Do you need so as to add a mega menu to your WordPress website online?
Mega Menus assist you to prepare dozens and even loads of hyperlinks into user-friendly columns and rows. You’ll be able to then upload wealthy content material like pictures and movies, to make your mega menus much more useful.
On this article, we can display you the way you’ll be able to upload a mega menu on your WordPress site, step by step.

Why Upload a Mega Menu on Your WordPress Web site?
WordPress comes with a drag-and-drop builder you’ll be able to use to create a dropdown menu, header menu, and extra. There are even plugins that assist you to create customized navigation menus in WordPress topics.
In case your website online has plenty of content material then you might wish to create a mega menu as an alternative. Those mega menus assist you to upload multi-column dropdowns to the WordPress navigation.
You’ll be able to use mega menus to arrange your content material underneath other headings and subheadings, so guests can to find precisely the web page they’re on the lookout for. As an example, in case you create a web-based market then chances are you’ll prepare your whole product classes and subcategories in a mega menu.

This is helping customers to find the precise product class they would like, and make a purchase order.
Mega menus too can display wealthy content material on your guests, comparable to movies, textual content, seek, and up to date posts.
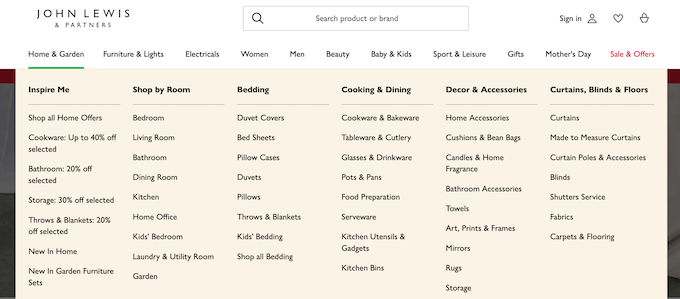
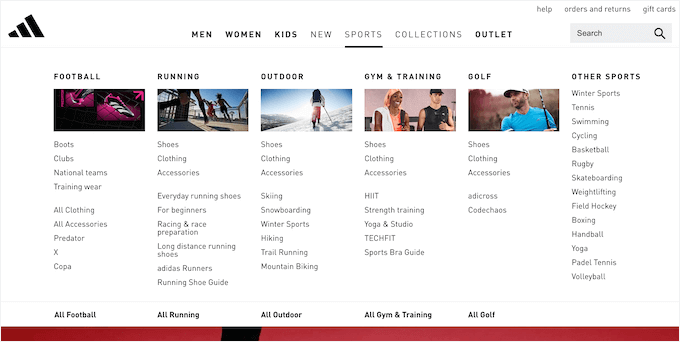
Many web pages use pictures, too, as a result of they make mega menus more uncomplicated to scan. Even though you’re appearing dozens of menu pieces, dividing them into columns after which including a related symbol can lend a hand guests to find precisely the content material they’re on the lookout for in seconds.

That mentioned, let’s see how you’ll be able to simply upload a mega menu on your WordPress site.
The way to Create a Mega Menu for Your WordPress Web site
One of the simplest ways so as to add a mega menu to your WordPress website online is by way of the usage of Max Mega Menu. This plugin means that you can upload wealthy content material on your mega menus, together with pictures, textual content, galleries, and extra.
On this approach, you’ll be able to create extra attractive and useful menus.

You’ll be able to additionally taste each and every a part of the mega menu by way of including other colours, converting the font measurement, and the usage of other icons.
First, you’ll wish to set up and turn on the plugin. If you want lend a hand, then please see our information on how one can set up a WordPress plugin.
Permit Mega Menus on Your WordPress Website online
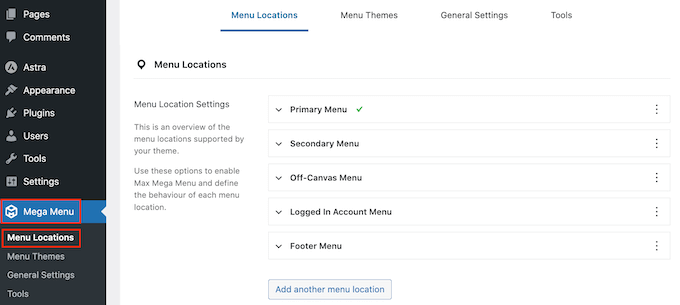
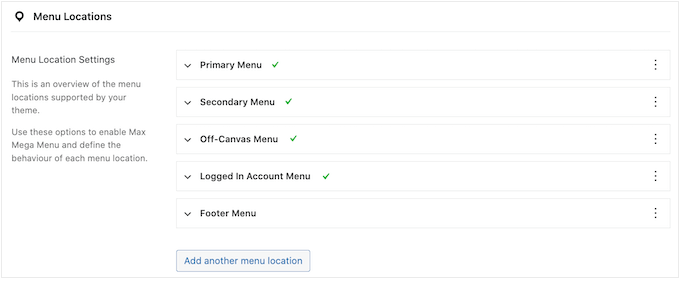
Upon activation, cross to Mega Menu » Menu Places to look all of the other spaces the place you’ll be able to upload a mega menu.
You might even see other choices relying to your WordPress theme.

