Do you wish to have to customise colours for your WordPress web site?
Colours play an important function in making your web site aesthetically pleasurable and setting up its emblem id. Fortunately, WordPress makes it tremendous simple to customise colours throughout all your website online.
On this article, we can display you find out how to simply customise colours for your WordPress web site, together with background, header, textual content, and hyperlink colours.

What Is Colour Principle?
Ahead of you’ll get started customizing colours for your WordPress web site, you will need to perceive shade concept.
Colour concept is the learn about of colours and the way they paintings in combination. It is helping designers create shade combos that supplement each and every different.
When designing a web site, you want to make a choice colours that glance excellent in combination. This may increasingly make your web site glance extra horny in your guests, which is able to reinforce consumer enjoy and building up engagement.
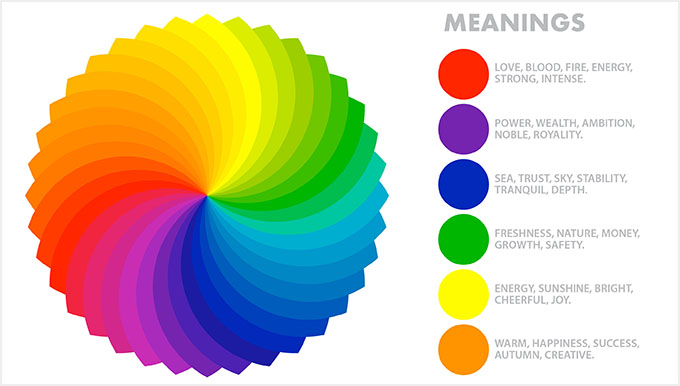
Other colours can create other feelings and emotions in folks, and shade concept mean you can make a selection the right mix on your web site.
As an example, pink is regularly used to constitute meals and eating places. Alternatively, blue is typically used on banking and monetary web pages.
This is as a result of pink can create emotions of heat, power, and fervour, while blue indicates consider, safety, and tranquility.

Except complementing colours, you’ll additionally use shade distinction to attract consideration to vital spaces of your WordPress weblog.
This lets you make your content material extra readable, identify a robust emblem id, and create a particular temper at the web site.
What Are WordPress Subject matters, and Can You Exchange Theme Colours?
WordPress subject matters regulate how your web site appears to be like to the consumer. A regular WordPress theme is a suite of pre-designed templates you put in for your web site to switch its look and structure.
Subject matters make your web site extra horny, more uncomplicated to make use of, and building up engagement.

You’ll be able to additionally create your personal subject matters from scratch the use of plugins like SeedProd and the Thrive Theme Builder.
With WordPress, you’ll simply customise subject matters and alter their background, font, button, and hyperlink colours.
Alternatively, remember that some subject matters include pre-defined shade possible choices, whilst others be offering extra flexibility to make a choice your personal.
That being mentioned, let’s see how you’ll simply customise colours in WordPress.
- The way to Customise Colours in WordPress
- The way to Exchange the Background Colour in WordPress
- The way to Exchange the Header Colour in WordPress
- The way to Exchange the Textual content Colour in WordPress
- The way to Exchange the Textual content Variety Colour in WordPress
- The way to Exchange the Hyperlink Colour in WordPress
- The way to Exchange the Admin Colour Scheme in WordPress
The way to Customise Colours in WordPress
You’ll be able to customise colours in WordPress the use of many alternative strategies, together with the theme customizer, the overall website online editor, customized CSS, web page builder plugins, and extra.
Exchange Colours The use of the Theme Customizer
It’s tremendous simple to switch colours the use of the integrated WordPress theme customizer.
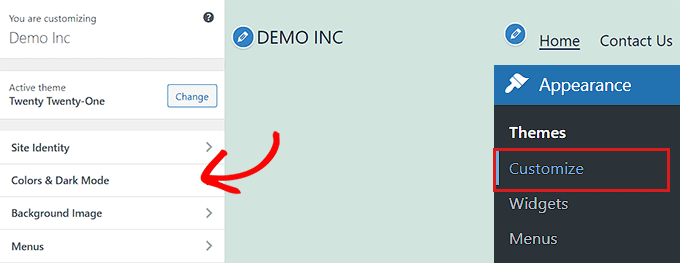
First, consult with the Look » Customise web page from the admin sidebar.
Word: If you can’t in finding the ‘Customise’ tab for your WordPress dashboard, then which means you might be the use of a block theme. Scroll all the way down to the following segment of this educational to learn the way to switch colours in a block theme.
For this educational, we can be the use of the default Twenty Twenty-One theme.
Needless to say the theme customizer would possibly glance other relying at the theme you might be lately the use of.

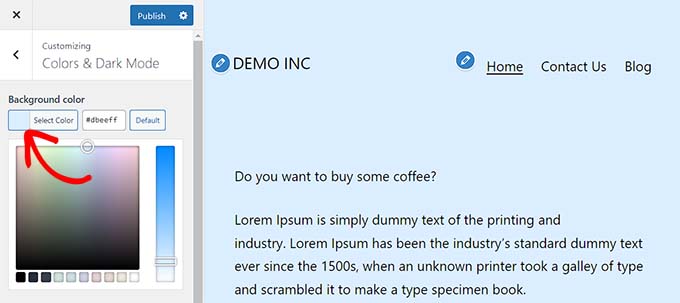
As an example, the Twenty Twenty-One theme comes with a ‘Colours and Darkish Mode’ panel that permits customers to choose a background shade and customise darkish mode.
After opening the panel, merely click on at the ‘Choose Colour’ choice. This may increasingly open up the Colour Picker, the place you’ll make a selection your most popular background shade.
As soon as you might be performed, don’t disregard to click on the ‘Post’ button on the peak to avoid wasting your adjustments and lead them to live to tell the tale your web site.

