Within the provide internet advancement ecosystem, JavaScript frameworks are one thing being utilized by virtually each internet developer to make their advancement procedure more uncomplicated and extra productive. However because the era we use helps to keep making improvements to, the frameworks additionally stay evolving, with higher, more practical, and every so often much more complicated frameworks being launched.
With this many possible choices, it will possibly turn into in reality tough to make a choice the most productive framework to fit your wishes.
On this article, we can be speaking about two of the largest JavaScript frameworks as of lately: Svelte vs React. We’ll evaluate them head-on and listing out the professionals and cons of every framework that will help you make a choice certainly one of them.
What Is Svelte?
Svelte is a framework for development rapid, versatile, and cybernetically enhanced internet packages. It’s sometimes called the “maximum cherished JavaScript framework” with the “maximum glad builders”, boasting greater than 60,000 stars at the GitHub repository.
Svelte packages and parts are outlined in .svelte recordsdata, which might be HTML recordsdata prolonged with templating syntax that’s very similar to JSX.
Historical past
Svelte originated from Ractive.js, which was once evolved by means of the writer of Svelte itself: Wealthy Harris. Svelte was once designed to be successful Ractive. The primary model of Svelte launched in 2016 was once principally Ractive, however with a compiler.
The title “Svelte” was once selected by means of Wealthy Harris and his coworkers at The Father or mother. As time handed, increasingly more builders got here to learn about and grew enthusiastic about Svelte. By way of 2019, Svelte had turn into a full-fledged software to construct internet apps with TypeScript fortify out of the field.
The SvelteKit internet framework was once introduced in 2020 and entered beta in 2021.
Key Options
Svelte is an intensive new way to development person interfaces. While conventional frameworks like React and Vue do the majority in their paintings within the browser, Svelte shifts that paintings right into a collect step that occurs while you construct your app.
Svelte converts your app into perfect JavaScript at construct time, relatively than decoding your utility code at run time. This implies you don’t pay the efficiency value of the framework’s abstractions, and also you don’t incur a penalty when your app first so much.
You’ll be able to construct all your app with Svelte, or you’ll upload it incrementally to an present codebase. You’ll be able to additionally send parts as standalone programs that paintings any place, with out the overhead of dependency on a standard framework.
Professionals and Cons of Svelte
As with all framework, Svelte has each advantages and downsides. It’s essential to know the total image earlier than dedicating your self to Svelte vs React.
Let’s check out the professionals and cons Svelte provides builders.
Professionals of Svelte
Listed here are one of the vital key advantages of the use of Svelte:
- No digital DOM: Svelte is a compiler and has little need for a Digital DOM, Svelte is a compiler that is aware of at construct time how issues may exchange to your app, relatively than ready to do the paintings at run time. This can be a essential good thing about Svelte over another internet framework.
- Much less boilerplate: Lowering the volume of code it’s a must to write is an specific function of Svelte. Svelte is helping you construct person interfaces with at least fuss which improves the clarity of code by means of enforcing such things as higher Reactivity, Bindings, and Best-Stage Parts which we can discuss later on this article.
- In reality reactive: Svelte is a language in itself and has reactivity enabled by means of default. There aren’t any particular traces of code had to make your code reactive, each variable that you just claim is reactive by means of default. Svelte additionally helps derived declarations and statements which are computed on state exchange.
- More straightforward to be informed: Svelte supplies a hybrid language consisting of vanilla HTML, CSS, and JavaScript/TypeScript. There is not any want to be told new ideas or particular syntax like JSX to be informed, making it more uncomplicated to be informed. Svelte’s documentation is really easy to observe and includes a detailed built in educational.
Cons of Svelte
Those are the primary drawbacks of the use of Svelte:
- Fairly smaller ecosystem: Being a brand new framework, Svelte doesn’t but have an overly huge ecosystem round it when in comparison to frameworks like React, this means that that you just gained’t in finding as many libraries and equipment associated with Svelte as you can for React.
