Are you in search of some way so as to add drop caps in WordPress?
Drop caps are an effective way to begin a paragraph. Via having a big first letter, they are able to let you to seize your reader’s consideration and get them concerned with studying your content material.
On this article, we’ll display you simply upload drop caps in WordPress posts.

What’s a Drop Cap?
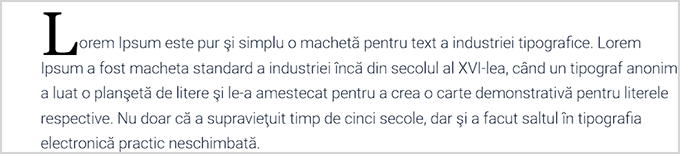
A drop cap is a styling methodology repeatedly utilized in print books and magazines that characteristic longer reads. The primary letter of the beginning paragraph in every bankruptcy makes use of a big font length.
Generally the massive capital letter extends downwards to drop under the primary few traces, which is why it’s known as a “drop cap.”

Including drop caps is helping your content material to face out and catch your customer’s consideration. They upload a extra formal and standard contact in your web site’s design.
There are a number of tactics so as to add drop caps to a WordPress website online. You’ll use the integrated choice within the WordPress block editor or use a plugin.
That being stated, let’s see how you’ll be able to simply upload drop caps in WordPress posts the use of other strategies.
Be at liberty to click on the hyperlinks under to leap forward in your most well-liked manner:
Means 1. Upload Drop Caps The use of the WordPress Block Editor
This system is beneficial for all customers because it comes default within the WordPress block editor. Whilst it really works, it’s a must to manually do it for every publish. In case you’re in search of automated manner, skip to manner 2.
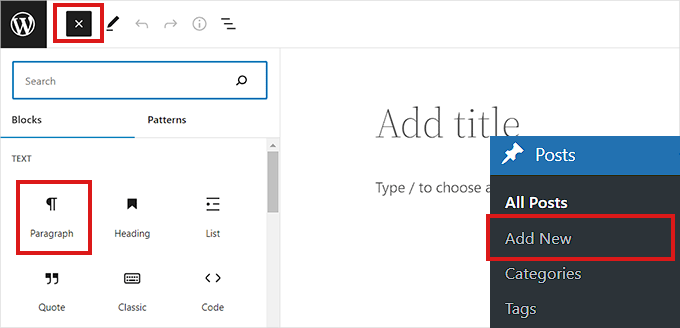
First, head over to the Posts » Upload New web page from the WordPress admin dashboard.
Now, merely click on the ‘Upload Block’ (+) button on the peak left nook of the display screen.
After that, merely find and click on the paragraph block so as to add it in your publish.

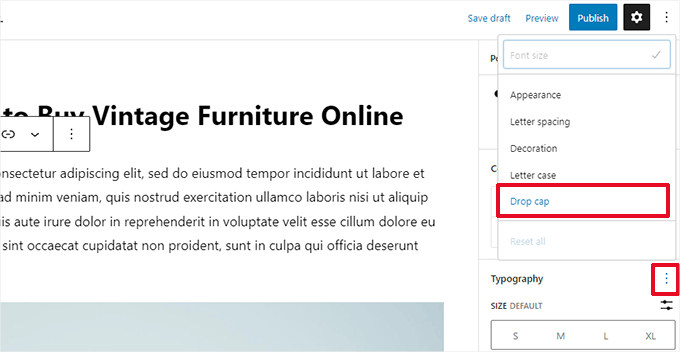
Subsequent, you wish to have to open up the Block Settings Panel in the correct column.
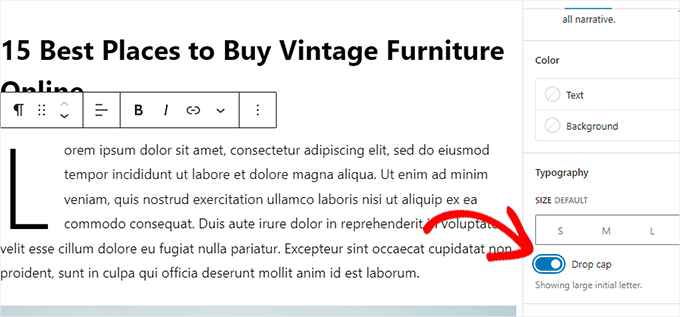
When you do this, head over to the ‘Typography’ phase and click on the three-dot icon beside it to open up typography choices.
Subsequent, you wish to have to choose the ‘Drop Cap’ choice from the record so as to add it in your ‘Typography’ phase.

