It’s time for our month-to-month roundup of unpolluted assets for internet designers and builders! This month, we’re presenting an exhilarating new vary of assets.
This month’s assortment features a loose icons gallery, on-line tutorials, internet packages, and a handful of JavaScript frameworks. So, leap into the entire listing to peer if you’ll be able to in finding one thing fascinating.
.no-js #ref-block-post-64956 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-02-2023.jpg”); }
Contemporary Assets for Internet Designers and Builders (February 2023)
It is that point once more to percentage one thing new with our fellow internet builders. On this version, we have accumulated… Learn extra
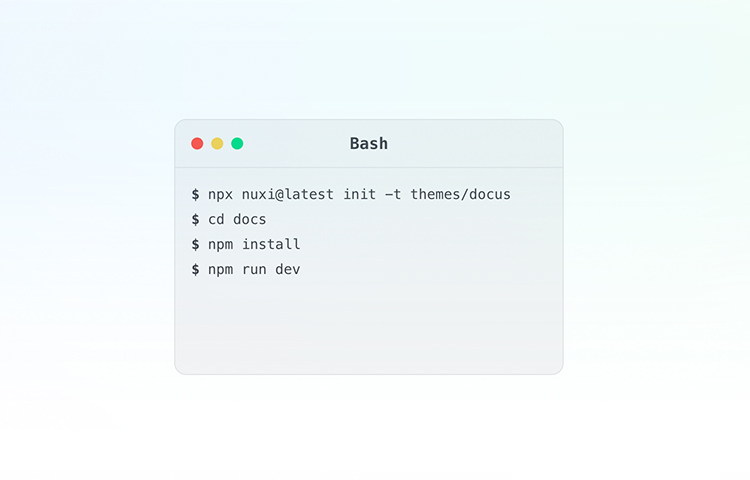
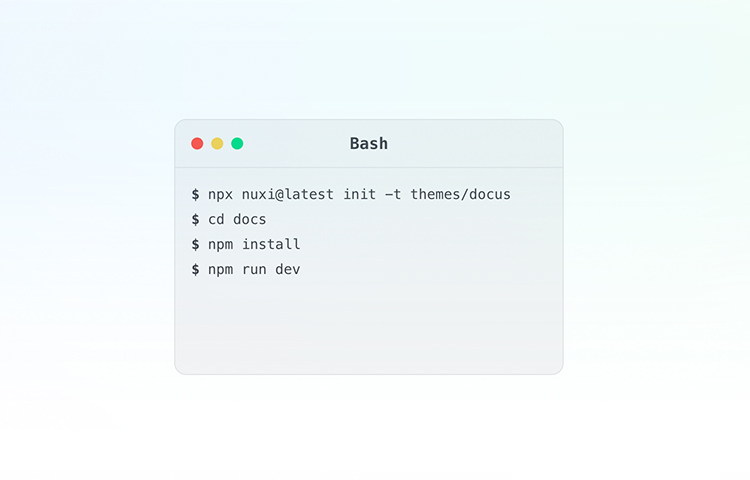
Docus
Docus is a framework that lets you write documentation the use of Markdown and Vue elements. It’s constructed on most sensible of Nuxt structure and is derived with over 50 elements for construction pages, navigation, and desk of contents.
Docus is very extensible, permitting you to customise the design or upload elements the use of slots to make it your personal.


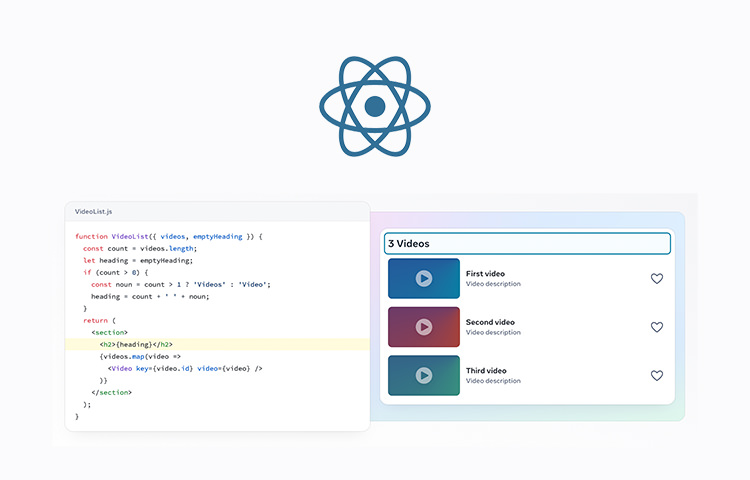
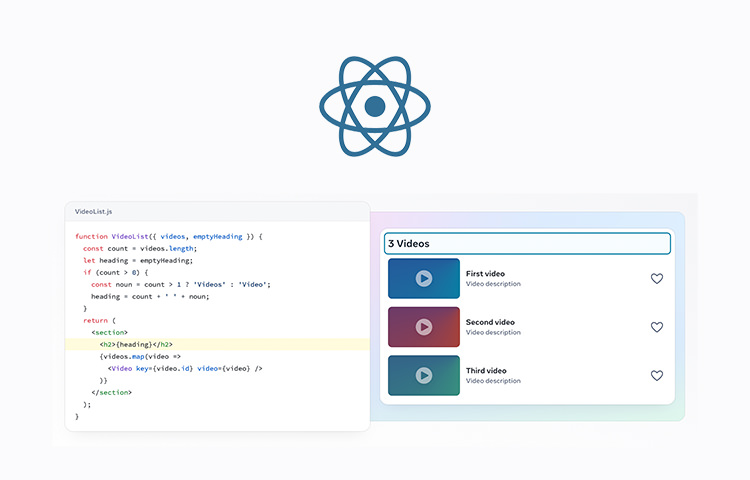
React Dev
That is the professional website online for React.js, evolved and maintained through Fb. It supplies a complete information to the use of React, together with documentation, tutorials, and examples.
The web page serves as an very important useful resource for any person who wish to get began with React, and keep up-to-date with the most recent updates and easiest practices in React building.


