Steady deployment has develop into the most important within the unexpectedly evolving device advancement panorama. It guarantees faster unencumber cycles, decreased human mistakes, and in the long run a greater consumer enjoy.
Device advancement comes to fixing real-world issues of code. Device’s adventure from advent to the client comes to a large number of phases, challenging pace, protection, and reliability. That is the place steady deployment shines.
This newsletter explains combine the CircleCI platform to create a continual integration and steady supply/deployment (CI/CD) workflow whilst harnessing the facility of the Kinsta API for steady deployment of packages — like our React instance right here. This mix can pave a easy trail from advancement to manufacturing.
Working out Steady Deployment
Steady deployment is greater than only a buzzword: it’s a paradigm shift in device advancement. It comes to automating the method of establishing, checking out, and deploying code adjustments to manufacturing servers.
The CI/CD pipeline, a basic part of constant deployment, orchestrates all of the procedure. It contains model keep watch over, automatic checking out, and automatic deployment. Every level is the most important in making sure that handiest dependable, examined code reaches manufacturing.
What Is CircleCI?
CircleCI is a well-liked instrument for enforcing CI/CD. It integrates with model keep watch over programs like GitHub, GitLab, and Bitbucket, permitting builders to automate all of the CI/CD pipeline. Its scalability, extensibility, and give a boost to for quite a lot of programming languages make it a flexible instrument for tasks of all sizes.
CircleCI builders outline workflows that cause robotically upon code commits. This initiates the construct and verify processes and, upon a hit crowning glory, deploys the code to the objective surroundings. This hands-off method no longer handiest saves time but additionally reduces the chance of human mistakes throughout deployment.
Working out the Kinsta API
The Kinsta API lets you have interaction with Kinsta-hosted products and services programmatically, with utility deployment as a part of its capability. When operating with CI/CD workflows, you are going to use the cURL command to engage with the Kinsta API from the workflow.
To make use of the API, you should have an account with a minimum of one WordPress web site, Software, or Database in MyKinsta. You’ll then generate an API key to authenticate your get entry to to the API.
To generate an API key:
- Move for your MyKinsta dashboard.
- Navigate to the API Keys web page (Your title > Corporate settings > API Keys).
- Click on Create API Key.
- Select an expiration or set a customized get started date and collection of hours for the important thing to run out.
- Give the important thing a singular title.
- Click on Generate.
After developing an API key, replica it and retailer it someplace protected (we suggest the usage of a password supervisor), as that is the handiest time it’s printed inside of MyKinsta.
How To Cause Deployment With Kinsta API
To cause an utility deployment to Kinsta the usage of the API, you want the applying’s ID and the title of the deployable department within the Git repository. You’ll retrieve your utility’s ID by way of first fetching the listing of your packages, which can supply information about every utility, together with its ID.
You’ll then make a POST request to the API’s /packages/deployments endpoint with a cURL command:
curl -i -X POST
https://api.kinsta.com/v2/packages/deployments
-H 'Authorization: Bearer '
-H 'Content material-Kind: utility/json'
-d '{
"app_id": "",
"department": "major"
}' This cURL command will probably be used within the workflow.
Getting Began With CircleCI
You’ll want supply code hosted for your most popular Git supplier to get began with CircleCI. For this educational, let’s use the web site builder utility evolved for the educational on How To Create a WordPress Web page With Kinsta API. Be happy to make use of the repository by way of navigating to it on GitHub and settling on: Use this template > Create a brand new repository.
Within the React utility, unit assessments are created to check every part. ESLint may be used to put into effect best possible syntax and code formatting. Let’s arrange a CI/CD workflow that builds, assessments, guarantees our code syntax is right kind, and in the end deploys to Kinsta the usage of the API.
To get began, let’s discover some key ideas:
- Workflows: CircleCI is according to workflows — outlined sequences of jobs that define the phases of your CI/CD pipeline. Workflows can come with quite a lot of steps similar to construction, checking out, deploying, and extra.
- Jobs: Jobs are person gadgets of labor inside of a workflow. Every process executes a selected job, similar to compiling code, working assessments, or deploying to a server. Those jobs too can come with quite a lot of steps which can be run in collection (parallel execution) in order that when one fails, all of the process fails.
