Divi Gravity Paperwork is a plugin for the Divi Builder that lets you customise your Gravity Shape from the Divi Builder. The plugin provides a brand new module to the Divi Builder with choices to modify the design of each and every facet of the shape. If you’re a Gravity Shape consumer, this plugin will lend a hand combine Divi and Gravity Paperwork and let you exchange the shape design similar to you possibly can some other part to your Divi web page. On this article, we’ll check out the settings that include the Divi Gravity Paperwork Module and display you the way you’ll customise your shape inside the Divi Builder.
Let’s get began!
Putting in Divi Gravity Paperwork
First, it is very important have the Gravity Paperwork plugin put in and activated to your site.

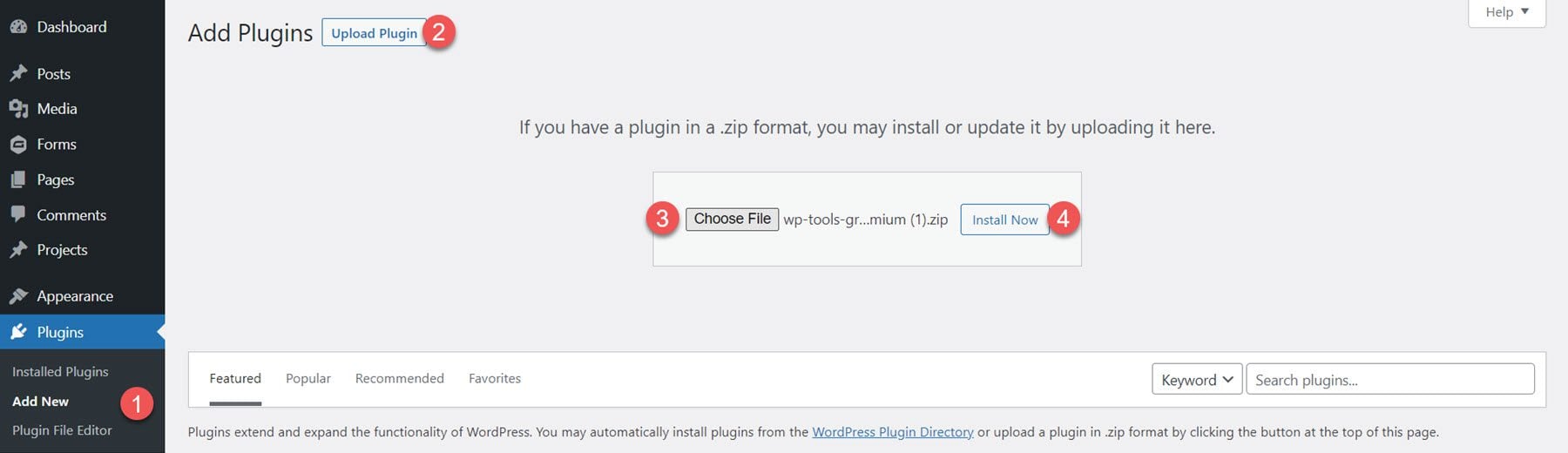
Divi Gravity Paperwork may also be put in similar to some other WordPress plugin. Open the plugins web page within the WordPress dashboard and click on Upload New. Click on Add Plugin on the best, then make a selection the .zip plugin report out of your pc.

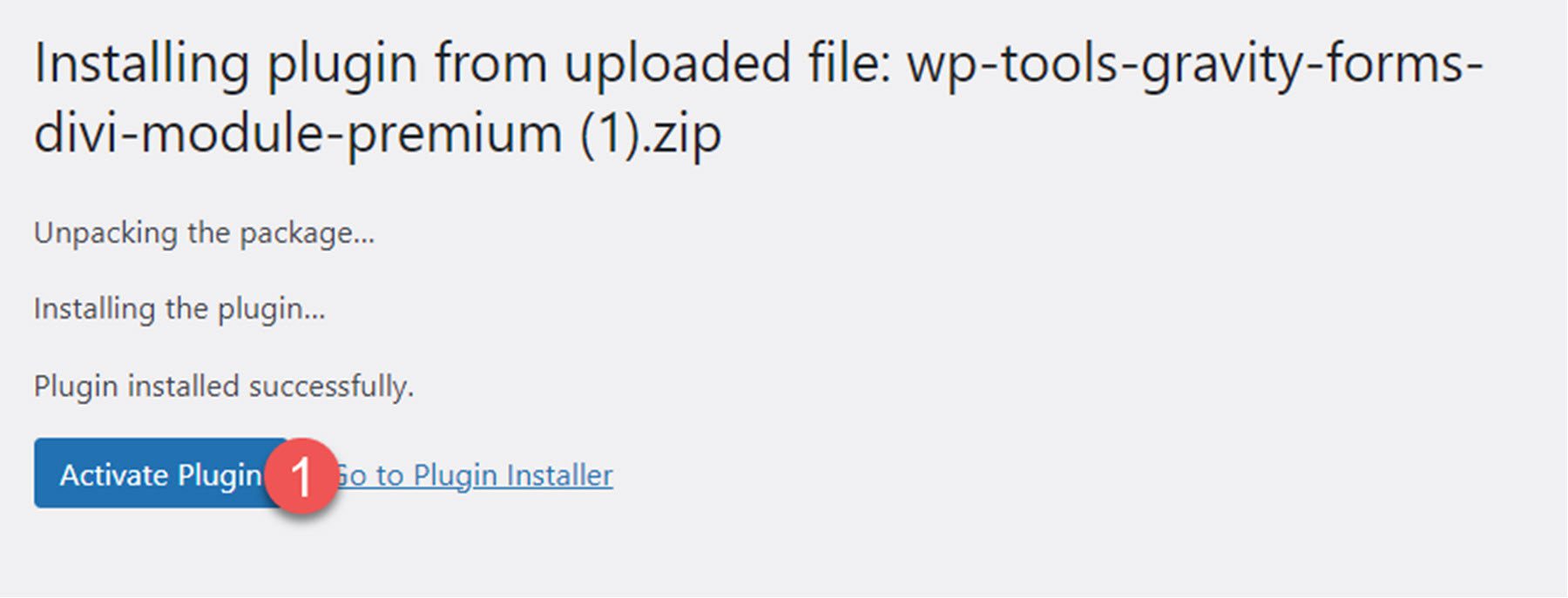
As soon as the plugin is put in, turn on the plugin.

Divi Gravity Paperwork
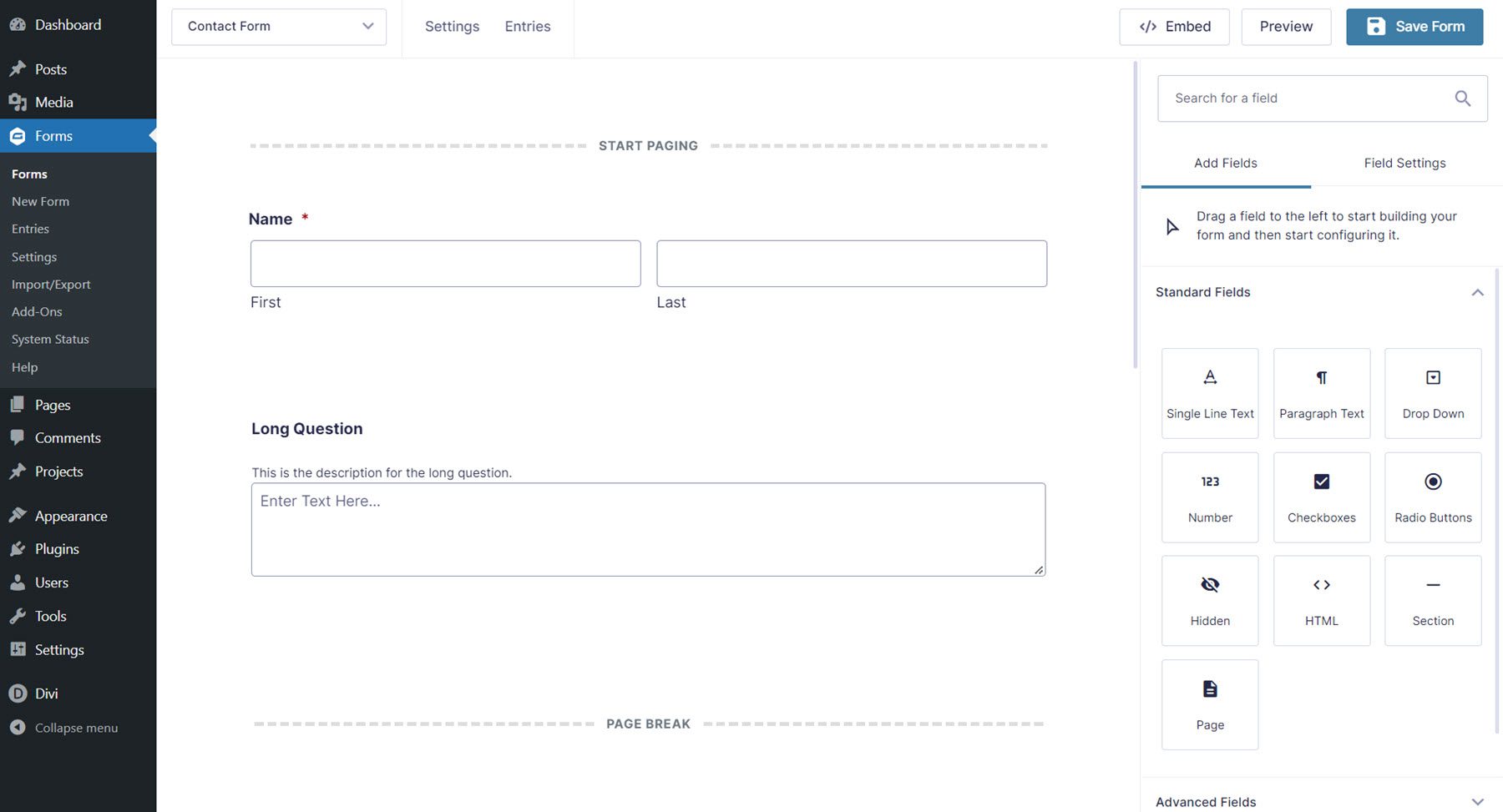
The Divi Gravity Paperwork plugin permits you to upload and customise the Gravity Shape proper inside the Divi Builder. To get began, you’ll first wish to construct the shape inside the Gravity Paperwork settings web page. Upon getting laid out the fundamental construction and serve as of your touch shape, you’ll transfer over to the Divi Builder to customise the design.

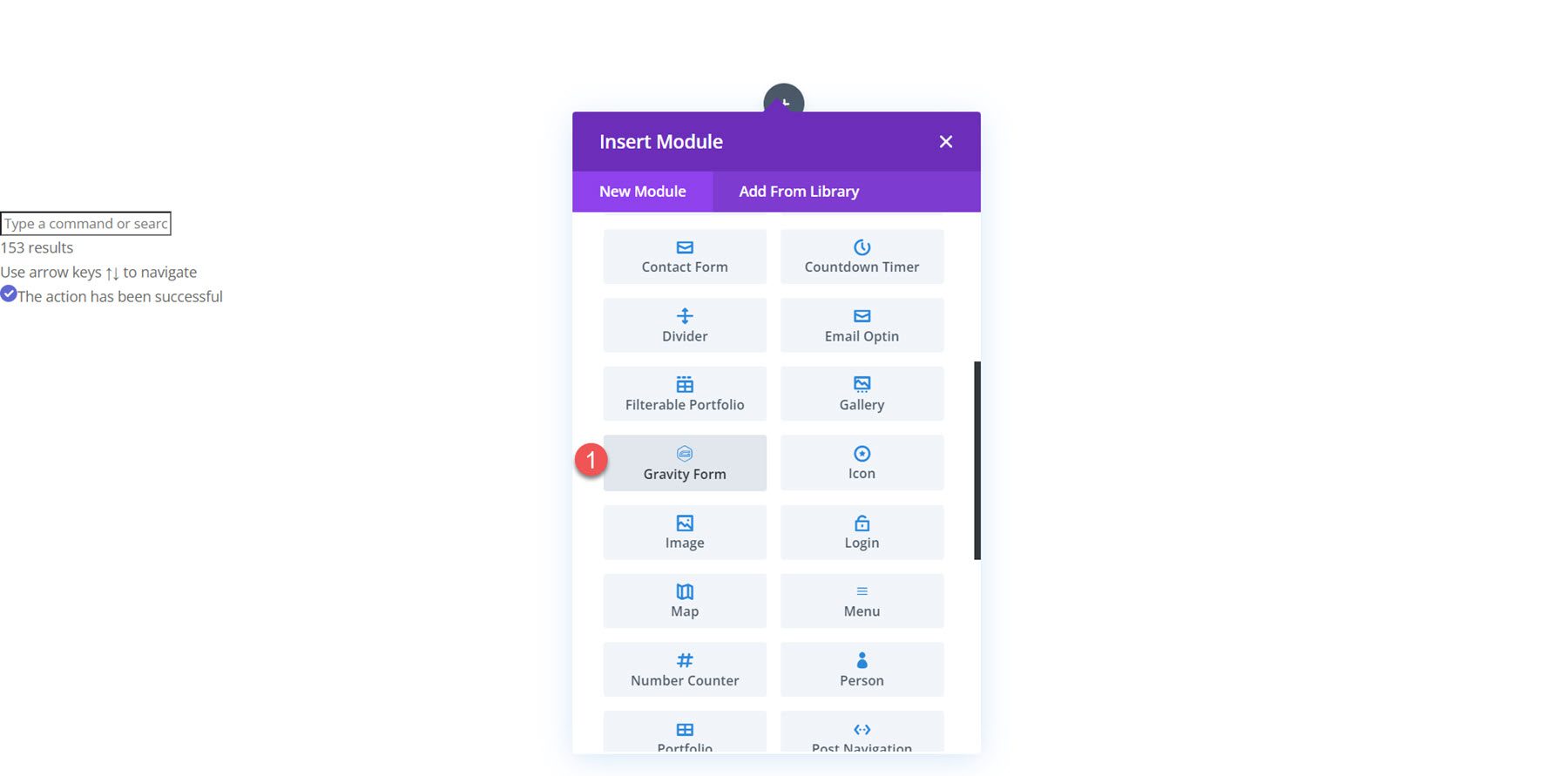
Open your web page within the Divi Builder and click on the gray plus icon to insert a brand new module. Make a selection the Gravity Shape module from the listing.

Content material Settings
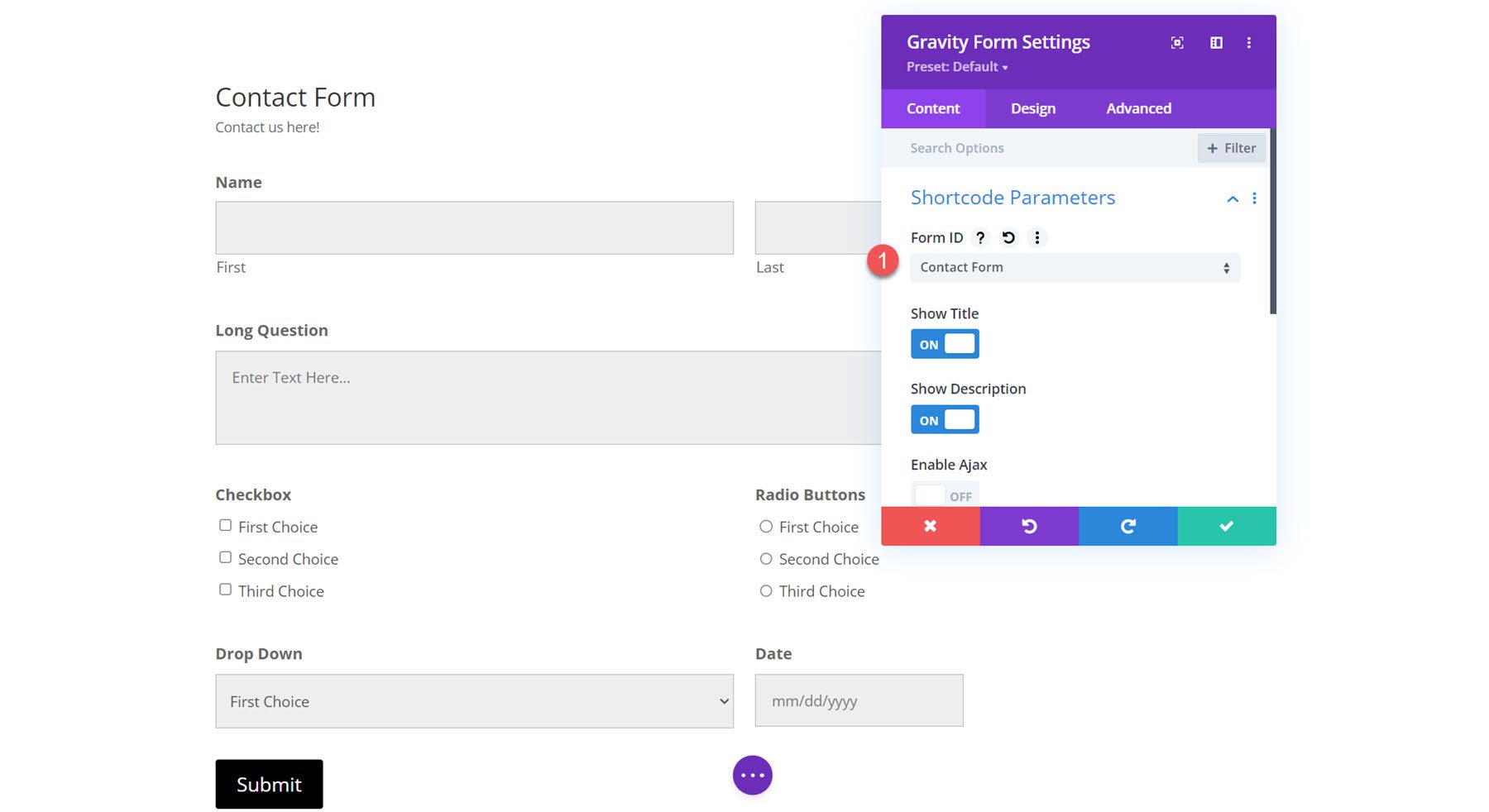
Open the Gravity Shape module settings to the content material tab. Along with the default Background and Admin Label sections, the module comes with a brand new phase referred to as Shortcode Parameters.
Shortcode Parameters
Make a selection the Gravity Shape you want to show from the Shape ID dropdown. As soon as decided on, your shape will seem at the web page.

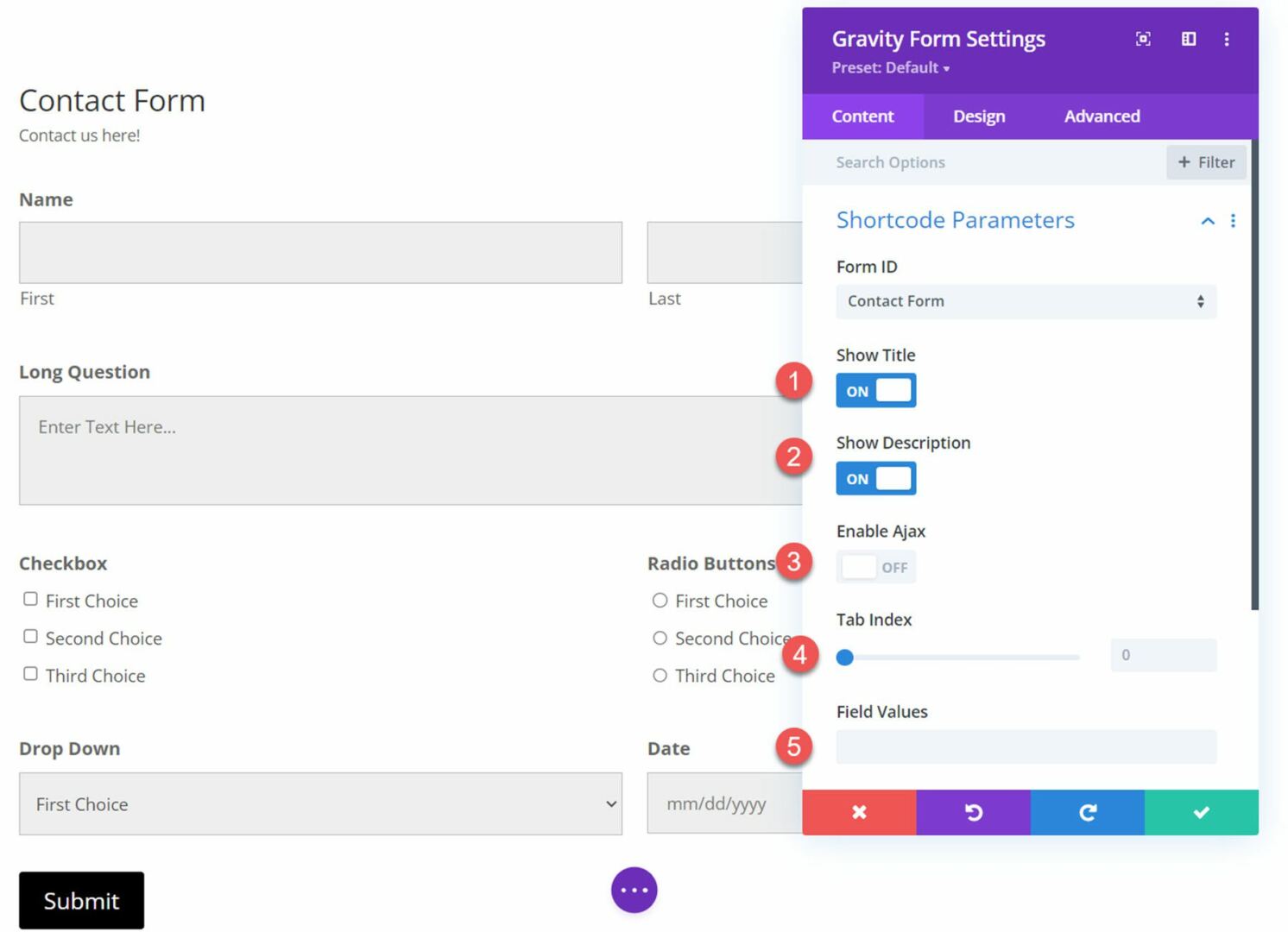
Throughout the shortcode parameters settings, you’ll additionally make a choice to turn or disguise the name and outline and allow or disable Ajax. Moreover, you’ll specify the beginning tab index for the shape fields and specify default box values.

