Desk Maker is a third-party module for the Divi Builder that does precisely what the name describes- it makes tables. This can be a tough module that simplifies making tables of any measurement. Upload any form of content material and magnificence the desk with the usual Divi settings in addition to settings for each and every component. The most recent model provides much more choices. On this publish, we’ll take a detailed have a look at Desk Maker – along our Divi House Transforming Structure Pack – to assist making a decision if it’s the fitting product to your wishes.
Desk Maker Module Settings
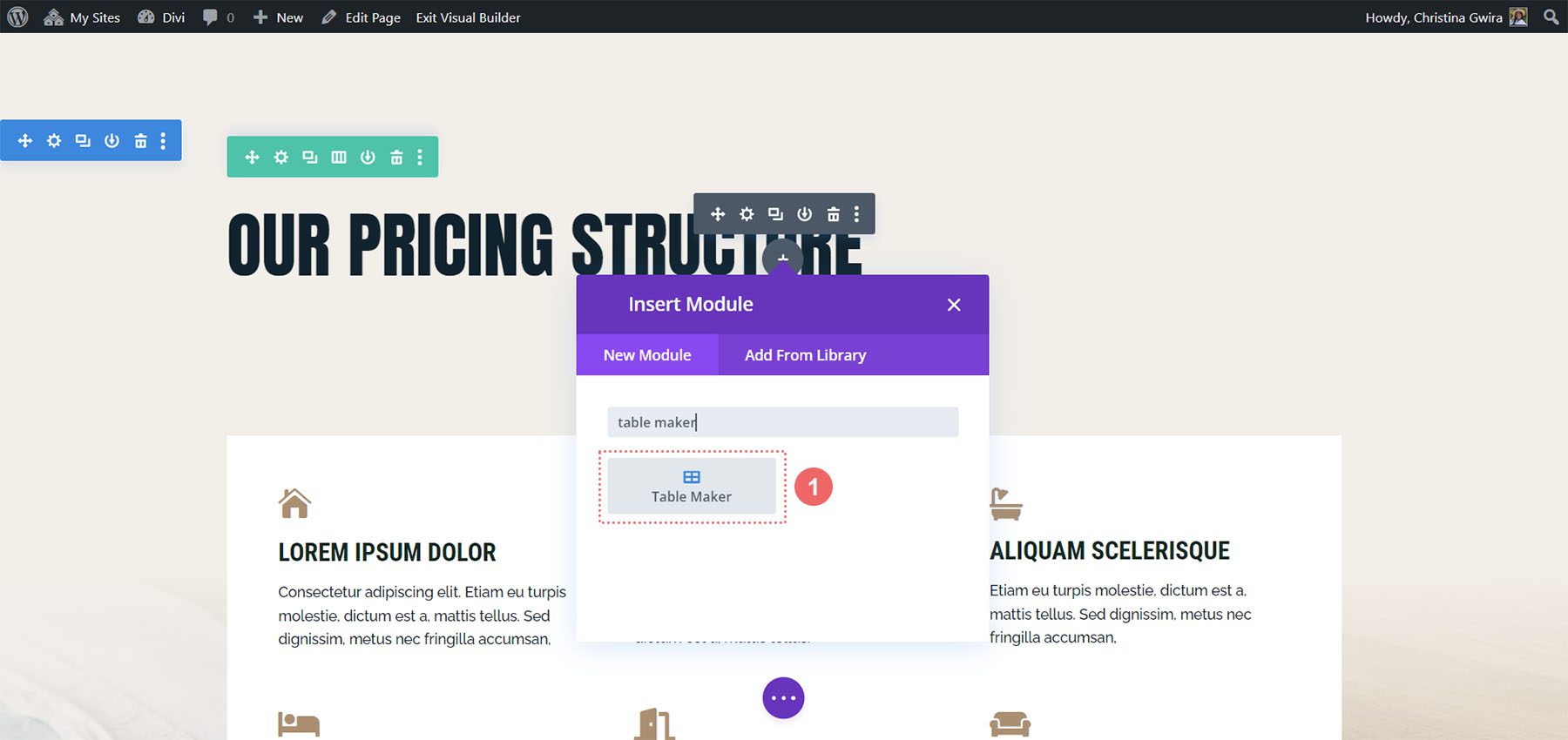
A brand new Module is added to the Divi Builder known as Desk Maker. Upload this module on your Divi layouts as you possibly can any Divi Module. We’re the use of the module so as to add a pricing desk to the Carrier Web page Structure of the Divi House Renovation Structure Pack.

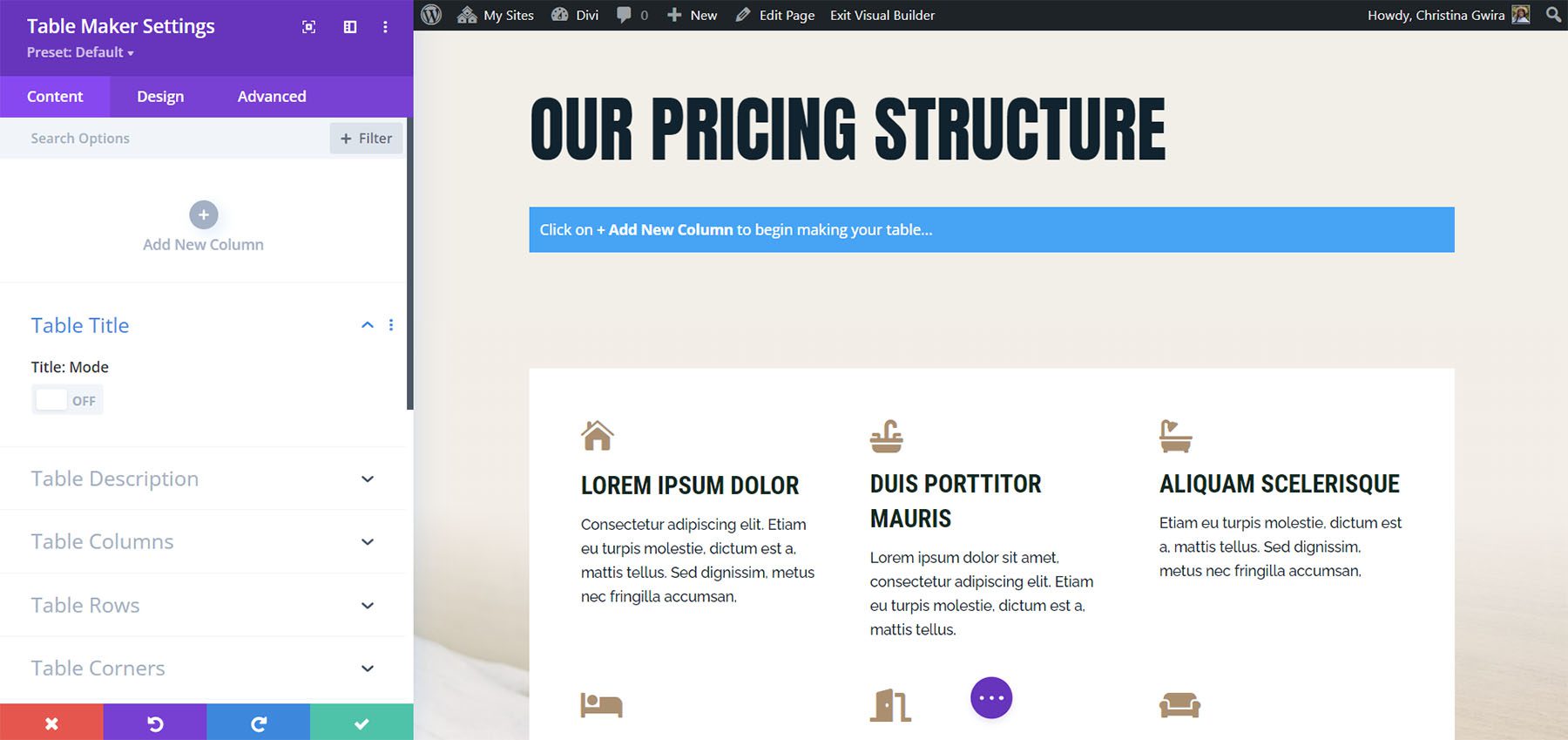
The Basic tab comprises submodules for each and every column. Upload as many as you wish to have through clicking Upload New Column. It additionally comprises settings for the name, description, columns, rows, making it responsive, adjusting the way it scrolls, and adjusting the icons, buttons, and photographs. The submodules additionally come with settings that override the module settings.
Desk Maker Column Submodule
Clicking Upload New Column creates a column submodule and opens its settings. Upload as many columns as you wish to have.
Including Content material to Desk Maker Cells
Ahead of we see the Desk Maker’s settings, let’s see upload cells and content material. We will be able to upload a variety of various kinds of content material to the cells.

Desk Maker Column Content material
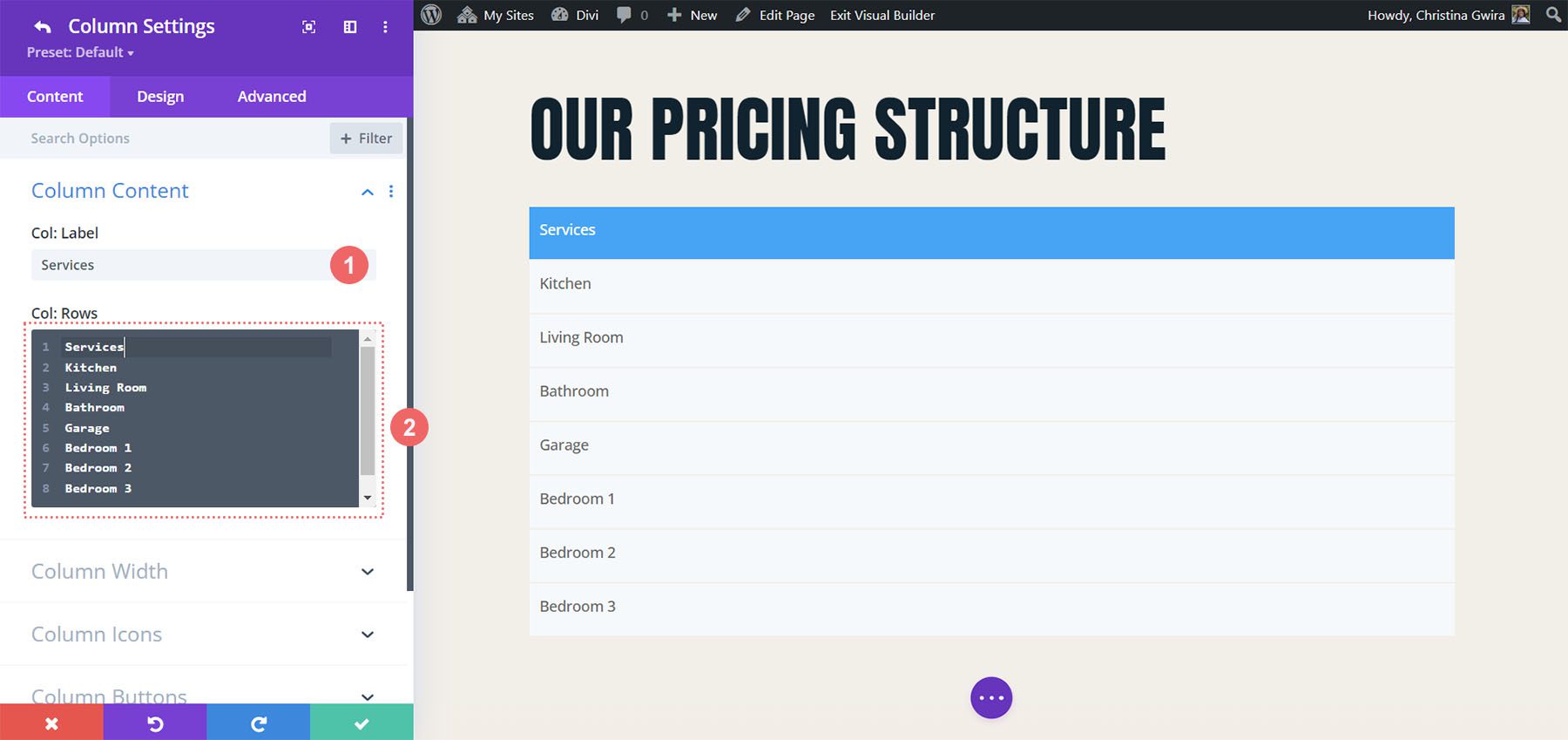
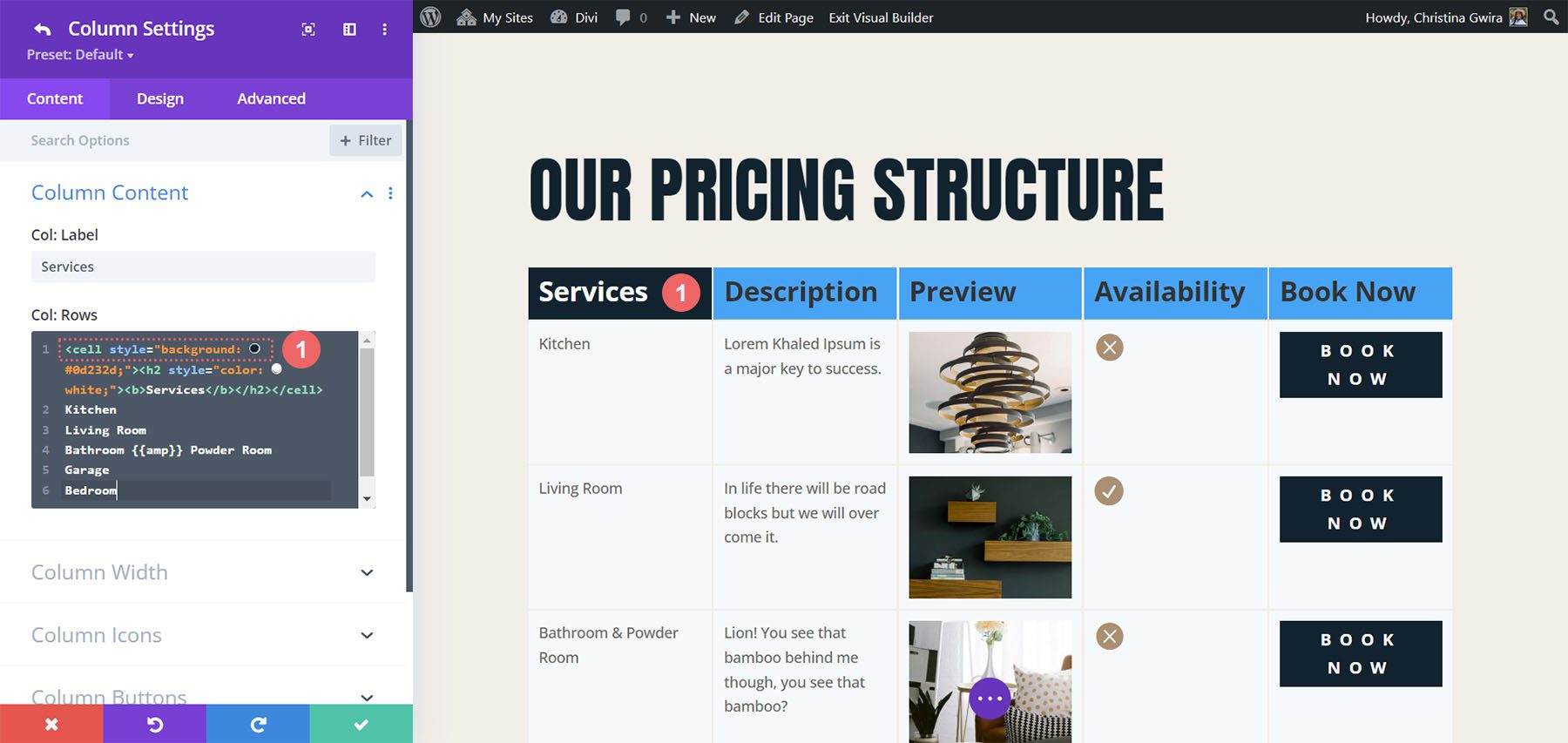
Inside the column submodule, you’ll in finding the Rows box. That is an HTML editor. You’ll be able to create the Rows simply by getting into the content material for each and every row. Each and every row is numbered. The numbers correspond to a cellular, so each and every numbered line is a brand new cellular. So as to add content material to a definite cellular, simply upload that content material to the road that’s numbered for that cellular. This comprises textual content, code, hyperlinks, movies, or the rest you wish to have.

Taste the Content material with Markup
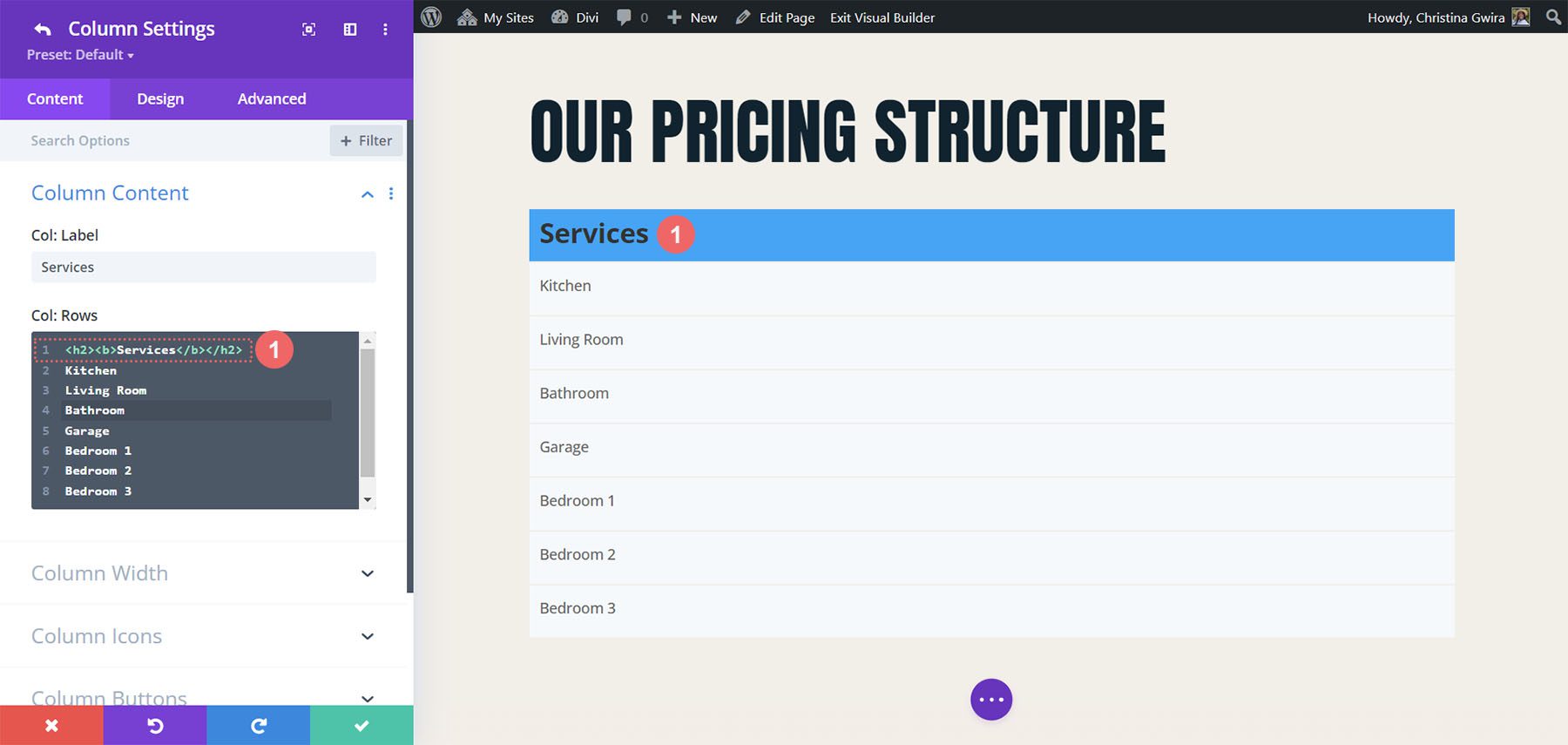
In case you’ve added textual content to the cells, you’ll markup the textual content with HTML. This implies you’ll simply upload daring, italics, paragraphs, breaks, headings, hyperlinks, pictures, and even a complete format. Simply be sure that all of the HTML is on a unmarried line.
As an example, I’ve added tags for H2 and ambitious to among the cells on this symbol.

