Are you having a look to create a presentation in WordPress, however you aren’t certain the place to start out?
Through making a presentation the use of a WordPress plugin, you’ll be assured that the completed slideshow will glance nice to your WordPress web page. It might additionally prevent time, effort, and cash in comparison to the use of specialist instrument like PowerPoint.
On this article, we will be able to display you the way to create PowerPoint-style displays in WordPress.

Why Create Shows in WordPress?
Including a presentation in your web page could make it extra fascinating and tasty, which is able to stay guests to your website for longer. This sends certain alerts to search engines like google and yahoo, which would possibly fortify your WordPress Search engine marketing.
It’s imaginable to create a presentation the use of instrument like Google Slides or PowerPoint. You’ll be able to then upload the presentation in your web page the use of both a plugin or embed code.
Then again, growing displays in a standalone program can take a large number of effort and time, and you will even wish to purchase specialist instrument. For those who use an exterior program, then there’s additionally no ensure the completed presentation will glance excellent to your WordPress web page.
The excellent news is that you’ll simply create stunning, Search engine marketing-optimized displays within the WordPress dashboard. Through the use of a WordPress plugin, you’ll be assured that the presentation will glance nice to your WordPress website, it doesn’t matter what software the customer is the use of.
That mentioned, let’s see how you’ll create PowerPoint-style displays in WordPress.
Methods to Create Shows in WordPress
One of the simplest ways to create displays in WordPress is through the use of Sensible Slider 3. This unfastened plugin works with any WordPress theme and is optimized for Search engine marketing. It additionally comes with pre-made slides, animations, and templates, so you’ll create stunning displays, rapid.
First, it is very important set up and turn on Sensible Slider 3. If you wish to have lend a hand, then please see our information on the way to set up a WordPress plugin.
Upon activation, cross to Sensible Slider » Dashboard after which click on on ‘Cross To Dashboard.’

After that, merely click on on ‘New Undertaking.’
At this level, you’ll make a decision whether or not first of all a clean slate or use considered one of Sensible Slider’s ready-made presentation templates.
If you wish to create a professionally-designed presentation rapid, then we advise settling on ‘Get started with a Template.’

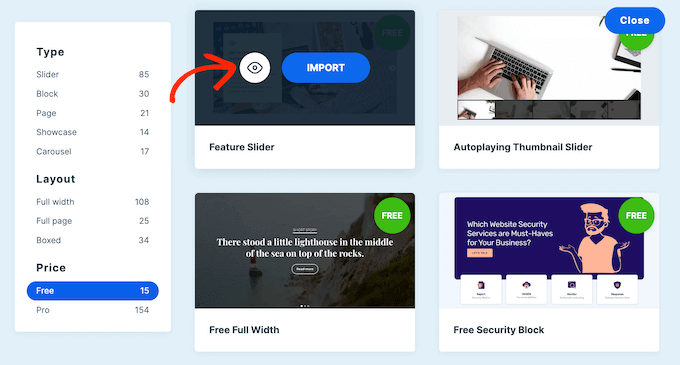
Sensible Slider will now display the entire to be had templates.
To take a better take a look at a design, hover your mouse over it after which click on at the eye icon when apparently. This opens the presentation template in a brand new tab.

Whilst you discover a template you wish to have to make use of, simply hover over it after which click on at the ‘Import’ button.
This will likely open your preferred template within the Sensible Slider editor.

Configure Your PowerPoint-Taste Presentation The usage of WordPress
After opting for a template, it’s a good suggestion to configure the presentation’s settings. The choices you spot would possibly range relying to your template, however we will be able to quilt the entire primary settings.
Configure Basic and Measurement Settings
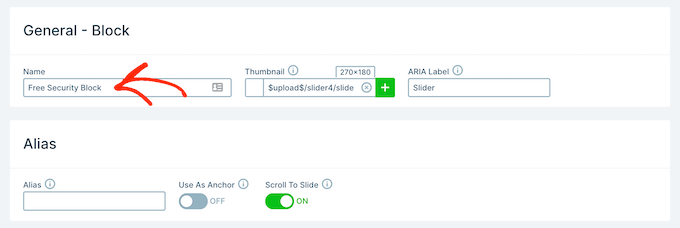
Within the ‘Basic’ tab, you’ll give the presentation a reputation through typing it into the ‘Title’ box.

You’ll be able to additionally upload a thumbnail, that could be visual to guests relying on the way you configure the presentation.
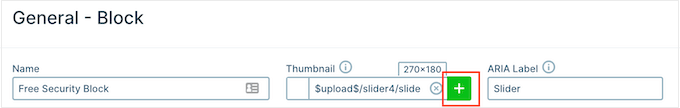
Merely click on at the ‘+’ icon subsequent to ‘Thumbnail’ after which both select a picture from the WordPress media library or add a brand new document out of your pc.

