Angular is an open-source JavaScript framework constructed the usage of TypeScript and optimized for growing single-page internet packages. It’s well known for its versatility, permitting builders to pay attention to options and capability. Including part libraries to the combination provides some other layer of potency, making improvements to building productiveness and the whole high quality of your packages.
Alternatively, opting for the most efficient library to your venture may also be tricky with such a lot of to be had choices. This text examines one of the most precious Angular part libraries, how they paintings, and the way you’ll combine every of them into your Angular software.
Why Use a Element Library?
Whether or not you construct them your self or undertake third-party libraries, elements make up the root of Angular packages. Every part is dependent upon a template for its HTML and CSS parts and TypeScript code that controls its conduct.
The important thing advantage of part libraries is that they supply reusable, pre-built UI elements, decreasing the desire for customized code and serving to builders get packages up and operating briefly.
Angular’s strategy to elements too can make stronger cross-team cooperation between programmers who could also be writing TypeScript code and internet designers who give you the HTML for the templates.
Libraries of elements are normally added to Angular tasks the usage of the Node.js npm Node Bundle Supervisor or the usage of Angular’s personal command line interface (CLI).
What Makes a Excellent Element Library?
The part libraries on our record were decided on according to a number of standards:
- They supply a complete set of UI elements, making it simple for builders to briefly create stunning and useful packages.
- They’re simple to make use of and combine with fashionable internet building frameworks like Angular, React, and Vue.
- They provide just right documentation and strengthen, making sure builders can get lend a hand when wanted.
- They’re actively maintained and up to date, making sure they keep on top of things with the newest internet applied sciences and safety requirements.
9 Nifty Angular Element Libraries
Now let’s take a more in-depth have a look at our selections.
1. Angular Subject material
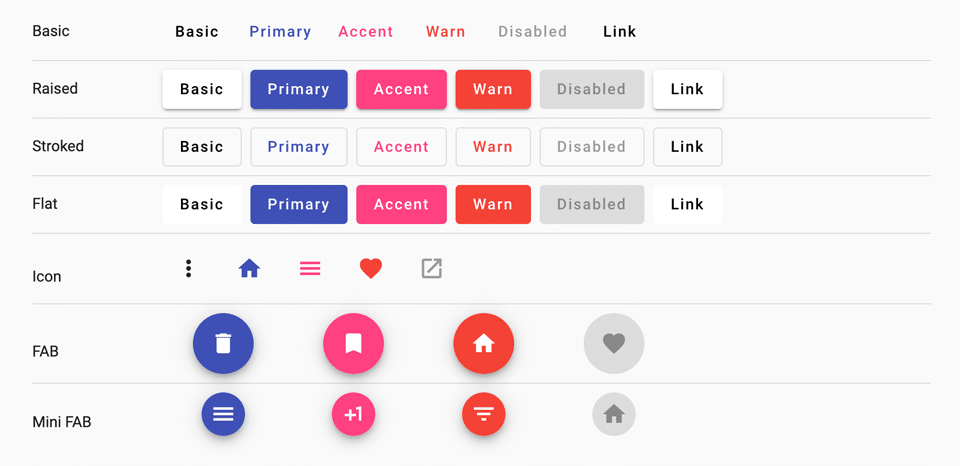
Angular Subject material is the legitimate Angular part library, providing a complete UI assortment whilst protecting up-to-the-minute with the newest Angular options and API adjustments. It additionally gives integrated accessibility strengthen, producing markup to allow keyboard navigation and information assistive applied sciences like display screen readers.

The way it works: Angular Subject material leverages Angular’s integrated directives and services and products to supply a collection of data-bound and performant elements on most sensible of Angular, making it simple so as to add interactivity to internet packages.
The place it excels: Angular Subject material excels at offering pre-built UI elements that observe Subject material Design tips. It gives a collection of well-designed and customizable UI elements that may be built-in into Angular packages simply. Those elements come with navigation menus, buttons, paperwork, conversation packing containers, and extra.