- Distinctive UX: Even if Svelte makes use of HTML, CSS, and JavaScript/TypeScript, it introduces distinctive parts which are dissimilar to how maximum different frameworks paintings. If you’re used to JSX and check out to shift in opposition to Svelte, chances are you’ll in finding some quirks, just like the export key phrase getting used another way and the use of
on:click onas a substitute ofonClick.
What Is React?
React is without doubt one of the first actual and older internet frameworks provide within the JavaScript ecosystem and is the most well liked and extensively used internet framework of lately. It supplies a solution to make interactive UIs simply and successfully.
React uses JSX to create packages and has a humongous collection of libraries constructed round it, which makes it an overly dependable framework.
Historical past
React was once created in 2013 by means of Meta as a device for making a dynamic interface for more than a few web sites. The digital DOM, which is a illustration of DOM parts constructed with React parts, is the basis of React.
Since then, it has advanced to incorporate lots of recent options to make internet advancement more uncomplicated for the entire JavaScript group.
Key Options
Now that you’ve got a good suggestion of what React is, let’s check out one of the vital key options that experience made it so well-liked.
JSX
React is evolved on the truth that rendering good judgment must be coupled with different UI good judgment(occasions, state control) and must be controlled in combination. Because of this, as a substitute of setting apart applied sciences(HTML and JavaScript into separate recordsdata), React makes use of JSX (JavaScript XML). The usage of JSX, you’ll write markup inside of JavaScript, giving you a superpower to write down good judgment and markup of an element inside of a unmarried .jsx report.
Element-Based totally
In React, we construct encapsulated parts that organize their very own state, then compose them to make complicated UIs. Since element good judgment is written in JavaScript as a substitute of templates, we will simply move wealthy information via our app and stay state out of the DOM.
Declarative
React makes it painless to create interactive UIs. We will design easy perspectives for every state in our utility, and React will successfully replace and render simply the correct parts when our information adjustments.
Professionals and Cons of React
React, like Svelte, comes with some advantages and downsides that you just must take note of earlier than selecting it as your framework.
Professionals of React
Listed here are the highest advantages that include the use of React:
- Code reusability: React makes use of parts for advancement and a lot of these parts are reusable and may also be modified in keeping with our want the use of props.
- Environment friendly search engine marketing optimization: Typically, engines like google have bother in studying heavy-JavaScript packages. React overcomes this drawback, which is beneficial for builders for the simple navigation on more than a few engines like google. React apps can run at the server, and the digital DOM will probably be rendering and returning to the browser as a standard web page.
- Massive ecosystem: Being one of the most oldest internet frameworks, React has an overly huge ecosystem when in comparison to the more recent ones. Which means there are a large number of sources to be had for React customers, in conjunction with quite a few development-related lend a hand.
- Libraries: Since React has a big ecosystem, this additionally signifies that there are a large number of builders development equipment and libraries round React. The group incessantly releases superior initiatives which are utilized by tens of millions of React builders frequently.
Cons of React
A number of the drawbacks of React come with:
- Tough finding out curve: As we already noticed previous, React makes use of JSX — an overly new era, made for brand spanking new builders who’re simply getting began with React. Many builders don’t like the use of JSX on account of its steeper and harder finding out curve.
- Obstacles as a library: React is a library and no longer a real internet framework, this means that that it doesn’t come pre-packaged with important options and essential advancement equipment out of the field. Additionally, this exposes the app to safety and consistency issues, and builders want to depend at the continuity of exterior libraries to verify their React app purposes correctly all the time.
- Deficient documentation: React has no correct documentation in position as there are consistent updates within the React setting that may get tough to trace. On account of this, it may be tough for newcomers to get began with React.
Svelte vs React: Head-to-Head Comparability
Now that we all know the fundamental options, execs, and cons of each the internet frameworks, we will evaluate them head directly to get to a conclusion about which one is healthier and which one you should utilize.
Reputation
On the subject of reputation, there’s no different framework at this time which will outperform React. React is the most well liked internet framework software as of State of JavaScript 2021 which is rather affordable when in comparison to Svelte as React has been across the JavaScript ecosystem since 2013 giving it an edge over a newly evolved framework like Svelte.

Scalability and Extensibility
Each Svelte and React are scalable and solid production-oriented frameworks. However with regards to extensibility, React could have a little bit edge over Svelte, due to its massive ecosystem and the group running round it.