To start out, you’ll wish to permit mega menus in each and every location the place you need to make use of them.
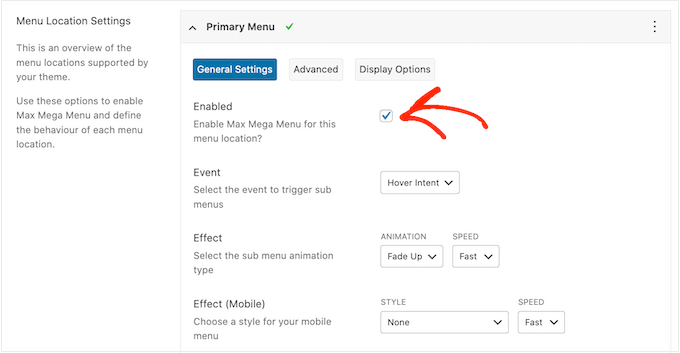
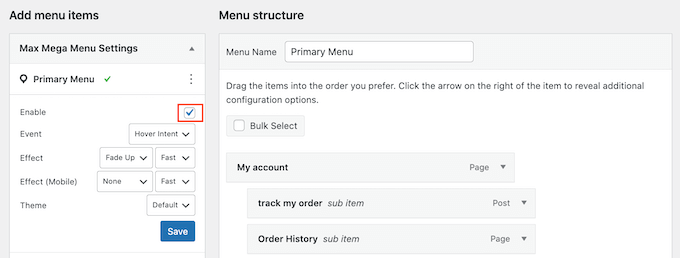
To try this, merely click on to enlarge a location after which take a look at its ‘Enabled’ field.

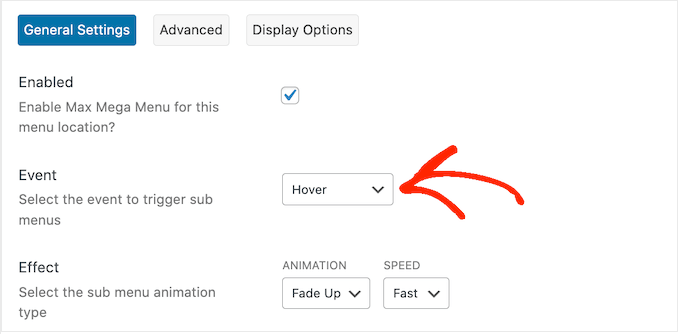
After that, you’ll be able to trade the ‘Match’ that’ll open the mega menu.
The default environment is ‘Hover intent,’ because of this the customer should hover their mouse over the mega menu for a couple of seconds. This works neatly for many WordPress web pages, however you’ll be able to additionally open the ‘Impact’ dropdown and select ‘Hover’ or ‘Click on’ as an alternative.
If you select ‘Click on’ then the customer will wish to click on to discover the mega menu. This will also be helpful in case you’re nervous guests may cause the menu accidentally, which will also be irritating.
In the meantime, ‘Hover’ will open your mega menu as quickly because the customer strikes their mouse over it. This may inspire guests to discover other spaces of your website online, so you might need to use ‘Hover’ on touchdown pages or your site’s homepage.

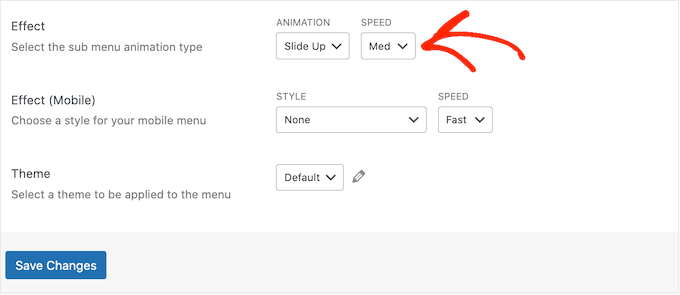
After making this choice, you’ll be able to trade how the menu opens the usage of the ‘Impact’ settings.
Max Mega Menu has other animations you’ll be able to check out, together with fade and slide up. You’ll be able to additionally trade the animation’s velocity. Through attempting other animations, you’ll be able to create a mega menu that grabs the customer’s consideration.

When you don’t need to use any animations, merely open the primary dropdown and make a choice ‘None.’
Through default, Mega Menu doesn’t use animations on cellular units to forestall efficiency problems. If you wish to create a singular animation for cellular guests, then you’ll be able to use the settings within the ‘Impact (Cell)’ space.
If you wish to check your mega menus on cellular, then take a look at our information on how one can view the cellular model of WordPress websites from desktop.
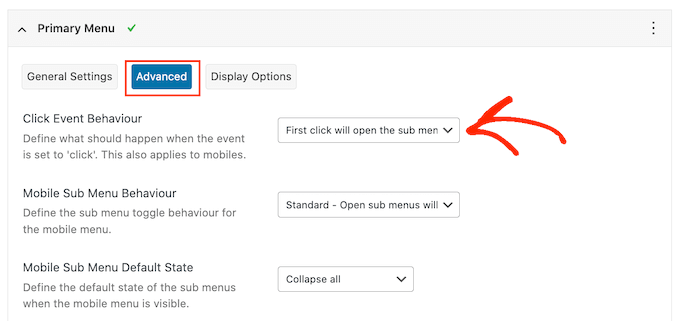
Additionally, in case you set the ‘Match’ dropdown to ‘click on,’ then remember to make a choice the ‘Complex’ tab subsequent.
Right here, you’ll be able to use ‘Click on Match Habits’ to outline what occurs when the customer clicks your mega menu. As an example, the second one click on may shut the menu or open a brand new hyperlink.

There are extra settings you’ll be able to glance thru, however this must be sufficient for many WordPress blogs and internet sites.
Whilst you’re proud of how the plugin is configured, click on on ‘Save Adjustments.’
To permit mega menus for extra places, merely apply the similar procedure described above.