IconHunt
IconHunt hosts an infinite choice of loose and open-source icons with a easy and user-friendly interface that makes it smooth to look and flick thru. You’ll obtain or import the icons to Perception and Figma simply. An invaluable useful resource for each designers and builders on the lookout for loose and fine quality icons.


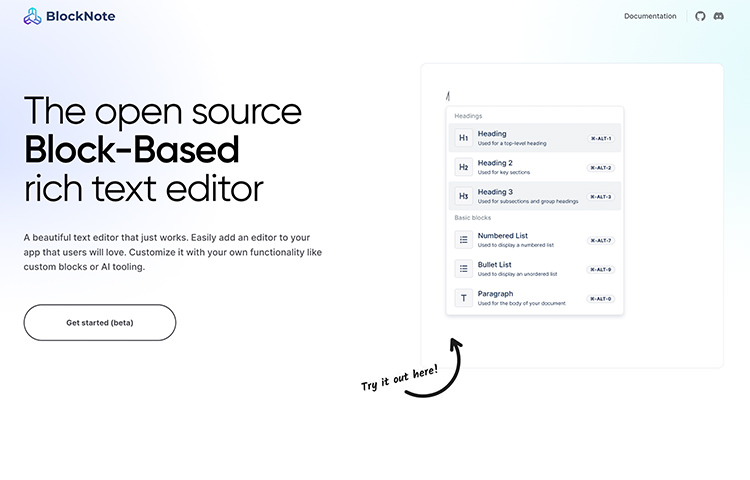
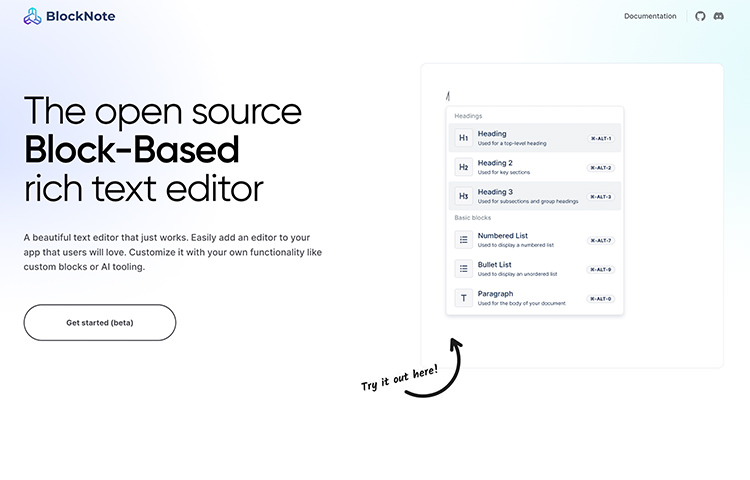
BlockNote
Blocknote is an open-source JavaScript library to create a WYSIWYG editor. Excluding elementary textual content modifying like daring, italic, and underline, it additionally highlights some complicated options like real-time collaboration, drag-n-drop blocks, and a customizable / menu.
It’s versatile and customizable, which makes it an excellent selection in the event you’re taking a look so as to add a contemporary editor on your internet packages.