Exchange Colours within the Complete Website online Editor
If you’re the use of a block-based theme, then you definitely gained’t have get entry to to the theme customizer. Alternatively, you’ll use the overall website online editor (FSE) to switch colours for your web site.
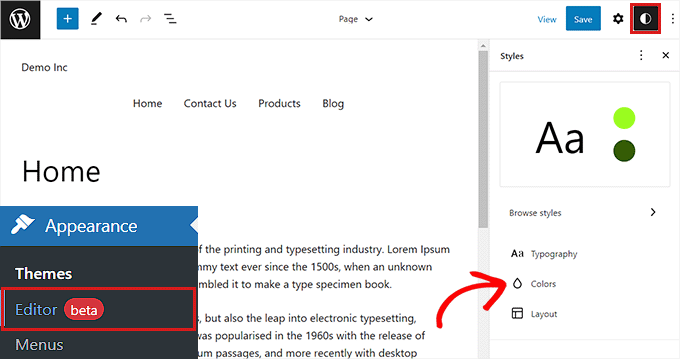
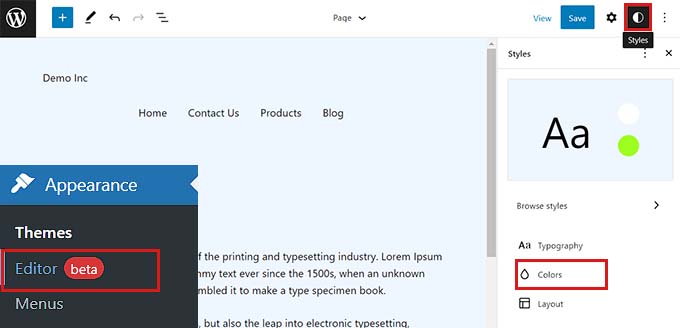
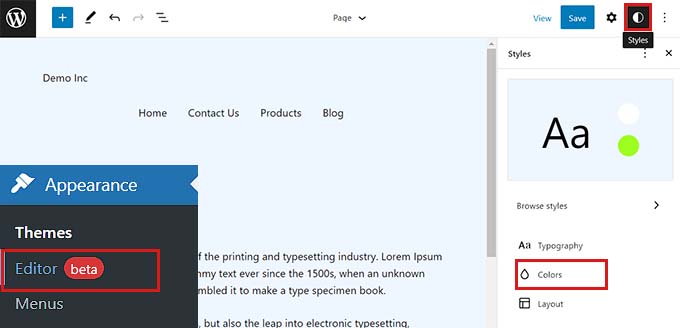
First, head to the Look » Editor display from the admin sidebar to release the overall website online editor.
Now, it’s a must to click on at the ‘Types’ icon within the top-right nook of the display.

This may increasingly open the ‘Types’ column, the place you want to click on at the ‘Colours’ panel.
You’ll be able to exchange the theme’s background, textual content, hyperlink, heading, and button colours from right here.

As soon as you might be performed, click on the ‘Save’ button to retailer your settings.
Exchange Colours The use of Customized CSS
CSS is a language that you’ll use to switch the visible look of your web site, together with its colours. You’ll be able to save customized CSS for your theme settings to use your customizations to all your website online.
Alternatively, the customized CSS code will not practice if you happen to transfer subject matters for your web site or replace your present theme.
That’s why we suggest the use of the WPCode plugin, which is the most productive WordPress code snippets plugin available on the market. It’s one of the simplest ways so as to add customized CSS code, and it is going to can help you safely customise colours for your WordPress web site.
First, it is important to set up and turn on the WPCode plugin. For extra directions, please see our newbie’s information on find out how to set up a WordPress plugin.
Word: There may be a loose model of WPCode that you’ll use. Alternatively, we suggest upgrading to a paid plan to liberate the overall possible of the plugin.
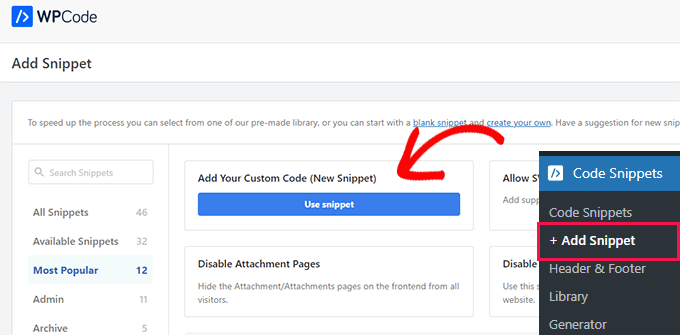
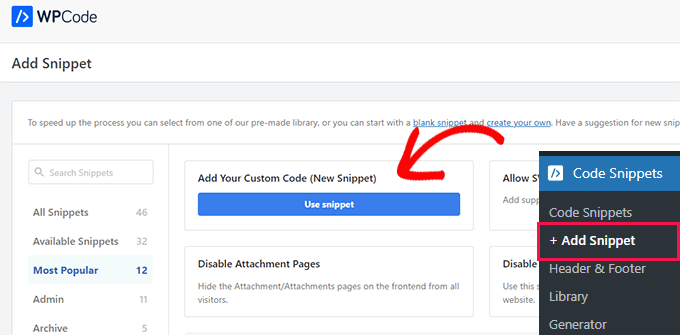
After you have activated WPCode, you want to consult with the Code Snippets » + Upload Snippets web page from the admin sidebar.
Merely click on the ‘Use snippet’ button below the ‘Upload Your Customized Code (New Snippet)’ heading.