Including Get away Characters
Because the Row editor is an HTML box, there are specific characters that we will’t most often use, such because the ampersand, quote, apostrophe, and nice than and no more than symbols. Thankfully, those characters can nonetheless be used inside Desk Maker’s fields. Desk Maker makes use of particular characters, known as break out characters, to inform the cells to show the ones characters. To make use of them, upload double curly brackets and the abbreviation for the nature.
As an example, to turn an ampersand, you’d input {{amp}}, as I’ve completed in row 4 within the instance under.

Including Buttons
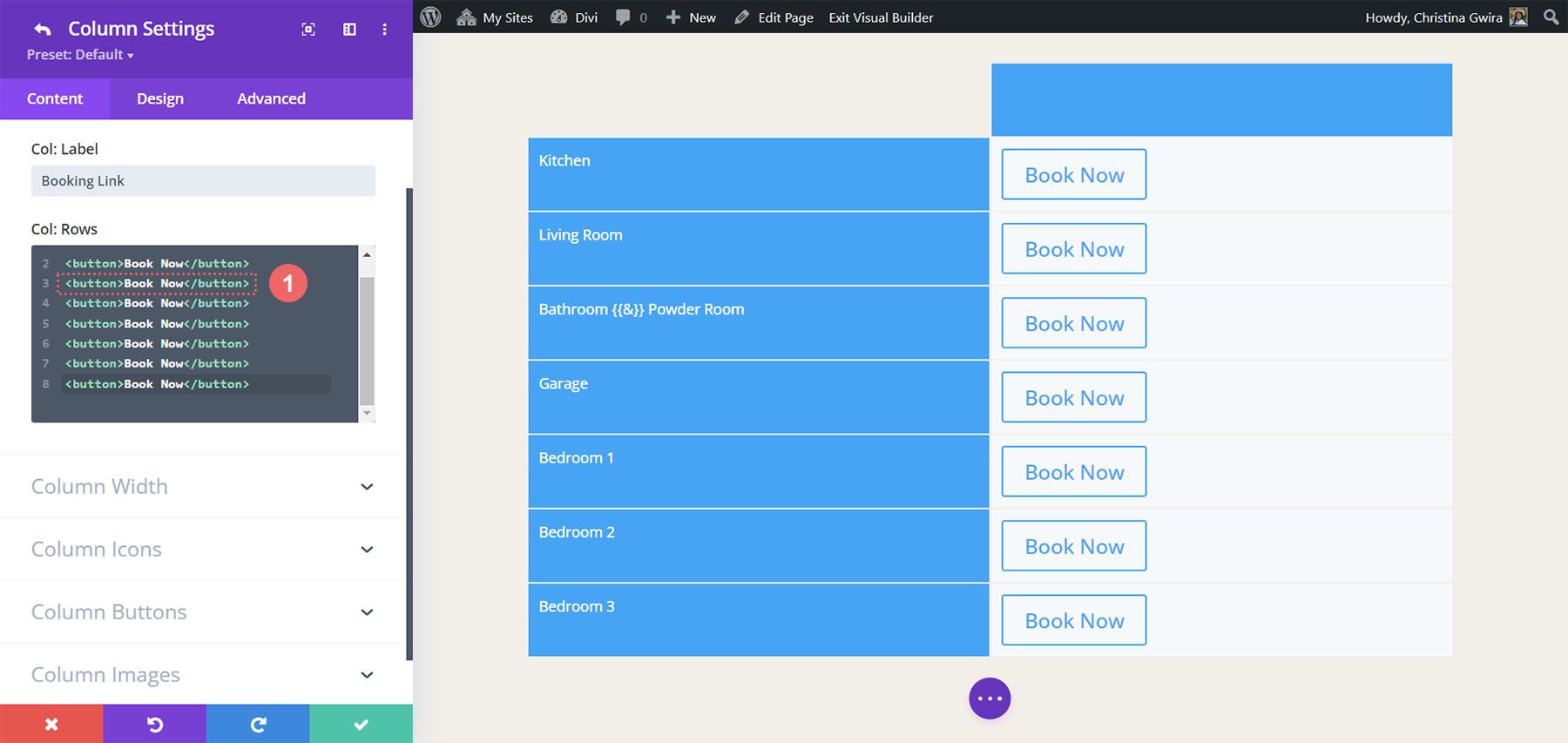
Upload a button through getting into the button tag to the cellular you wish to have to show a button. Whenever you input the tag for the button, you’ll see the default button. Upload the textual content you wish to have to show throughout the tags.

Customise the Button
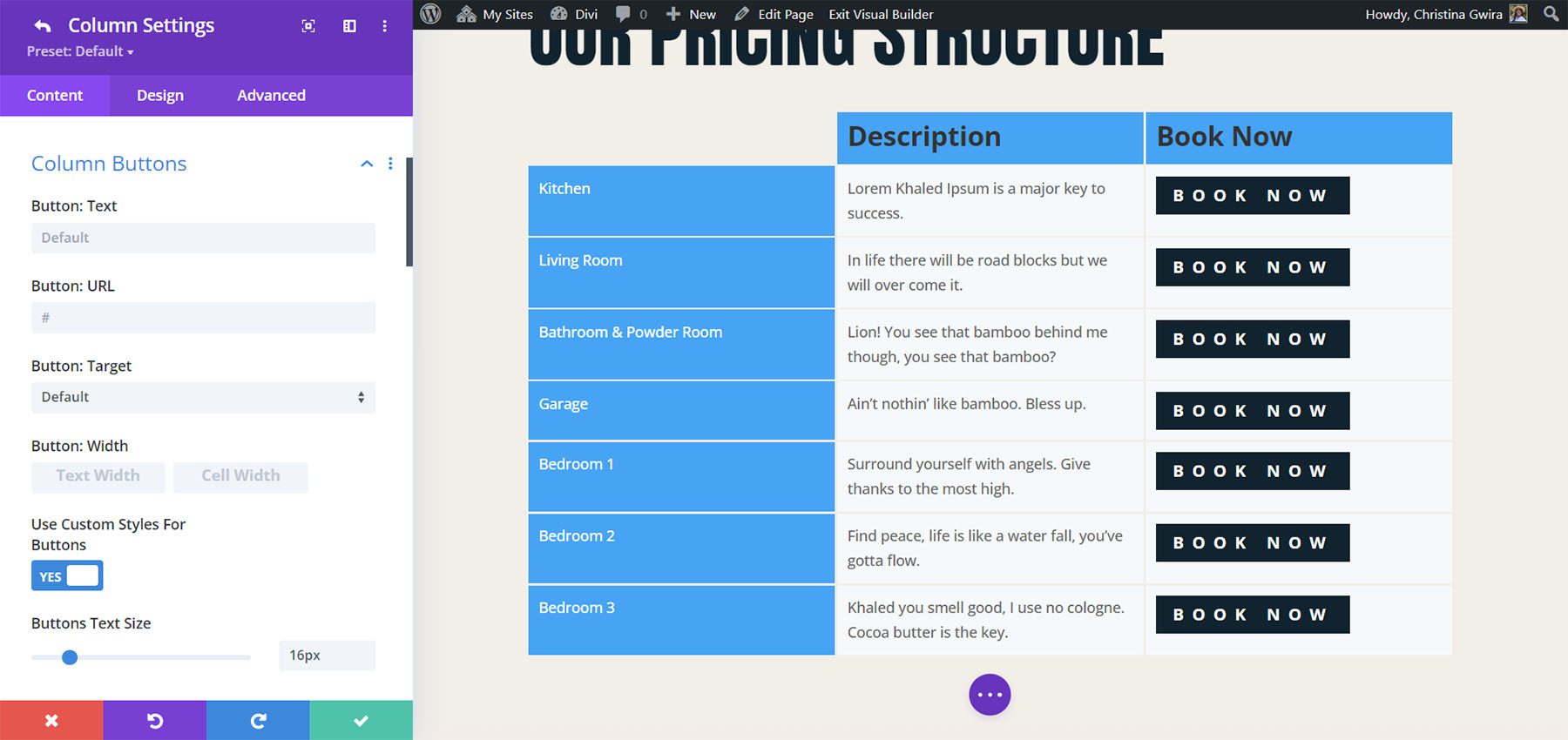
The button can also be custom designed within the Content material tab of the Desk Maker module’s settings and the person submodule’s settings. Upload the button textual content, URL, hyperlink goal, set the button width in line with the textual content or the cellular, and use customized kinds.

Upload an Icon to the Desk
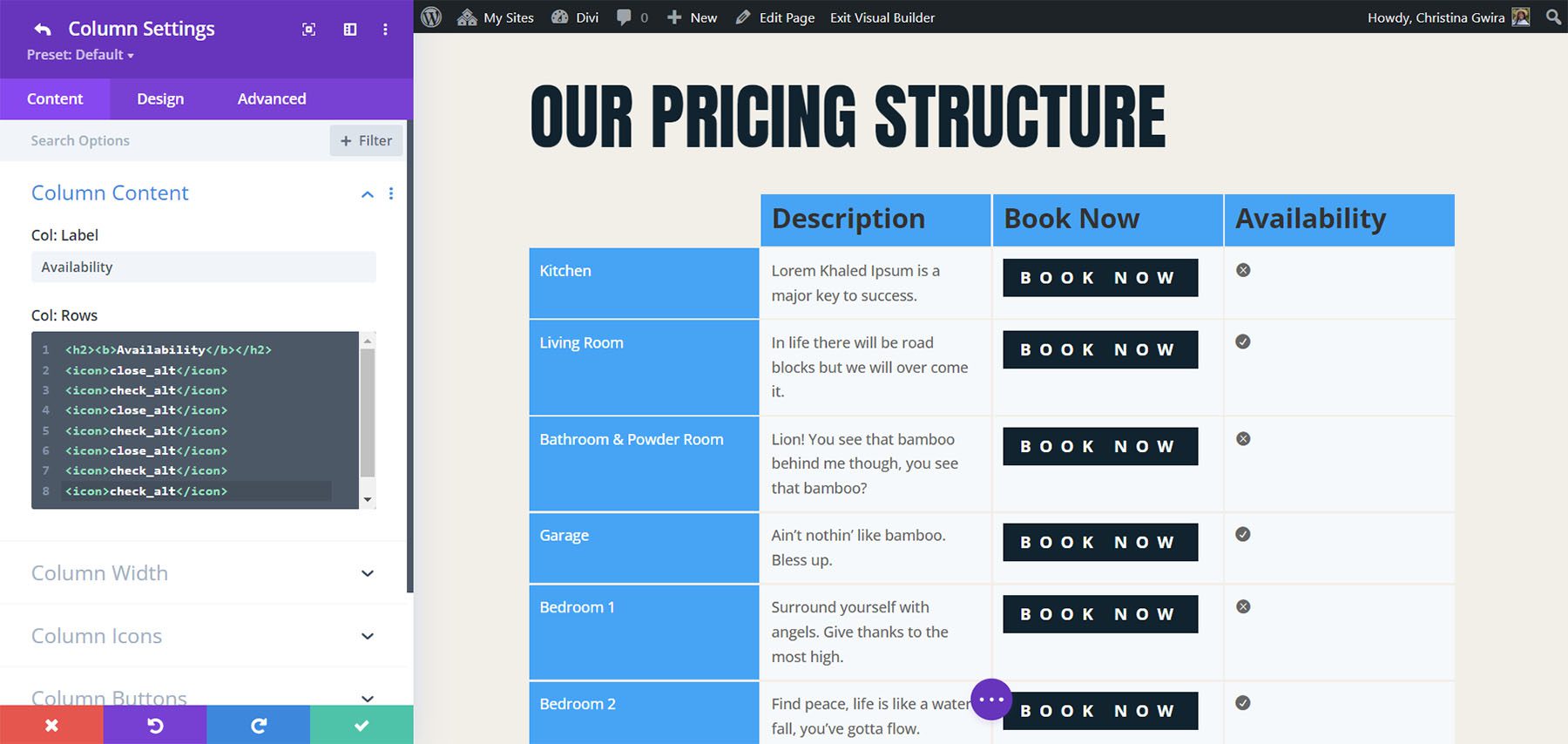
Come with an icon through getting into the icon tag. You’ll be able to come with the icon’s identify to show it or make a selection an icon within the Content material tab. You’ll be able to additionally upload as many icons as you wish to have through including extra tags and the icon identify throughout the tag. As an example, so as to add a go icon, upload this code:

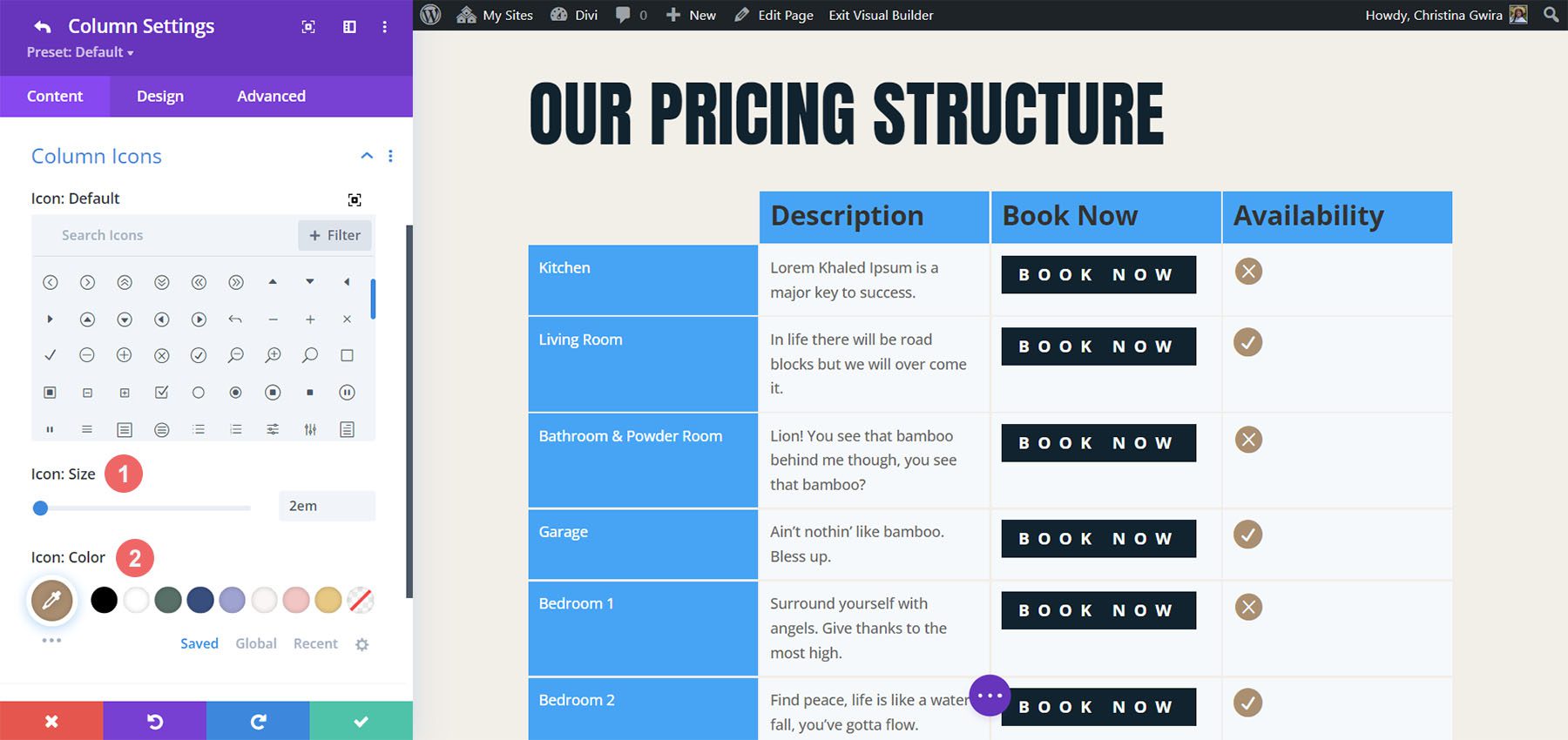
You’ll be able to additionally select to make a choice a uniform icon selection. To do that, scroll all the way down to Desk Icons within the Content material tab. Use the Content material tab of the module to select an icon that may be positioned in all of the cells. There could also be the choice to select an icon particularly for that cellular. You’ll be able to additionally modify the icon’s measurement and colour, as I’ve completed within the instance under.