Step 1: Create a CircleCI Account
Seek advice from the CircleCI web site and create an account in case you don’t have already got one. You’ll enroll the usage of your most popular Git supplier. That makes it more straightforward to get entry to your repositories with out additional configuration.
Step 2: Create the Configuration Report
For your challenge’s root listing, create a .circleci folder if it doesn’t exist, and inside of that folder, create a config.yml record. This record will area your workflow’s configuration.
Step 3: Configure Your Repository
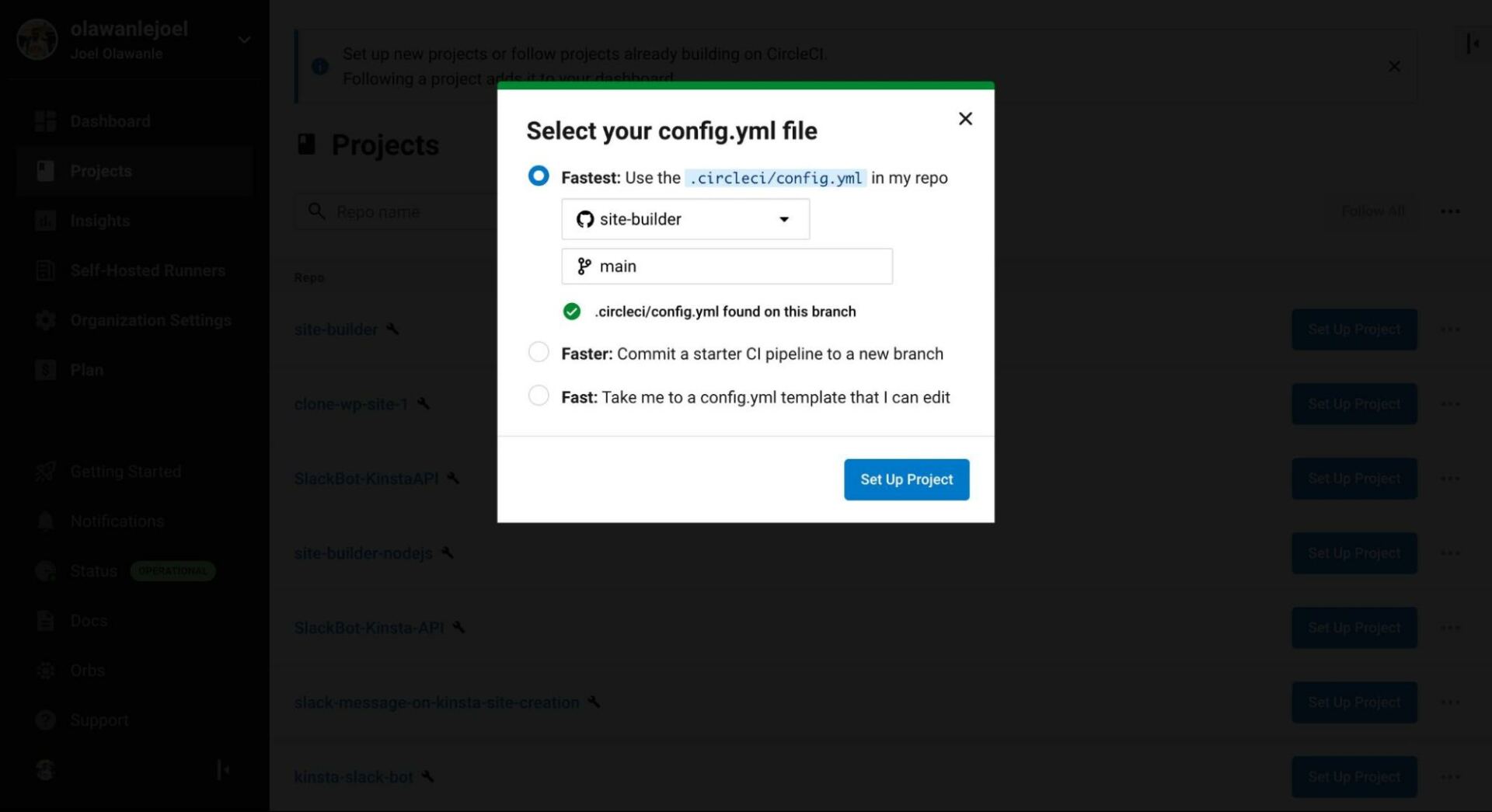
When you’re logged in, navigate for your CircleCI dashboard, click on Initiatives at the left sidebar to look an inventory of repositories, and click on the Set Up Challenge button for the repository you want to configure.

