Are you on the lookout for a approach to customise your WooCommerce product pages?
By way of fine-tuning your WooCommerce product pages, you’ll get extra gross sales and support your retailer’s conversion charges.
On this article, we will be able to display you methods to customise WooCommerce product pages with no need to put in writing any code.

Why Customise WooCommerce Product Pages in WordPress?
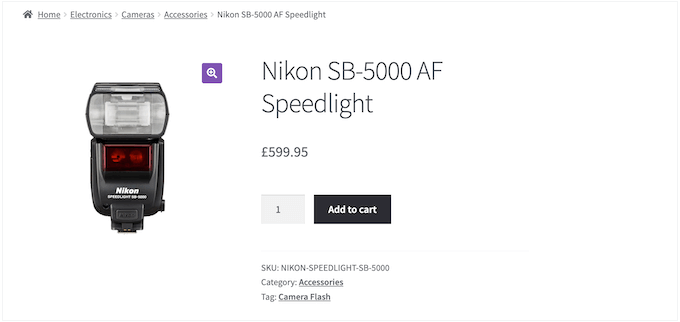
Your product pages are one of the most respected content material for your on-line retailer. The issue is that the default WooCommerce product pages aren’t optimized for conversions.

By way of developing distinctive product pages you’ll ceaselessly convert guests into paying consumers at a far upper charge. This implies you’ll make more money while not having to draw extra guests in your website online or support your WooCommerce search engine optimization.
Ahead of you get started customizing your WooCommerce product pages, you want to remember to have the quickest WooCommerce internet hosting to improve your on-line retailer as a result of pace additionally has a large affect on conversion charges.
Whenever you’ve executed that, let’s check out how you’ll customise your WooCommerce product pages without a code.
Learn how to Customise Your WooCommerce Product Pages in WordPress
One of the best ways to create a customized WooCommerce product web page is by means of the usage of SeedProd.
SeedProd is the ultimate drag-and-drop WordPress web page builder and is derived with over 180 professionally-designed templates.
Even higher, you’ll use SeedProd’s complex theme builder to create a customized WordPress theme with no need to put in writing a unmarried line of code.

You’ll use this drag-and-drop theme builder to customise each and every a part of your on-line retailer, together with your product pages.
SeedProd even has ready-made WooCommerce templates and eCommerce blocks that let you create a high-converting on-line retailer, rapid.
Simply bear in mind that this technique will exchange your present WooCommerce theme.
Set up and Turn on SeedProd
The very first thing you want to do is set up and turn on the SeedProd plugin. For extra main points, see our step by step information on methods to set up a WordPress plugin.
Be aware: There’s a loose model of SeedProd that permits you to create shocking designs it doesn’t matter what your price range. On the other hand, for this information, we’ll use the top rate plugin because it comes with the WooCommerce blocks and theme builder. You’ll want to purchase a Professional subscription or upper with a view to use the theme builder.
Upon activation, move to SeedProd » Settings and input your license key.

You’ll to find this knowledge underneath your account at the SeedProd web site. After getting into the license key, click on at the ‘Check Key’ button.
Make a choice a WooCommerce Template Package
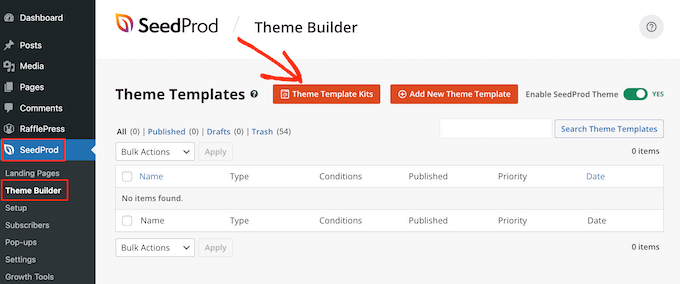
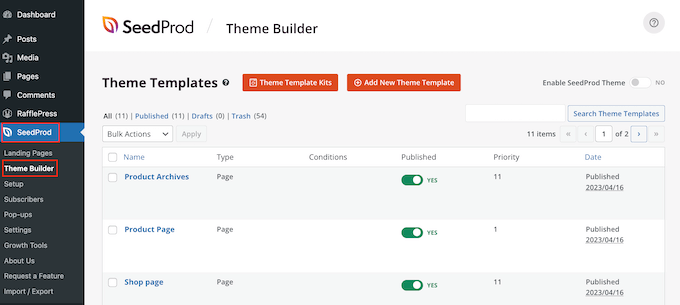
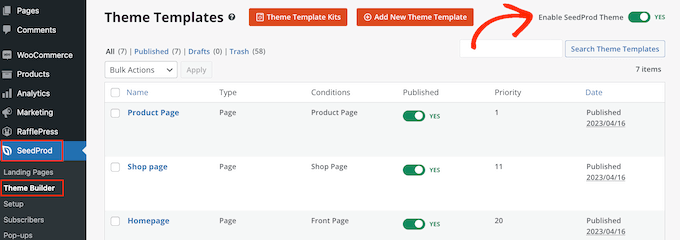
With that executed, it’s time to make a choice the WooCommerce template package that you just’ll use on your on-line retailer. Merely head over to SeedProd » Theme Builder after which click on the ‘Theme Template Kits’ button.

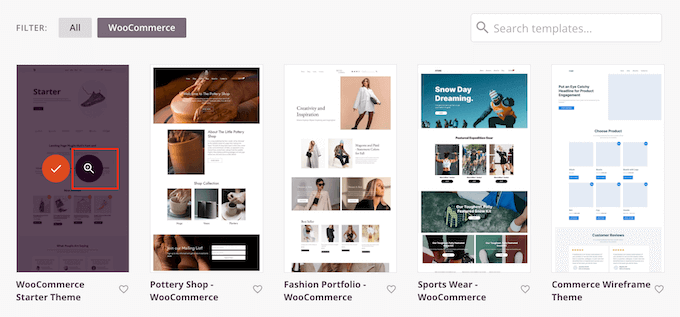
Since we’re making a customized WooCommerce theme, click on at the ‘WooCommerce’ tab to look the entire other eCommerce kits.
To preview a design, merely hover your mouse over it after which click on at the magnifying glass.