Customise How the Mega Menus Appears on Your Website online
Your next step is configuring how the mega menus will glance to your site.
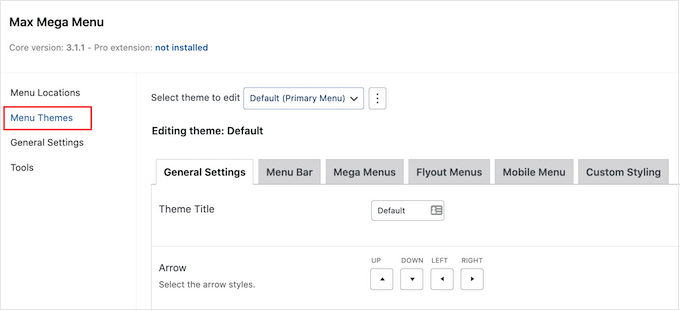
You’ll be able to do that by way of settling on the ‘Menu Issues’ tab to the left of the display screen.

In this display screen, you’ll be able to trade the route of the arrow icons, use a distinct line top, and upload a shadow.
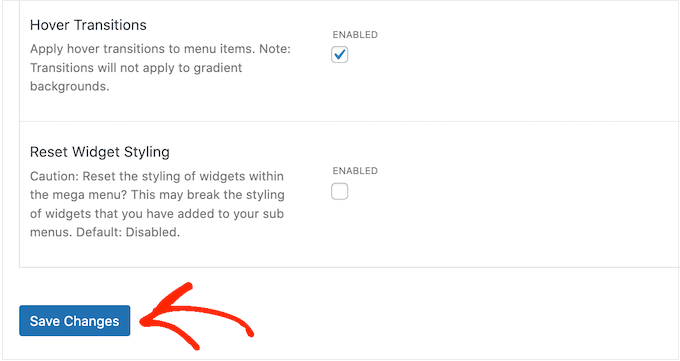
Whilst you’re glad together with your settings, don’t fail to remember to click on on ‘Save Adjustments.’

If you wish to take away those adjustments at any level, then merely take a look at the ‘Reset Widget Styling’ field after which click on on ‘Save Adjustments.’
Subsequent, you’ll be able to customise the menu bar, which is the bar guests see when the menu is in its default, collapsed state.

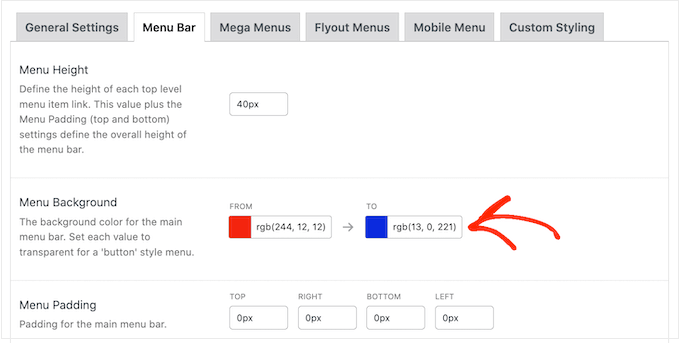
To make those adjustments, click on at the ‘Menu Bar’ tab after which use the settings to modify its background colour, padding, border radius, and extra.
You’ll be able to even create a colour gradient by way of settling on two other colours within the ‘Menu Background’ segment.

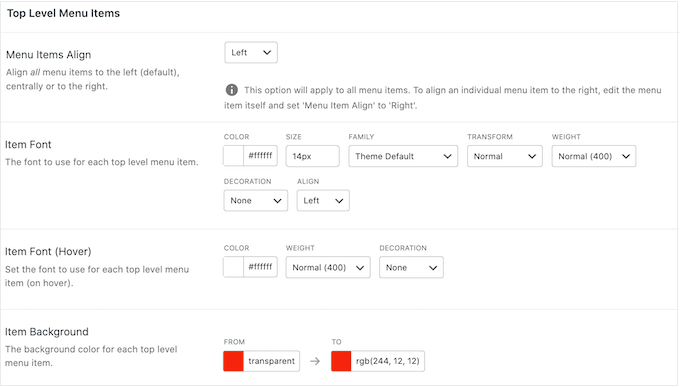
When you scroll down, then you’ll be able to trade how the top-level menu appears to be like.
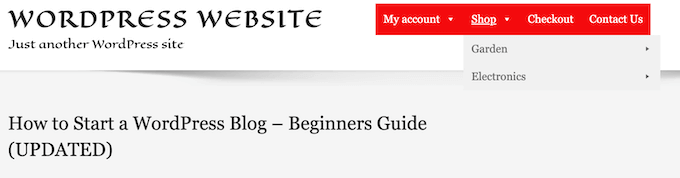
That is the primary row of things, which is visual when the mega menu is in its collapsed state.

Since they’re so necessary, chances are you’ll need to make the top-level menu pieces stand out.
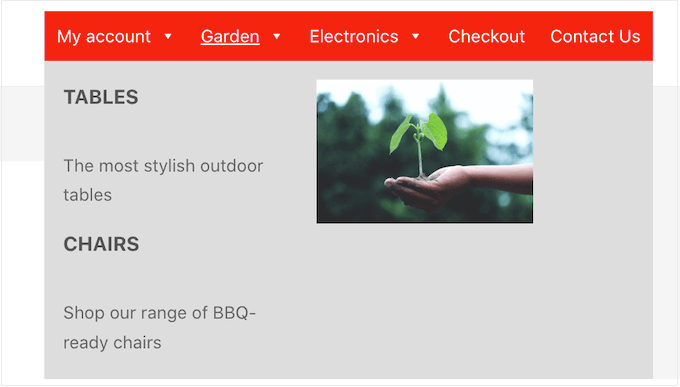
As an example, within the following symbol, we’re the usage of a distinct background colour.