This may load a conversation the place CircleCI robotically detects your configuration record. Subsequent, click on the Set Up Challenge button. CircleCI can now get entry to your codebase and execute the outlined workflows upon code adjustments.
Step 4: Outline Your Workflow’s Task
On the center of putting in place your CircleCI pipeline lies this the most important step: defining your workflow inside the config.yml record. That is the place you orchestrate the collection of movements your pipeline will execute. It’s like outlining the blueprint in your development-to-production adventure.
This begins by way of defining the CircleCI model, which lately is 2.1:
model: 2.1You’ll desire a construct process for each React challenge. This process tackles the elemental duties that make your code in a position for deployment. Those duties surround putting in the vital dependencies, compiling your code, working assessments to make sure the entirety is functioning easily, checking the code for high quality, and in the end, pushing the code out to its vacation spot.
Since React tasks regularly want gear like Node.js to get the process executed, CircleCI simplifies get entry to to those gear by way of providing them as pre-packaged pictures. On this educational, specify the model of Node.js you need to make use of. Let’s use Node.js v20.
jobs:
construct:
docker:
- symbol: cimg/node:20.5.0This process will carry out quite a lot of steps, so let’s create them. Step one is checkout, which fetches the newest model of your code from the repository in order that the entire next movements paintings with the newest code.
steps:
- checkoutNow, onto the true meat of the process — getting issues executed. The stairs that observe checkout quilt key duties: putting in dependencies, compiling supply code, working unit assessments, and using ESLint to check up on your code for any purple flags.
steps:
- checkout
- run:
title: Set up Dependencies
command: npm set up
- run:
title: Bring together Supply Code
command: npm run construct
- run:
title: Run Unit Checks
command: npm verify
- run:
title: Run ESLint
command: npm run lintEvery step, like signposts on a adventure, is called that will help you monitor what occurs when the workflow is in complete swing. This readability makes it simple to troubleshoot and make sure the entirety is heading in the right direction as your workflow flows.
Triggering Steady Deployment To Kinsta
