Divi Den Professional – Structure Library is a third-party plugin with an enormous library of predesigned Divi components that will help you construct web pages quicker. It features a distinctive person interface that’s searchable and sortable, making the layouts simple to seek out. On this put up, we’ll check out Divi Den Professional – Structure Library to lend a hand you make a decision if it’s the appropriate product on your Divi design toolbox.
Putting in Divi Den Professional – Structure Library
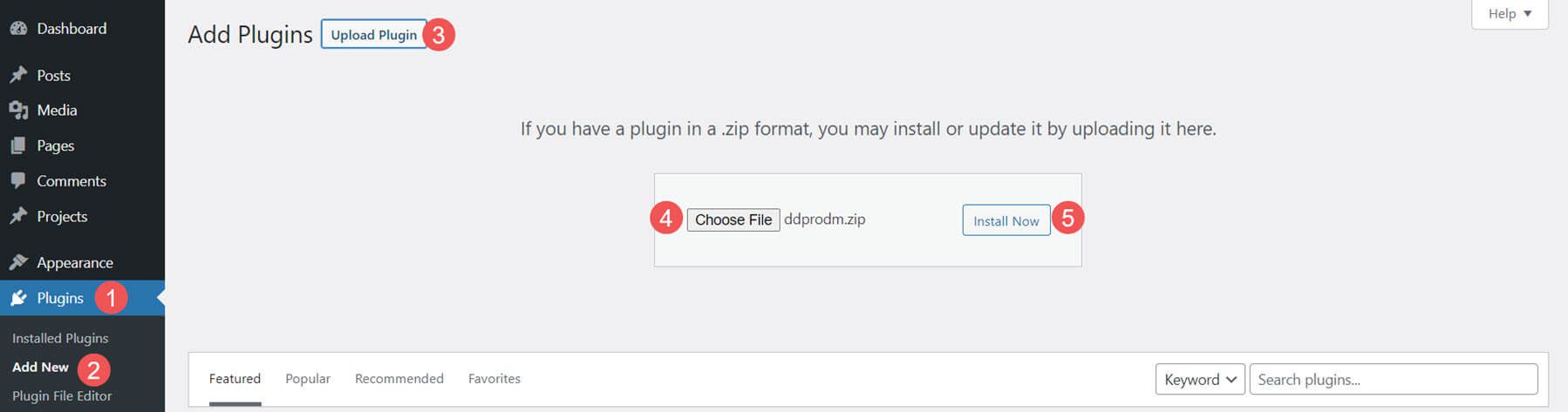
Putting in Divi Den Professional – Structure Library used to be easy. It really works the similar as importing any plugin, however you’ll want to be signed in on your Divi Market Account for it to be to be had inside Divi. First, to put in, cross to:
- Plugins
- Upload New
- Add Plugins
- Make a selection Report
- Set up Now

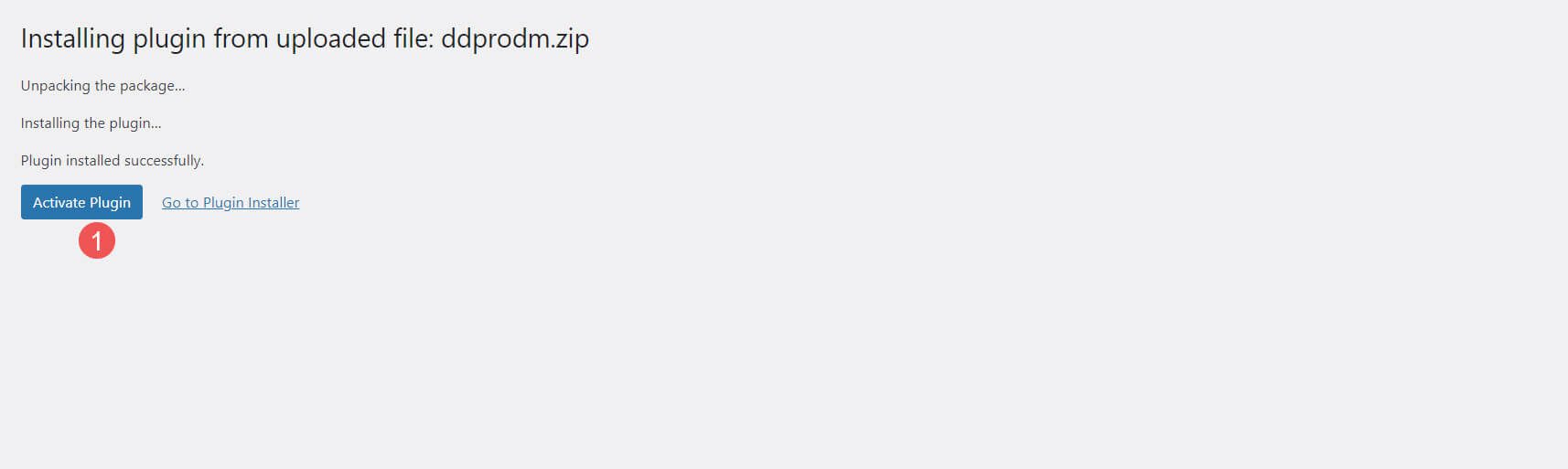
Subsequent, as soon as the plugin is put in, turn on it as same old, and also you’ll see a brand new menu added on your dashboard.
- Turn on Plugin

Structure Library Content material
The Divi Den Professional – Structure Library comes with 2615 library pieces. This contains 1988 sections and modules, 631 layouts, 39 menus, and 18 whole web site designs. The entire pieces are pre-styled. The layouts are categorised, examined, and optimized for various display screen sizes.
There are a number of tactics to make use of them for your Divi layouts. You’ll in finding the layouts within the Divi Den Professional DM menu and within the Divi Theme Builder. The Divi Den Professional DM menu is the best way to make use of them. You’ll be able to seek them through key phrase and class and import them on your Divi Library.
Divi Den Professional DM Menu
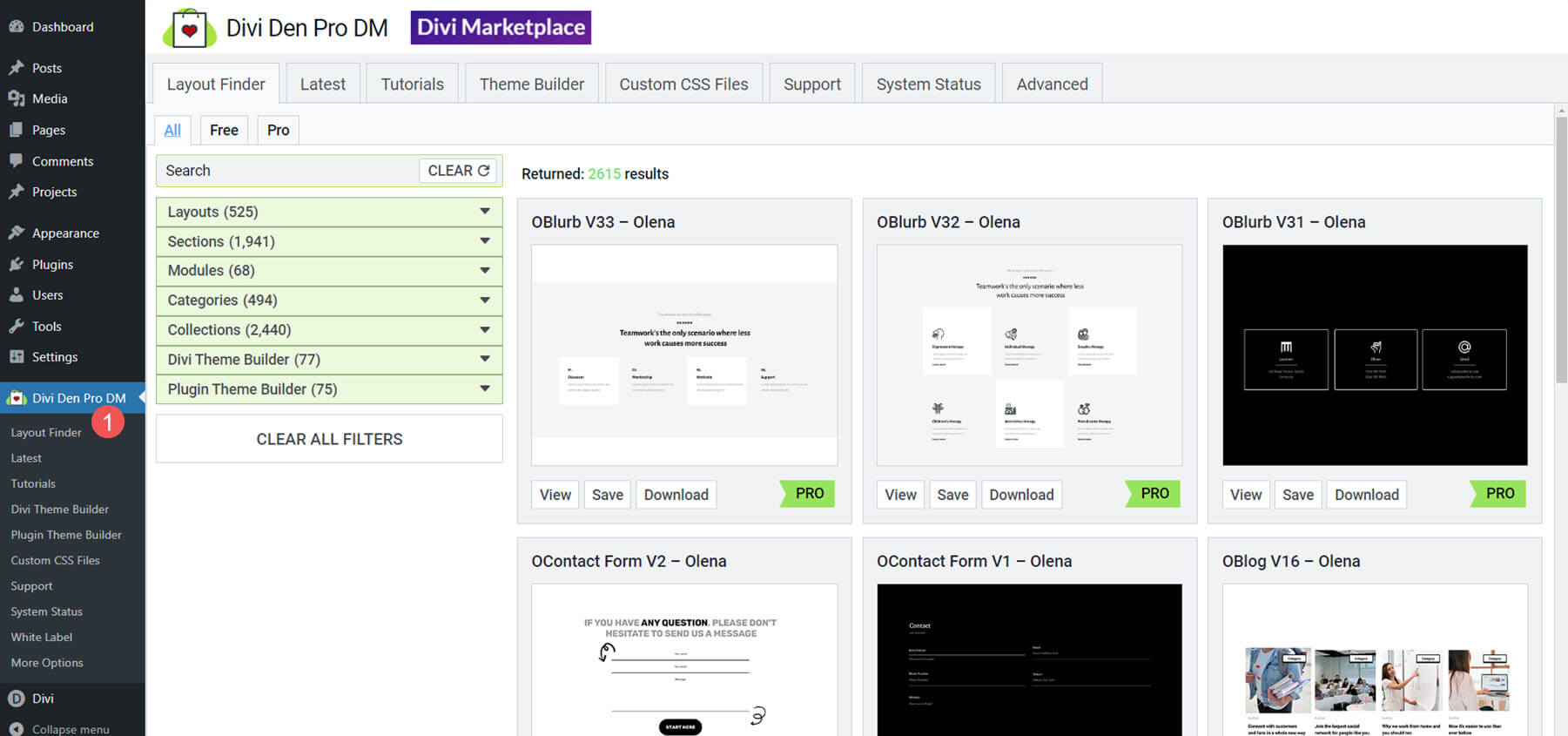
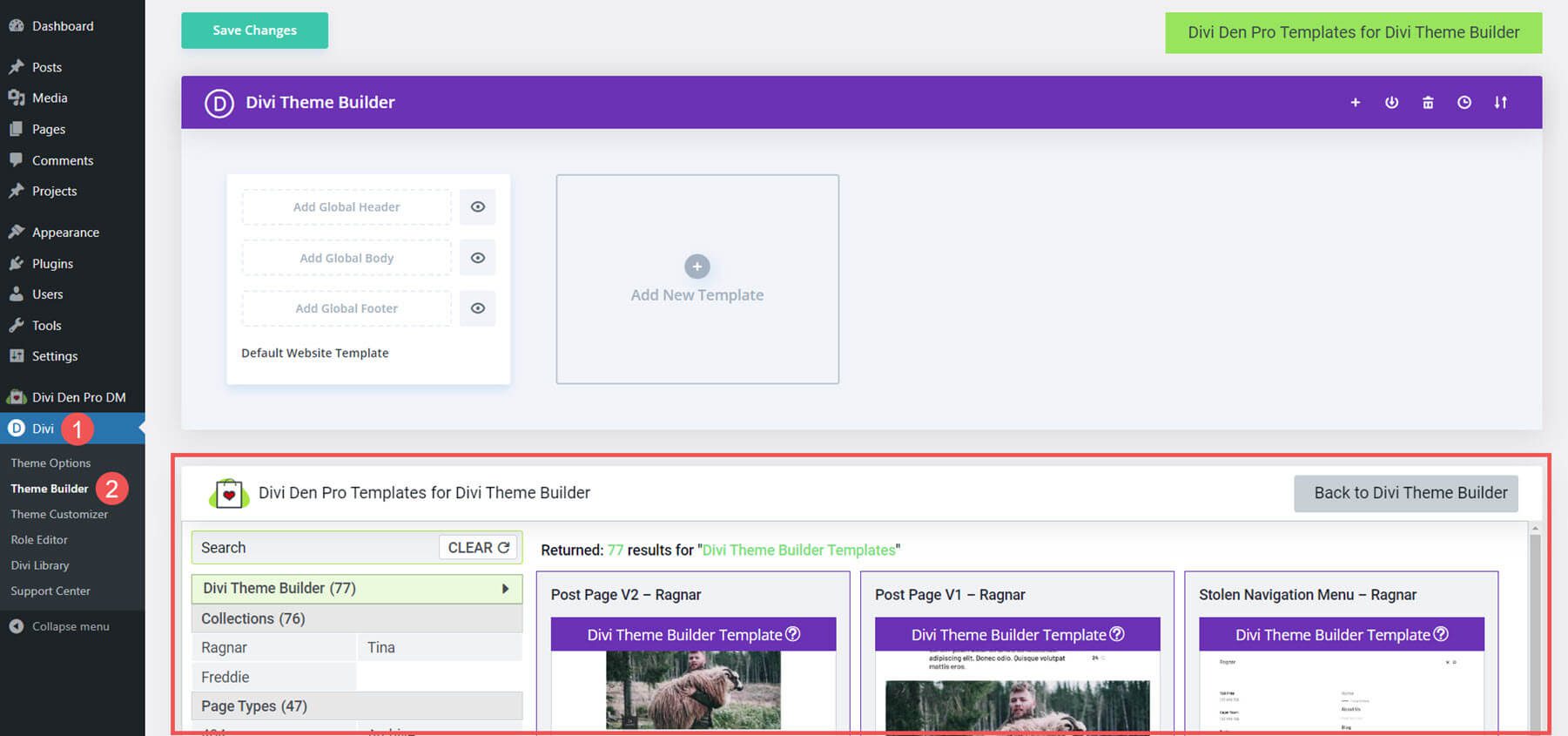
You’ll discover a new menu merchandise for your WordPress dashboard known as Divi Den Professional DM. The menu contains numerous hyperlinks, which you’ll additionally in finding as tabs throughout the menu itself.

