Do you wish to have to edit WooCommerce pages with out writing code?
WooCommerce creates many pages to show merchandise and upload cart capability in your retailer. Small enhancements to those pages may end up in upper gross sales and not more cart abandonment in your retailer.
On this article, we can display you how one can simply edit WooCommerce pages to make extra gross sales with none coding abilities.

Why Edit WooCommerce Pages for Your On-line Retailer?
WooCommerce creates many pages to show merchandise, store, account, checkout, and cart options in your on-line retailer.
Through default, your WordPress theme controls how those pages glance. There are a ton of serious WooCommerce issues that you’ll be able to make a choice from.
Alternatively, enhancing those pages might not be as easy as it sort of feels.
As an example, you won’t be capable of display further merchandise, upload upsell options, trade the format, and extra.
That is the place SeedProd is available in. It’s the final WooCommerce web page builder plugin that lets you use an intuitive drag-and-drop instrument to design your WooCommerce pages.

The very first thing you want to do is set up and turn on the SeedProd plugin. For extra main points, see our instructional on how one can set up a WordPress plugin.
For the other strategies on this article, we can be the use of the SeedProd Professional model, because it has the options had to edit WooCommerce pages.
Upon activation, you want to consult with SeedProd » Settings web page to go into your plugin license key. You’ll be able to to find this data below your account at the SeedProd web page.

After getting into your license key, you might be excellent to head. You’ll be able to now edit and create extremely optimized WooCommerce pages in your on-line retailer.
That being mentioned, let’s check out how one can edit WooCommerce pages, step-by-step.
You’ll be able to click on any of the hyperlinks beneath to leap to any approach you wish to have:
- Create a Utterly Customized WooCommerce Theme
- Customise the WooCommerce Checkout Web page
- Customise the WooCommerce Checkout Shape
- Upload One-Web page Checkout in WooCommerce
- Upload a Slide-In Cart to WooCommerce
- Customise the WooCommerce Cart Web page
- Edit WooCommerce Product Pages
- Customise the Store Web page for Your WooCommerce Retailer
- Customise WooCommerce Thank You Web page
Create a Utterly Customized WooCommerce Theme
SeedProd comes with an entire WooCommerce theme builder integrated. This permits you to substitute your WooCommerce theme with a customized one among your personal.
The benefit of this method is that you just get extra flexibility when enhancing your WooCommerce theme. You’ll be able to edit any web page the use of a easy drag-and-drop instrument.
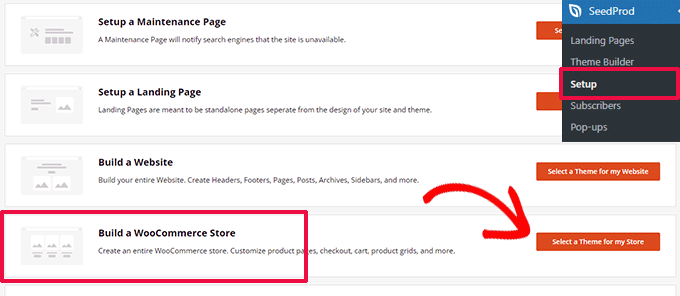
To get began, merely pass to the SeedProd » Setup web page and click on at the ‘Make a selection a theme for my retailer’ button subsequent to the ‘Construct a WooCommerce Retailer’ possibility.

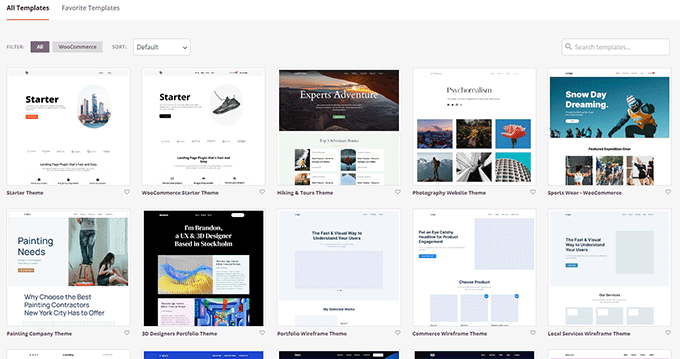
Subsequent, the plugin will display you several ready-to-use WooCommerce issues you’ll be able to use as a place to begin.
Merely click on on a template to choose it.

Every WooCommerce or WordPress theme is a number of templates appearing other spaces of your web page or on-line retailer.
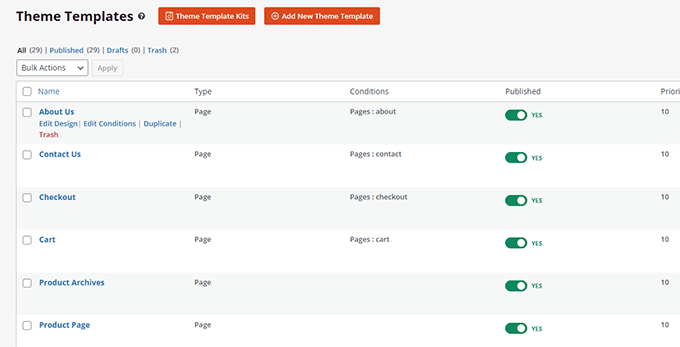
SeedProd will now generate the ones templates in your theme and display you an inventory of them.

You’ll be able to now take your mouse over to a template and click on at the ‘Edit Design’ hyperlink to begin enhancing it.
This may increasingly release the SeedProd web page builder interface.

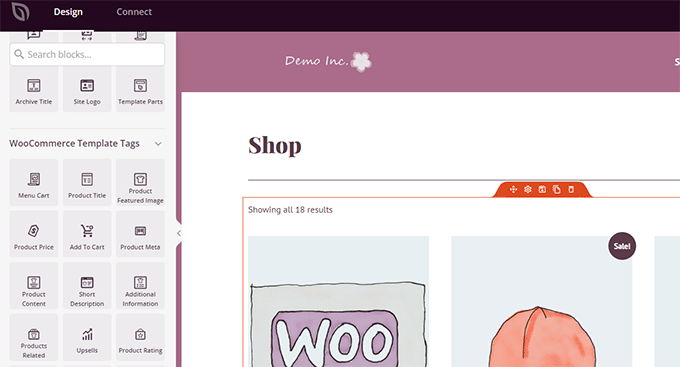
You’ll be able to upload the entire not unusual web page development blocks from the left column. To the proper, you’re going to see a reside preview of the web page you might be enhancing.
You’ll be able to additionally merely level and click on on any merchandise to edit it.

SeedProd comes with the entire WooCommerce blocks that you’re going to wish to construct a sales-oriented WooCommerce theme.
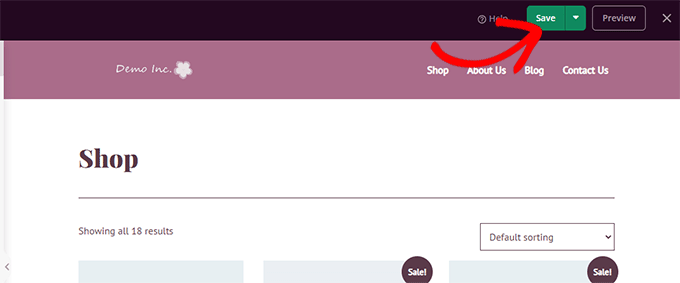
As soon as you might be completed making adjustments to a template, merely click on at the ‘Save’ button to retailer your adjustments.

Simply repeat the method to edit different templates to your customized WooCommerce theme.
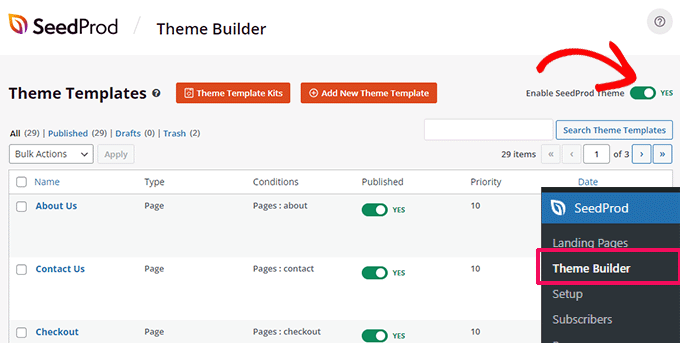
Upon getting completed enhancing the entire pages, pass to the SeedProd » Theme Builder web page and toggle the ‘Permit SeedProd Theme’ transfer.

