A choice to motion is the most important a part of virtual advertising. Whether or not you might be making a touchdown web page, weblog submit or cellular app, you’ll to find calls to motion in every single place on-line. As a local Divi module, the Name to Motion Module makes it simple so as to add this vital component on your paintings. That includes a identify, frame textual content, and button, the module will give you abundant styling choices to make design possible choices that fit your emblem. We’ll give you Divi name to motion taste examples which might be according to 3 of our unfastened structure packs. Each and every structure pack comes along with your Divi club and we unencumber new ones weekly! Let’s check out what we’ll recreate on this submit:
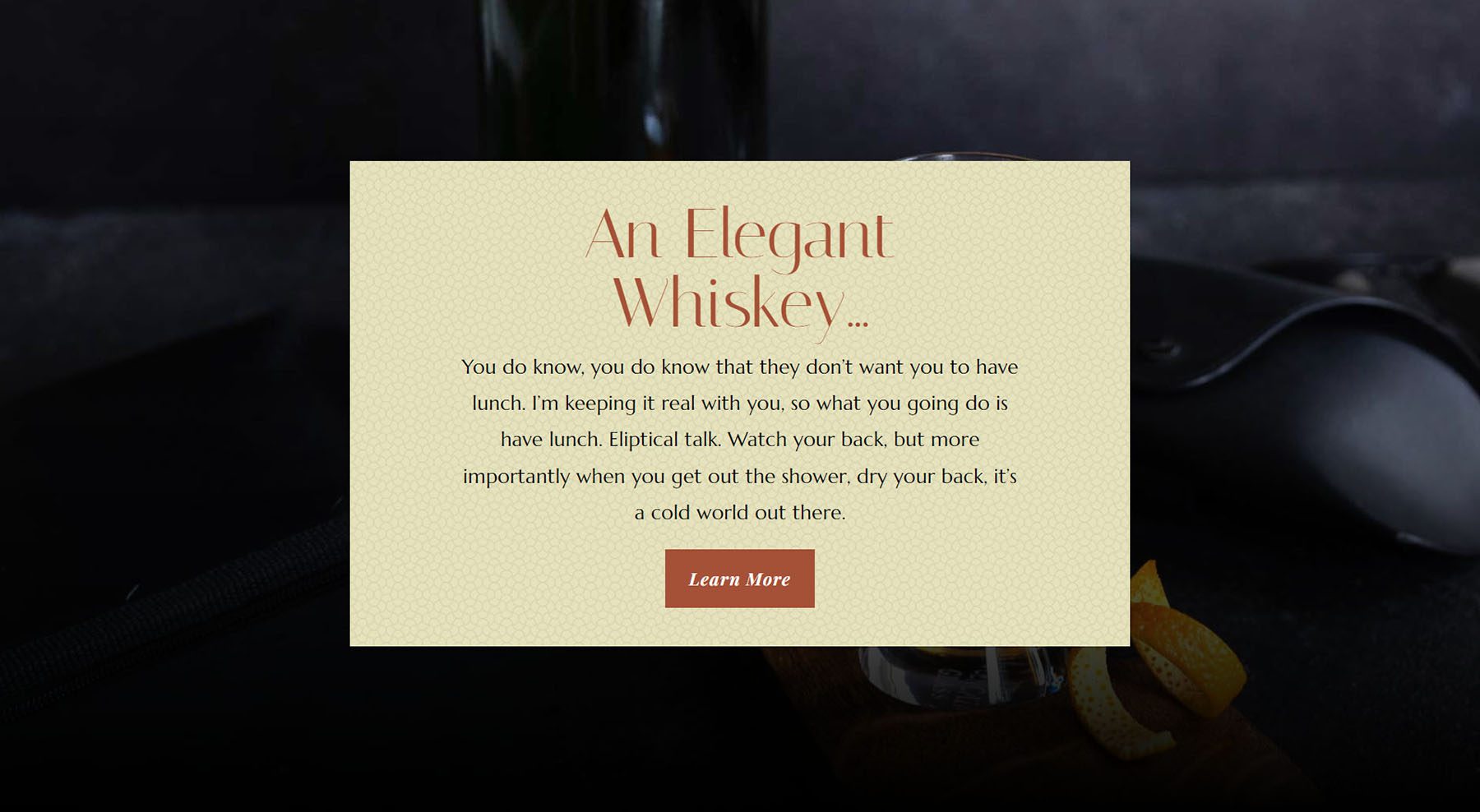
Divi Name to Motion Taste Instance: Impressed via Divi Whiskey

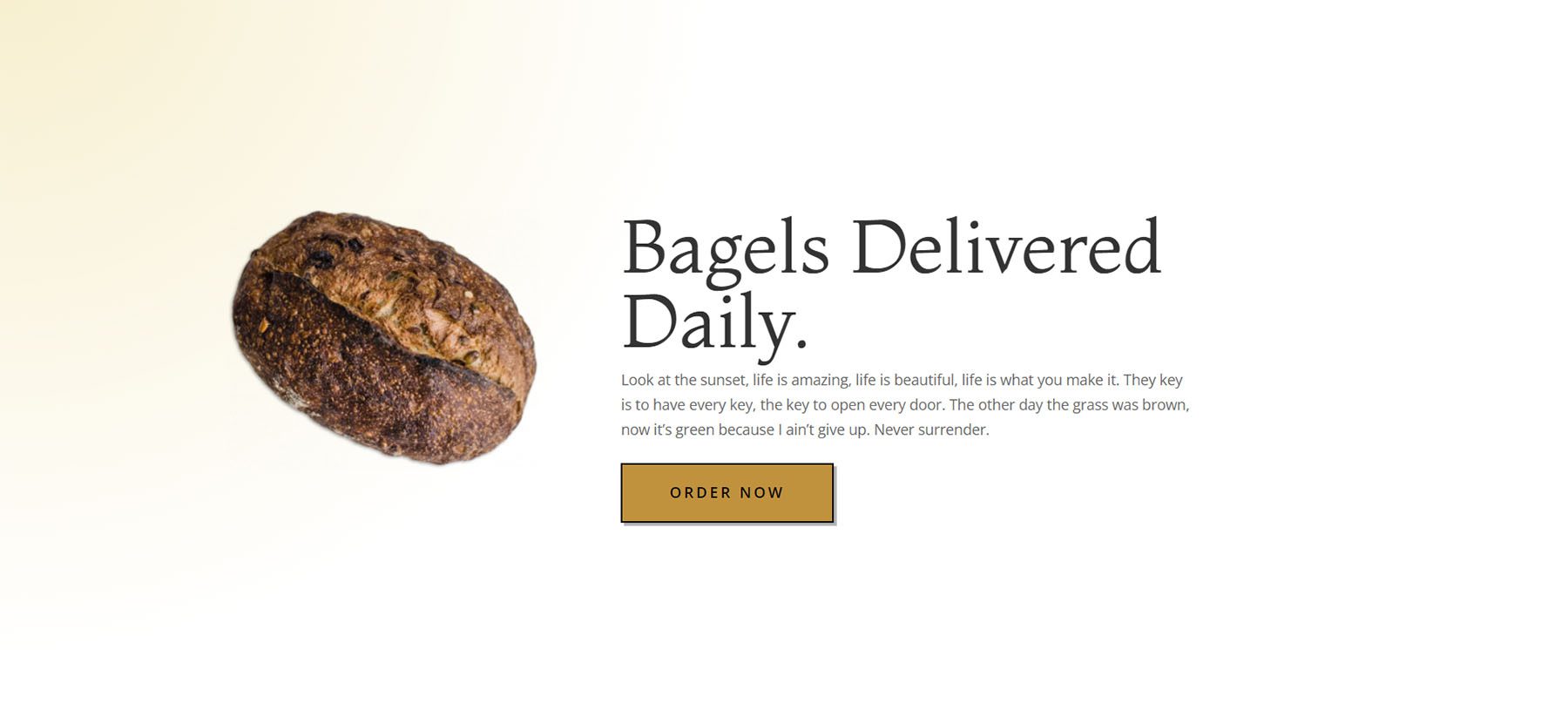
Name to Motion Taste Instance #2: Impressed via Divi Bagel Store

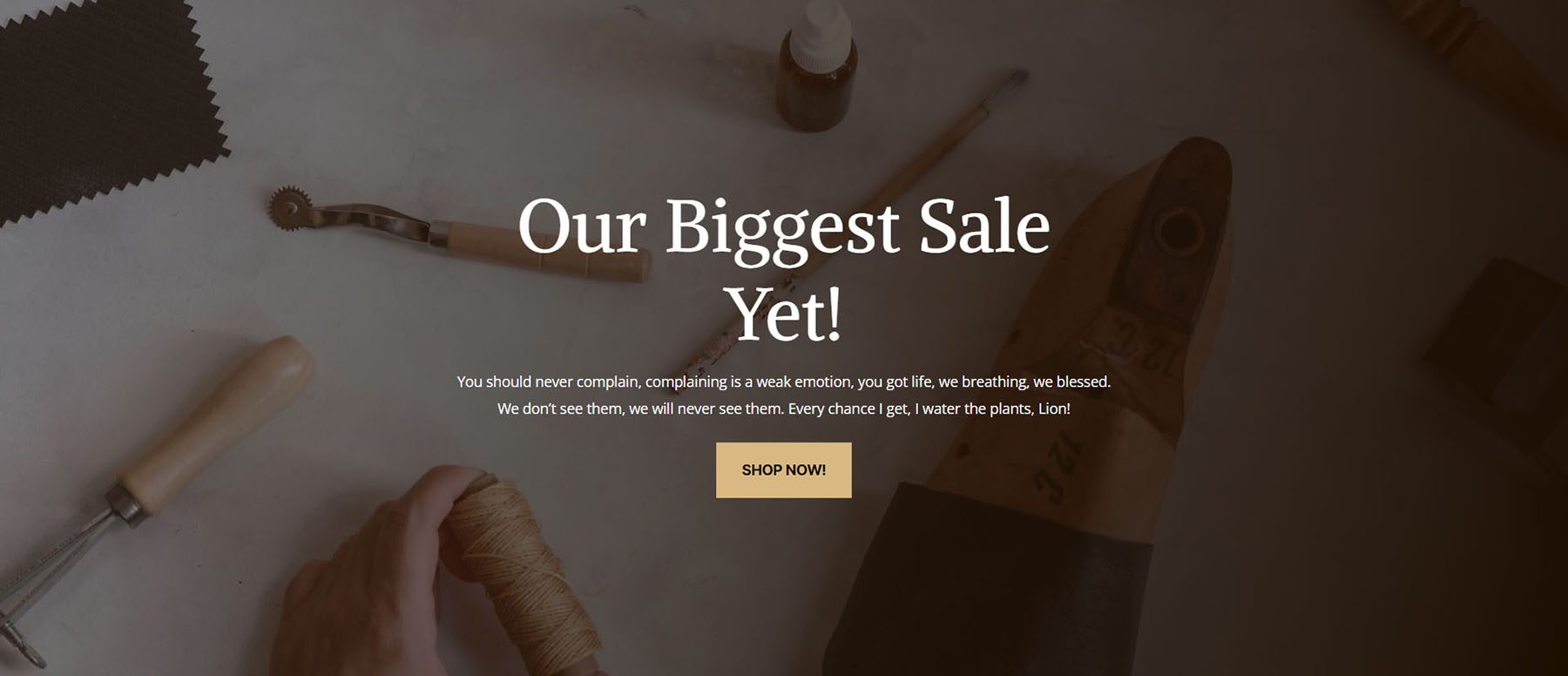
Taste Instance #3: Impressed via Divi Leather-based Items

Atmosphere Up Your Name to Motion Segment
To start, let’s create the root for our taste examples.
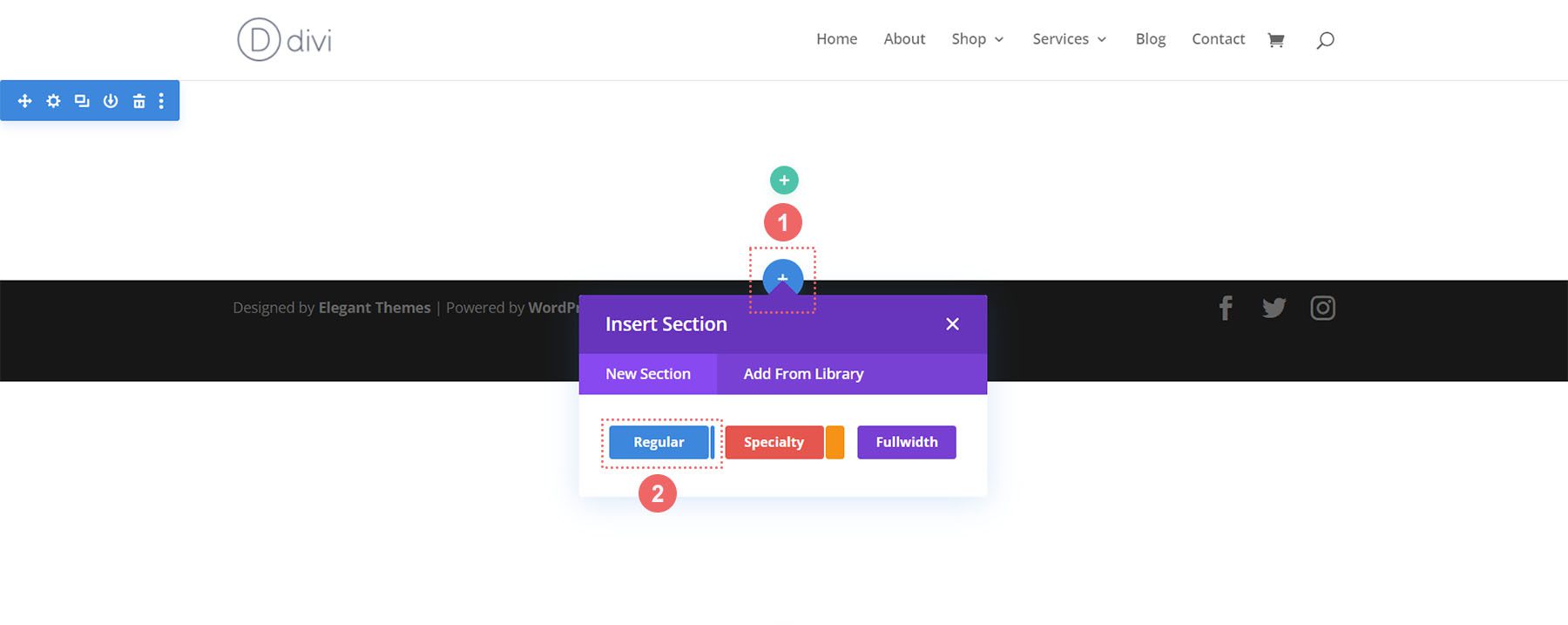
Upload Segment
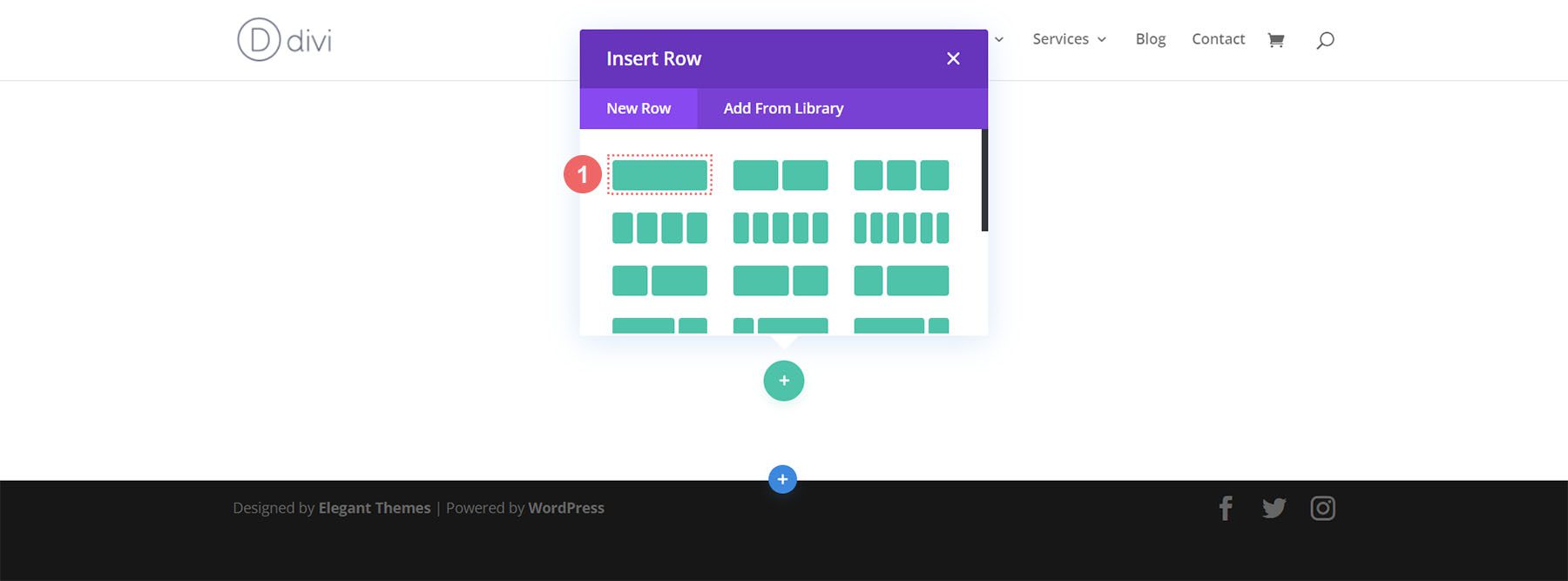
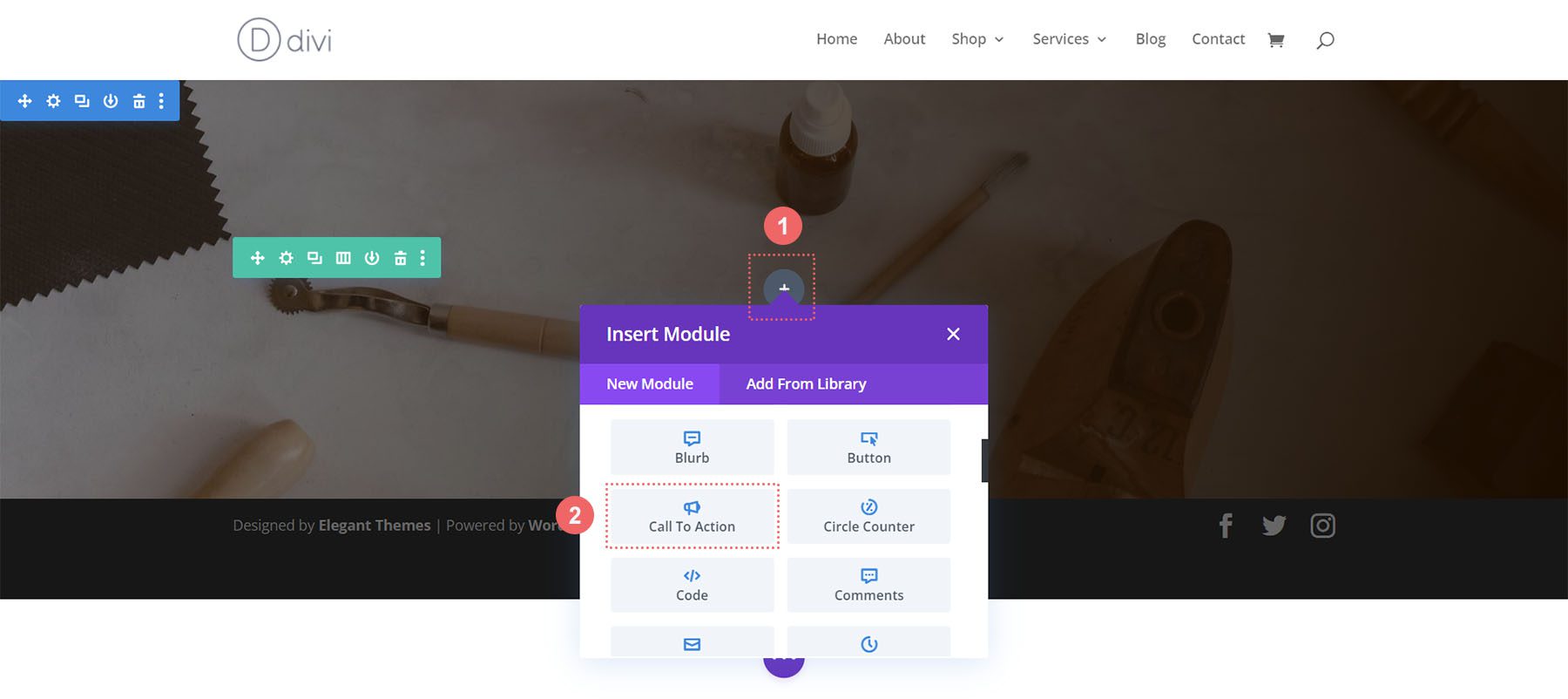
Upload a brand new Common Segment on your web page via clicking at the blue plus icon.

Make a selection One Column Row
As soon as your segment is added, choose the one-column icon so as to add a row with one column on your segment.

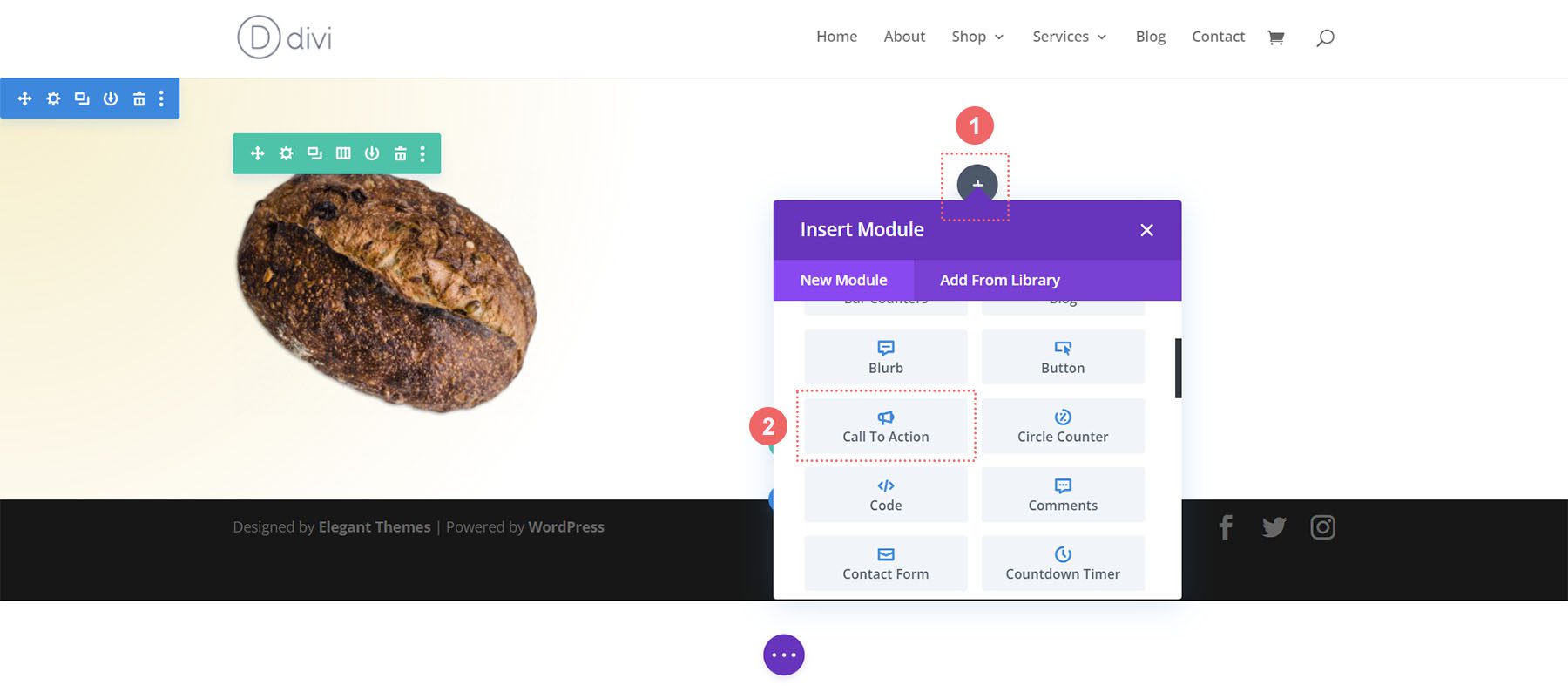
Make a selection Name to Motion Module
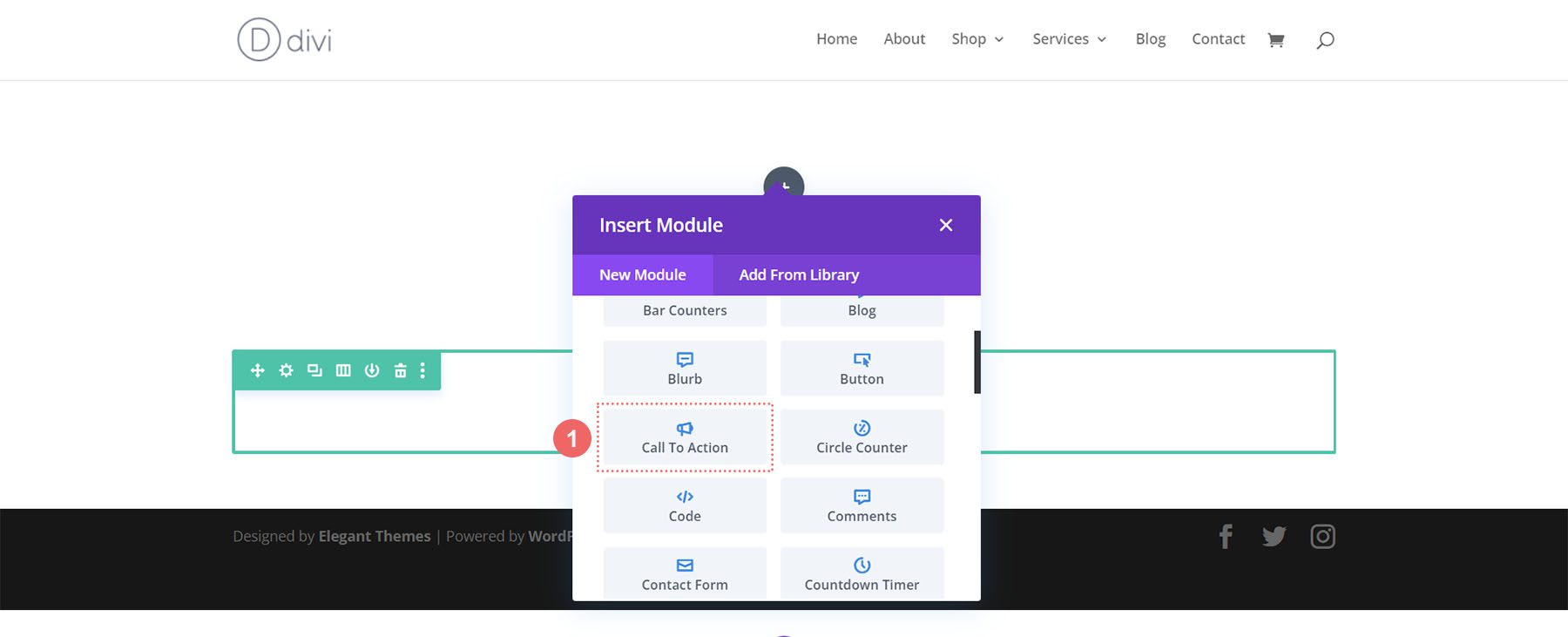
Click on at the Name to Motion icon so as to add the module on your row.