Upload an Symbol to the Desk
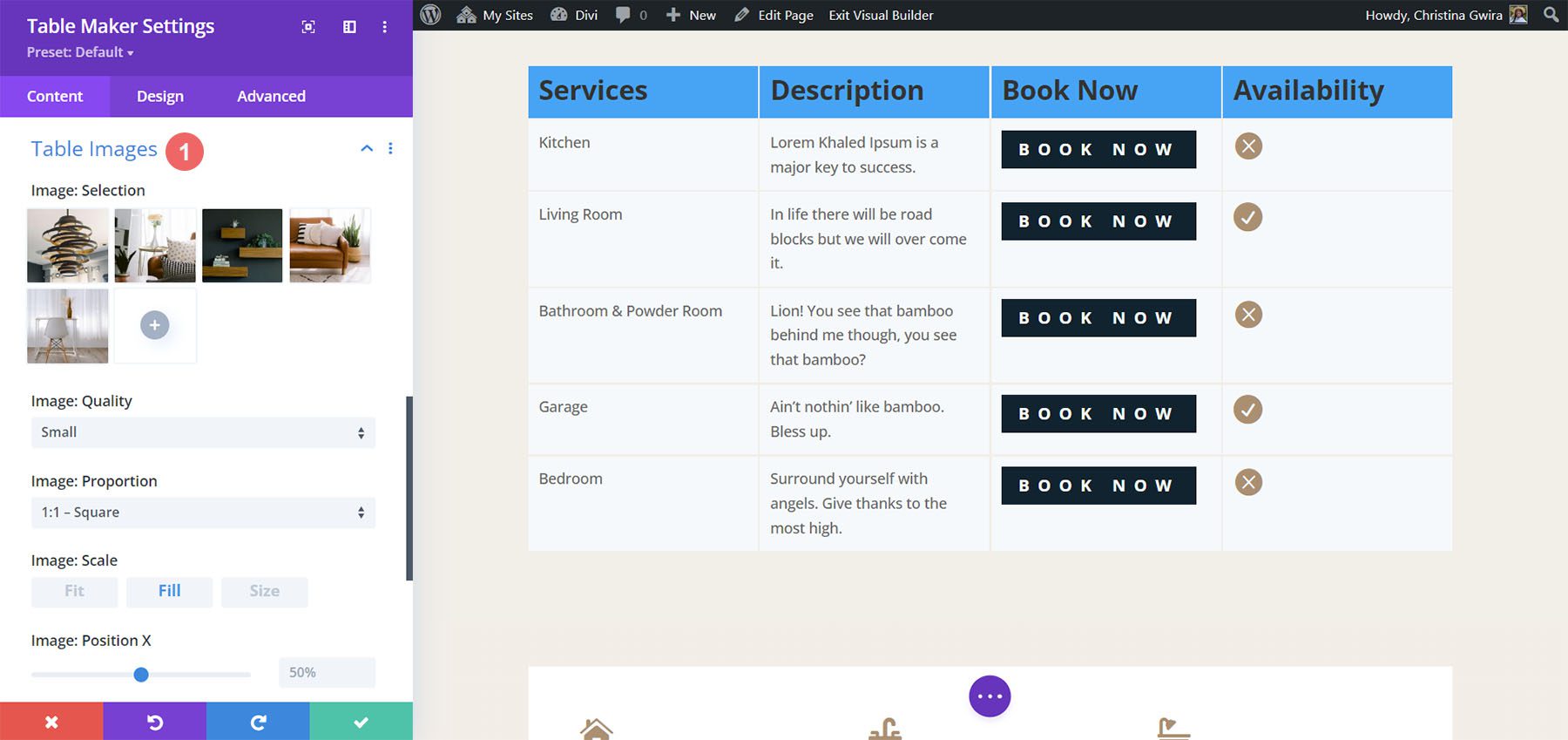
So as to add the pictures to the desk, scroll all the way down to Desk Photographs within the Content material tab. Upload the pictures as a gallery from the media library. You’ll be able to additionally make a selection the picture high quality, percentage, scale, vertical alignment, and horizontal alignment. You’ll be able to additionally get entry to those settings for each and every cellular within the submodules, so you’ll override the usual module settings.

Show the Photographs
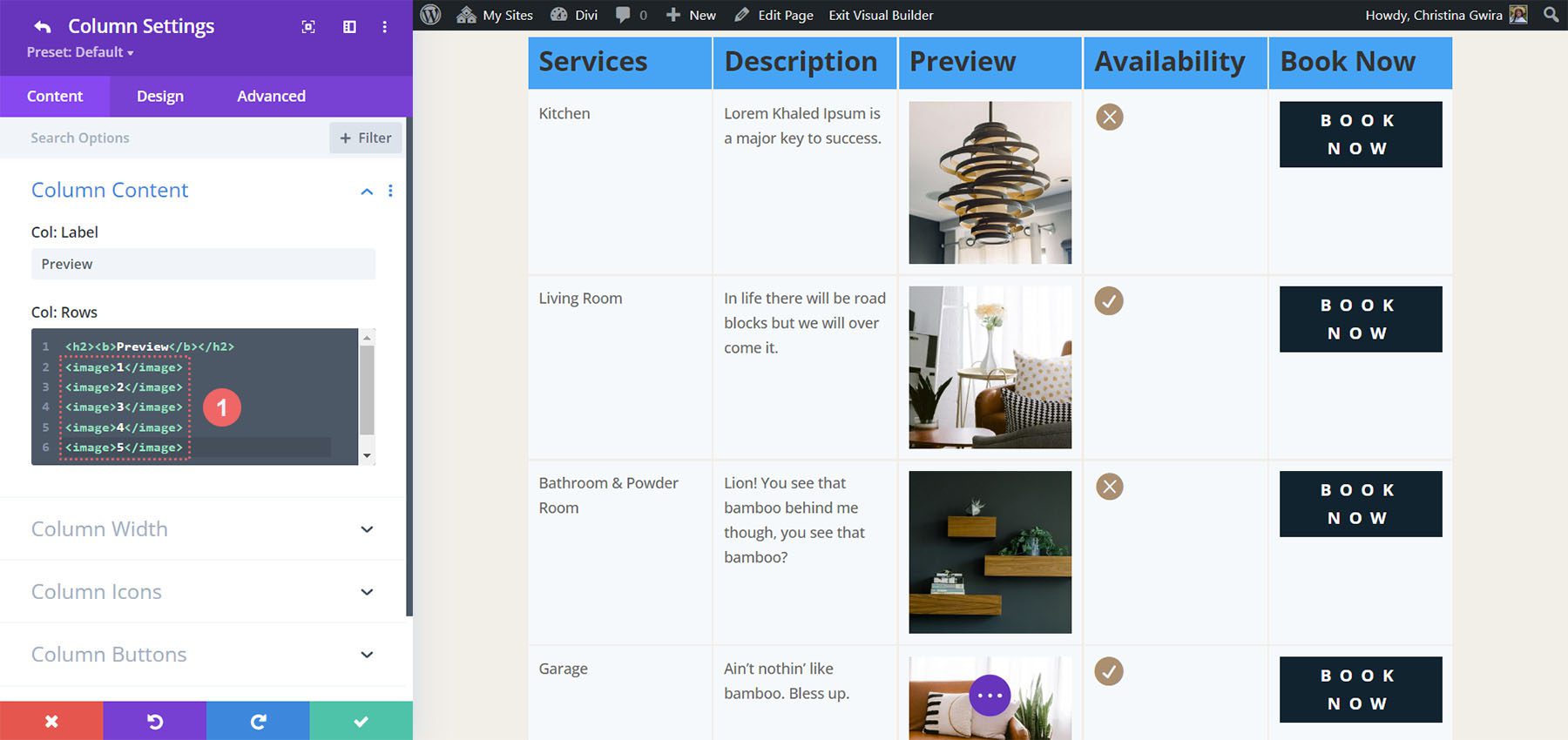
Show the pictures through including the picture tag and the picture quantity within the cellular. As an example, if you wish to have the second one cellular of your column to show a picture, input the HTML symbol tag into that cellular. Alternate the quantity to turn a particular symbol in line with the order that apparently within the gallery.

Shortcodes and iFrames
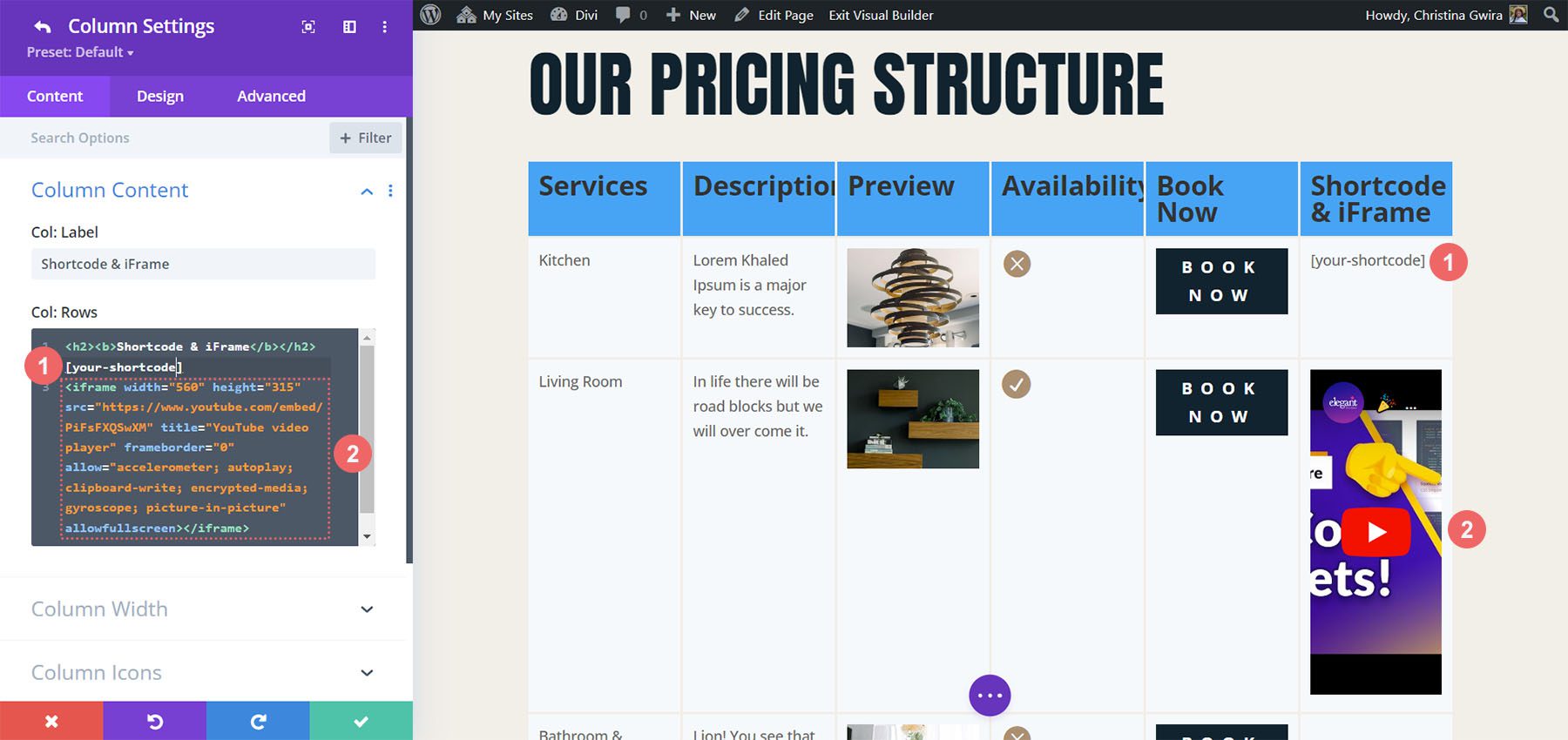
You’ll be able to additionally upload shortcodes and iFrames to the cells. Merely paste them at the line for the cellular you wish to have. You received’t see a preview of the shortcode within the Divi Builder, however they do run at the website online. Paste iFrames the similar manner as shortcodes. They do display a preview within the Divi Builder, however it could now not display the similar manner that it’ll at the entrance finish. They do display accurately at the entrance finish.

Taste the Content material with CSS
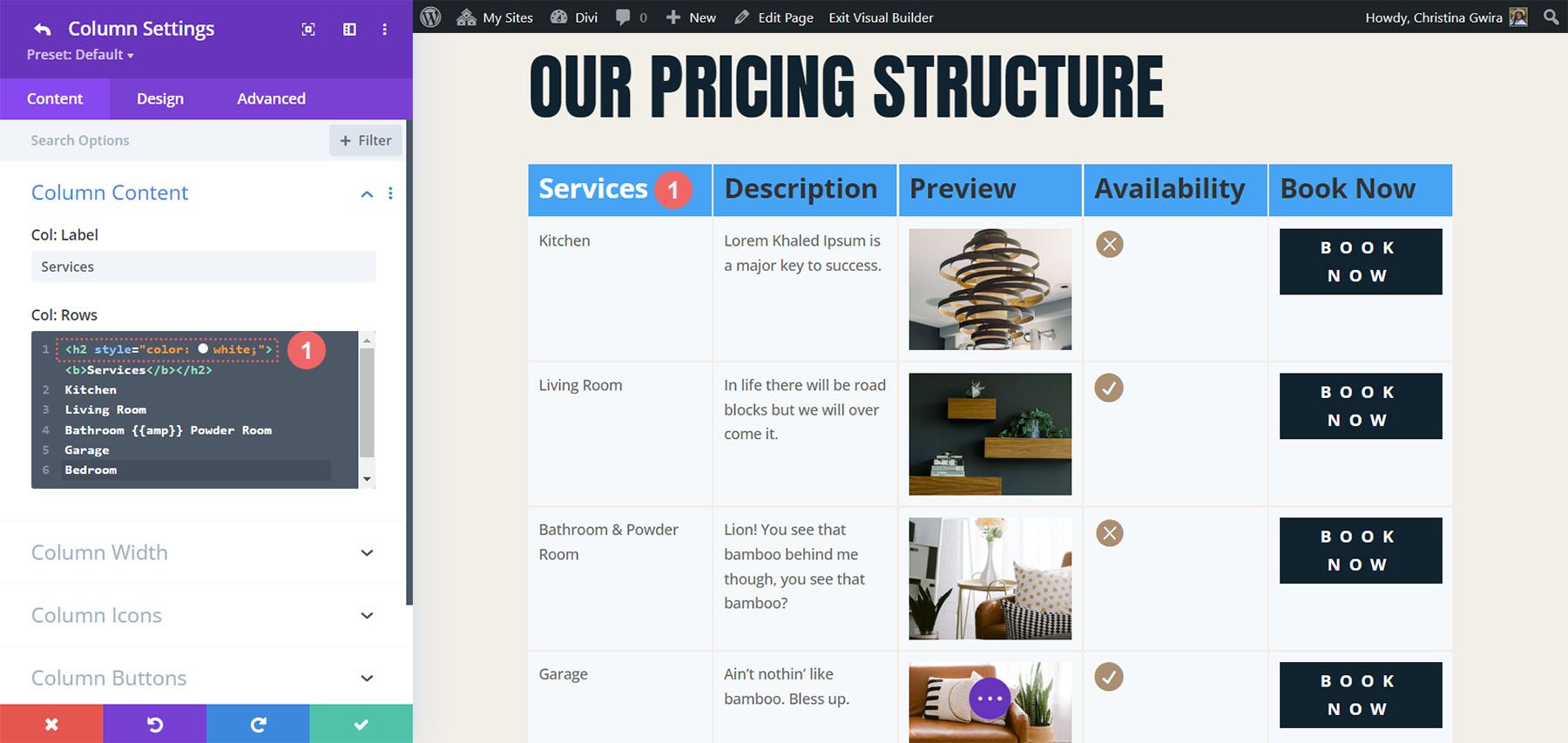
You’ll be able to additionally taste the content material with inline CSS. This can be utilized to regulate the colours of the textual content, the dimensions of the textual content, underline, and so on. Merely upload the inline CSS as you possibly can in any WordPress content material editor. As an example, to make the primary column heading textual content white, you’ll upload this CSS:
<h2 taste="colour: white;"></h2>

Customizing the Desk Maker Cellular Itself
You’ll be able to customise the cellular itself the use of the cellular tag and inline CSS. As an example, this inline CSS would exchange the cellular’s background:
<cellular taste="background: #0d232d;"></cellular>
For our instance, we position the heading of the cellular – which we had up to now styled with inline CSS – throughout the cellular tag.

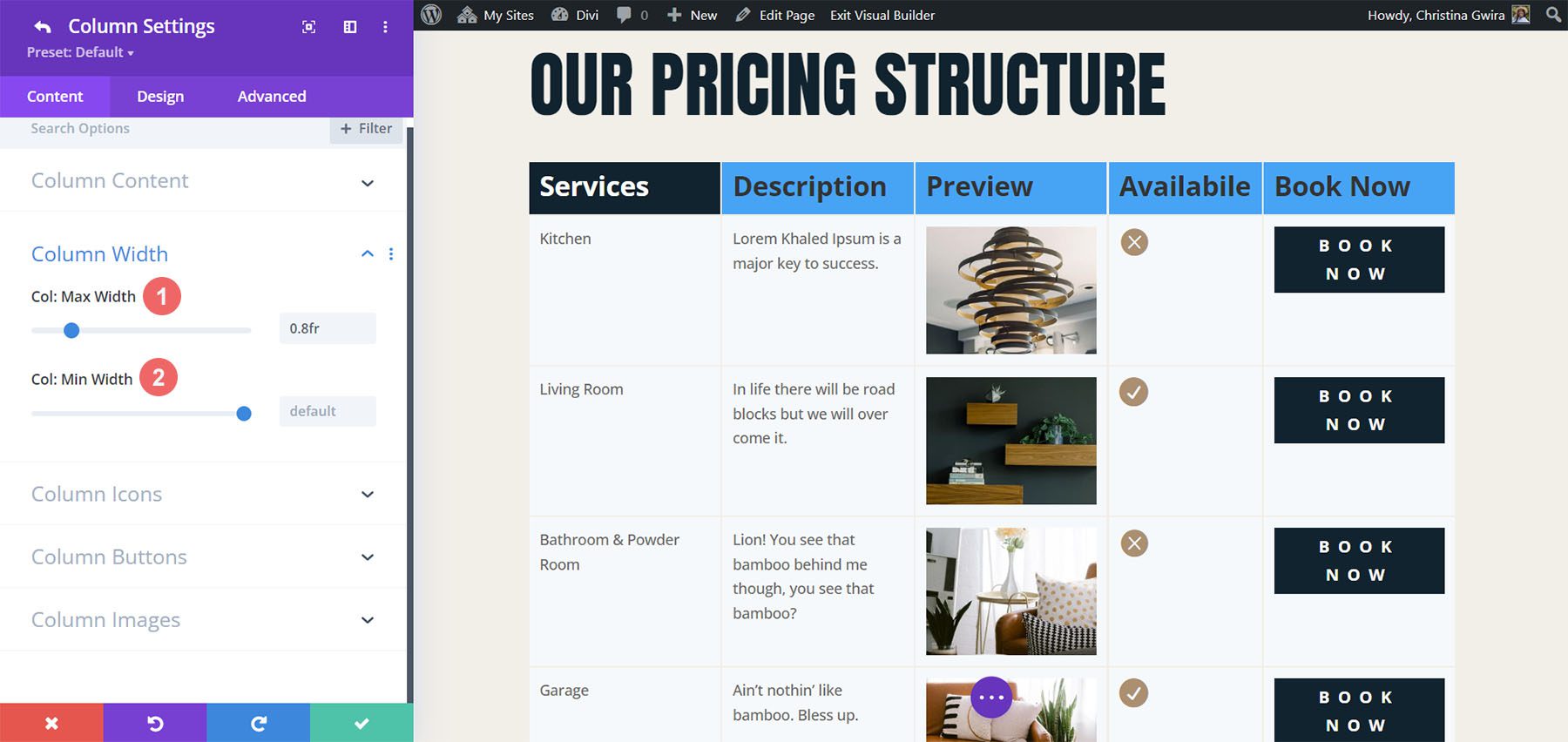
Column Width
Regulate the Max Width and Min Width of each and every column independently.

