Divi Block is an internet instrument to mix’n’match premade blocks. It simplifies format design and gives a record to add and customise even additional. On this publish, we’ll have a look at Divi Block to peer what it could do to assist making a decision if it’s the best Divi development instrument to your wishes.
What’s Divi Block
Divi Block is an internet drag-and-drop instrument that allows you to construct layouts with just about 480 pre-designed blocks. Whenever you’ve created the format, you’ll be able to obtain it as a JSON record and add it to any Divi web site.
Divi Block comprises:
- Header Builder
- Structure Builder
- Footer Builder
- Segment headings
- Particular module designs
- Mild and darkish variations
- Colour schemes
You’ll be able to preview your layouts on an actual Divi web site.
Divi Block On-line Instrument
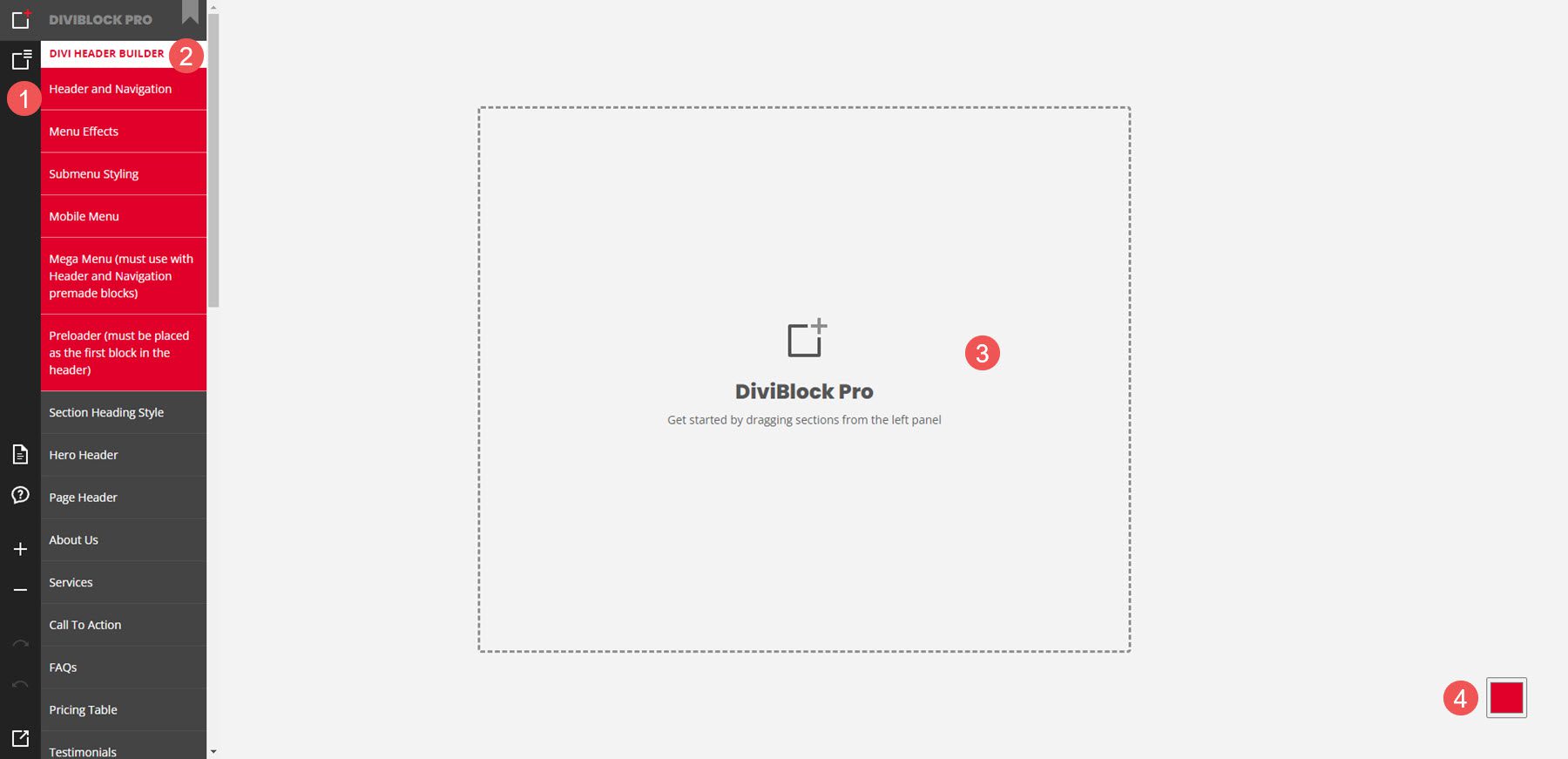
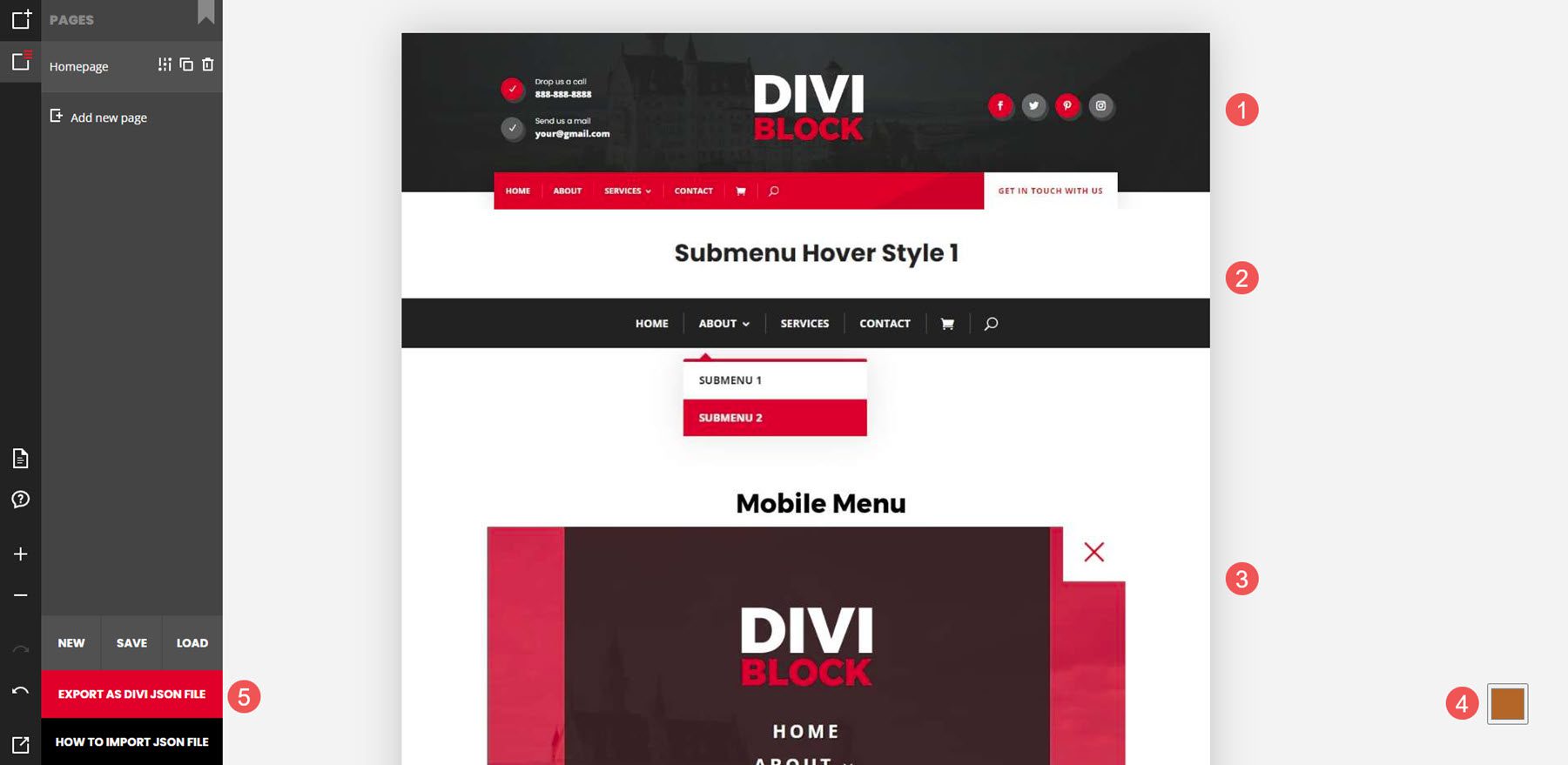
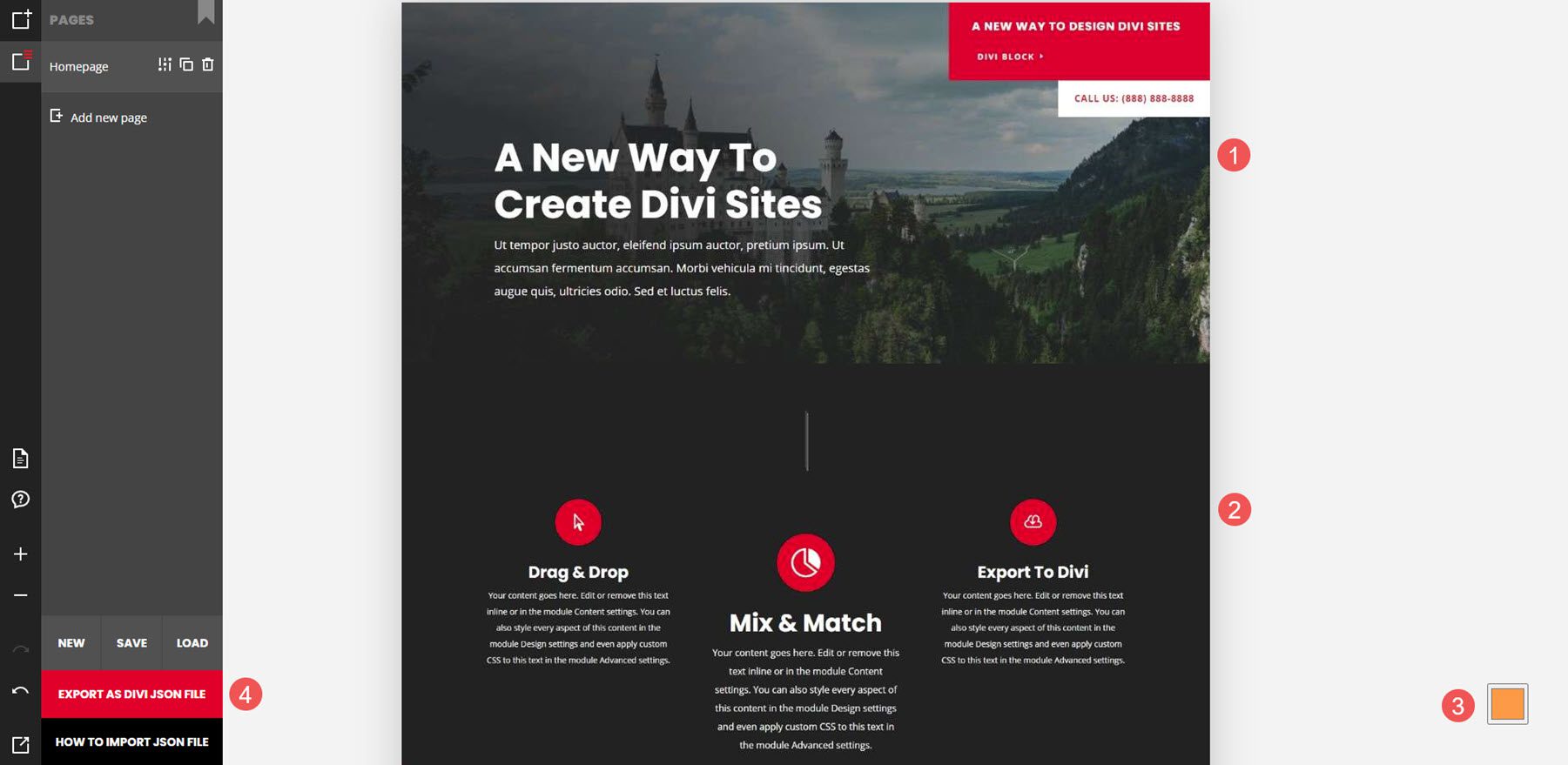
The Divi Block format comprises 4 spaces. I’ve named them by means of their serve as:
- Web page menu – the primary menu permits you to upload and edit blocks, set up pages, export to Divi, see the documentation, see the toughen discussion board, zoom out and in, undo and redo, and preview the web page on a reside Divi web site.
- Block menu – the second one menu opens whilst you hover over it. It comprises all of the blocks you’ll be able to upload on your web page. Clicking on one of the most blocks opens a submenu with all of the designs for that block.
- Modifying house – that is the canvas the place you’ll drag the blocks to and prepare them in any order you wish to have.
- Colour scheme – that is the colour selector to modify the colour scheme for the format.

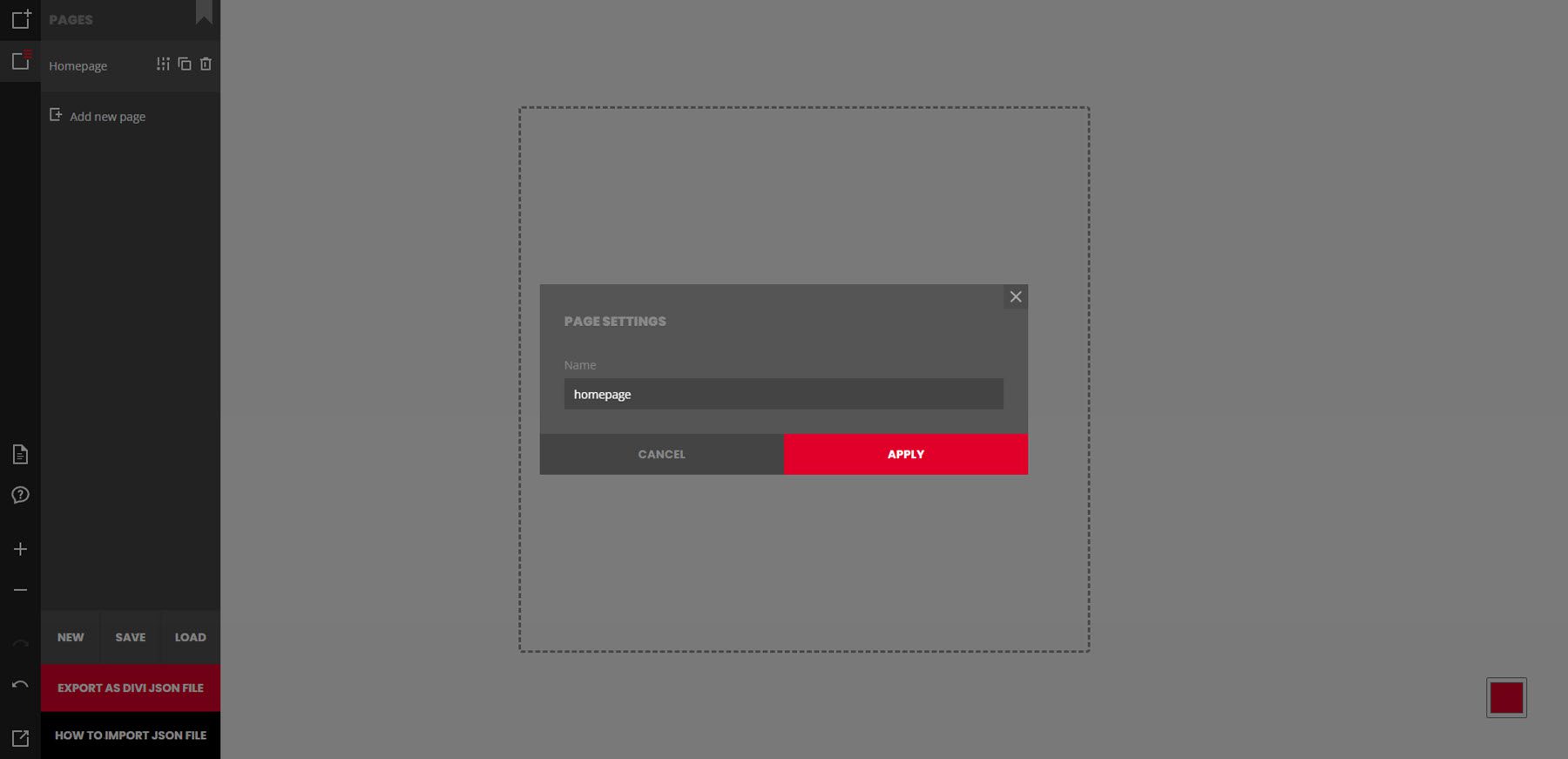
Web page Menu
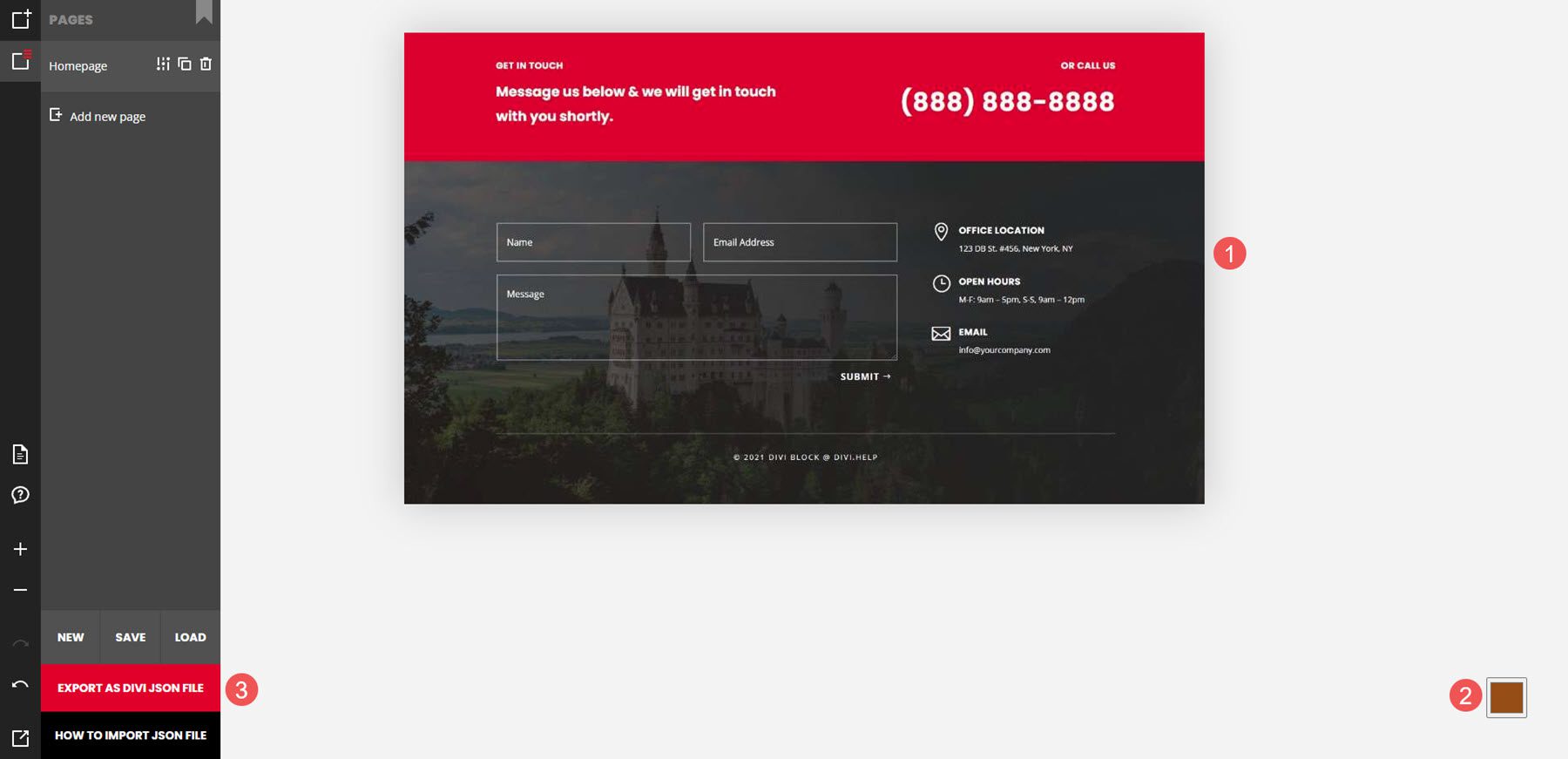
The primary menu controls the pages. Right here, you’ll be able to edit and export the web page, create new pages, save your paintings, load a web page, and many others. While you save your paintings, it’s going to obtain a record on your laptop. You’ll be able to load this record to pick out up the place you left off. You’ll be able to additionally preview and export the format from right here.
Within the instance underneath, I’ve clicked the Arrange Pages & Export to Divi icon and decided on to edit the web page settings. It has opened a modal the place I will input a identify and use it on the brand new web page.