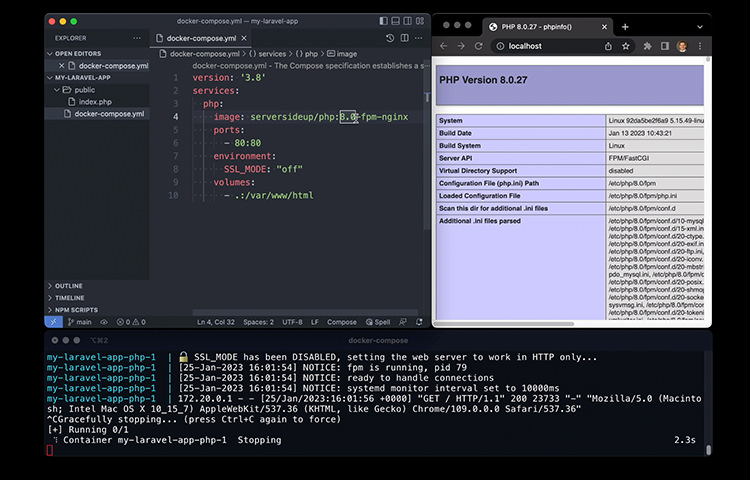
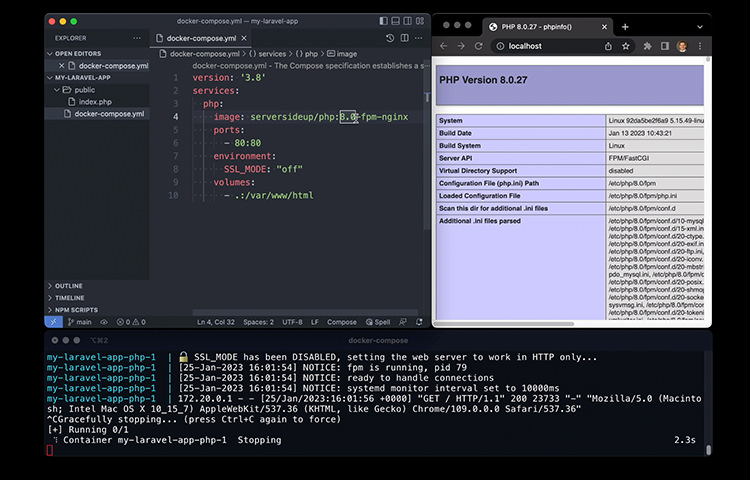
Docker Symbol PHP
A Docker picture from ServerSiderUp that lets you run PHP packages. It’s production-ready and is derived with many stuff preconfigured, together with Nginx, PHP-FPM, and automated well being tests.
It’s additionally extremely optimized for Laravel and comprises and handles queues, duties, garage linking, and migrations out of the field. Some of the higher possible choices to the professional PHP Docker picture, and it additionally runs sooner.


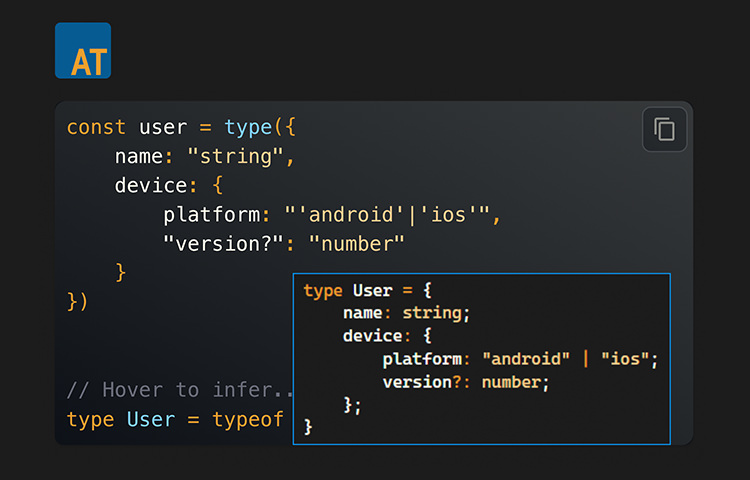
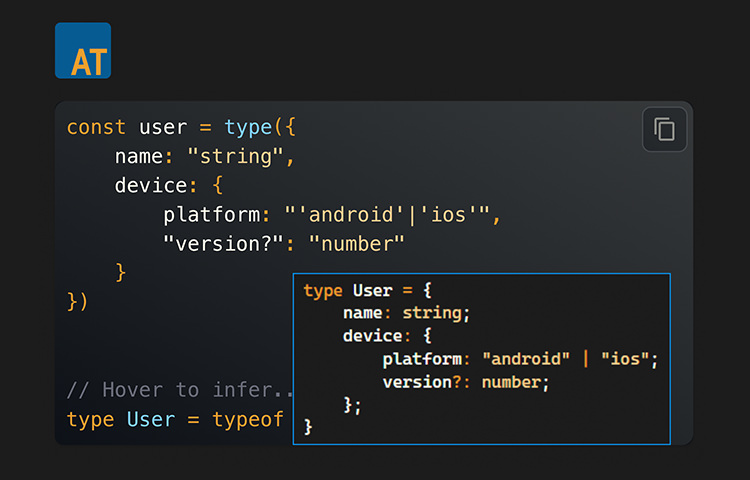
Arktype
ArkType is a runtime validation library that routinely infers TypeScript definitions. It supplies instant comments within the editor as you kind within the code editor, showing fully-inferred varieties or particular parse mistakes. This comments displays what’s going to occur at runtime.
An invaluable library in the event you’d wish to be sure kind protection each right through building and at runtime of your software.