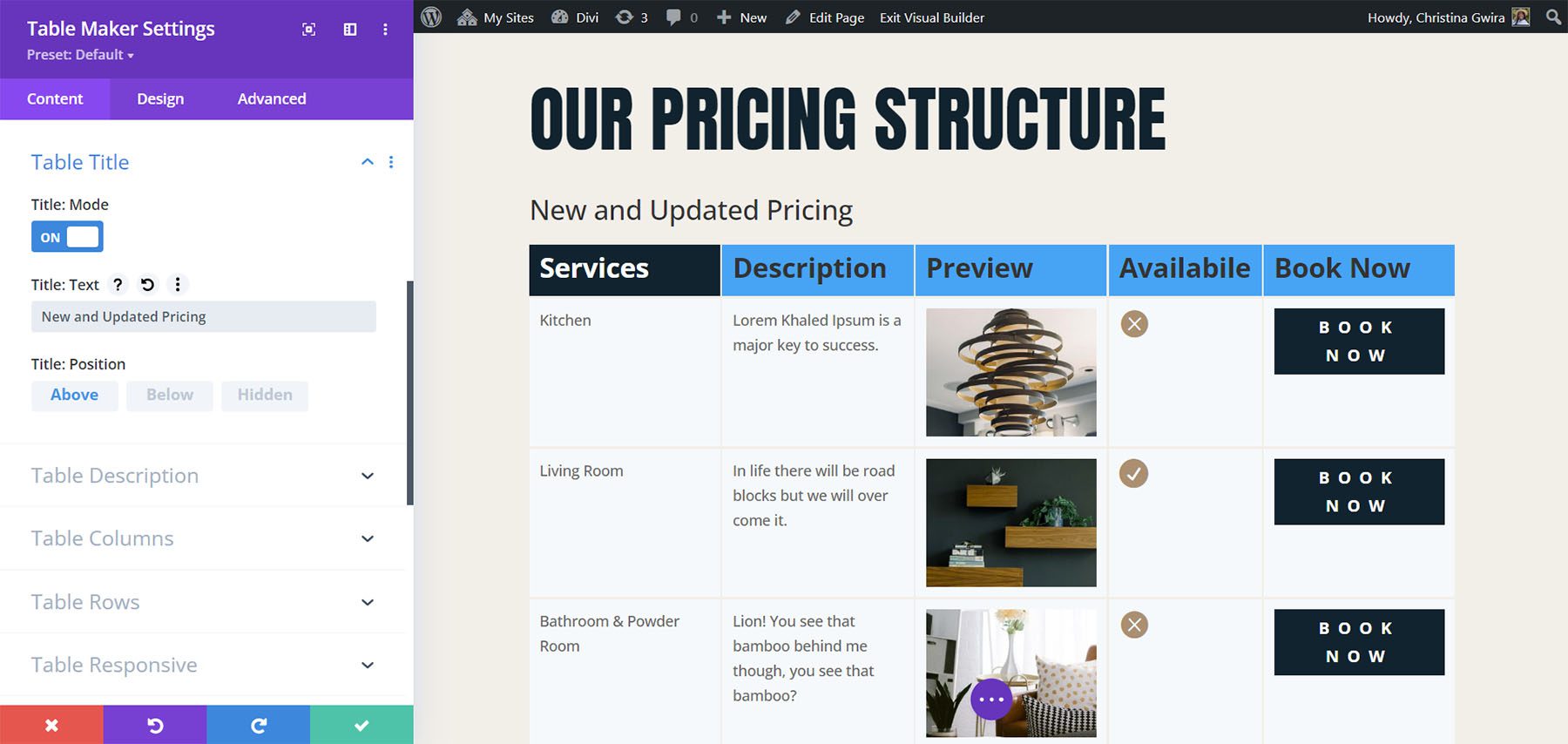
Desk Identify
Desk Identify is a brand new function. It’s disabled through default. Allow it and upload a name within the box. You’ll be able to additionally select its place. Choices come with above the desk, under the desk, and hidden.

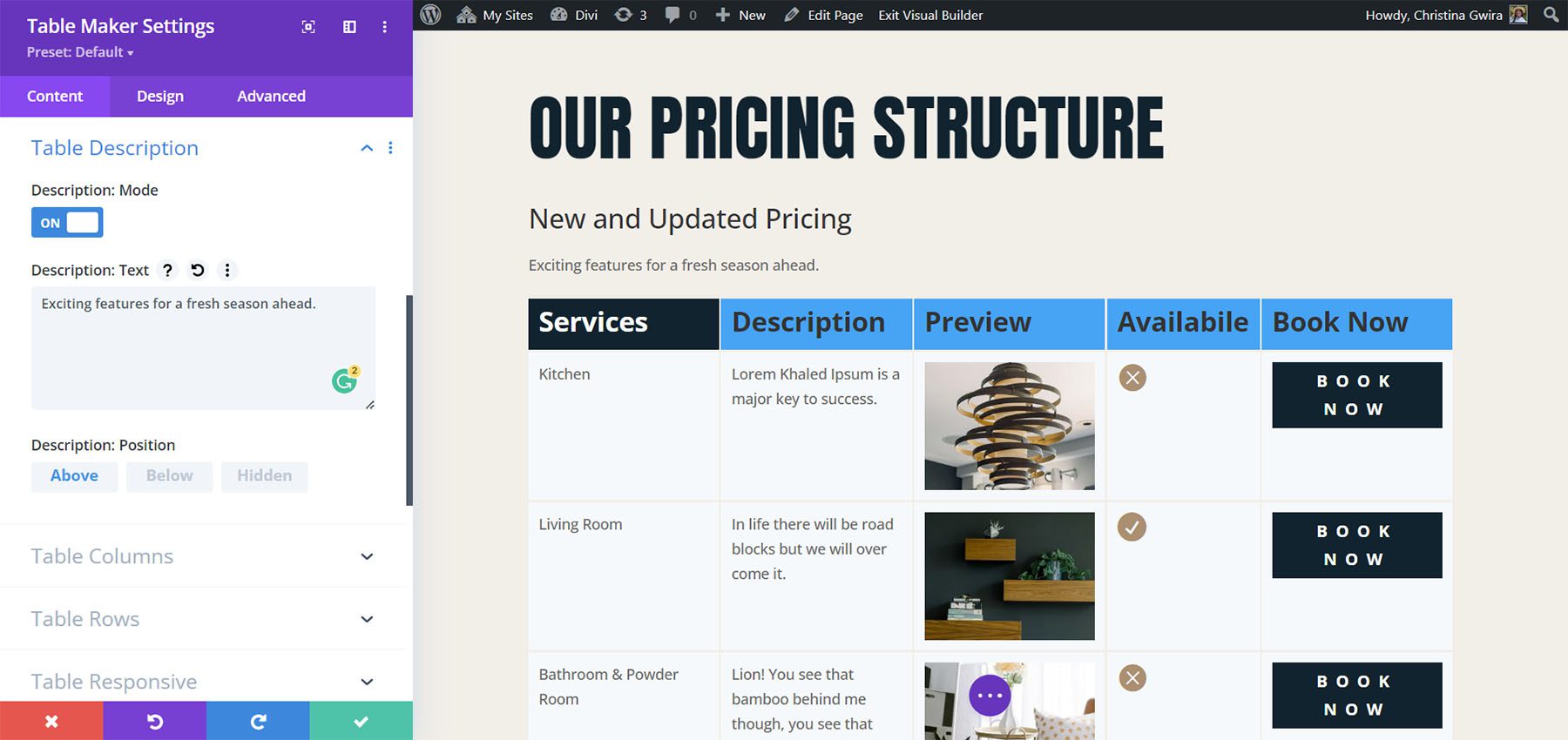
Desk Description
Desk Description is some other new function. It’s additionally disabled through default. Allow it and upload the outline into the sector. You’ll be able to additionally select its place from above, under, or hidden.

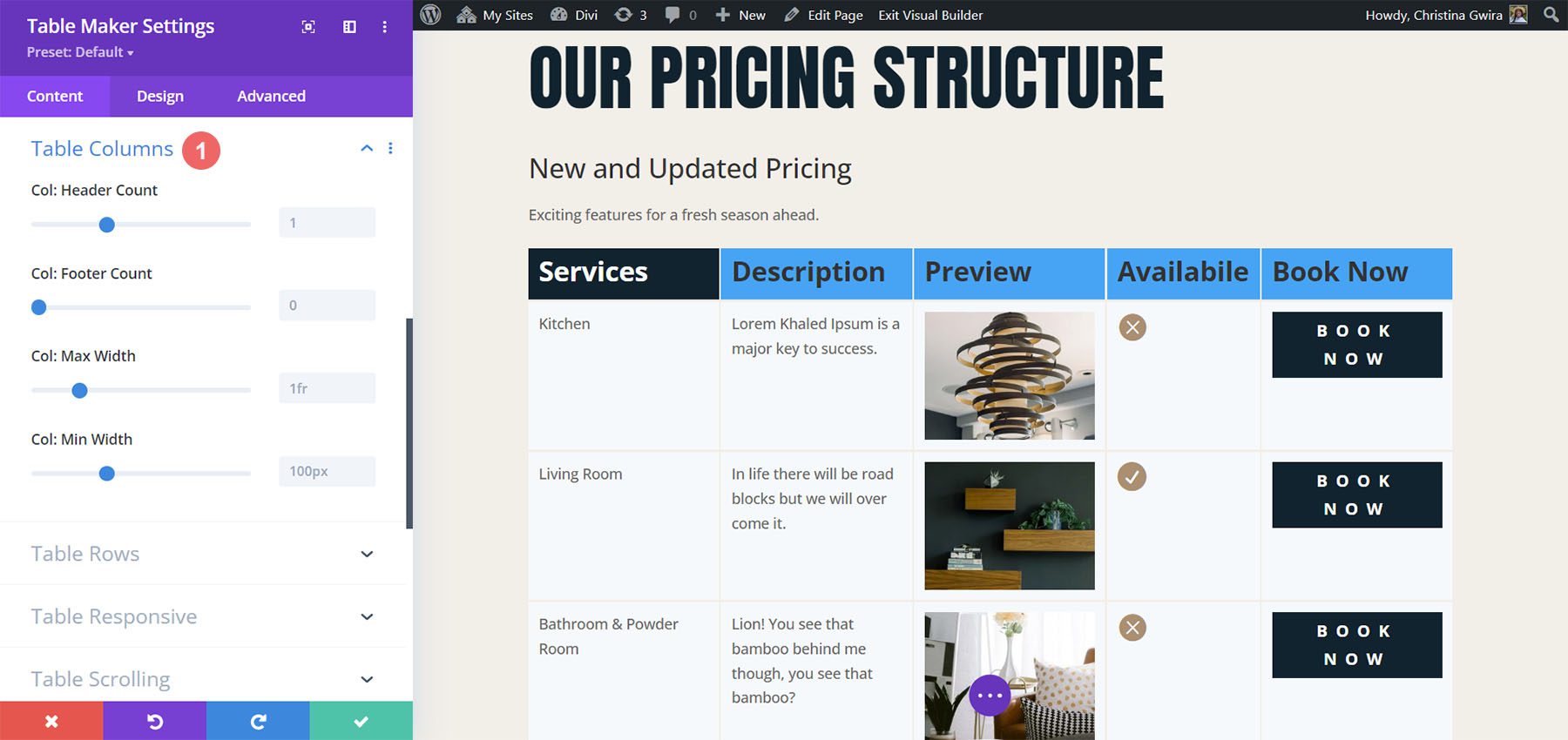
Desk Columns
Regulate the Header Depend, Footer Depend, Max Width, and Min Width. The Header Depend and Footer Depend means that you can select the selection of cells to make use of for each and every.

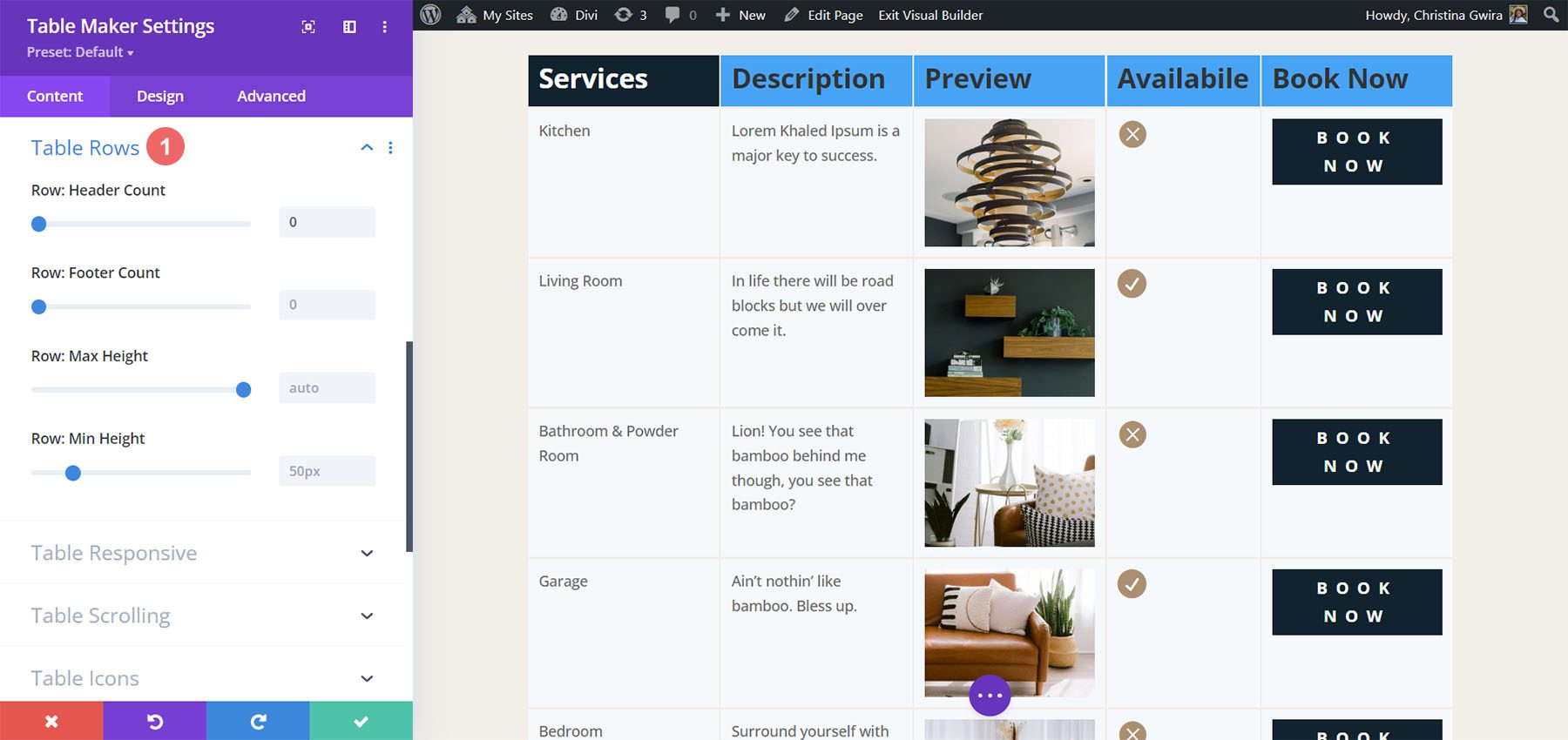
Desk Rows
Desk Rows additionally has changes for the Header Depend, Footer Depend, Max Width, and Min Width. The Header Depend and Footer Depend means that you can select the selection of cells to make use of for each and every.

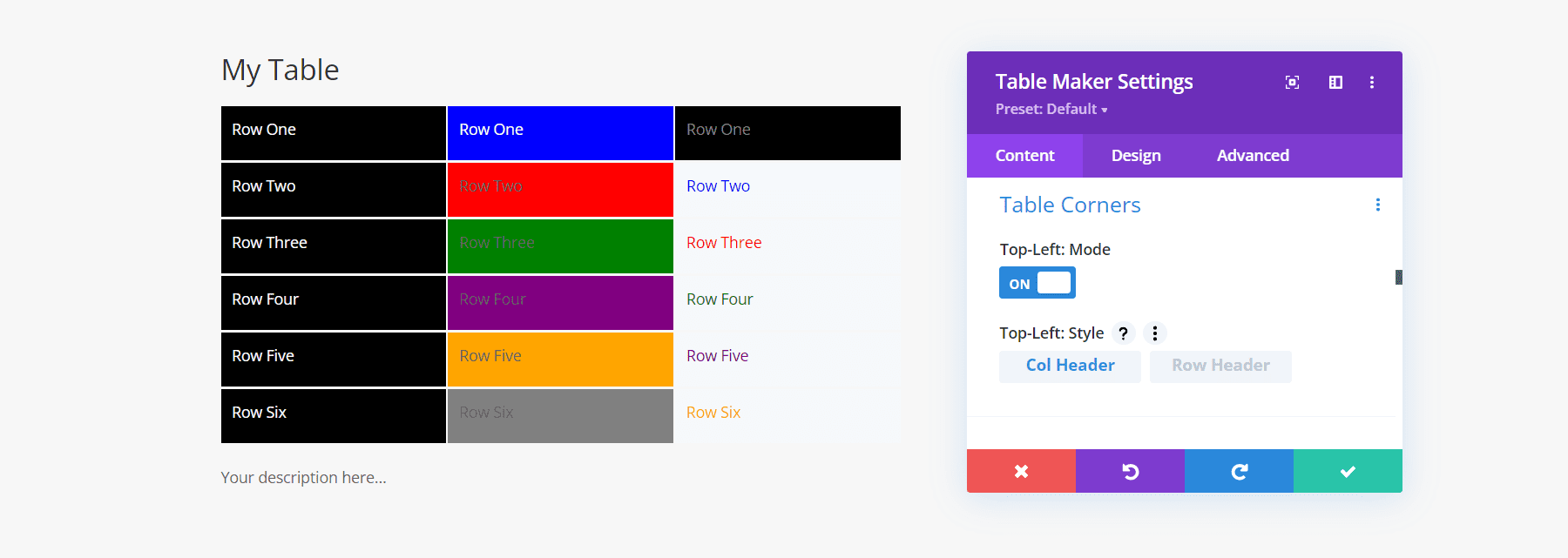
Desk Corners
Desk Corners is some other new function. It’s disabled through default. This allows you to taste the nook as a part of the Row Header or Column Header. Desk Corners works with Column Footer and Row Footer. If it’s enabled, you’ll have new settings in Desk Corners to taste them.