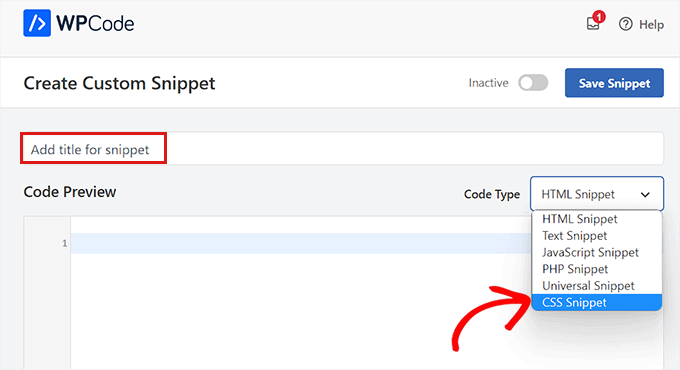
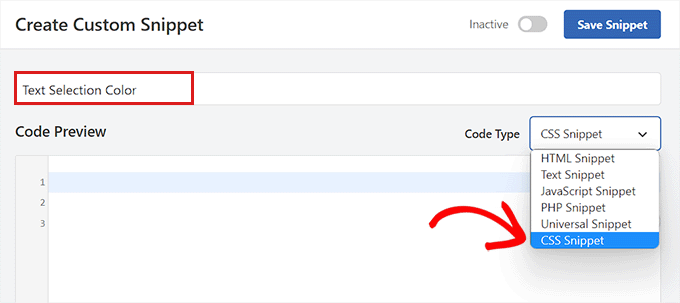
As soon as you might be at the ‘Create Customized Snippet’ web page, you’ll get started by way of typing a reputation on your code.
After that, simply make a choice ‘CSS Snippet’ because the ‘Code Sort’ from the dropdown menu.

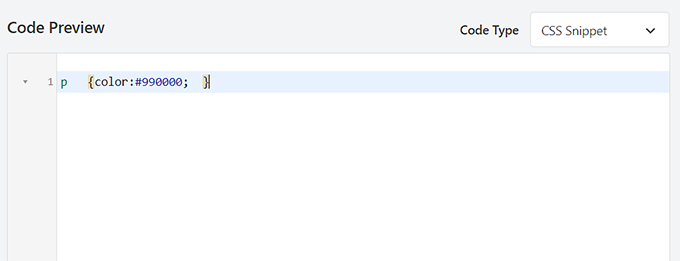
Subsequent, you will have to upload the customized CSS code within the ‘Code Preview’ field.
For this segment, we’re including customized CSS code that adjustments the textual content shade at the web site:
p { shade:#990000; }

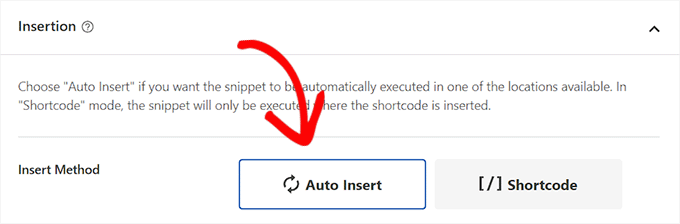
After you have performed that, scroll all the way down to the ‘Insertion’ segment.
Right here, you’ll make a selection the ‘Auto Insert’ choice if you wish to have the code to be carried out mechanically upon activation.
You’ll be able to additionally upload a shortcode to express WordPress pages or posts.

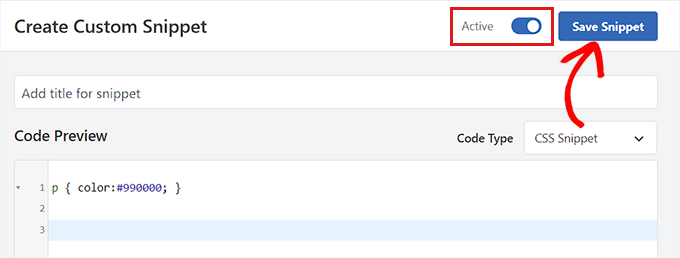
As soon as you might be performed, merely scroll again to the highest of the web page and toggle the ‘Inactive’ transfer to ‘Energetic’.
In any case, you want to click on the ‘Save Snippet’ button to use the CSS code in your web site.

Exchange Colours The use of SeedProd
You’ll be able to additionally customise colours the use of the SeedProd plugin.
It’s the absolute best WordPress web page builder available on the market that lets you create subject matters from scratch with out the use of any code.
First, you want to put in and turn on the SeedProd plugin. For extra main points, you’ll learn our newbie’s information on find out how to set up a WordPress plugin.
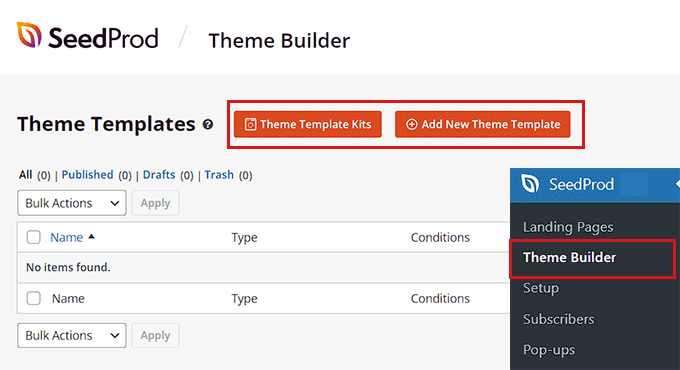
Upon activation, head to the SeedProd » Theme Builder web page from the WordPress admin sidebar.
From right here, click on at the ‘Theme Template Kits’ button on the peak.
Word: If you wish to create your personal theme from scratch, then it is important to click on at the ‘+ Upload New Theme Template’ button as an alternative.

