Good day Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. We lately shared a brand spanking new Development Structure Pack. That will help you get your site up and working once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as smartly! Hope you experience it.

Take a look at Out The Development
International Header & Footer Template Underneath
Divi Development Freebie Header Design
Desktop View

Pill and Cellular View

Divi Development Freebie Footer Design
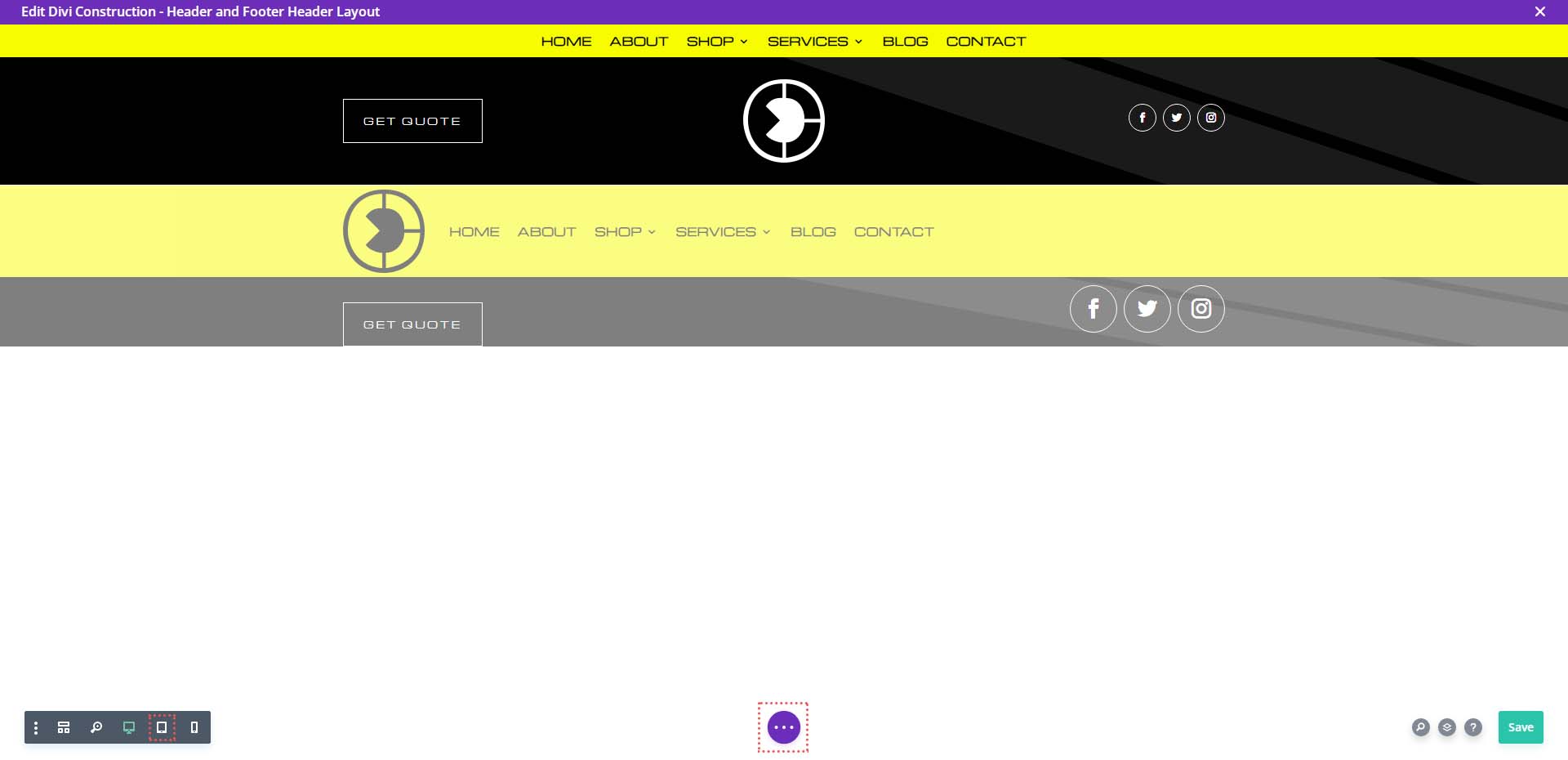
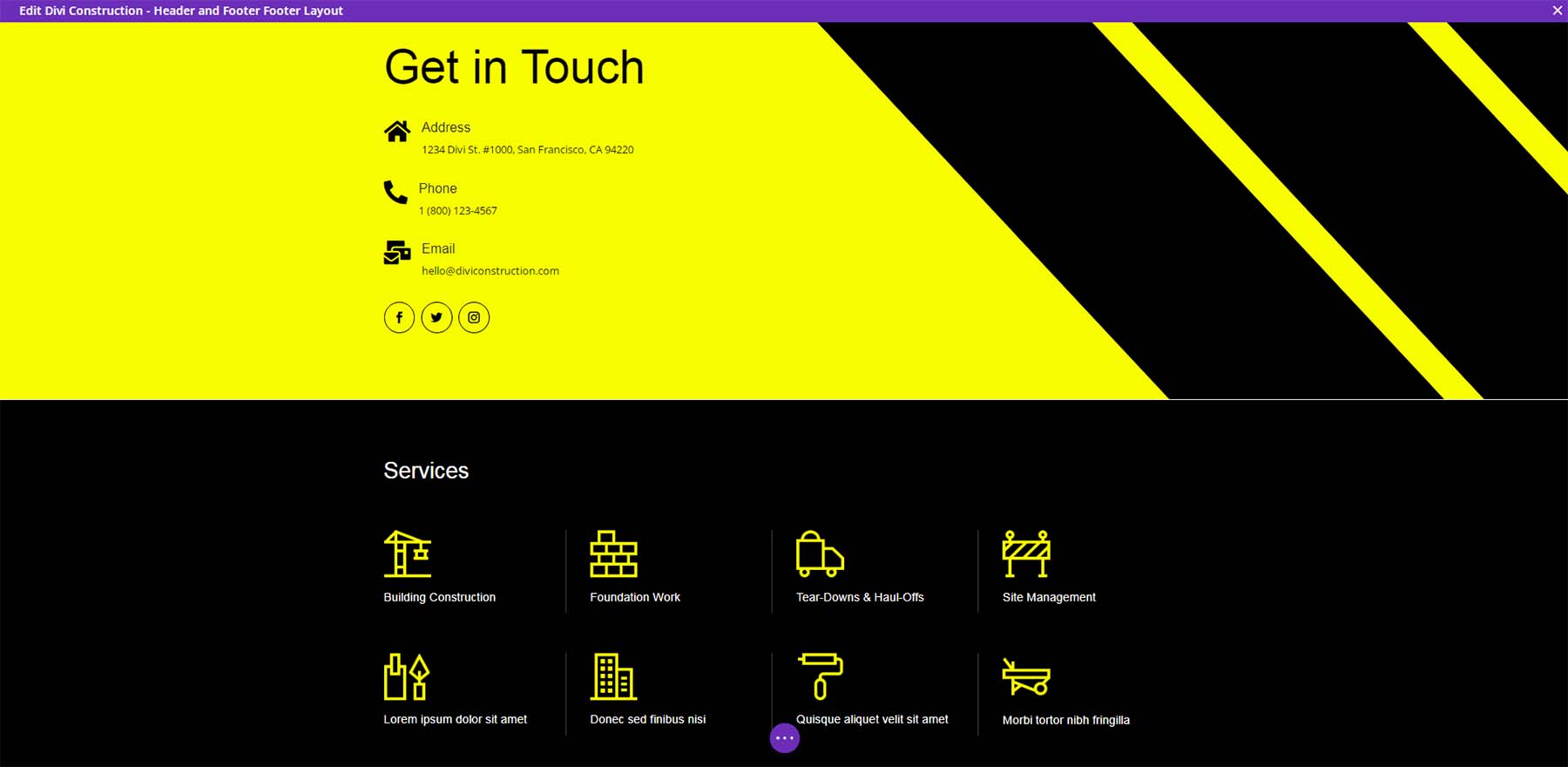
Header View