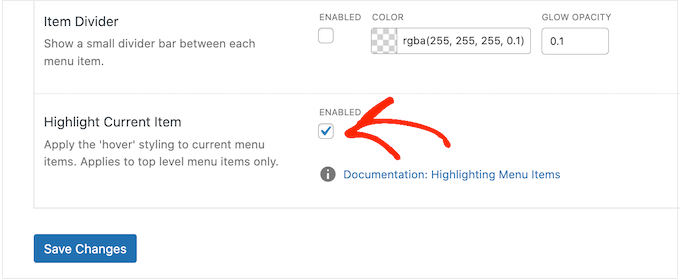
Within the ‘Hover State’ segment you’ll be able to spotlight the currently-selected top-level menu merchandise.
As an example, within the following symbol, we’re the usage of an underline impact.

This may lend a hand the customer see the place they’re within the menu, which makes it in particular helpful for websites that wish to have huge mega menus.
When you do upload a hover state, then scroll to the ground of the display screen and take a look at the ‘Spotlight Present Merchandise’ field.

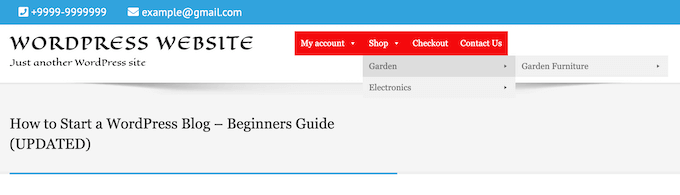
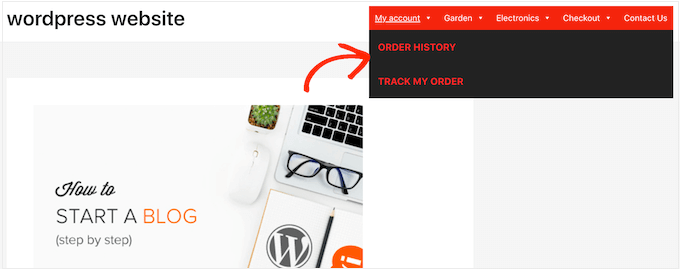
After that, you’ll be able to trade how the submenu appears to be like.
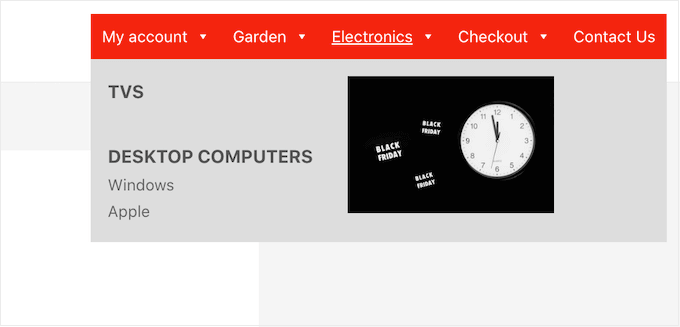
That is the menu that looks underneath a top-level mother or father, as you’ll be able to see within the following symbol.

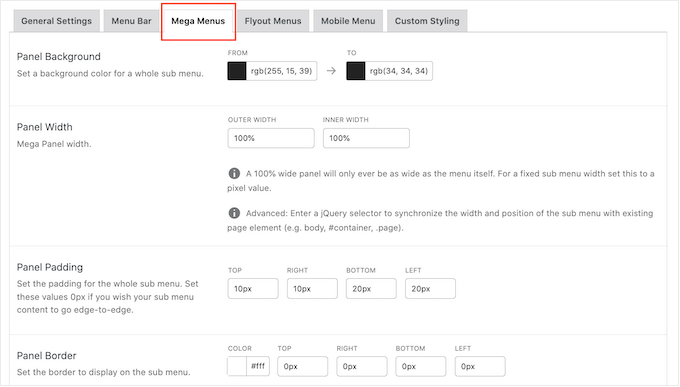
To customise the submenu, click on at the ‘Mega Menus’ tab.
You’ll be able to now use those settings to modify the submenu’s background colour, build up the radius to create curved corners, upload padding, and extra.

You upload content material on your mega menus the usage of widgets. As an example, chances are you’ll upload a Gallery widget and show your hottest WooCommerce merchandise, or embed a tag cloud throughout the mega menu. Those widgets may give further knowledge, or inspire guests to click on on sure menu pieces.
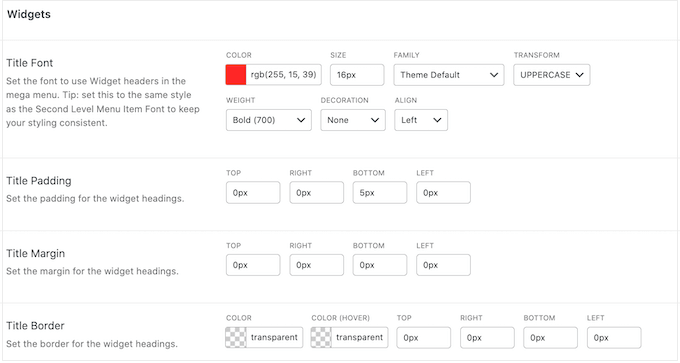
You’ll be able to customise how those widgets will glance by way of scrolling to the ‘Widgets’ segment. As an example, chances are you’ll trade the colour of the widget’s name, build up the font measurement, upload padding, and modify the alignment.