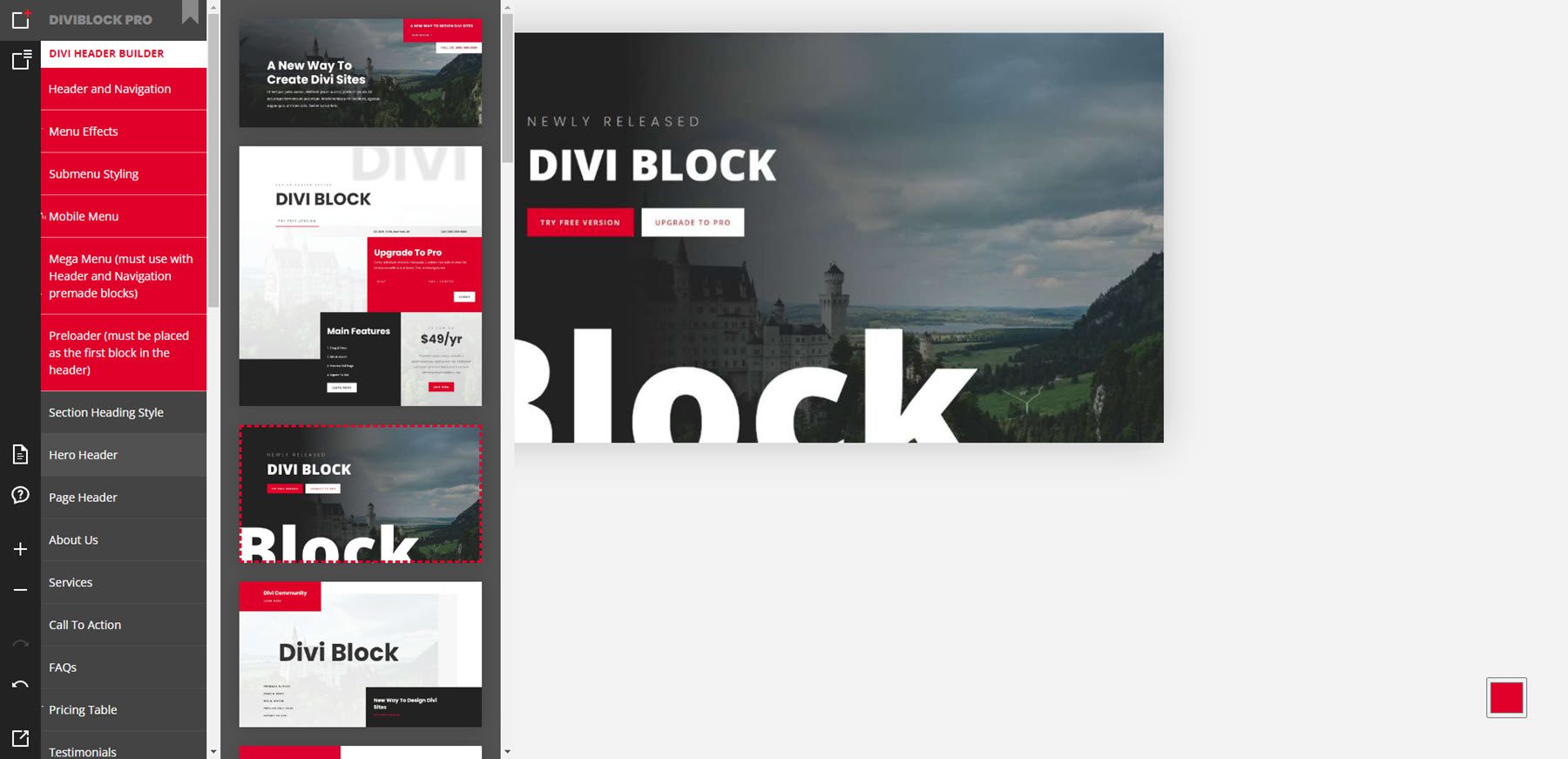
Block Menu
The block menu comprises all the blocks and parts you’ll be able to upload to the web page. Hover over any part to peer all of the designs for that part. It comprises headers, web page layouts, footers, and customized modules. Lots of them come with options which are added with out plugins. Click on the part so as to add it to the web page. Within the instance underneath, I’ve decided on to peer the hero headers. I clicked at the 3rd hero header and added it to the web page.

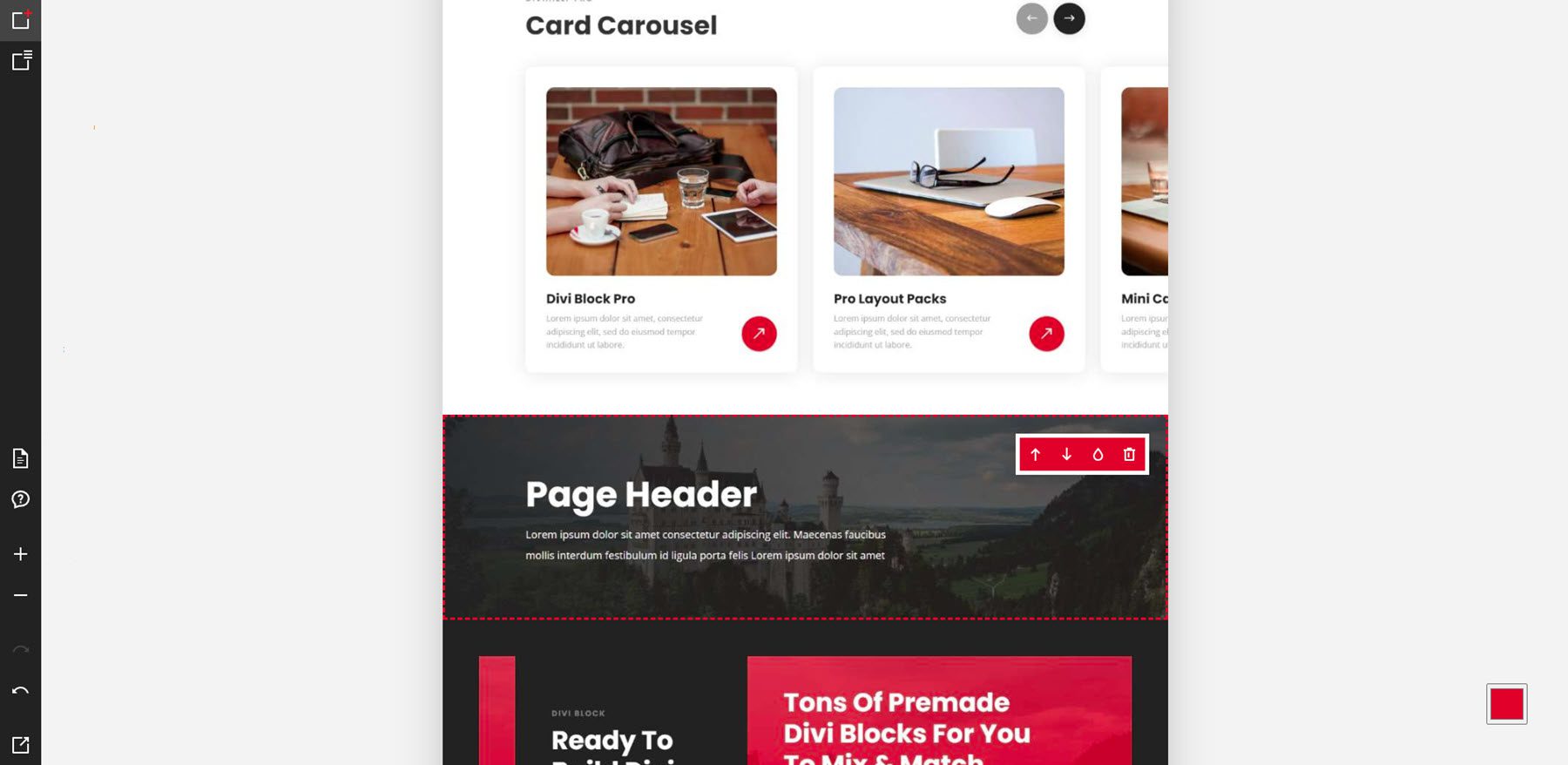
Modifying House
While you click on on any of the blocks, they’re added to the modifying house. You’ll be able to then edit the format additional. Soaring over a block presentations a small window with some modifying gear. You’ll be able to transfer the block up or down, trade it to a gentle or darkish model of the block, and delete the block from the format. You’ll be able to’t make adjustments to the layouts equivalent to colours, textual content, and many others. The ones adjustments shall be proven within the preview and within the format to your web site.
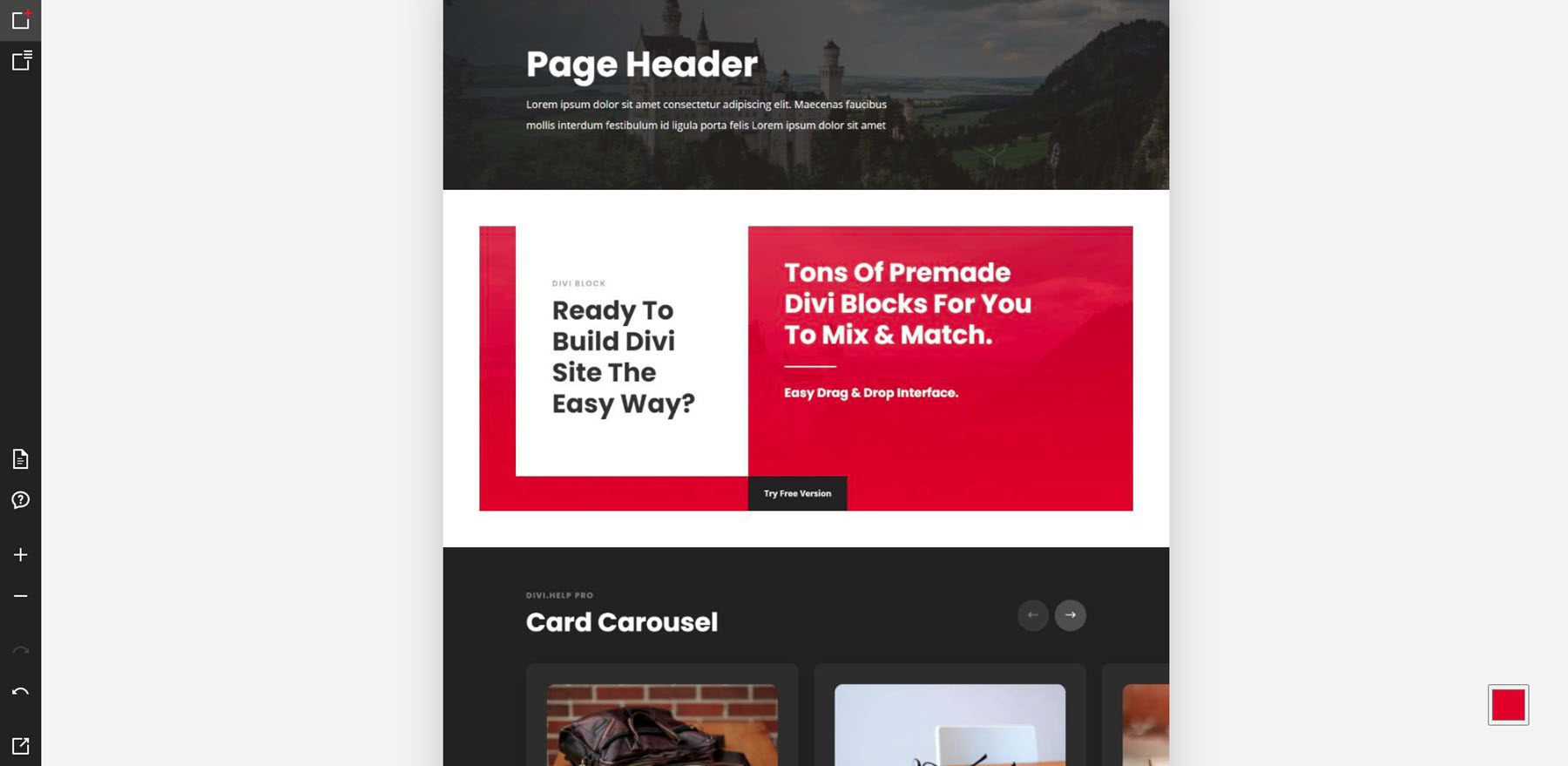
For this case, I’ve added 3 blocks: a card carousel, a web page header, and a CTA. They had been positioned at the web page within the order that I decided on them.

Header Builder Examples
On this instance, I’ve moved the blocks to other places inside the format. I’ve additionally modified two of the blocks. The CTA is now gentle, and the cardboard carousel is now darkish. The blocks moved and altered extraordinarily rapid. I didn’t have to attend to peer the brand new format.

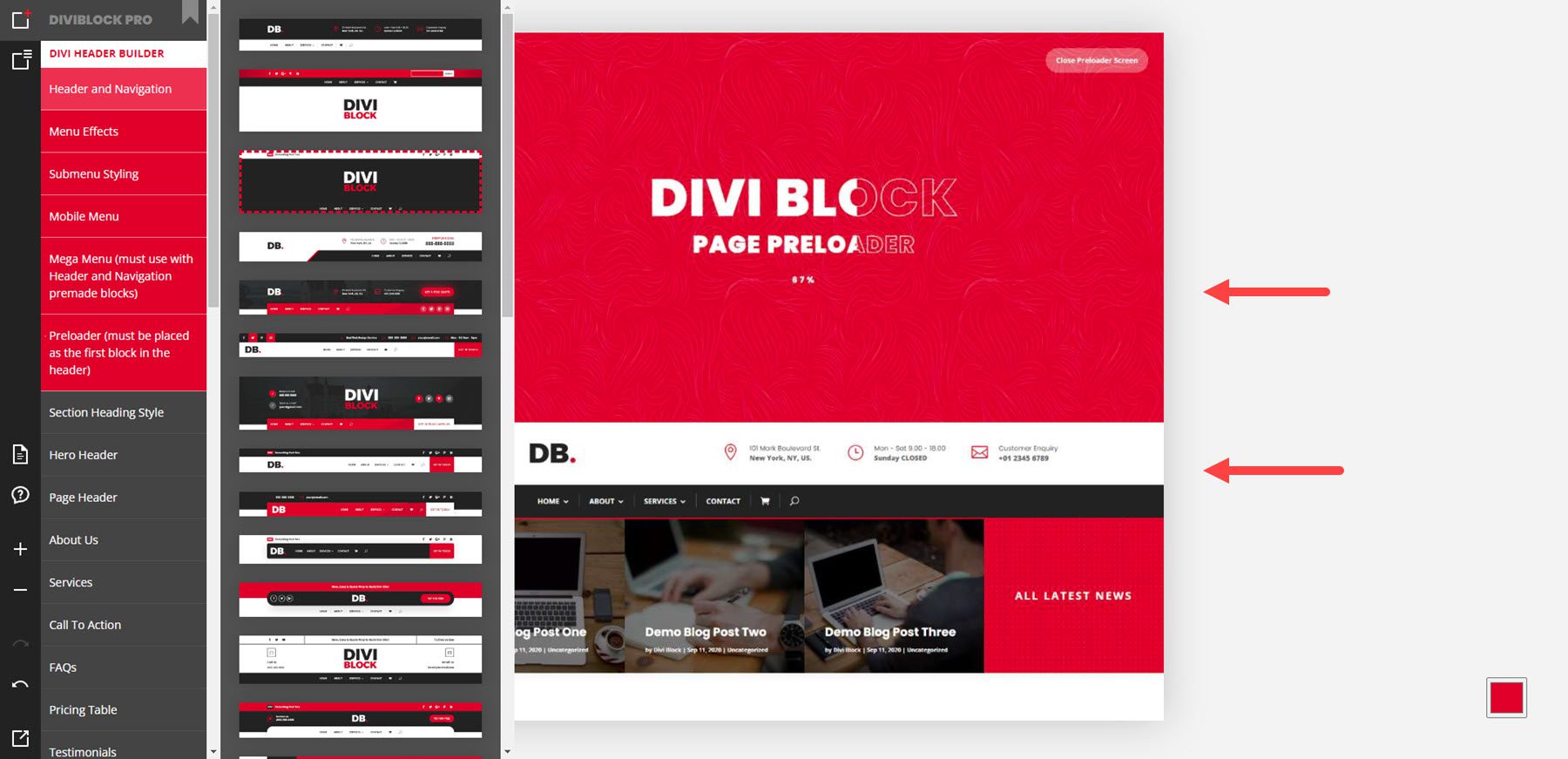
The header builder has 6 choices that come with pre-made headers, results, sub-menus, cellular menus, mega menus, and preloaders. The results display within the previews whilst you hover over them. On this instance, I’m soaring over the Header and Navigation choices, which come with the pre-made headers. I’ve added a preloader and a mega menu to the format.