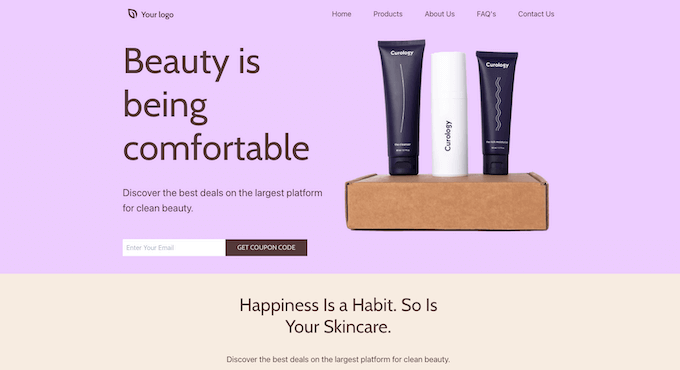
This opens the template package in a brand new tab.
This can be a reside preview, so you’ll see different designs within the package by means of clicking at the hyperlinks, navigation menus, buttons, and different interactive content material.

Because you’re making a customized WooCommerce product web page, be sure that to try the product web page design.
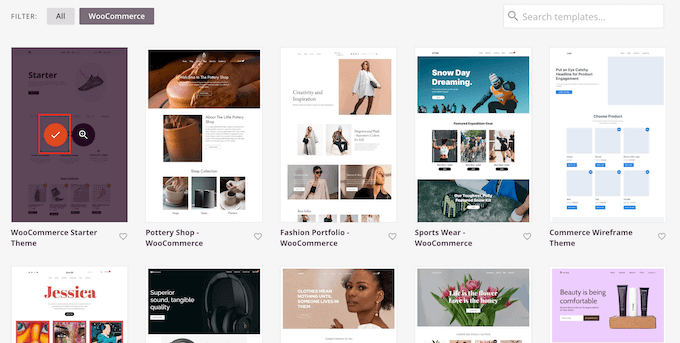
While you discover a template package you need to make use of, hover over it after which click on at the checkmark when it seems that. On this information, we’re the usage of the WooCommerce Starter Theme however you’ll use any template you need.

Customise the WooCommerce Product Web page Template
SeedProd will import the entire package into your WordPress web site, so you’ll use the package to create a customized product archive, store web page, weblog index, and extra.
To peer a lot of these templates, head over to SeedProd » Theme Builder.

After putting in your template, you’re waiting to start out customizing the product web page.
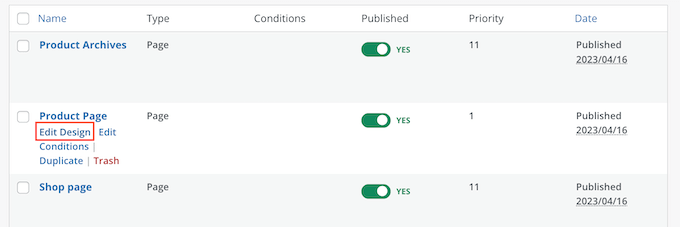
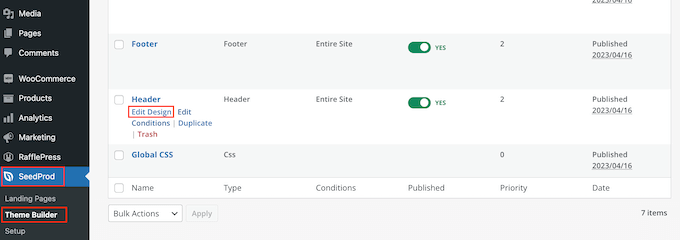
To get began, hover over the Product Web page template after which click on at the ‘Edit Design’ hyperlink when it seems that.

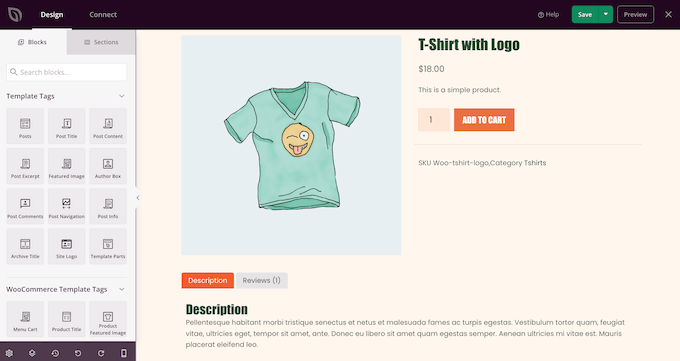
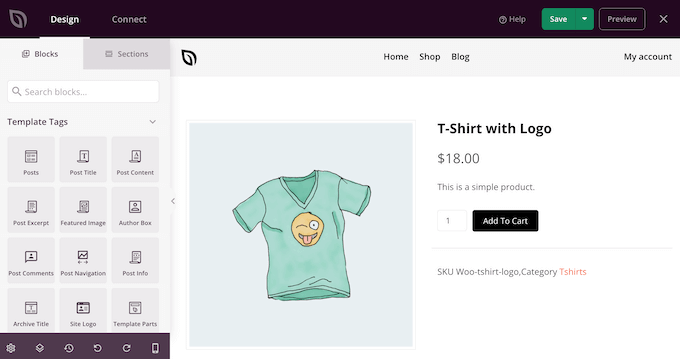
This may occasionally open the template in SeedProd’s drag-and-drop editor, with a preview of your WooCommerce template to the suitable and a few block settings at the left.
SeedProd will display an instance of ways the product web page will glance, the usage of content material from certainly one of your WooCommerce merchandise.