With that completed, you wish to have to scroll to the ‘Slider Design’ phase.
Right here, you’ll trade the slider’s alignment and upload a margin to create extra space round your slides.

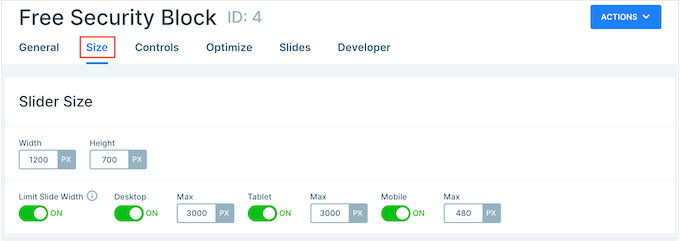
Subsequent, chances are you’ll wish to make the slides larger or smaller through settling on the ‘Measurement’ tab.
Right here, you’ll set other most sizes for pill, cellular, and desktop customers. Through doing so, you’ll be assured that the presentation will glance nice throughout all gadgets.
To set those most sizes, merely click on to turn on the Desktop, Cell, and Pill sliders after which sort a host into the ‘Max’ box.

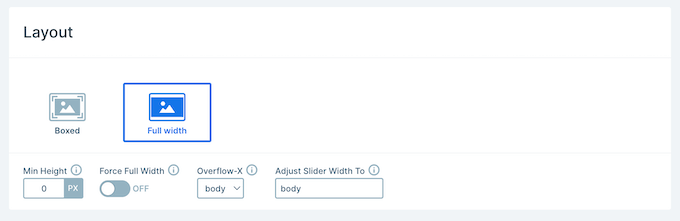
Beneath ‘Layouts’, you’ll select whether or not the presentation must fill all of the width of the browser (‘Complete width’) or are compatible the container it’s installed (‘Boxed’).
Through default, the presentation will scale up and down mechanically to suit the customer’s display screen. You are going to most often wish to go away those settings enabled, however chances are you’ll wish to set a minimal top through typing it into the ‘Min Peak’ field.

Configure Controls and Animation Settings
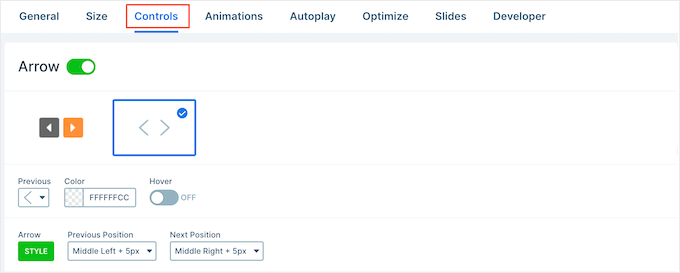
After that, click on at the ‘Controls’ tab. Right here, you’ll trade how guests transfer between the other slides.
The default settings must be a excellent are compatible for many WordPress blogs and internet sites, however chances are you’ll wish to trade how the arrows glance.
For instance, you’ll trade the colour of the arrows and the inset, which controls the place the arrows seem at the slide.

As you are making adjustments, chances are you’ll wish to preview how the arrows will glance to your presentation.
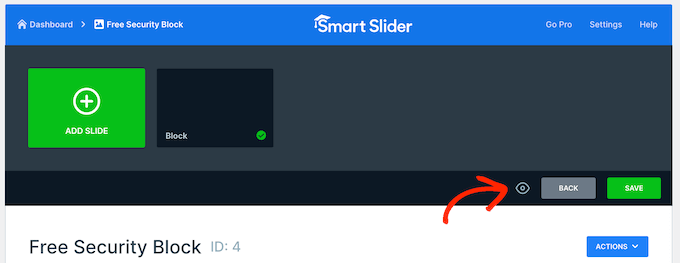
To do this, simply click on at the eye icon within the toolbar.