Now, we’re able to taste our module!

Styling the Divi Name to Motion Module: Divi Whiskey Impressed
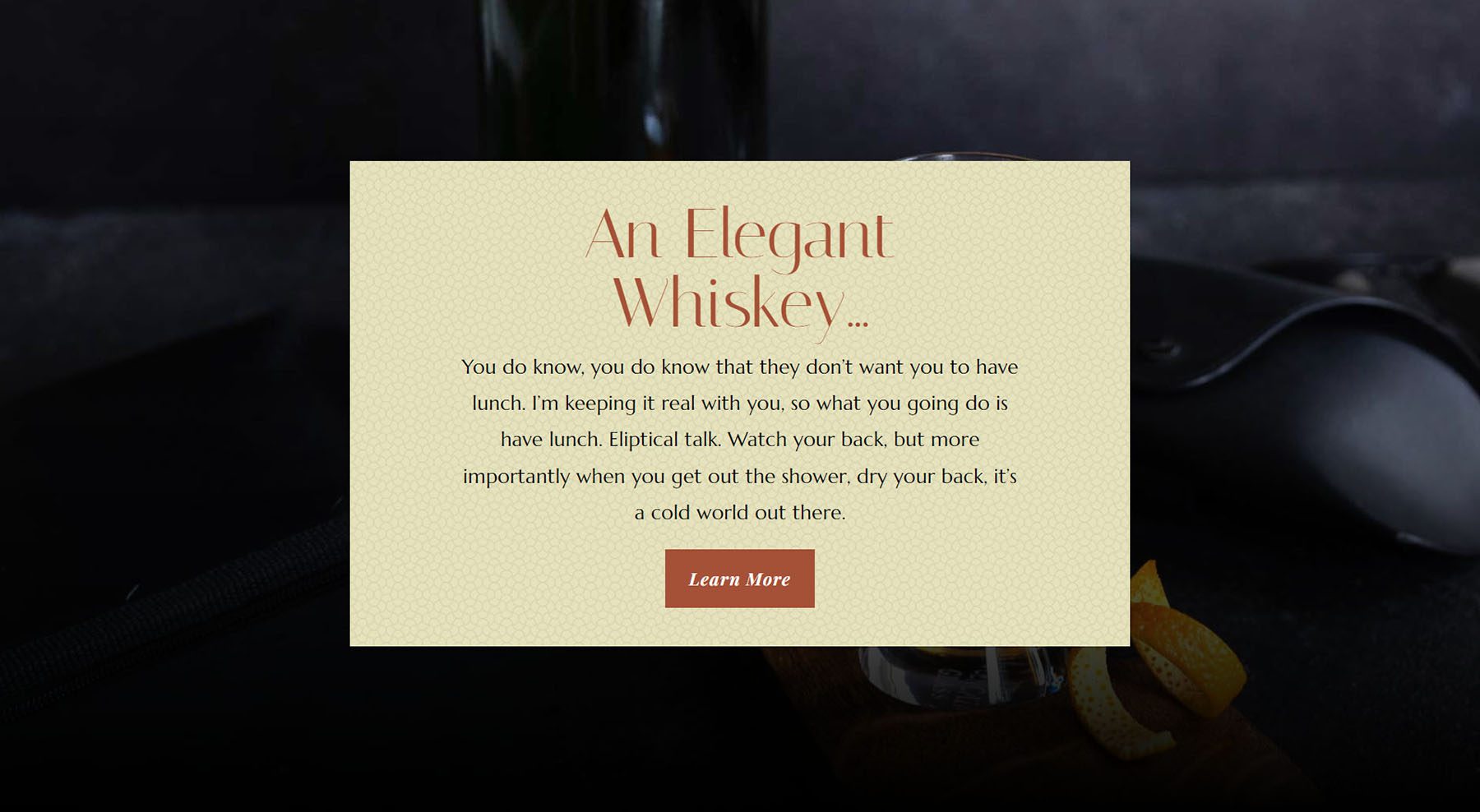
Our first Divi name to motion taste instance is encouraged via our Divi Whiskey Format Pack.
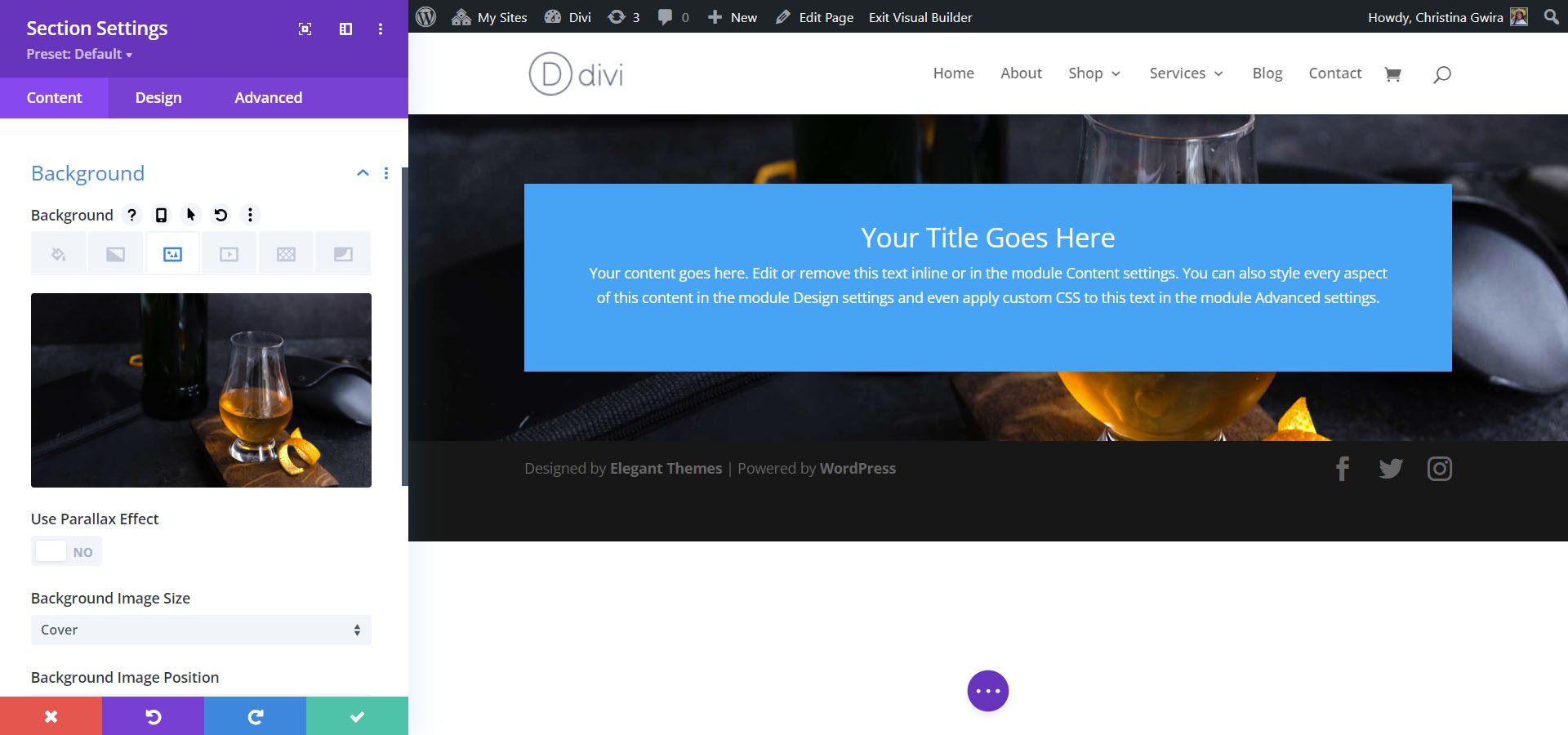
Upload Background to Segment
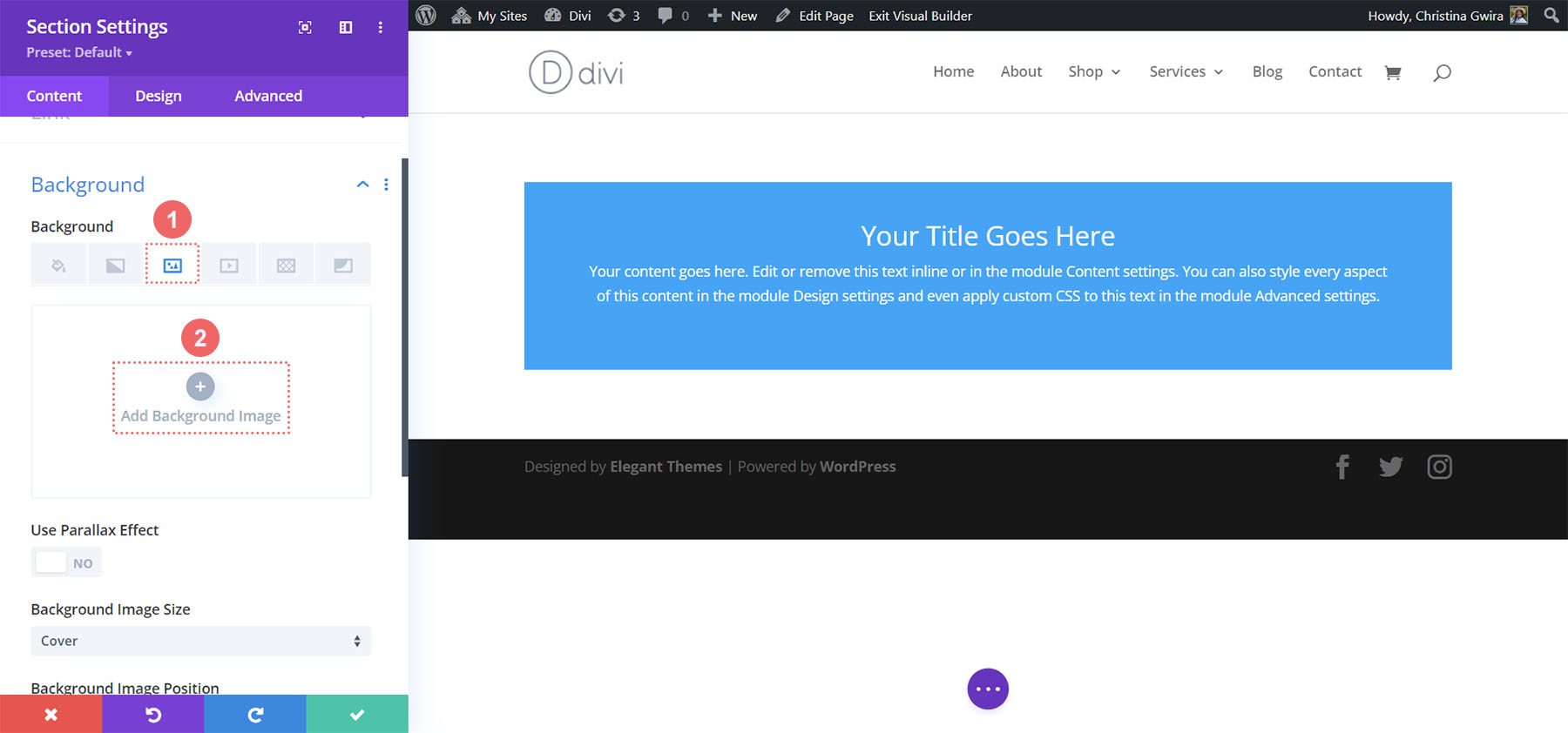
For our background, we can add a picture discovered inside the structure pack as the bottom of our background design. Click on at the Background Symbol icon. Then, click on at the Upload Background Symbol icon.

Add the picture on your web page. We’ll use the default background symbol settings for the photograph we up to date.

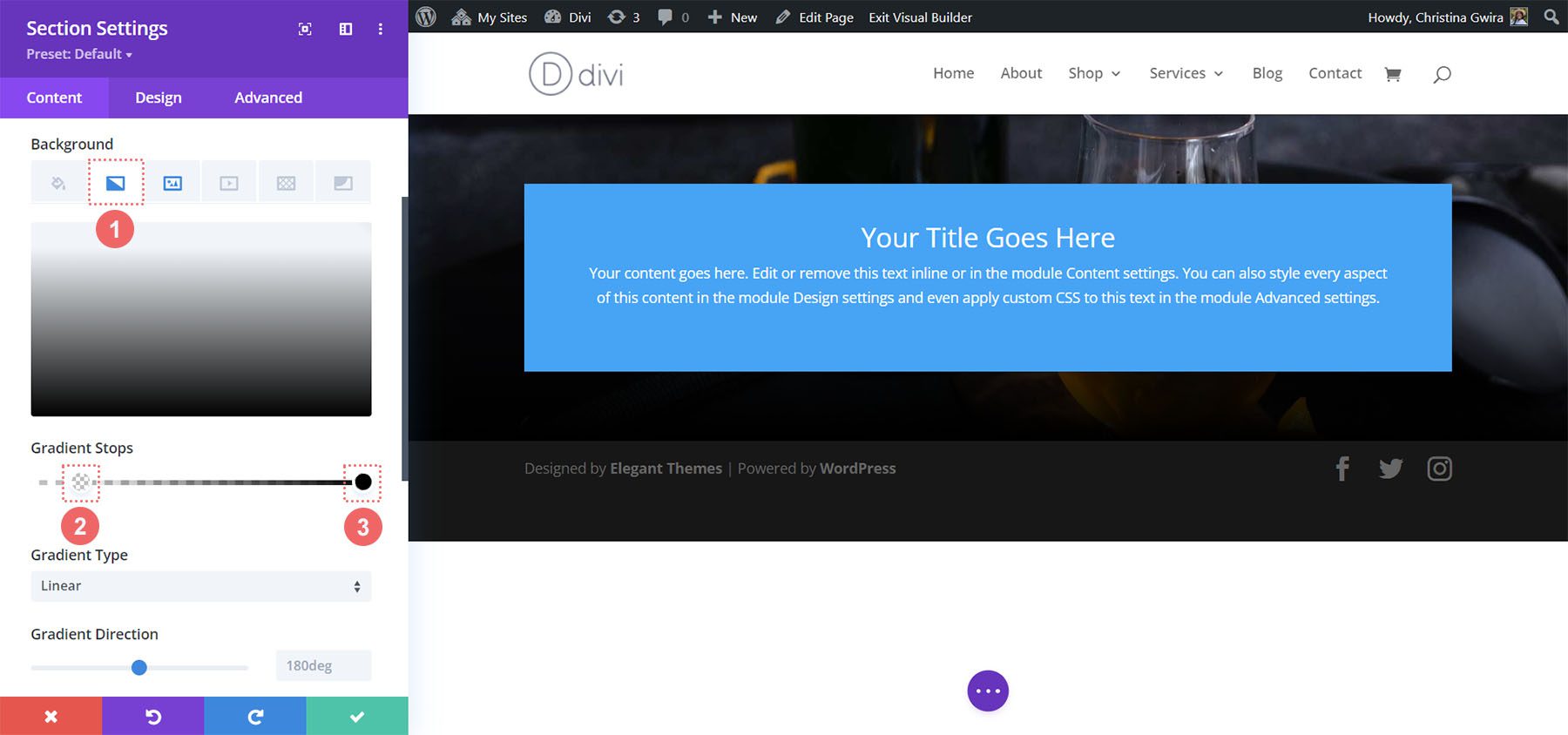
Upload Background Gradient
Subsequent, we’ll upload a background gradient on most sensible of our background symbol. We’ll use the next settings:
Background Gradient Settings:
- Gradient Prevent 1: rgba(0,0,0,0) (at 12%)
- Gradient Prevent 2: #000000 (at 100%)
- Gradient Sort: Linear
- Gradient Route: 180deg
- Position Gradient Above Background Symbol: Sure

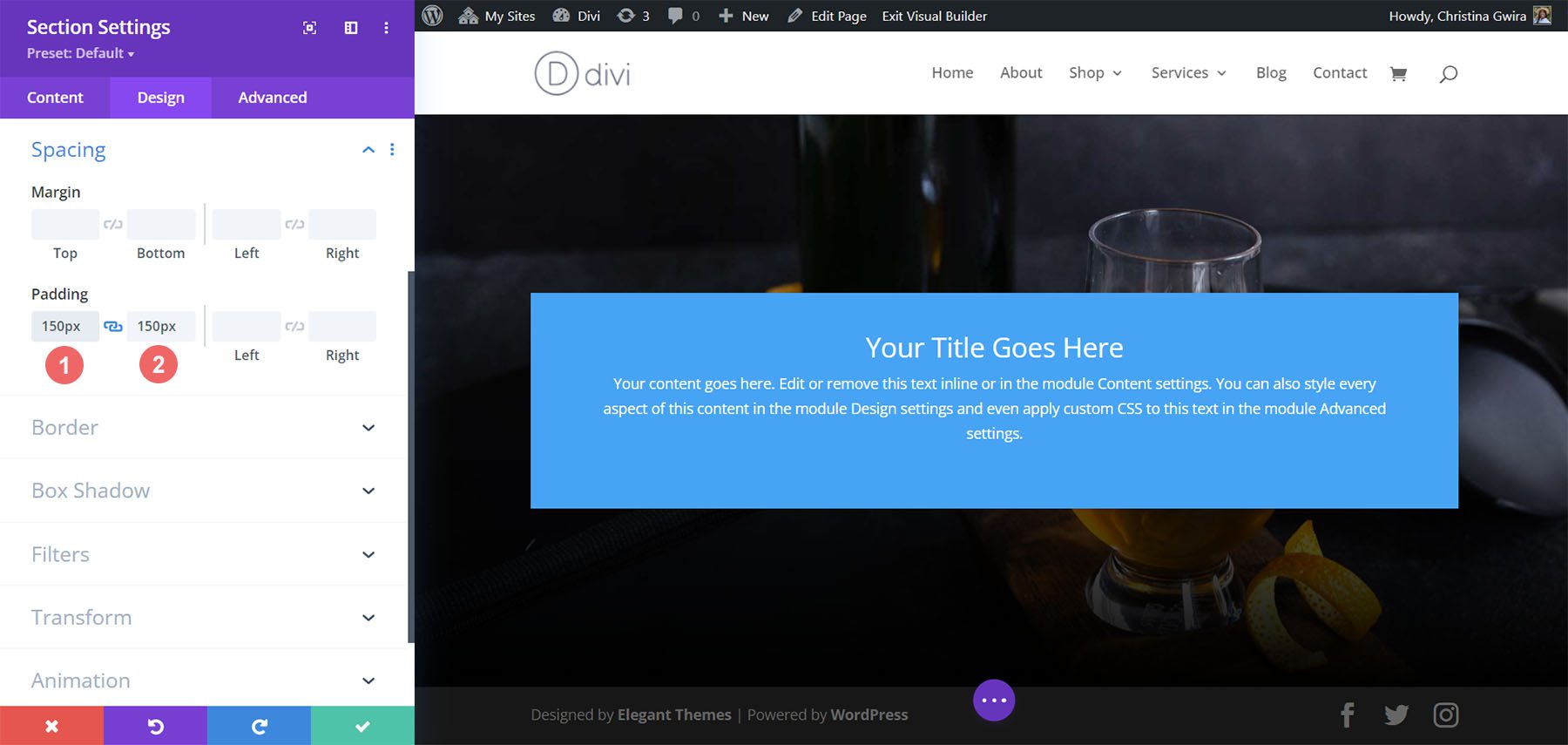
Upload Padding
Following putting in place the background, click on at the Design tab. At the start, we can scroll all the way down to the Spacing tab. Secondly, we’ll use 150px so as to add some beneficiant padding to the segment.
Spacing Settings:
- Best Padding: 150px
- Backside Padding: 150px

Click on at the inexperienced take a look at icon on the backside of the Segment Settings to avoid wasting your settings for the segment.
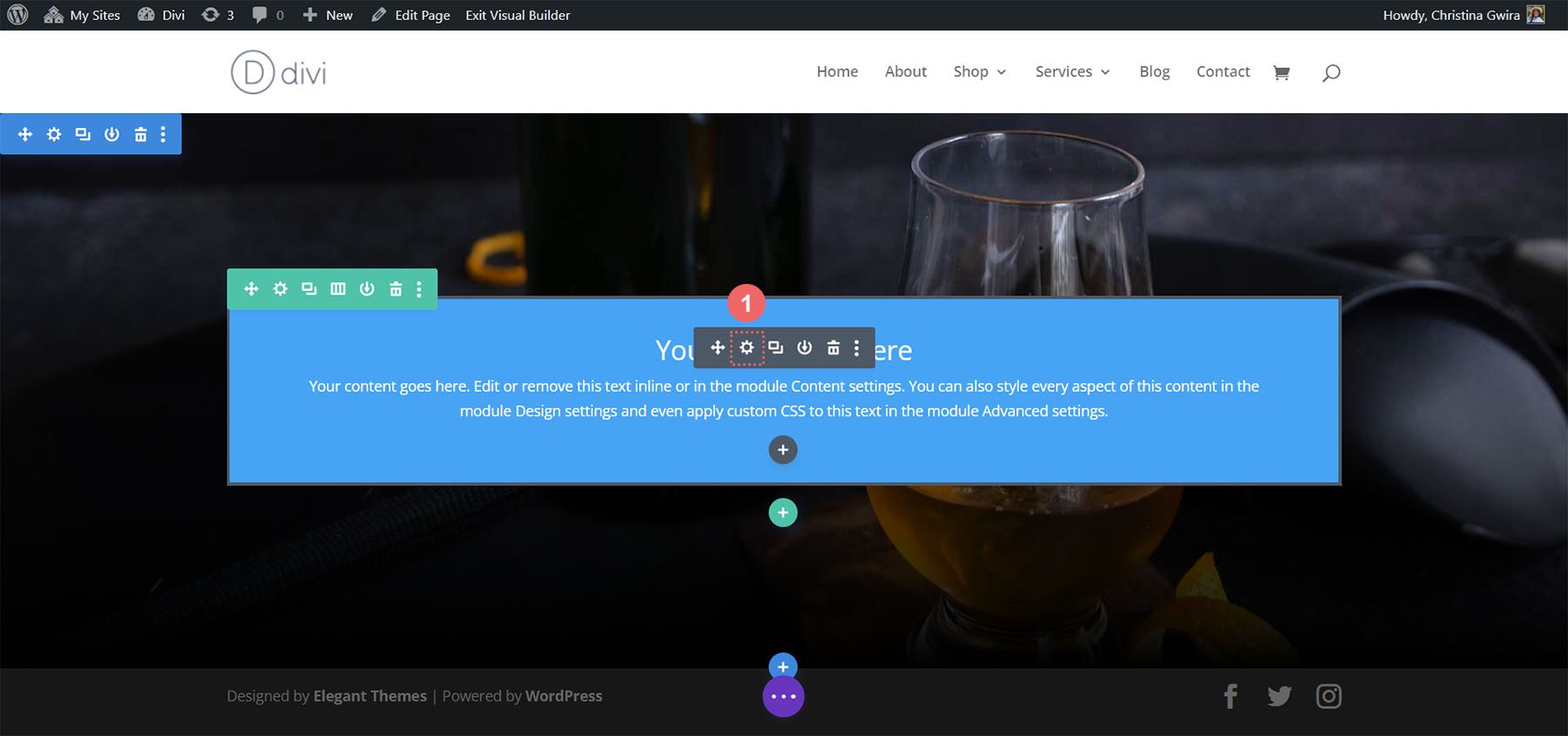
Styling the Name to Motion Module
For the Name to Motion Module, click on at the equipment icon to go into the module settings.