Your customized WooCommerce theme will now substitute your present WooCommerce theme.
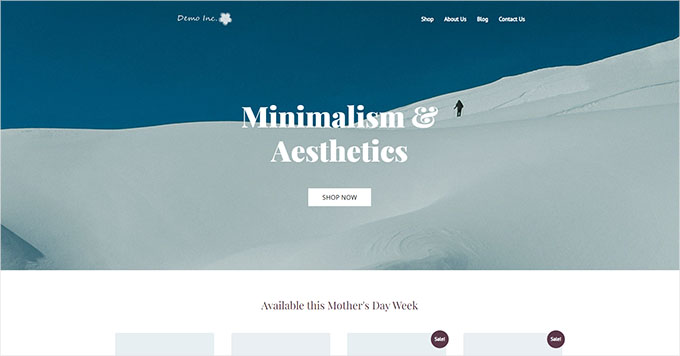
Now, you’ll be able to consult with your WordPress web page to look it in motion.

To be told extra, see our whole educational on how one can create a customized WordPress theme with out coding.
However, if you wish to stay the use of your present WooCommerce theme and most effective edit sure portions of your web page, then proceed studying.
Customise the WooCommerce Checkout Web page
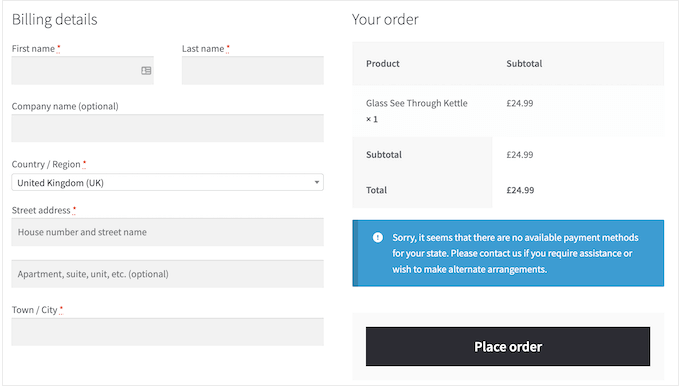
The checkout web page in any eCommerce retailer is among the most vital steps within the buyer adventure.
Through default, WooCommerce comes with a simple checkout enjoy, which isn’t optimized for gross sales and conversions.

Small edits to the checkout web page will let you building up gross sales and scale back cart abandonment to your retailer.
For instance, you’ll be able to display similar merchandise with an ‘Upload to Cart’ button at the checkout web page in order that customers might see one thing else they need to acquire, too.
To create your customized checkout web page, merely pass to SeedProd » Touchdown Pages and click on on ‘Upload New Touchdown Web page’.

Subsequent, you’re going to be requested to make a choice a template in your web page.
You’ll be able to make a selection one of the vital templates at the display and edit it to create a checkout web page, or you’ll be able to get started with a clean template.

We will be able to be the use of the clean template for this educational, however you’ll be able to make a selection any of them that you just like.
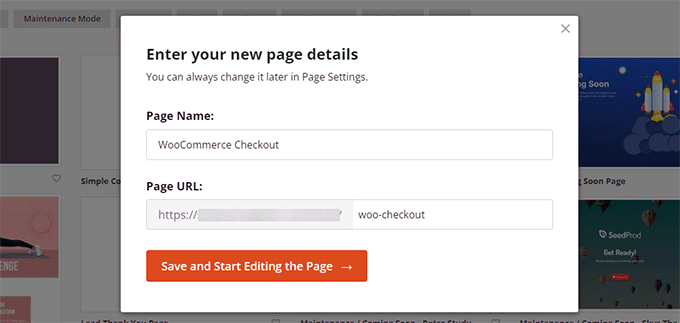
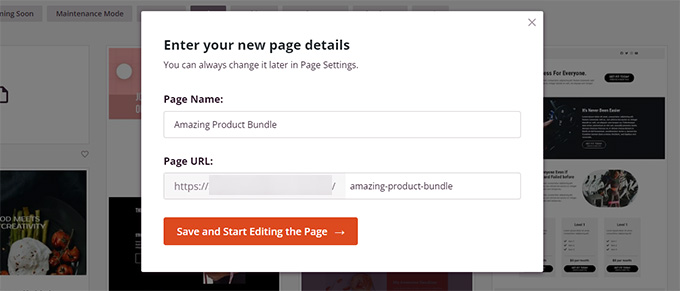
Subsequent, it is important to supply a name and URL for the web page. You’ll be able to use the rest that is helping you simply establish this web page.

Click on at the ‘Save and Get started Modifying the Web page’ button to proceed.
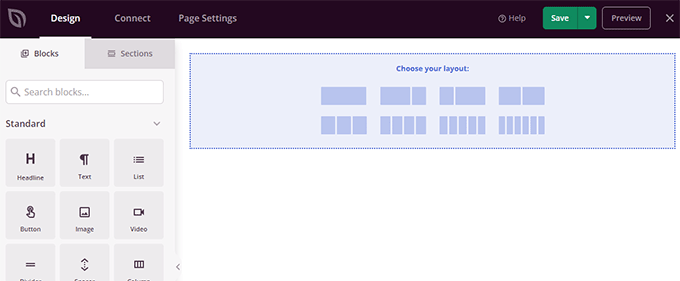
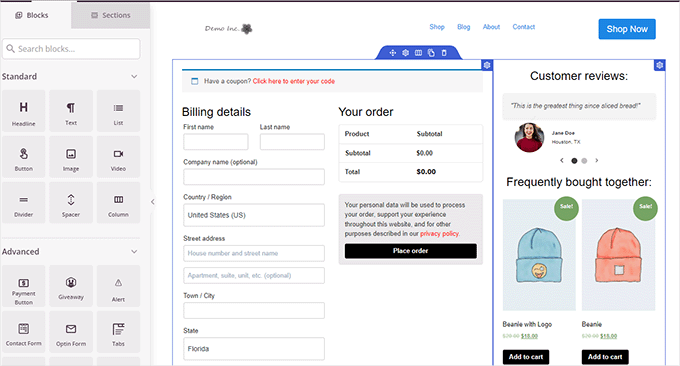
This may increasingly release SeedProd’s web page builder interface, the place you’ll be able to merely drag and drop blocks to construct your web page format.

First, you will have to upload a header after which customise it with your personal branding.
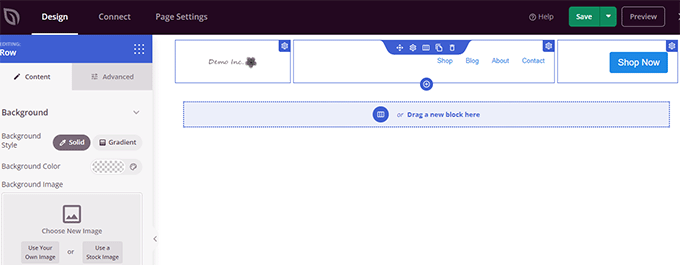
SeedProd comes with sections, which can be collections of blocks which are incessantly used in combination. So as to add a header phase, click on at the ‘Sections’ tab after which make a choice the ‘Header’ class.

Subsequent, take your mouse to a header and click on the ‘Upload (+)’ button to insert it into your web page.
You’ll be able to now edit the header phase through merely clicking on every block and changing it with your personal brand, menu, and speak to to motion.

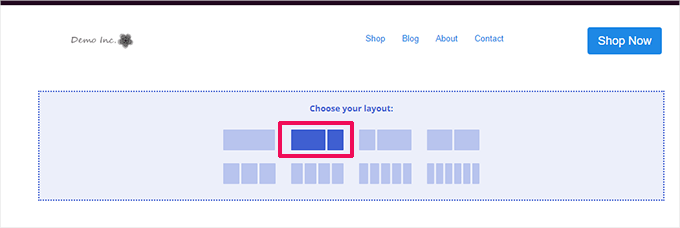
As soon as you might be proud of the header, you want so as to add a two-column format.
You’ll be able to use this two-column format to show the checkout shape and upsell merchandise, testimonials, and different components.