All of the WooCommerce templates include integrated blocks, which might be a core element of all SeedProd’s designs.
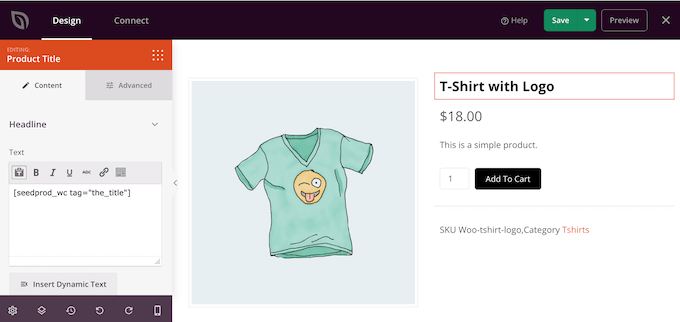
To customise a block, merely click on to choose it within the web page preview after which make any adjustments within the left-hand menu.

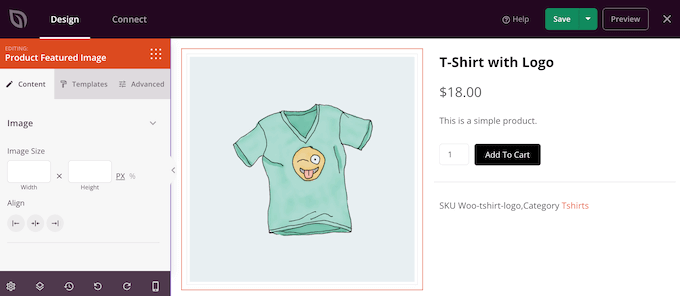
As an example, the template comes with a integrated Featured Product block that you’ll customise in a couple of other ways.
To start out, you could need to trade the block’s dimension and alignment the usage of the settings within the left-hand menu.

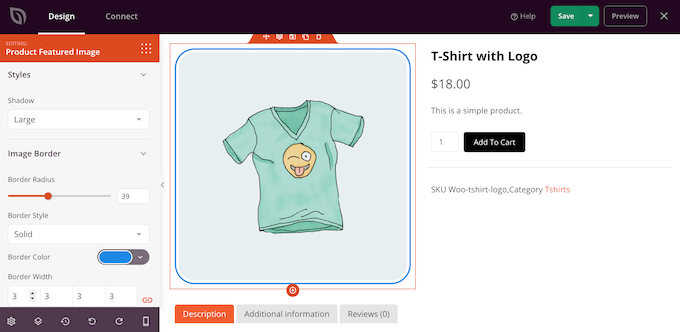
You’ll to find extra settings within the ‘Complex’ tab. Right here, you’ll make the picture in point of fact stand out by means of including a border or shadow, including a CSS animation, and extra.
As you’re making adjustments, the reside preview will replace mechanically so you’ll check out other settings to look what seems the finest in your on-line retailer.

The WooCommerce template additionally has an Upload To Cart name to motion button. This permits customers to shop for your merchandise, so that you’ll need to make the button stand out.
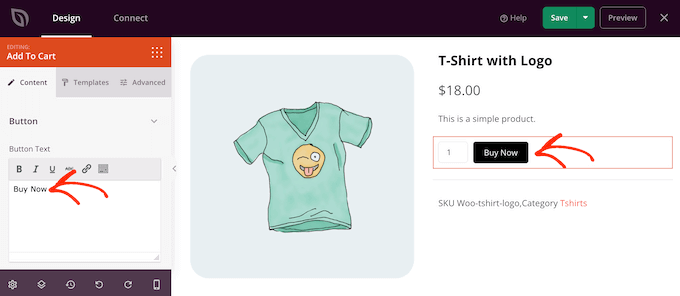
To start out, you’ll exchange Upload To Cart with your individual customized messaging, similar to Purchase Now or Get Yours These days. To make this variation, merely make a choice the Upload To Cart button after which kind the brand new textual content into the ‘Button Textual content’ box.

You may additionally need to upload an icon font to the button, to assist guests perceive what this button does at a look.
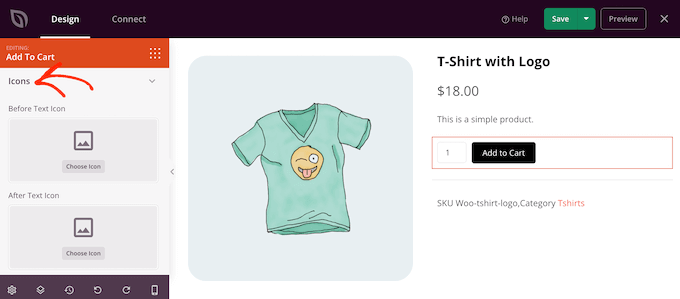
SeedProd comes with a integrated library of greater than 1400 Font Superior icons that you’ll use in your product pages. Within the left-hand menu, click on to extend the ‘Icons’ segment.
You’ll now make a selection whether or not to turn the icon ahead of or after the button textual content.

Merely make your determination after which click on at the ‘Make a choice Icon’ button.
You’ll now see the entire other Font Superior icons that you’ll use. While you to find an icon you favor, give it a click on.