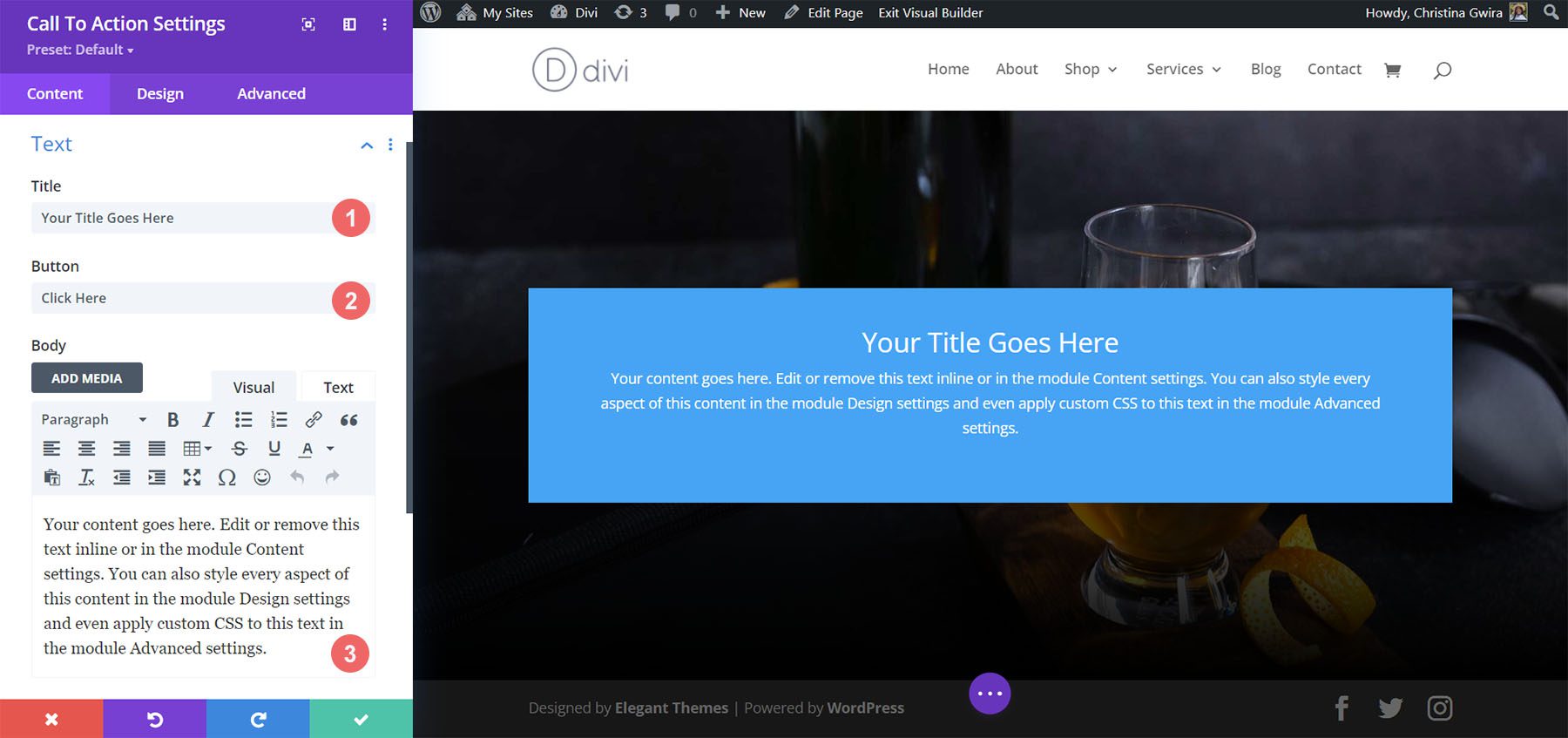
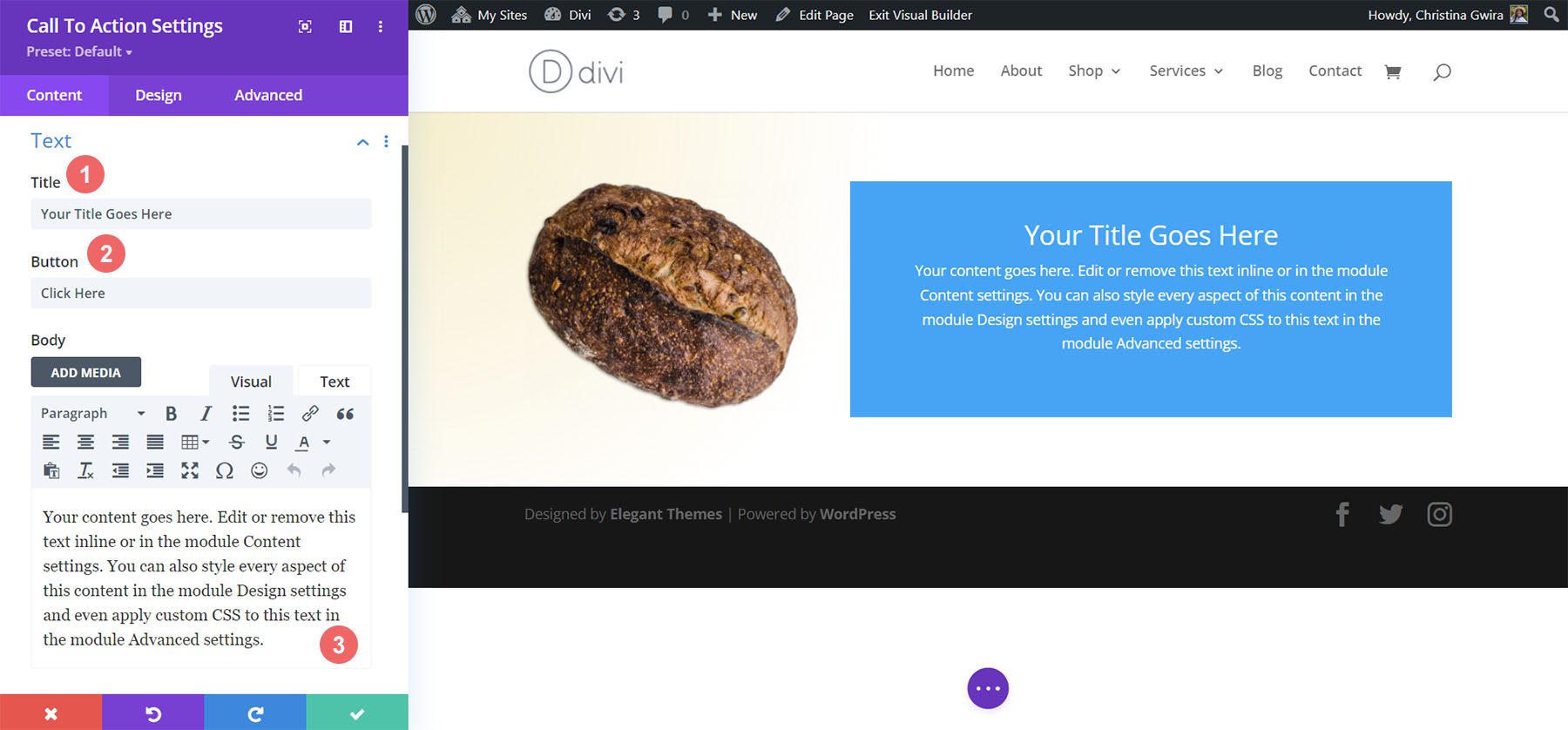
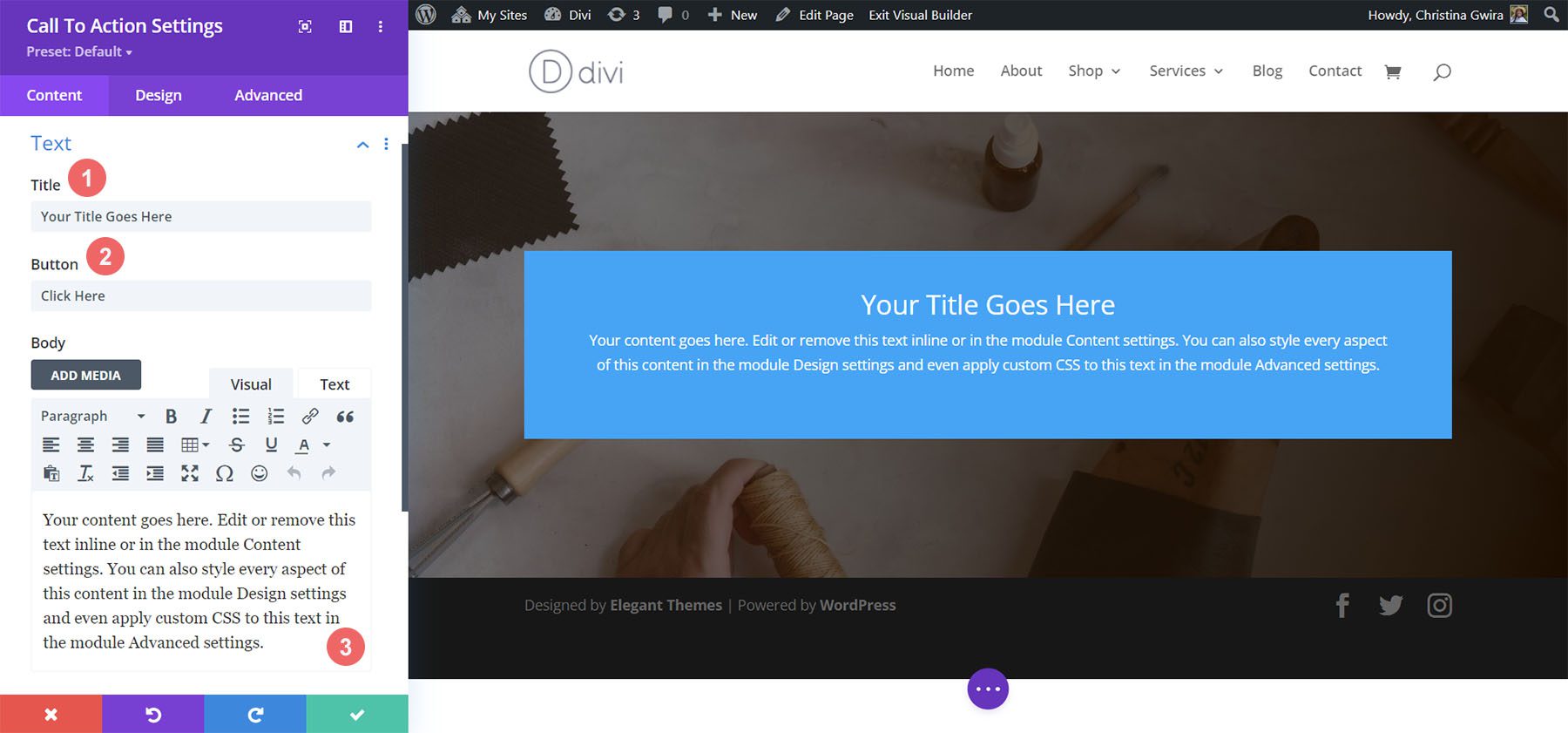
Upload Content material
To start, input the content material that you simply’d like to turn within the module. Click on at the Content material Tab, and upload your identify, button textual content, and frame textual content to your Name to Motion Module.

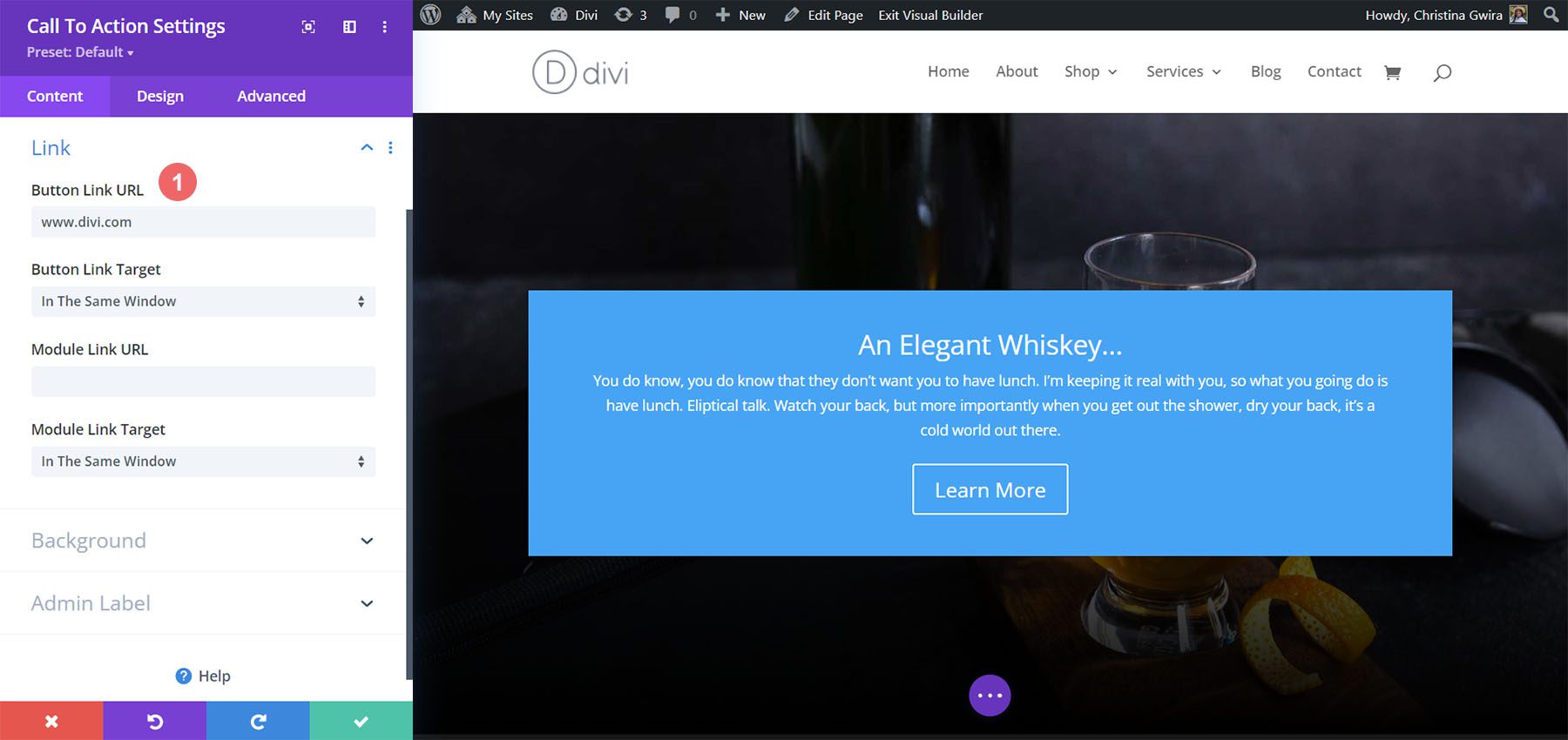
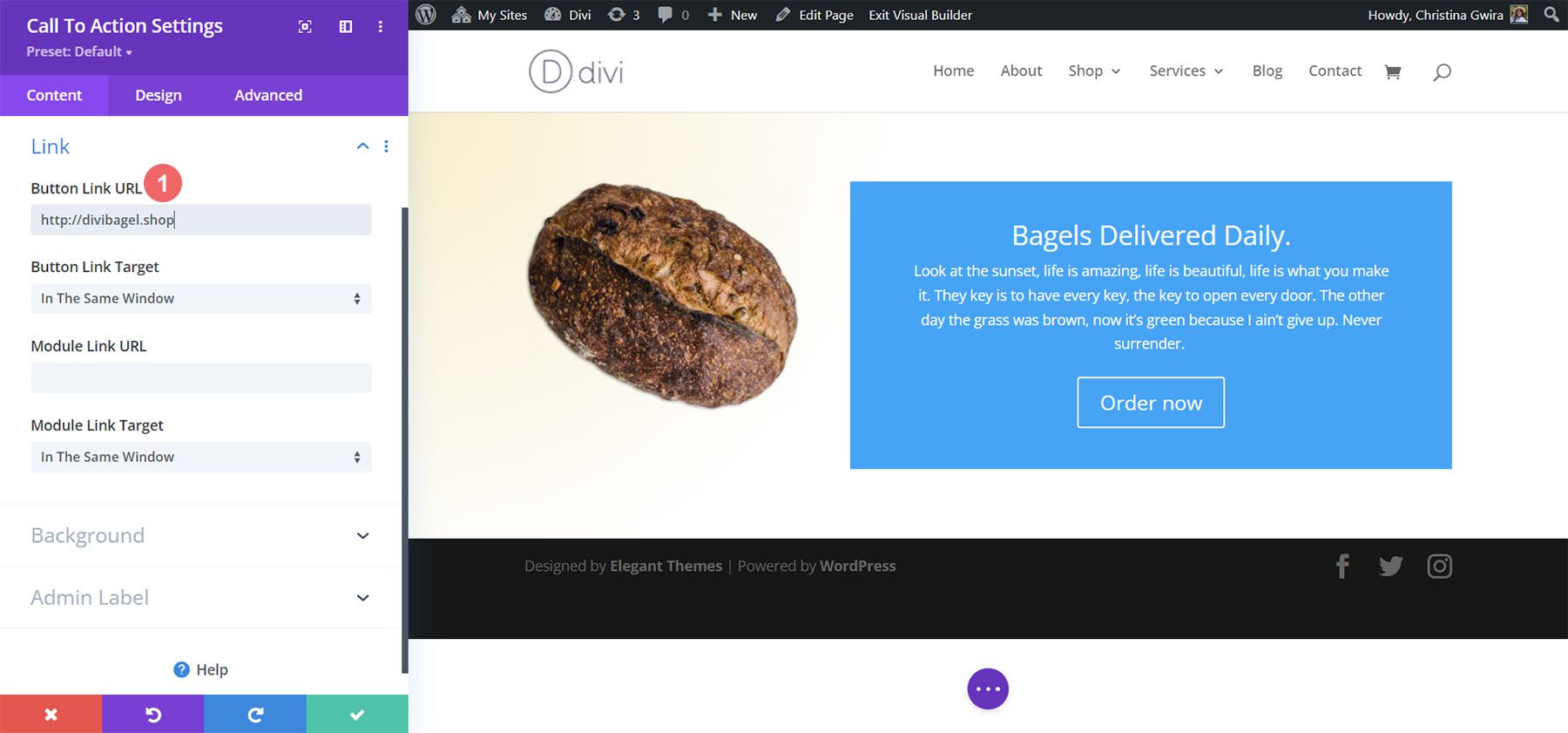
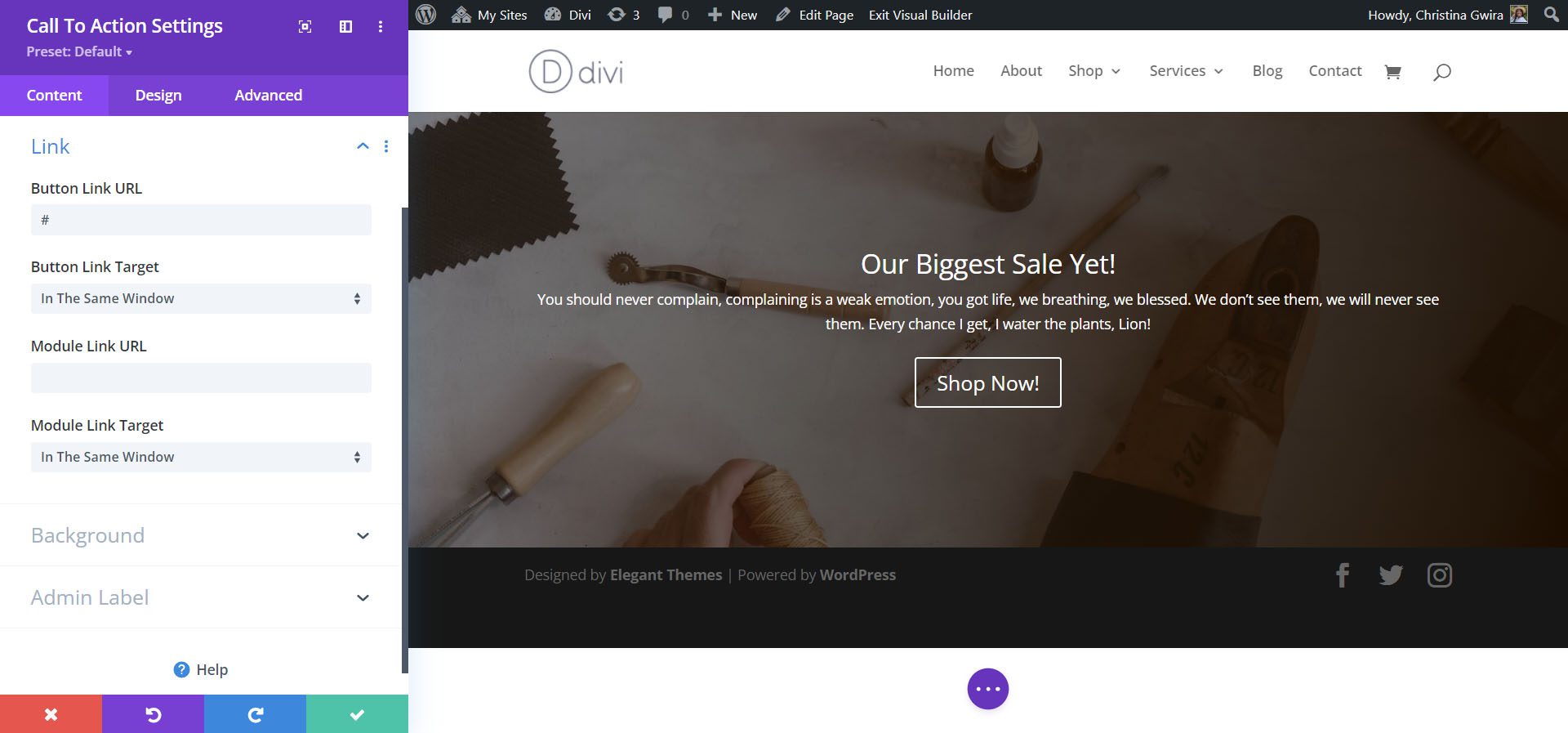
Enter Hyperlink
So that you can see your button on your module, you wish to have so as to add a hyperlink to the Name to Motion Module. Upload your hyperlink URL.

Taste Name to Motion Background
Once we’ve added our content material, we are actually going to taste the background of the module itself.
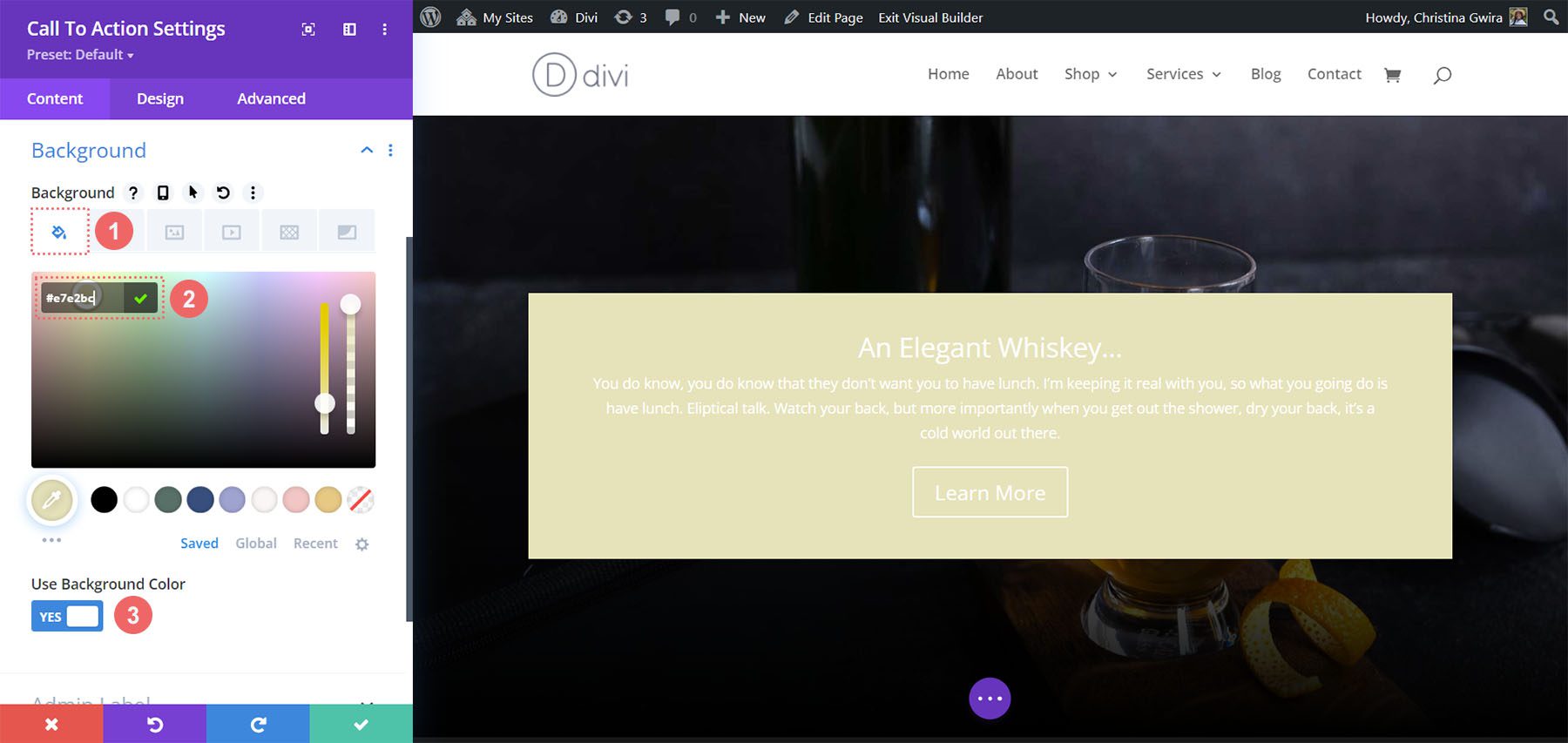
Upload Background Colour
To begin, we scroll all the way down to the Background tab. Subsequent, we upload our background colour. Secondly, we can stay the Use Background Colour possibility decided on at Sure.
Background Settings:
- Background Colour: #e7e2bc
- Use Background Colour: Sure