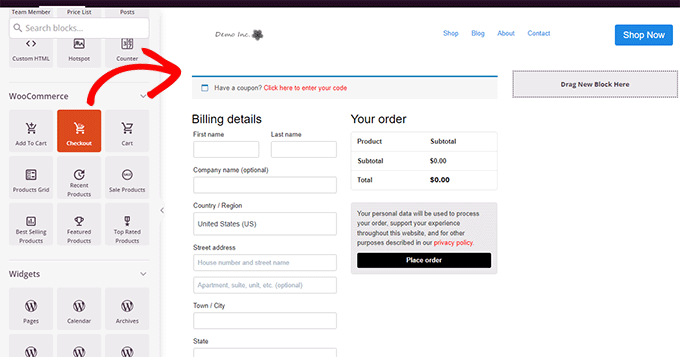
After that, you want so as to add the Checkout block from the left-hand menu.
Upload it to the left column, which is wider and can seem first on cellular units.

Subsequent, you want so as to add blocks to the proper column. That is the world you’ll be able to use to persuade customers to finish the acquisition.
You’ll be able to upload a testimonial block right here or display your most well liked merchandise.

Listed below are a couple of extra issues you’ll be able to upload in your checkout web page to support it for upper conversions:
- Accept as true with badges like protected cost badges equipped through PayPal and Stripe
- Extra social evidence, like real-time buyer task
- The Industry Evaluations block in SeedProd to show Google evaluations
Upon getting completed enhancing your checkout web page, don’t fail to remember to click on the arrow beside ‘Save’ after which click on on ‘Submit’ within the upper-right nook of the display.

Subsequent, you want to inform WooCommerce to begin the use of your customized checkout web page for all shoppers.
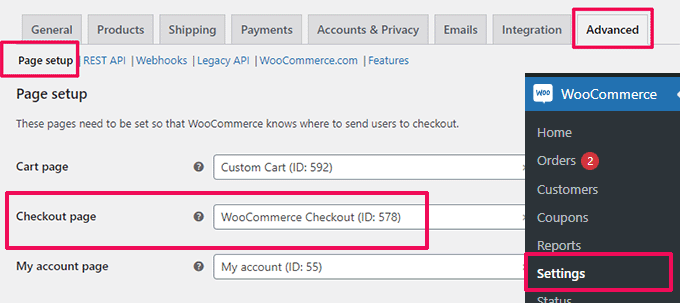
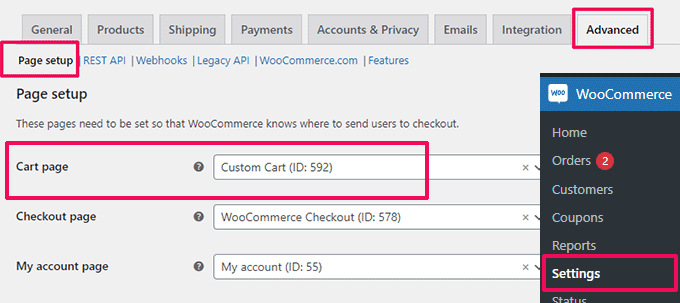
Cross to the WooCommerce » Settings web page and turn to the ‘Complex’ tab.

Below the ‘Web page Setup’ tab, make a choice your customized checkout web page for the ‘Checkout web page’ possibility. Don’t fail to remember to click on at the ‘Save adjustments’ button to retailer your settings.
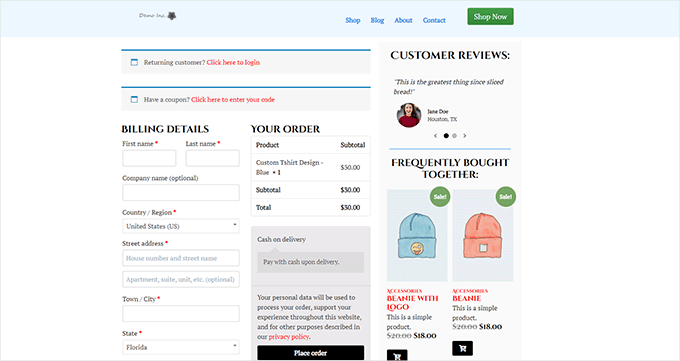
You’ll be able to now pass in your retailer in a brand new browser tab and take a look at the brand new checkout enjoy through including a product in your cart.

For extra main points, you’ll be able to see our instructional on customizing the WooCommerce checkout web page.
Bonus Tip: Wish to see how your new cart web page is acting? See our instructional on WordPress conversion monitoring for inexperienced persons to trace all of your conversions.
Customise the WooCommerce Checkout Shape
The checkout web page is among the spaces the place many customers abandon carts.
One of the simplest ways to make sure customers whole their purchases is through providing a greater checkout enjoy.
That is the place FunnelKit can assist. It is among the supreme gross sales funnel developers for WooCommerce that lets you optimize funnels, checkout pages, cart enjoy, and extra.

It has dozens of templates, a funnel builder wizard, and drag-and-drop enhancing in your cart and checkout pages.
First, you want to join a FunnelKit plan through visiting their web page.
Word: You’re going to want no less than the Plus plan to liberate gross sales funnels, upsells, order bumps, and different options.
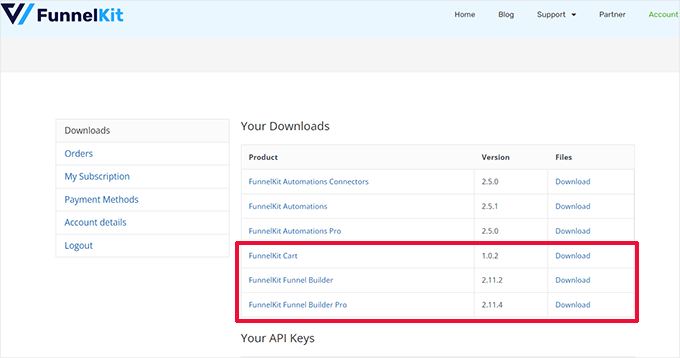
After that, you want to put in and turn on the FunnelKit Builder and FunnelKit Builder Professional plugins. You’ll be able to to find them below your account at the FunnelKit web page.

Want assist? See our instructional on how one can set up a WordPress plugin.
Upon activation, you’re going to be requested to supply your plugin license keys. You’ll be able to to find them at the identical Downloads web page below your account at the FunnelKit web page.
Upon getting completed, you’re ready to customise the WooCommerce checkout shape.
Merely pass to the FunnelKit » Retailer Checkout web page within the WordPress admin dashboard and click on at the ‘Create Retailer Checkout’ button.

At the subsequent display, you want to first make a selection your editor interface.
FunnelKit templates may also be edited with the default Gutenberg editor, Elementor, Divi, Oxygen, or every other web page builder through the use of shortcodes.
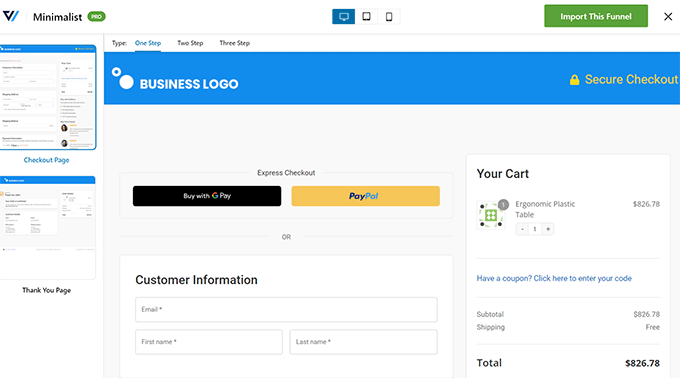
After that, you want to make a choice a template. There are dozens of gorgeous templates to make a choice from. Simply click on at the ‘Preview’ button to look a reside preview of the template.
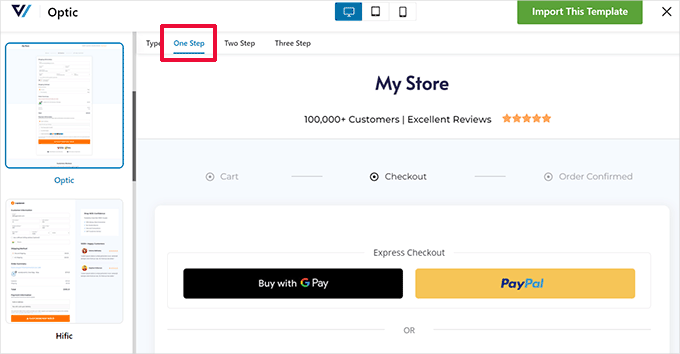
You’ll be able to choose from a single-step or multi-step checkout web page within the preview. After that, merely click on at the ‘Import This Funnel’ button on the peak.

