Are you searching for find out how to upload pictures in your WordPress web page or weblog?
Through including pictures in WordPress appropriately, you’ll be able to make stronger the visible attraction, accessibility, and Search engine marketing of your web page. You’ll even permit customers to add their very own pictures and use them to your web site or on your competitions.
On this article, we can display you learn how to correctly upload pictures in WordPress.

The Significance of As it should be Importing Photographs in WordPress
Once in a while, customers without delay reproduction a picture from the supply and paste it into their web page content material. Sadly, this may motive issues like gradual pages, deficient person revel in, and deficient Search engine marketing.
Whilst you upload pictures in your WordPress web page, it’s vital to do it correctly. This implies the use of the correct document layout, document identify, and alt textual content.
We suggest naming your pictures with descriptive phrases separated by way of dashes. For instance, you may use the document identify ‘bali-vacation-photo.jpg’ for a picture to your trip weblog.
Correctly including pictures additionally method resizing your pictures in order that they load briefly and glance just right on all gadgets. For instance, some picture codecs like JPEG, are extra compressed than others, this means that that those pictures will absorb much less house to your server and can take much less time to load.
Through the use of those codecs, in conjunction with an picture compression plugin for the photographs to your WordPress weblog, you’ll be able to make stronger the person revel in of your web page.
In a similar way, by way of the use of the Symbol block in WordPress and correctly optimizing your pictures for Search engine marketing and alt textual content, you’ll be able to make it more straightforward for serps to index your pictures.
This may build up your web page’s ratings and make stronger the accessibility of your web page for folks with disabilities.
That being mentioned, let’s see learn how to correctly upload pictures in WordPress. We can quilt a number of strategies, and you’ll be able to use the short hyperlinks underneath to leap to the other sections of our instructional:
- Methods to Upload Photographs within the Block Editor (Gutenberg)
- Methods to Upload Photographs within the Vintage Editor
- Methods to Upload Photographs within the Media Library
- Methods to Optimize an Symbol for WordPress Search engine marketing
- Bonus: Permit Customers to Add Photographs in WordPress
Methods to Upload Photographs within the Block Editor (Gutenberg)
You’ll simply upload pictures within the WordPress block editor by way of the use of the Symbol block.
First, you want to open the prevailing or new web page/put up the place you wish to have so as to add a picture.
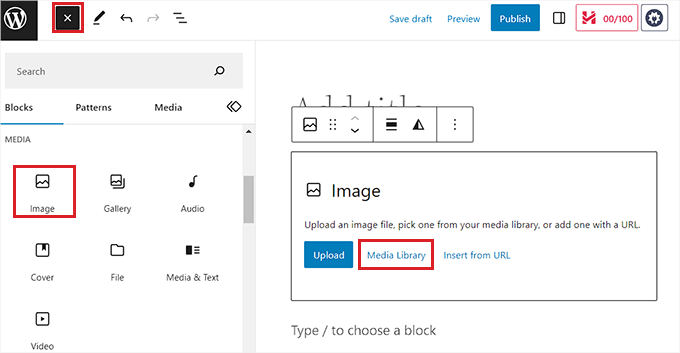
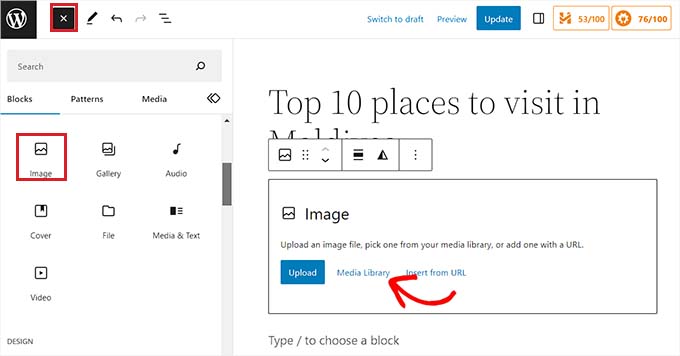
As soon as you’re there, click on the ‘+’ button within the best left nook of the display screen to open the block menu. From right here, you will have to in finding and upload the Symbol block to the put up or web page.

