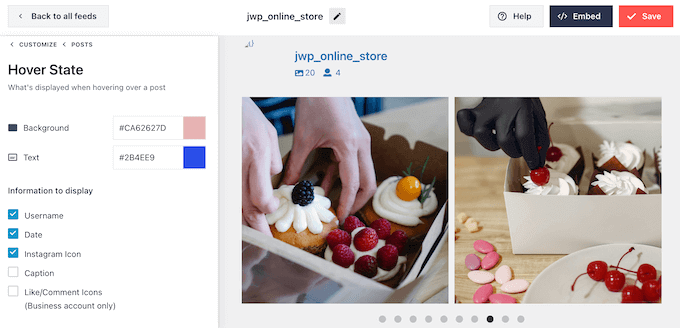
Right here, you’ll be able to select the ideas that Spoil Balloon displays when any individual hovers over a submit the usage of the settings underneath ‘Knowledge to show’.
You’ll be able to additionally alternate the colour of the hover overlay.

When you’re pleased with the adjustments you’ve got made, click on at the ‘Customise’ hyperlink.
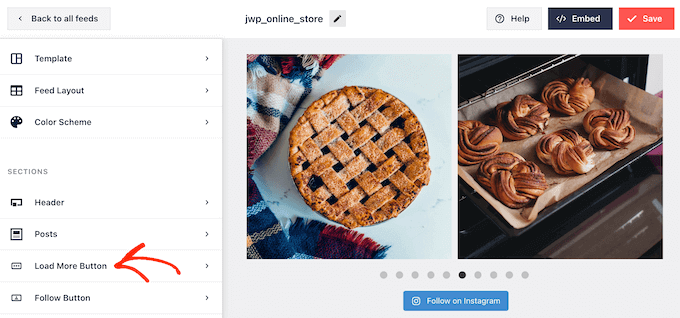
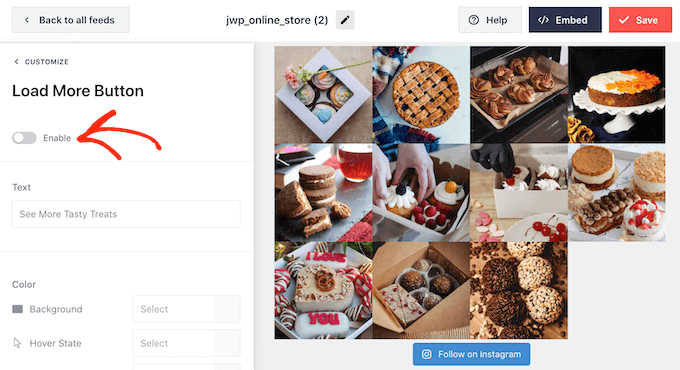
This takes you again to the primary Spoil Balloon settings web page, the place you’ll be able to click on on ‘Load Extra Button’.

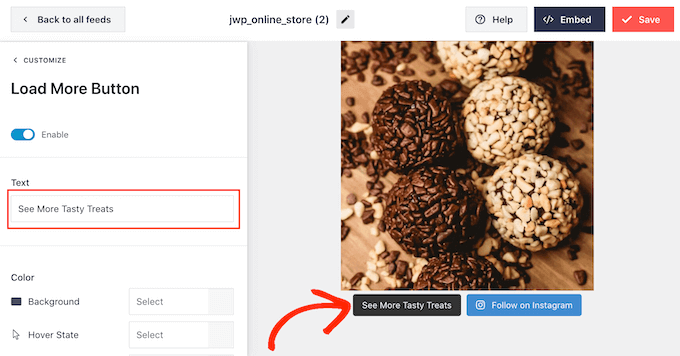
Right here, you’ll be able to lend a hand the ‘Load Extra’ button stand out by means of converting its background colour, textual content colour, and hover state.
You’ll be able to additionally take a look at including your personal messaging to the button by means of typing into the ‘Textual content’ box.

Whilst we propose leaving this button enabled, you’ll be able to take away it. For instance, you may inspire other folks to consult with your Instagram by means of proscribing the selection of footage they may be able to see for your website.
To take away the button, merely toggle off the ‘Allow’ slider in order that it turns gray.

