Divi Mega Menu is a plugin for the Divi Builder that lets you construct Mega Menus in your website online. With this instrument, you’ll create advanced mega menus with menu goods, dynamic tabs, and some other Divi modules you need. Divi Mega Menu harnesses the ability of the Divi Builder, supplying you with whole keep watch over over the design of each and every component on your menu. On this plugin spotlight, we can take a better take a look at the Divi Mega Menu plugin to assist you make a decision if it’s the proper resolution in your wishes.
Let’s get began!
Putting in Divi Mega Menu
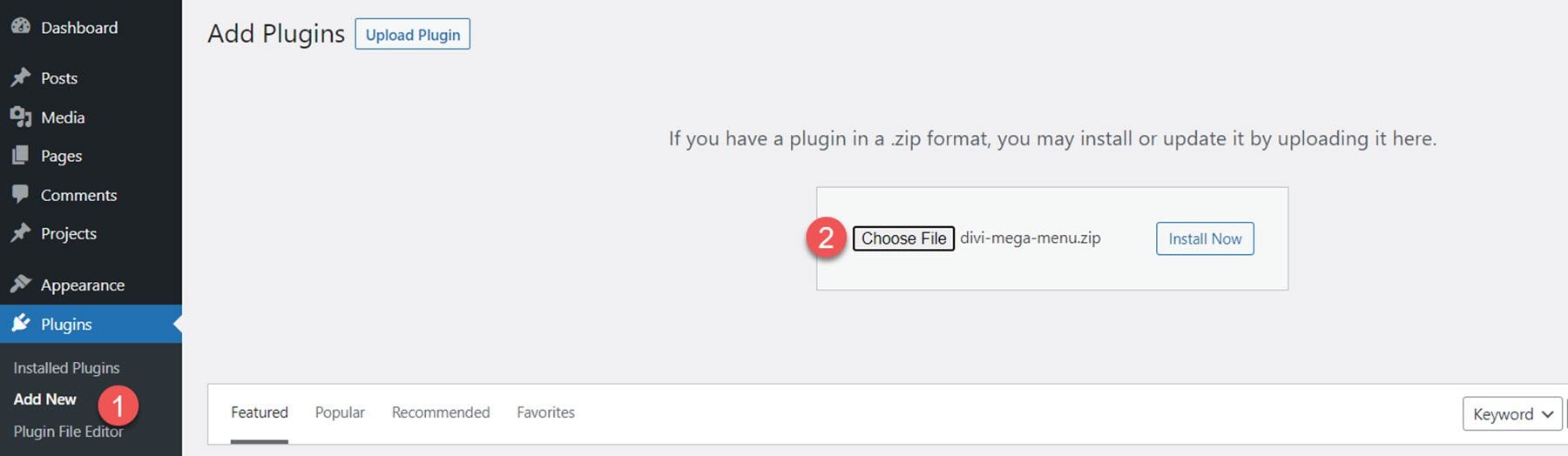
Divi Mega Menu comes as a .ZIP plugin document. To put in the plugin, open the plugin web page on your WordPress dashboard and click on Upload New. Click on Make a selection Report, choose the plugin document out of your laptop, then click on Set up Now.

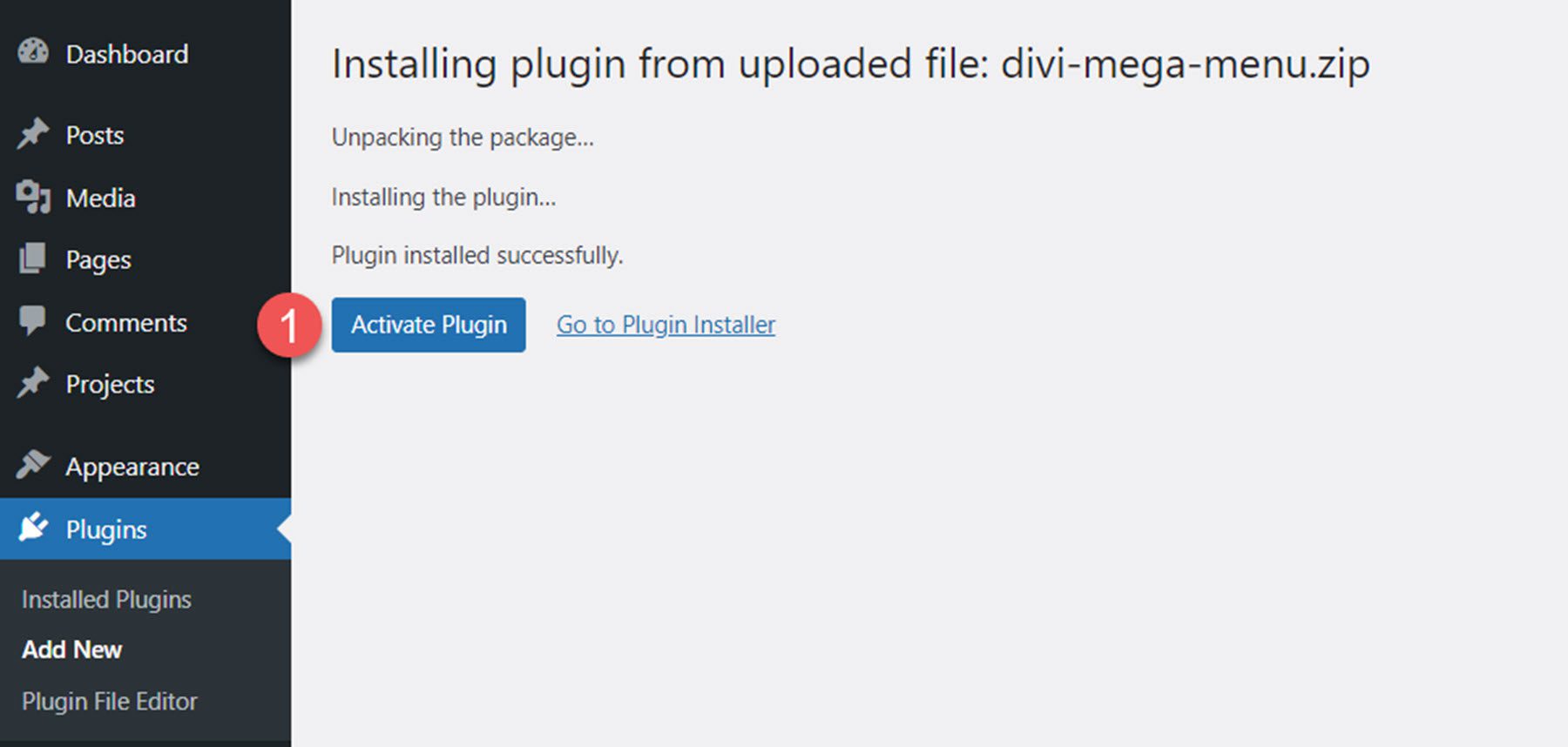
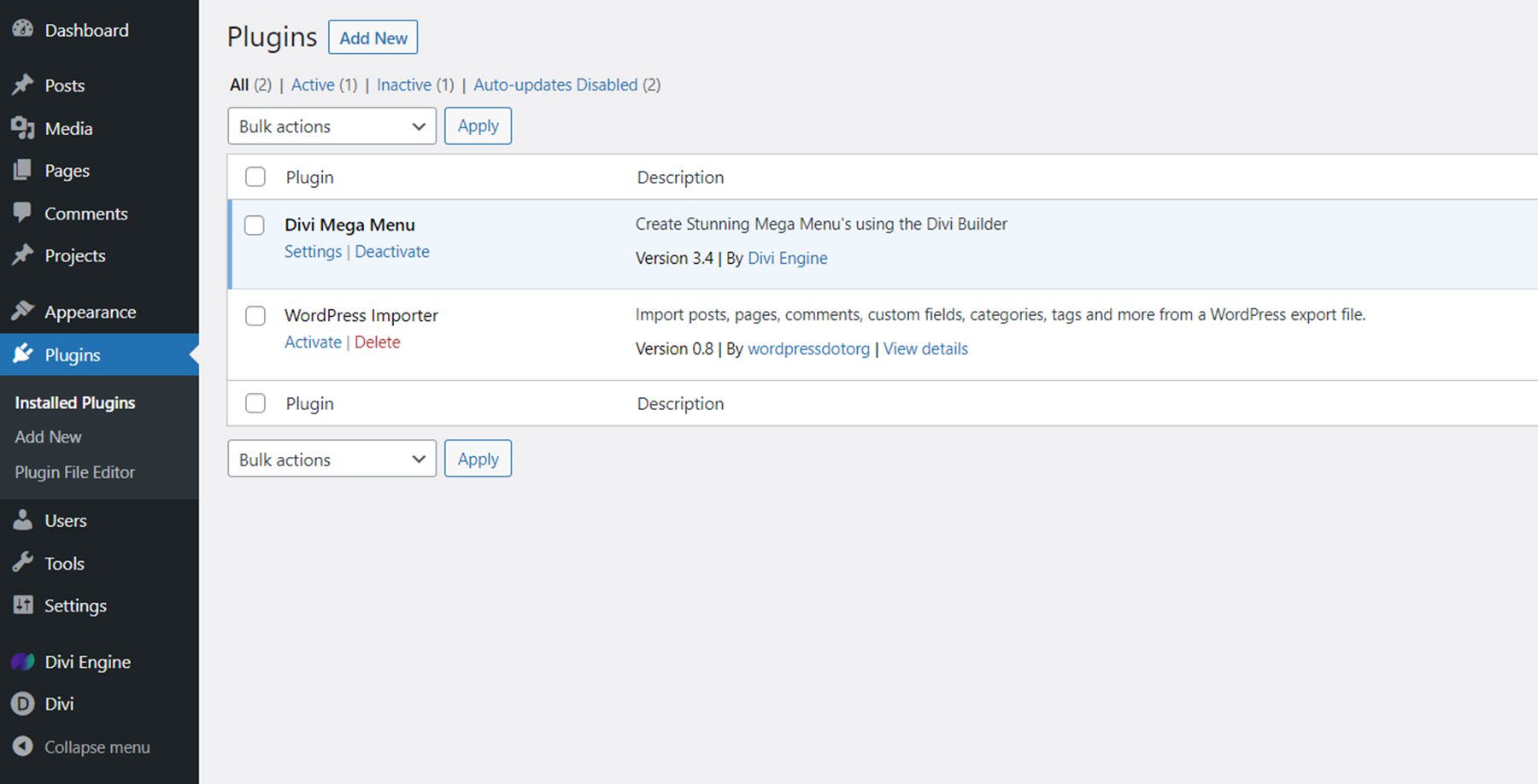
As soon as the plugin is put in, click on turn on.

Prior to running with the Divi Mega Menu plugin, there are a couple of further steps to take to make certain that the plugin works as it should be to your website online. First, the plugin writer recommends disabling all different plugins, particularly caching plugins, to your web site all the way through construction. Moreover, you will have to take away any customized CSS that can warfare with the mega menu.

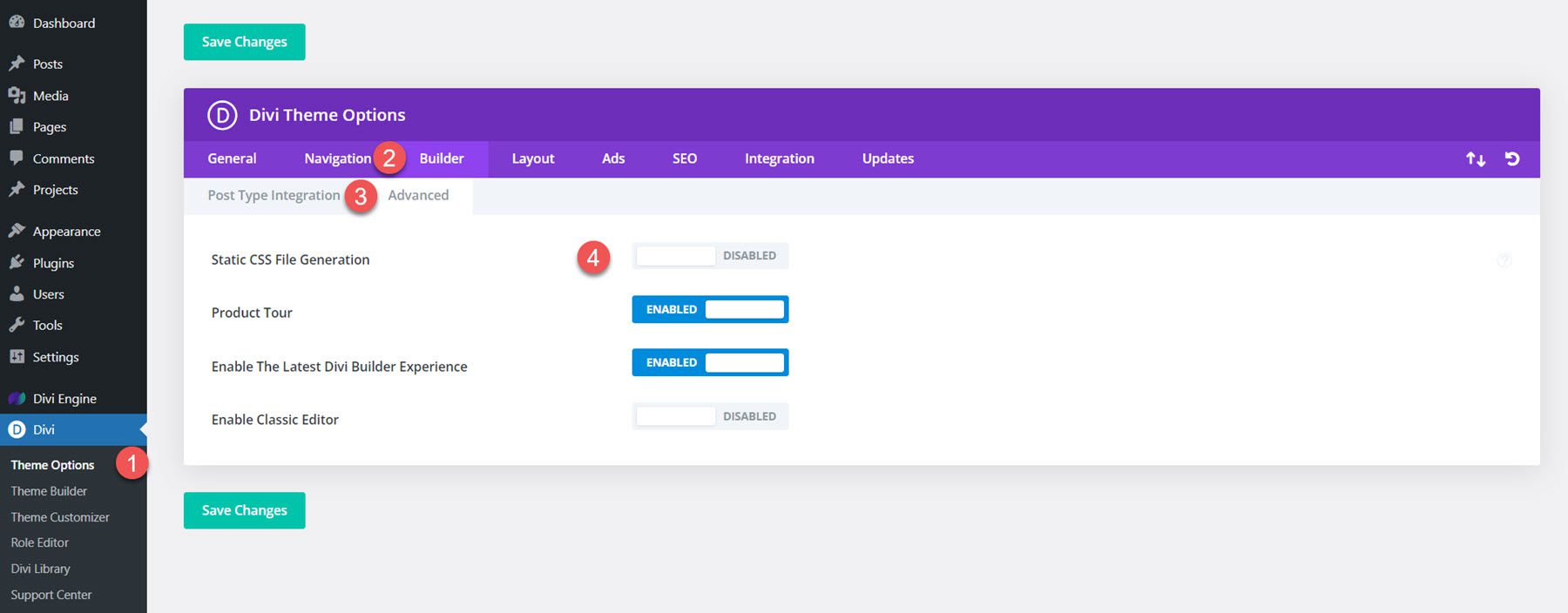
Subsequent, navigate to Divi > Theme Choices > Builder > Complicated and disable the Static CSS Report Technology choice.

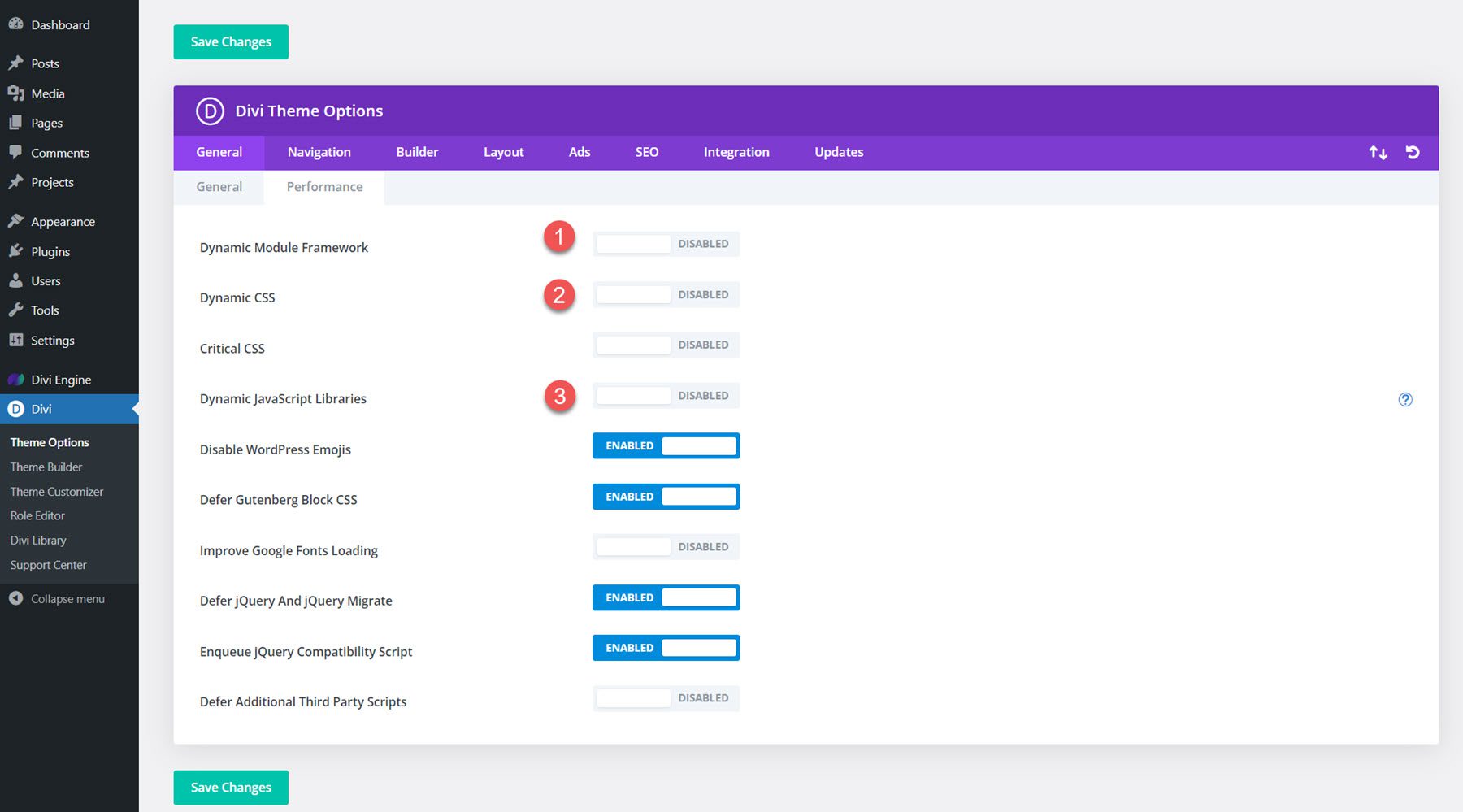
Transfer over to the Normal tab, then choose the Efficiency segment. Disable the choices associated with dynamic JQuery, CSS, and Javascript.

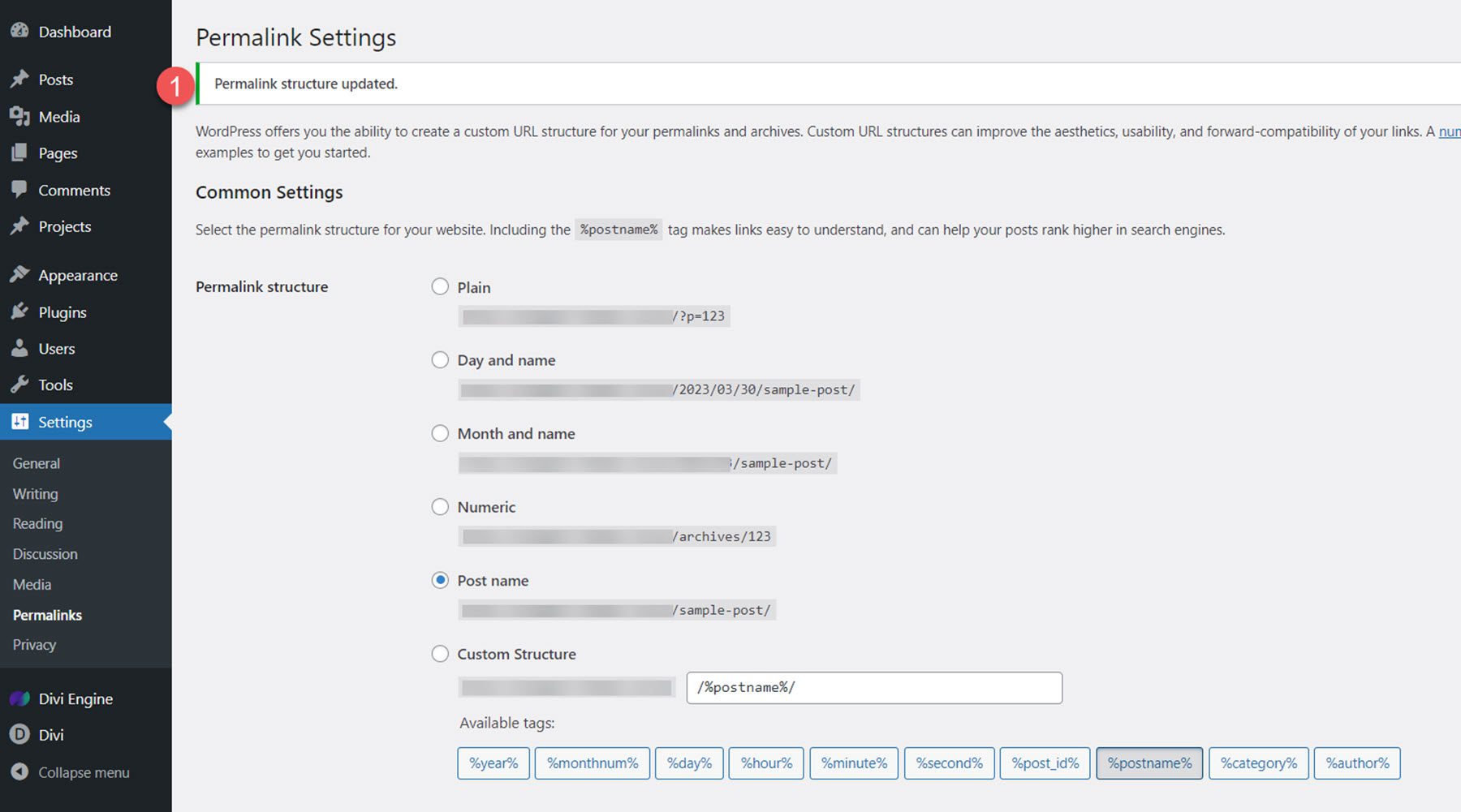
In any case, flush your permalink construction through navigating to Settings > Permalinks and saving the settings two times.

With all the setup out of the way in which, let’s check out the Mega Menu plugin.
Divi Mega Menu
Divi Mega Menu provides two new modules to the Divi Builder, the Mega Drop-Down module and the Mega Tabs module. It additionally provides two new pages to the WordPress dashboard – Mega Menu Settings, the place you’ll alter the plugin choices, and Mega Menu, the place you’ll upload and edit your entire mega menus. Moreover, there are 3 structure packs that you’ll obtain from the plugin website online to jumpstart your design.
Divi Mega Menu Builder
Upload a New Mega Menu
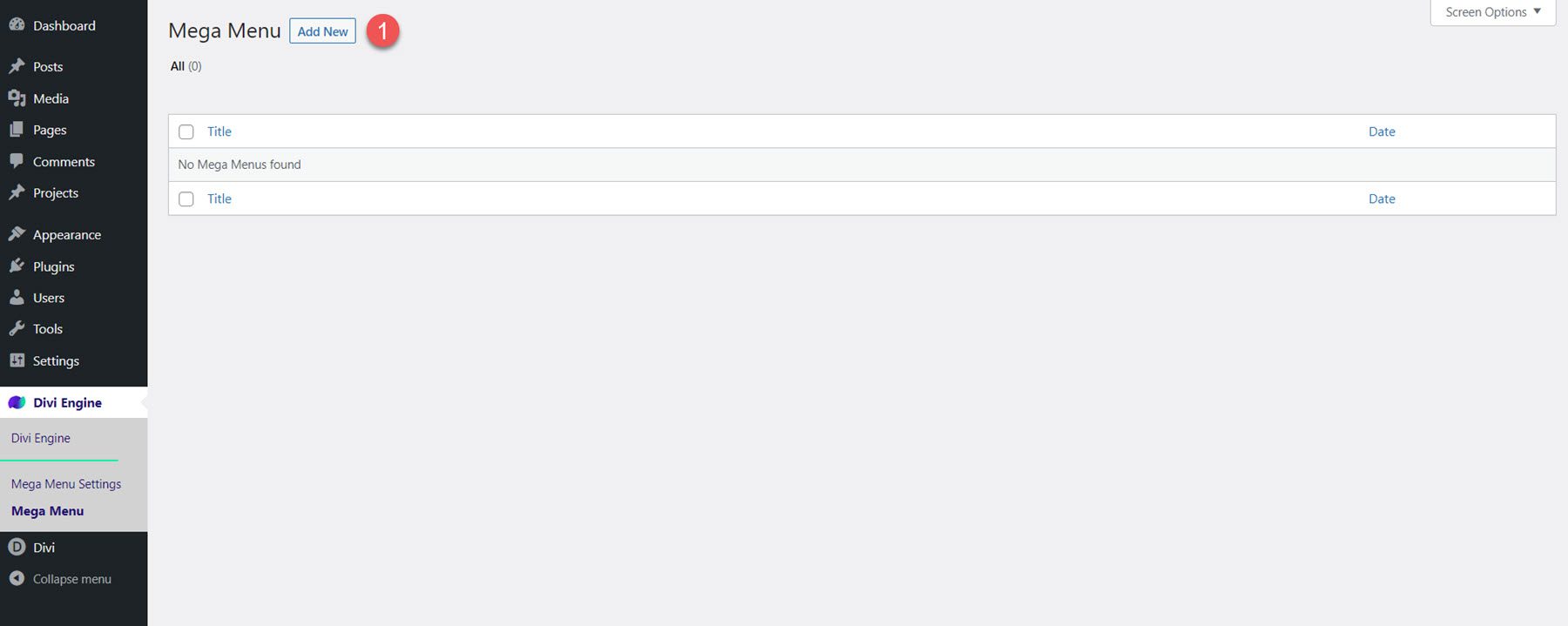
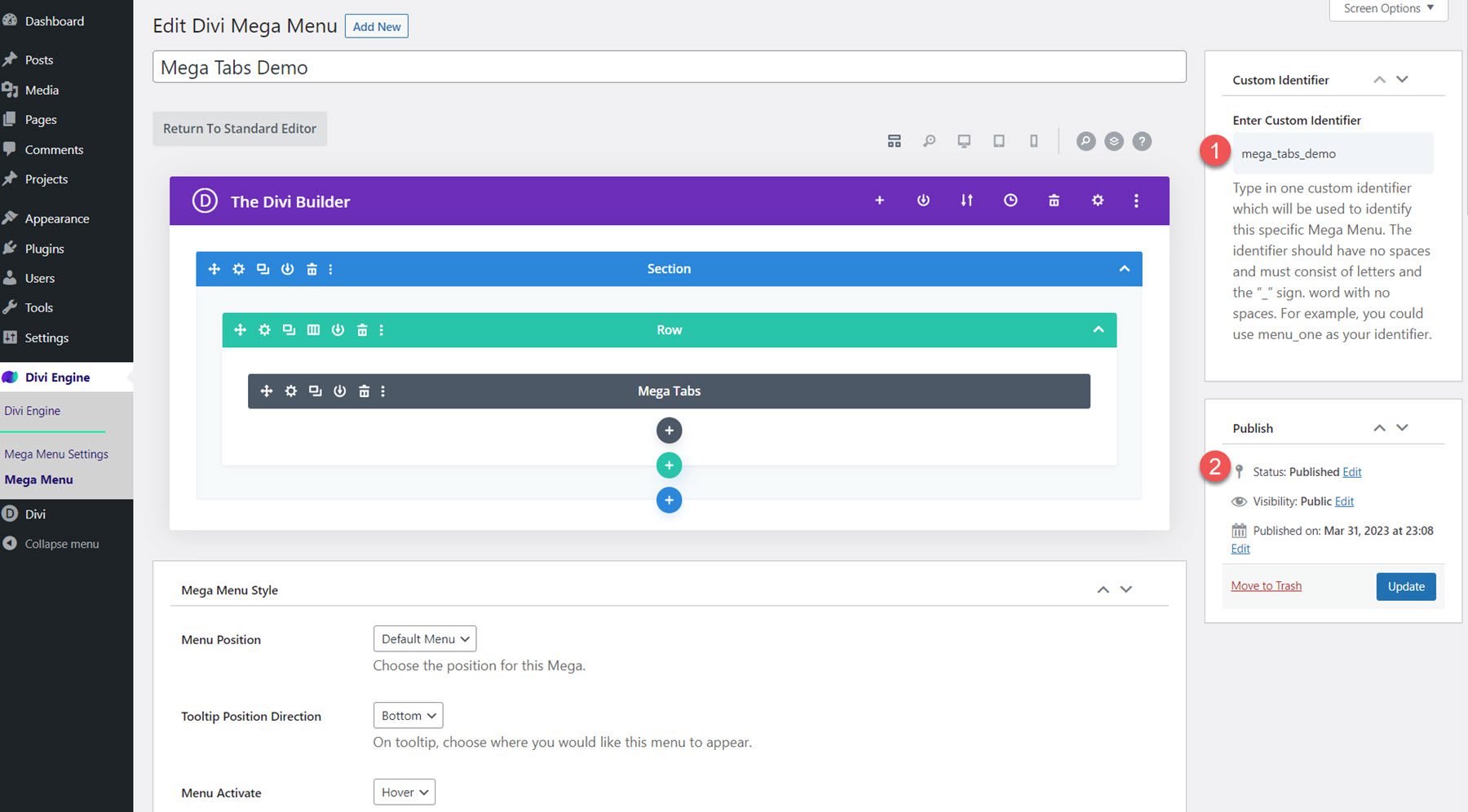
The Mega Menu web page, positioned below the Divi Engine segment, is the place you’ll create and alter your Mega Menus. Click on Upload New to get began.