Pill and Cellular View

Obtain The International Header & Footer Template For The Development Structure Pack
To put your fingers at the loose world header & footer template, you’re going to first want to obtain it the use of the button under. To realize get admission to to the obtain it is important to subscribe to our Divi Day by day e-mail checklist by way of the use of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! If you happen to’re already at the checklist, merely input your e-mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative superb and loose Divi sources, guidelines and methods. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e-mail cope with under and click on obtain to get admission to the structure pack.
You may have effectively subscribed. Please verify your e-mail cope with to verify your subscription and get get admission to to loose weekly Divi structure packs!
Learn how to Add The Divi Development Freebie Template
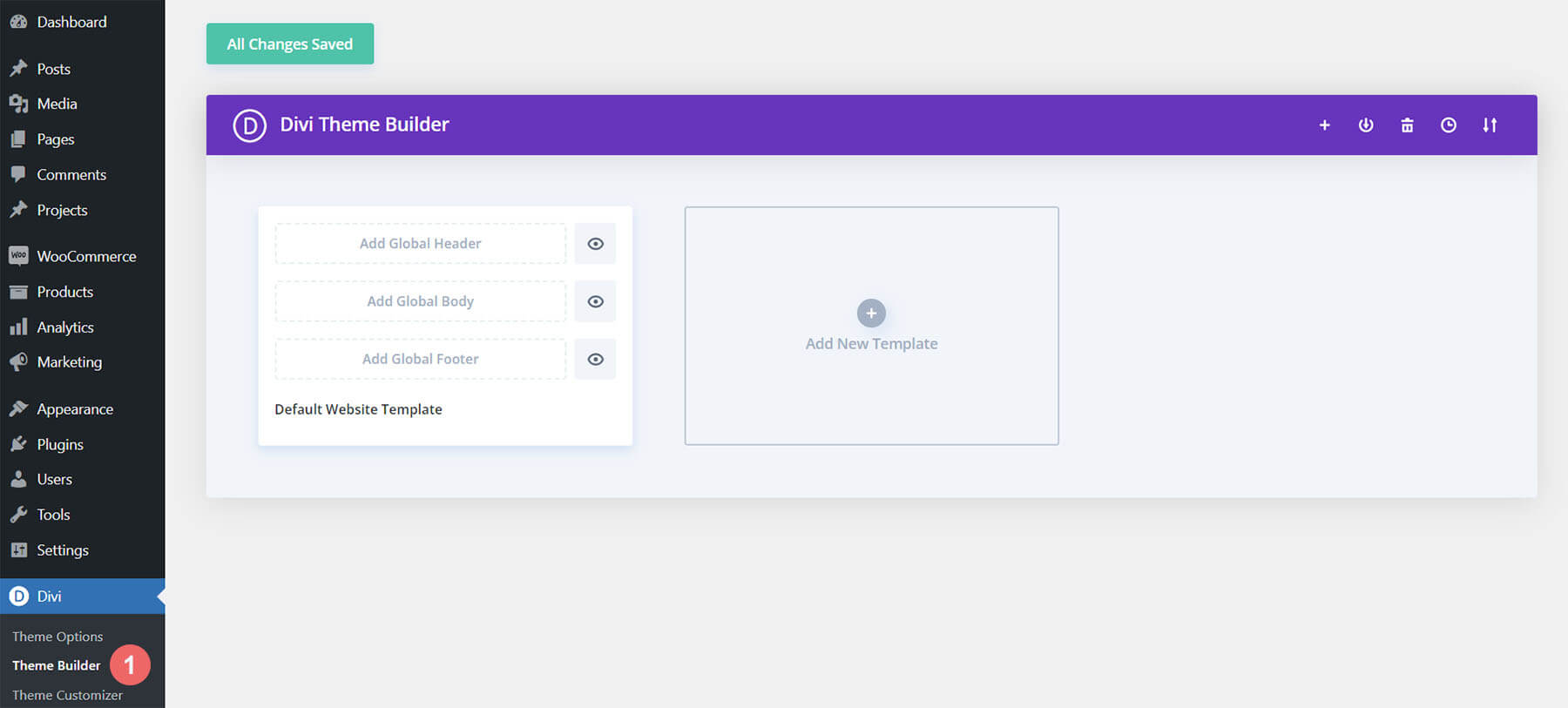
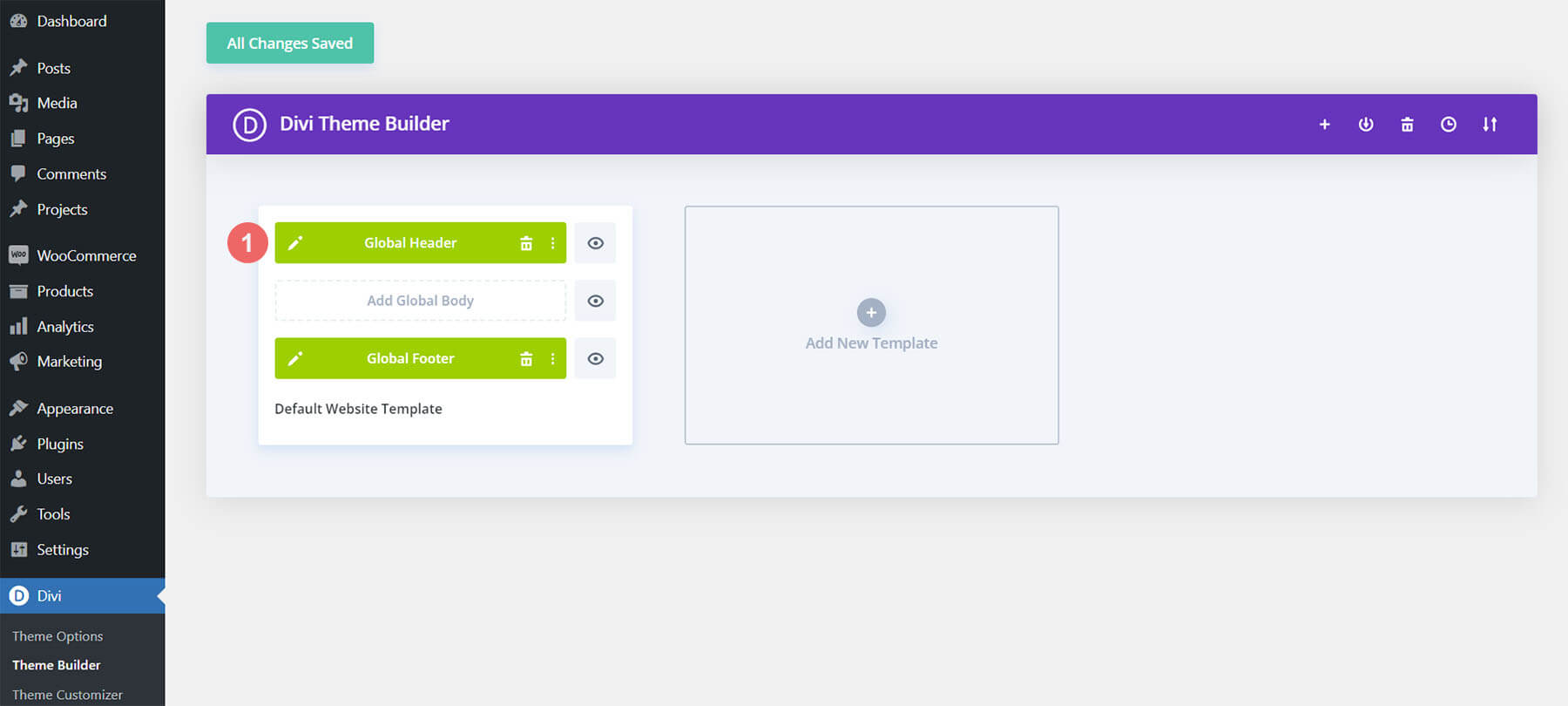
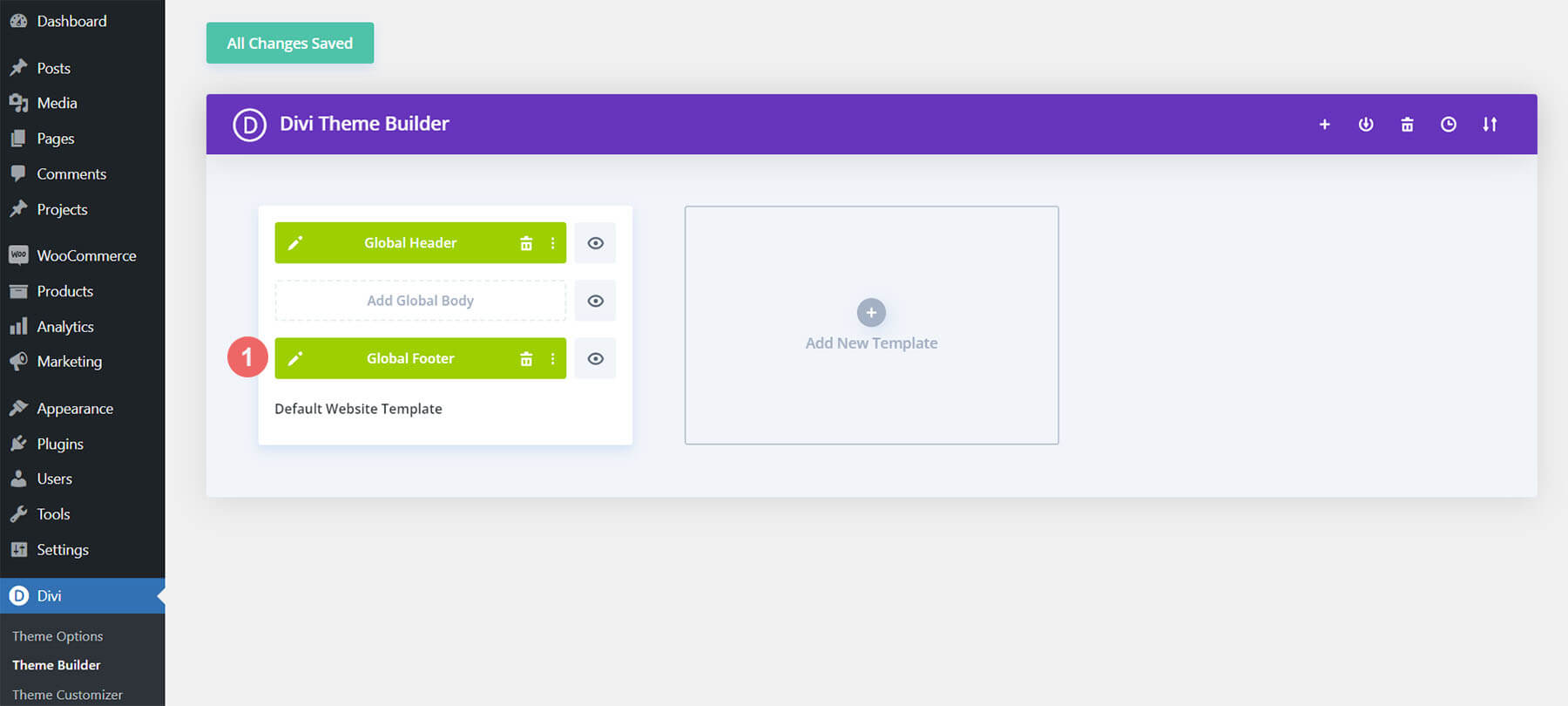
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