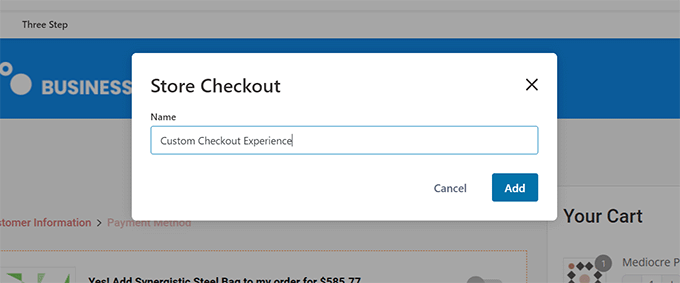
Subsequent, you’re going to be requested to go into a reputation in your funnel.
You’ll be able to name it the rest that is helping you establish it later. Then, click on at the ‘OK’ button to proceed.

FunnelKit will now create your customized checkout web page.
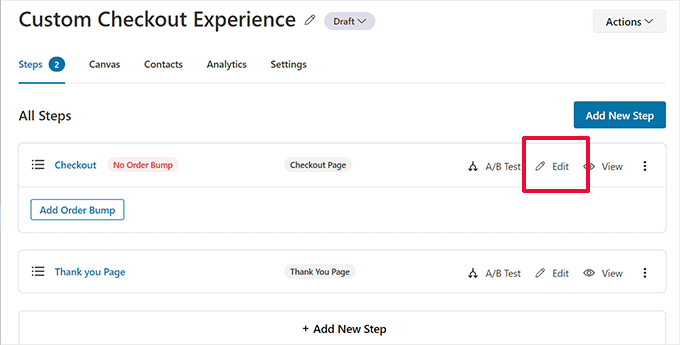
After that, you’re going to see the web page dashboard. From right here, you’ll be able to edit your checkout web page, upload extra steps, or upload an order bump.

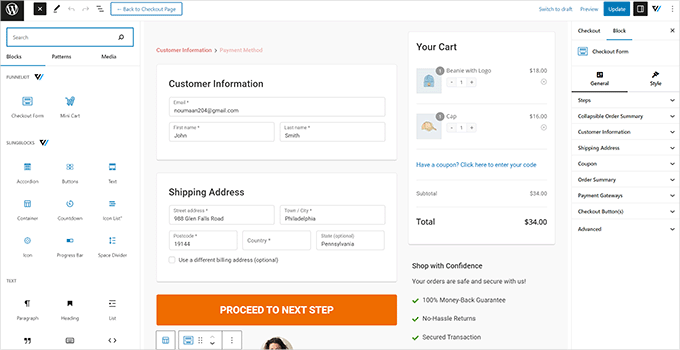
Modifying a web page will open it within the editor you selected previous.
For this educational, we selected Gutenberg. Every merchandise at the checkout web page is a block that you’ll be able to edit through merely clicking to choose it.

You’ll be able to additionally upload new blocks through clicking at the ‘Upload Block’ button.
Upon getting completed making the adjustments, don’t fail to remember to click on at the ‘Replace’ button.
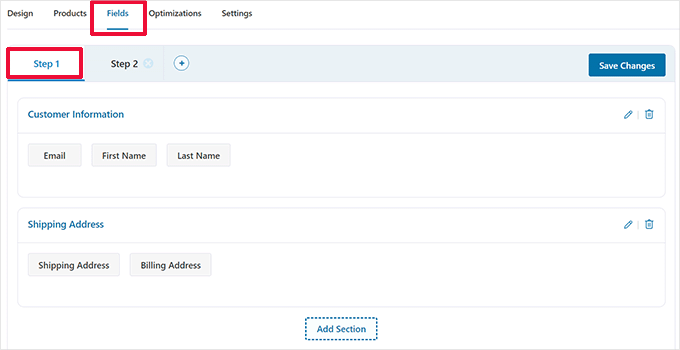
This may increasingly convey you again to the Checkout web page dashboard. From right here, you want to modify to the ‘Fields’ tab.

That is the place you’ll be able to edit the checkout shape fields. On this instance, we’re the use of a two-step checkout shape. This permits you to seize the touch knowledge ahead of the cost.
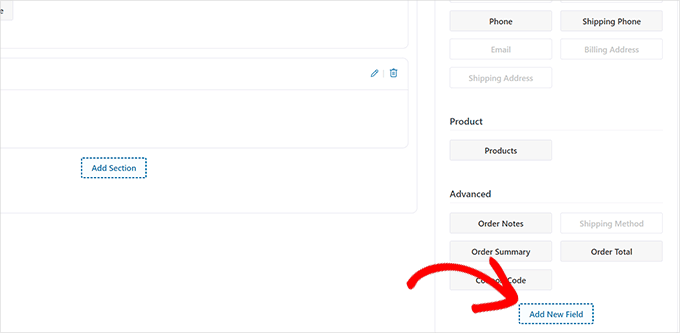
You’ll be able to additionally upload new shape fields from the proper column. Through default, the plugin presentations the regularly used checkout fields.
Alternatively, you’ll be able to click on at the ‘Upload New Box’ button so as to add a customized shape box.

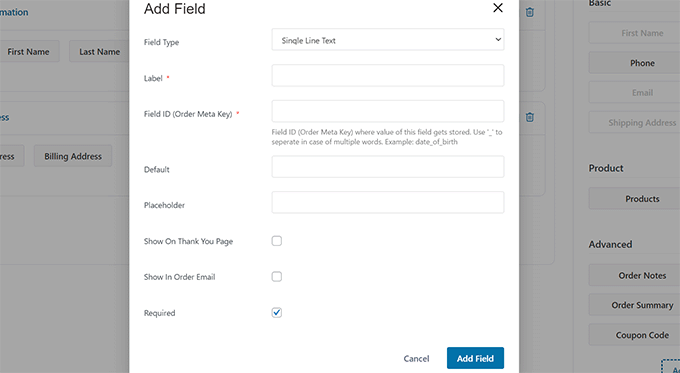
This may increasingly display a popup the place you’ll be able to make a selection the sphere sort, supply a meta key, and input a label.
You’ll be able to additionally make the sphere ‘required’ and assign it to the checkout or thanks web page.

Don’t fail to remember to click on at the ‘Save Adjustments’ button to retailer your shape settings.
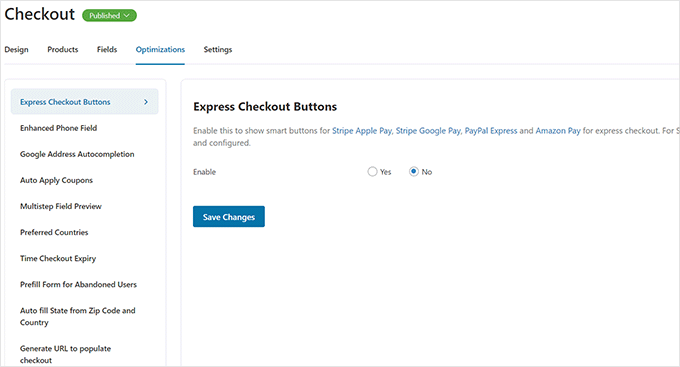
FunnelKit comes with a host of optimizations that you’ll be able to upload in your checkout web page for a extra frictionless enjoy.
Simply transfer to the ‘Optimizations’ web page, and you’re going to see an inventory of optimizations that you’ll be able to follow to the checkout web page.

Merely click on on an optimization to configure it, then click on at the ‘Save Adjustments’ button to retailer your adjustments.
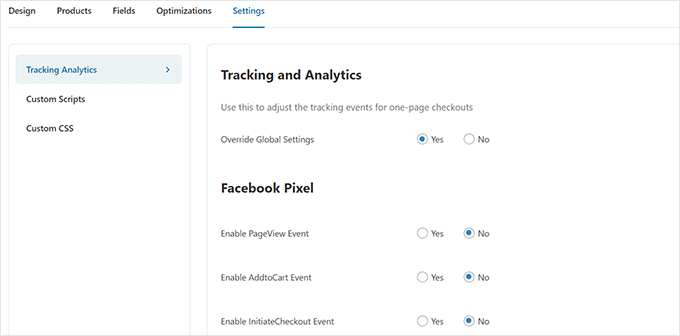
Subsequent, transfer to the ‘Settings’ tab to allow Analytics, Fb pixel, customized scripts, or CSS to your checkout funnel.

