Are you searching for a method to show diet info labels in WordPress?
Diet info labels supply details about the nutrient content material of meals, together with the selection of energy, protein, fats, carbohydrates, and extra. Those labels assist customers make better-informed well being selections in keeping with their diets.
On this article, we can display you tips on how to simply upload diet info labels in WordPress.

Why Upload Diet Details Labels in WordPress?
If you’re a meals blogger or promote meals pieces to your on-line retailer, then including diet info labels together with your recipes and merchandise allow you to agree to any regulatory meals necessities.
By way of informing customers concerning the calorie content material, carbs, protein, and different vitamins of your foods, you additionally allow them to make advised selections about their diets.

As an example, including a diet info label with a recipe will permit diabetic folks to watch their sugar consumption and stay wholesome.
Including diet info labels too can spice up the Search engine marketing ratings of your WordPress weblog. It is because search engines like google and yahoo most often prioritize web sites that make stronger the person revel in through offering related details about their merchandise.
That being stated, let’s see how you’ll be able to simply upload diet info labels in WordPress.
Learn how to Upload Diet Details Labels in WordPress
You’ll be able to simply upload diet info labels in WordPress the use of Nutrifox.
It’s a web based diet label generator that permits customers to create and customise diet labels for his or her meals merchandise or recipes.
Create a Diet Details Label With Nutrifox
First, it is important to seek advice from the Nutrifox web page and join an account through clicking at the ‘Get started Your Loose Trial’ button within the most sensible proper nook of the display.
Nutrifox provides a 14-day trial to everybody, and then you’re going to be charged about $9/month or $89/yr.

Upon developing an account, you’re going to be directed to the ‘Welcome to Nutrifox’ web page.
From right here, merely click on at the ‘Create Your First Recipe’ button to get began.

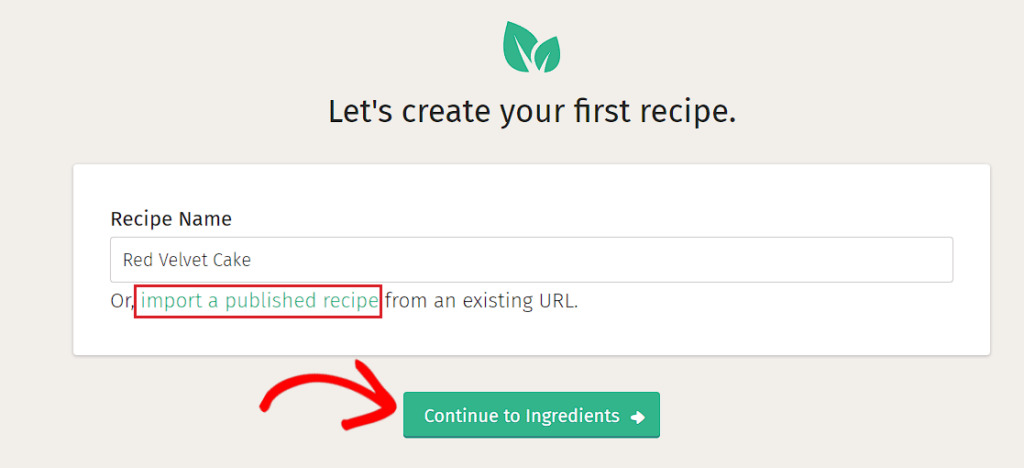
Subsequent, you’re going to be directed to a brand new display, the place you will have to input a reputation for the recipe that you’re about to create.
Upon getting added a recipe title, simply click on the ‘Proceed to Substances’ button.
Observe: If you need, then you’ll be able to additionally import a printed recipe to Nutrifox out of your WordPress web page through clicking at the ‘import a printed recipe’ hyperlink.