With that completed, merely scroll to ‘Bullets.’ Right here, you’ll customise the dotted icons that let guests to transport between the other slides. You’ll be able to take a look at other bullet types, upload a field shadow, trade the nook radius, and extra.
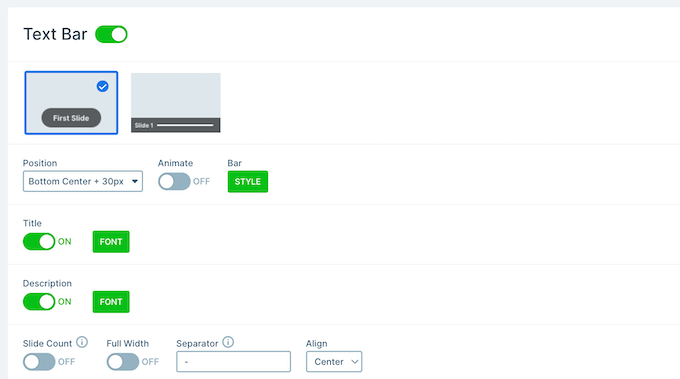
If you wish to display each and every slide’s name, then simply click on to allow the ‘Textual content Bar’ toggle.

Another choice is to turn each and every slide’s thumbnail, which supplies guests differently to transport between slides.
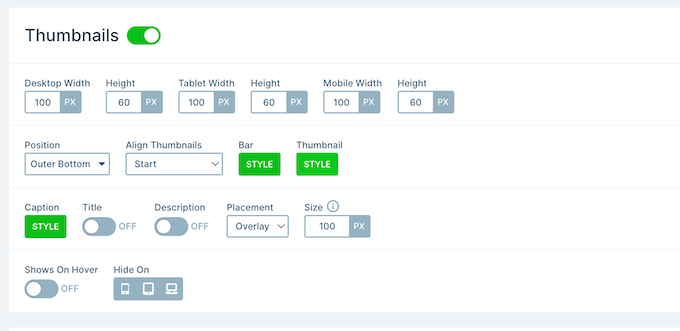
To try this, you wish to have to allow the ‘Thumbnail’ toggle. You are going to now get get admission to to a few further settings to fine-tune how the thumbnails glance.

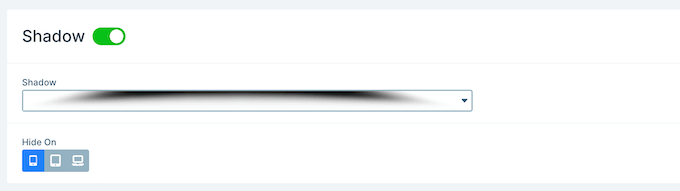
In spite of everything, chances are you’ll wish to upload a shadow to the ground of your slideshow through clicking at the ‘Shadow’ toggle.
After that, you’ll open the dropdown and choose from the other shadow types.

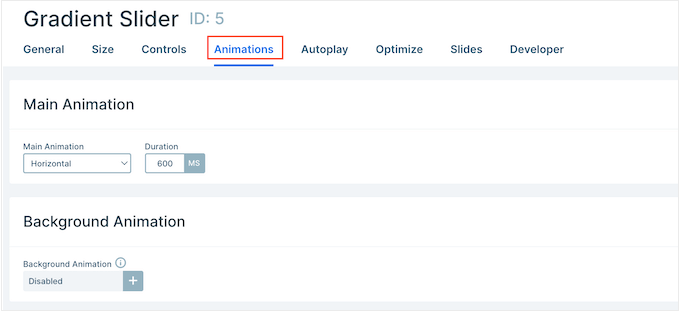
CSS animations are a good way to catch the customer’s consideration and inspire them to interact together with your presentation. Sensible Slider comes with integrated animations, so you’ll want to click on at the ‘Animations’ tab to configure them.
Right here, open the ‘Major Animation’ dropdown and select the impact that Sensible Slider will play when it switches between slides. You’ll be able to additionally trade how lengthy the animations will play through typing a host into the ‘Length’ box.

Relying at the template you’re the use of, you might also see a ‘Background Animation’ choice. This lets you animate the slide’s background symbol and hues.
Simply remember that background animations don’t paintings on movies or any displays that use parallax scrolling.
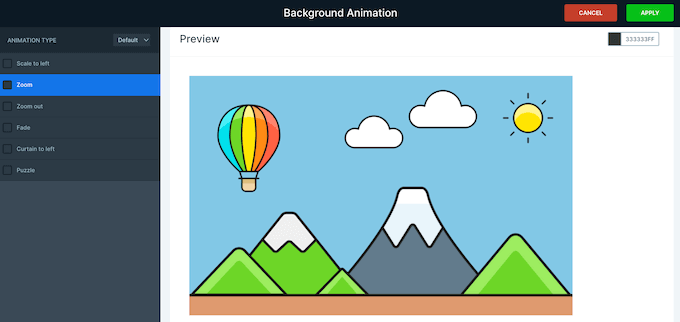
To take a better take a look at Sensible Slider’s background animations, click on at the ‘+’ icon. This opens an editor the place you’ll take a look at other animations to peer what results you’ll create.

