Laravel makes API interactions a breeze for each new and skilled internet builders. The Larvel HTTP consumer is constructed on most sensible of PHP’s Guzzle HTTP consumer to provide builders a smoother enjoy when making HTTP requests. Its number one options come with authentication, routing, and efficient object-relational mapping (ORM).
This article is going to discover the use of Laravel’s HTTP consumer to make requests, debug responses, create middleware and macros, and extra.
Laravel HTTP Consumer Does the Laborious Paintings for You for APIs
Guzzle is a straightforward HTTP consumer for PHP. It provides capability for various shape requests, together with GET, POST, PUT, and DELETE along the streaming functions and multipart requests. With the Guzzle HTTP consumer, sending synchronous and asynchronous requests to the server is conceivable. Moreover, it additionally comes with first rate middleware to customise the buyer’s conduct.
Laravel’s HTTP consumer is a wrapper constructed on Guzzle however with further functionalities. It comprises give a boost to for retrying failed requests and a few helper purposes with JSON information. Lots of the functionalities of Laravel HTTP shoppers are very similar to Guzzle.
Necessities
Within the following sections, you’ll be informed extra about Laravel’s HTTP consumer. To apply alongside, you’re going to want:
How To Make Requests
To know the way to make use of an HTTP consumer to make a request, you’ll be able to leverage various hosted APIs, akin to ReqRes.
Get started by means of uploading the HTTP bundle incorporated when growing the applying. Throughout the App/Http/Controllers/UserController.php report, upload the next code, beginning with the use commentary at first of the report and the rest code throughout the index serve as.
use IlluminateSupportFacadesHttp;
go back Http::get("https://reqres.in/api/customers?web page=2");Notice: For advanced use instances, you’ll be able to additionally ship the request with headers by means of the use of the withHeaders way.
In the similar report, create a brand new way submit the use of the code underneath:
serve as submit()
{
$reaction = Http::withHeaders([
'Content-Type' => 'application/json',
])->submit('https://reqres.in/api/customers', [
'name' => 'morpheus',
'job' => 'leader',
]);
go back $reaction;
}Then upload a direction for it throughout the routes/internet.php report:
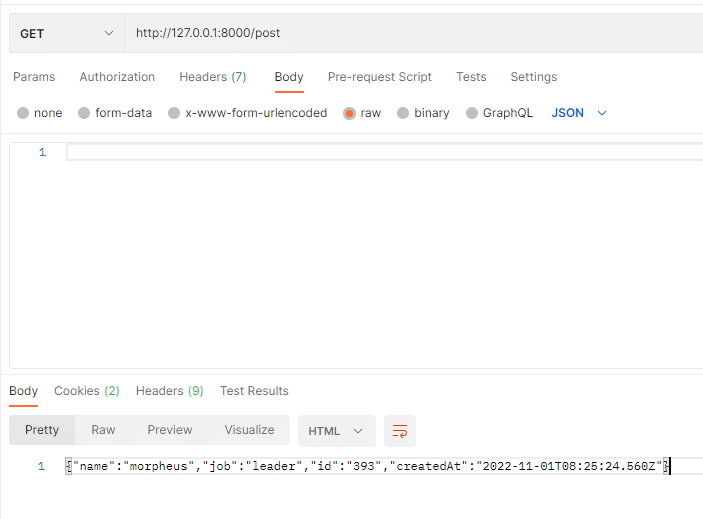
Direction::get('submit',[UserController::class,'post']);Now, Postman can be utilized to check this direction. Open Postman and upload http://127.0.0.1:8000/submit because the URL, with the kind of request as GET. When you click on ship, you’ll see the next reaction:

Concurrent Requests
Parallel requests considerably strengthen efficiency as you’ll be able to fetch extra information in the similar duration. Laravel’s HTTP consumer makes it conceivable to hold out concurrent requests the use of the pool way.
Inside of App/Http/Controllers/UserController.php, upload the next code:
use IlluminateHttpClientPool;
serve as concurrent()
{
$responses = Http::pool(fn (Pool $pool) => [
$pool->get('https://reqres.in/api/users?page=2'),
$pool->get('https://reqres.in/api/users/2'),
$pool->get('https://reqres.in/api/users?page=2'),
]);
go back $responses[0]->adequate() &&
$responses[1]->adequate() &&
$responses[2]->adequate();
}Then, upload the supporting direction throughout the routes/internet.php report.
Direction::get('concurrent',[UserController::class,'concurrent']);The browser offers the next reaction when the direction is visited:

Request Macros
Request macros are helpful when interacting with not unusual API paths.
To create the macro, you wish to have to outline the macro throughout the boot way of the app/Http/Suppliers/AppServiceProvider.php report the use of the code underneath:
use IlluminateSupportFacadesHttp;
Http::macro('reqres', serve as () {
go back Http::baseUrl('https://reqres.in/api');
});Notice: Be sure you upload the use commentary at first of the report.
Then, use the macro throughout the UserController by means of including the next code:
serve as macro()
{
$reaction = Http::reqres()->get('/customers?web page=2');
go back $reaction;
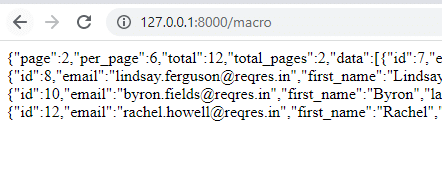
}As you’ll be able to see, for the reason that macro is already being created, you don’t have so as to add the total URL once more.
Finally, upload a direction within the routes/internet.php report the use of the code underneath:
Direction::get('macro',[UserController::class,'macro']);
How To Decode Responses
To decode a reaction and make certain that an API request is a hit, you employ the standing way incorporated within the consumer. This technique will get the standing code despatched from the server and shows it.
To check this out, change the former macro code with the code underneath throughout the App/Http/Controllers/UserController.php report:
serve as macro()
{
$reaction = Http::reqres()->get('/customers?web page=2');
go back $response->standing();
}Right here, the standing code 200 approach the request was once a hit.

How To Take a look at JSON APIs
Laravel has a number of helpers to check the JSON APIs and their responses. The helper purposes come with json, getJson, postJson, putJson, patchJson, deleteJson, and so forth.
To grasp the Checking out higher, create a check state of affairs for the GET person’s direction. Whilst you bootstrap the Laravel utility, the Instance Take a look at is already created. Throughout the assessments/Function/ExampleTest.php report, change the present code with the next:
getJson('/customers');
$response->assertStatus(200);
}
}The added code fetches the JSON information on the person’s direction and tests if the standing code is 200 or now not.
When you’ve added the check code, run the next command on your terminal to run the assessments:
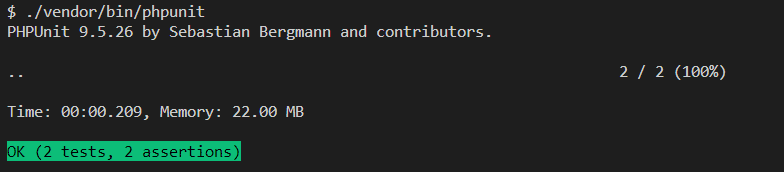
./dealer/bin/phpunitAs soon as the assessments are finished, you’ll see that it ran two assessments, either one of that have been a hit.

In a similar way, you’ll be able to take a look at for several types of requests and make the most of different helper strategies for extra refined checking out.
How To Deal with Occasions
Laravel provides 3 occasions to be fired when coping with HTTP requests.
- RequestSending, which is earlier than the request is shipped.
- ResponseReceived, which is when a reaction is won.
- ConnectionFailed, which is when no reaction is won.
All 3 occasions come with the $request belongings to check up on the IlluminateHttpClientRequest example, and ResponseReceived has an extra $reaction belongings. Those are in particular helpful for acting movements after an match. As an example, chances are you’ll need to electronic mail upon getting a a hit reaction.
To create an match and listener, navigate to the app/Suppliers/EventServiceProvider.php report and change the concentrate array with the next code.
secure $concentrate = [
Registered::class => [
SendEmailVerificationNotification::class,
],
'IlluminateHttpClientEventsResponseReceived' => [
'AppListenersLogResponseReceived',
],
];Then run the next command on your terminal:
php artisan match:generateThe above command will create the app/Listeners/LogResponseReceived.php listener. Exchange the code of that report with the code underneath:
data($response->standing());
}
/**
* Deal with the development.
*
* @param IlluminateHttpClientEventsResponseReceived $match
* @go back void
*/
public serve as take care of(ResponseReceived $match)
{
}
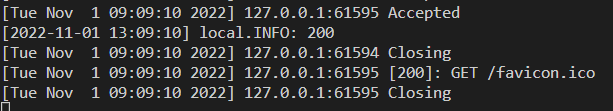
}The data log of the standing code is outlined within the terminal.

Abstract
Whether or not a site or internet utility is made by means of a company or an impartial developer, APIs are key to their luck. Alternatively, the use of them will also be tricky.
Many frameworks and libraries promise to simplify this procedure, however Laravel sticks out for its center of attention on simplicity and simplicity of use. Their integrated consumer helps simple API calls, concurrent API calls, API Macros, helper strategies for JSON-based APIs, and extra.
The submit How To Use Laravel’s Constructed-In Consumer to Have interaction with Exterior APIs seemed first on Kinsta®.
WP Hosting