Design Settings
The majority of the customization settings for Divi Gravity Paperwork is positioned beneath the Design tab. Those settings provide you with nice flexibility along with your shape’s look, and you’ll exchange the design of virtually each and every facet of your shape. Let’s check out the other design settings you’ll use.
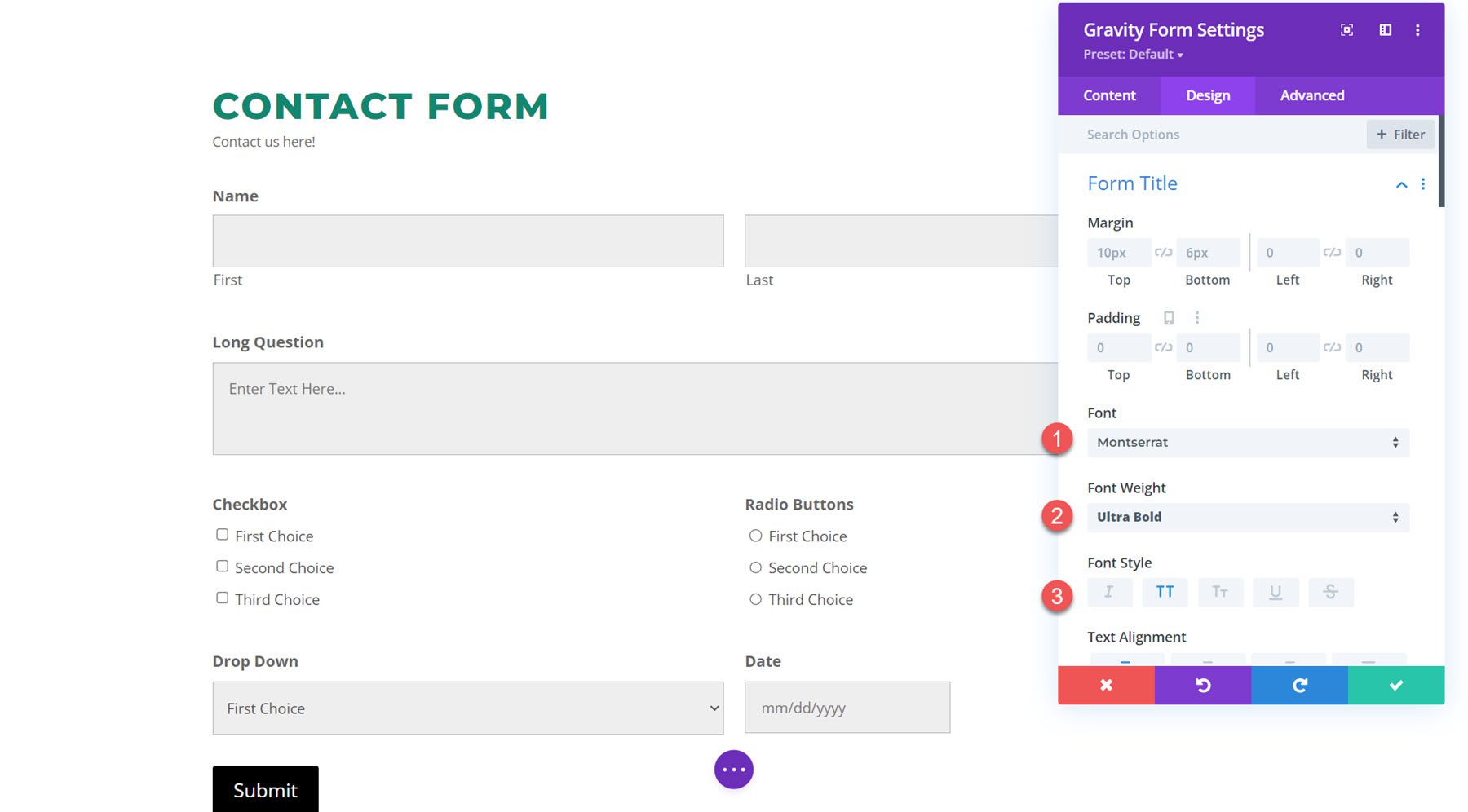
Shape Titles
First is the shape name settings.

You’ll exchange the name margin padding, font settings, alignment, colour, measurement, spacing, line peak, and shadow.

Shape Description
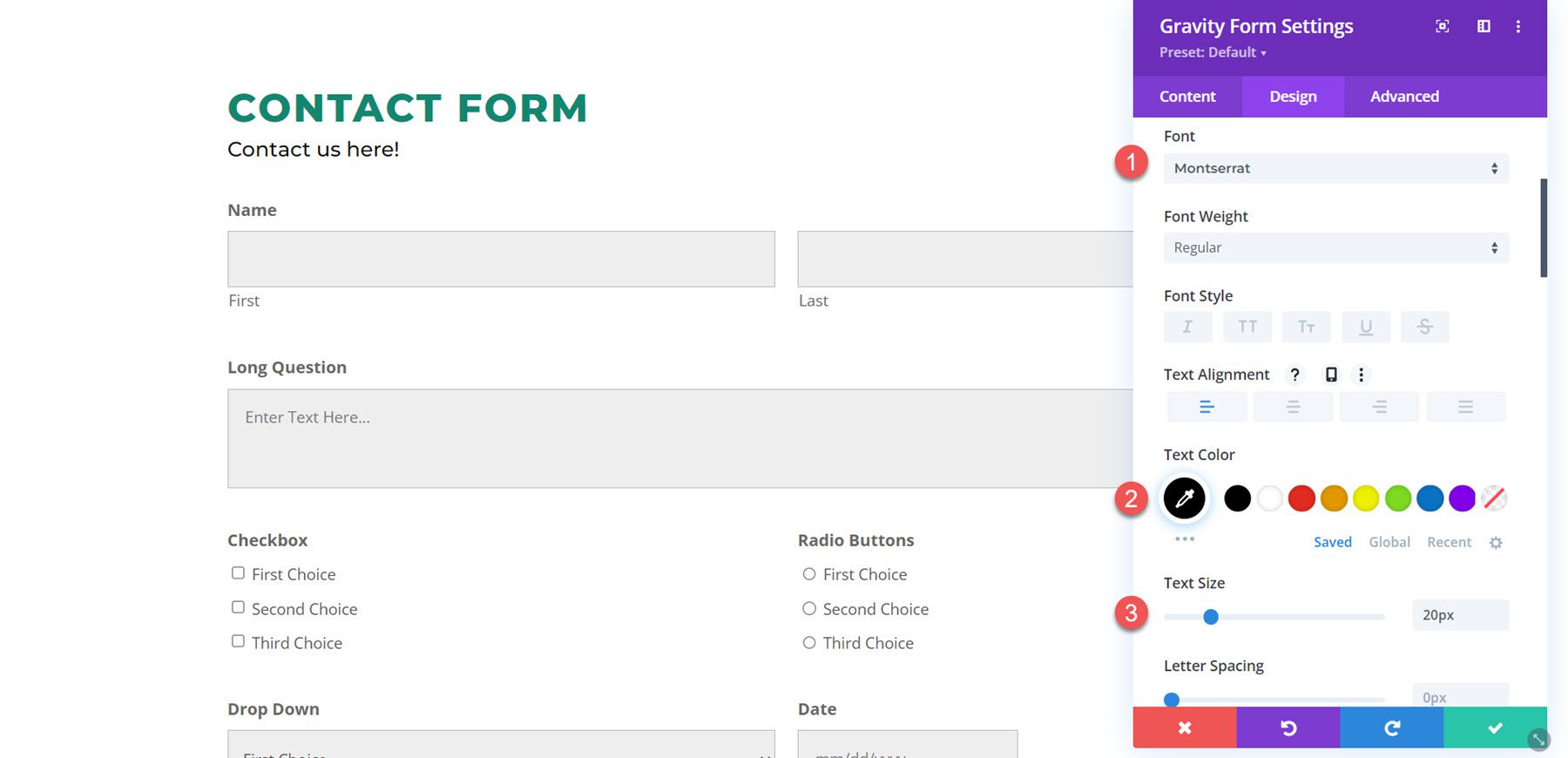
The shape description settings are the similar as the shape name settings. Here’s the shape description with custom designed font, textual content colour, textual content measurement, and line peak.

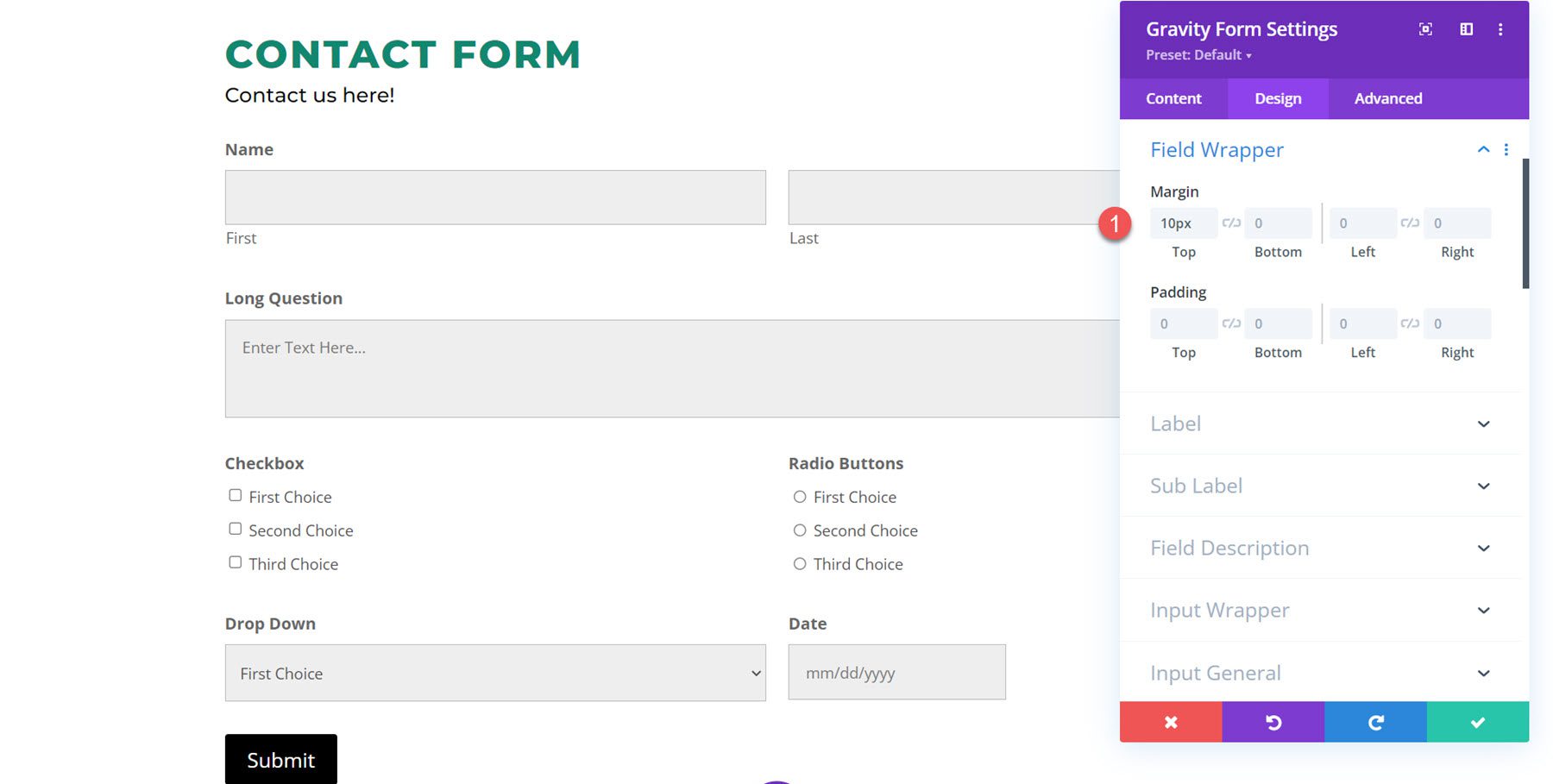
Box Wrapper
The sphere wrapper settings let you exchange the margin and padding of the fields. On this instance, I diminished the highest margin in order that the fields have been positioned nearer in combination.

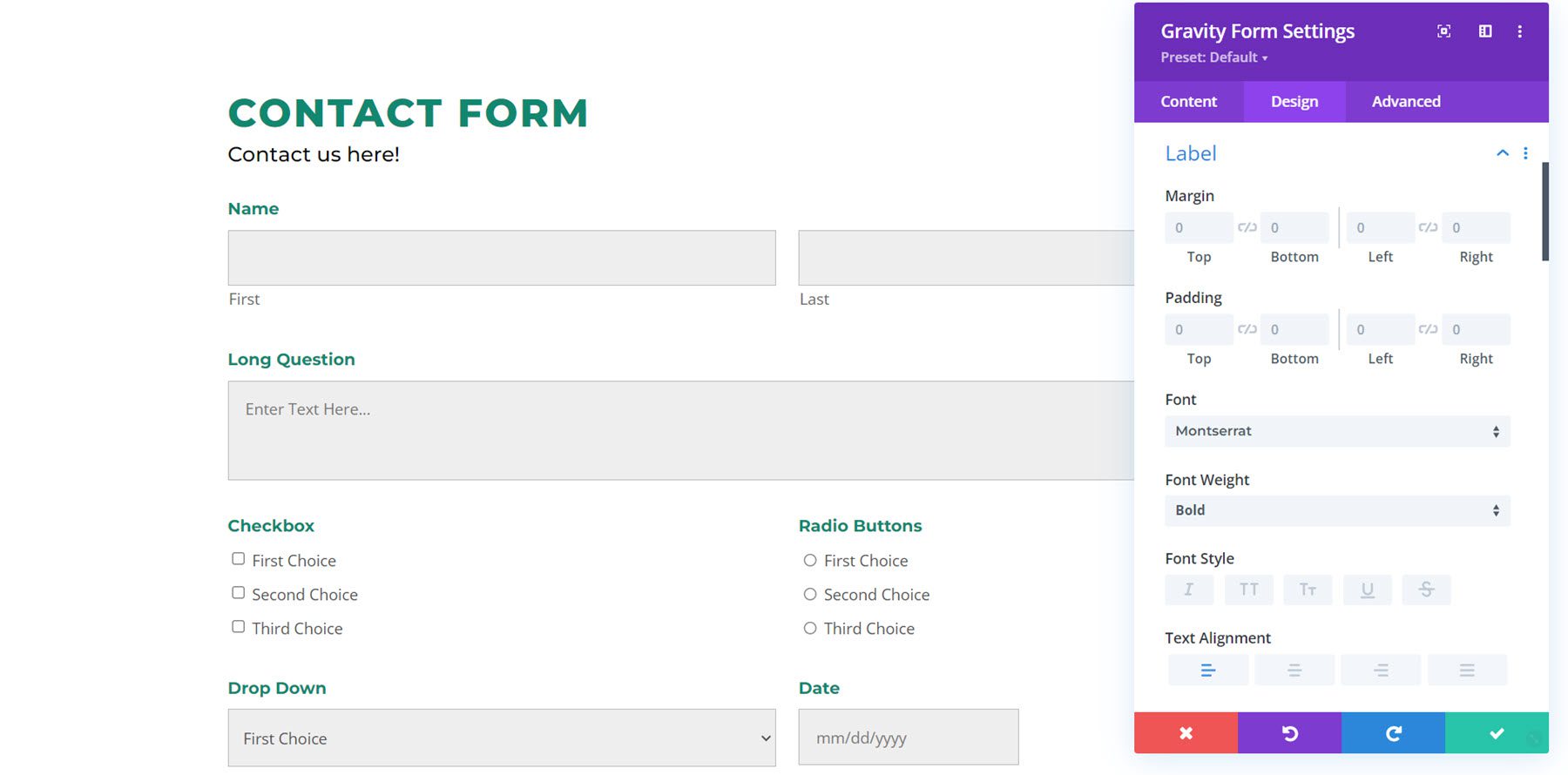
Label
Underneath the label tab, you’ve gotten all the default textual content customization choices. I custom designed the label font and altered the textual content colour to inexperienced.

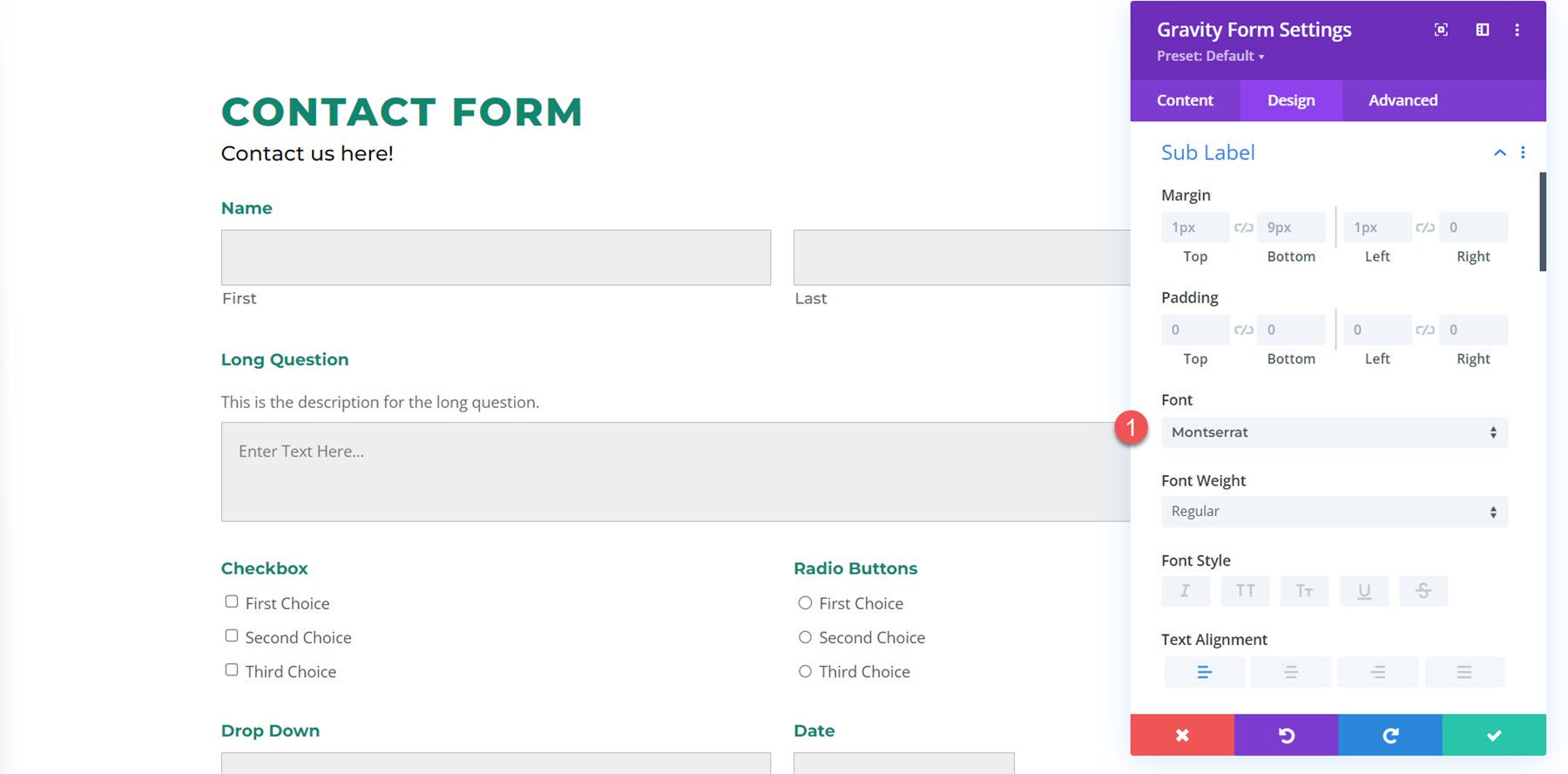
Sub Label
The sub label settings additionally function the default textual content design choices. On this instance, the sub labels are the “First” and “Ultimate” textual content labels beneath the title fields. I custom designed the sub label font.

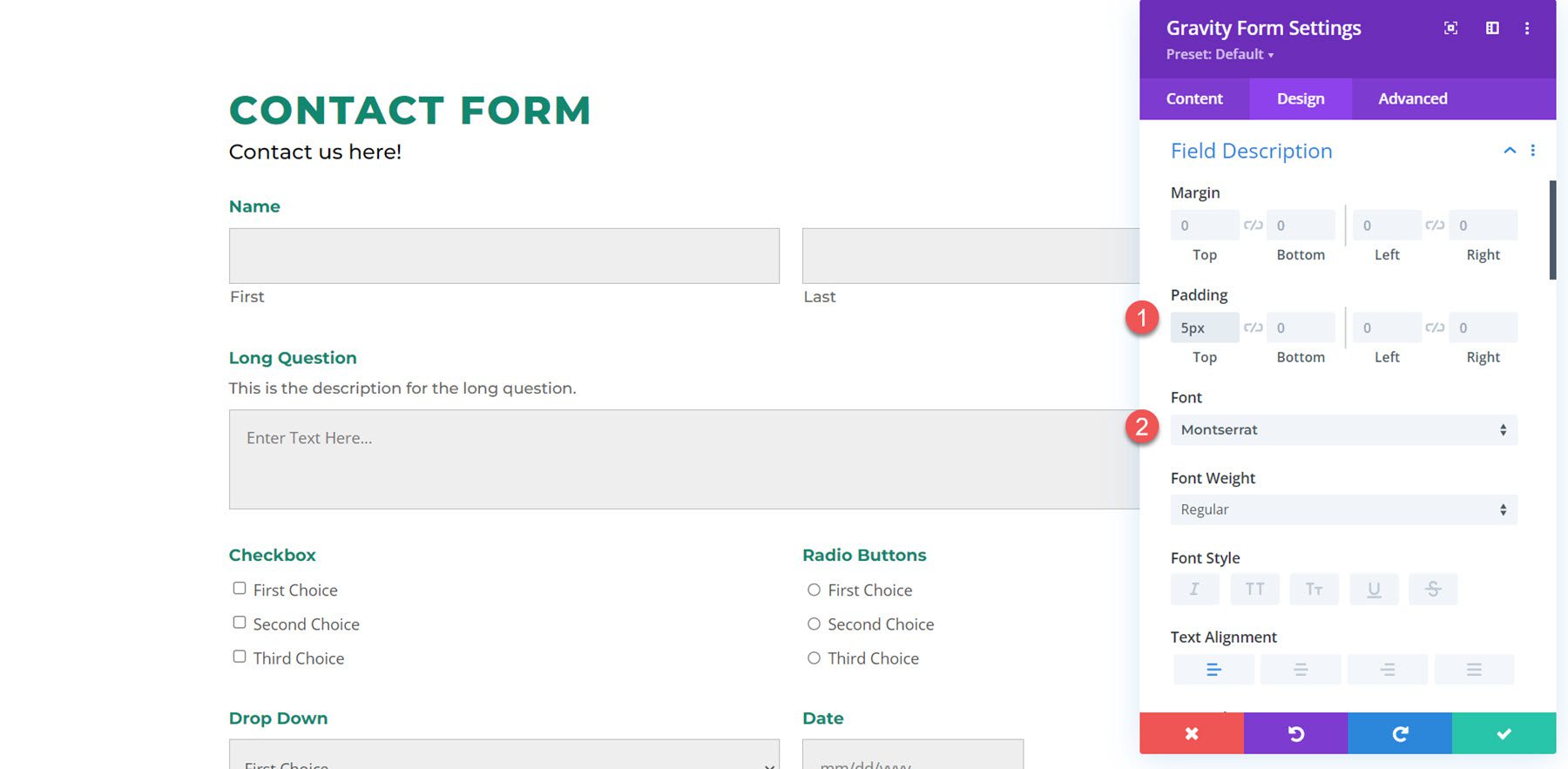
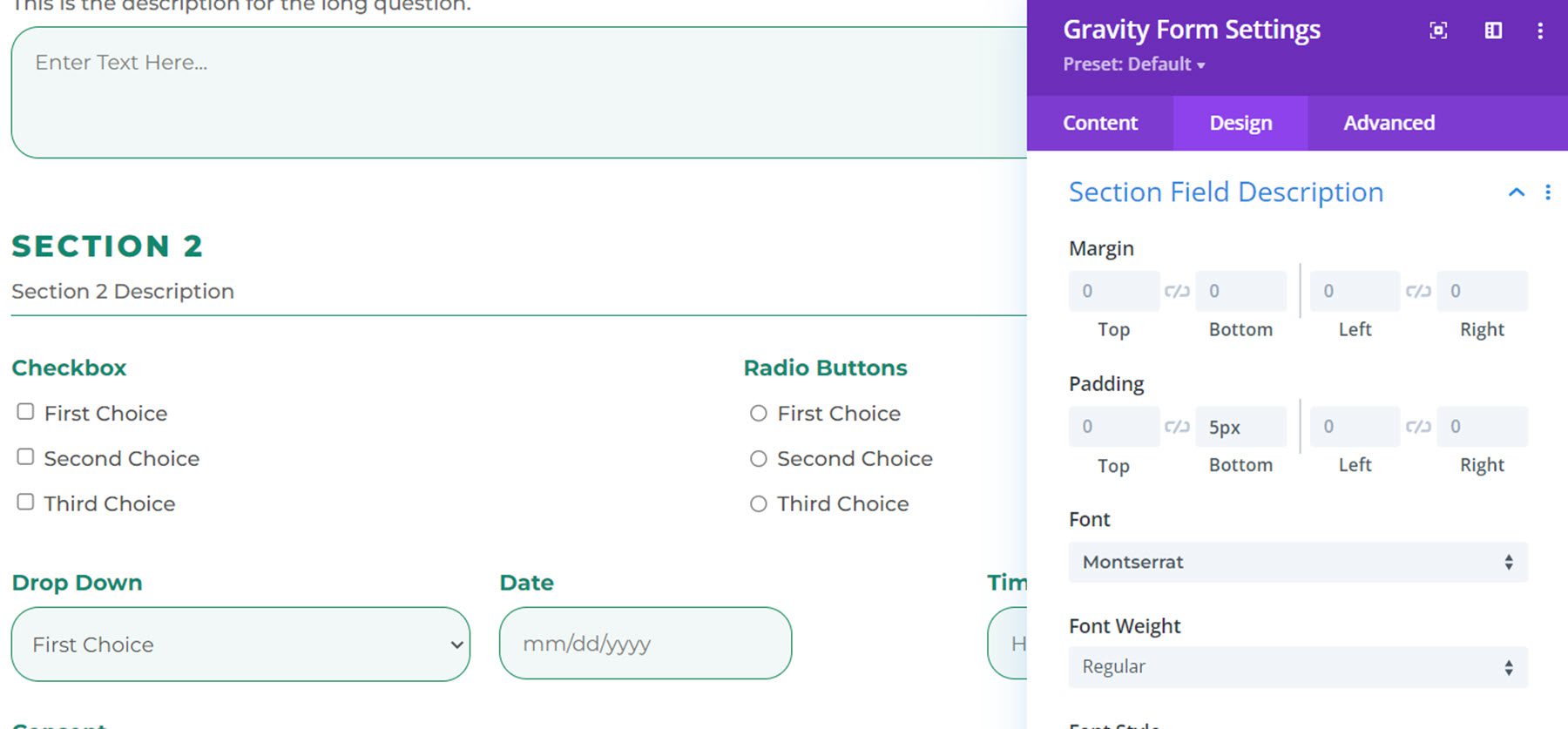
Box Description
The sphere description instance is positioned above the Lengthy Query box. Right here I diminished the highest padding to carry the textual content nearer to the label and altered the font.