As soon as the drop cap characteristic has been added, merely toggle the transfer subsequent to the ‘Drop Cap’ technique to display a big preliminary letter initially of a paragraph.
Don’t omit to click on the ‘Save Draft’ or ‘Post’ button on the peak to save lots of your adjustments.

You might have now effectively added a drop cap in your publish.
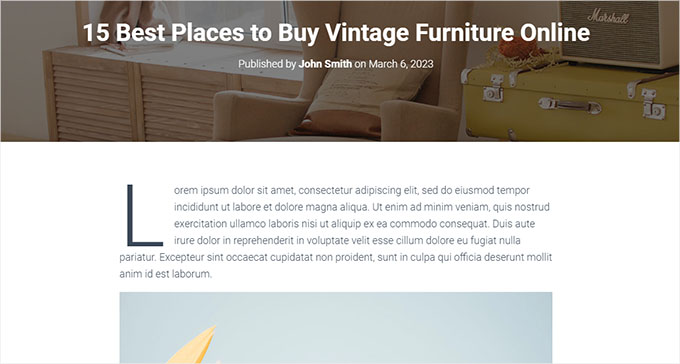
That is the way it seemed on our demo web site.

Word that the integrated drop caps choice within the block editor will use your WordPress theme’s styling for the colour, font, and length of the primary letter.
If you wish to trade the manner of your drop caps within the WordPress block editor, then you definitely’ll have to make use of customized CSS code to taste your drop cap.
Means 2. Upload Drop Caps The use of CSS Code
For this system, we will be able to be including customized CSS code to mechanically upload drop caps to the primary paragraph of every publish. You’ll both upload the CSS code in your theme’s stylesheets or use a code snippet plugin.
We suggest the use of WPCode, the number 1 code snippet plugin utilized by over one million websites around the globe. It makes it tremendous simple so as to add code in your web site with none bother.
First, you wish to have to put in and turn on the unfastened WPCode plugin. For extra directions, see our information on set up a WordPress plugin.
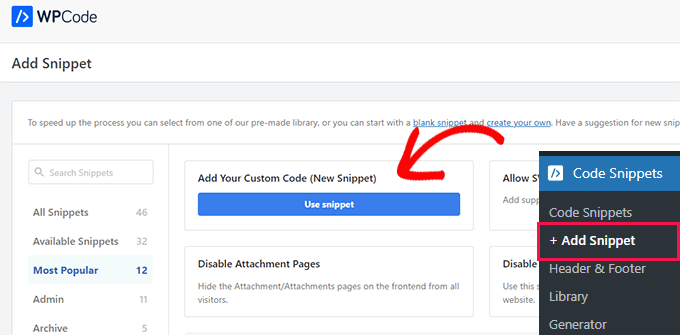
Upon activation, you wish to have to consult with the Code Snippets » +Upload Snippets web page from the WordPress admin sidebar.
From right here, you wish to have to hover your mouse over the ‘Upload Your Customized Code (New Snippet)’ choice.
This may occasionally divulge the ‘Use Snippet’ button that you wish to have to click on.