There are lots of exterior libraries and equipment made for React as we noticed above, which makes React extra extensible than Svelte and its rather small ecosystem.
Pace and Efficiency
On the subject of efficiency and velocity, Svelte can’t be out carried out by means of React by any means. As we already noticed, Svelte does lots of the paintings within the collect step as a substitute of doing them within the browser which React does. This improves the efficiency so much and offers a spice up to the server get started instances.
The following factor which provides Svelte a efficiency spice up is the truth that it doesn’t use Digital DOM. In line with Svelte, Digital DOM may well be quicker than Actual DOM but it surely’s sluggish. Svelte additionally has a detailed article about this on their web site which you will wish to learn.
Syntax and Studying Curve
Each Svelte and React observe component-based advancement structure, however the distinction is available in the truth that React makes use of JSX, while Svelte is a language in itself composed of the 3 same old languages: HTML, CSS, and JavaScript.
Additionally, Svelte code is a lot more simply learn and has no pointless code. The truth that Svelte is in point of fact reactive by means of default offers it an edge over React on this case.
Speaking concerning the ease of finding out, Svelte once more has an edge over React — the reason is that the majority builders are already fluent in HTML, CSS, and JavaScript earlier than they begin the use of a framework. Since React makes use of JSX, many builders in finding it overly complicated and harder to grab.
Library Measurement
Coming over to the scale of the libraries, Svelte is extra light-weight, with its minified and GZipped model being just one.7 KB. React, however, is sort of 44.5 KB minified and GZipped (each React and ReactDOM blended).
As you’ll see, Svelte is sort of 22 instances lighter than React, which additionally signifies that Svelte apps load quicker than React apps by means of default.
In case you’re in search of much more velocity, you must in moderation imagine your possible choices for website hosting platforms, because the improper one can value you in additional ways in which one. Kinsta’s Utility Webhosting services and products are catered to builders in search of a very easy deployment and control revel in at a low value, with out sacrificing velocity or safety. From begin to end, Svelte and React app deployment takes only some mins during the MyKinsta dashboard.
Ecosystem and Documentation
We already noticed above that React has a miles higher ecosystem than Svelte, because it’s one of the most oldest internet frameworks within the JavaScript ecosystem. Which means getting fortify, code lend a hand, and discovering sources is far more uncomplicated whilst the use of React than it’s with Svelte.