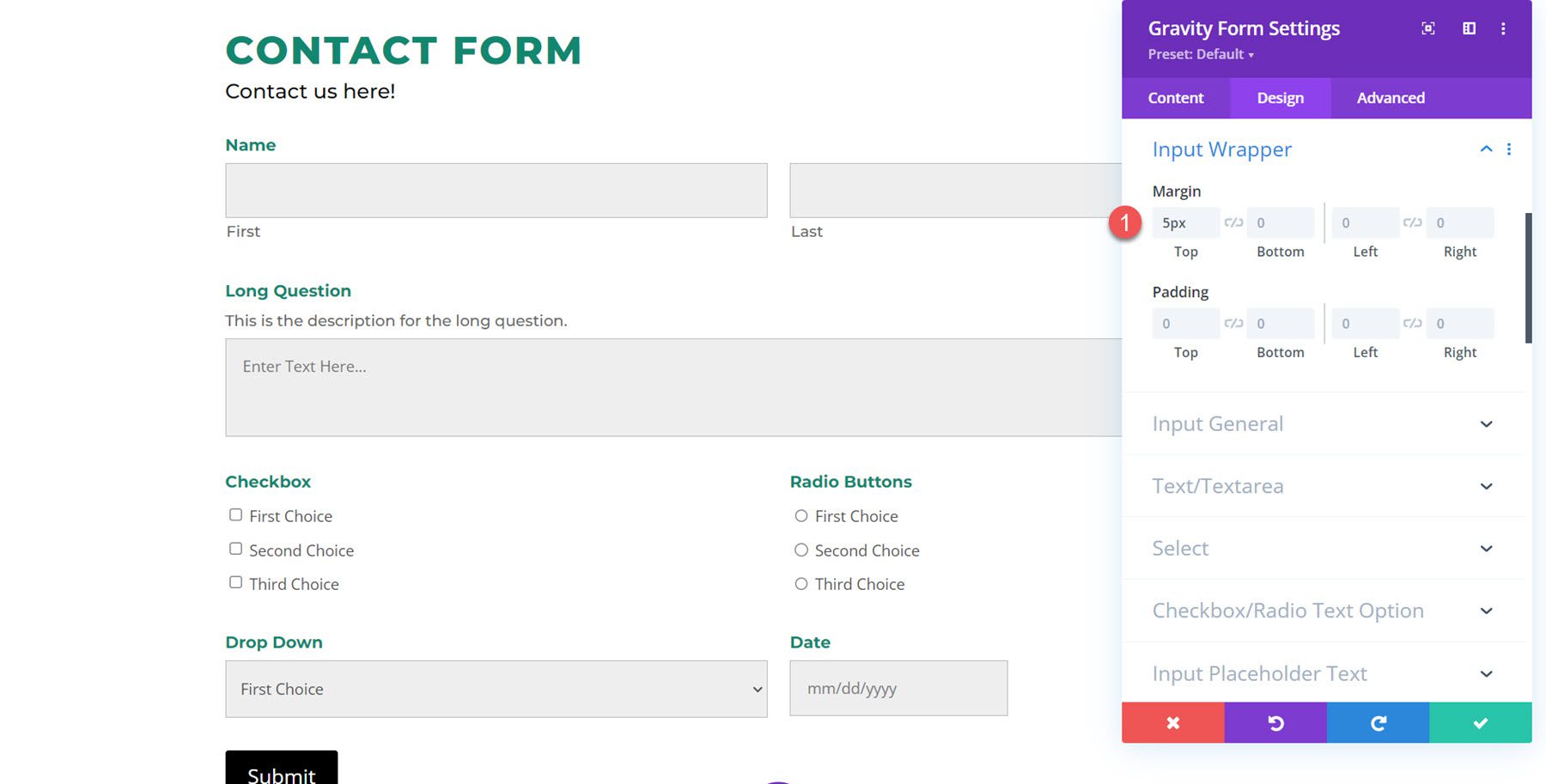
Enter Wrapper
The enter wrapper settings let you exchange the margin or padding across the enter field. On this instance, I diminished the highest margin, bringing the enter field nearer to the label and outline.

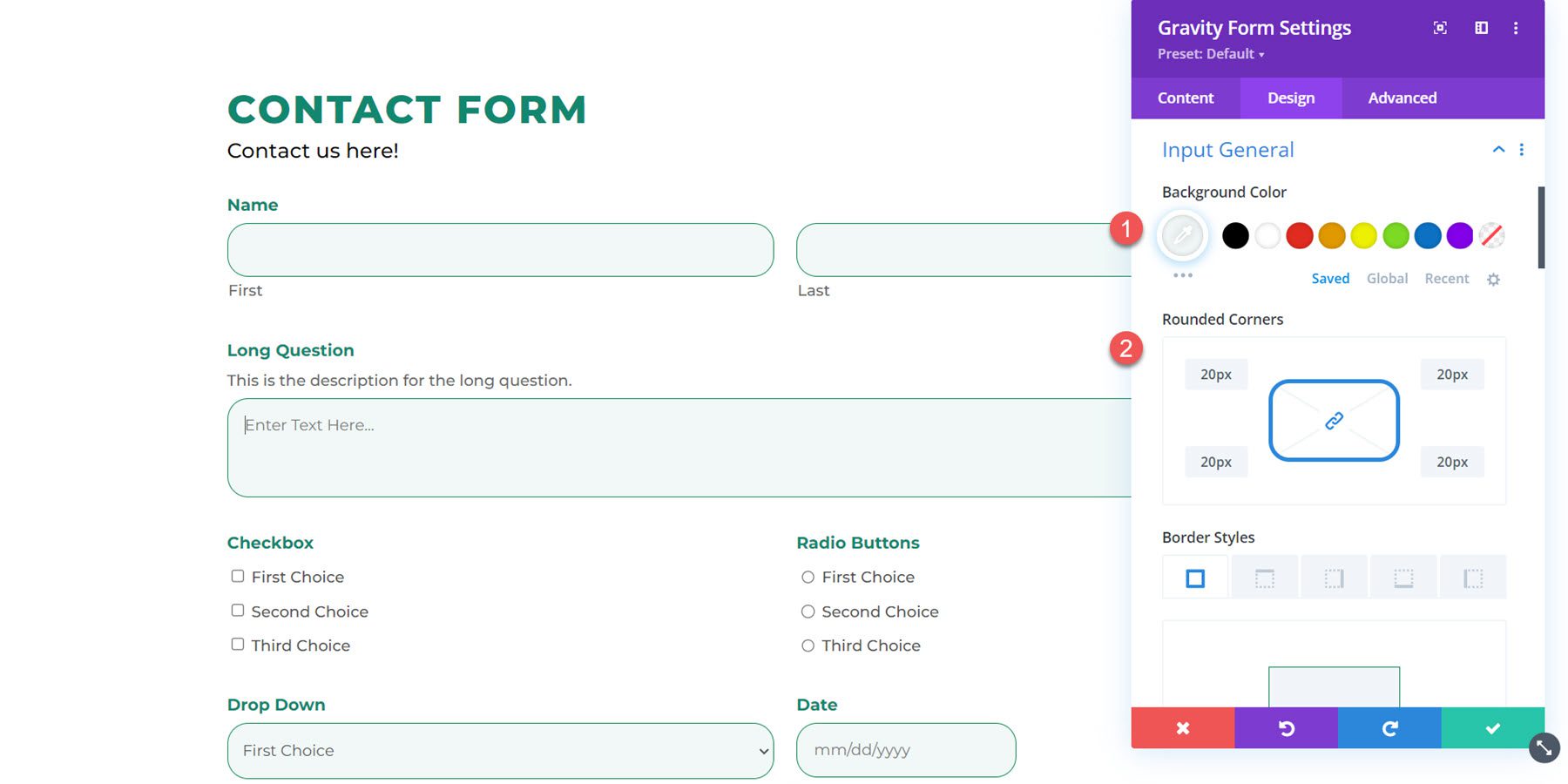
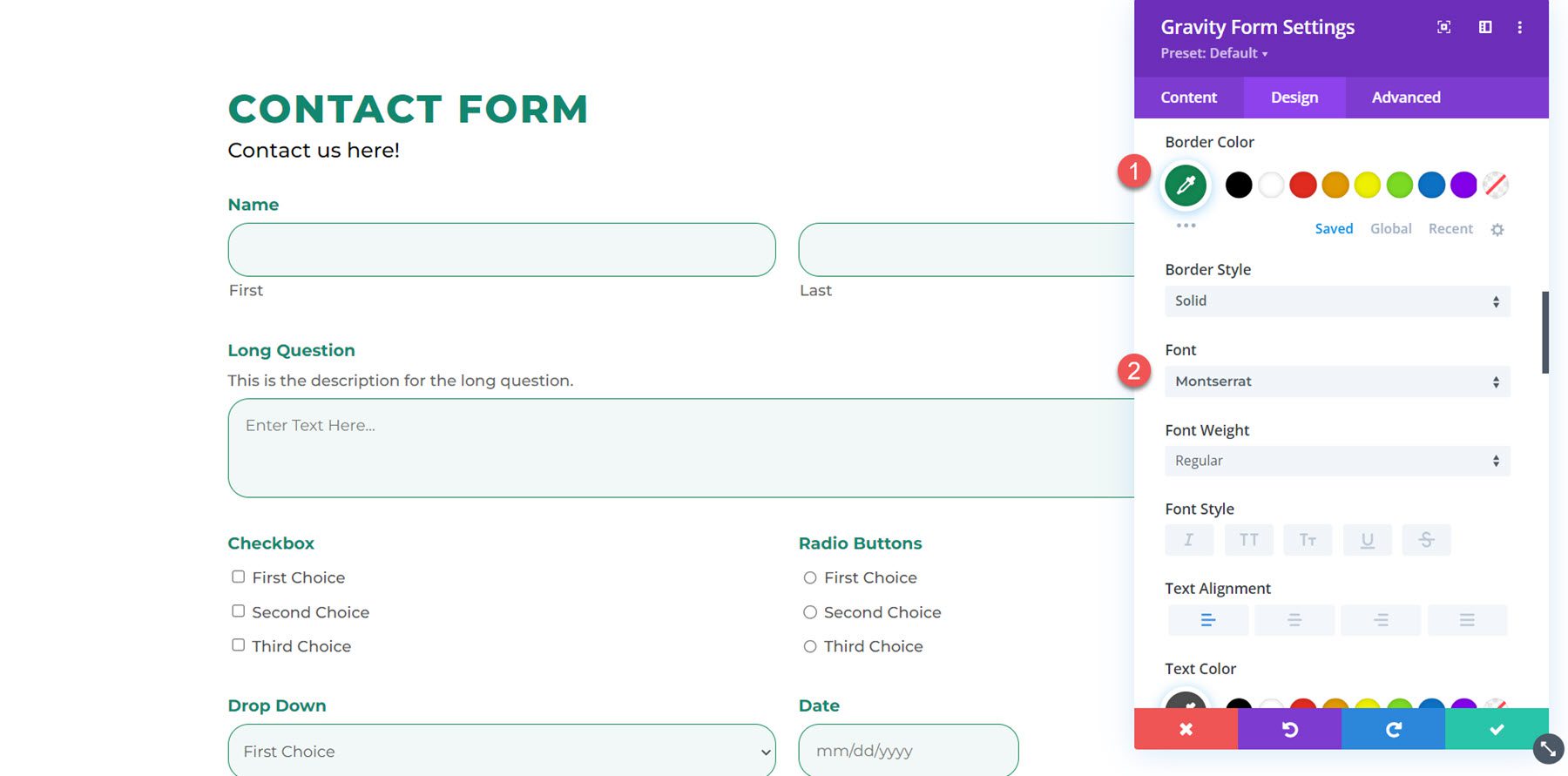
Enter Common
The enter basic settings phase is the place you’ll utterly customise the design of the enter field. You’ll adjust the background colour, upload rounded corners, exchange the border, and entirely customise the enter font settings.

Right here I added rounded corners, modified the enter background colour, modified the border colour, and altered the textual content font.

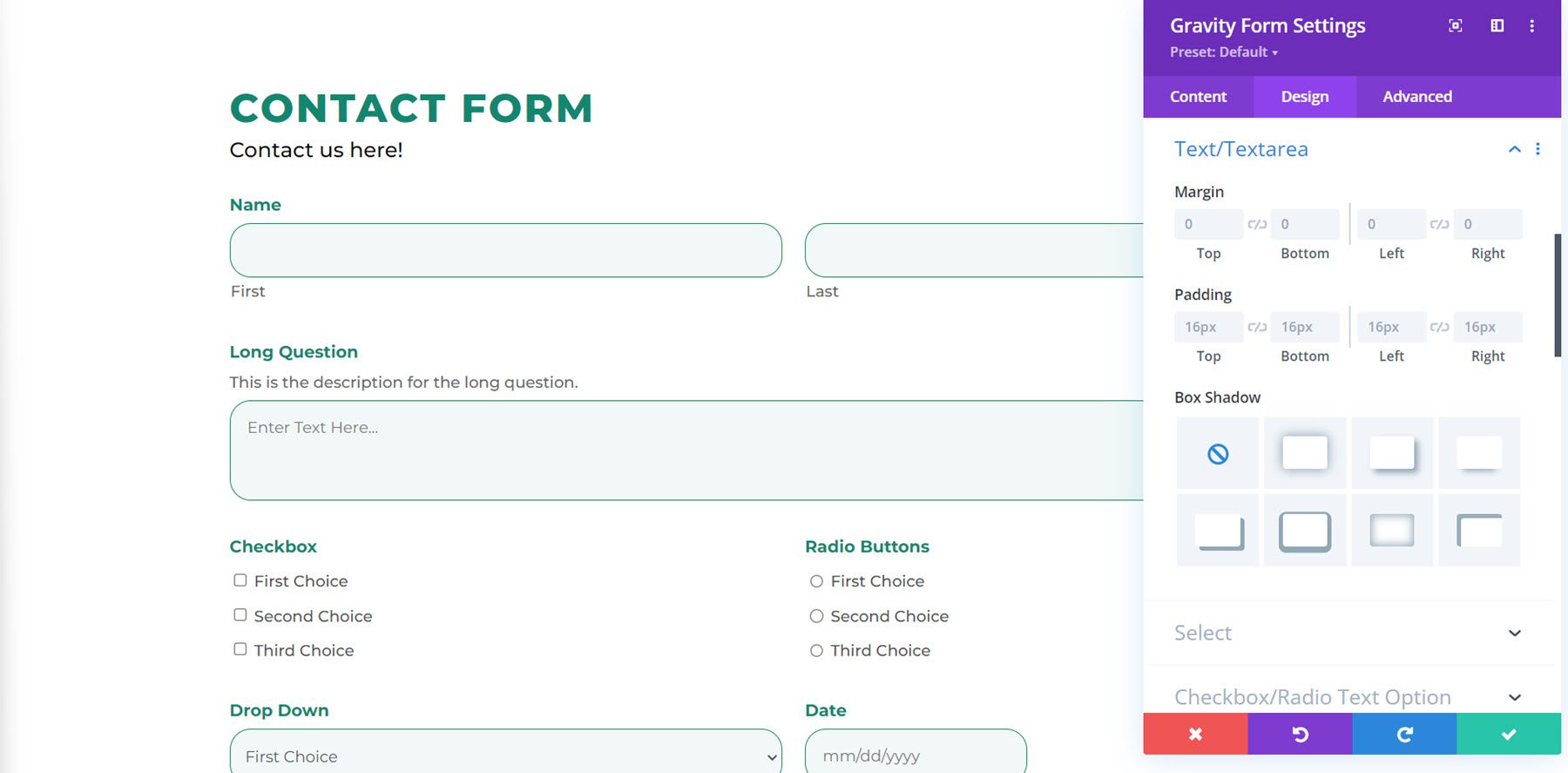
Textual content/Textarea
Within the textual content/textarea settings, you’ll exchange the margin, padding, or upload a field shadow to the fields.

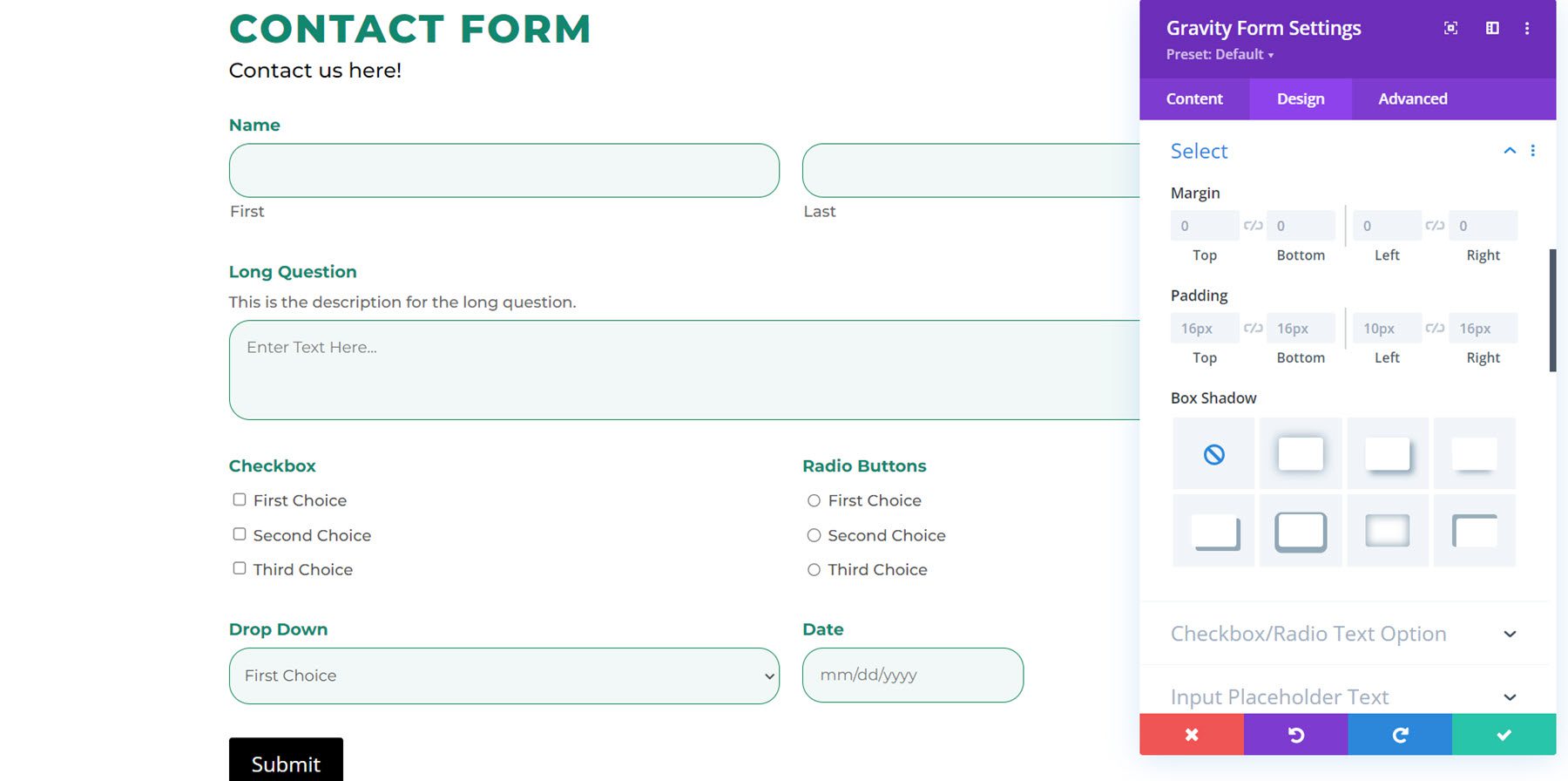
Make a selection
The make a selection phase has the similar settings because the textual content/textarea phase. You’ll customise the margin, padding, and field shadow on your make a selection fields.