Configure Autoplay Settings
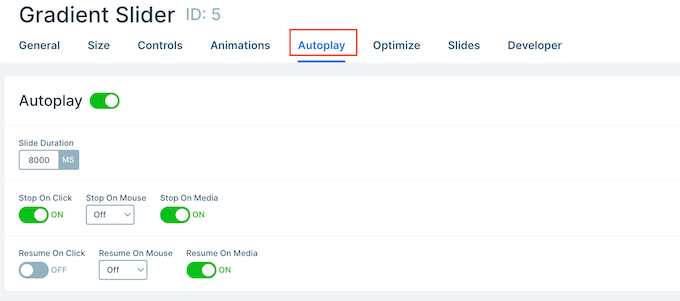
The following tab is ‘Autoplay.’
Through default, guests will wish to transfer between your slides manually. If you wish to have the presentation to play mechanically as a substitute, then merely click on to allow the ‘Autoplay’ slider.

For those who allow this feature, then you’ll get get admission to to a few further settings the place you’ll trade how lengthy the presentation displays each and every slide and the way guests can prevent the slideshow.
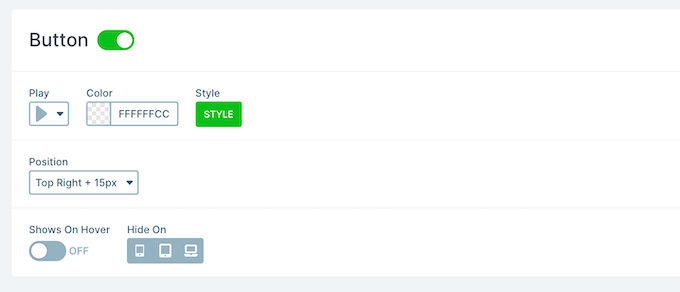
It additionally provides a ‘Buttons’ phase, the place you’ll customise the presentation’s ‘Play’ button.

Optimize Your Presentation
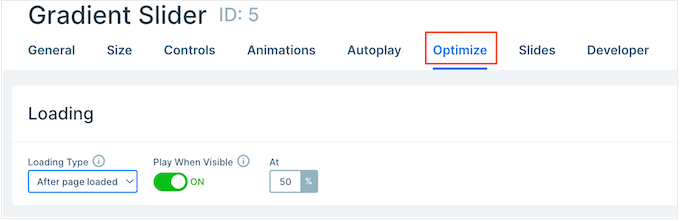
After that, choose the ‘Optimize’ tab. Right here, you’ll in finding the settings for Sensible Slider’s lazy loading.
Through default, the slider rather a lot straight away, which is a great selection if the presentation is the very first thing other people see once they consult with the web page.
Then again, in case you are making plans to put the presentation additional down the web page, then we advise opening the ‘Loading sort’ dropdown and opting for ‘After web page loaded.’

This will spice up WordPress velocity and function, in conjunction with making improvements to the customer enjoy through loading the remainder of the web page first.
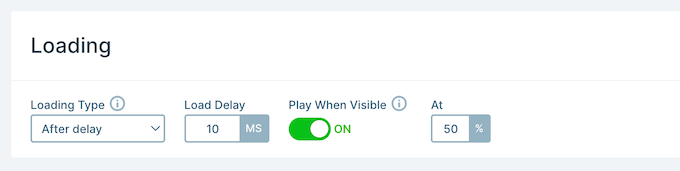
Another choice is ‘After extend,’ which lets you set a load extend for the slider.

Configure Slide Settings
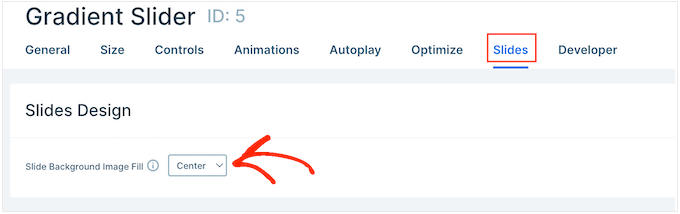
Through default, pictures will quilt all of the slide, although Sensible Slider must crop the picture to suit. This has a tendency to paintings smartly for many displays, however you convert this default atmosphere through settling on the ‘Slides’ tab.
Right here, merely open the ‘Slide Background Symbol Fill’ dropdown and select a distinct choice from the checklist, equivalent to stretch, heart, or blur are compatible.