After you have completed that, click on the ‘Media Library’ button to release the ‘Choose or Add Media’ instructed at the display screen.
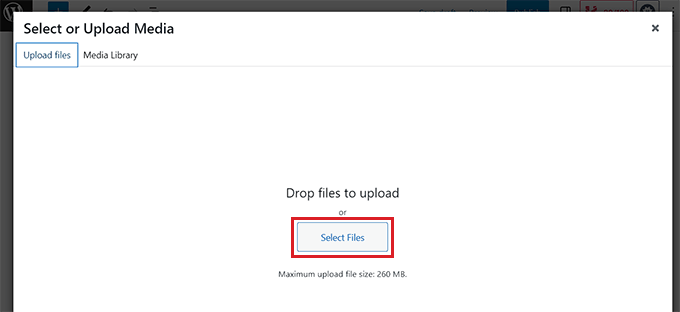
From right here, you’ll be able to transfer to the ‘Add Information’ tab if you wish to add a picture out of your pc.
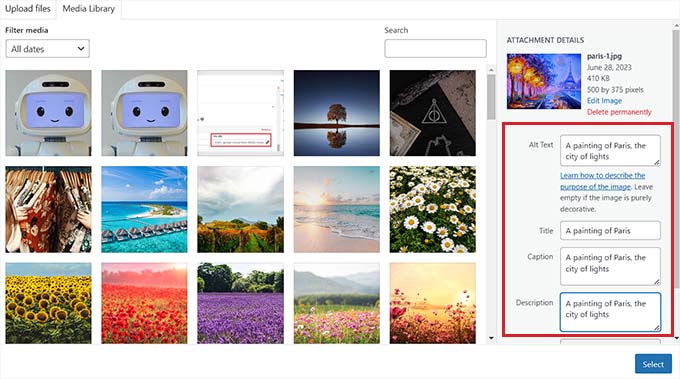
Alternatively, if you wish to upload a picture from the media library, then you’ll be able to additionally do this by way of switching to the ‘Media Library’ tab.

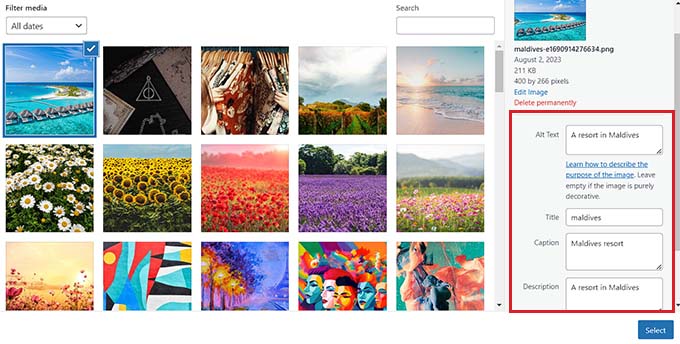
Upon including a picture, it is very important upload alt textual content for it within the left column. This alt textual content is a very powerful for picture Search engine marketing because it is helping serps perceive the context of the picture. It additionally permits folks with display screen readers to look this details about your pictures.
You’ll additionally upload a name and caption describing the picture in the correct column. Captions are the visual textual content descriptions of your pictures, whilst the name will seem when a person hovers their mouse over the picture.
For main points, it’s possible you’ll need to see our newbie’s information on learn how to upload captions to photographs in WordPress.
Subsequent, simply click on the ‘Choose’ button so as to add the picture in your web page or put up.

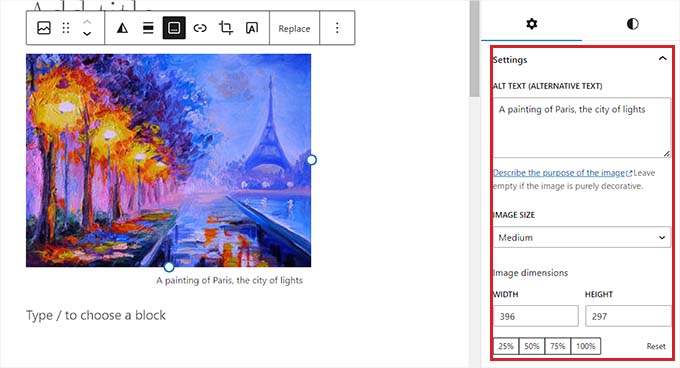
Now that you’ve uploaded a picture, you’ll be able to additional customise its dimension, dimensions, border, and elegance from the block panel at the proper.
For main points, take a look at our instructional on learn how to upload and align pictures in WordPress.