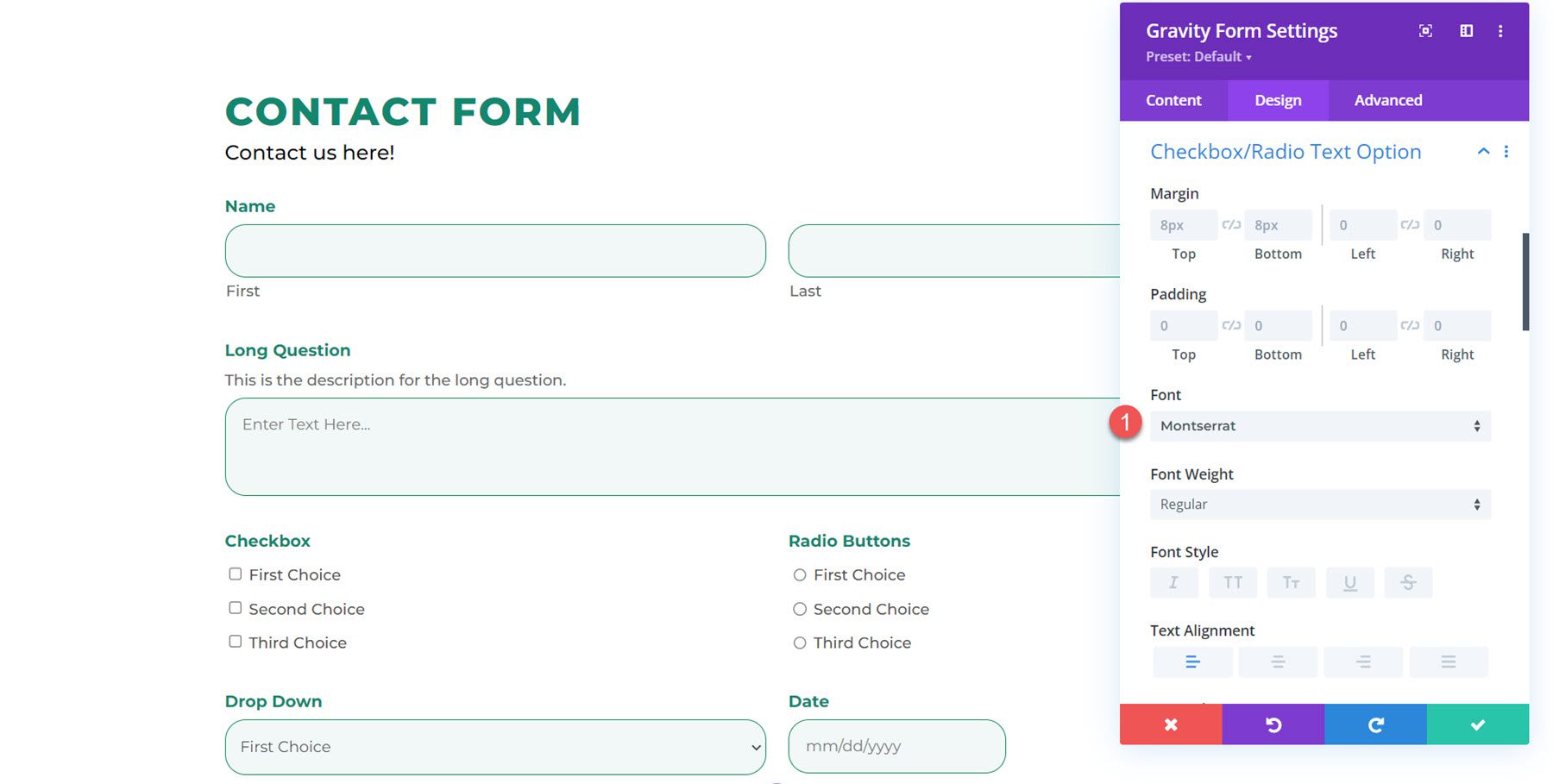
Checkbox/Radio Textual content Choice
Right here you’ll exchange the margin and padding, and customise the font for the checkbox/radio textual content choice. I custom designed the font on this instance.

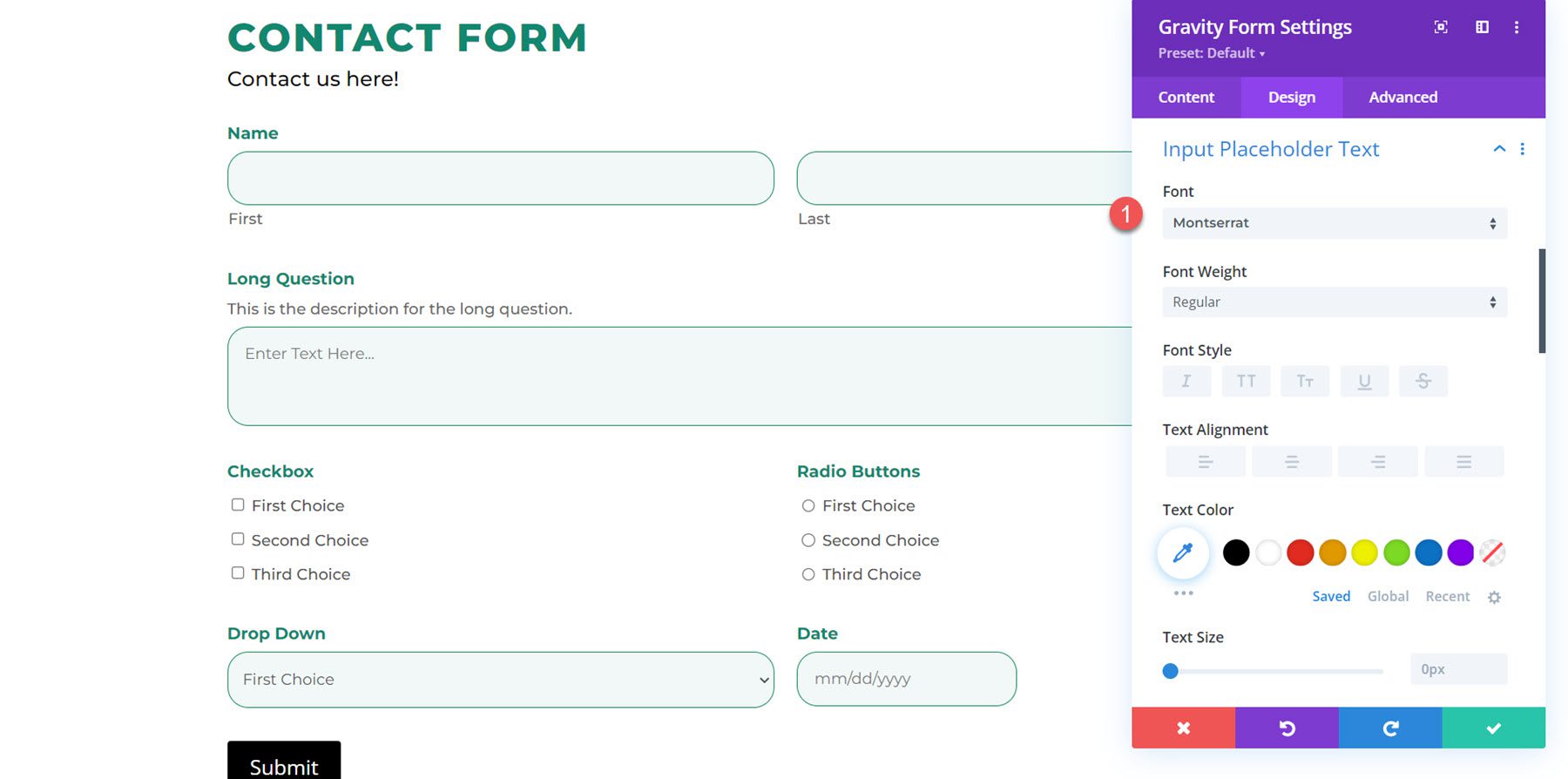
Enter Placeholder Textual content
You’ll customise the font settings for the enter placeholder textual content right here. I modified the font to Montserrat.

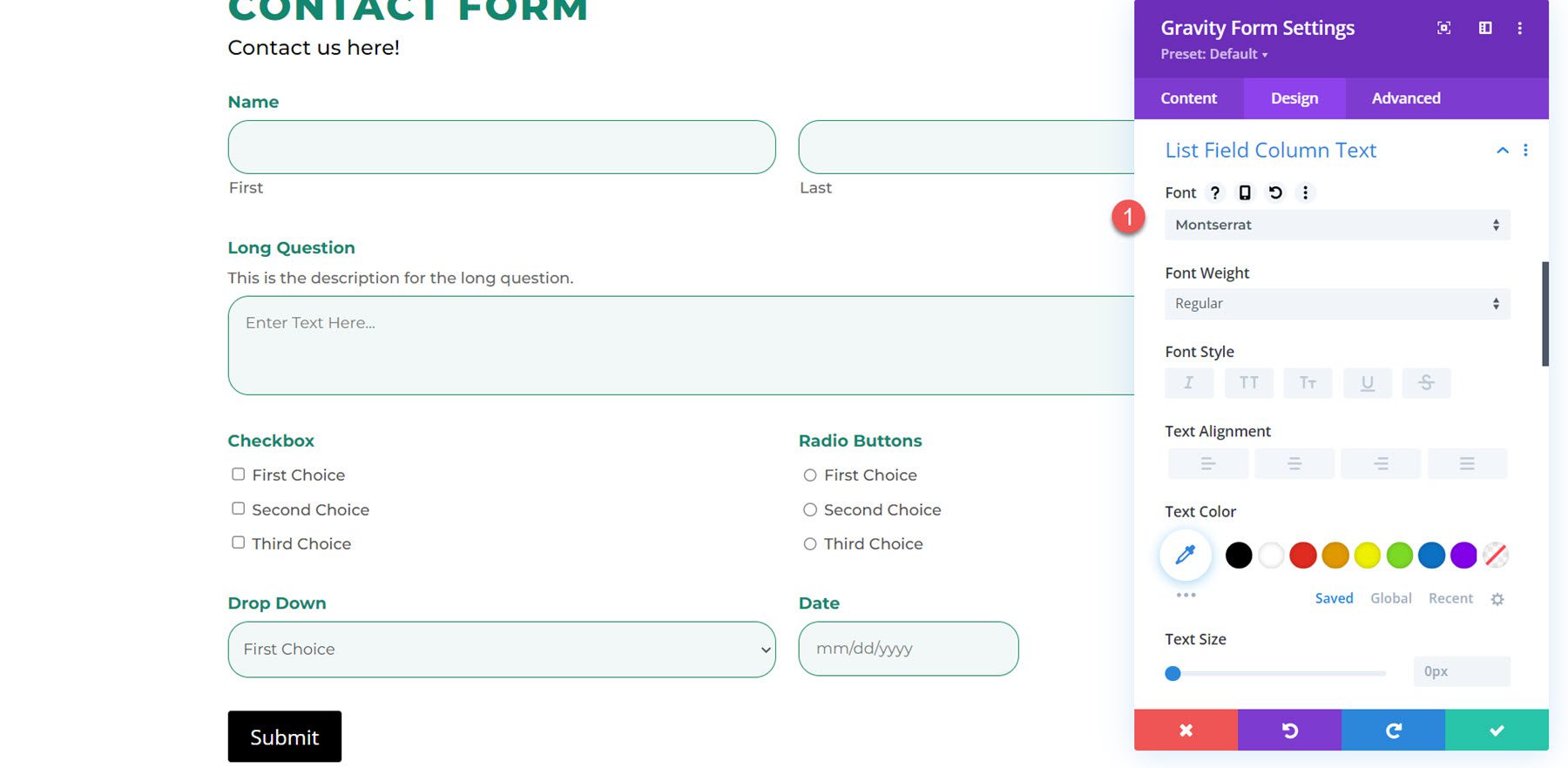
Listing Box Column Textual content
Similar settings right here because the enter box textual content phase. As soon as once more, I custom designed the font for the listing box column textual content.

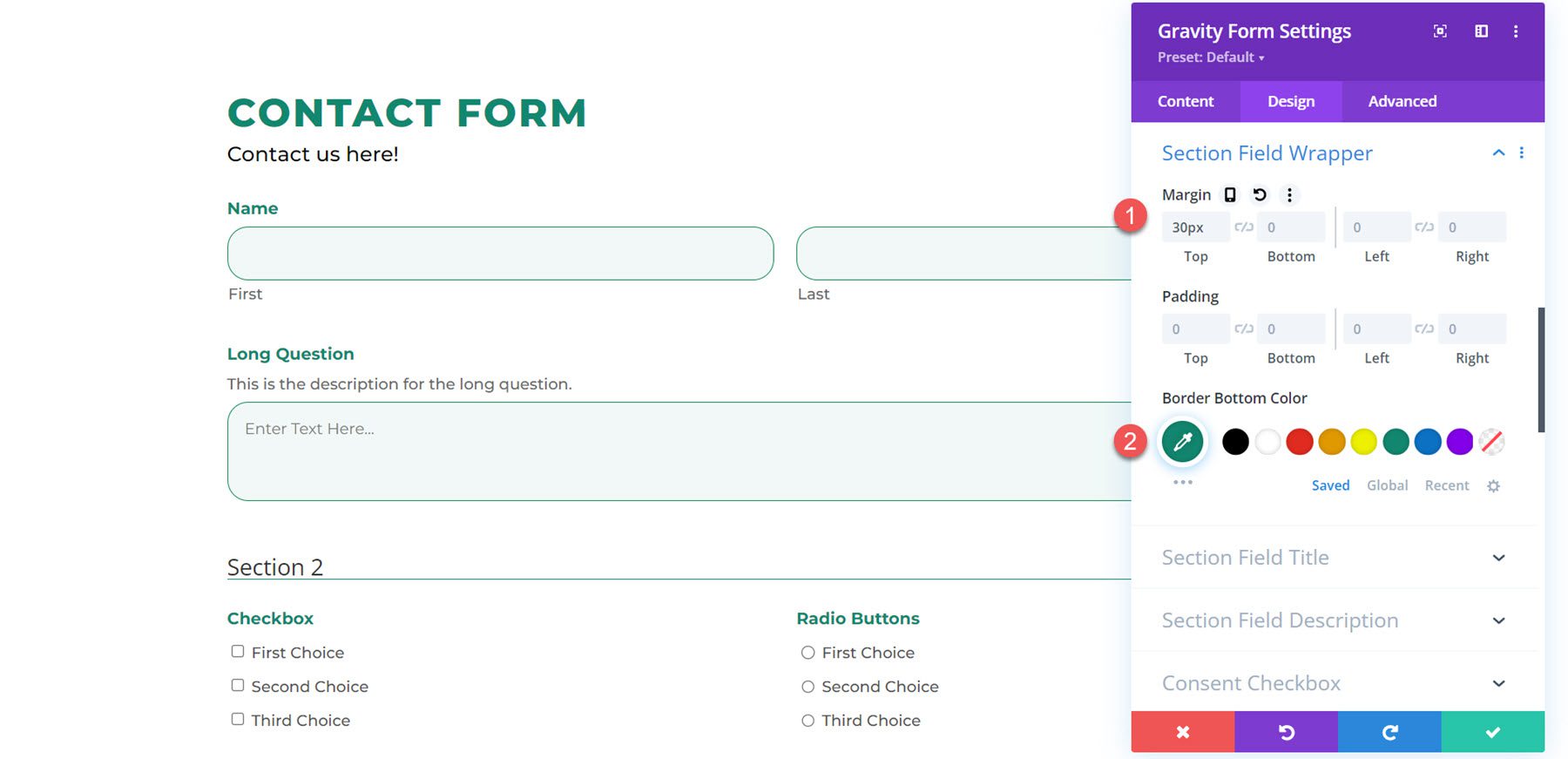
Segment Box Wrapper
The phase box wrapper settings let you exchange the margin, padding, and border backside colour. I added a bit to my shape and added a best margin and altered the border backside colour.

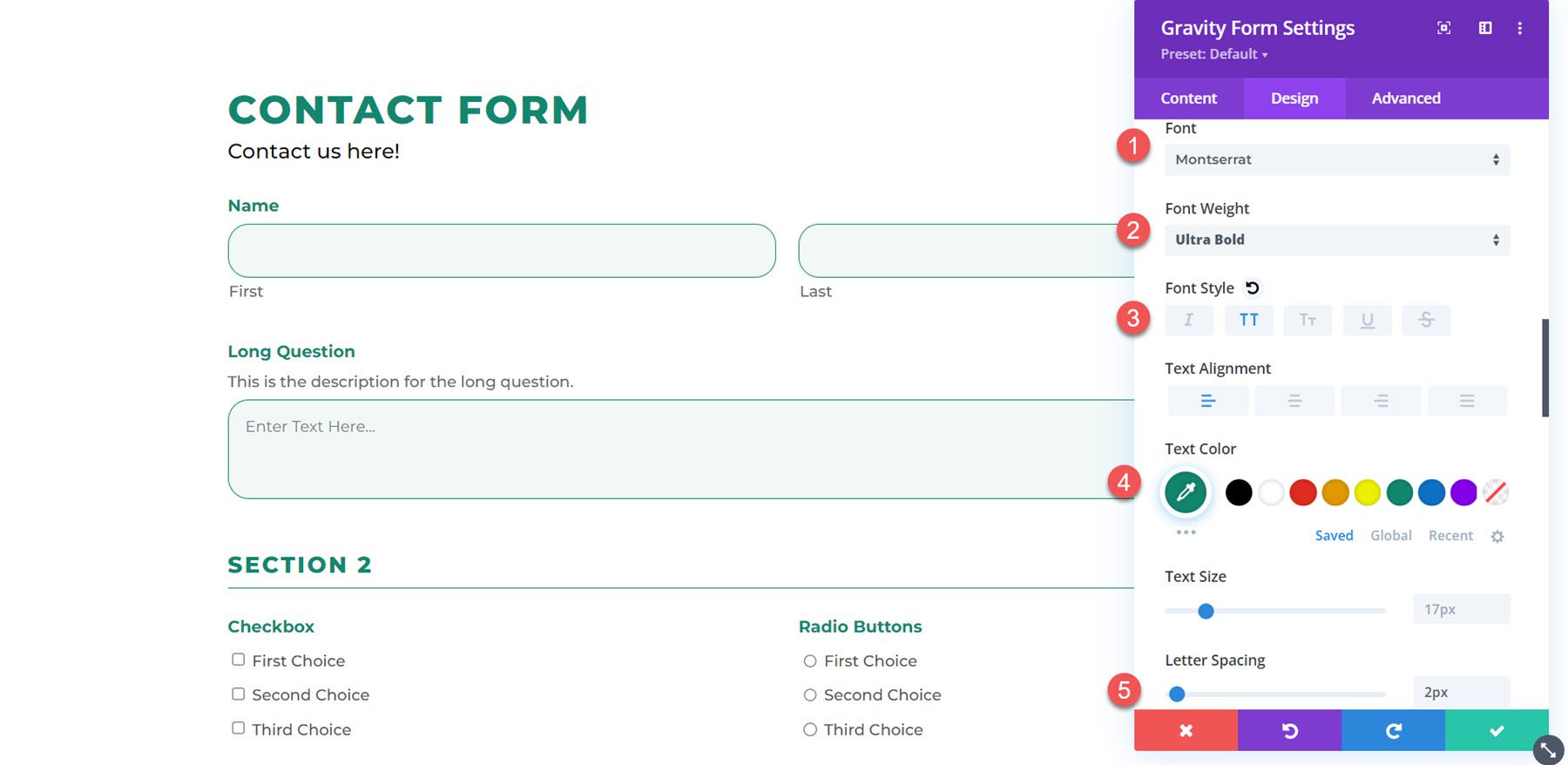
Segment Box Name
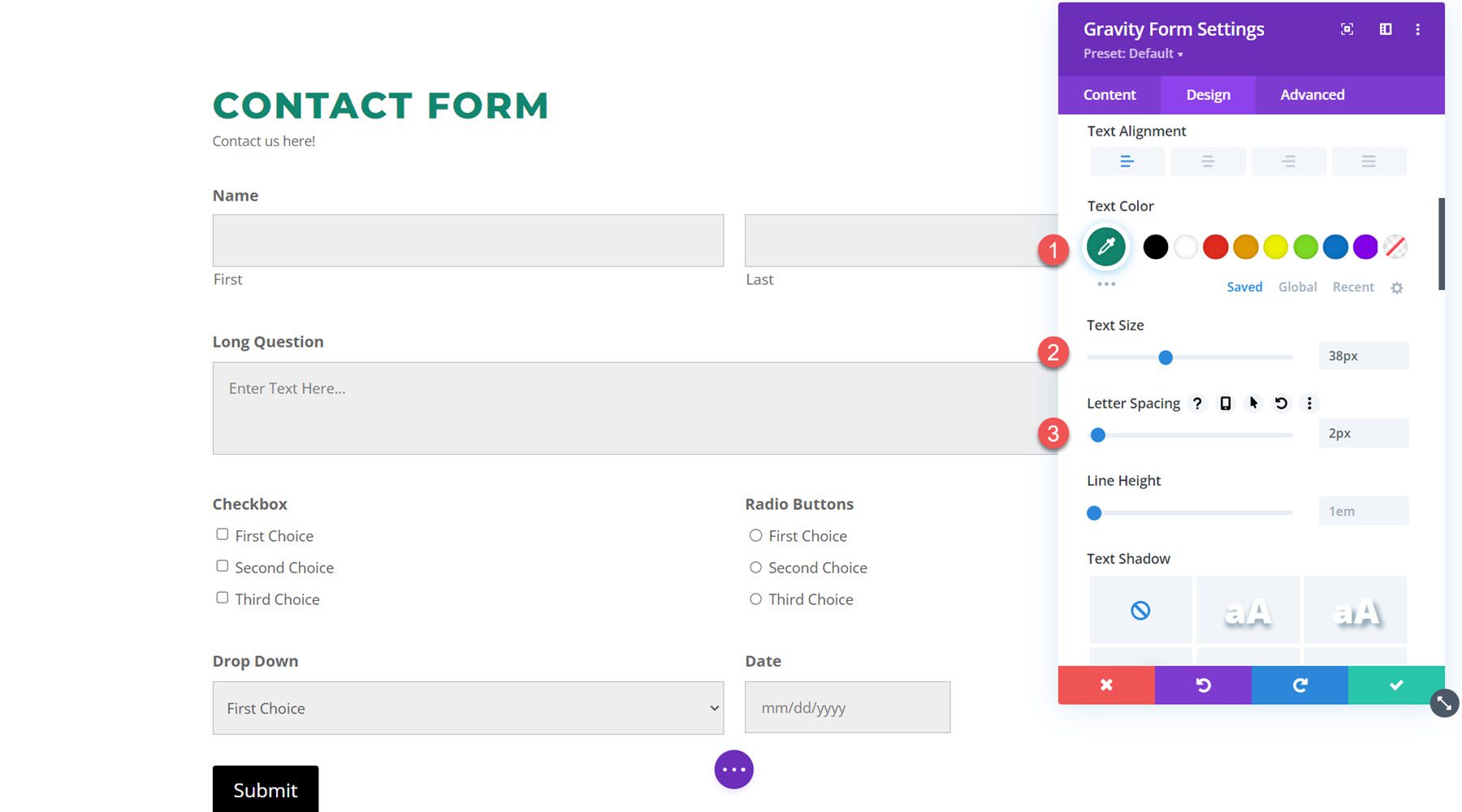
To customise the phase box name, I changed the font, font weight, font taste, textual content colour, and letter spacing right here.

Segment Box Description
On this instance, I added an outline to the phase and changed the font. I additionally added some backside padding so as to add house between the outline and the road.