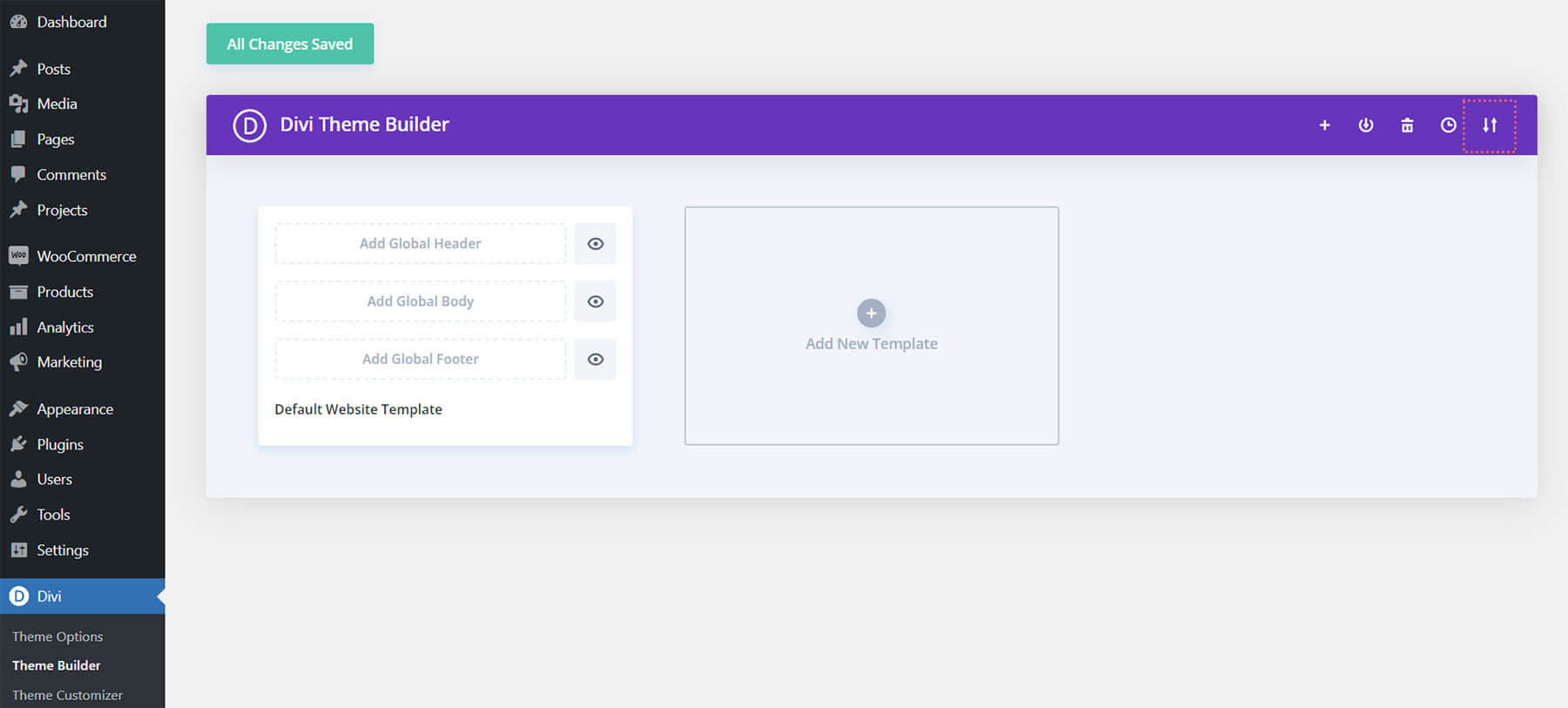
Add International Default Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

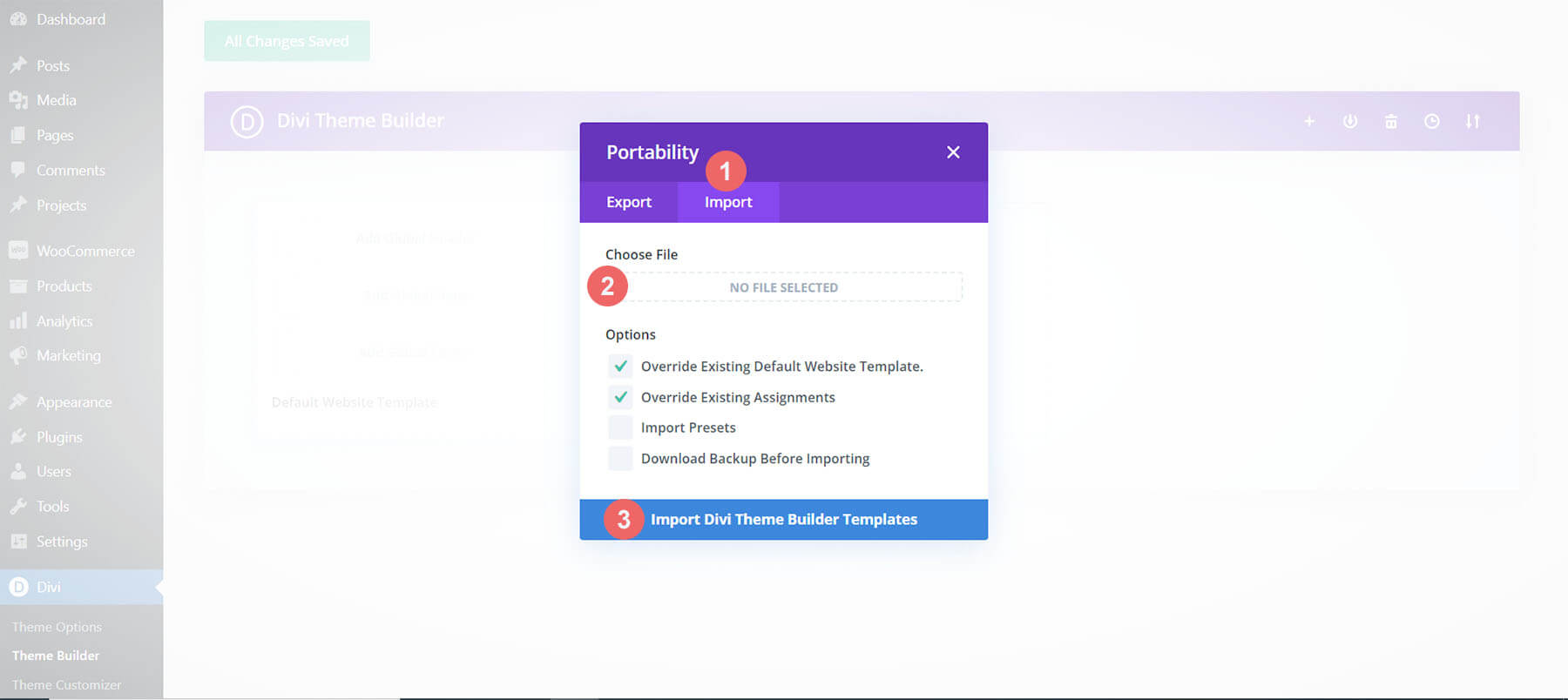
Navigate to the import tab, add the JSON report which you had been ready to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