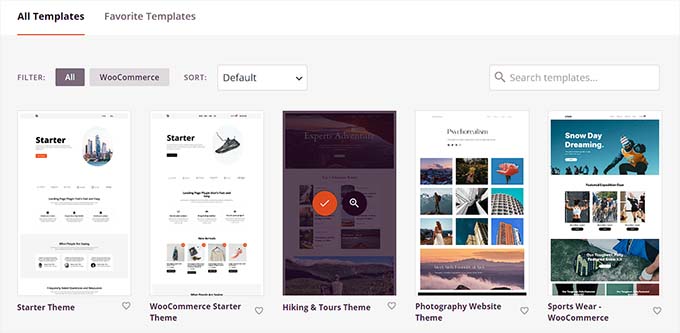
This may increasingly take you to the ‘Theme Template Package Chooser’ web page. Right here, you’ll make a choice from any of the pre-made theme templates introduced by way of SeedProd.
For extra main points, see our instructional on find out how to simply create a WordPress theme with none code.

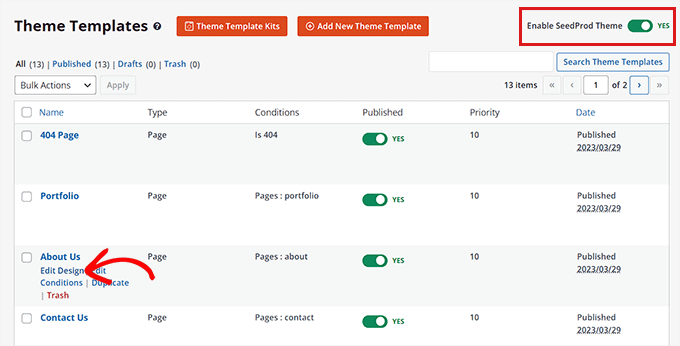
After opting for a theme, you’ll be redirected to the ‘Theme Templates’ web page.
Right here, you want to toggle the ‘Allow SeedProd Theme’ transfer to ‘Sure’ to turn on the theme.
Now, you will have to click on the ‘Edit Design’ hyperlink below any theme web page to open up the drag-and-drop editor.

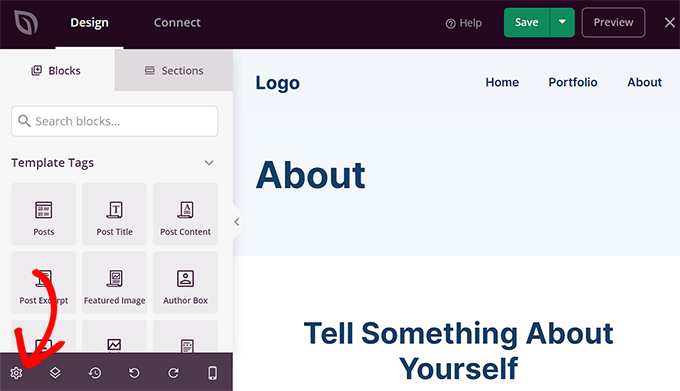
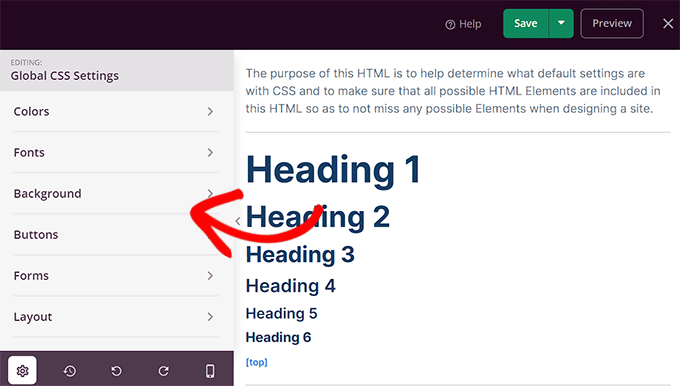
As soon as you might be there, click on the tools icon on the backside of the left column.
This may increasingly direct you to the ‘World CSS’ settings.

From right here, you’ll customise the colours of your web site background, textual content, buttons, hyperlinks, and extra.
As soon as you might be glad together with your possible choices, click on at the ‘Save’ button to retailer your settings.

The way to Exchange the Background Colour in WordPress
All WordPress subject matters include a default background shade. Alternatively, you’ll simply exchange it to personalize your web site and reinforce its clarity.
If you’re the use of a block theme, then you’ll have to exchange the background shade the use of the overall website online editor.
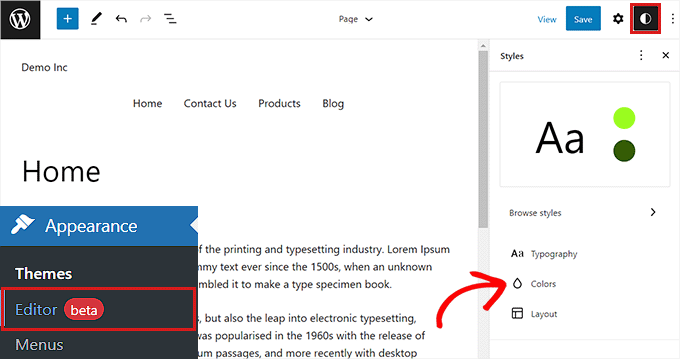
First, you will have to head to the Look » Editor display from the admin sidebar.
As soon as the overall website online editor has introduced, click on at the ‘Types’ icon within the top-right nook of the display.
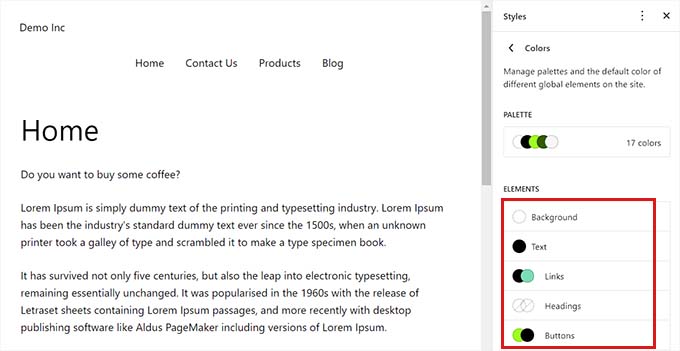
After that, merely click on at the ‘Colours’ panel to open up further settings