Structure Finder
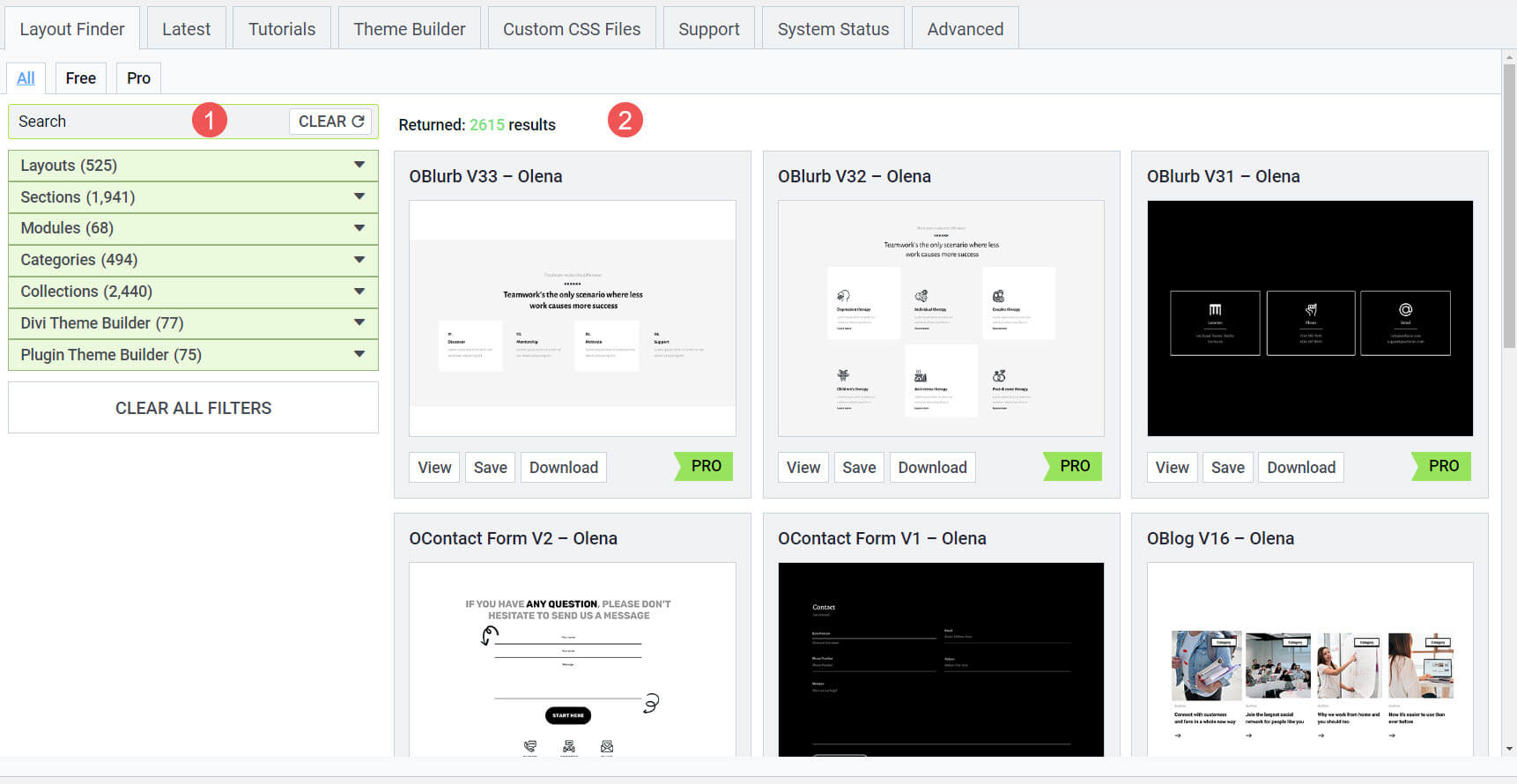
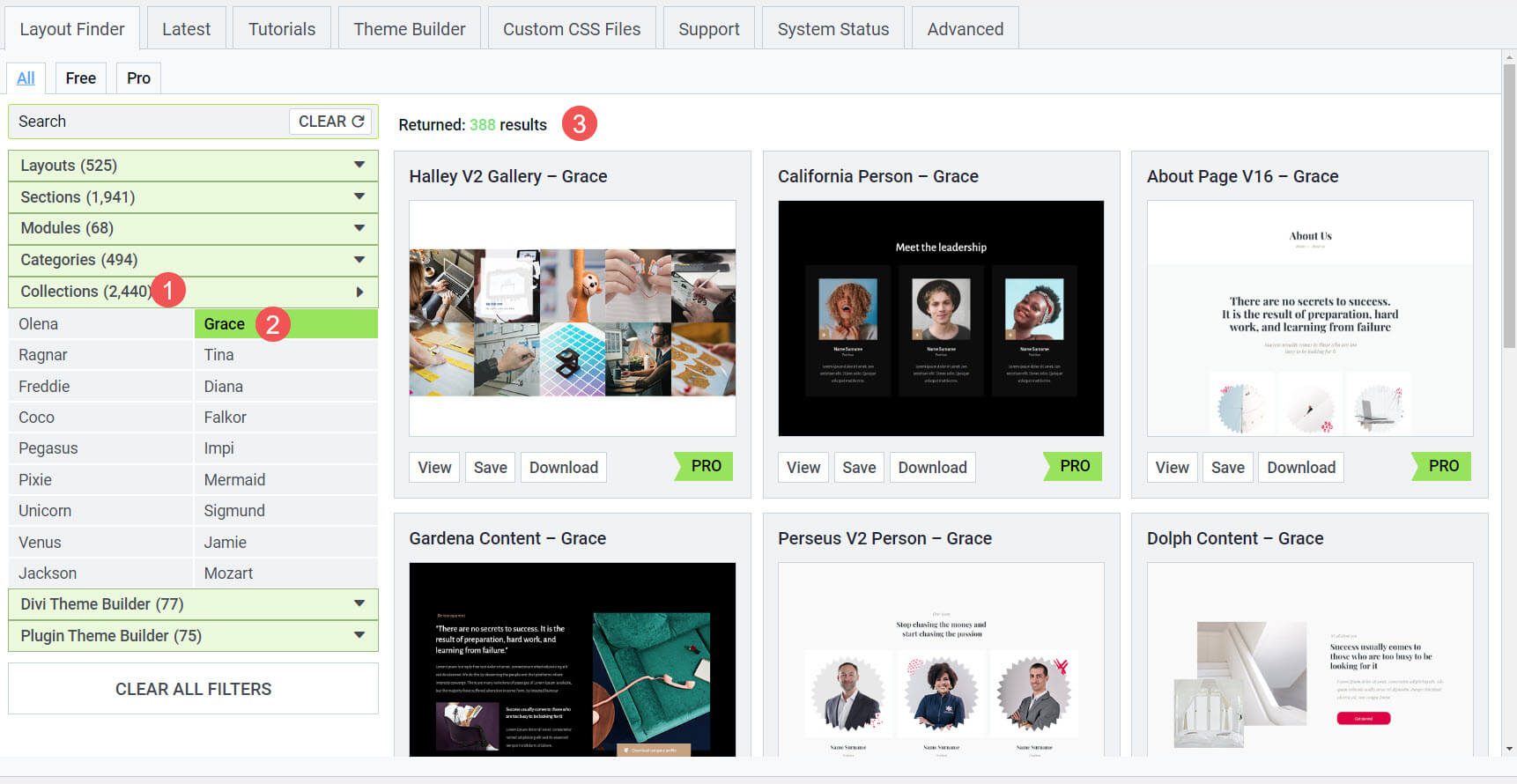
The primary tab is the Structure Finder. This features a seek field with filters at the left and the consequences at the proper. It additionally contains tabs so you’ll be able to view all layouts, simplest the unfastened layouts, or simply the professional layouts. The filters display the selection of layouts in that sort. They’re divided into layouts, sections, modules, classes, collections, Divi Theme Builder, and Plugin Theme Builder.
The effects space presentations a thumbnail of the structure. The thumbnail will scroll on hover if the structure is bigger than the container. You’ll be able to view the structure in any other tab, save the structure on your Divi Library, or obtain the structure on your pc as a JSON record.

Deciding on a filter out opens it to turn the choices. I’ve opened Collections, which presentations the names of layouts from Divi Den. Deciding on one presentations the layouts inside that assortment within the space at the proper.

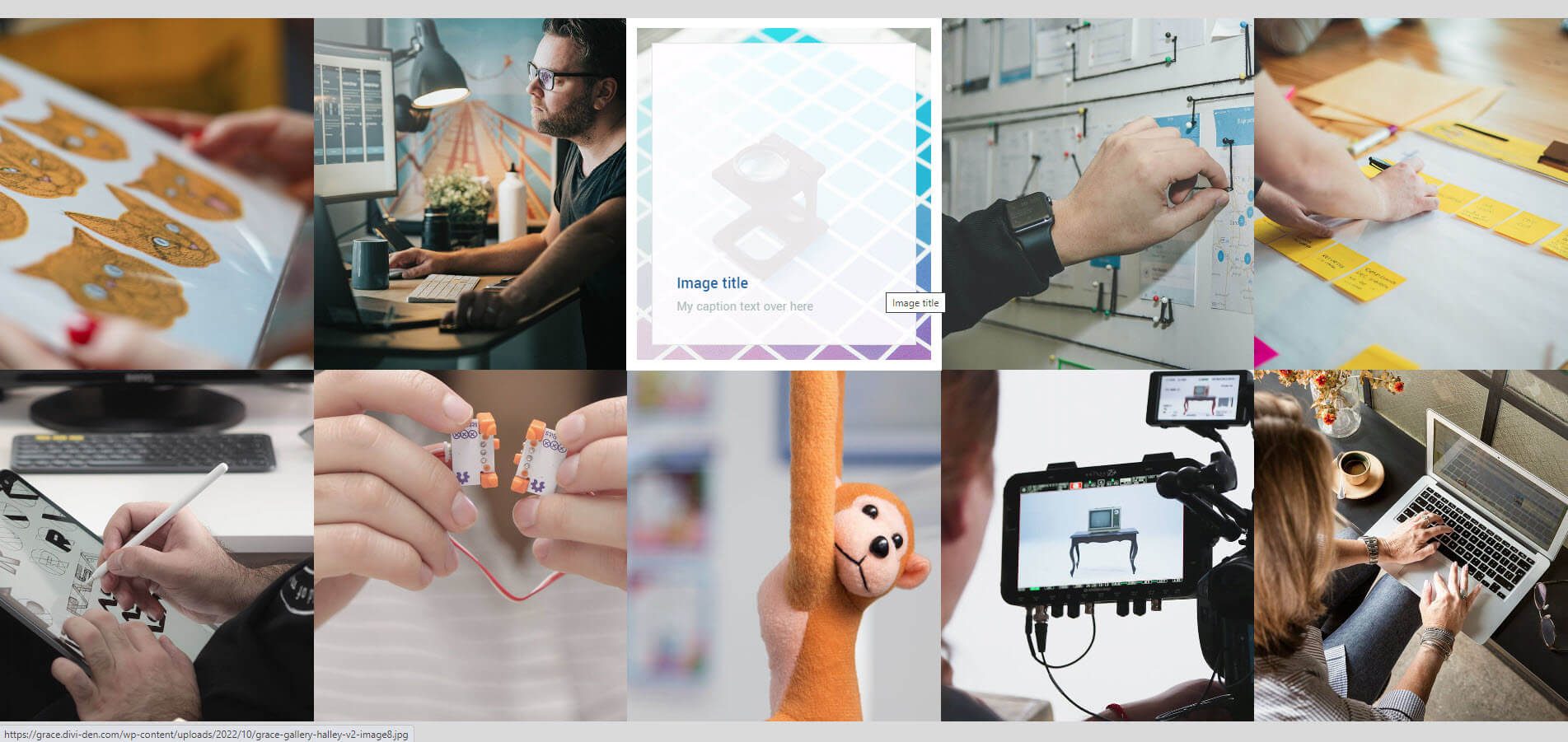
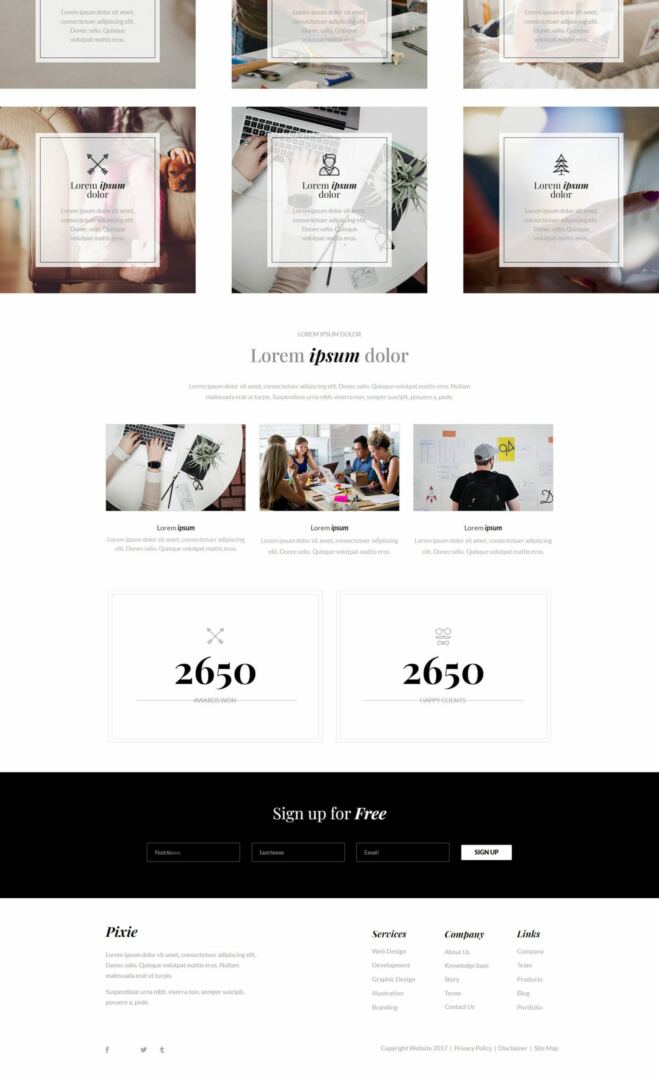
I clicked to view a structure and it opened the demo at the Divi Den web page in any other tab. The web page presentations a couple of layouts, sections, and so forth. I’m soaring over the picture within the peak middle to turn its hover results.

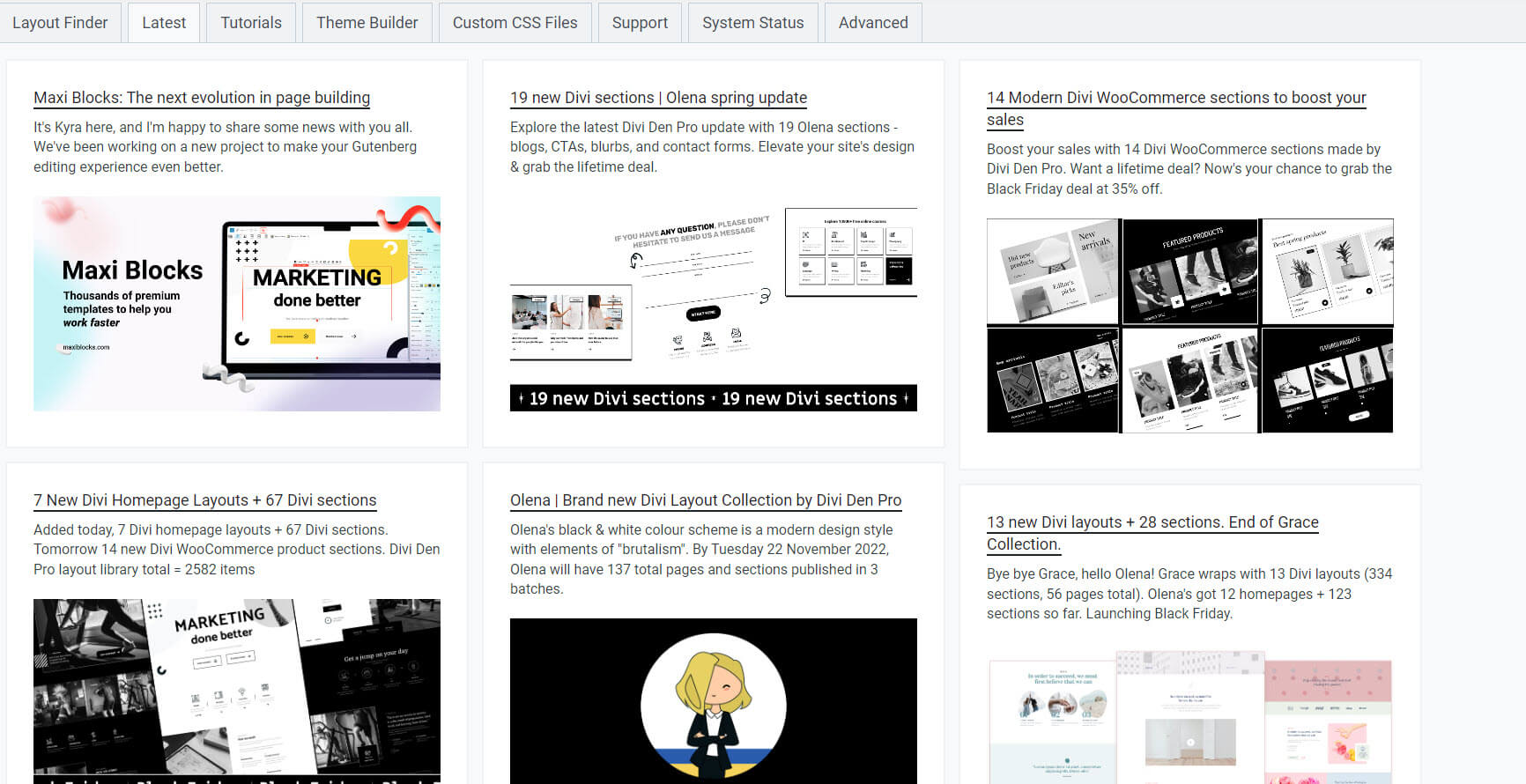
Newest
The Newest tab presentations the most recent posts from the Divi Den weblog. It is a great way to be informed what’s new within the Structure Library.

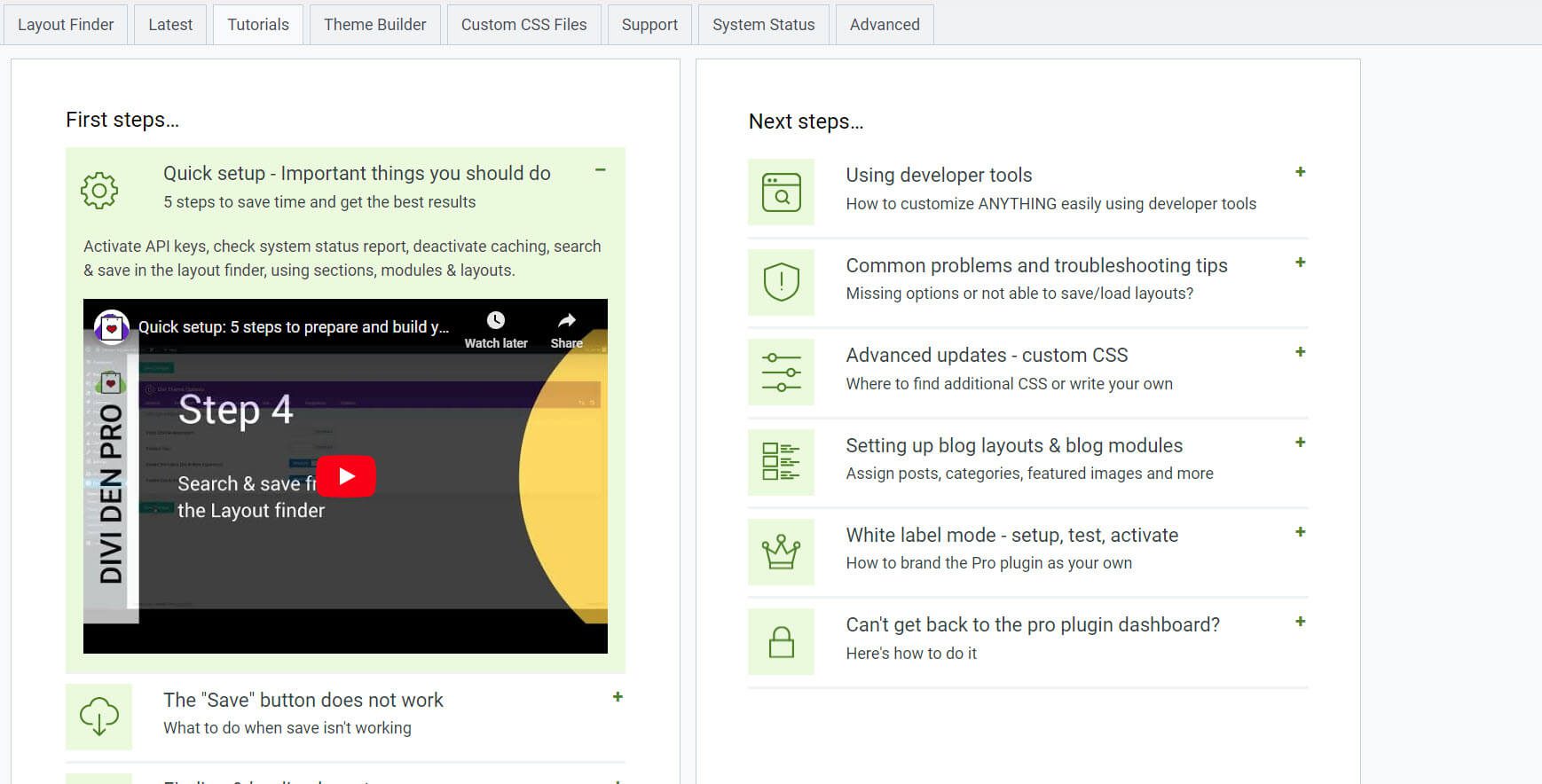
Tutorials
The Tutorials tab contains all the tutorials that train how one can use Divi Den Professional – Structure Library. They come with embedded movies that display while you click on on an academic, so you’ll be able to be told without delay from the Divi Den dashboard with out leaving WordPress. This is helping with usability, so if there’s one thing you wish to have lend a hand with, you’ll in finding it right here.