Structure Examples
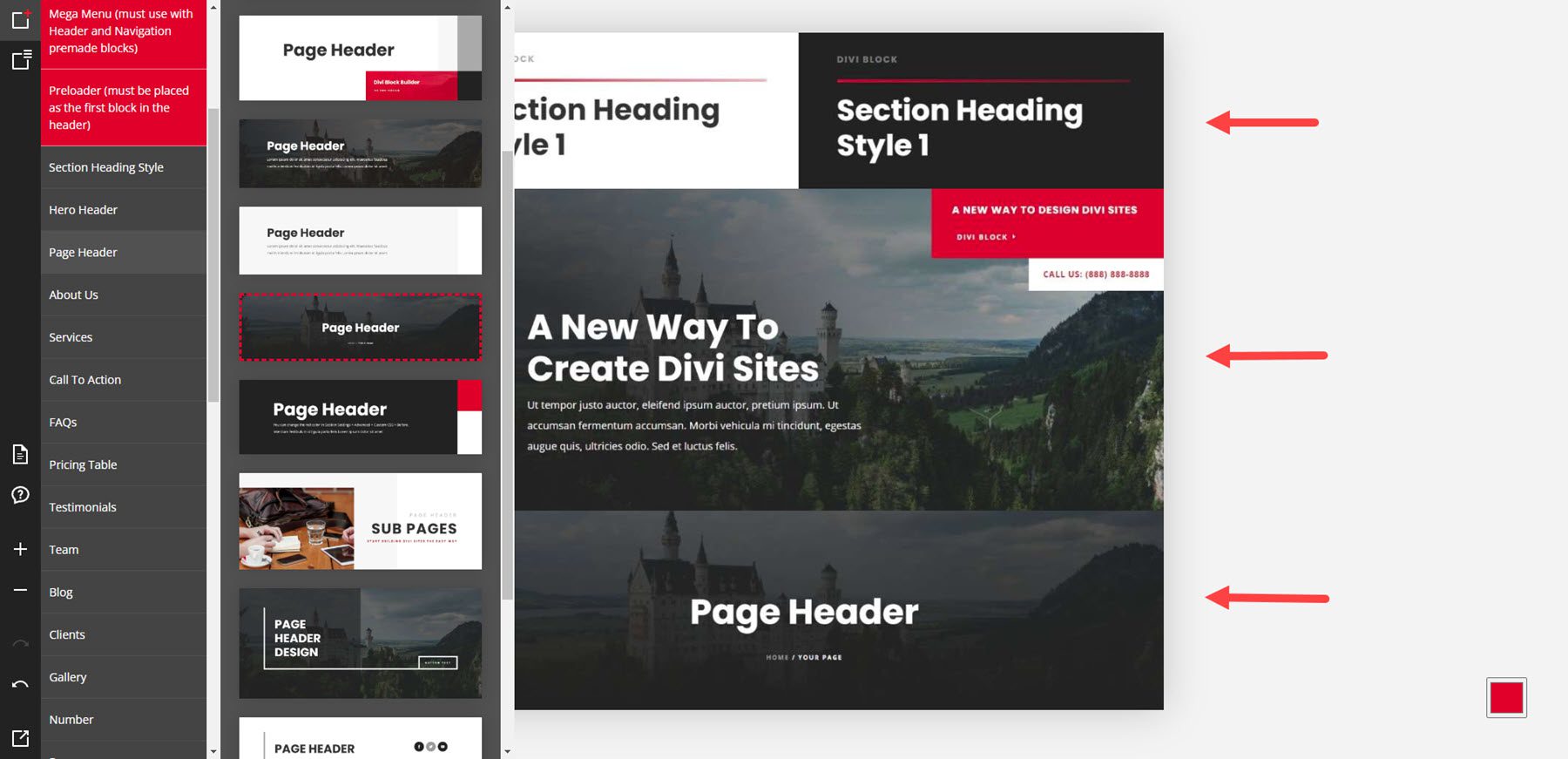
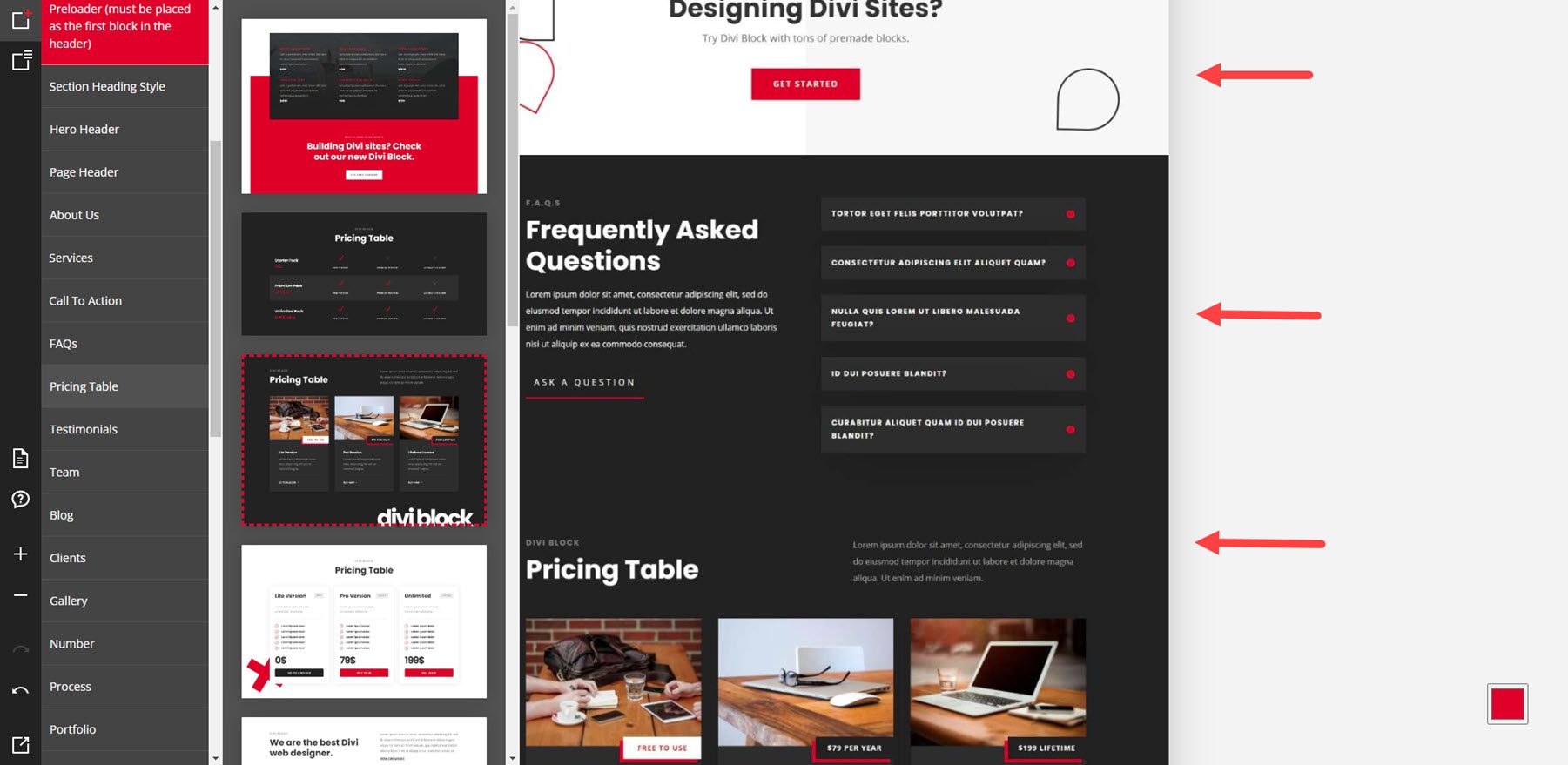
The layouts come with hero sections, headers, about us pages, services and products, CTAs, FAQs, pricing tables, testimonials, group contributors, blogs, purchasers, galleries, numbers, processes, portfolios, e mail paperwork, touch paperwork, and footers. The instance underneath presentations a piece heading, a hero header, and a web page header.

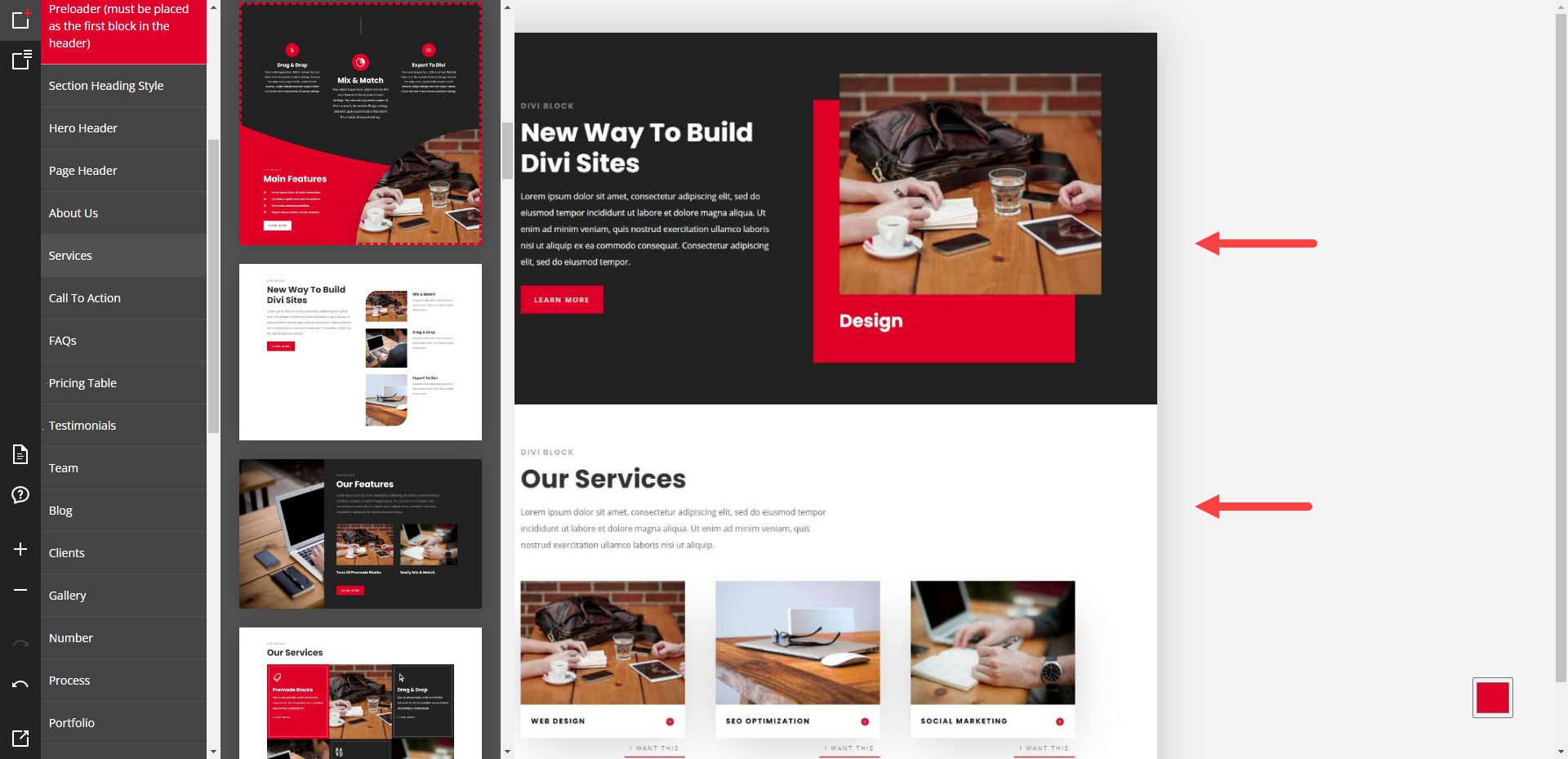
This case presentations sections for About Us and Products and services.

This case presentations a CTA, an FAQ, and a pricing desk.

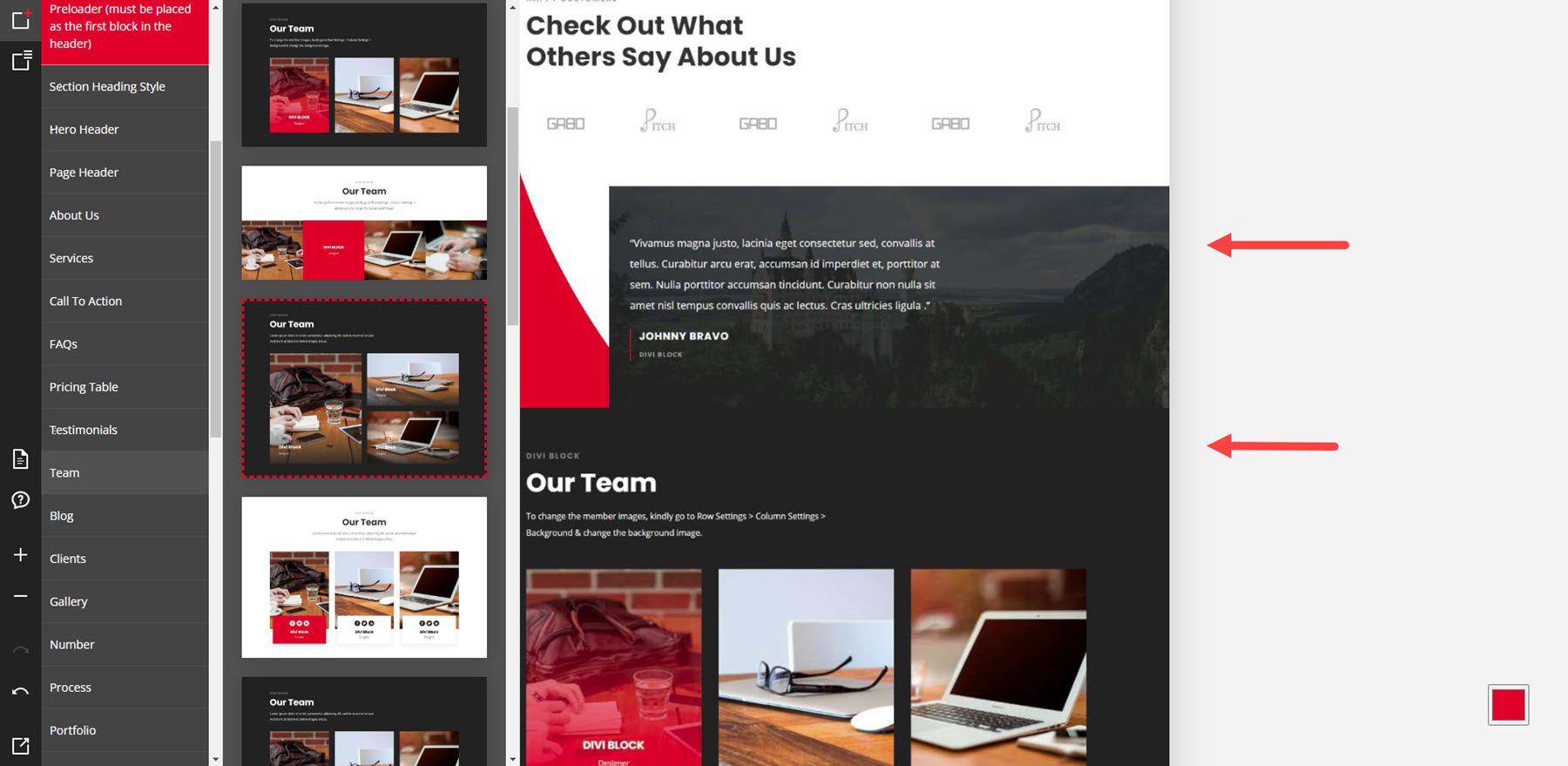
Listed here are examples of a testimonial and a group format.

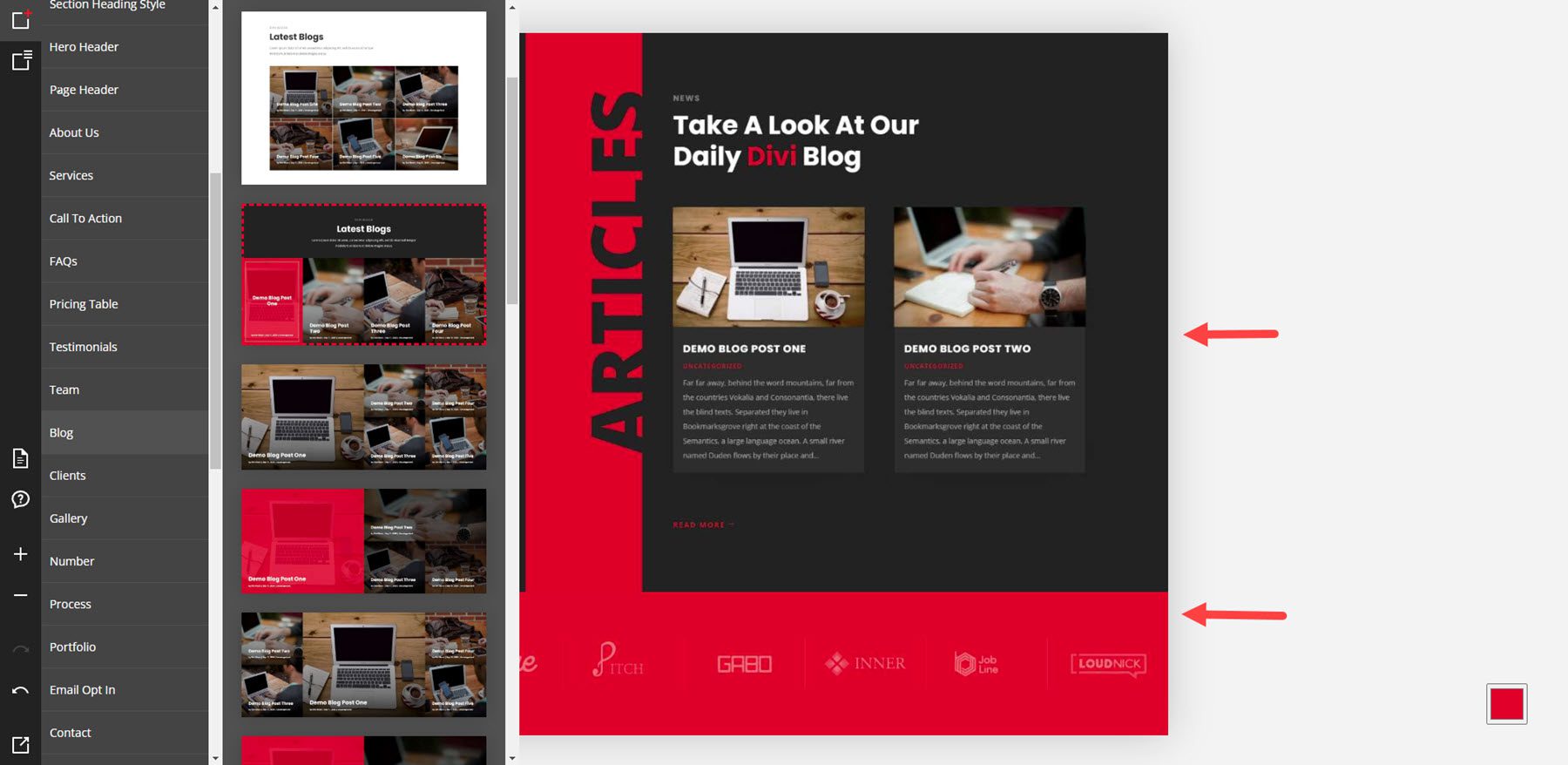
This one presentations a weblog format and consumer trademarks.