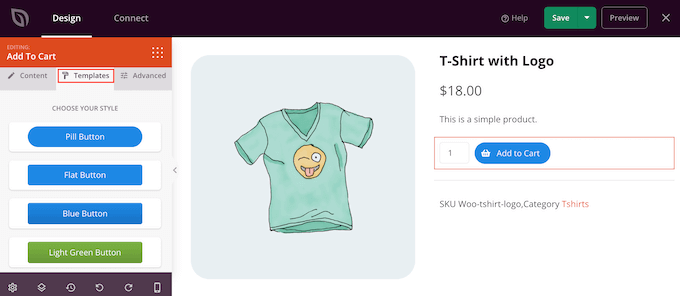
While you’re pleased with the button’s messaging, you’ll trade the way it seems by means of clicking at the ‘Templates’ tab. Right here, you’ll to find other button templates that you’ll use.
To make use of any of those designs, merely click on at the one you need.

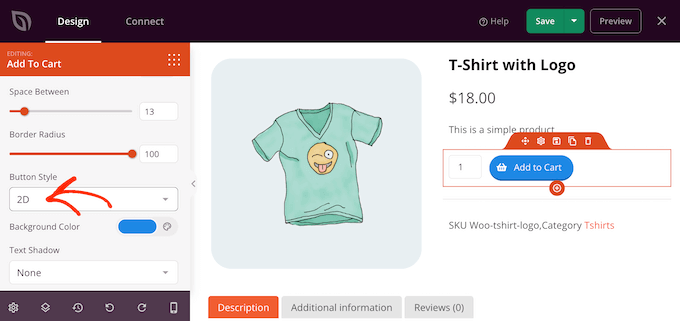
After opting for a template, you’ll fine-tune how the button seems by means of clicking at the ‘Complex’ tab. Right here, you’ll trade the spacing between the button and the volume field, build up the border radius to create curved corners, and extra.
Another choice is to open the ‘Button Taste’ dropdown and make a selection a brand new taste from the listing.

Many of the settings are self-explanatory so it’s price going thru them to look what other sorts of results you’ll create.
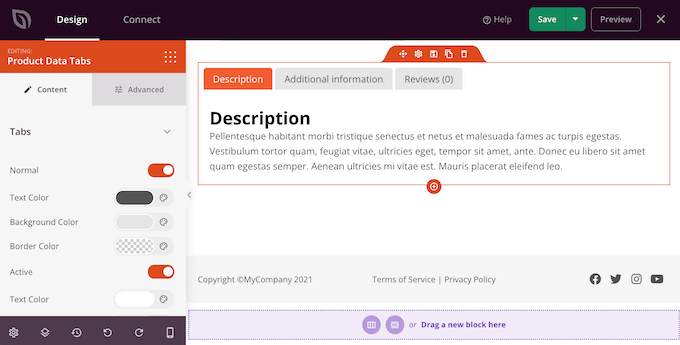
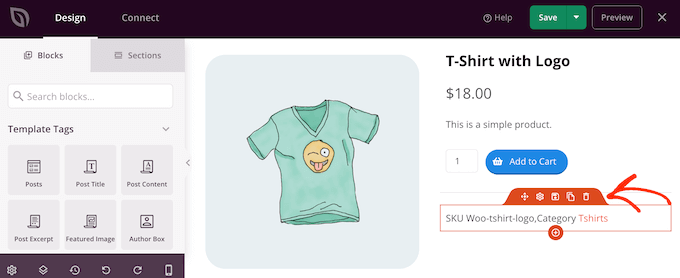
Some other essential segment is the Product Knowledge Tabs block. This presentations customers detailed knowledge, similar to product tags, attributes, and classes.
With that during thoughts, it’s price clicking to choose the block after which seeing what adjustments you’ll make within the left-hand menu. As an example, you’ll trade the background colour, textual content colour, build up the padding, and extra.

To take away any of the default blocks, merely hover your mouse over that block.
Then, click on at the Trash can icon when it seems that.

You’ll additionally transfer blocks across the web page the usage of drag and drop.
Get Extra Gross sales with a Customized WooCommerce Product Web page
The template’s integrated blocks are an ideal get started, however you could need to upload your individual content material.
SeedProd has plenty of WooCommerce blocks that you’ll use to create a high-converting on-line market or retailer. That can assist you out, listed below are some blocks you could need to upload in your WooCommerce product web page.
Display Similar WooCommerce Merchandise
You might be able to get extra gross sales and build up the common order worth by means of appearing comparable pieces in your product pages. Those could be merchandise that customers incessantly purchase in combination or pieces that supplement one any other.
As an example, if a buyer buys a computer then they can be inquisitive about a computer bag.
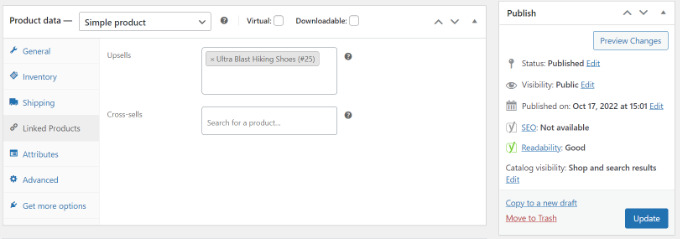
SeedProd comes with a ready-made Similar Merchandise block. On the other hand, to get essentially the most out of this block you’ll want to arrange related merchandise within the WooCommerce plugin, as you’ll see within the following symbol.