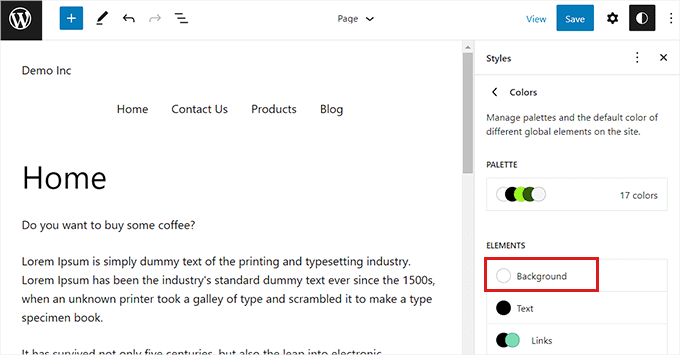
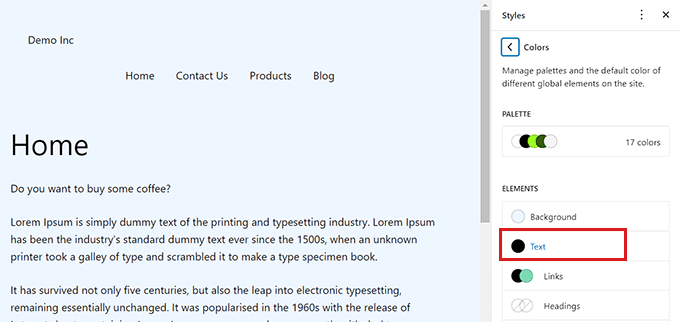
Within the ‘Colours’ panel, you’ll now arrange the default shade of various parts for your web site.
Right here, you want to click on at the ‘Background’ choice below the ‘Components’ segment.

As soon as the ‘Background’ panel has expanded, you’ll make a selection your web site background shade from right here.
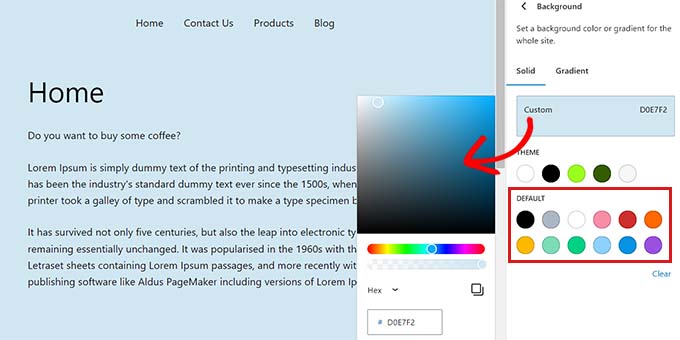
All WordPress subject matters be offering a lot of default web site colours that you’ll make a choice from.
Alternatively, if you wish to use a customized shade, then you want to click on at the Customized Colour software.
This may increasingly open up the Colour Picker, the place you’ll make a choice a colour of your selection.

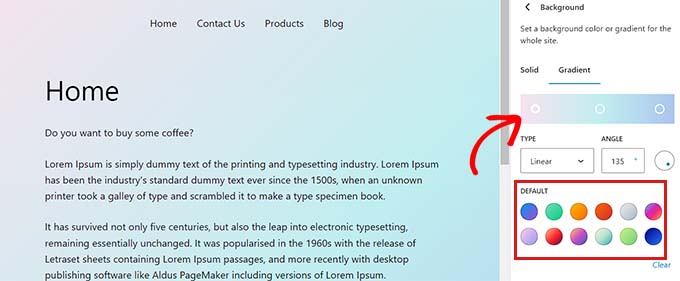
You’ll be able to additionally use gradient colours on your web site background.
For this, you’ll first want to transfer to the ‘Gradient’ tab on the peak.
Subsequent, you’ll make a selection a default gradient from the theme or make a choice your personal gradient colours with the assistance of the Colour Picker software.

As soon as you might be performed, don’t disregard to click on at the ‘Save’ button to retailer your settings.
You’ll be able to additionally exchange your web site’s background the use of the theme customizer, SeedProd, and customized CSS.
For extra detailed directions, chances are you’ll wish to see our information on find out how to exchange the background shade in WordPress.
The way to Exchange the Header Colour in WordPress
Many WordPress subject matters include a integrated header on the peak of the web page. It typically accommodates vital web page hyperlinks, social icons, CTAs, and extra.