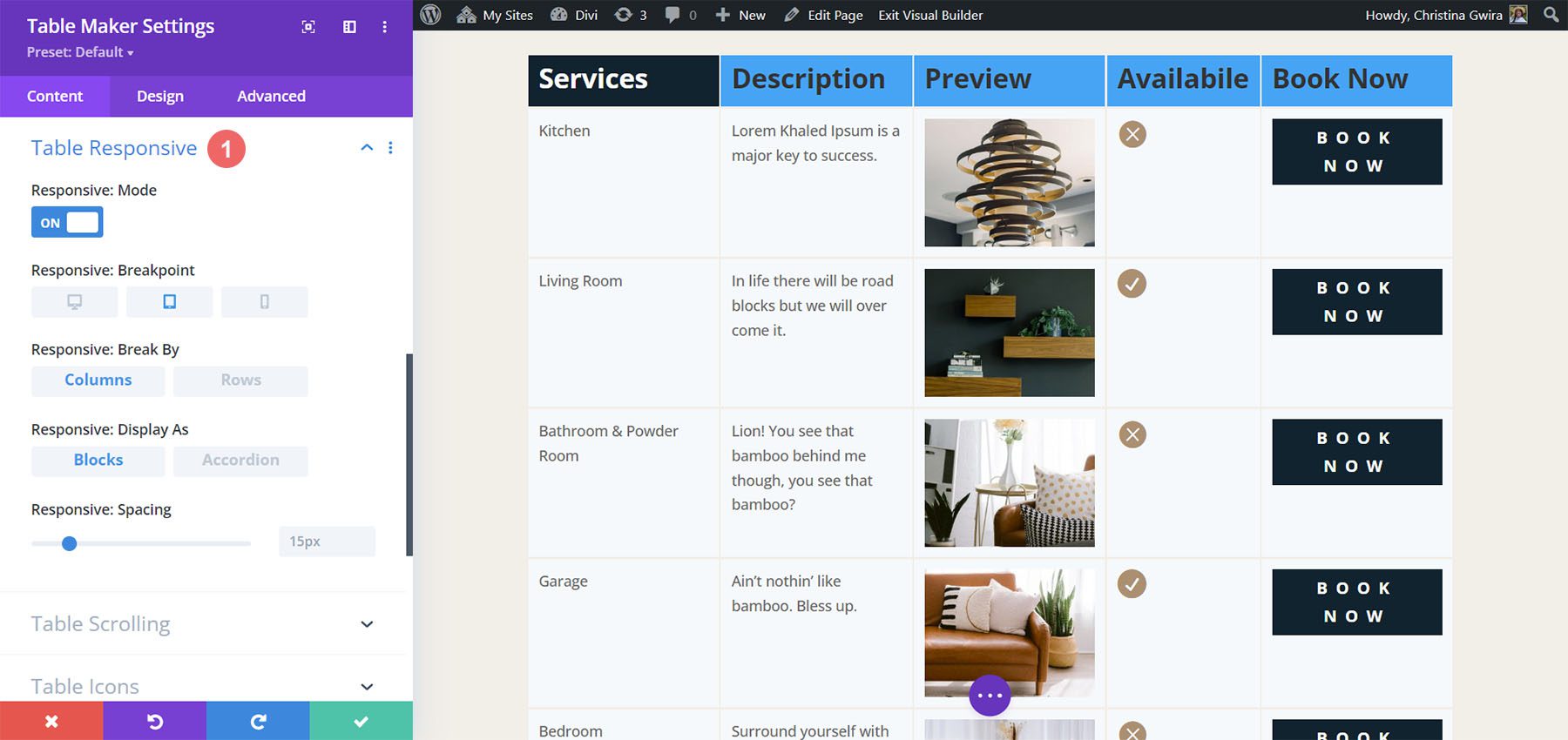
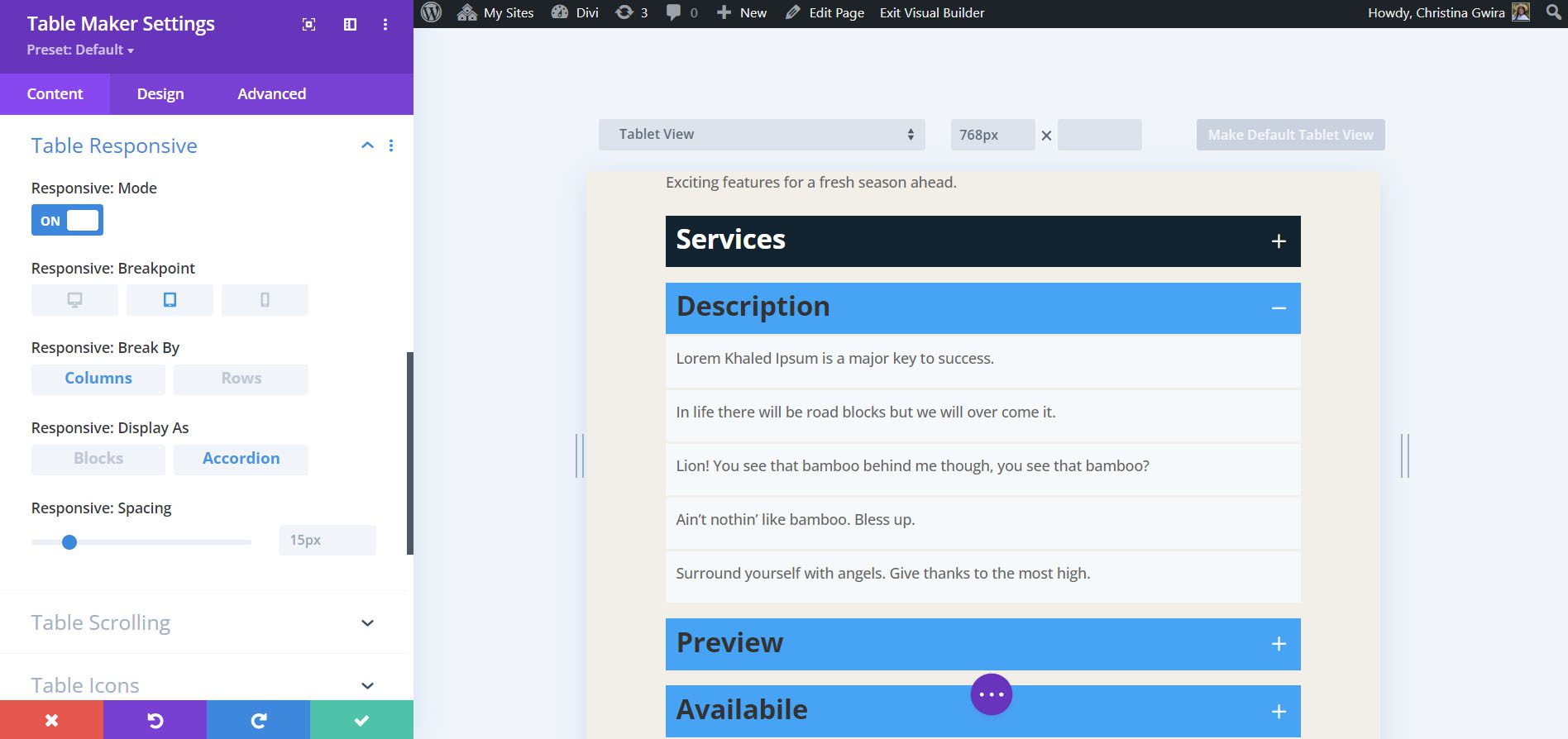
Desk Responsive
The responsive options are attention-grabbing. You’ll be able to set the breakpoint in line with the software kind and feature it destroy through columns or rows. You’ll be able to additionally show the cells as blocks or as an accordion. The most recent replace provides the breakpoints to desktops so you’ll create accordions on desktops if you wish to have. Your guests received’t see the entire desk format for those who use both blocks or accordion for the desktop. This case displays blocks.

This case displays the Accordion. I’ve opened the second one accordion to turn how the desk appears.

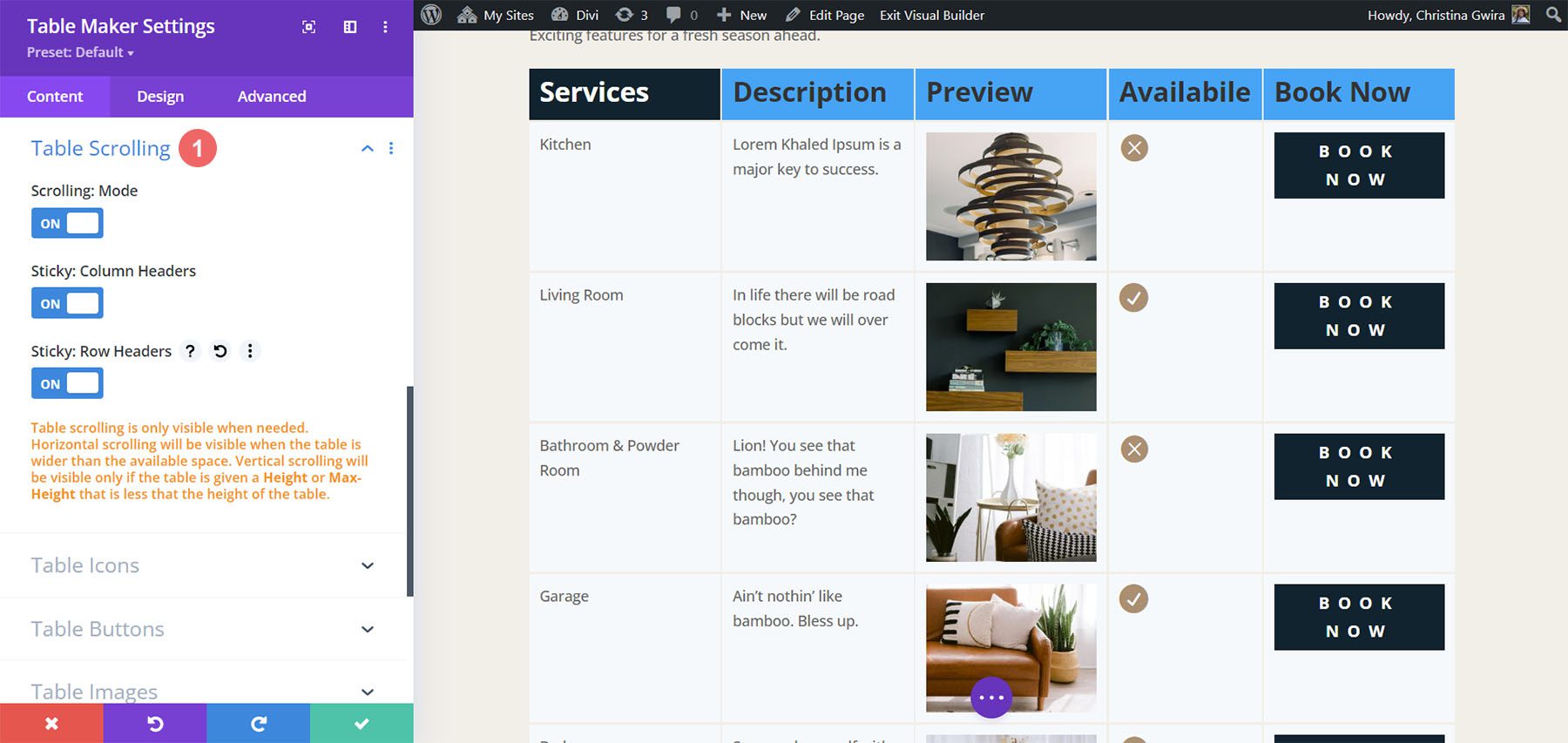
Desk Scrolling
Scrolling means that you can show a bigger desk in the similar house. You’ll be able to additionally make the column and row headers sticky.

Styling the Tabel Maker Desk
Desk Maker has intensive styling choices within the Design tab of the submodules and the primary module. Regulate the colours, stripes, cells, textual content, header textual content, column headers, row headers, column footers, row footers, footer textual content, and all of the same old Divi choices. Taste all of the cells in combination or each and every cellular independently. Let’s have a look at a couple of examples. I’ll describe the settings as we pass.
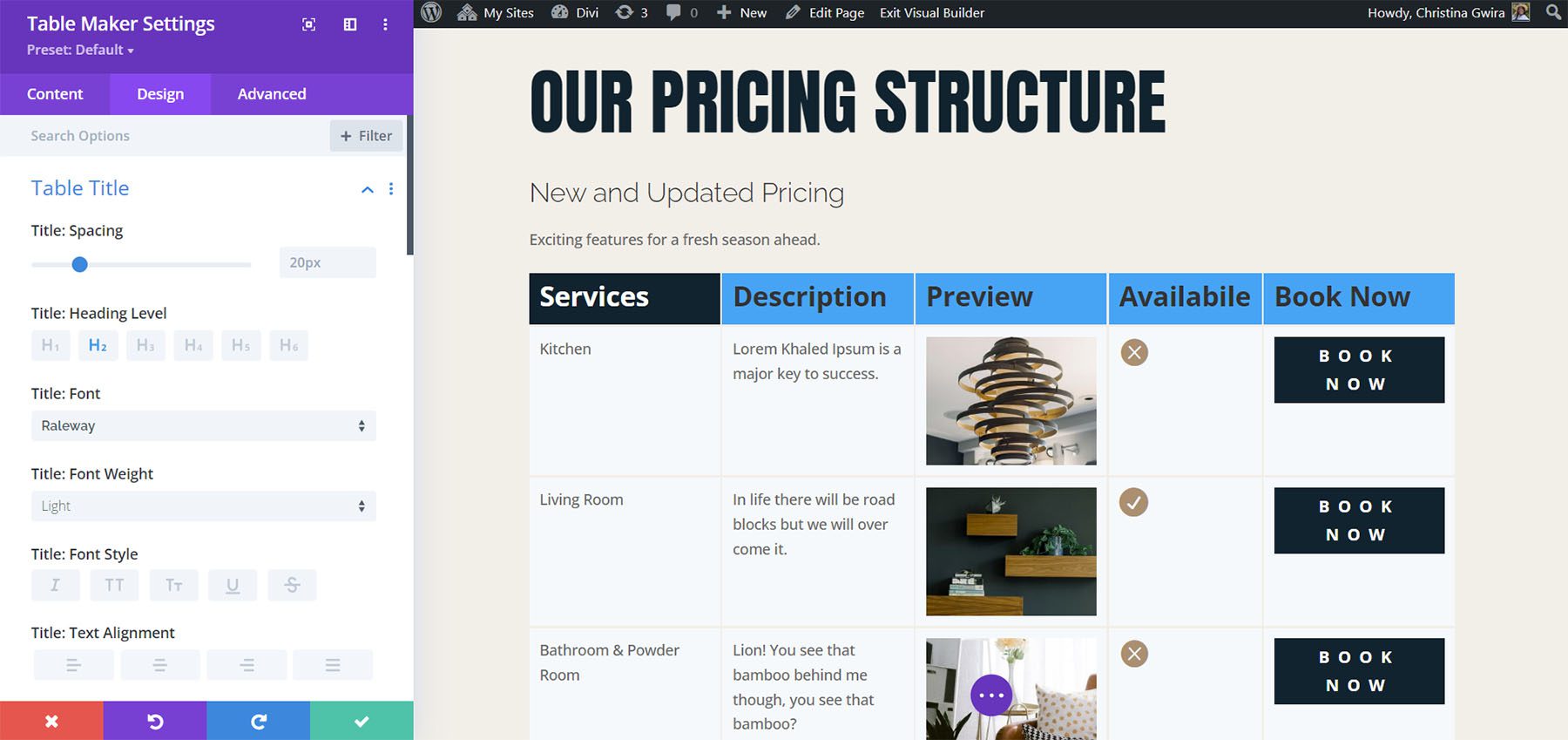
Desk Maker Desk Identify
When you have Desk Identify enabled, you’ll see design settings for the name. The settings come with many of the same old textual content choices for fonts, colours, alignment, and so on. It provides spacing between the desk and the name textual content. Within the instance under, I’ve modified the font to compare the frame font used inside our format pack, Raleway.

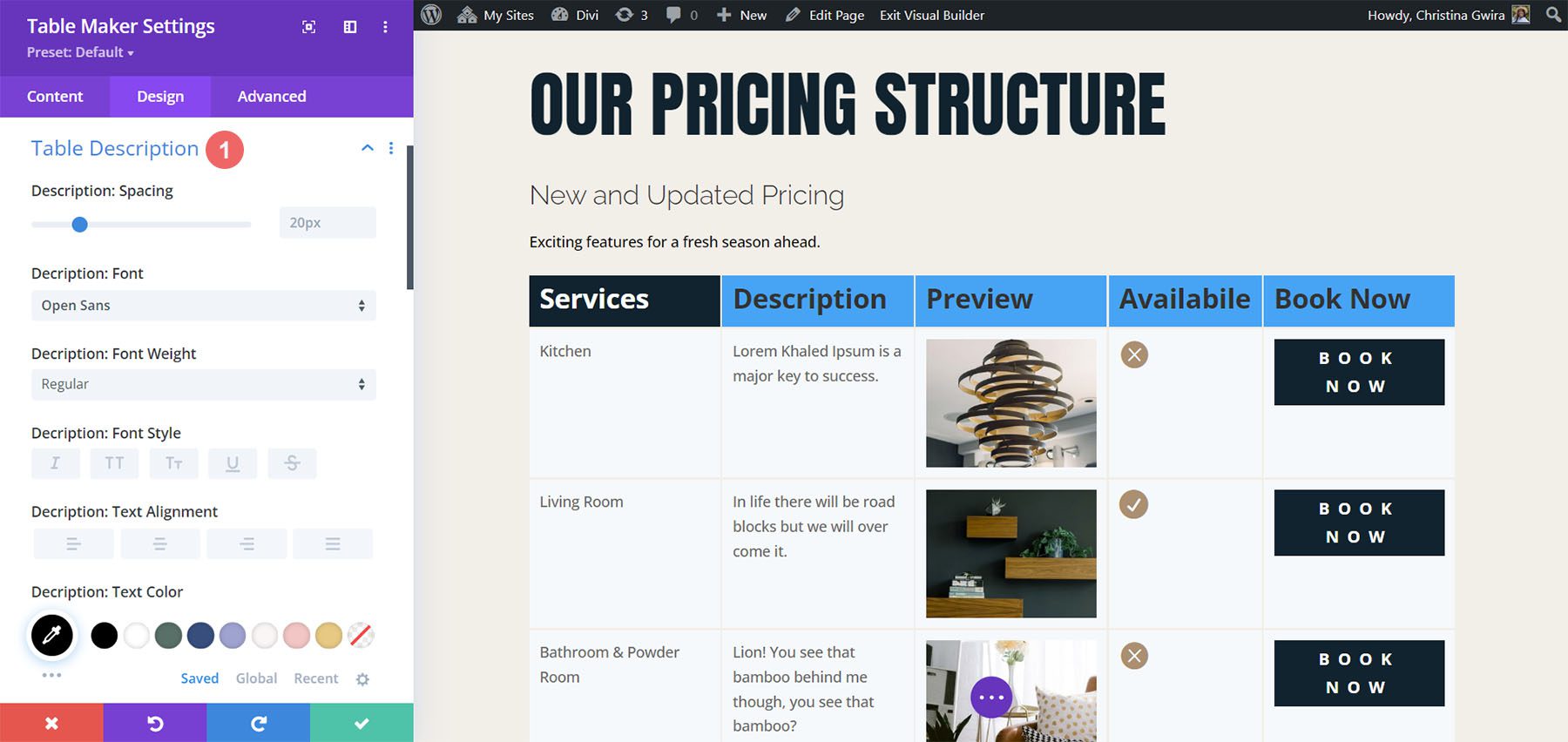
Desk Description
When you have Desk description enabled, you’ll see the design settings for the outline textual content. Settings come with many of the textual content choices together with measurement, fonts, wights, and so on. It additionally provides spacing between the desk and the outline textual content. On this instance, I’ve adjusted font and colour to raised fit our format pack.

