On the lookout for a approach to embed WordPress Google Maps content material to your website?
Like a large number of issues in WordPress, there are a number of other ways in which you’ll embed Google Maps to your website relying on what form of map content material you need to incorporate.
On this put up, we’ll get started by way of appearing you the right way to upload Google Maps in WordPress with no plugin. Then, we’ll counsel some plugins that can allow you to embed Google Maps, in addition to one of the advantages of going that method.
Nonetheless in search of that very best WordPress host?
-
Absolutely controlled -
Safe like Castle Knox
-
Unfastened migrations
-
Final velocity
-
Day-to-day backups
-
Google Cloud Platform
In the end, we’ll finish with some functionality issues for the usage of Google Maps on WordPress and proportion some recommendations on the right way to stay your WordPress website loading rapid even supposing you do want to embed Google Maps.
You’ll be able to click on beneath to leap instantly to a selected phase or simply learn via the entire thing.
- How to add Google Maps in WordPress without plugin
- WordPress Google Maps plugins that give you more flexibility
- Google Maps performance effect and tips to improve performance
How To Upload Google Maps In WordPress With out A Plugin
In case you simply need to embed a easy map and don’t want extra detailed capability like customized location markers or different annotations, you’ll embed Google Maps with no plugin the usage of the standard Google Maps web site that you just use each day.
Right here’s the way it works…
Step 1: Reproduction The Google Maps Embed Code
To get began, use the Google Maps web site to create the map that you need to embed.
For instance, if you wish to embed a spot marker, open that position in Google Maps. Or, if you wish to embed instructions, open the instructions in Google Maps.
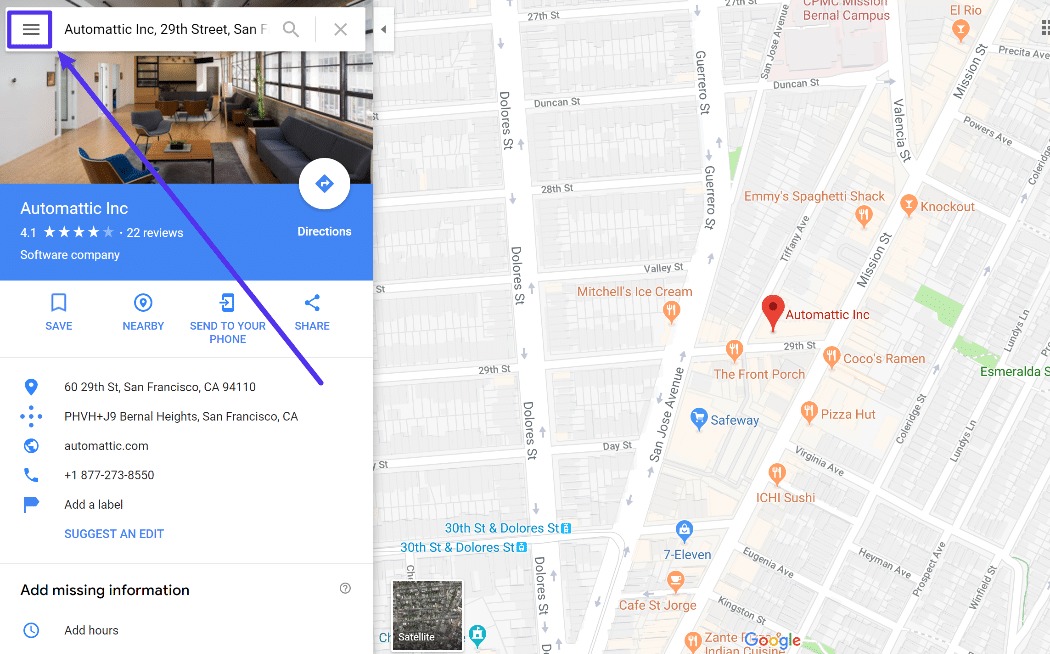
After you have the map that you need to embed, click on at the hamburger menu within the top-left nook:

The way to get right of entry to the embed code
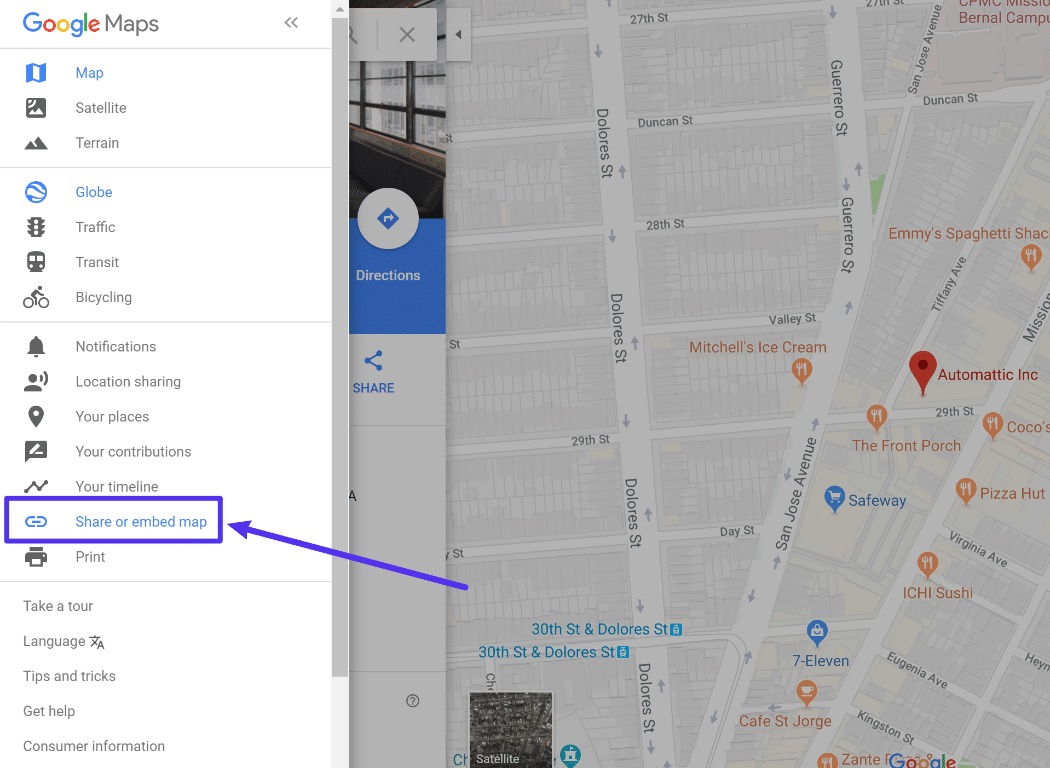
Within the listing of menu pieces, make a selection the choice for Proportion or embed map:

Open the embed choices
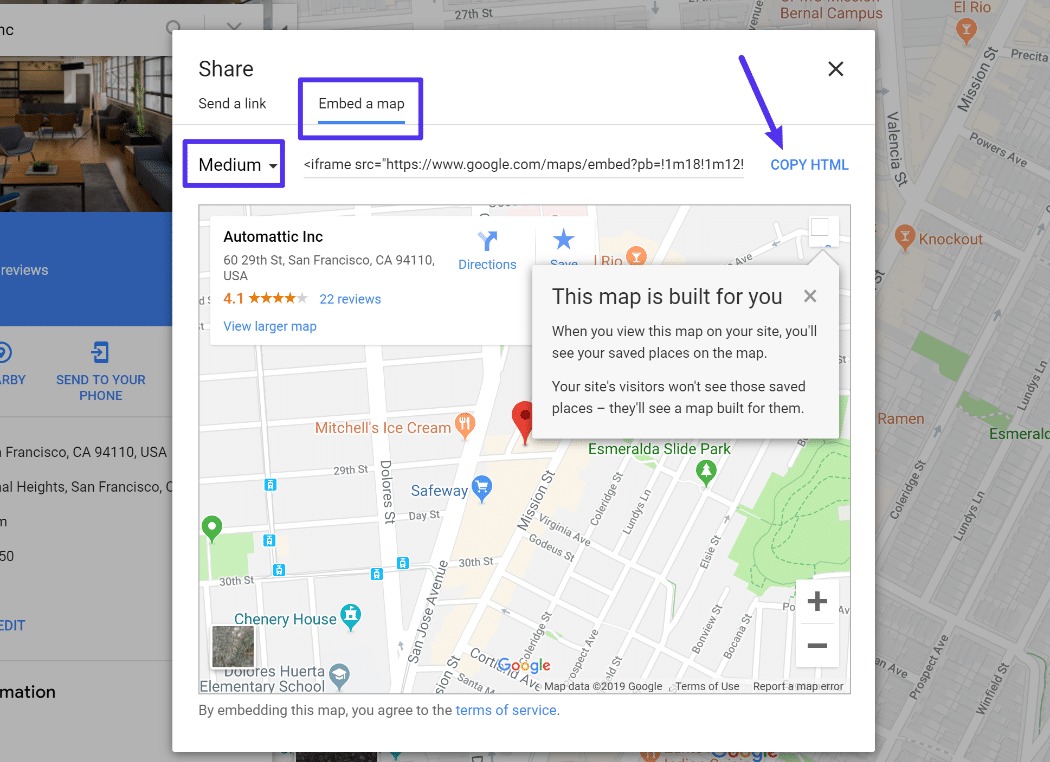
That may open up a Proportion popup. In that popup, click on at the Embed a map tab.
Then, you’ll make a selection your required dimension the usage of the drop-down. For many WordPress websites, the default dimension works smartly, however you’ll make the map better or smaller if wanted.
If you’ve finished that, click on at the Reproduction HTML button to replicate the embed code:

The Google Maps embed code
Step 2: Upload Google Maps Embed Code To WordPress Web page
Now, all that you wish to have to do is upload that embed code on your WordPress website within the put up or web page the place you need to incorporate your map.
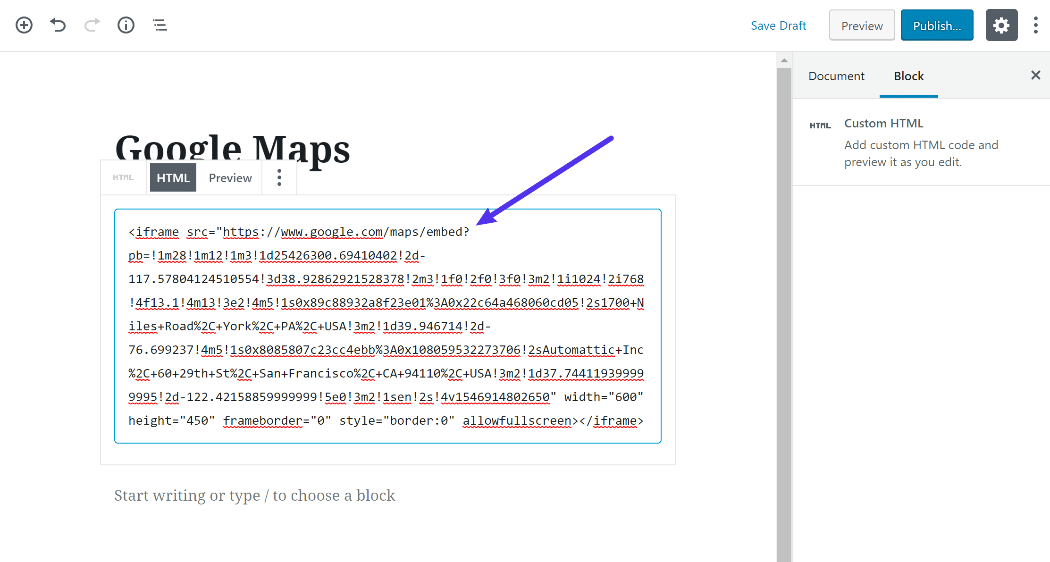
In case you’re the usage of the new WordPress Gutenberg block editor that used to be launched with WordPress 5.0, you’ll do this by way of including a Customized HTML block and pasting the embed code into the block:

The way to upload the embed code in WordPress block editor
You’ll be able to preview how your map will glance by way of clicking the Preview button above the block.
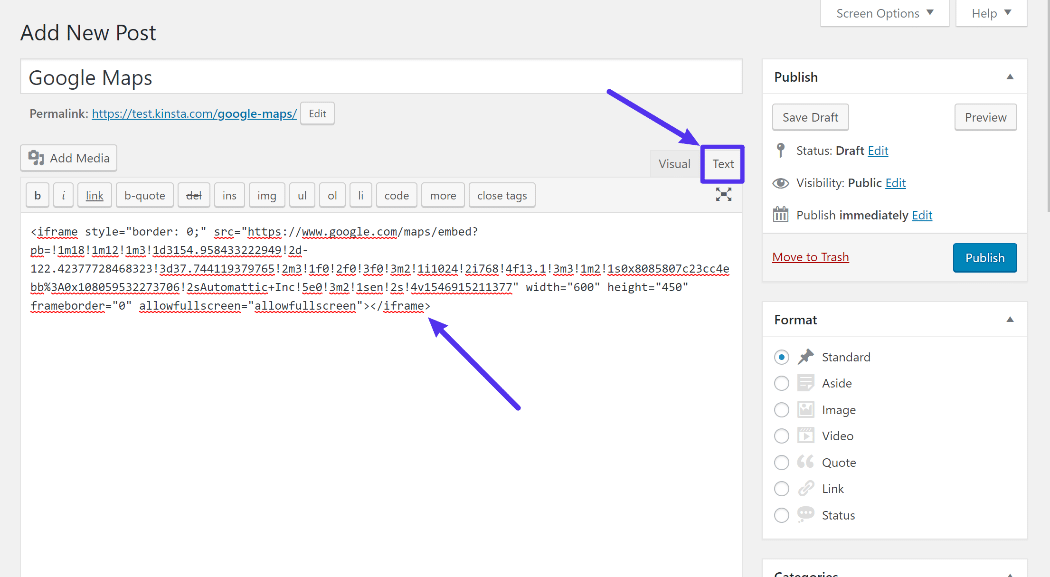
In case you’re nonetheless using the classic TinyMCE editor, you’ll upload the Google Maps embed code by way of opening the Textual content tab and pasting the code there:

The way to upload the embed code in WordPress Vintage editor
If you upload the code, you’ll return to the Visible tab to peer a reside preview of your map.
And that’s it! You simply realized the right way to upload Google Maps in WordPress with no plugin.
Use Google My Maps To Embed Extra Difficult Maps With out A Plugin
If you wish to get extra ingenious in relation to such things as a couple of location markers, customized annotations, and many others., you’ll nonetheless do this with out the desire for a plugin with Google’s My Maps carrier.
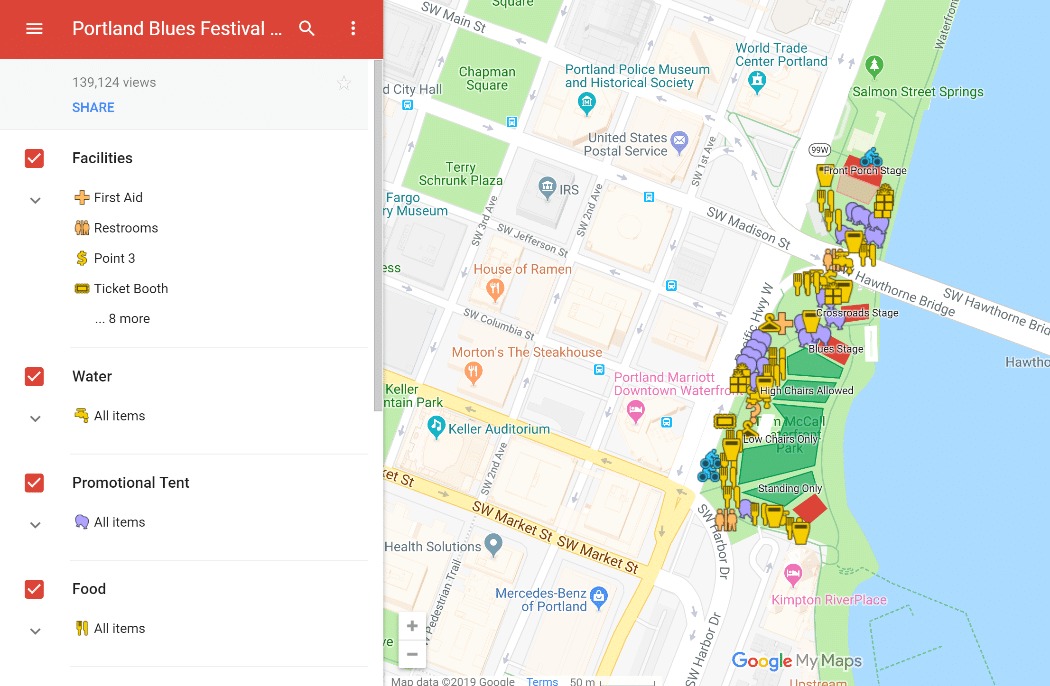
My Maps is an professional instrument from Google that allows you to create and proportion your personal customized maps. With it, it’s worthwhile to create one thing like the instance beneath, with a number of customized markers and customized knowledge that shows when a person clicks on a marker:

Google My Maps instance
Right here’s the right way to use it so as to add customized Google Maps to WordPress.
Step 1: Create Your Map In Google My Maps
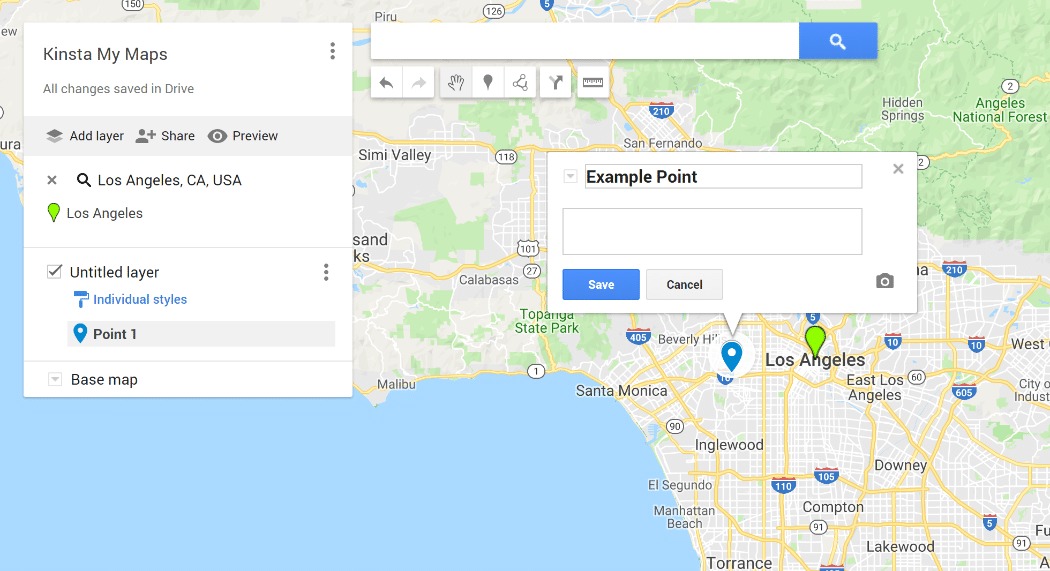
To get began, head to Google My Maps and create a brand new map. From there, you’ll use the map builder interface to construct your map:

The Google My Maps interface
Whilst we received’t quilt it in an excessive amount of element, this interface permits you to construct some lovely ingenious maps. For a deeper glance, this help article from Google covers a large number of the necessary capability.
Step 2: Generate Embed Code
If you’re completed construction your map, you wish to have to generate the embed code.
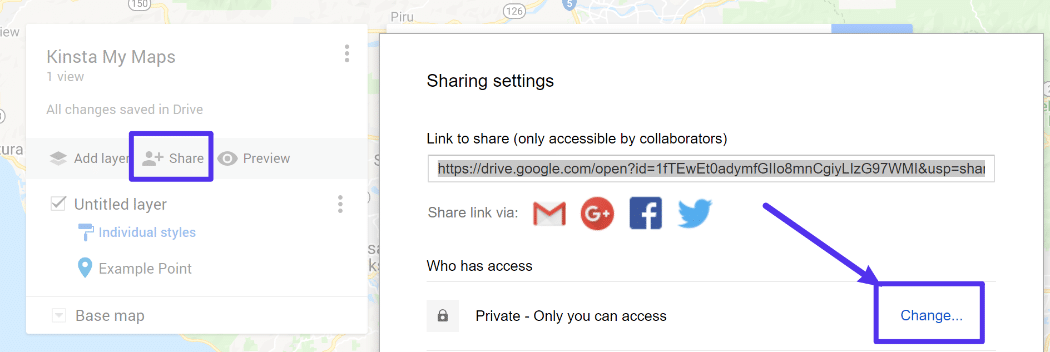
Ahead of you’ll get that code, even though, you first want to make your map public. To try this, click on at the Proportion button. Then, click on on Alternate…within the popup:

Google My Maps Sharing Settings
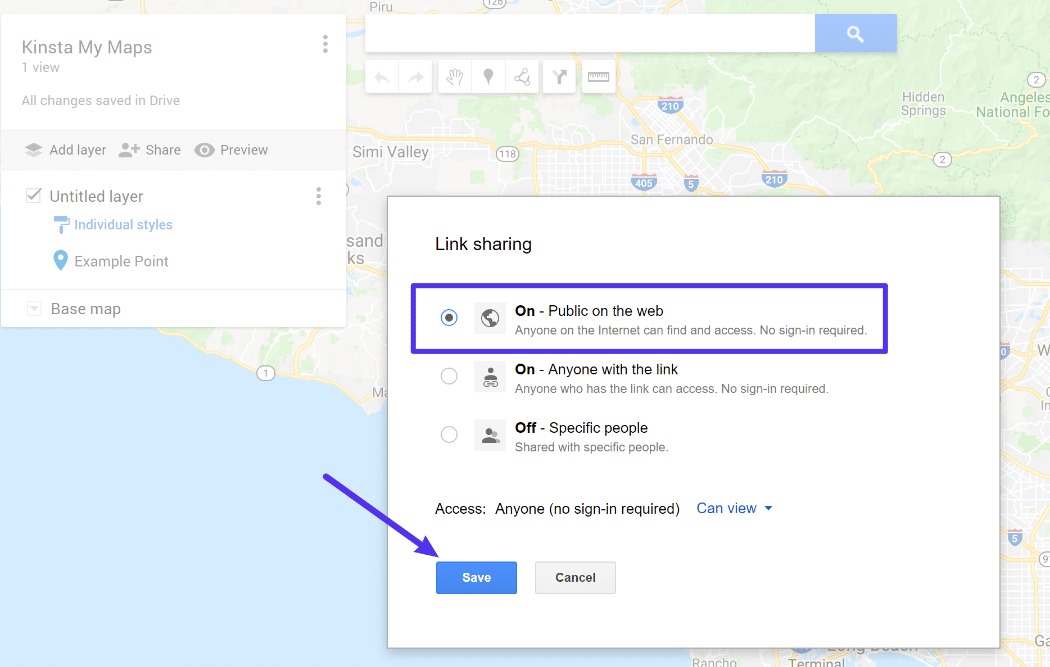
Then, make a selection On – Public on the net and click on Save:

Activate Hyperlink Sharing
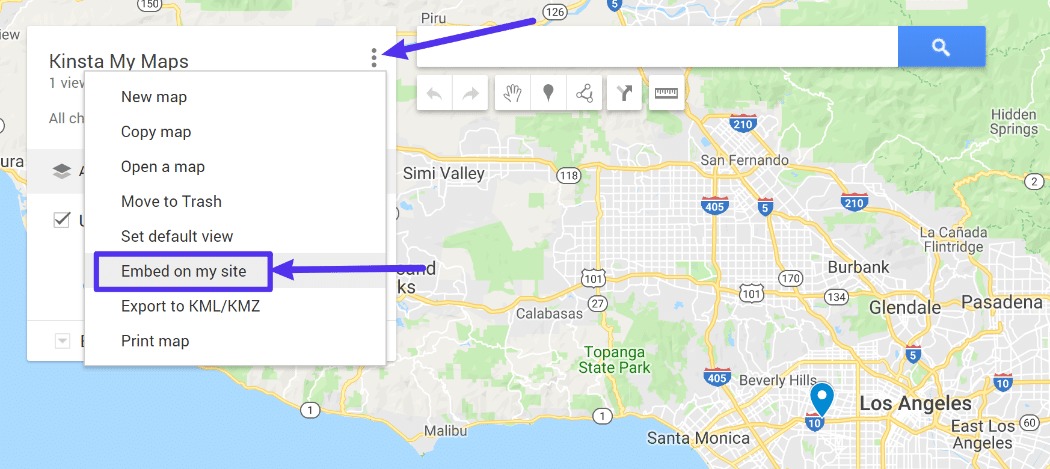
If you’ve finished that, click on at the drop-down menu close to your map’s identify and make a selection Embed on my website to generate the real embed code:

Get admission to the My Maps embed code
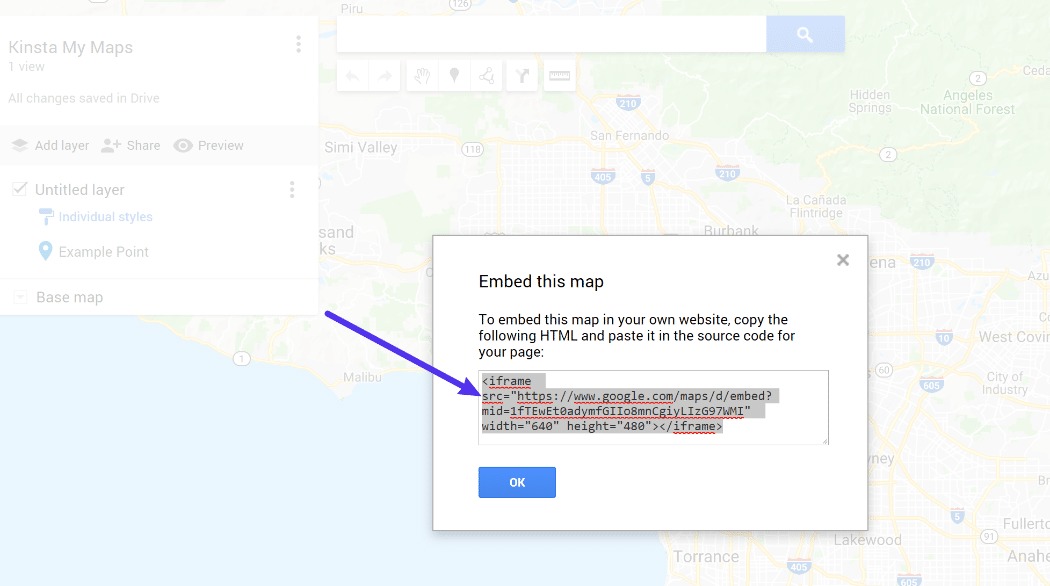
That may open a popup with the code, which you will have to replica:

The My Maps embed code
Step 3: Upload Embed Code To WordPress Web page
Now, you’ll upload that embed code on your WordPress website similar to you might the embed code that you just get from the common Google Maps web site.
In case you’re now not certain how to try this, click here to jump to that section of the tutorial from above.
Use A WordPress Google Maps Plugin As an alternative
Past the handbook strategies above, there also are heaps of WordPress Google Maps plugins that allow you to embed maps to your website.
There are a couple of causes that it’s possible you’ll need to imagine the sort of plugins over the handbook strategies:
- They can help you create extra difficult maps with a easy interface.
- You’ll be able to do the entirety with no need to depart your WordPress dashboard.
- A few of them hyperlink to WordPress. For instance, you may be able to hyperlink map markers to WordPress posts.
- A few of them allow you to optimize Google Maps for functionality (extra in this later).
For all of those plugins, you’ll want to generate your personal Google Maps API Key sooner than you’ll get started embedding maps. This tutorial displays you ways to try this.
Google Maps Widget
Google Maps Widget is an easy Google Maps plugin that allows you to embed a map the usage of the Google Maps Static API, which gives a extra performance-friendly method by way of embedding a static symbol reasonably than an interactive map (we’ll provide an explanation for extra about this within the subsequent phase).
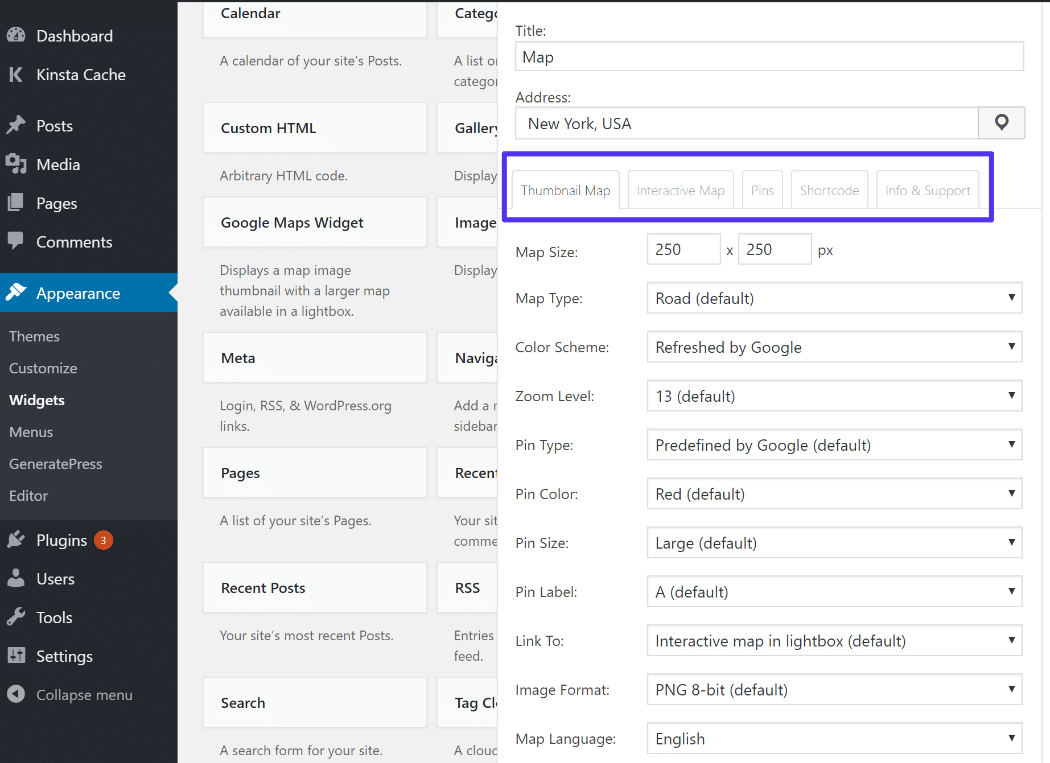
It’s an excellent choice if you need one thing easy and light-weight. If you turn on it, you’ll upload a Google Map to any widget space to your website. Then, guests can open a bigger interactive model of the map in a lightbox:

The Google Maps Widget interface
You’ll be able to additionally use an interactive map in an instant if desired, and the Professional model permits you to embed maps any place to your website with a shortcode.
Google Maps Simple
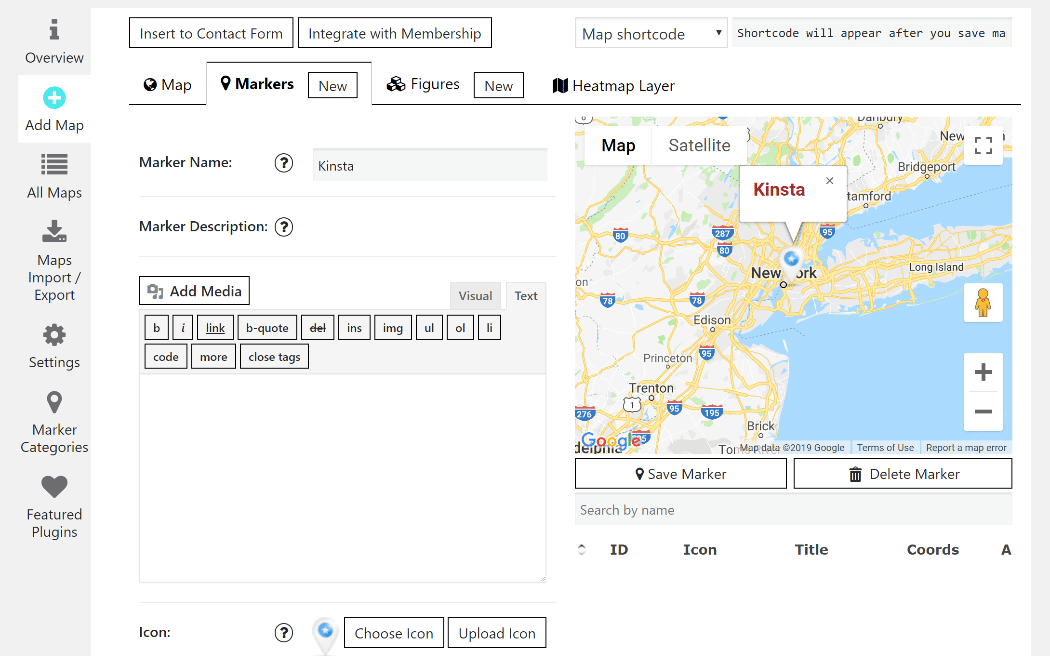
Google Maps Easy is helping you create customized maps with your personal markers and annotations.
Whilst you upload markers, you be capable of add your personal customized icons, come with textual content and pictures within the marker description, and lots extra. You’ll be able to additionally keep watch over how your map purposes, like opting for whether or not or to not let customers zoom in:

Google Maps Simple interface
If you construct your map, you’ll embed it the usage of both a shortcode or PHP serve as.
Intergeo
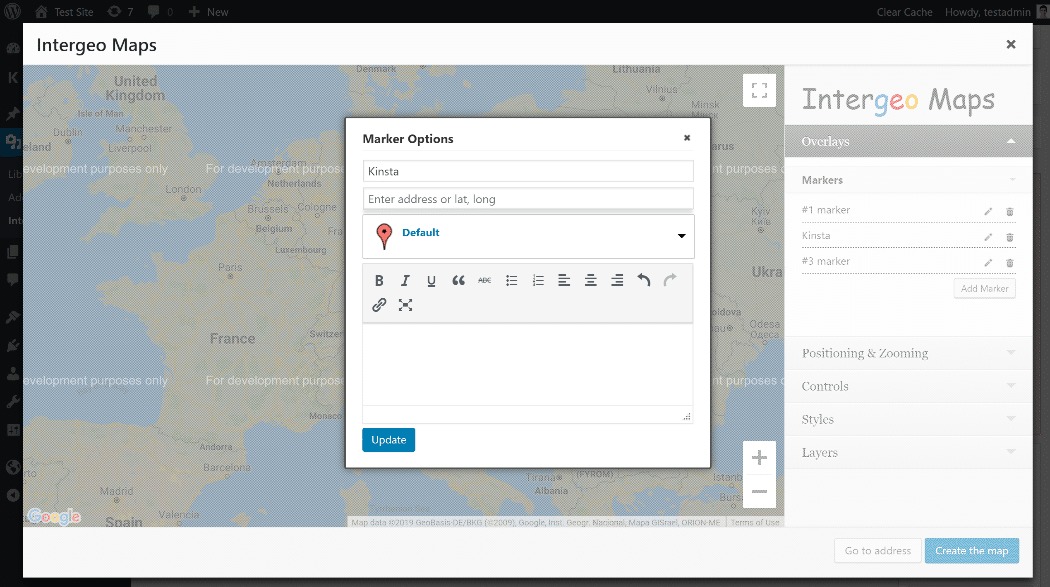
Intergeo is every other common choice that allows you to create your personal maps with customized markers and feature keep watch over over map capability.
If you set up and turn on the plugin, you’ll have the ability to construct your maps proper out of your WordPress dashboard:

Intergeo interface
Then, you’ll embed them any place to your website the usage of a shortcode.
Gutenberg Block For Google Maps Embed
Gutenberg Block For Google Maps Embed is an easy plugin that provides a devoted Google Maps block to the brand new WordPress Gutenberg block editor.
With this block, you’ll embed any cope with and likewise make a selection:
- Dimensions
- Zoom stage
- Interactive map vs static map (once more, the latter manner is helping with functionality)
It received’t can help you create your personal customized maps – however this is a handy choice for those who use the brand new block editor and simply need a very simple approach to come with some easy maps.
Google Maps Can Gradual Down Your WordPress Web page – Don’t Let It
Whilst Google Maps permits you to embed a ton of cool capability on your website with its interactive maps, there’s a functionality trade-off as it must load a lot of scripts to energy all of that interactive capability.
Lengthy tale quick, embedding interactive Google Maps can decelerate your website.
There are a couple of ways in which you’ll fight this.
First, for those who don’t want folks with the intention to interactively browse your map to your web site, a easy approach to speed things up with none third-party equipment is to:
- Take a screenshot of the map to make use of to your website
- Hyperlink that screenshot to the map at the Google Maps web site, or open a lightbox popup with the interactive map when a person clicks.
That approach, your website is solely loading a standard symbol – now not the entire scripts related to Google Maps.
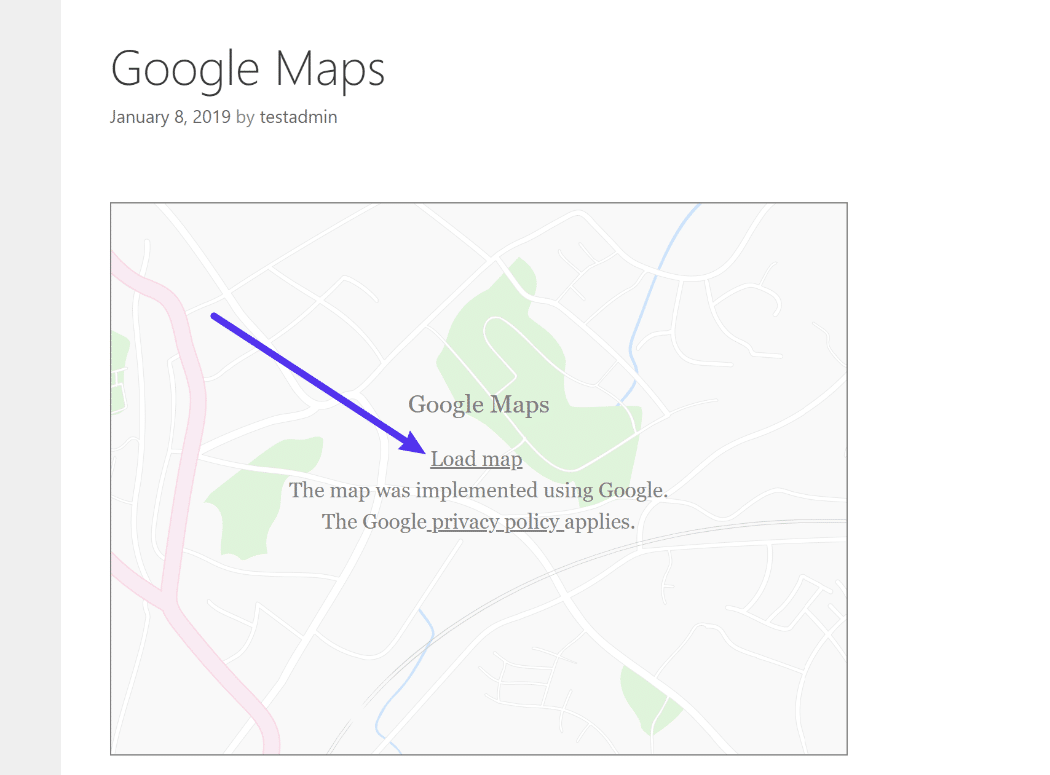
As an alternative choice to doing this manually, you’ll additionally use the loose AWEOS Google Maps iframe load per click plugin. This plugin routinely replaces Google Maps embeds with a generic placeholder symbol. Then, if a person clicks the Load Map button, it’ll load the entire Google Maps embed:

Google Maps placeholder symbol
Or, you’ll additionally use the Google Maps Static API, which returns a standard symbol with none JavaScript. Some Google Maps plugins – together with Google Maps Widget and Gutenberg Block For Google Maps Embed – can help you use the Static API while you create your maps.
On the other hand, we notice that every now and then this static method simply received’t minimize it, and a large number of folks need to embed the interactive Google Maps revel in in an instant.
If that’s the case, every other excellent approach to accelerate Google Maps is to make use of lazy loading. With lazy loading, your website will wait to load any below-the-fold Google Maps embeds till guests get started scrolling down the web page. That assists in keeping your preliminary web page load occasions rapid, whilst nonetheless letting you embed interactive Google Maps content material.
We’ve already written about how to lazy load images and videos and it’s the similar thought for Google Maps.
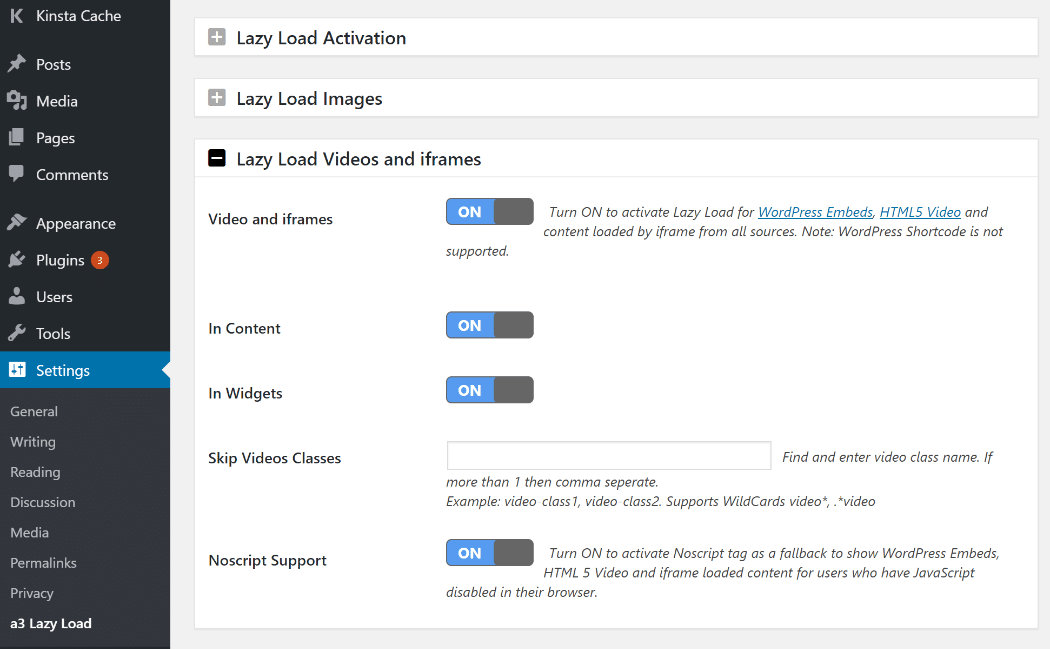
There are a couple of plugins that can can help you do that. For instance, the a3 Lazy Load plugin permits you to lazy load iframe embeds, which contains Google Maps:

Lazy load Google Maps
Different choices are:
Abstract
In case you simply need to embed a easy map to your website, you’ll upload Google Maps to WordPress with no plugin the usage of the integrated embed code function. Or, you’ll use the Google My Maps instrument to create your personal customized map and embed that.
Past the ones handbook strategies, there also are a lot of Google Maps WordPress plugins that may provide you with a number of keep watch over with out making you permit your WordPress dashboard.
Regardless of which manner you select, be aware of the functionality affect of the usage of Google Maps. Attempt to handiest use Google Maps when completely vital and imagine ways like placeholder pictures or lazy loading to decrease the negative effect on performance.
Do you will have some other questions on the usage of Google Maps on WordPress? Tell us within the feedback!
The put up WordPress Google Maps Guide: Embed With or Without a Plugin seemed first on Kinsta Managed WordPress Hosting.
WP Hosting