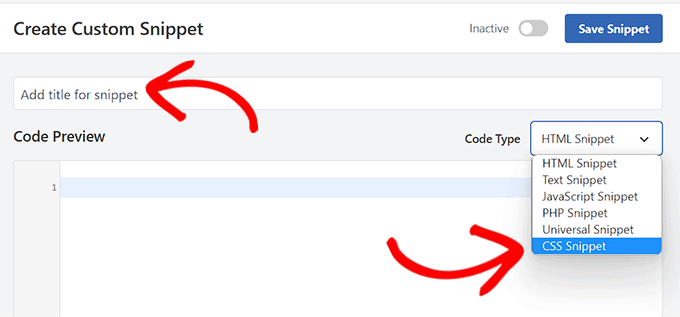
Now that you simply’re at the ‘Create Customized Snippet’ web page, get started by way of coming into a name on your code snippet. It may be the rest that can assist you determine the snippet.
After that, you wish to have to choose ‘CSS Snippet’ because the ‘Code Kind’ from the dropdown menu at the correct.

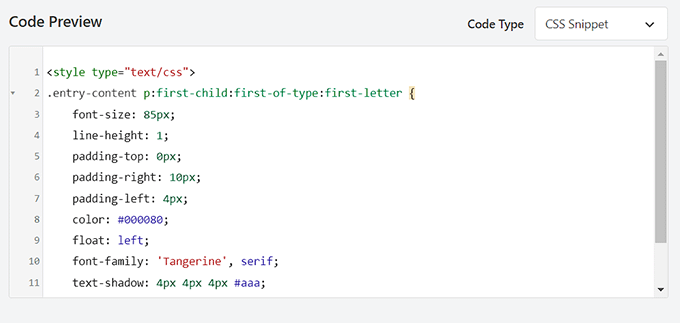
Subsequent, merely reproduction and paste the next code within the ‘Code Preview’ field.
}
That is how your code will glance if you paste it into the ‘Code Preview’.

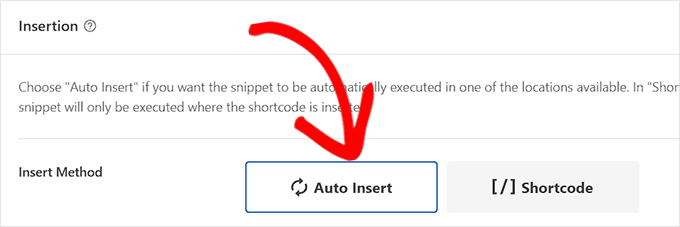
Now, you wish to have to scroll right down to the insertion phase and choose the ‘Auto Insert’ manner if you wish to execute the code in every single place your web site.
You’ll use the ‘Shortcode’ manner if you happen to handiest need to upload drop caps to express posts.
When you save the snippet, you’ll be given a shortcode that you’ll be able to paste into the block editor of the posts the place you need so as to add drop caps.

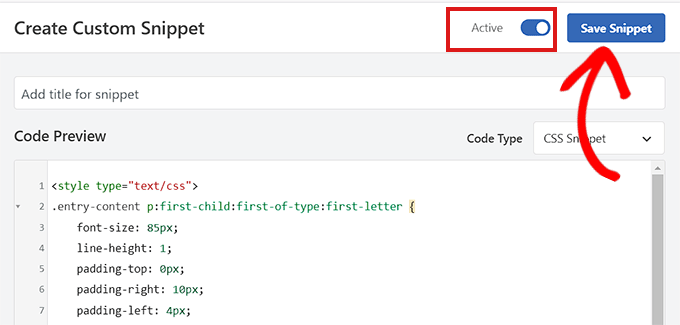
After that, head again to the highest of the web page and toggle the transfer to ‘Energetic.
In the end, click on at the ‘Save Snippet’ button.

Your CSS code snippet will now be survive your web site.
That is how the drop caps seemed on our demo web site the use of the CSS snippet above.