Don’t fail to remember to click on at the ‘Save Adjustments’ button to use your adjustments.
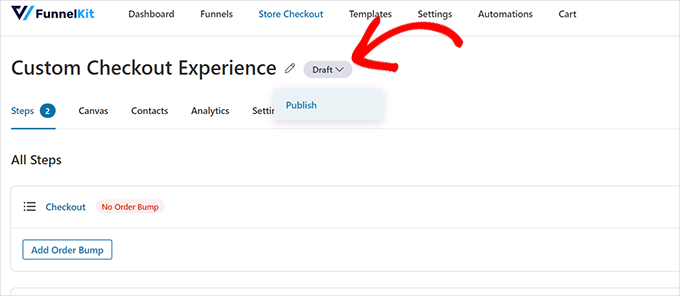
In spite of everything, you want to click on at the ‘Draft’ button subsequent to the Checkout web page name and alter it to ‘Submit’. This may increasingly substitute your present checkout web page with the customized funnel you may have simply created.

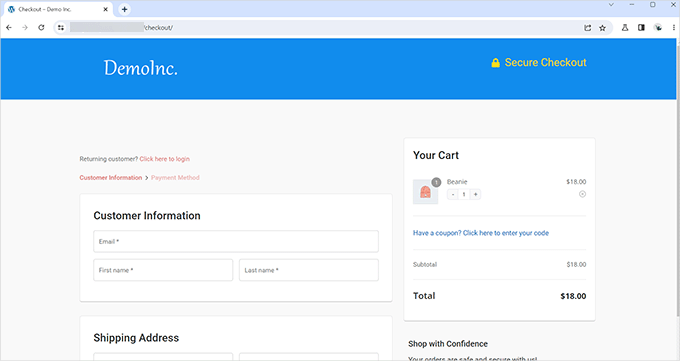
You’ll be able to now consult with your retailer in a brand new browser tab to check the customized checkout enjoy you may have created.
That is the way it regarded on our demo web page.

Upload One-Web page Checkout in WooCommerce
FunnelKit additionally permits you to create a one-page checkout enjoy.
You wish to have to consult with the FunnelKit » Retailer Checkout web page and click on on ‘Create Retailer Checkout’.

Within the template variety, merely click on at the ‘One-Step’ possibility on the peak.
After that, click on at the ‘Import This Funnel’ button to proceed.

You’ll be able to then proceed enhancing your template to your most popular editor. See the former phase of this educational for extra detailed directions.
Upload a Slide-In Cart to WooCommerce
Maximum WooCommerce issues include a separate cart web page. This cart enjoy provides friction to the buying groceries and checkout stories.
If customers wish to alter the product high quality or take away pieces from the cart, they’ve to depart the web page they’re these days viewing to replace the cart.
This may also be fastened through including a slide-in cart in WooCommerce.
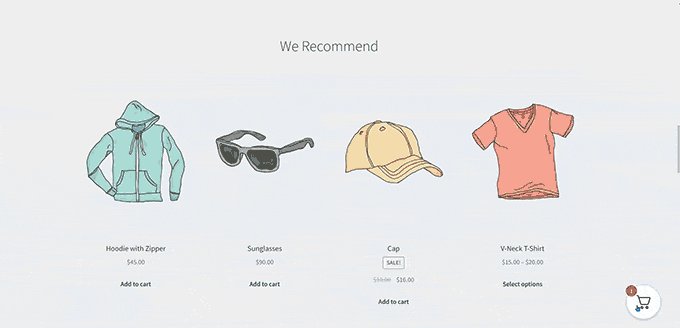
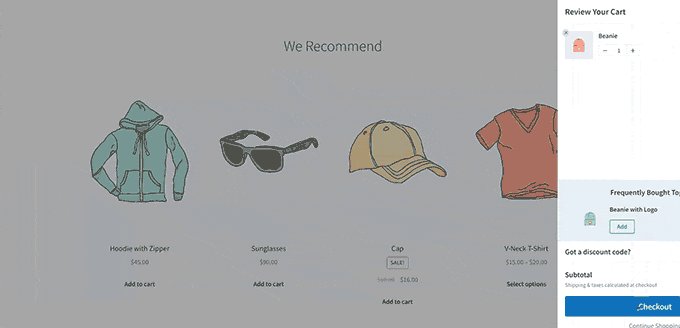
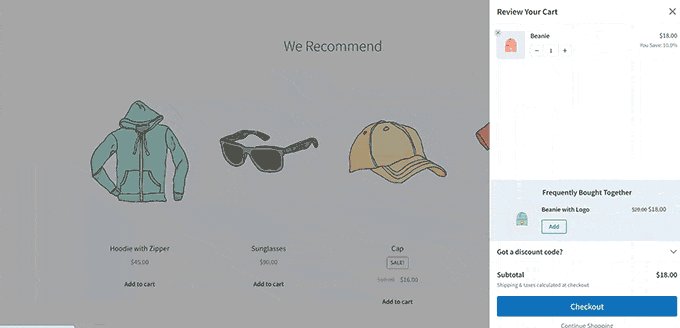
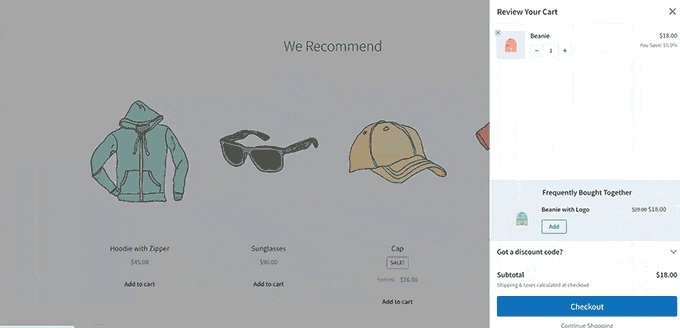
A slide-in cart presentations a cart button at the display. Clicking at the button shows a slide-in menu with merchandise the consumer has added to the cart.

Customers can now edit and replace the cart with out leaving the web page.
FunnelKit has a fantastic slide-in cart function that integrates seamlessly together with your on-line retailer. You’ll be able to even use it to upsell merchandise, incentivize checkout, be offering reductions, and extra.
First, you want to consult with the FunnelKit web page and join an account.
Word: You’re going to want no less than the Plus plan to get admission to the slide-in cart options.
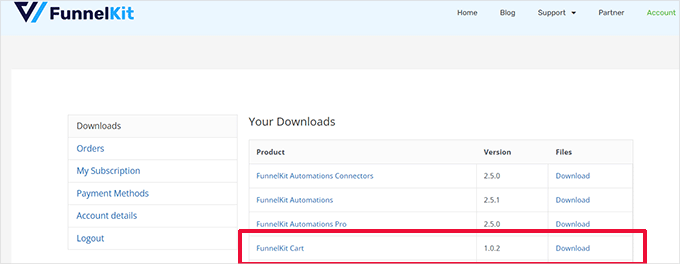
After signup, pass in your account at the FunnelKit web page to obtain the FunnelKit Cart plugin.

Subsequent, you want to put in and turn on the plugin. For extra main points, see our instructional on how one can set up a WordPress plugin.
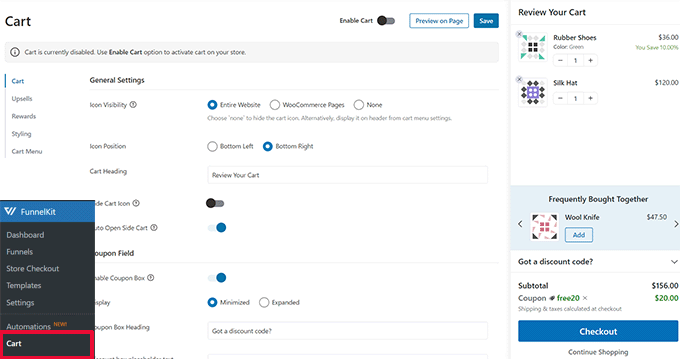
Upon getting activated the plugin, you will have to pass to the FunnelKit » Cart web page to configure the slide-in cart settings.