For step by step directions on methods to upload related merchandise, please see our information on methods to upsell merchandise in WooCommerce.
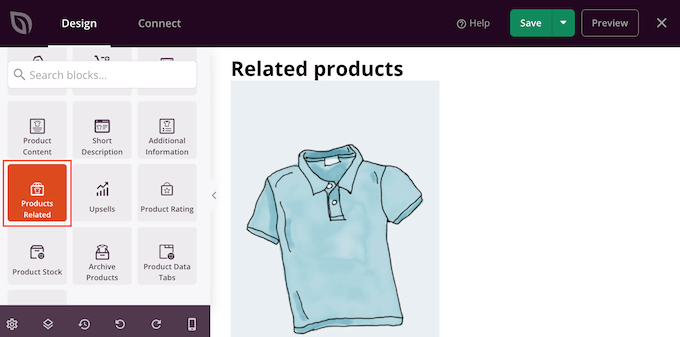
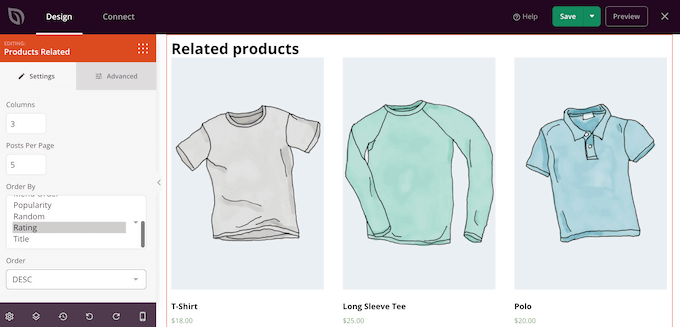
With that executed, merely to find the Merchandise Similar block within the SeedProd editor after which drag it onto your structure.

By way of default, the block presentations one comparable product in one column.
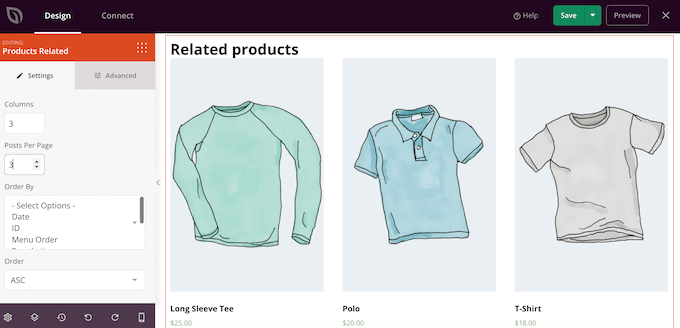
You’ll display extra merchandise by means of typing new numbers into the ‘Columns’ and ‘Posts In step with Web page’ bins or by means of clicking the arrow buttons.

In case you show more than one merchandise, then you’ll trade how this stuff are organized the usage of the ‘Order By way of’ field. As an example, it’s possible you’ll display the highest-rated merchandise first, since consumers appear to experience this stuff essentially the most.
You’ll additionally open the ‘Order’ dropdown and make a selection whether or not to show the comparable pieces in ascending (ASC) or descending (DESC) order.

Upload a Megastar Ranking
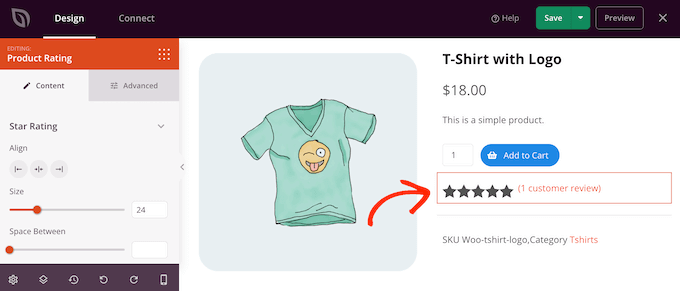
Appearing a megastar score for each and every product can assist reassure customers that your pieces are just right high quality. That mentioned, you could need to drag the Megastar Ranking block onto your design.

For the finest effects, we propose appearing the megastar score in opposition to the highest of the display, the place it’s simple for patrons to identify. This will assist customers make buying selections quicker since they are able to in an instant see whether or not different customers suggest a product.
Use FOMO by means of Appearing the Product Inventory
FOMO, or ‘concern of lacking out,’ encourages customers to do so now.
In case you promote restricted version pieces or continuously have a small quantity of inventory, then you could need to display the collection of merchandise ultimate. This will persuade customers to shop for now, moderately than wait and chance the product promoting out.
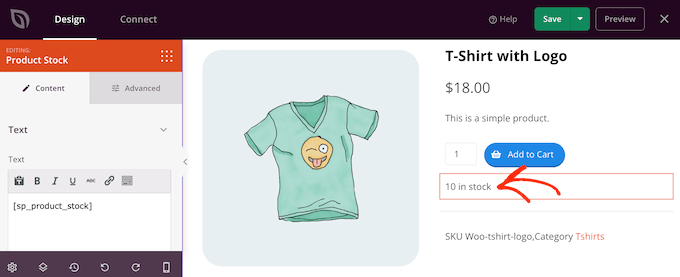
To turn this knowledge, drag the Product Inventory block onto your design.

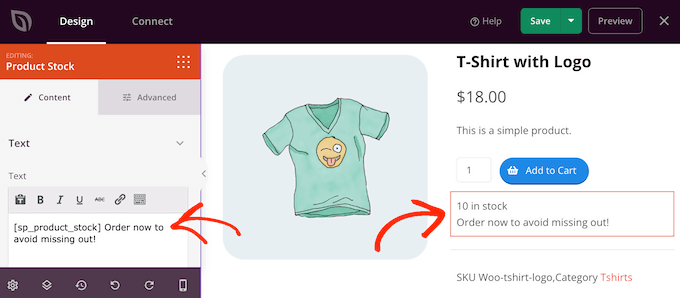
By way of default, the block shows the collection of pieces ultimate, adopted by means of ‘in inventory.’ You might need to upload your individual messaging to this default textual content.
To do that, merely kind into the small textual content editor within the left-hand menu. In case you do upload some textual content, then watch out to not edit the ‘[sp_product_stock]’ tag as this permits SeedProd to turn the overall collection of pieces ultimate.