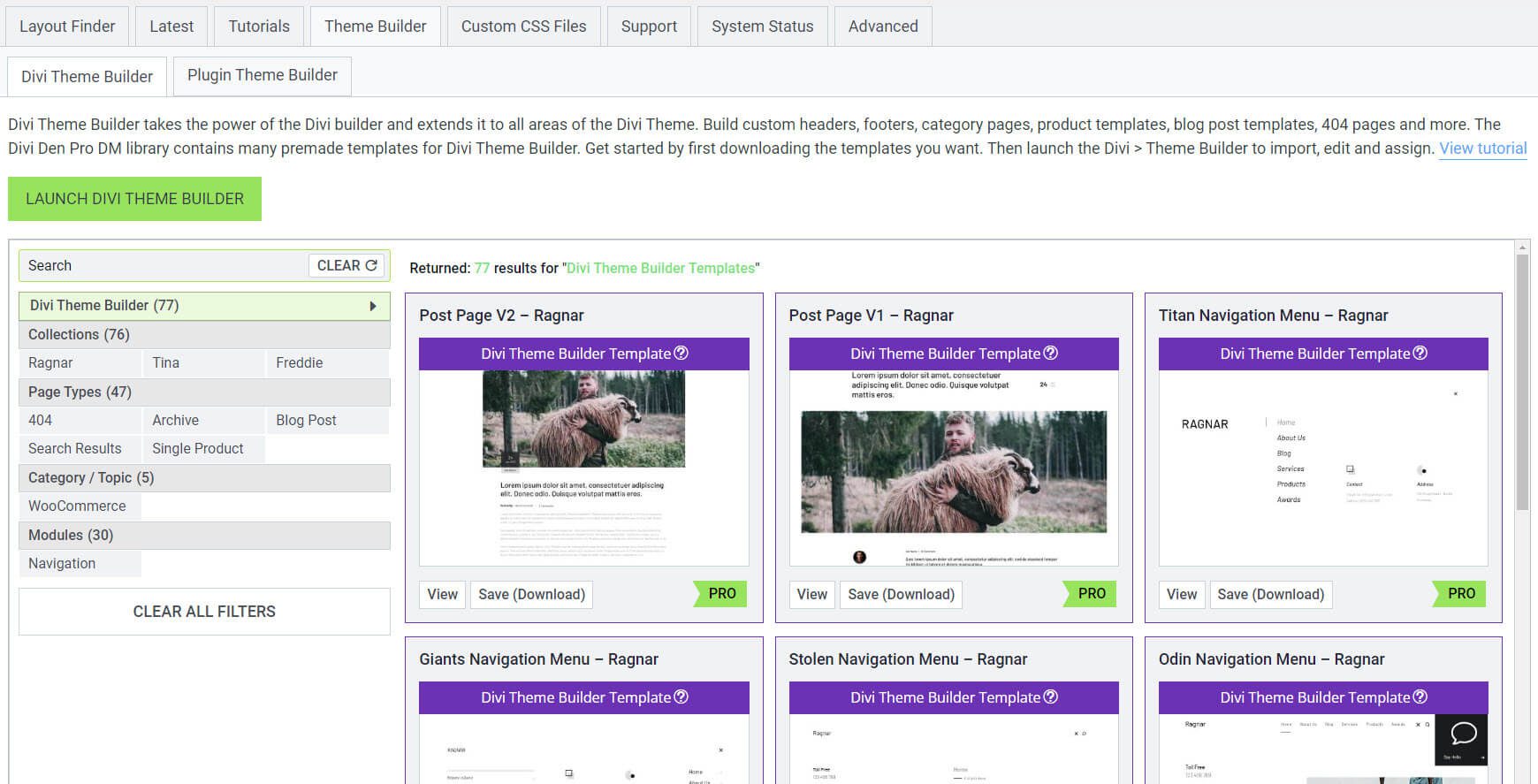
Theme Builder
The Theme Builder tab divides the layouts into Divi Theme Builder and Plugin Theme Builder. It presentations the collections, web page varieties, and so forth. Those also are added to the Divi Theme Builder. You’ll be able to additionally release the Theme Builder from right here.

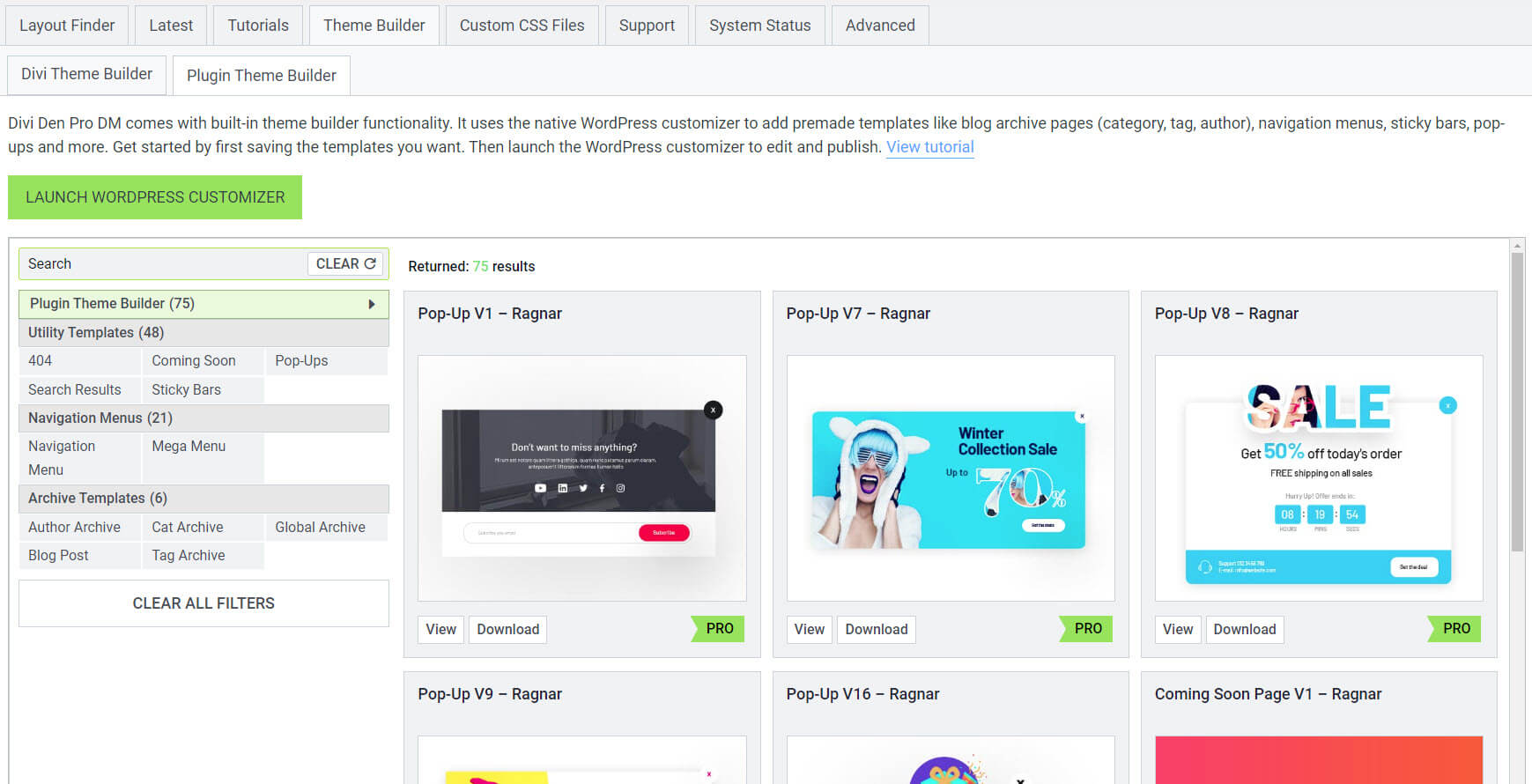
The Plugin Theme Builder has a hyperlink to open the Theme Customizer.

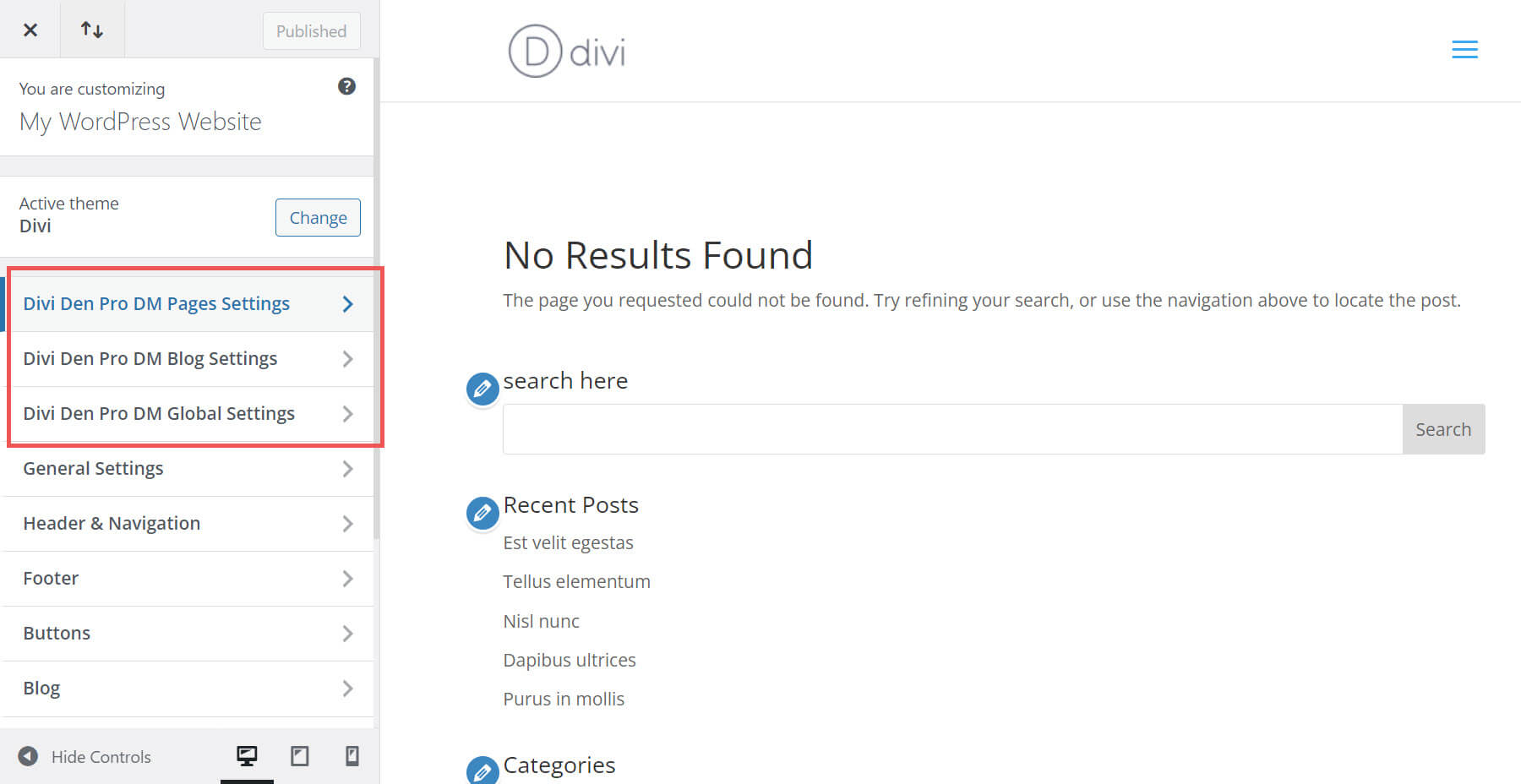
The Theme Customizer provides 3 new customizer tabs for web page, weblog, and world settings. This contains added options similar to a popup customizer, a sticky bar, extra icons, the back-to-top button, a coming quickly web page, template customizations, and a lot extra.

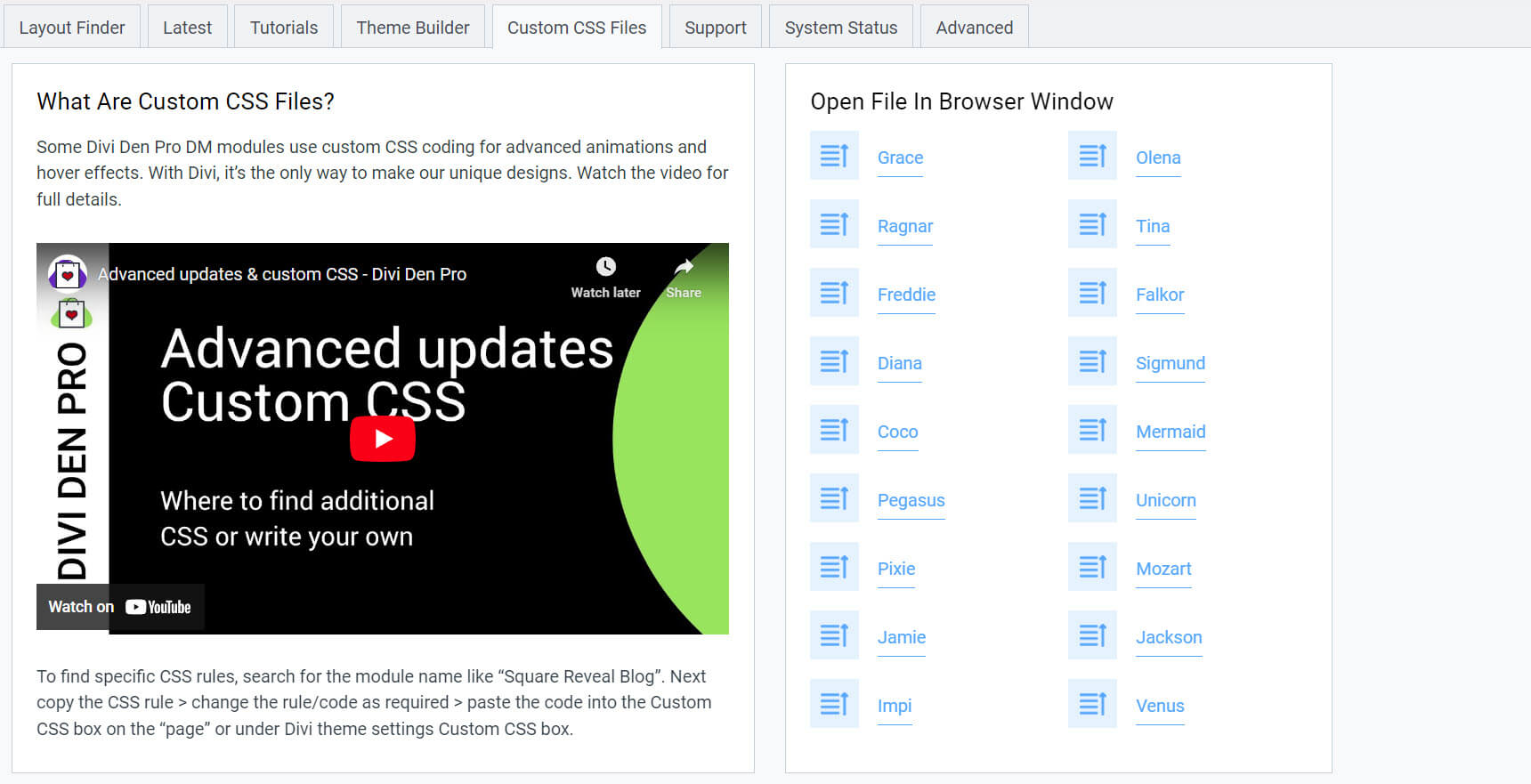
Customized CSS Recordsdata
The Customized CSS Recordsdata tab supplies the customized CSS from the Divi Den layouts that you’ll be able to reproduction and regulate. Clicking one opens the CSS in any other tab. An embedded video presentations how one can use the customized CSS.