If you’re the use of a block theme, then you’ll simply customise the WordPress header the use of the overall website online editor.
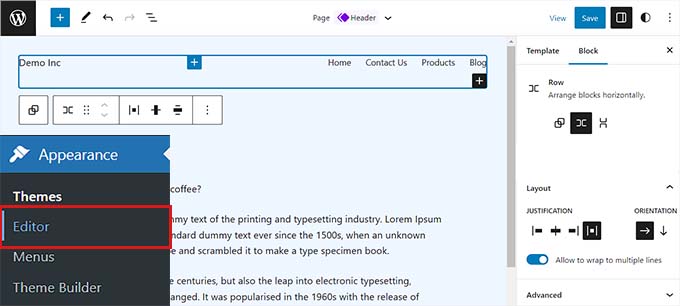
First, you want to consult with the Look » Editor display from the admin sidebar to release the overall website online editor. As soon as there, make a choice the ‘Header’ template on the peak by way of double-clicking on it.
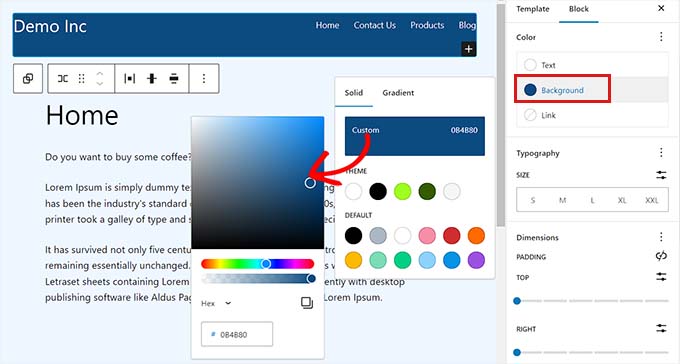
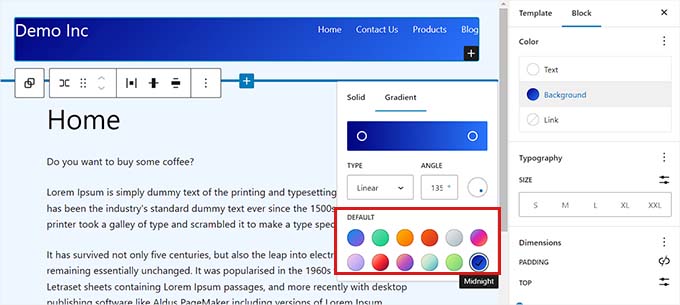
From right here, merely scroll all the way down to the ‘Colour’ segment and click on at the ‘Background’ choice.

This may increasingly open a popup the place you’ll make a selection a default shade on your header.
You’ll be able to additionally make a choice a customized shade by way of opening the Colour Picker software.

To customise your header the use of a colour gradient, you want to change to the ‘Gradient’ tab.
After that, you’ll make a selection a default gradient choice or customise your personal the use of the Colour Picker.

In any case, click on at the ‘Save’ button to retailer your settings.
If you wish to exchange the header shade the use of the theme customizer or further CSS, then chances are you’ll wish to learn our newbie’s information on find out how to customise your WordPress header.
The way to Exchange the Textual content Colour in WordPress
Converting the textual content shade can lend a hand reinforce the clarity of your WordPress weblog.
If you’re the use of a block theme, then you’ll have to exchange the textual content shade the use of the overall website online editor.
You’ll be able to get started by way of visiting the Look » Editor display from the admin sidebar. This may increasingly release the overall website online editor, the place you will have to click on the ‘Types’ icon within the top-right nook.

Subsequent, you want to click on at the ‘Colours’ panel to get entry to the extra settings.
As soon as you might be there, pass forward and click on at the ‘Textual content’ choice below the ‘Components’ segment.

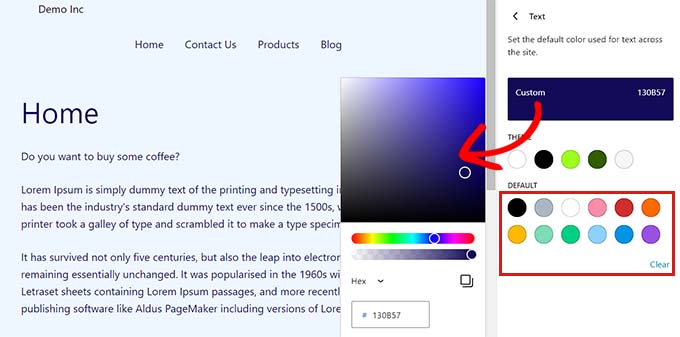
As soon as the textual content shade settings have opened, it is possible for you to to peer a lot of textual content colours below the ‘Default’ segment.
Then again, you’ll additionally use a customized textual content shade by way of clicking at the Customized Colour software and opening up the Colour Picker.

After you have made your selection, merely click on at the ‘Save’ button to retailer the adjustments.
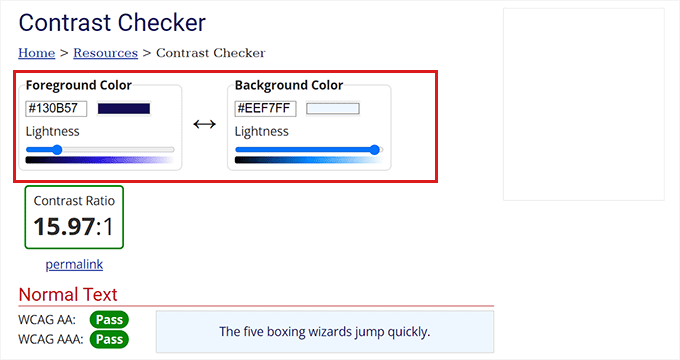
Bonus Tip: You’ll be able to use the WebAIM Distinction Checker software to test in case your background and textual content shade paintings in combination. The software mean you can reinforce textual content clarity for your web site.