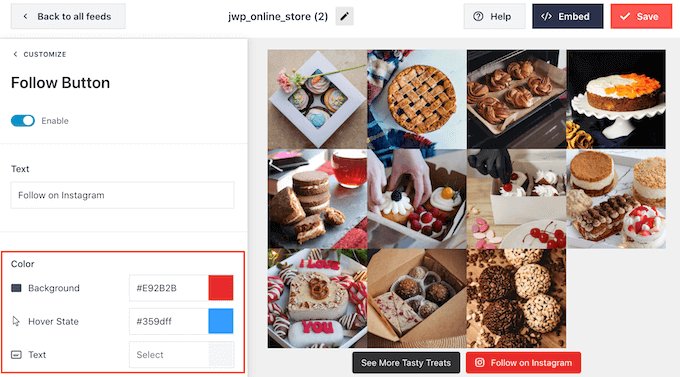
If guests like what they see, they’ll make a decision to subscribe the usage of the ‘Practice on Instagram’ button that looks underneath the embedded feed.
Because it’s such a very powerful button, you may need to upload some customized styling to lend a hand it stand out. To do that, make a choice ‘Customise’ to go back to the primary settings display. Then, make a choice ‘Practice Button’ within the left-hand menu.
Right here, you’ll be able to alternate the button’s background colour, hover state, and textual content colour.

Via default, the button displays a ‘Practice on Instagram’ label.
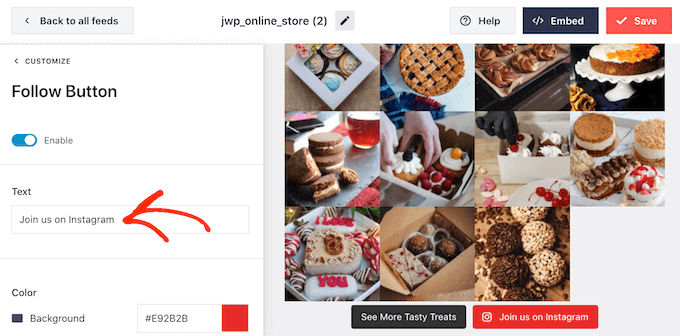
You’ll be able to exchange this with your personal messaging by means of typing into the ‘Textual content’ box.

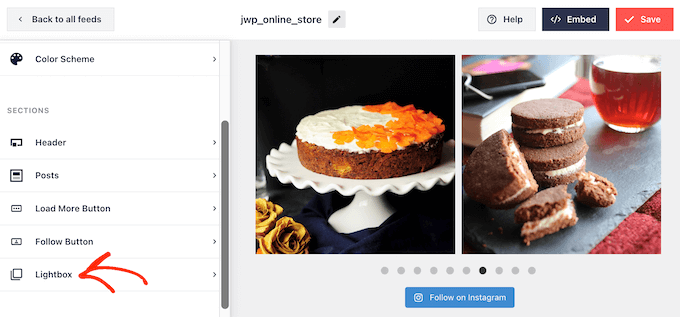
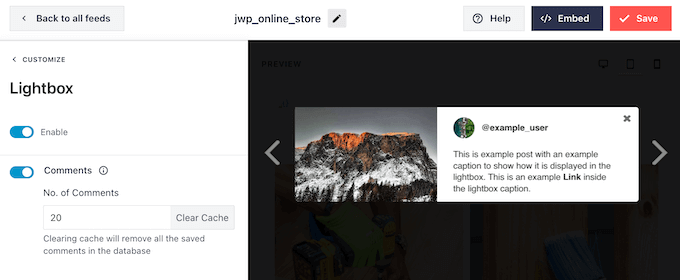
Spoil Balloon comes with a integrated lightbox that permits guests to open your Instagram footage and movies with out leaving your site.
To configure this option, return to the primary Spoil Balloon settings display after which click on on ‘Lightbox’.

Right here, you’ll be able to alternate what number of feedback Spoil Balloon will display within the lightbox.
For those who don’t need to use the lightbox characteristic, then you’ll be able to disable it the usage of the ‘Allow’ slider.