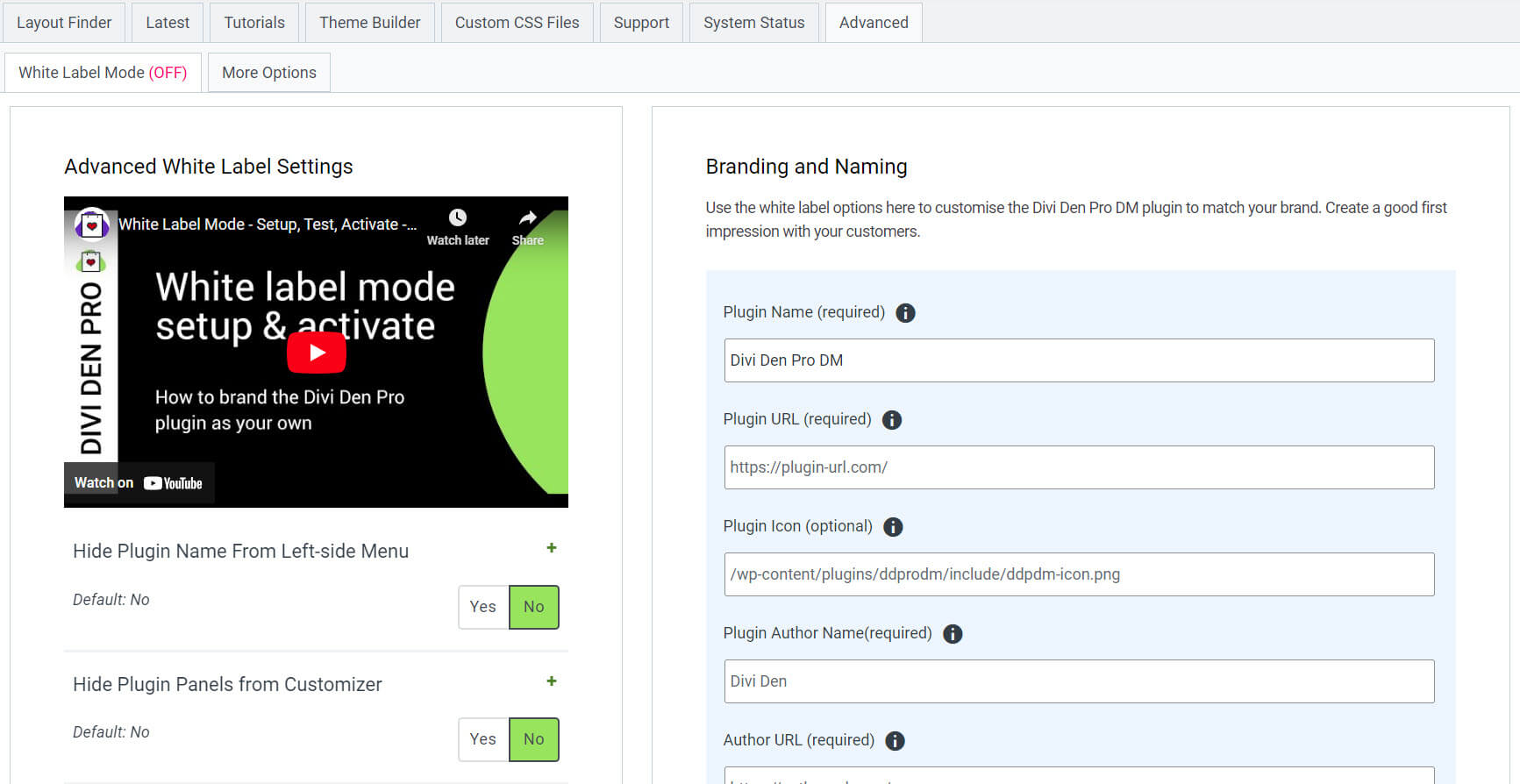
Complicated
The Complicated tab contains the White Label tab and the Extra Choices tab. White Label allows you to rebrand the plugin to compare your emblem.

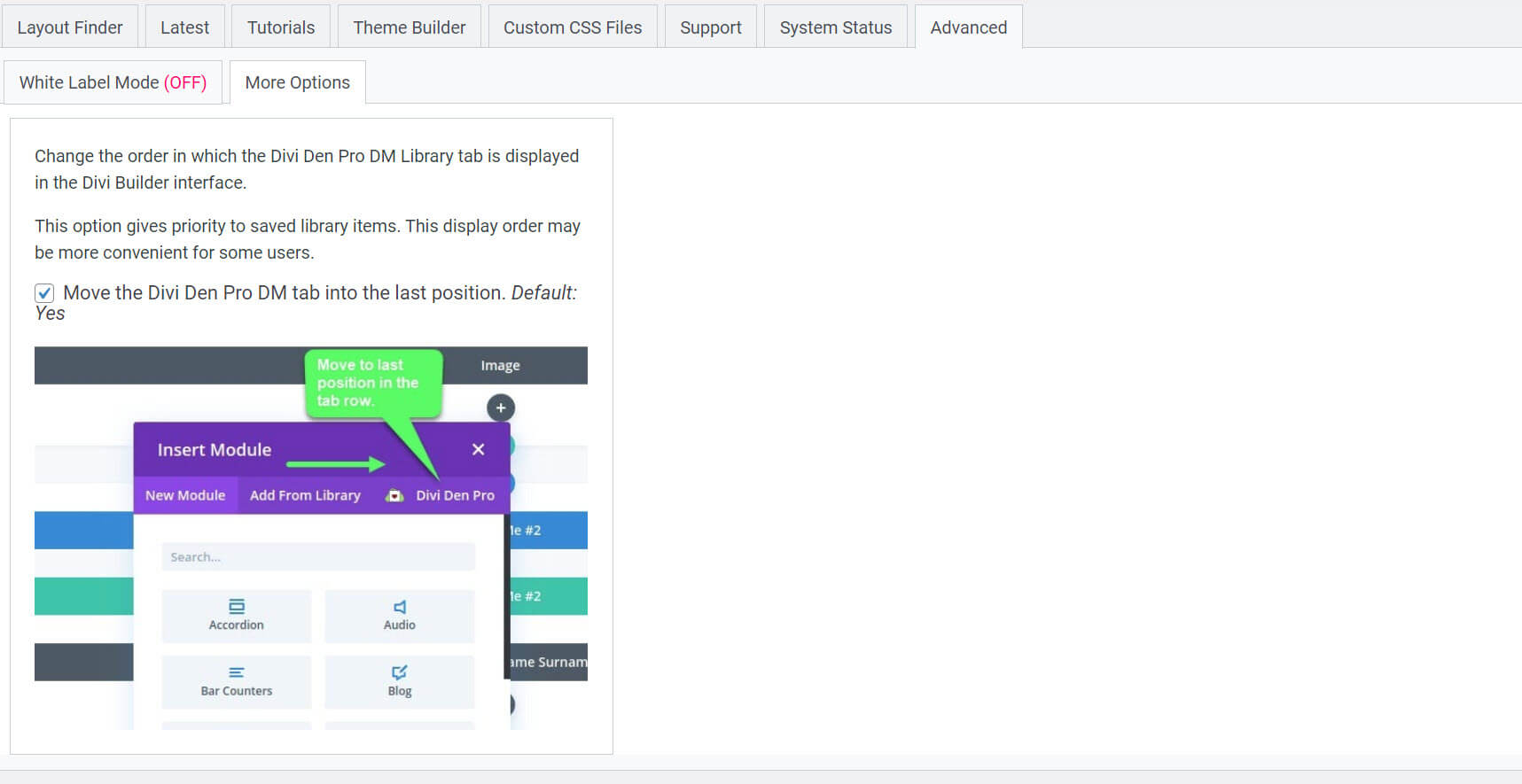
The Extra Choices tab allows you to transfer the Divi Den Professional tab throughout the Divi Builder components. That is enabled through default.

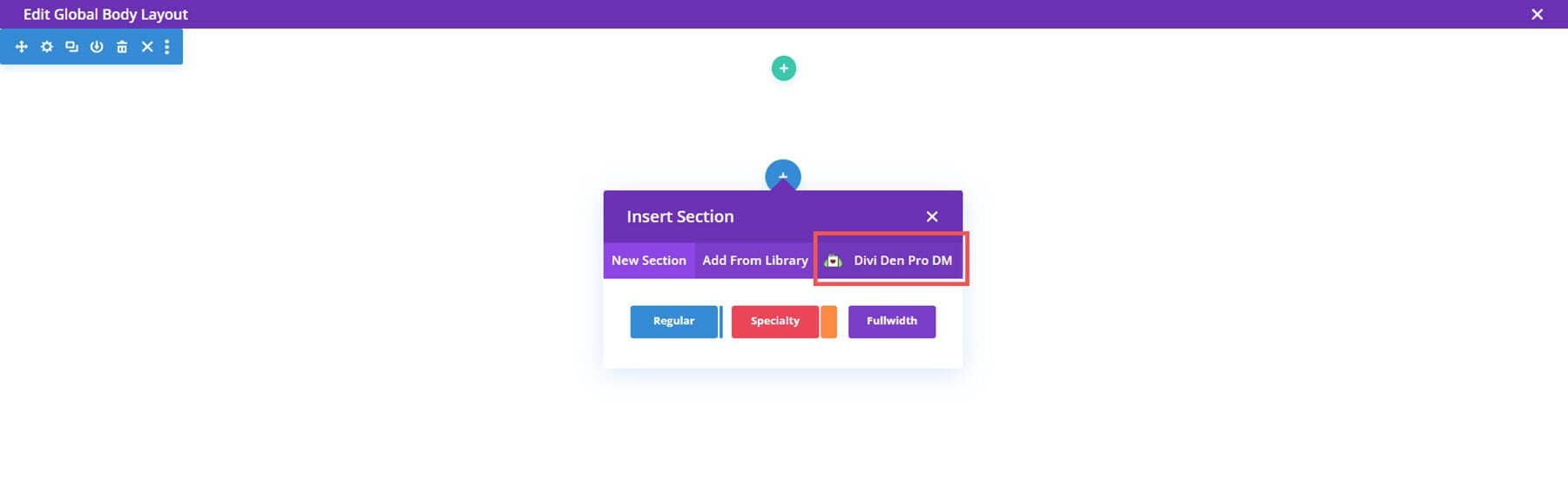
Divi Den Professional Structure Library within the Divi Builder
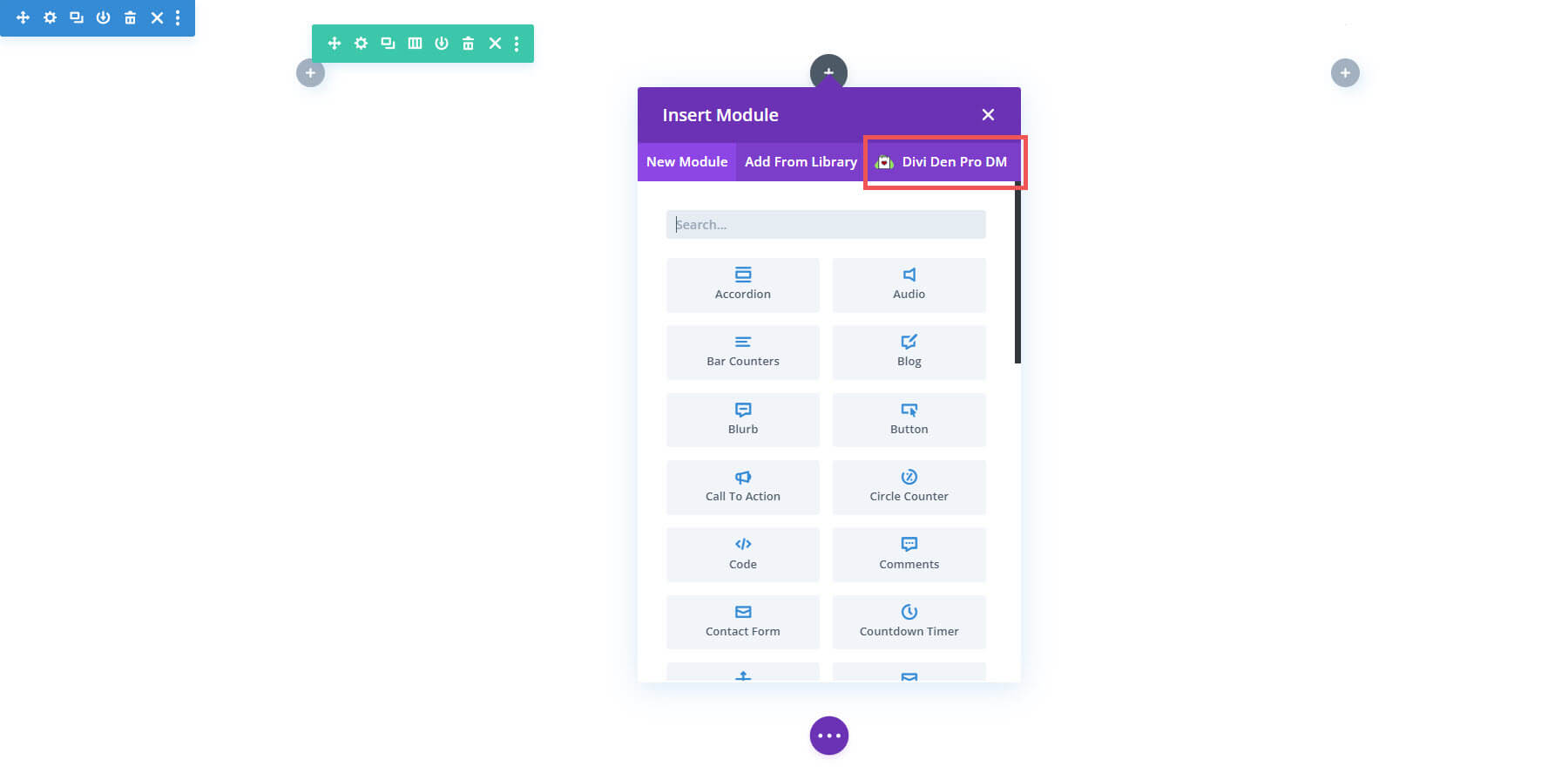
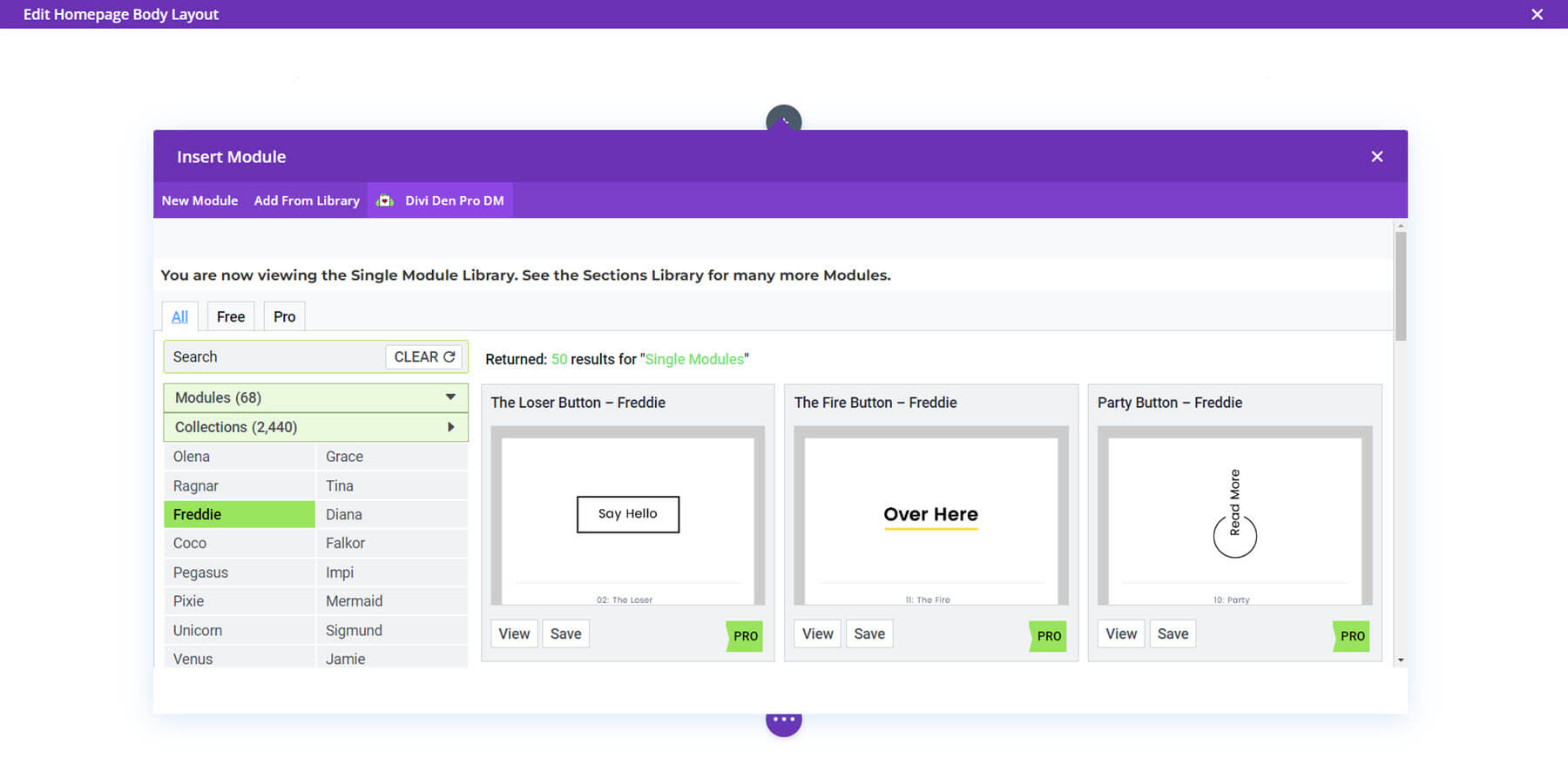
A tab for the Divi Den Professional – Structure Library is added to the Modules modal.