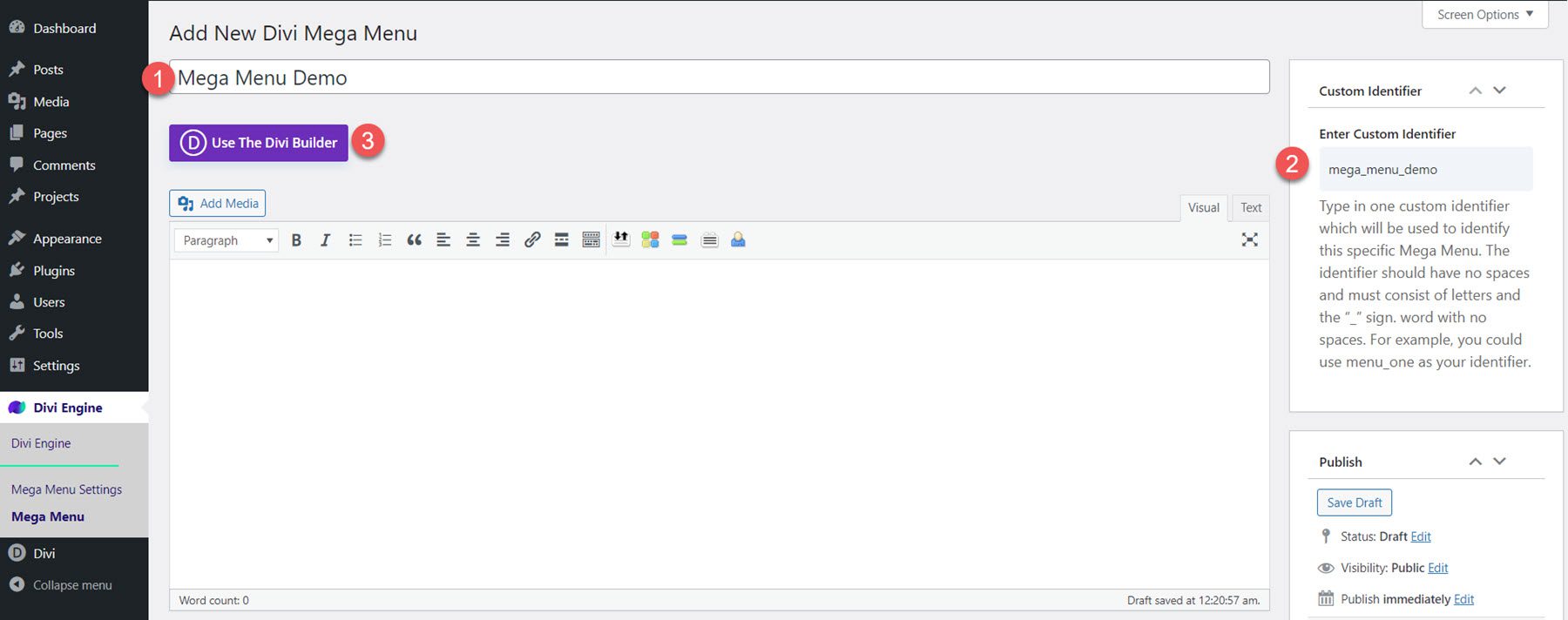
Set a identify in your mega menu, input a customized identifier, and click on Use The Divi Builder.

Now you’ll use the Divi Builder to create a singular structure for the mega menu. With the overall functions of the Divi Builder to hand, you’ll create advanced designs that come with the Divi Mega Menu modules in addition to the default Divi Builder modules.
Mega Menu Choices
Beneath the Divi Builder, there are 3 sections with choices to taste and alter the Mega Menu.
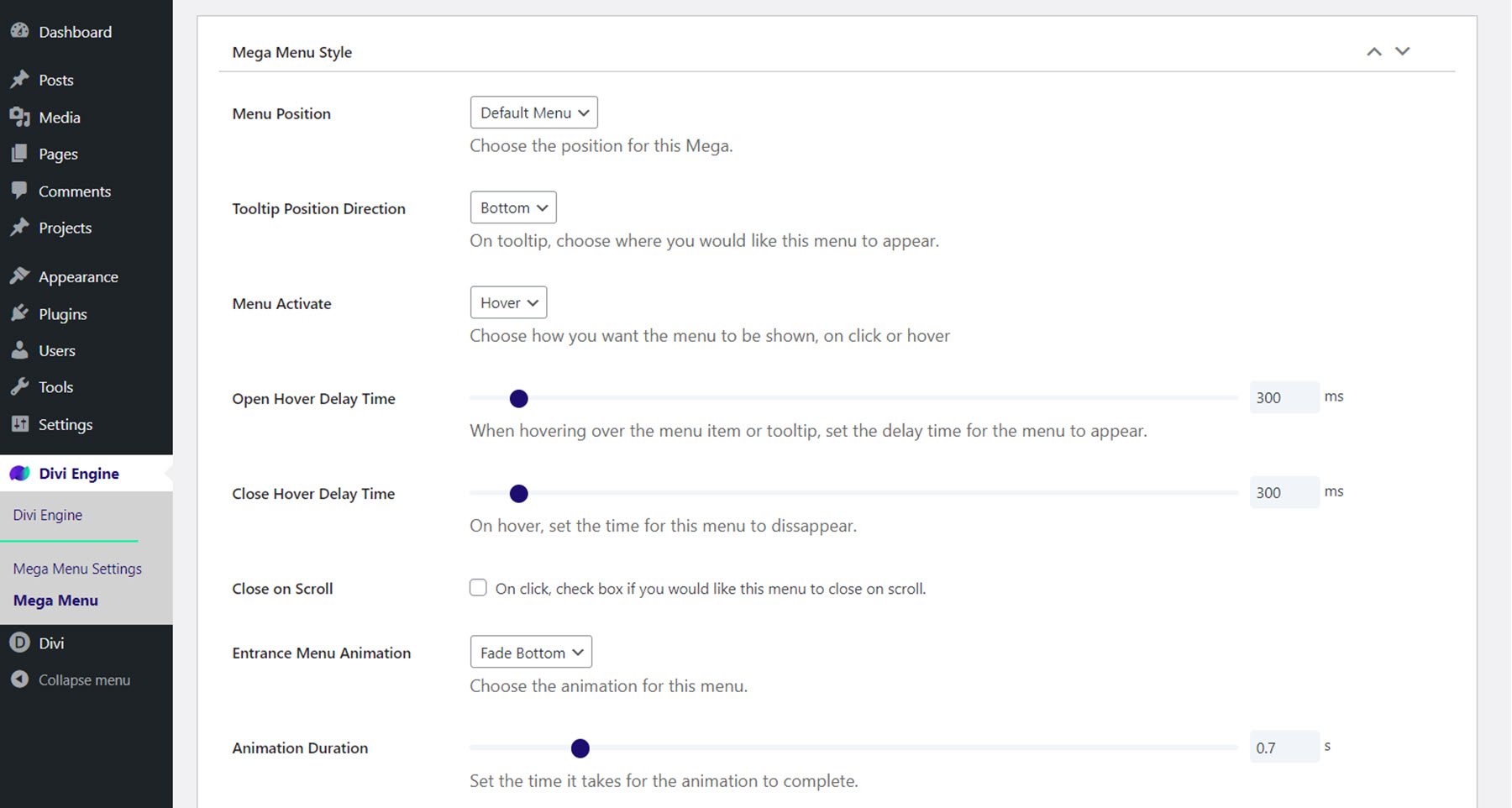
Mega Menu Taste
Within the basic taste choices, you’ll set the location to default or tooltip, trade the tooltip path, and make a selection if the menu is activated on hover or click on. You’ll be able to set the open and shut hover extend time, permit shut on scroll, and set the doorway animation and period.

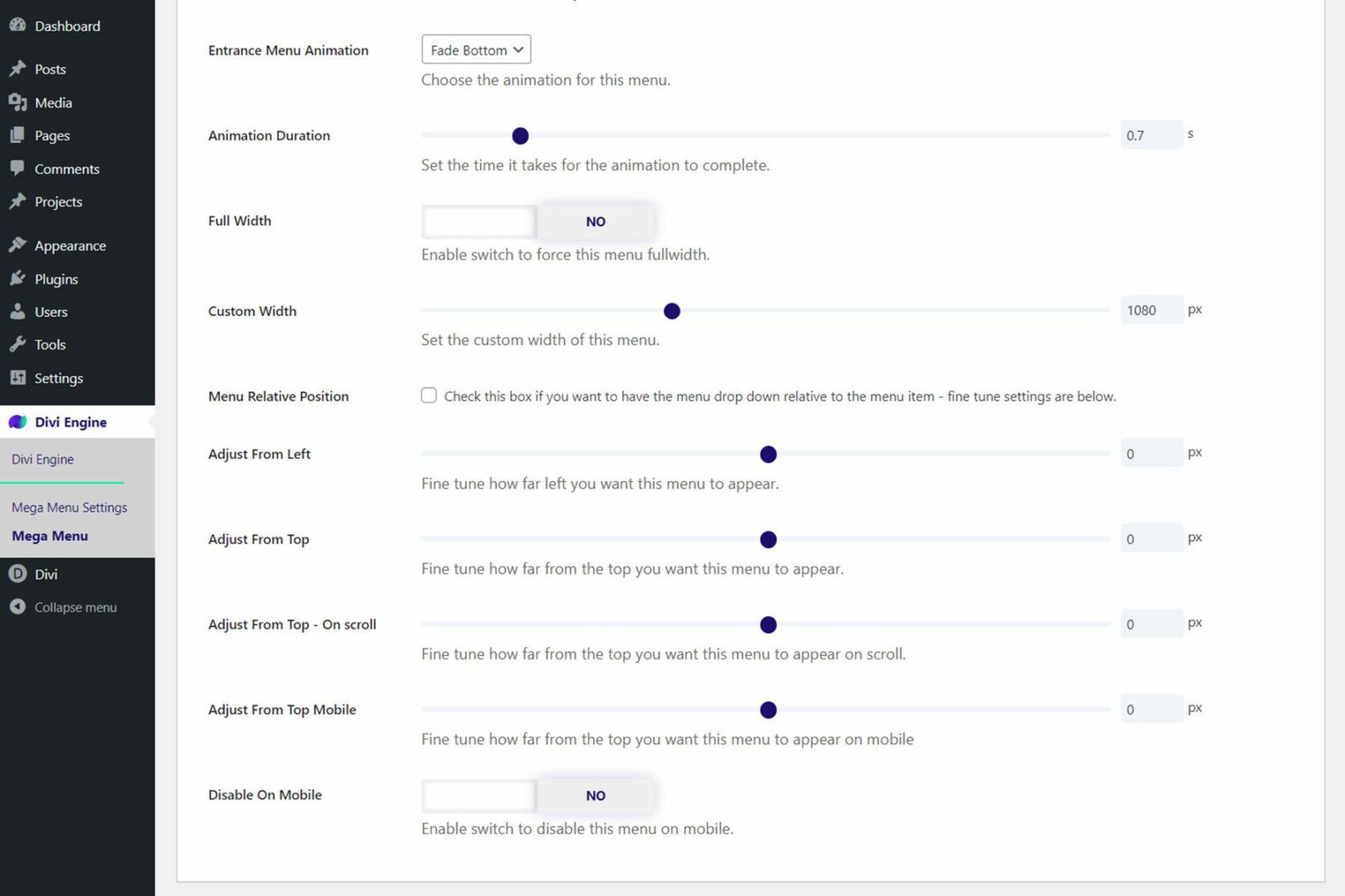
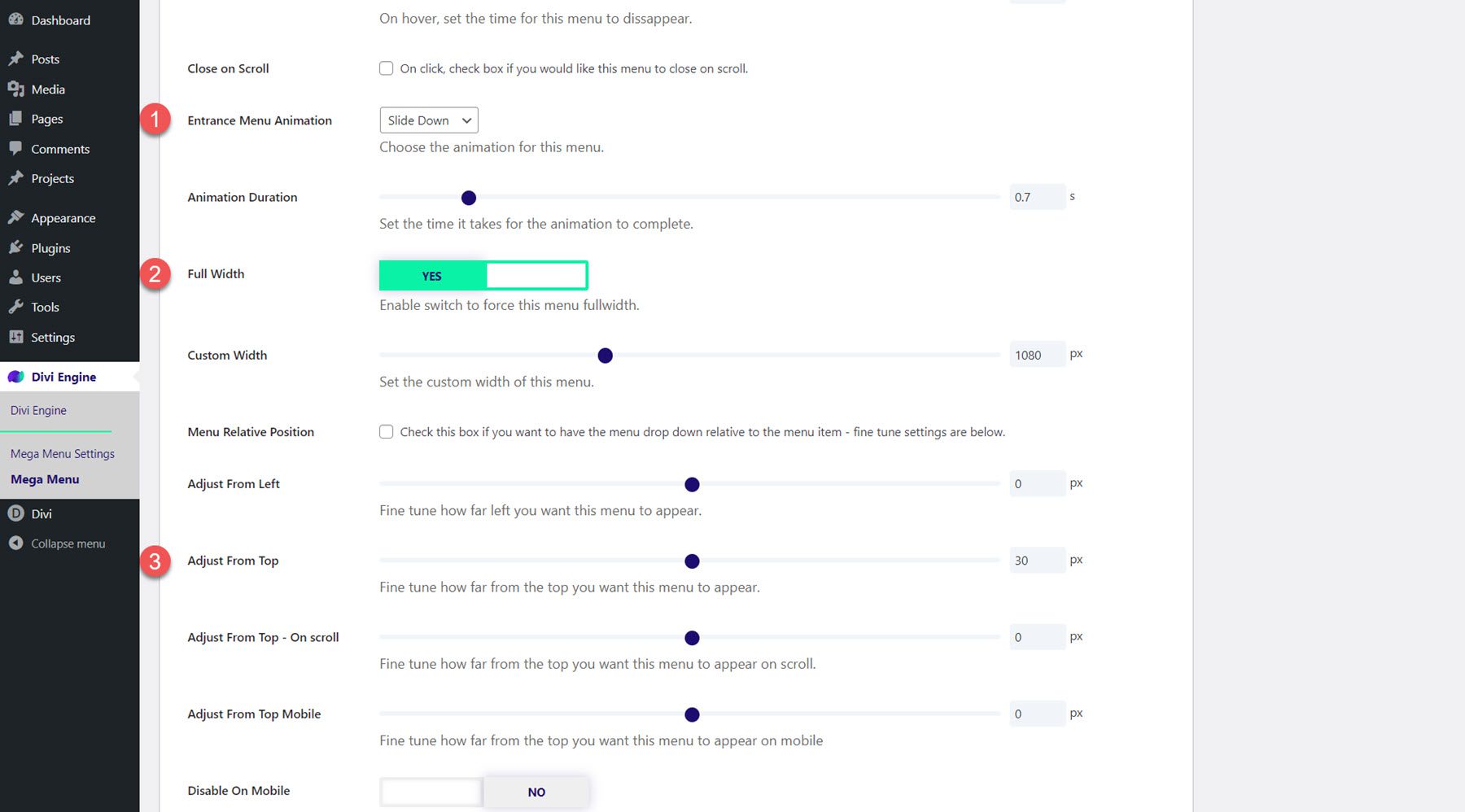
You’ll be able to additionally set the menu to show complete width or set a customized width. The menu relative place choice lets you set the menu dropdown relative to the menu merchandise, and you’ll fine-tune the menu place from the left, the highest, the highest on scroll, and the highest on cellular. In any case, you’ll disable the menu on cellular.

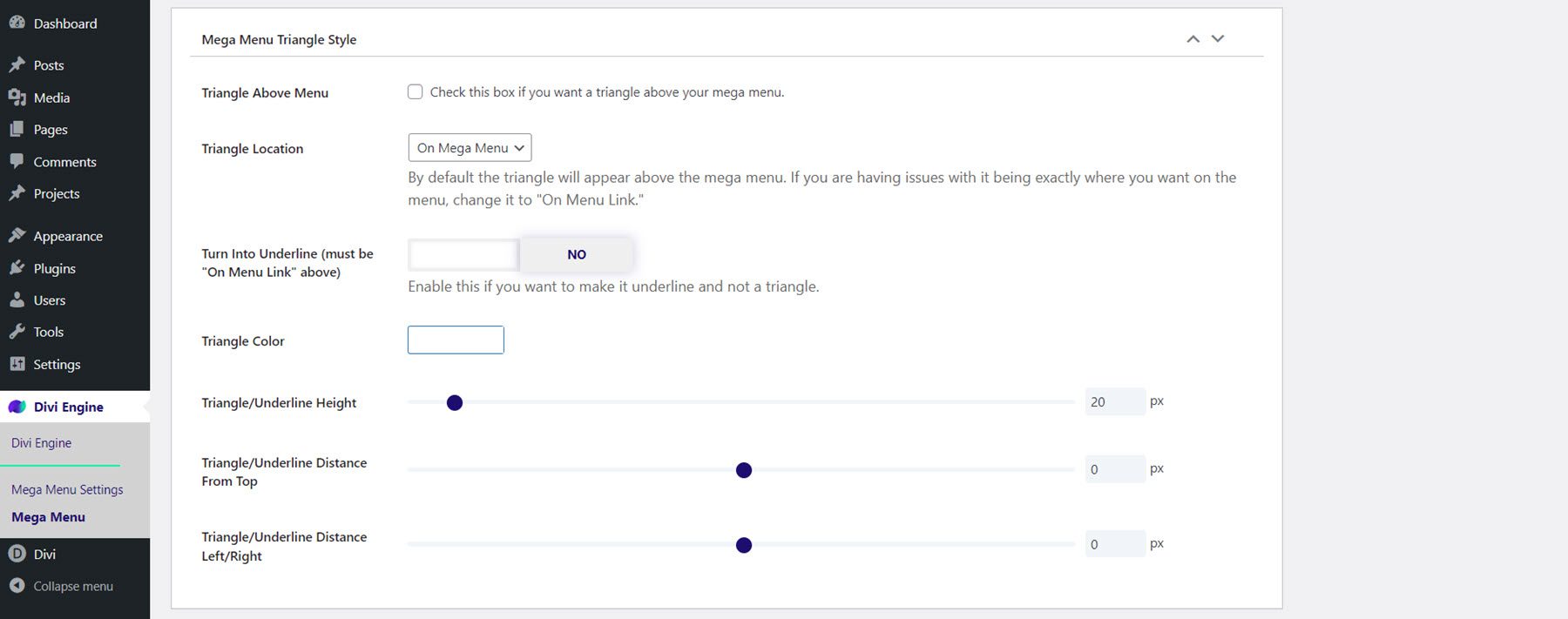
Mega Menu Triangle Taste
Within the Mega Menu Triangle Taste settings, you’ll permit a triangle or underline above the mega menu and set the site, colour, peak, and positioning.

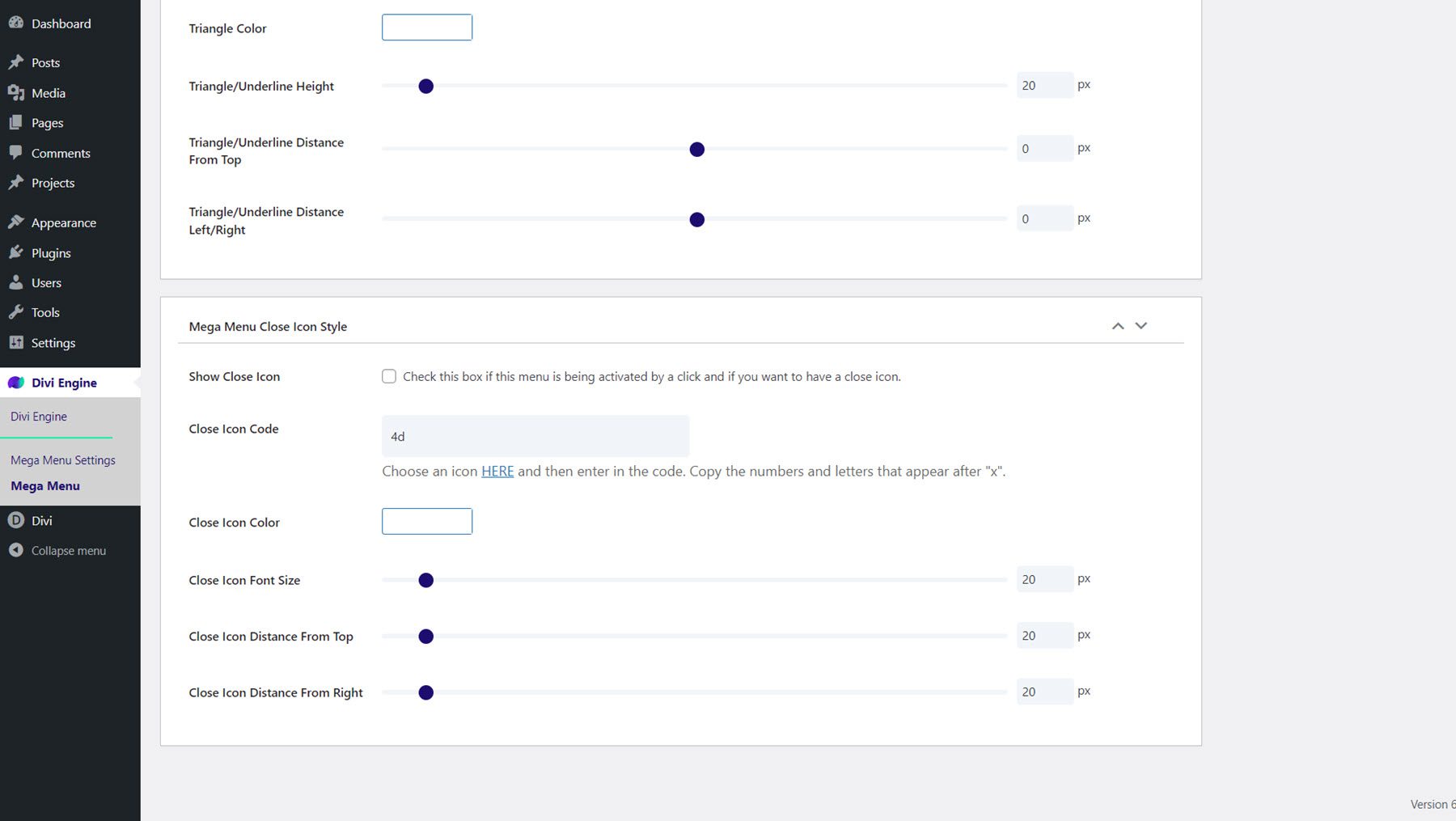
Mega Menu Shut Icon Taste
Right here you’ll permit or disable the shut icon, make a selection the icon that looks, set the icon colour, and alter sizing and positioning choices.

Mega Drop-Down Module
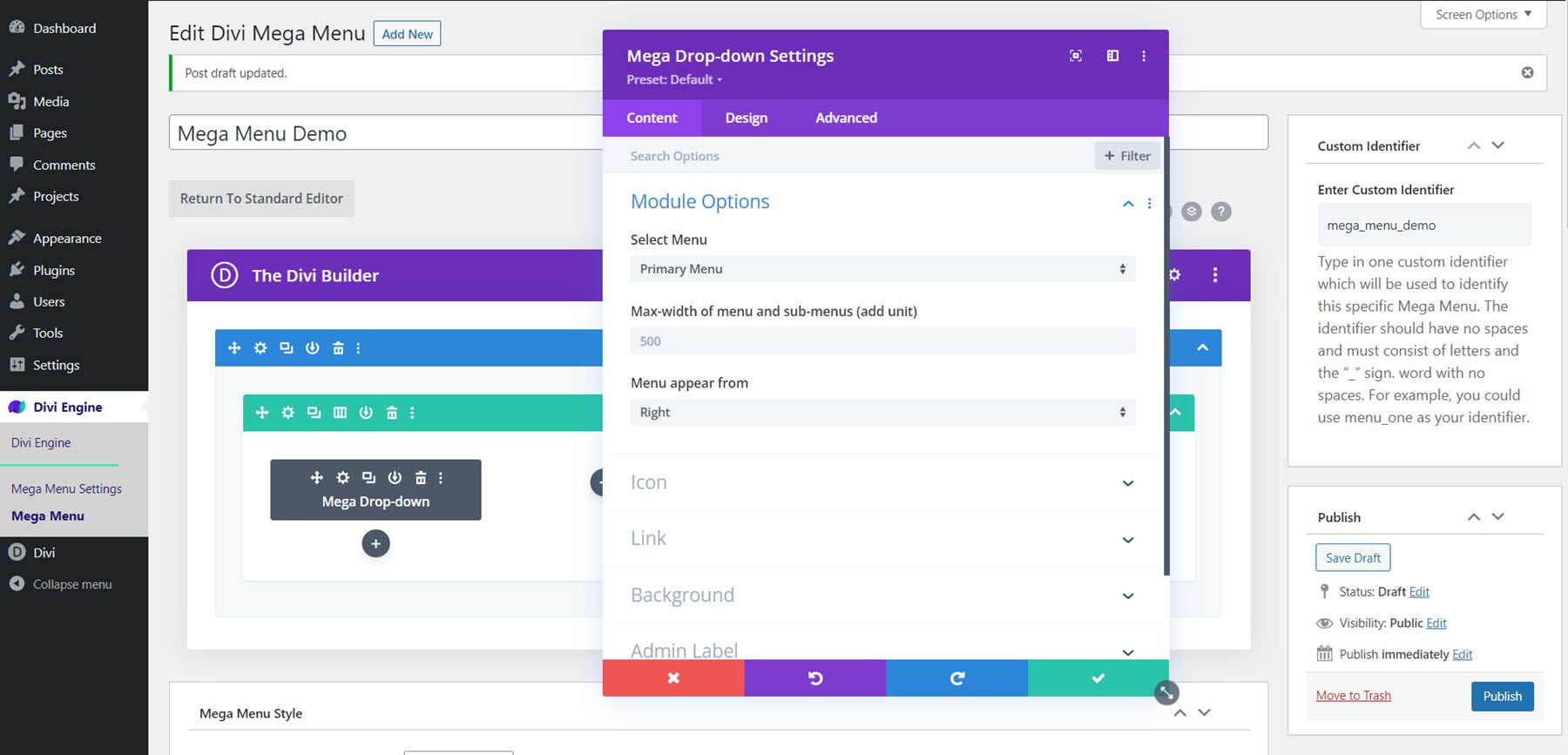
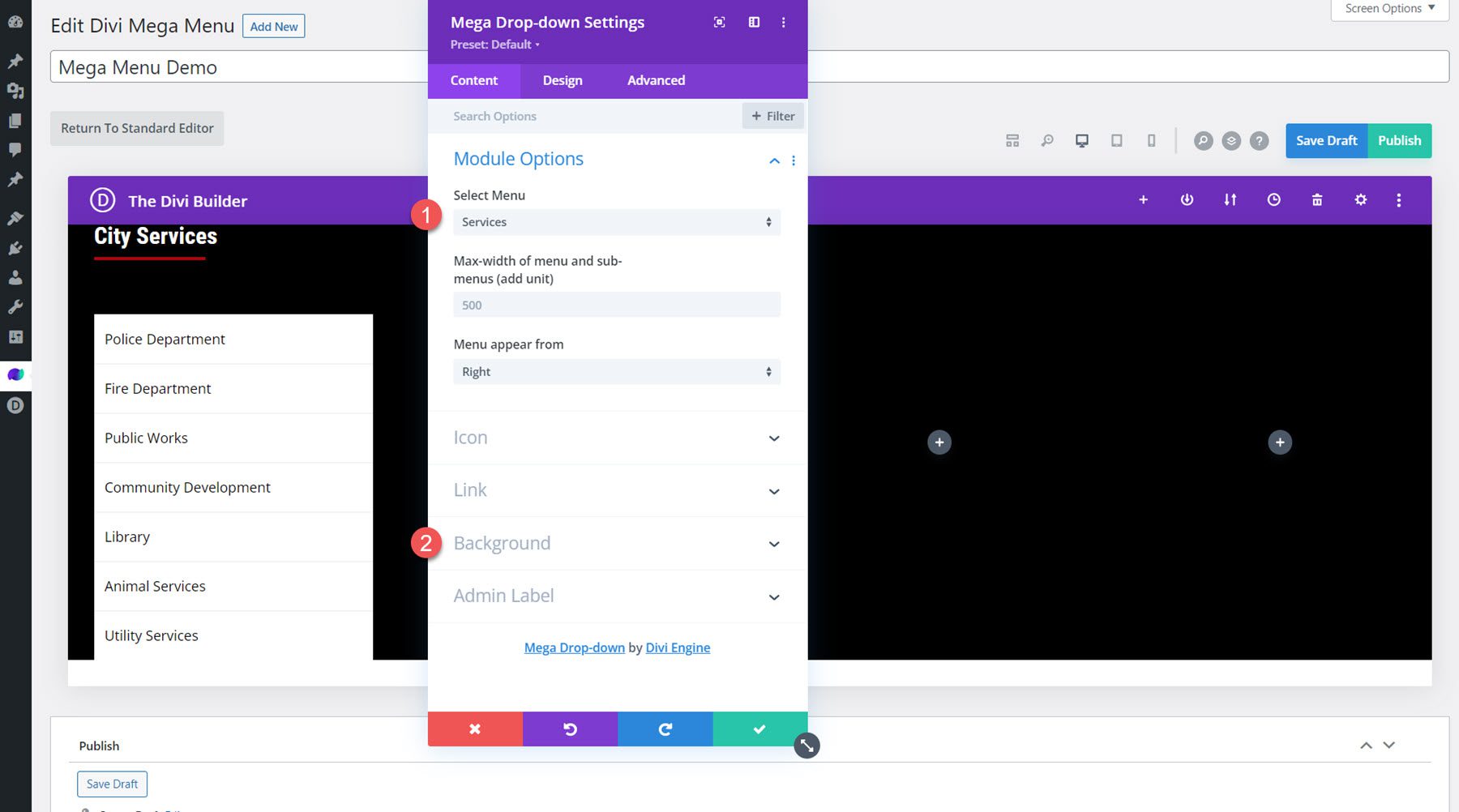
Let’s take a better take a look at the Mega Drop-Down module. This module lets you upload a vertical menu module on your mega menu. Within the content material tab, you’ll choose the menu you need to show, set the utmost menu width, and make a selection the path from which the menu seems. You’ll be able to additionally set the mum or dad and again menu icons, set a module hyperlink, and alter the background.