In any case, click on the ‘Replace’ or ‘Put up’ button to retailer your settings.
You’ve gotten now correctly added a picture within the Gutenberg editor.
Methods to Upload Photographs within the Vintage Editor
If you’re nonetheless the use of the previous vintage editor in WordPress, then you’ll be able to use this system.
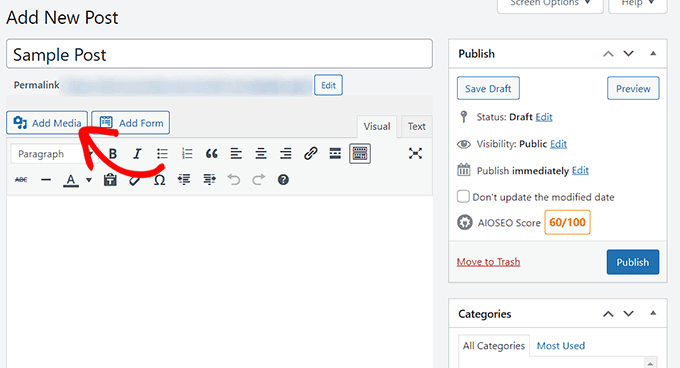
First, you want to talk over with the web page or put up the place you wish to have so as to add the picture from the WordPress dashboard. As soon as you’re there, simply click on the ‘Upload Media’ button to release the media library.

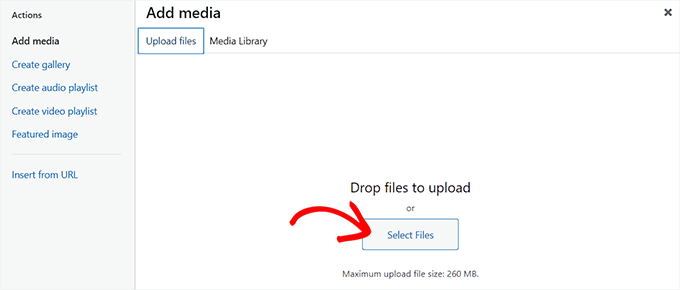
After that, you’ll be able to transfer to the ‘Add Information’ tab to add a picture out of your pc.
On the other hand, for including a picture from the media library, simply transfer to the ‘Media Library’ tab.

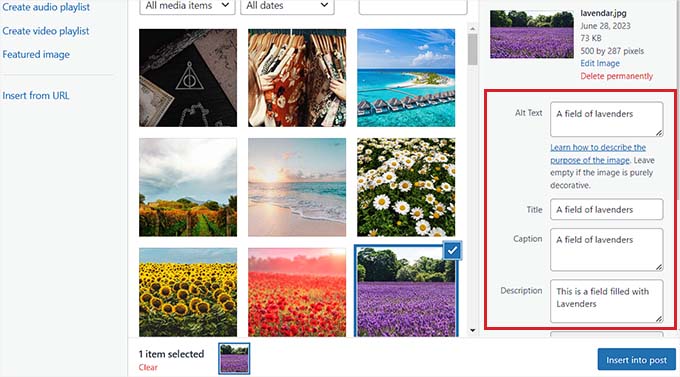
Upon including a picture, it is very important upload alt textual content and a name for it. You’ll additionally upload an outline and caption if you want.
You’ll merely describe the picture for these types of choices. This may increasingly lend a hand seek engine index your picture and build up your web page’s visibility.
Subsequent, pass forward and click on the ‘Insert into Publish’ button.

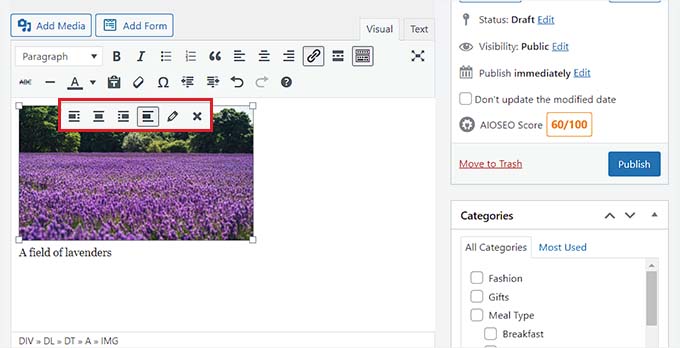
Now, the picture can be added in your WordPress put up or web page.
From right here, you’ll be able to trade its alignment by way of the use of the alignment icons above the picture. You’ll additionally additional edit a picture by way of clicking at the pencil icon.