Desk Accordion
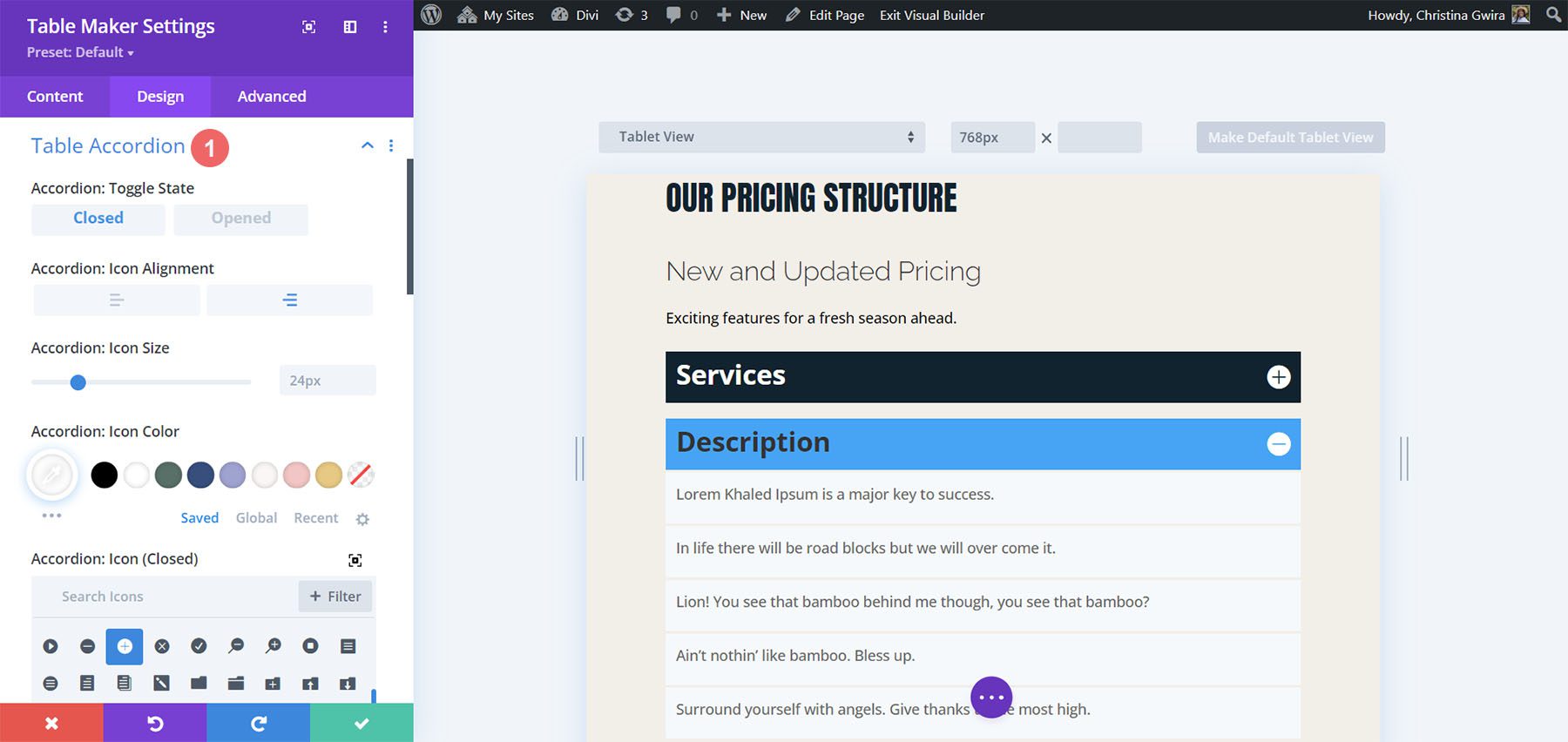
When you have the Accordion possibility decided on underneath Desk Responsive, you’ll have design settings for the accordion. All accordions are closed through default. You’ll be able to set a particular toggle to be open if you wish to have. The Toggle Opened possibility means that you can make a selection which toggle to open through default. Set the icon alignment, exchange the dimensions, select an open icon, and select a detailed icon.

Desk Body
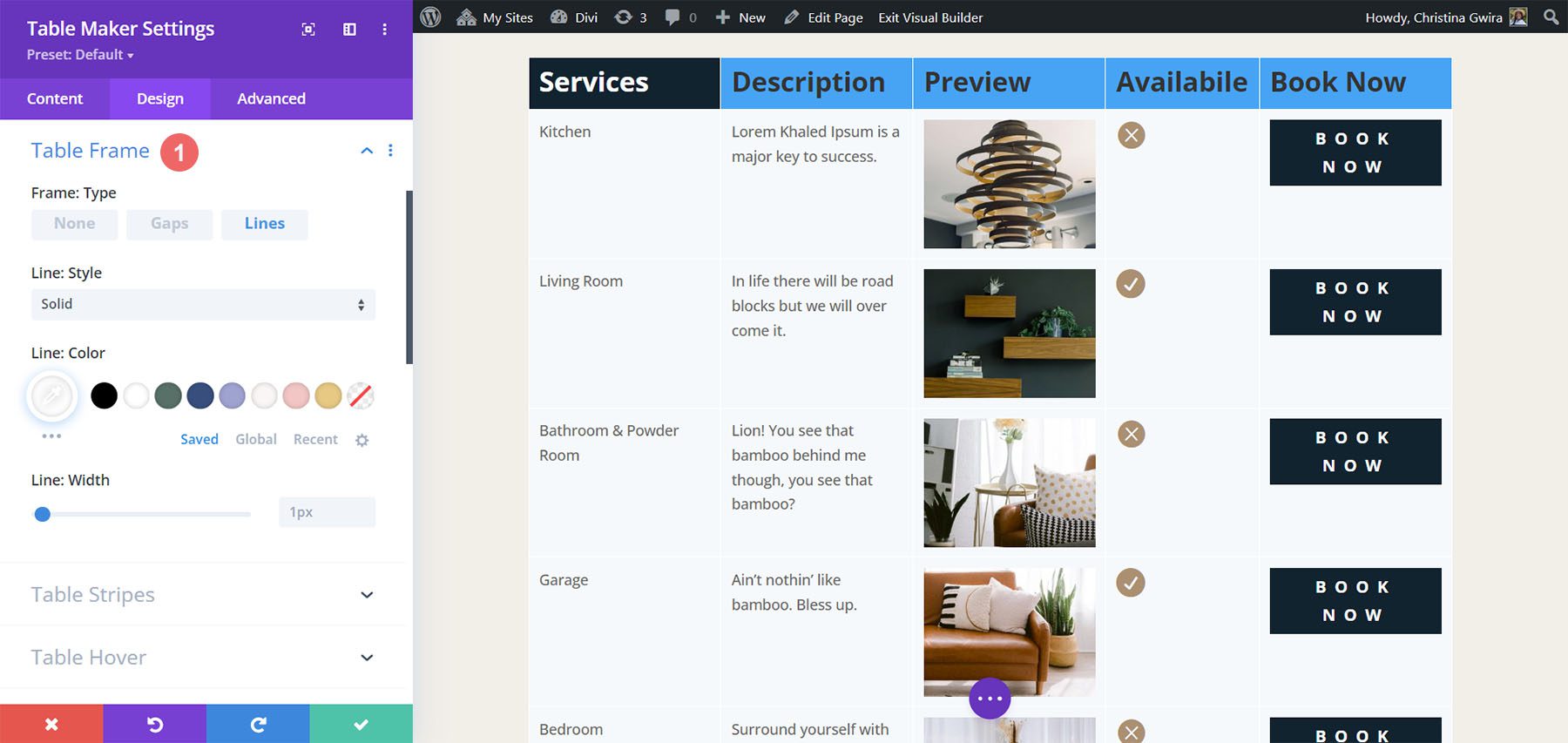
The Desk Body choices assist you to upload gaps or strains to the cells, select a border kind, exchange the border colour, and alter the road width. On this instance, I’ve decided on the strains taste, and altered the colour.

Desk Stripes
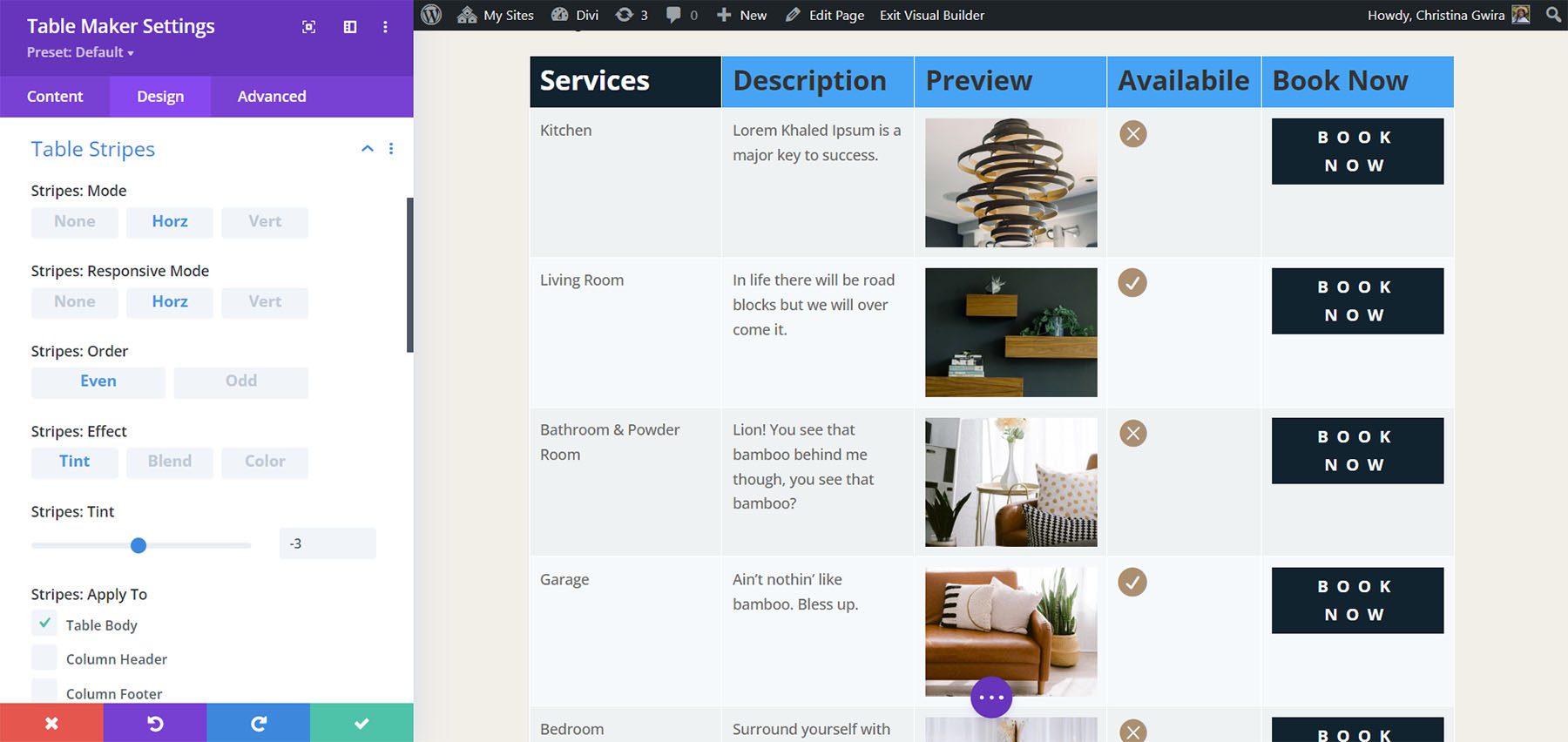
Desk Stripes puts stripes at the back of the ordinary and even fields and can also be horizontal or vertical. You’ll be able to select the sector sorts that come with the stripes and choose from ordinary or even rows. Stripes can now be a tint, a combined colour (which contains the tint), or common colour choices. The responsive measurement can pass in a unique course, or you’ll disable them. Practice the stripes to the desk frame, column header, column footer, row header, and row footer in my view.

Desk Hover
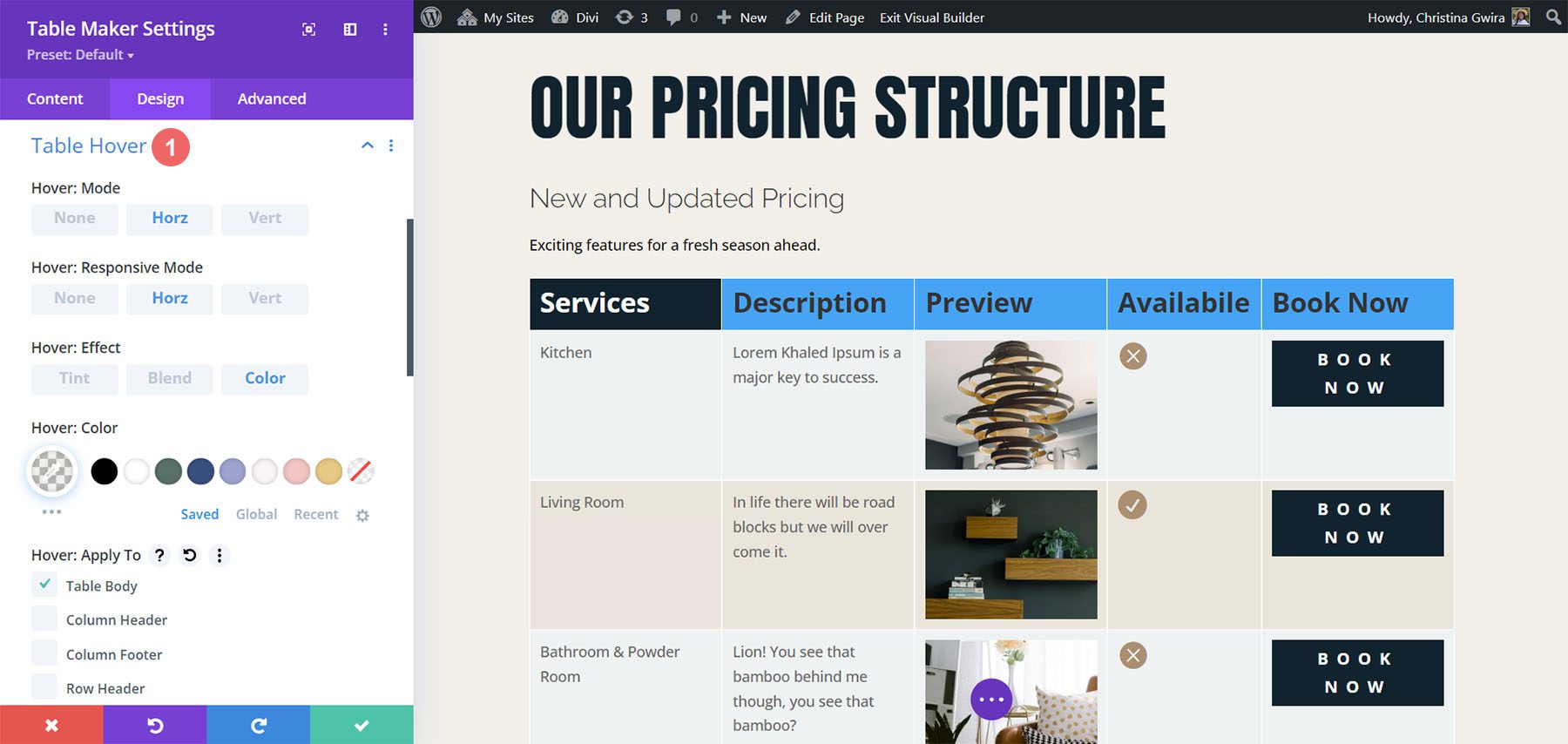
Desk Hover is a brand new environment that highlights a row or column as you hover, so they are able to be horizontal or vertical. The responsive measurement will have a unique course or none. You’ll be able to additionally modify the colour. Make a choice from tint, combined colour, or forged colour. Within the instance under, I’ve decided on horizontal and colour. I’m soaring over the second one row.

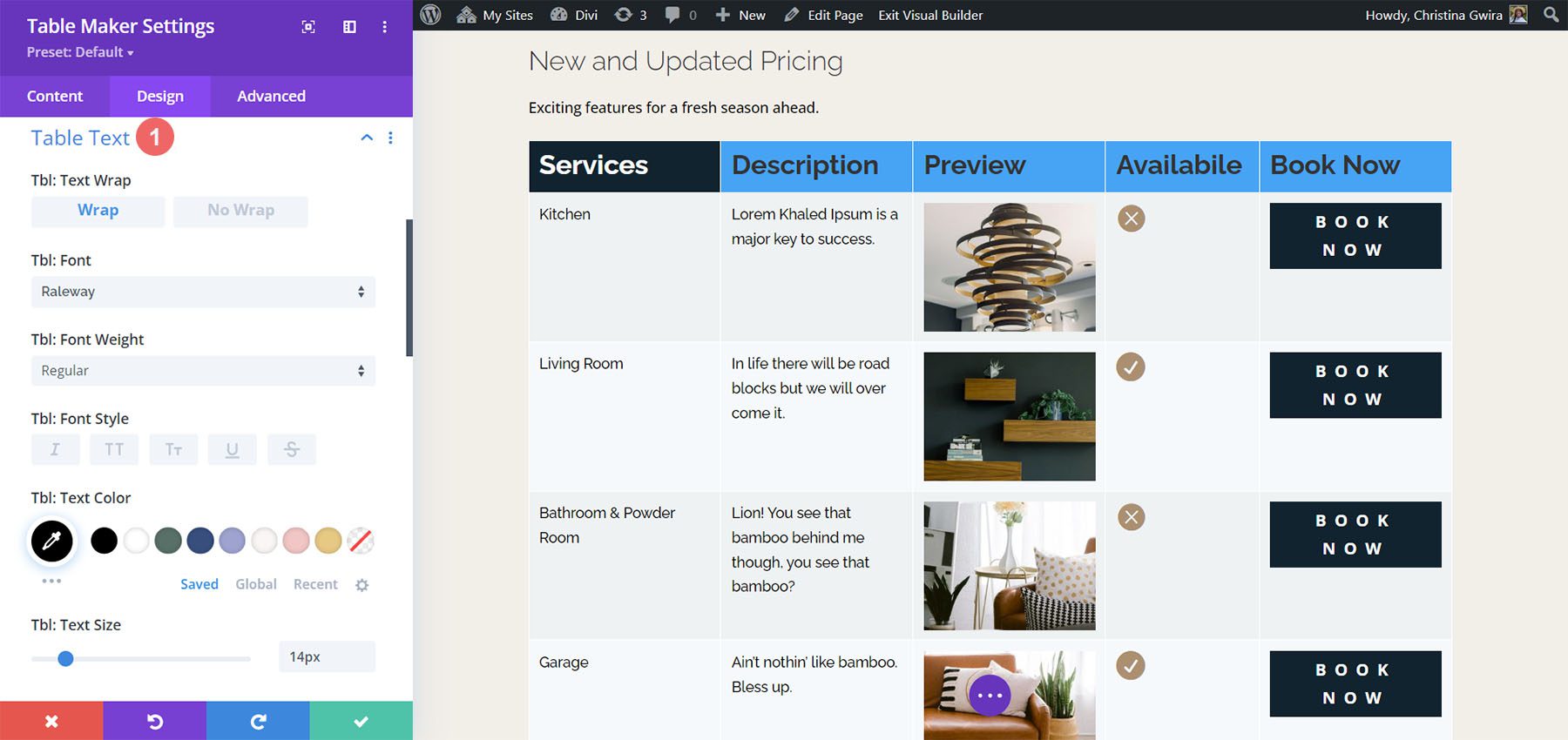
Desk Textual content
Desk Textual content comprises all of the same old textual content choices and provides a wrap function, providing you with regulate over how the textual content behaves. On this instance, I’ve set it to wrap, and altered the font circle of relatives, textual content colour, and font measurement.