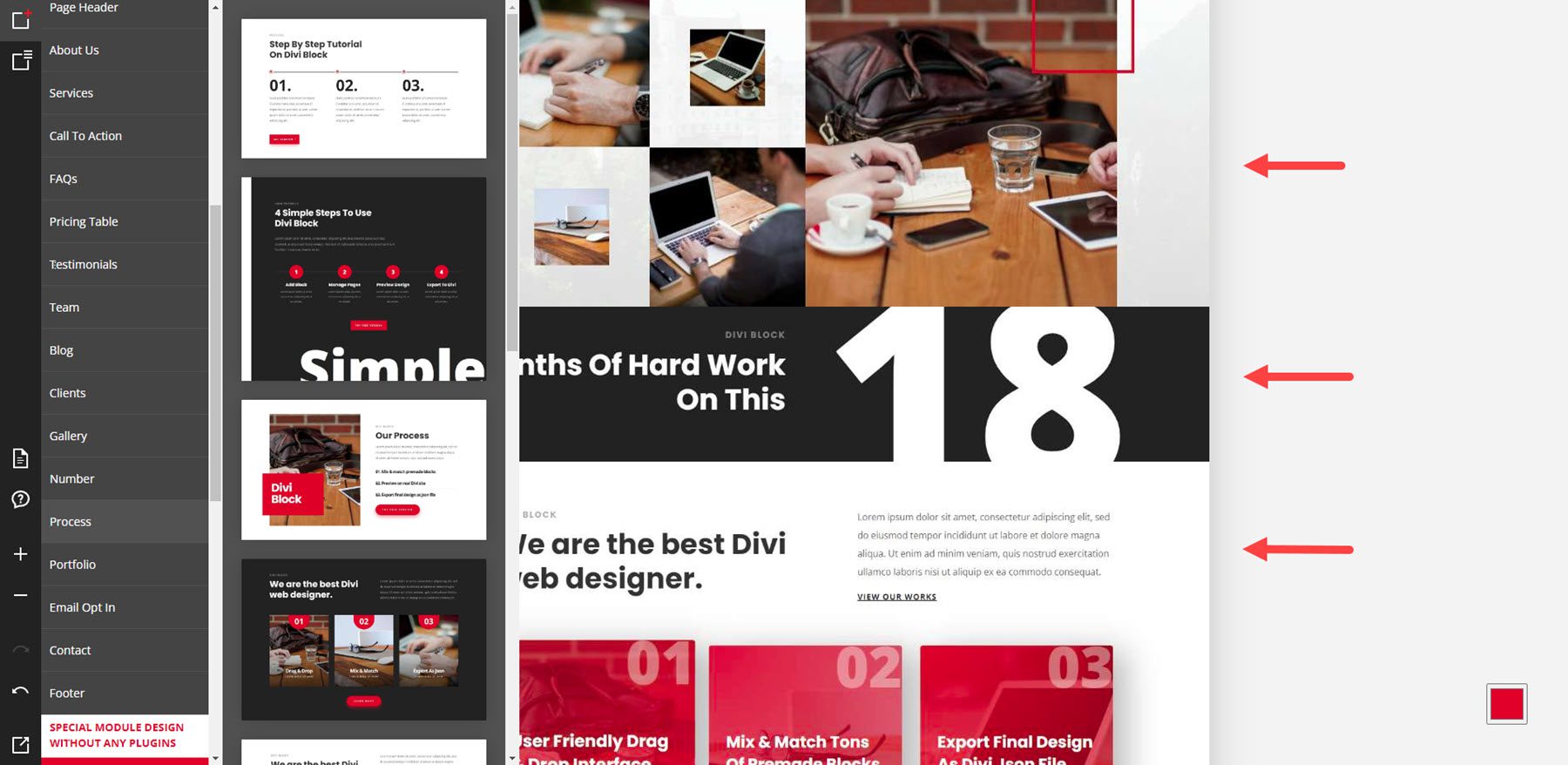
This case presentations a gallery, a bunch phase, and a procedure phase, which presentations the stairs of a procedure.

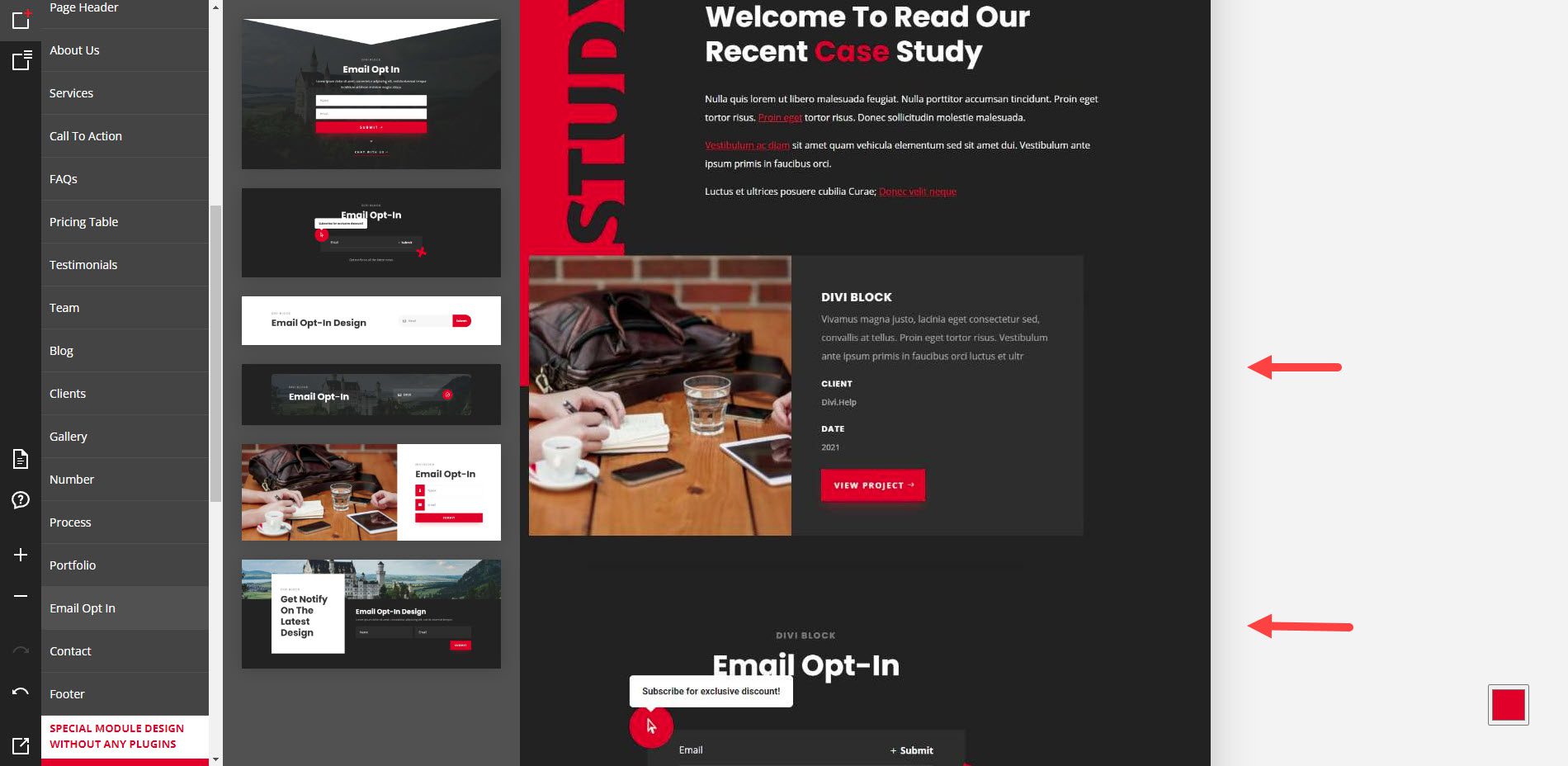
Listed here are examples of a portfolio and an e mail optin shape.

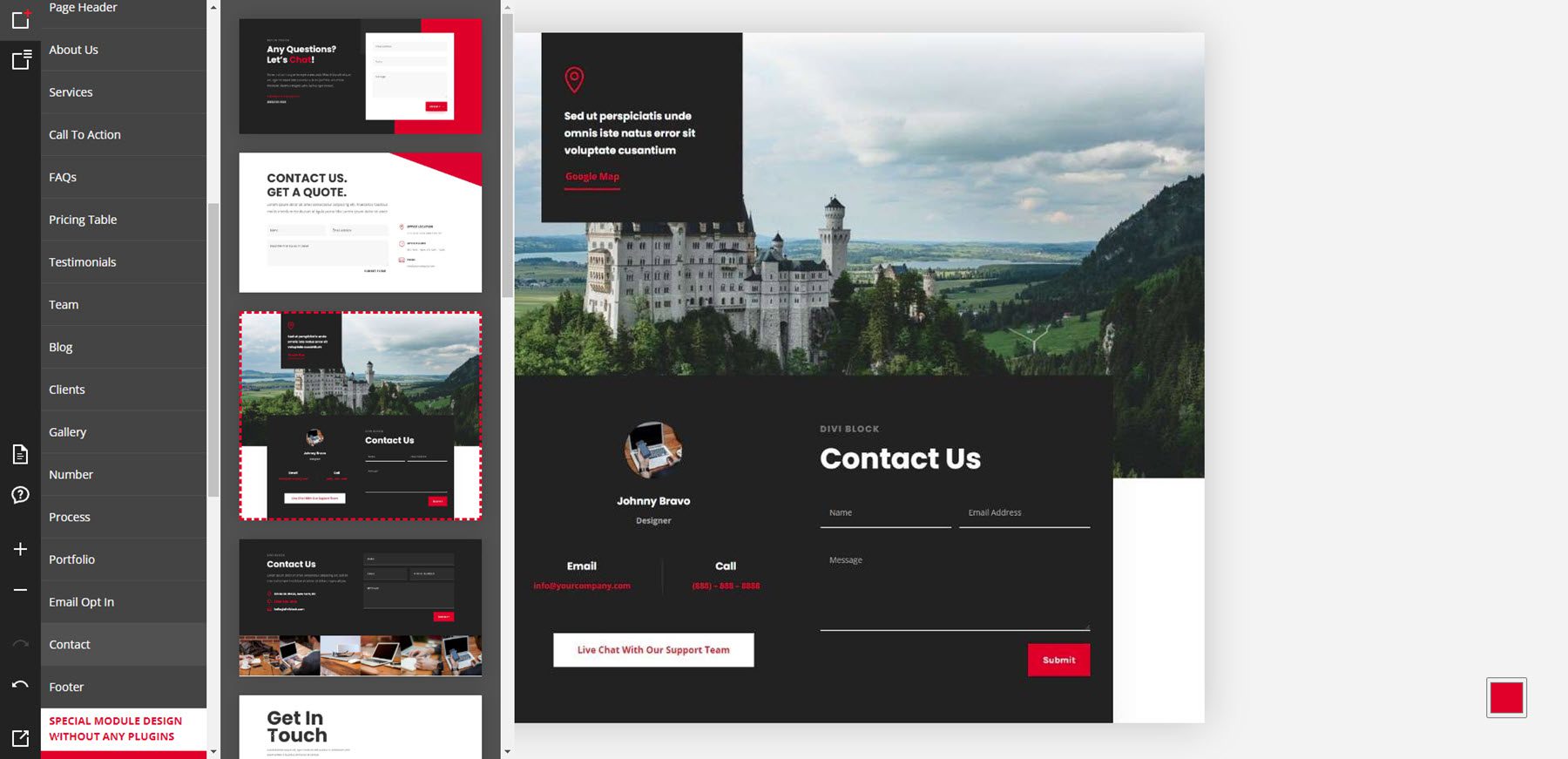
This case presentations a touch shape.

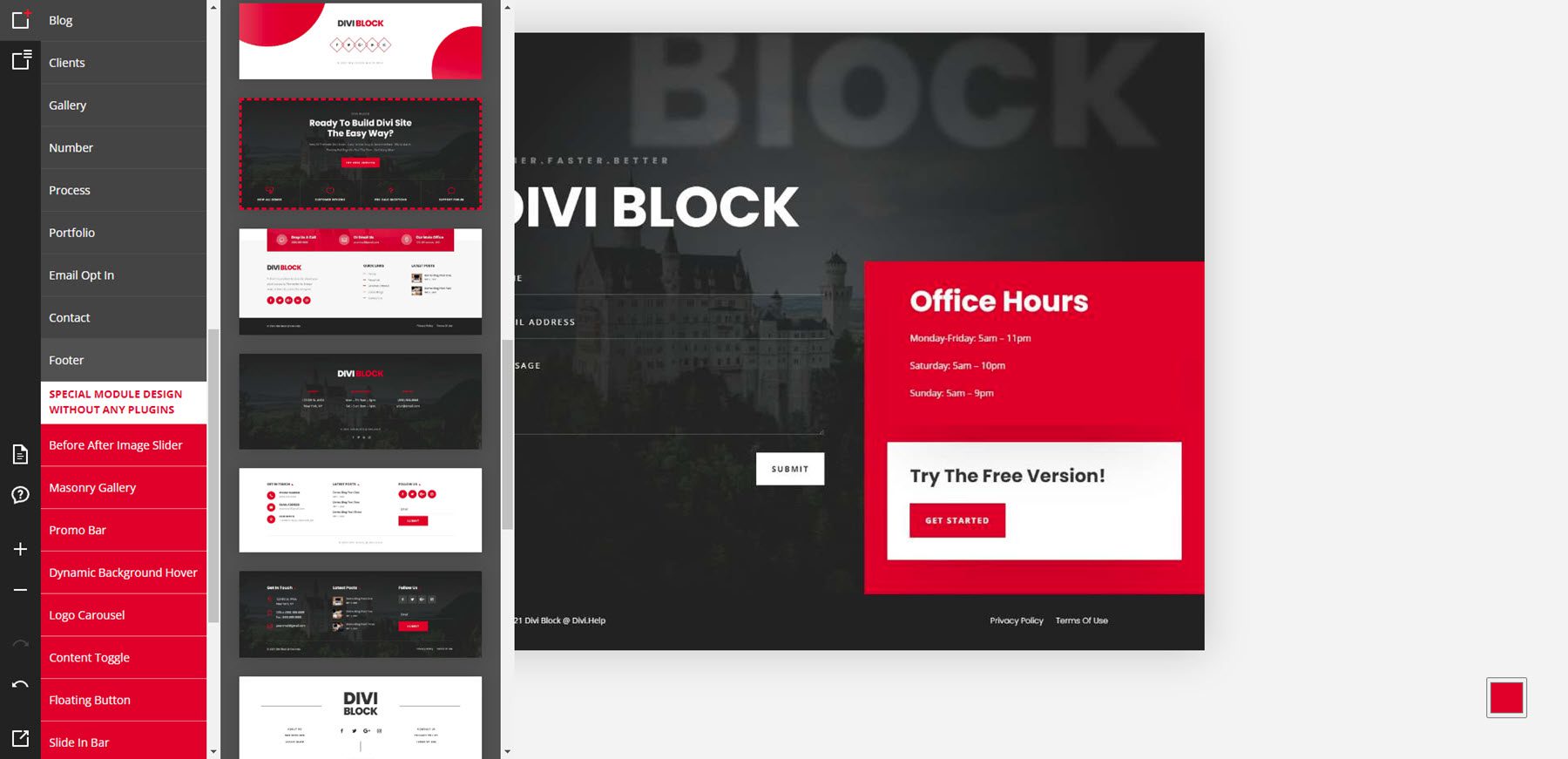
This case presentations a footer.

Particular Module Design Examples
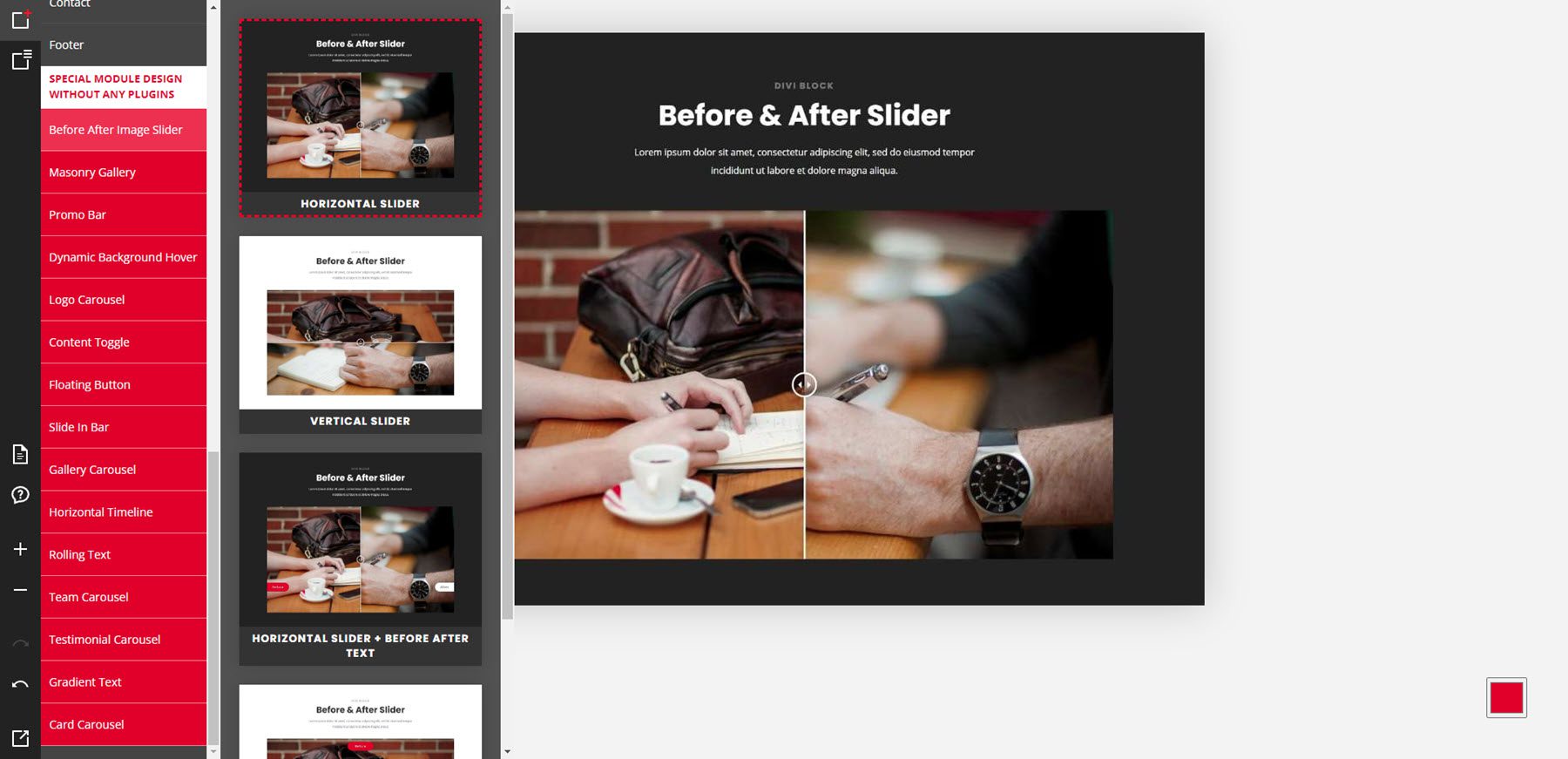
The closing portion of layouts comprises particular modules that upload options with out the use of plugins. A few of these are noticed within the different layouts, however I’ll display a couple of of them. This one presentations the earlier than and after slider choices.