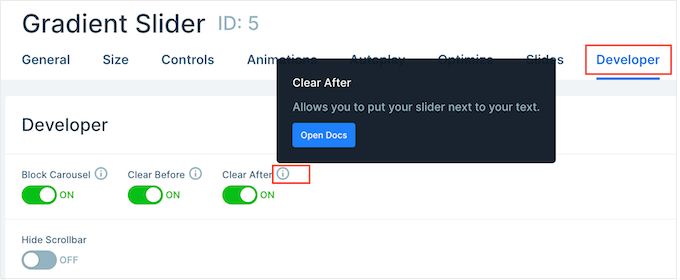
The ‘Developer’ tab has some complicated settings, together with a space the place you’ll upload customized CSS in your displays.
Maximum web page homeowners received’t wish to use those settings. Then again, if you wish to be informed extra about any of the ‘Developer’ choices, then merely hover over the little ‘i’ icon. This will likely display a tooltip with some additional info, plus a hyperlink to the Sensible Slider documentation.

Create Slides for Your PowerPoint-Taste Presentation in WordPress
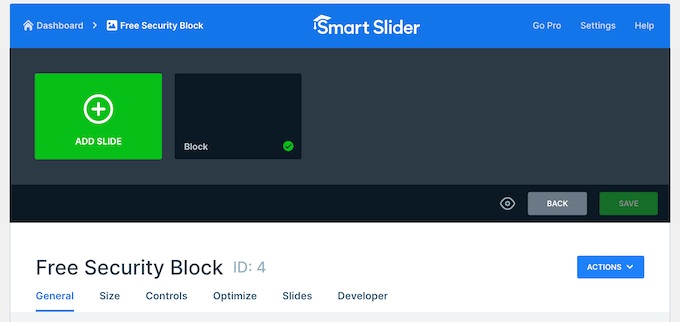
When you’re proud of how the presentation is configured, it’s time to start out growing slides.
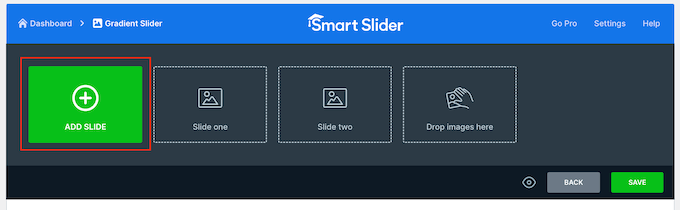
Merely click on at the ‘Upload Slide’ button to get began.

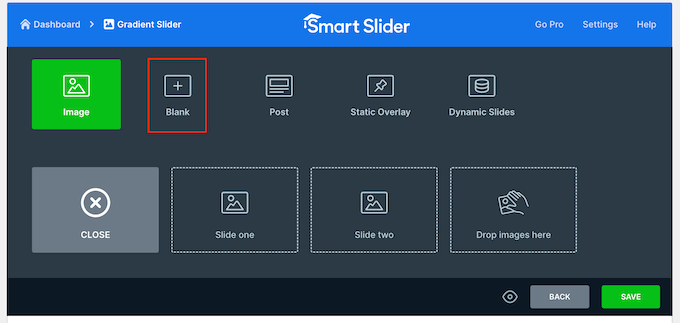
Sensible Slider means that you can create a couple of several types of slides. It even has a ‘Publish’ choice, which lets you embed a WordPress publish inside of a slide.
You’ll be able to experiment with the other choices, however on this information, we will be able to be the use of the ‘Clean’ design for example.

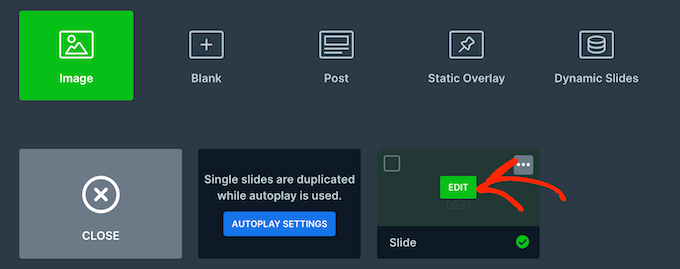
After opting for a slide sort, you’ll see the slide’s thumbnail close to the highest of the display screen.
Simply hover your mouse over the thumbnail after which click on at the ‘Edit’ button when apparently.

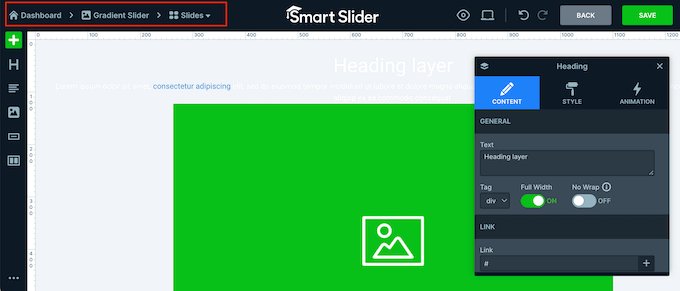
This opens the Sensible Slider editor.
Alongside the highest of the display screen is a breadcrumb navigation bar the place you’ll transfer between the other slides within the presentation.