After, we’re going to upload a background trend on most sensible of the background colour decided on
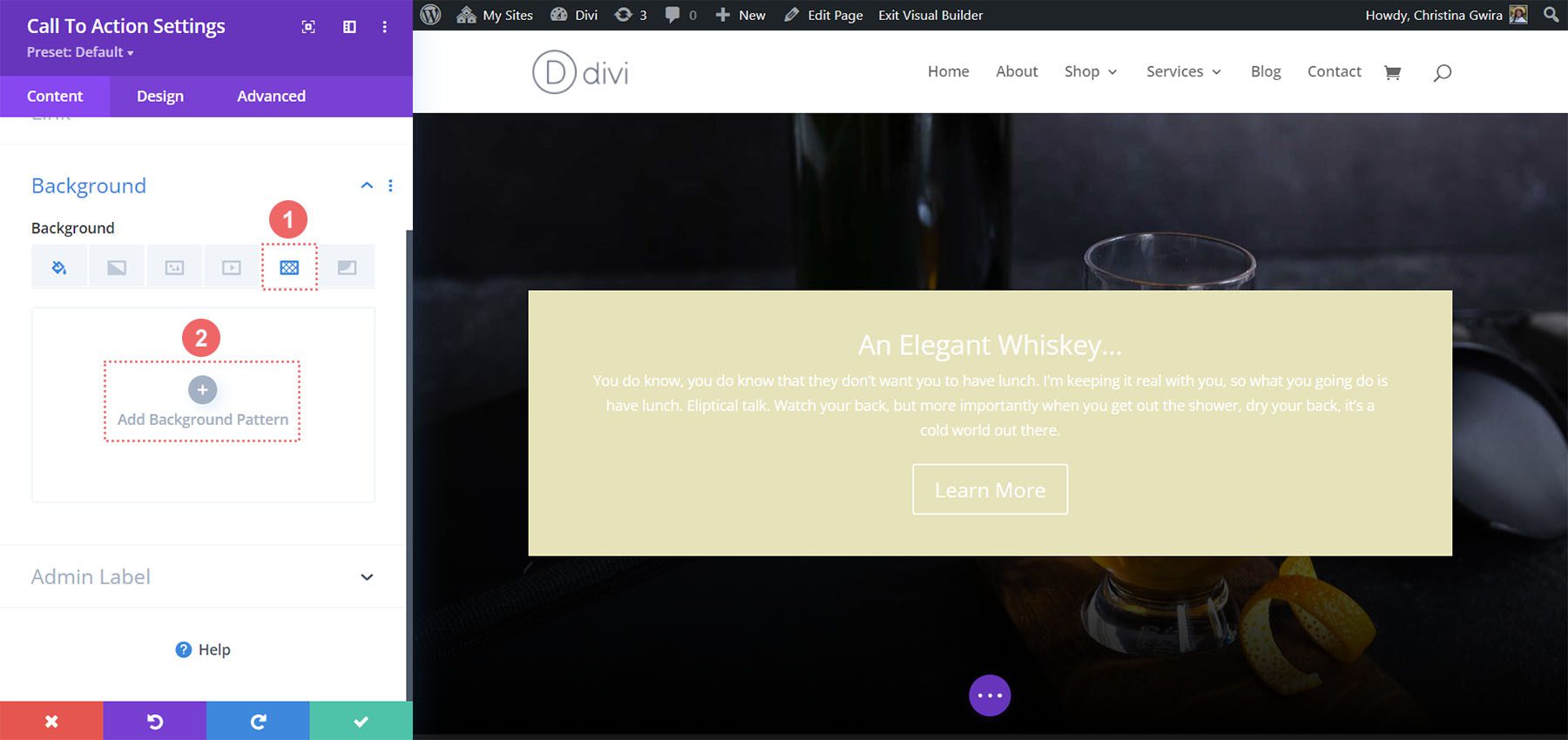
Upload Background Trend
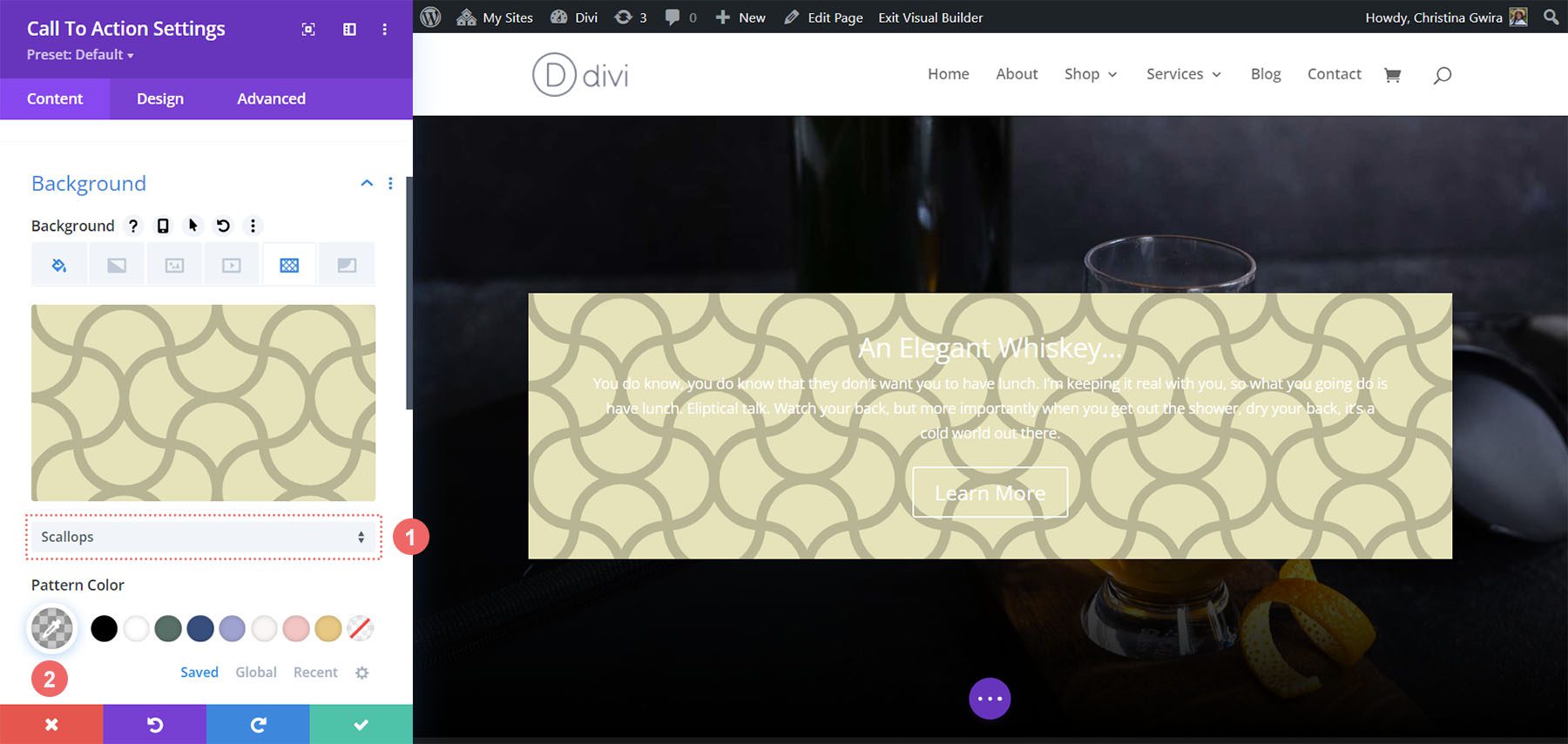
For our background trend, we click on at the Background Trend icon. Then, we click on at the Upload Background Trend icon.

Subsequent, we choose the Scallops trend from the background trend choices. We will be able to stay the trend colour because the default.

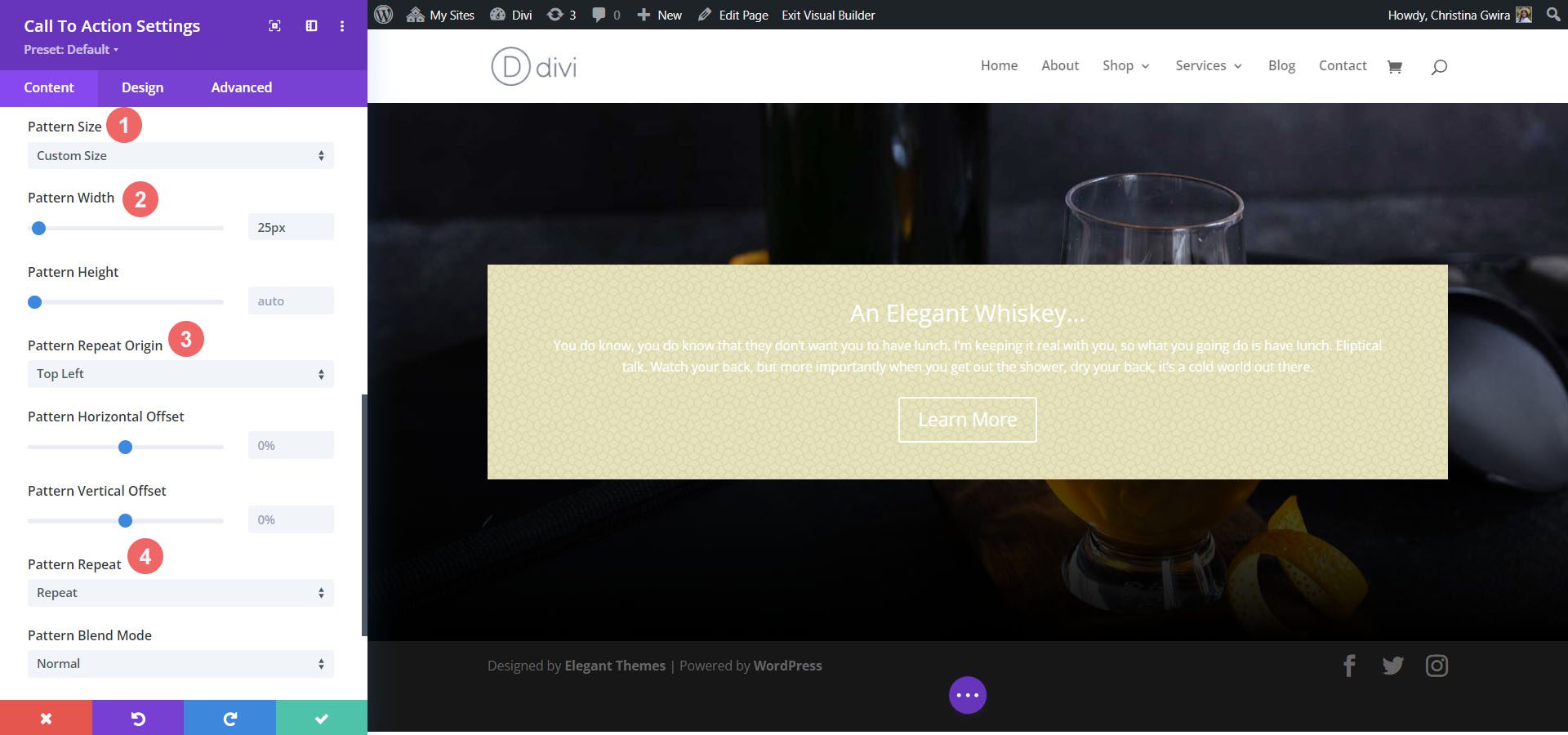
Later on, we want to set our settings for our background trend. We’ll use the next settings to make the background trend aesthetically enjoyable:
Background Trend Settings:
- Trend Measurement: Customized
- Trend Width: 25px
- Trend Repeat Beginning: Best Left
- Trend Repeat: Repeat

Name and Frame Textual content Styling
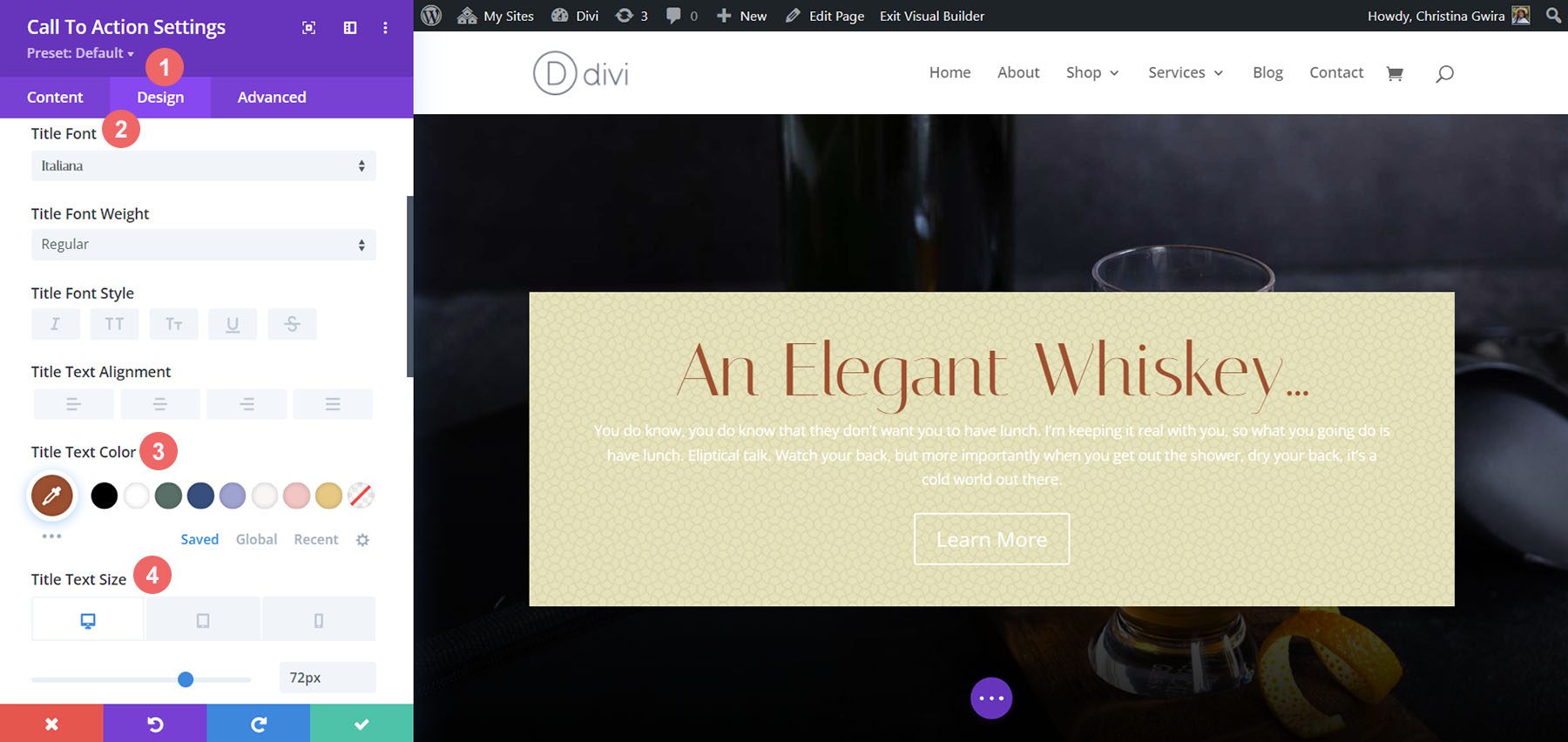
With the background set, we now transfer directly to the styling of the identify textual content, frame textual content, and button. To start, we click on at the Design tab. Then we can get started with styling the Name Textual content with the next settings:
Name Textual content Settings:
- Name Font: Italiana
- Name Textual content Colour: #a45137
- Name Textual content Font Measurement:
- Desktop: 72px
- Pill: 54px
- Cellular: 48px

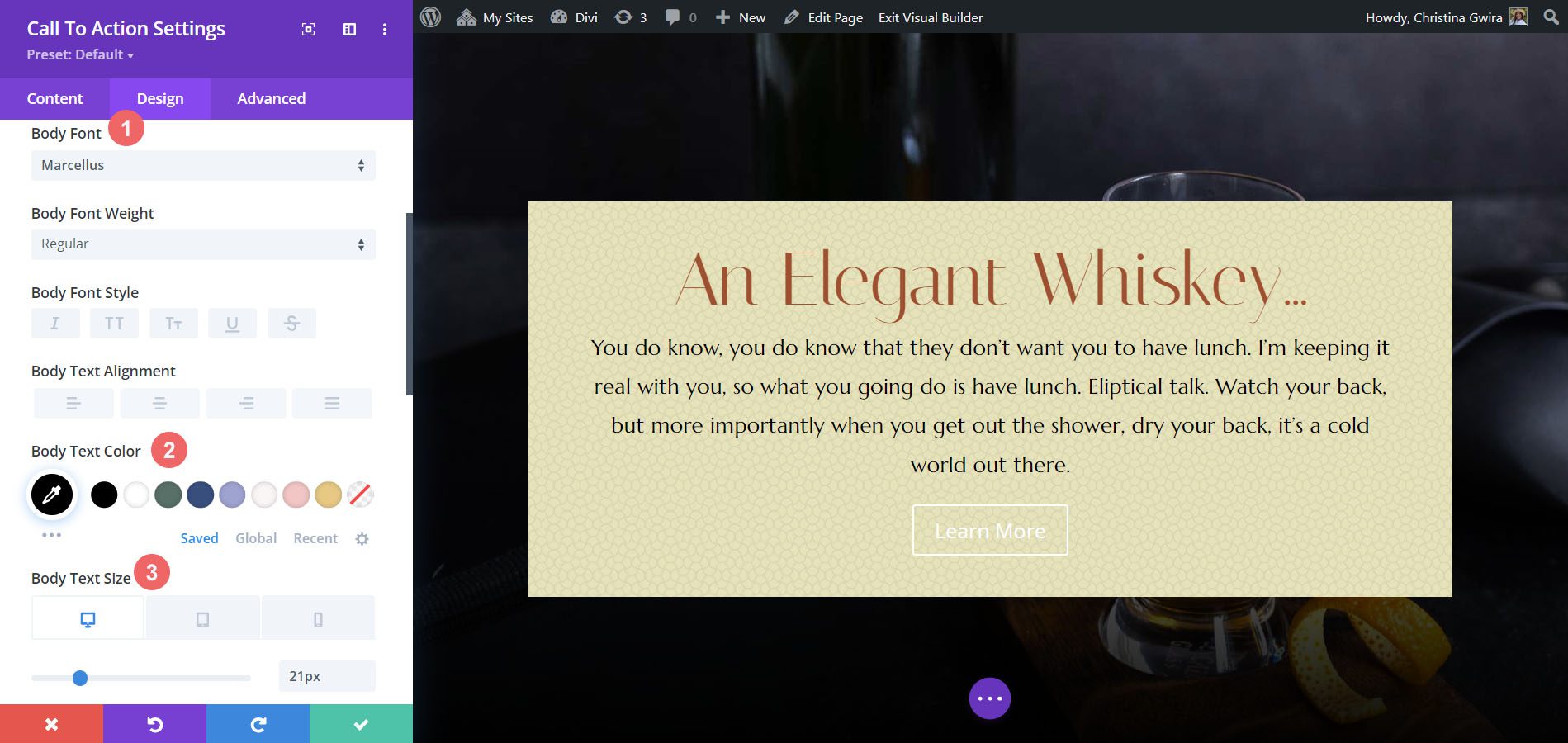
Styling Frame Textual content
For the frame textual content, we’ll use the next settings to taste the frame textual content:
Frame Textual content Settings:
- Frame Font: Marcellus
- Frame Textual content Colour: #000000
- Frame Textual content Measurement:
- Desktop: 21px
- Pill: 18px
- Cellular: 18px
- Frame Line Peak: 1.8em

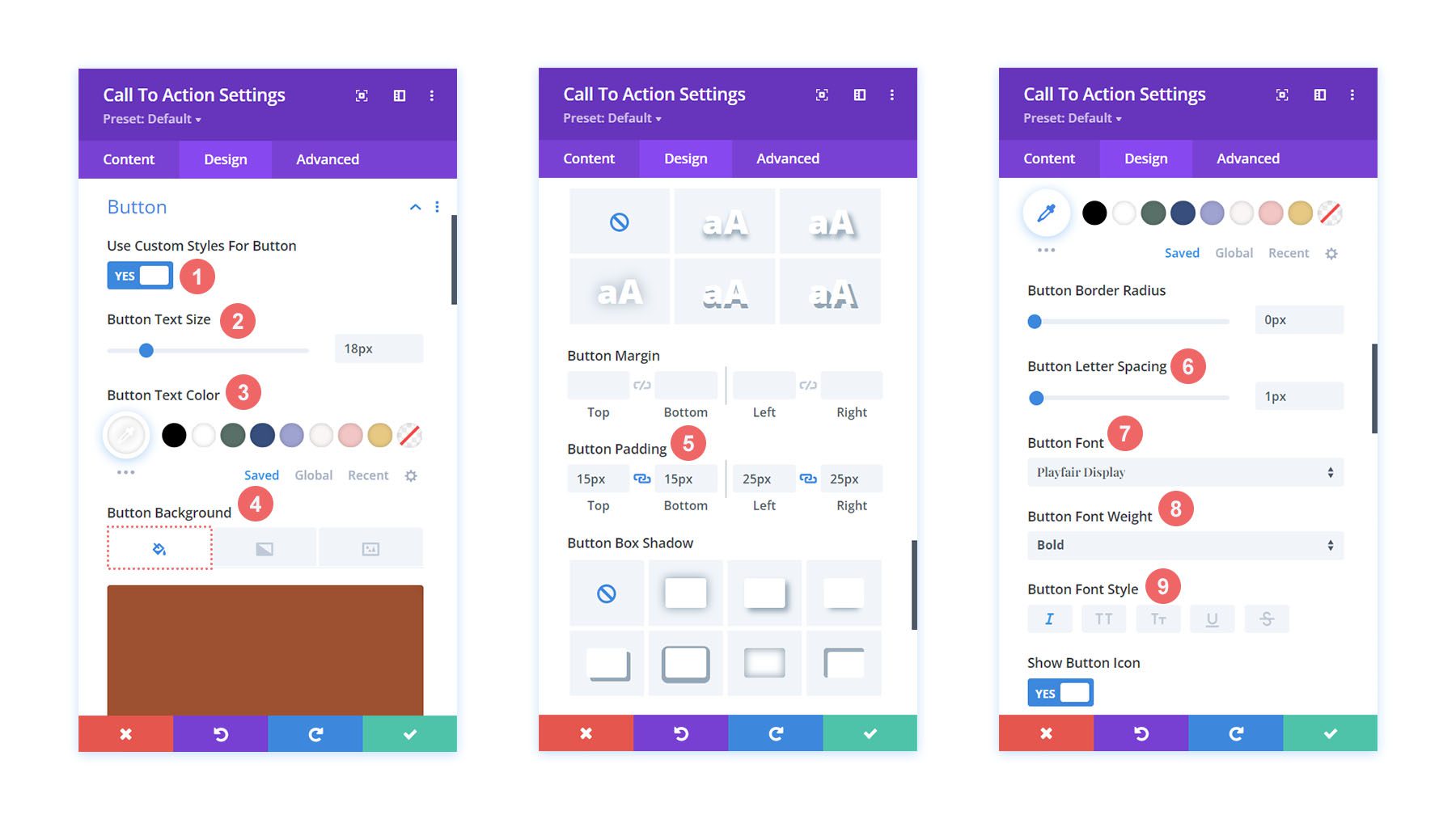
Styling the Button
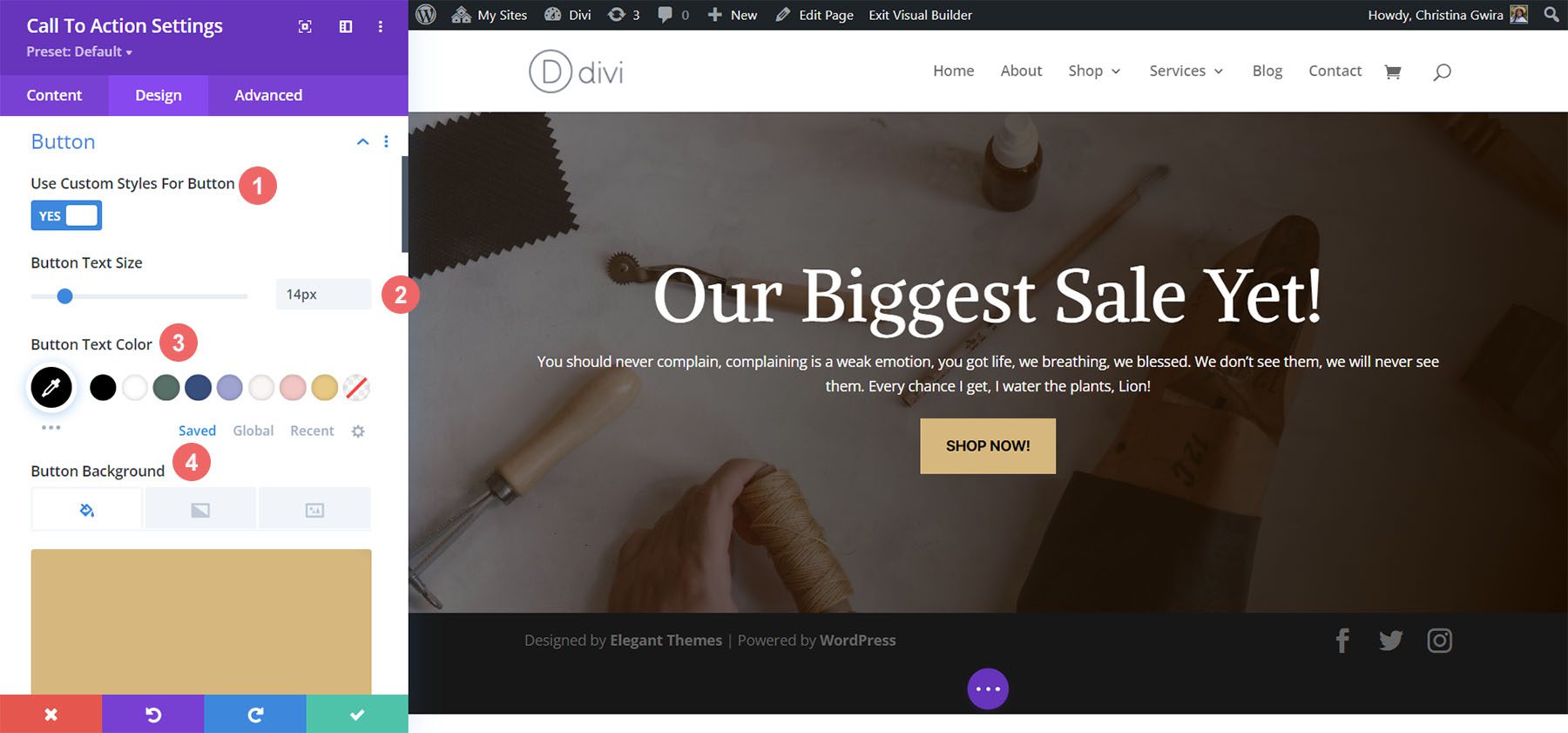
We’ll use Customized Types for the button. For the button’s background, we’ll use the next settings:
Button Settings:
- Button Textual content Measurement: 18px
- Button Textual content Colour: #ffffff
- Button Background Colour: #a45137

For the button font, we use the next settings:
Button Textual content Settings:
- Button Letting Spacing: 1px
- Button Font: Playfair Show
- Button Font Weight: Daring
- Button Font Taste: Italic
- Button Padding:
- Best and Backside Padding: 15px
- Left and Proper Padding: 25px
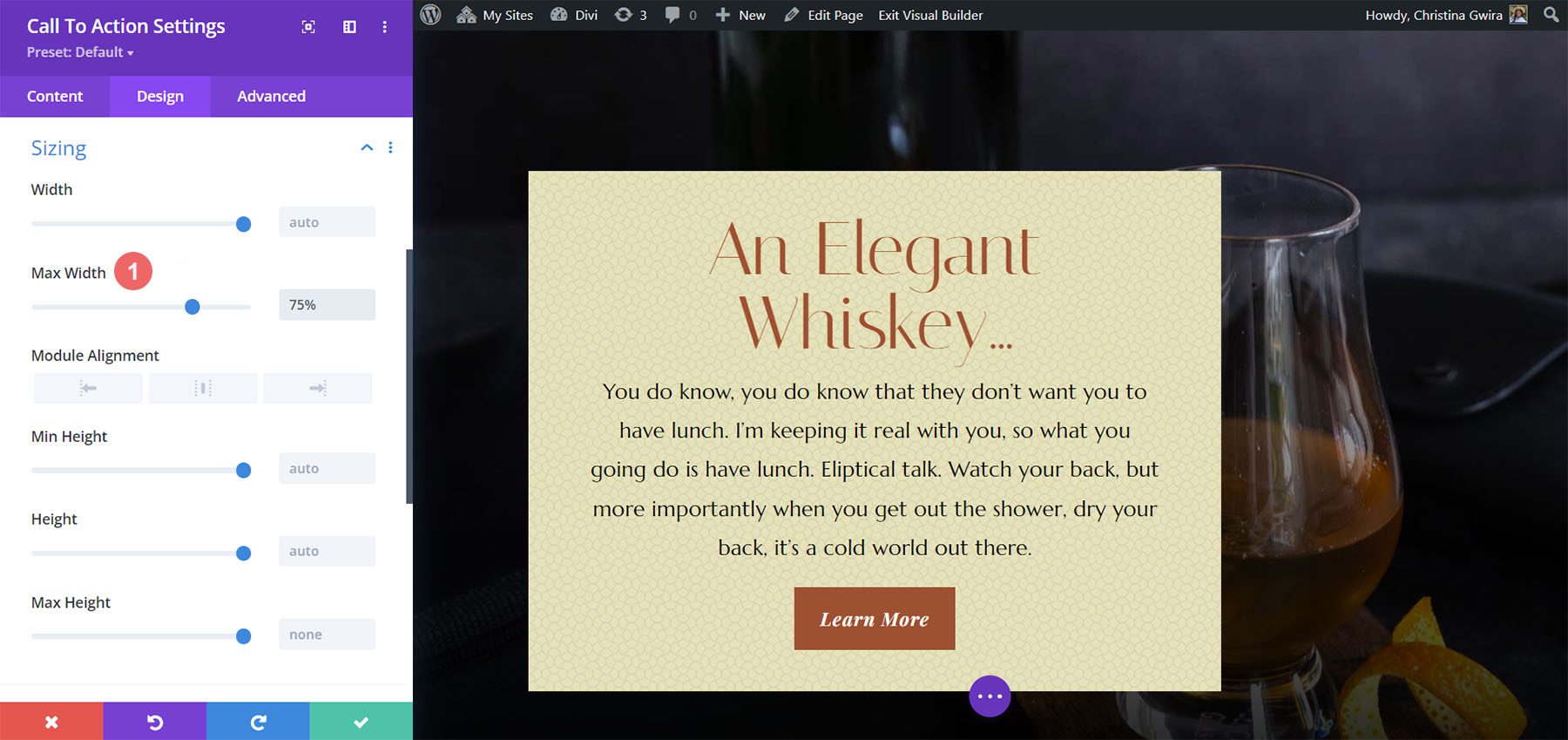
Converting Module Width
For this Divi name to motion taste instance, we don’t need the module to be fullwidth. As such, we can exchange the max width of the module. To do that, scroll all the way down to the Sizing tab within the Design tab of the module. Subsequent, set the Max Width to 75%.