When you’re pleased with how the Instagram feed seems to be, don’t omit to click on on ‘Save’ to retailer your adjustments.
You are actually waiting so as to add the Instagram feed on your WordPress site.
Appearing a Feed of Your Instagram Pictures in WordPress
You’ll be able to upload the customized Instagram feed on your site the usage of a block, a widget, or a shortcode.
In case you have created multiple feed the usage of Spoil Balloon, then it is important to know the feed’s code to make use of a widget or block.
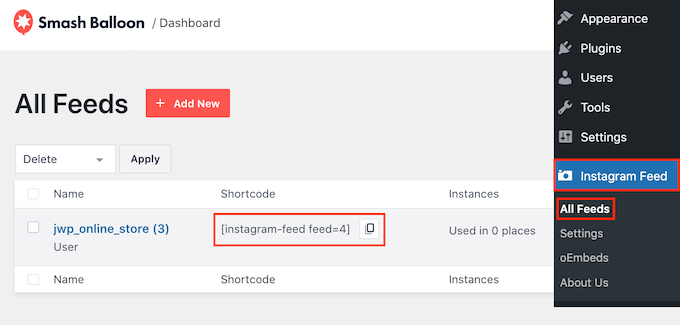
To get this code, you will have to move to Instagram Feed » All Feeds after which replica the textual content underneath ‘Shortcode.’
Within the following symbol, we can want to use instagram-feed feed=4.

If you wish to embed the Instagram feed in a web page or submit, then you’ll be able to use the Instagram Feed block.
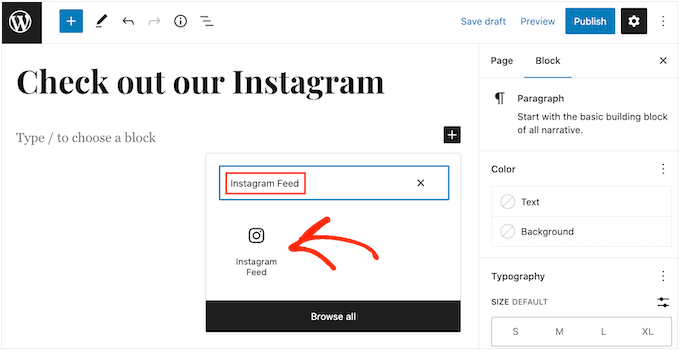
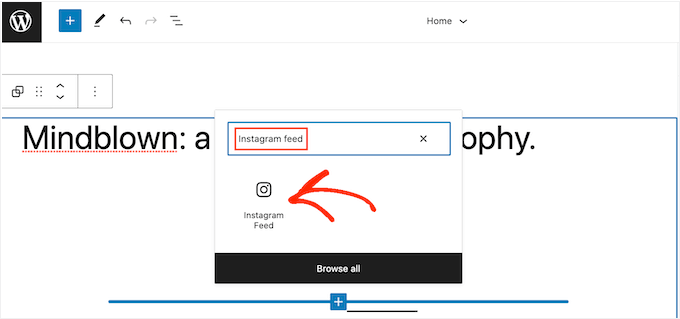
Simply open the web page or submit the place you need to embed your customized Instagram feed. Then, click on at the ‘+’ icon so as to add a brand new block and get started typing ‘Instagram Feed’.
When the fitting block seems, click on so as to add it to the web page or submit.

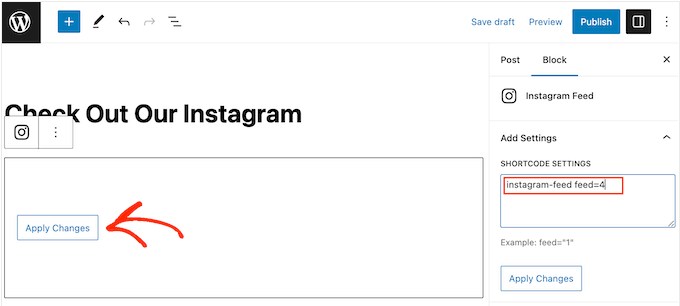
The block will display considered one of your Instagram feeds by means of default. If you wish to display a special Spoil Balloon feed, then to find ‘Shortcode Settings’ within the right-hand menu.
Right here, merely upload the shortcode after which click on on ‘Observe Adjustments.’