Alongside the left-hand aspect of the display screen are the entire layers that make up the slide. You’ll be able to hover your mouse over any icon to peer that layer’s identify, equivalent to Symbol or Row.
To edit a layer, simply give it a click on within the left-hand menu. This opens a popup with the entire settings you’ll use to customise that layer.

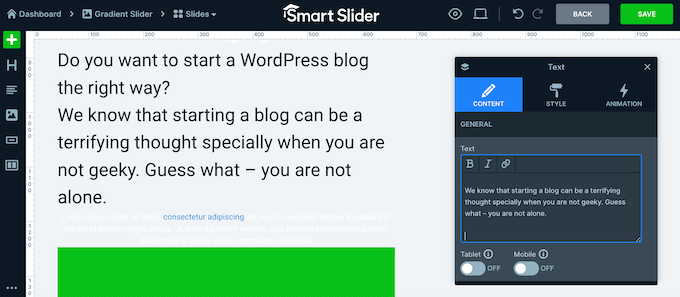
You’ll be able to additionally choose a layer through clicking on it within the reside preview. For instance, to exchange probably the most default textual content with your personal messaging, simply click on to make a choice that layer.
Within the popup that looks, sort your message into the ‘Textual content’ box.

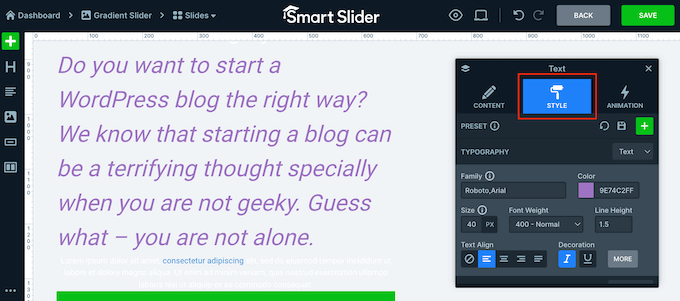
You’ll be able to additionally trade how the textual content appears through clicking at the ‘Taste’ tab.
Right here, you’ll trade the textual content colour, font, dimension, and extra.

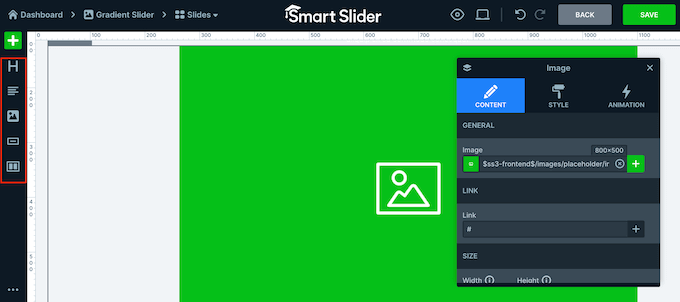
To customise the slide, merely click on at the other layers after which make your adjustments within the popup that looks.
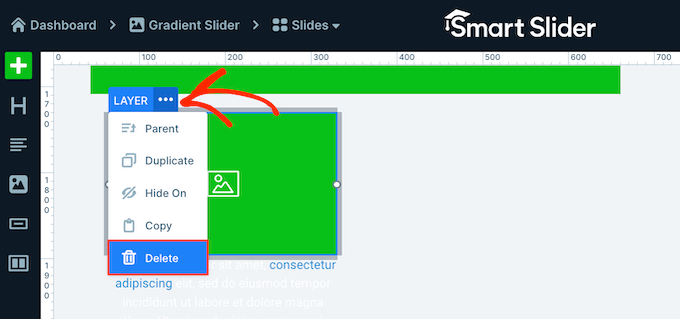
If you wish to delete a layer, then simply hover your mouse over it after which click on at the dotted icon. Within the dropdown menu, you wish to have to make a choice ‘Delete.’