Change the Featured Symbol with a Product
A featured product symbol we could customers see what they’re purchasing in a web based retailer.
On the other hand, infrequently you could need to exchange a unmarried featured symbol with a product galley. As an example, it’s possible you’ll display the similar product from other angles. Some retail outlets even use interactive 360-degree pictures so customers can discover a product in additional element.
In case you’ve added a gallery in your WooCommerce merchandise, then it is sensible to exchange the default Product Featured Symbol block with a gallery block.
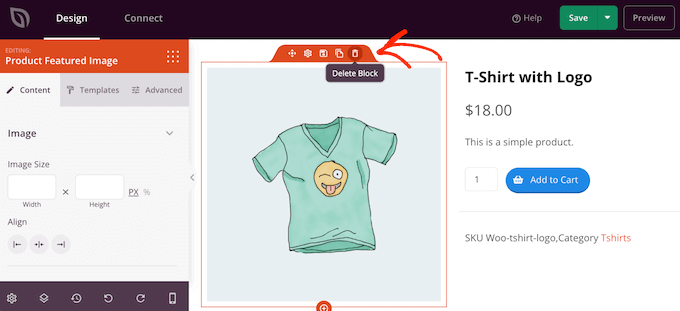
To do that, merely hover over the Featured Product block after which click on at the trash can icon when it seems that.

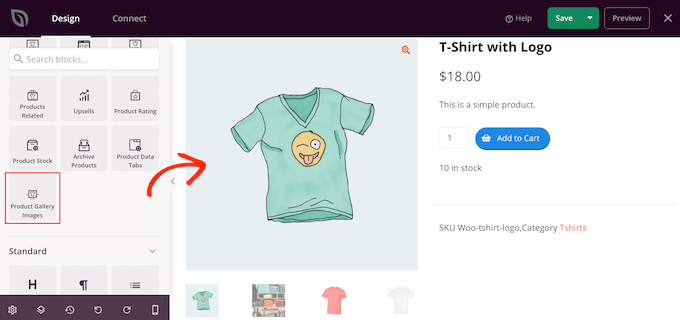
You’ll then to find the Product Gallery Symbol block within the left-hand menu and drag it onto your web page structure.
We propose including this block towards the highest of the web page, so guests can in an instant see what they’re purchasing.

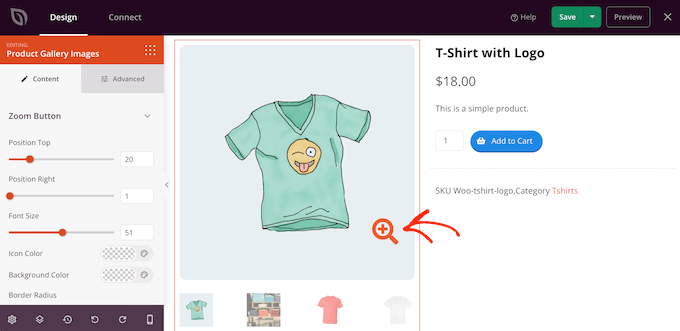
Customers can zoom into the picture by means of soaring their mouse over the product gallery.
By way of default, the zoom icon seems within the upper-right nook of the present featured symbol, however you’ll trade this the usage of the ‘Place Best’ and ‘Place Proper’ sliders.

You’ll additionally make the magnifying glass icon larger or smaller the usage of the ‘Font Measurement’ slider or trade its icon colour and background colour.
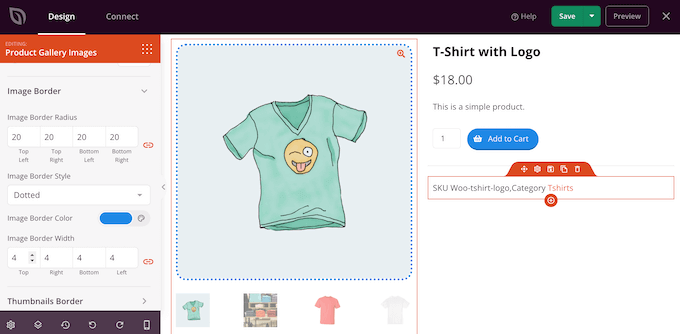
You’ll additionally upload borders across the other pictures, the usage of the ‘Symbol Border’ and ‘Thumbnails’ border settings.

Create a Buzz on Social Media with Sharing Buttons
If a consumer stocks your product on social media, then it may possibly force extra folks in your on-line retailer. With that during thoughts, it’s a good suggestion to upload social proportion buttons in your product pages.
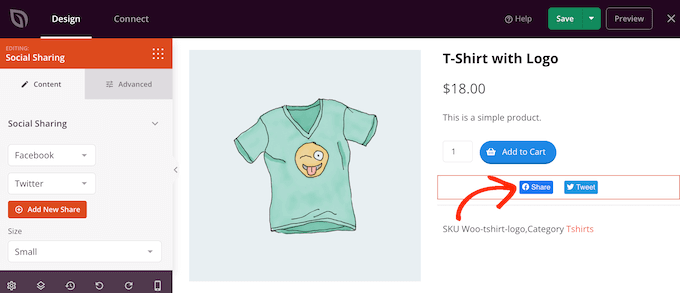
SeedProd has a Social Sharing block that helps Fb, Twitter, LinkedIn, and Pinterest. Merely drag and drop this block onto your web page and it’ll upload the Fb and Twitter sharing buttons mechanically.

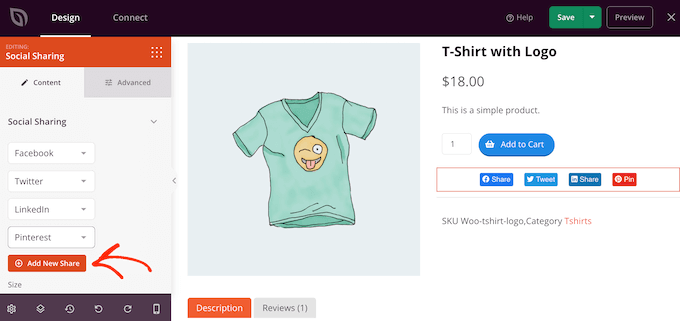
So as to add extra social networks, merely click on at the ‘Upload New Proportion’ button.
You’ll then make a selection a social media website online from the dropdown menu.