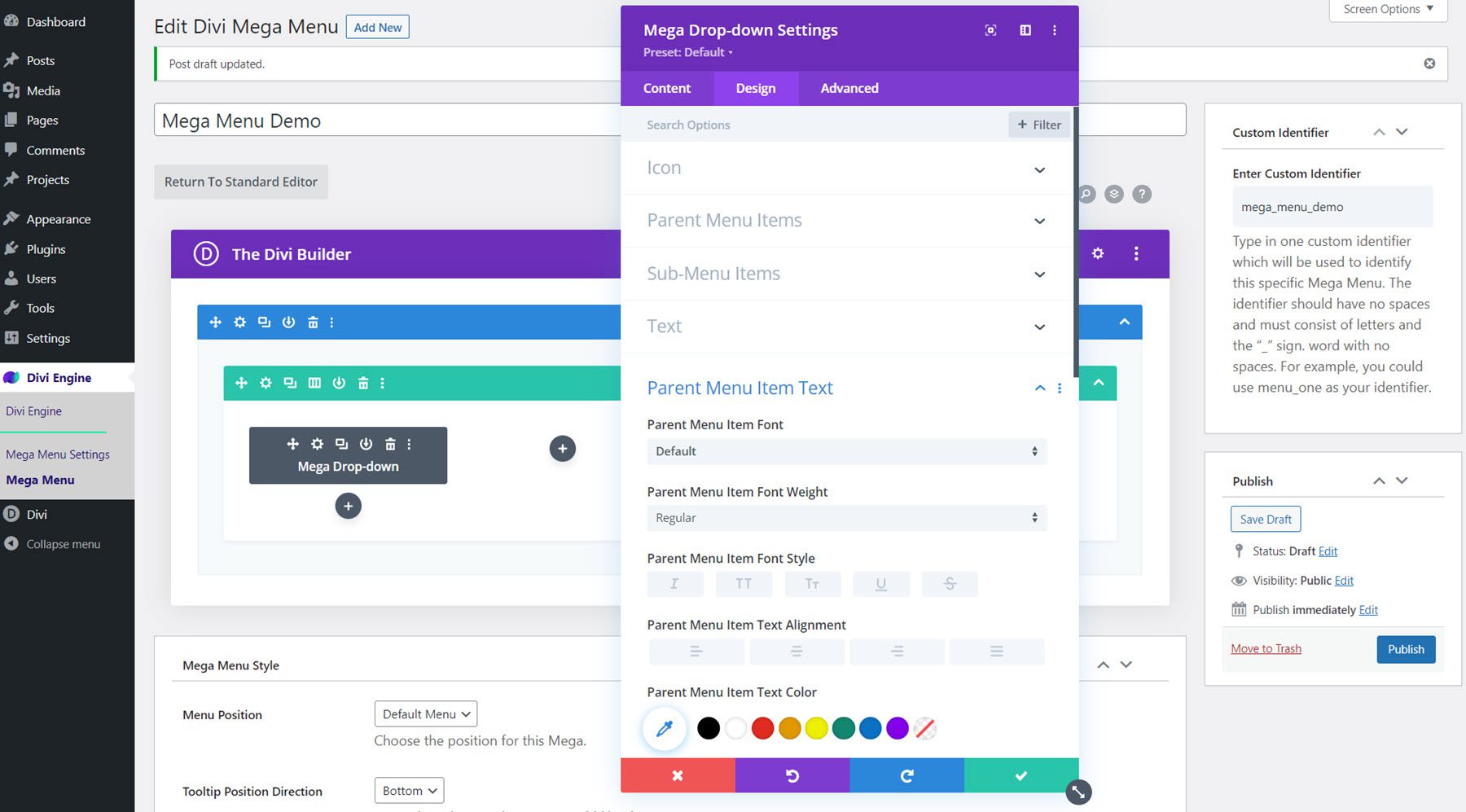
Within the design tab, you’ll alter the icon colours and sizes, set the background colour, border colour, and padding for the mum or dad menu and sub-menu goods, customise the mum or dad menu and sub-menu merchandise textual content, and regulate the sizing, spacing, border, box-shadow, and different default design choices.

The complicated tab options all the standard choices you might anticipate finding in a Divi module.
Designing a Mega Menu with the Mega Drop-Down Module
Now let’s design a mega menu segment the usage of the Mega Drop-Down module. This design will characteristic content material from Divi’s Town structure pack and can drop down below a “Services and products” menu merchandise to characteristic some town products and services.
Segment and Row Setup
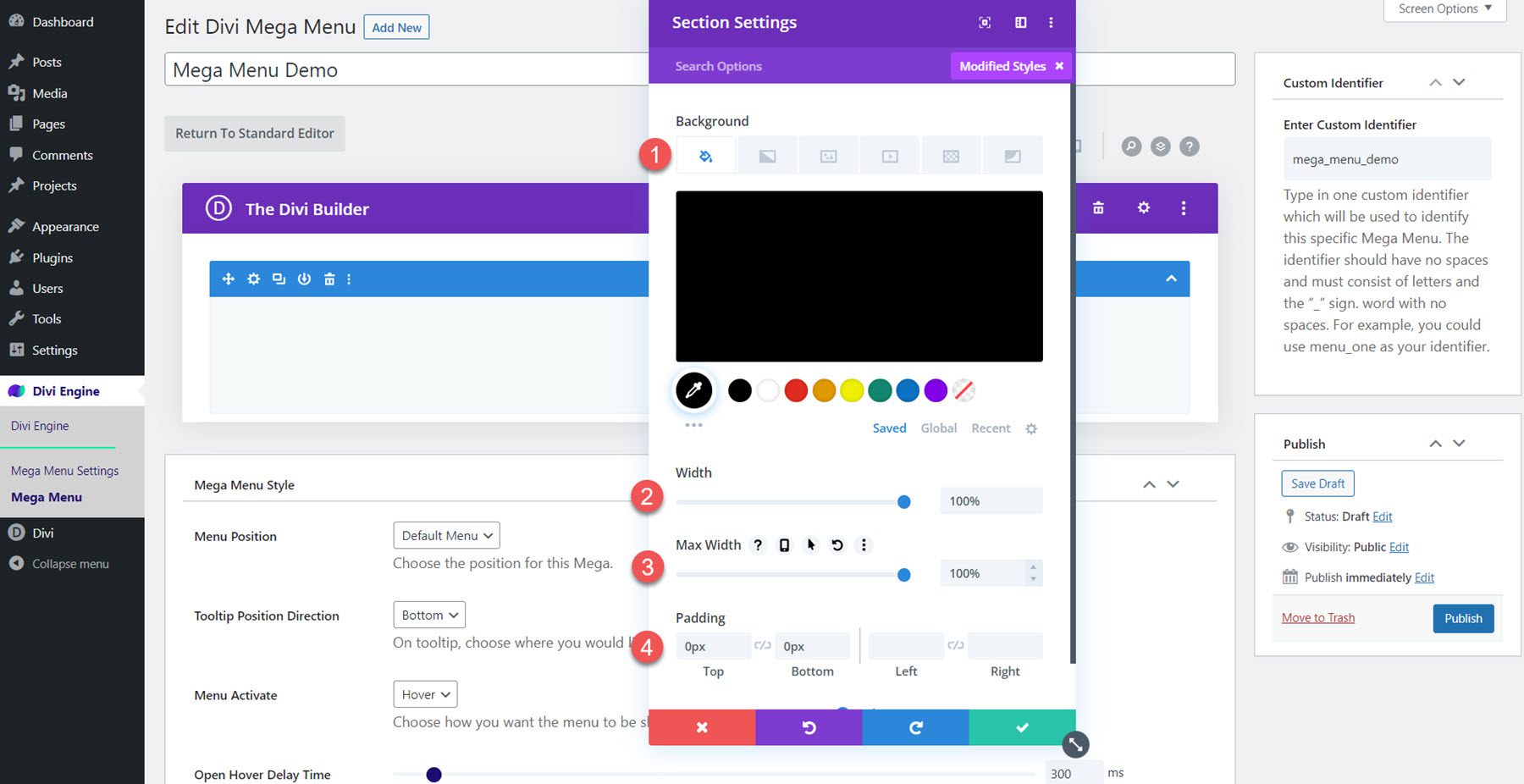
First, open the segment settings and alter the next choices:
- Background: #000000
- Width: 100%
- Max-Width: 100%
- Padding-Most sensible: 0px
- Padding-Backside: 0px

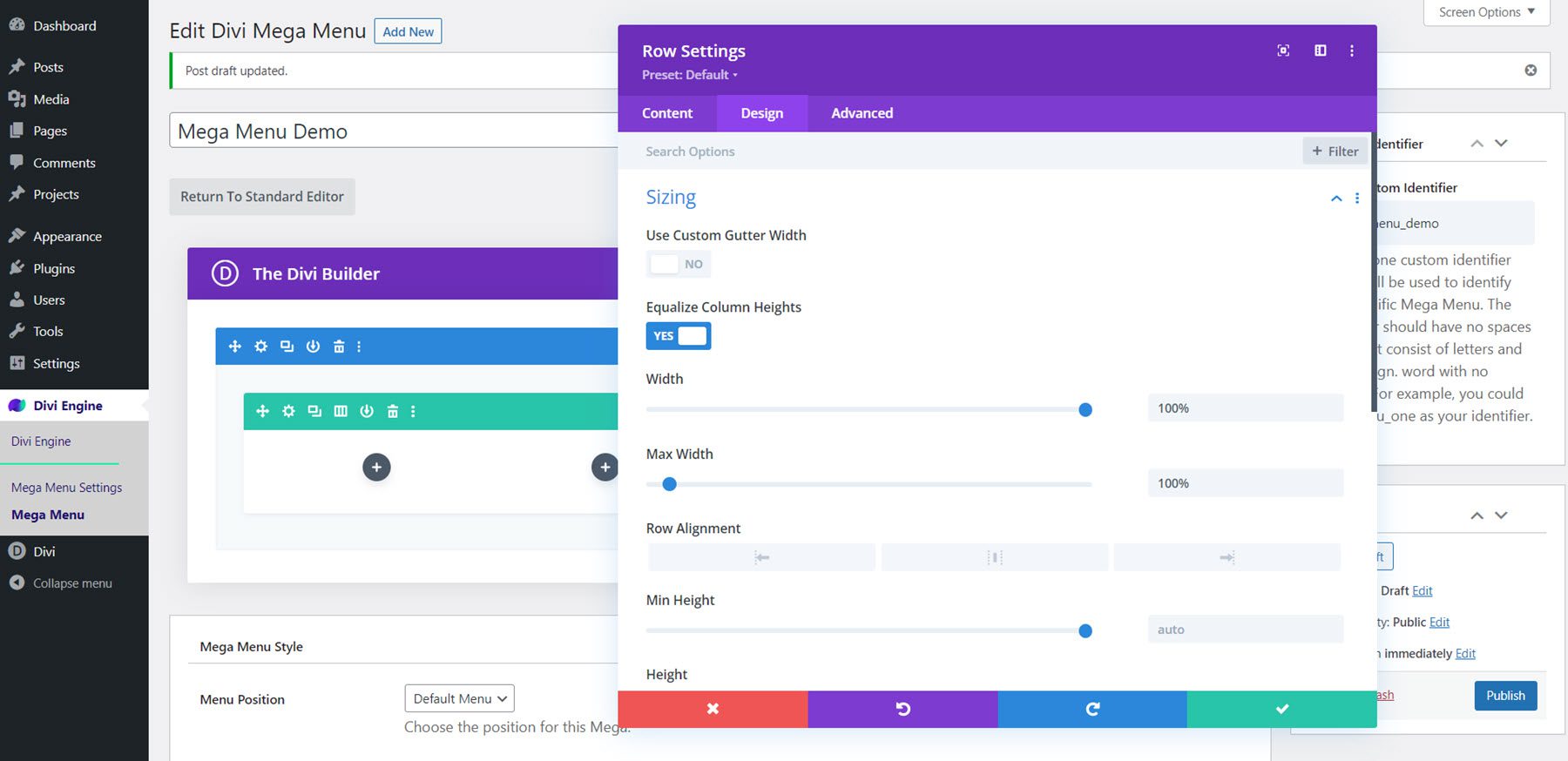
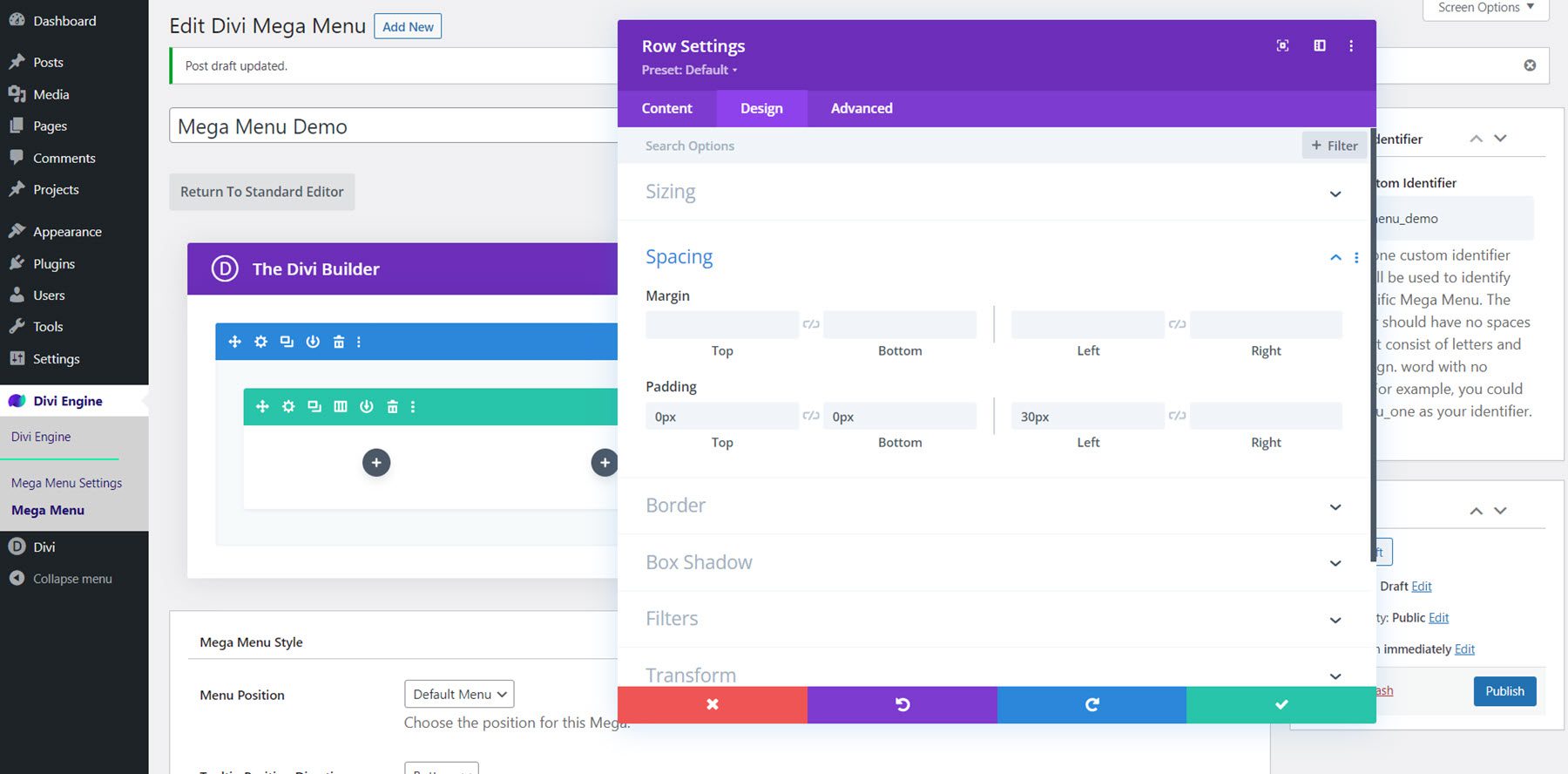
Subsequent, upload a row with 5 columns. Open the row settings and navigate to the Design tab, then trade the spacing settings as follows:
- Equalize Column Heights: Sure
- Width: 100%
- Max Width: 100%

Alter the padding:
- Padding-Most sensible: 0px
- Padding-Backside: 0px
- Padding-Left: 30px

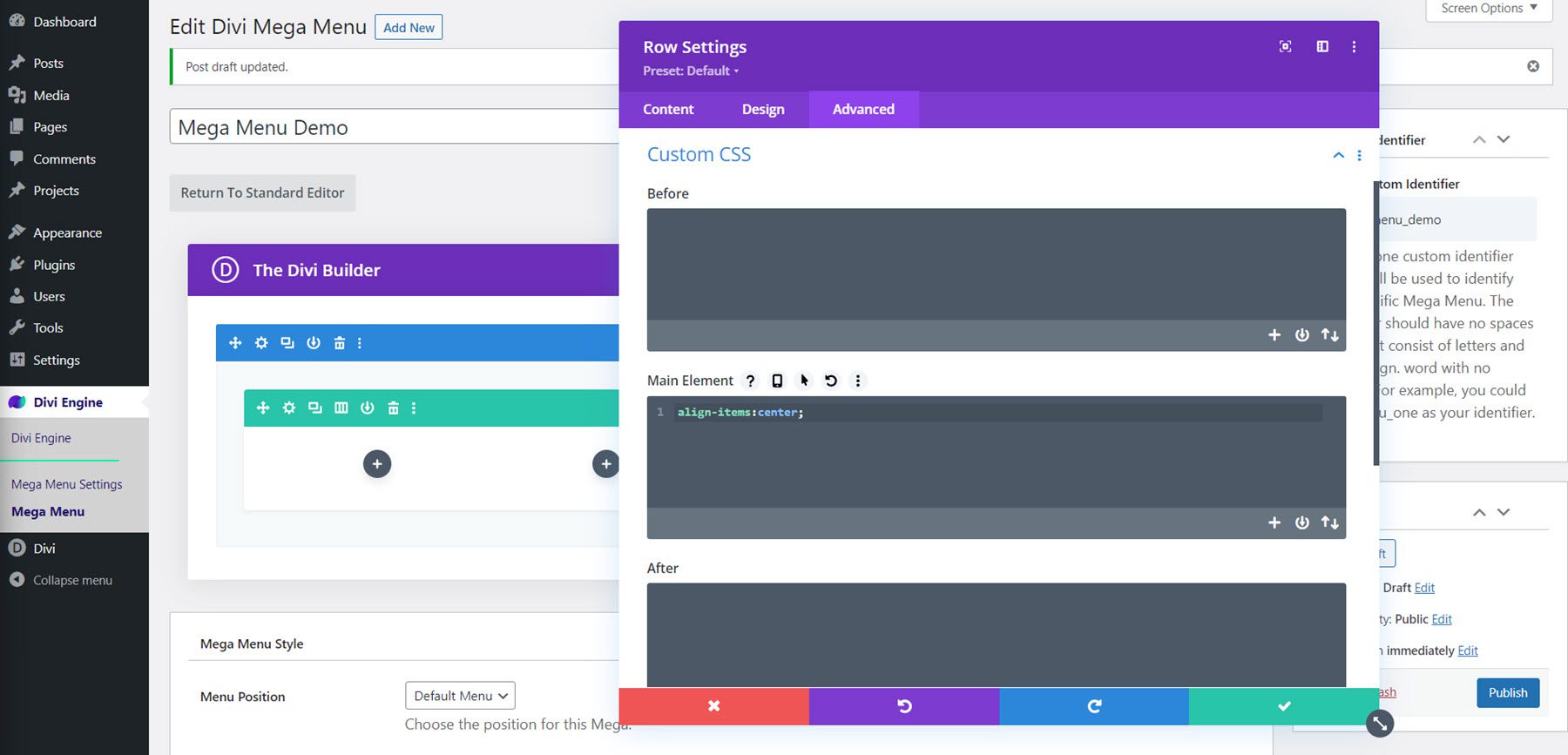
In any case, transfer to the Complicated tab and upload the next customized CSS to the primary component:
align-items:middle;

Menu Identify and Divider
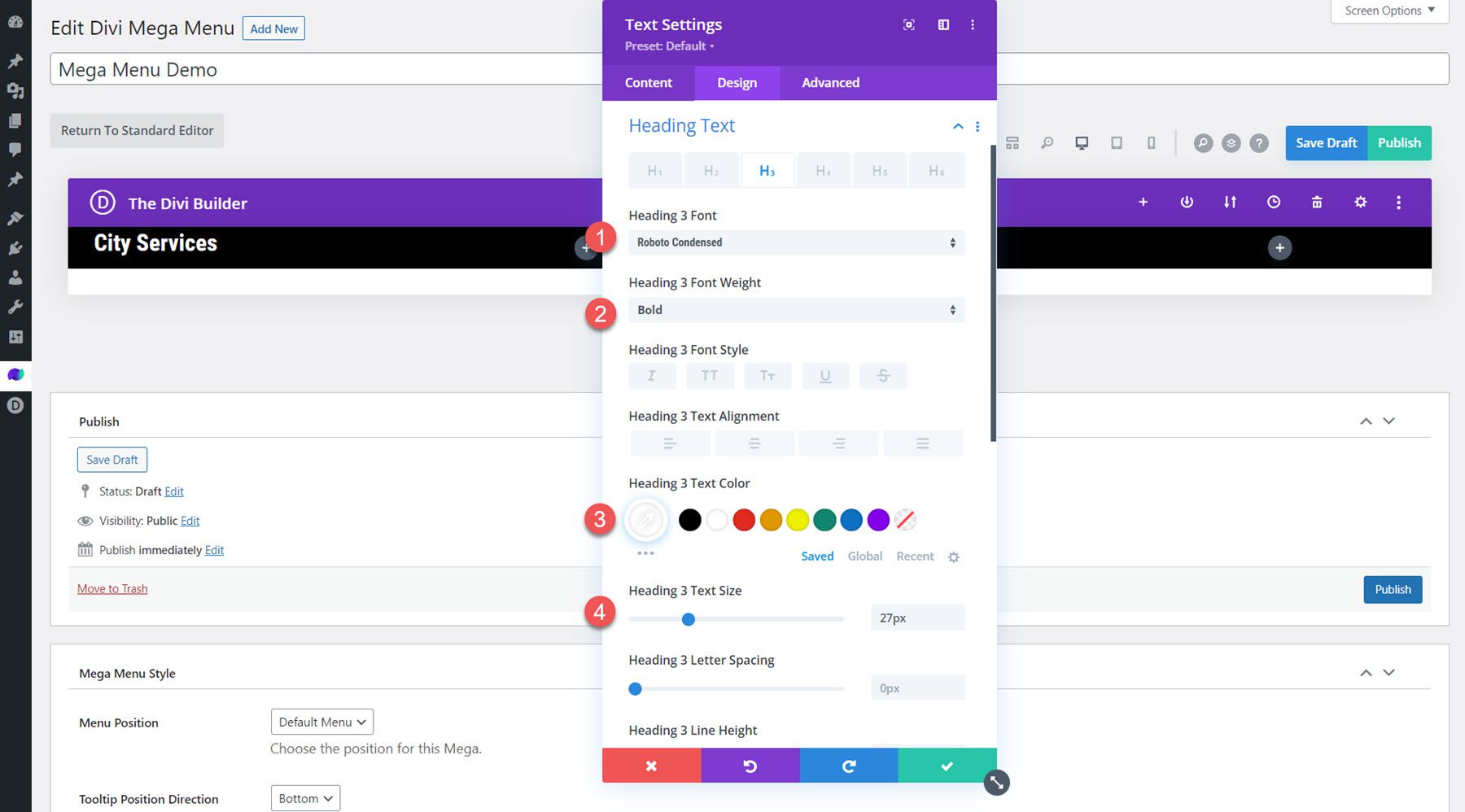
Upload a textual content module to the primary column and upload the textual content “Town Services and products” in H3. This would be the heading textual content for the menu.
Customise the styling as follows:
- H3 Font: Roboto Condensed
- H3 Font Weight: Daring
- H3 Textual content Colour: #FFFFFF
- H3 Textual content Dimension: 27px
- Margin-Backside: 0px

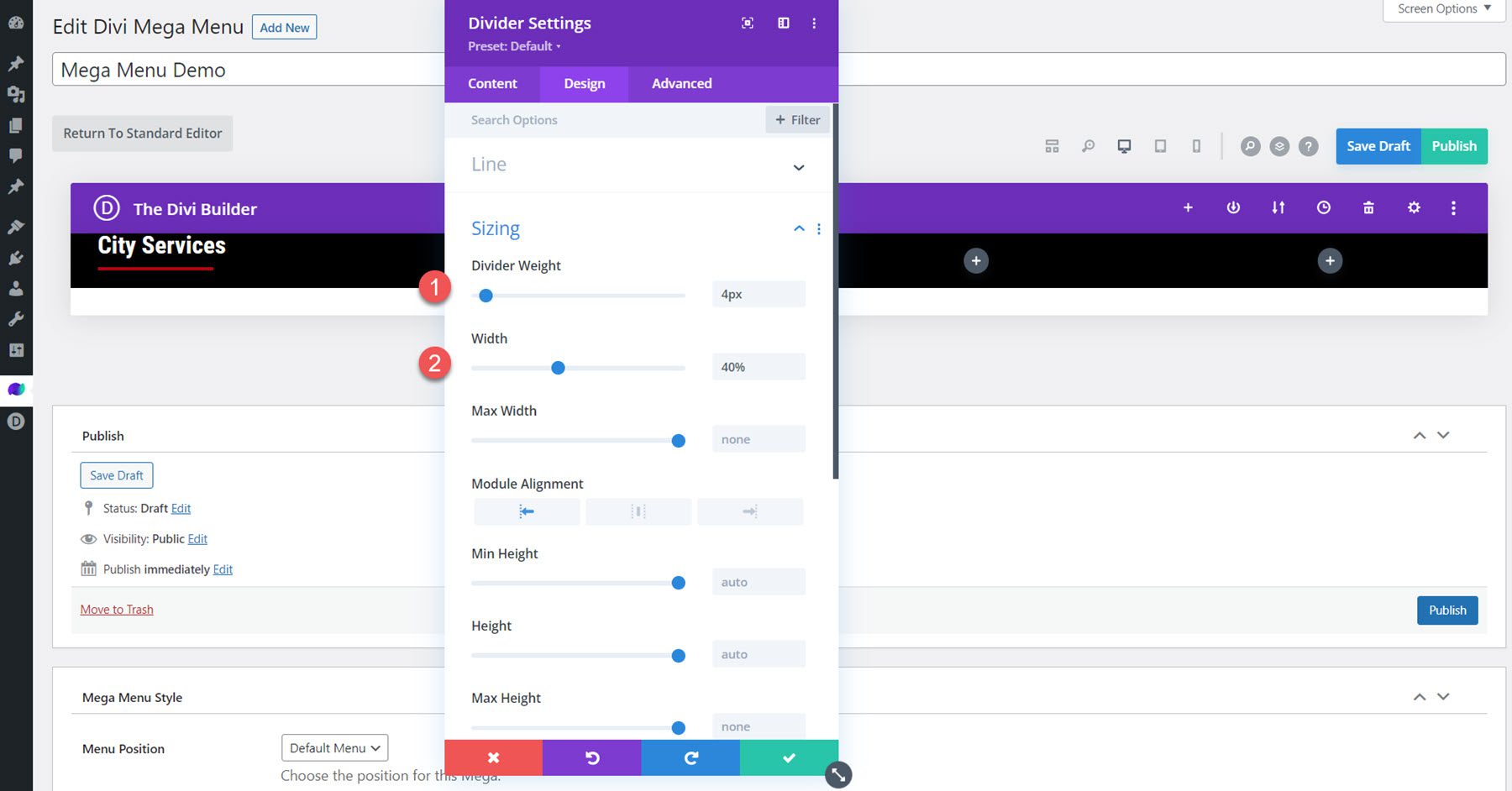
Upload a divider module beneath the header textual content and alter the types:
- Line Colour: #b1040e
- Divider Weight: 3px
- Width: 40%
- Module Alignment: Left
- Margin-Backside: 0px

Mega Drop-Down Module
Upload the Mega Drop-Down Module to the primary column, beneath the divider. Within the content material tab, choose the menu you want to show. Moreover, set the module background to clear.