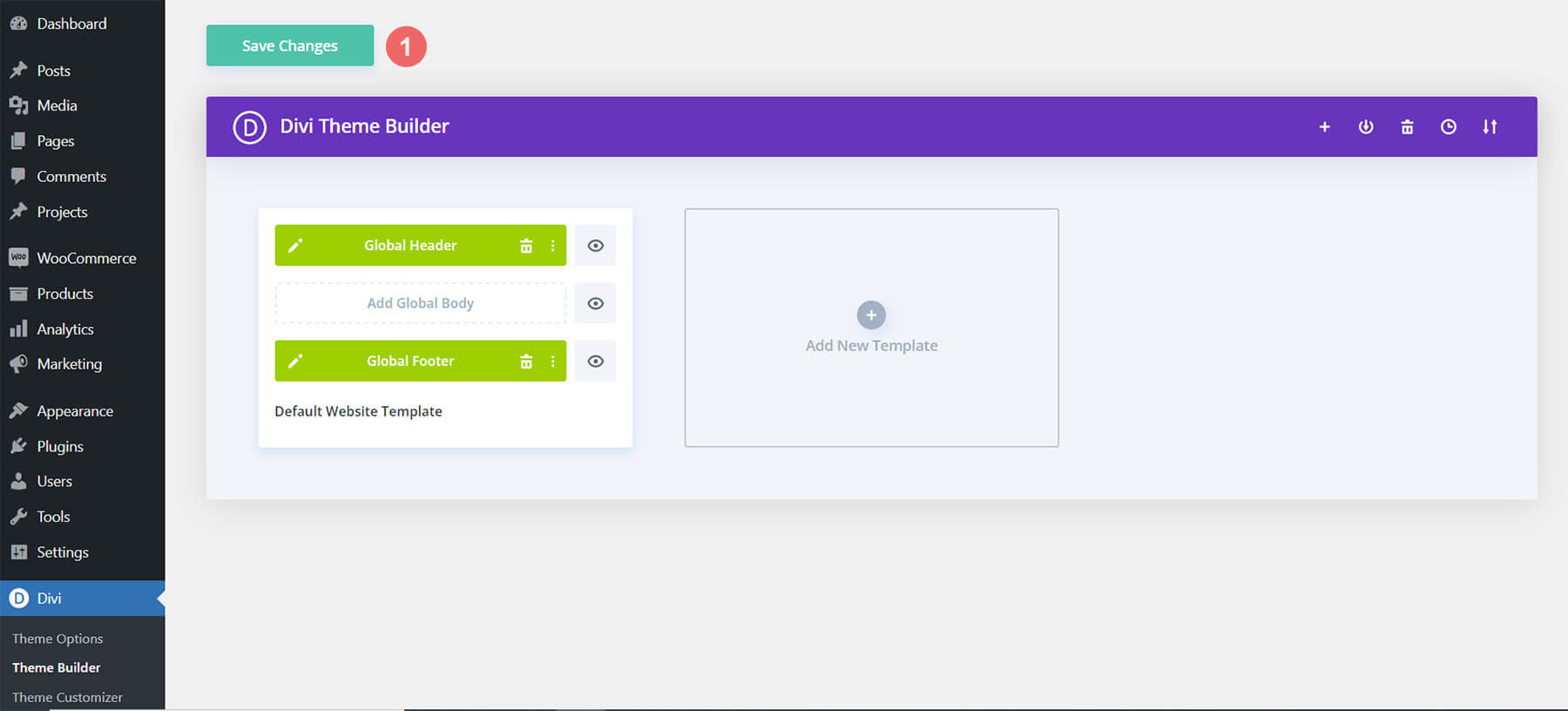
Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll realize a brand new world header and footer on your default site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Learn how to Regulate The Template
Open Divi Development Freebie Header Template
To change the worldwide header template’s components, get started by way of opening the template.

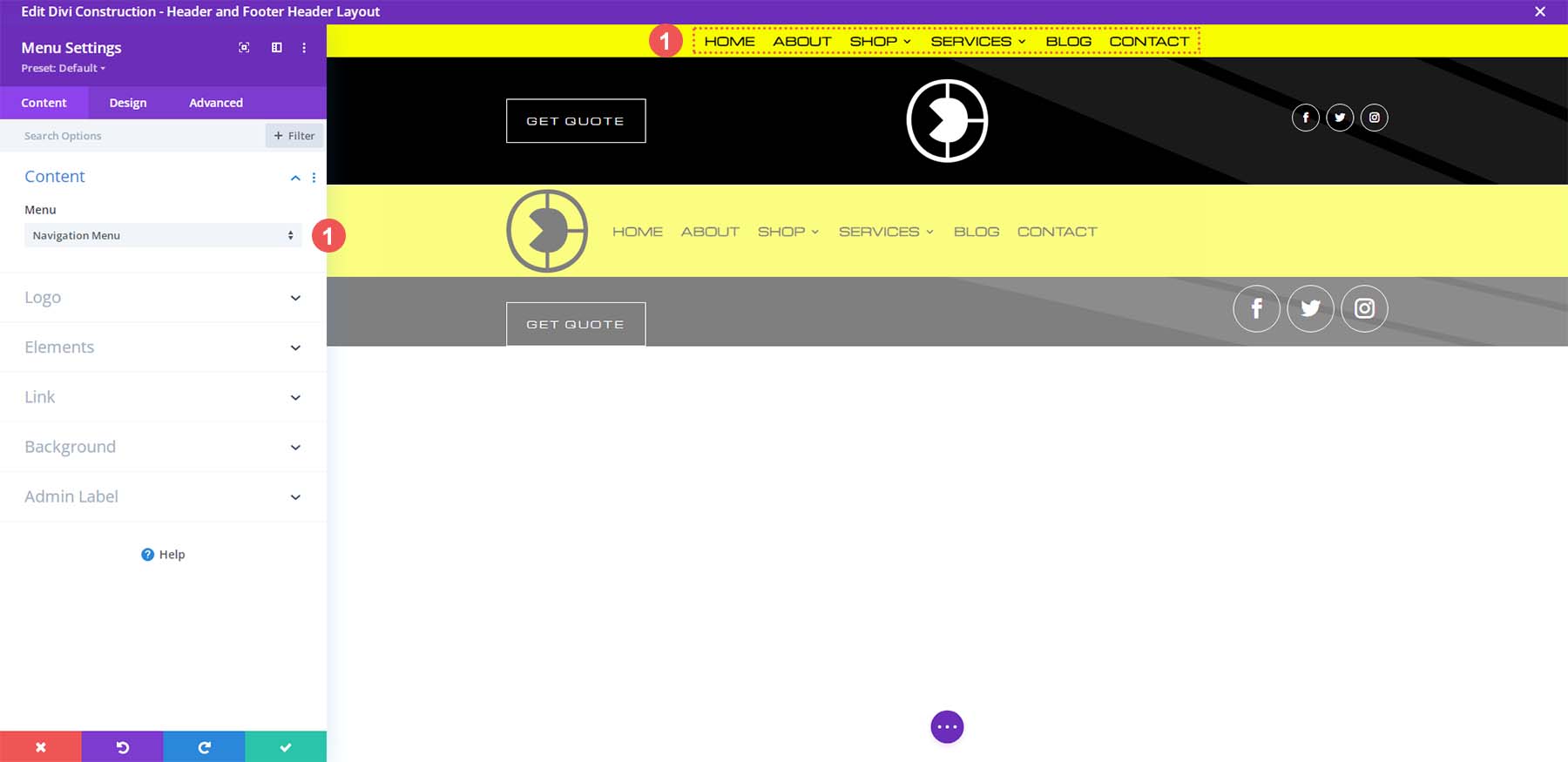
Set Desktop Menu
This Divi Development freebie header design has a desktop in addition to a pill/cell design. Let’s start by way of deciding on a menu for the desktop view of our header.

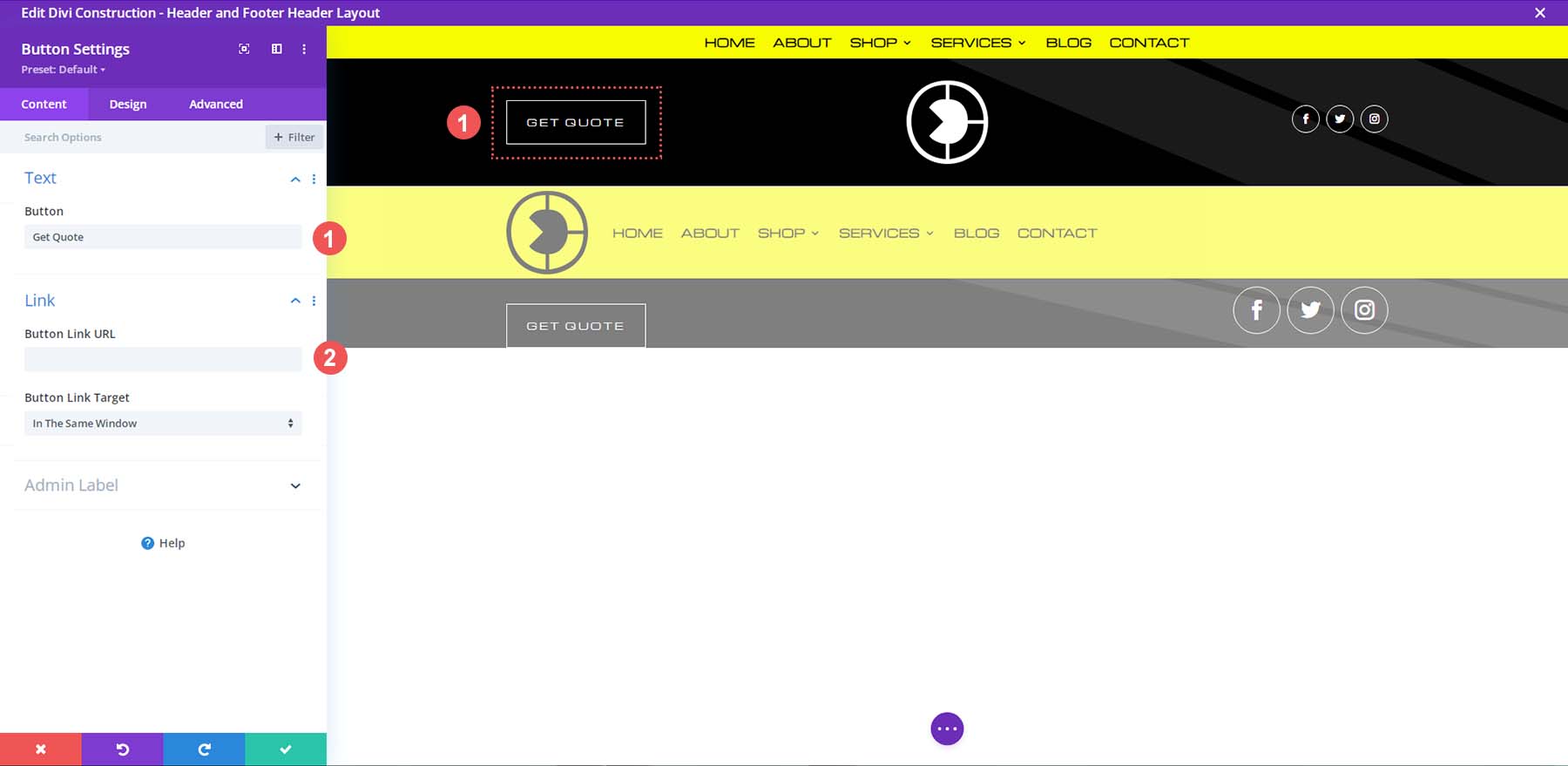
Upload Hyperlink to Button
Subsequent, we upload a hyperlink to our Button Module. Be mindful to additionally exchange the textual content at the button to compare your call-to-action.