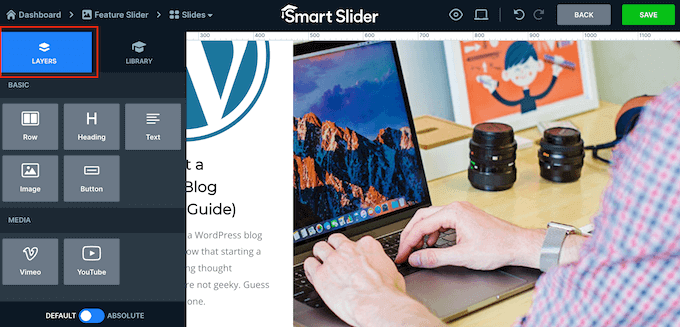
Do you wish to have so as to add extra layers to the slide?
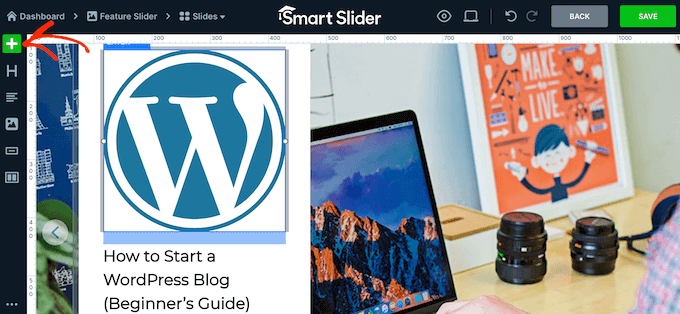
Merely click on at the inexperienced ‘+’ icon within the left-hand menu.

The ‘Layers’ tab displays some fundamental layers, equivalent to pictures, buttons, and textual content.
You’ll be able to upload any of those layers to the slide the use of drag and drop.

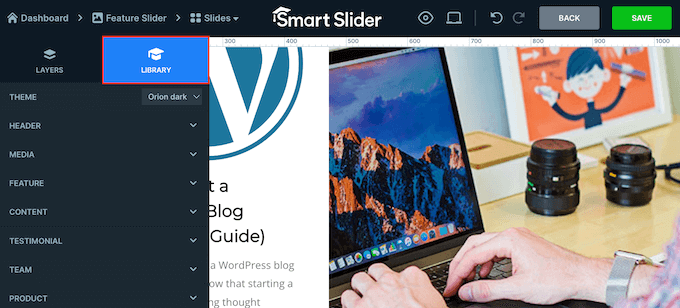
Sensible Slider additionally has a library of pre-made slides that you’ll upload in your presentation.
To try those choices, click on at the ‘Library’ tab.

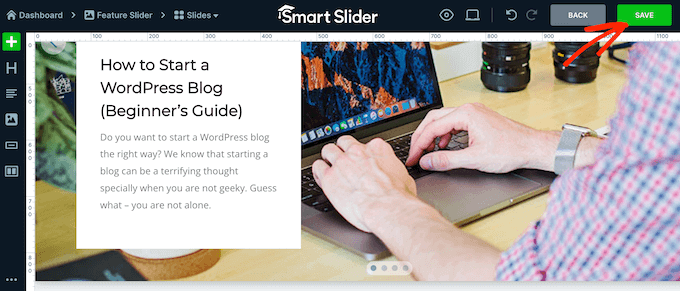
You’ll be able to now proceed operating in this slide through including layers and customizing them with your personal content material and settings.
When you’re proud of how the slide is about up, click on at the ‘Save’ button.

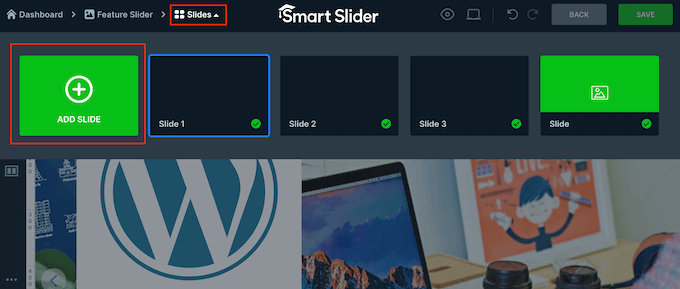
To start out operating at the subsequent slide, you wish to have to click on on ‘Slides’ within the toolbar.
Then, choose ‘Upload Slide.’

Methods to Post a Presentation in WordPress
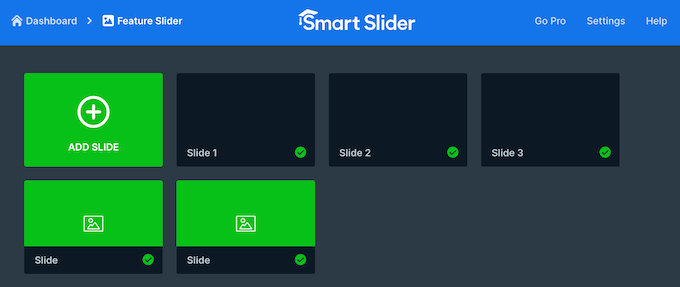
If you have completed operating at the presentation, merely click on on ‘Again’ to go back to the primary Sensible Slider dashboard.
Through default, Sensible Slider publishes your whole slides, but it surely’s nonetheless price checking that there’s a inexperienced checkmark subsequent to each slide you wish to have to turn to your website.