As an example, if you wish to upload a button part in your software, you’ll merely use the mat-button directive and customise it as wanted.
Right here’s an instance code snippet:
This code will generate a button part with the main colour scheme. You’ll be able to additional customise the button through including tournament handlers, converting the textual content, and the glance of the icon.
2. NG-Bootstrap
NG-Bootstrap is an open-source library constructed on most sensible of Bootstrap CSS, offering elements and design patterns that many builders are already acquainted with. This reduces the educational curve for brand spanking new tasks, making it a competent selection for development Angular packages briefly and successfully.

The way it works: NG-Bootstrap extends the functions of Bootstrap elements through permitting builders to make use of them as Angular directives, with two-way information binding and different Angular-specific options. This makes it simple for builders to create responsive, mobile-friendly internet packages that paintings seamlessly with Angular.
The place it excels: Some of the key strengths of NG-Bootstrap is its strengthen for accessibility options, together with the W3Cs specs for Available Wealthy Web Programs (ARIA), making it more uncomplicated for builders to create packages that can be utilized through other folks with disabilities. NG-Bootstrap additionally excels within the space of modal dialogs. With the ng-bootstrap Modal part, builders can simply create modal dialogs with customizable choices akin to dimension, backdrop, and keyboard strengthen.
Right here’s an instance of the way to create a traditional modal conversation the usage of NG-Bootstrap:
Modal identify
Modal frame textual content is going right here.
On this instance, the ng-template component incorporates the content material for the modal conversation, together with the header, frame, and footer. The button component on the finish of the code snippet triggers the hole of the modal when clicked. The open() approach is used to show the modal and takes the ng-template component as its argument.
3. Readability
Readability is an open-source library that makes use of a shared visible language throughout its elements to supply a constant, intuitive UI. It’s additionally widely documented, with a large number of guides, tutorials, and API references, making it simple to be informed and use.

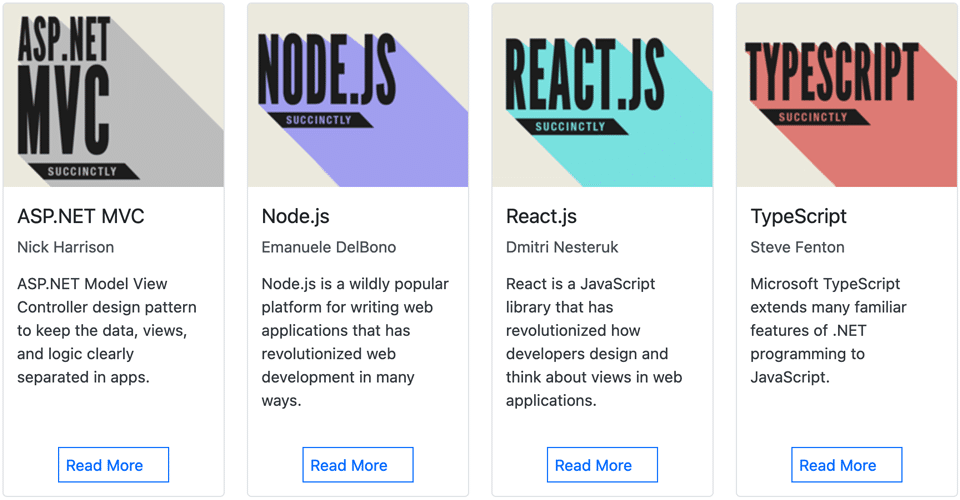
The way it works: The Readability design device is according to the idea that of “playing cards,” that are used to staff similar content material. Playing cards are used to constitute particular person items of content material in a structured and arranged approach. Readability supplies a number of card elements that may provide information in a number of codecs. Those card elements come with headers, footers, and content material sections, and may also be simply custom designed with other types and subject matters.