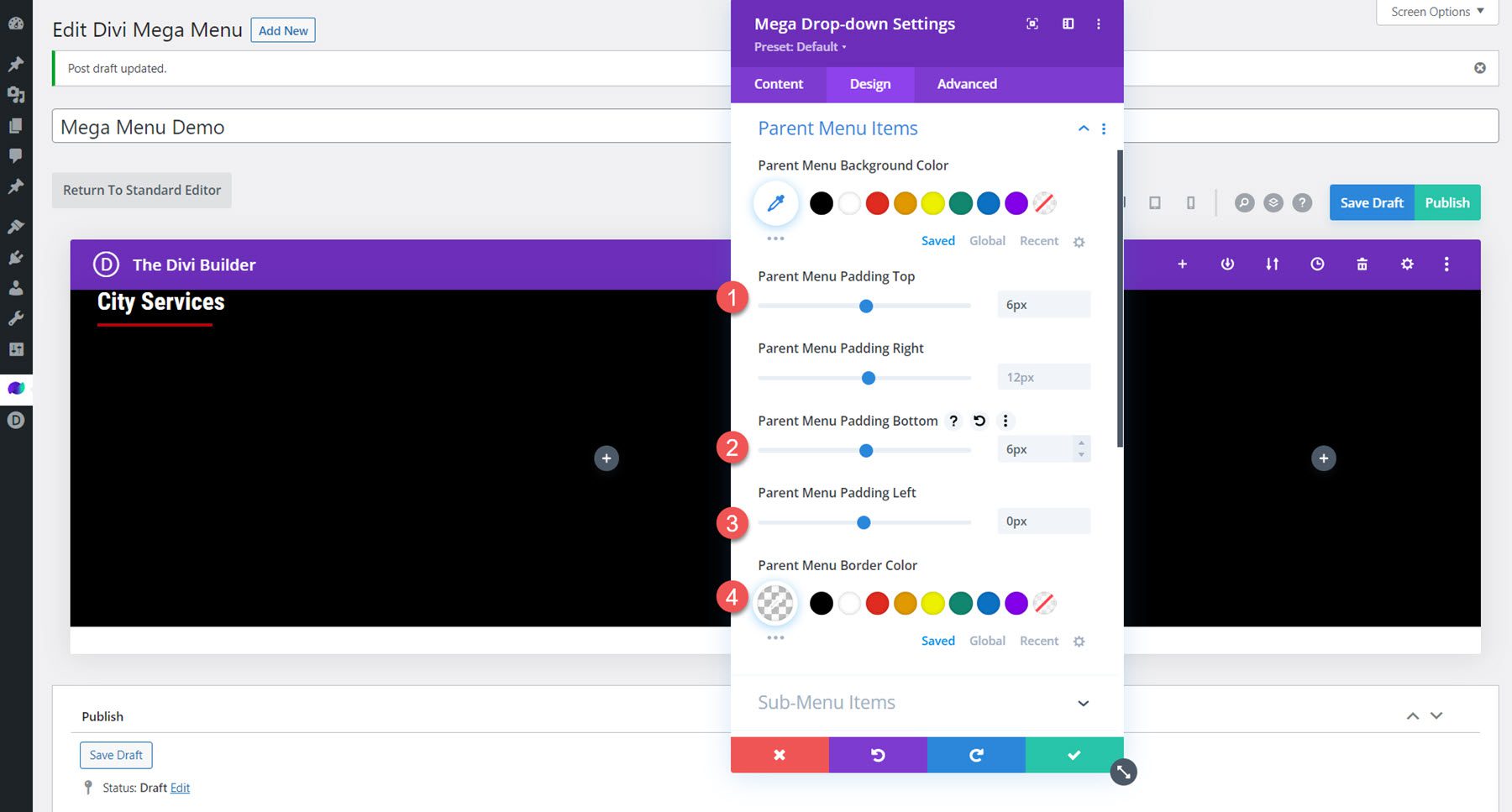
Transfer over to the design tab and open the mum or dad menu goods segment. Alter the padding and border settings.
- Guardian Menu Padding Most sensible: 6px
- Guardian Menu Padding Backside: 6px
- Guardian Menu Padding Left: 0px
- Guardian Menu Border Colour: Clear

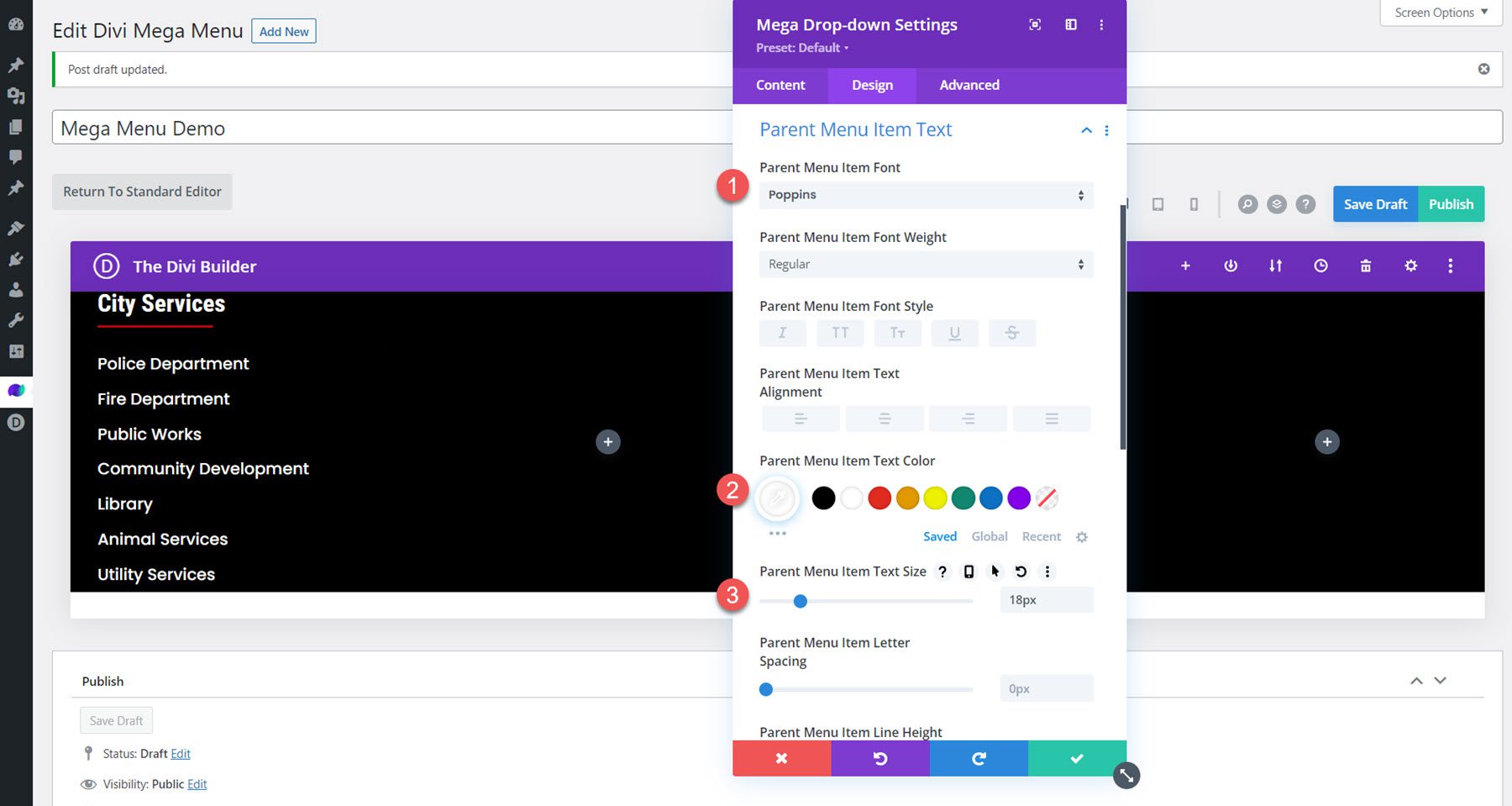
Subsequent, alter the mum or dad menu merchandise textual content choices.
- Guardian Menu Merchandise Font: Poppins
- Guardian Menu Merchandise Textual content Colour: #FFFFFF
- Guardian Menu merchandise Textual content Dimension: 18px

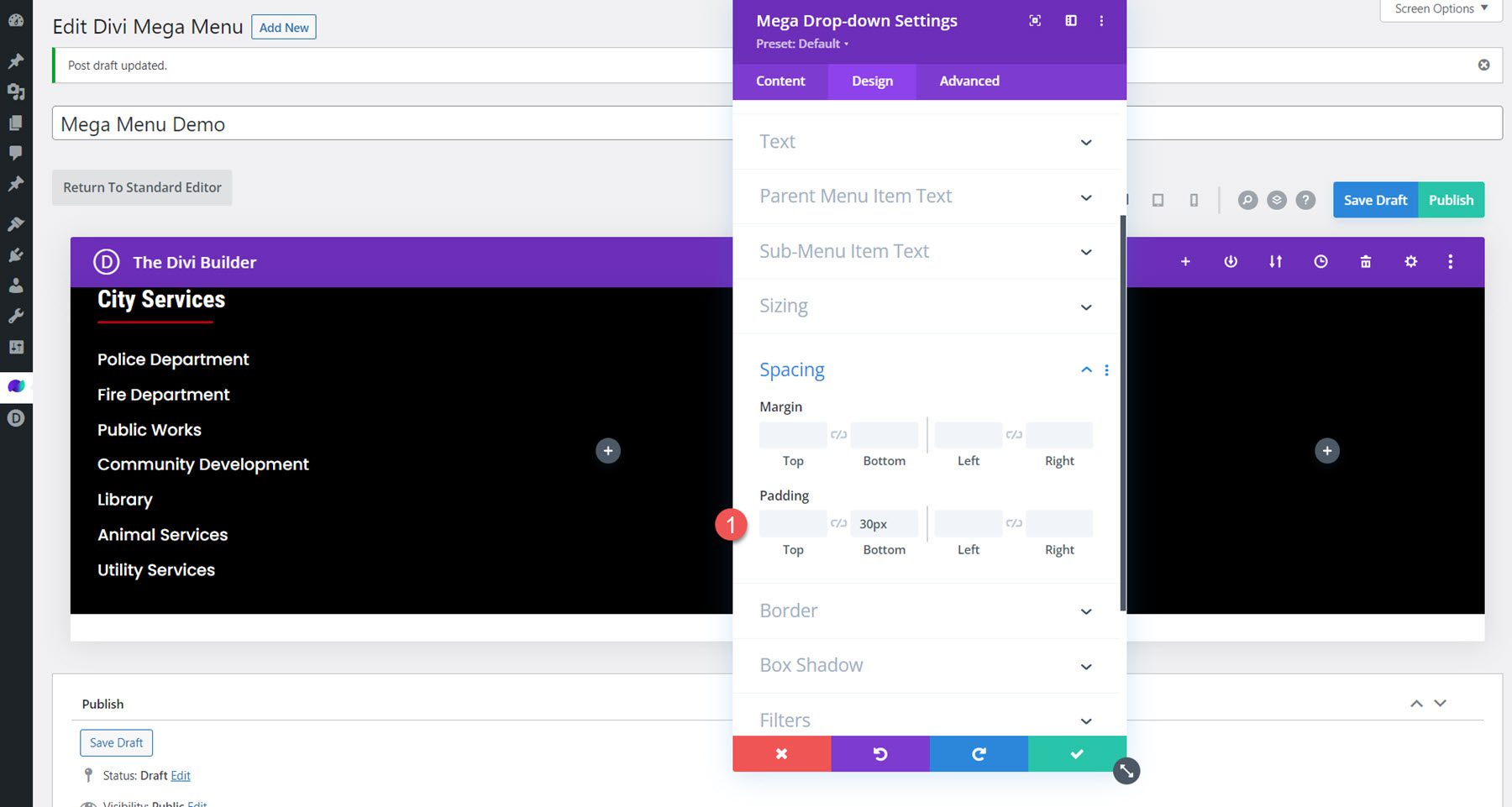
In any case, upload some backside padding within the spacing settings.
- Padding-Backside: 30px

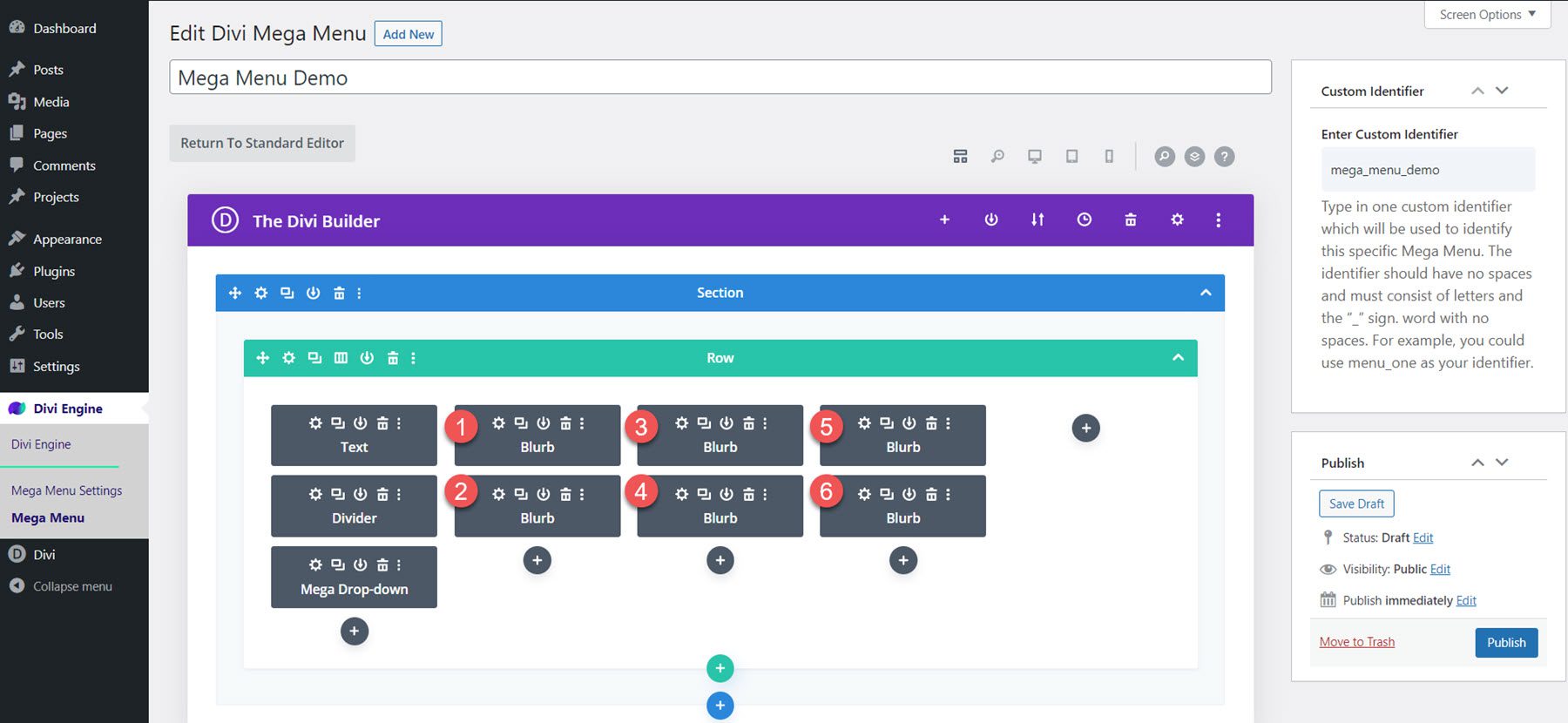
Blurb Modules
Upload six blurb modules to the structure, two in each and every of the center columns. Upload a identify and a picture to each and every blurb and customise the styling within the design tab.

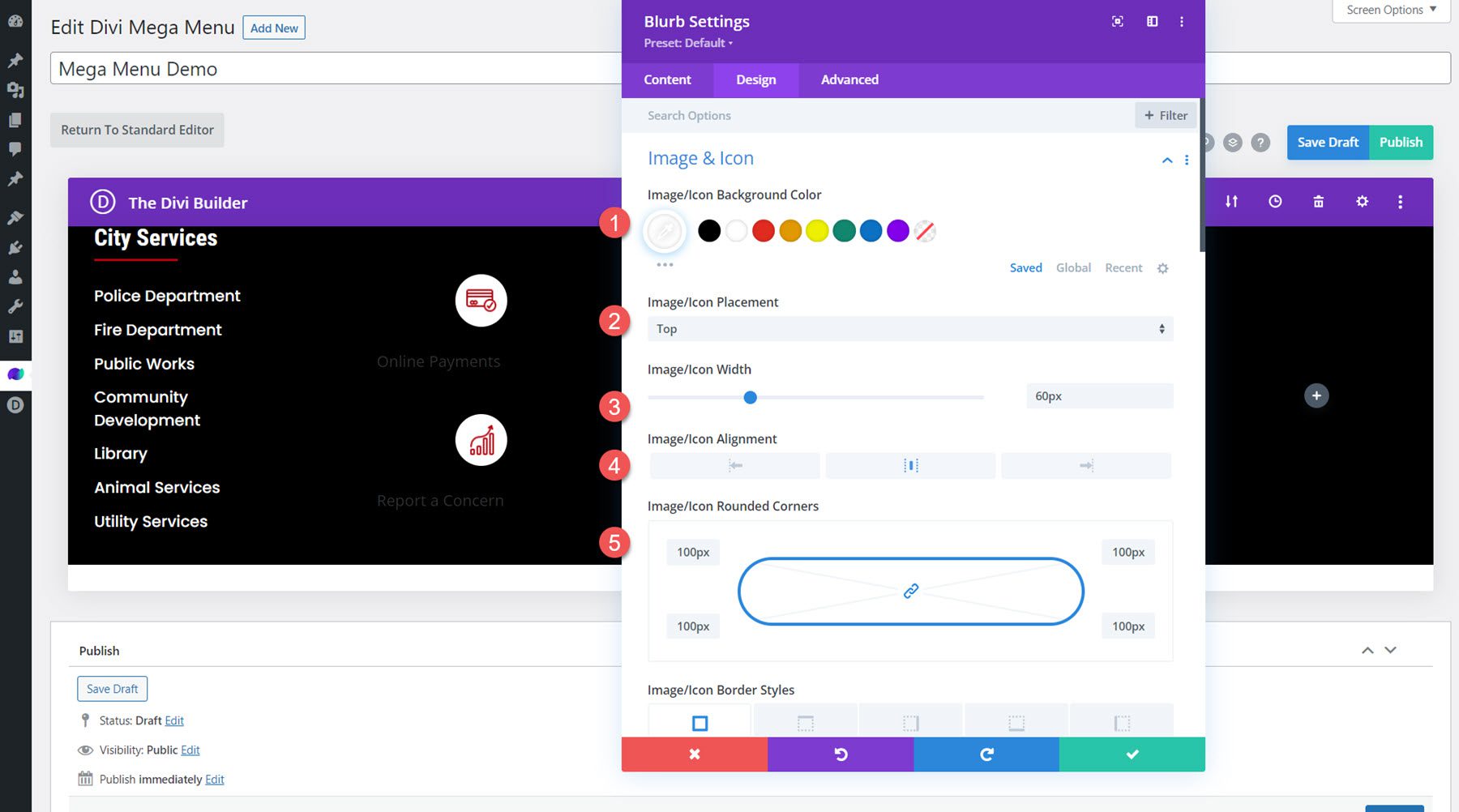
Within the symbol and icon segment, alter the next:
- Symbol/Icon Background Colour: #FFFFFF
- Symbol/Icon Placement: Most sensible
- Symbol/Icon Width: 60px
- Symbol/Icon Alignment: Middle
- Symbol/Icon Rounded Corners: 100px
- Symbol/Icon Padding: 8px 8px 8px 8px

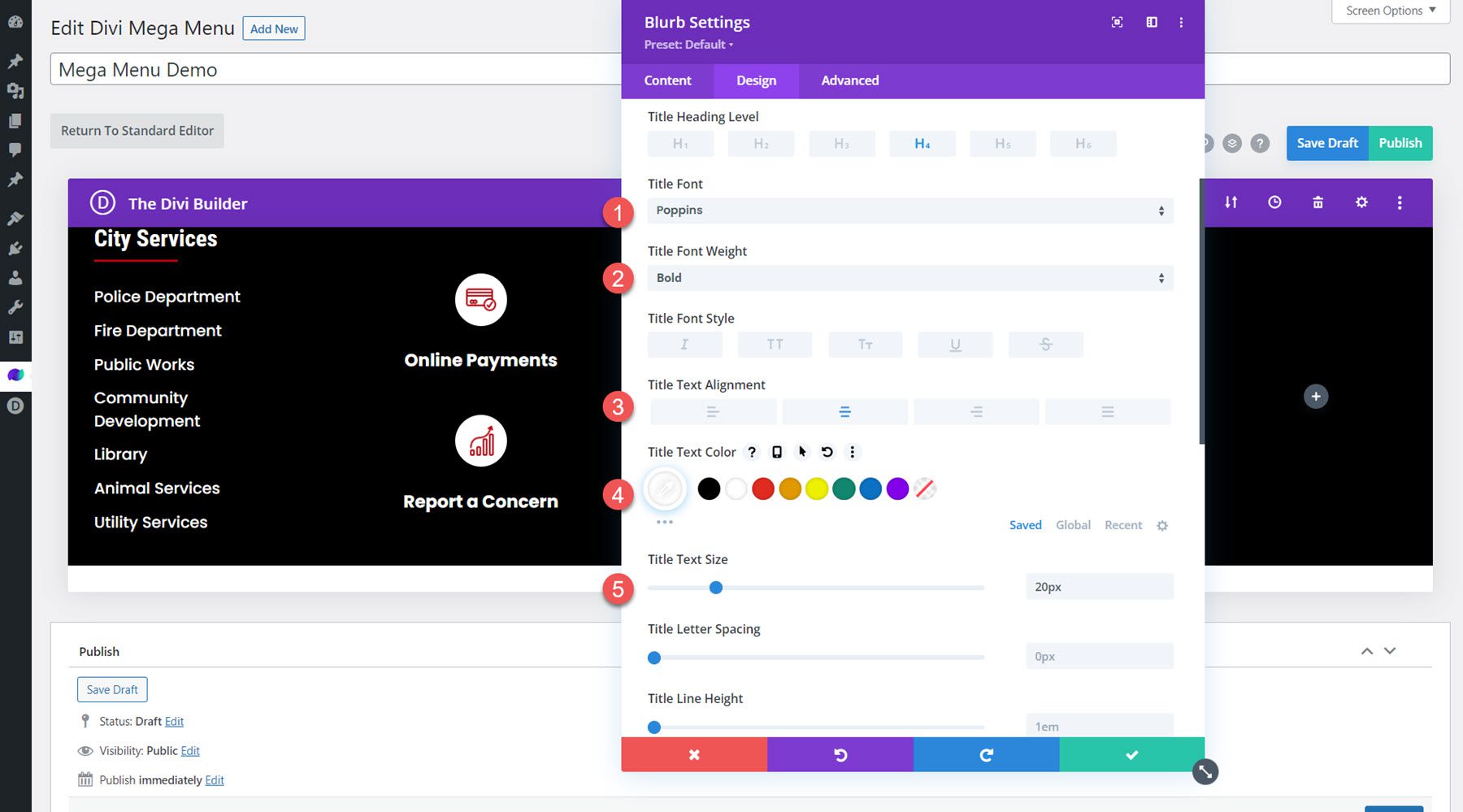
Subsequent, alter the identify textual content choices.
- Identify Font: Poppins
- Identify Font Weight: Daring
- Identify Textual content Alignment: Middle
- Identify Textual content Colour: #FFFFFF
- Identify Textual content Dimension: 20px

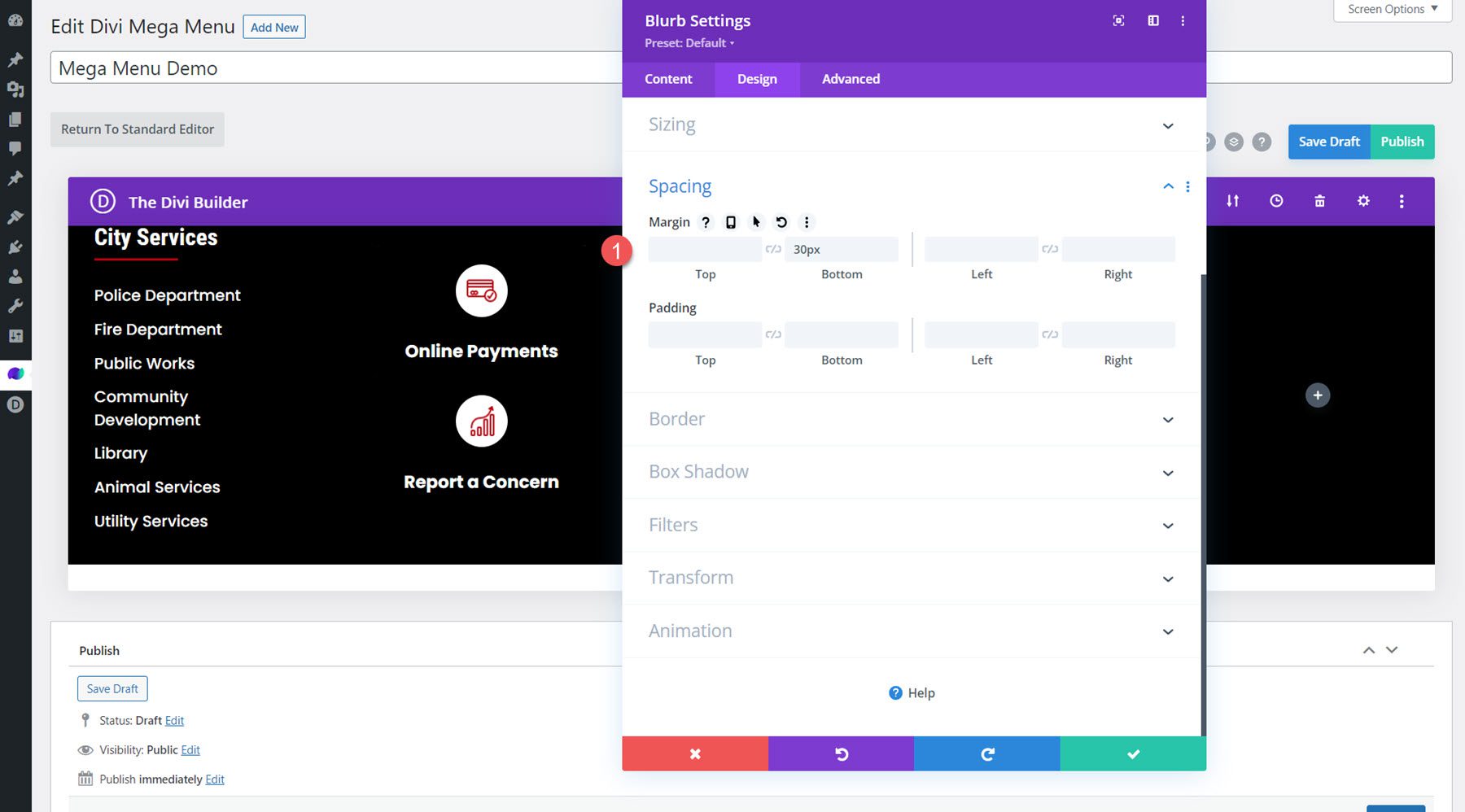
In any case, set the ground margin to 30px.