On the subject of documentation, although, Svelte outperforms React. Svelte doctors are one of the vital preferrred standalone sources to be had for finding out Svelte — there’s even an built in interactive educational.
React, however, has relatively deficient documentation, and what they do have isn’t interactive. Alternatively, the React staff is operating on liberating new doctors, which might be in beta now and will probably be made public very quickly.
Employment Alternatives
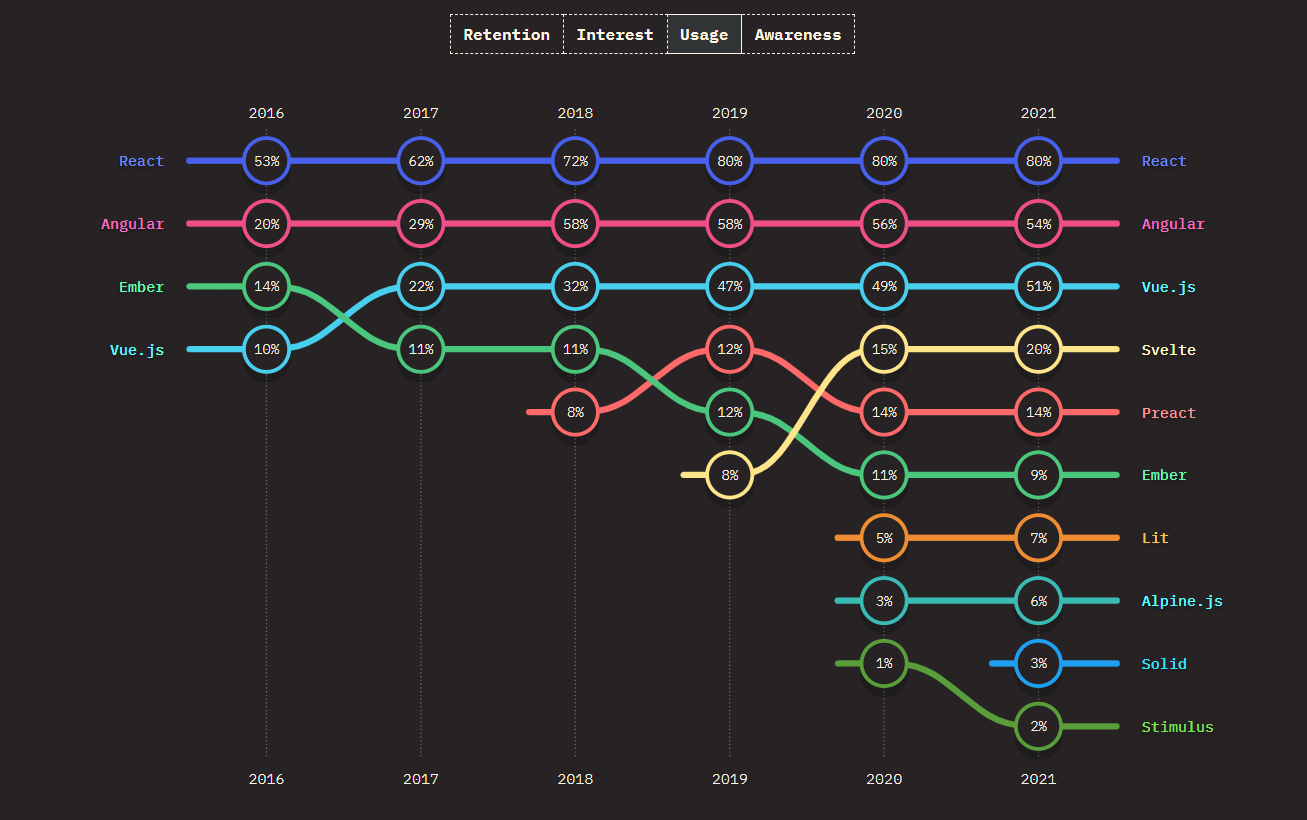
In line with The State of JavaScript 2021, React stands at primary on each consciousness and utilization ratings, whilst Svelte is ranked fourth.
We will obviously see that there’s a massive hole between React and Svelte right here, which additionally signifies that there are extra alternatives for paintings in React than Svelte.
In case you’re a brand new developer, we advise you get started with React to extend your probabilities of getting employed.
Dynamic Styling
Each React and Svelte fortify dynamic styling, however the distinction is available in the truth that React helps inline styling via JSX. In Svelte, we put the types in separate
blocks in our parts report.
Abstract
Each React and Svelte are superb frameworks for development nice person interfaces — relying at the use case — and every carries its personal execs and cons. You must have the ability to make a decision which one fits your wishes the most productive in keeping with the comparability we’ve laid out right here.
In case you’re a newbie who simply desires to strengthen your talents, you must indubitably give Svelte a check out. On the subject of efficiency and pride, Svelte outperforms React in each approach.
However in case you’re an skilled developer and are status on company flooring already, React will be the top choice for you as it has a limiteless ecosystem through which discovering sources and getting fortify will probably be a long way more uncomplicated. For a developer whose first precedence is getting hired, React is your only option, with a relentless float of of task openings from Junior Developer to Senior Developer and past.
Whichever of the 2 applied sciences you select, although, the next step will probably be to pick out a number on your utility. For fast deployment via GitHub, blazing-fast speeds, and best-in-class safety, glance into Kinsta’s Utility Webhosting answers. There’s a plan to suit each mission, every certainly one of which comes with 24/7 professional fortify from our staff of skilled builders.
Between Svelte vs React, which one do you propose to make use of subsequent, and what are you going to construct? We’d love to listen to about it! Proportion within the feedback segment underneath.
The put up Svelte vs React: Options, Efficiency, and Extra seemed first on Kinsta®.
WP Hosting