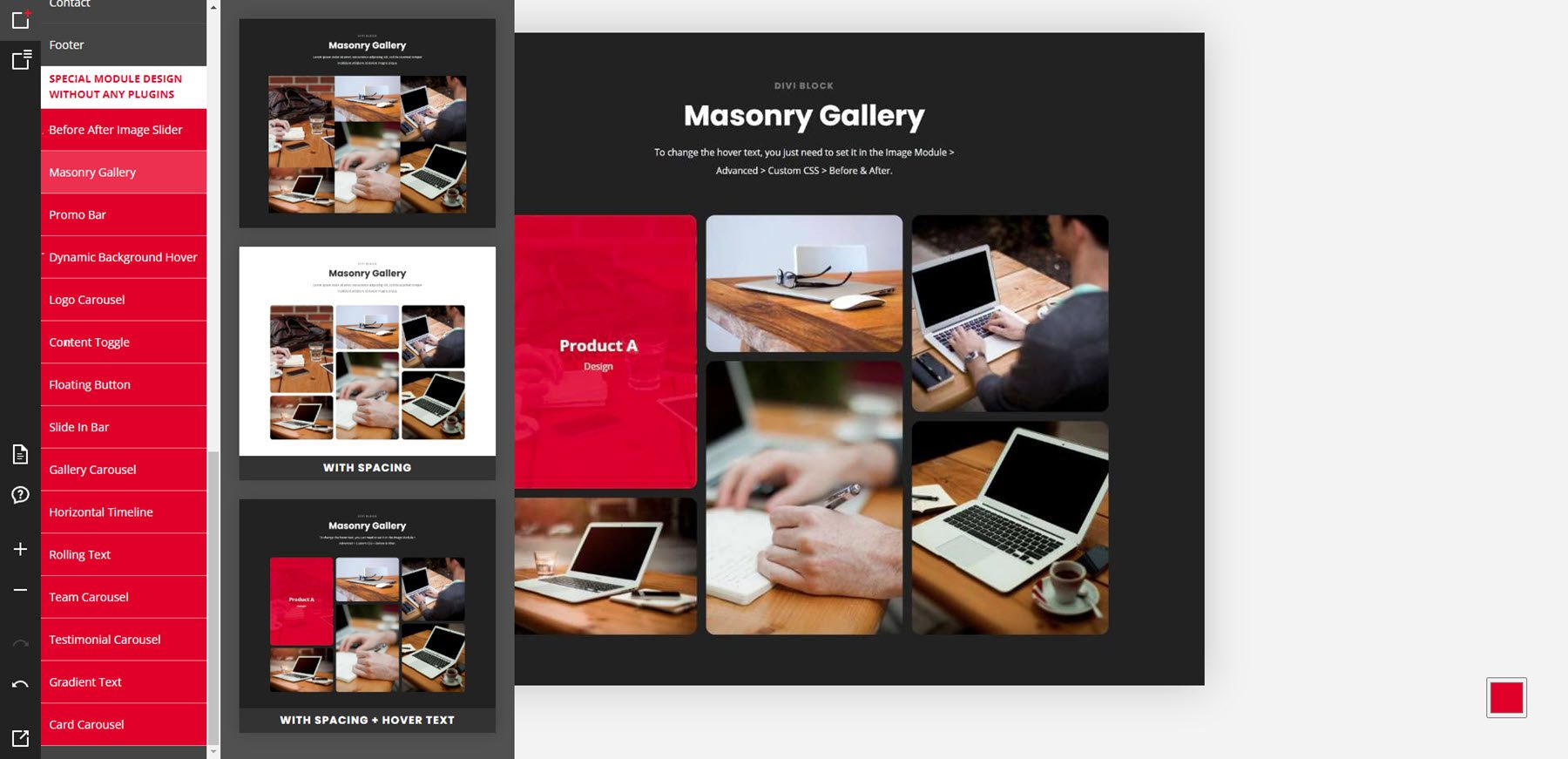
Right here’s the masonry gallery.

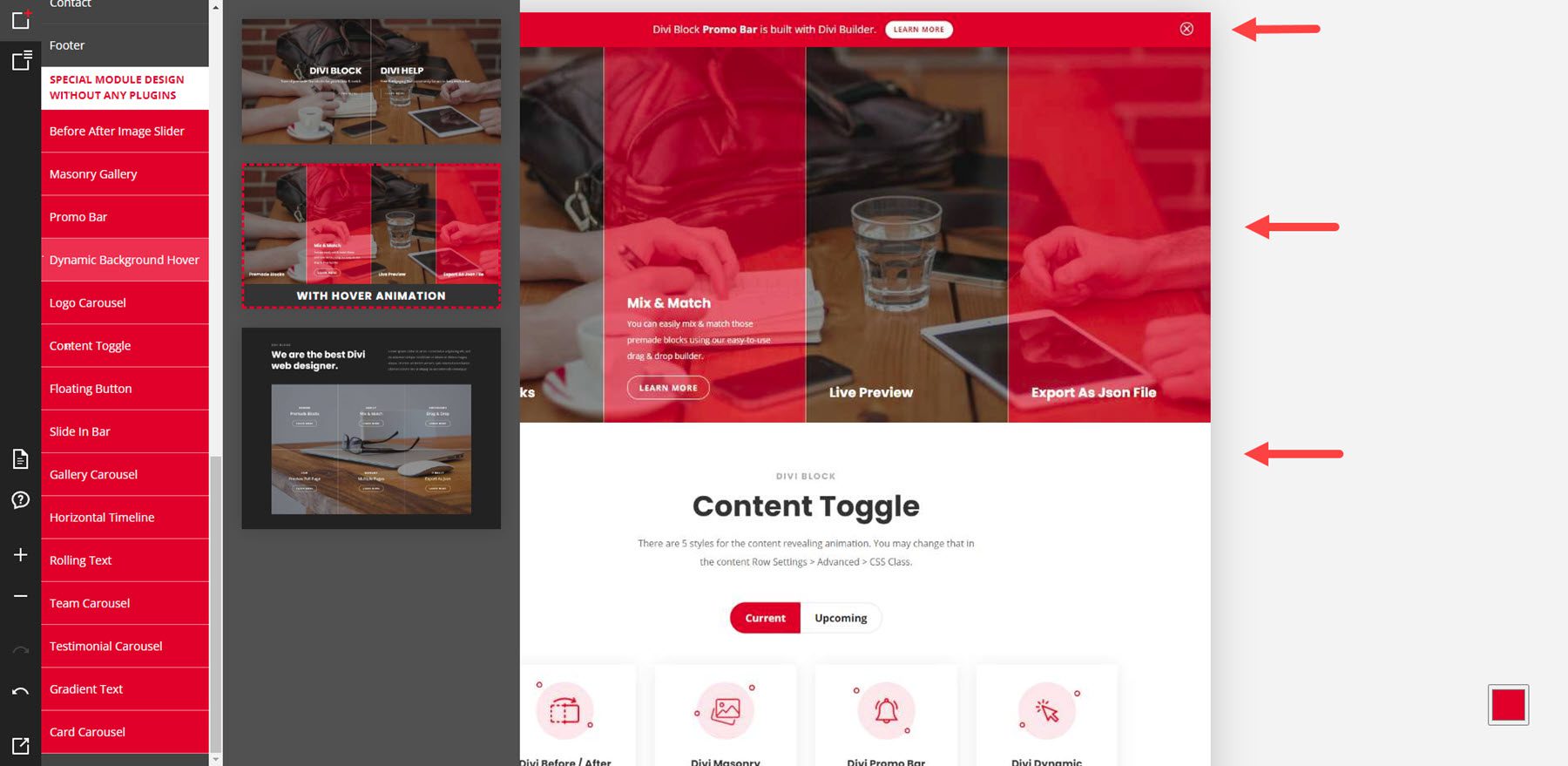
This case presentations a promo bar, dynamic background, and a content material toggle.

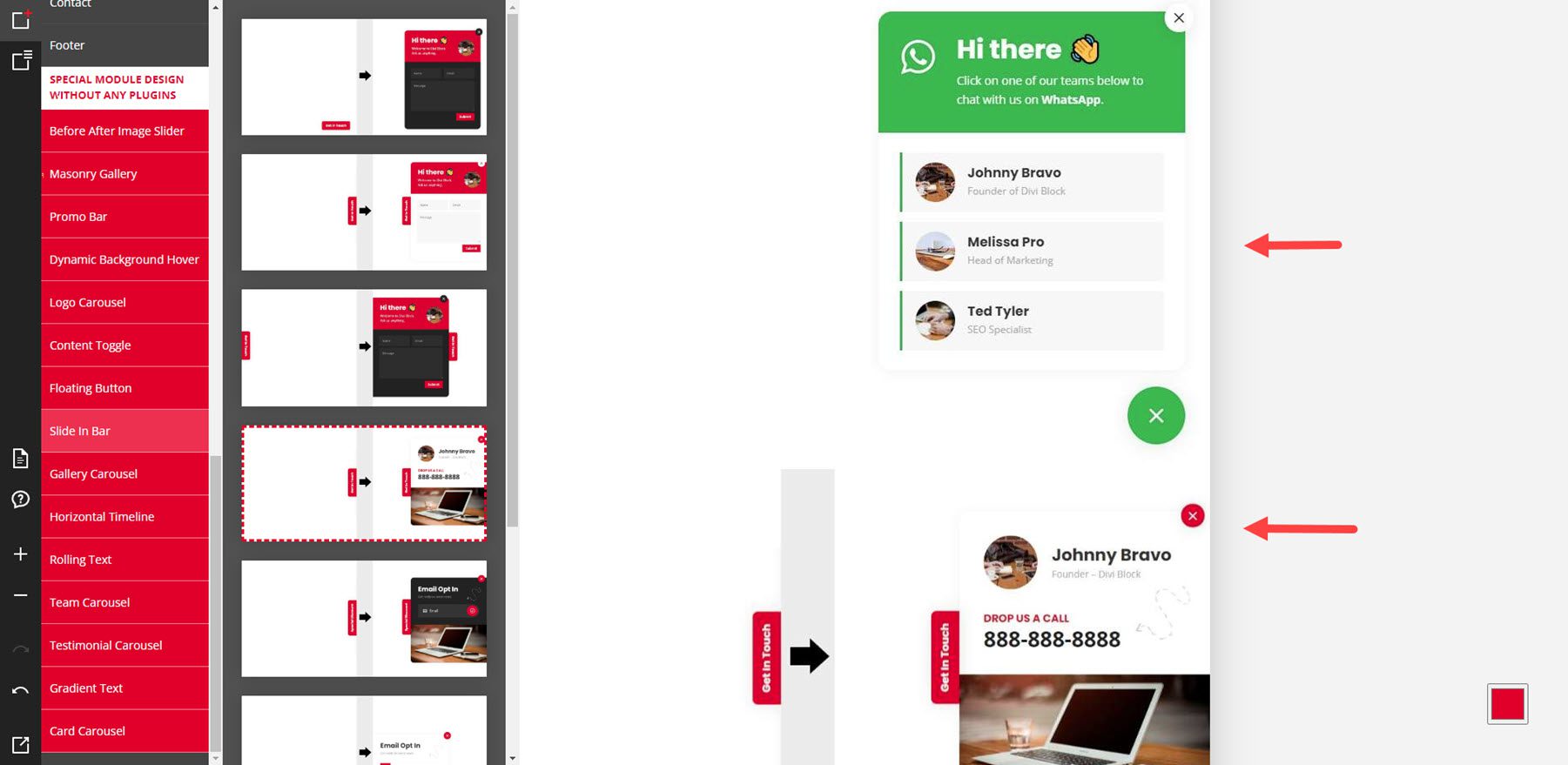
For this case, I’ve decided on a floating button and a slide-in bar.

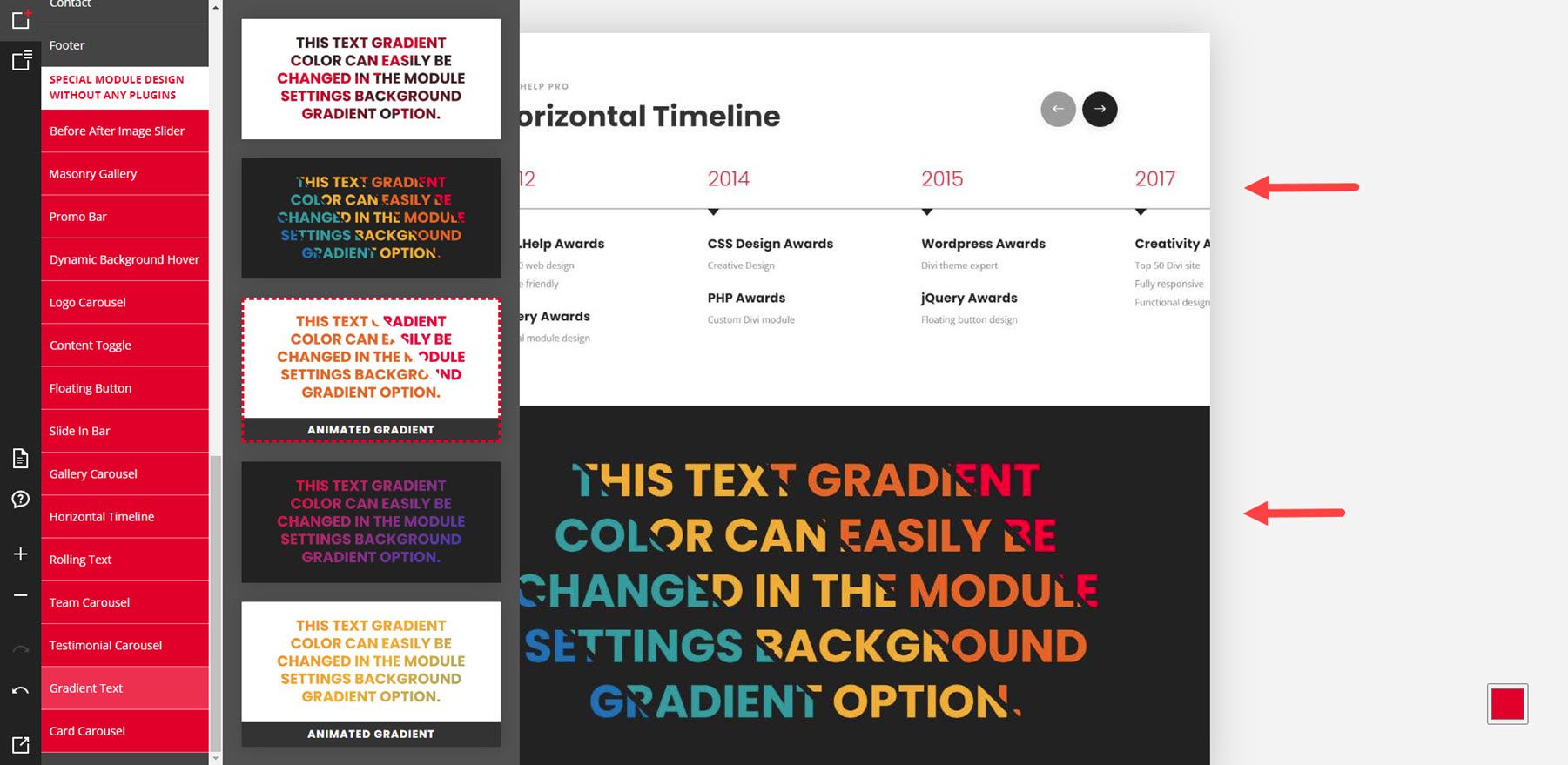
This case presentations a horizontal timeline and gradient textual content.

Colour Scheme
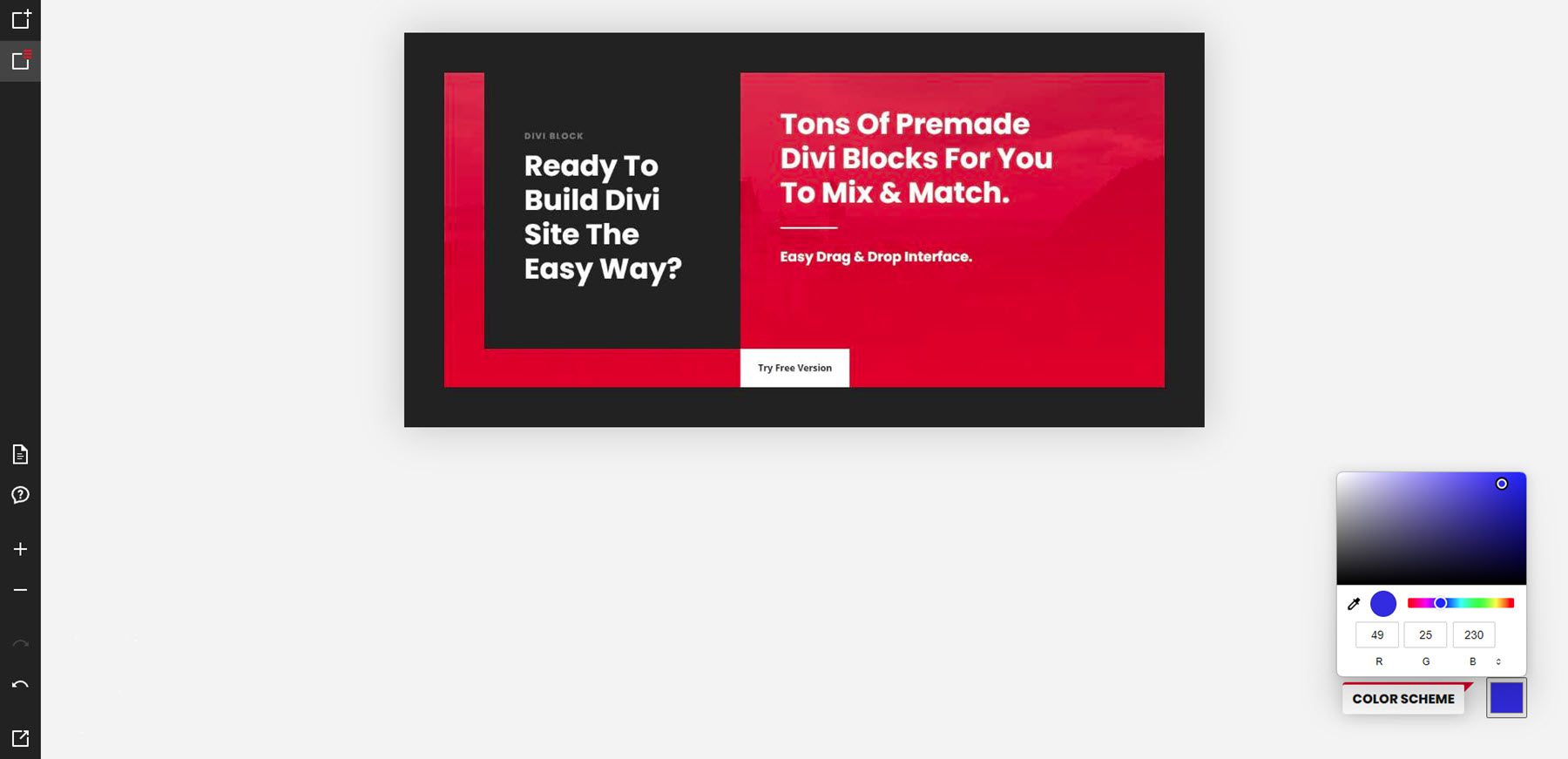
Clicking the colour sq. within the decrease proper nook opens the colour picker. This controls the colour scheme for the weather at the web page. The default is purple, hex code 229, 27, 35. You’ll be able to trade it by means of shifting the circle at the colour house, shifting the circle within the colour slider, or including the RGB values you wish to have. While you trade it, you gained’t see the colours within the pre-made layouts trade, however you’re going to see them on your JSON recordsdata whilst you add them and within the preview if you select to view them.
Right here’s the format appearing the unique colour. I’ve modified it to blue within the colour scheme instrument.

Right here’s the format on my web site. It presentations the blue that I selected. Subsequent, we’ll see learn how to get the format from Divi Block on your web site and what you’ll be able to do with it while you get it there.