The general step within the construct process is to start up deployment to Kinsta by means of the API. This calls for two values: your API key and App ID, which must no longer be public. Those values will probably be stored as surroundings variables in CircleCI. For now, let’s outline the deployment level within the workflow:
- run:
title: Deploy to Kinsta
command: |
curl -i -X POST
https://api.kinsta.com/v2/packages/deployments
-H "Authorization: Bearer $API_KEY"
-H "Content material-Kind: utility/json"
-d '{
"app_id": "'"$APP_ID"'",
"department": "major"
}'Within the equipped code, you run the cURL command to cause the deployment the usage of the Software ID saved to your surroundings variables. Take note, surroundings variables are accessed the usage of the syntax:
"$VARIABLE_NAME"Storing Surroundings Variables With CircleCI
Surroundings variables are the most important in keeping up the protection and versatility of your steady integration and deployment workflows. To retailer surroundings variables in CircleCI, observe those steps:
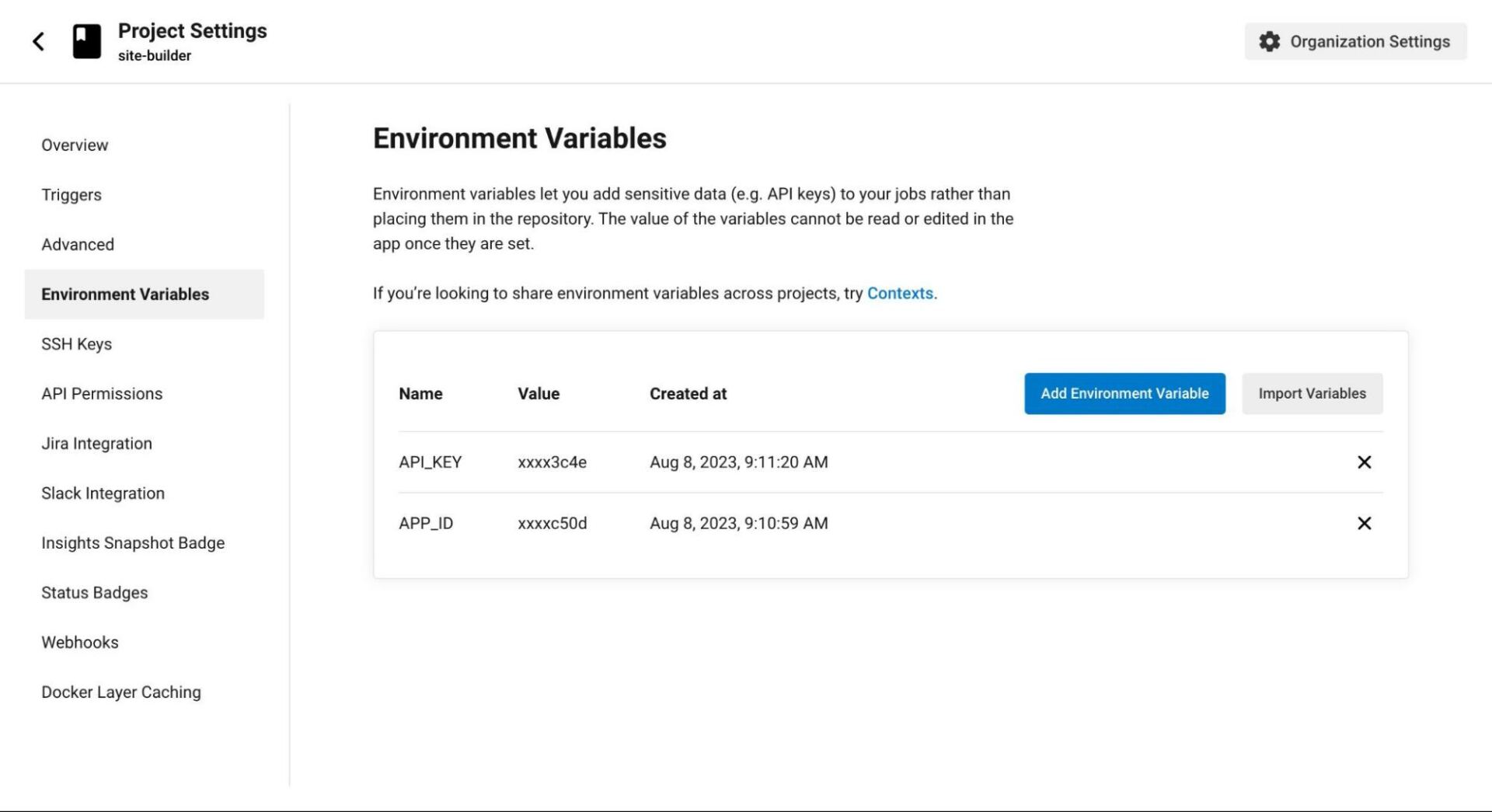
- Open your challenge to look each element about your pipeline, and click on the Challenge Settings button.
- Click on the Surroundings Variables tab at the sidebar and upload your surroundings variables.

Step 5: Workflow Configuration
Along with your process(s) arrange and structured into arranged steps, the following section comes to configuring your workflow. The workflow acts as an orchestrator, guiding the collection of jobs and incorporating explicit filters and laws to resolve how those jobs are performed.
On this educational, we’ll create a workflow that triggers the construct process completely when there’s a push or alterations within the code at the repository’s major department:
workflows:
model: 2
build-test-lint:
jobs:
- construct:
filters:
branches:
handiest:
- majorThis configuration is accomplished the usage of filters, which let you keep watch over when a task runs according to sure prerequisites. You’ll additionally incorporate triggers to time table when the workflow must execute (instance: day-to-day at 12 a.m. UTC):
workflows:
model: 2
build-test-lint:
jobs:
- construct:
filters:
branches:
handiest:
- major
triggers:
- time table:
cron: "0 0 * * *"The above workflow includes a cause outlined with the time table key phrase. The cron expression "0 0 * * *" corresponds to scheduling the workflow at nighttime UTC each day.