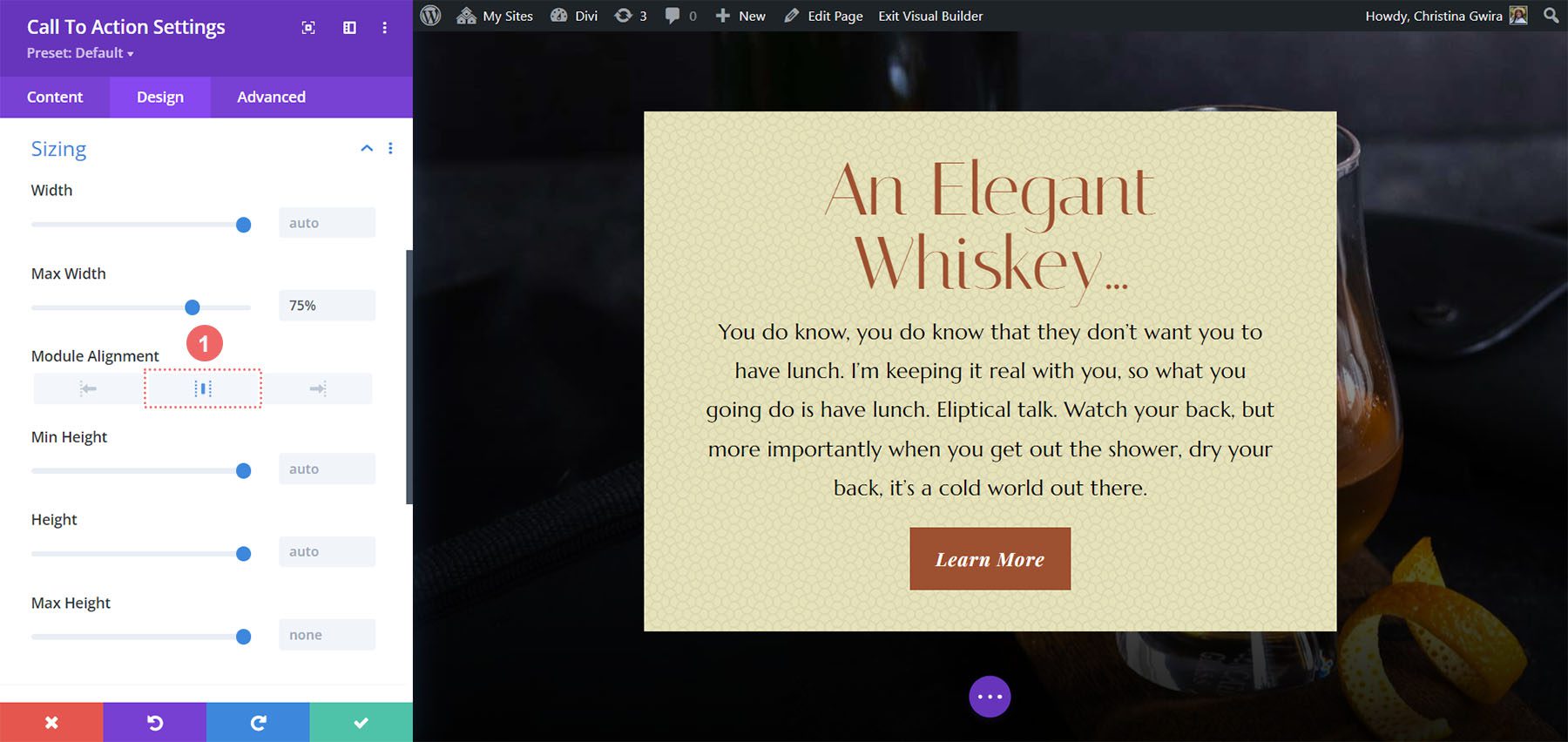
Understand that the module has skewed to the left. To mend this, we alter the Module Alignment to middle via clicking at the middle icon.

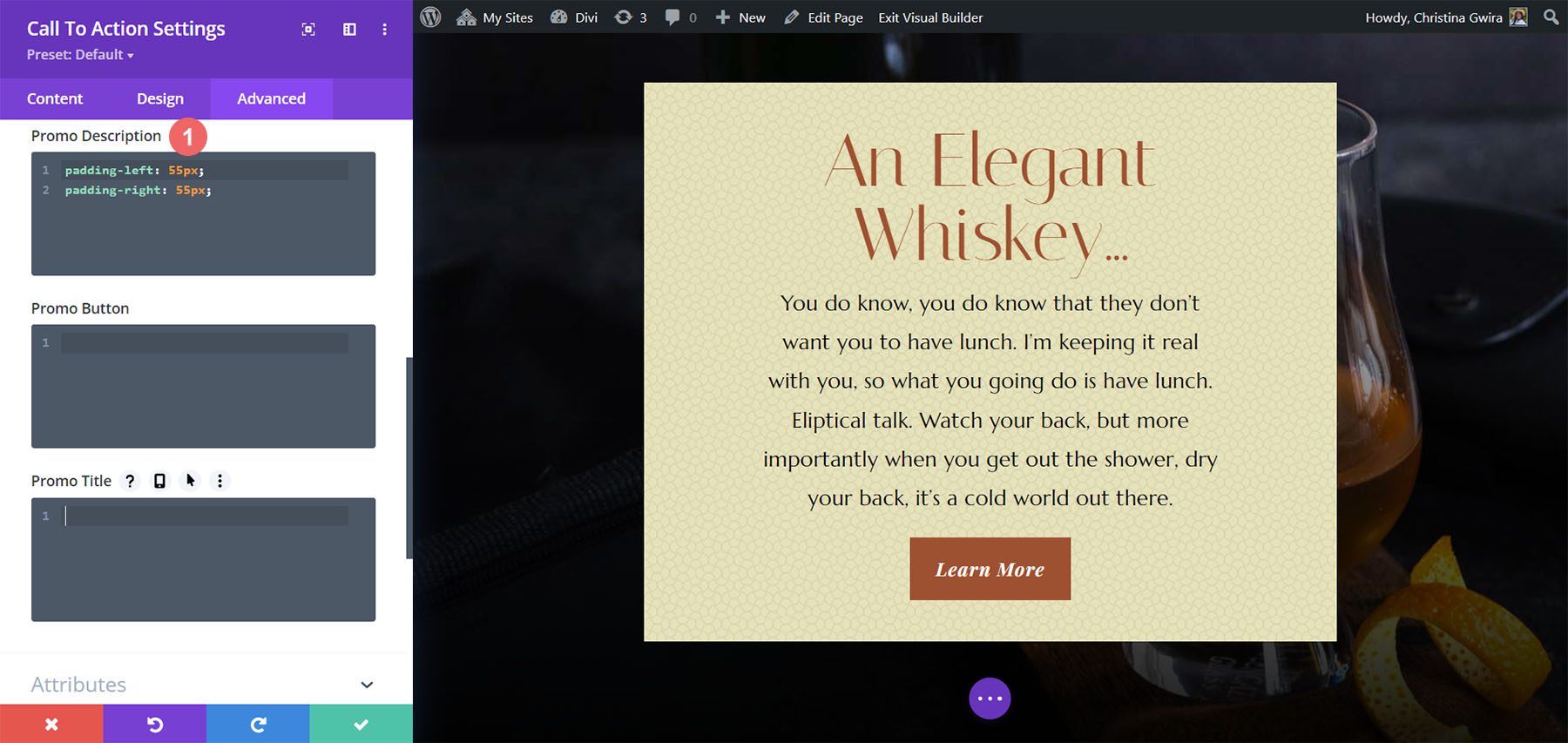
Including Customized CSS
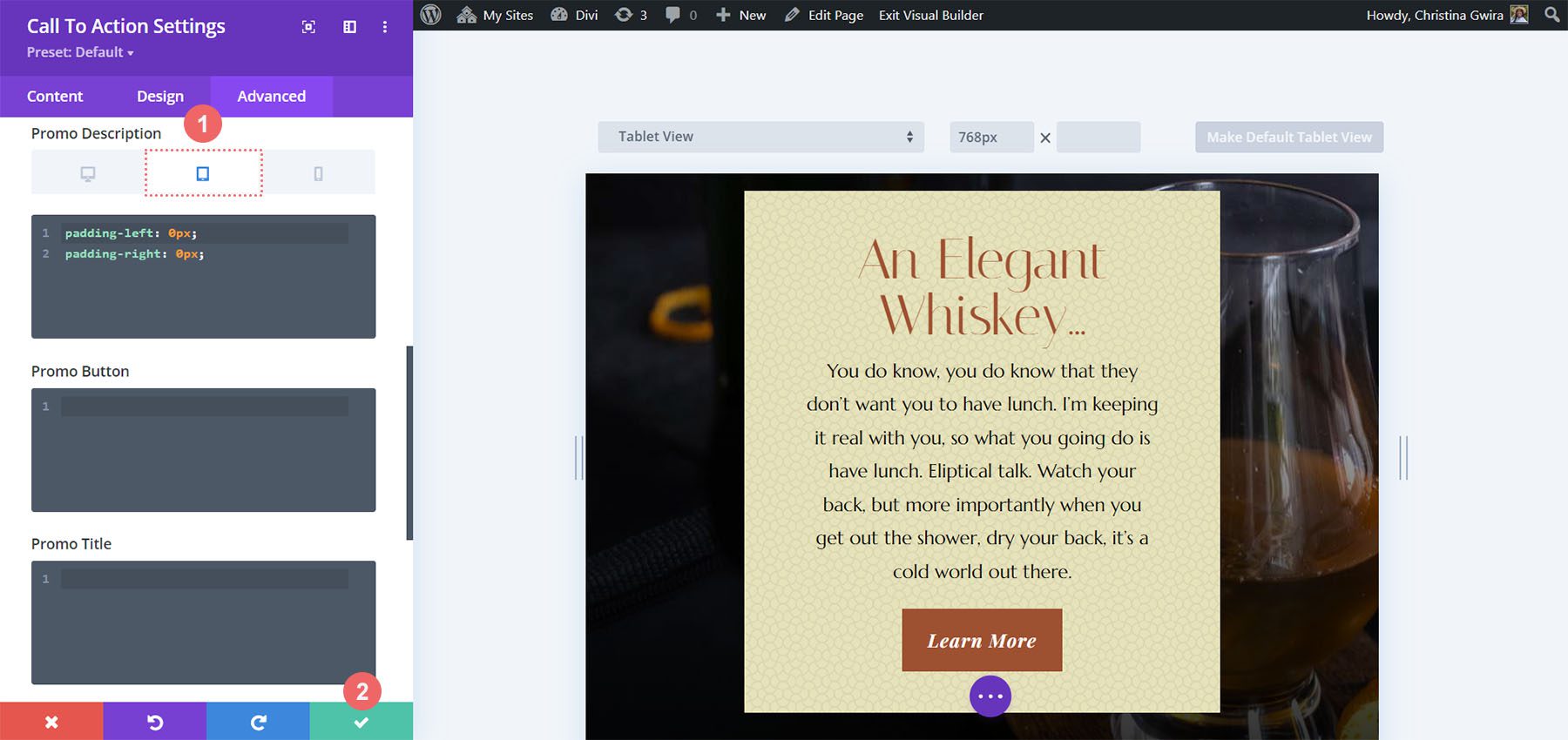
To wrap up this design, we’re going so as to add a couple of traces of customized CSS. Click on at the Complicated tab. We’ll upload CSS to the Promo Description and the Promo Name:
Promo Description Customized CSS:
padding-left: 55px; padding-right: 55px;

We will be able to exchange the padding for pill and cellular.
Promo Description Customized CSS (Pill and Cellular):
padding-left: 0px; padding-right: 0px;

To avoid wasting your adjustments, click on at the inexperienced checkmark. Right here’s our ultimate paintings!

Divi Name to Motion Taste Instance feet. Divi Bagel Store
For this design, we’ll take inspiration from our Divi Bagel Store Format Pack.
Upload Two Column Row
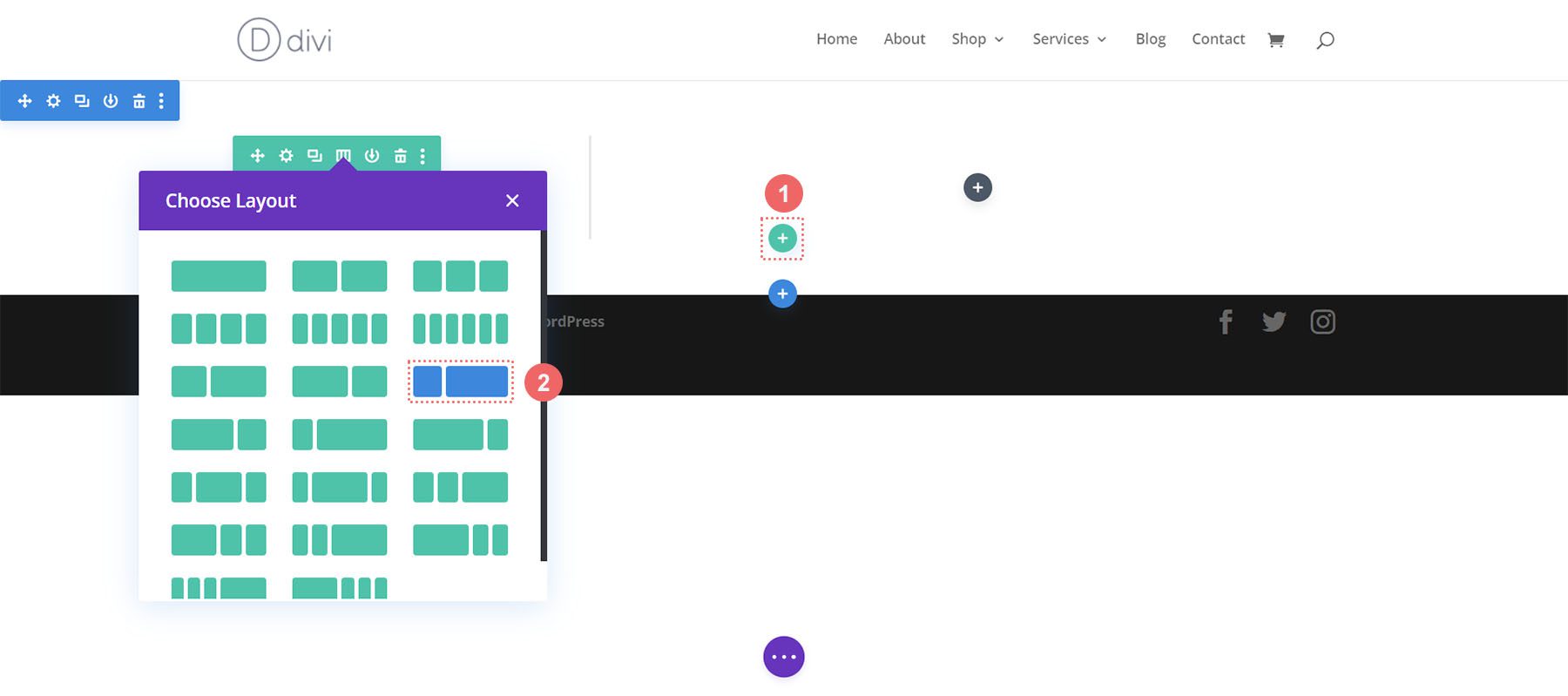
On this name to motion, we’ll upload a two-column row, versus one column. As sooner than, we click on at the inexperienced plus icon button so as to add a brand new row to our newly created segment. Subsequent, we can choose the next two column (1/3 + 2/3) structure for our design.

Upload Background Gradient to Segment
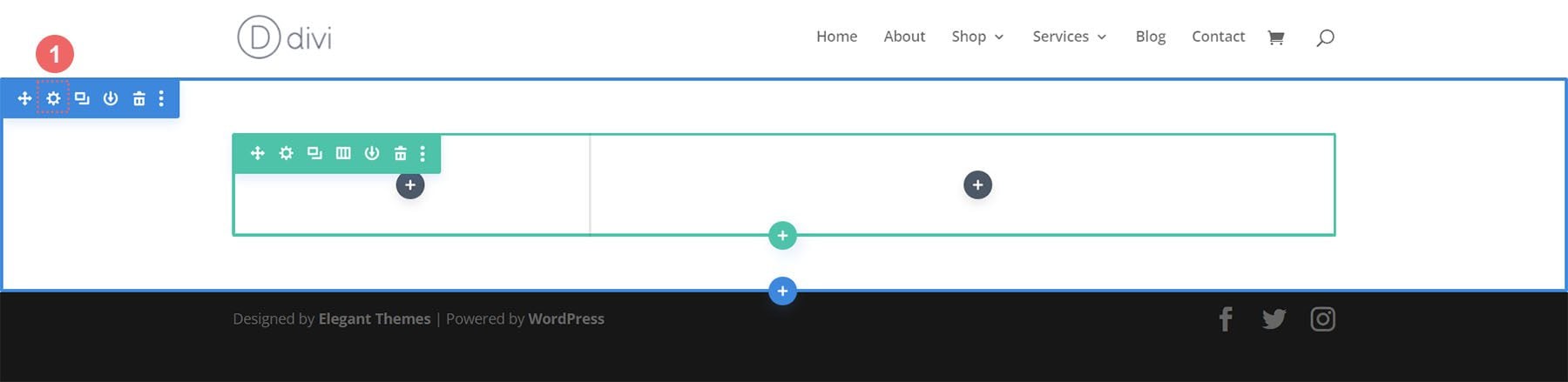
After including our row, we can upload a gradient to the newly created segment. First, we can click on at the blue equipment icon to go into the settings for the segment.

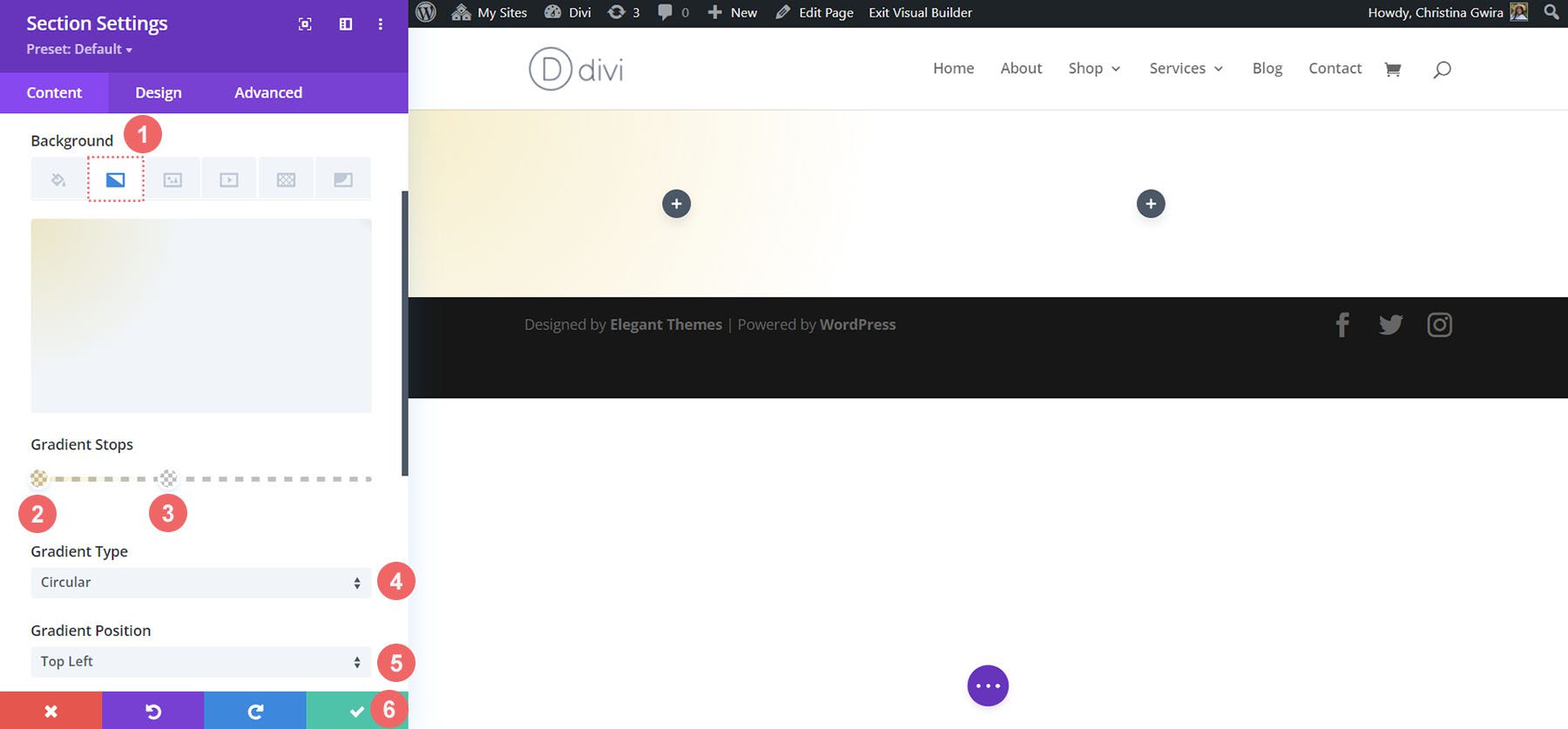
Subsequent, scroll all the way down to the Background tab and click on at the Gradient icon to start to get started getting into within the settings for our gradient:
Background Gradient Settings:
- Gradient Prevent 1: rgba(218,170,32,0.2) (at 0%)
- Gradient Prevent 2: (rgba(0,0,0,0) (at 40%)
- Gradient Sort: Round
- Gradient Place: Best Left