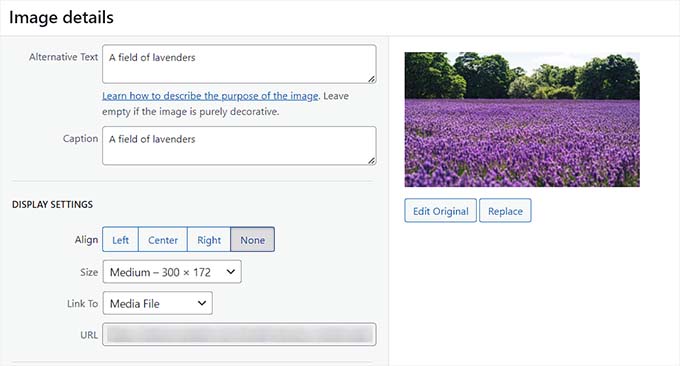
This may increasingly open the ‘Symbol main points’ instructed to your display screen, the place you’ll be able to trade the scale and upload picture name attributes, CSS categories, alignment, and extra.
As soon as you’re completed, simply click on the ‘Replace’ button to avoid wasting the adjustments you made.

After that, merely click on the ‘Put up’ or Replace’ button to avoid wasting your put up.
Methods to Upload Photographs within the Media Library
If you wish to have, you’ll be able to additionally without delay upload a picture to the media library. Remember that after including a picture to the media library, you’ll nonetheless wish to open a put up or web page and insert the Symbol block.
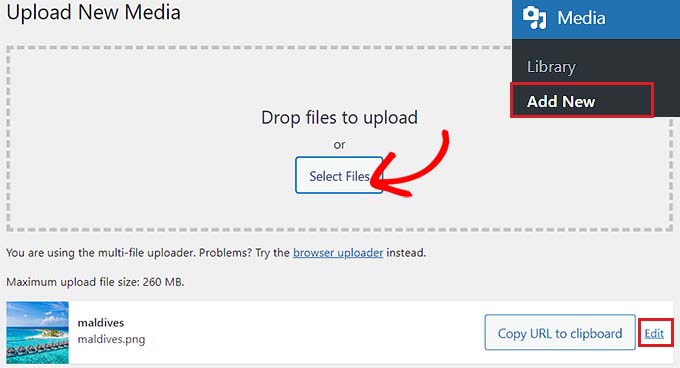
So as to add a picture from the media library, you will have to talk over with the Media » Upload New web page from the WordPress admin space.
As soon as you’re there, click on the ‘Choose Information’ button to add a picture out of your pc. Then, click on the ‘Edit’ hyperlink subsequent to the picture.

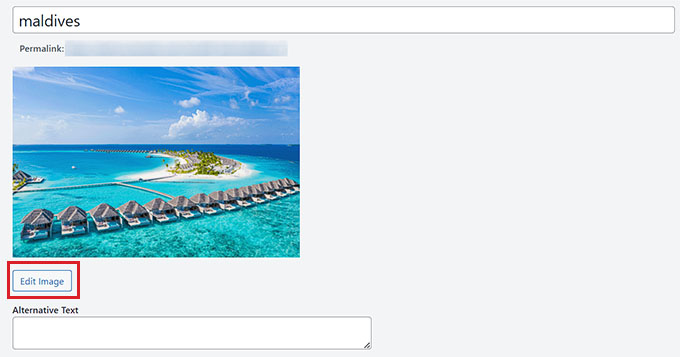
This may increasingly take you to the ‘Edit Media’ web page, the place you’ll be able to get started by way of converting the name for the picture. After that, you’ll be able to upload alt textual content, a caption, and an outline by way of scrolling down.
After you have completed that, you’ll be able to additionally click on at the ‘Edit Symbol’ button.

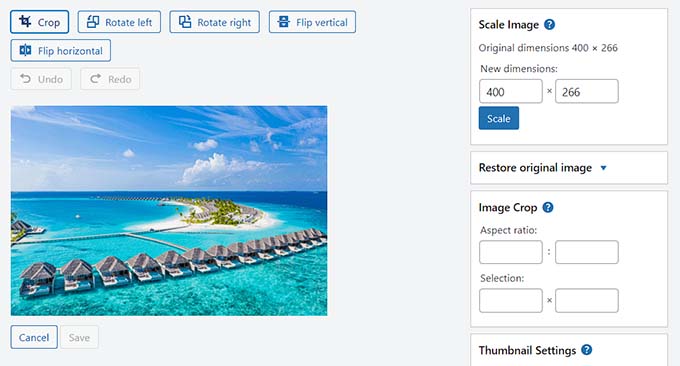
This may increasingly direct you to any other web page, the place you’ll be able to crop, scale, rotate, or turn the picture in line with your liking. For detailed directions, please see our newbie’s information on learn how to do elementary picture modifying in WordPress.
As soon as you’re glad, simply click on the ‘Replace’ button to avoid wasting your adjustments.