In this display screen, you’ll be able to additionally customise how the second-level menu pieces and third-level menu pieces will glance to your site. Those are the youngsters of the top-level menu pieces.
When construction your menus, it’s conceivable so as to add 4 or much more ranges to create a nested mega menu. When you do that, then WordPress will merely use the third-level styling for all of the next ranges.
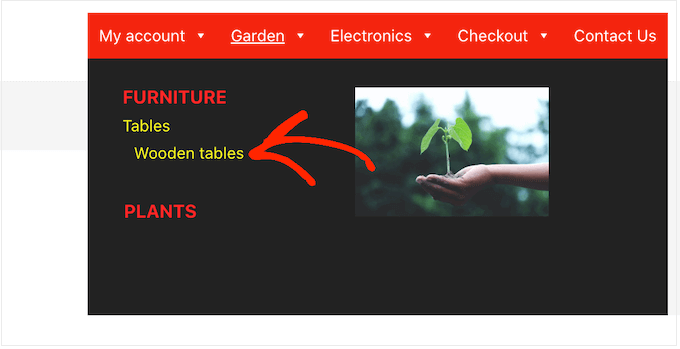
You’ll be able to see this in motion within the following symbol. The second one point has purple textual content, and each the 0.33 and fourth ranges use the similar yellow textual content.

Whilst you’re proud of how the menu is ready up, don’t fail to remember to click on on ‘Save Adjustments.’
The way to Upload a Mega Menu on Your WordPress Web site
Whenever you’ve completed customizing the mega menu the usage of Max Mega Menu, it’s time so as to add it on your site.
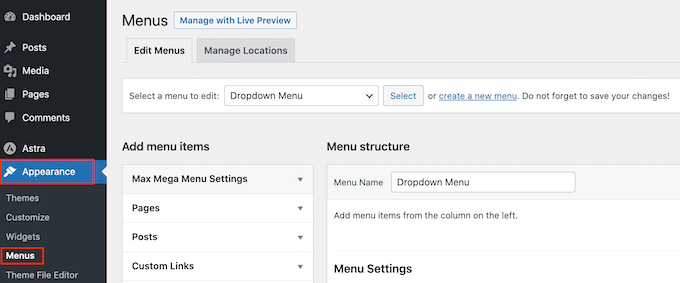
Merely head over to Look » Menus.

If you wish to flip an present menu right into a mega menu, then open the ‘Make a choice a menu to edit’ dropdown and select it from the listing. Simply remember the menu you select should be assigned to a location the place you’ve enabled the mega menu characteristic.
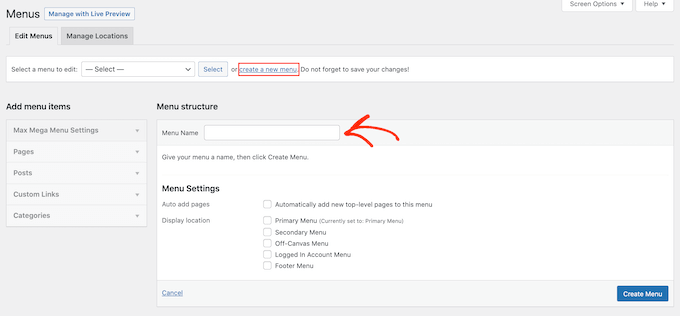
If you wish to get started from scratch, then click on on ‘Create a brand new menu’ after which sort in a name in your new mega menu.

You’ll be able to then make a choice the site you need to make use of, and click on on ‘Create Menu.’ As soon as once more, this should be a location the place you’ve enabled mega menus.
Upload Content material to Your WordPress Menu
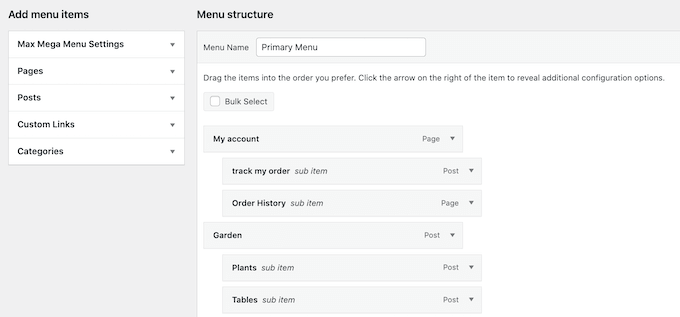
After that, upload all of the pages, posts, and another content material you need to incorporate within the menu. For step by step directions, please see our novice’s information on how one can upload a navigation menu in WordPress.
Subsequent, you’ll wish to prepare your pieces into oldsters and submenus. To create a submenu, drag an merchandise underneath the mother or father, after which drag it rather to the suitable sooner than freeing it.

To create a couple of ranges, merely stay dragging pieces to the suitable so they seem indented underneath one some other. That is very similar to making a dropdown menu in WordPress.
Regardless of whether or not you’re developing a brand new menu or updating an previous one, at this level you’ll have all of the pieces you need to incorporate within the mega menu.
Permit the Mega Menu Function
With that carried out, click on to enlarge the ‘Max Mega Menu Settings’ and take a look at the field subsequent to ‘Permit.’