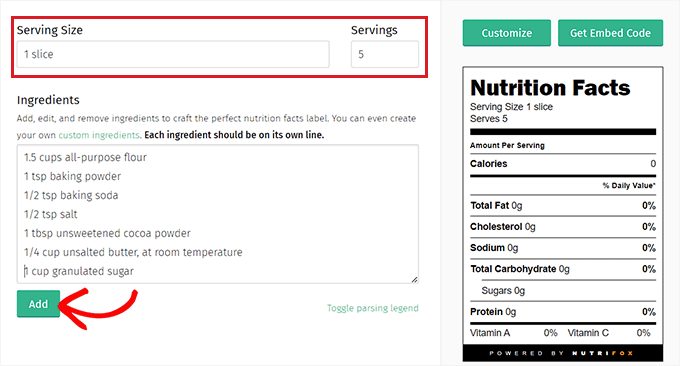
This may take you to a brand new display the place you’re going to create the recipe. Right here, it is possible for you to to look the diet info label in the best column of the display.
You’ll be able to now get started through filling within the fields for the serving measurement and the selection of servings.
As an example, if you’re writing a recipe for a pink velvet cake, then it is important to upload 1 slice because the serving measurement. After that, you will have to upload the selection of slices that might be within the cake below the ‘Servings’ possibility.
Upon getting achieved that, merely kind the recipe substances into the ‘Substances’ segment and click on the ‘Upload’ button.

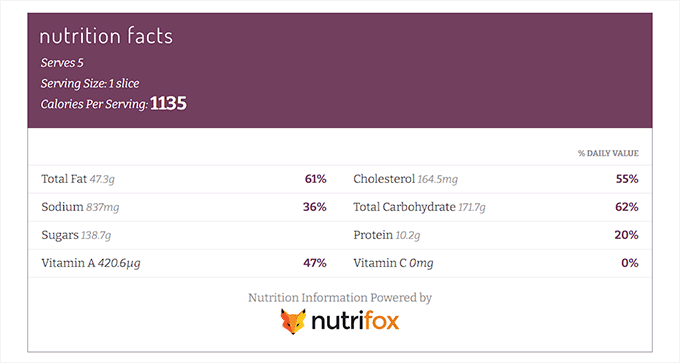
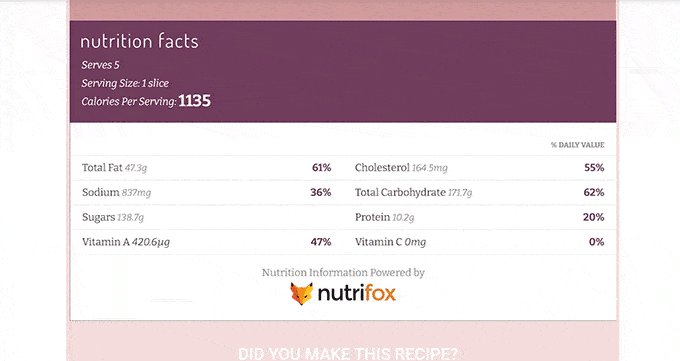
After the recipe has been added, the diet info label will routinely replace.
Customise Your Diet Details Labels
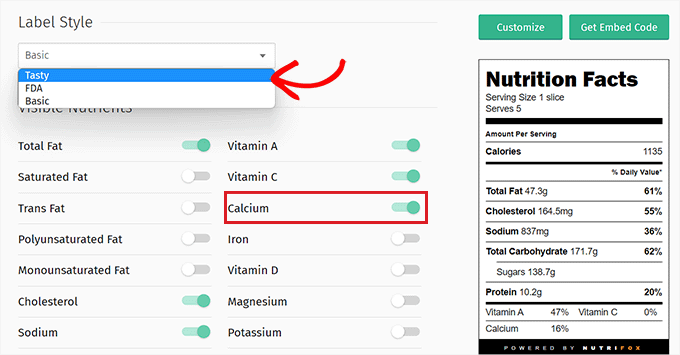
Now, you must click on at the ‘Customise’ button in the best column to taste the info label.
From right here, move forward and make a selection the ‘Label Taste’ from the dropdown menu. You’ll be able to pick out ‘Tasty’, ‘FDA’, or ‘Elementary’.
After that, you’ll be able to additionally make a selection the vitamins that you need to be displayed at the diet info label through toggling the transfer subsequent to those choices.
As an example, if you wish to show the proportion of calcium within the meal, then you wish to have to toggle the transfer subsequent to the ‘Calcium’ possibility.