To customise textual content shade the use of CSS, the theme customizer, or SeedProd, chances are you’ll wish to see our information on find out how to exchange the textual content shade in WordPress.
The way to Exchange the Textual content Variety Colour in WordPress
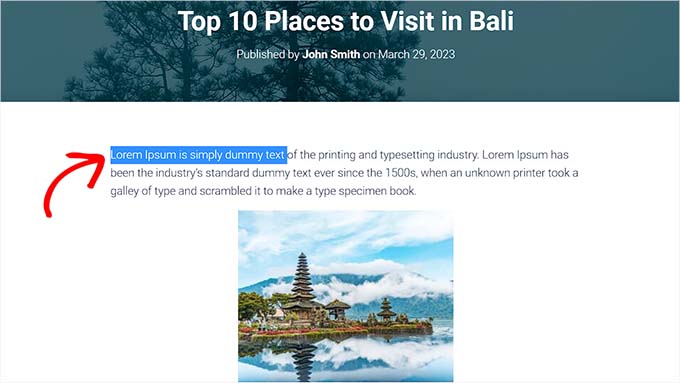
When a customer selects textual content for your web site, it is going to display a background shade. The default shade is blue.

Alternatively, once in a while the colour would possibly not mix neatly together with your WordPress theme, and chances are you’ll wish to exchange it.
Including CSS code in your theme recordsdata can simply exchange the textual content alternative shade. Alternatively, remember that switching to any other theme or updating your present theme will make the CSS code disappear.
That’s why we suggest the use of the WPCode plugin, which is the most productive WordPress code snippets plugin available on the market.
First, you want to put in and turn on the WPCode plugin. For extra directions, please see our information on find out how to set up a WordPress plugin.
Upon activation, head over to the Code Snippets » + Upload Snippets web page from the admin sidebar.
Then, merely click on the ‘Use Snippet’ button below the ‘Upload Your Customized Code (New Snippet)’ heading.

As soon as you might be at the ‘Create Customized Snippet’ web page, you’ll get started by way of typing a reputation on your code snippet.
After that, you will have to make a selection ‘CSS Snippet’ because the ‘Code Sort’ from the dropdown menu at the correct.

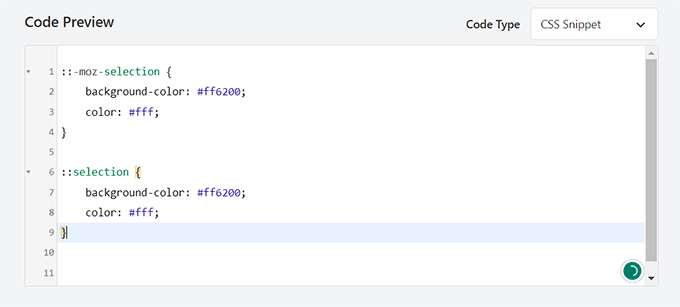
Now, pass forward and replica and paste the next CSS code into the ‘Code Preview’ field.
::-moz-selection {
background-color: #ff6200;
shade: #fff;
}
::alternative {
background-color: #ff6200;
shade: #fff;
}
You’ll be able to exchange the textual content alternative shade by way of substituting the hex code subsequent to the ‘background-color’ within the CSS snippet.

After you have added the code, scroll all the way down to the ‘Insertion’ segment.
Right here, you want to make a choice the ‘Auto Insert’ strategy to execute the code mechanically upon activation.

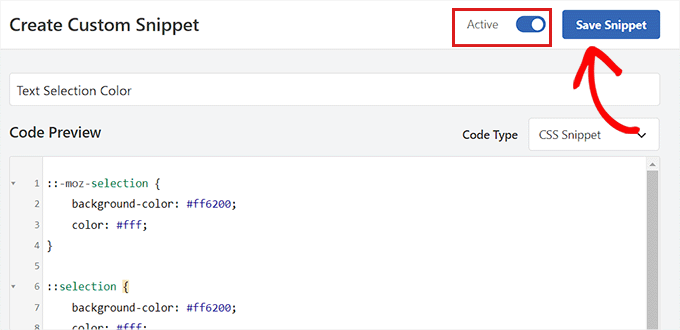
After that, scroll again to the highest and toggle the ‘Inactive’ transfer to ‘Energetic’.
In any case, pass forward and click on the ‘Save Snippet’ button to retailer your adjustments.

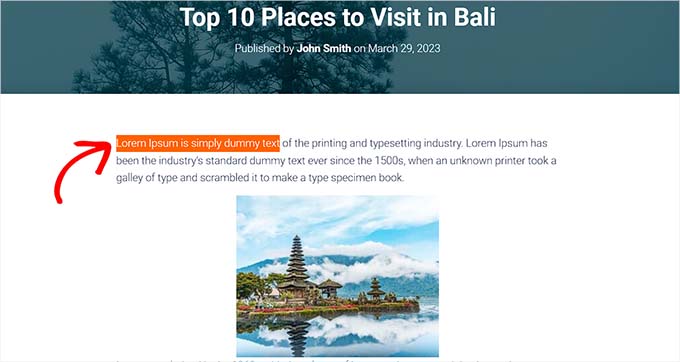
Now, you’ll consult with your web site to test the textual content alternative shade.
You’ll be able to additionally exchange the textual content alternative shade the use of the theme customizer or a plugin. For extra main points, please see our instructional on find out how to exchange the default textual content alternative shade in WordPress.