The playing cards can be mixed with different elements — akin to modals, dropdowns, and buttons — to create extra complicated UI designs. The total purpose of the card-based design is to supply a versatile and modular device for growing complicated interfaces very easily.
The place it excels: Readability’s in depth set of shape controls is a certain power. Those controls come with enter fields, make a choice packing containers, radio buttons, and extra. Readability additionally gives a collection of information visualizations, akin to bar charts, line charts, and pie charts, to lend a hand show information in a transparent and arranged method.
Here’s an instance of the way to use the Readability enter box part in an HTML shape:
This code will create a kind enter box with a label and placeholder textual content. The clr-input-container and clrInput directives are equipped through the Readability library and can taste the enter box accordingly.
4. Kendo UI
Kendo UI is a business library constructed with efficiency in thoughts, making sure rapid load instances and a clean consumer revel in. It additionally supplies subject matters and styling choices to make stronger the appear and feel of your software, in addition to in depth documentation and a devoted strengthen crew.

The way it works: Kendo UI makes use of ways akin to virtualization and lazy loading to verify rapid load instances and a clean consumer revel in. Which means packages constructed with Kendo UI are rapid and responsive, even if coping with vast datasets. Kendo UI additionally follows a modular structure that permits builders to make use of simplest the elements that they want, decreasing the library’s dimension and making improvements to efficiency.
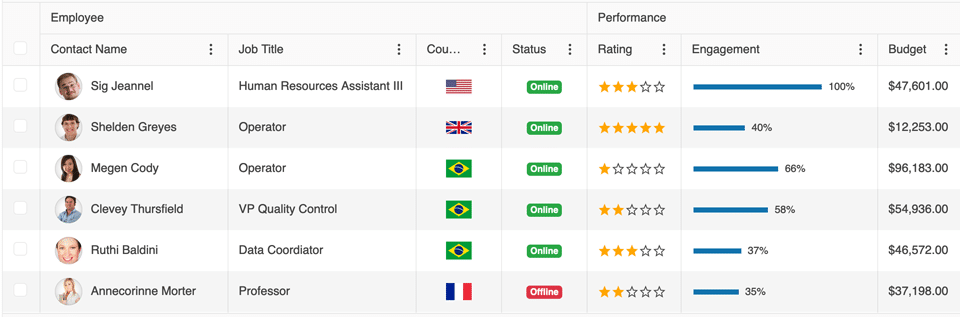
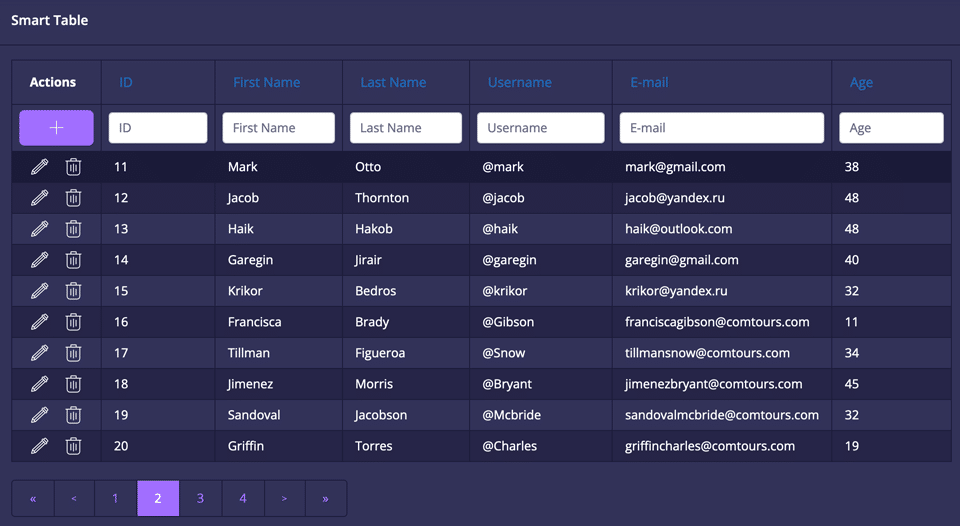
The place it excels: Kendo UI is especially fitted to enterprise-level packages that require in depth information control and complicated consumer interactions. Its grid part, for example, helps options like filtering, sorting, and grouping, permitting builders to give vast datasets to customers in a manageable approach.