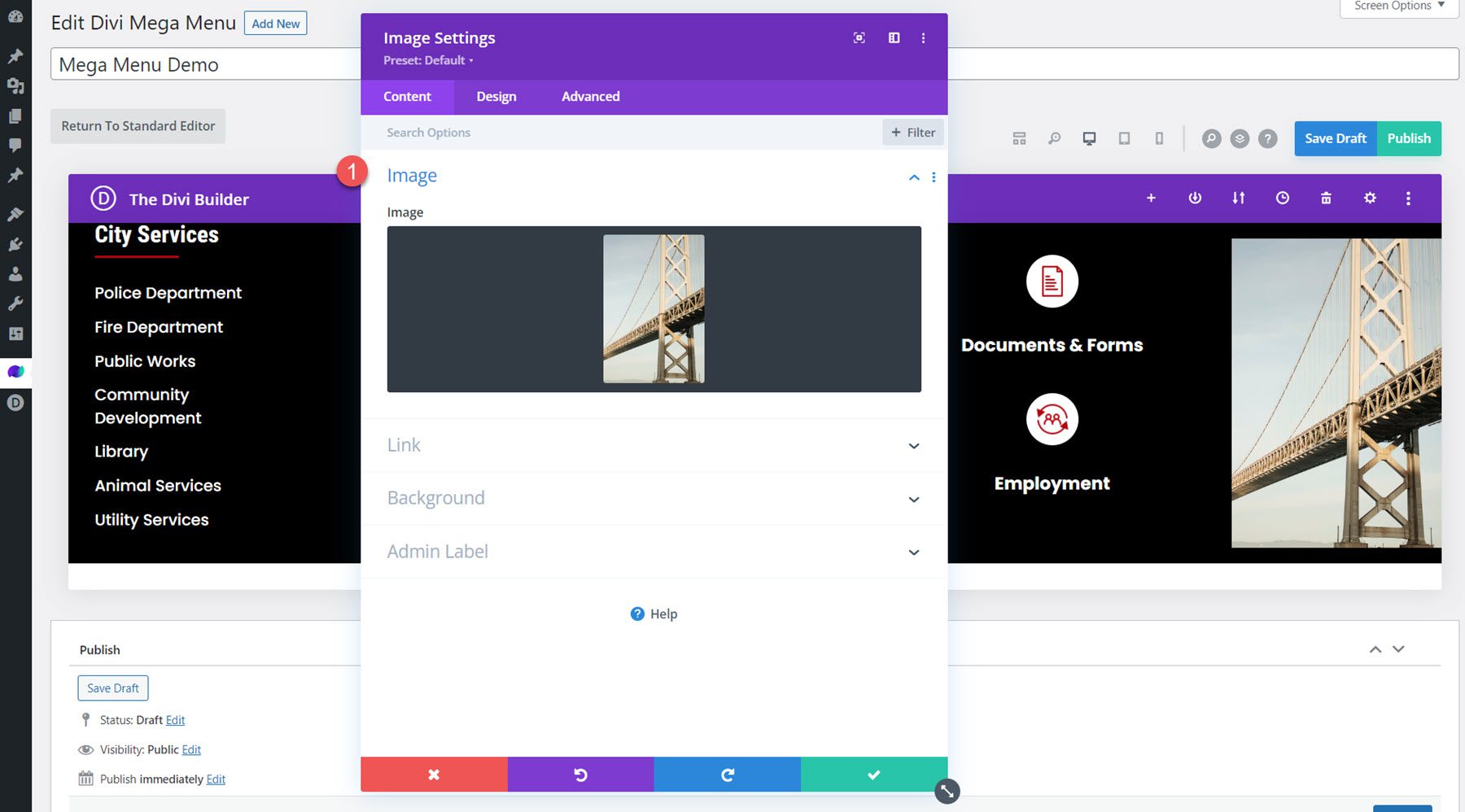
Symbol Module
Within the remaining column, upload a picture module and set the picture.

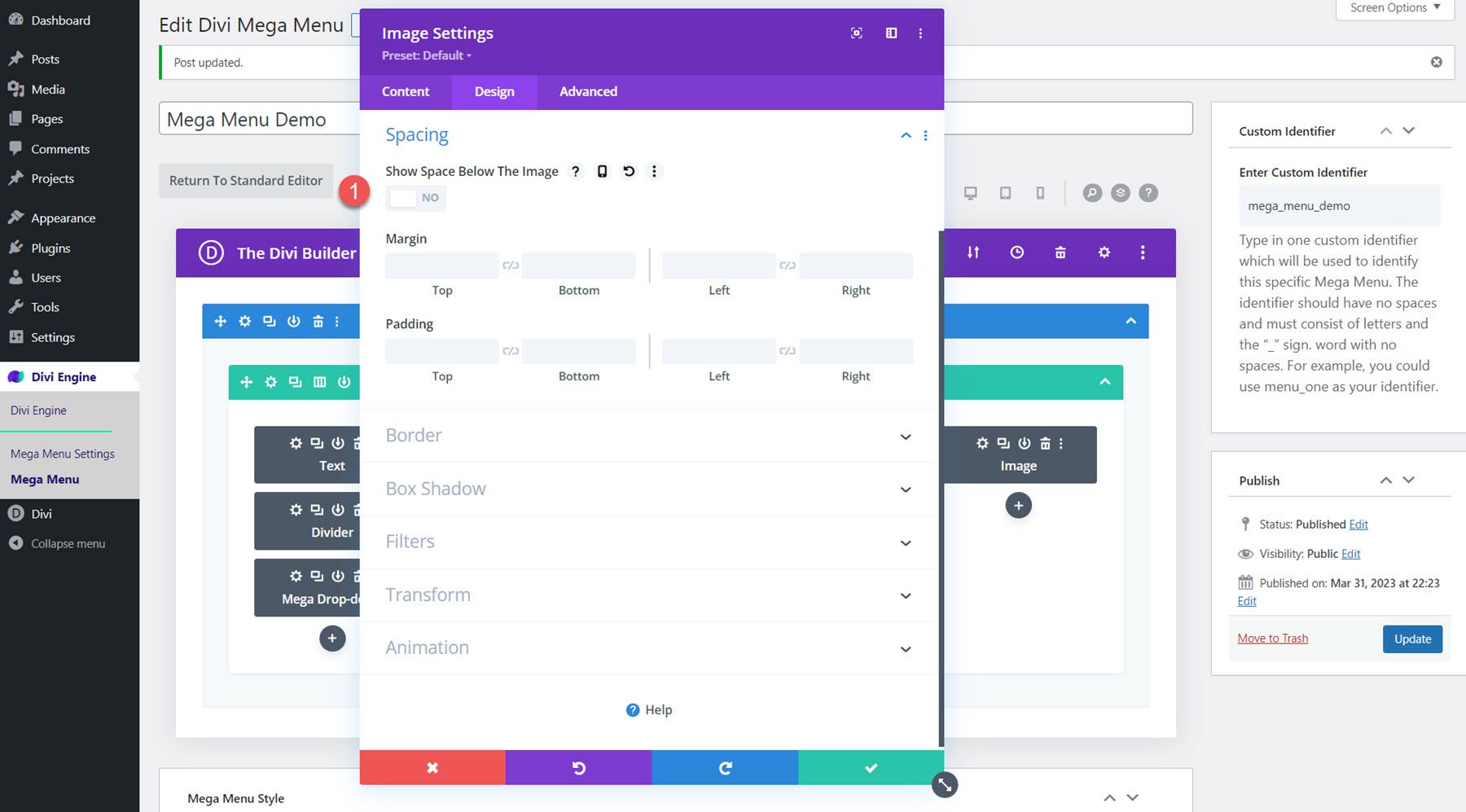
Within the design tab, alter the next settings:
- Display Area Beneath the Symbol: No

Alter the Mega Menu Taste Settings
Now our structure is whole. Scroll all the way down to the Mega Menu Taste choices and alter the next choices:
- Complete Width: Sure
- Front Menu Animation: Slide Down
- Alter from Most sensible: 30px

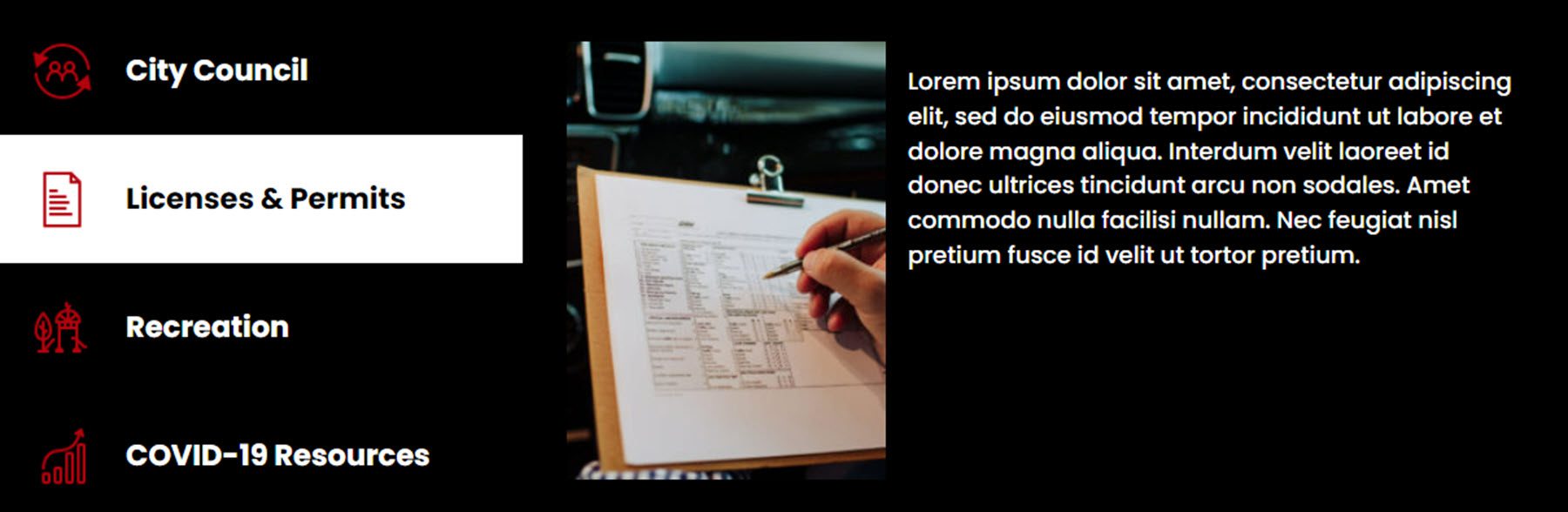
Ultimate End result
This is the general results of the mega menu with the Mega Drop-Down module.

Mega Tabs Module
Now let’s take a better take a look at the Mega Tabs module. This module lets you upload tabbed content material on your web page, both in a dropdown mega menu or somewhere else on your design. The Mega Tabs module can’t be seen within the visible builder, however you’ll use the wireframe view to construct the segment and preview the design at the reside web site.
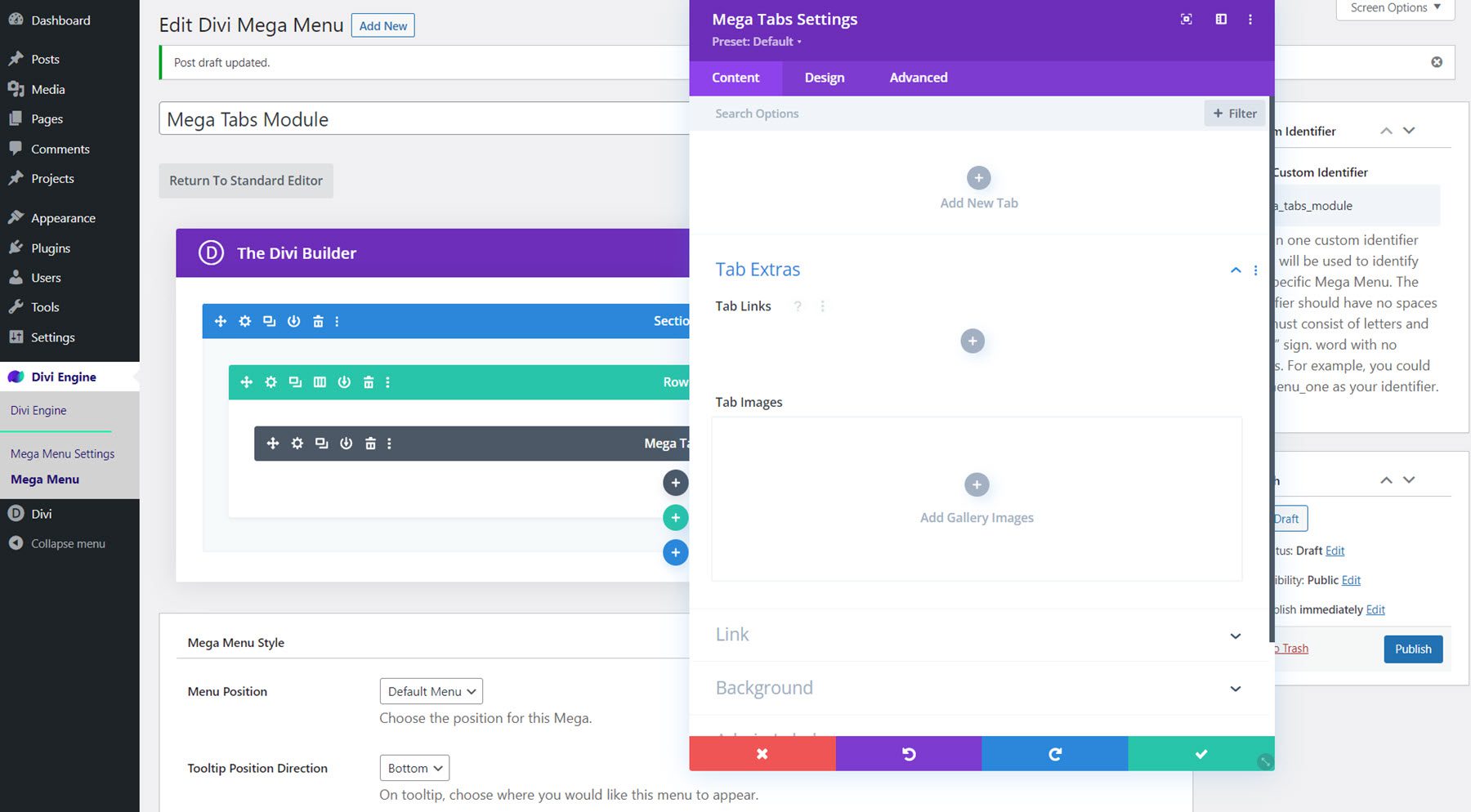
Within the content material segment of the module settings, you’ll upload each and every of your tabs. Each and every tab has its personal settings web page the place you’ll alter the styling for that tab, or you’ll alter the types of all tabs in combination within the basic module settings. Underneath the Tab Extras segment, you’ll upload hyperlinks and pictures to each and every of your tabs.

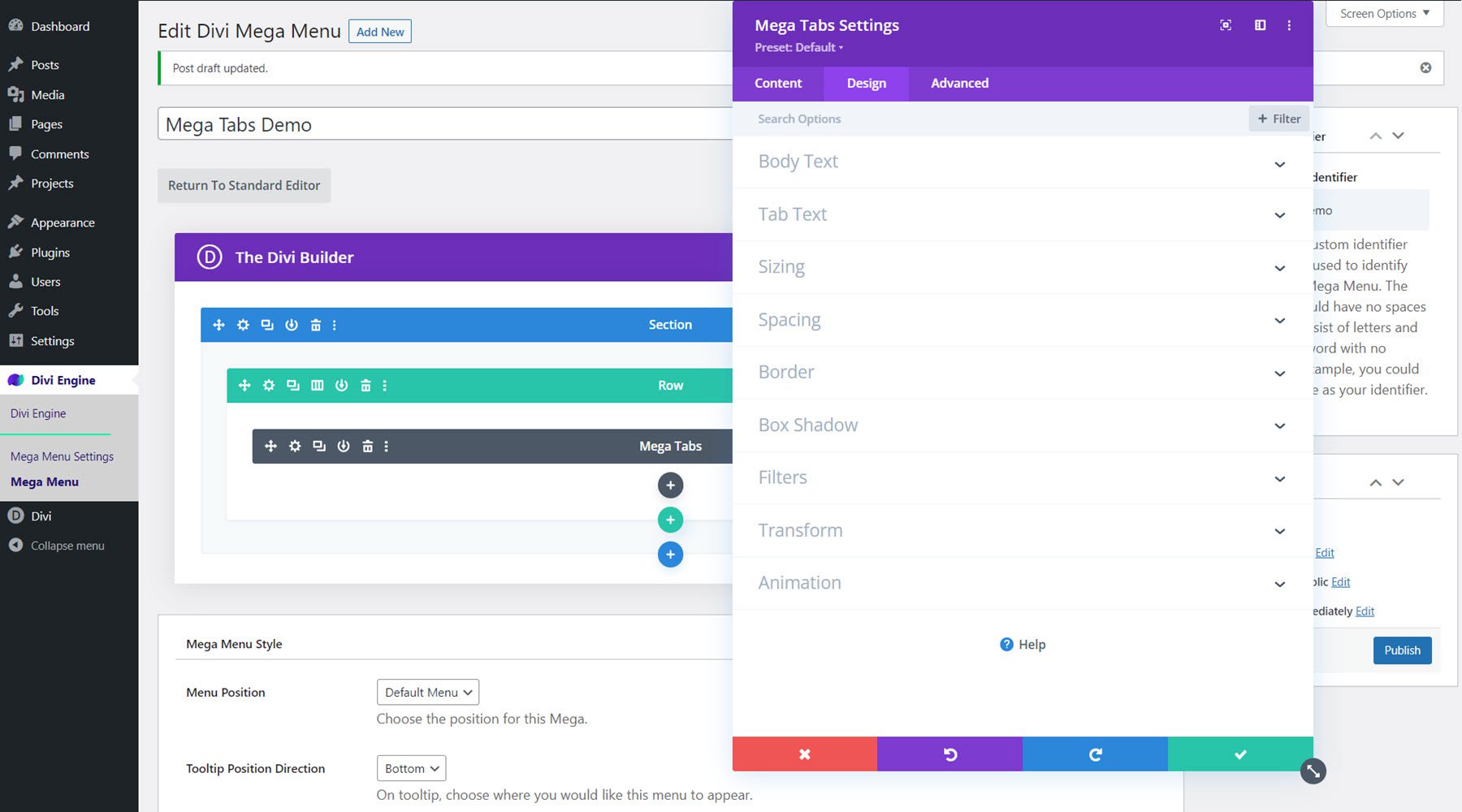
Within the design tab, you’ll alter the frame and tab textual content types in addition to the sizing, spacing, border, field shadow, filter out, become, and animation choices.

The complicated tab additionally incorporates the standard components to additional customise the design.
Designing a Mega Menu with the Mega Tabs Module
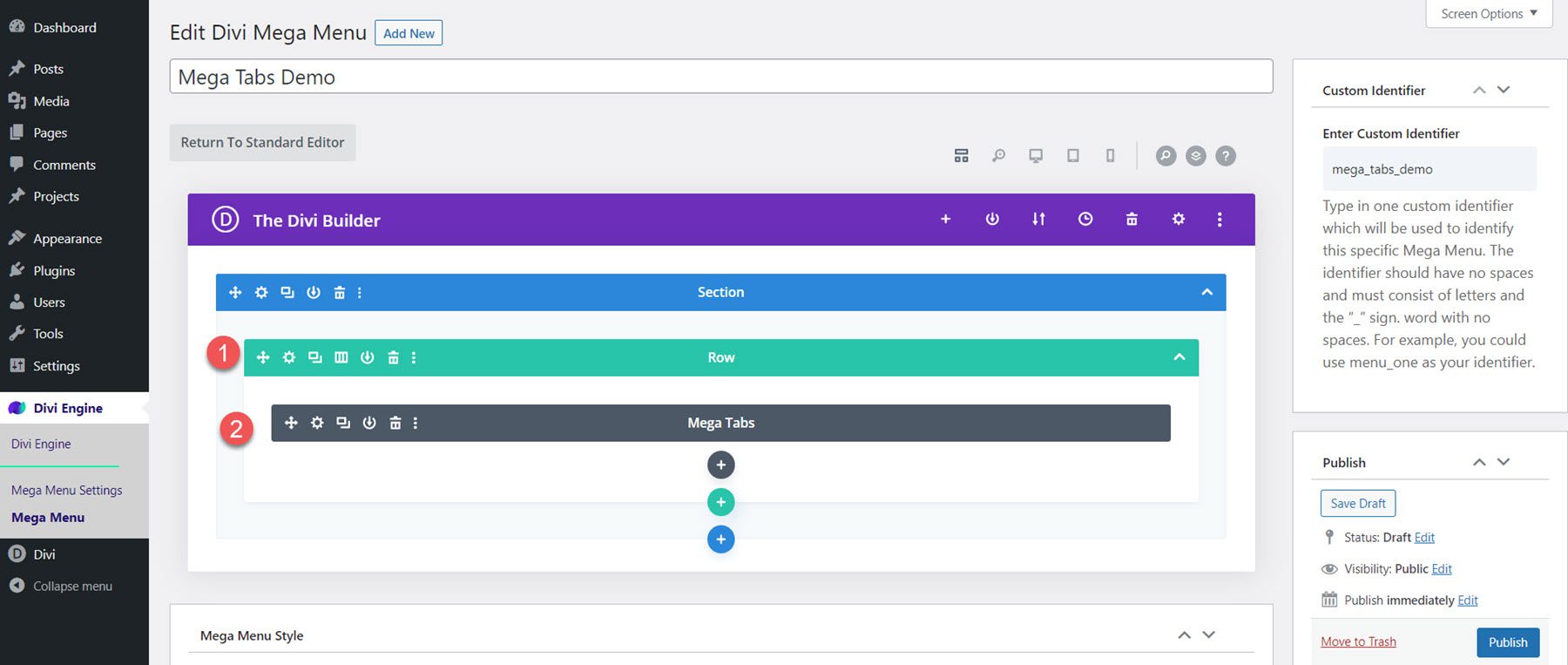
For this situation, we’re going to design a dropdown mega tab menu to move at the side of the Town structure pack we’re the usage of. Upload a row with a unmarried column to the Mega Menu web page, then upload the Mega Tabs module.

Content material Settings
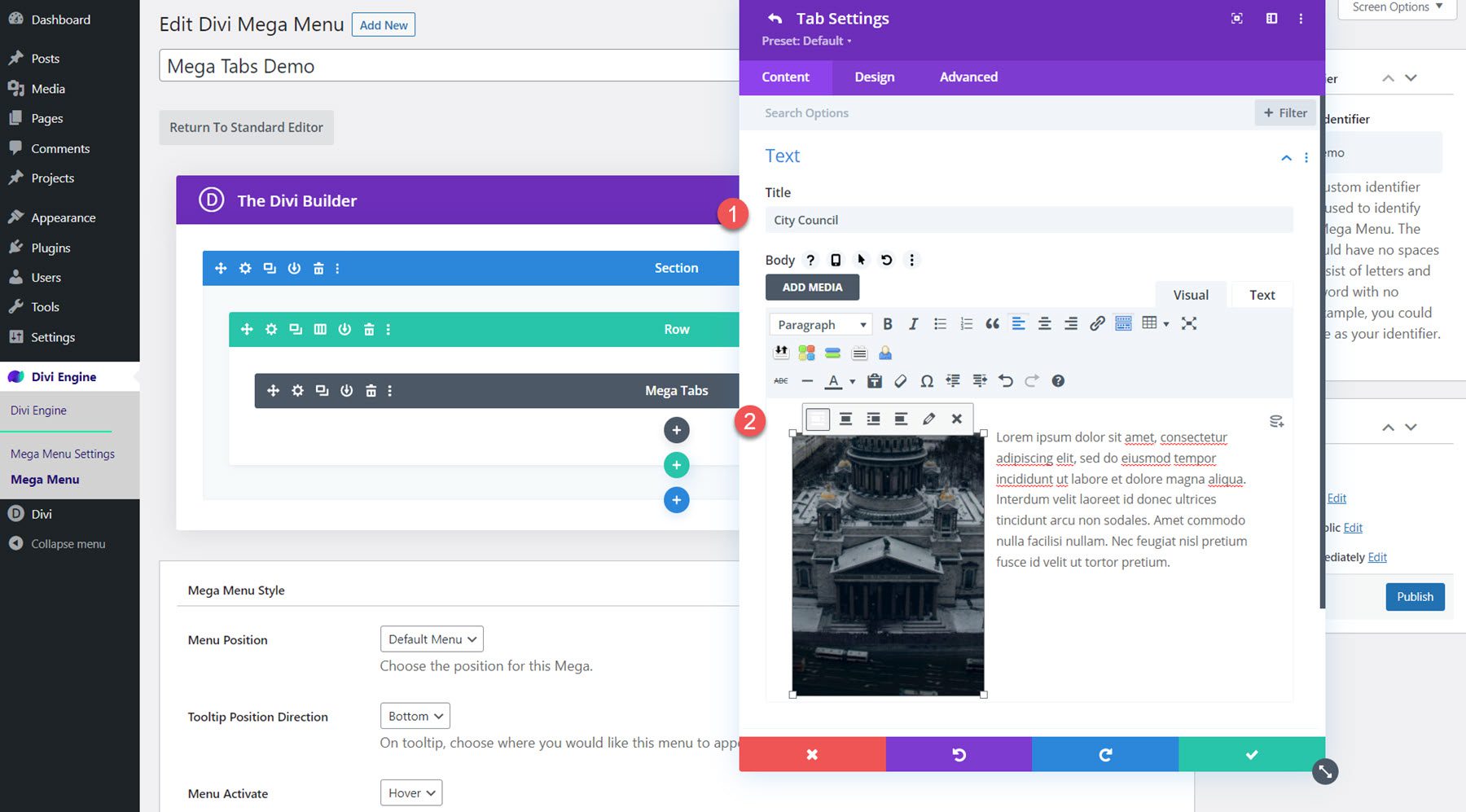
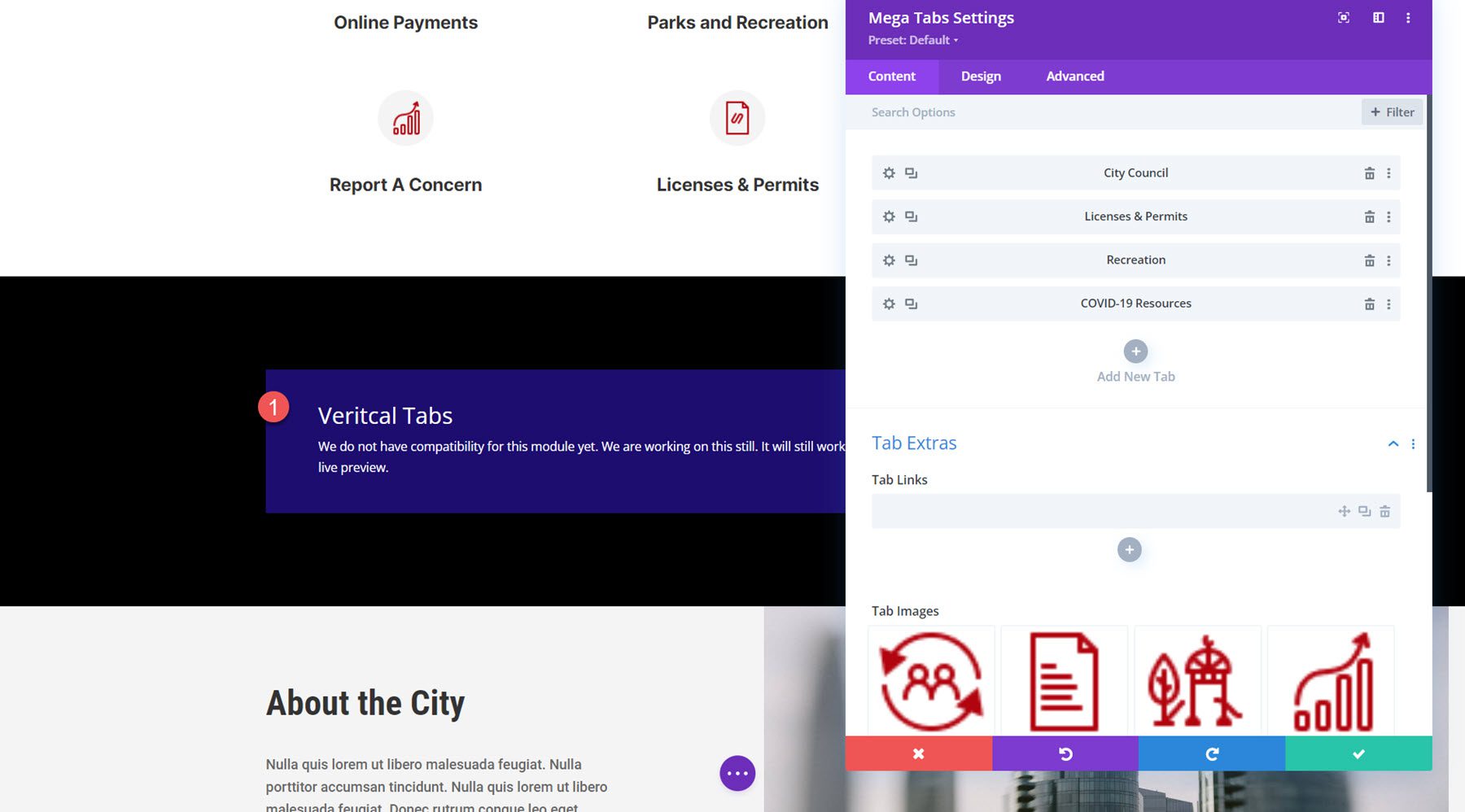
Within the Mega Tabs settings, upload 4 new tabs. Upload a identify to each and every tab, then upload a left-aligned symbol and a few textual content to the frame.