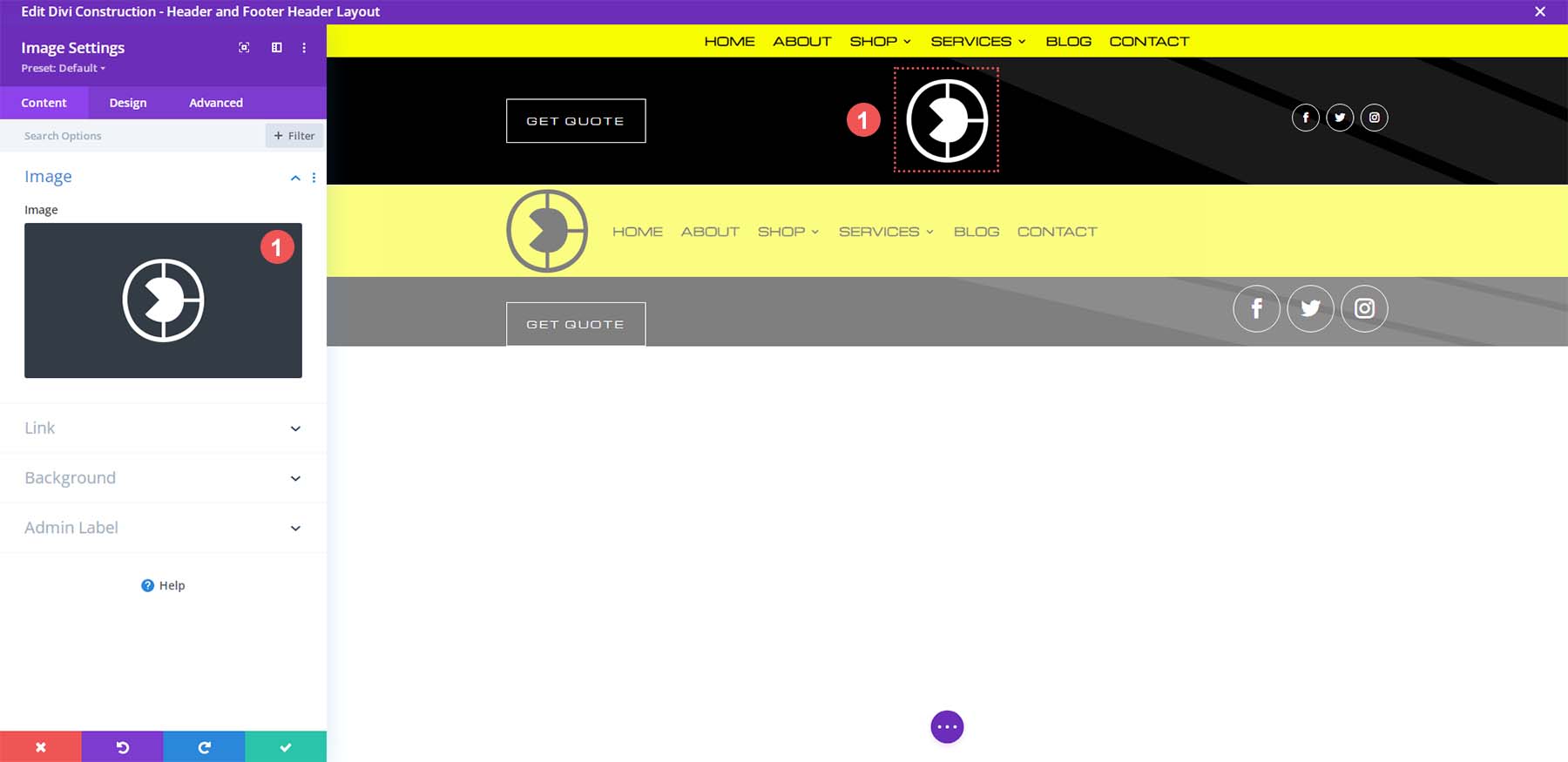
Add Your Brand
Subsequent, you need to edit the Symbol Module. Add your individual symbol and brand, ideally a PNG with a clear background.

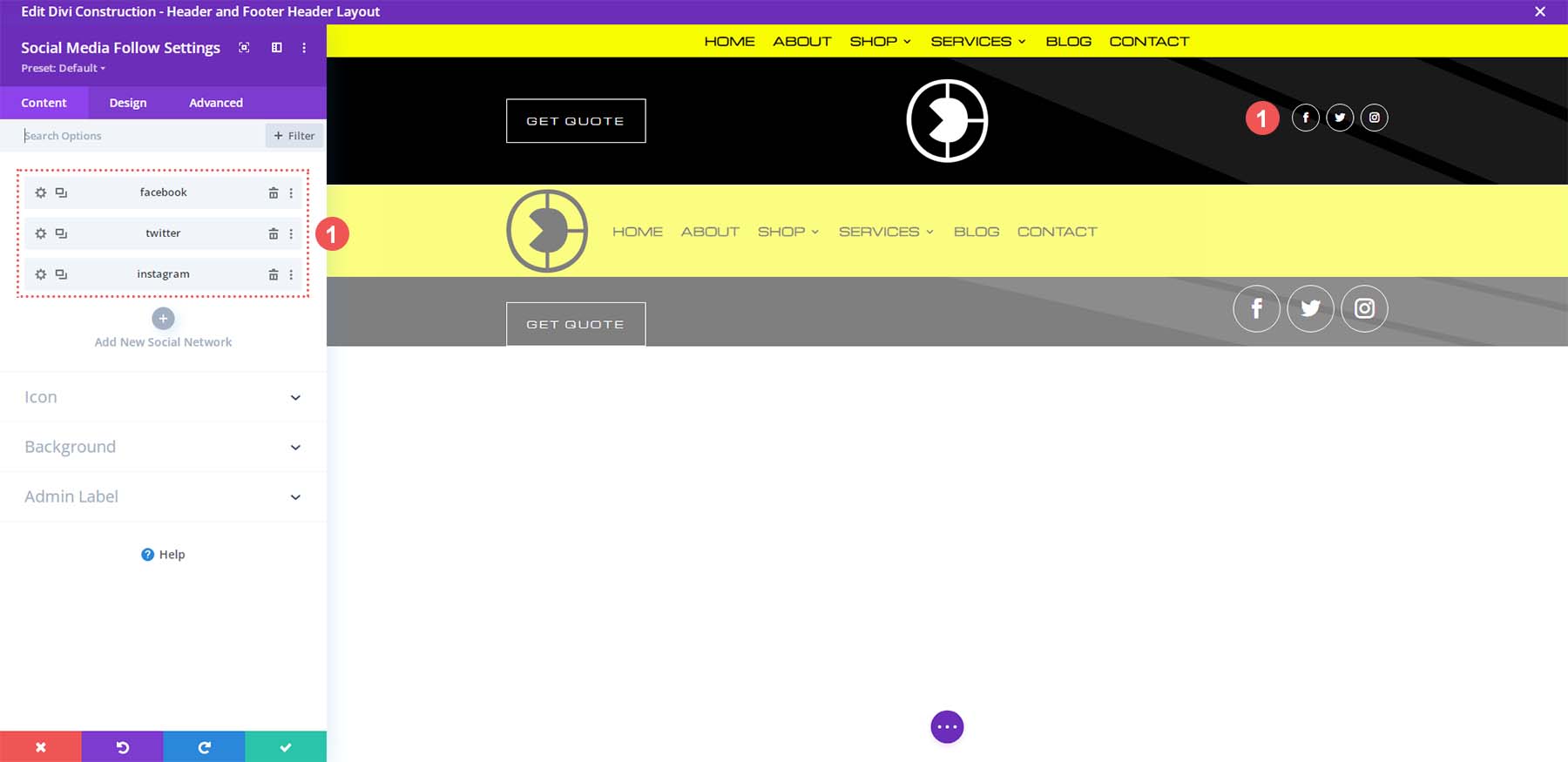
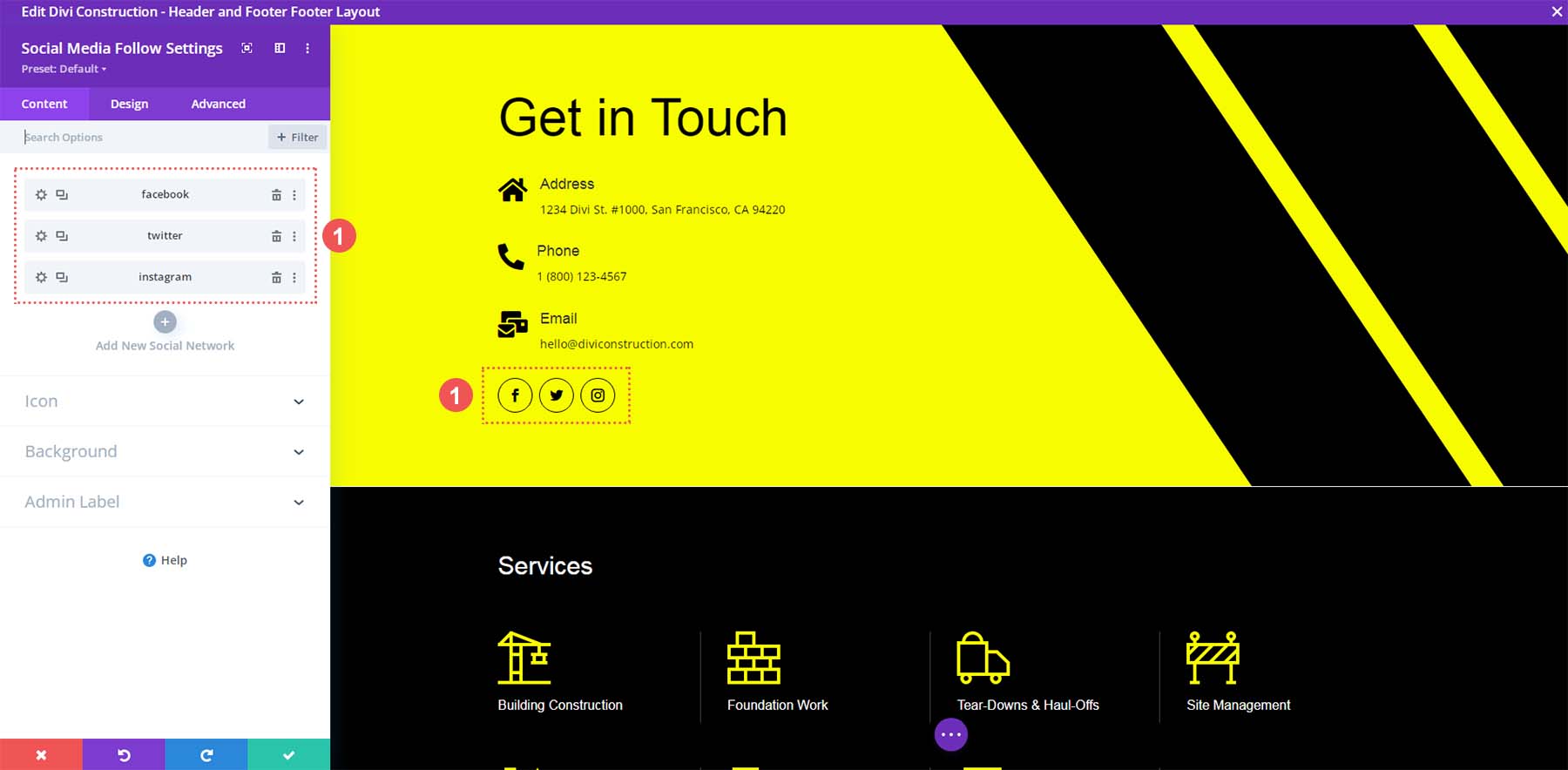
Set Your Social Media Hyperlinks and Account
Edit the hyperlinks and social networks inside the header’s Social Media Observe Module.

