Are you searching for a solution to spotlight textual content in a WordPress submit or web page?
Highlighting textual content can lend a hand level the person’s consideration to a selected a part of your content material. This can also be nice to blow their own horns a decision to motion, a distinct be offering, or to easily upload emphasis on explicit sentences.
On this article, we will be able to display you find out how to simply spotlight textual content in WordPress.

Why and When to Spotlight Textual content in WordPress
Textual content highlighting is a straightforward solution to emphasize essential data to your content material. It is helping you direct the person’s consideration to main points that you just don’t need them to pass over.
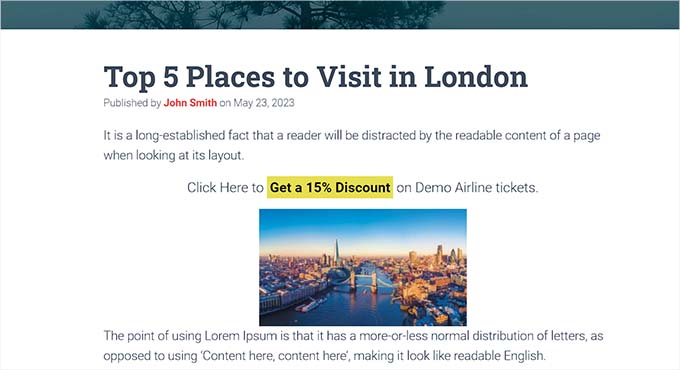
As an example, highlighting a cut price be offering for your WordPress web site in a special shade will draw the reader’s consideration to it, serving to you generate extra gross sales.
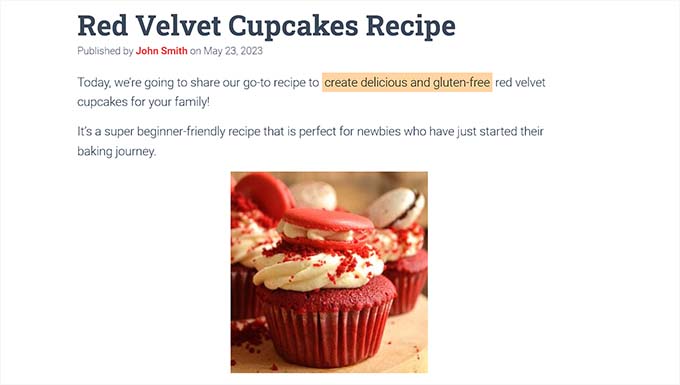
Right here’s a pattern of what textual content highlighting may seem like in a weblog submit:

Highlighting textual content in a special shade too can lend a hand customers with visible impairments or studying difficulties to navigate and perceive the content material extra simply. It might probably even fortify the semblance of your content material and make it extra visually interesting.
Then again, highlighting an excessive amount of textual content for your web page can also be distracting and scale back its effectiveness. That’s why we advise simplest highlighting crucial textual content like calls to motion, warnings, and different main points that readers will have to take note of.
That being stated, let’s check out find out how to simply spotlight textual content in WordPress. You’ll be able to use the fast hyperlinks beneath to leap to the process you want to use:
Means 1: Spotlight Textual content in WordPress The usage of the Block Editor
This technique is for you if you wish to simply spotlight textual content in WordPress the use of the block editor.
First, it is very important open up an current or new submit within the block editor from the WordPress admin sidebar.
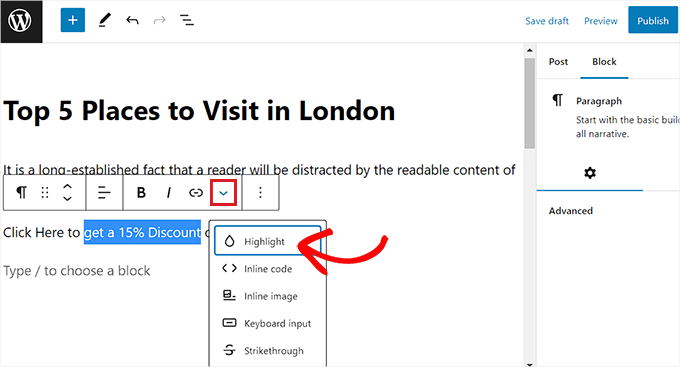
As soon as you’re there, merely make a selection the textual content that you wish to have to focus on after which click on the ‘Extra’ icon within the block toolbar on the most sensible.
This may occasionally open up a dropdown menu the place you will have to the ‘Spotlight’ possibility from the checklist.