If you’re pleased with how the customized Instagram feed seems to be, then you’ll be able to move forward and put up or replace the web page.
Another choice is so as to add the Instagram Feed widget on your site. It is a nice option to display an Instagram feed on each web page of your website. For instance, you may upload the Instagram widget to the WordPress theme’s sidebar or footer.
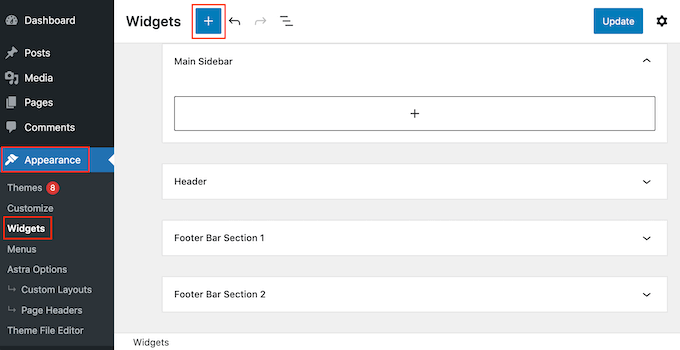
So as to add the Instagram Feed widget on your website, head over to Look » Widgets. You’ll be able to then click on at the blue ‘+’ icon against the highest of the display.

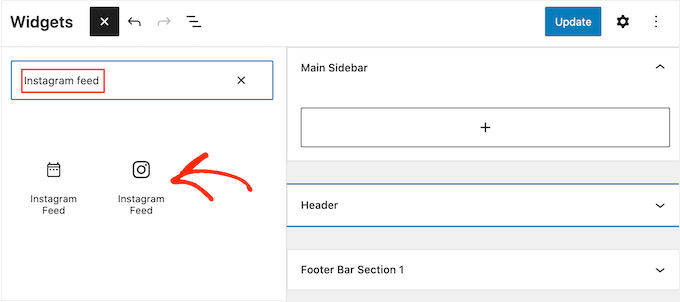
Within the panel that looks, sort in ‘Instagram Feed’ to seek out the fitting widget.
As you’ll be able to see within the following symbol, there are two Instagram Feed widgets, so be sure to use the fitting one.

Subsequent, merely drag the widget onto the world the place you need to turn the Instagram feed, such because the sidebar or an identical segment.
The widget will robotically display one of the most feeds you created the usage of Spoil Balloon. If this isn’t the customized Instagram feed you simply created, then sort the feed’s code into the ‘Shortcode Settings’ field.
After that, click on on ‘Observe Adjustments.’
You’ll be able to now make the widget reside by means of clicking at the ‘Replace’ button. For more info, please see our step by step information on methods to upload and use widgets in WordPress.

Another choice is embedding the Instagram feed on any web page, submit, or widget-ready space the usage of a shortcode.
Merely move to Instagram Feed » All Feeds and duplicate the code within the ‘Shortcode’ column. You’ll be able to now upload this code to any Shortcode block. For lend a hand hanging the shortcode, please see our information on methods to upload a shortcode.
Are you the usage of a block-enabled theme? Then you’ll be able to use the total website editor so as to add the Instagram Feed block any place for your WordPress site.
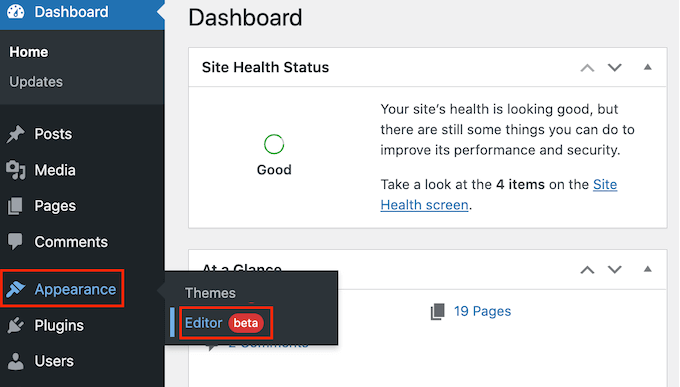
Within the dashboard, move to Look » Editor.

Via default, the full-site editor will display the theme’s house template.
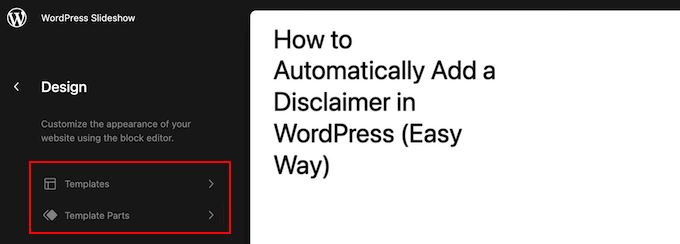
If you wish to upload the Instagram feed to another space, then click on on both ‘Template’ or ‘Template Portions’.