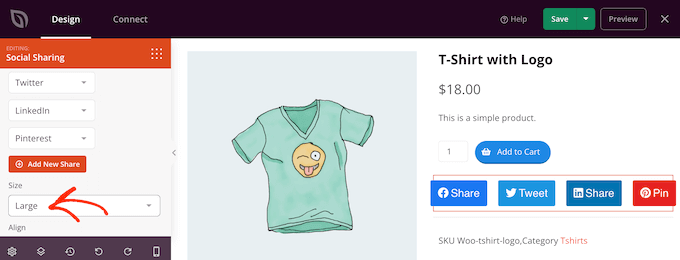
After including the entire networks you need to make use of, you’ll trade the dimensions of the sharing buttons the usage of the ‘Measurement’ dropdown.
Larger social sharing buttons will stand out extra, despite the fact that it is going to distract from the web page’s different content material together with the Upload To Cart name to motion.

Display Buyer Testimonials and Trade Evaluations
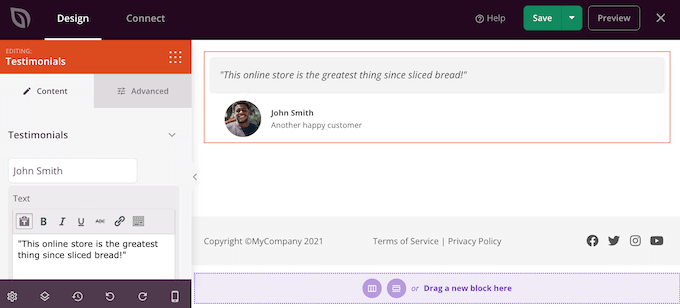
WooCommerce we could consumers assessment your own merchandise, however you might also need to display buyer testimonials. Those could be quotes out of your ultimate evaluations, feedback about your very good customer support, or another content material that you need to spotlight.
SeedProd’s Testimonials block permits you to create rotating testimonials, which is an effective way to turn plenty of knowledge in a small quantity of house.

For more info, please see our information on methods to upload rotating testimonials in WordPress.
Spotlight Lately Seen Merchandise in WooCommerce
A ‘not too long ago considered’ segment encourages consumers to revisit merchandise they not too long ago noticed, however didn’t upload to their cart. This is helping consumers examine merchandise and to find the thing that’s appropriate for them. It additionally offers them a possibility to modify their thoughts, and purchase a product they not too long ago visited however didn’t upload to their buying groceries basket.
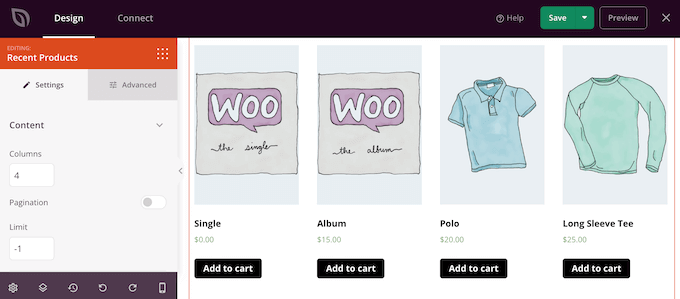
With that being mentioned, you could need to upload SeedProd’s Fresh Merchandise block in your design.

After including the block, you’ll trade the collection of columns the usage of the settings within the left-hand menu.
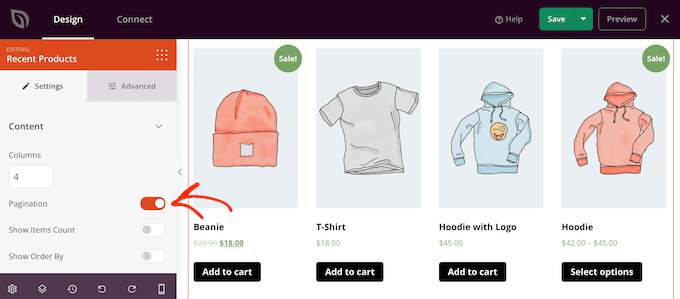
If you wish to display plenty of other merchandise, then you’ll upload pagination by means of activating the ‘Pagination’ toggle.

In case you do allow ‘Pagination,’ you then’ll get get right of entry to to a couple further settings.
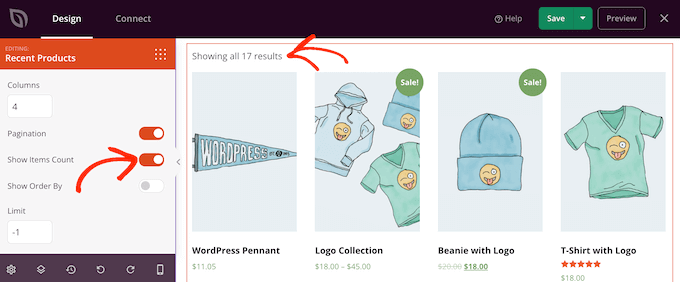
To start out, you’ll display the overall collection of effects on the peak of the Fresh Merchandise block, by means of enabling the ‘Display Pieces Rely’ toggle.

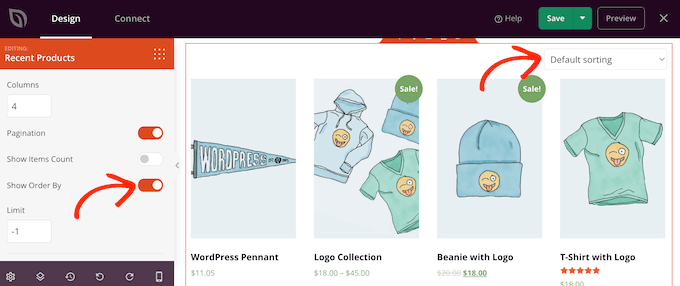
You may additionally need to allow the ‘Display Order By way of’ slider, as this permits guests to kind during the fresh merchandise.
As you’ll see within the following symbol, this provides a ‘Default Sorting’ dropdown to the world.