Houston
HoustonAI is an experimental make stronger bot designed to lend a hand customers to make use of Astro – a static web page builder for contemporary internet apps. The bot is powered through GPT-3, LangChain, and skilled at the Astro documentation website online. It’s recently experimental, and it should go back the mistaken resolution. However it’s thrilling to peer how AI would alternate the way in which we be informed.


TS-REST
TS-REST is a device that gives a easy solution to outline a freelance that provides end-to-end kind protection in your internet software APIs. The contract may also be simply outlined with a Zod schema or TypeScript kind.
It’s well-tested, production-ready, and framework agnostic that, permits you to use it with all kinds of frameworks together with Categorical, Nest, Subsequent, and react-query.


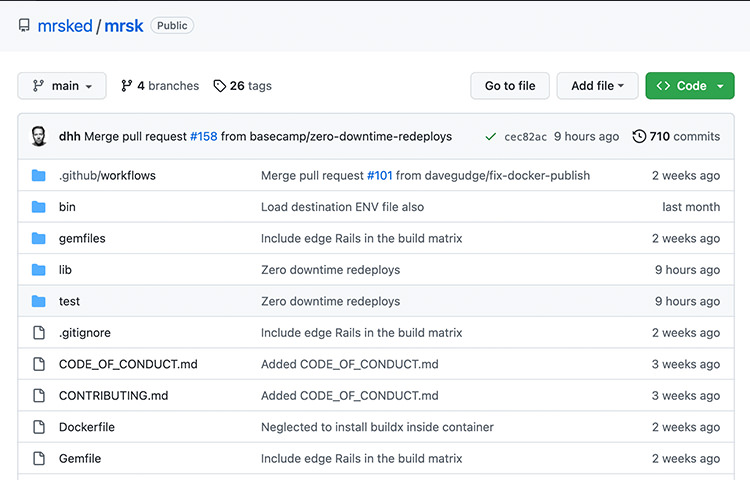
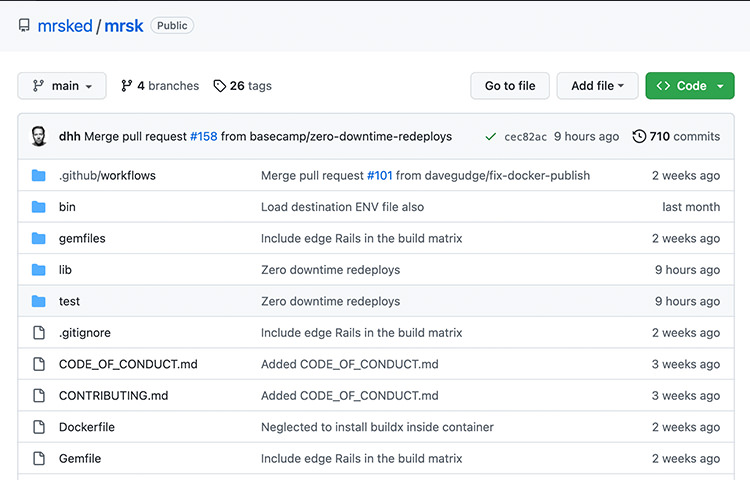
MRSK
MRSK is new a device from the folks in Basecamp. It deploys internet packages to any surroundings, from naked steel to a cloud VM, the use of Docker with none downtime. It makes use of Traefik as a dynamic reverse-proxy to regulate requests right through the container-switching procedure. Despite the fact that at the start constructed for Rails packages, it might probably paintings with any internet software.