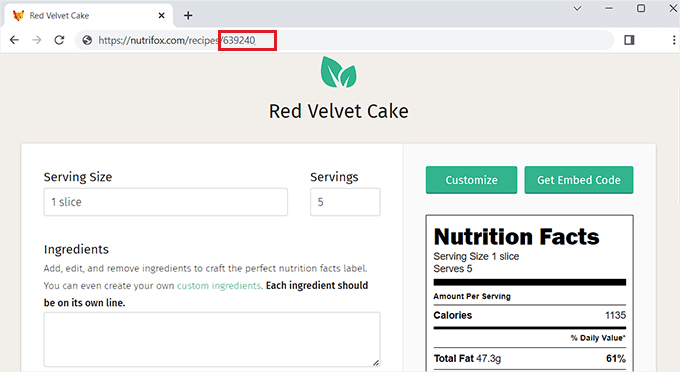
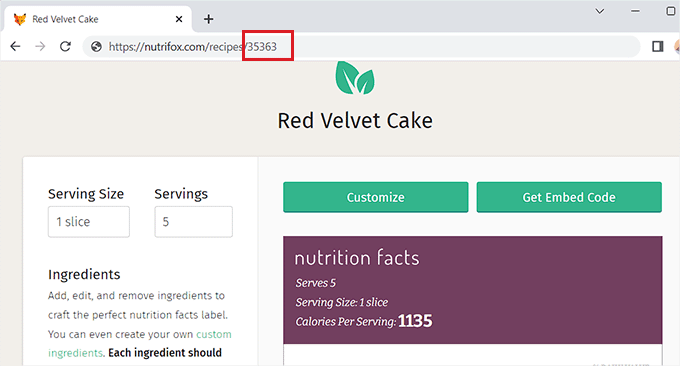
As soon as you might be glad along with your diet info label, you wish to have to duplicate the label’s
As soon as you might be glad along with your diet info label, you wish to have to duplicate its ID from the Nutrifox web page’s URL.
This label ID is a 4 to 5-digit quantity that can let you embed the info label into your WordPress web page.

Upload the Diet Details Labels to a WordPress Submit
After copying the label ID, head over on your WordPress web page’s dashboard.
As soon as you might be there, you wish to have to put in and turn on the Nutrifox WP Connector plugin. For extra directions, please see our step by step information on tips on how to set up a WordPress plugin.
This plugin will upload a ‘Nutrifox label’ block to the Gutenberg editor that can let you display diet info labels together with your recipes.
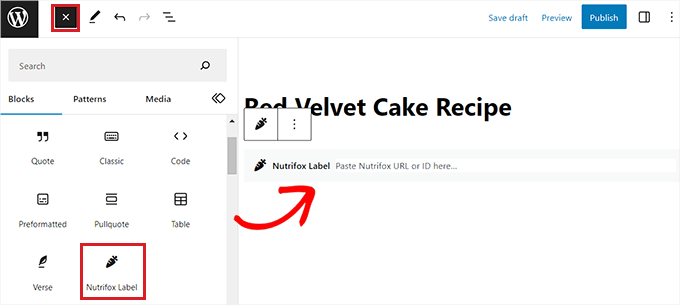
Upon plugin activation, open up the web page or submit the place you need so as to add the info label. Subsequent, you will have to click on the ‘+’ button within the most sensible left nook of the display and to find the ‘Nutrifox Label’ block.
Upon including the block, merely paste the Nutrifox label ID that you just copied previous into the block.

In the end, move forward and click on the ‘Post’ or ‘Replace’ button to avoid wasting your adjustments.
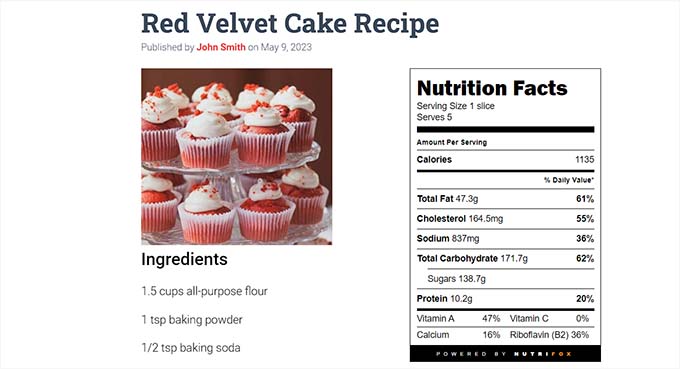
You’ll be able to now seek advice from your web page to try the diet info label in motion.