From right here, you’re going to see many choices in your left and a reside preview of the way your slide-in cart will glance.
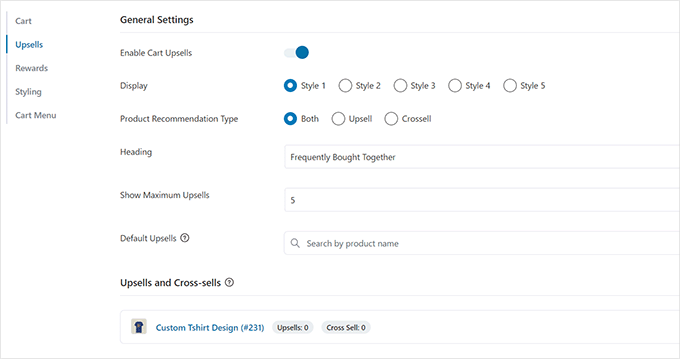
FunnelKit gives a ton of customization choices. As an example, you’ll be able to make a choice from other kinds, make a choice cart icons, trade button textual content, and extra.
You’ll be able to additionally upload upsell merchandise or cross-sell merchandise, be offering reductions, and make the cart enjoy a lot more interesting.

To post your adjustments, don’t fail to remember to click on at the ‘Save’ button.
You’ll be able to now consult with your web page to check the slide-in cart to your reside retailer.
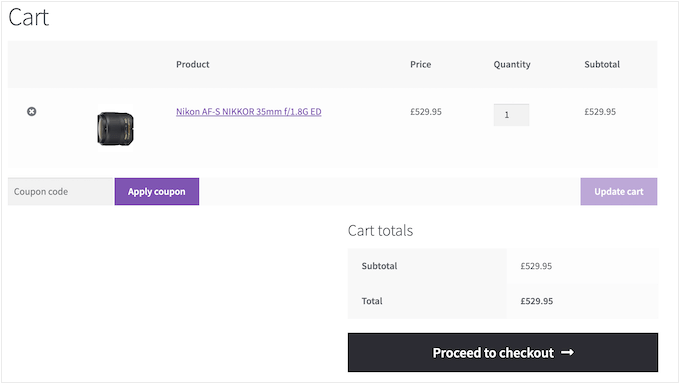
Customise the WooCommerce Cart Web page
WooCommerce has a default cart web page permitting customers to proceed to the checkout web page.
Through default, it presentations the goods shoppers have added to their cart. Alternatively, analysis presentations that greater than 70% of shoppers go away an internet retailer with out finishing the acquisition.
WooCommerce issues incessantly include an uneventful cart web page without a optimization for conversions.

Through customizing your WooCommerce cart web page, you’ll be able to simply scale back cart abandonment and support gross sales.
To create your customized checkout web page, merely pass to the SeedProd » Touchdown Pages and click on on ‘Upload New Touchdown Web page’.

Subsequent, you’re going to be requested to make a choice a template in your web page.
You’ll be able to make a selection one of the vital templates at the display and edit it to create a cart web page, or you’ll be able to get started with a clean template.

We’ll use the clean template for this educational.
Subsequent, it is important to supply a name and URL for the web page. You’ll be able to use the rest that is helping you simply establish this web page.

This may increasingly release the SeedProd builder interface.
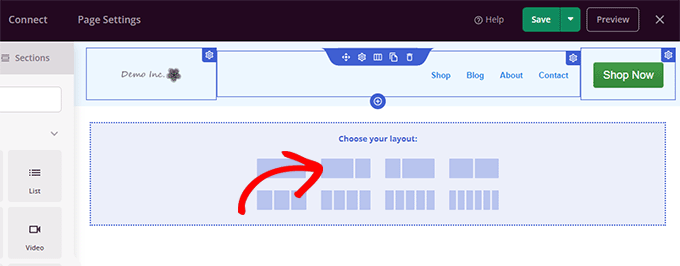
You’ll be able to get started through switching to the ‘Sections’ tab and including a header in your clean template.

After that, be happy to indicate and click on to edit the header space in your liking.
Beneath that, you want so as to add a two-column format, which you’re going to use so as to add different cart web page blocks.

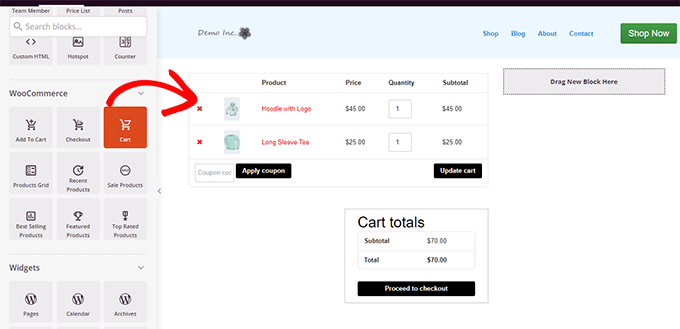
Subsequent, upload the ‘Cart’ block to the proper column.
Now, since your cart is these days empty, it is going to no longer display any merchandise. Cross in your retailer and upload a couple of merchandise in your cart after which reload the SeedProd web page builder.

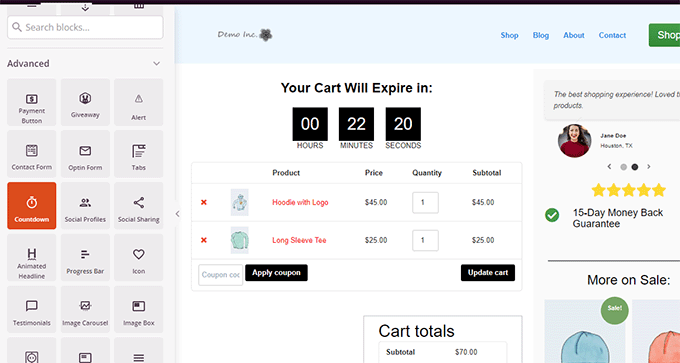
After that, you’ll be able to upload different components to support your cart web page.
As an example, you’ll be able to get started through including testimonials or upload a countdown timer to cause the FOMO impact.

Be happy to mess around through including other blocks and tweaking colours and width.
Upon getting completed enhancing, don’t fail to remember to click on on ‘Save and Submit’ within the top-right of the display.

Subsequent, you want to inform WooCommerce to begin the use of your customized cart web page for all shoppers.
Cross to the WooCommerce » Settings web page and turn to the ‘Complex’ tab.

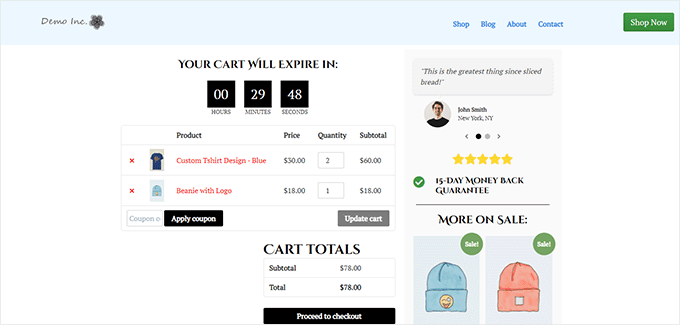
You’ll be able to now consult with your on-line retailer in a brand new browser tab.
Get started including a couple of merchandise, after which head over to the cart web page to look your new cart web page in motion.

Edit WooCommerce Product Pages
WooCommerce issues use the similar template to show all merchandise to your web page.
Alternatively, you might need to advertise some merchandise greater than others. Essentially the most you’ll be able to do to differentiate necessary merchandise is to lead them to featured merchandise.
SeedProd permits you to create customized product pages. You’ll be able to use a well-designed template tailored for upper conversions after which merely fill it together with your product knowledge.
To get began, merely pass to the SeedProd » Touchdown Pages after which click on on ‘Upload New Touchdown Web page’.

Subsequent, you’re going to be requested to make a choice a template in your web page.
You’ll be able to make a selection one of the vital templates at the display and edit it to create a product web page. You’re going to to find a number of templated optimized for conversions below the ‘Gross sales’ tab.

Merely click on to choose a template and proceed.
Subsequent, you’re going to be requested to supply a web page name and URL. You’ll be able to use the product title because the name and URL.

Click on at the ‘Save and Get started Modifying the Web page’ button to proceed.
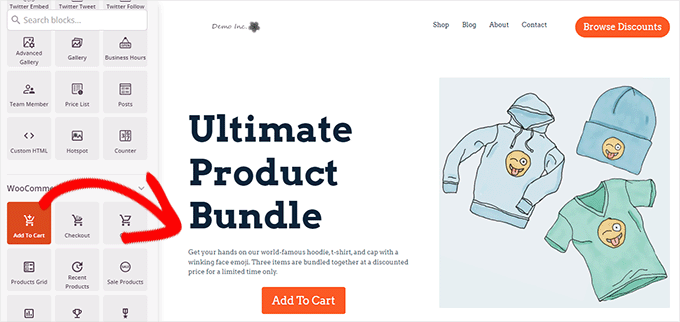
This may increasingly release the SeedProd web page builder interface together with your decided on template. You’ll be able to merely level and click on on any merchandise at the web page to edit it.