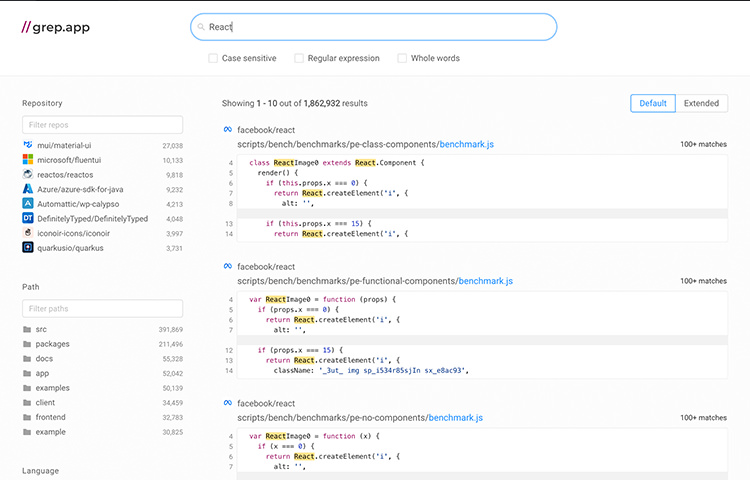
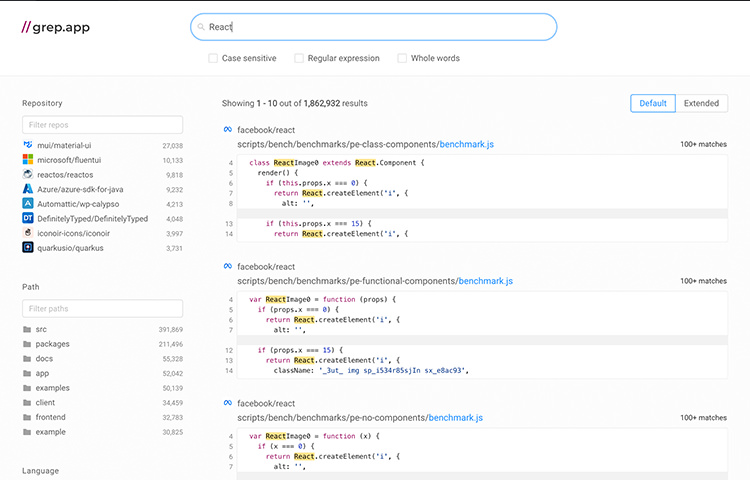
Grep
Grep.app is a seek engine for builders that lets you seek via billions of traces of code throughout repositories and bundle managers akin to GitHub, GitLab, and NPM.
It presentations effects with context highlighting and may also be additional filtered and taken care of through language, document kind, mission, and date. An invaluable seek engine in the event you’d to seek for particular codes for analysis, debugging, or just inspiration.


magic-regex
magic-regex is an NPM library that makes RegEx more straightforward. As a substitute of getting to put in writing atypical RegEx syntax that’s onerous to know, you’ll be able to use a serve as and a herbal language syntax. This library will collect and turn into the serve as right into a natural legitimate RegEx.


Chew-Sized Accessibility
This web page supplies quick, easy-to-digest classes on internet accessibility. Every lesson is gifted in a bite-sized structure, with transparent explanations and examples that make it smooth to know and observe the ideas coated.
It covers a variety of subjects, together with colour distinction, keyboard accessibility, display reader compatibility, and extra. This is a nice useful resource for any person taking a look to support accessibility wisdom.


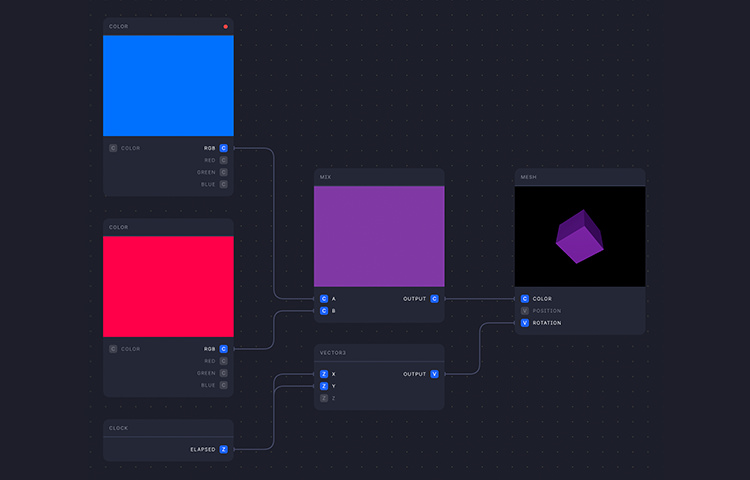
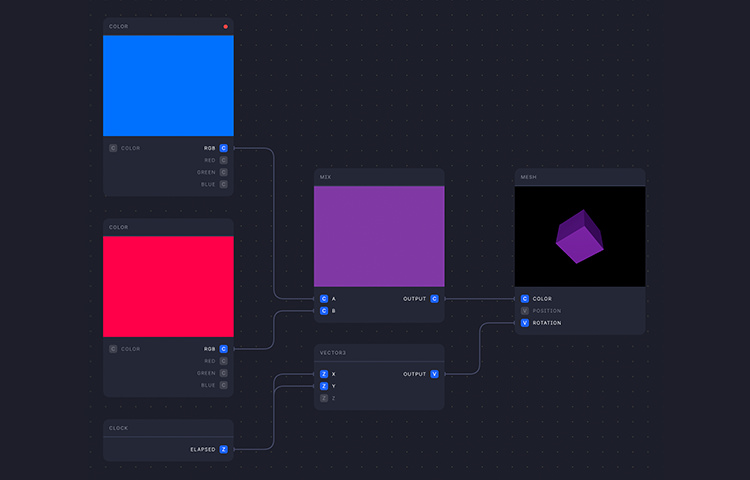
Nodl
Nodl is a framework that lets you create a computational node graph in your Node-based packages. This library permits you to simply design, manipulate, and execute those graphs.
A super library if you want to visualize advanced knowledge to your software whilst additionally offering some type of interface in your customers to engage with the knowledge.