While you’ve entered your gradient settings, save your paintings via clicking at the inexperienced checkmark.
Upload Symbol
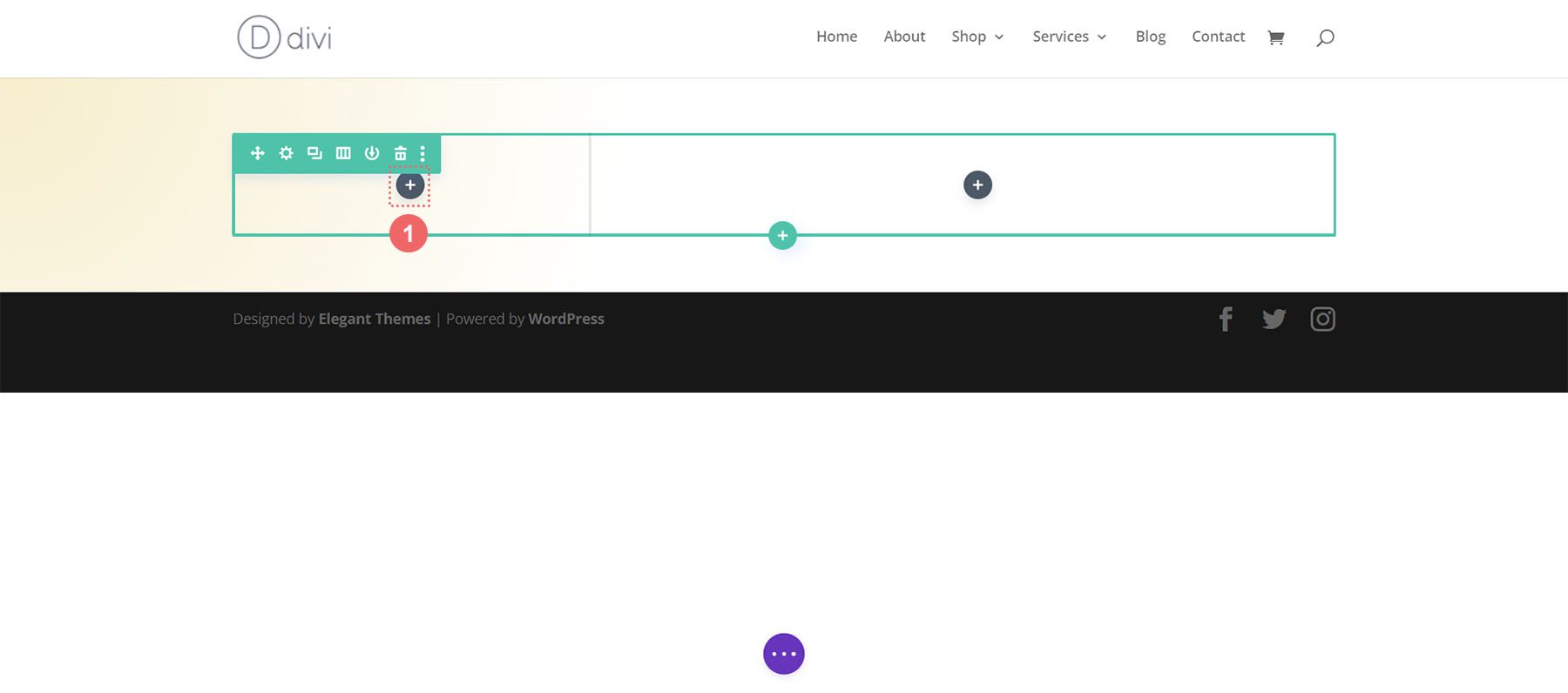
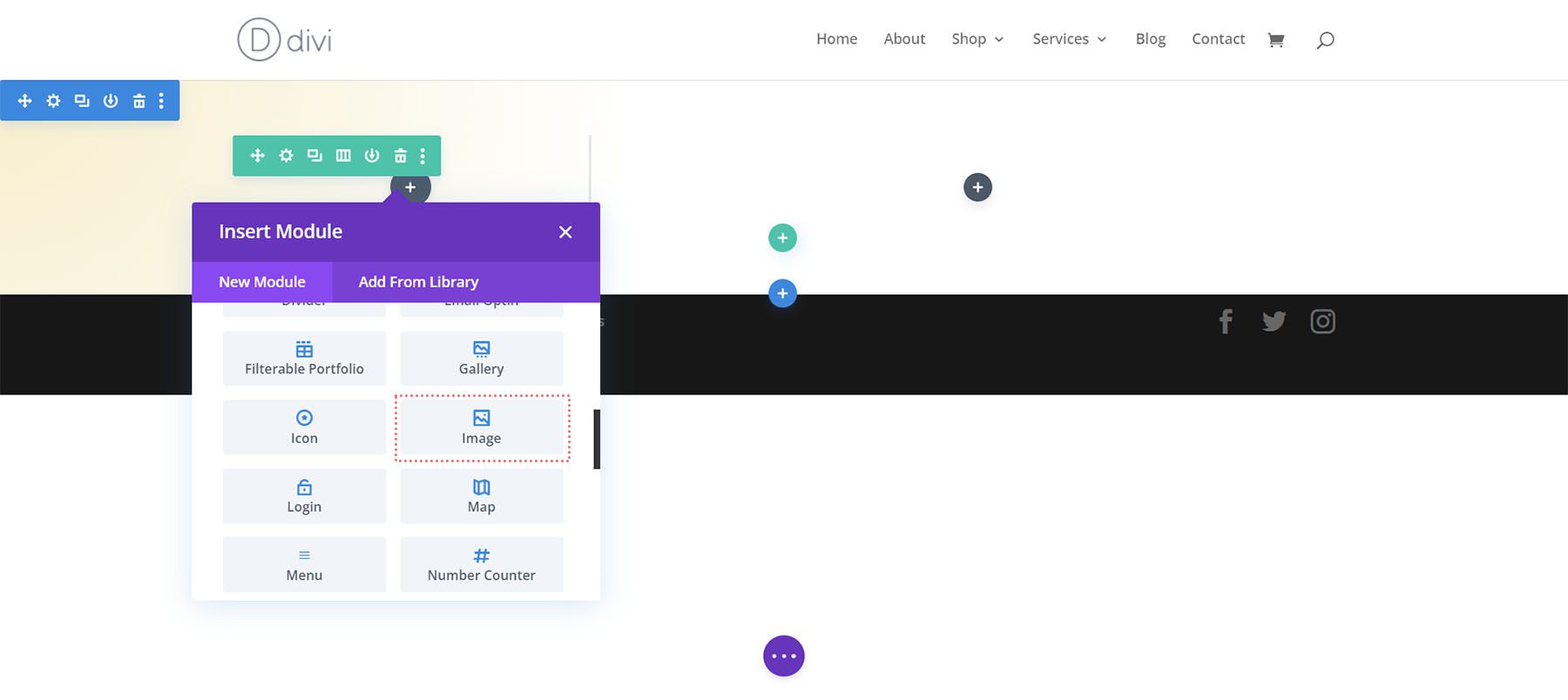
Ahead of we transfer directly to styling the call-to-action module, we’re going so as to add some ornament to the row. To do that, we’re going to click on at the grey plus icon so as to add the Symbol Module.

Subsequent, we click on at the Symbol Module so as to add it to the primary column of the row.

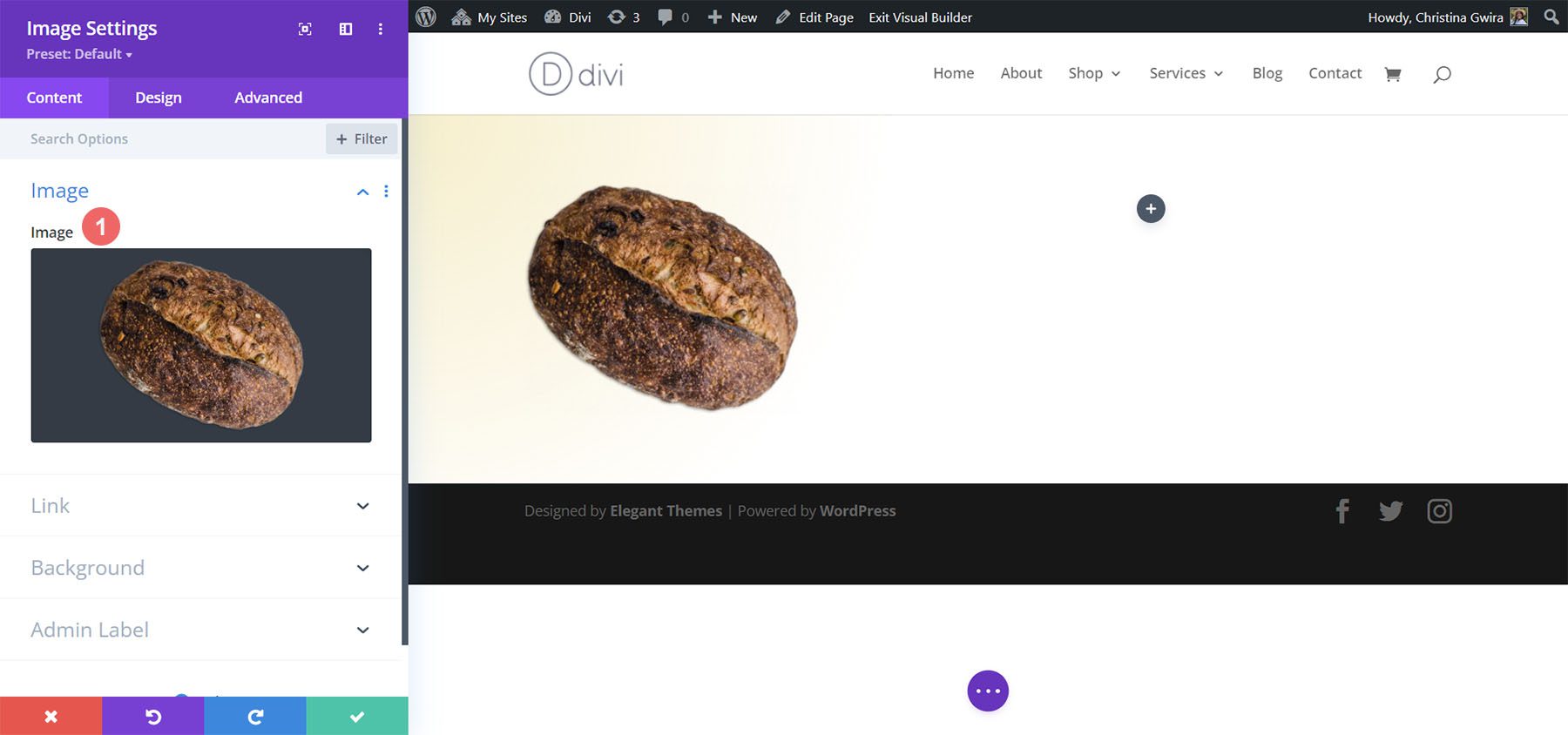
As this design is encouraged via the Divi Bagel Store Format Pack, we’ll use an edited symbol from the pack within the first column. We will be able to add the picture into our Symbol Module.

Upload Name to Motion Module
Now, let’s upload our Name to Motion Module. Click on at the grey plus icon and choose the Name to Motion icon so as to add the module to the second one column inside the row.

Upload Content material
To start, let’s upload some content material to the identify, button, and frame textual content.

Upload Hyperlink to Button Hyperlink URL
To turn the button inside the module, we want to upload a URL to the Button Hyperlink URL. Scroll all the way down to the Hyperlink tab and upload your hyperlink.

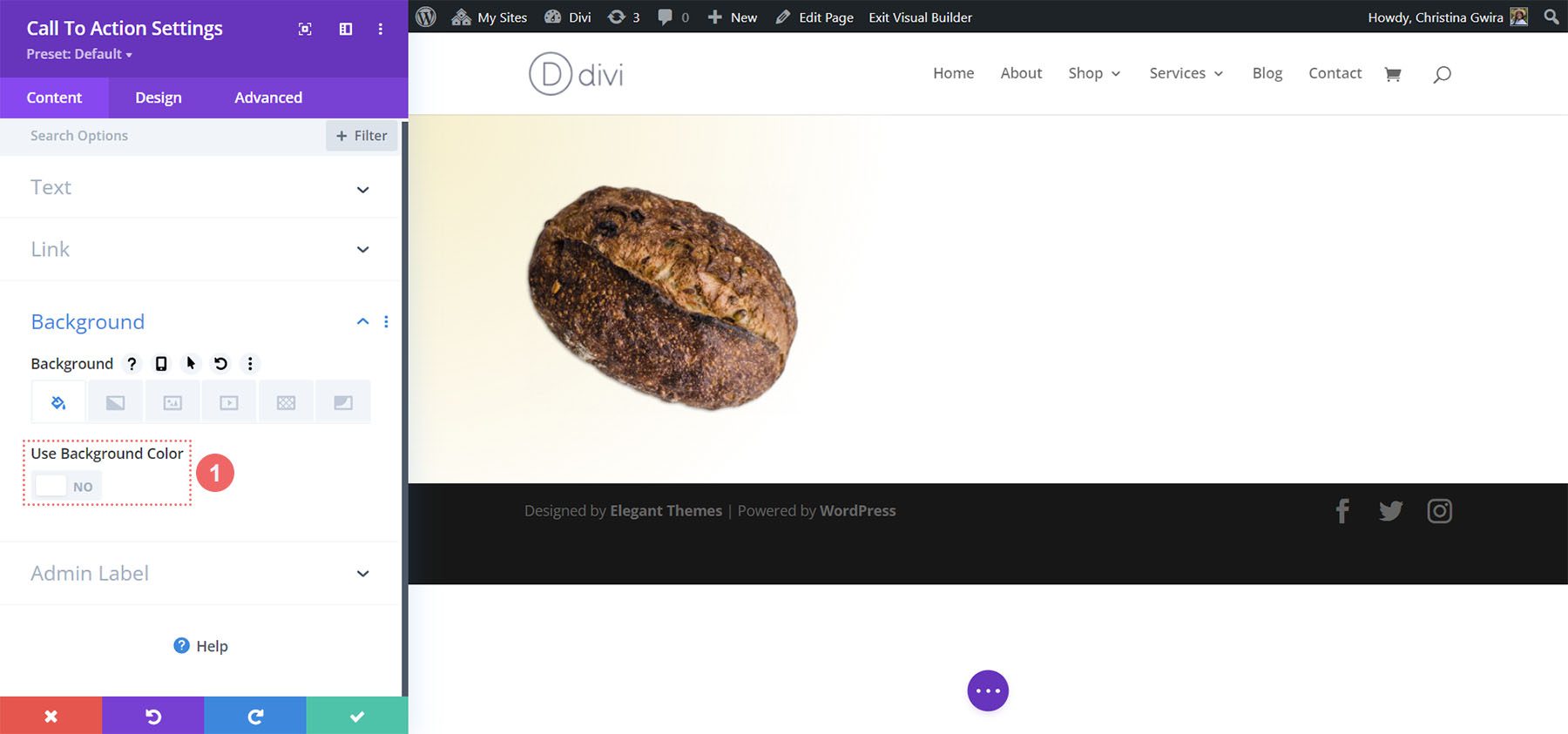
Disable Background Colour
For this design, we’ll disable the background for the module. We need to see the gradient that’s inside the segment. To do that, we scroll all the way down to the Background tab. Then, we uncheck the Use Background Colour tab.

Taste the Name to Motion Module
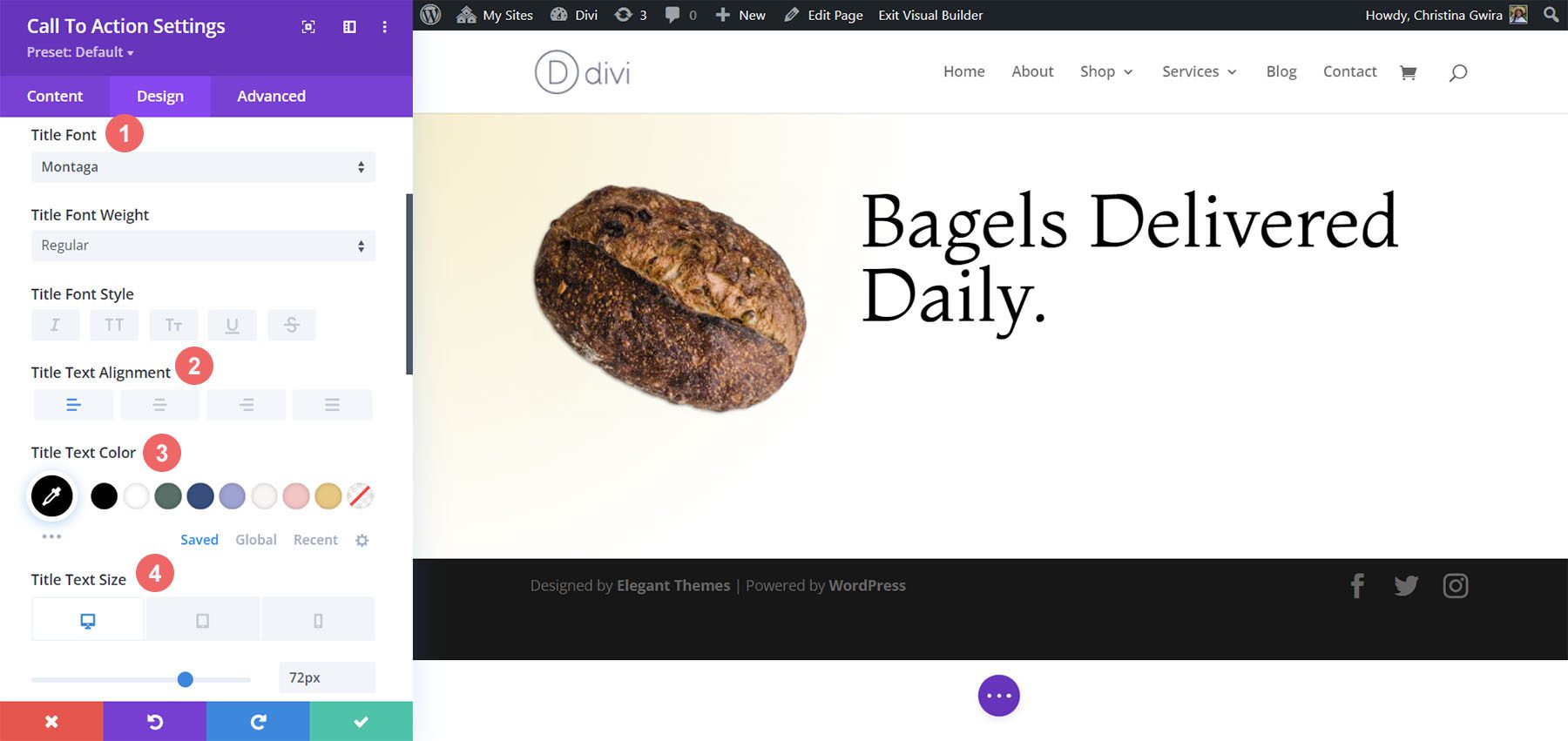
To start styling our module, we transfer to the Design tab. Subsequent, we scroll all the way down to the Name Textual content tab and use the next settings to start to taste our identify textual content:
Name Textual content Settings:
- Name Font: Montaga
- Name Textual content Alignment: Left
- Name Textual content Colour: #000000
- Name Textual content Measurement:
- Desktop: 72px
- Pill: 63px
- Cellular: 48px

For the Frame Textual content, scroll down slightly additional until you achieve the Frame Textual content tab. We’ll use many of the default font settings for the Frame Textual content, alternatively, we’ll darken the textual content via making it black the use of and left aligning it to check the Name Textual content:
Frame Textual content Settings:
- Frame Font: Open Sans
- Frame Textual content Alignment: Left
- Frame Textual content Colour: #000000

Styling the Name to Motion Button
Following the design styling of our Divi Bagel Store structure, we’re going to create a flat shadow impact with our button. To succeed in this, we can have relatively a couple of settings to arrange for various facets of the button.
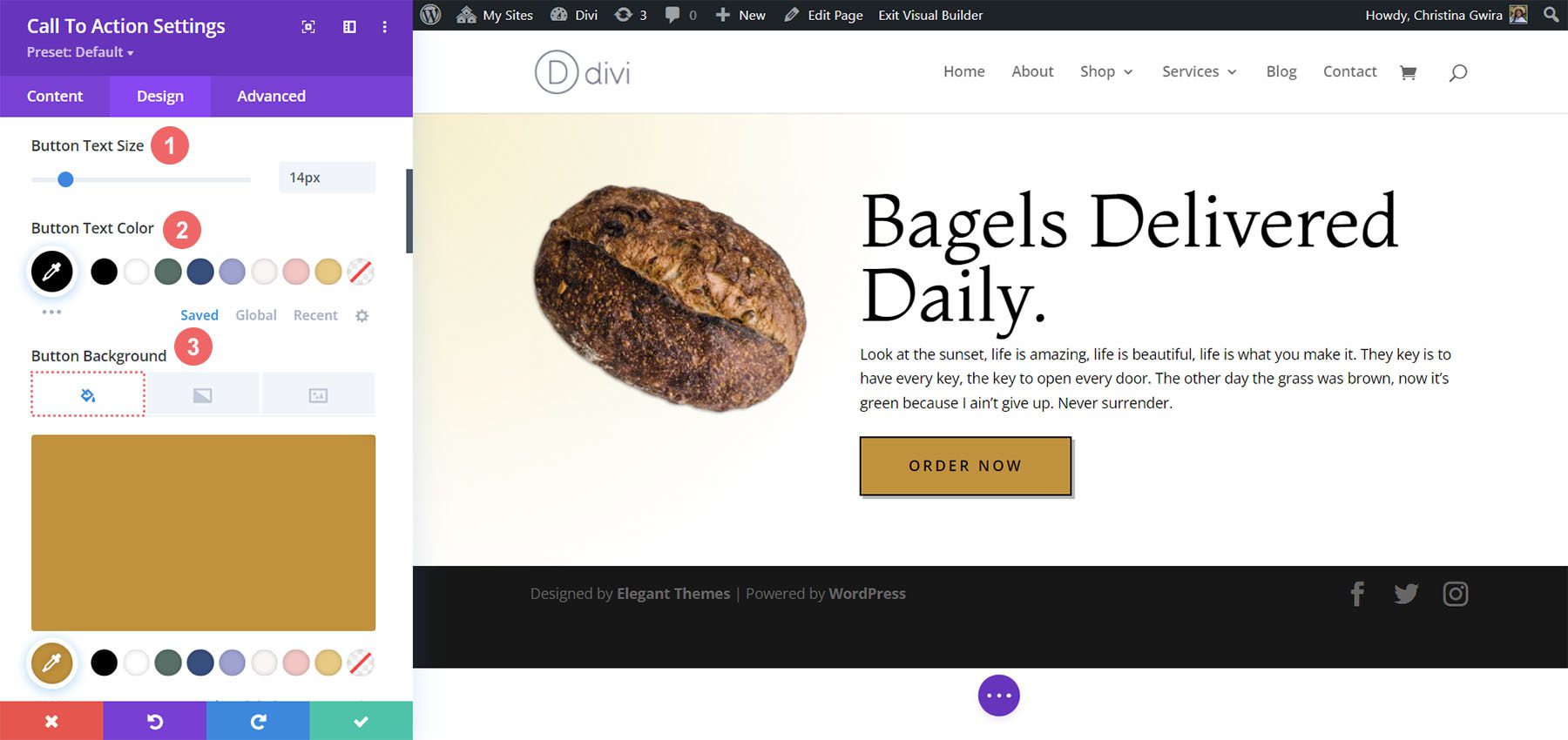
At the start, after scrolling to the Button tab, we take a look at Customized Button Types. We begin styling our button via atmosphere a background colour and textual content colour for our button.
Button Textual content & Background Settings:
- Button Textual content Measurement: 14px
- Button Textual content Colour: #000000
- Button Background Colour: #c59246