Designing a Structure with Divi Block
I’ll use Divi Block to create a header, house web page, and footer. I’ll then add them as templates within the Divi Theme Builder.
Header
For the header, I’ve used a header with results, submenu styling, and a cellular menu. I’ve used a brown colour for the colour scheme. I’m exporting the JSON record. It downloads as a zipped record, which I’ll unzip on my laptop.

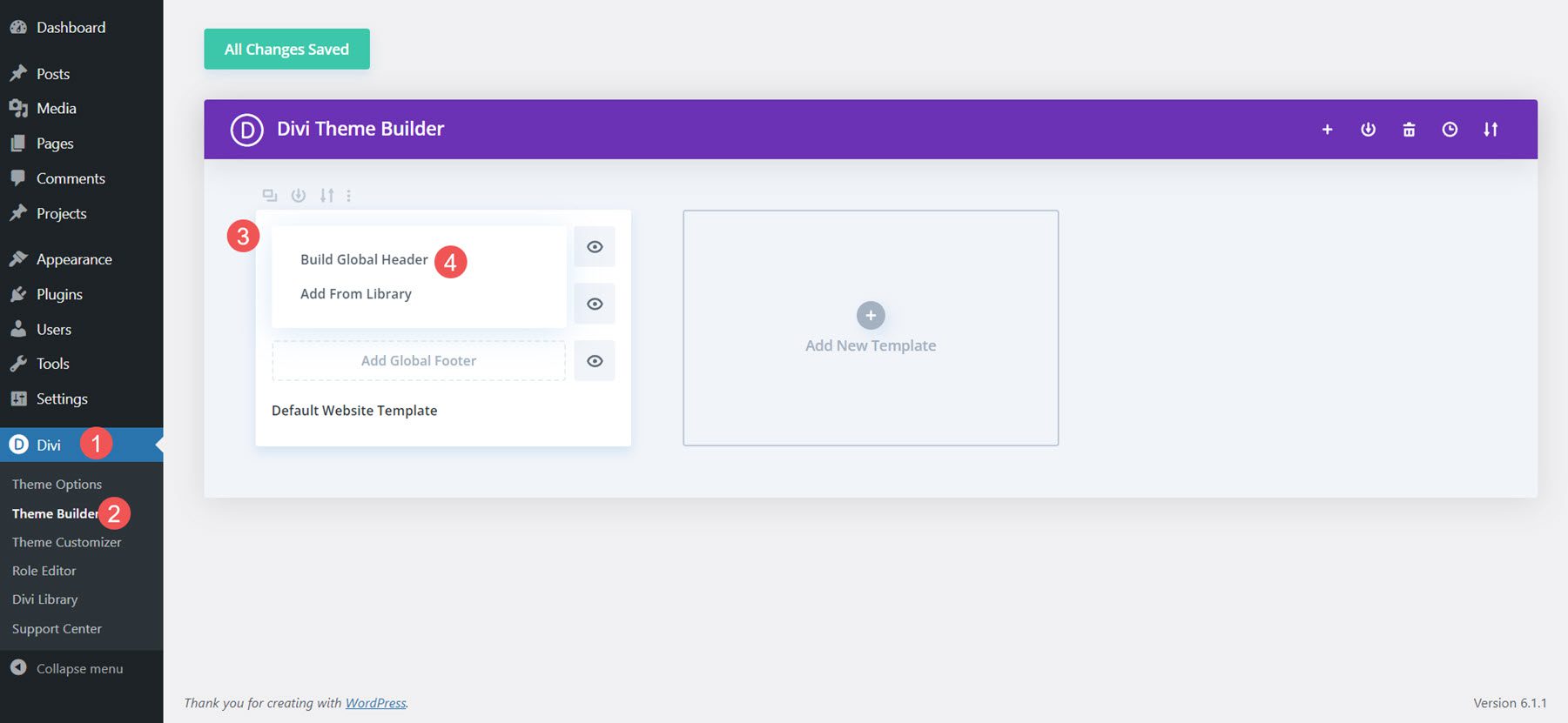
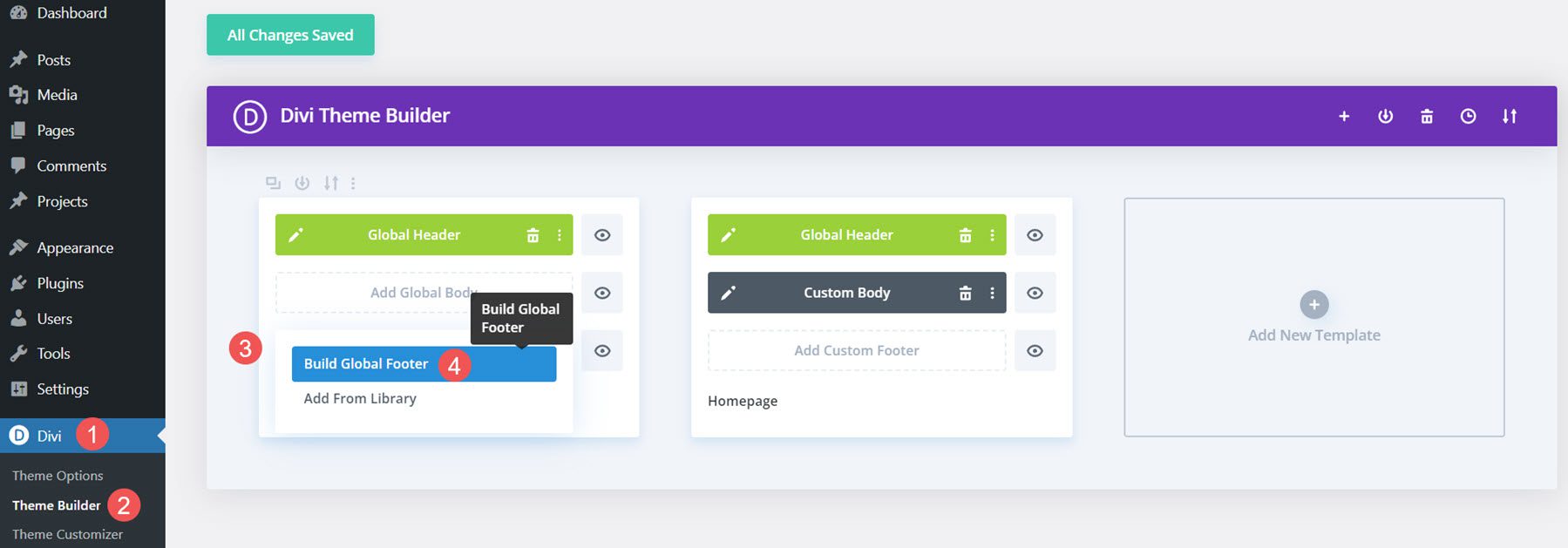
Subsequent, I’ll construct a world header from scratch within the Divi Theme Builder.

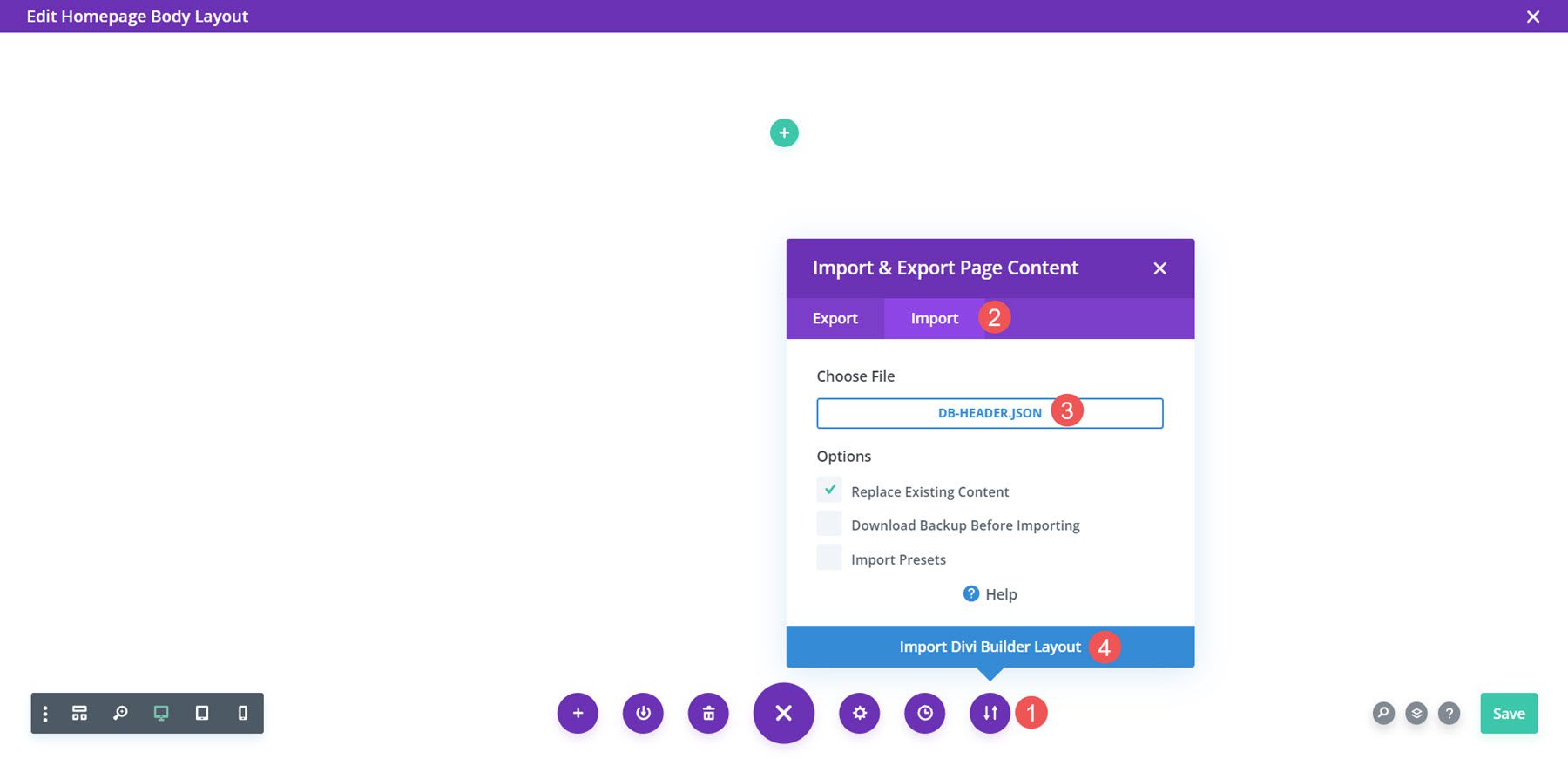
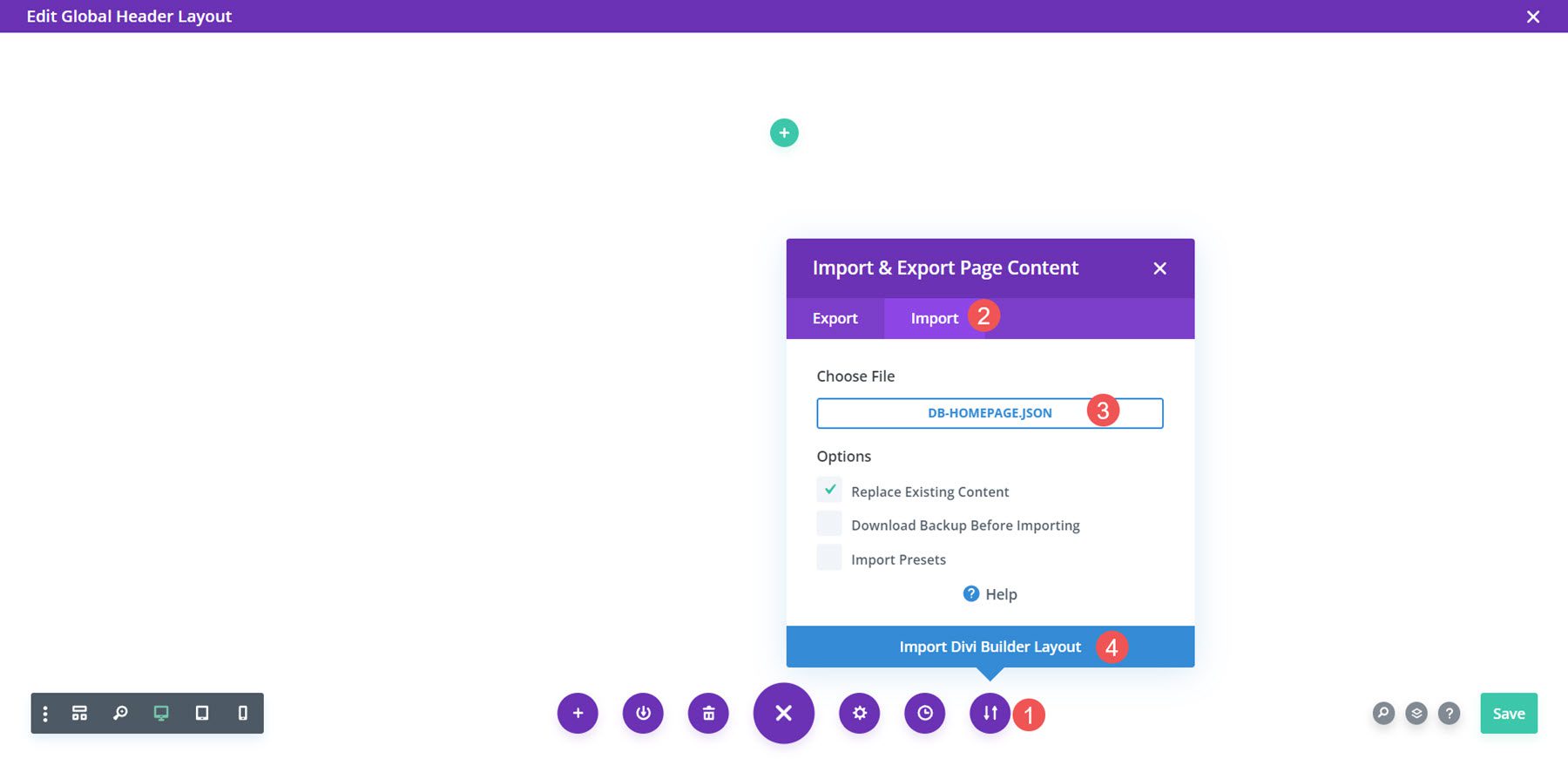
Subsequent, I’ll import the format.

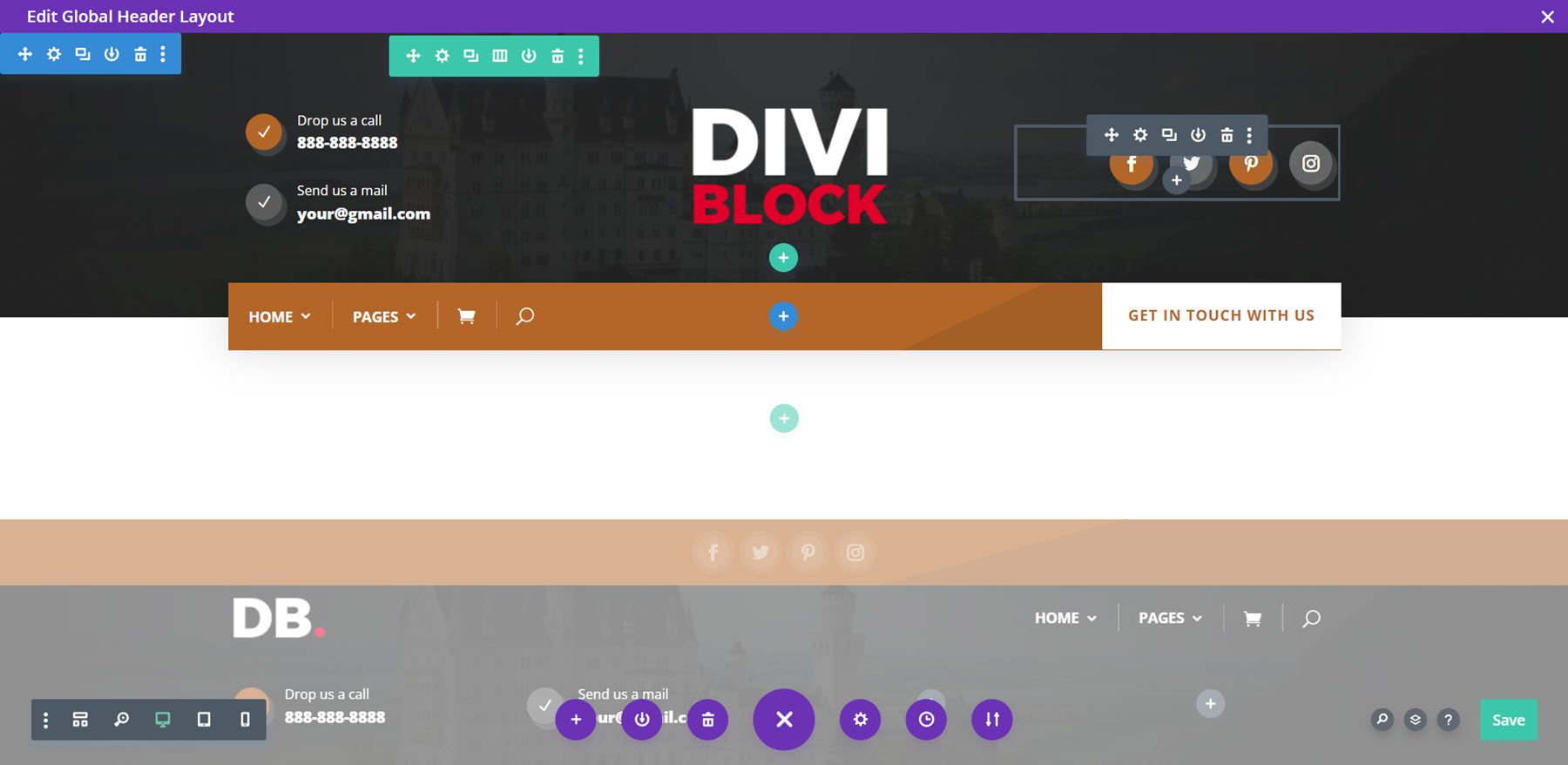
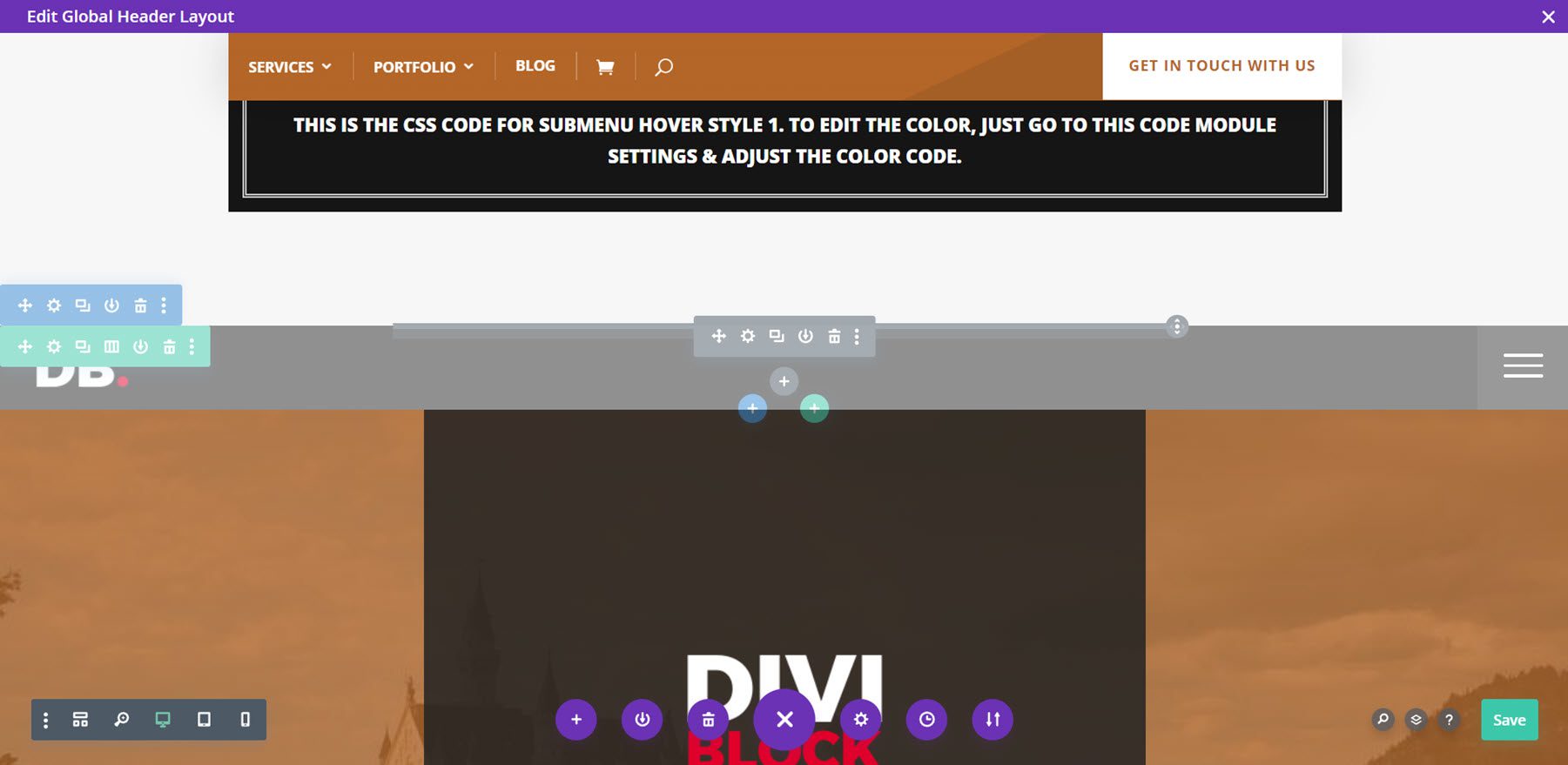
After all, I will now make any changes I wish to the format. I’ll upload my number one menu, touch knowledge, social hyperlinks, and brand. After I reserve it, the header seems on my web site.