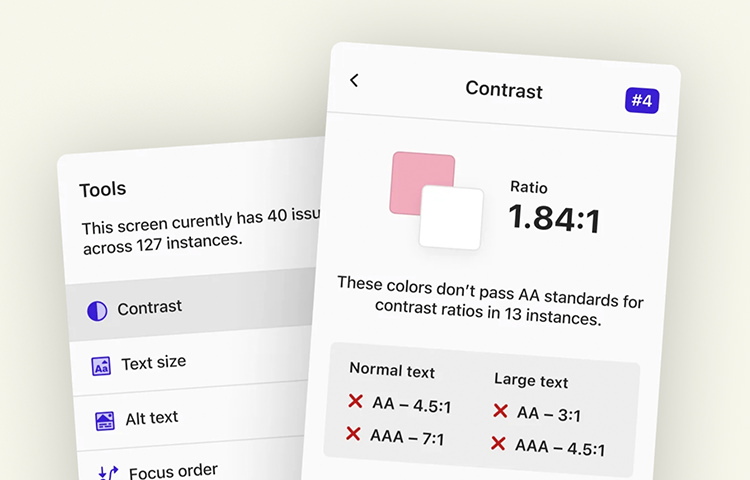
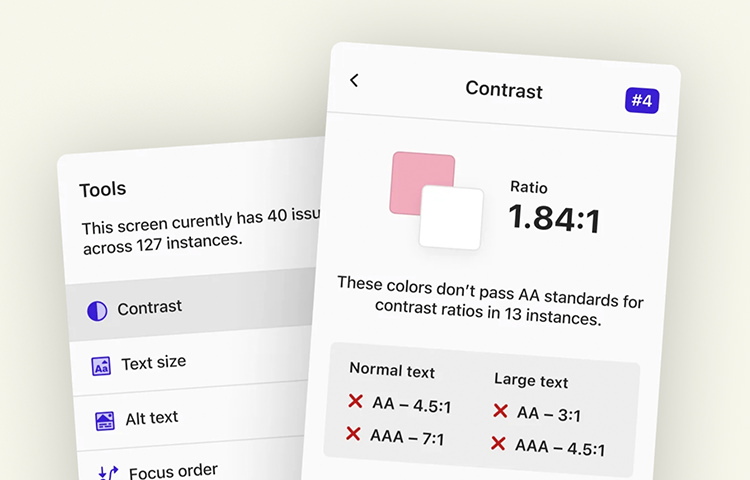
Stark Accessibility Checker
Stark Accessibility Checker is a Google Chrome extension that gives a set of built-in equipment for trying out website online accessibility. Its options come with the Distinction Checker, Imaginative and prescient Simulator, Alt-Textual content Annotations, and Typography Research, which allow you to in finding and fasten accessibility problems for your website online.


Bearclaw
Bearclaw is a device that simplifies producing web pages from Markdown with out the will for wisdom in templating languages. You’ll merely upload content material in a Markdown document and run the instrument to turn into it into HTML, waiting for deployment on Github Pages or any server. It doesn’t require frameworks, NPM, or any difficult configurations. It simply works.


WordPress Developer Information
The WordPress Developer Weblog is a new professional useful resource from WordPress for builders to stick up-to-date with the most recent instrument options, tutorials, and studying fabrics related to the open-source mission.
It covers subjects akin to theme and block building tutorials, WordPress APIs, easiest practices, and studying assets whether or not you’re a novice or skilled WordPress developer.


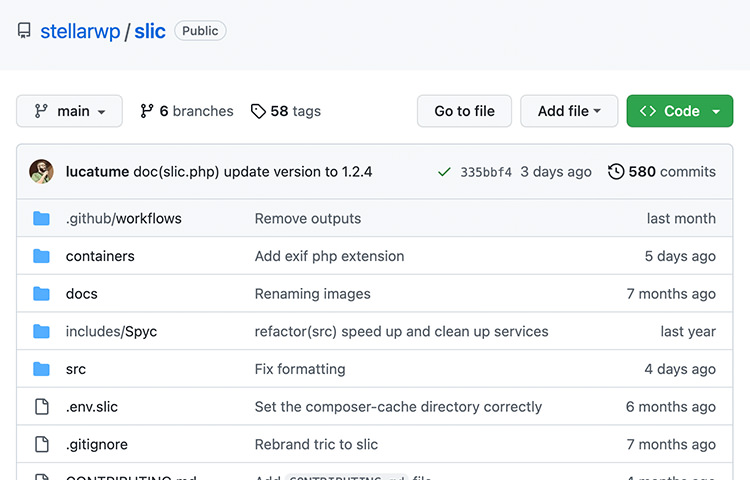
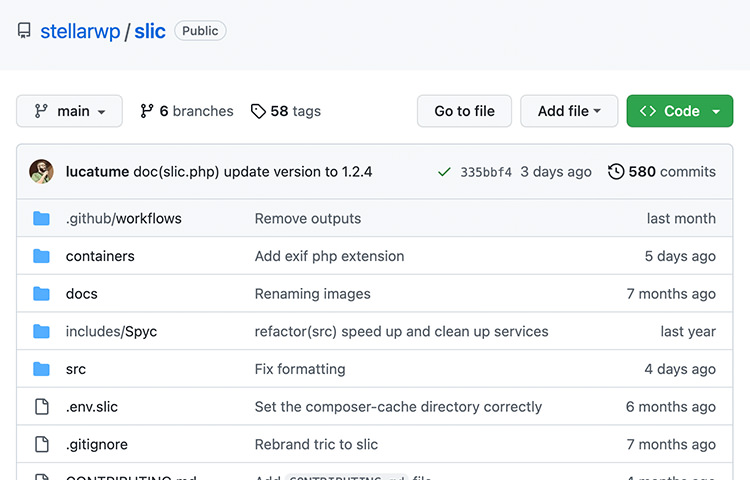
Slic
Slic is a CLI command instrument that gives a containerized surroundings for working computerized assessments on. It’s designed for WordPress and Codeception, simplifies the setup procedure for trying out, and guarantees consistency in working the assessments, which generally is a problem as a mission and the staff measurement grows.
Moreover, it supplies helpful building equipment and utilities to be used right through mission building or CI builds.