This may increasingly take you again to the ‘Edit Media’ web page, the place it’s important to click on at the ‘Replace’ button once more to retailer your settings.
You’ve gotten now effectively added a picture to the media library.
Subsequent, talk over with the put up the place you wish to have so as to add this picture from the WordPress admin sidebar. As soon as you’re there, click on the ‘+’ button so as to add an Symbol block to the put up.
Subsequent, you want to choose the ‘Media Library’ button.

This may increasingly release the ‘Choose or Add Media’ instructed to your display screen, the place you’ll understand the picture that you simply uploaded within the media library on the best.
On settling on the picture, you’ll see that its name, alt textual content, caption, and outline have already been added to it from the media library web page.
Now, merely click on the ‘Choose’ button to add the picture to the block editor.

In any case, click on the ‘Put up’ or ‘Replace’ button to retailer your settings.
Methods to Optimize an Symbol for WordPress Search engine marketing
After you have added a picture to a put up/web page, additionally it is a very powerful to optimize it for serps. Sadly, WordPress does now not be offering any integrated complex Search engine marketing options for pictures.
That is the place All in One Search engine marketing for WordPress (AIOSEO) is available in.
It’s the highest WordPress Search engine marketing plugin available on the market that makes it tremendous simple to optimize your content material, together with pictures, for serps.
First, you want to put in and turn on the AIOSEO plugin. For extra directions, see our step by step information on learn how to set up a WordPress plugin.
Observe: AIOSEO additionally has a unfastened model. Alternatively, you’ll want the professional model of the plugin to liberate the Symbol Search engine marketing function.
Upon activation, you’ll have to configure the setup wizard.
For extra main points, see our information on learn how to arrange All in One Search engine marketing for WordPress appropriately.

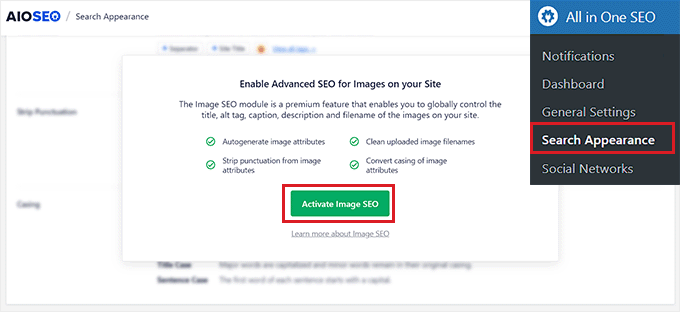
Subsequent, head over to the All in One Search engine marketing » Seek Look web page from the WordPress admin sidebar and turn to the ‘Symbol Search engine marketing’ tab.
After that, scroll down and click on the ‘Turn on Symbol Search engine marketing’ button to liberate the function.

You’re going to now have the ability to see the Symbol Search engine marketing settings. Right here, you’ll understand other tabs for the name, alt textual content, caption, description, and filename.
Configure Computerized Symbol Titles
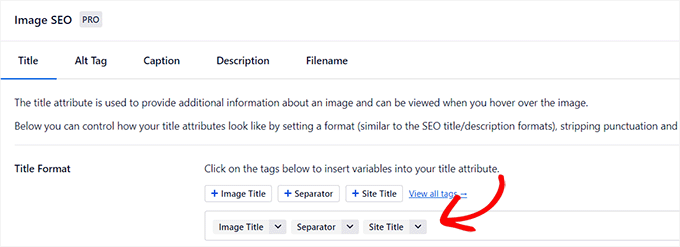
Whenever you transfer to the ‘Name’ tab at the Symbol Search engine marketing web page, you’ll be able to get started by way of making a name layout in your pictures the use of good tags.
Those good tags will then mechanically generate name attributes in your pictures. That is what a customer will see after they hover their mouse over your pictures.
For instance, if you wish to have every picture name characteristic to make use of the picture name and the web site name, then you’ll be able to upload those good tags within the ‘Name Structure’ box.