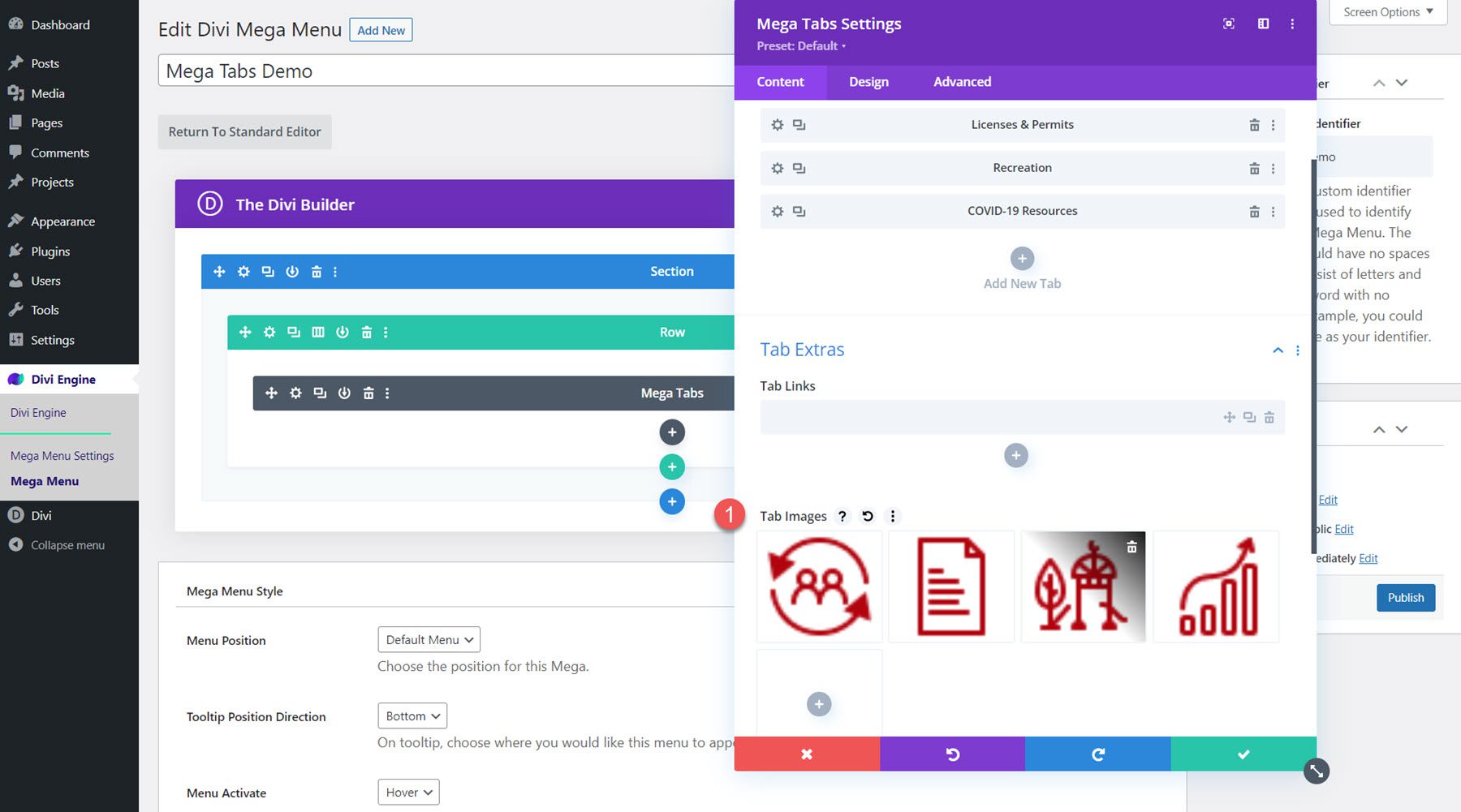
Again within the basic module settings, open the Tab Extras segment and upload the tab pictures for each and every tab. Rearrange the pictures in order that the order corresponds with the tab order above.

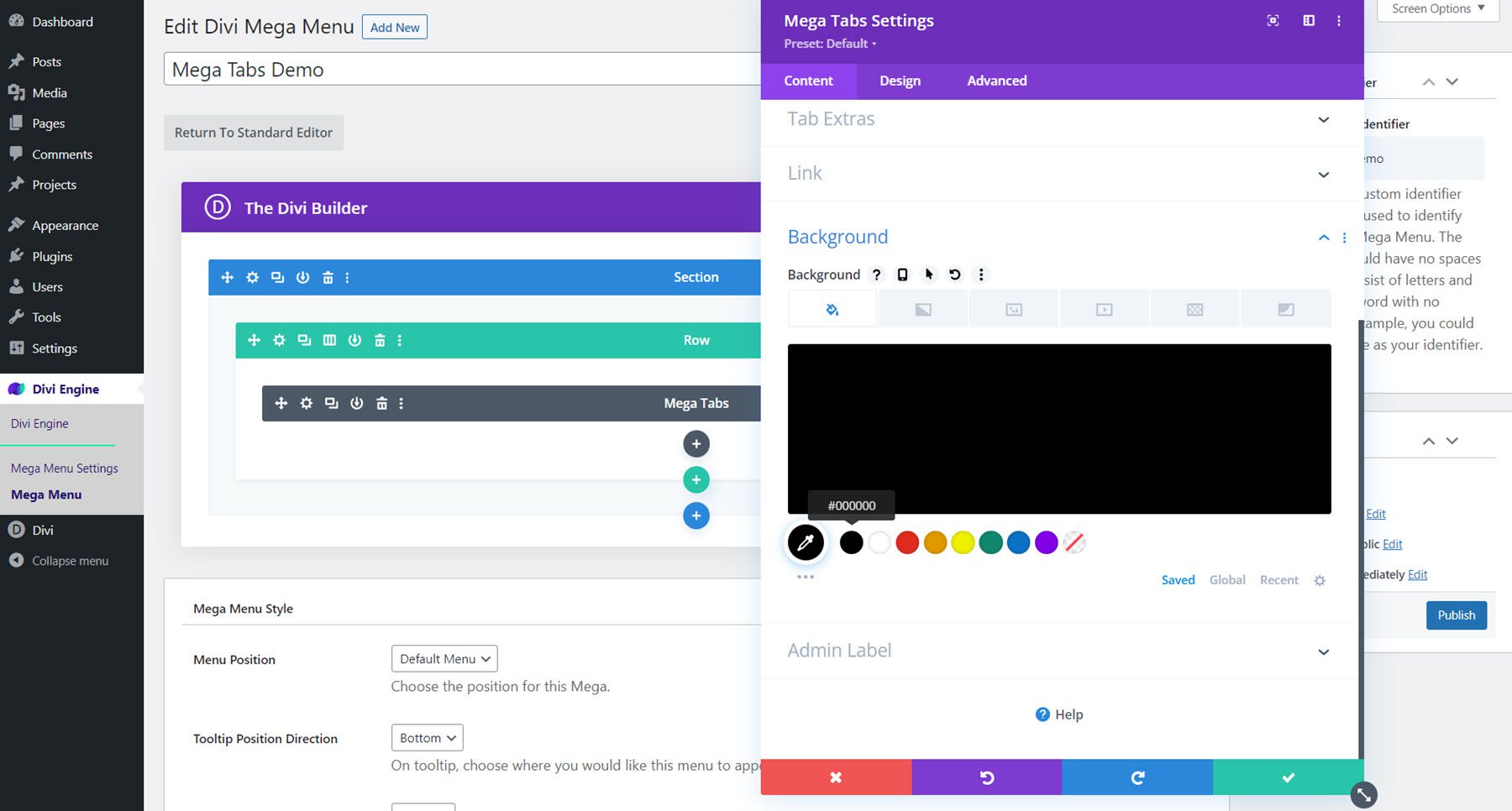
Subsequent, set the module background to black.

Design Settings
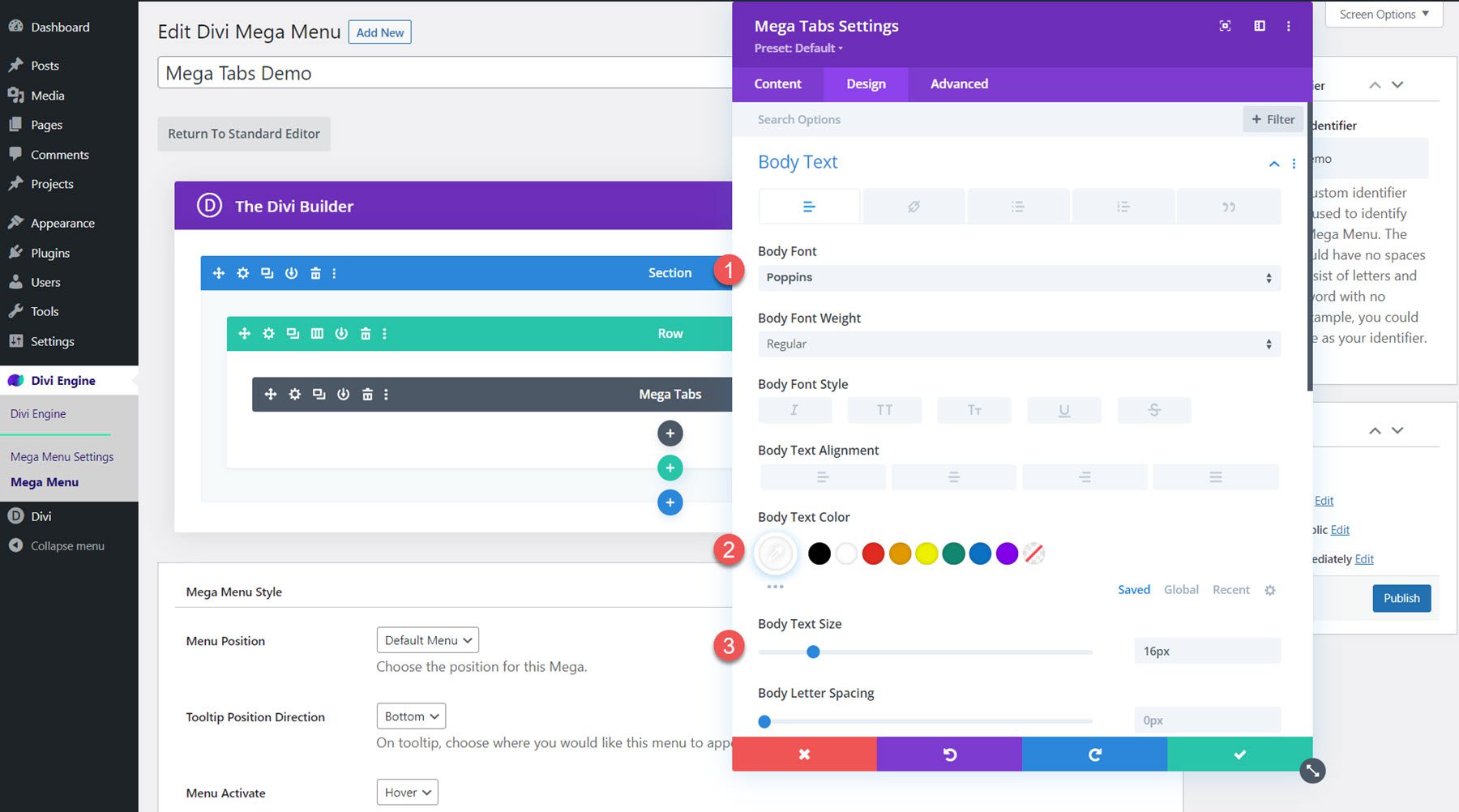
Open the Frame Textual content settings and alter the next:
- Frame Font: Poppins
- Frame Textual content Colour: #FFFFFF
- Frame Textual content Dimension: 16px

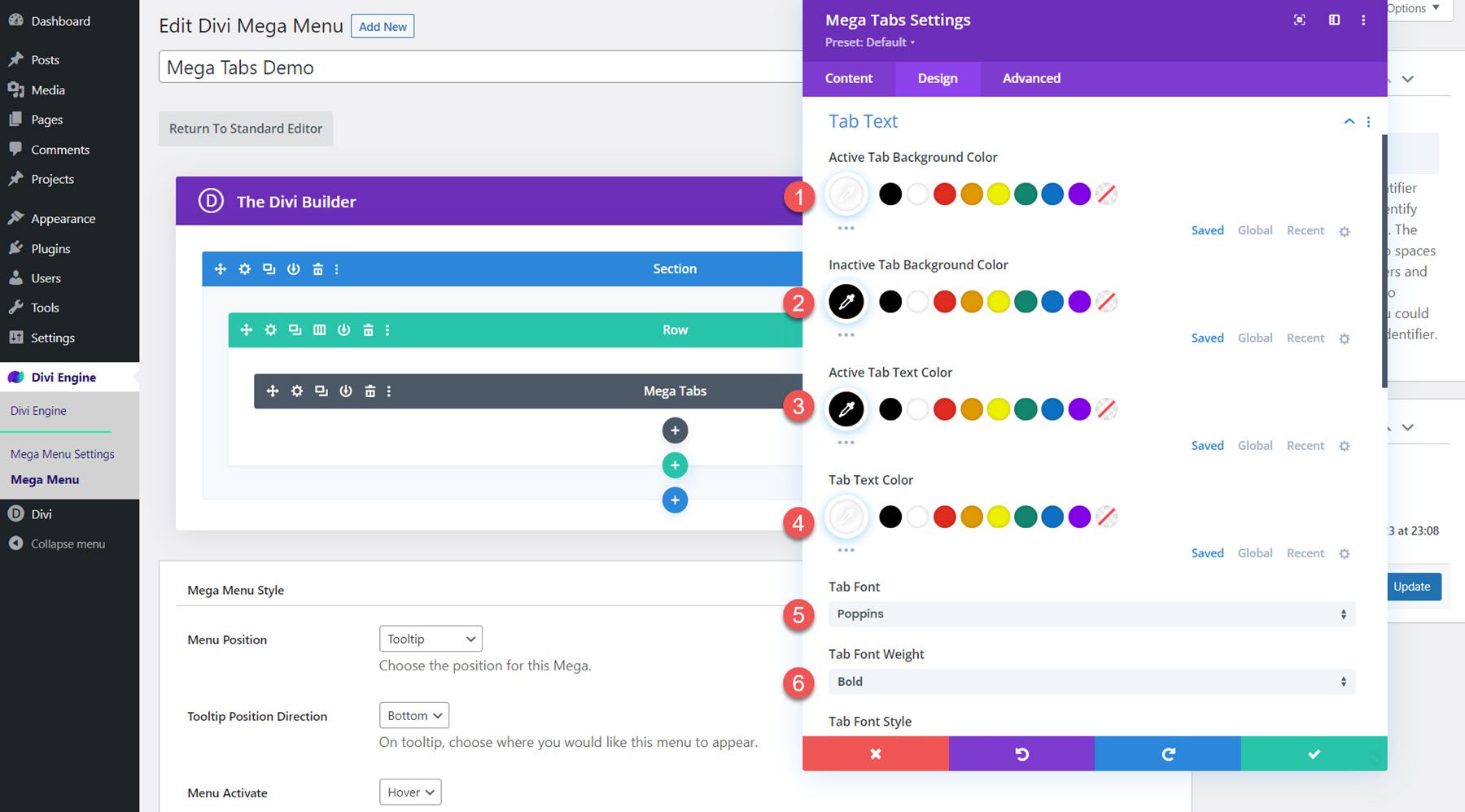
Within the Tab Textual content choices, trade the next choices:
- Energetic Tab Background Colour: #FFFFFF
- Inactive Tab Background Colour: #000000
- Energetic Tab Textual content Colour: #000000
- Tab Textual content Colour: #FFFFFF
- Tab Font: Poppins
- Tab Font Weight: Daring
- Tab Textual content Dimension: 20px

Alter the Mega Menu Taste Settings
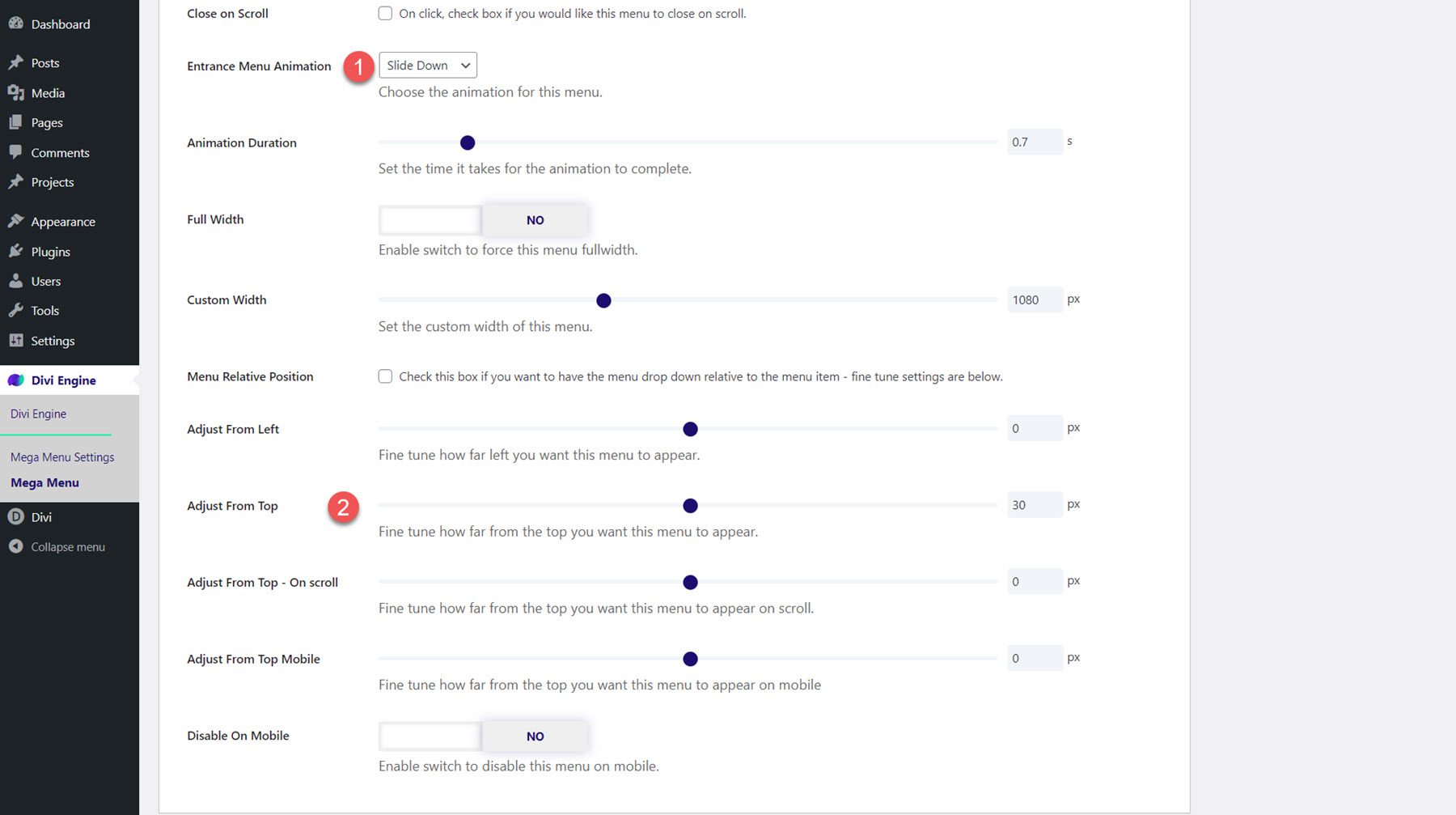
Now the structure is whole, scroll all the way down to the Mega Menu Taste choices and alter the next:
- Front Menu Animation: Slide Down
- Alter from Most sensible: 30px

Ultimate End result
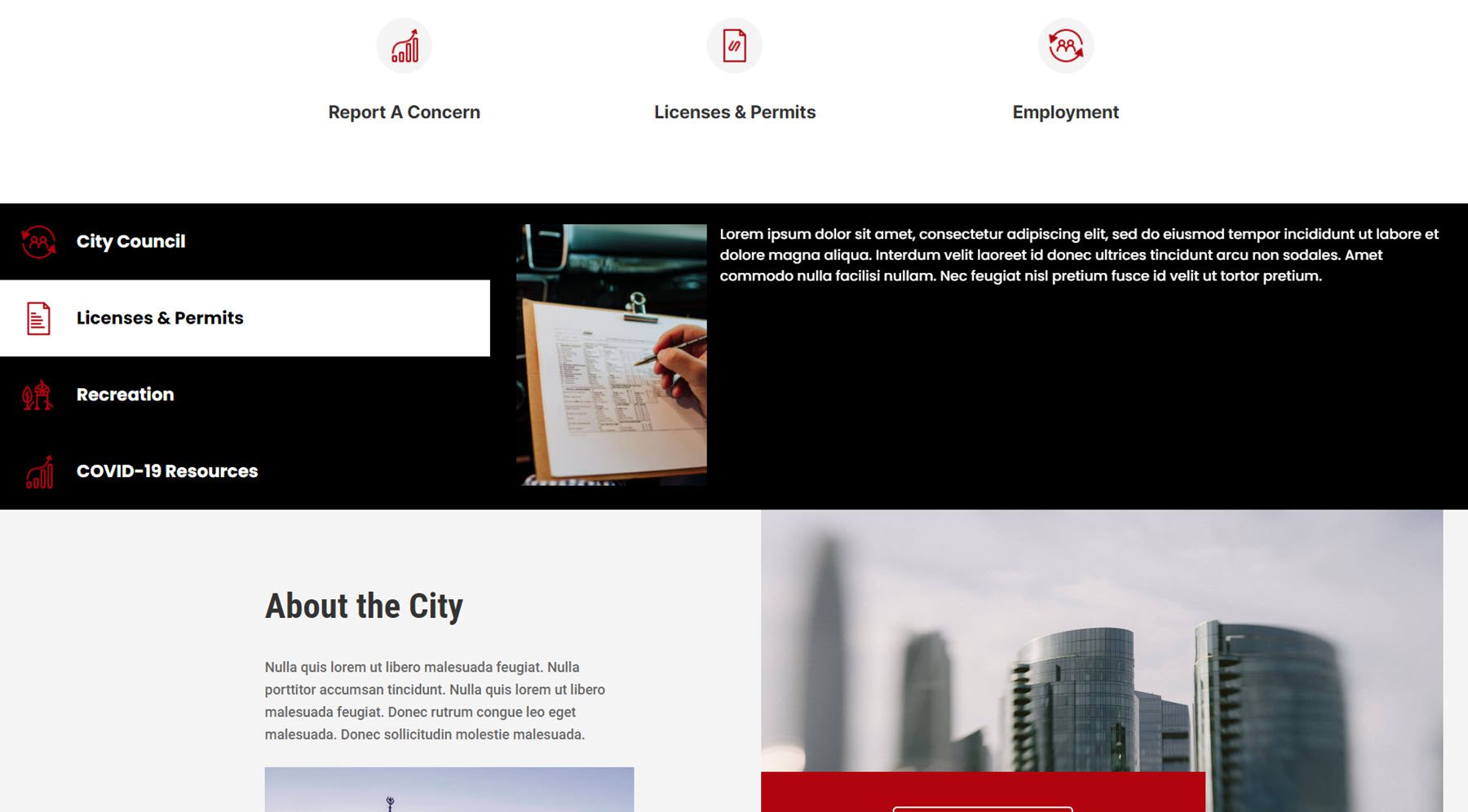
This is the finished design of the Mega Tabs menu.

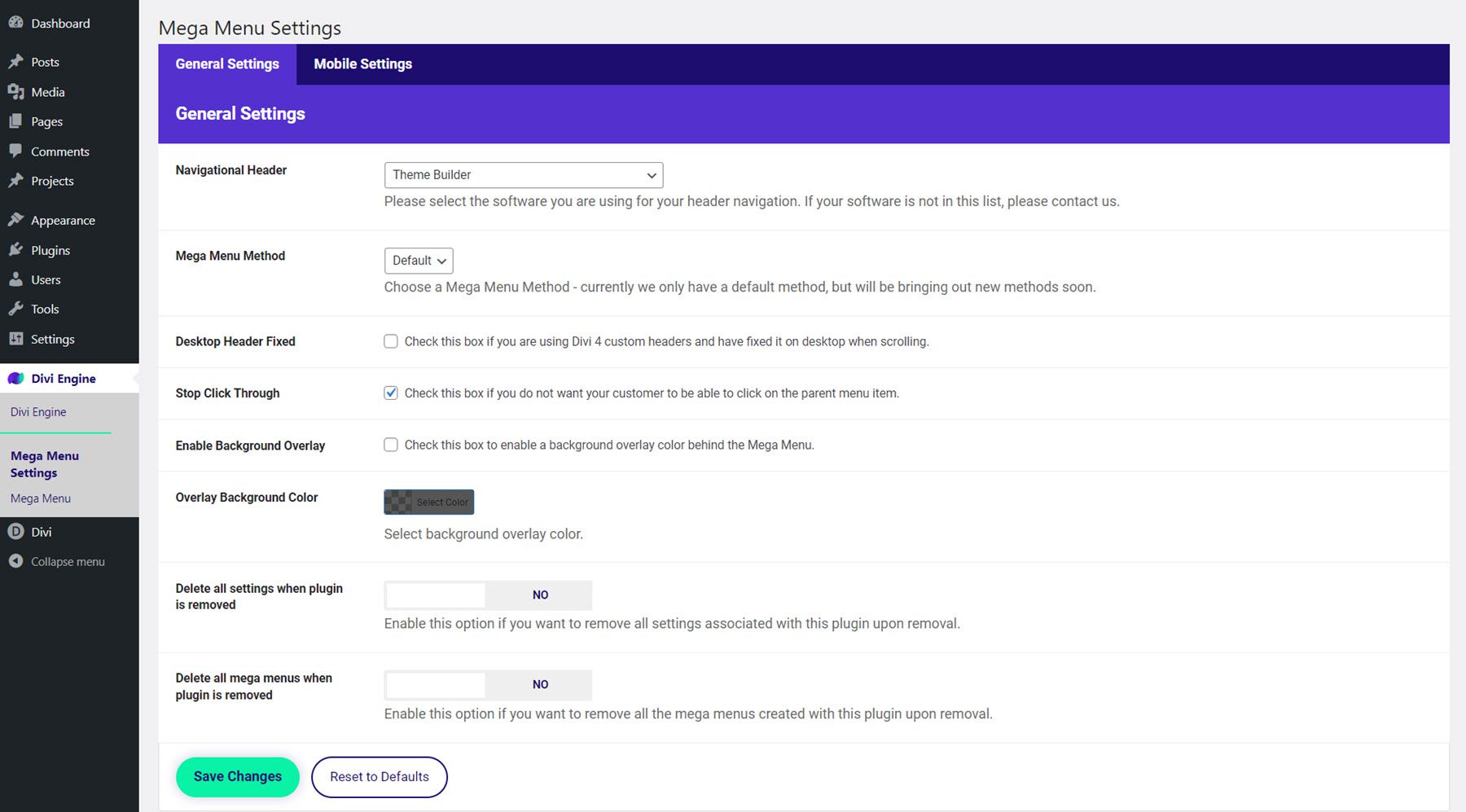
Divi Mega Menu Settings
The Mega Menu settings web page is the place you’ll keep watch over one of the vital choices on the subject of the plugin. Right here you’ll choose the kind of navigation you might be the usage of, set the header to be fastened, forestall mum or dad menu merchandise click on thru, permit a background overlay, and alter the plugin elimination settings.