On this field, you’ll be able to additionally override the default mega menu settings. This lets you create distinctive mega menus for various spaces of your website online, so cross forward and make any adjustments.
After that, click on on ‘Save.’
Create the Mega Menu Format
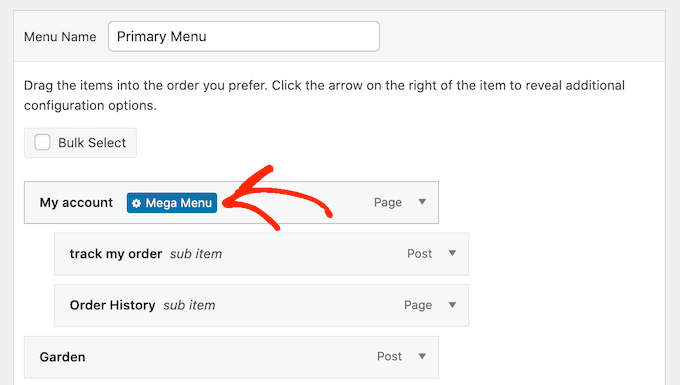
Now, hover your mouse over the primary top-level merchandise and also you’ll see a brand new ‘Mega Menu’ button. Cross forward and provides the button a click on.

You’ll now see all of the settings for this top-level merchandise.
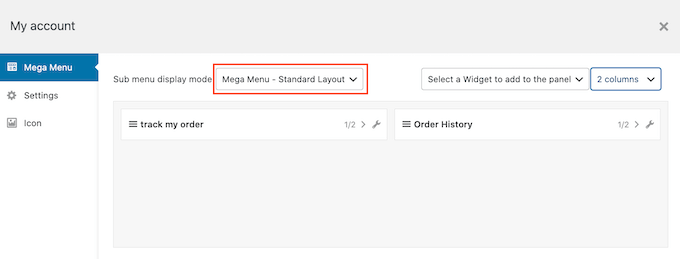
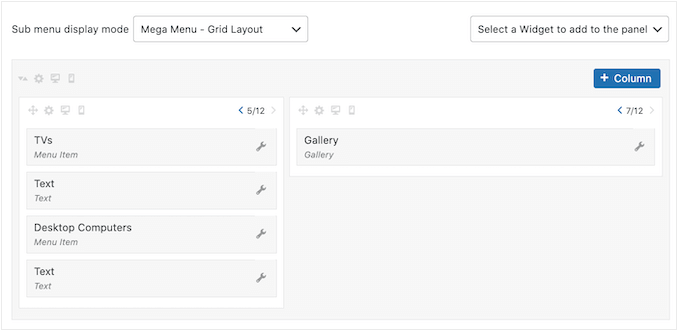
Through default, Max Mega Menu will use the flyout taste, the place the submenus ‘flyout’ from the facet. To create a mega menu as an alternative, open the ‘Sub menu show mode’ dropdown and select both ‘Same old Format’ or ‘Grid Format.’
Same old format displays all of the submenus in columns.

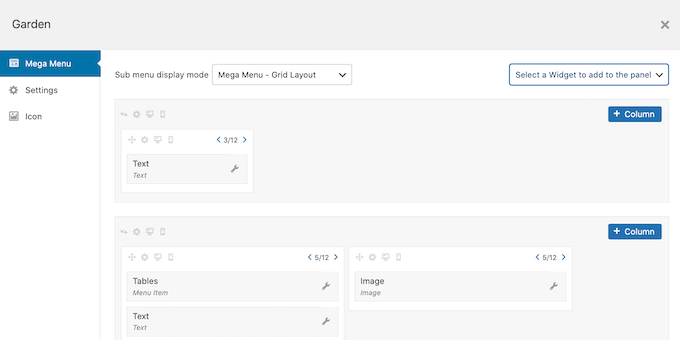
In the meantime, grid format means that you can arrange submenu pieces into columns and rows.
That is excellent if you wish to display plenty of content material, or have an excessively particular format in thoughts.

After settling on the usual or grid format, you’ll see all of the submenus assigned to this mother or father.
Now, you’ll be able to cross forward and alter how this stuff are organized within the mega menu.

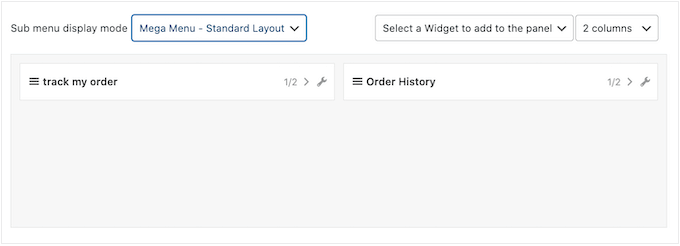
When you’re the usage of the usual format, then you’ll be able to trade the collection of columns the usage of the dropdown menu within the peak proper nook.
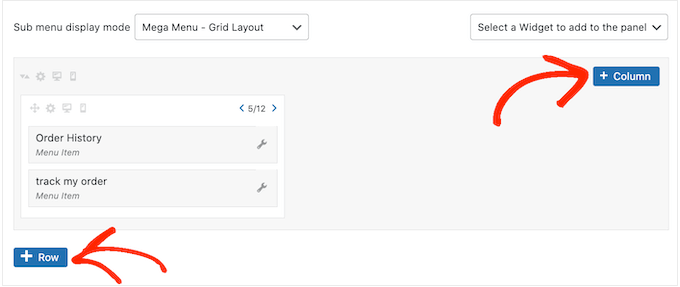
When you’re the usage of a grid format, then you’ll be able to upload columns and rows the usage of the ‘+Column’ and ‘+Row’ buttons.