Deciding on the tab opens the menu the place you’ll be able to make a choice the structure you wish to have. The layouts are downloaded as JSON recordsdata, so that you’ll want to add them to pages and posts if you wish to use them.

Divi Den Professional Structure Library within the Divi Theme Builder
The Divi Den Professional – Structure Library interface may be added to the ground of the Divi Theme Builder display screen. It really works the similar because it does within the WordPress dashboard.

It really works the similar means within the Theme Builder because it does on pages and posts.

Divi Den Professional Structure Library Examples
Now that we’ve noticed how one can use the Divi Den Professional – Structure Library interface, let’s take a look at a couple of examples. We’ll take a look at a couple of of every sort.
Layouts
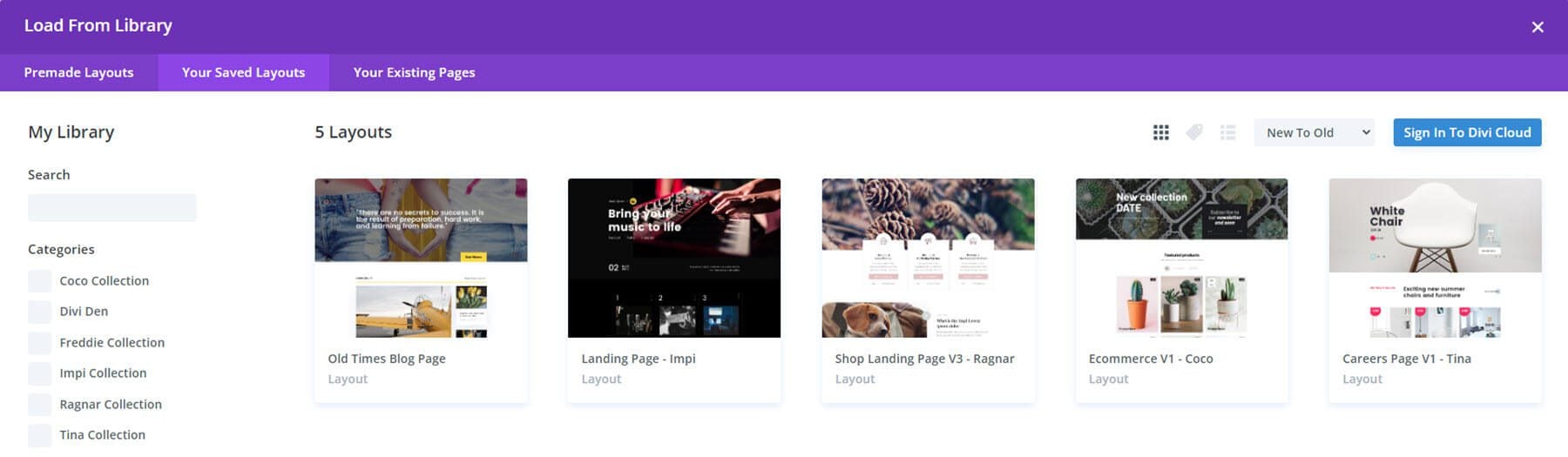
Subsequent, we’ll take a look at a couple of layouts. I’ll load them into the Divi Theme Builder. When you’ve stored the layouts on your Divi Library, they’re to be had for your layouts. Seek them and choose classes at the left.

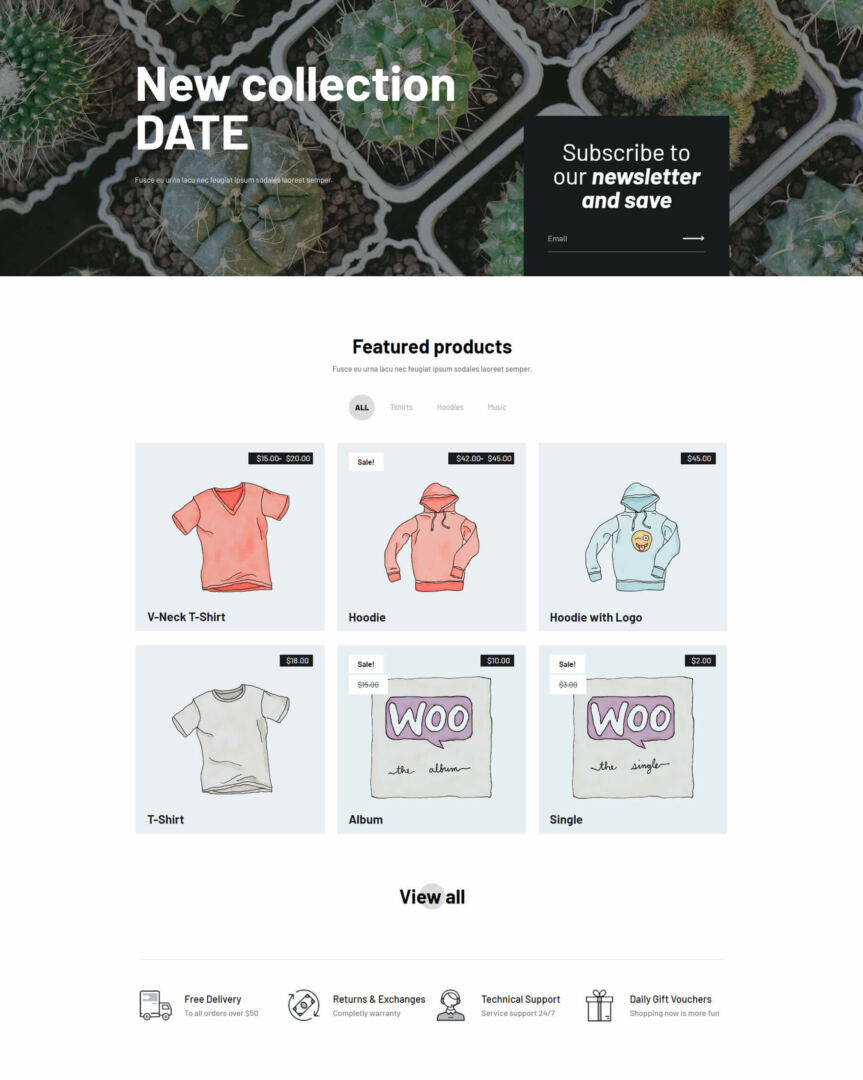
Store Touchdown Web page V3 Ragnar
That is the highest portion of Store Touchdown Web page V3 Ragnar. It features a hero segment with an e mail CTA. A store segment presentations featured merchandise and contains an animated overlay that scrolls a message in broad textual content on hover.

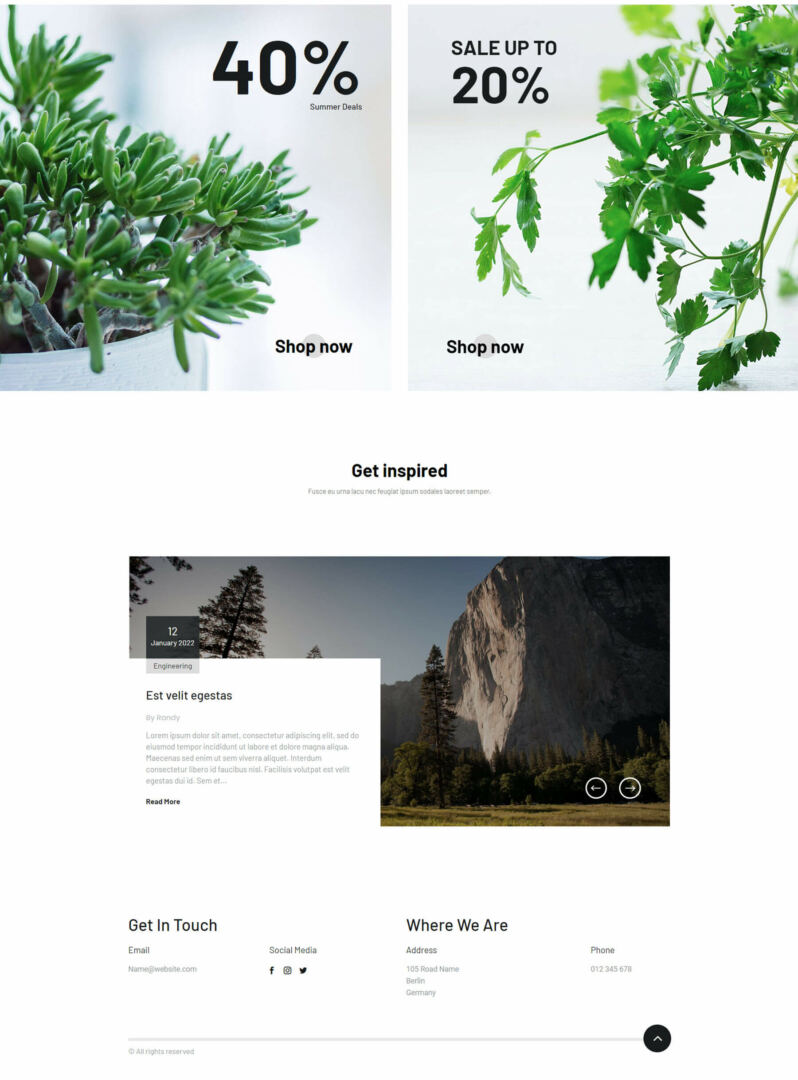
Right here’s the ground portion of Store Touchdown Web page V3 Ragnar. Additional-large photographs create store CTAs and come with animated buttons. A novel weblog segment shows the featured symbol in the back of the textual content that looks on one facet.

Careers Web page V1 Tina
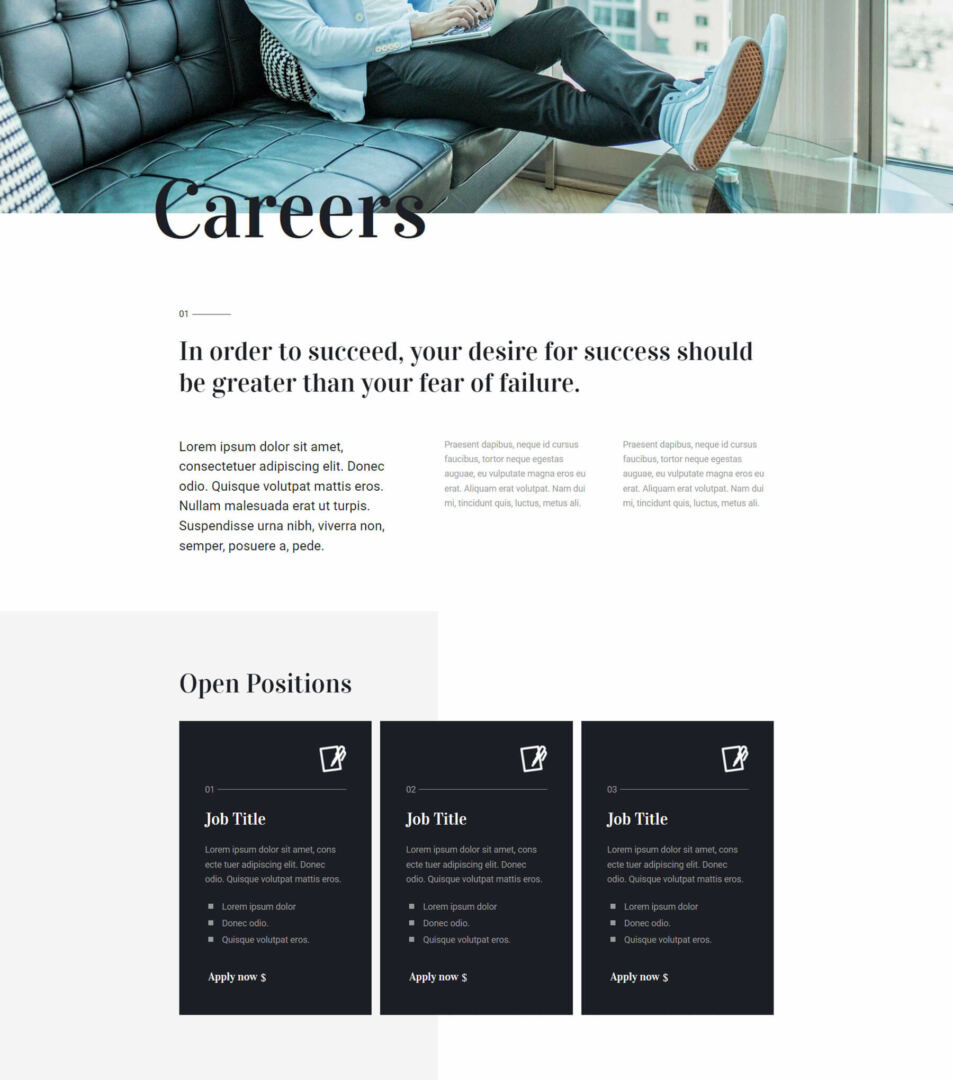
That is the highest portion of Careers Web page V1 Tina. It features a hero symbol with an overlapping name, an advent with a callout, and two columns of textual content. Following it is a segment of open positions displayed as playing cards.

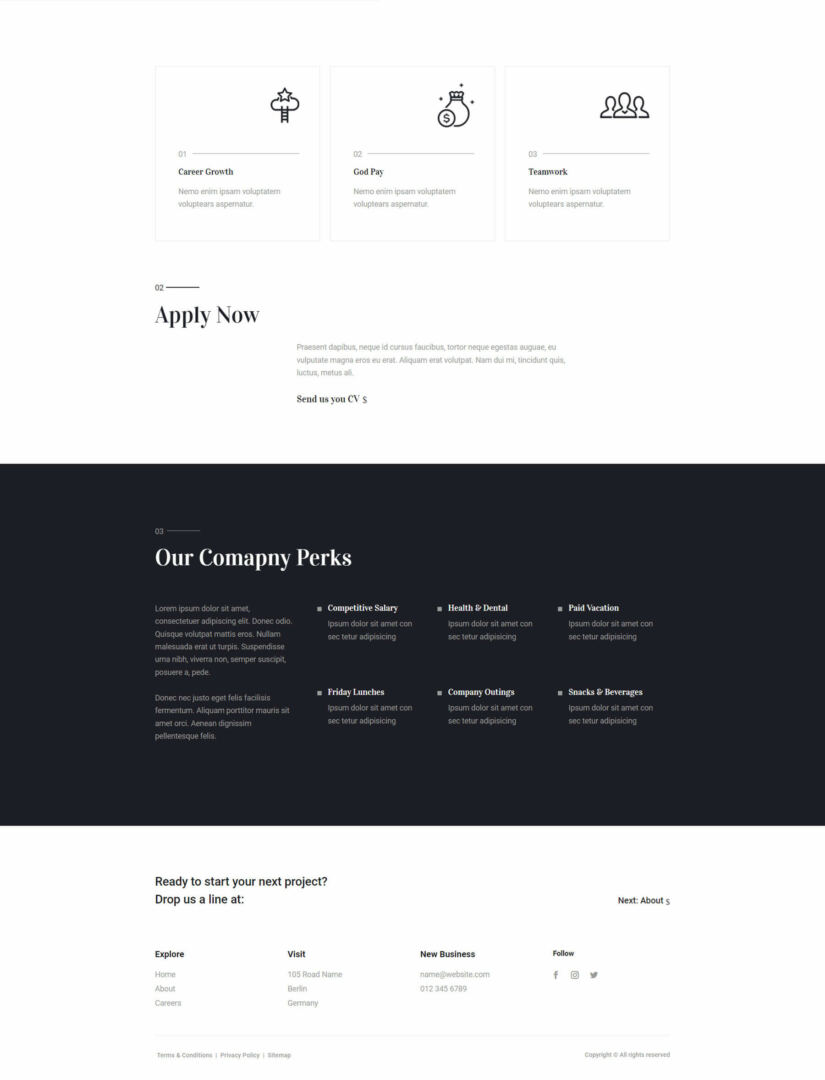
That is the ground portion of Careers Web page V1 Tina. Blurbs with hover animations supply data adopted through a CTA to ship a CV and a bit of corporate perks.