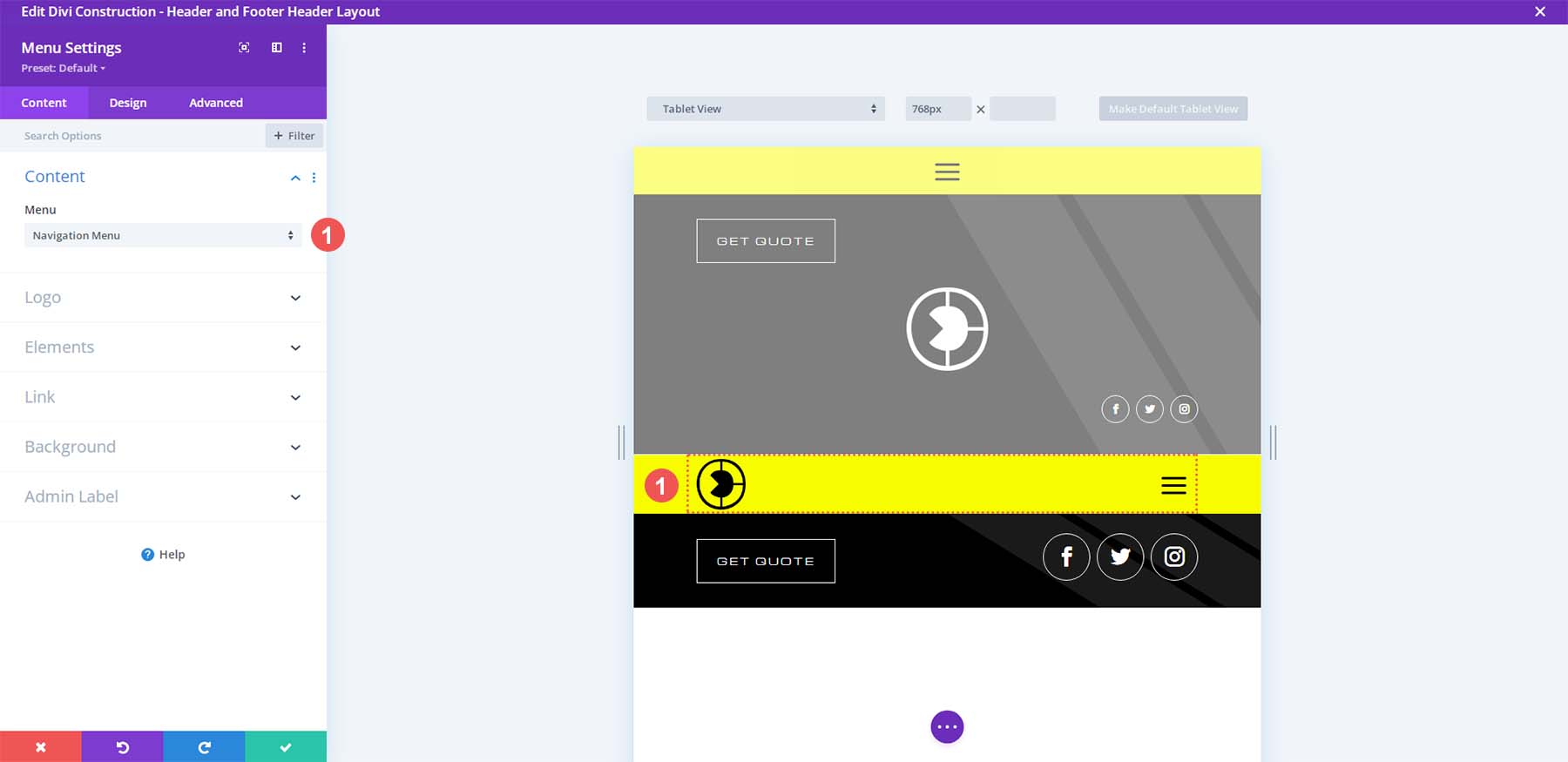
Make a choice Menu for Pill and Cellular
After surroundings our desktop components, we want to transfer to the pill view. This may permit us to edit our pill and cell components.

Then, we make a selection our menu for the pill and cell

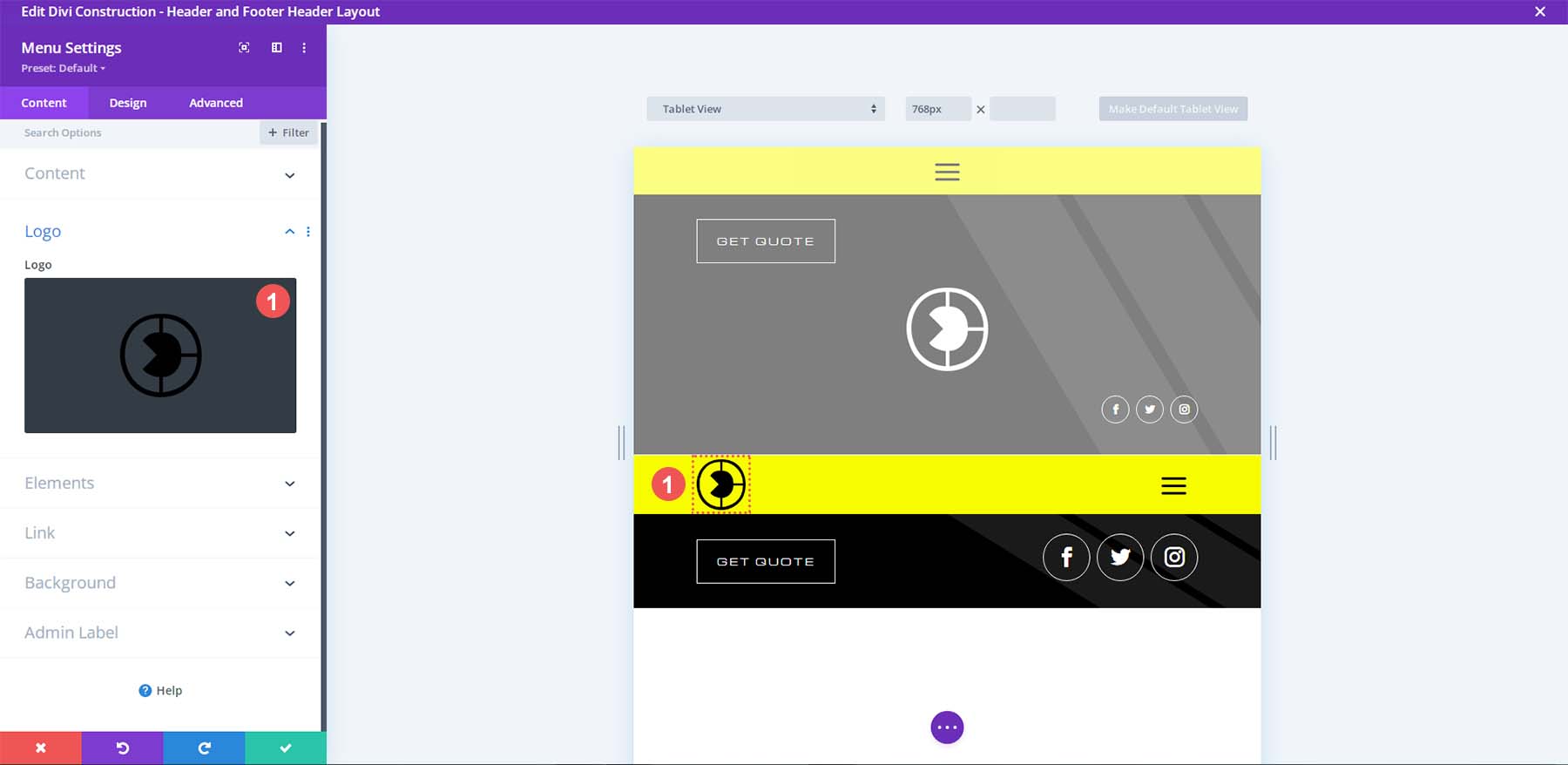
Add Inverse Brand
For the cell menu, we use a yellow background shade. On account of this, you’ll want to use the inverse shade of your brand. We’d recommend the use of the darkish shade of your brand for the cell menu’s brand, versus the light-colored model in order that it may be noticed.