In a cron expression, there are 5 fields separated by way of areas, every representing a unique unit of time:
- Minute (0-59): The primary box represents the minute of the hour, set to
0to cause at first of the hour. - Hour (0-23): The second one box denotes the hour of the day, set to
0for middle of the night. - Day of the Month (1-31): The 3rd box indicates the day, indicated by way of an asterisk (
*) for any day. - Month (1-12): The fourth box represents the month, marked with an asterisk (
*) for any month. - Day of the Week (0-6, the place 0 is Sunday): The 5th box indicates the day of the week, additionally marked with an asterisk (
*) for any day.
With this workflow configuration, you’ll successfully arrange when and below what prerequisites your outlined jobs execute, keeping up an effective and streamlined CI/CD pipeline.
Step 6: Dedicate and Practice
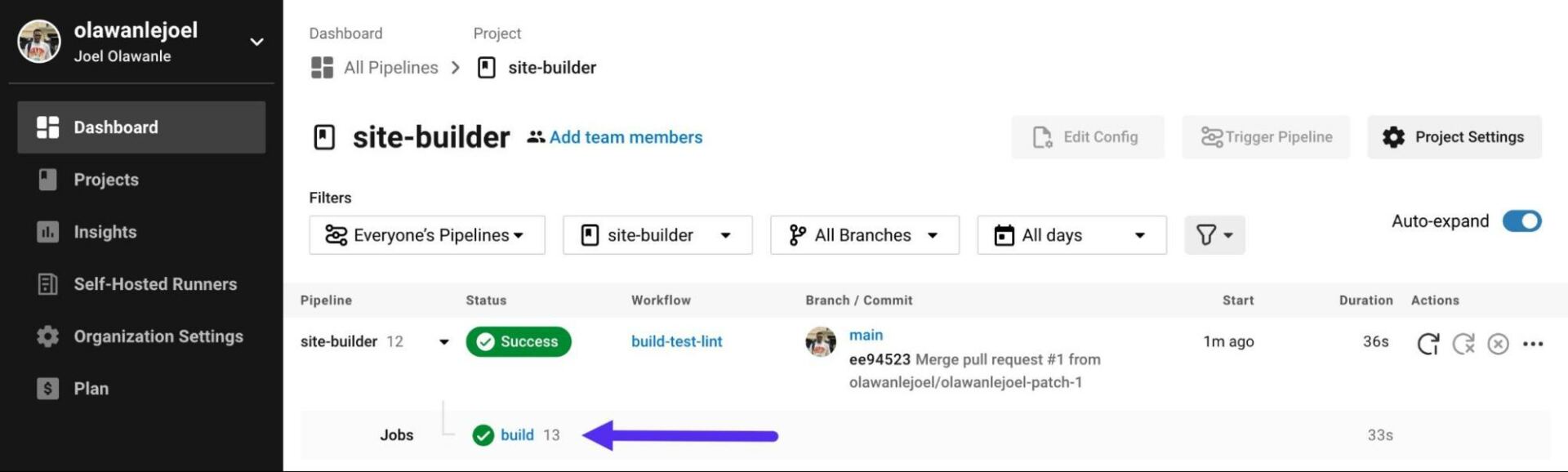
As soon as your workflow is effectively configured, devote your adjustments for your model keep watch over repository. CircleCI will robotically hit upon the presence of the configuration record and cause your outlined workflows upon code adjustments.

Click on the construct process to check its main points. In case you have a couple of process, they’ll all be indexed. While you click on a task, the STEPS tab will display the entire steps the process ran and if they’re a hit or failed.