Outdated Occasions Weblog Web page
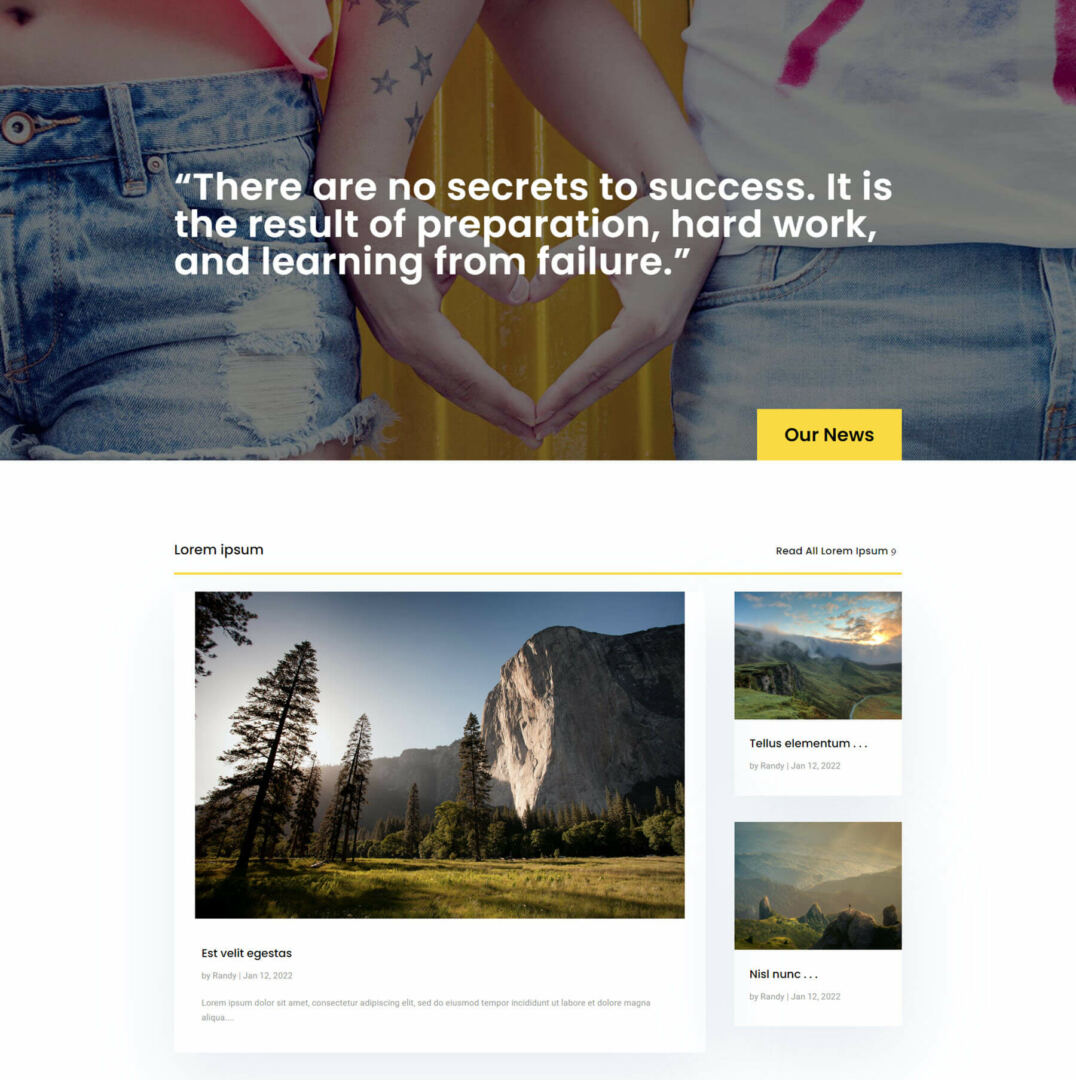
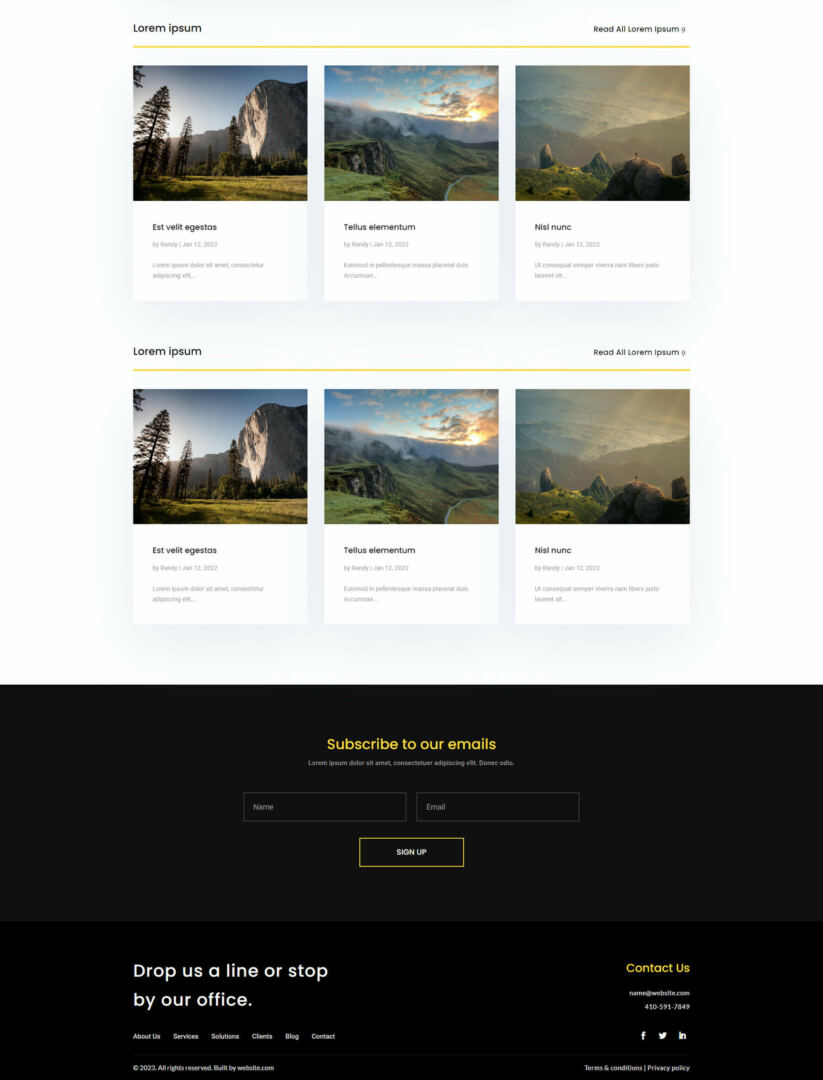
This case is the highest portion of the Outdated Occasions Weblog Web page. It features a hero segment with a message over a background symbol and a button with a hover animation. A weblog segment presentations a weblog put up with a big, featured symbol at the left and posts with a smaller featured symbol as a sidebar at the proper. A yellow line separates the weblog segment from the hero segment. The entire weblog playing cards come with tilt animations.

That is the ground portion of the Outdated Occasions Weblog Web page. It additionally makes use of yellow traces for separation and contains two three-column weblog sections, a big e mail shape, and a footer.

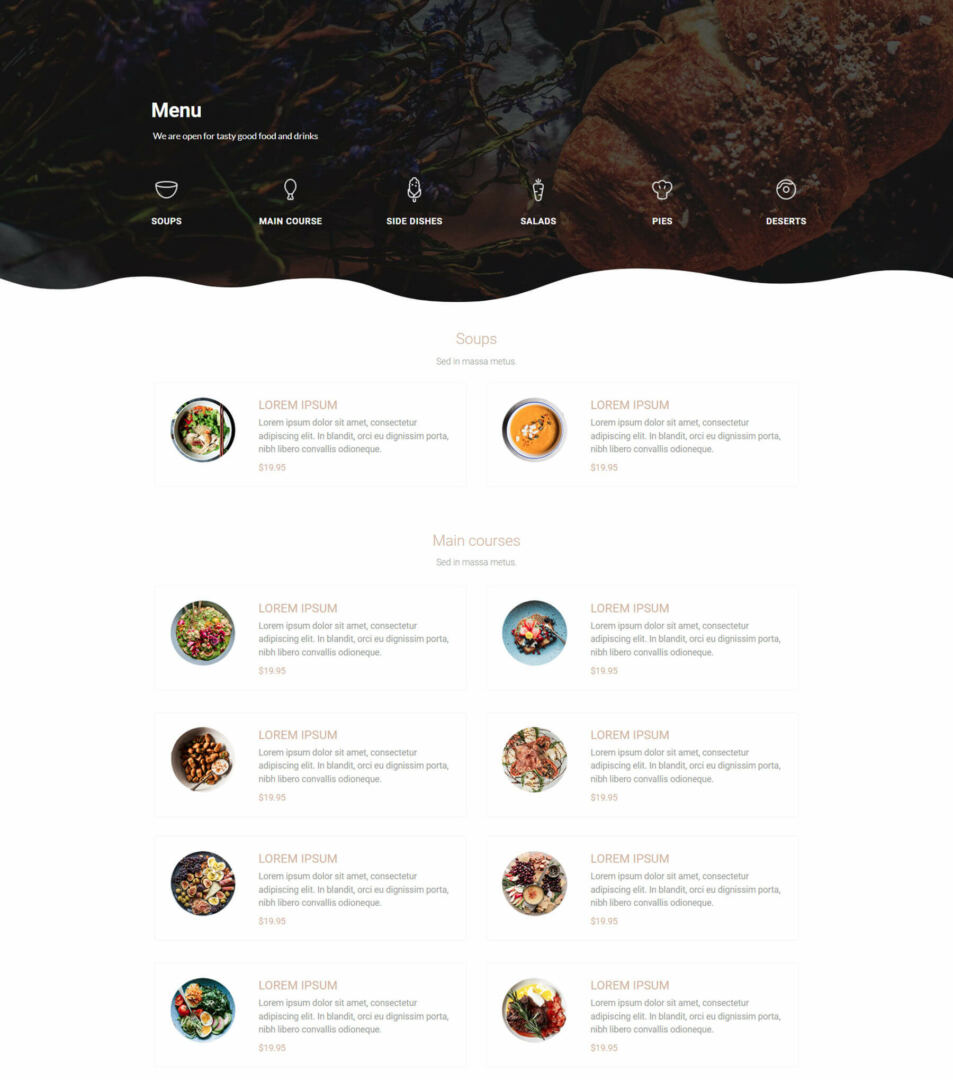
Menu Web page Structure Jamie
Right here’s the highest portion of the Menu Web page Structure Jamie. It features a hero segment with icons that hyperlink to the more than a few meals menu classes. They come with hover animations. A two-column meals menu follows this with a picture at the left and an outline at the proper. The meals is split into classes.

Menu Web page Structure Jamie
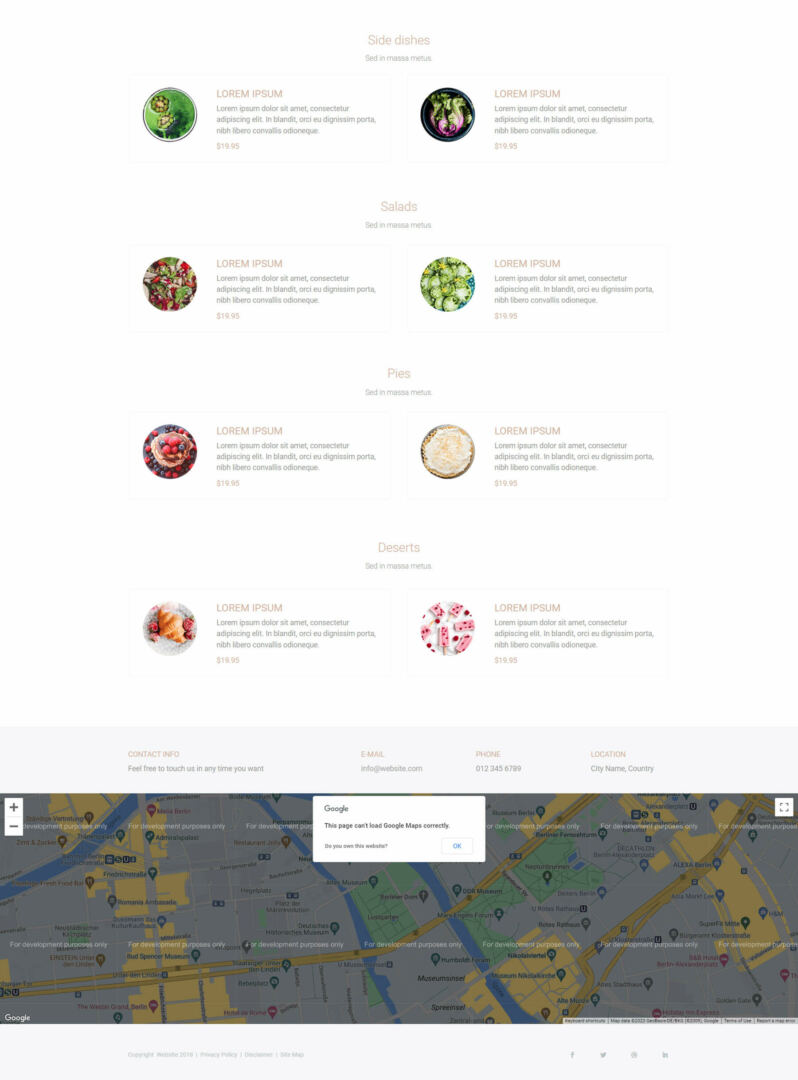
That is the ground part of the Menu Web page Structure Jamie. It continues the meals menu and contains touch data with a full-width map.

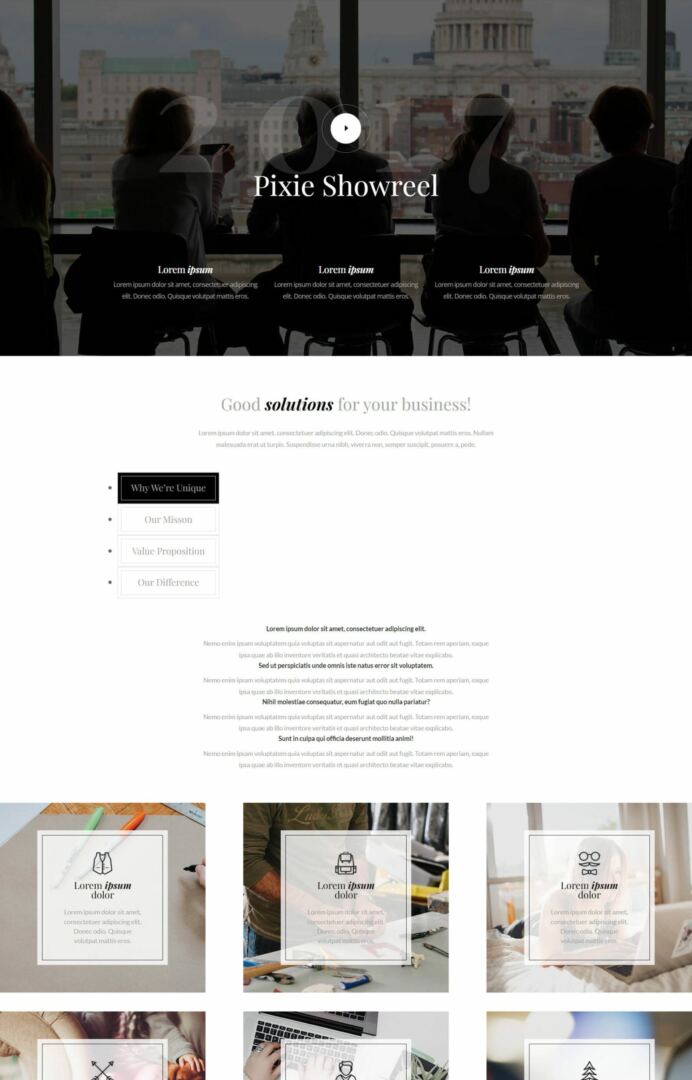
Showreel House Web page Structure
That is the highest portion of the Showreel House Web page Structure. The hero segment features a button that performs an embedded video and several other blurbs over a full-screen background symbol. Following it is a set of tabs to show data. Massive photographs with animated overlays hyperlink to the products and services.

That is the ground portion of the Showreel House Web page Structure. It continues the huge photographs and contains any other segment of pictures for products and services with tilted overlay animations. It additionally contains styled quantity counters, an e mail shape, and a footer.