Bonus: Use Tasty Recipes to Optimize Your Meals Weblog and Upload Diet Details Labels
Tasty Recipes is a smart WordPress recipe plugin that lets you optimize your meals weblog for recipe Search engine marketing. It additionally permits you to modify the design and format of your recipe playing cards.
Moreover, it lets you combine your recipe playing cards with Nutrifox so as to add diet info labels together with the recipes.
First, you wish to have to put in and turn on the Tasty Recipes plugin. For detailed directions, take a look at our information on tips on how to set up a WordPress plugin.
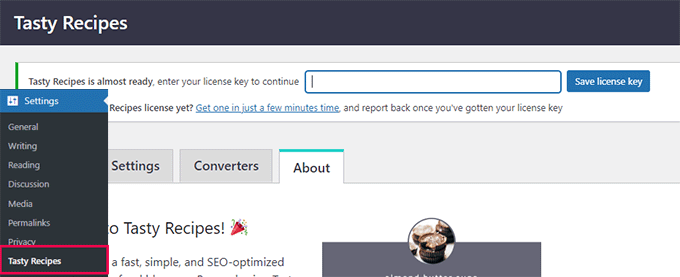
Upon activation, head over to the Settings » Tasty Recipes web page and input the license key. You’ll be able to get your license key out of your Tasty Recipes accounts web page.

After that, merely transfer to the ‘Design’ tab at the ‘Tasty Recipes’ web page.
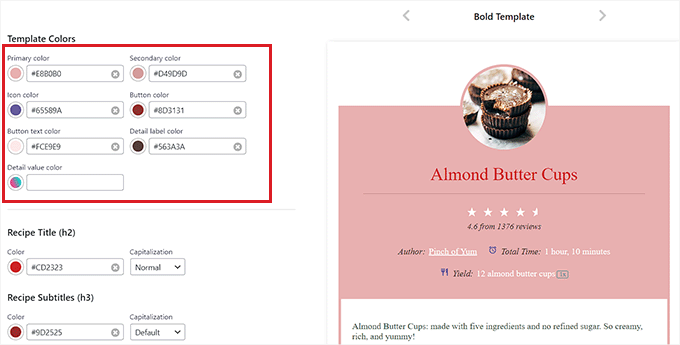
From right here, you’ll be able to make a selection a design template for the recipe card from the preview column at the proper.
You’ll be able to additionally additional customise the template with the on-screen settings at the left of the display.

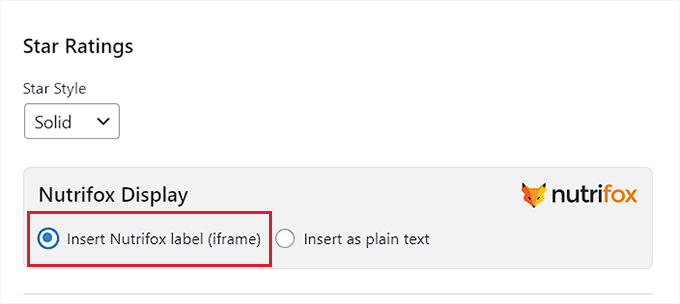
Upon getting designed your recipe card template, scroll right down to the ‘Nutrifox Show’ segment and ensure that the ‘Insert Nutrifox label (iframe)’ possibility is checked.
If you select the ‘Insert as undeniable textual content’ possibility, it is important to manually input the main points for the diet info labels.
As soon as you might be glad along with your alternatives, don’t put out of your mind to click on the ‘Save Adjustments’ button to retailer your settings.

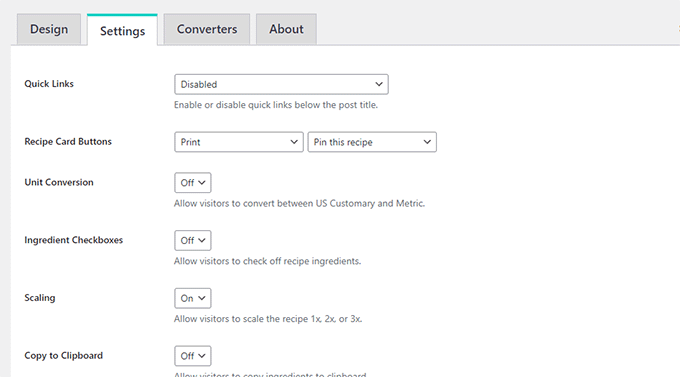
Subsequent, transfer to the ‘Settings’ tab on the most sensible to configure the plugin choices.
From right here, you’ll be able to make a selection which buttons to turn at the recipes, show take a look at containers subsequent to substances, permit customers to transform gadgets, and scale recipes for various serving sizes.
You’ll be able to additionally permit customers to duplicate the substances with a unmarried click on and paste the recipe elsewhere.
In the end, don’t put out of your mind to click on at the ‘Save Adjustments’ button to retailer your adjustments.