Whilst you’re proud of the format, you’ll be able to prepare the submenu pieces into other columns and rows the usage of drag and drop.
After that, it’s time to modify how a lot area each and every merchandise takes up within the column. Max Mega Menu displays the present measurement as a fragment of the full to be had width.
As an example, within the following symbol, each columns take in part the to be had area.

To make an merchandise larger or smaller, merely click on on its arrow buttons to extend or lower the fraction.
Create a Cell-Pleasant Mega Menu (Grid Format Handiest)
Through default, Max Mega Menu will display the similar content material on desktop and cellular units. It is a downside with grid layouts, as smartphones and drugs usually have smaller displays, and scrolling horizontally will also be tough.
When you’re the usage of the grid format, then you’ll be able to create other mega menus for cellular units. As an example, chances are you’ll use fewer columns so customers don’t must scroll horizontally.
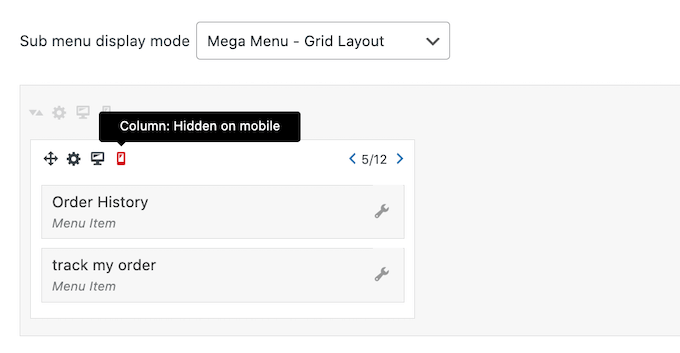
You’ll be able to disguise complete columns or rows the usage of the ‘Hidden on cellular’ icon, which seems like a small cell phone.

Merely toggle the icon off and on, to cover and display other content material on desktop and cellular.
Upload Wealthy Content material with Mega Menu Widgets
With that carried out, you’ll be able to get started including widgets to the mega menu. This lets you display further content material within the submenu, comparable to WordPress galleries, textual content, movies, contemporary feedback, and extra.
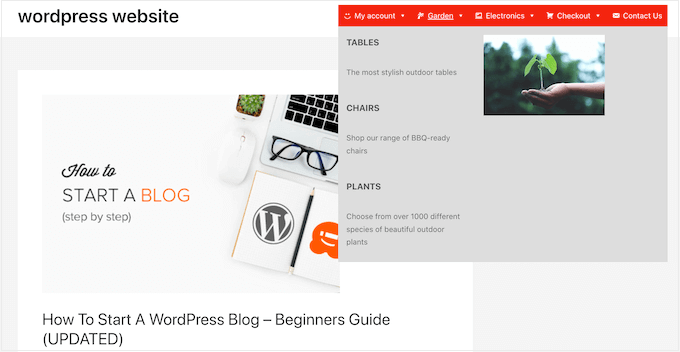
As an example, chances are you’ll use pictures to advertise a sale to your on-line retailer, or spotlight your newest merchandise.

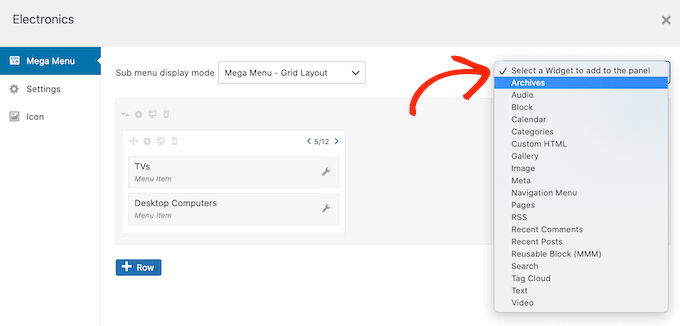
So as to add a widget, merely click on to open the ‘Make a choice a widget….’ dropdown.
You’ll be able to now select a widget from the listing.

WordPress will upload the widget to a column or row mechanically, however you’ll be able to transfer it to a brand new location the usage of drag and drop.
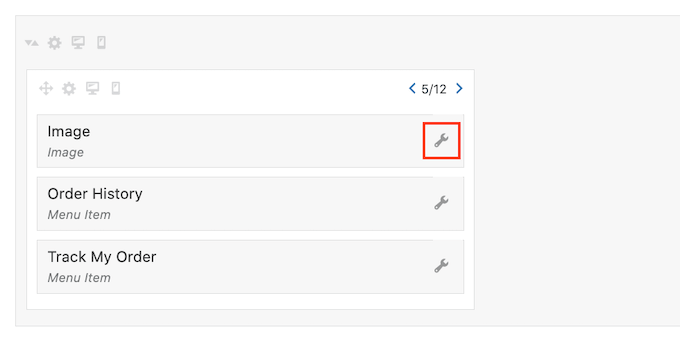
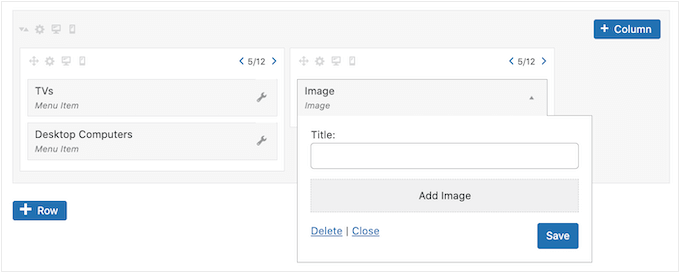
To configure the widget, cross forward and click on on its little wrench icon.