Visible Development Bar Web page Freddie
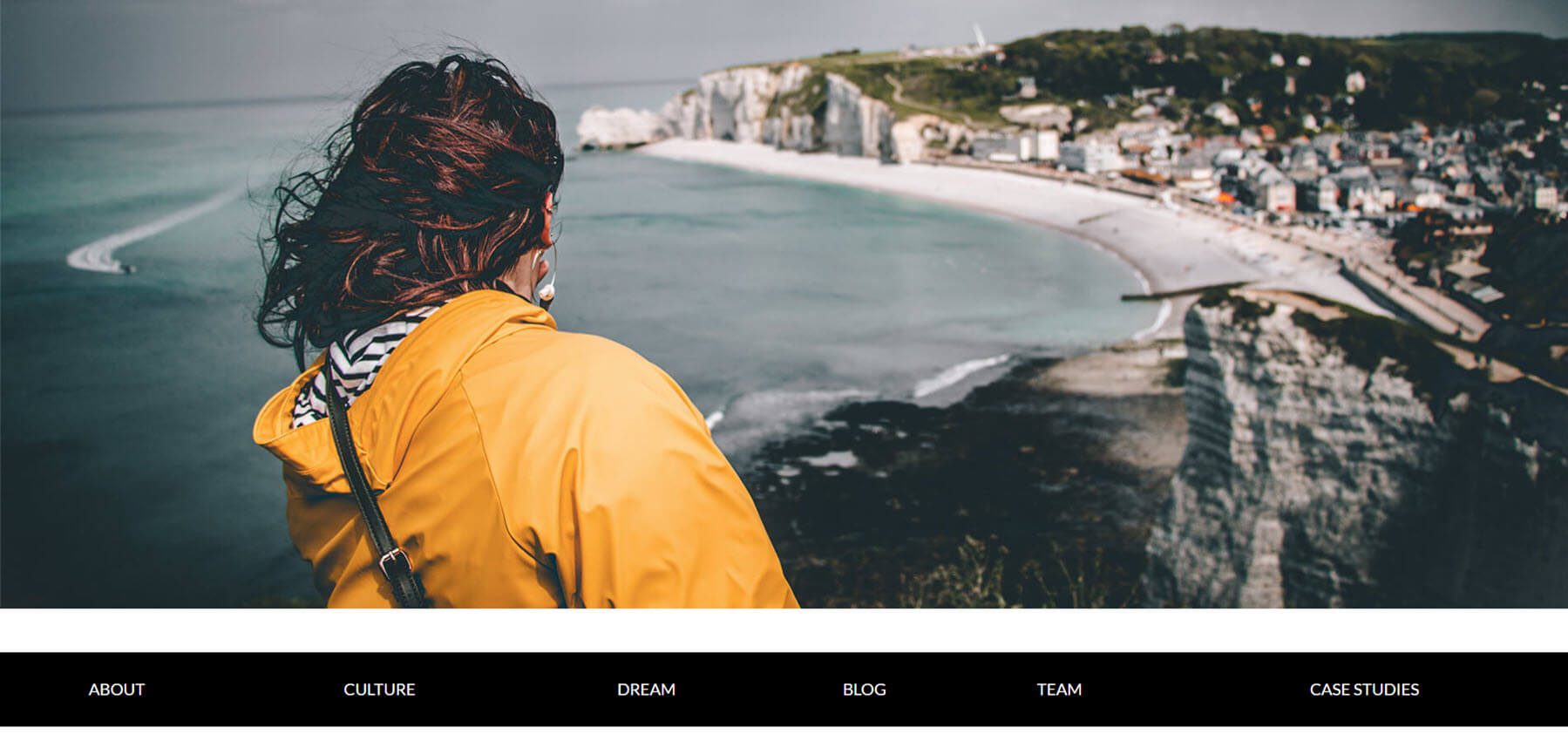
This one is Visible Development Bar Web page Freddie. It has a chic structure, however the principle component I need to display is the growth bar. That is the hero segment of the structure. A menu sits on the backside of the display screen. Whilst you scroll, the menu attaches to the highest of the display screen and presentations the growth throughout the structure.

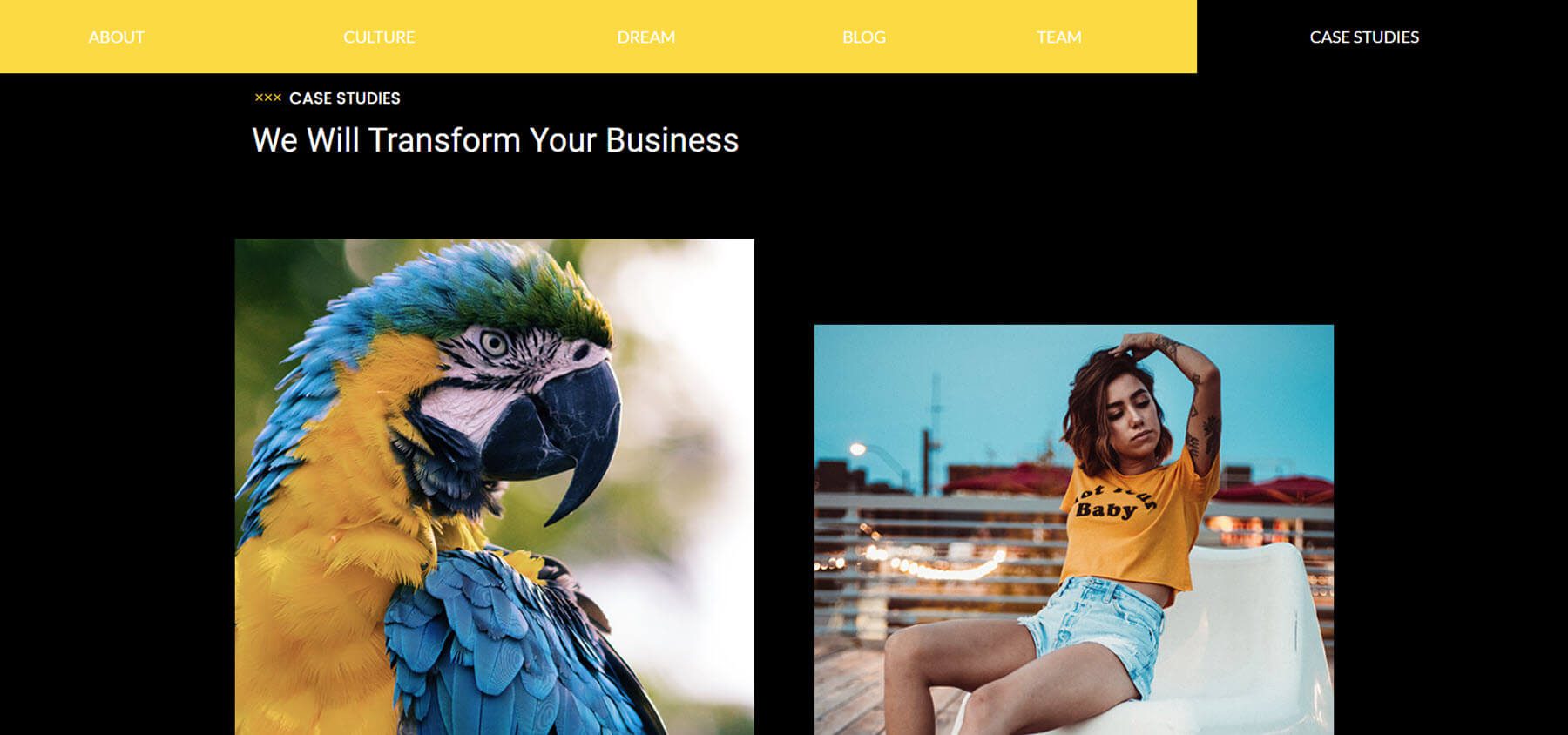
The segment on this instance is case research. The growth bar presentations yellow for each segment that I’ve scrolled previous. The photographs for this segment come with tilt results.

Sections
When you’ve got Divi Den Professional – Structure Library sections stored on your Divi Library, a Divi Den Professional DM tab is added on your Segment modal.

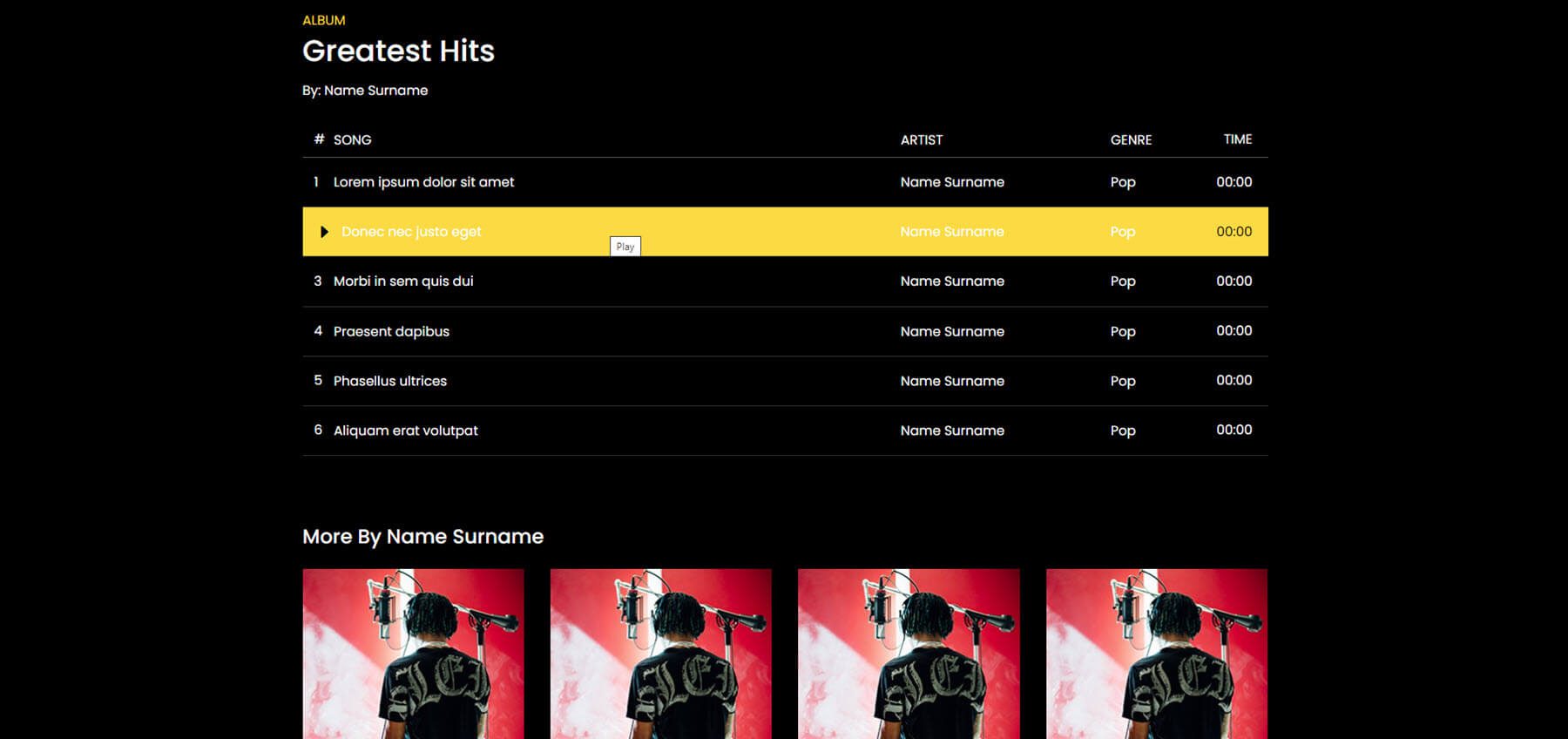
Biggest Hits Tune Module Freddie
Biggest Hits Tune Module Freddie supplies a styled audio participant segment with a black background and yellow hover results.

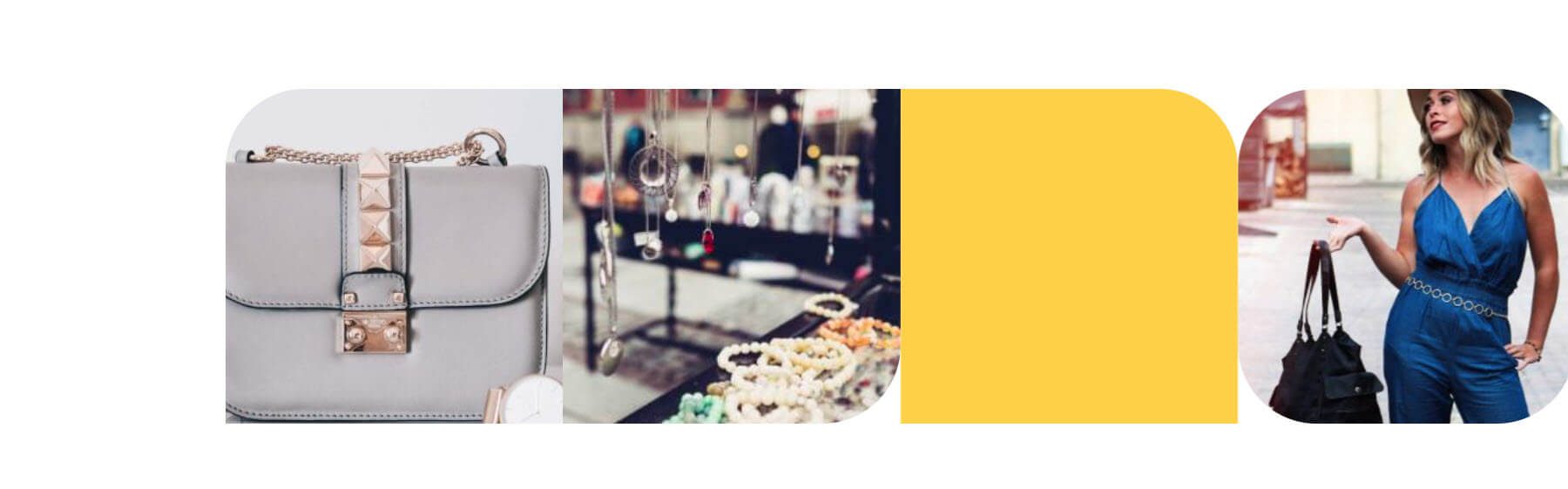
Styling Gallery Demo
Styling Gallery Demo supplies an enchanting symbol gallery with other border shapes and a block of colour to split the pictures.

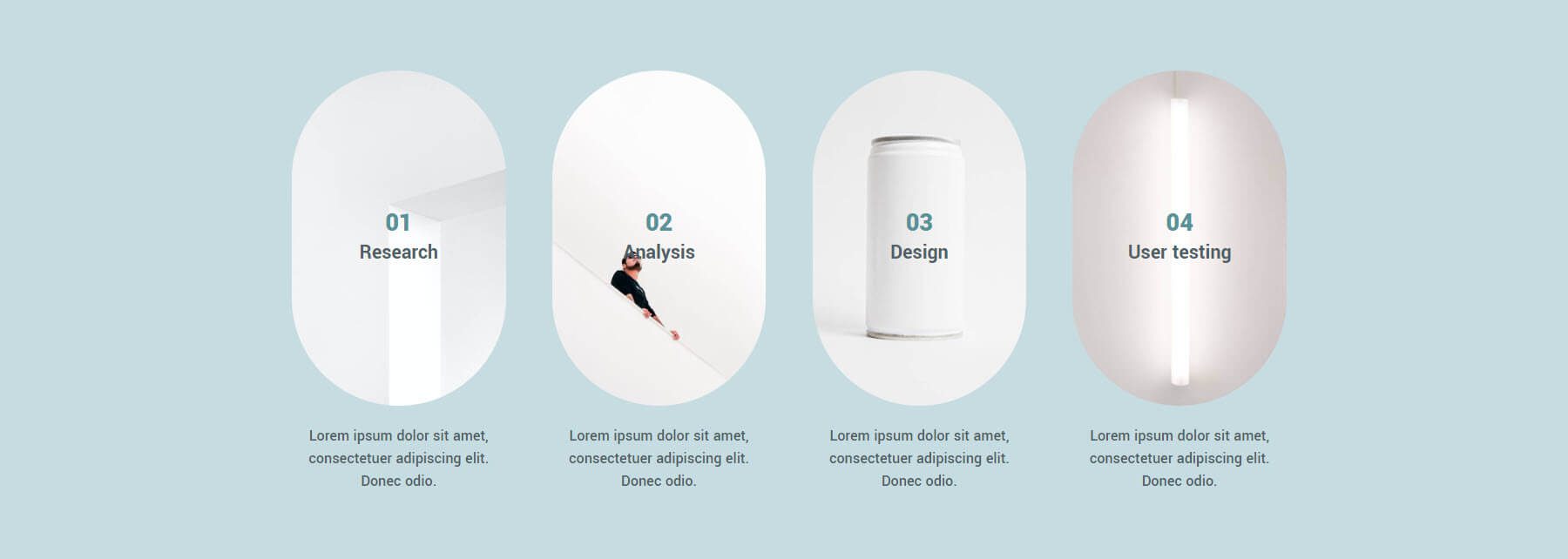
Lintang Procedure Grace
Styling Gallery Demo supplies a listing of steps. They’re positioned horizontally and come with formed photographs or colours, and hover results.