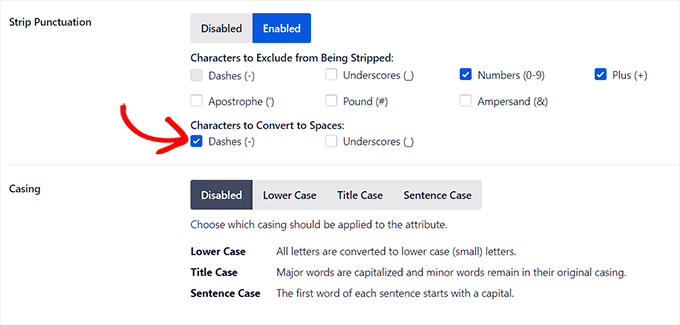
After that, you’ll be able to additionally allow the Strip Punctuation possibility if you wish to have AIOSEO to mechanically take away some characters when growing a picture name from the filename.
For instance, when you use dashes when saving a picture document like ‘an-example-image’, then you’ll be able to select the ‘Dashes (-)’ possibility within the ‘Characters to Convert to Areas’ phase.
Whenever you do this, AIOSEO will mechanically take away those dashes and switch them into areas, making the picture name ‘an instance picture’.

After that, scroll all the way down to the ‘Casing’ phase.
From right here, you’ll be able to select a casing possibility in your name. We suggest choosing sentence case or name case to make your titles extra readable.
Configure Computerized Alt Tags
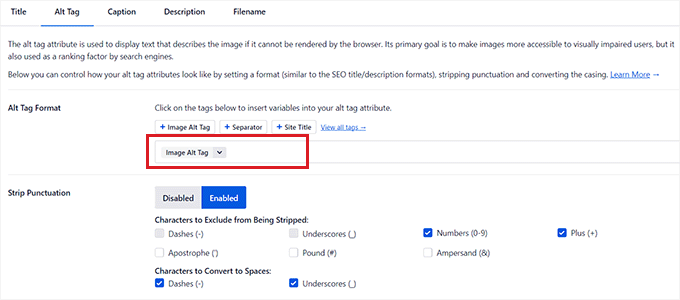
After configuring name settings, transfer to the ‘Alt Tag’ tab from the highest.
From right here, you’ll be able to use the good tags subsequent to the ‘Alt Tag Structure’ method to mechanically generate alt textual content for all of your pictures.
After that, you’ll be able to additionally allow the Strip Punctuation surroundings if you wish to have characters like dashes (-) or underscores (_) to be transformed into areas.

In a similar way, if there are characters like numbers or plus indicators (+) that you simply don’t need AIOSEO to strip when growing the alt textual content, then you’ll be able to test the packing containers for those choices within the ‘Characters to Exclude from Being Stripped’ phase.
You’ll additionally choose a casing in your alt textual content.
Configure Computerized Captions and Descriptions
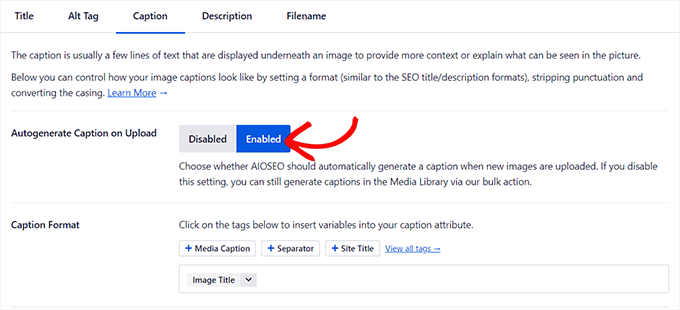
To generate automated captions in your pictures, transfer to the ‘Captions’ tab.
From right here, be sure that the ‘Autogenerate Caption on Add’ possibility is enabled. You’ll then choose the good tags that can be used to generate captions in your pictures.

Subsequent, you’ll be able to additionally use the Strip Punctuation function to exclude or come with characters within the captions and select a casing for them.
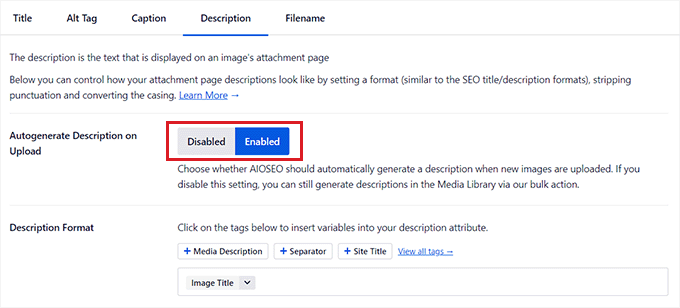
As soon as you’re completed, you want to modify to the ‘Description’ tab from the highest.
From right here, be sure that the ‘Autogenerate Description on Add’ possibility is enabled. You will have to additionally choose the good tags you wish to have to make use of for producing automated picture descriptions.