Here’s a code snippet of the way to create a easy Kendo UI grid in HTML:
This code will show a Kendo UI grid to your Angular software. You’ll be able to customise the grid through passing quite a lot of configuration choices to the kendo-grid part.
5. PrimeNG
PrimeNG is an open-source library designed for ease of use and customization. It additionally comprises complicated accessibility options and internationalization strengthen, making it a really perfect selection for world packages.

The way it works: PrimeNG library supplies a collection of pre-built UI elements that builders can simply combine into their Angular packages. It makes use of Angular’s integrated directives and lifecycle hooks to supply seamless integration with the framework. It additionally helps quite a lot of configuration choices and customizations so builders can adapt elements to their particular wishes.
The place it excels: Some of the key options of PrimeNG is its internationalization strengthen. The library helps a couple of languages and offers translation services and products for many of its elements. That is completed thru the usage of Angular’s localization framework and message recordsdata, which may also be simply custom designed and up to date.
To make use of internationalization in PrimeNG, you wish to have to create translation recordsdata for the languages you wish to have to strengthen. Those recordsdata will have to comprise translations for the entire elements you wish to have to make use of to your software. To allow internationalization in PrimeNG, you wish to have to set the translate characteristic of an element to true. The part will then use the interpretation recordsdata to show the textual content within the language of the consumer’s selection.
Right here’s an instance of the way to use the p-calendar part with internationalization strengthen in PrimeNG:
On this instance, the p-calendar part has the translate characteristic set to true, and the [locale] characteristic is ready to the language code for English (en). This guarantees the calendar is displayed in English for customers who’ve selected that language.
6. Nebular
Nebular is a selection of greater than 40 Angular UI elements to be had in 4 customizable subject matters. The library, created through internet building corporate Akveo, additionally comes with a user-authentication module and an ACL-based safety module to keep watch over more-granular get right of entry to to express sources. Akveo too can get you began by yourself admin dashboard software with the ngx-admin package constructed the usage of Nebular modules.

The way it works: Nebular’s UI method is according to the specs of Akveo’s Eva Design Device, for which it additionally supplies belongings for groups whose paintings starts with design gear like Cartoon or Figma.
Designers running with Nebular’s CSS can most often seek advice from styling choices semantically — akin to the colour variables number one, good fortune, data, caution, and threat. However customers can transcend what Akveo has determined the ones constitute through uploading complicated styling customization as Sass recordsdata.
Nebular’s library of elements comprises layouts, playing cards, lists, accordions, navigation aids, shape parts, information tables, modals, and overlays, plus widgets like spinners, date-pickers, and development bars.
The metadata for a Nebular accordion part would possibly appear to be this TypeScript:
import { Element, ChangeDetectionStrategy } from '@angular/core';
@Element({
selector: 'nb-accordion-demo',
templateUrl: './accordion-demo.part.html',
changeDetection: ChangeDetectionStrategy.OnPush,
})
export elegance AccordionDemoComponent {}And its template would possibly appear to be this:
First Merchandise Heading
Toggled content material for First Merchandise.
2nd Merchandise Heading
Toggled content material for 2nd Merchandise.
The place it excels: The Nebular library and the ngx-admin admin dashboard package are loose to make use of, in order that’s a large plus for this type of subtle selection of gear. The authentication and safety modules replicate Akveo’s focal point on the ones administration-panel elements.