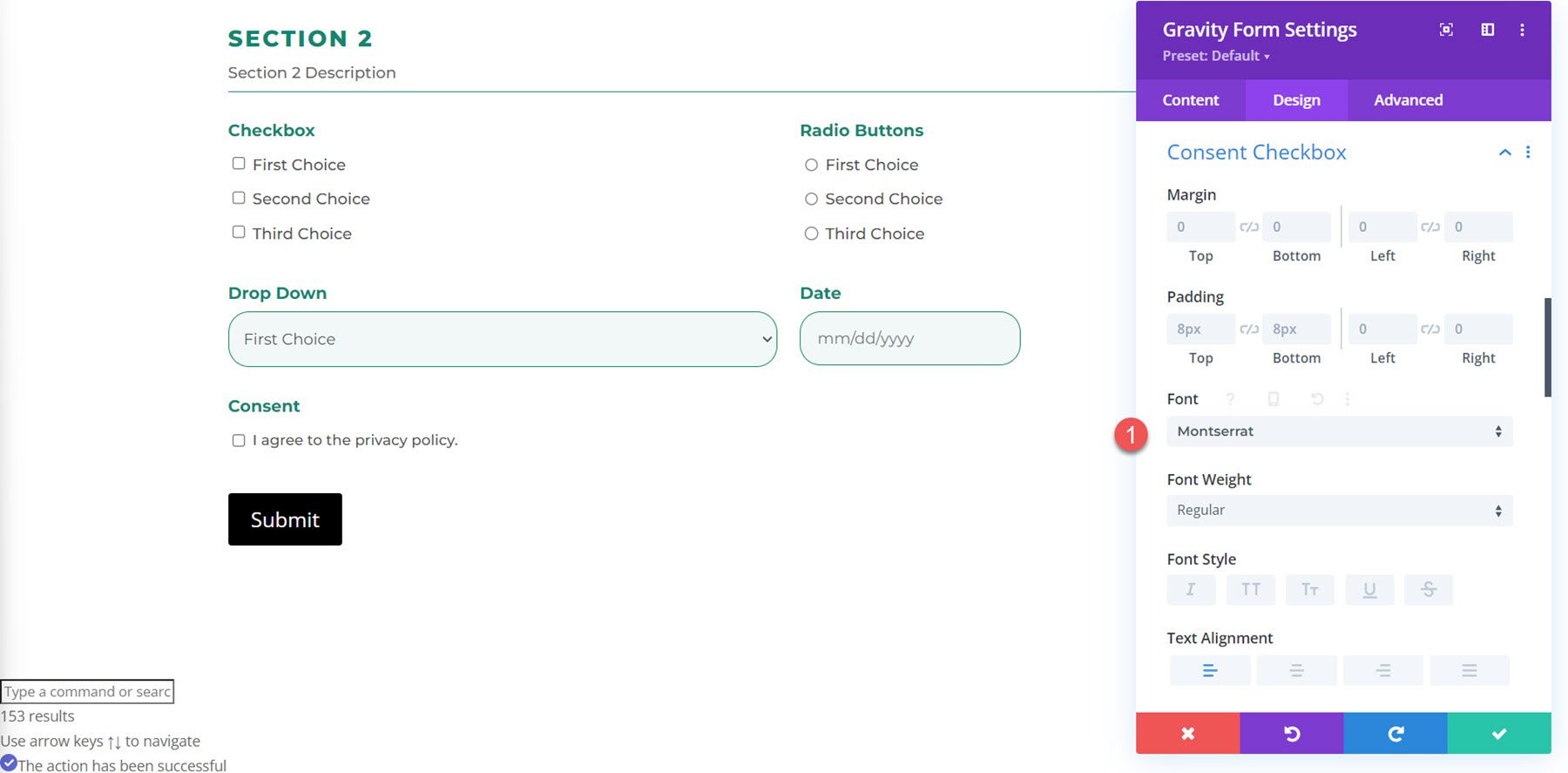
Consent Checkbox
The design settings for the consent checkbox let you adjust the margin, padding, and font settings. Right here I changed the font.

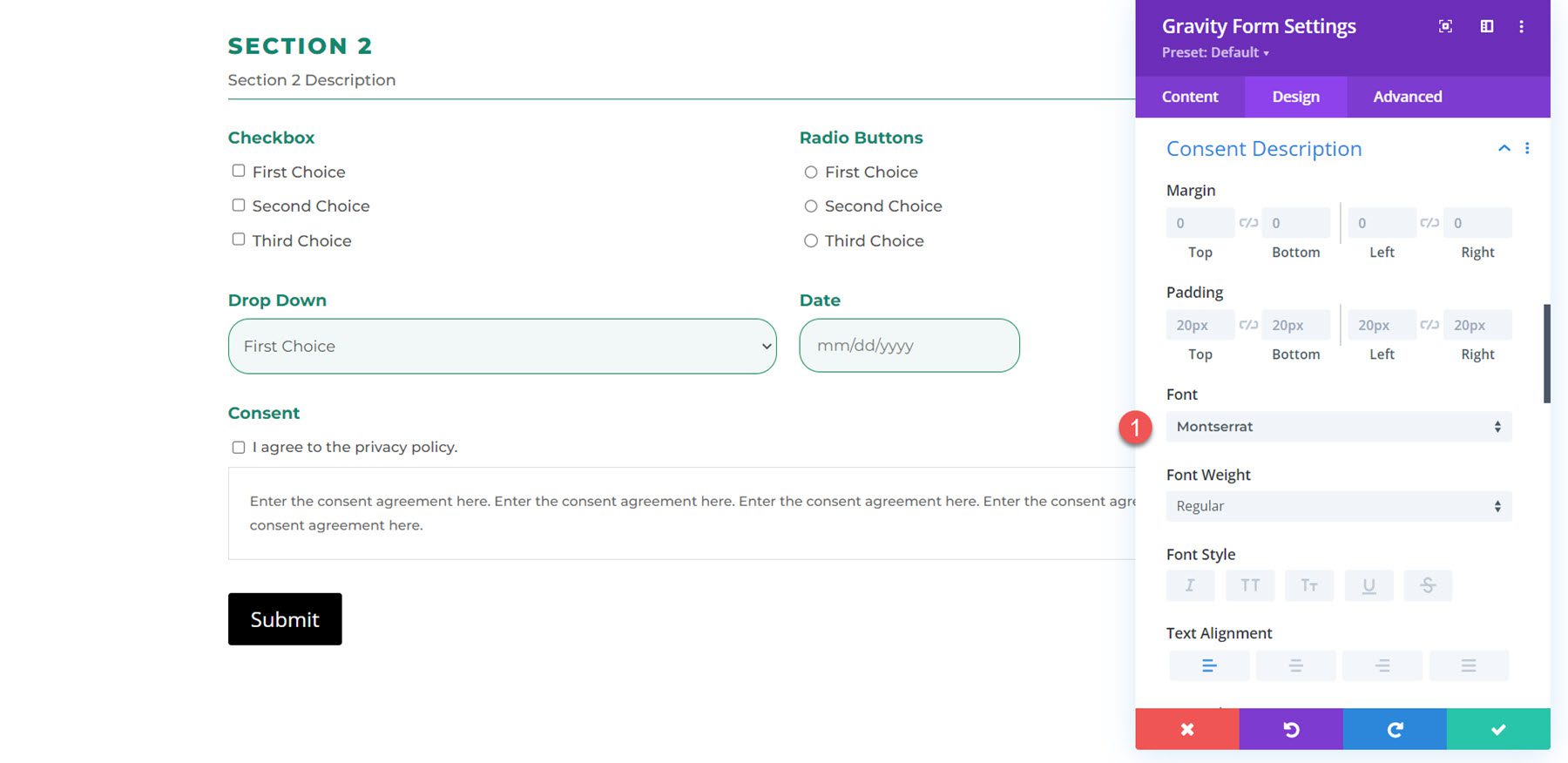
Consent Description
Similar with the consent description settings, you’ll adjust the margin and padding and customise the font. On this instance, I modified the font.

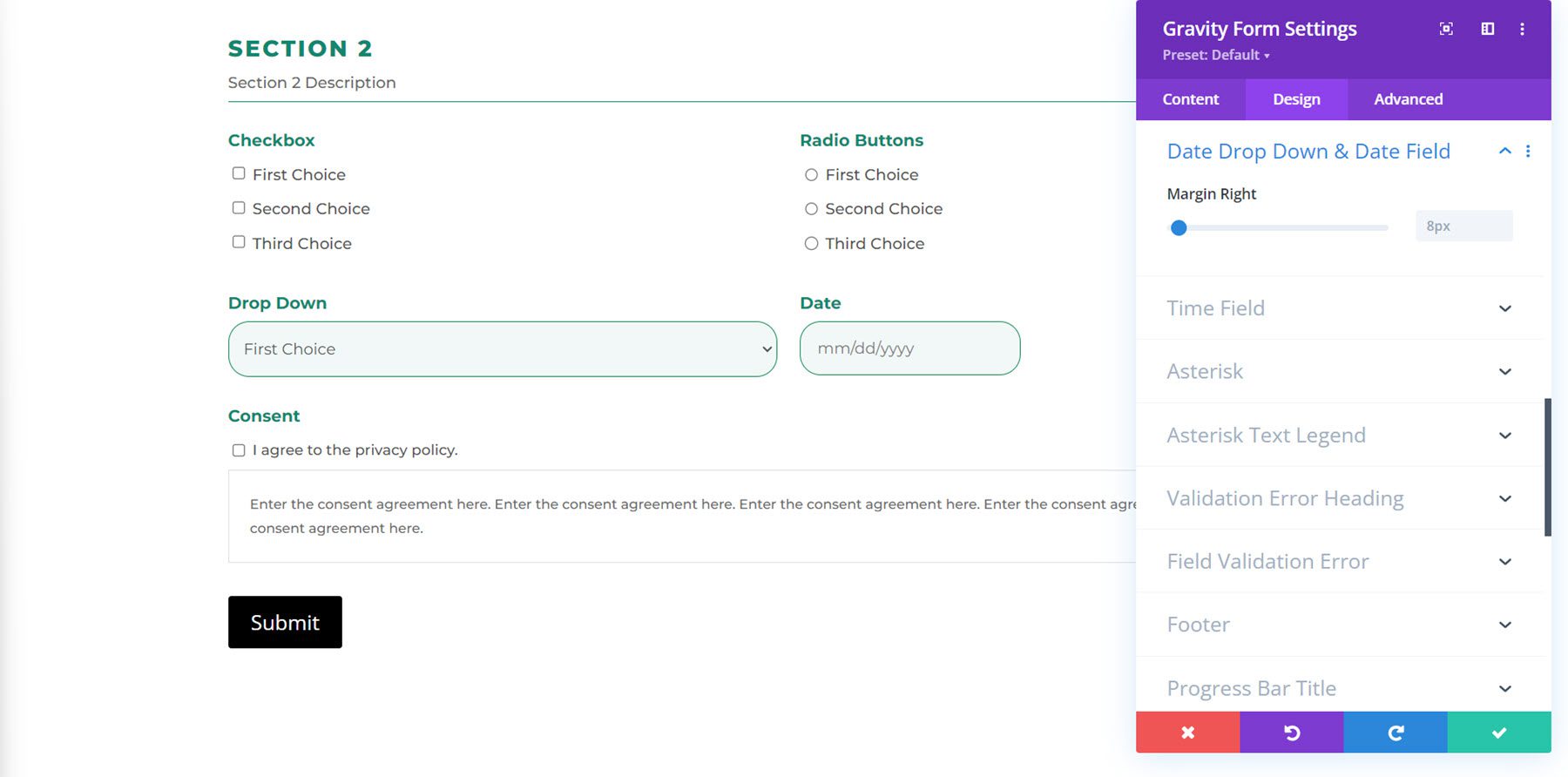
Date Drop Down & Date Box
Right here you’ll exchange the proper margin.

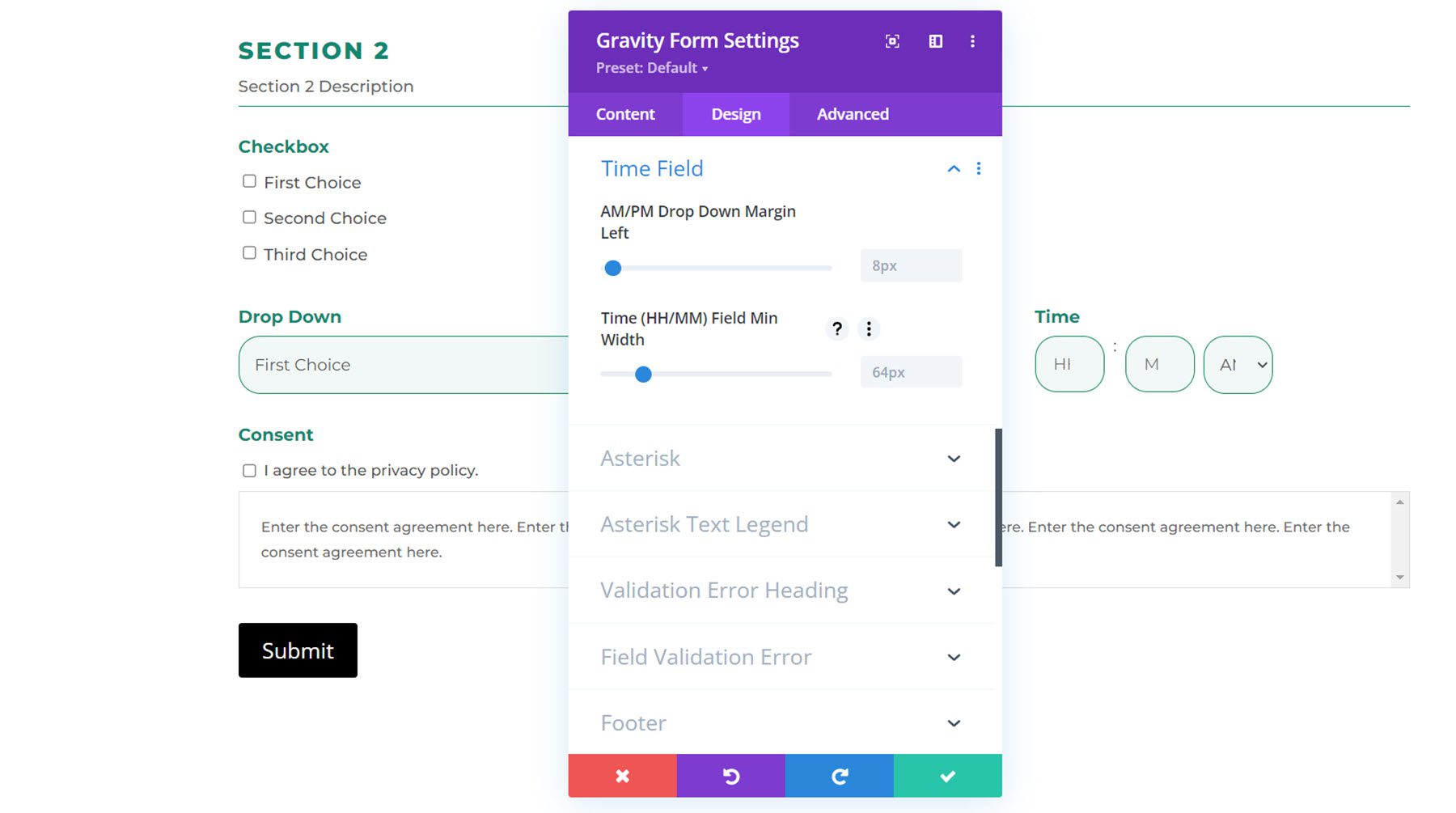
Time Box
Within the time box settings, you’ll customise the AM/PM drop-down margin-left and the Time (HH/MM) Box Minimal Width.

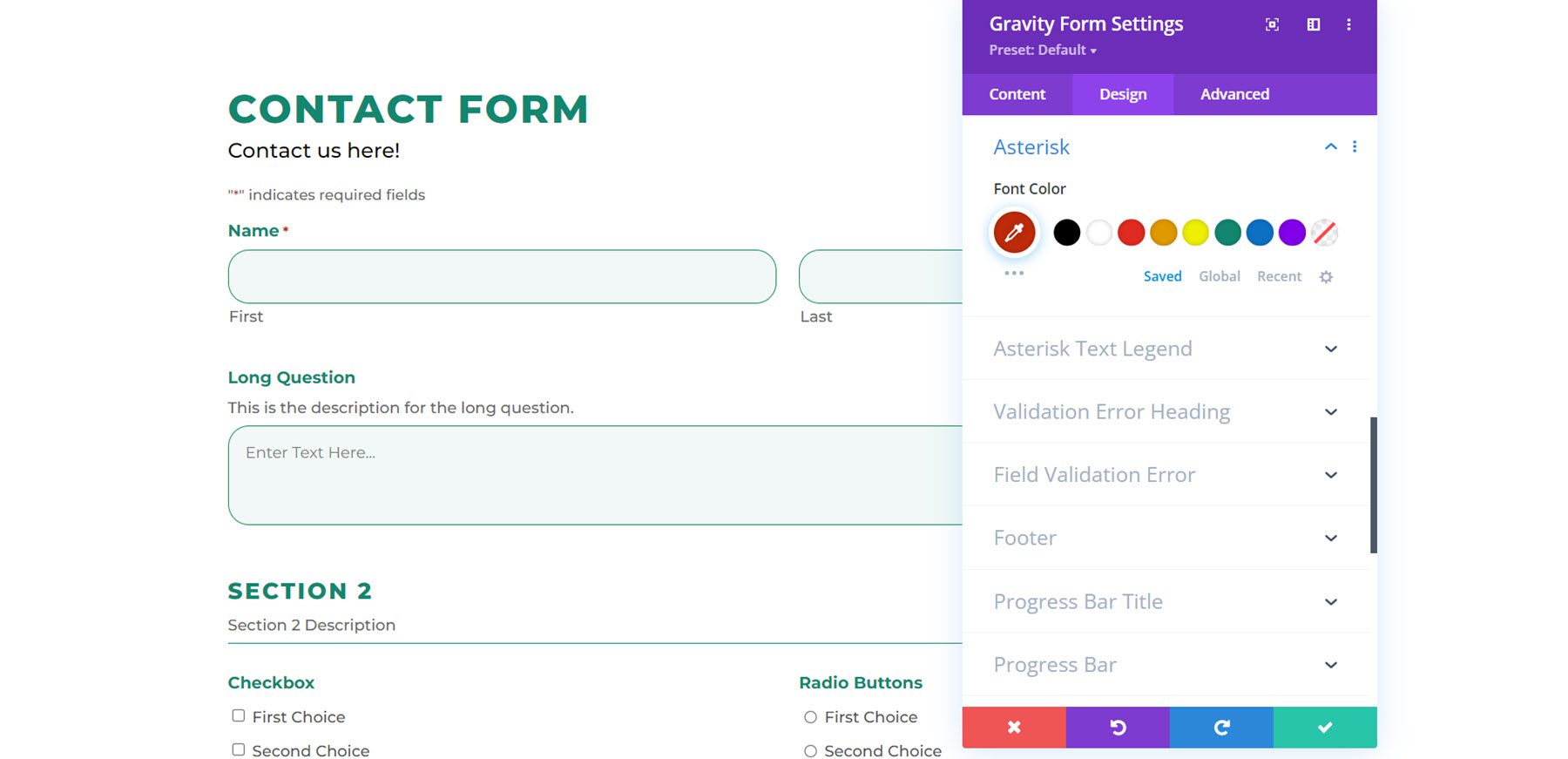
Asterisk
Underneath the asterisk settings, you’ll exchange the font colour.

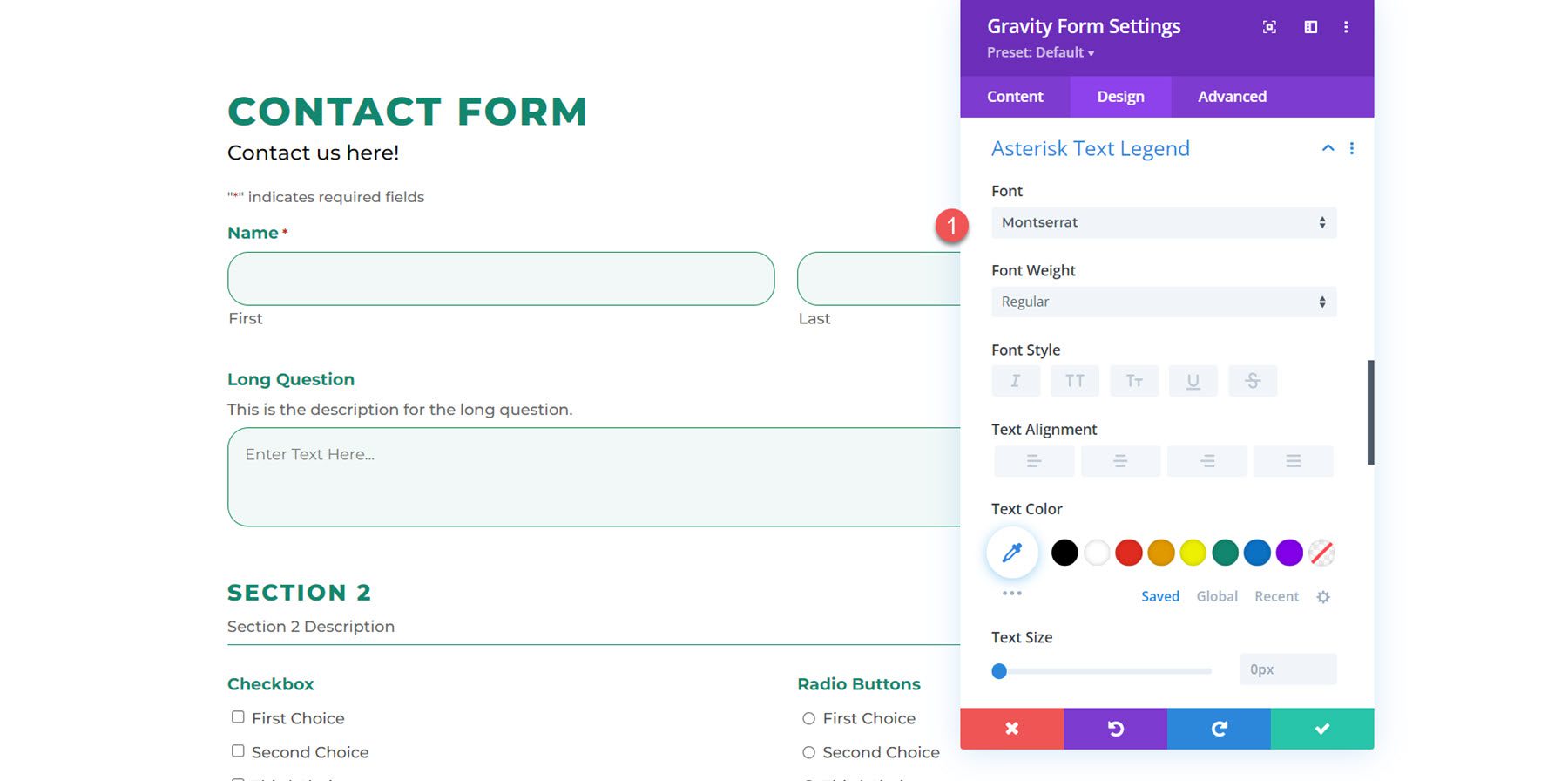
Asterisk Textual content Legend
The usage of the asterisk textual content legend settings, you’ll customise the asterisk textual content legend font, measurement, spacing, and extra. On this instance, I changed the font.