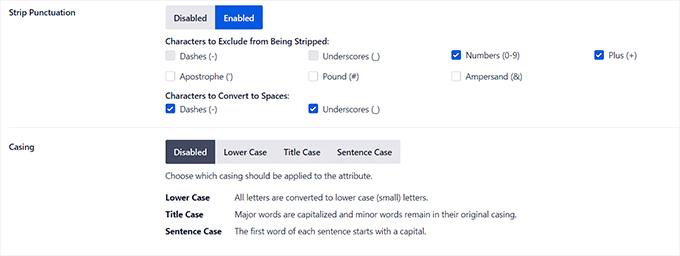
Subsequent, you’ll be able to additionally use the Strip Punctuation function to incorporate/exclude characters like underscores, apostrophes, or numbers within the description.
After that, merely choose a casing in your picture descriptions.

Configure Computerized Filenames
As we discussed previous, we suggest giving your picture recordsdata Search engine marketing-friendly document names. You’ll do that ahead of importing your pictures, or AIOSEO can do it for you mechanically.
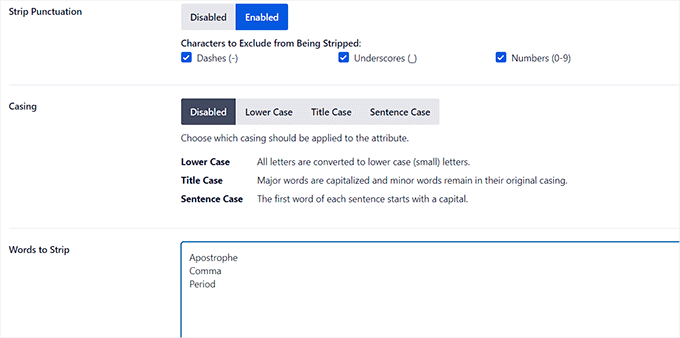
Whenever you transfer to the ‘Filename’ tab from the highest, you’ll understand that AIOSEO has already configured the Strip Punctuation surroundings for you.
Alternatively, if there are any longer characters that you wish to have AIOSEO to delete out of your picture filenames when growing titles or alt textual content, then you’ll be able to kind the ones characters into the ‘Phrases to Strip’ field.

After that, you’ll be able to additionally choose a casing in your filenames.
As soon as you’re completed, don’t omit to click on the ‘Save Adjustments’ button to retailer your settings.
You’ve gotten now effectively optimized your pictures for Search engine marketing, and AIOSEO will mechanically generate titles, alt textual content, captions, and outlines for all of your pictures.
For extra detailed directions, please see our newbie’s information on learn how to optimize pictures for serps.
Bonus: Permit Customers to Add Photographs in WordPress
You may additionally need to permit your customers to add their very own pictures in your WordPress web page. This may come in useful in case you are website hosting a competition or working a pictures web page that accepts user-generated pictures.
For this, you’ll be able to use WPForms, which is the highest touch shape plugin available on the market. It comes with a drag-and-drop builder that makes it tremendous simple to create any more or less shape you wish to have, together with a picture submission shape.
First, it is very important set up and turn on the WPForms plugin. For main points, see our directions on learn how to set up a WordPress plugin.
Upon activation, head over to the WPForms » Upload New display screen from the WordPress dashboard to release the shape builder.
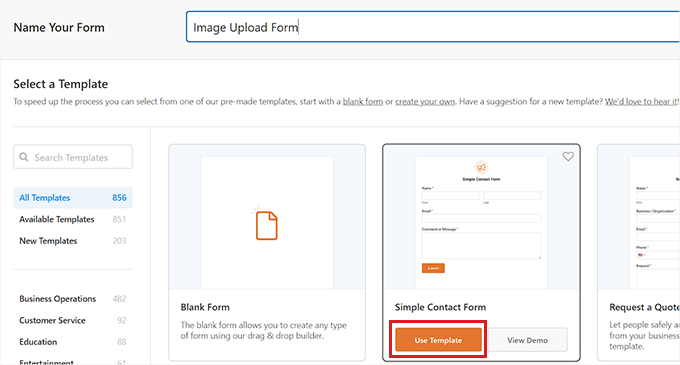
From right here, you want to kind a reputation in your shape after which click on the ‘Use Snippet’ button beneath the ‘Easy Touch Shape’ template.