Nebular additionally has robust strengthen for languages that learn right-to-left (RTL). Customers will to find CSS markup to strengthen RTL (and LTR) layouts, and techniques — like getDirection() and setDirection() — to discover and alter the format route at runtime.
7. NG-Lightning
NG-Lightning is a fascinating addition to the part library lineup, being an Angular-flavored implementation of the Salesforce Lightning Design Device (LDS). That device supplies HTML and CSS parts — blueprints — and design tips for Salesforce builders the usage of that platform’s Lightning framework. The important thing parts of LDS are mirrored on this open-source selection of Angular widgets, together with the HTML and CSS.

The way it works: NG-Lightning has dependencies that set it except one of the different part libraries. Along with being dependent at the legitimate Angular Element Dev Package, NG-Lightning packages hyperlink to the similar CSS repositories utilized by Salesforce LDS. That CSS may also be downloaded from the legitimate Salesforce UX repository or related thru a CDN.
Nonetheless, the TypeScript-based strategy to development perspectives will probably be acquainted to Angular builders. This case would kick off the metadata for the alert part proven above:
import { Element } from '@angular/core';
@Element({
selector: 'app-demo-alert-basic',
templateUrl: './traditional.html',
})
export elegance DemoAlertBasic {
showTopAlert = false;
onClose(reason why: string) {
console.log(`Closed through ${reason why}`);
}
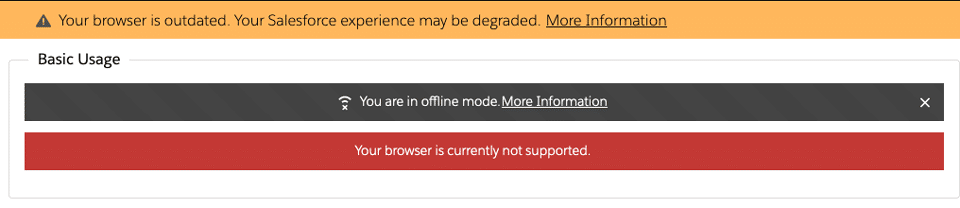
}The part template for that legitimate NG-Lightning instance is:
Your browser is old-fashioned. Your Salesforce revel in could also be degraded.
Extra Knowledge
You might be in offline mode.Extra Knowledge
Your browser is recently now not supported.
The place it excels: Reflecting their grounding within the Salesforce LDS, NG-Lightning’s builders take internet accessibility significantly. Dynamically generated interfaces which can be the hallmark of frameworks like Angular can frequently be difficult for finish customers with visible or mobility disabilities. NG-Lightning adheres to the W3C’s ARIA specs tips, producing internet markup designed to strengthen assistive applied sciences like display screen readers.
8. Syncfusion UI
Syncfusion UI is a light-weight, modular library that permits builders to select simplest the essential elements for his or her software and scale back the whole dimension of the general package. This makes it simple to care for, prolong, and replace the library through including new elements or editing present ones with out affecting the others.

The way it works: When a web page a lot, the Syncfusion UI library initializes and creates the essential elements according to the markup and configuration choices. As an example, the grid part lets in customers to type, clear out, and staff information, whilst the chart part can show information in a number of codecs, together with line, bar, and pie charts.
The library additionally features a set of software purposes and gear that can be utilized to simplify commonplace duties, akin to information manipulation and validation. The library features a information supervisor that can be utilized to paintings with complicated information constructions and a validation engine that can be utilized to validate consumer enter.
The place it excels: Syncfusion supplies a strong set of gear for personalization and theming, enabling builders to briefly create a constant and professional-looking UI. The library features a tough set of APIs and occasions that can be utilized to create customized capability and interactivity, in addition to strengthen for fashionable information resources akin to REST APIs, OData, and SignalR.
Here’s an instance of together with a Syncfusion grid part in an Angular software:
This code creates a easy grid that presentations information from an information supply. The dataSource belongings is ready to the knowledge to be displayed, and the e-columns component is used to outline the columns within the grid. Every e-column component defines a column within the grid, together with the sphere to show, the header textual content, and the column width. The instance additionally demonstrates the way to structure the knowledge displayed within the grid the usage of the structure characteristic.