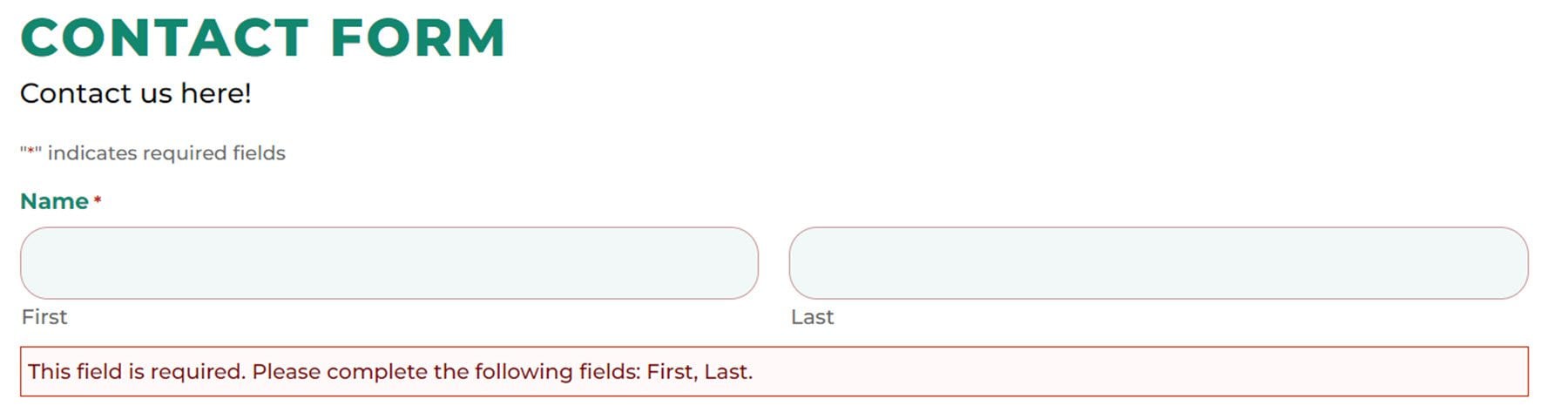
Validation Error Heading
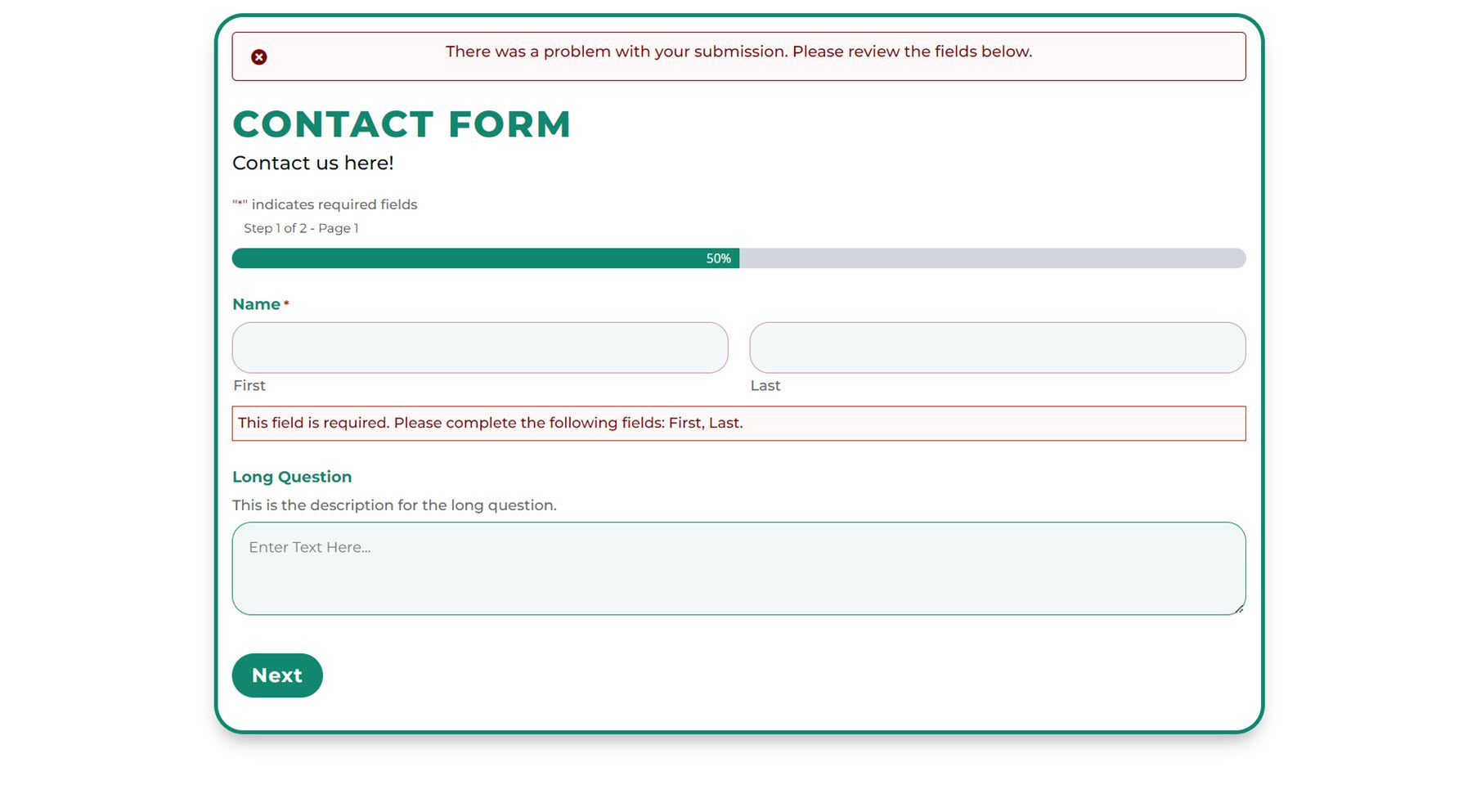
Right here you’ll customise the background colour, margin and padding, and font design for the validation error heading. Here’s the custom designed validation error heading, with changed padding, a special font, and a bigger font measurement.

Box Validation Error
And right here you’ll customise the sphere validation error in the similar means because the validation error heading. I added some padding to the highest, backside, and left, and changed the font. Here’s the outcome at the entrance finish.

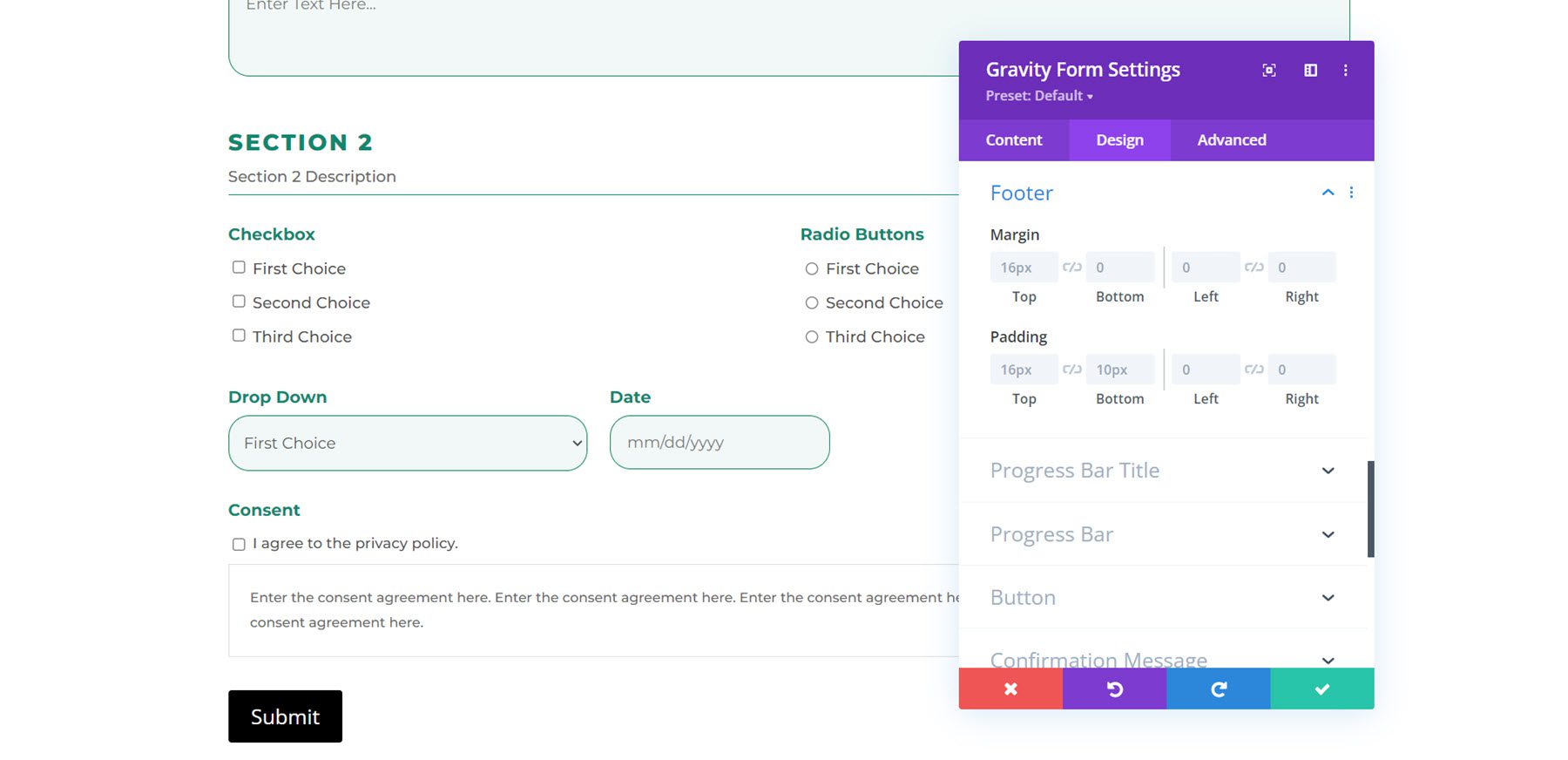
Footer
With those settings, you’ll exchange the footer margin and padding.

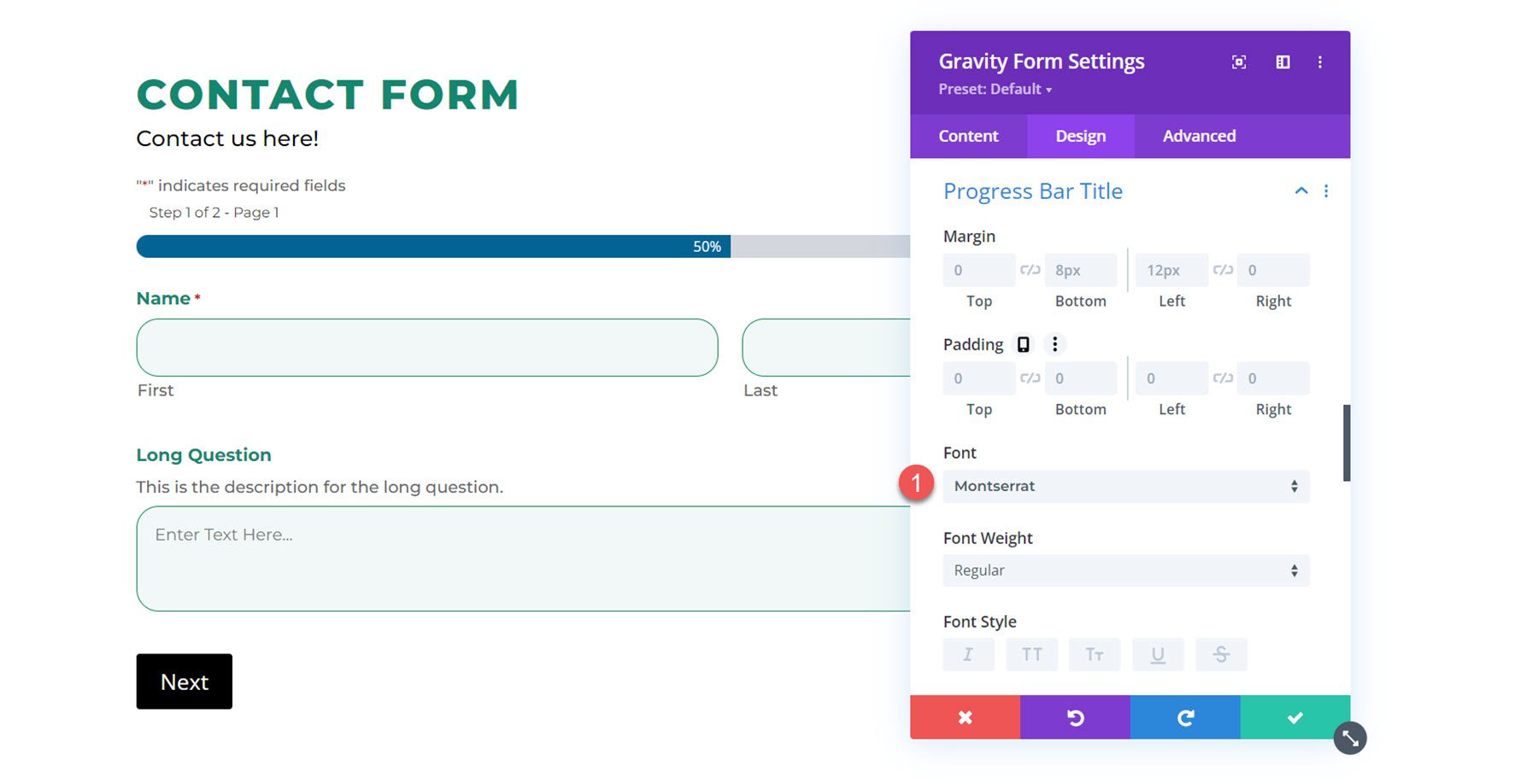
Growth Bar Name
Right here you’ll adjust the growth bar margin and padding in addition to the font design.

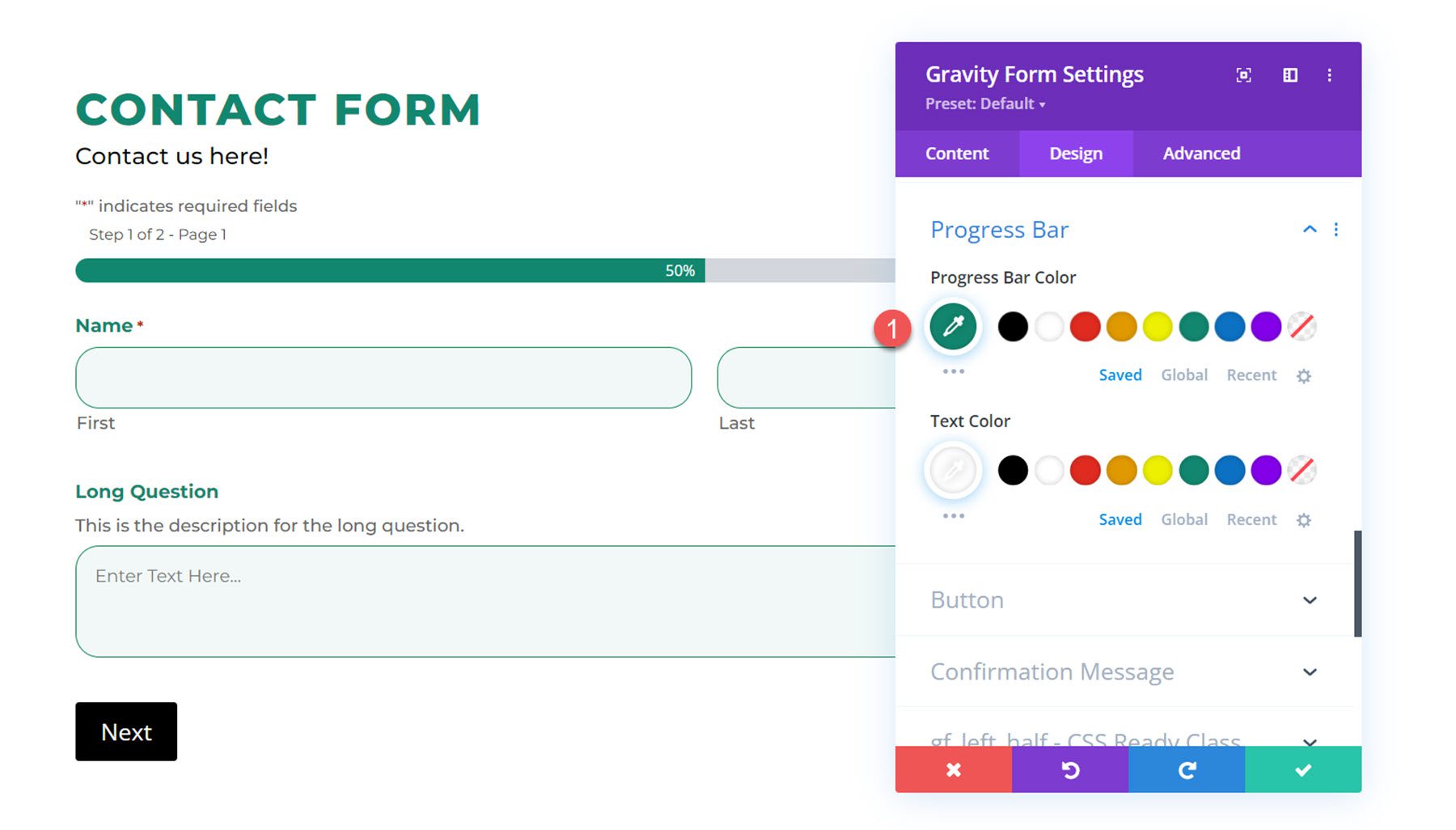
Growth Bar
Within the growth bar settings, you’ll adjust the growth bar colour and textual content colour. I modified the growth bar colour to inexperienced.

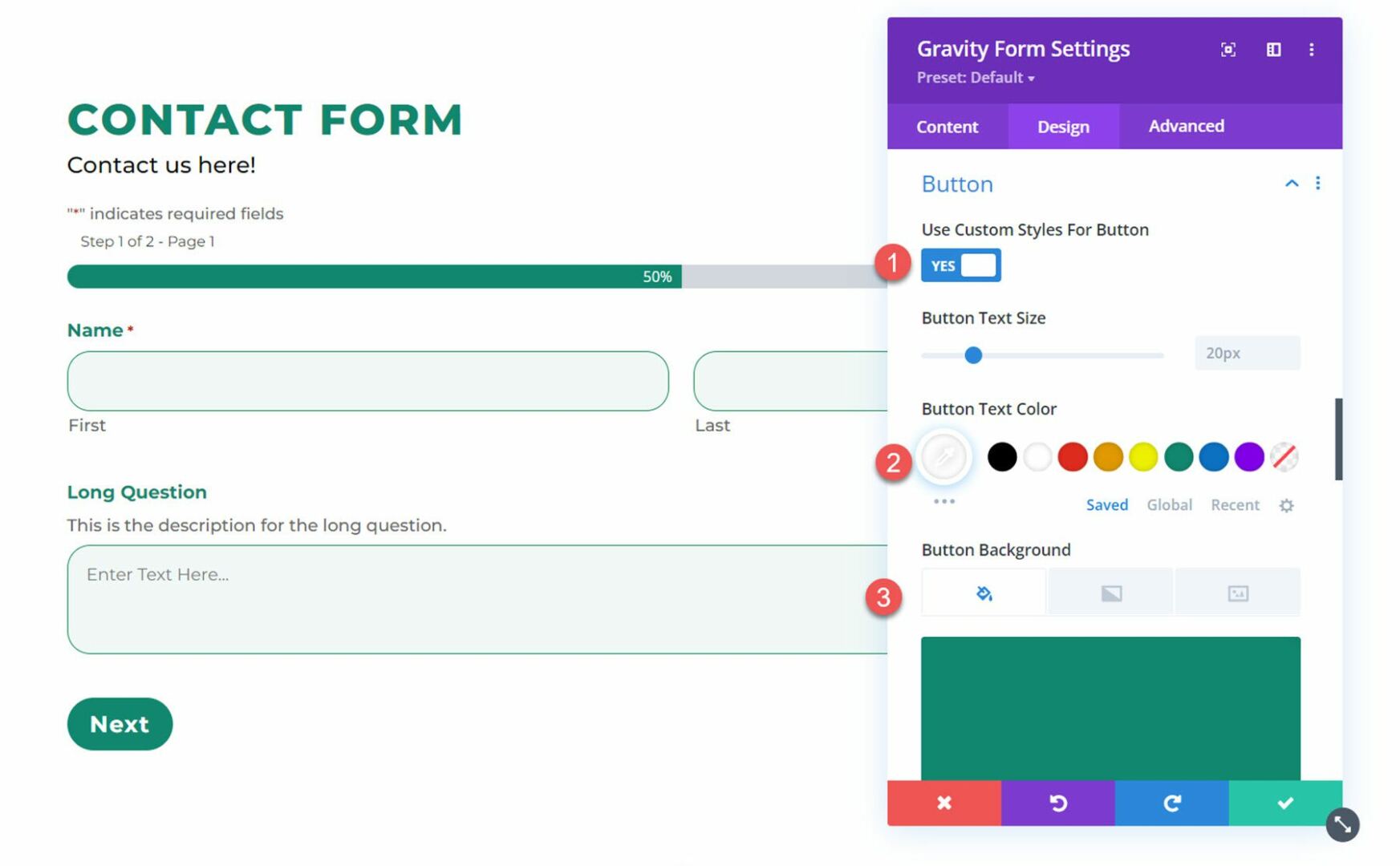
Button
Subsequent, the button settings let you observe customizes types to the shape submission button. You’ll additionally exchange the button alignment. Right here I modified the textual content colour, background, font, font weight, border radius, and letter spacing to taste the button.

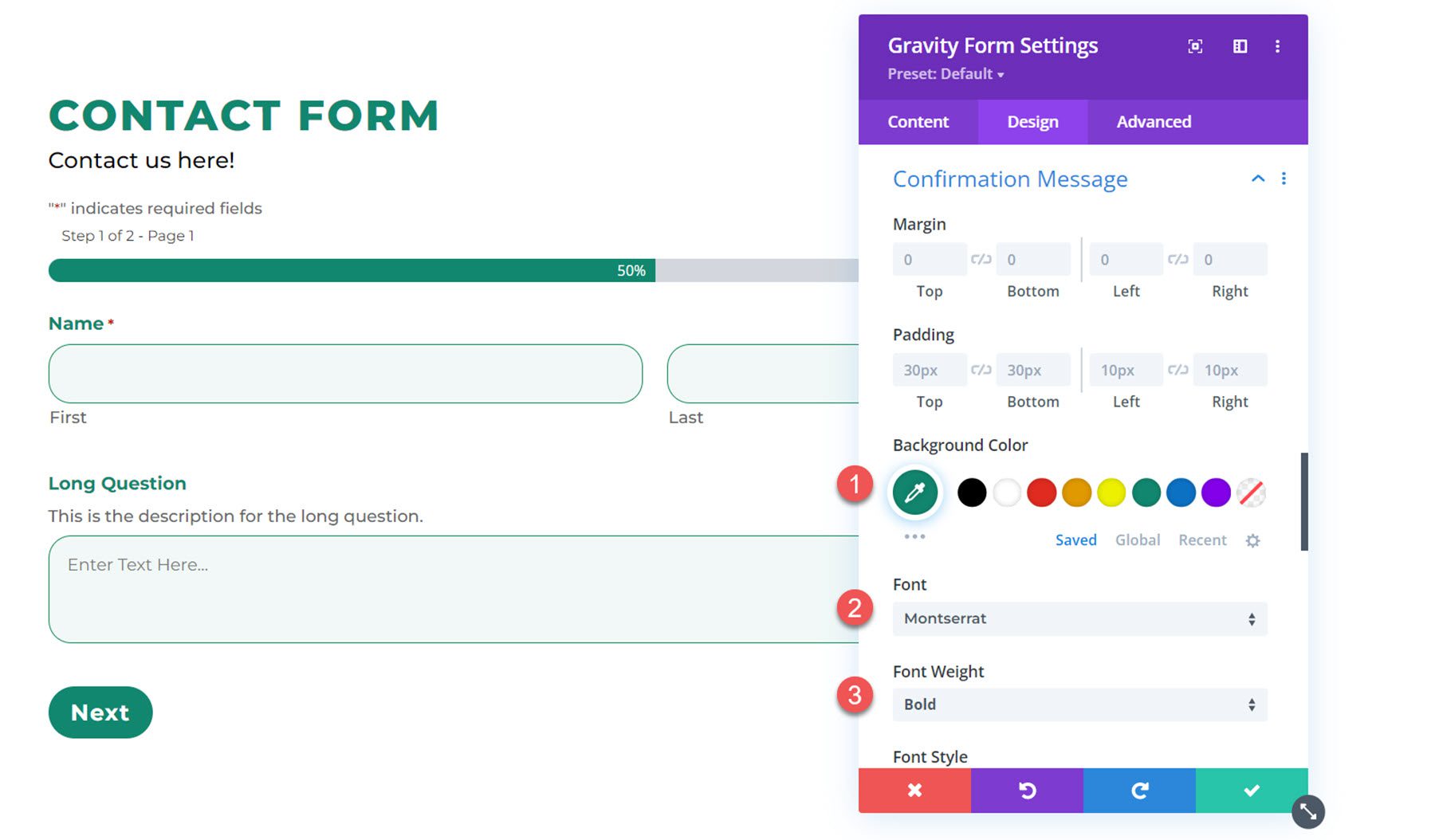
Affirmation Message
Within the affirmation message settings, you’ll adjust how the affirmation message seems after the shape is submitted. I modified the background colour, font, and textual content colour on this instance.