The entire CSS is added to code blocks. The cellular menu is grayed out, as commonplace.

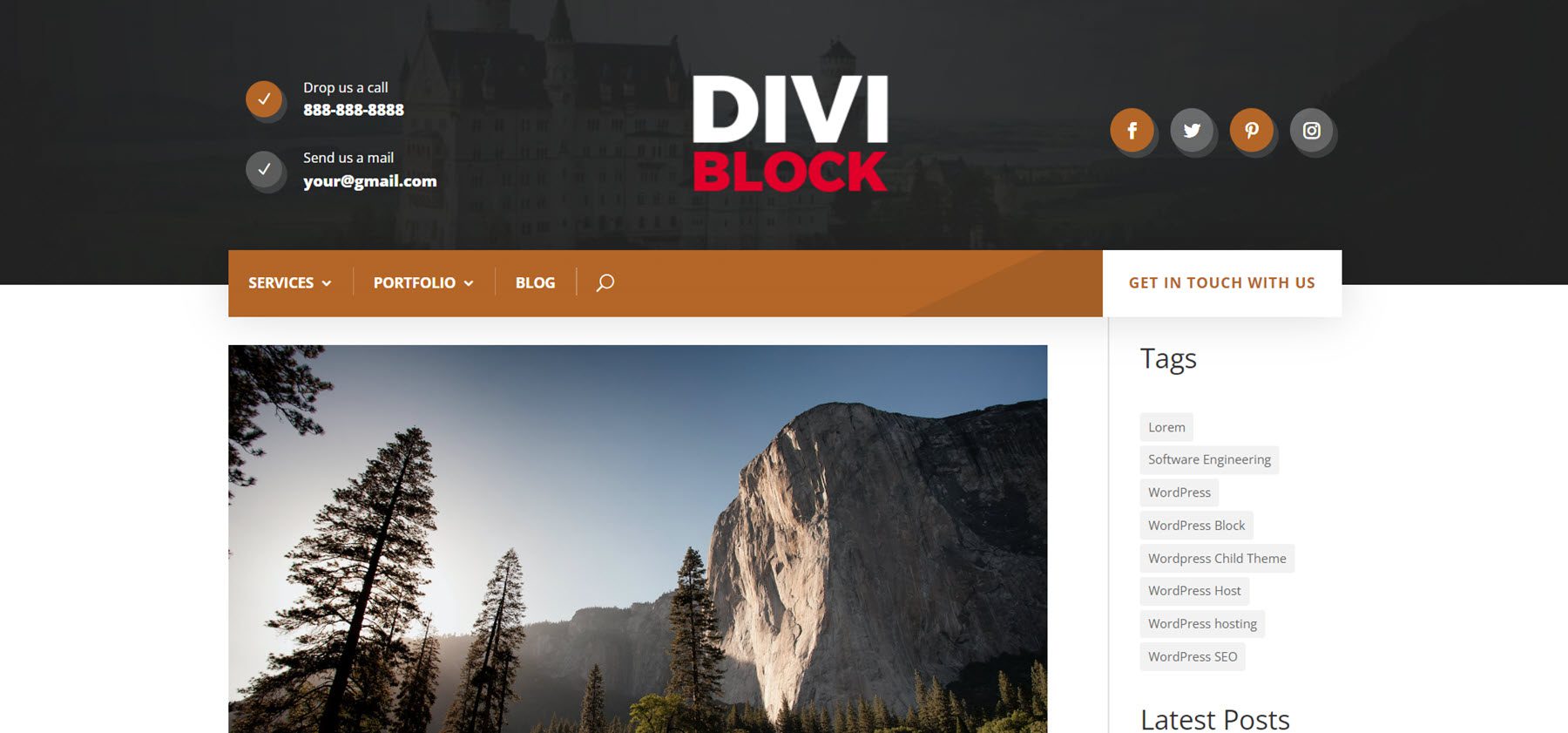
Right here’s the header at the entrance finish. The menu is sticky, so it stays on the most sensible of the web page when the consumer scrolls.

Homepage
For the homepage format, I’ve added a hero phase and a CTA. I’ve used a gentle orange for the colour scheme. I’m exporting the JSON record, which I’ll unzip on my laptop.

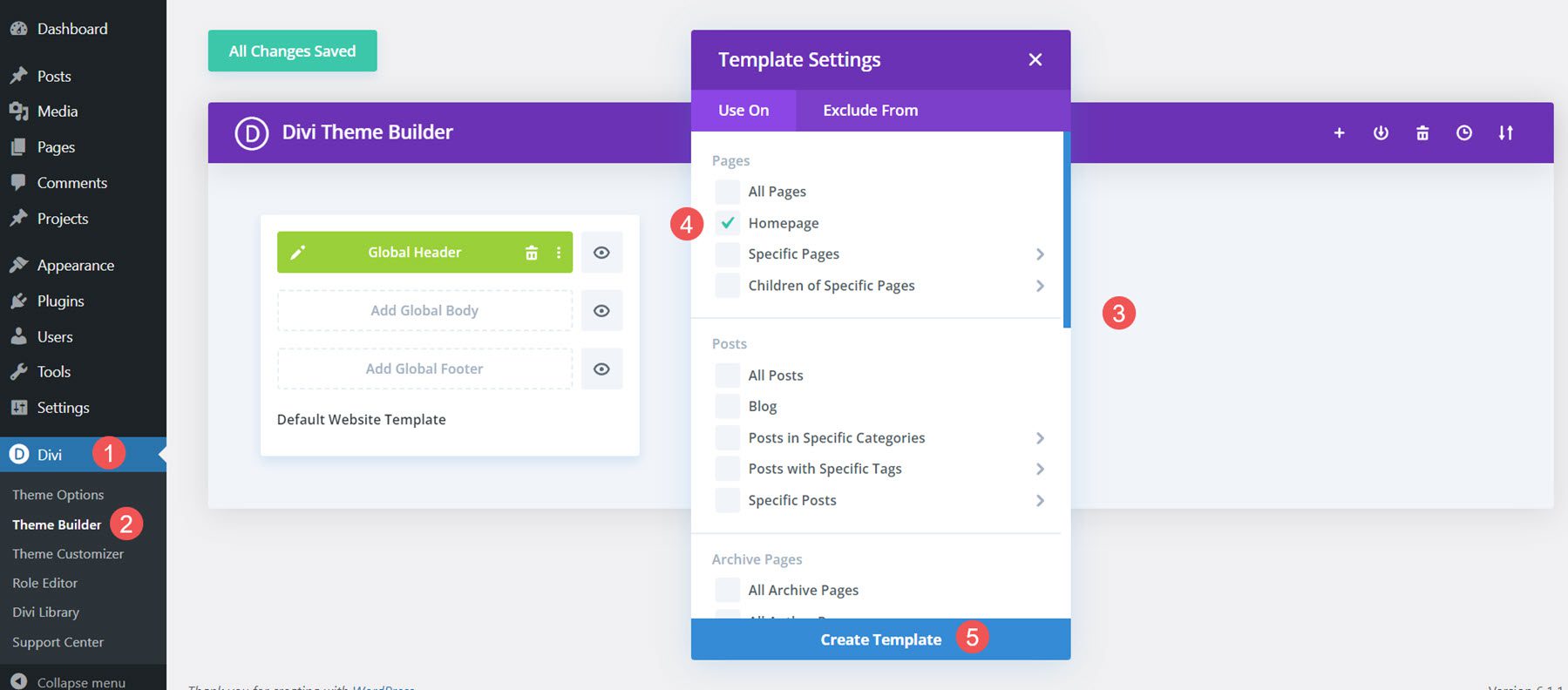
Subsequent, I’ll construct a homepage template from scratch within the Divi Theme Builder and upload a customized frame.

Subsequent, I’ll import the format.

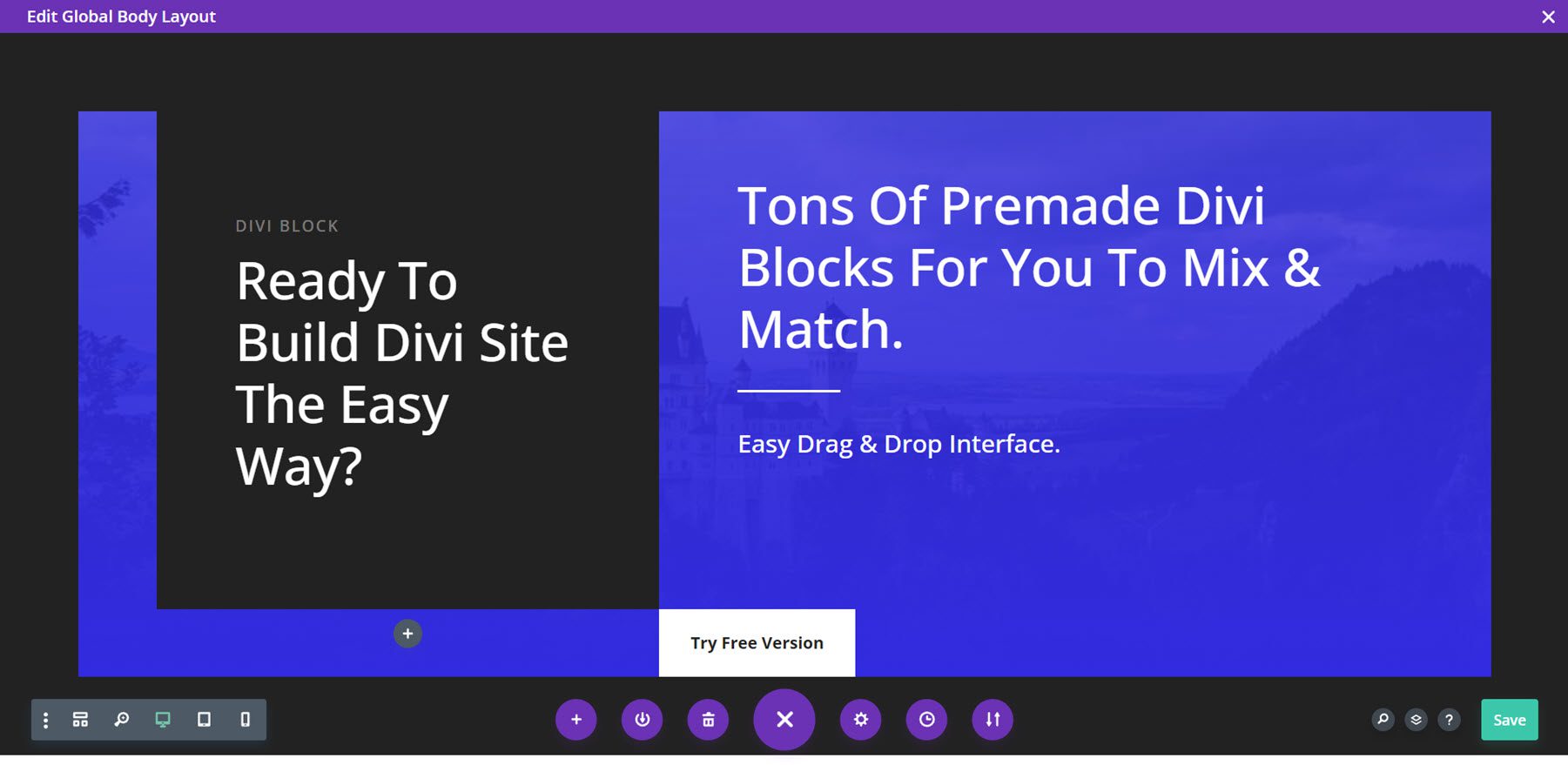
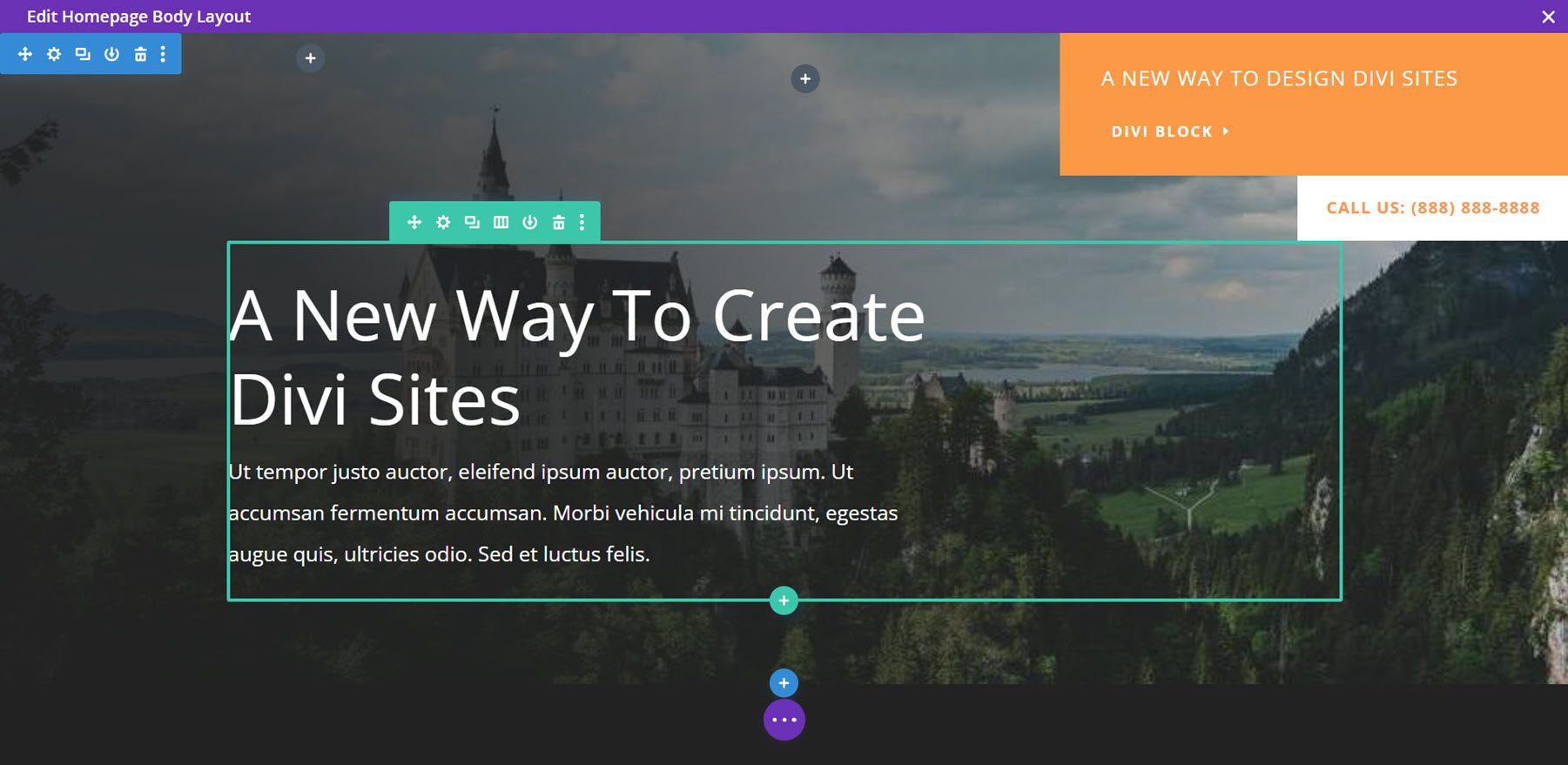
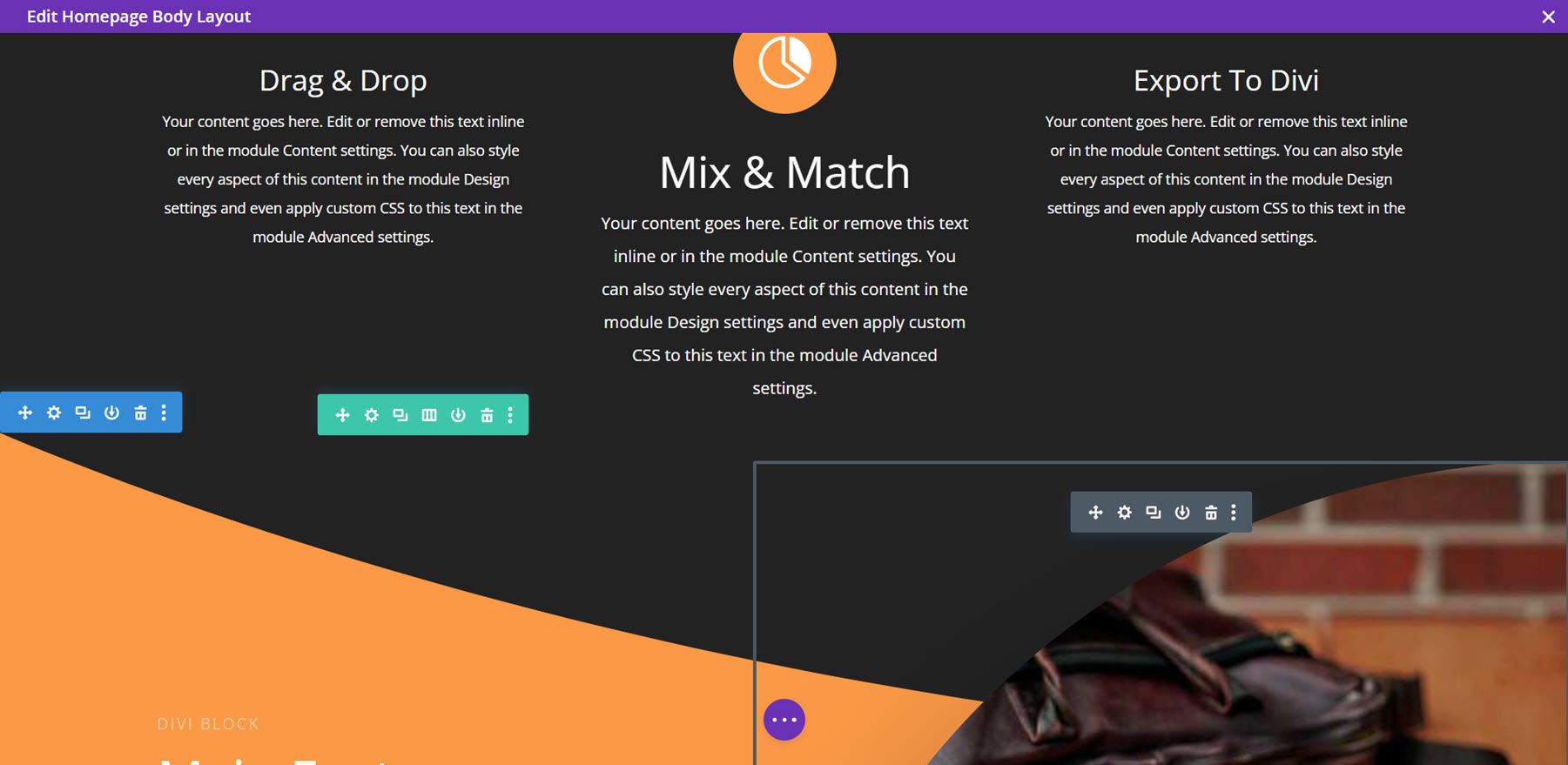
After all, I will now make any changes I wish to the format. I’ll upload my textual content and photographs. After I reserve it, the format seems on my house web page. That is the hero phase.