9. Onsen UI
Onsen UI is a well-liked open-source UI library for development hybrid and internet cellular packages. It supplies higher seamless integration with fashionable frontend frameworks than different third-party libraries, making it simple to create top quality, interactive UI with minimum effort.

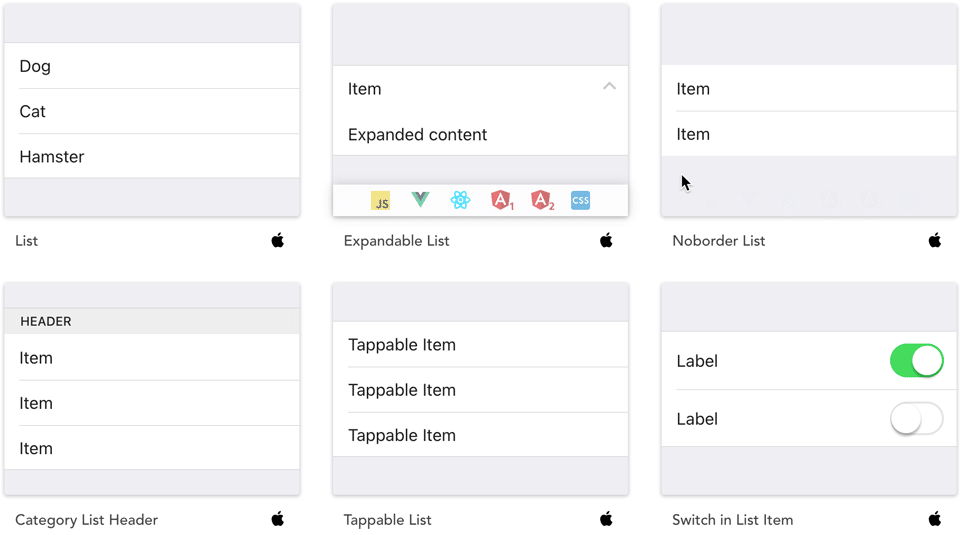
The way it works: Onsen UI is according to the Subject material Design philosophy of Google, which guarantees that the UI of the appliance is each aesthetically pleasurable and user-friendly. It supplies an intensive set of integrated subject matters that may be implemented to the elements to make stronger the appear and feel of the appliance.
The place it excels: Onsen UI excels in its ease of use and talent to create cross-platform packages that appear and feel like local apps. It supplies a wealthy set of pre-designed UI elements which can be optimized for cellular units and may also be custom designed to suit the desires of the appliance. It additionally comprises options akin to FastClick strengthen, which is helping to take away delays involved occasions, and lazy loading, which permits for sooner loading instances of the appliance.
Here’s an instance code snippet appearing the way to create a easy button the usage of Onsen UI:
Click on me! This code will create a button with the textual content “Click on me!” and the modifier elegance large--cta, which is able to exchange the semblance of the button to a bigger dimension with a colour this is appropriate for a call-to-action button.
Abstract
Element libraries at the moment are extensively authorized as usual follow in internet building. Element libraries have helped Angular turn into one of the vital fashionable and extensively used frontend building frameworks through offering a handy and environment friendly technique to increase UI elements.
The libraries above supply pre-built and customizable UI elements that lend a hand builders create top quality and constant consumer interfaces with much less effort. In the long run, the selection of the library depends upon the venture’s particular wishes and the developer’s personal tastes.
Want a house to your subsequent Angular venture? Kinsta’s Software Internet hosting and Database Internet hosting platforms are answers able to serve your software to the arena.
The submit 9 Nifty Angular Element Libraries to Soar-Get started Construction seemed first on Kinsta®.
WP Hosting