And this is the affirmation message.

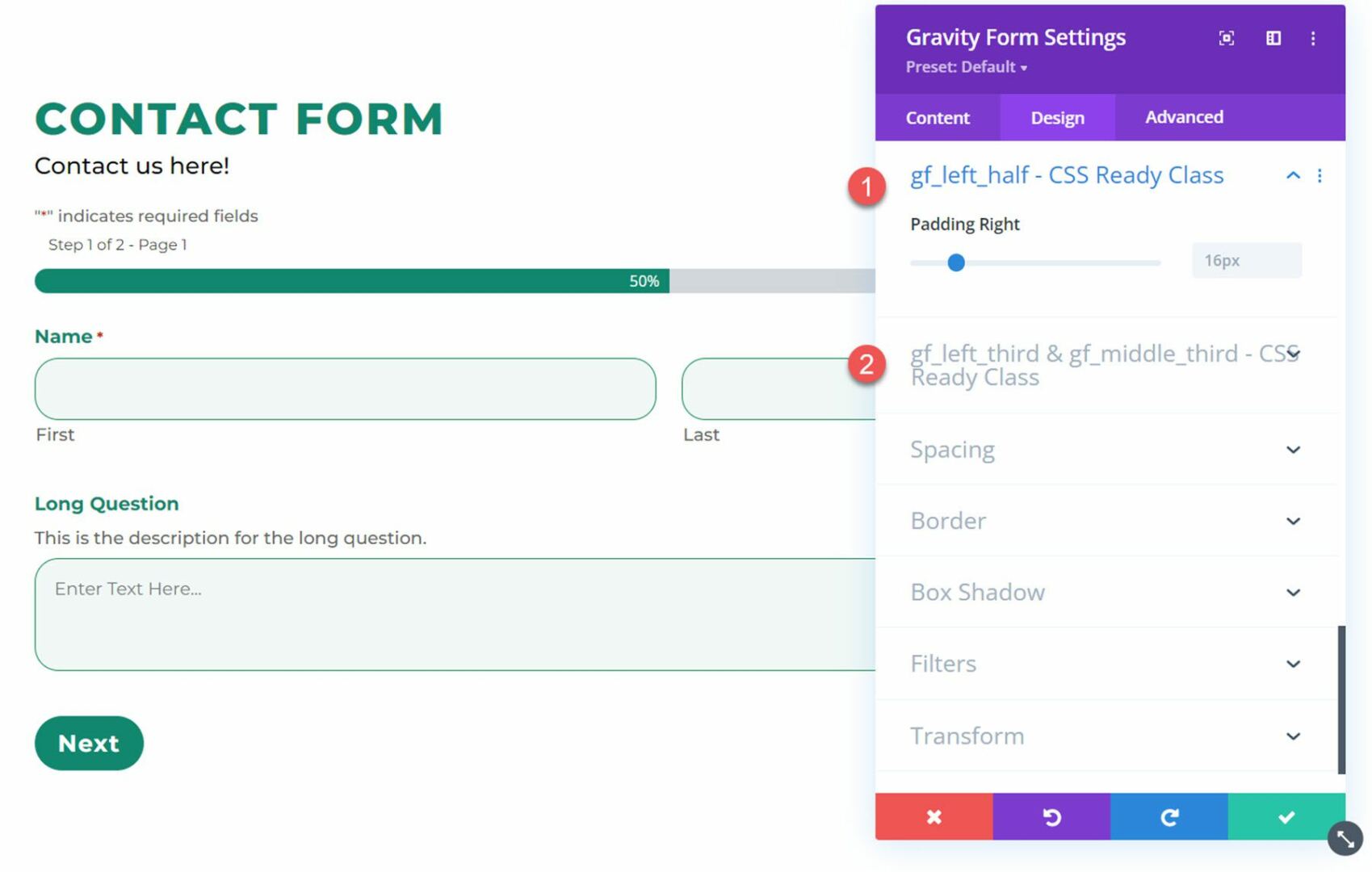
Gf_left_half – CSS Able Elegance and Gf_left_third & gf_middle_third – CSS Able Elegance
You’ll observe those CSS categories to a Gravity Paperwork box with a purpose to create extra complex layouts. Those design settings let you customise the proper padding for the fields with those CSS categories.

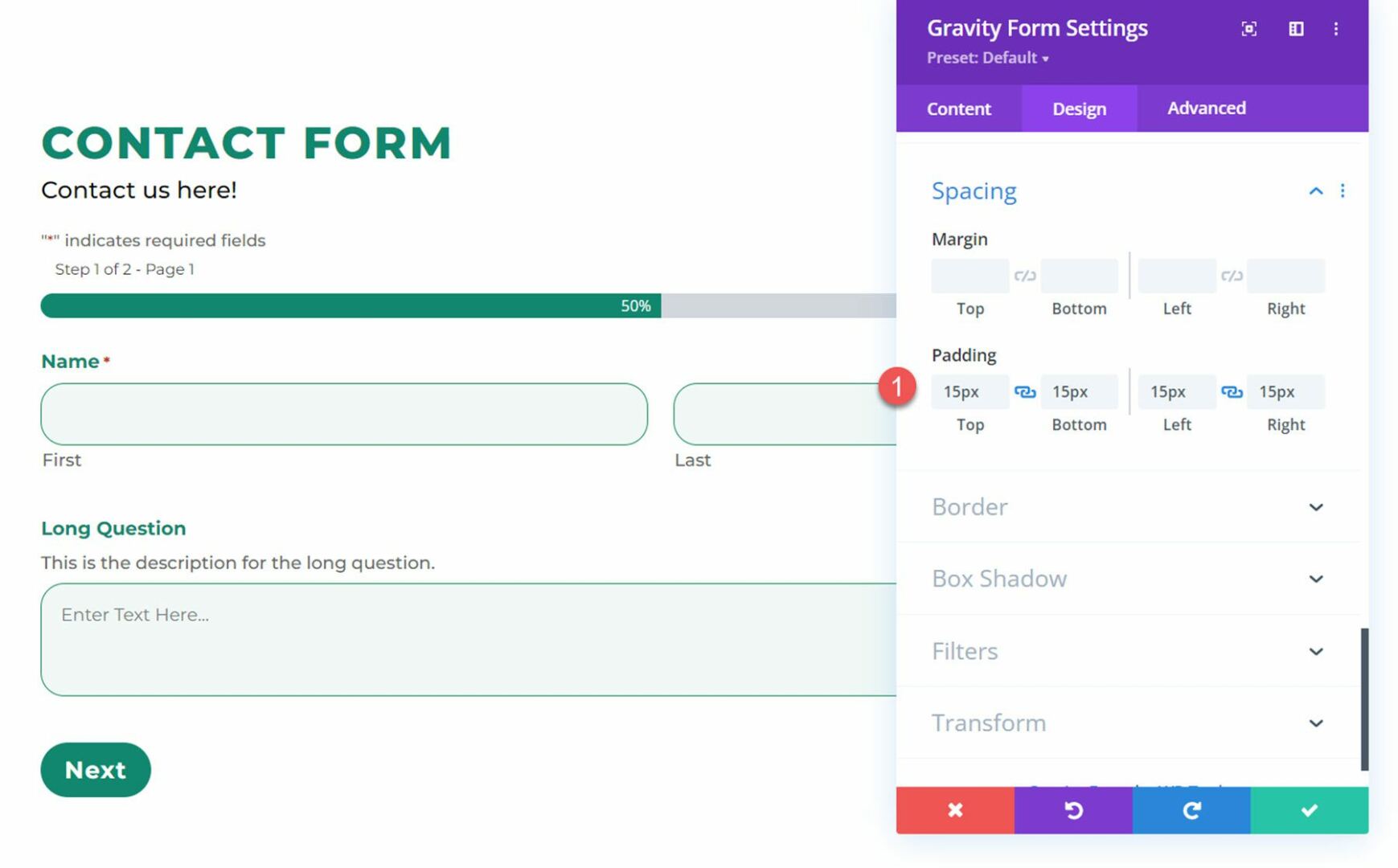
Spacing
The spacing settings let you customise the margin and padding for all the shape. Right here I added some inside padding to all 4 facets of my shape.

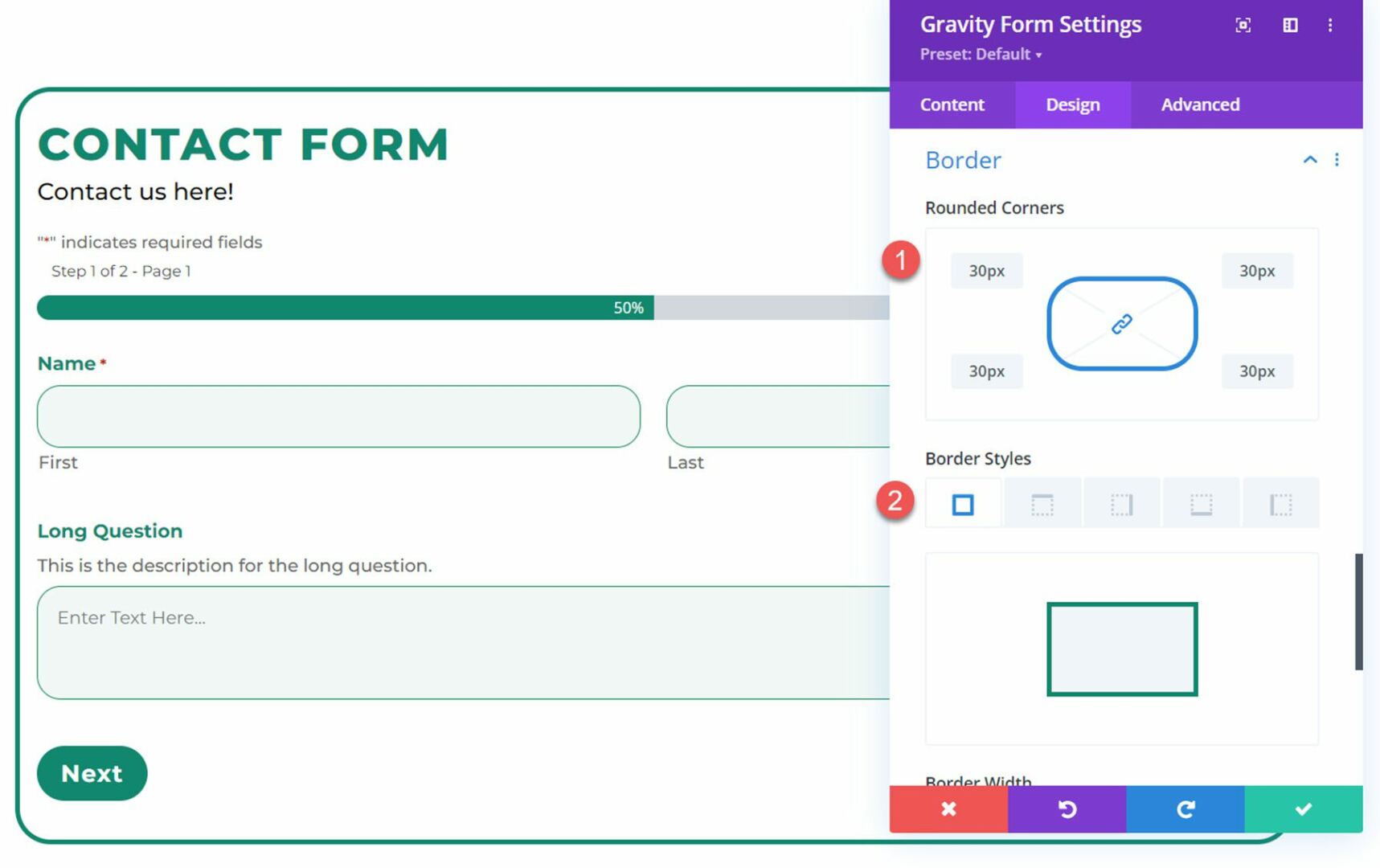
Border
Within the border settings, you’ll upload a border on your shape, exchange the border colour and measurement, upload rounded corners, and extra. For this situation, I added a border with rounded corners to the shape.

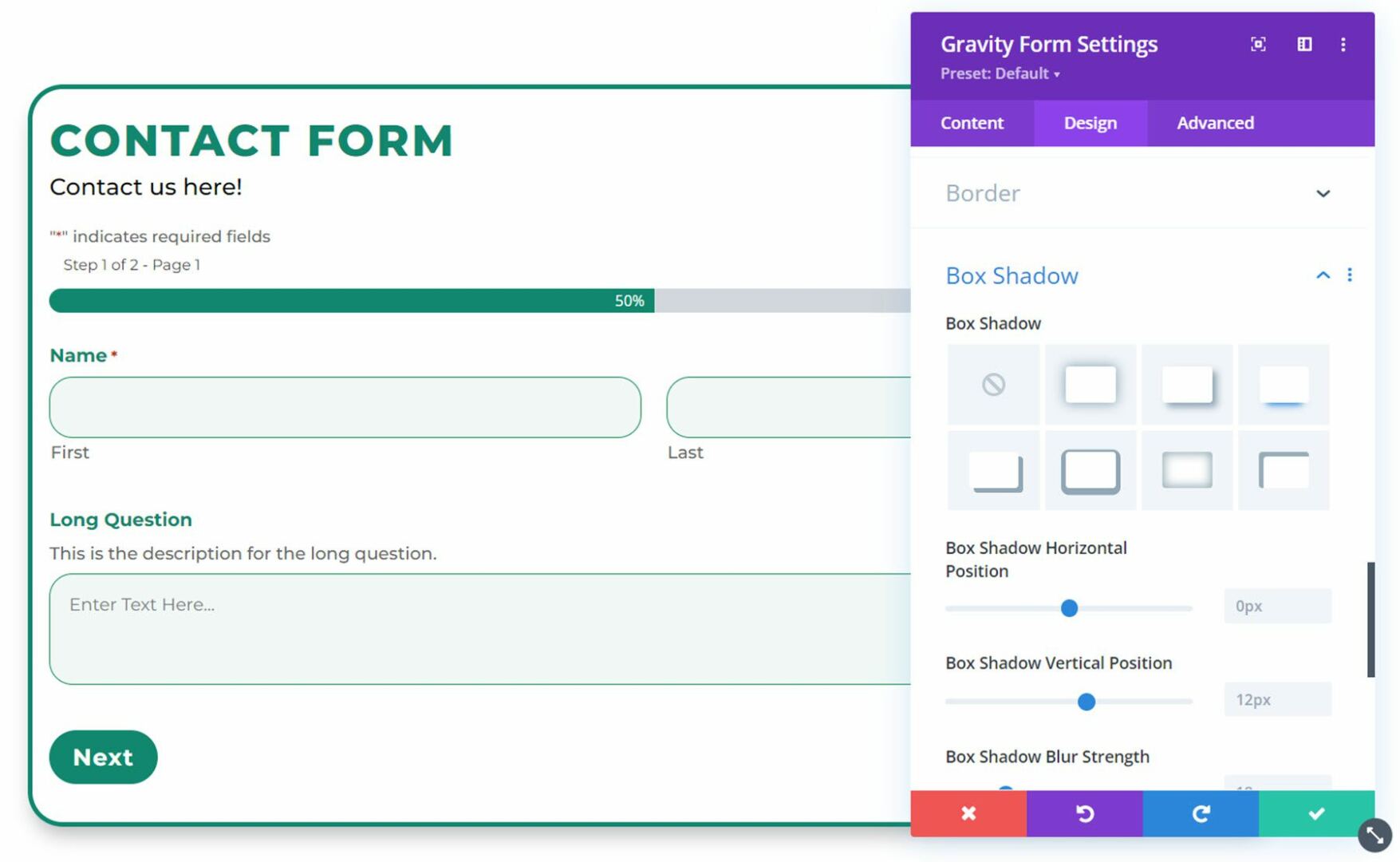
Field Shadow
You’ll upload a field shadow on your shape with this environment.

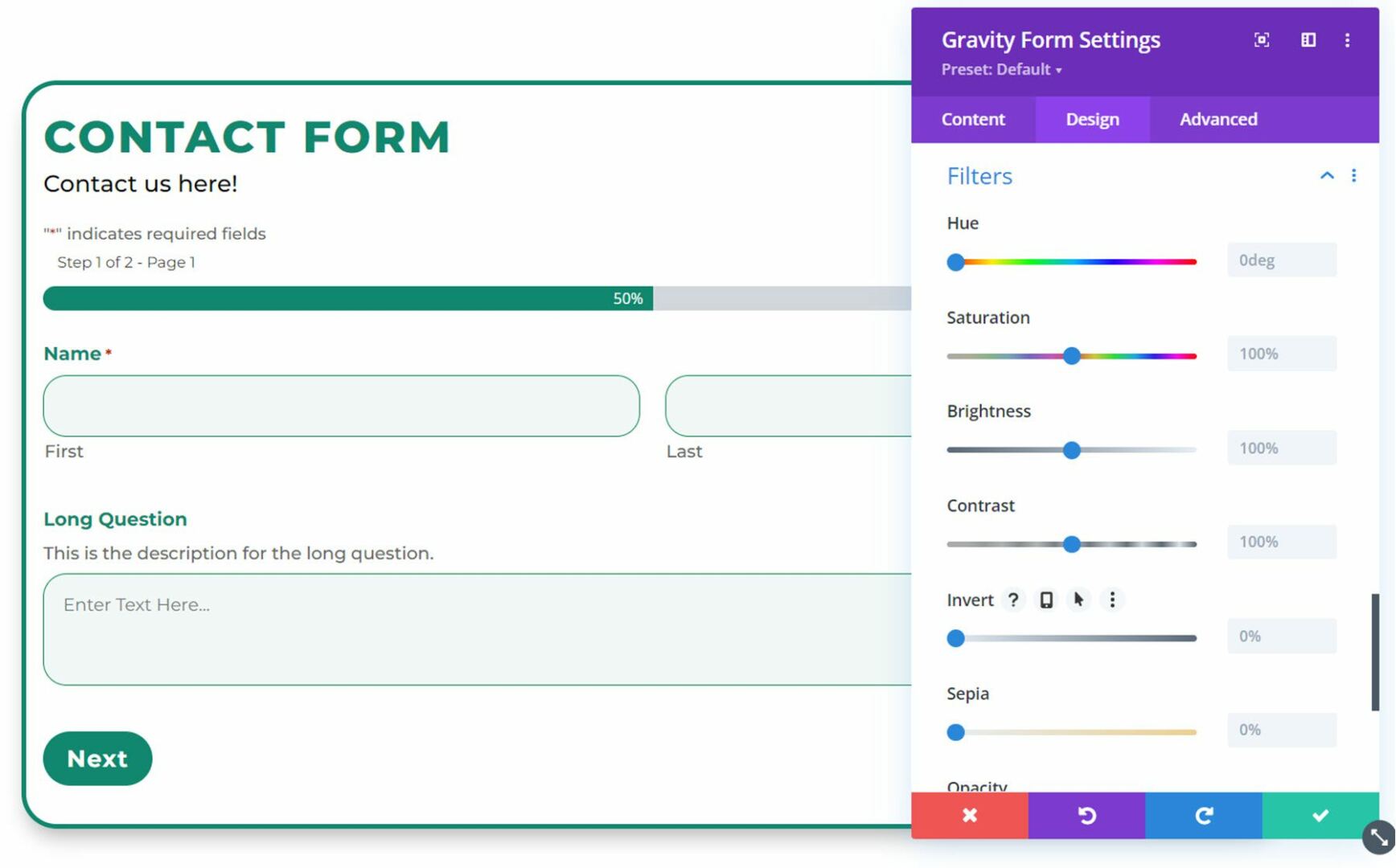
Filters
The filters settings let you adjust the colour of your design by means of including a filter out.

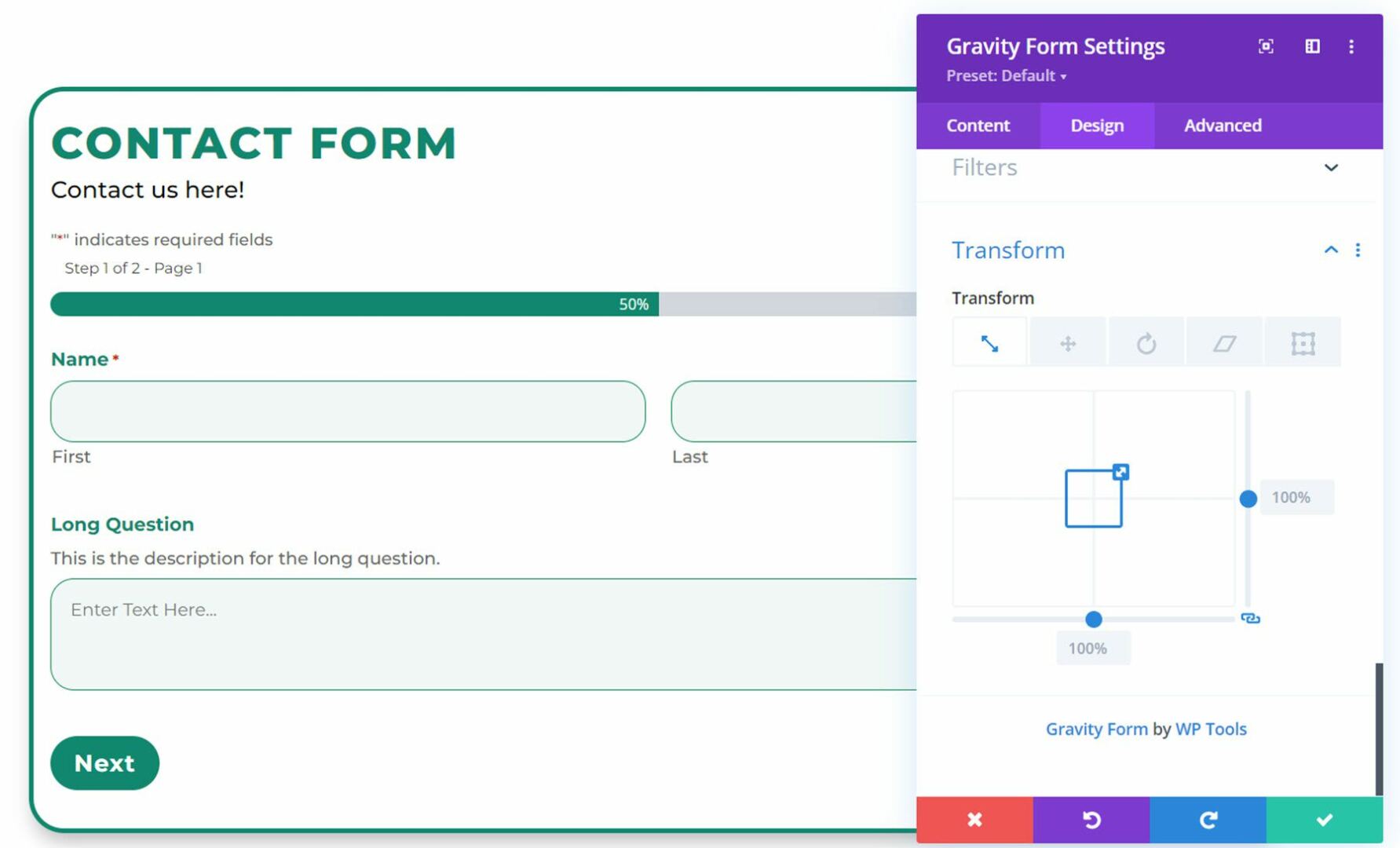
Become
In any case, the develop into settings make it easier to adjust the position of the shape at the web page.