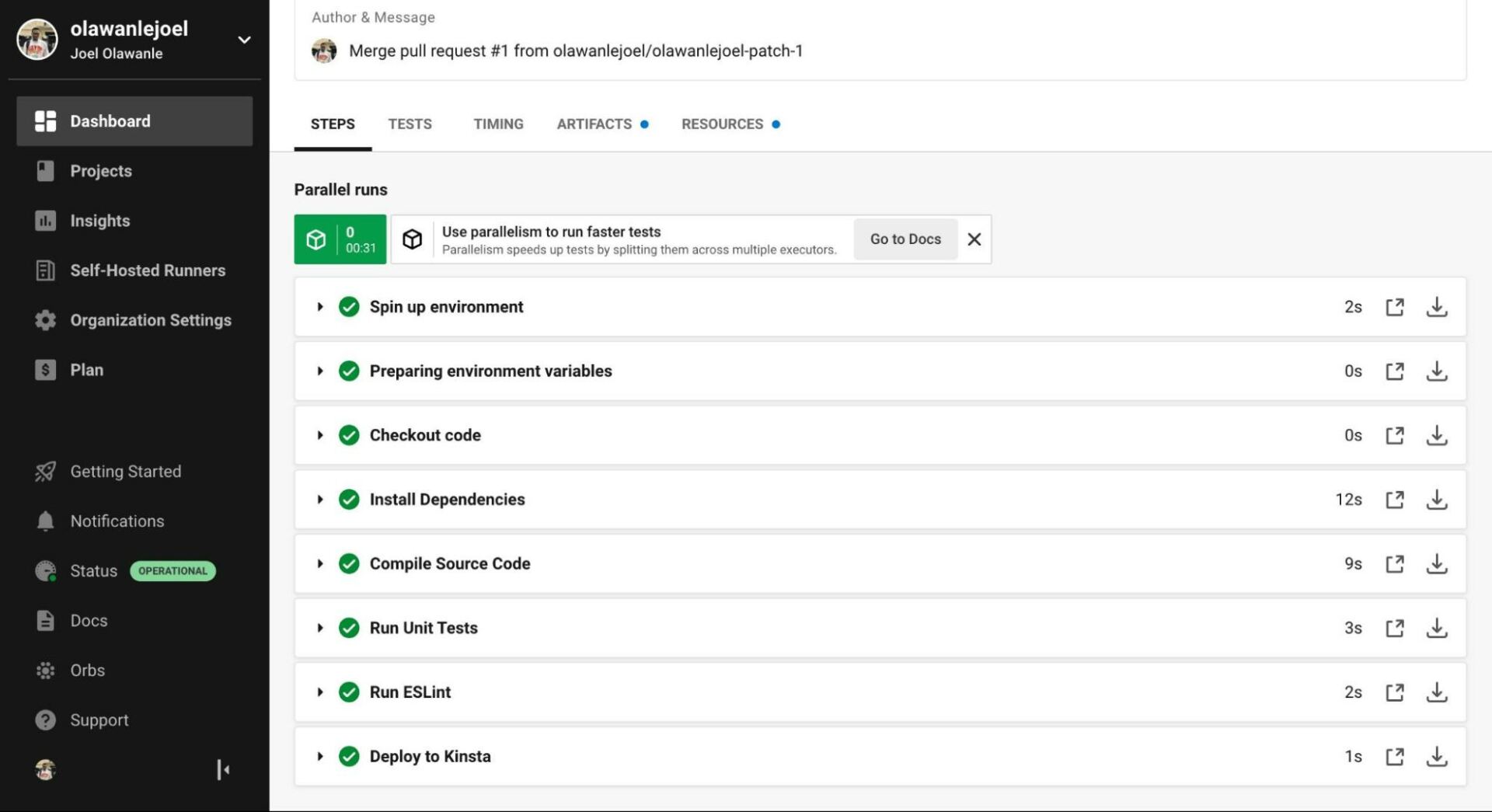
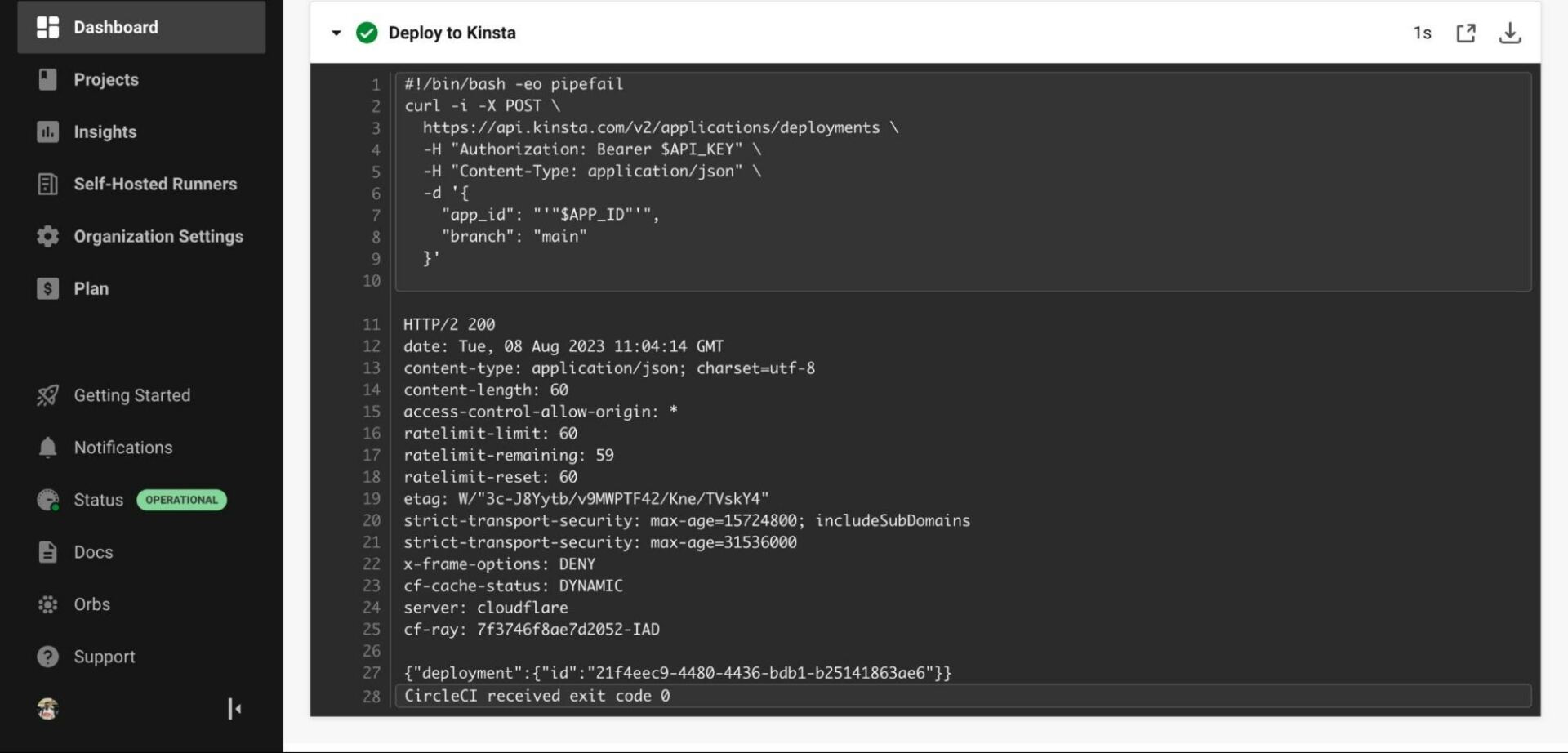
You’ll additionally click on every step to look extra main points. While you click on the Deploy to Kinsta step, you are going to see extra information about the API request and know whether it is a hit:

While you take a look at your MyKinsta dashboard, you are going to understand that the workflow robotically triggers deployment. That is what the whole CircleCI workflow appears like:
model: 2.1
jobs:
construct:
docker:
- symbol: cimg/node:20.5.0
steps:
- checkout # Take a look at the code from the repository
- run:
title: Set up Dependencies
command: npm set up
- run:
title: Bring together Supply Code
command: npm run construct
- run:
title: Run Unit Checks
command: npm verify
- run:
title: Run ESLint
command: npm run lint
- run:
title: Deploy to Kinsta
command: |
curl -i -X POST
https://api.kinsta.com/v2/packages/deployments
-H "Authorization: Bearer $API_KEY"
-H "Content material-Kind: utility/json"
-d '{
"app_id": "'"$APP_ID"'",
"department": "major"
}'
workflows:
model: 2
build-test-lint:
jobs:
- construct:
filters:
branches:
handiest:
- majorAbstract
You’ve now effectively accomplished a adapted deployment procedure in your React utility to Kinsta thru CircleCI. This method empowers you with higher flexibility and authority over your deployments, enabling your workforce to execute specialised steps inside the procedure.
By means of adopting CircleCI, you’re taking a considerable stride towards raising your advancement methodologies. The automation of your CI/CD pipeline no longer handiest promises the standard of your code but additionally expedites your unencumber cycles.
How are you the usage of Kinsta API? What endpoints do you want to look added to the API? What Kinsta API-related educational do you want to learn subsequent?
The put up Steady Deployment of React Apps With CircleCI and Kinsta API gave the impression first on Kinsta®.
WP Hosting