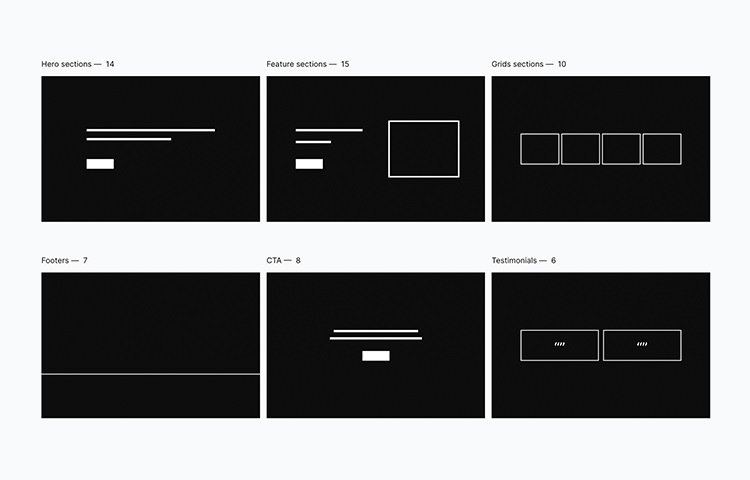
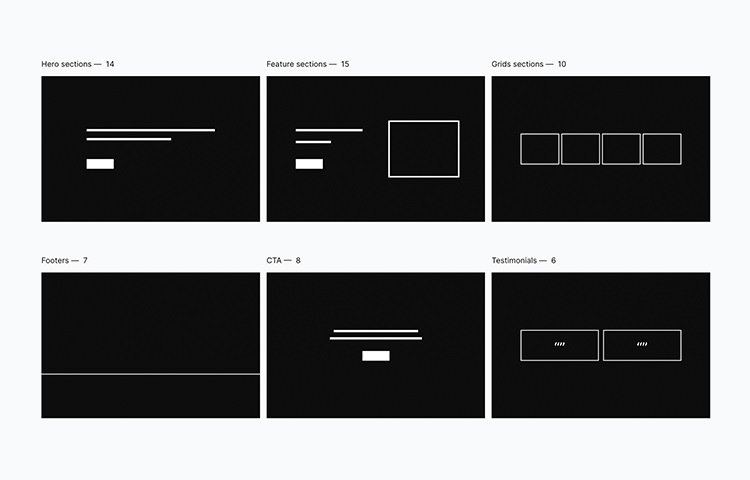
Windstatic
A choice of 161 components and layouts crafted with Tailwind CSS and Alpine.js, that includes visually interesting designs and serving as an excellent basis in your subsequent mission. Within the assortment, you’ll be able to in finding some commonplace design patterns or layouts such because the Hero phase, Grid structure, CTA, testimonials, and extra.