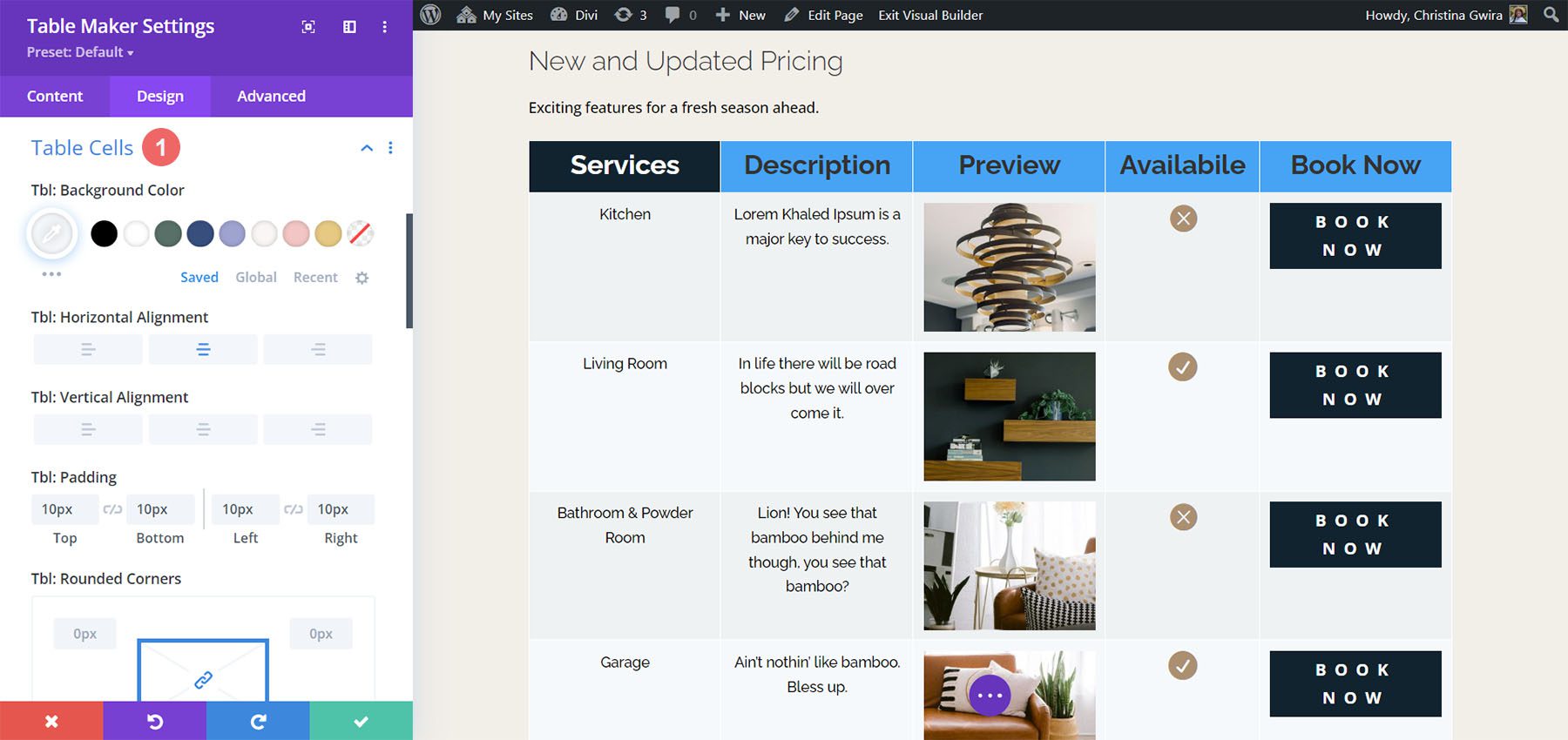
Desk Cells
The settings for Desk Cells assist you to exchange the background colour of the cells, set the textual content alignment for vertical and horizontal alignment, upload padding, customise the border, and upload a field shadow.

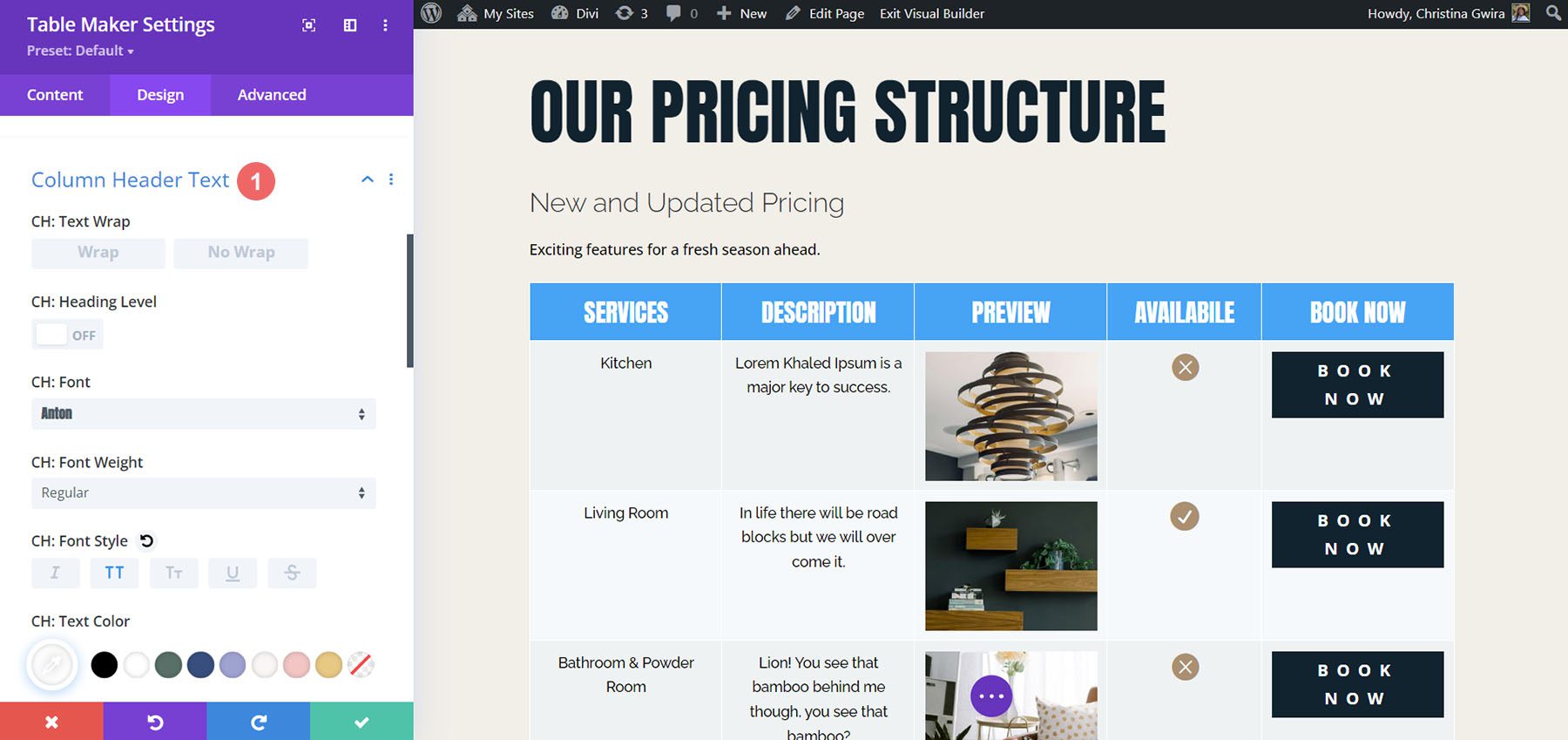
Desk Maker Column Header Textual content
At the start, the row and column header textual content had been wrapped in header and ambitious tags. This did motive issues of accessibility readers. Now, the environment is off through default. You’ll be able to flip it again on when you’ve got problems with older tables, however it’s higher to depart it off and magnificence the textual content with the settings supplied through Divi Desk Maker. For this situation, I’ve made capitalized the titles, higher the road peak, higher the font measurement and ensured that the inline styling has been got rid of.

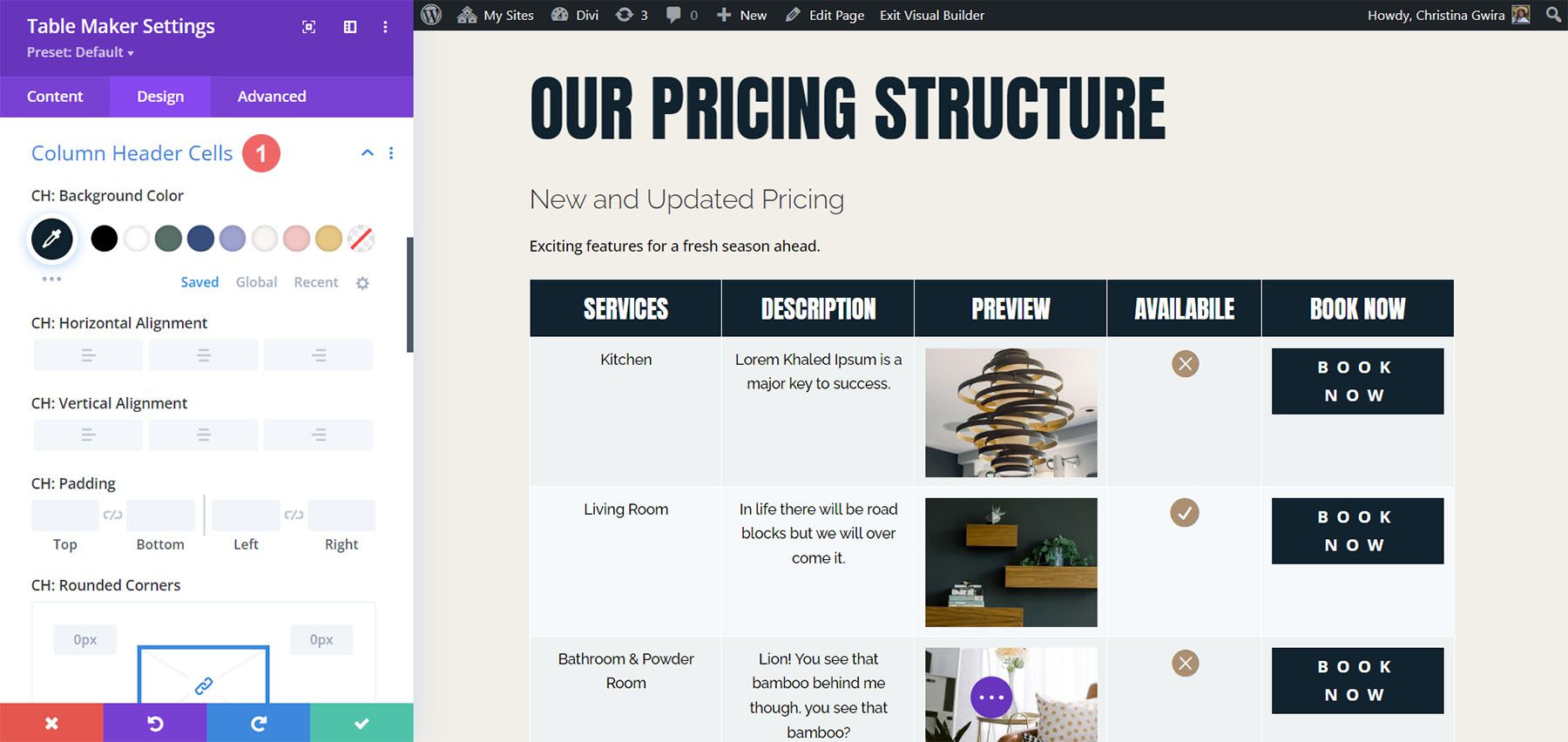
Column Header Cells
Column Header Cells adjusts the background colour of the heading cells. It comprises the usual cellular settings. I’ve adjusted the background colour on this instance.

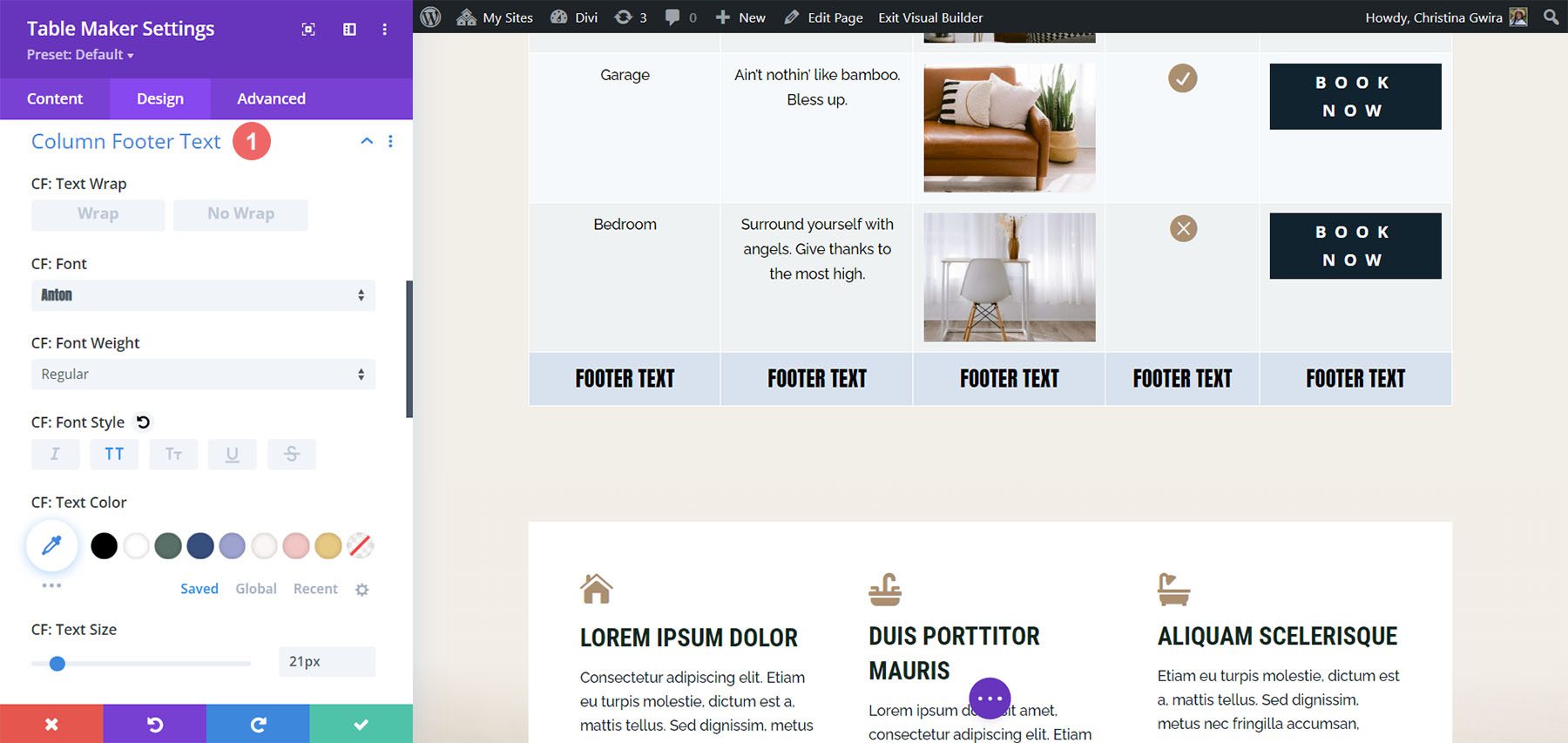
Column Footer Textual content
The Column Footer Textual content adjusts the textual content within the footer. It comprises all of the same old settings.