The way to Exchange the Hyperlink Colour in WordPress
You’ll be able to simply exchange the hyperlink shade in WordPress the use of the overall website online editor or customized CSS.
If you’re the use of a block theme, then head to the Look » Editor display from the admin sidebar.
As soon as the overall website online editor has introduced, you will have to click on at the ‘Types’ icon within the top-right nook.

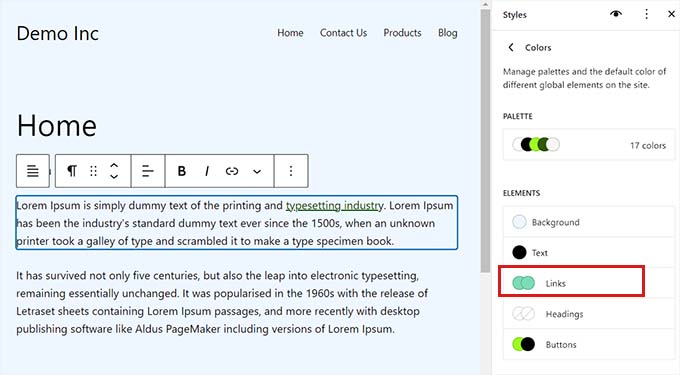
Subsequent, click on at the ‘Colours’ panel in the best column to peer further settings.
As soon as you might be there, merely click on at the ‘Hyperlinks’ panel.

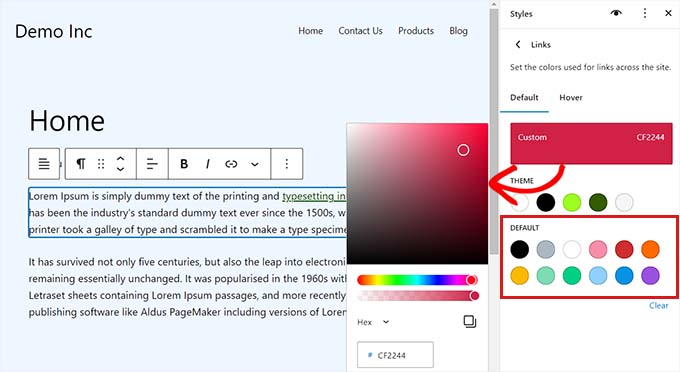
This may increasingly release the hyperlink shade settings, and you’ll see a couple of default hyperlink colours displayed in the best column.
Alternatively, you’ll additionally use a customized hyperlink shade by way of clicking at the Customized Colour software to open the Colour Picker.

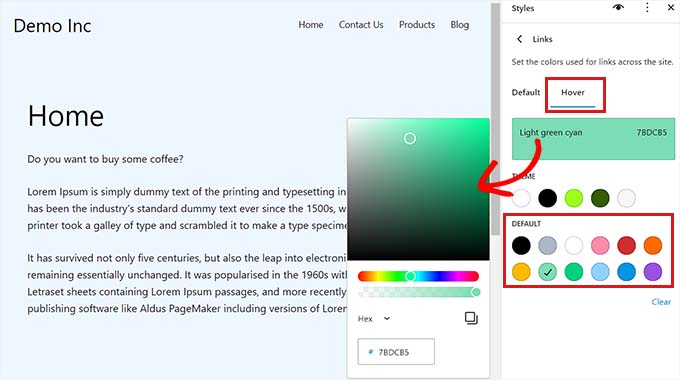
You’ll be able to additionally exchange the hover hyperlink shade the use of the FSE. This implies the hyperlink shade will exchange when any individual hovers their mouse over it.
First, it is important to transfer to the ‘Hover’ tab from the highest.
As soon as there, you’ll make a selection a default or customized shade to switch the hover hyperlink shade.

In any case, click on at the ‘Save’ button to retailer your settings.
For extra detailed directions, chances are you’ll wish to see our information on find out how to exchange the hyperlink shade in WordPress.
The way to Exchange the Admin Colour Scheme in WordPress
You’ll be able to additionally exchange the admin shade scheme in WordPress if you wish to have. This system can also be useful if you wish to have the admin dashboard to compare your web site’s branding or use your favourite colours.
Alternatively, remember that converting the colour scheme of the WordPress dashboard is not going to have an effect on the visual a part of your web site.
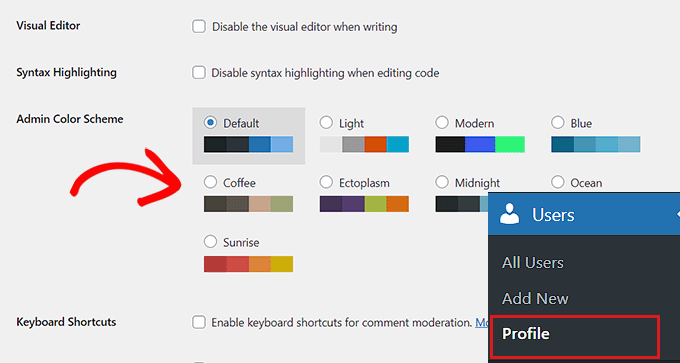
To modify the admin shade scheme, merely consult with the Customers » Profile web page from the admin sidebar.
You are going to see a couple of shade schemes subsequent to the ‘Admin Colour Scheme’ choice.
Make a selection the only you favor after which click on the ‘Replace Profile’ button on the backside of the web page to avoid wasting your adjustments.

For extra detailed directions, please see our newbie’s information on find out how to exchange the admin shade scheme in WordPress.
We are hoping this text helped you discover ways to customise colours for your WordPress web site. You might also wish to see our final WordPress search engine optimization information and our article on how to make a choice an ideal shade scheme on your WordPress web site.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The submit The way to Customise Colours on Your WordPress Web site first seemed on WPBeginner.
WordPress Maintenance