Complex Settings
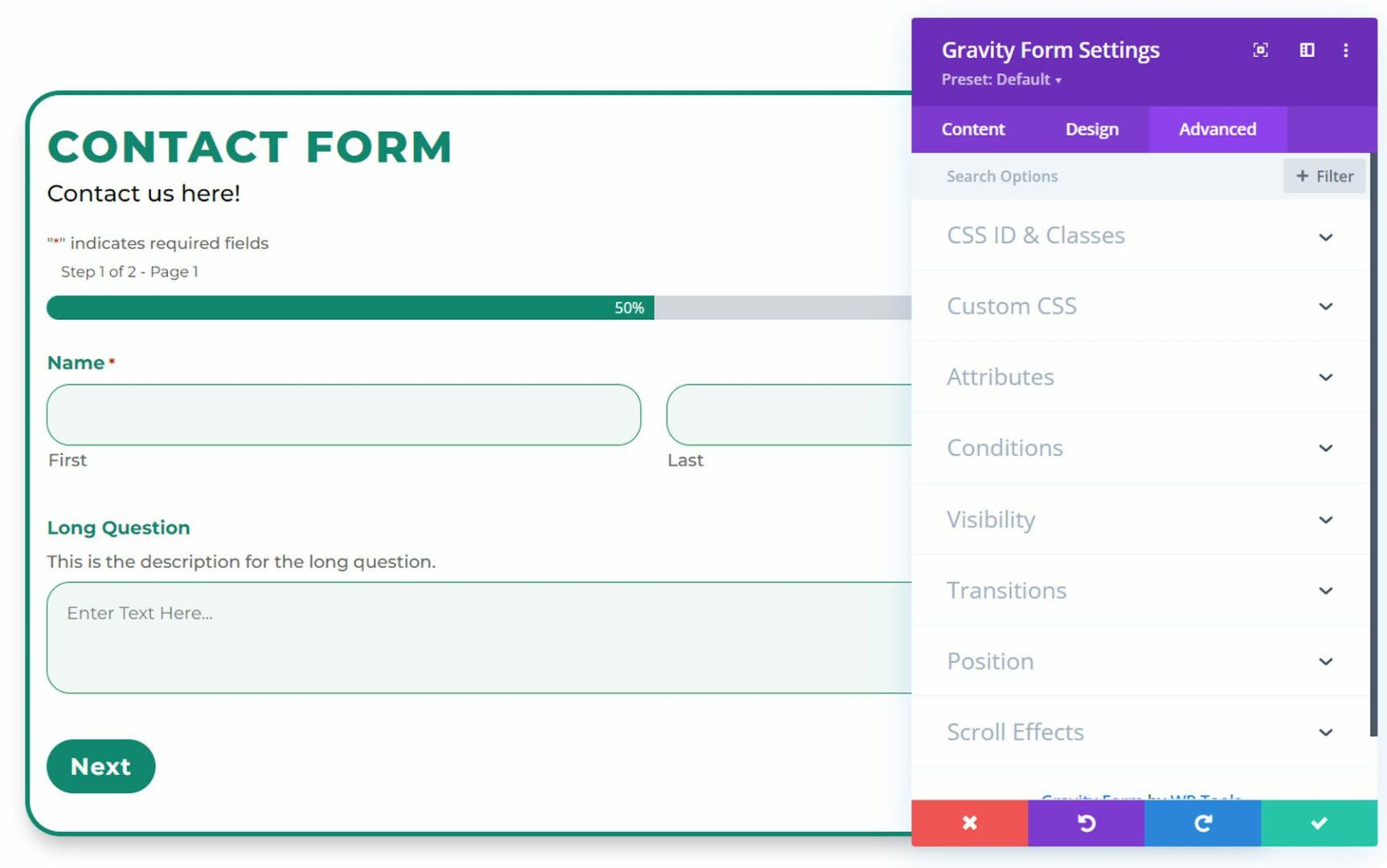
Shifting over to the complex tab, you’ll see that the default complex sections are indexed.

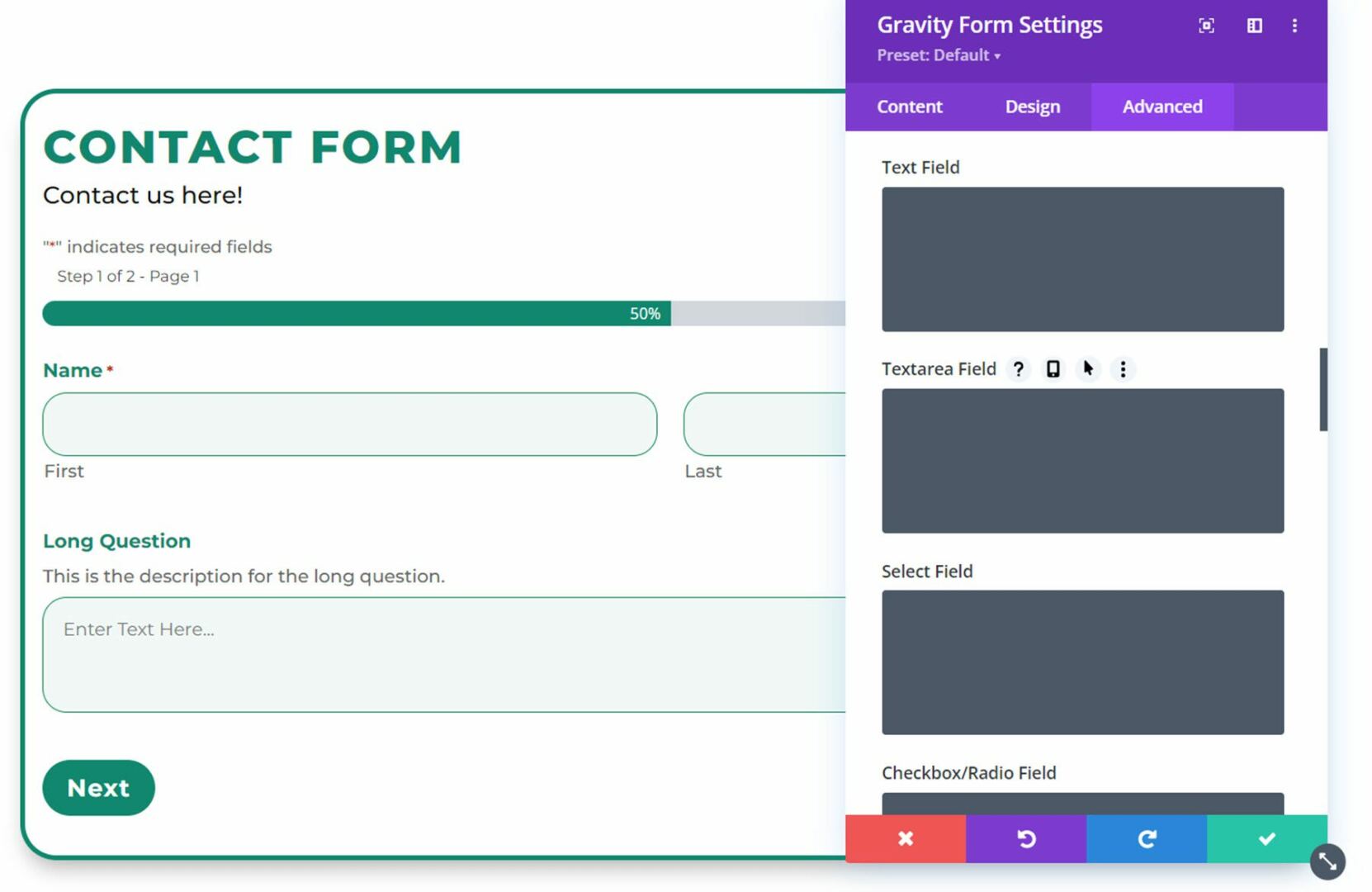
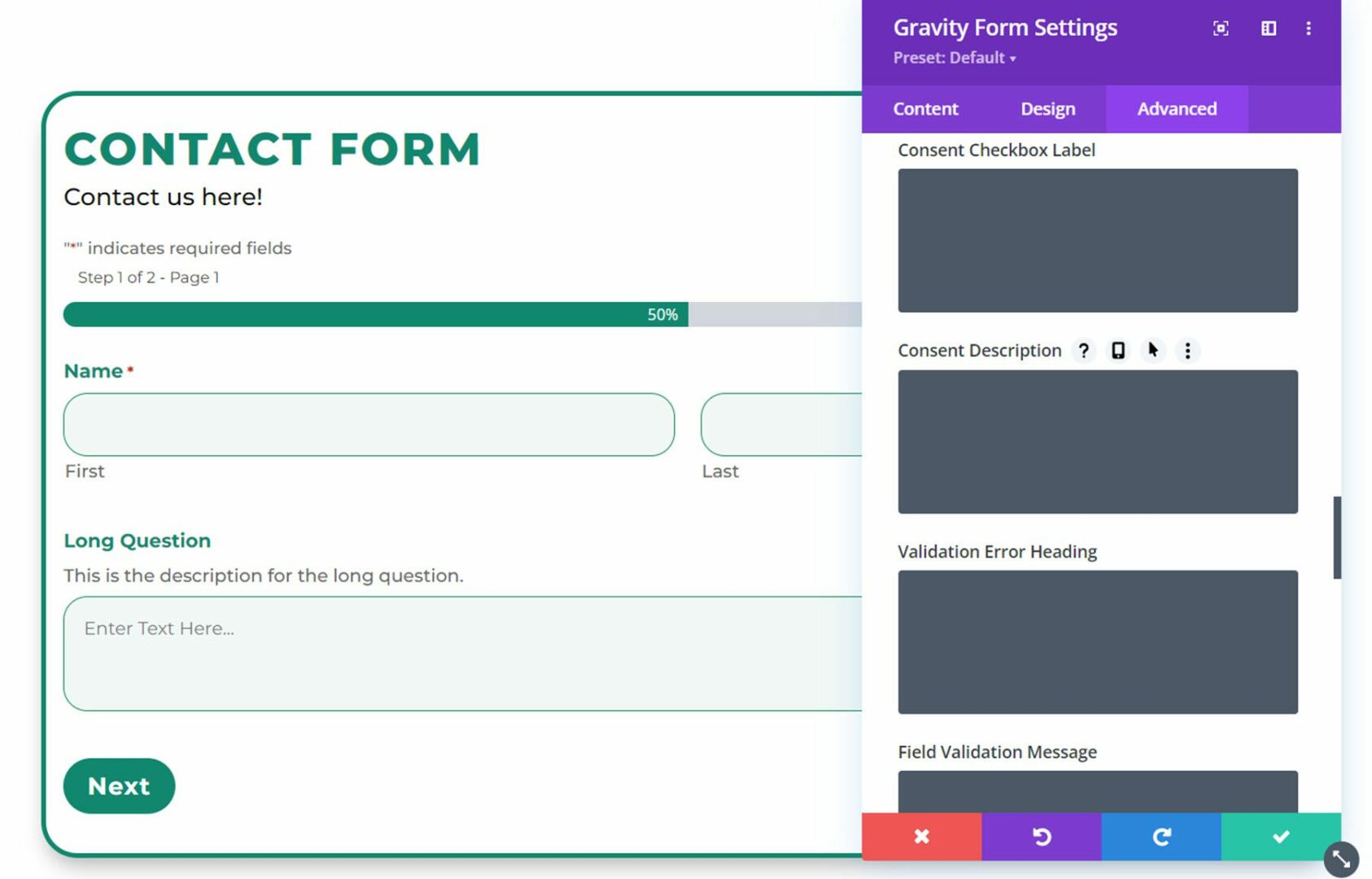
If you choose the Customized CSS tab, you’ll upload customized CSS to the other parts of the Gravity Shape, together with the name, description, label, textual content box, make a selection box, checkbox/radio box, consent checkbox label, validation error heading, button, and a lot more.

This permits you to utterly customise your shape, even past the choices that Divi Gravity Paperwork provides to the Divi Builder.

Divi Gravity Paperwork Instance
Here’s the overall results of the Gravity Shape custom designed with Divi Gravity Paperwork.
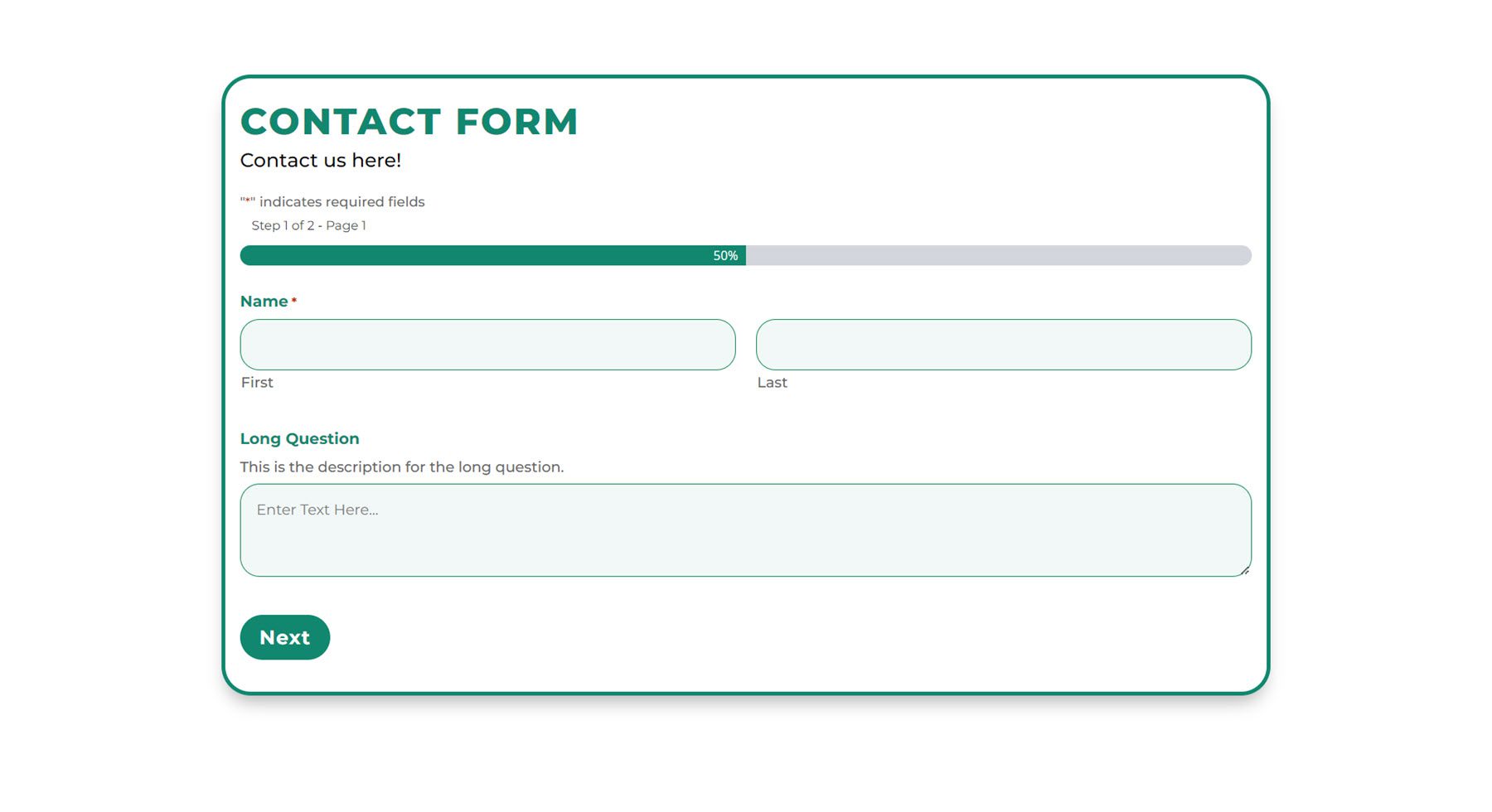
Web page 1

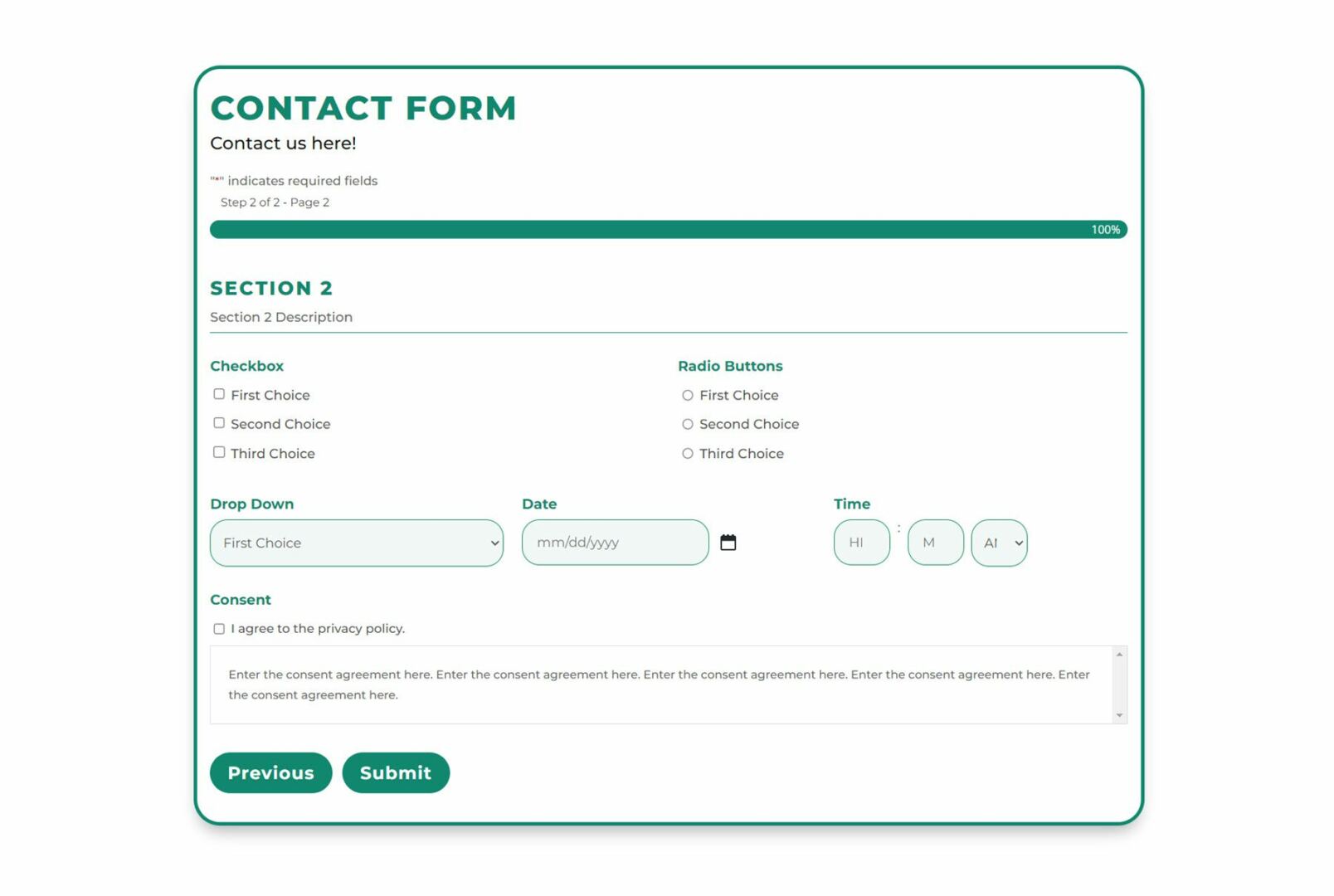
Web page 2

Affirmation Message

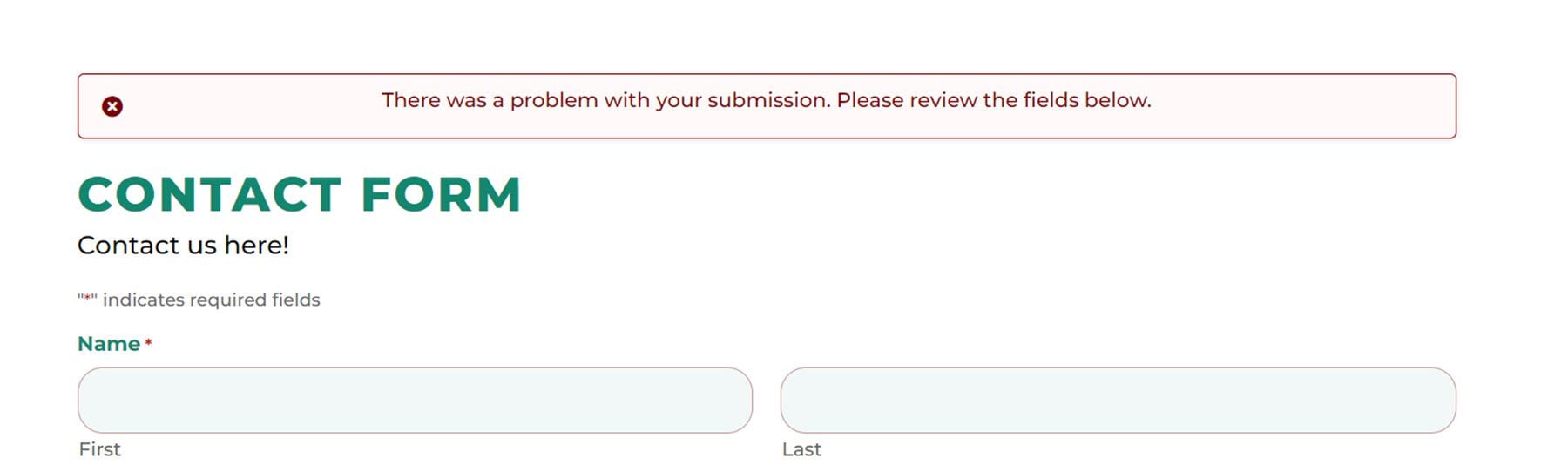
Validation Error Message

Acquire Divi Gravity Paperwork
Divi Gravity Paperwork is to be had within the Divi Market. It prices $69 for limitless site utilization and 1 yr of reinforce and updates. The cost additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi Gravity Paperwork makes it simple to fully design your shape inside the Divi Builder. The plugin mechanically refreshes your shape after each and every exchange you are making with the intention to see essentially the most up-to-date preview, proper inside the Divi Builder. If you happen to’re a Gravity Paperwork consumer designing web sites with Divi, this can be the very best device that will help you design and customise your paperwork with the benefit and comfort of the Divi Builder.
We would really like to listen to from you! Have you ever attempted Divi Gravity Paperwork? Tell us what you consider it within the feedback!
The put up Divi Plugin Spotlight: Divi Gravity Paperwork seemed first on Chic Topics Weblog.
WordPress Web Design