Upload the Recipe Card and Diet Details Label to a WordPress Submit
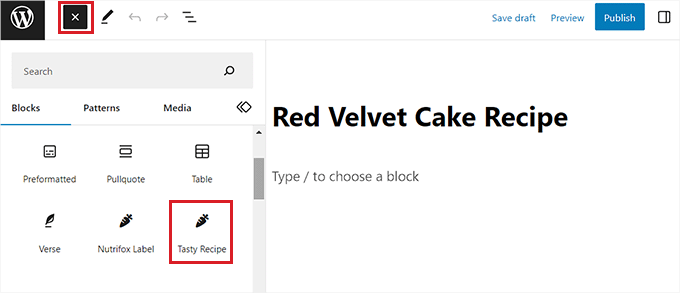
So as to add the recipe card and diet info label on your web page, you wish to have to open up a brand new or current submit within the block editor from the WordPress admin sidebar.
As soon as you might be there, merely click on at the ‘+’ button within the most sensible left nook of the display and to find the ‘Tasty Recipe’ block.

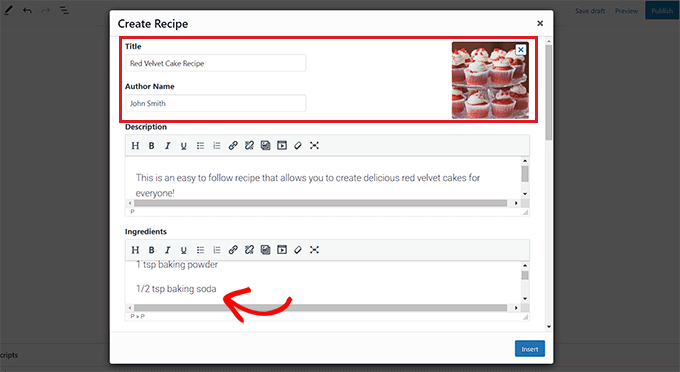
Upon including the block, a ‘Create Recipe’ popup will open within the block editor. Right here, you’ll be able to get started through including a identify, description, symbol, and creator title for the recipe card.
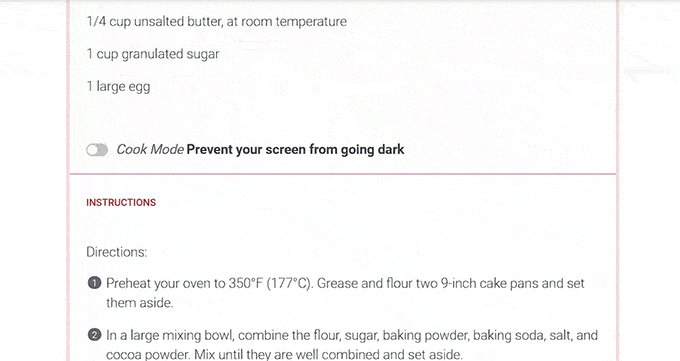
Subsequent, kind the substances for the recipe into the ‘Substances’ segment and upload the directions for customers to observe within the ‘Directions’ segment.

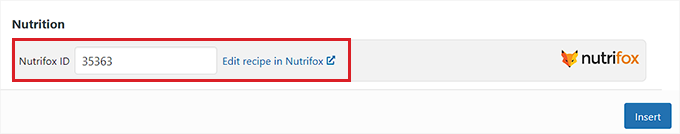
After that, simply scroll right down to the ‘Diet’ segment, the place you must upload the label ID for the diet truth labels.
For that, you’ll have to seek advice from the Nutrifox web page and open up the diet info label that you need to combine with the recipe.
As soon as you might be there, you’ll be able to get the label ID from the web page’s URL. It’s going to be a 4 to 5-digit quantity on the finish of the URL.

Merely reproduction it and head again on your WordPress dashboard.
Subsequent, you must paste the label ID into the ‘Nutrifox ID’ field. As soon as you might be achieved, simply click on the ‘Insert’ button so as to add the recipe card to the block editor.

In the end, click on the ‘Replace’ or ‘Post’ button to avoid wasting your adjustments.
You’ll be able to now seek advice from your web page to try the recipe card with the diet info label built-in into it.

We are hoping this text helped you learn to show diet info labels in WordPress. You might also wish to see our educational on tips on how to upload Search engine marketing-friendly recipe schema in WordPress and our most sensible selections for the absolute best WordPress subject matters for recipe blogs.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Learn how to Show Diet Details Labels in WordPress first gave the impression on WPBeginner.
WordPress Maintenance