Means 3. Upload Drop Caps The use of a Plugin
In case you are hesitant so as to add customized CSS, then you’ll be able to additionally upload drop caps the use of the Preliminary Letter plugin.
This plugin additionally means that you can trade the scale, colour, and font of the drop caps.
Word: Remember that the Preliminary Letter plugin hasn’t been examined with the most recent model of WordPress and is now not maintained by way of the developer.
Alternatively, we examined the plugin and it really works high quality. In case you’re nonetheless not sure, check out our article on out of date plugins.
That being stated, first, you wish to have to put in and turn on the Preliminary Letter plugin. For extra directions, take a look at our information on set up a WordPress plugin.
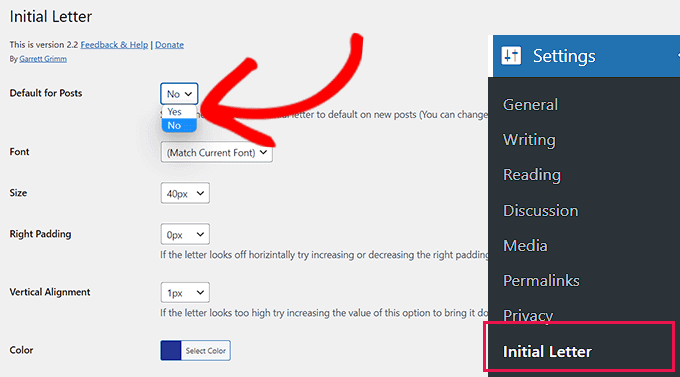
Upon activation, navigate to the Settings » Preliminary Letter web page from the admin sidebar.
From right here, you wish to have to configure settings for drop caps.
First, you wish to have to choose if you need drop caps to be mechanically carried out to new posts.
Merely make a choice ‘Sure’ or ‘No’ from the dropdown menu subsequent to the ‘Default for Posts’ choice.
Subsequent, you wish to have to select your most well-liked font, colour, length, and padding for drop caps.
Word: Chances are you’ll wish to come again to the settings after previewing your website online to regulate those styling choices.

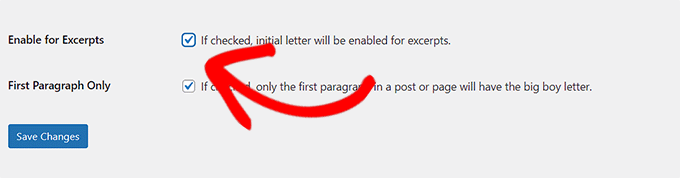
After that, take a look at the field subsequent to the ‘Permit for excerpts’ choice if you need drop caps to be enabled for publish excerpts.
You’ll additionally take a look at the field subsequent to the ‘First Paragraph Most effective’ choice if you happen to handiest need drop caps to be added to the primary paragraph of your publish.

In the end, don’t omit to click on the ‘Save Adjustments’ button to retailer your settings.
You’ll now consult with any publish to your website online and also you’ll see drop caps in motion at the first paragraph of your publish.

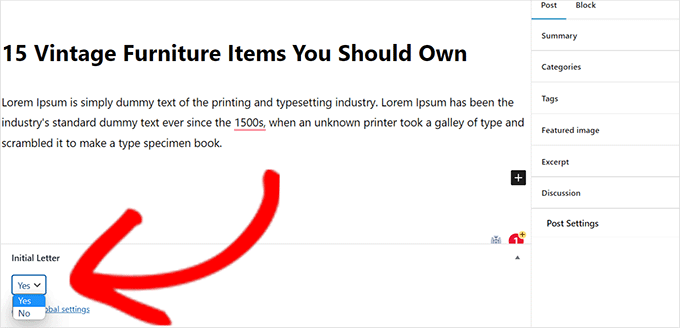
If you wish to take away drop caps for a publish, you’ll be able to additionally do this by way of opening the publish within the block editor.
As soon as there, scroll right down to the ‘Preliminary Letter’ phase and choose the ‘No’ choice from the dropdown menu.
This may occasionally disable the drop caps for that publish.

We are hoping this text helped you discover ways to upload drop caps in WordPress posts. You may additionally need to try our information on take a look at in case your WordPress posts are score for the correct key phrases and our peak choices for the best possible block-based WordPress subject matters on your web site.
In case you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Upload Drop Caps in WordPress Posts first seemed on WPBeginner.
WordPress Maintenance