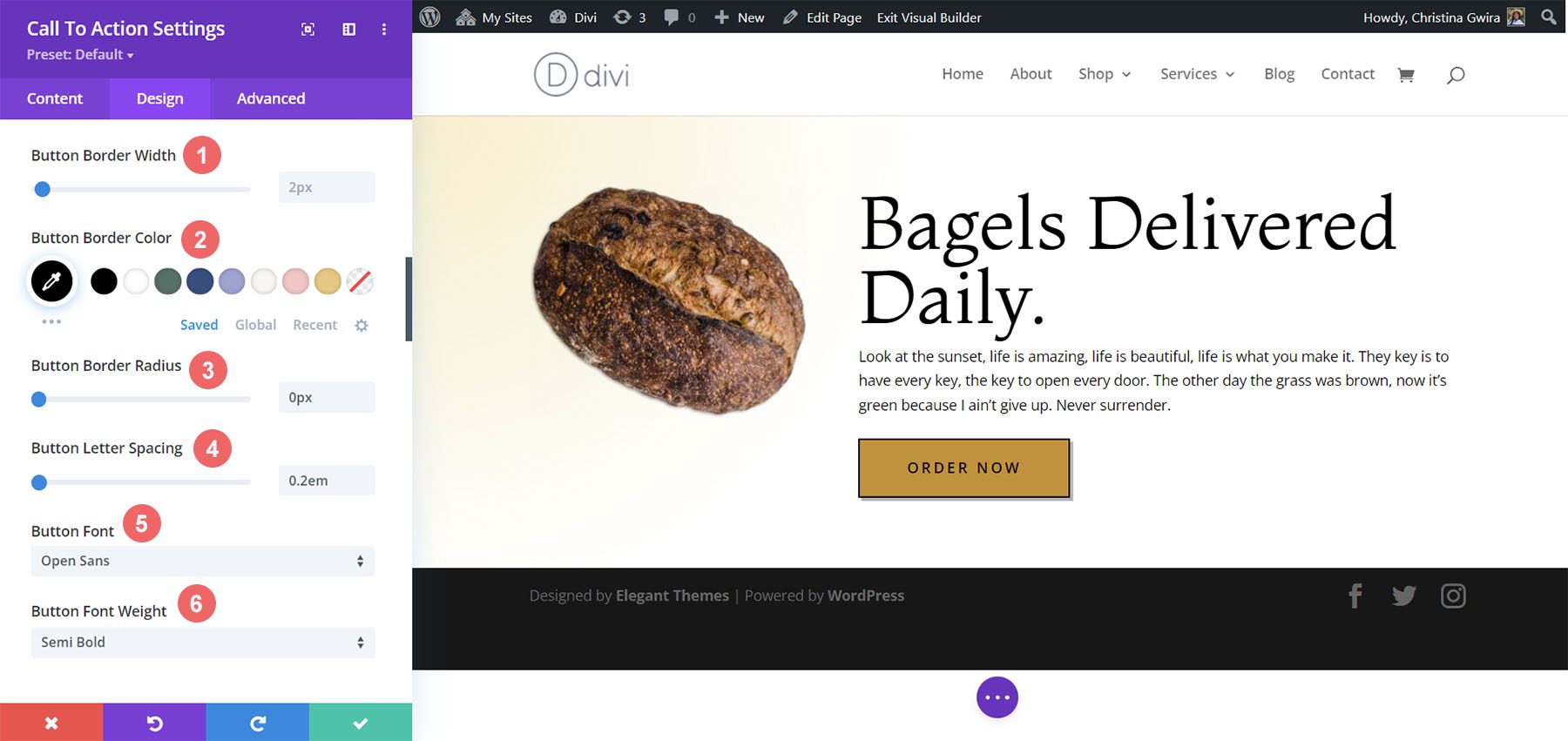
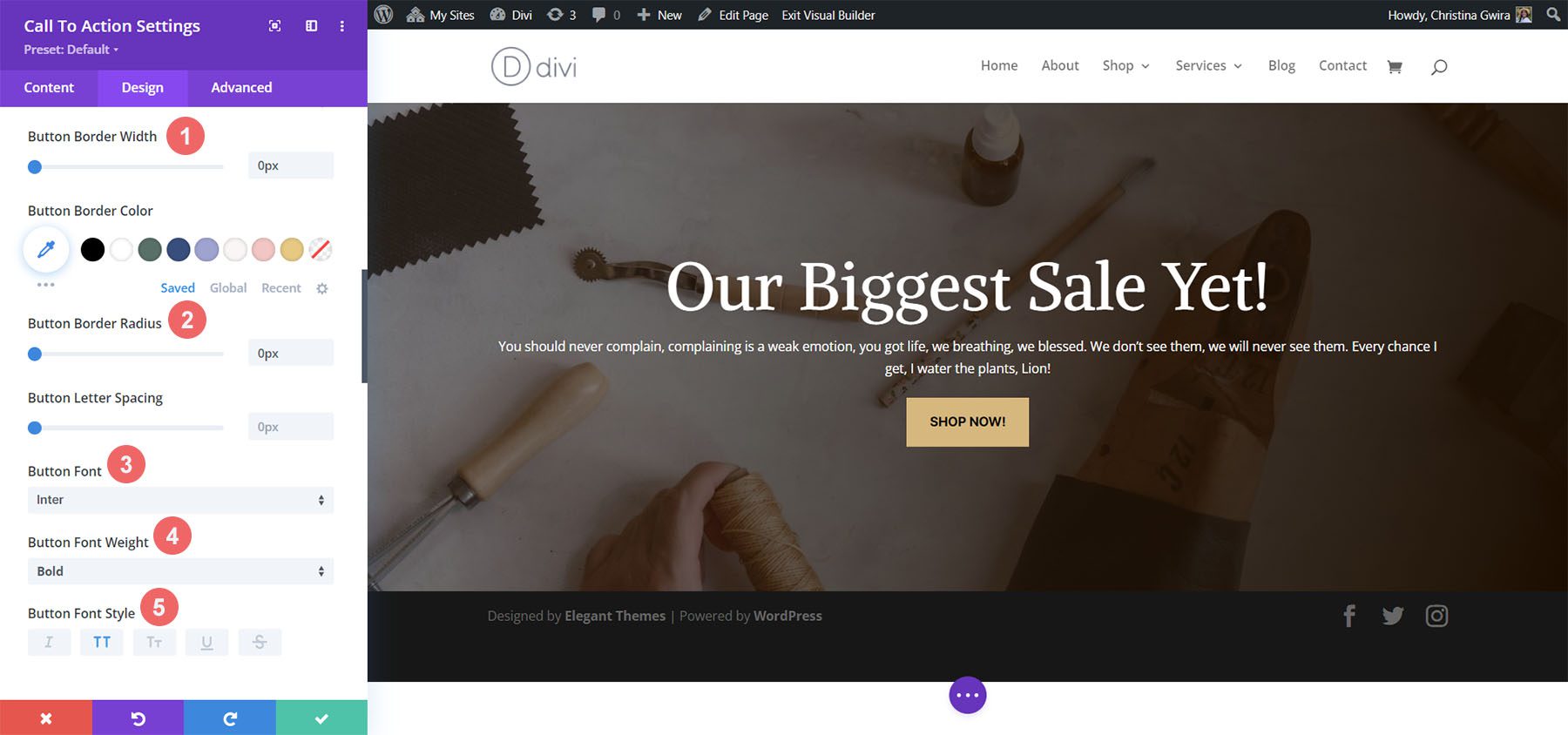
After this, we commence styling the border of our button and one of the crucial textual content styling choices.
Button Border and Textual content Settings:
- Button Border Width: 2px
- Button Border Colour: #000000
- Button Border Radius: 0px
- Button Letter Spacing: 0.2em
- Button Font: Open Sans
- Button Font Weight: Daring
- Button Font Taste: All Caps
- Button Alignment: Left

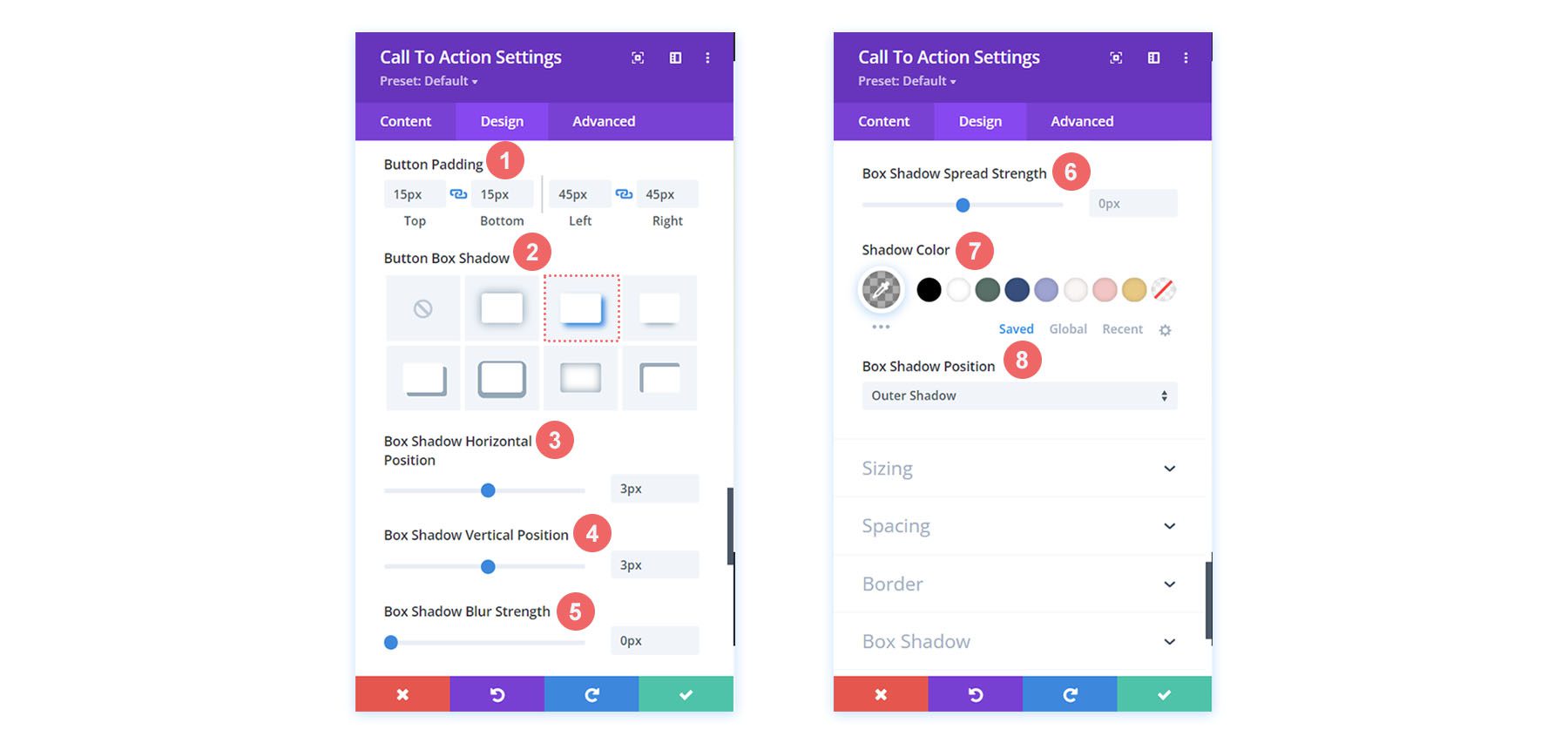
For the button’s shadow, we can use the next settings.
Button Shadow Settings:
- Button Padding:
- Best and Backside Padding: 15px
- Left and Proper Padding: 45px
- Button Field Shadow: See screenshot
- Field Shadow Horizontal Place: 3px
- Field Shadow Vertical Place: 3px
- Field Shadow Blur Energy: 0px
- Shadow Colour: rgba(0,0,0,0.3)
- Field Shadow Place: Outer Shadow

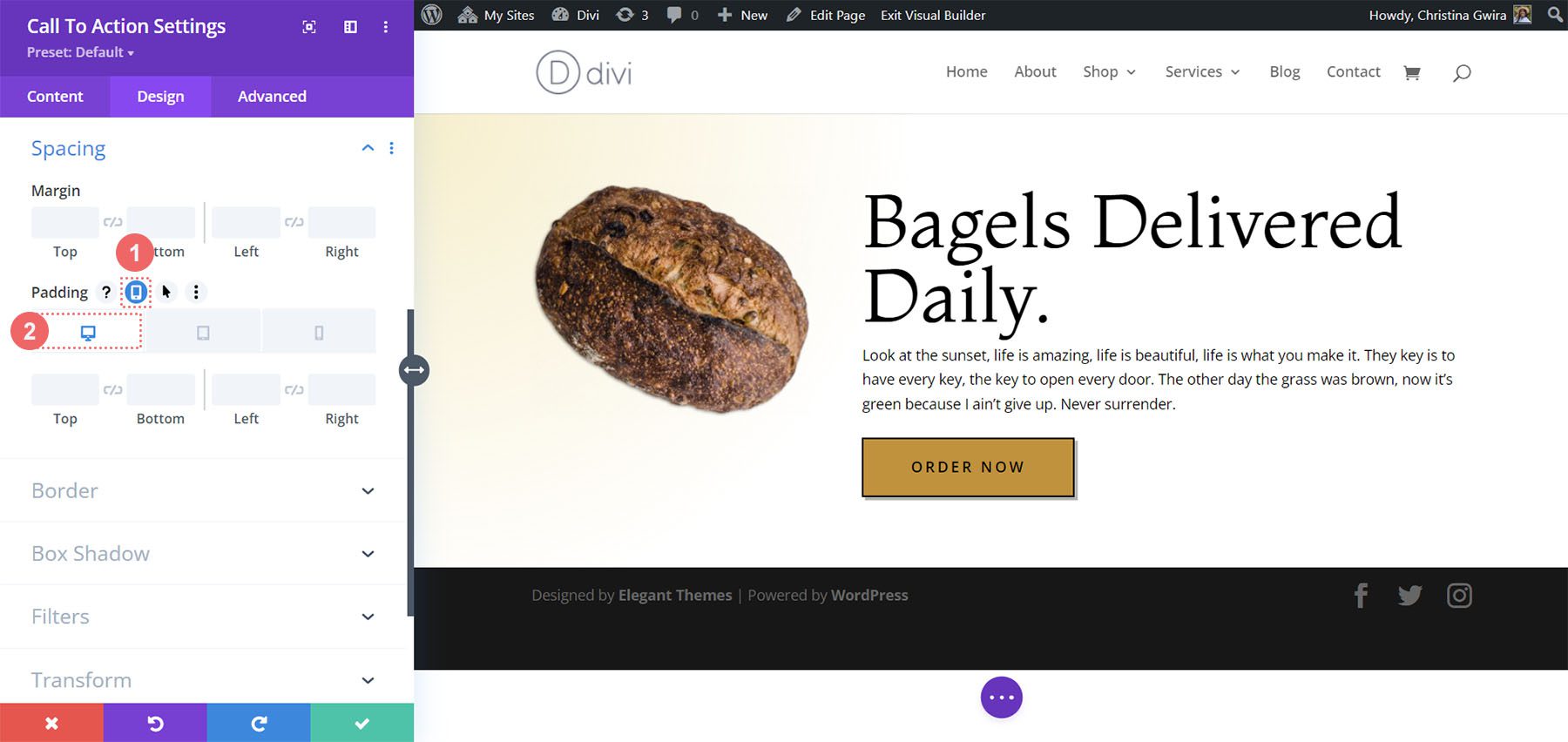
Including Spacing to the Module
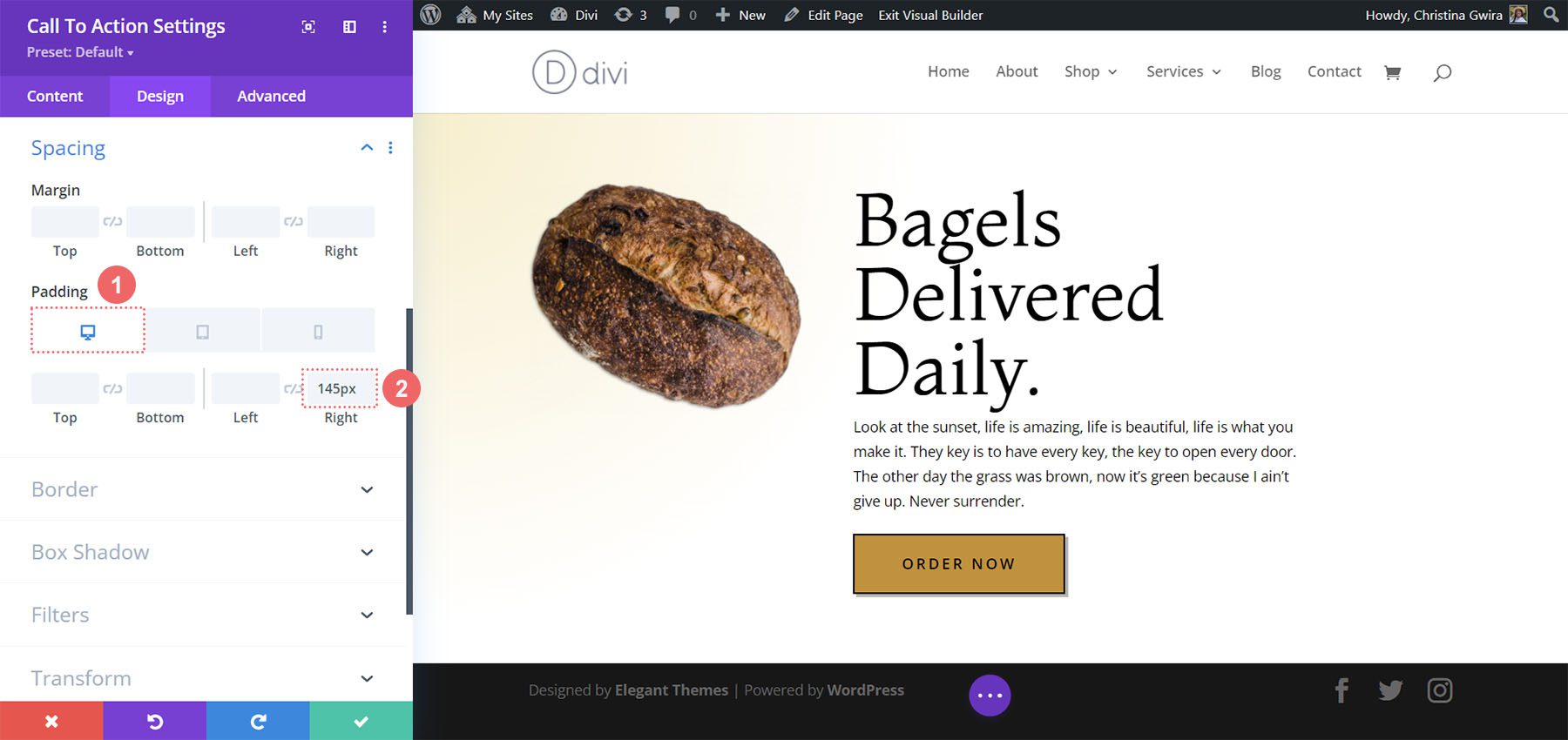
To complete off our 2d Divi call-to-action taste instance, we’re going so as to add some padding to the precise of the module. For this, we first scroll all the way down to the Spacing tab and turn on the responsive mode for the padding. We would like our padding to modify according to the tool a person will use to view our webpage.

For the padding, we’ll get started with a big appropriate padding on desktop, and shift to no padding at the appropriate for cellular.
Padding Settings:
- Padding (Proper):
- Desktop: 145px
- Pill: 75px
- Cellular: 0px

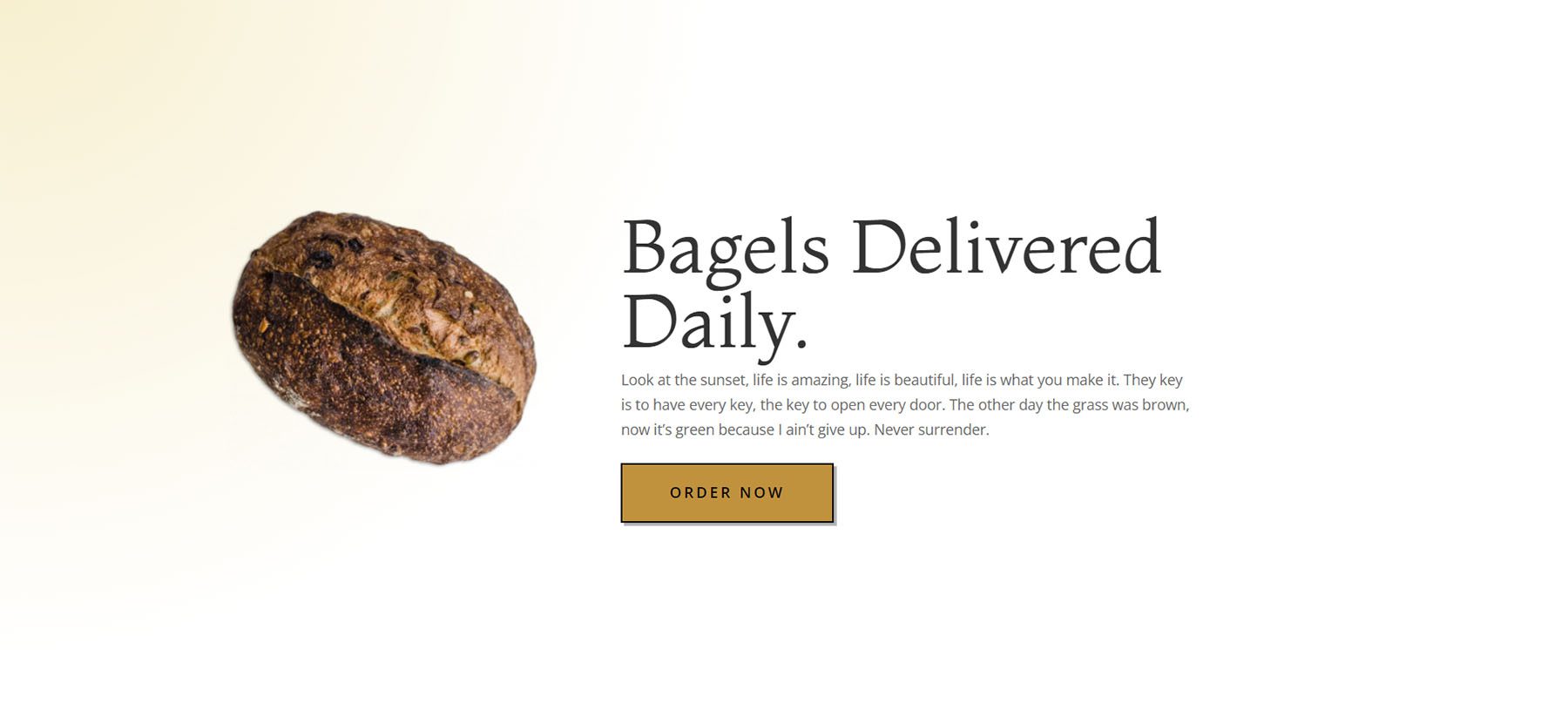
With our padding in position, don’t overlook to avoid wasting your adjustments, via clicking at the inexperienced checkmark. Right here’s our ultimate Divi Bagel Store-inspired name to motion!

Divi Leather-based Items Impressed Name to Motion Module Taste Instance
Our 3rd and ultimate design is encouraged via our Divi Leather-based Items Format Pack.
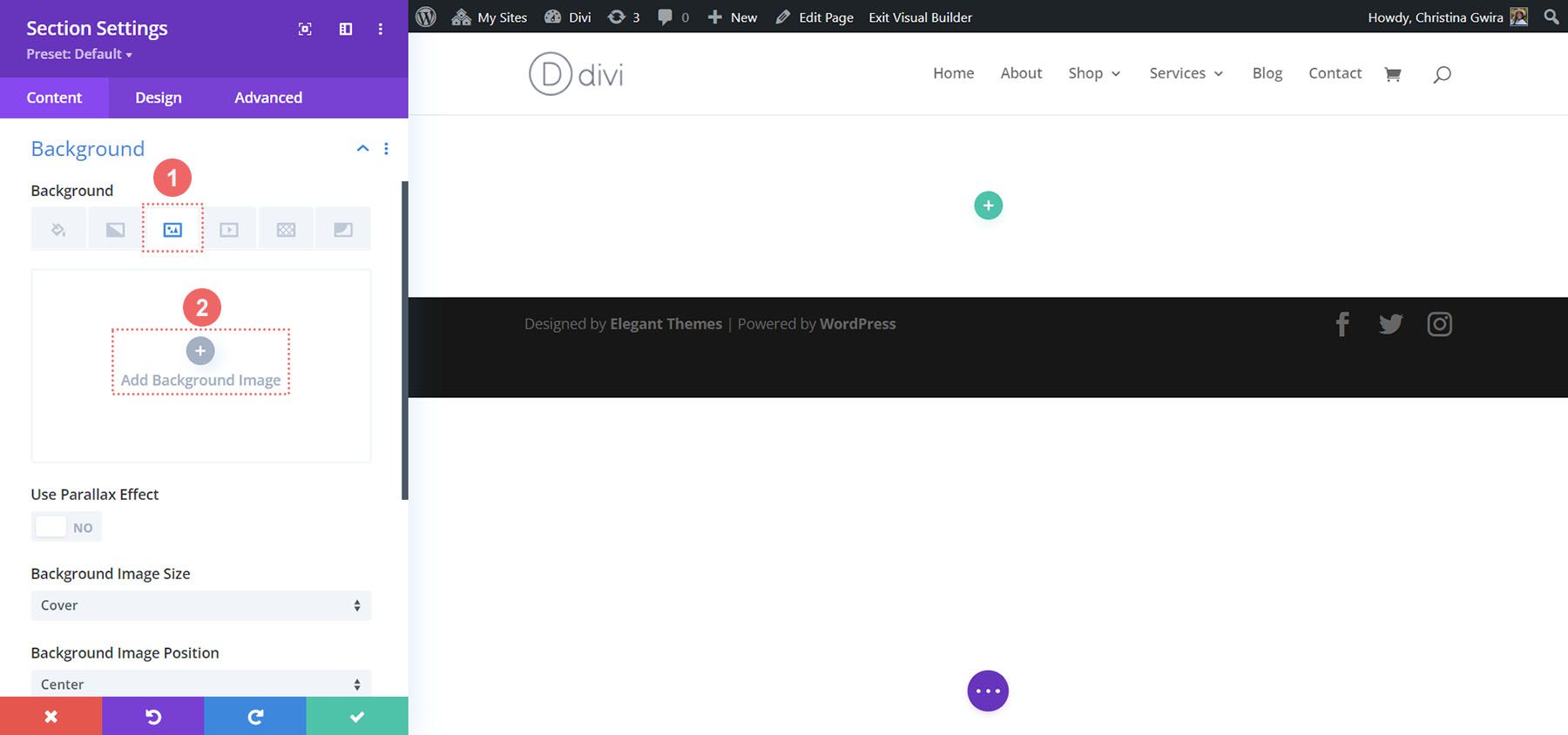
Styling the Segment
Ahead of we upload our module, let’s taste our segment. We’ll use a background symbol and gradient for this segment. First, we click on at the background symbol icon and add our Divi Leather-based Items background symbol from our property folder.

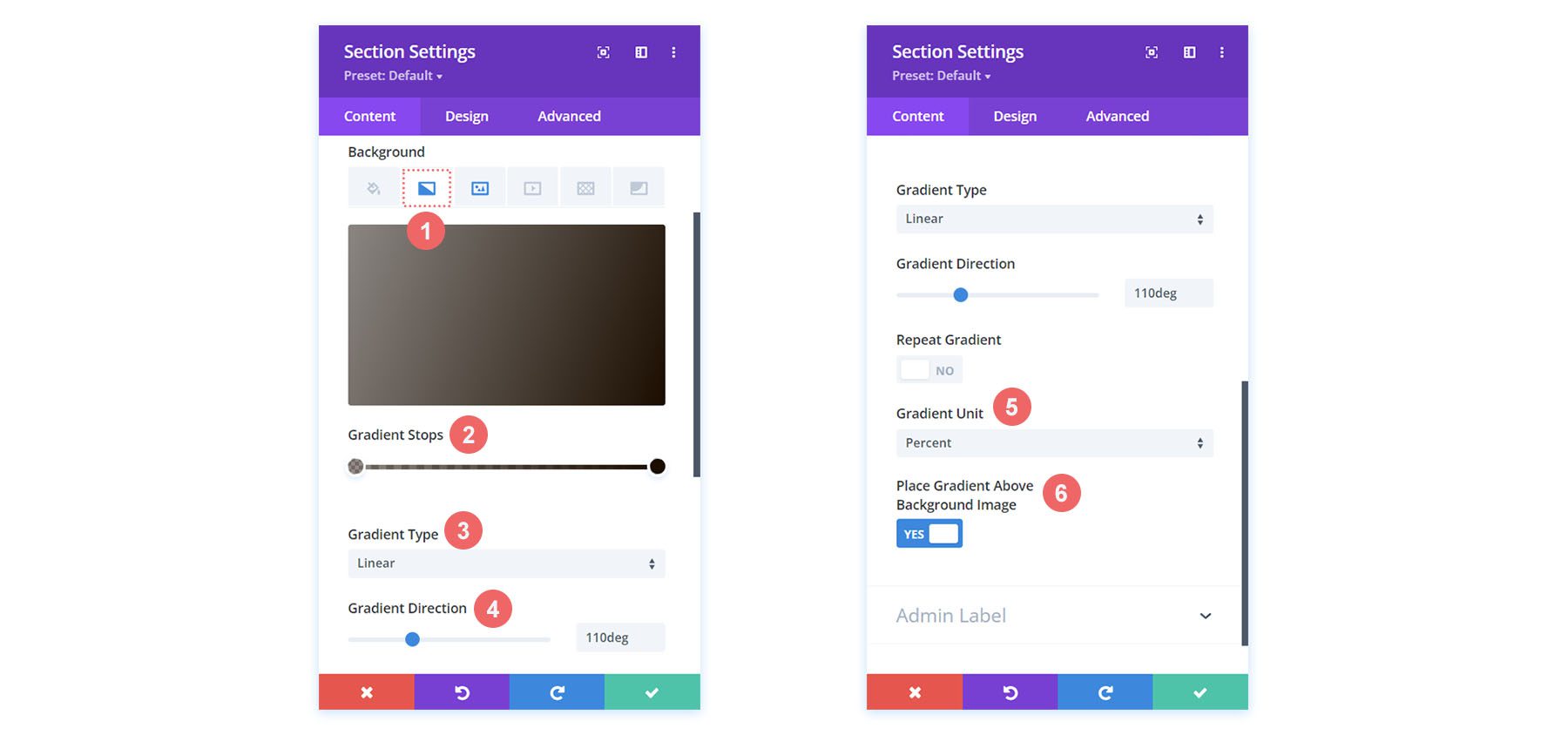
With our symbol uploaded, we are actually going to use a gradient over it to present a rather pale impact to the segment. For this, we click on at the background gradient icon, and use the next settings:
Background Gradient Settings:
- Gradient Prevent 1: rgba(28,13,1,0.48) (at 0%)
- Gradient Prevent 2: rgba(28,13,1,0.48)
- Gradient Sort: Linear
- Gradient Route: 110deg
- Gradient Unit: %
- Position Gradient Above Background Symbol: Sure

With our background now setup, we’ll upload some padding to our segment. To do that, we transfer to the Design tab of the segment. Subsequent, we scroll all the way down to the Spacing tab. Then, we can input a most sensible and backside padding of 10vw.