For those who see an ‘x’ subsequent to any slide, then it manner the slide is unpublished. It is very important click on at the ‘x’ to show it right into a inexperienced checkmark, which makes the slide reside.
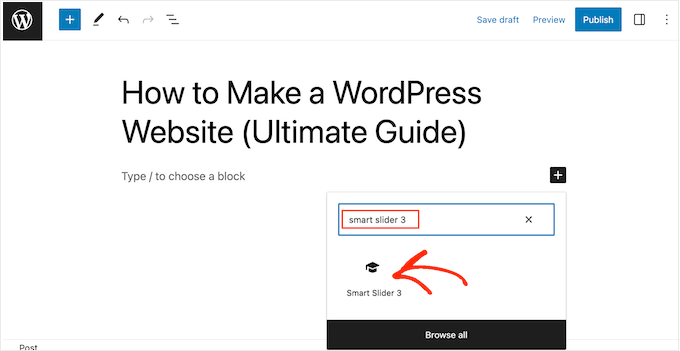
After that, you’re ready so as to add the presentation in your on-line retailer, web page, or weblog. Merely open any publish or web page after which click on at the ‘+’ icon.
Subsequent, you wish to have to sort ‘Sensible Slider 3’ into the popup and choose the best block when apparently.

This provides a Sensible Slider block to the web page.
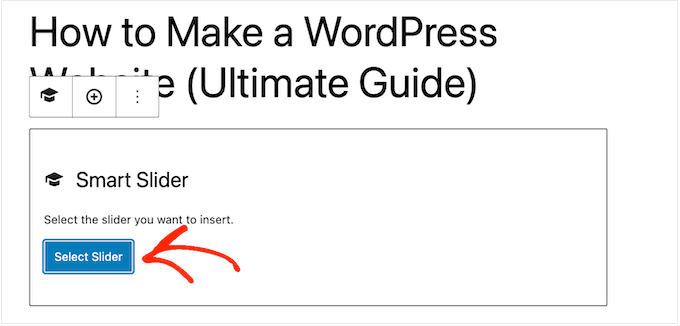
Subsequent, cross forward and click on at the ‘Make a selection Slider’ button.

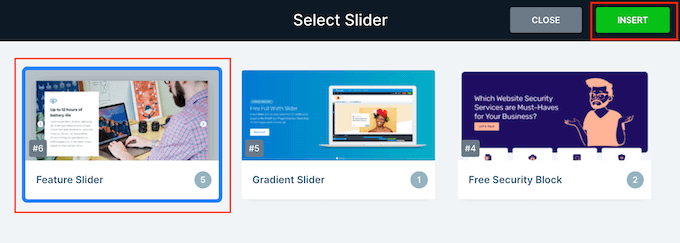
This opens a popup appearing the entire displays you will have created.
Merely click on at the presentation you wish to have to make use of after which choose ‘Insert.’

This provides the presentation in your web page. You’ll be able to now both click on on ‘Replace’ or ‘Post’ to make the presentation reside.
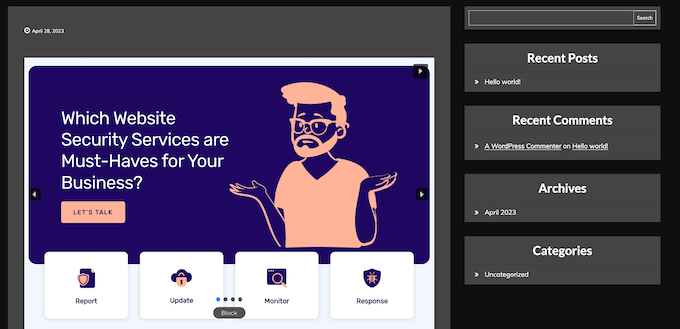
Now, if you happen to consult with your web page,e you’ll see the PowerPoint-style presentation in motion.

We are hoping this text helped you learn to create displays in WordPress. You might also wish to see our checklist of the highest drag and drop WordPress web page developers or our information on how to make a choice the most efficient internet design instrument.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish Fail to remember PowerPoint, Methods to Create Shows in WordPress first gave the impression on WPBeginner.
WordPress Maintenance