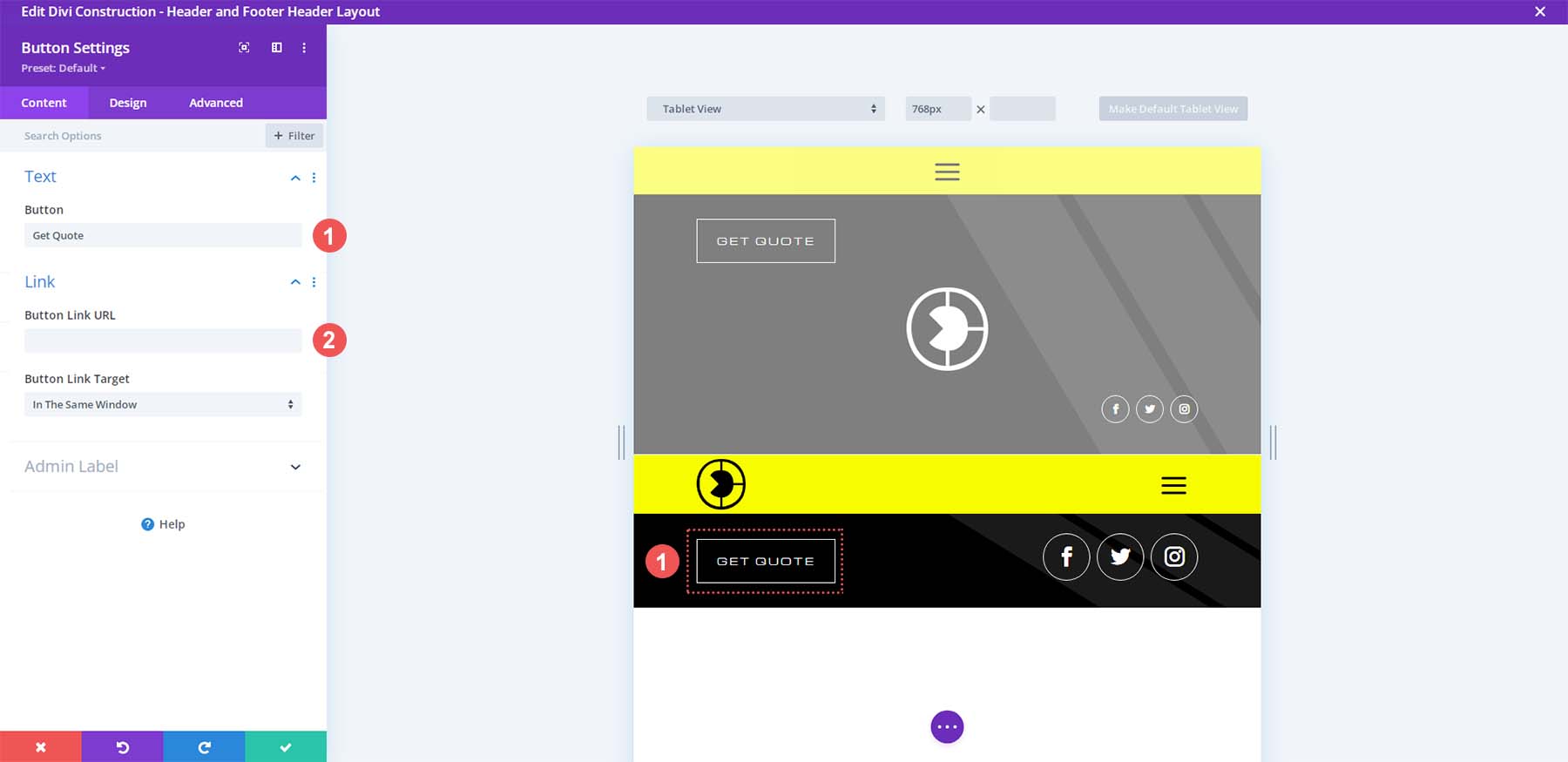
Replace Button for Smaller Gadgets
Edit the Button Module inside the header to mirror your call-to-action of selection. Additionally, upload a hyperlink vacation spot.

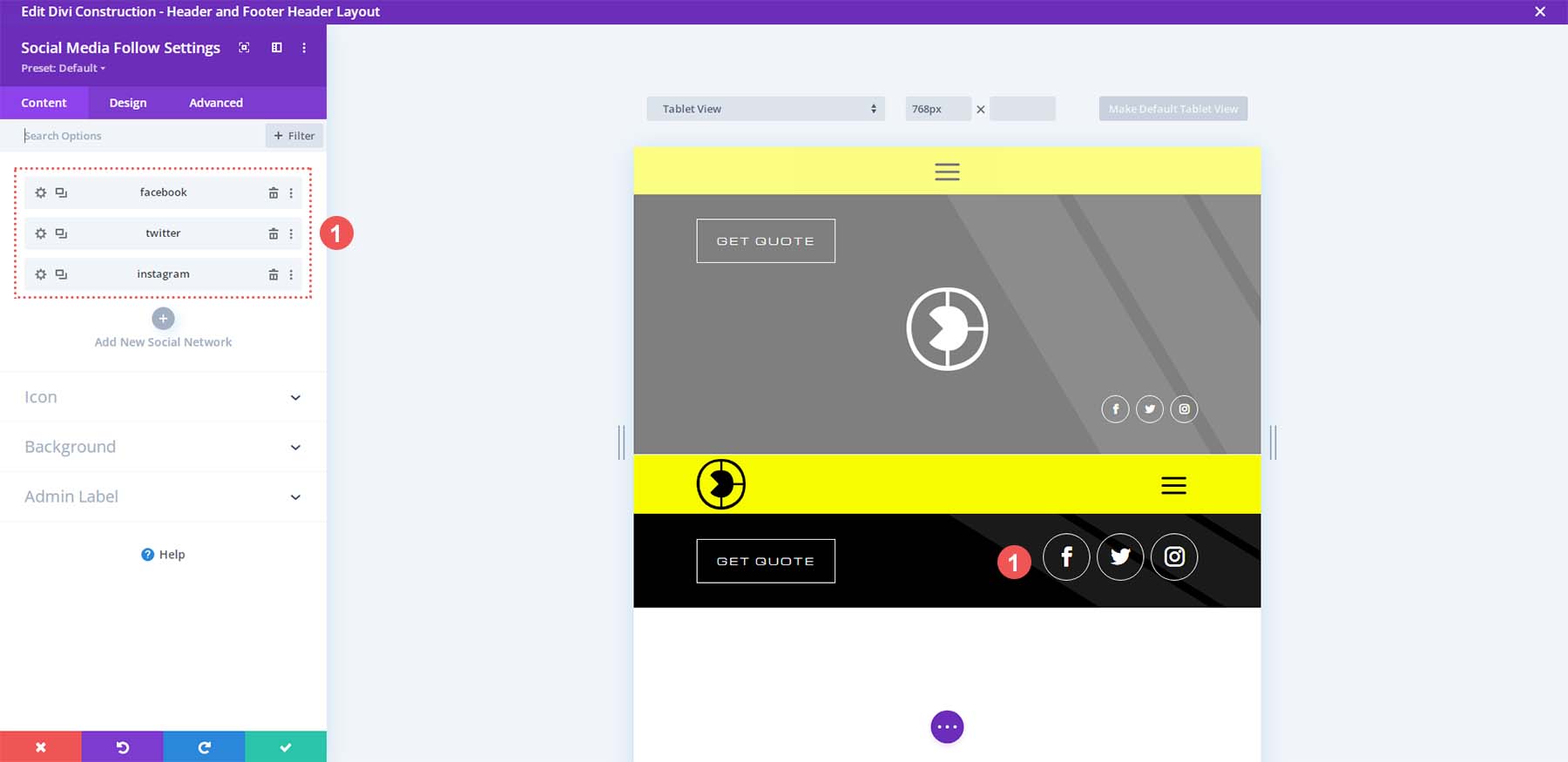
Setup Your Social Media Observe Module
In spite of everything, we’ll replace the social media networks inside our Social Media Observe Module. Don’t put out of your mind to double-check your social media URLs to make certain that they’re right kind and energetic!