Display Your Maximum In style WooCommerce Merchandise
You might need to display the best-selling or top-rated merchandise in your product pages. Since this stuff are already acting neatly, appearing them to extra folks may also be a very easy approach to get extra gross sales.
Another choice is to turn merchandise which might be lately on sale. This will inspire customers to shop for this stuff now, with a view to get the finest deal.
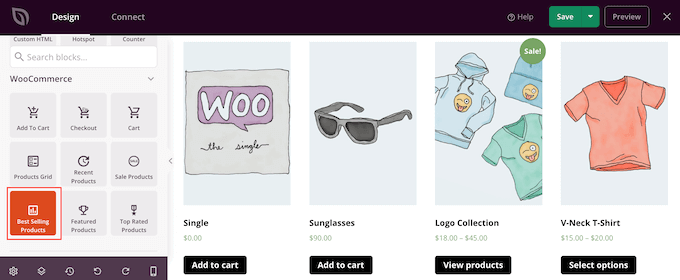
SeedProd has a couple of blocks that may fetch those merchandise mechanically. If you wish to display your largest dealers, then upload the Perfect Promoting Merchandise block in your design.

For more info, please see our information on methods to show fashionable merchandise on WooCommerce product pages.
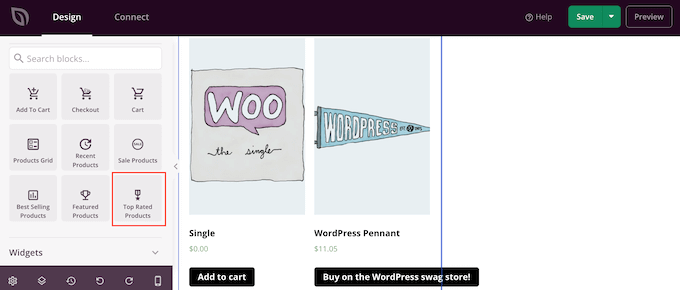
If you wish to display merchandise that experience the best possible megastar score, then you’ll drag the Best Rated Merchandise block onto the web page.

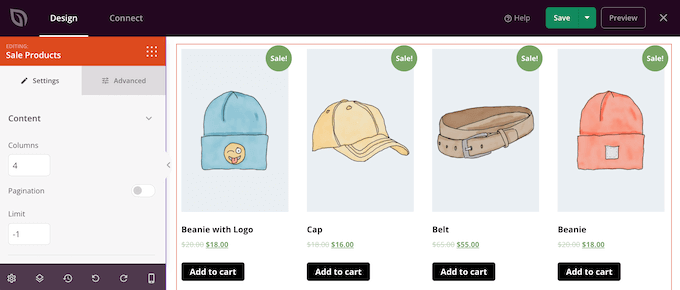
After all, there’s a Sale Merchandise block that presentations the entire pieces which might be lately on sale.
It doesn’t matter what block you upload, click on to choose it after which check out the settings within the left-hand menu. All of those settings are easy, so it’s price going thru them to look what other results you’ll create.

Learn how to Put up Your Customized WooCommerce Product Web page
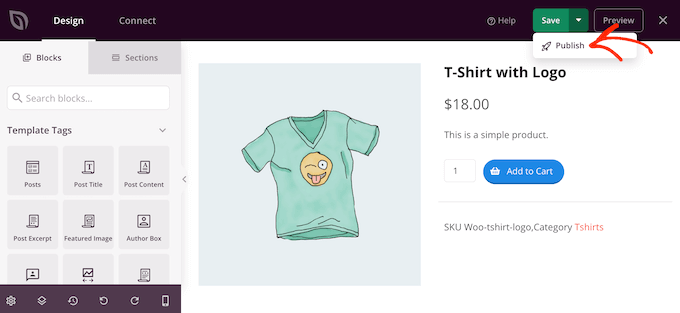
While you’re pleased with how the product web page seems, it’s time to avoid wasting your adjustments. Merely move forward and click on the dropdown arrow subsequent to ‘Save’ after which make a choice the ‘Put up’ choice.

The customized product web page gained’t seem in your on-line retailer till you turn on all of the customized WooCommerce theme. This will provide you with the danger to appear during the different designs for your theme package, after which make any adjustments the usage of SeedProd’s drag-and-drop builder.
As an example, you’ll generally need to edit the header and footer templates to characteristic your individual navigation menus, your retailer’s customized emblem, and different content material. For inspiration, please see our tick list of items so as to add to the footer of your WordPress website online.
To edit another template, head over to SeedProd » Theme Builder. Then, hover over the template you need to customise.
You’ll then click on at the ‘Edit Design’ hyperlink when it seems that.

Now, merely trade the design by means of including extra blocks after which customizing them the usage of the settings within the left-hand menu.
Simply stay repeating those steps till you’re pleased with how the entire templates are arrange.
While you’re waiting to make the customized WooCommerce theme reside, move to SeedProd » Theme Builder. You’ll then click on at the ‘Permit SeedProd Theme’ toggle so it presentations ‘Sure.’

Now, for those who seek advice from your on-line retailer you’ll see the customized WooCommerce product web page reside.
We was hoping this text helped you customise your WooCommerce product pages with out coding. You might need to see our information on methods to build up your weblog visitors or our skilled select of the ultimate WooCommerce plugins on your retailer.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up Learn how to Customise WooCommerce Product Pages (No Code Means) first gave the impression on WPBeginner.
WordPress Maintenance