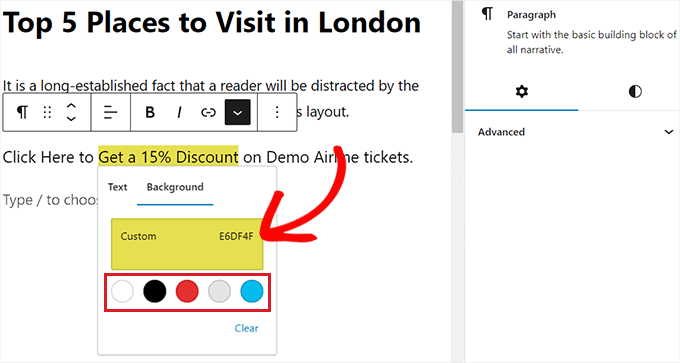
A colour picker software will now open up for your display. From right here, you’ll first want to transfer to the ‘Background’ tab.
After that, you’ll select a default spotlight shade from the given choices.
You’ll be able to additionally make a selection a customized shade to focus on textual content via clicking at the ‘Customized’ way to release an ‘Eyedropper’ software.

After all, don’t put out of your mind to click on the ‘Put up’ or ‘Replace’ button to save lots of your adjustments.
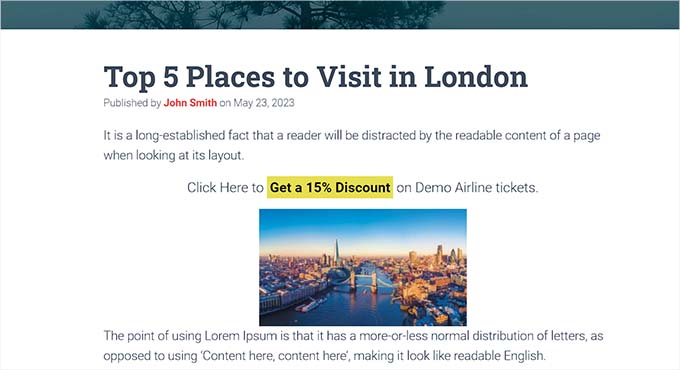
You’ll be able to now talk over with your web site to take a look at the highlighted textual content in motion.

Means 2: Spotlight Textual content in WordPress The usage of WPCode (Advisable)
If you wish to constantly use a selected shade to focus on textual content in every single place your WordPress web site, then this technique is for you.
You’ll be able to simply spotlight textual content in WordPress via including CSS code for your theme recordsdata. Then again, the smallest error when getting into the code may wreck your web site, making it inaccessible.
That’s why we advise the use of WPCode, which is the most efficient WordPress code snippet plugin available on the market. It’s the very best and most secure manner so as to add code for your web site with out without delay enhancing your theme recordsdata.
Create a Code Snippet With WPCode
First, you want to put in and turn on the unfastened WPCode plugin. For extra directions, please see our novices’ information on find out how to set up a WordPress plugin.
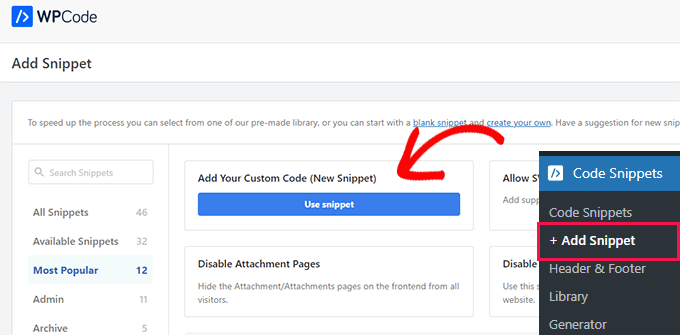
Upon activation, head over to the Code Snippets » + Upload Snippet web page from the WordPress admin sidebar.
Subsequent, simply click on the ‘Use Snippet’ button below the ‘Upload Your Customized Code (New Snippet)’ possibility.

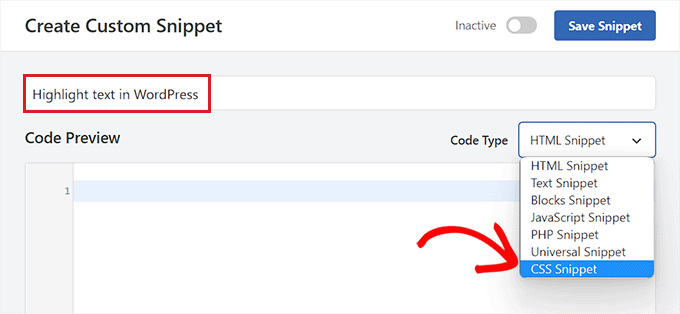
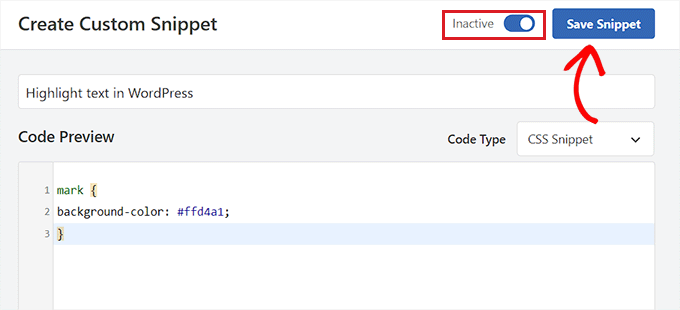
This may occasionally take you to the ‘Create Customized Snippet’ web page, the place you’ll get started via typing a reputation to your code snippet.
After that, you want to make a choice the ‘CSS Snippet’ possibility from the ‘Code Kind’ dropdown menu.
Be aware: The ‘CSS Snippet’ possibility is simplest to be had within the top rate model of WPCode. In case you are the use of the unfastened model, then you’ll have to make a selection the ‘Common Snippet’ possibility as a substitute.