As soon as we’ve got added our padding, we click on the golf green checkmark to avoid wasting our adjustments to our segment.
Upload Name to Motion Module
After saving our segment and its styling, we now transfer directly to including our Name to Motion Module to our row. To do that, we click on at the grey plus icon, after which we click on the Name to Motion Module icon. This may occasionally upload the module to our one-column row.

Upload Hyperlink to Button
For our button to turn up, we want to upload a hyperlink to the Button Hyperlink URL possibility of our module inside the Hyperlink tab.

Taste the Name to Motion Module
Ahead of we commence styling our module, we want to upload our content material.
Upload Content material
We upload content material to the Name, Button, and Frame segment of the Textual content tab.

Alternate Background
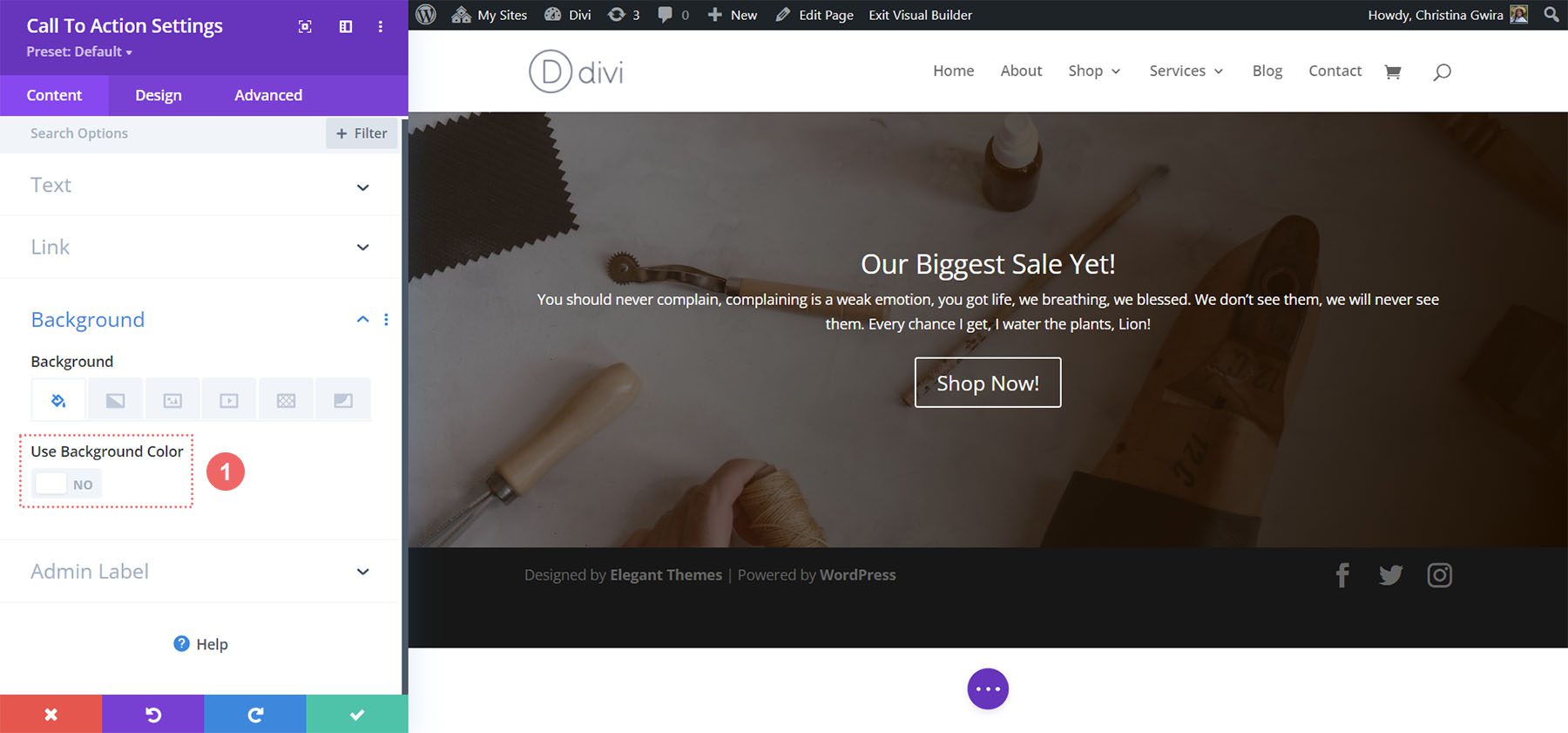
For this design, we need to use the background of the segment that the module is inside. So, we uncheck the Use Background Colour approach to make the background of the module itself clear.

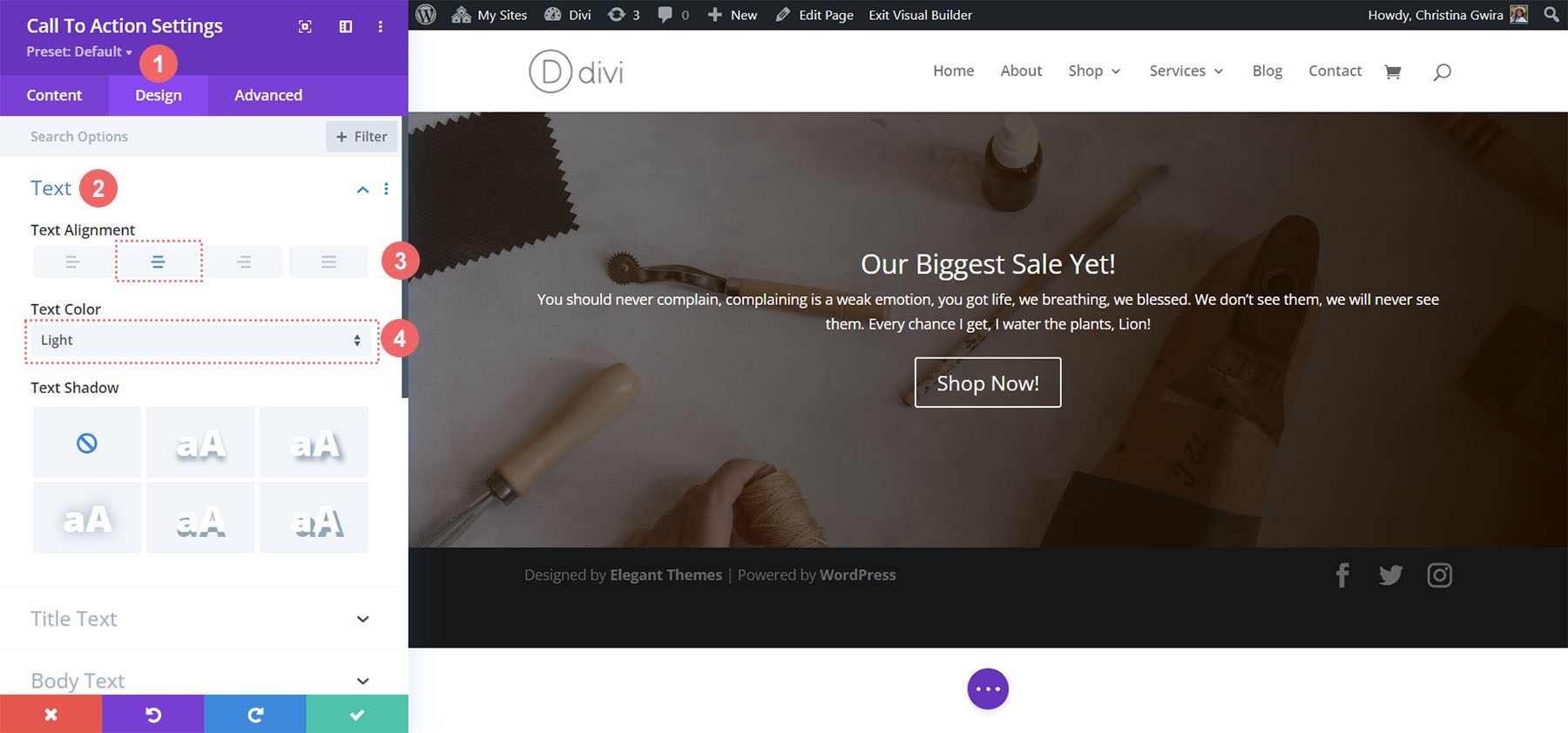
Set Textual content Colour and Alignment
For this design, we can need our textual content to be Mild and the textual content to be middle aligned. After clicking at the Design tab, we now click on at the Textual content tab to set our Textual content Colour to Mild and our Textual content Alignment to Heart.

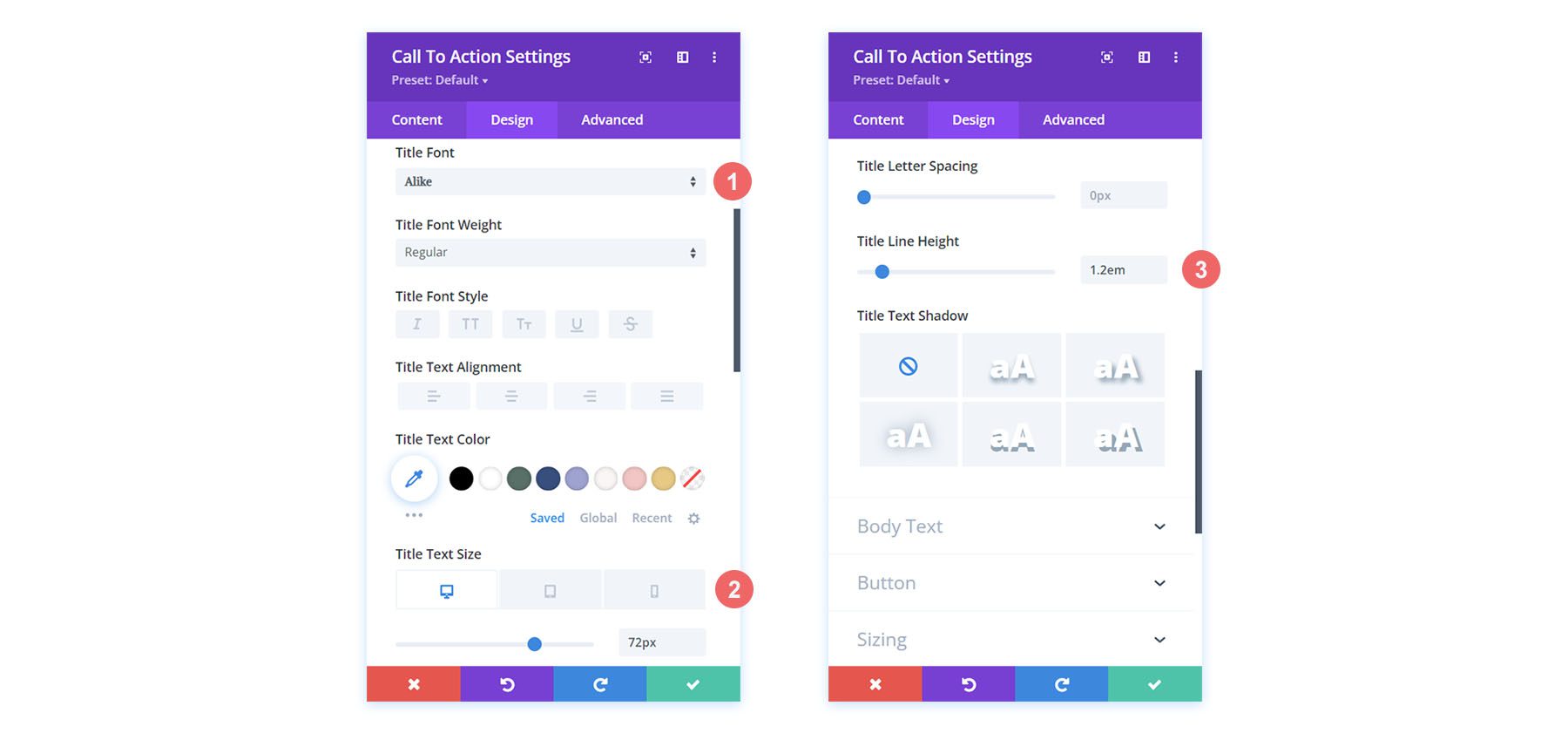
Taste Name Textual content
After atmosphere our textual content colour and alignment, we scroll to the Name Textual content tab for us to start out styling the heading textual content of our name to motion.
Name Textual content Settings:
- Name Font: Alike
- Name Textual content Measurement:
- Desktop: 72px
- Pill: 63px
- Cellular: 54px
- Name Line Peak: 1.2em

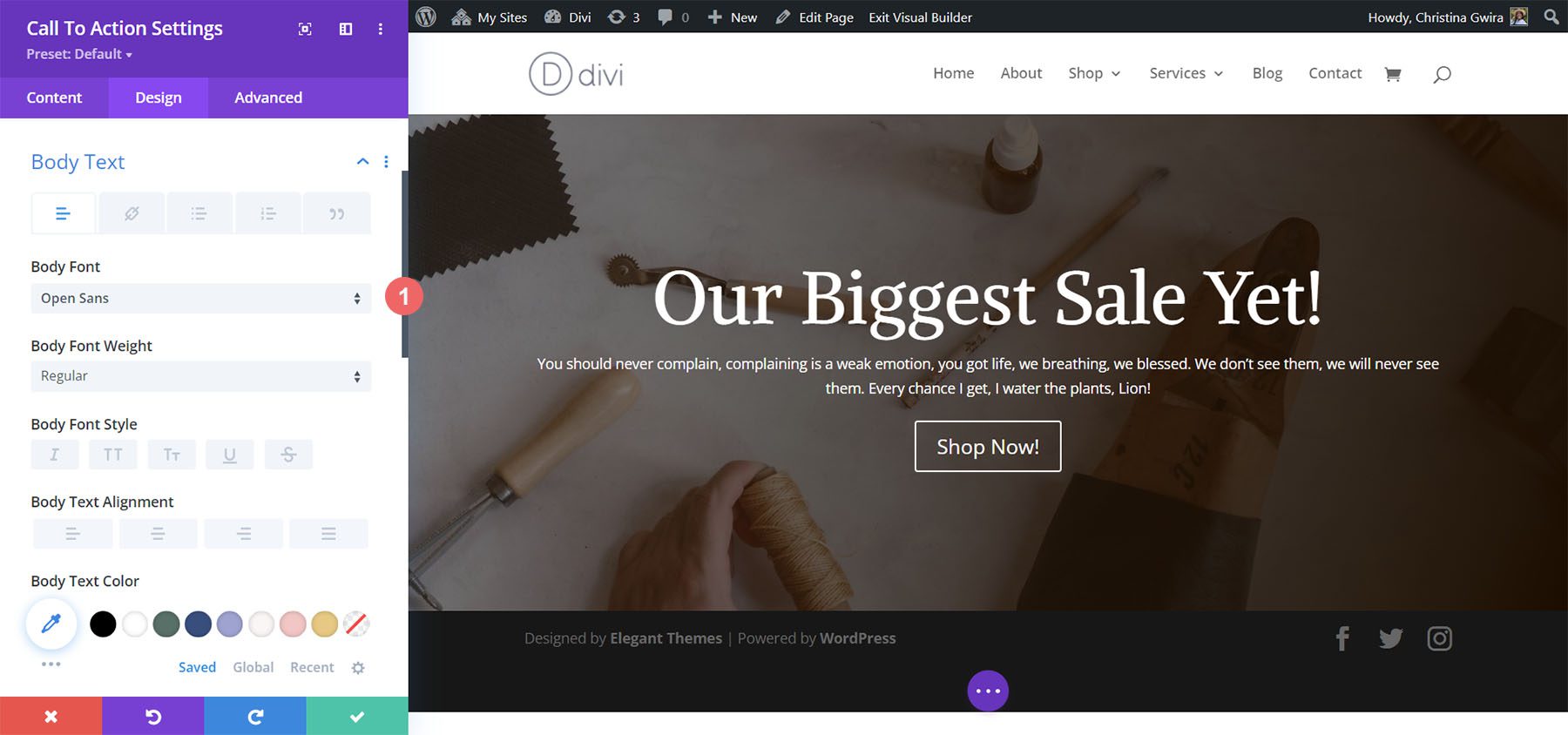
Styling the Frame Textual content
For the Frame Textual content, we can stay the default settings the similar. We’ll use Open Sans, the default font of Divi.

Atmosphere Up Button Styling
For the button, we’ll use the next kinds:
Button Styling:
- Use Customized Types for Button: Sure
- Button Textual content Measurement: 14px
- Button Textual content Colour: #000000
- Button Background: #d9b882

We proceed to taste our button with the next settings:
Button Border and Font Settings:
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Font: Inter
- Button Font Weight: Daring
- Button Font Taste: All Caps

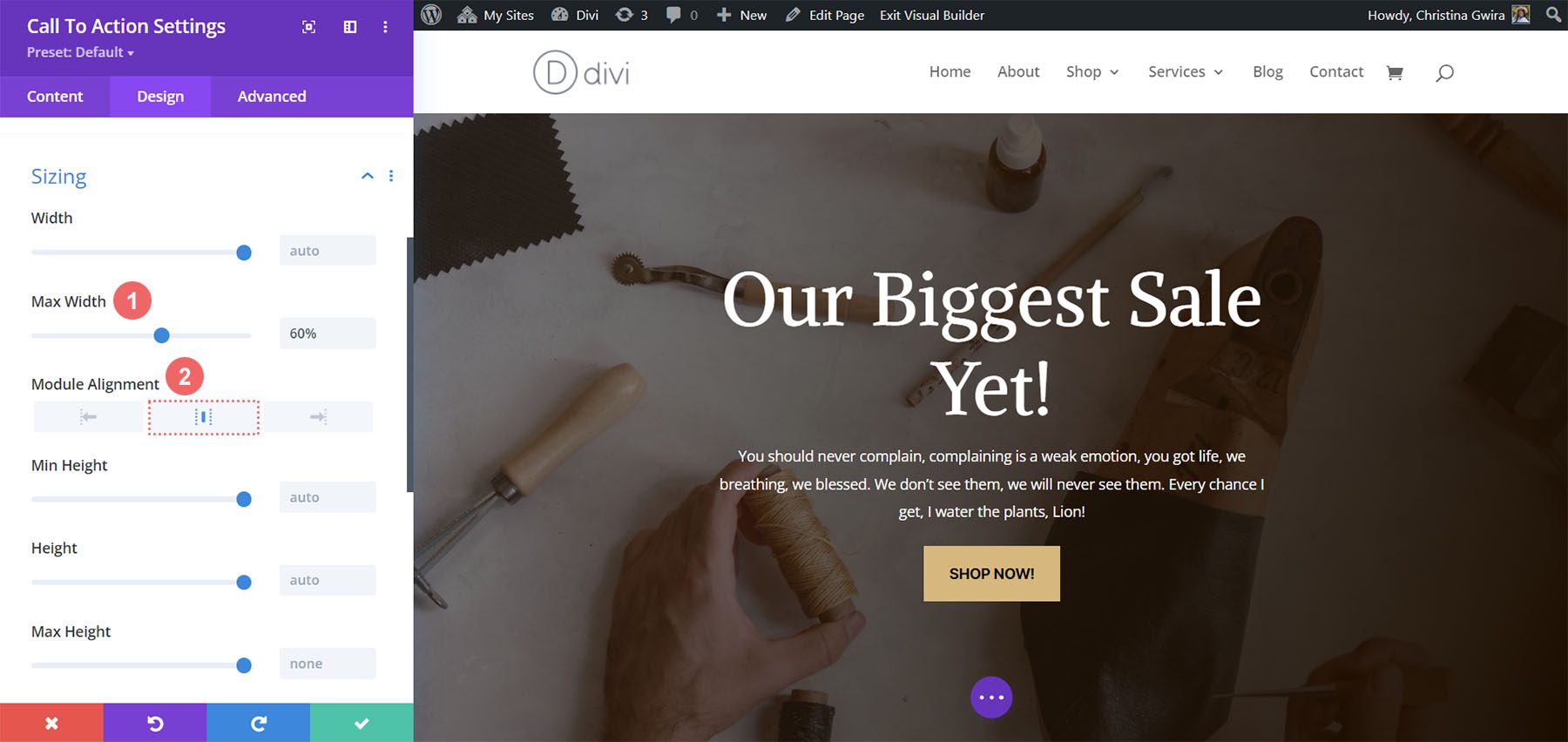
Including Sizing
To make our module extra visually interesting, we’re going so as to add a bit of of padding to the left and appropriate of our module. For this, we scroll all the way down to the Spacing tab and set a Max Width of 60% (for desktop), with a Module Alignment of Heart.
Sizing Settings:
- Max Width:
- Desktop: 60%
- Pill: 75%
- Cellular: 100%
- Module Alignment: Heart

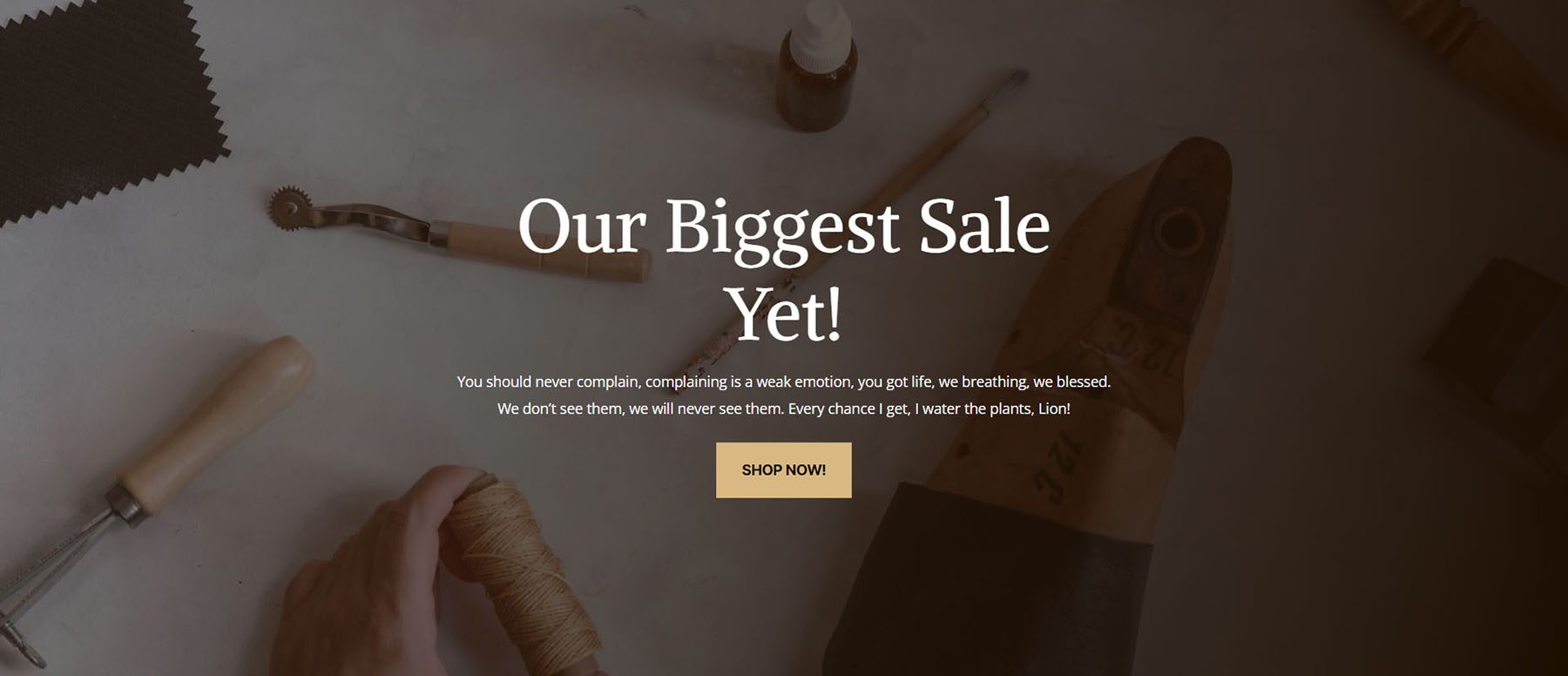
With our adjustments whole, we now click on at the inexperienced take a look at mark to avoid wasting our gorgeous paintings!

In Conclusion
By way of the use of our structure packs as a design reference, we will see that there are never-ending tactics to taste the Name to Motion Module to be had natively in Divi. Use those examples as mind meals to encourage you on your subsequent advertising design venture that wishes a powerful name to motion!
The submit How you can Taste the Divi Name to Motion Module (3 Examples!) gave the impression first on Chic Topics Weblog.
WordPress Web Design