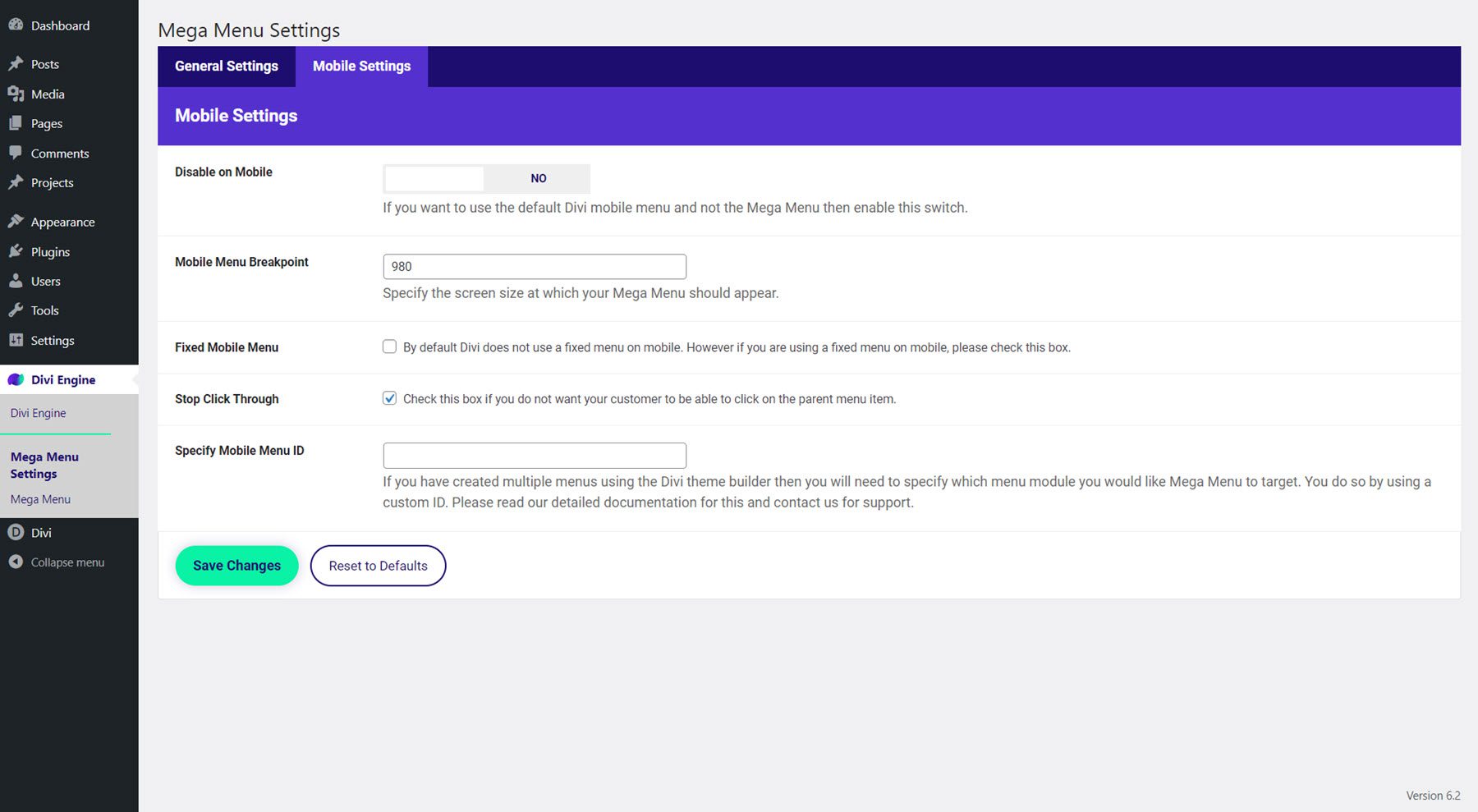
Within the Cellular Settings tab, you’ll permit or disable the plugin on cellular, specify the cellular menu breakpoint, permit a set cellular menu, forestall mum or dad menu merchandise click on thru, and specify a cellular menu ID.

Including the Divi Mega Menu
There are lots of tactics so as to add a mega menu structure on your web site. You’ll be able to set it to look in a menu, or you’ll assign it to a module on your structure, corresponding to a button or icon, the place it may well seem on hover or click on. Moreover, you’ll upload the Mega Drop-Down module and the Mega Tabs module to any structure you construct with Divi identical to some other module, so that you don’t seem to be restricted to making drop-down menus – you’ll upload them during your structure as you prefer.
Prior to including the mega menu on your web site, make sure that the mega menu has a customized identifier set. Cross forward and duplicate the customized identifier as you’ll want this so as to add the mega menu to the web site. Moreover, make sure that the mega menu is about to revealed in order that apparently at the entrance finish of your web site.

Including a Mega Menu to a Menu Merchandise
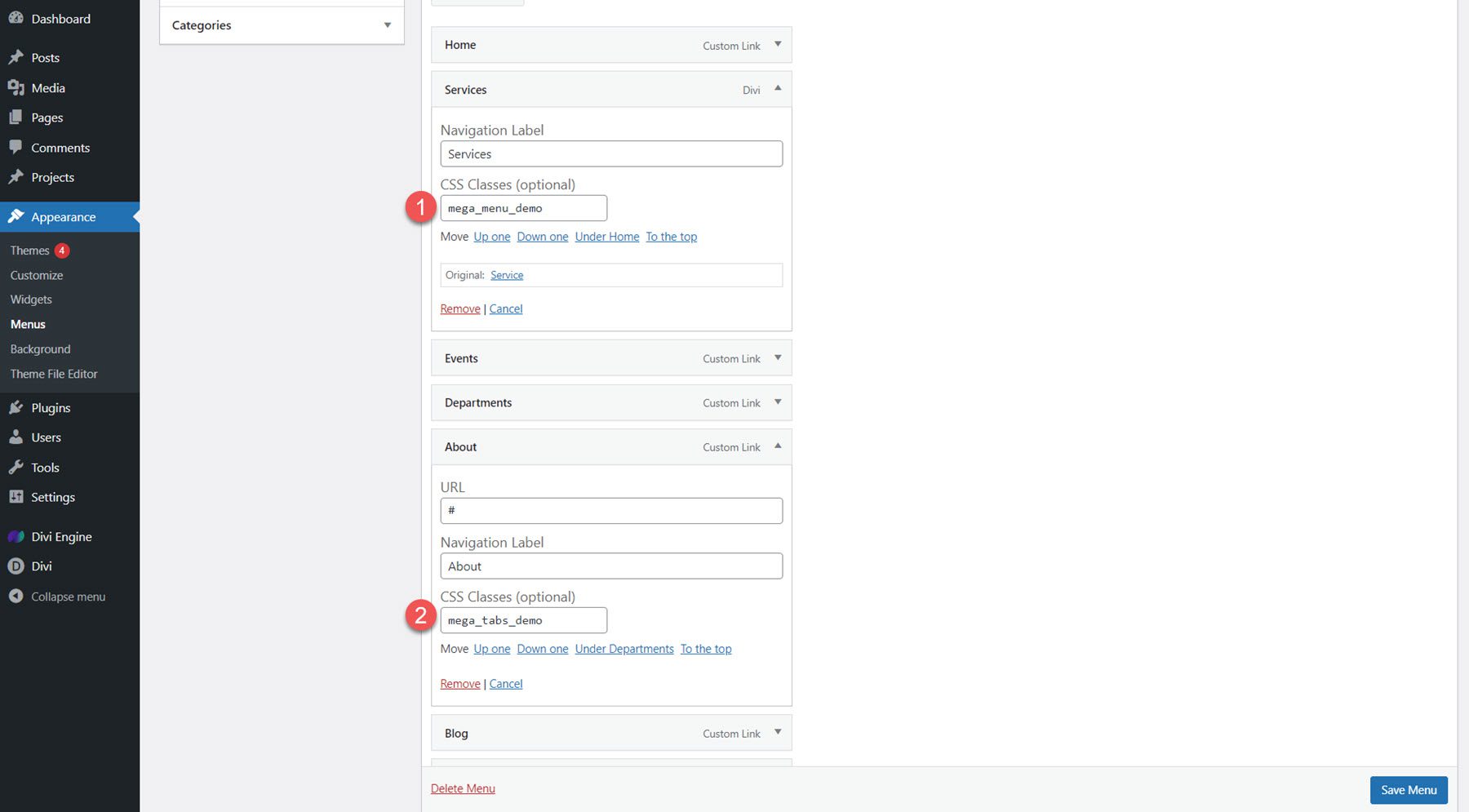
So as to add a mega menu structure on your menu, navigate to the Menus web page below Look. Make bigger the thing you need to set because the mum or dad merchandise for the mega menu, then paste the customized identifier you copied to the CSS Categories box. Right here, I’m including the Mega Dropdown structure to the Services and products menu merchandise and the Mega Tabs structure to the About menu merchandise.

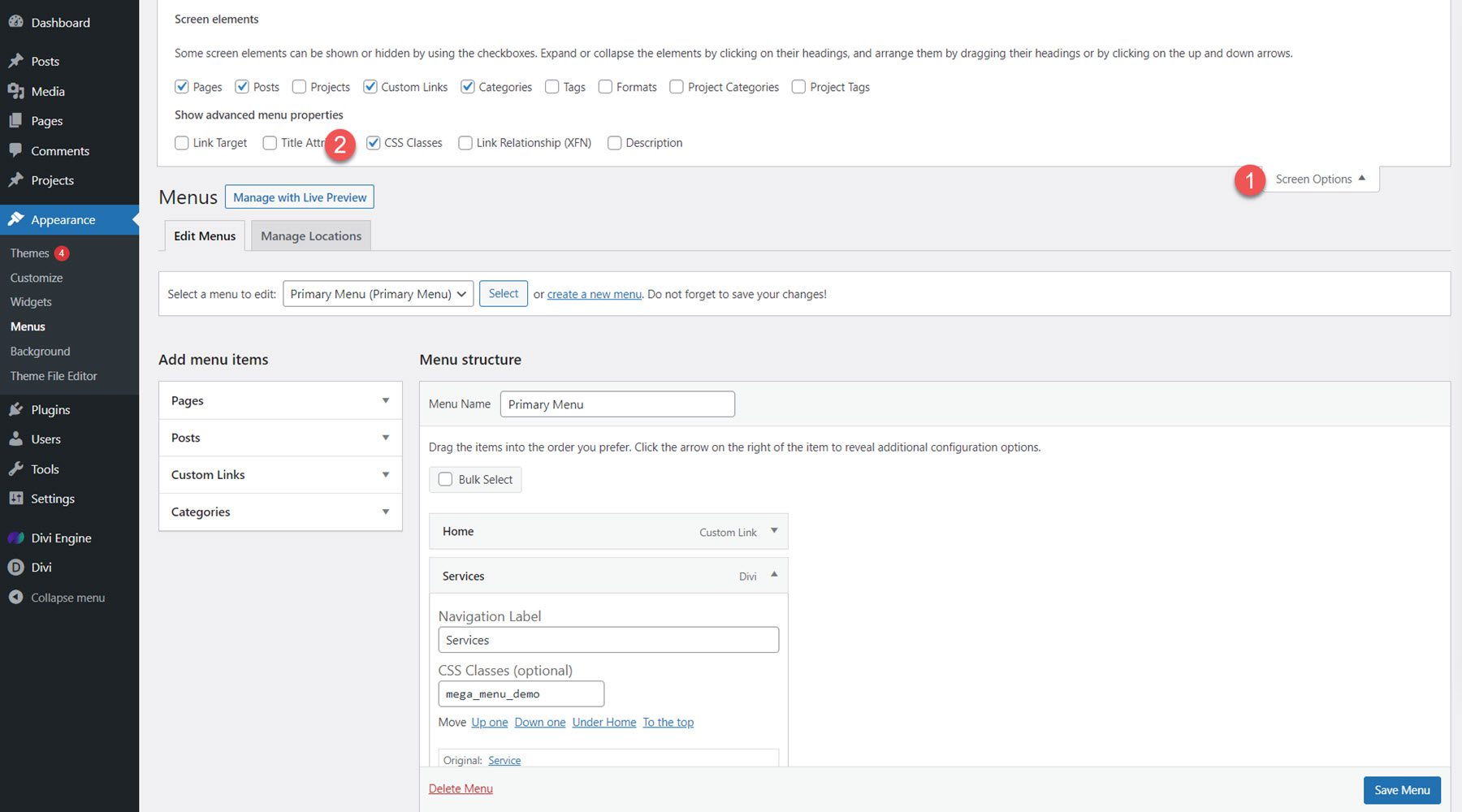
If you happen to don’t see the CSS Categories box, click on Display screen Choices on the best of the web page and permit CSS Categories.

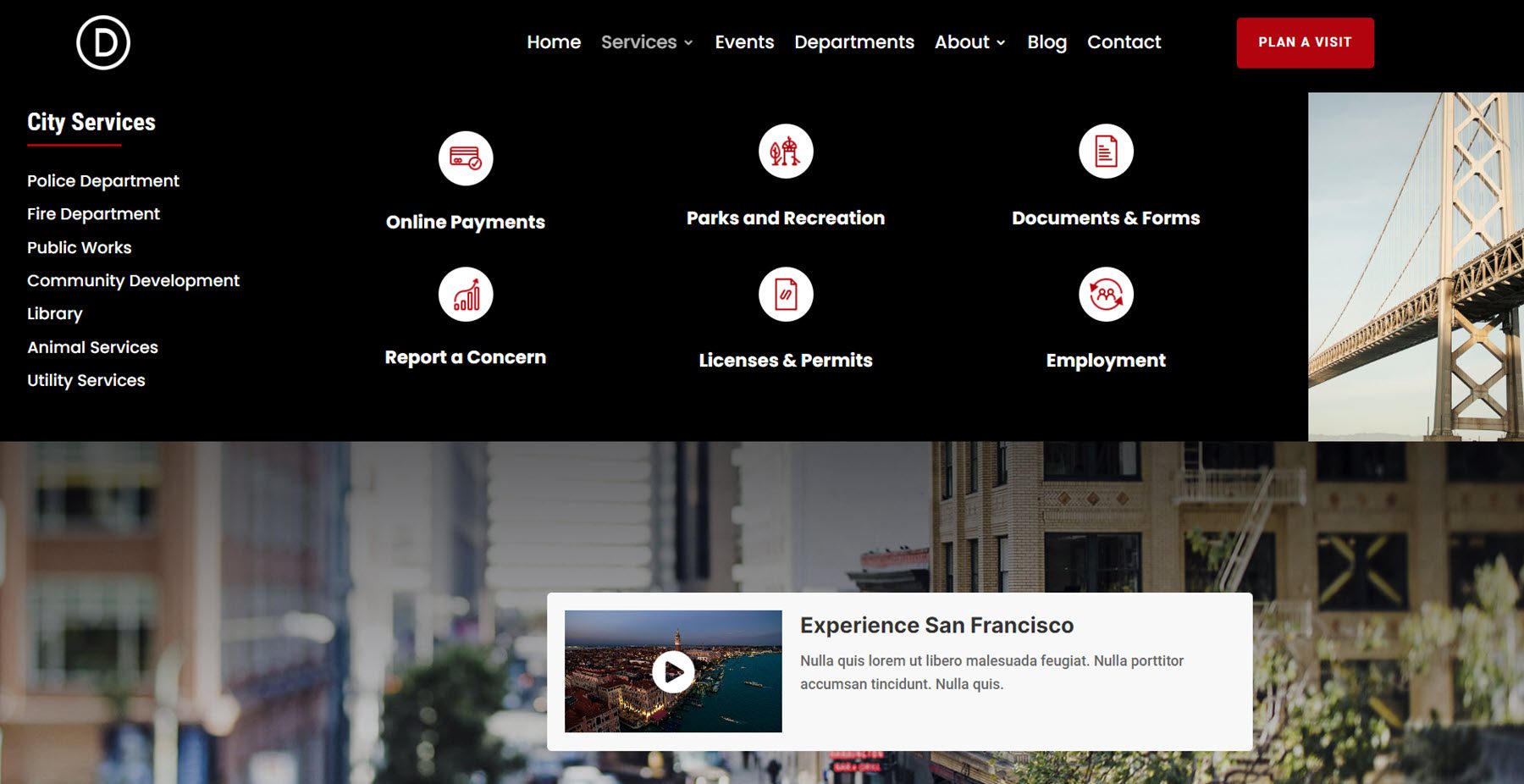
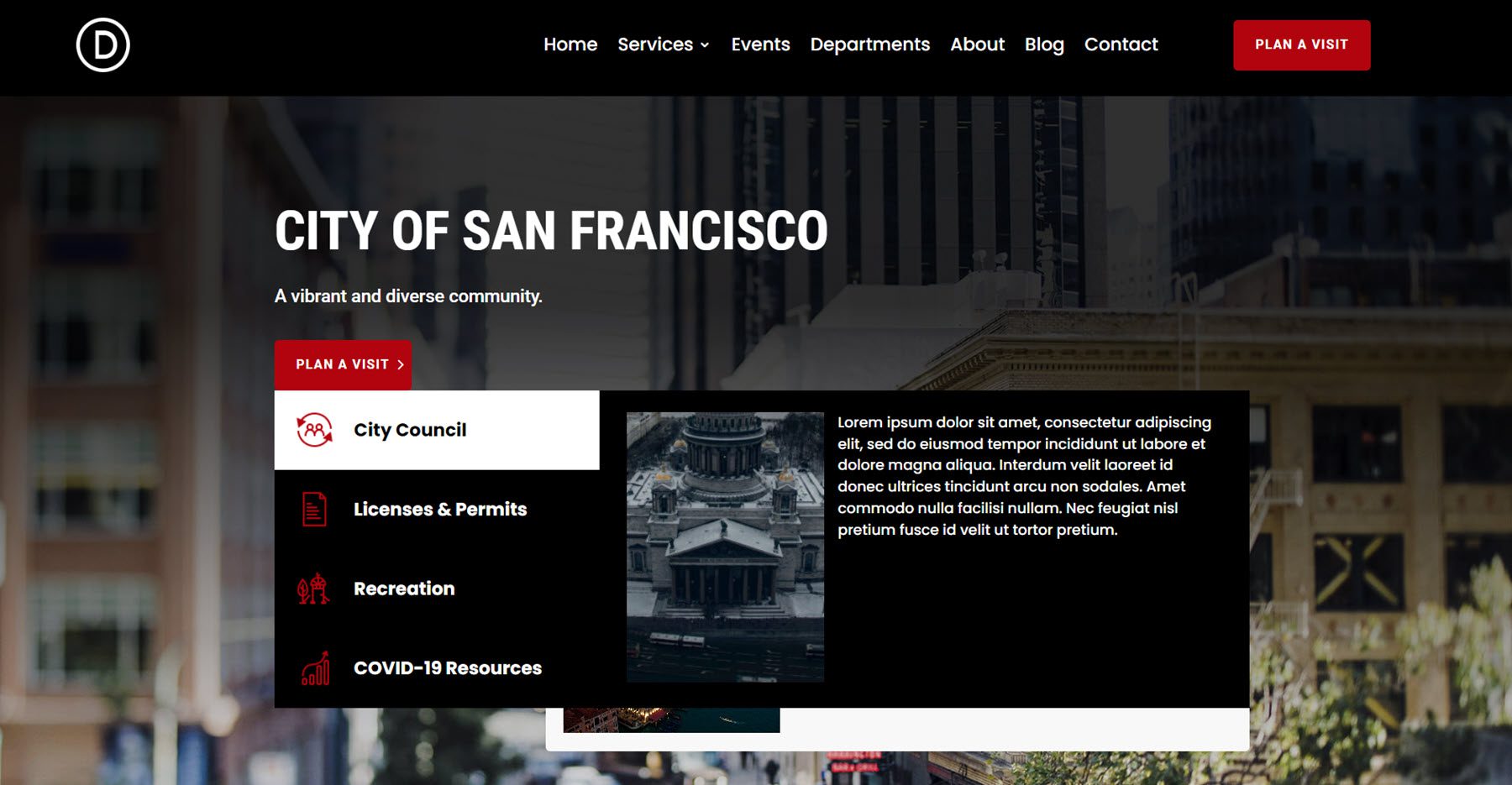
Here’s what the Mega Dropdown structure looks as if within the menu.

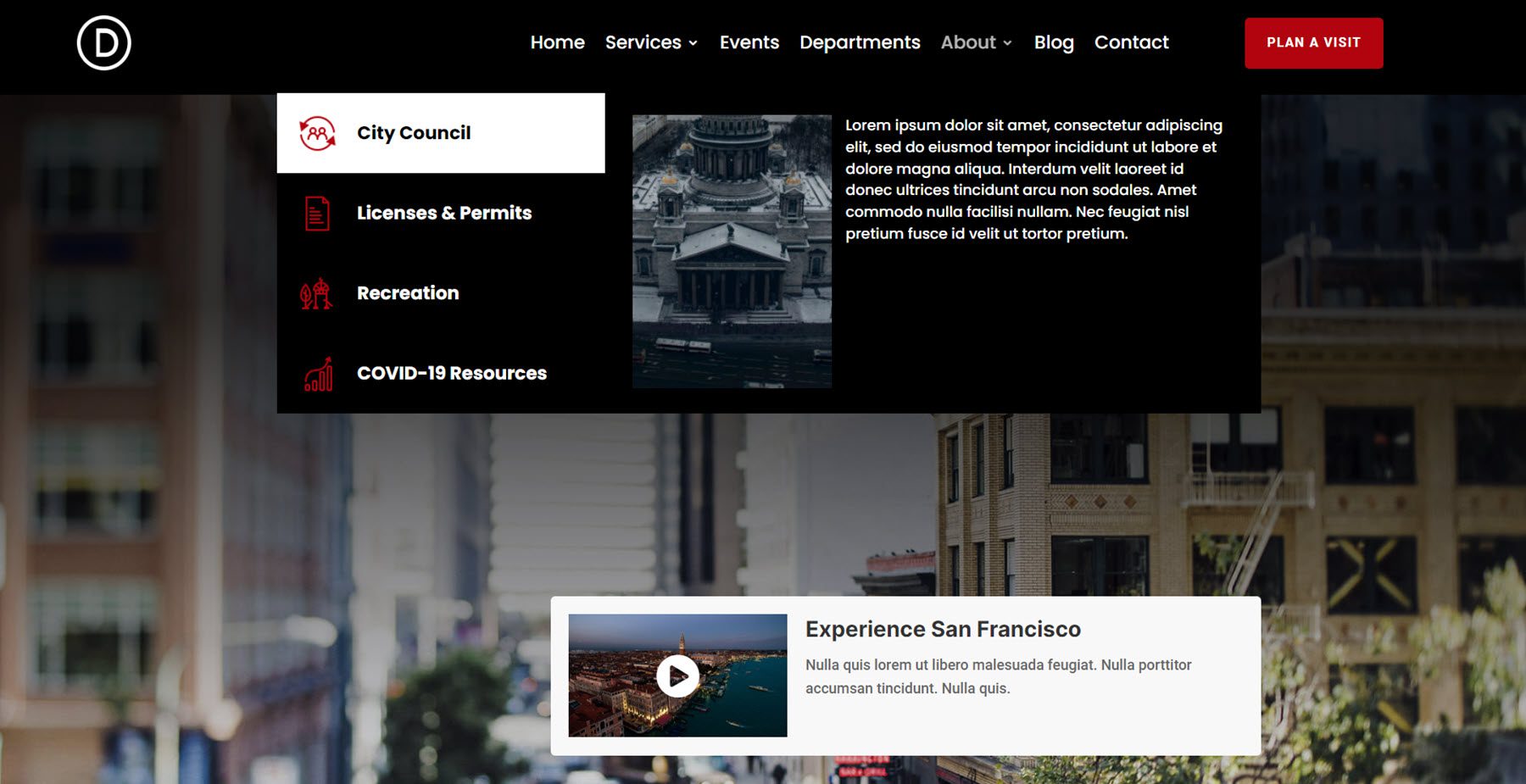
And this is the Mega Tab structure.

Including a Mega Menu to a Module
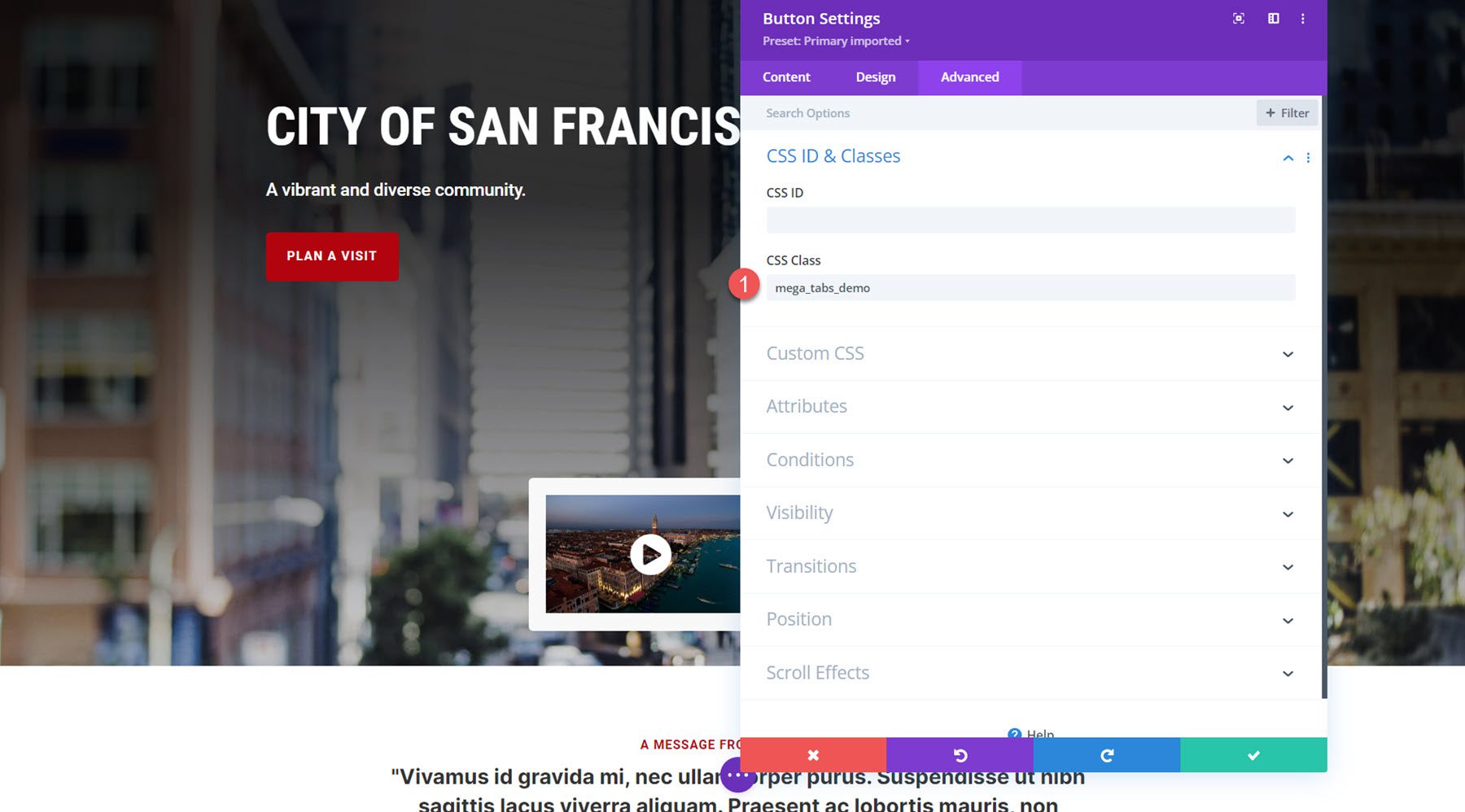
So as to add a mega menu to a module, merely paste the customized identifier into the CSS Elegance box within the Complicated tab of the module. The mega menu structure will seem on hover or on click on, relying at the settings you put. Right here, I’m including the mega tabs structure to the “Plan a Consult with” button.