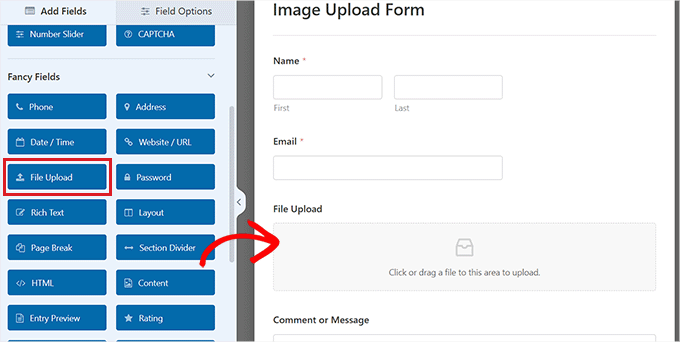
This may increasingly load the shape template within the shape builder, the place you’ll understand its preview at the proper and the to be had fields within the left column.
From right here, pass forward and drag and drop the Document Add box onto the shape and click on on it to additional customise its settings.

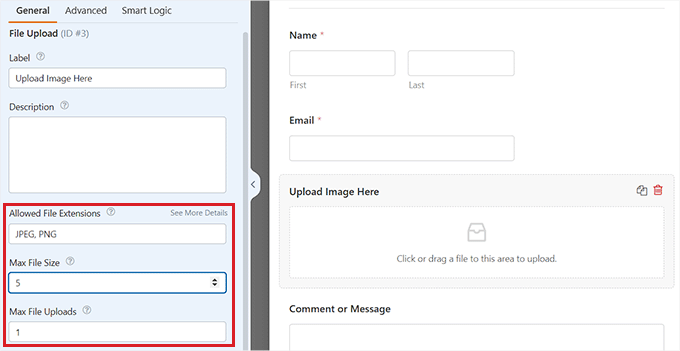
From right here, you’ll be able to trade the label and outline of the sector or even specify the extensions which can be allowed.
For instance, if you wish to permit JPEG and PNG recordsdata handiest, you then will have to kind those choices into the ‘Allowed Document Extensions’ box. Remember to split every extension with a comma.
After that, you’ll be able to additionally configure the utmost picture document dimension and selection of uploads within the left column.

For extra detailed directions, it’s possible you’ll need to see our instructional on learn how to permit customers to add pictures in WordPress.
As soon as you’re completed, simply click on the ‘Save’ button to retailer your settings.
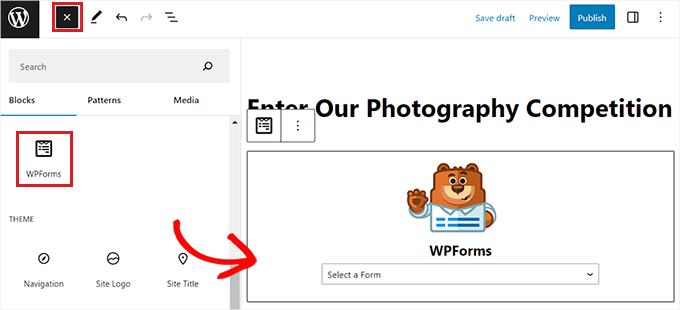
Subsequent, open the web page/put up the place you wish to have so as to add the picture add shape. As soon as there, click on the ‘+’ button within the best left nook of the display screen to open the block menu
From right here, you want so as to add the WPForms block to the web page/put up.

Simply select the picture document add shape that you simply made out of the dropdown menu.
In any case, click on the ‘Replace’ or ‘Put up’ button to retailer your settings. Now, you’ll be able to talk over with your WordPress web site to view the shape in motion, and guests will have the ability to post their pictures the use of the shape.
We are hoping this text helped you learn to correctly upload pictures in WordPress. You may additionally need to see our newbie’s information on learn how to trade the block top and width in WordPress, and our knowledgeable choices for the highest WordPress subject matters for graphic designers.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Methods to Correctly Upload Photographs in WordPress (Step by way of Step) first seemed on WPBeginner.
WordPress Maintenance