This opens a popup the place you’ll be able to upload content material to the widget and alter its settings.
You’ll see other choices relying on the type of widget you’re developing.

As an example, in case you added an Symbol widget, then you’ll be able to click on on ‘Upload Symbol’ and both select an image from the media library or add a record out of your pc.
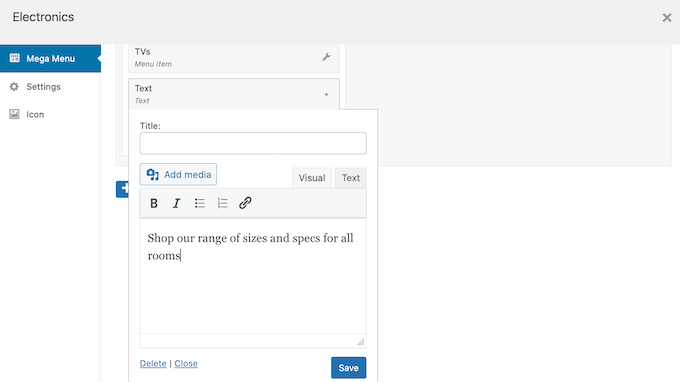
When you upload a ‘Textual content’ widget you then’ll see a small editor the place you’ll be able to sort for your textual content.

All widgets have a ‘Identify’ box the place you’ll be able to upload textual content that shall be displayed above the widget.
Whilst you’re completed, click on on ‘Save’ to retailer your adjustments after which make a choice ‘Shut.’ So as to add extra widgets to the mega menu, merely apply the similar procedure described above.

Overview the Default Mega Menu Settings
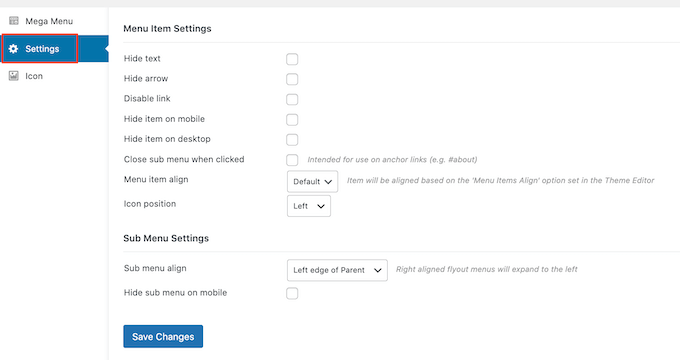
Subsequent, simply click on at the ‘Settings’ tab.
Right here, you’ll be able to use checkboxes to cover or display other content material within the submenu.

You’ll be able to additionally disguise or display the submenu on cellular units and desktop, and alter the alignment so the submenu opens to the left or proper of the top-level mother or father.
If you’re making any adjustments to the default settings, then don’t fail to remember to click on on ‘Save Adjustments.’
Upload Symbol Icons to the WordPress Mega Menu
Symbol icons lend a hand guests perceive what a menu merchandise is ready, with out even having to learn the navigation label. That is in particular helpful for enormous menus the place a customer would possibly like to scan the content material briefly somewhat than studying each and every navigation label.

You’ll be able to use icons to make an important content material stand out. As an example, chances are you’ll inspire guests to finish their acquire by way of including a cart icon to the ‘Checkout’ menu.
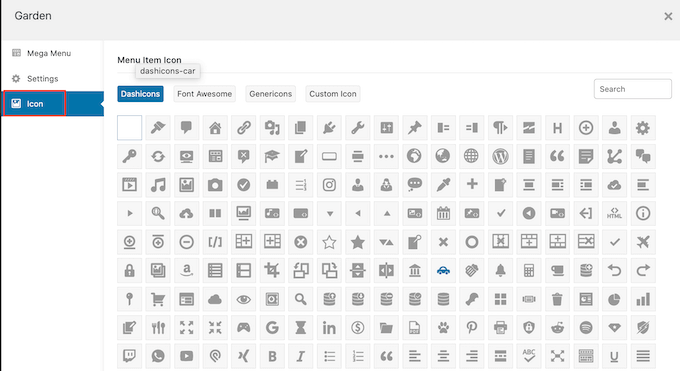
To upload symbol icons on your navigation menu, click on at the ‘Icon’ tab.

You’ll be able to now select any dashicon from the integrated library. When you improve to Max Mega Menu professional, you then’ll even have get entry to to different icon fonts, Genericons and FontAwesome, or you’ll be able to select a record out of your WordPress media library.
End Configuring the Mega Menu on Your WordPress Web site
After operating your approach thru a majority of these settings, you’ll be able to shut the popup window to go back to the principle Look » Menus web page.
You’ll be able to now repeat this procedure for each and every top-level mother or father.
Whilst you’re proud of how the mega menu is ready up, click on at the Save Menu button to make it reside.

Now, merely consult with your site to look the mega menu in motion.
We are hoping this newsletter helped you learn to upload a mega menu to your WordPress website online. You’ll be able to additionally undergo our information at the easiest drag and drop WordPress web page developers and how one can build up your weblog visitors.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish The way to Upload a Mega Menu on Your WordPress Web site (Step by way of Step) first gave the impression on WPBeginner.
WordPress Maintenance