You’ll be able to get started through changing the header pieces, akin to the emblem, navigation menu, and call-to-action button, with your personal.
After that, you’ll be able to substitute photographs together with your product photographs and edit the textual content as important.

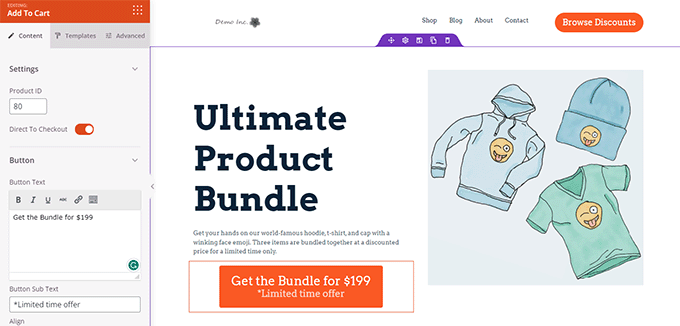
In spite of everything, you’ll be able to substitute the decision to motion with the Upload to Cart block.
After that, you want to go into the product ID within the Upload to Cart block settings. You’ll be able to additionally trade the button textual content, in addition to upload subtext, colour, and shift alignment.

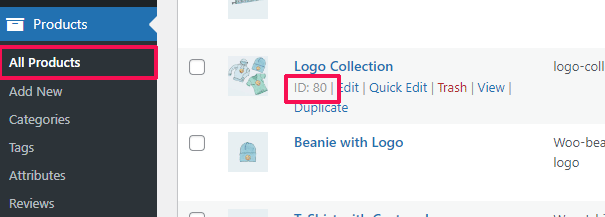
To discover a product ID, you want to visit the Merchandise » All Merchandise web page within the WordPress admin space in a separate browser tab.
Take the mouse over to the product that you wish to have to advertise, and the product ID will seem together with different hyperlinks.

To make your product web page more practical, you’ll be able to take a look at the following pointers:
- Upload top of the range product photographs with the zoom impact in order that customers can obviously read about the product.
- Below your primary name to motion, you’ll be able to create other rows highlighting product options and offering additional info to the shoppers.
- Use social evidence to cause the FOMO impact.
As soon as you might be completed enhancing your product web page, don’t fail to remember to click on at the ‘Save and Submit’ button on the peak.

As soon as printed, you’ll be able to view your product web page through clicking at the ‘Preview’ button.
This may increasingly display the reside product web page to your web page that you’ll be able to now get started selling.

For extra main points and bonus pointers, see our instructional on customizing WooCommerce product pages.
Customise the Store Web page for Your WooCommerce Retailer
WooCommerce permits you to simply show your merchandise at the store web page. It’s mainly a web page together with your merchandise displayed in a grid format.
The store template in maximum WooCommerce issues is dull and no longer optimized for gross sales and conversions. On peak of that, there are generally no or only a few choices to customise it.
SeedProd permits you to create and customise a WooCommerce store web page simply. You’ll be able to make a selection your personal format and design and optimize this web page for upper conversions.
To get began, merely pass to the SeedProd » Touchdown Pages after which click on at the ‘Upload New Touchdown Web page’ button.

Subsequent, you’re going to be requested to make a choice a template in your web page.
You’ll be able to make a selection one of the vital templates at the display and edit it to create your store web page.

Merely click on to choose a template and proceed.
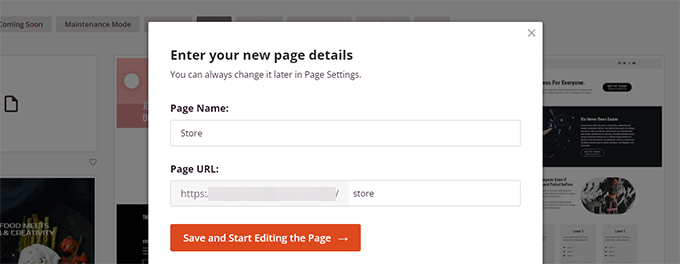
Subsequent, you’re going to be requested to supply a web page name and URL. You’ll be able to use one thing like Store, Retailer, or Storefront to signify that it’s the primary store web page.

Click on at the ‘Save and Get started Modifying the Web page’ button to proceed.
This may increasingly release the SeedProd web page builder interface together with your decided on template. You’ll be able to merely level and click on on any merchandise at the web page to edit it.

You’ll be able to get started through changing the header pieces, akin to the emblem, navigation menu, and call-to-action button, with your personal.
After that, you’ll be able to upload a hero phase on the peak with a big symbol and your primary name to motion.

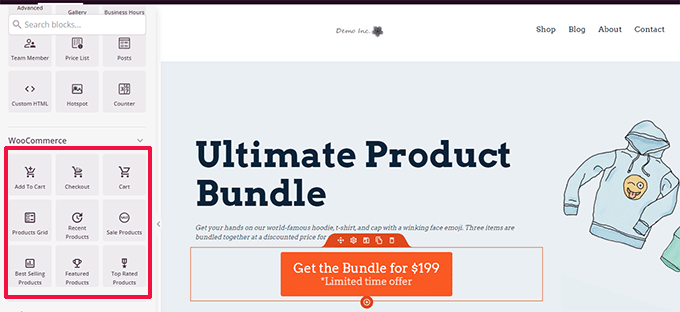
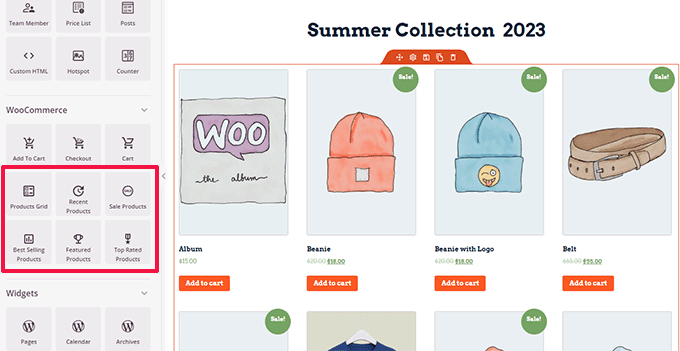
Beneath that, you’ll be able to use WooCommerce blocks to show your merchandise.
You’ll be able to make a choice from contemporary, featured, best-selling, top-rated, and sale merchandise.

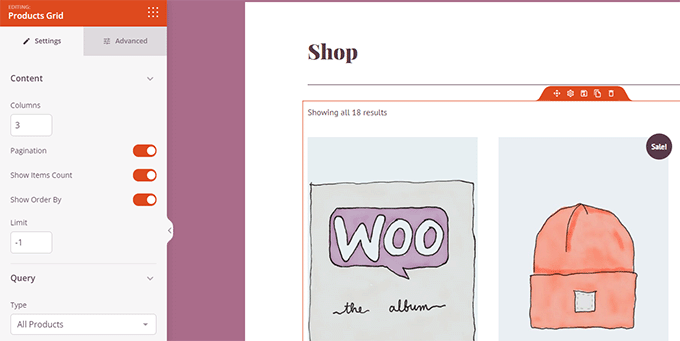
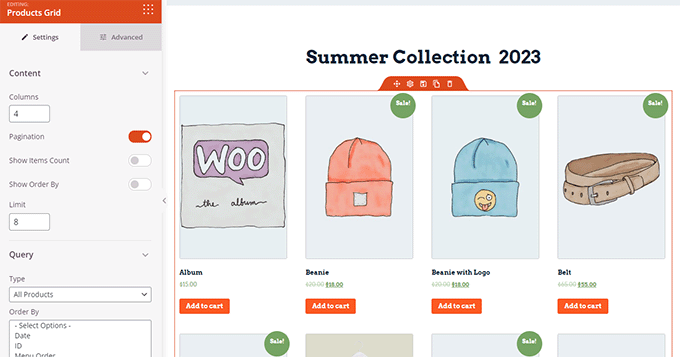
After including a product block, you’ll be able to additionally customise the way it appears to be like.
SeedProd permits you to make a choice the collection of merchandise, sorting choices, columns, and extra.