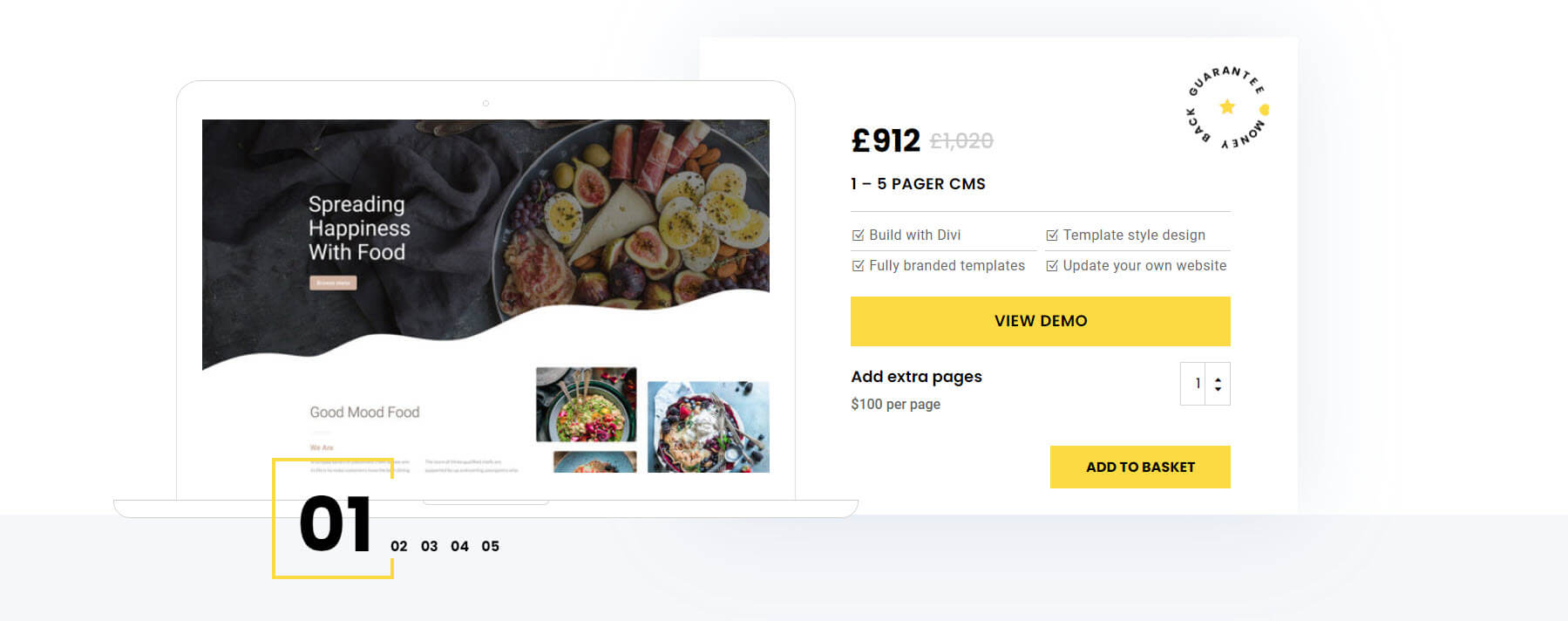
Thunderbolt Product Freddie
Thunderbolt Product Freddie is a product segment that shows a product slider on one facet and styled data at the different.

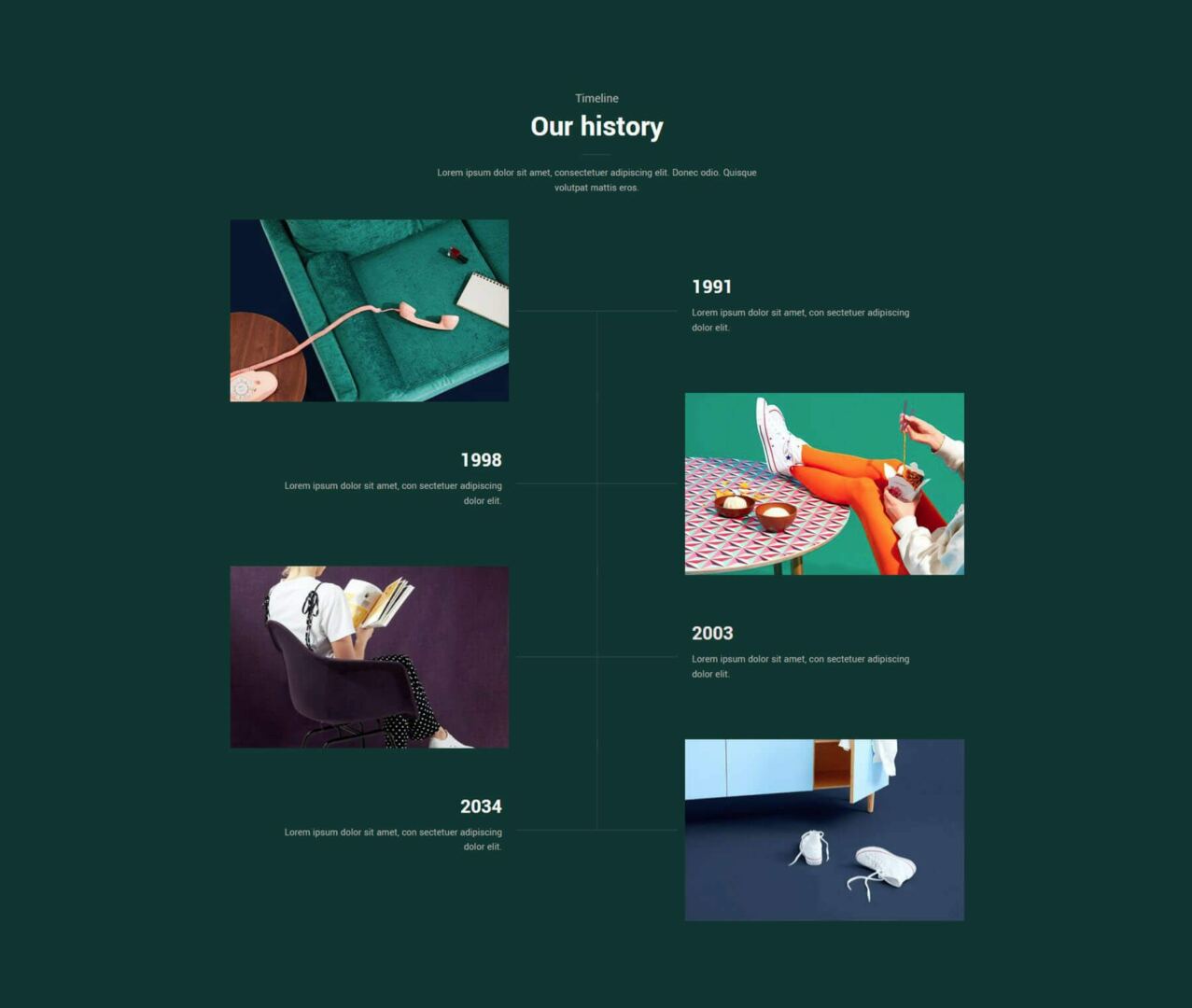
Alula Timeline Grace
Alula Timeline Grace creates another vertical timeline with photographs on one facet and data at the different.

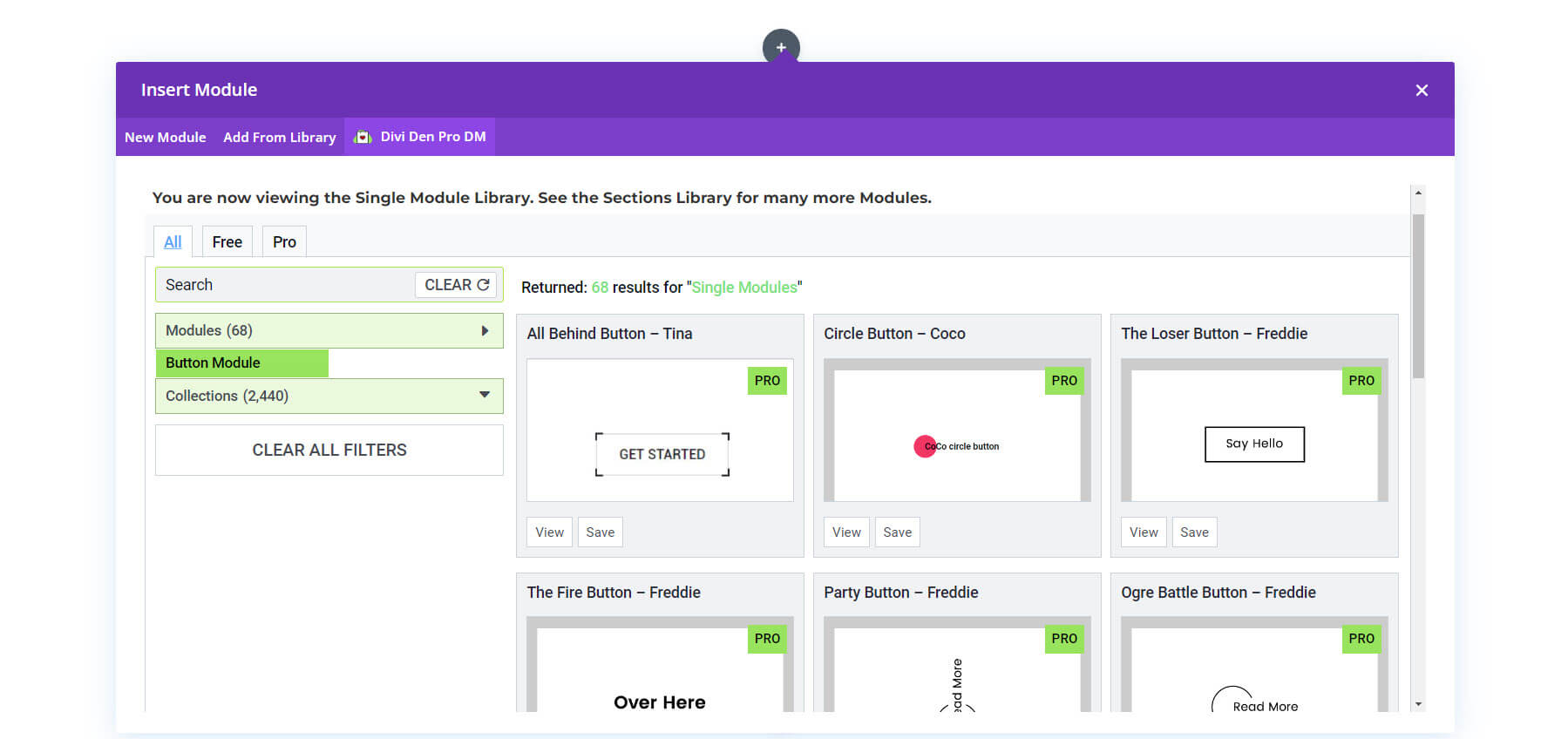
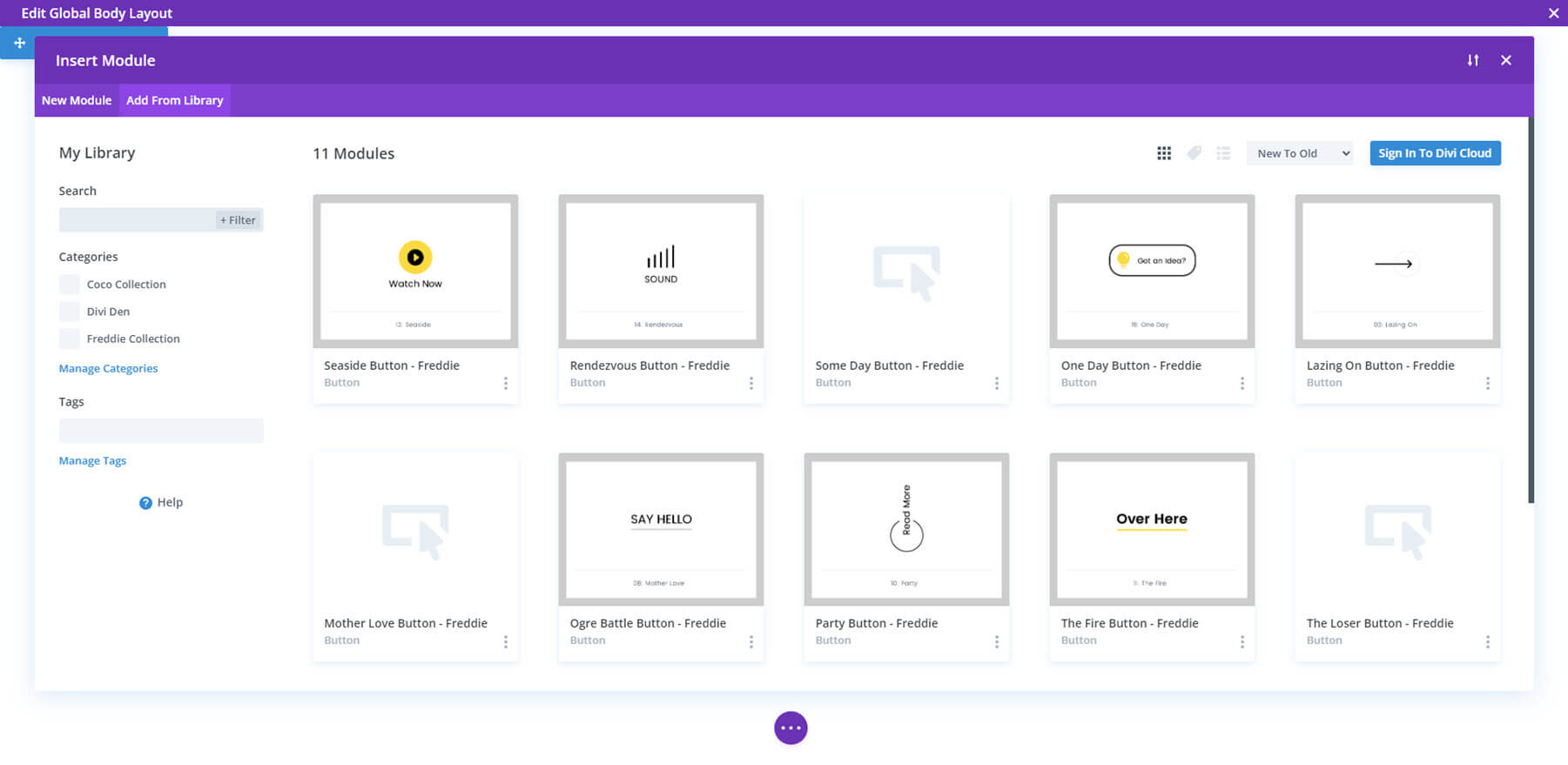
Modules
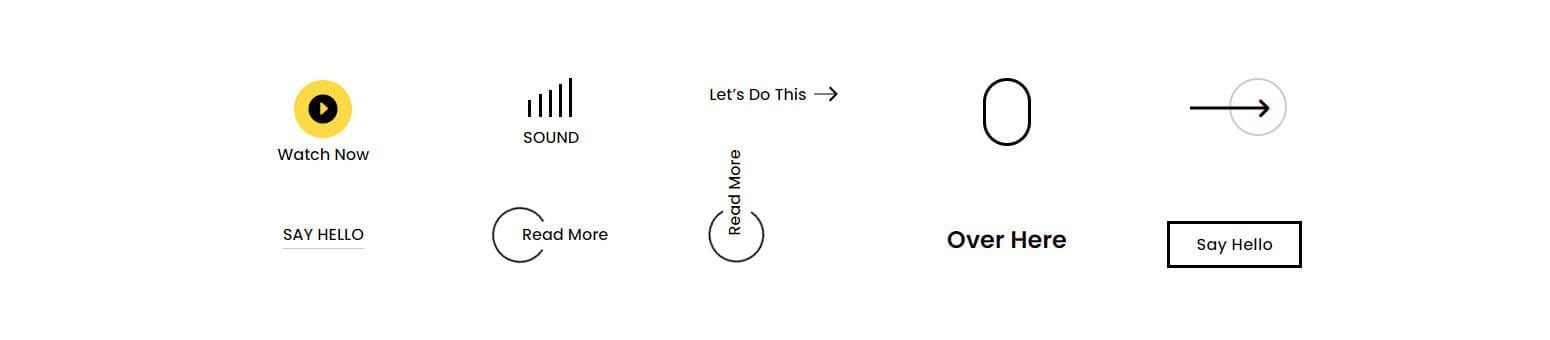
The Modules possibility within the dashboard presentations buttons. Listed here are a couple of that I downloaded.

I’ve added the entire buttons I downloaded to a unmarried web page. Every of the buttons contains attractive hover animations.

The place to Acquire Divi Den Professional Structure Library
Divi Den Professional – Structure Library is to be had within the Divi Market for $189. It contains limitless web site utilization, 12 months of enhance and updates, and a 30-day money-back ensure.

Finishing Ideas on Divi Den Professional Structure Library
That’s our take a look at Divi Den Professional – Structure Library. There are a large number of layouts on this library. The person interface is modest. Looking out, sorting, uploading, and downloading the layouts is intuitive. I discovered the hyperlink at the sections and modules to be restricted greater than the dashboard, as soon as the layouts are within the library, they’re to be had through settling on the Upload from Library choices. In the event you’re considering including a number of thousand professionally designed layouts on your Divi Library, Divi Den Professional – Structure Library is value a glance.
We need to listen from you. Have you ever attempted Divi Den Professional – Structure Library? Tell us what you take into accounts it within the feedback.
The put up Divi Product Spotlight: Divi Den Professional – Structure Library seemed first on Sublime Subject matters Weblog.
WordPress Web Design