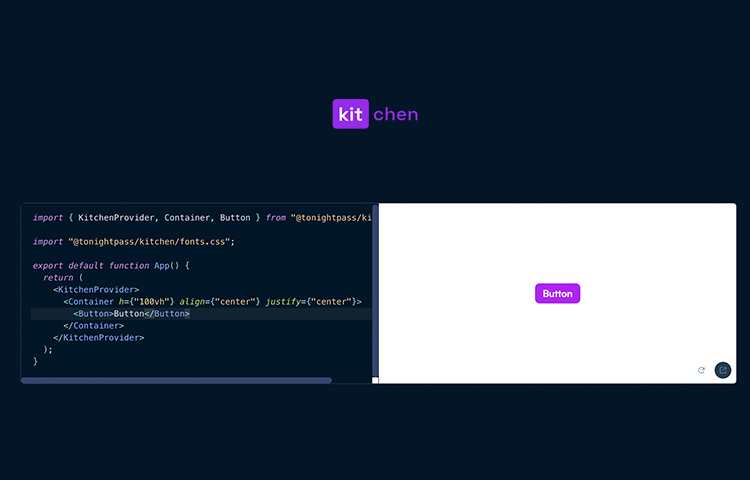
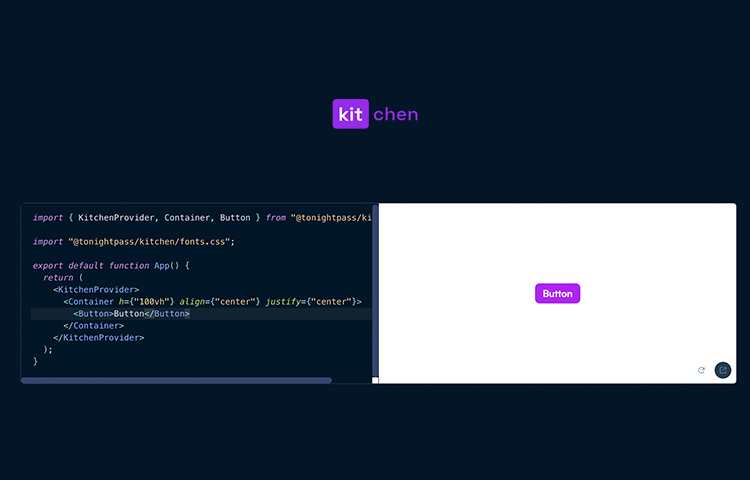
Kitchen
Kitchen supplies customizable styled-components in React or React Local. It comprises available elements that apply WAI-ARIA requirements, may also be themed to compare design wishes, and gives make stronger for all platforms.
It additionally features a easy responsive device and reusable hooks that ensure to spice up your productiveness right through building.


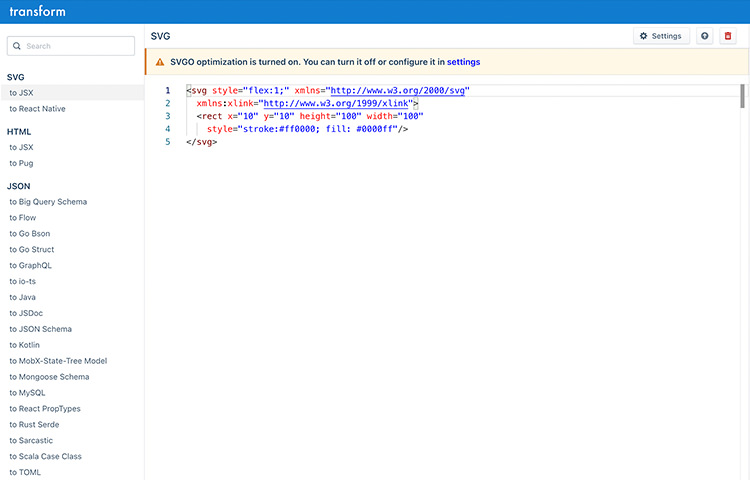
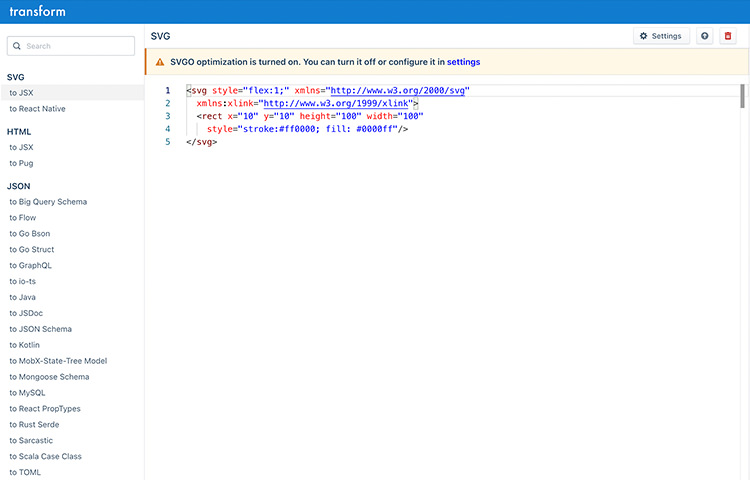
Transforms
This web page supplies plenty of knowledge conversion equipment for builders. For instance, you’ll be able to convert SVG to React.js or React Local, HTML to JSX, and JSON to many knowledge varieties, together with TOML, YAML, JSDoc, GraphQL, and lots of extra. It’s tremendous at hand that I believe all builders must bookmark it.


The put up Contemporary Assets for Internet Designers and Builders (March 2023) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-03-2023/