You’ll be able to additional optimize this web page through including extra textual content, particular gives, banners, an FAQ phase, and extra.
As soon as you might be completed enhancing, don’t fail to remember to click on on ‘Save and Submit’ on the peak.

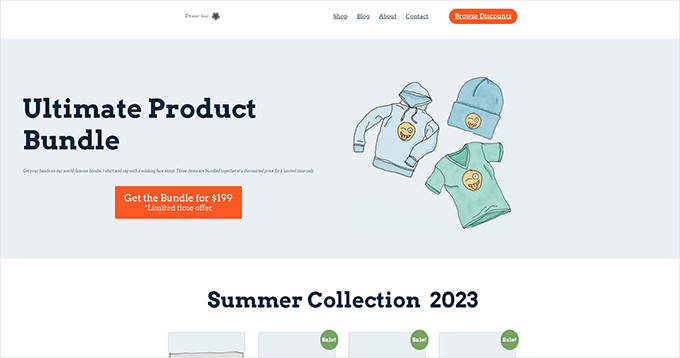
After saving your web page, click on the ‘Preview’ button to look it in motion.
SeedProd will open the web page in a brand new browser tab.

You’ll be able to now substitute hyperlinks to the Store web page to your navigation menu together with your customized store web page.
Customise WooCommerce Thank You Web page
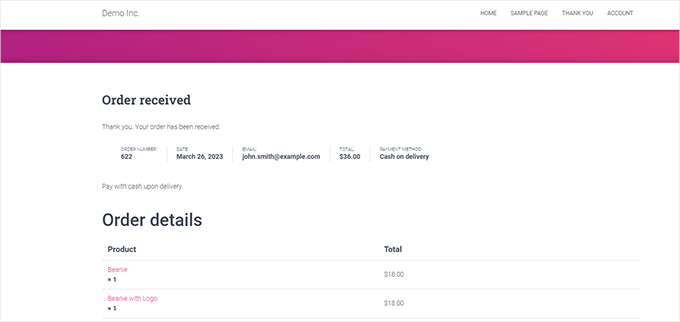
The WooCommerce ‘Thank You’ web page seems when a buyer completes a purchase order. Through default, WooCommerce will most effective display them their order main points in this web page.

That doesn’t supply shoppers with extra choices to discover. It is more or less a useless finish and a overlooked alternative for gross sales and conversions.
Fortuitously, you’ll be able to repair that with SeedProd through making a customized thanks web page.
To get began, merely pass to the SeedProd » Touchdown Pages after which click on at the ‘Upload New Touchdown Web page’ button.

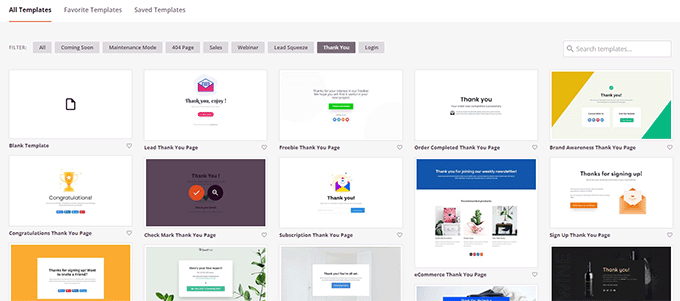
Subsequent, you’re going to be requested to make a choice a template in your web page.
Transfer to the ‘Thank You’ tab, and you’re going to discover a bunch of thanks web page templates. You’ll be able to make a selection one among them, or you’ll be able to even get started with a clean template.

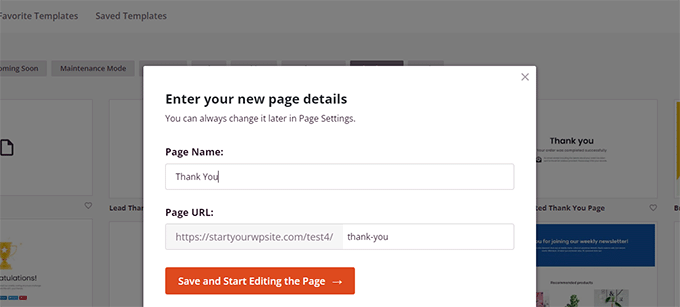
Subsequent, you’re going to be requested to make a choice a name and URL in your web page.
You’ll be able to use ‘Thank You’ or every other significant name in your web page.

Click on at the ‘Save and Get started Modifying the Web page’ button to proceed.
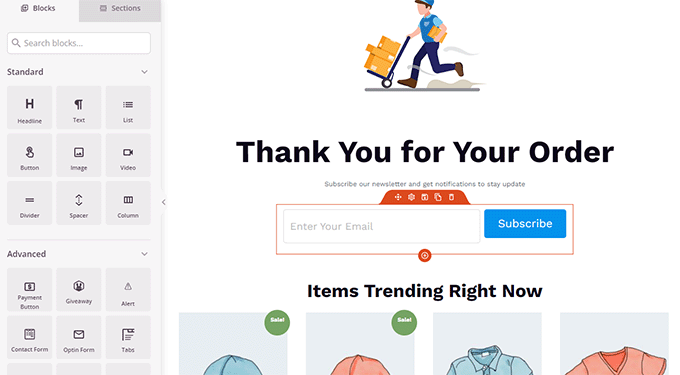
This may increasingly release the SeedProd web page builder interface, the place you’re going to see a reside preview of your template. You’ll be able to merely level and click on to edit any merchandise within the preview or upload new blocks from the left column.

You’ll be able to now use this chance to advertise your electronic mail checklist or upsell merchandise through including WooCommerce product grid blocks.
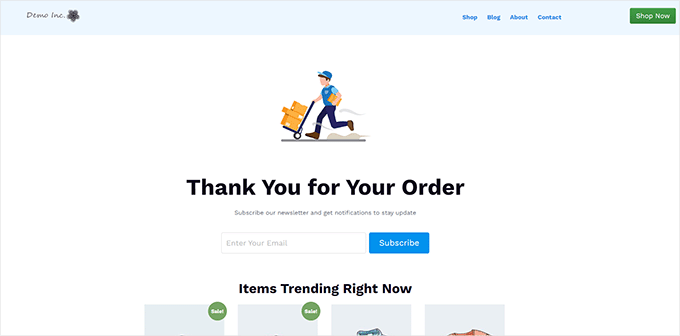
Be happy to experiment with other headings, textual content replica, and merchandise to create an efficient Thank You web page.
As soon as completed, don’t fail to remember to click on at the ‘Save and Submit’ button within the peak correct nook of the display.

Your customized thanks web page is now reside. Alternatively, you continue to wish to inform WooCommerce to make use of this web page as your default Thank You web page.
To try this, it is important to set up and turn on the Thank you Redirect for WooCommerce plugin. For extra main points, see our instructional on how one can set up a WordPress plugin.
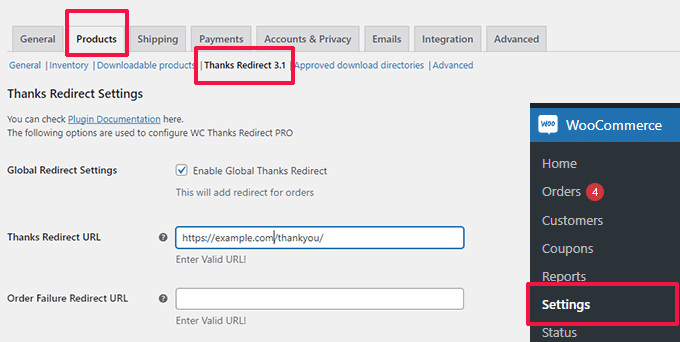
Upon activation, pass to the WooCommerce » Settings web page and click on the ‘Merchandise’ tab.

From right here, you want to test the ‘Permit World Thank you Redirect’ possibility. After that, you’re going to see a box categorised ‘Thank you Redirect URL.’
Paste your new WooCommerce Thank You web page URL into this field, then click on the ‘Save Adjustments’ button.
Now when shoppers whole a purchase order, they’re going to see your extremely optimized customized Thank You web page. They’ll be a ways much more likely to click on and seek the remainder of your retailer than when you had stayed with the default.

We are hoping this text helped you learn to simply edit WooCommerce pages with out writing code. You might also need to see our whole WooCommerce search engine optimization information or our skilled choices for the supreme WooCommerce gross sales funnel plugins to spice up your conversions.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up Edit WooCommerce Pages (No Coding Required) first seemed on WPBeginner.
WordPress Maintenance