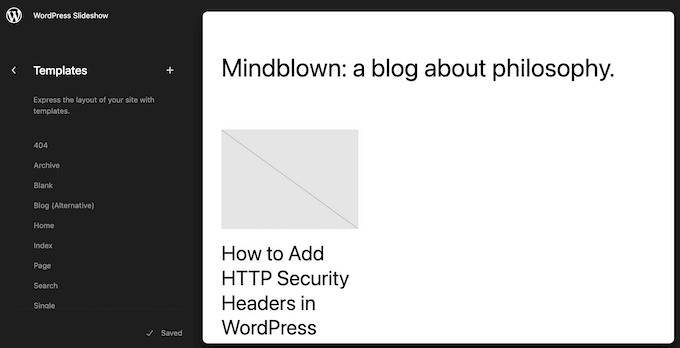
The editor will now display an inventory of the entire template portions that make up your WordPress theme.
Merely click on at the template the place you need to turn the Instagram feed.

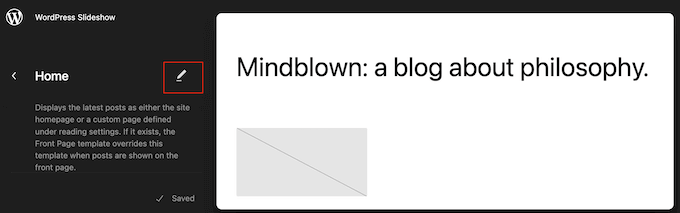
WordPress will now display a preview of the design.
To edit this template, move forward and click on at the small pencil icon.

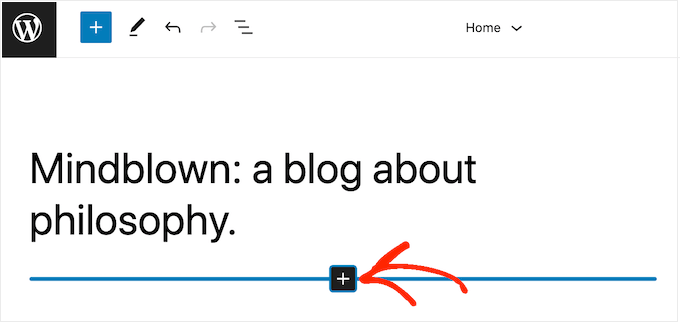
After opting for a template, simply hover your mouse over the world the place you need so as to add the Instagram picture feed.
Then, click on at the blue ‘+’ button.

After you have executed that, you wish to have to sort in ‘Instagram Feed’.
When the fitting block seems, click on so as to add it to the template.

As all the time, Spoil Balloon will display a feed by means of default. You’ll be able to alternate this feed by means of including a shortcode following the similar procedure described above.
Bonus: Let Consumers Purchase Your Merchandise Thru Instagram
In case you have an on-line retailer, then you’ll be able to additionally use your customized Instagram feed to simply promote your merchandise.
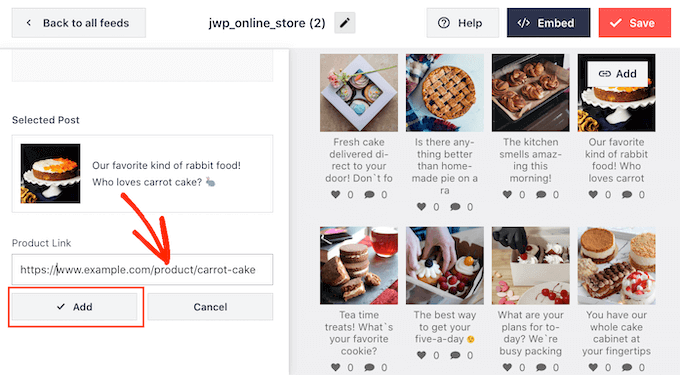
Spoil Balloon Instagram Feed Professional lets you tag your Instagram photographs with product hyperlinks in order that customers are ready to click on on them and purchase them at once as an alternative of navigating via your product pages. It will building up gross sales and spice up earnings on your retailer.

For extra main points, you’ll be able to see our entire information on methods to upload Instagram shoppable photographs in WordPress.
We are hoping this newsletter helped you discover ways to create a customized Instagram feed in WordPress. You may also need to see our comparability of the perfect WordPress giveaway plugins to develop your social following and be told methods to create an e mail e-newsletter.
For those who appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit The right way to Create a Customized Instagram Picture Feed in WordPress first seemed on WPBeginner.
WordPress Maintenance