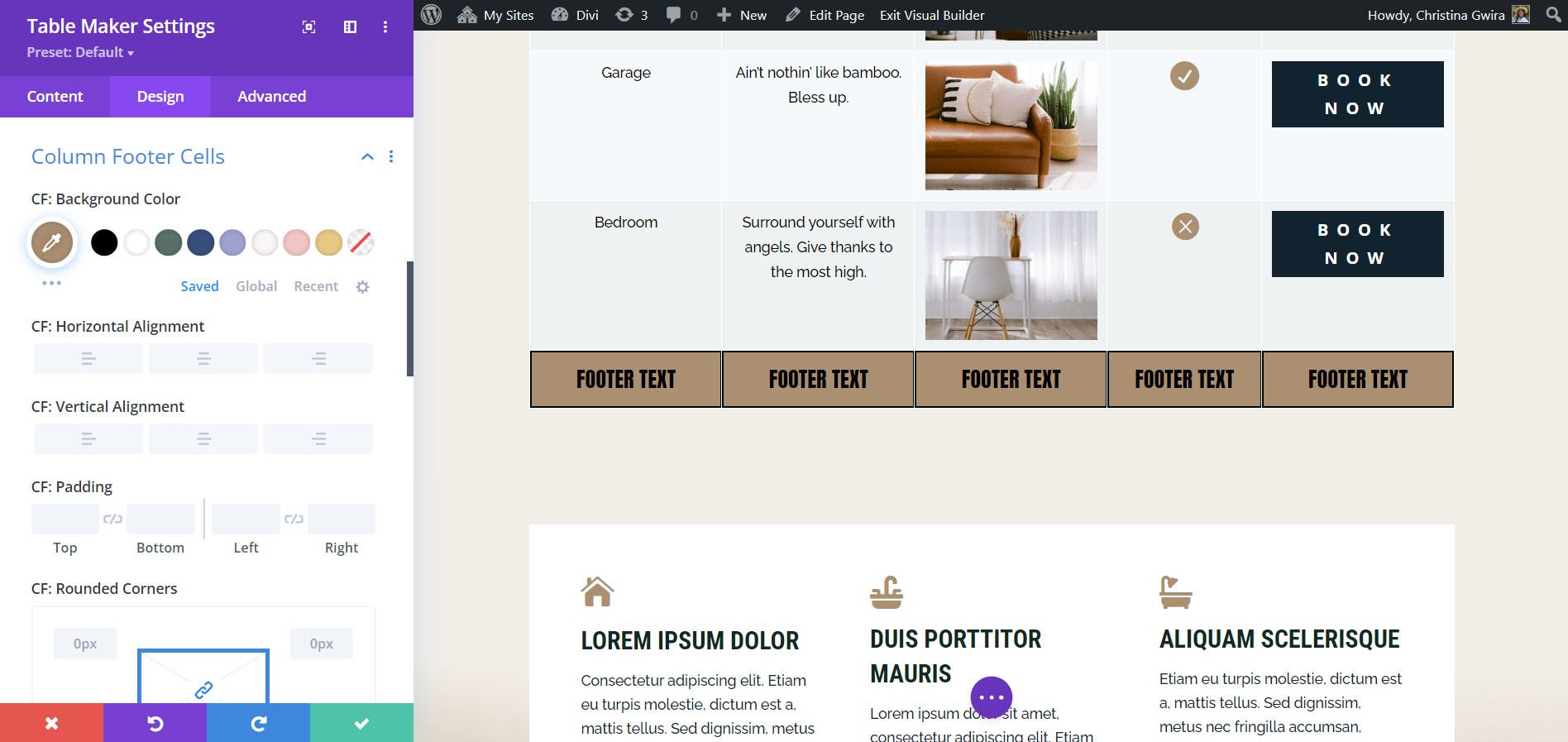
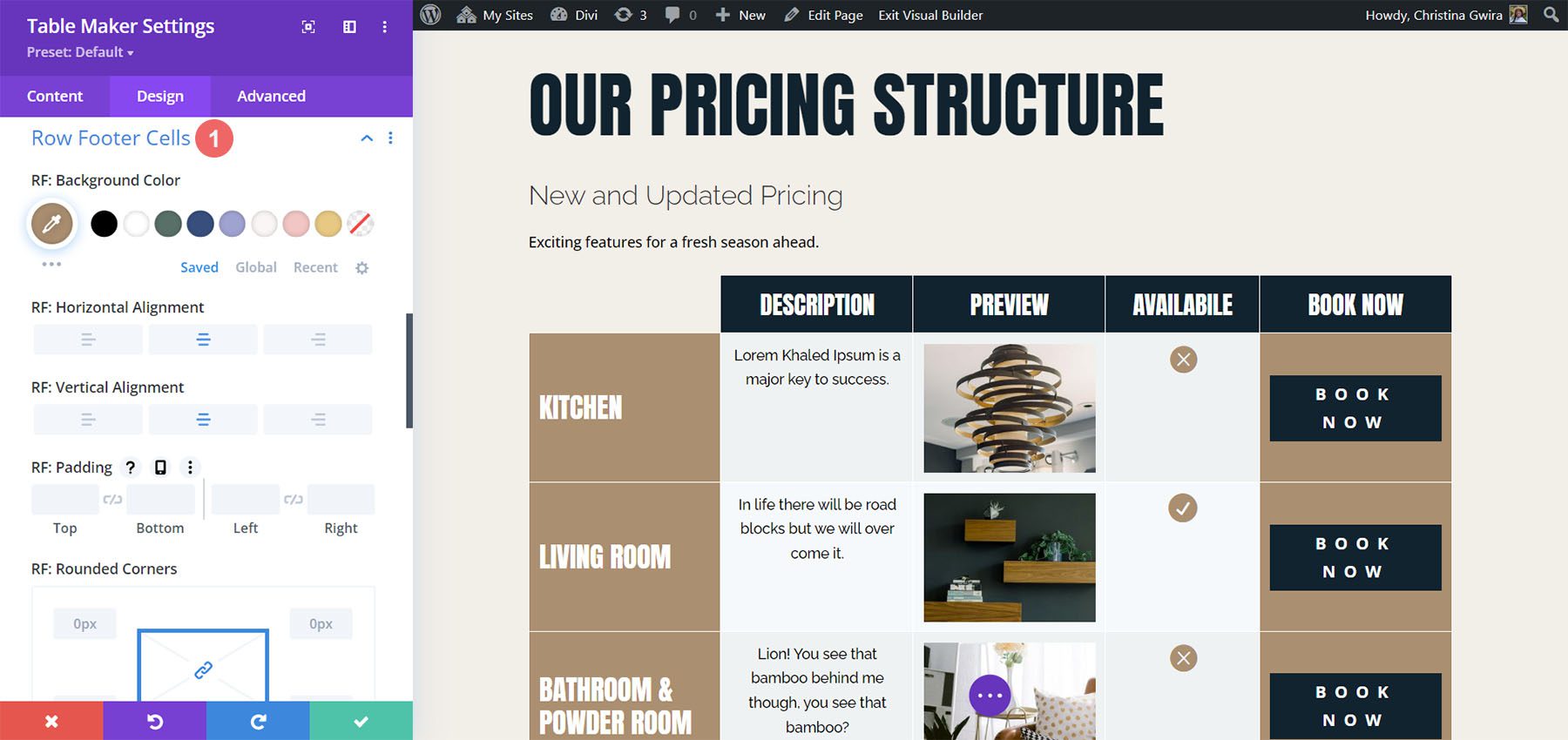
Column Footer Cells
Column Footer Cells adjusts the cells for the footer. It comprises all of the same old settings. I’ve adjusted the background colour, border colour and border taste, and border width on this instance.

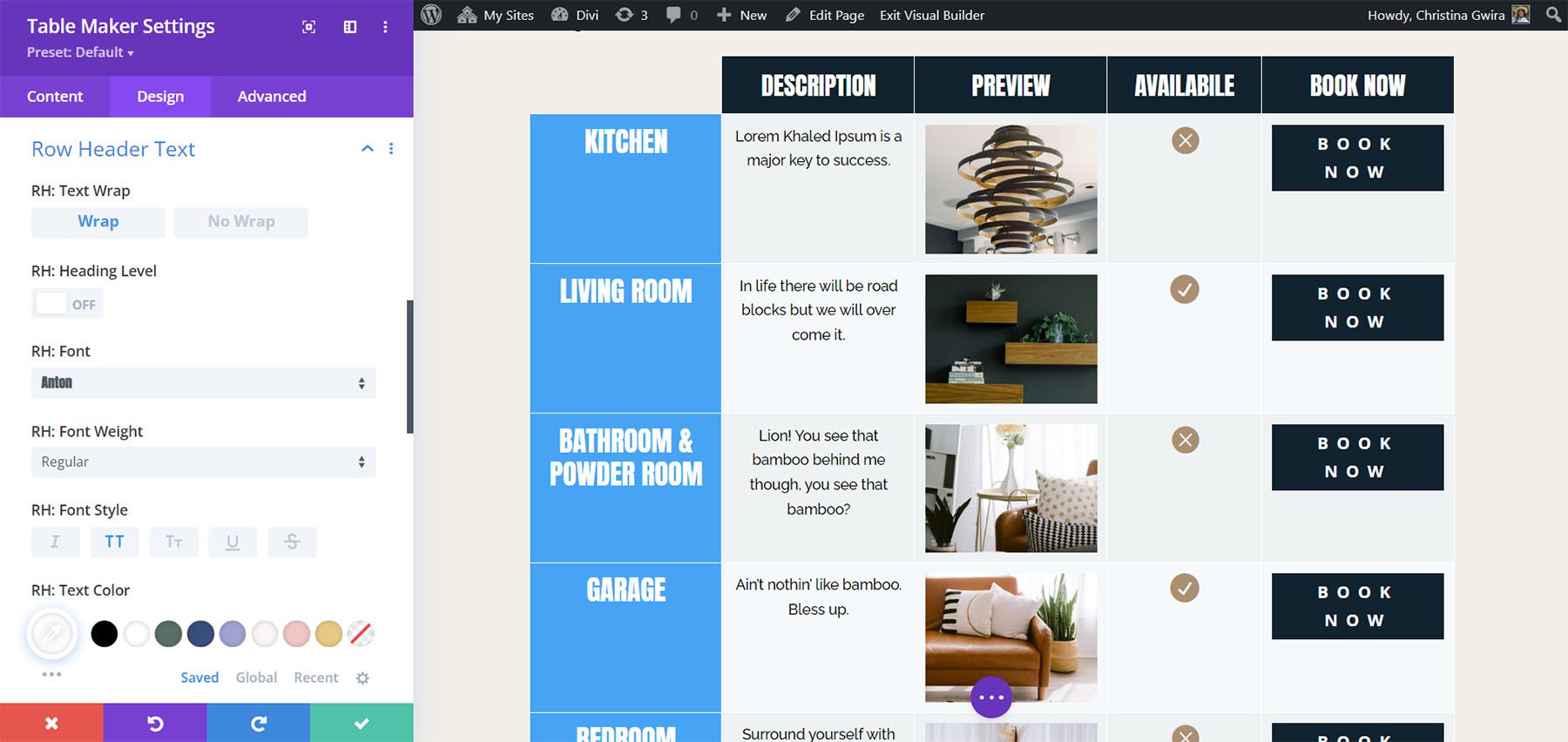
Row Header Textual content
Just like the Column Header Textual content, Row Header Textual content additionally has the heading degree disabled through default to toughen accessibility. The row header is at the left. It additionally comprises the usual font settings. On this instance, I’ve added textual content wrap, modified the font circle of relatives, up to date the font taste, and altered the textual content colour and line peak.

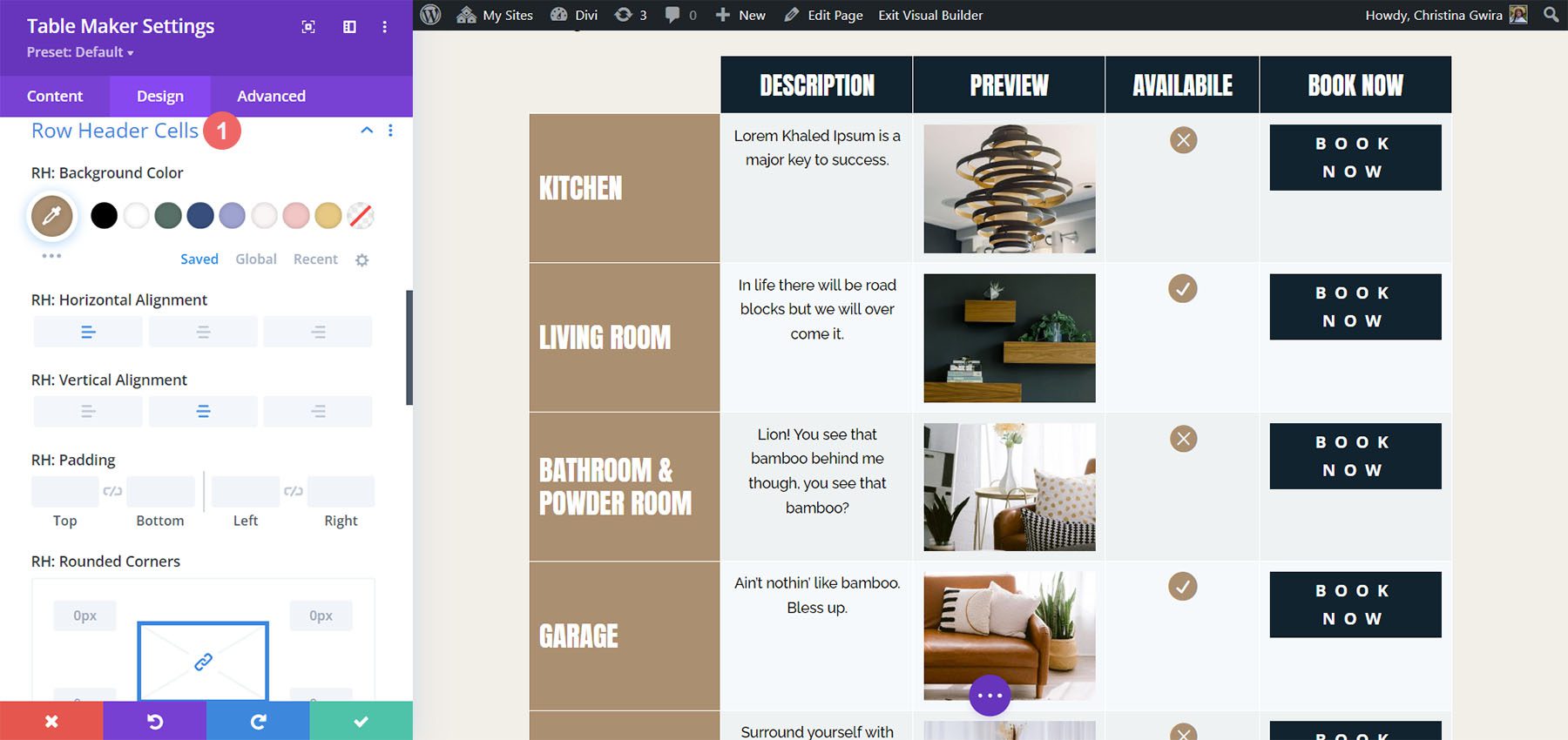
Row Header Cells
Row Header Cells controls the background of the cells used for the row’s header. On this instance, I’ve adjusted the background colour, plus each horizontal and vertical alignment.

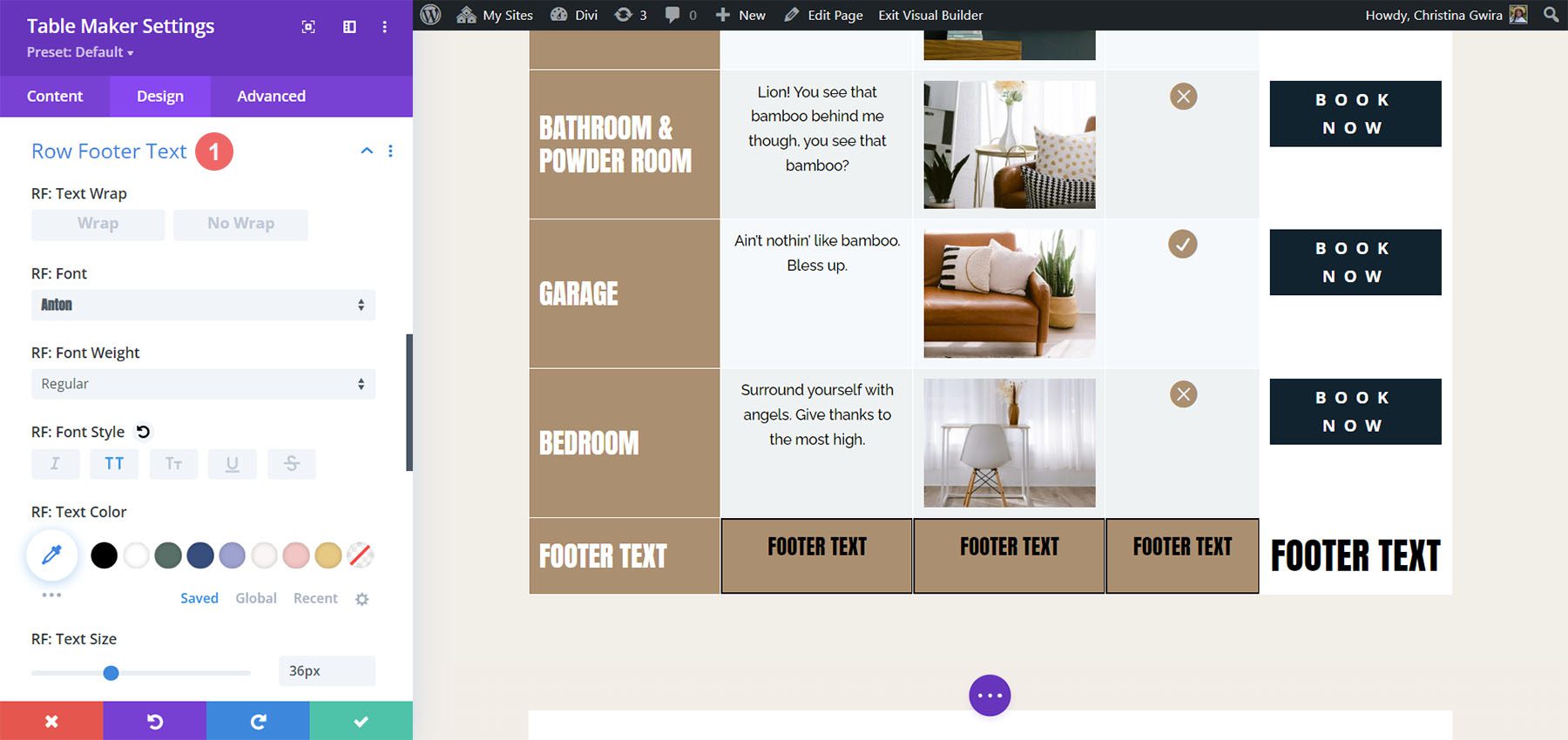
Row Footer Textual content
The Row Footer Textual content settings modify the textual content for the row footer, which is at the proper. In our instance, the row footer holds the Ebook Now buttons. So the instance of the row footer textual content could be within the very remaining cellular of this desk.

Row Footer Cells
The Row Footer Cells settings regulate the cellular used for the footer row. I’ve adjusted the background colour, horizontal and vertical alignment.

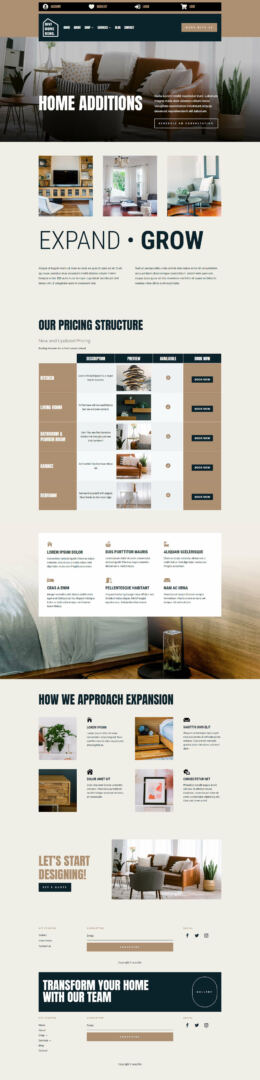
The Up to date Layou with Completed Desk
That is the up to date Carrier Web page Structure with the totally styled Desk Maker module, coupled with the FREE Header and Footer Template for the House Transforming Structure Pack.

Acquire Desk Maker
Desk Maker is to be had within the Divi Market for $39. It features a 30-day money-back ensure and twelve months of enhance and updates.

Finishing Ideas
That’s our have a look at Desk Maker for Divi. This can be a tough table-making module. The most recent replace provides a variety of new options. The brand new accessibility updates permit tables made with Desk Maker to go Google’s Lighthouse accessibility audit. You’ll be able to make any measurement desk and upload absolutely anything to a cellular with tags. Upload HTML, CSS, shortcodes, iFrames, and extra. Taste the cells for all the desk immediately or taste them in my view. The responsive equipment make the tables glance nice on any software. In case you’re all in favour of a formidable device to create tables in Divi, Desk Maker is a brilliant selection.
We wish to listen from you. Have you ever attempted Desk Maker to your Divi website online? Tell us what you take into consideration it within the feedback.
The publish Divi Plugin Spotlight: Desk Maker gave the impression first on Chic Subject matters Weblog.
WordPress Web Design