Open Footer Template
Proceed by way of opening the worldwide footer within the default site template.

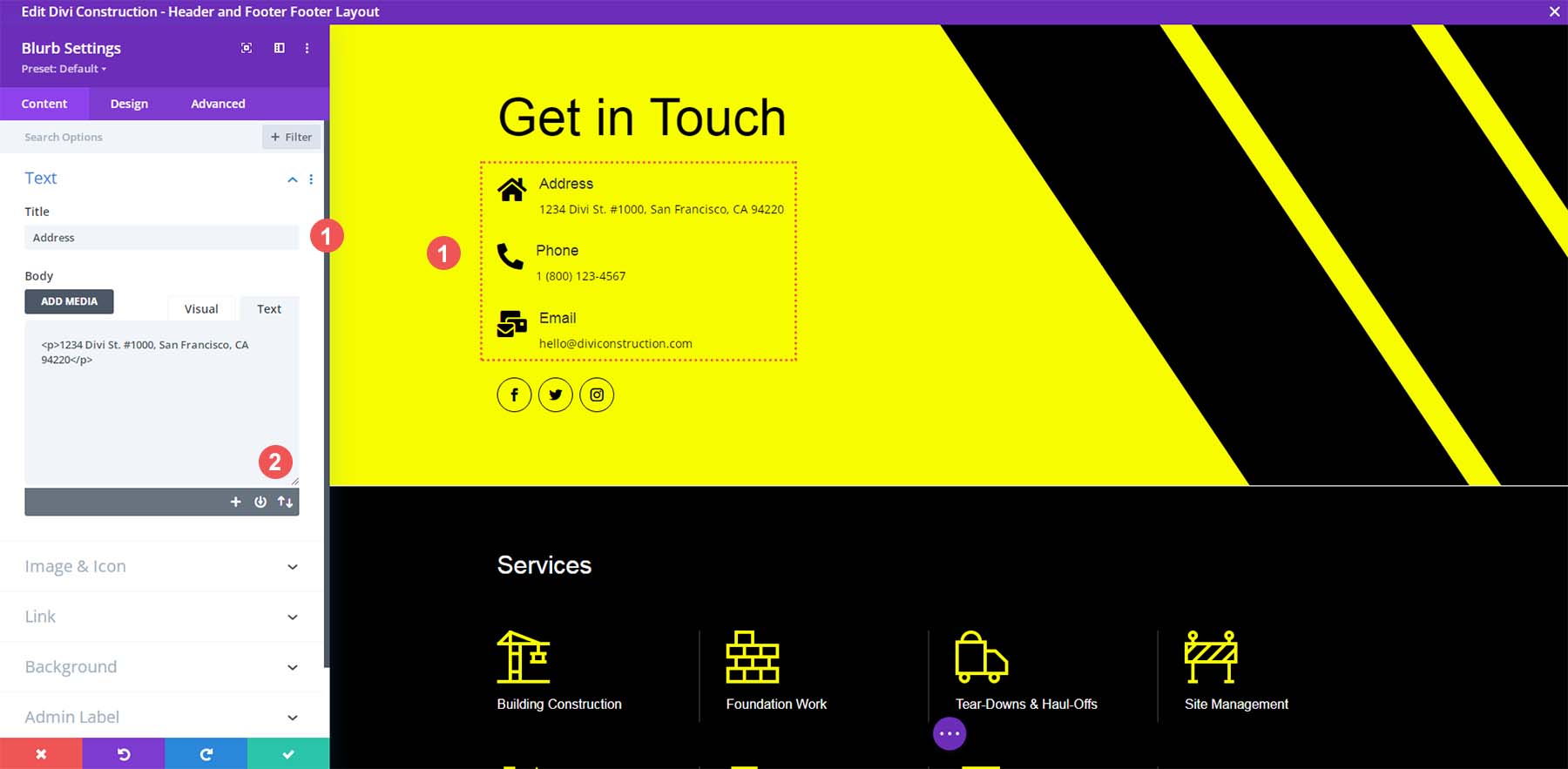
Edit Footer Blurb Module
Our footer has a number of Blurb Modules that want to be up to date. It is important to replace the Blurb Identify and Blurb Frame. You’ll be able to additionally take it a step additional and replace the Blurb Icon as smartly.

Edit Social Media Icons
Now we have every other Social Media Observe Module within the footer of our design. Upload your related social media account and hyperlink them as it should be.

Edit Static Modules
There are a variety of modules during our footer design which might be static and would require your speedy consideration. Pieces just like the Provider segment and the segment titles want to be up to date to mirror your small business wishes.

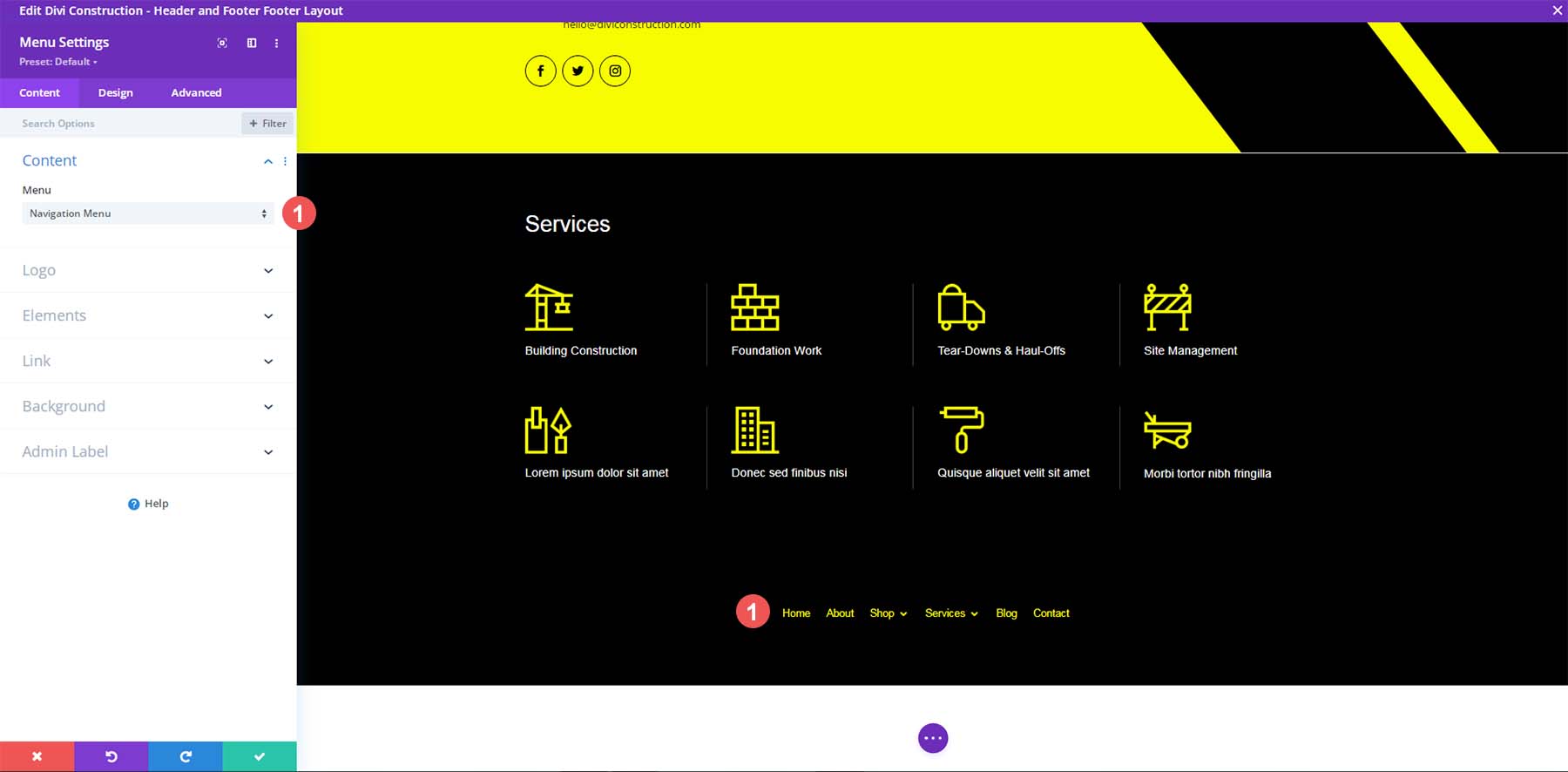
Make a choice Menu for the Divi Development freebie Footer
Our Divi Development freebie footer design has a Menu Module. Make a choice your menu of selection to make use of within the footer.

New Freebies Each Week!
We are hoping you’ve loved the Development Structure Pack and the Header & Footer freebie that is going along side it. We look ahead to listening to your critiques within the remark segment under. You should definitely verify again subsequent week for extra freebies!
The put up Obtain a FREE Header & Footer for Divi’s Development Structure Pack gave the impression first on Sublime Topics Weblog.
WordPress Web Design