At the entrance finish, the mega menu seems on hover.

The usage of Divi Mega Menu Modules in a Format
So as to add the Mega Drop-Down or Mega Tabs module immediately to any structure, merely upload a brand new module to the web page and choose the specified module.

Here’s what it looks as if at the entrance finish.

Divi MegaMenu Examples
Divi MegaMenu comes with get right of entry to to a few structure examples that experience a number of attention-grabbing mega menu designs that you’ll use to jumpstart your design. Let’s check out the mega menu layouts that include the Trade structure pack.
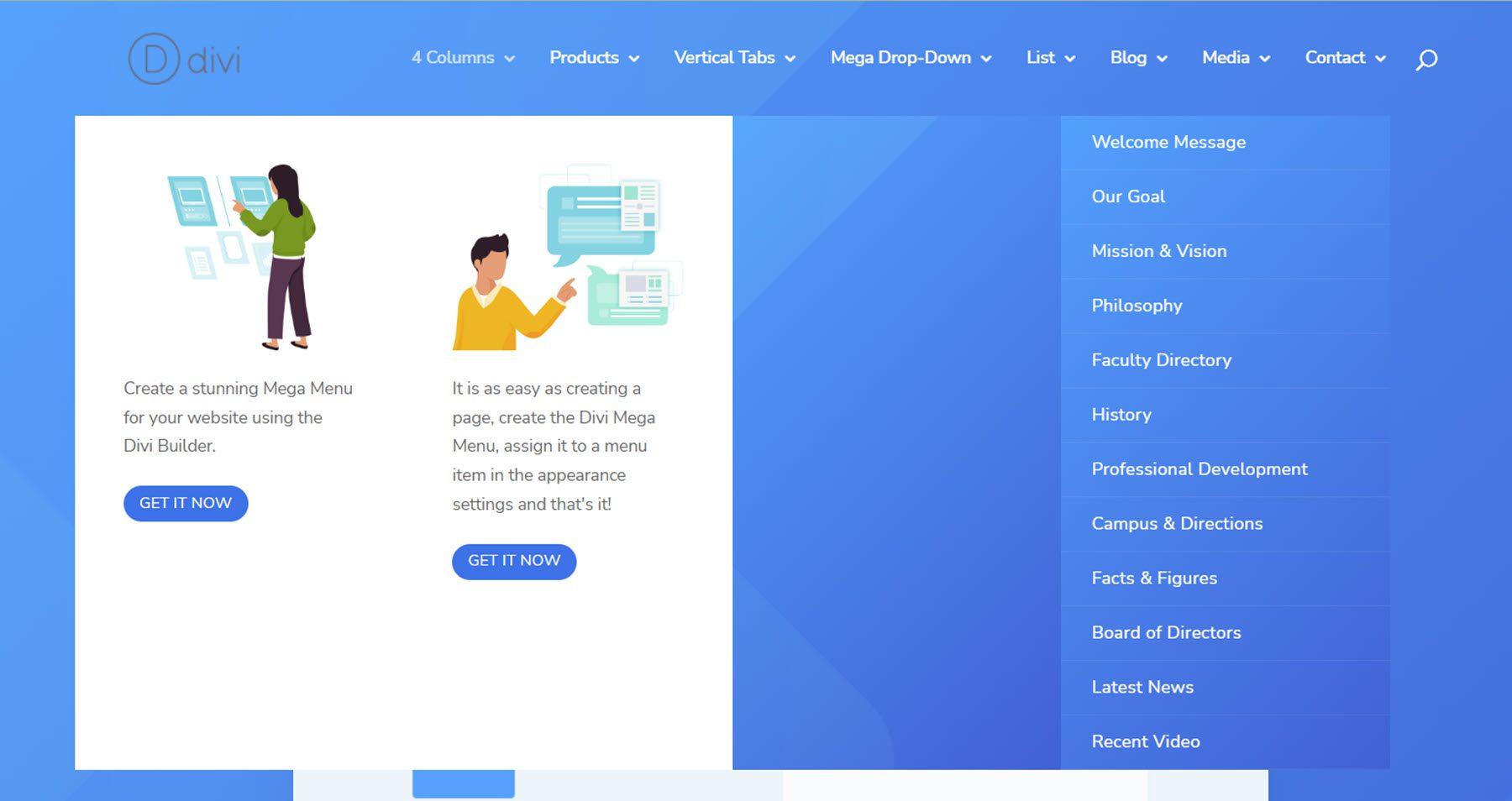
The 4 columns structure options two columns with a picture, textual content, and a button, an empty column, and a big menu at the proper.

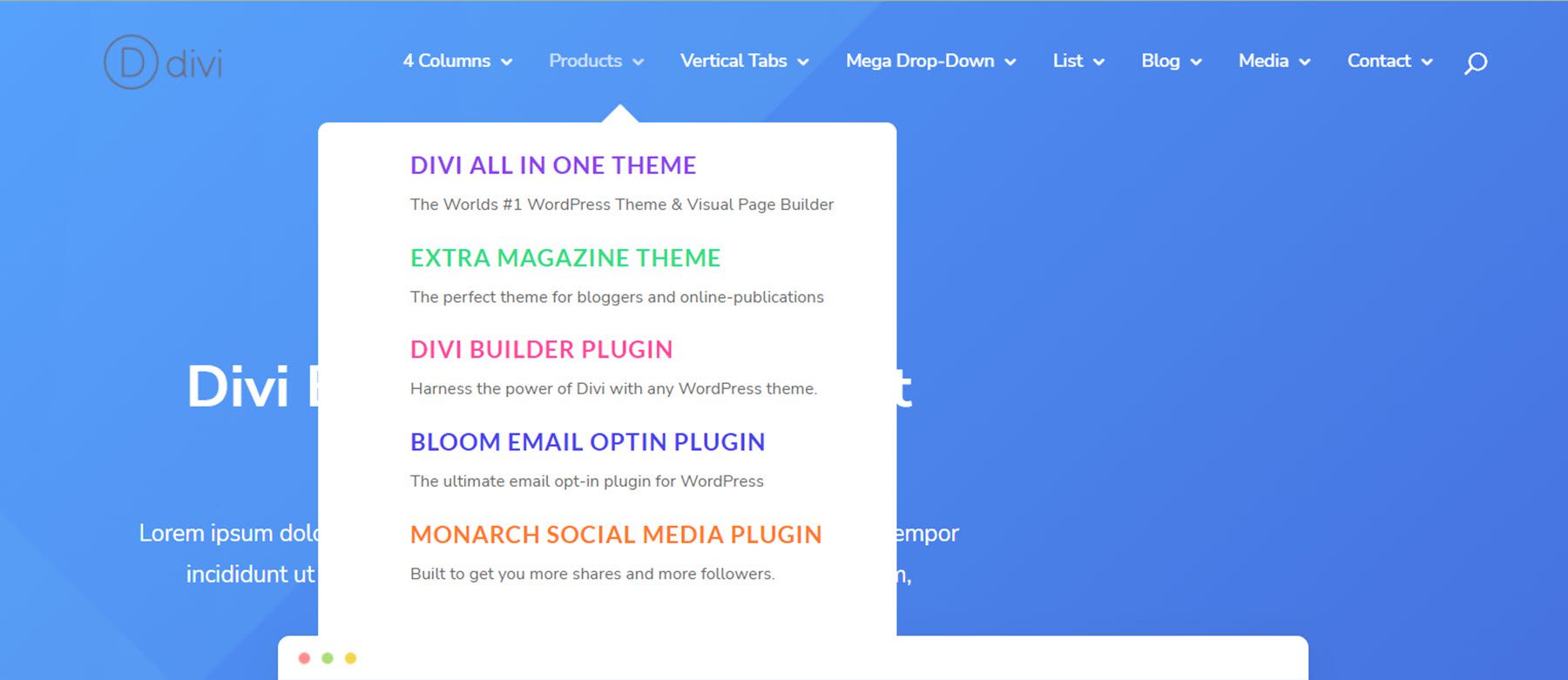
The goods structure is an easy, colourful menu structure that highlights other merchandise.

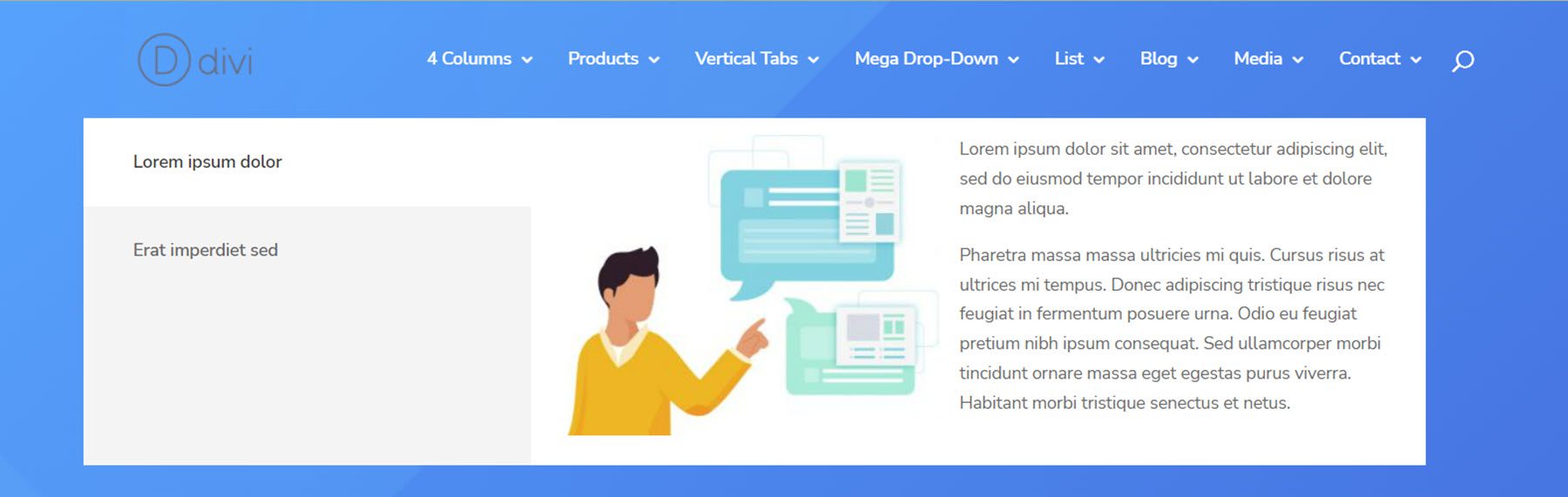
That is the vertical tabs structure, which makes use of the Mega Tabs module.

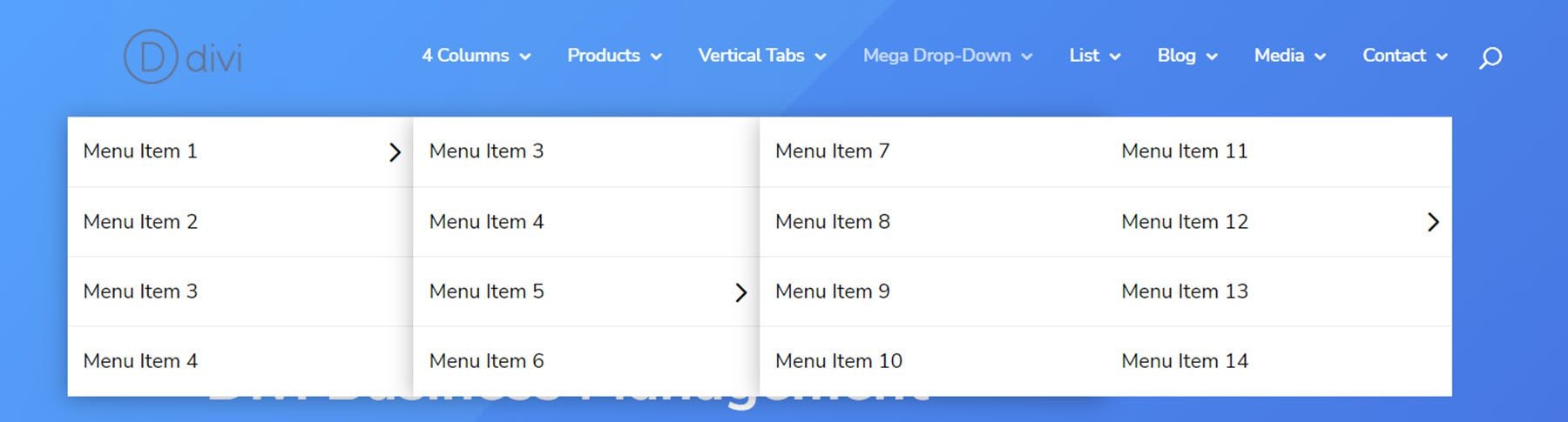
The Mega Drop-Down structure options 4 columns of drop-down menu modules with sub-menu goods.

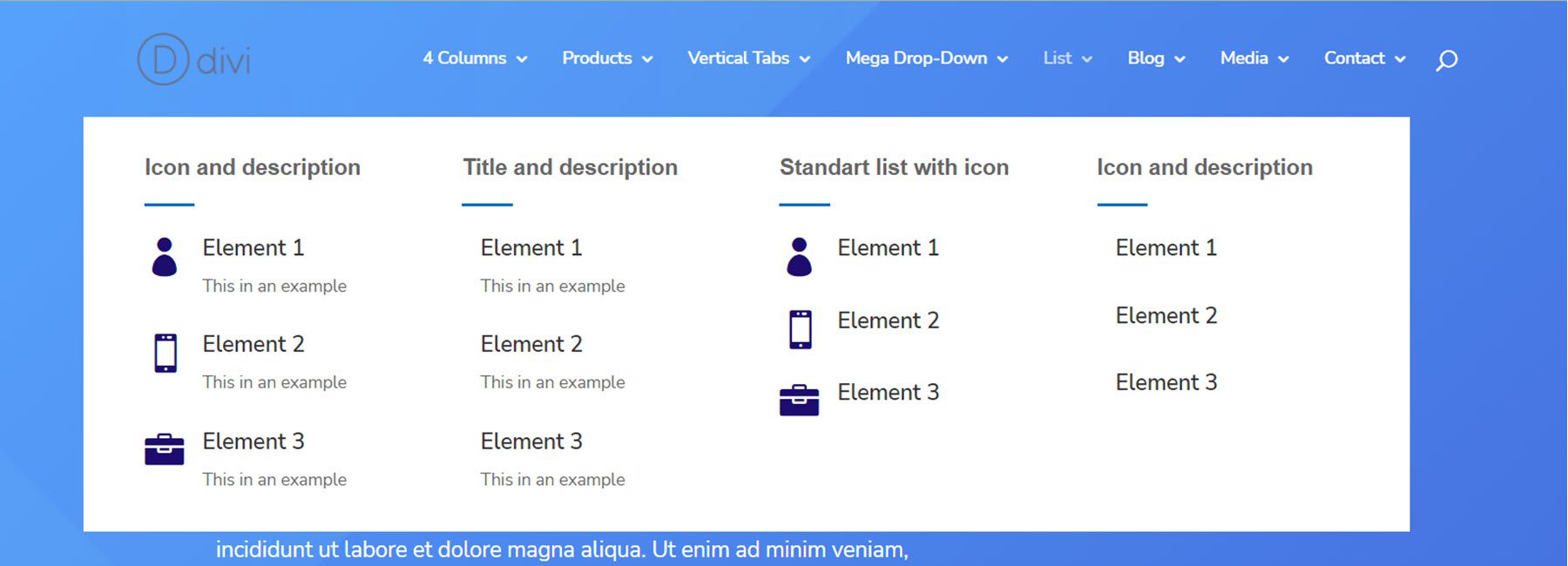
The checklist structure options 4 columns with titles, dividers, and blurb modules that characteristic an icon.

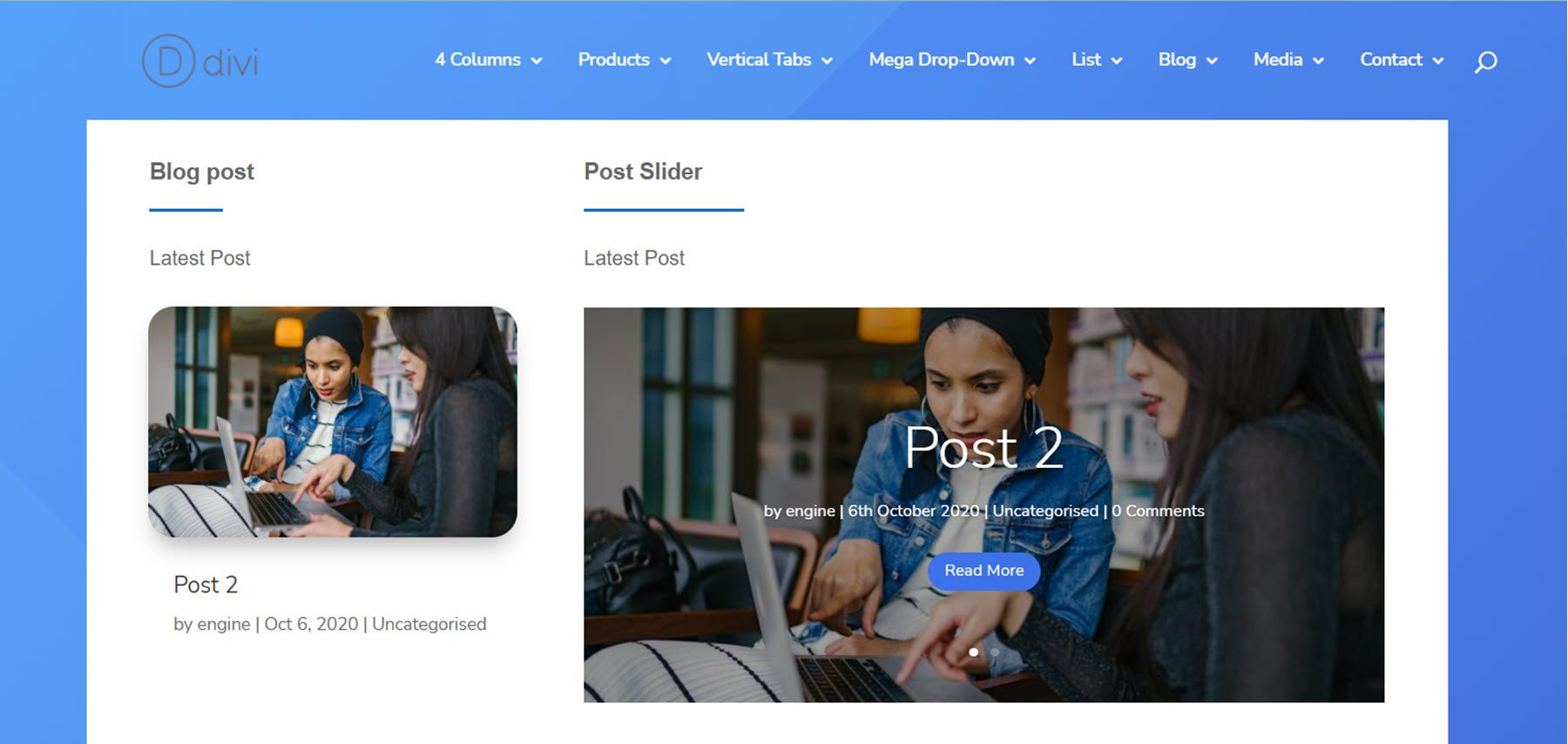
The weblog menu structure shows the most recent publish and a publish slider.

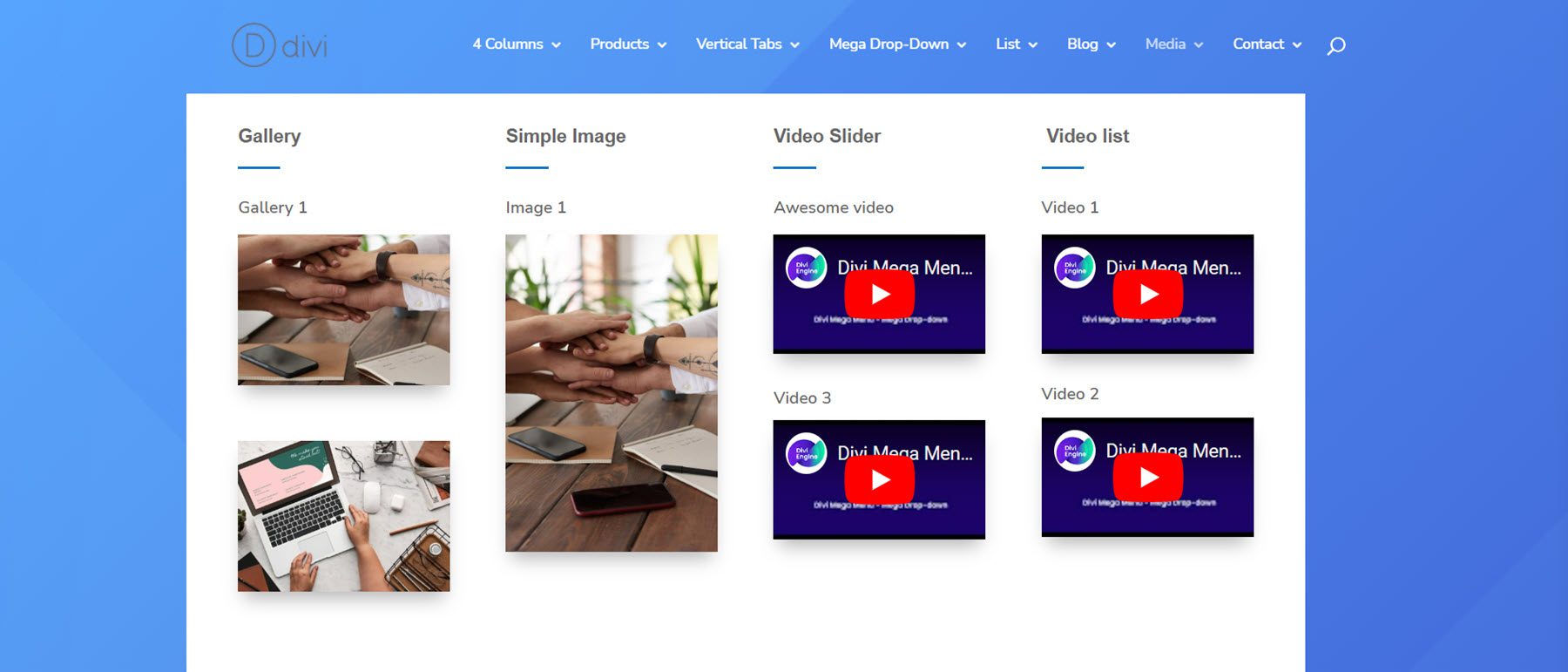
The media structure has two gallery modules, a picture, two video sliders, and two video modules.

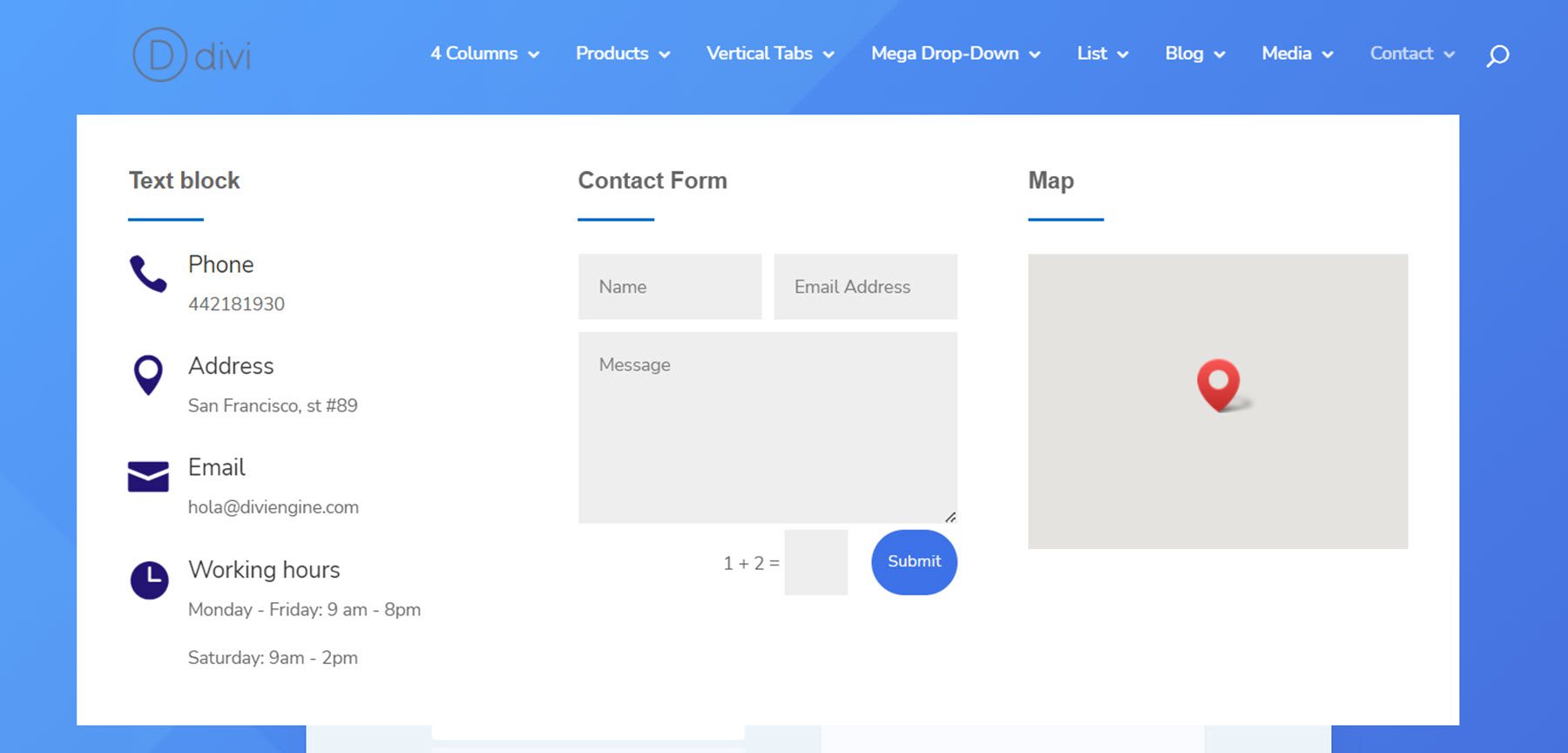
In any case, the touch menu structure has some blurbs with touch data, a touch shape, and a map module.

Acquire Divi Mega Menu
Divi Mega Menu is to be had within the Divi Market. It prices $46 for limitless website online utilization and three hundred and sixty five days of give a boost to and updates. The associated fee additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi Mega Menu provides some nice capability to the Divi Builder, permitting you to construct inventive and distinctive Mega Menu layouts with the overall vary of design choices to be had in Divi. Considered one of its benefits is the power to include local Divi modules into the Mega Menu layouts, leading to drop-down menus that supply extra than simply menu goods. Divi Mega Menu additionally makes it simple so as to add mega menus to the header, to a module, or immediately to a structure, supplying you with quite a lot of flexibility within the design and site. If you’re in search of a plugin that may help you simply construct mega menus with advanced options and layouts, Divi Mega Menu could be a really perfect choice for you.
We would like to listen to from you! Have you ever attempted Divi Mega Menu? Tell us what you take into accounts it within the feedback!
The publish Divi Product Spotlight: Divi Mega Menu gave the impression first on Sublime Topics Weblog.
WordPress Web Design