Right here’s a portion of the CTA.

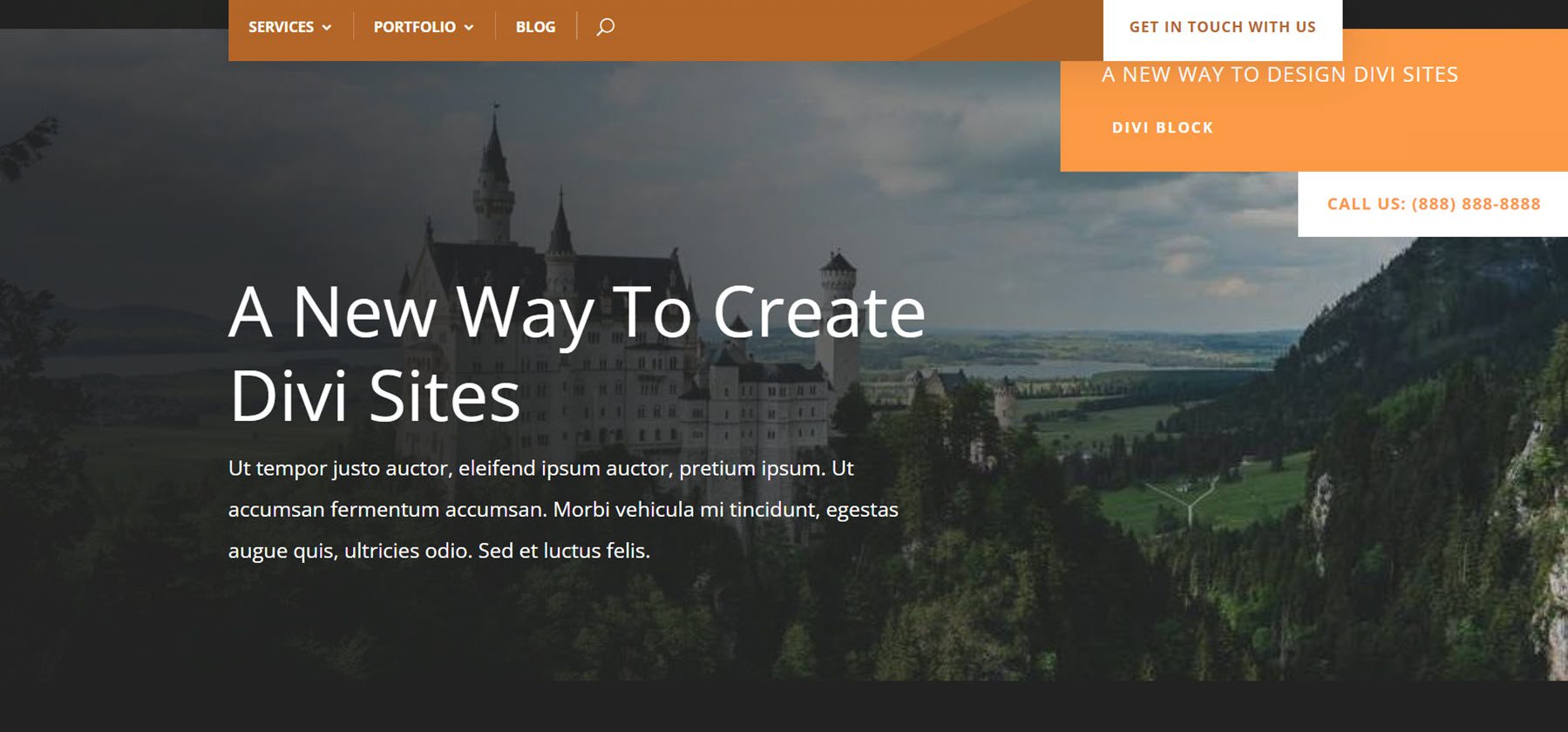
Right here’s the hero phase at the entrance finish. I’ve scrolled down to turn the menu sticking to the highest of the display screen.

Footer
For the footer, I’ve used a format with touch knowledge. I’ve used a brown colour for the colour scheme. Now, I’m exporting the JSON record. I’ll unzip it on my laptop.

Subsequent, I’ll construct a world footer from scratch within the Divi Theme Builder.

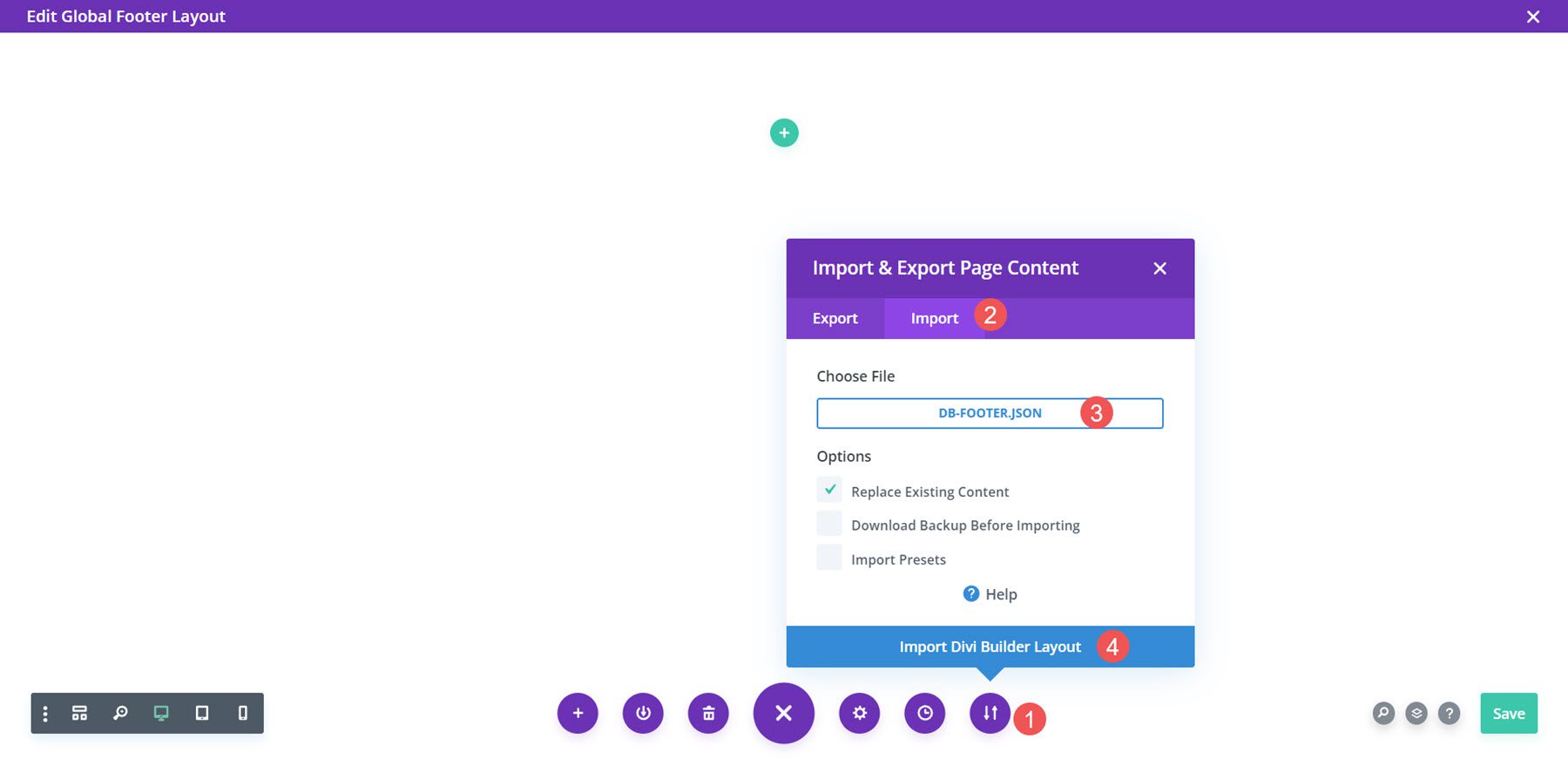
Subsequent, I’ll import the format.

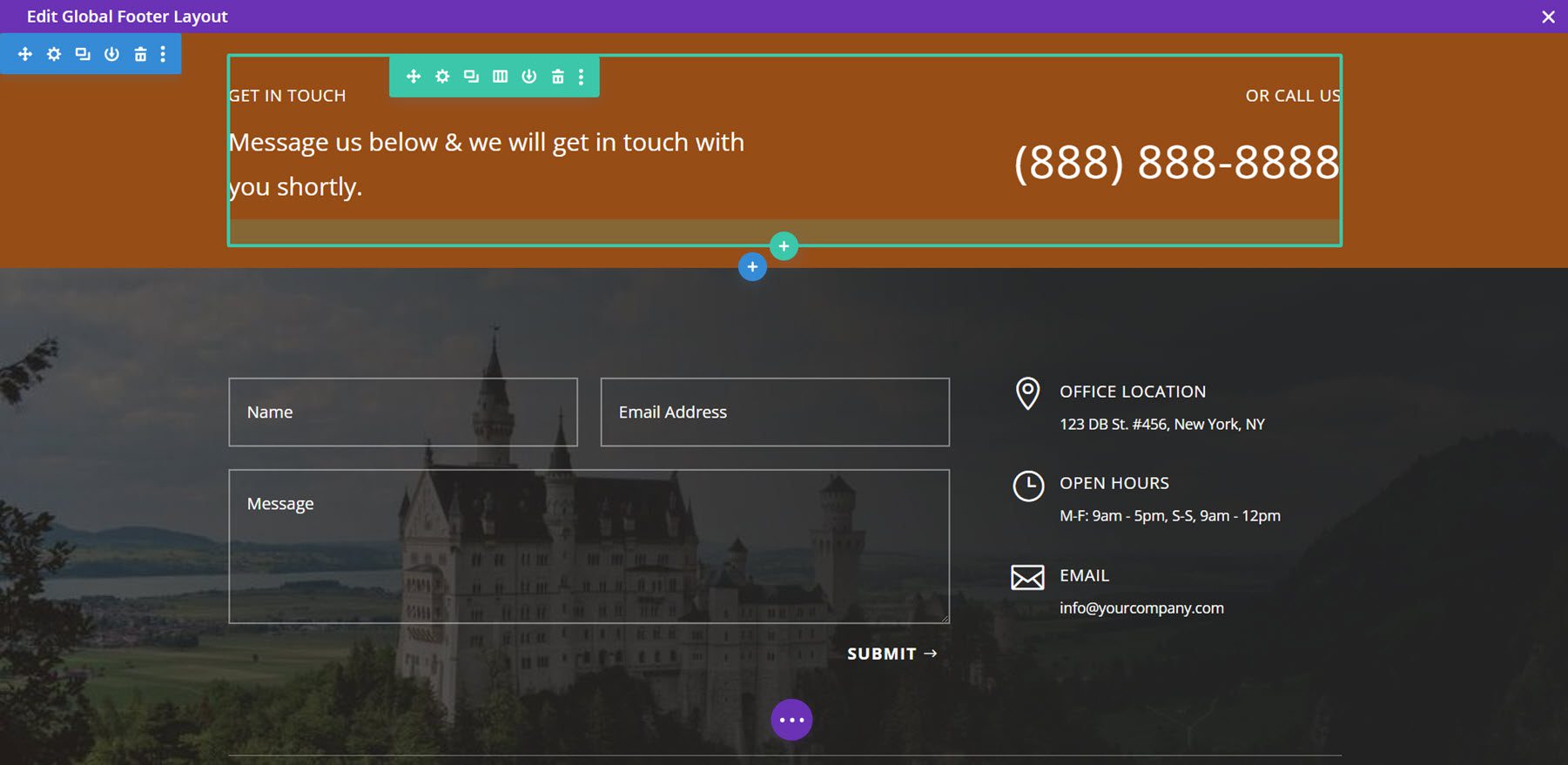
After all, I will now make any changes I wish to the format. I’ll upload my touch data. After I reserve it, the footer seems on my web site.

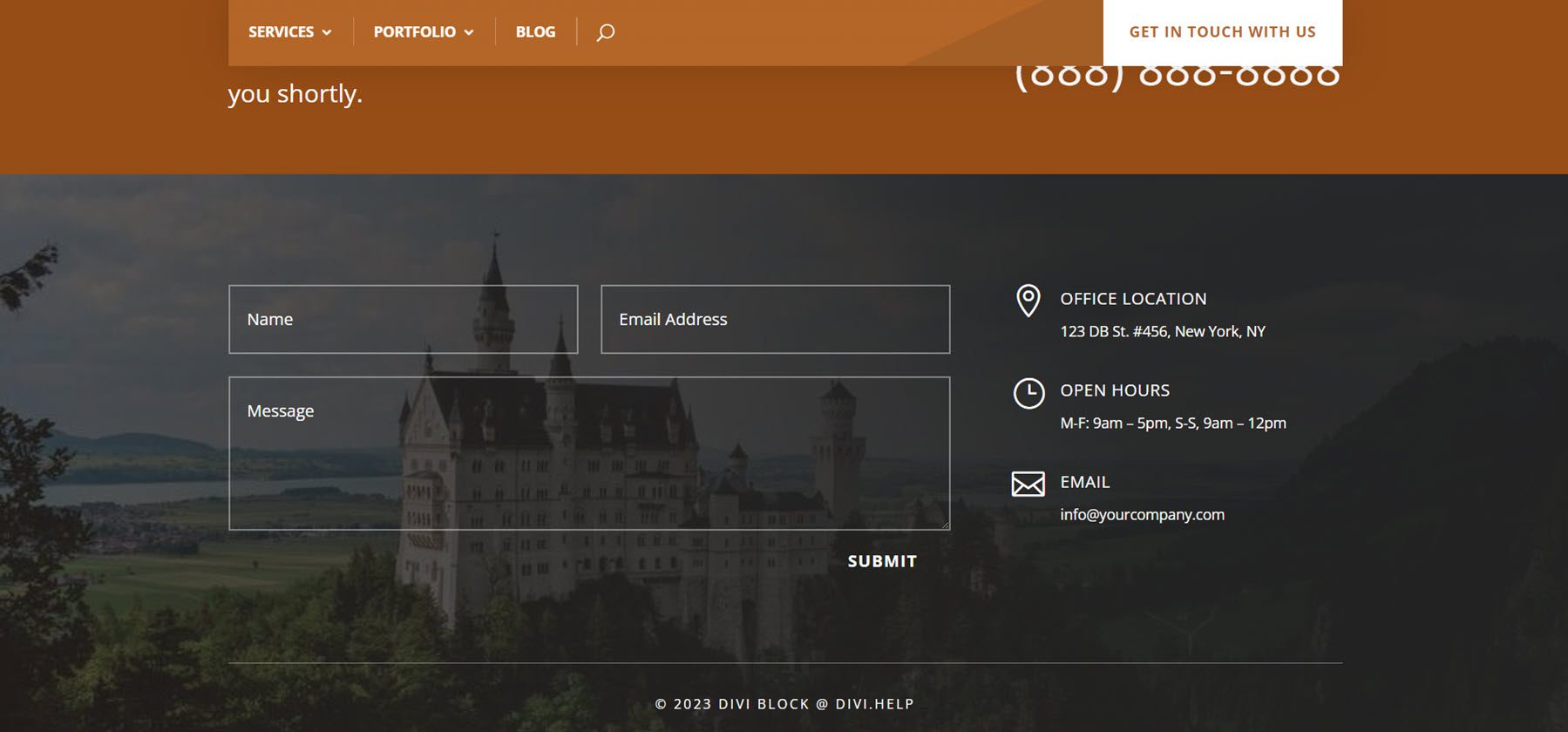
Right here’s the footer at the entrance finish.

The place to Get Divi Block

Divi Block is to be had at the writer’s web site. The loose model is to be had for any person to make use of. The Professional model of Divi Block is best to be had as a part of their Divi.Assist Professional club. Subscribers acquire get entry to to all in their Divi-related merchandise, together with the Divi Block Professional model, top class plugins, kid subject matters, and format packs. The Professional club is $49 according to yr.
Finishing Ideas
That’s our have a look at Divi Block. This is a fascinating drag-and-drop builder. Moderately than shifting modules and different parts round, we’re operating with complete parts as pre-rendered blocks. This makes it more straightforward to create layouts with out getting slowed down with the place the whole lot will have to pass at the web page. It additionally simplifies complete format design as a result of we will be able to combine and max pre-made sections. You gained’t see the customized colours whilst you’re operating in Divi Block, however for the reason that blocks are pre-rendered, it is sensible. We will be able to preview it and alter the whole lot as soon as the recordsdata are imported into the Divi Builder. I discovered Divi Block simple to make use of and it makes Divi layouts briefly and simply.
We wish to listen from you. Have you ever attempted Divi Block? Tell us what you take into accounts it within the feedback.
The publish Divi Product Spotlight: Divi Block seemed first on Sublime Topics Weblog.
WordPress Web Design