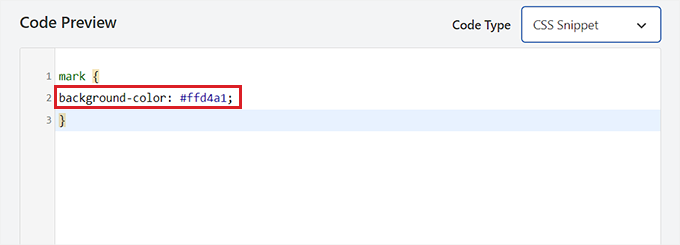
Subsequent, click on throughout the ‘Code Preview field’.
Then, you need to reproduction and paste the next code:
mark {
background-color: #ffd4a1;
}
Upon getting carried out that, upload the hex code to your most well-liked spotlight shade subsequent to the background-color line within the code.
In our instance, we’re the use of #ffd4a1, which is a gentle brown shade.

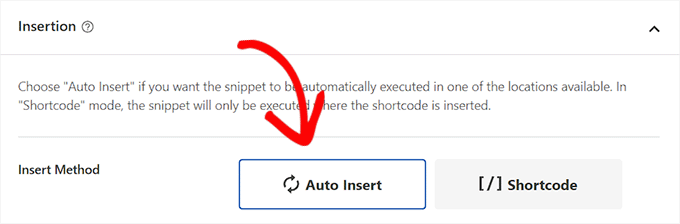
After that, scroll all the way down to the ‘Insertion’ phase.
From right here, make a selection the ‘Auto Insert’ solution to robotically execute the code upon activation.

Subsequent, head to the highest of the web page and toggle the ‘Inactive’ transfer to ‘Lively’.
After all, click on the ‘Save Snippet’ button to retailer your adjustments.

Spotlight Textual content within the Block Editor
Now that the CSS snippet has been activated, we will be able to have so as to add some HTML code within the block editor to focus on the textual content in WordPress.
First, open up an current or new submit within the WordPress block editor.
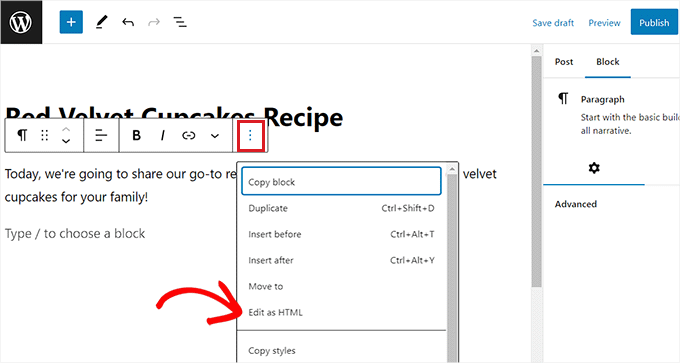
From right here, click on at the ‘Choices’ icon within the block toolbar on the most sensible. This may occasionally open up a brand new dropdown menu the place you will have to make a selection the ‘Edit as HTML’ possibility.

You’ll now see the block content material in HTML structure.
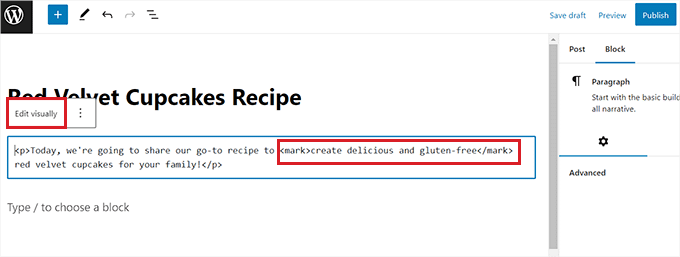
Right here, merely wrap the textual content that you wish to have to focus on throughout the tags like this:
highlighted-text
This may occasionally spotlight the textual content within the hex shade that you select to your WPCode snippet.
After that, click on the ‘Edit Visually’ possibility within the block toolbar. to change again to the visible editor.

As soon as you’re carried out, cross forward and click on the ‘Replace’ or ‘Put up’ button to save lots of your adjustments.
Now, you’ll talk over with your web site to take a look at the highlighted textual content in motion.

We are hoping this information helped you discover ways to spotlight textual content in WordPress. You might also wish to see our information on find out how to customise colours in WordPress to make your web site extra aesthetically satisfying and our comparability of the easiest electronic mail advertising products and services to develop your visitors.
Should you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit Methods to Spotlight Textual content in WordPress (Novice’s Information) first gave the impression on WPBeginner.
WordPress Maintenance